如何实现用户控制和自由?
编辑导语:一款产品,无论是对于年轻人还是老年人来说,能够给其带来轻松的使用体验,方便其进行探索,这样才能使用户不断学习产品的功能,同时提高对于产品的满意度和销售量。那么,UI设计如何考虑到这些因素,并且实现用户控制和自由呢?

Jakob Nielsen对用户界面设计的第三种可用性启发是用户控制和自由度,该原则指出:

出色的用户体验的一部分是培养用户对他们正在使用的界面的控制感。用户应该能够快速纠正错误或回退所做的选择。
轻松解决疑问,鼓励探索,这有助于用户学习和发现产品的功能。还可以提高功能模块的整体使用率和销售量。相反,当UI不支持这些操作时,用户会感到受困,并且通常会表达出不满。
以下UI控件可以使人们返回到系统的先前状态:
- 返回:返回用户之前的页面;
- 取消:允许用户退出一个任务或多步过程;
- 关闭:允许用户关闭新开的页面;
- 撤销选项(和相应的重做选项):允许用户回溯到改变的UI元素。
一、始终允许用户返回上一步
每当用户点击控件跳转到新页面时,他们应该始终能够返回其来源。用户在网站的可用性测试中依靠“返回”按钮回到上一页,我们经常看到一些用户在浏览网站时默认使用浏览器的“返回”按钮,而不是使用网站的导航(例如面包屑)。
这就是为什么我们建议不要一味地在网站中选择新开页面的原因之一,因为有些用户不会注意到他们位于新页面中导致很难返回。
某些网站故意通过禁用浏览器的“返回”按钮,阻止用户离开网站。如果您也使用这种策略,虽然用户会在您的网站上停留几秒钟(因为他们无法离开),但您很快就会感到沮丧。
