『设计沉思录』之赶集APP全站改版设计总结

“58同城”与“赶集网”合并后,都发生了哪些改变?听我从以下三个方面展开讲述:“全新”为用户、趣味化小设计和更贴心的服务。
我有一只小毛驴我从来也不骑,
有一天我心血来潮骑着去赶集;
我手里拿着小皮鞭
我心里正得意;
不知怎么哗啦啦,
我写了一篇总结集~~
一、“全新”为用户
为了对赶集APP进行从顶层服务入口页面到底层的详情页面的再设计,为用户打造“全新”体验,同时让其有更好的商业承载能力,在改版过程中,我们预知用户需求,提高其浏览和操作效率;采用无差异化的设计准则,提供标准化无障碍的服务体验;并用数据来驱动和验证设计。

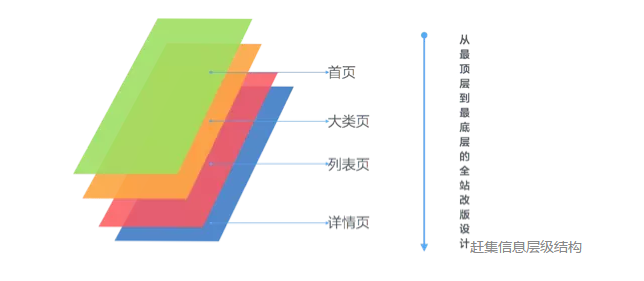
赶集信息层级结构
我们先感受下APP首页的改版效果,如下图所示:

首页改版前/后
1. 预知用户需求,提高浏览/操作效率
(1)强化重要业务类别入口,在页面首屏合理分发流量
来到赶集的大部分用户带有明确目的,用户的一般操作路径(以租房为例)为:打开APP》点击“租房”入口》进入对应页面》然后聚焦租房类型》进入列表页进行筛选。因此,进行设计时,我们遵从用户的操作习惯,强化主要服务类别入口,为其提供合理的操作路径指示。

租房用户转化路径
(2)增强页面的呼吸感,控制信息展示的节奏
我们总想在一个页面尽可能展示更多的信息,然而满屏信息的堆砌会吓走我们的用户。因此在设计时,采用多种方式来增强页面的呼吸感,以招聘列表页为例:采用卡片化的信息展示方式,让整个页面通气性更强;通过优化不同信息字段的字体大小、颜色,增强其可阅读性;弱化底部(全城/附近/放心企业)等非重要信息的表现,让整个页面看起来更通透和干净。

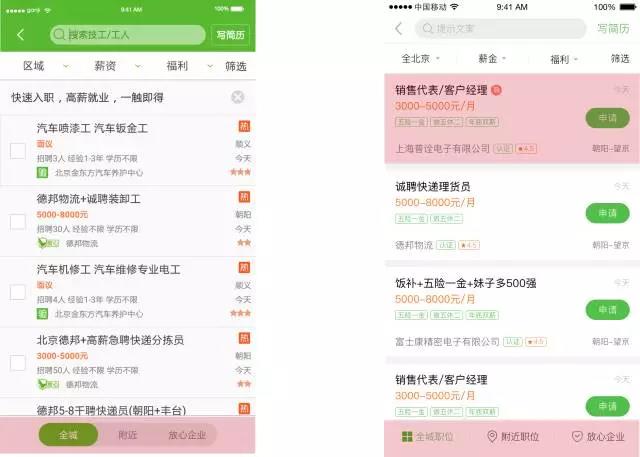
招聘列表页改版前/后
(3)利用算法,感知用户需求
推荐算法的提升,让我们可以为用户做更多的事情。在APP首页/大类页,根据用户的当前位置、浏览历史、筛选操作和收藏列表等进行智能推荐。在详情页,根据信息的关联度,再次猜测用户喜好(不让用户离开当前的页面去寻找所需要的信息,这样可减少流量的流失),比如:找工作时,查看职位详情时,进行相似高薪职位推荐(并默认勾选,便于用户进行一键投递,毕竟这很蓝领~)

