设计师的价值在哪里?从0到1的项目中,去挖掘设计背后的价值
编辑导语:设计师在进行产品设计时,总会被问到这个设计的价值是什么,在不同的场景下判断的标准也不一样,比如可以从商业价值、用户体验等方面衡量;本文作者对如何正确挖掘设计价值进行思考,我们一起来看一下吧。

01 写在前面
你们在日常工作中是否会有这样的思考,设计能给业务带来多大的价值?或者你从现在的工作中能够感受到多少价值?难道设计的价值还只单单停留在完成对原型稿的视觉表现,去撕逼各种产品细节的审美挑剔吗?
答案显而不是。作为设计师,需要在日常工作中养成系统化的设计思路,站在业务以及用户体验的角度去思考问题,从产品底层逻辑出发去充分理解业务,挖掘设计的机会点,通过设计的手段来助力业务的增长。本文将以58生活圈小程序从0到1的设计过程为例,来跟大家聊聊设计师如何在项目中发挥自身的价值。
02 项目前期
1. 了解产品定位&价值
为了做出贴近业务目标的设计,项目前期设计师对于产品的定位及业务底层逻辑的深刻理解很有必要,要思考我们为什么要做这个产品?用户又能通过我们的产品得到什么?
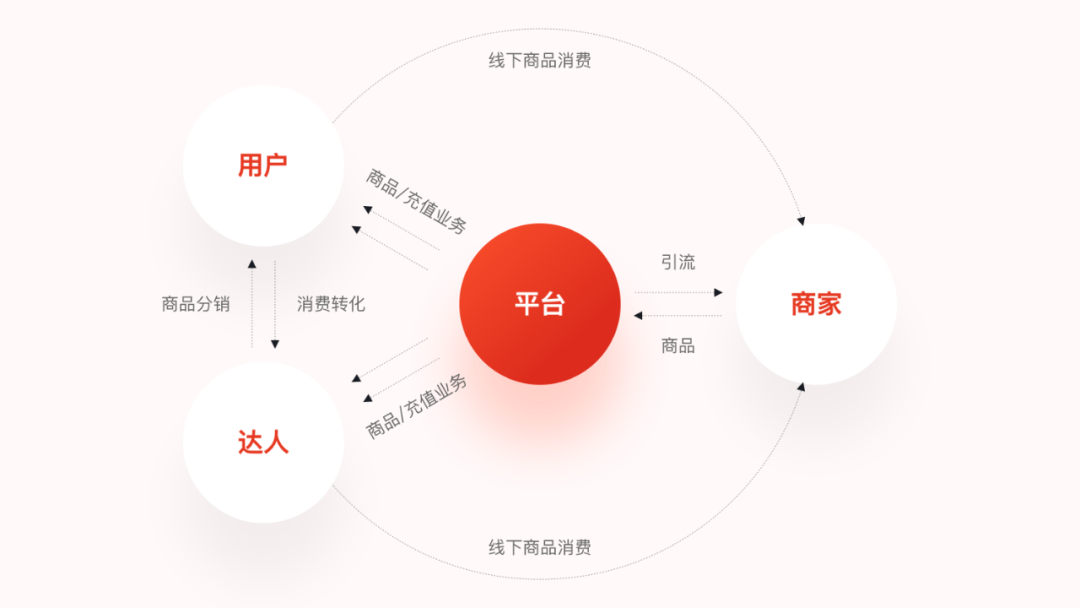
如今信息畅通的互联网时代,各大社交电商平台不断涌入本地生活领域,58本地服务到店业务随着方向性的调整,推出了全新的生活圈小程序。产品主要定位吃喝玩乐与生活服务的优惠折扣平台,聚合优惠活动信息的同时引入更多优质的供应链进行合作,通过社交电商渠道来为用户提供优质特价的产品。
这样一来我们就明确了生活圈产品的价值:用户在我们的平台可以享受到各种实惠低价的商品与服务,同时也可以升级为达人用户,实现自用省钱,分销能够赚取佣金。