毕竟这种设计选择通常是优先考虑数据指标不是用户体验目标的结果。网站不应通过禁用“返回”按钮来诱捕用户,而应向用户提供有价值的内容,让他们主动想留下来。
我们会在某些表单上看到“返回”按钮无法正常使用的情况,因为“返回”可能会破坏该表单的底层逻辑。
在某些情况下,用户点击表单的“返回”按钮,他们会收到超时提醒并丢失掉已完成的操作,而不是正常的返回上一页,通常产品应该提供给用户正常使用的“返回”按钮。
如果设计无法做到这一点,请在用户点击“返回”按钮时警告用户,并为他们提供取消此操作的机会。设计师还应该尝试提供可点击的多步骤进度条,以帮助用户在不丢失已完成操作的情况下找回表单。

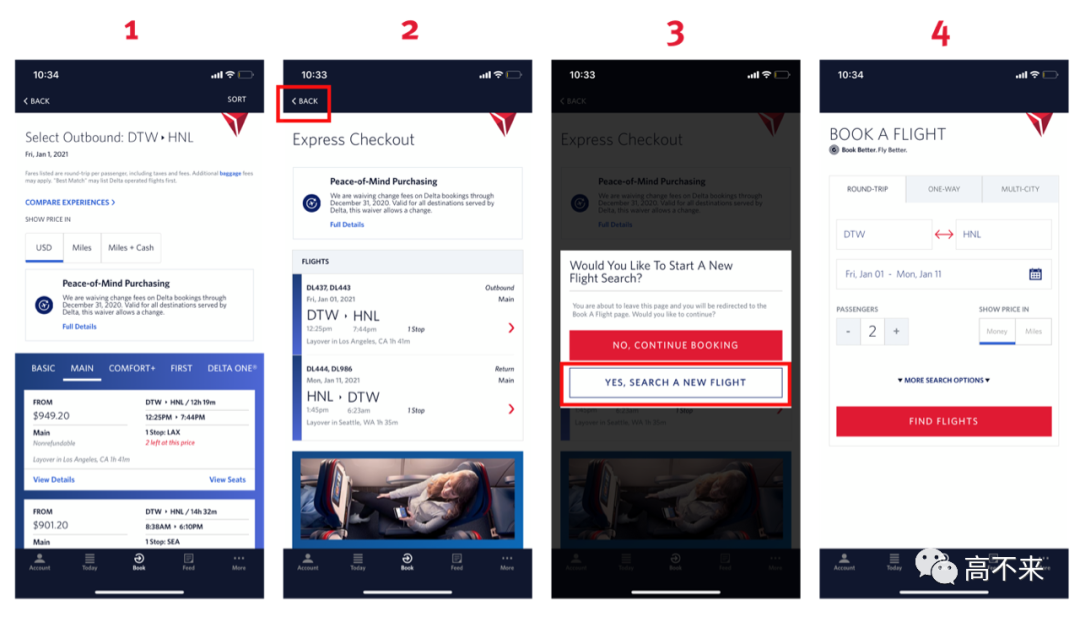
在达美航空的应用程序上,一旦选择了航班,用户将无法返回到航班列表,而不必重新开始搜索。
在这种情况下,“返回”无法正常运行,因为它不允许用户向后移动一步。相反,“返回”充当了“取消”的功能。像这样迫使人们不愿探索其他的航班,其销售量可能会受到影响。
二、使用“返回”时应满足用户的期望
当页面上显示弹窗时,用户通常会迷失方向,并认为自己在新页面上-尤其是弹窗层占据了整个页面。
因此,要返回上一页,用户通常使用浏览器的“返回”按钮,而不是点击弹窗上的“关闭”或X图标。此操作的作用是使用户退回两个步骤,而不是一个步骤,从而引起混乱和迷失方向。