智能推荐
(4)通过恰当的隐喻,唤醒用户认知
好的隐喻能让用户在真实世界的体验/之前的使用体验与你的产品连接起来,能快速并且精确地让用户形成一个你的产品能干什么、不能干什么的认知。设计的隐喻,一般是通过插图来传达,比如在房产大类页顶部,配一幅田园与房子结合的插画;在二手物品大类页顶部,配一幅商品与交易结合的插画,虽然无法评估该隐喻是否带来了更多的转化,在无形中可提高用户对该业务线的认同与感知。在宠物大类页,采用宠物的可爱形象来表示不同的业务入口,帮助用户快速锁定目标。

房产/二手物品头部场景隐喻

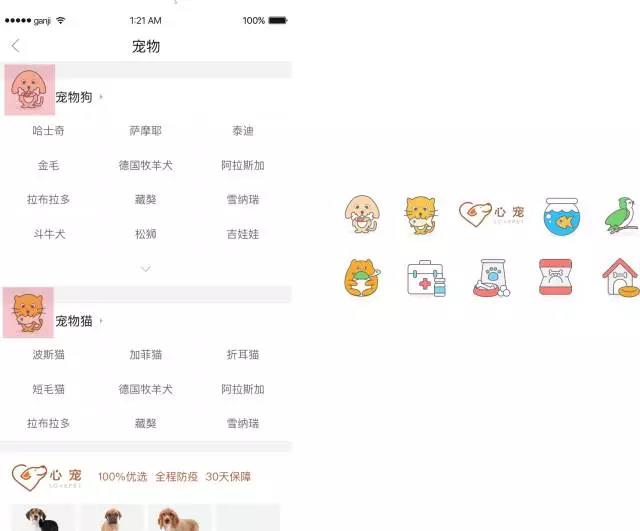
宠物大类页业务类别隐喻
2. 提供标准化无障碍的服务体验
为了给用户提供标准化无障碍的服务体验,我们在进行基础控件和页面设计时,十分注意这一点。标准化的设计非常重要,不一致的设计不但让用户迷惑,还会让他们觉得设计很丑。接下来,以列表页的设计为例来展开说明:
(1)统一列表信息卡片基本布局及展示规则
赶集总共有9大类业务线,在进行设计时,我们走查所有业务线,总结归纳其重要特性。大致归类为有图的帖子和无图的帖子,再对信息进行重要、次要之分,最后设计出适用性较高的信息卡片展示模板。

有图的帖子基础模板

无图的帖子基础模板
若是仔细观察,不难发现有图和无图的帖子信息在展示规则上也是比较一致的。通过基础模板,然后再根据各个业务线进行调整,保证业务线信息的呈现是符合用户的需求(在设计中,一定要避免为了一致而一致,要强调灵活性)。
(2)标签样式的统一
标签可分为商业标签和商品标签两大类,设计的过程中,将其样式进行统一化设计。让整个页面的信息呈现更为清晰,帮助用户更快速地浏览。

风格与位置迥异的商品/信息标签

一致化的商品/信息标签
3. 用数据发声更有力
(1)数据驱动设计
交互设计师应该学会从数据中寻找设计出发点,从数据出发更容易推动方案的实施。
在进行宠物列表页改版设计前,宠物列表提供了两种浏览方式,默认为大图模式,可切换至列表缩略图模式,我们发现用户切换至列表的点击量要远高于大图模式,故宠物列表再设计时,说服团队默认采用列表缩略图的模式。