2. 分析运营模式
社交电商加私域流量是平台目前主要的运营模式:一方面通过微信公众号向本地用户推送文章,并在公众号内嵌入平台,用户可以点击跳转至小程序内进行购买;另一方面基于达人分销的社交分享,通过达人用户在微信内进行裂变式的传播,同时我们也为达人提供持续稳定的收益,激励赋能达人。
在分享经济的时代下,随着消费习惯的变化,并借助微信的红利并通过裂变拉动新的增长,最终打通整个微信生态圈内流量、转化、变现的闭环模式。微信生态无疑是一个承载社交电商的理想平台。
3. 洞察目标用户
紧接着我们对目标用户进行了调研分析,当前我们的用户群体特征具体表现为:以25-39岁的新中产为主,整体趋于年轻化;高频次交易属性;具备高消费能力;对价格敏感度较高等等。
产品是最终服务于用户的,不同产品面对不同人群的需求也是不一样的,所以我们需要深入了解用户,知道用户真正需要的是什么?只有这样才能更好地聚焦设计策略,将产品的核心价值及服务传递给用户,从而提升用户的使用体验。

4. 梳理购买行为路径
用户购买决策的过程看似只是简单的商品购买,然而其实是一个系统化的决策过程,整条关键路径中从商品浏览(信息获取)到了解商品(详情认知)再到支付成功(购买决策)经历了几个关键节点,由开始到最后呈现出一个漏斗状的情形,转化率越来越低。
因此在产品设计之前我们对用户决策的关键路径进行了相应梳理:主要为购买前,购买中以及购买后这几个阶段,同时围绕着每个环节去强化用户内心感知,挖掘设计上的机会点。
在这几个阶段我们主要解决的问题可以归纳为以下三点:
- 购买前:如何让用户更加便捷高效地寻找到商品;
- 购买中:如何将产品的核心价值传达给用户,让用户购买地更顺畅;
- 购买后:如何让用户买后有所保障,在复购率的提升上做些推动和尝试。

03 设计目标推导
至此,产品整体的设计思路就已经很明确了,如果前期我们没有对业务进行宏观层面的拆解与分析,设计师在后期可能就会找不准设计的发力点,从而导致设计没有贴合实际的业务场景。
围绕着这些背景,经过多次沟通最终设计和产品同学达成了一致,本次的主要设计目标为:
- 提升用户信息阅读效率;
- 提升用户购买决策效率;
- 提升用户服务保障感知。

04 设计方案落地
在明确了设计目标之后,最后一部分就是就是设计落地了,正确的设计始终是围绕着产品策略来执行的,并通过深耕设计解决方案来为用户打造优质的购买体验,那么我们将从以下几个维度来进行视觉方案的设计:
1. 提升用户信息阅读效率
1)少即是多贯穿始终
其实设计师往往被要求在仅限的页面空间里尽可能展示更多信息,然而在这样的诉求下我们的界面常常会失去很多留白空间,导致信息密度会很大,这样反而会影响用户的阅读效率,甚至降低用户浏览欲望。
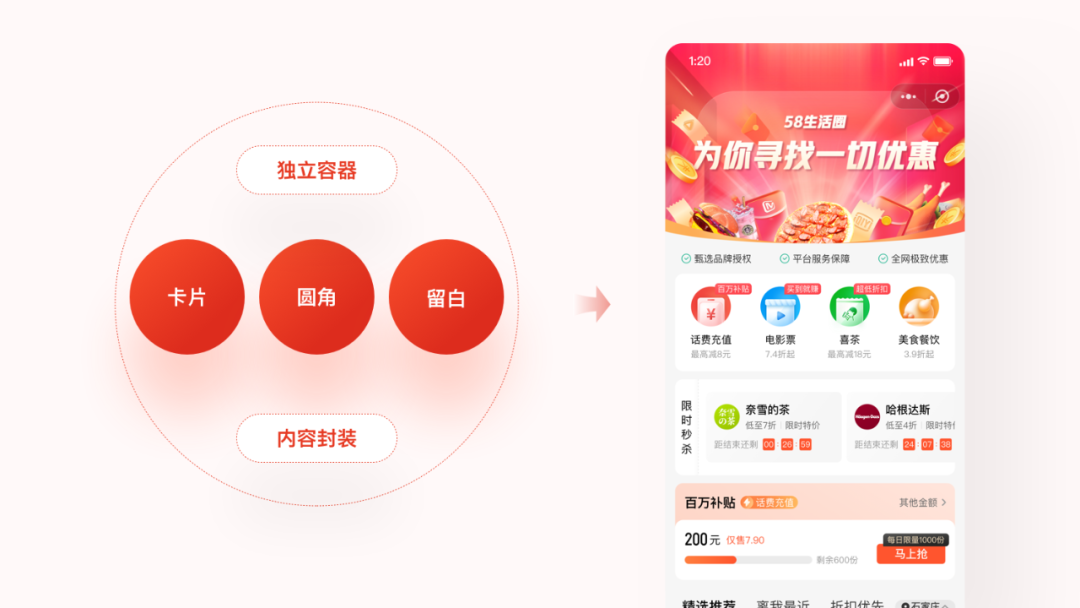
因此在首页的设计策略上我们对各模块内容之间保持充分的留白空间,简化分割线的运用,让界面更加简洁清爽;
而对于信息传达的效率而言,我们运用了卡片化的设计来组织各模块的功能结构,卡片使页面信息更加聚焦,能帮助用户在浏览中更快更高效地识别有效信息;同时配合使用大圆角的设计语言,让页面视觉上更具有亲和力,也符合我们年轻的用户基调。