在最近的移动设备可用性测试会话中,一位参与者使用了全屏弹窗上的“返回”按钮,并从该弹窗和他打算返回的页面中退出了。参与者评论说:“我不希望被带出该页面(…)。如果我点击了’返回’,应该回到我想回到的上一页。但它并没有带我回到弹窗出现前的页面。”
当用户有可能将弹窗误认为是新页面时(无论是在台式机还是在移动设备上),请确保“返回”按钮与“关闭”按钮具有相同的效果。

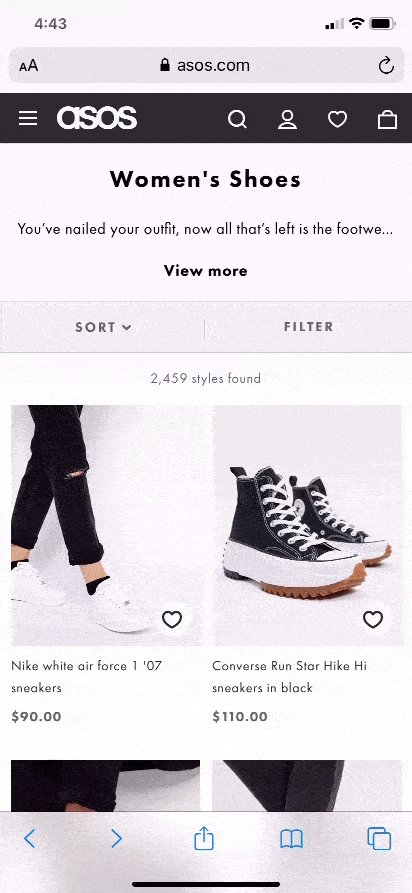
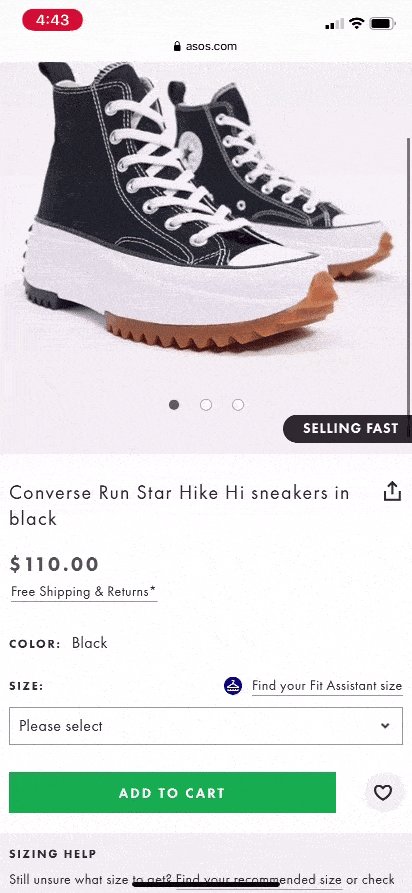
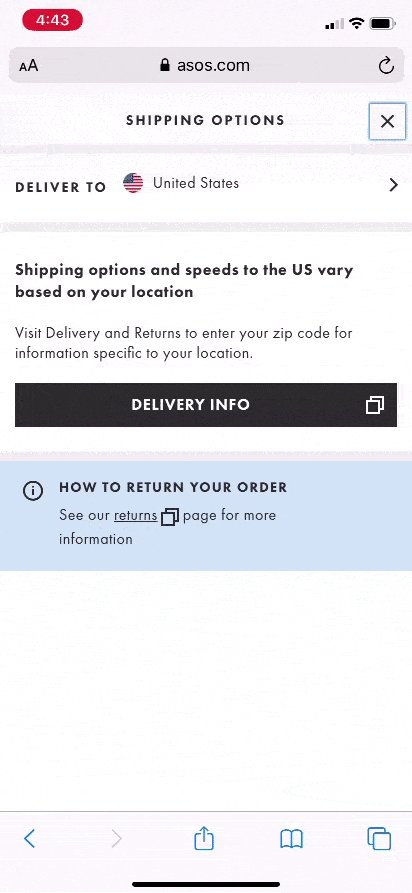
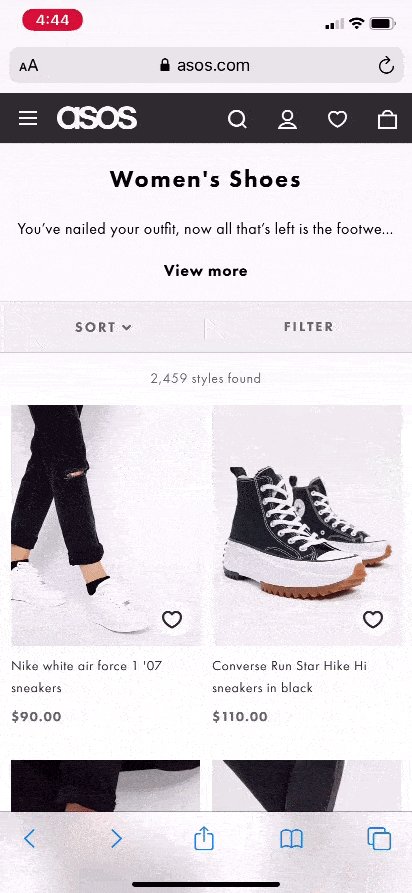
在ASOS.com上,当用户在详情页选择“免费送货与退货”时,会出现全屏弹窗。轻击浏览器的“后退”按钮可将用户返回到商品列表,而不是详情页。

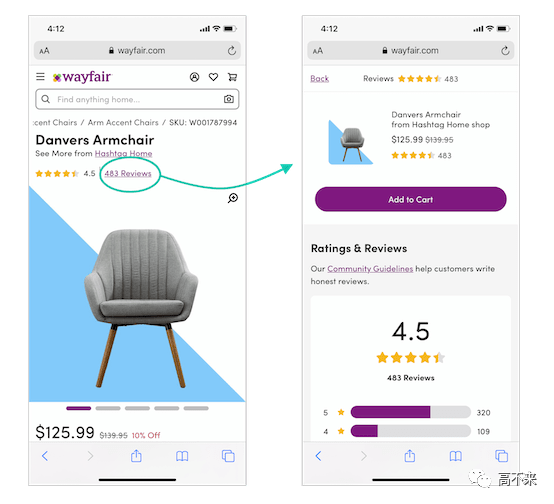
在Wayfair.com上,在产品x详情页单击“评论”会跳出一个浮层,该浮层会展开占据全屏。“返回”按钮(网站和浏览器的)都将用户带到初始产品详情页,这是用户所期望的。用户还可以从左向右滑动以关闭浮层。
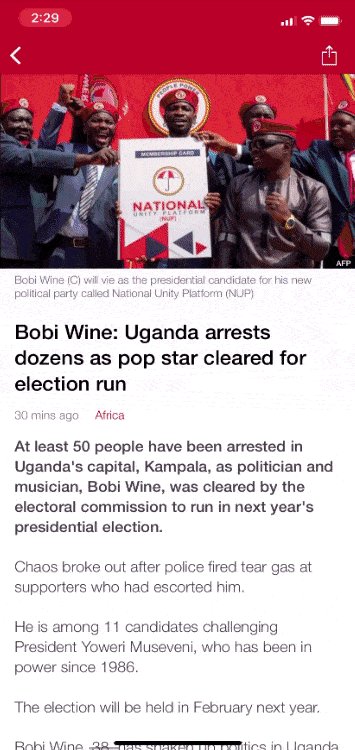
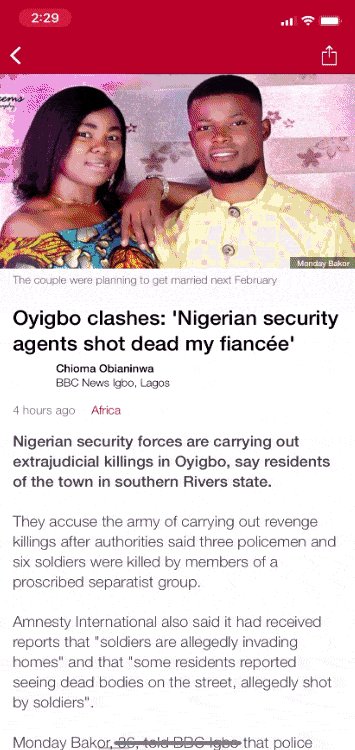