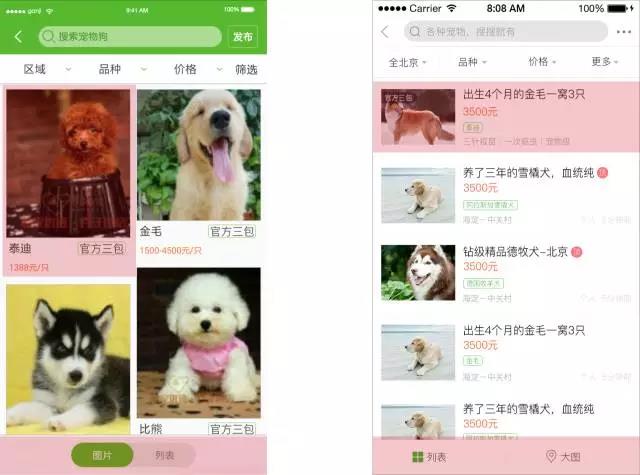
宠物列表改版前/后
(2)数据验证设计
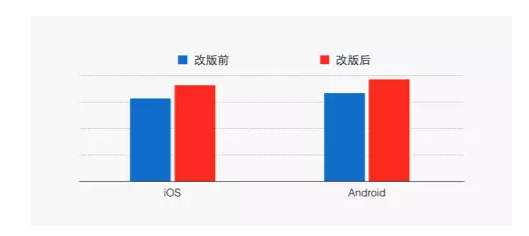
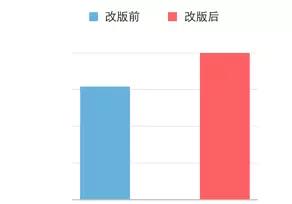
在坚持一致性设计和充分利用算法进行智能推荐的原则下,改版后,人均VPPV相比老版本,iOS/Android两端的人均VPPV均得到较大幅度的提升,高达10%以上。其他关键数据,如电话、投递简历量的提升效果也非常明显,再次验证了前期设计方向的准确性。(其中,VPPV是指人均访问详情页的数量,赶集为非闭环交易的平台,无法考核产品具体成交量,故比较关注VPPV、电话拨打次数、简历投递量等数据)
 人均VPPV提升
人均VPPV提升
二、趣味化的小设计
在进行设计时,我们应该去多费点心思,去揣摩如何让用户在一瞬间怦然心动,对这个APP产生情感上的共鸣,如何把静止的信息贯穿起来。
1. 让你的app去感知时间的变化
在首屏进行下拉刷新时,无论白天与黑夜,小毛驴都会带你一起去探索全地球的信息。

刷新动画根据时间概念设计
2. 小小提示,意外惊喜
首页底部小毛驴叫嚣着告诉你“据说附近新到了很多好货!”,你会忍住不去点击附近那个tab吗?你知道吗,这个小小的提示,给附近频道带去相当多的流量。

恰当的提示带来更多的流量
3. 头屏位置没那么重要(用户会去主动探索寻找所需内容)
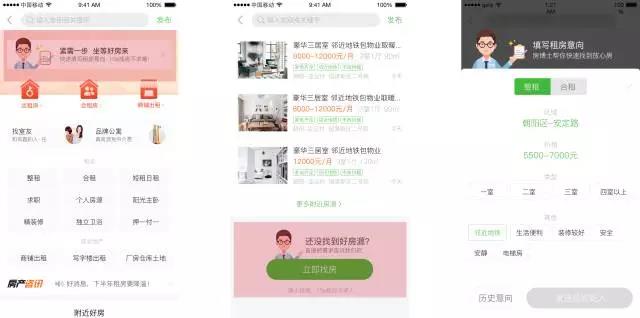
房产业务线推出“懒人找房”新功能,在房产大类页顶部的“黄金位置”提供入口;在页面底部“附近房源推荐”处也提供了一个入口。按已往经验推断,顶部的点击量会远高于底部的,然而上线后的数据表示该推断是错误的。该经验告知我们,符合用户需求场景的信息呈现才是最合理的(用户刚进入该页面带有比较明确的租房需求,他的注意力不会被分散;会主动滑动屏幕去锁定所需信息。若滑至页面底部,还没发现所需内容,看到有这样的功能,用户会主动尝试~)。

懒人找房-顶部/底部入口
三、更贴心的服务
除了设计上的提升,与此同时,在产品内容层面上,赶集从一个简单的黄页服务,变成多元化、综合性的生活服务平台。

在迈向多元化过程中 ,我们充分利用移动端的特性,打造全新“附近生活”,重组现实世界中的生活圈;为来到赶集的用户提供社交需求,细化用户画像,尝试为他们建立对应的圈子,在“工友圈”聊聊和工作相关的各种话题;真实地映射人们在生活中看新闻、聊八卦等生活状态,接入了“资讯频道”。
1. 附近生活
请认真地回顾下我们的周边生活环境,有没有发现被各种吆喝声、小店面、房产中介、二手交易小市场、走亲访友等充斥着,它们为生活带来各种便利,我们以此为灵感进行现实世界的场景挖掘,把这些归纳为四种类型:人、服务、店铺和声音
,这组成了我们的生活圈子,围绕该思路我们将这些诉诸于产品,重组现实生活中的圈子。