2)页面层级化繁为简
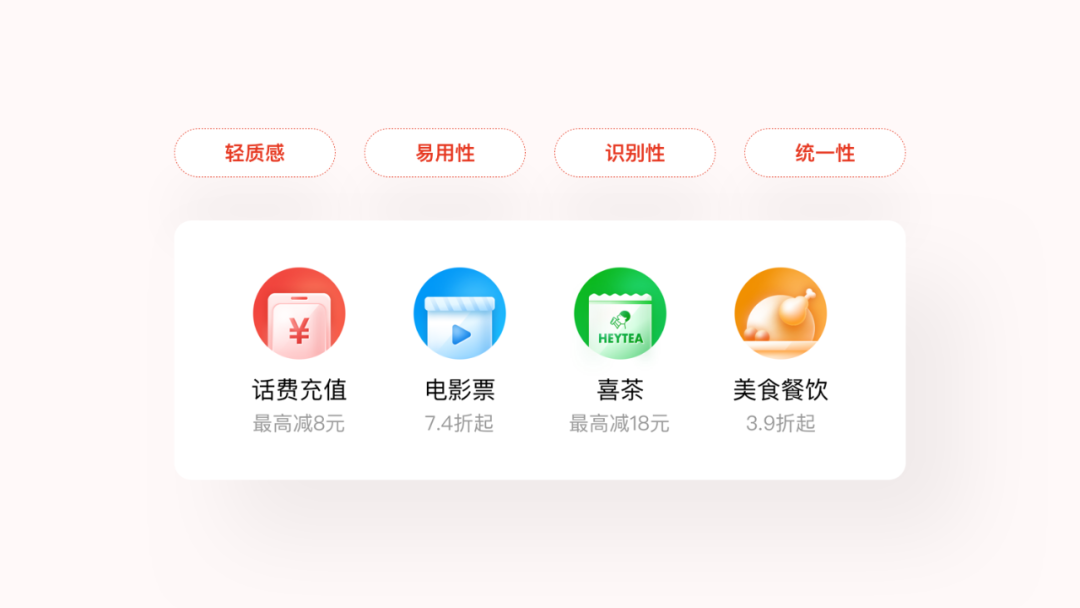
用户获取信息的效率主要由层级关系间的秩序来主导的,我们依托于卡片的基础框架,通过对不同图形、颜色,字体,字号的运用,对首页各功能模块进行优先级的区分,为用户打造不同的阅读感受。金刚位图标统一采用渐变色的填充样式,提高色彩饱和度,搭配轻质感风格,使核心业务功能更加突出,便于用户快速识别到有效信息。