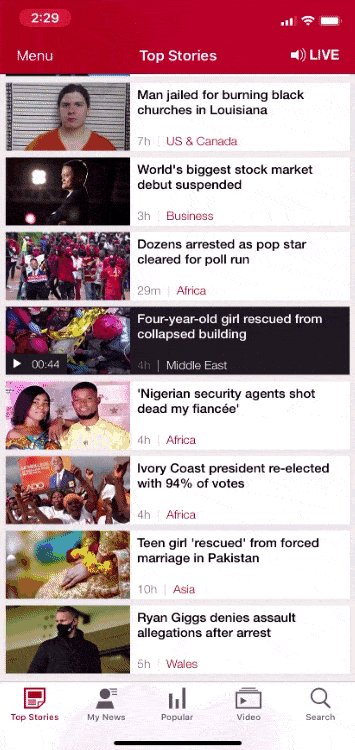
用户更期望移动端应用与他们对PC网站的“返回”使用期望一致:即“返回”即是后退一步。不幸的是,通常设计人员将其视为提升应用程序信息层级的一种方式。结果,用户很容易迷失方向。

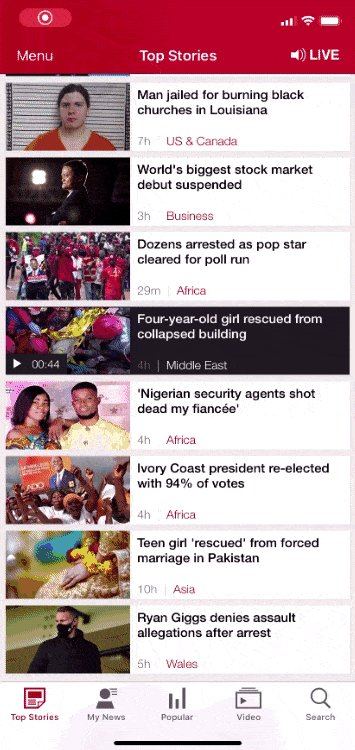
在上面的示例中,用户可以从右向左滑动以阅读BBC新闻应用程序中的另一个新闻故事(顺序与他们在新闻列表页面上垂直列出的方式相对应)。
但是,用户无法使用“返回”按钮通过滑动来返回他们访问过的故事。使用“返回”按钮可将用户返回至文章列表页面,而不是他们访问的上一篇文章。
三、使“关闭”易于发现
就像在物理空间中一样,“出口”应该易于发现并且指向清晰,以便在需要时可以发现它们。在设计“关闭”、“退出”、“取消”时,应遵循设计标准,以便用户可以按照期望的位置找到它们。例如,在浮层弹窗上上,用户通常期望弹窗的右上角有一个“ X”图标。

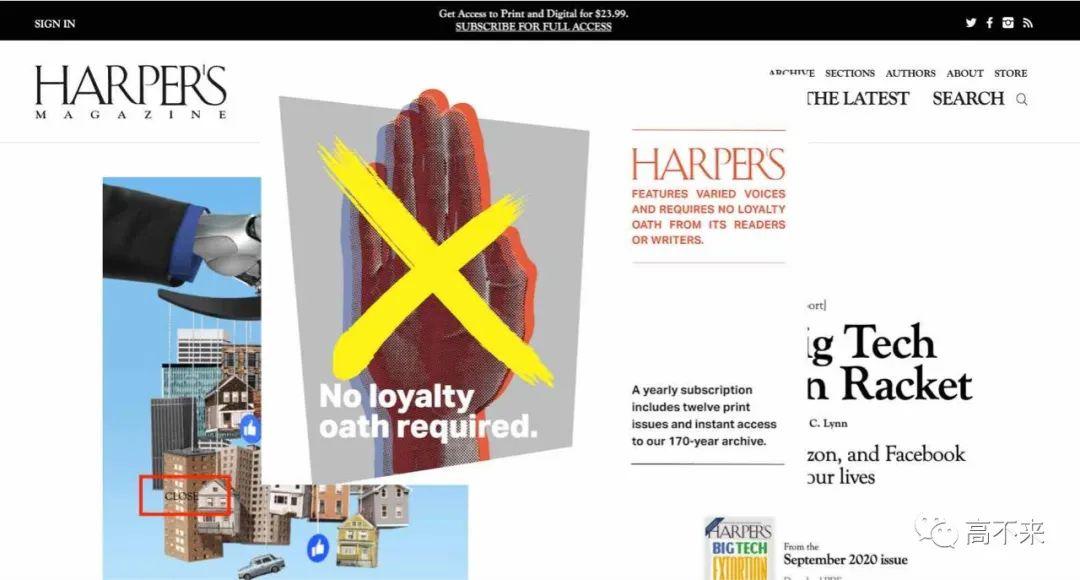
在Harper’s Bazaar的网站上,弹出窗口邀请用户考虑订阅。“关闭”按钮出现在覆盖的左下角附近,这种不寻常的位置,加上与背景的对比差,很难看清(高不来:很多APP的开屏广告点击范围极小的流氓式“跳过”按钮也同理)。
除了把“关闭”按钮放置在用户预期的位置之外,还请使用通用图标,以便用户了解“关闭”的作用。带有文本的图标或纯文本的替换图标会更好理解。例如:使用“返回”,而不是“<”;使用“关闭”,而不是“X”。