现实生活场景》服务类列举》服务类型整合
设计时,我们按照用户对附近生活的诉求,重新整理展示的内容。如:强化日常生活服务类型入口,如家政、物流、保洁等;丰富附近的人形象展示,头像与年龄信息增强了查看该用户的动机,甚至促进了交流欲望;给天生具有“逛”性质的附近二手,赋予无限加载浏览的交互方式。

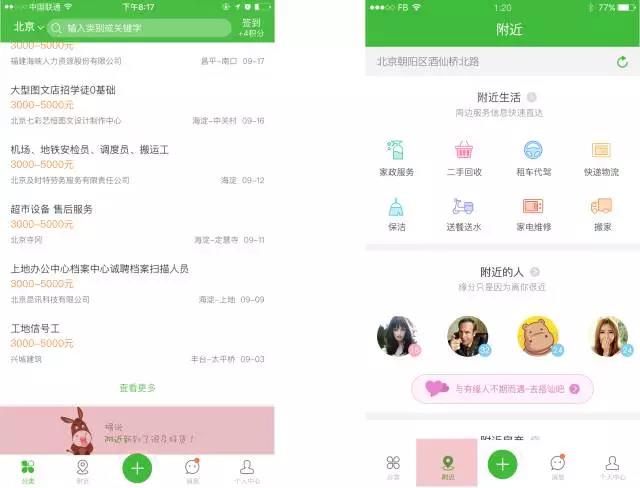
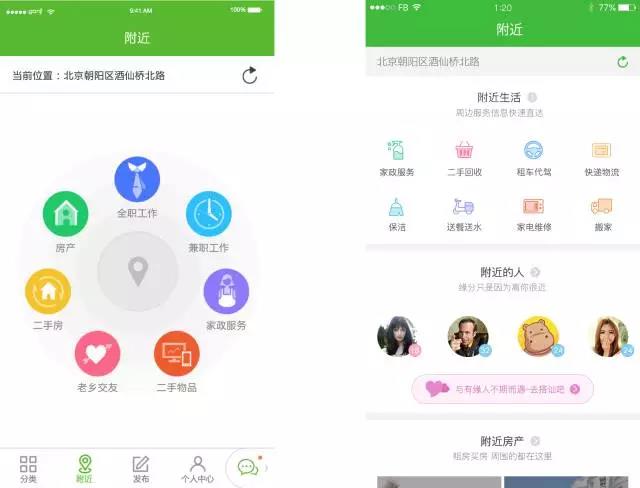
附近生活改版前/后
附近改版后,我们进行了新老版本数据对比,在首页、发布、个人中心等的点击量都下降的情况下,附近频道的数据竟然上涨30%,其中附近生活、附近的人和附近二手的数据表现也比较不错。

附近生活改版前/后数据对比
2. 社交尝试
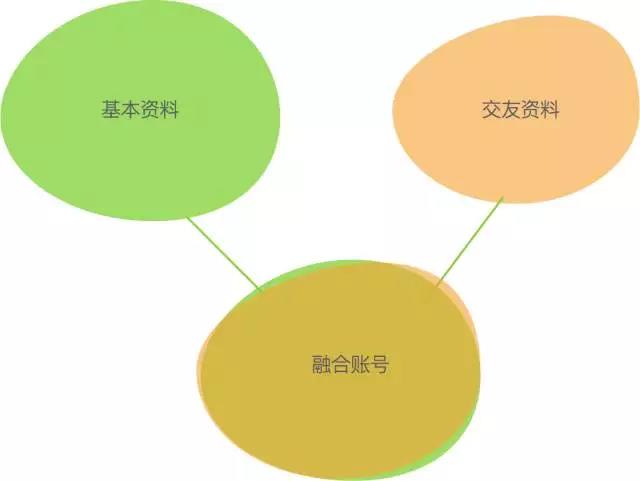
(1)融合账号体系
与58合并后,赶集在维护原有业务的基础上,强化了对社交领域的尝试,“老乡说”是单独开辟出一个让赶集用户自发形成不同关系网(老乡、同行甚至婚恋交友)的个人生活分享频道。把老乡说的交友资料与赶集的基础资料进行融合 ,丰富的账号资料对不仅让用户形象更真实,还对平台后期进行精准运营推广有一定帮助。