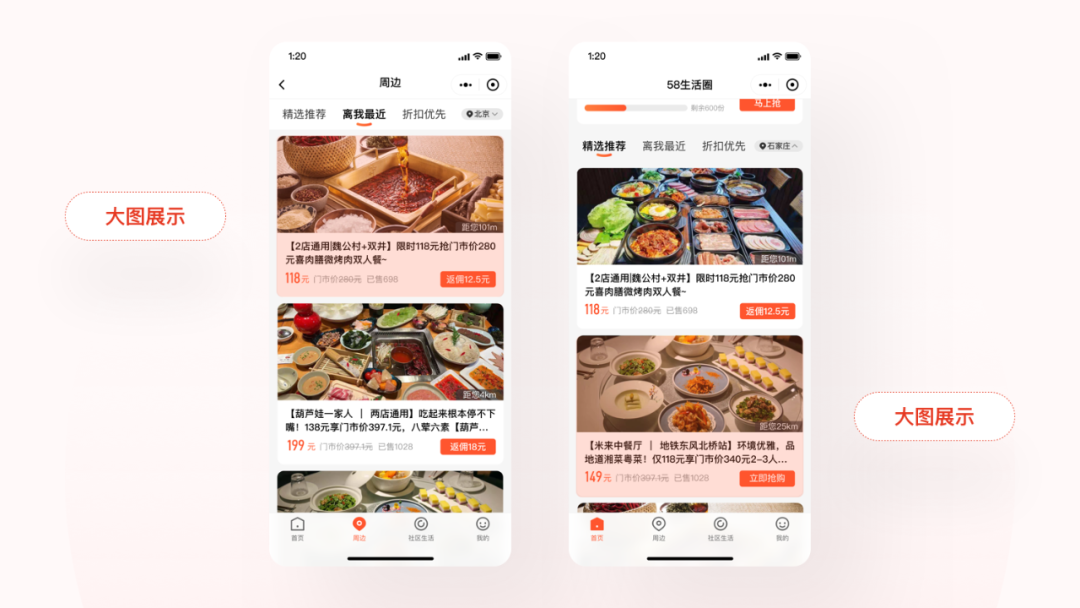
3)大图突显内容质量
由于经常产品对于页面空间利用的苛刻,我们的图片比例常常会被压缩得很小很窄,从而牺牲了图片质量。那么为了更好地帮助用户去阅读图片的信息内容,我们统一对列表页瀑布流的图片设计坑位进行了扩大展示,来突出图片的品质和吸引力。