四、允许用户轻松取消操作
无论用户是开始购买,转账还是进行大量下载,他都应能够随时取消该任务。该“取消”的选择应该很容易找到并快速执行。即使在多步骤过程中,用户可以使用“返回”链接代替“取消”,最好还是提供“取消”以避免不必要的操作。

当用户开始撰写tweet,他们可以很容易地取消,通过选择任务然后在页面的左上角选择取消。选择取消后Twitter向用户提供了删除消息或保存草稿的选项。此选择可确保用户不会意外丢失已编辑的内容。
在移动设备上,一些设计师尝试通过使用“X”图标(而不是Cancel)来节省空间。不幸的是,有时“X”可能被误认为是“Close”而不是“Cancel”。
在某些界面中,区分两者之间的差异很重要,以避免用户出错。如果“X”表示“关闭并“取消”,则需要使用显式文本“取消”或向用户提供警告对话框,以避免用户丢失已完成的操作。

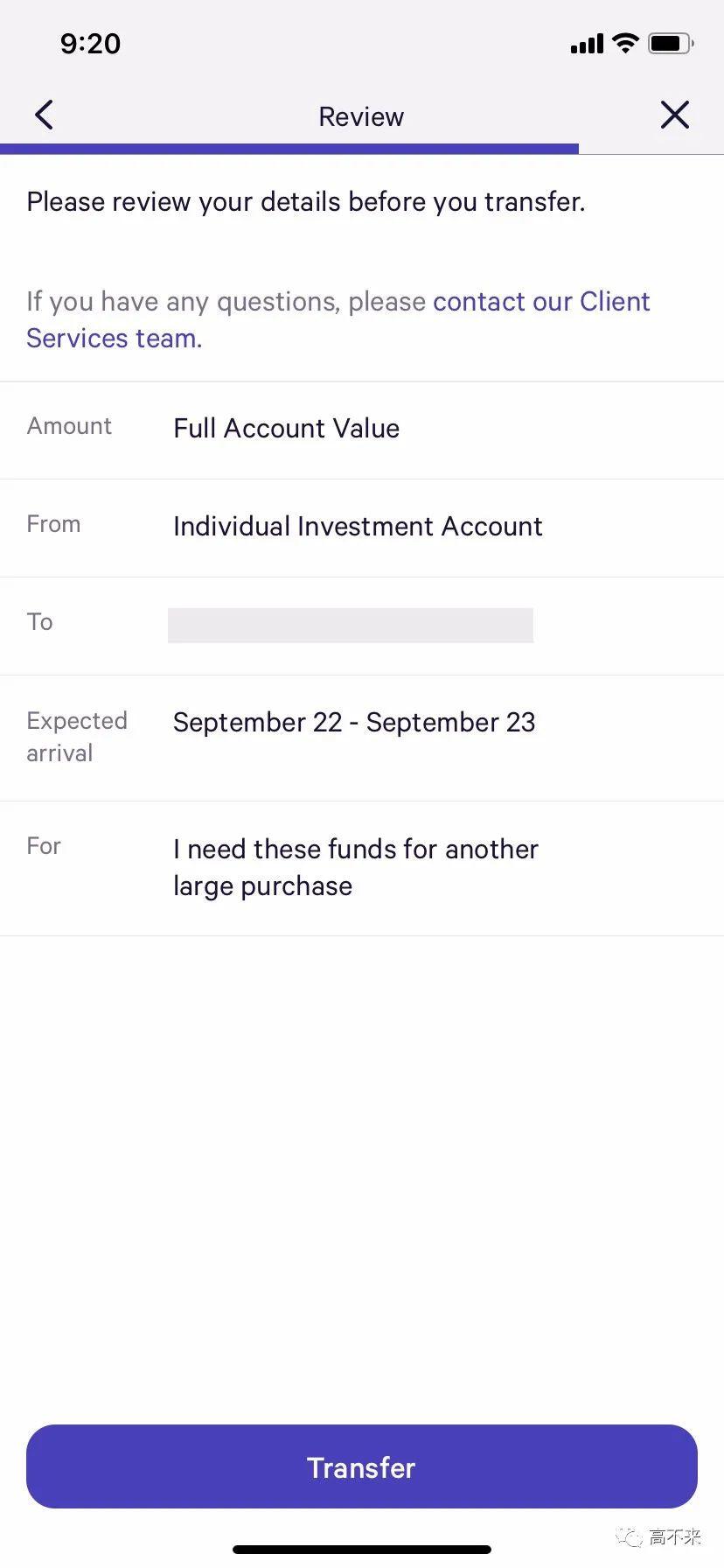
从Wealthfront的应用程序中的投资帐户转移资金时,用户在顺序屏幕上遵循几个步骤。
在页面顶部,用户可以使用“<”箭头返回上一步,或者选择“X”取消传输。但是,选择“X”是“保存传输参数”还是“完全取消传输”不够明确。因此使用“取消”文字标签会更好。
五、支持撤销
当用户更改系统状态时,他应该能够轻松撤销该操作。想象一下,不小心删除了整个文本段落而无法找回它有多可怕!
