详解APP登录注册细节设计
编辑导读:几乎每一个APP都需要用户登录注册,这是一个产品的基础功能。这样一个简单的基础功能,也会随着用户使用场景和产品的特性变化。本文作者对APP登录注册的细节设计发表了自己的见解,与你分享。

一、APP登录注册
移动设备属于个人私密性较高的设备,用户在进行操作时,可对输入密码进行有效的保护;
移动设备随身携带,随时随地在变换位置,网络状况不稳定因素很多;
移动设备显示区域均较小,登录注册页面通常都会有3个页面(M站通常在一个页面),需要用户填写的内容要精简;
移动设备输入更多是手指触屏操作,人机交互有其独特性,例如虚拟键盘的设计,特效的设计等。
二、关于APP登录注册设计前的思考
在开始设计产品之前,一定要先想清楚:
- 为谁设计登录注册?
- 是否一定要登录注册?
- 是否需要独立的账户体系?
- 哪些操作需要用户登录?
三、登录注册的设计步骤
假设前面的问题都搞清楚了。那么我们来设计登录注册。
第一步:梳理脑图,梳理现有的登录模式和信息结构;(一般会用xmind,操作简单易用,最主要是免费)
第二步:梳理业务流程,把每一步操作都流程化,做好各种情况的处理方案(梳理流程非常非常非常重要);
第三步:画出草图/线框图,对页面元素和布局进行初步设计;
第四步:交互设计,对每一项页面元素、页面跳转、操作反馈、异常处理、按钮和页面的各种状态等做出设计;
第五步:自检测试,对线框图和交互设计进行自检,最好是用Axure等交互软件进行交互设计操作,建立自己的自检清单;
第六步:输出PRD、线框图和交互设计稿。
四、设计的细节问题
由于每个页面都要设计很耗费时间和精力,所以我只做简单地总结。
以注册为例,注册通用流程:是填写手机号码——获取验证码——填写密码。
1. 账号
账号有无格式的要求,如果只是手机号码,前端是否需要验证手机号码的有效性?
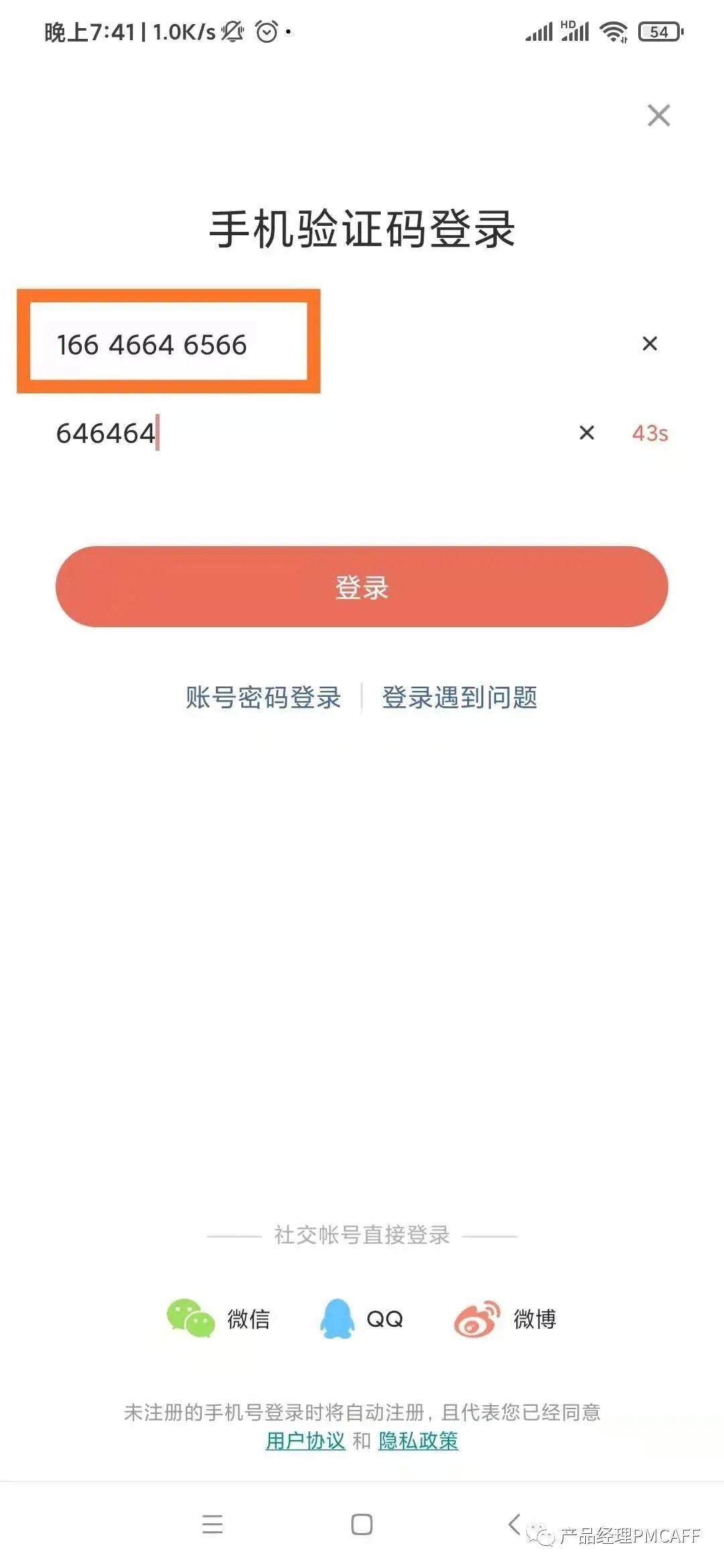
手机号码为纯数字,是否弹出纯数字键盘方便用户快速填写及避免用户来回切换?