账号体系融合
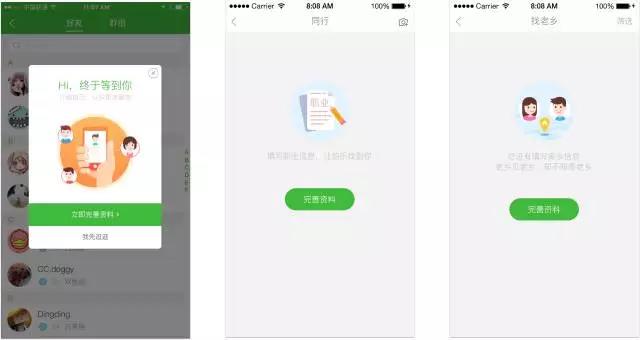
与此同时,为了搭建健康真实的社交环境,我们在适当的场景下去引导用户逐步完善自己的账户资料,比如在首次进来后,鼓励用户立即完善资料;当其点击同行时,引导其完善工作资料。

引导完善资料
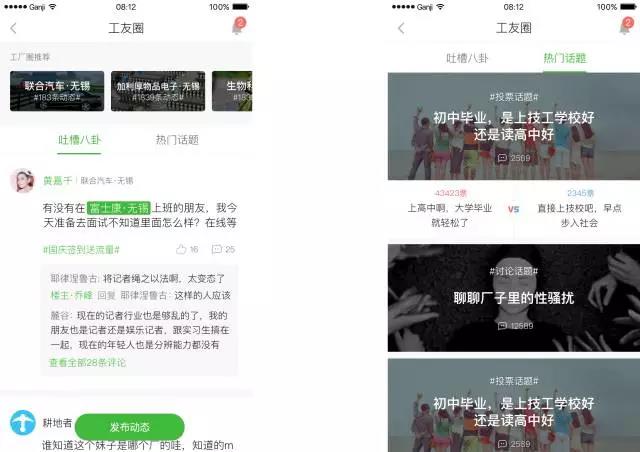
(2)工友社交
最近我们深度挖掘老乡说的内容,又根据用户群体的典型特征,孵化出新的探索方向—“工友圈”,引导用户去探讨工厂里发生的那些新鲜事,甚至直接找工作、交友和请求帮助。

工友圈
3. 实时资讯服务
我们希望用户对所在城市发生的事情,能够及时消费;在进行房产、车辆等交易时,能够阅读相关资讯,对其购房/买卖车辆的决策有所帮助,故在首页以及业务线(房产)加入资讯版块。

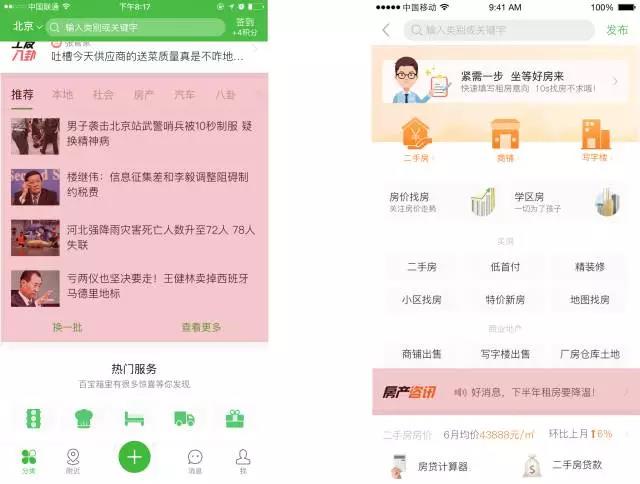
资讯入口(首页/房产)
结语
我们的“再设计”仍在继续中。接下来,我们将创造出更多界面体验的可能性,为用户提供更好的体验。
Let’s Go and Have Fun~
作者:崔登学、朱明明,赶集APP主要设计师
来源:微信公众号【58UXD】
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益