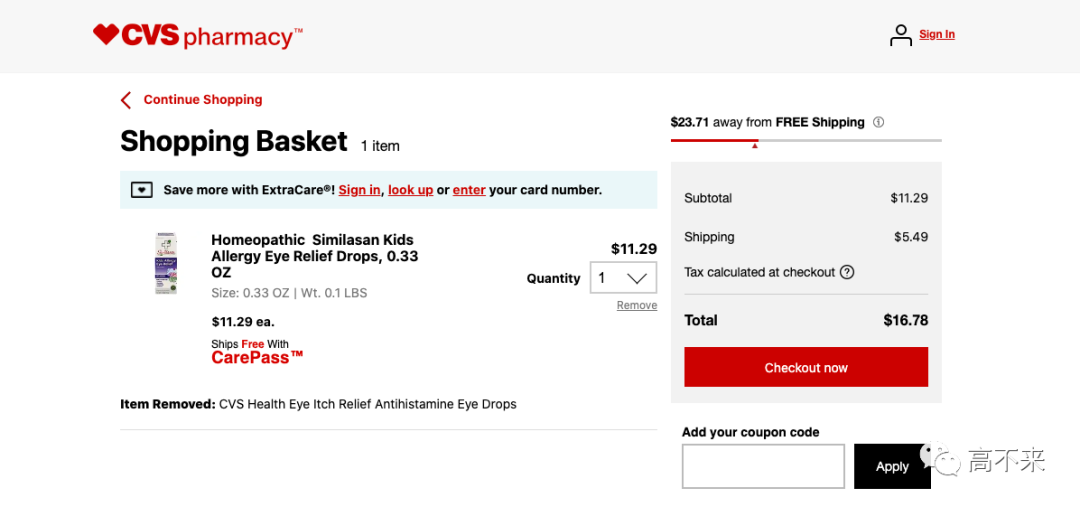
界面上可以多种方式支持撤销操作,而不仅仅是通过简单的撤销按钮来完成。例如:如果用户错误地将商品添加到购物车,那他们应该能够通过删除该商品来撤销该错误的操作。

在电子商务站点上,就像上面CVS中的示例一样,用户可以通过选择Remove来撤销将商品添加到购物篮中的操作。

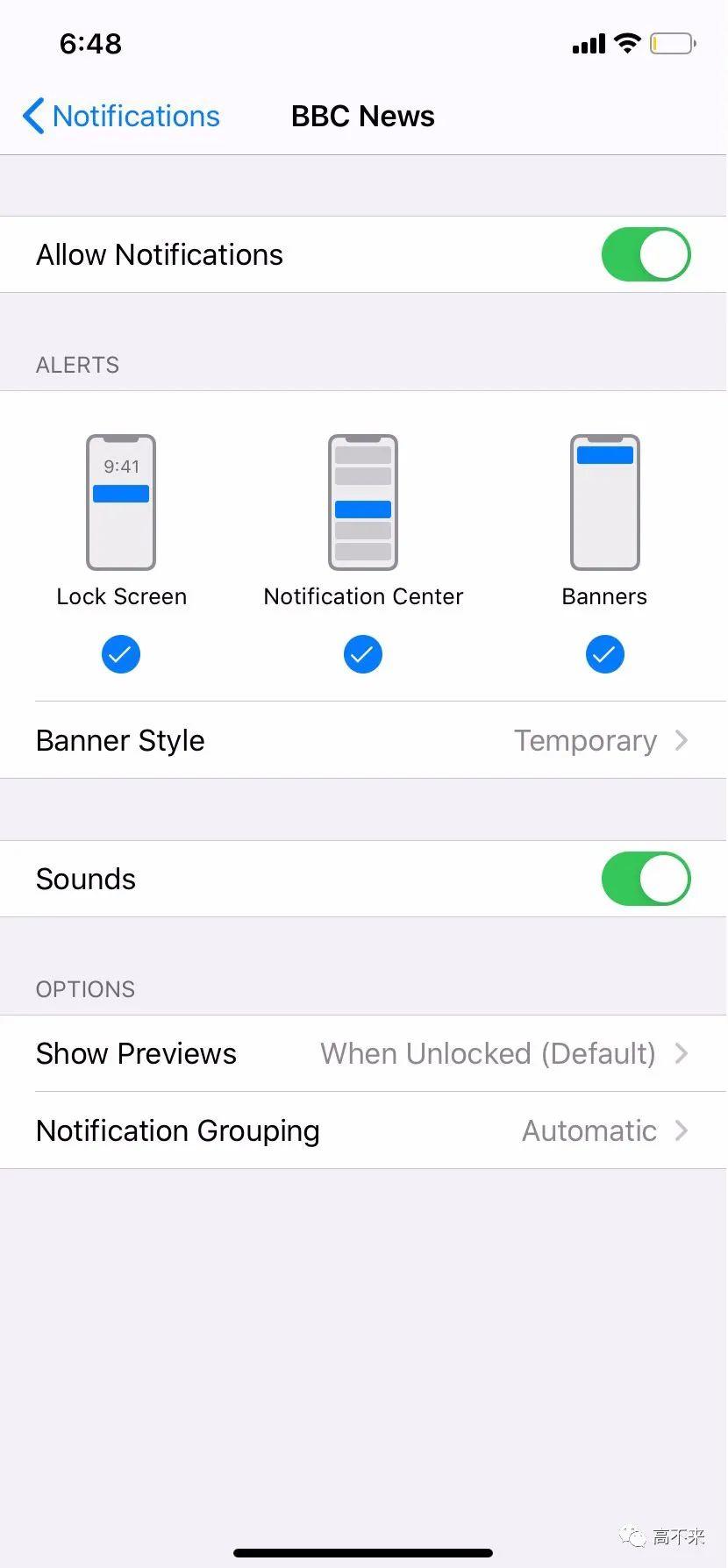
iOS更改通知设置时,用户可以使用切换按钮和复选框来撤销更改。

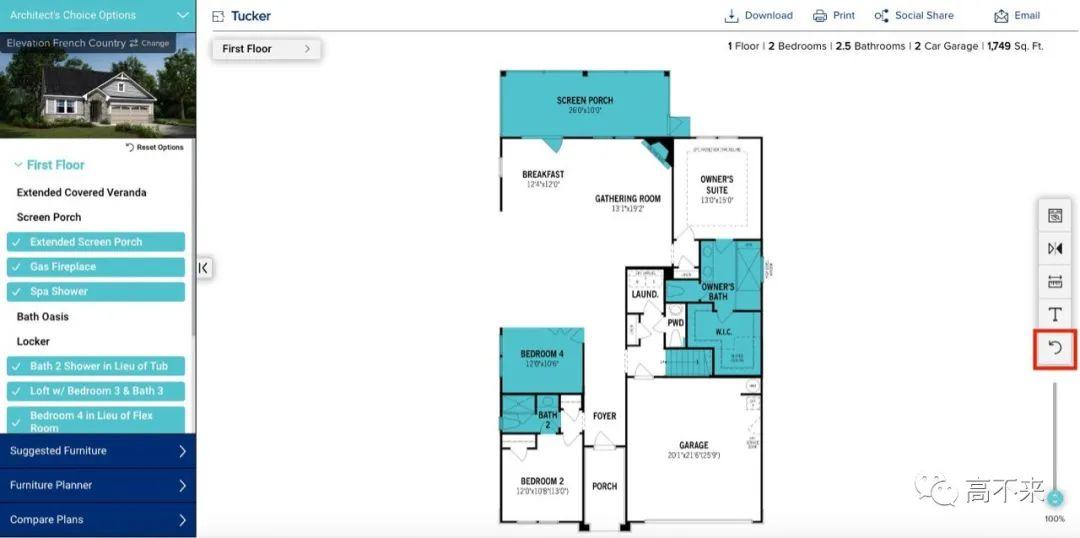
房屋建筑商Mattamy在其网站上提供了交互式平面图,使用户可以探索几种可能的结构变化。为了撤销编辑,用户可以从左侧窗口取消已选中的结构来更改。不幸的是,重置按钮(突出显示)很容易被误认为撤销按钮。
如果用户可能会很快的执行许多操作,请支持多次撤销和重置。仅仅对最后的一步操作的撤销通常是不够的。对于台式机用户,为高级用户支持标准键盘快捷键也是一个好主意(高不来:例如ps的Ctrl+Alt+Z)。