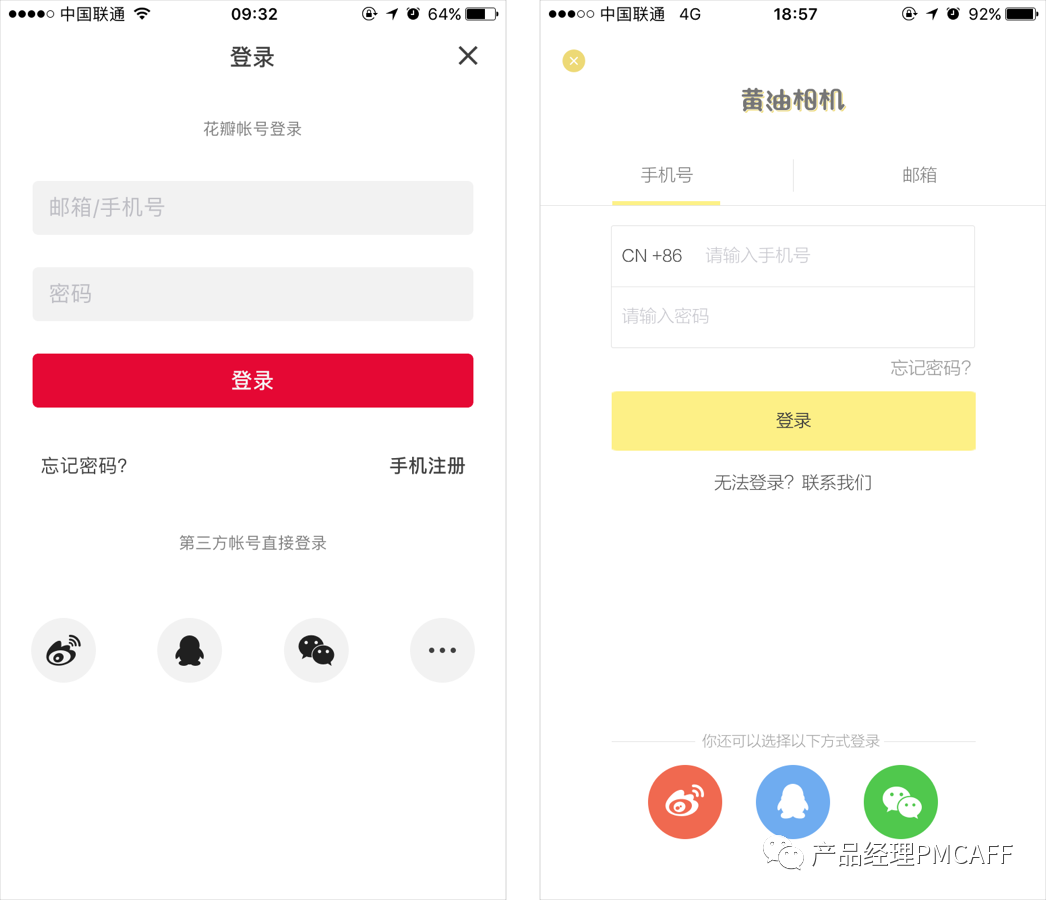
手机号码的数字如何呈现?哪种格式?

2. 验证码
验证码的格式,是四/六位数字验证码,还是英文+数字验证码,英文是否区分大小写?