2. 提升用户购买决策效率
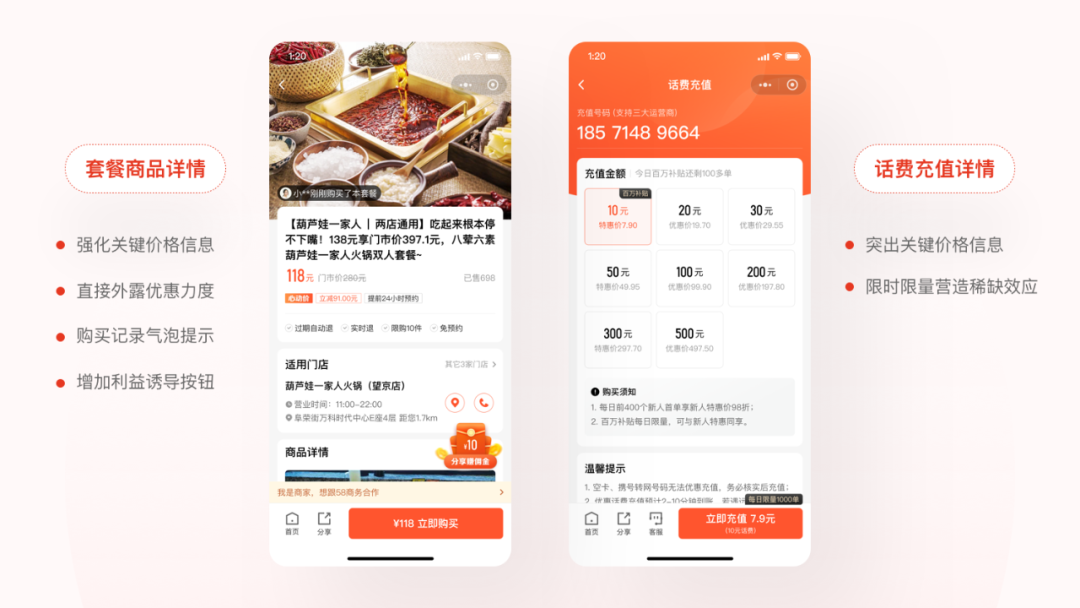
1)强化关键内容信息
详情页是商品价值与信息的洼地,用户需要在众多内容中做出决策,那么对详情页重要信息的突出则是提升用户决策效率的关键。在套餐商品详情的设计策略上我们主要做了以下几件事:
- 强化价格信息的视觉重心,重点突出折扣价对比;
- 在价格下方同时露出立减金额的标签,同样是1000元的商品,直降100元和打9折在数额上虽然没有任何区别,但是用户会觉得直降100元的优惠力度更大,更好地提升用户的感知价值;
- 增加用户购买记录的气泡提示,给用户一种值得买的心理暗示,利用从众心理去刺激用户下单购买;3.底部新增分享赚钱悬浮按钮,对用户进行利益引导,刺激用户行为。
而话费充值详情在设计上也是采用了相同的策略,强化突出价格内容。此外我们增加了限时限量标签指示,短时效的限定会给予用户更强烈的紧迫感,让用户产生机不可失时不再来的氛围,让用户对商品产生稀缺的感应,利用抢购心理,促使用户快速地决策。

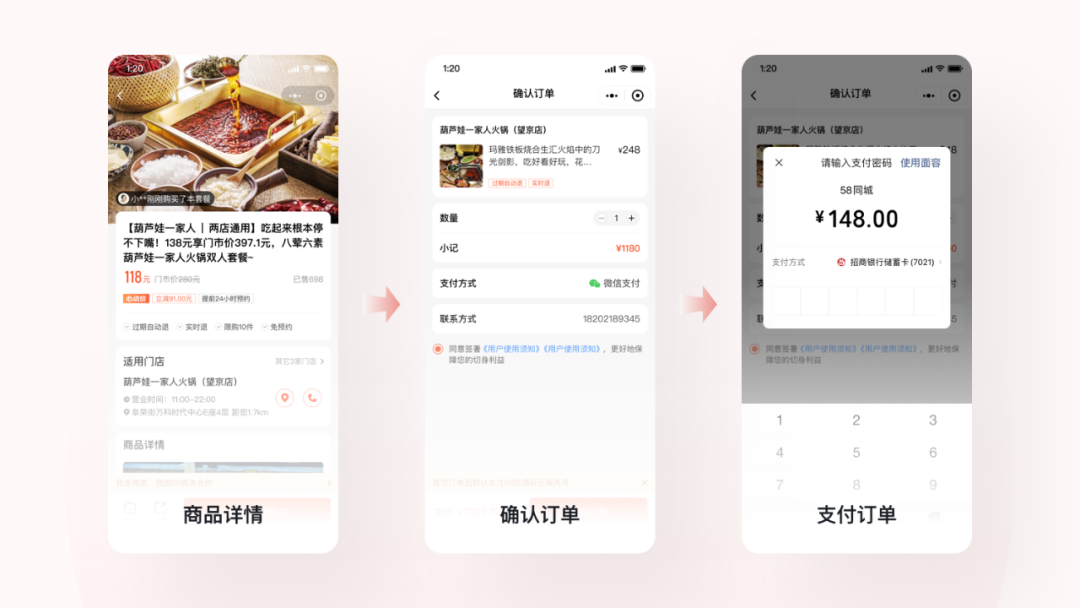
2)简化支付行为路径
当支付流程的路径相对较深时,可能会导致用户产生操作效率较低的认知,容易中断操作流程,从导致用户的流失。
因此在产品设计上我们借助微信生态便捷支付的属性,减少了页面之间过多的层级跳转,以达到简化支付路径的目的,让用户的购买行为更加地顺畅,进一步提升用户决策效率,下图主要以套餐商品的支付流程为例说明。