六、确保撤销是可发现的
还记得iOS中的“摇动撤销”功能吗?众所周知,此功能未得到充分利用,因为它很难发现。
对于台式机设计,不要以为您的用户会知道他们可以使用键盘快捷键。最好给用户一个可见的选项,以撤销对UI的操作来说,该功能应在用户通常期望的位置。
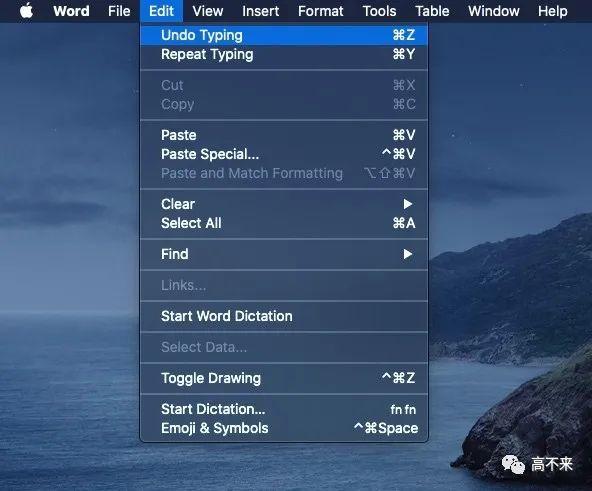
在文字处理程序和设计软件等所见即所得的应用程序中,撤销通常位于工具栏或应用程序菜单中。在没有chrome的基于Web的应用程序上,“撤销”选项通常是上下文相关的-它可能出现在临时的snackbar中或上下文菜单中。

与许多其他WYSIWYG应用程序一样,在Microsoft Word中,用户可以从“编辑”菜单中找到“撤销”和“重做”选项。还向用户显示了这些操作的键盘快捷键。
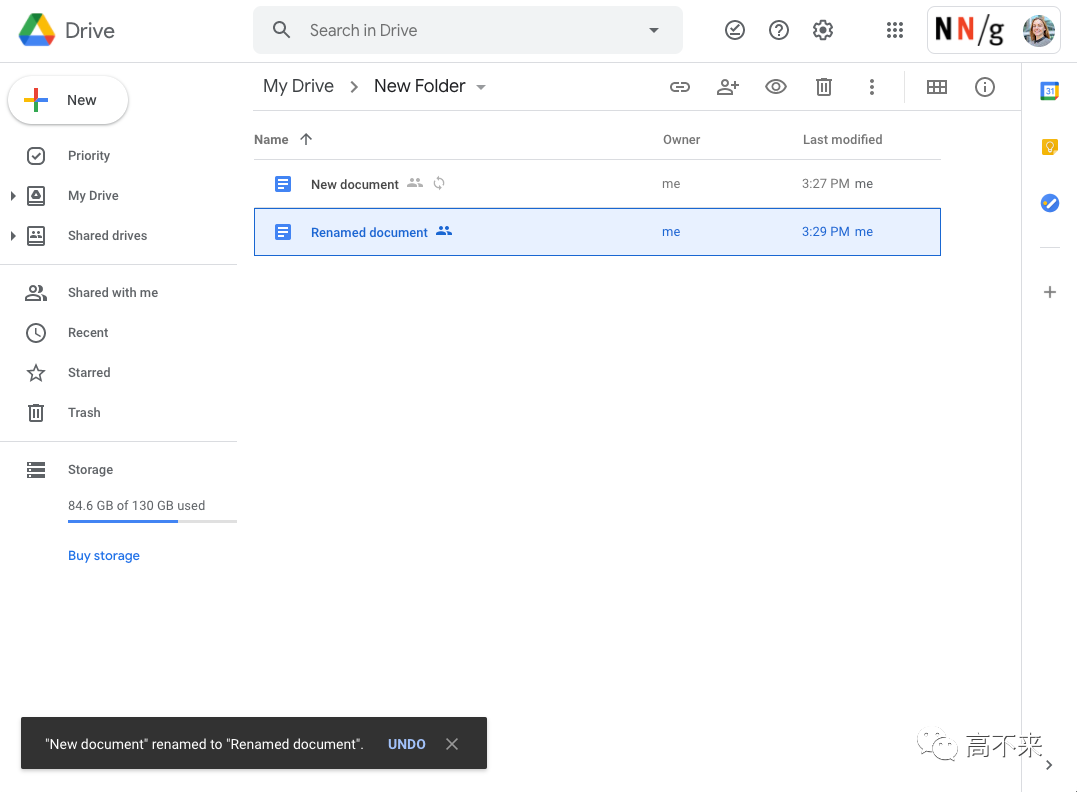
如果“撤销”选项是上下文相关的,请确保它在用户界面中具有良好的可见性。

在在Google云端硬盘中,仅当用户执行操作后,“撤销”选项才可用。操作完成后,它在屏幕底部显示为snackbar,但在几秒钟后消失。用户需要知道他们想要撤销并迅速采取行动,才能使用此功能(也可以使用键盘快捷键,但这些快捷键未在用户界面中列出)。
七、结论
为了确保用户对使用您的产品有一种自由感和控制感,他们应该能够轻松地放弃任务,退后一步并撤销对系统状态所做的更改。通过仔细地设计清晰的退出点和撤销功能,您可以让用户感觉到对体验的控制权,而不是由产品来控制用户。
原文作者:Maria Rosala;
原文链接:https://www.nngroup.com/articles/user-control-and-freedom/
延伸阅读:https://www.nngroup.com/articles/overuse-of-overlays/
本文由 @高不来 翻译发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