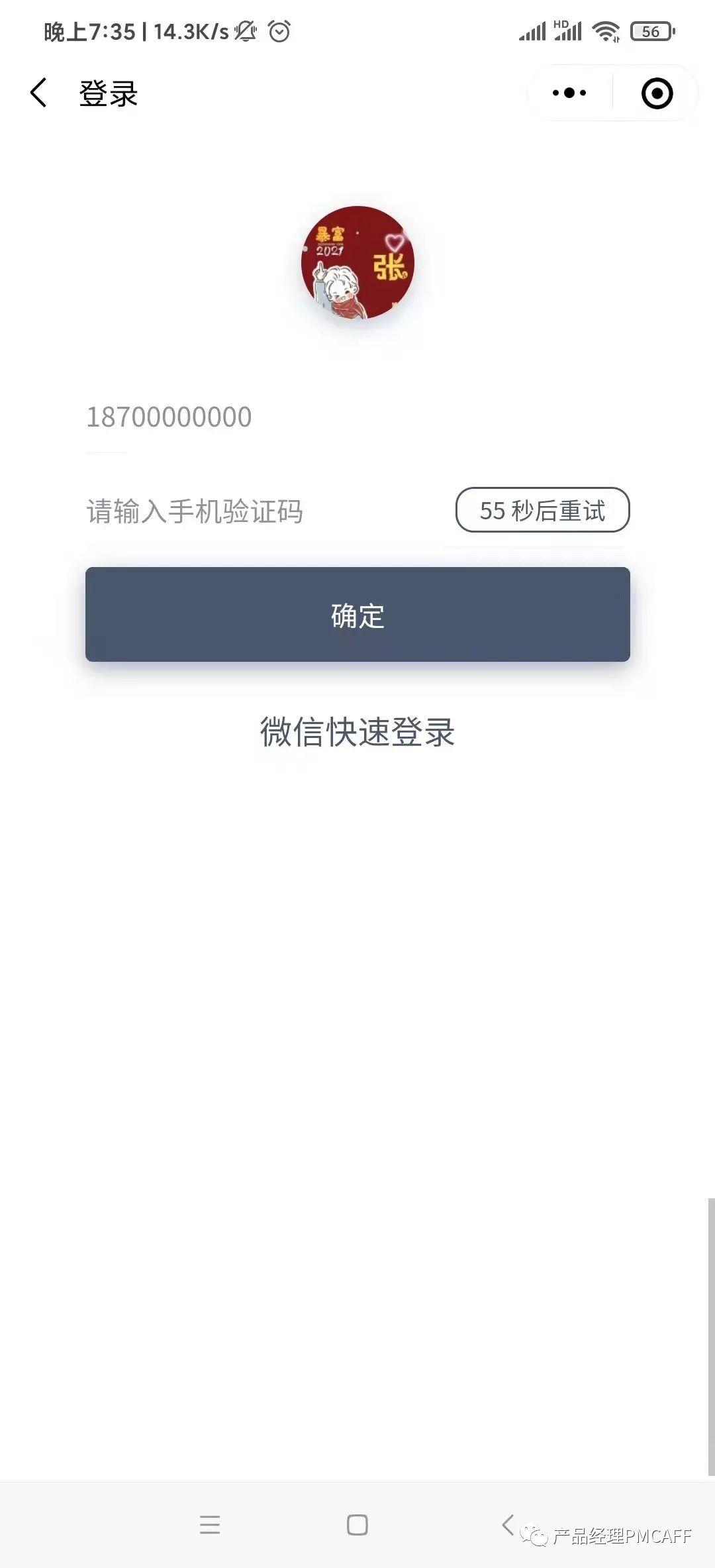
按钮默认显示状态、用户输入信息后按钮颜色变化效果,该如何设计比较好?
倒计时如何设置?button还是label ?用哪个好?为什么好(好在哪里)?如何设计?
验证码的倒计时一般默认采用60秒的居多,但是一般验证码的有效期为5分钟。之所以设置60秒是因为在绝大多数情况下,60秒内验证码是能够发出的,如获取不到,让用户所等待的时间又不至于太长,降低用户焦虑,提升体验。

3. 密码
最少和最多字符设置,提示文字为“位”还是“字符”?如“请输入6-16位字母或数字”
密码是否要限制特殊字符?如“空格”、“/”等,为什么要限制?有没有安全方面的考虑?
密码设置好后,注册按钮如何变化?点击“注册”后,在网络较慢的情况下,页面和按钮如何响应,是否要加锁屏浮层+缓冲提示语?