3. 提升用户服务保障感知
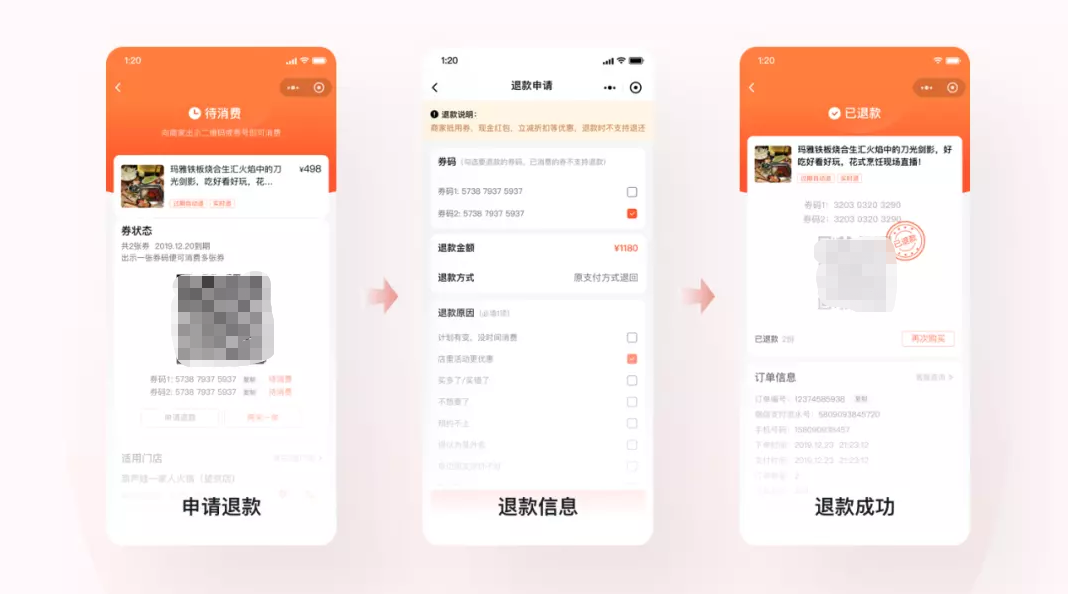
1)增强服务保障体验
售后服务体验的好坏在一定程度上影响着用户留存以及复购意向,当用户下单后遇到问题需要进行退款时,产品能做的就是提供及时的纠错措施,让用户可以快速地解决问题,提升购买后的服务保障感。
为了增强功能操作的简洁度,整个退款流程页面我们延续了卡片式的视觉容器来承载内容信息,保证视觉体验一致性,使用户认知减负。

05 写在最后
以上就是58生活圈从0到1的产品设计背后的思考过程,从项目前期的分析到设计目标的确认,再到后续拆分到不同维度去进行功能设计的落地,最终完整地呈现在用户面前。
作为设计师,我觉得最重要的就是跳出画图仔的桎梏,拓宽自己的边界,将设计从表现和执行抽离往前后延展,在整个设计过程过中,往前深挖需求和业务目标,往后做到把控和沉淀,发挥设计师最大的价值,做出对业务和用户体验都好的设计。
作者:胡希,视觉设计师
本文来源于人人都是产品经理合作媒体@58用户体验设计中心(微信公众号@58UXD),作者@胡希
题图来自pexels,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








学习收藏了,今天就当一回课代表吧。搭建私域流量运营,当然必须要有工具。给大家推荐一款由【人人都是产品经理】【起点课堂】旗下独立研发的私域流量运营工具——粮仓·企微管家。粮仓·企微管家是一款基于企业微信的一款营销型SCRM系统。集裂变获客、留存促活、销售变现、客户管理于一体的私域增长闭环系统。覆盖企业客户运营的生命周期,助力企业私域流量运营,提升售前/售后服务能力。还可以免费开始使用哦~ http://996.pm/M0A06