4. 错误提示
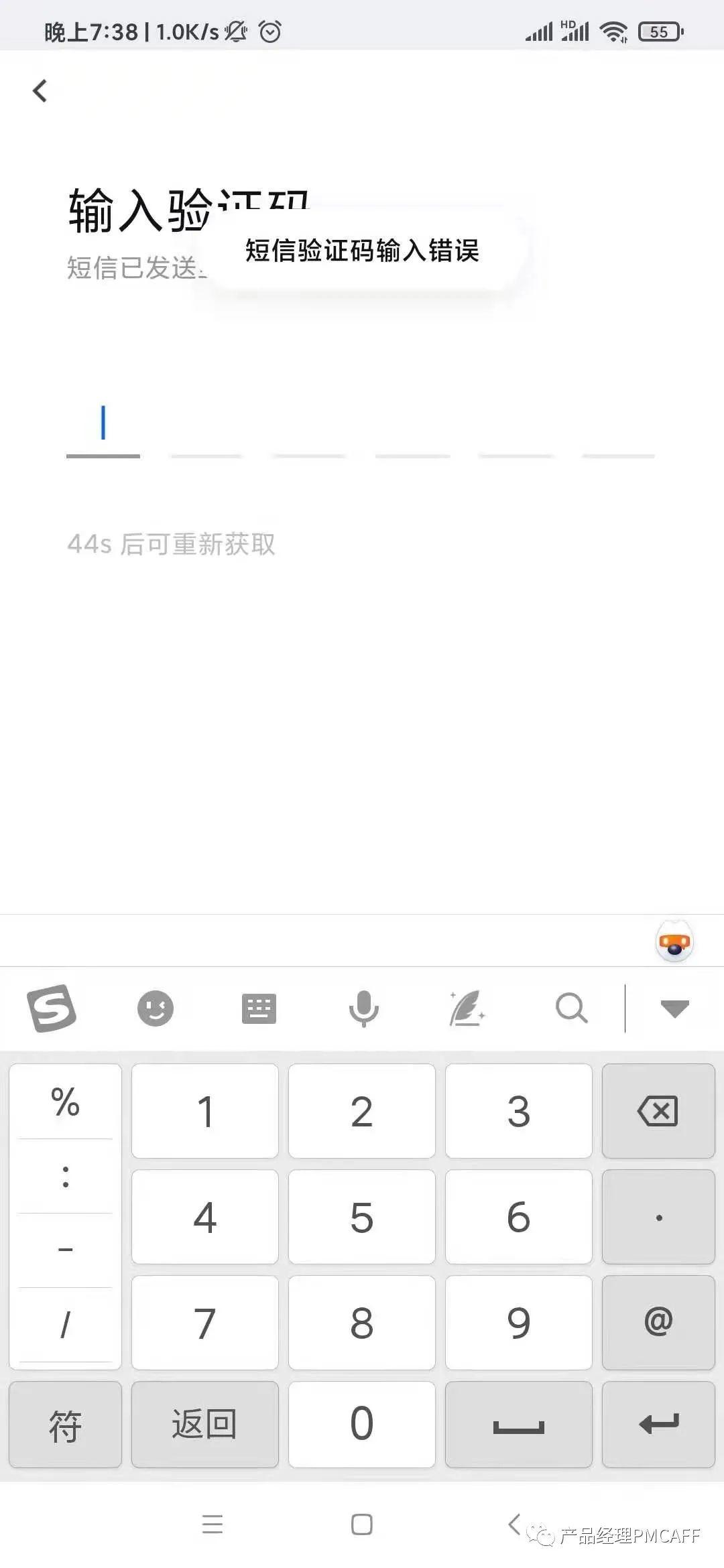
错误时的报错提示文字是什么,提示格式是弹窗、Toast、还是在当前页面文字显示?
Toast是没有焦点的,而且Toast显示的时间有限,过一定的时间就会自动消失。
弹框会阻断用户操作,需要手动点击确认以后才会消失。
在当前页面文字显示的话,提示文字摆放的位置,页面格式根据提示文字的变化,需要有怎样的视觉效果
5. 异常提示
点击【获取验证码】,检测手机号已被注册,如无置灰设置,输入框为空,手机号码无效的情况,故需提示:
- 手机号已被注册,是否提示用户登录?
- 手机号不能为空,多次为空状态点击是否给出频繁操作提示?
- 手机号码不正确,“请输入正确的手机号码”是不是比“手机号码错误”好些?
点击【注册】时,可能会有输入框为空,验证码无效等情况,如无置灰设置,故需提示:
- 短信验证码不能为空
- 验证码已被使用,然后给出什么操作呢?
- 验证码已过期,过期了给出弹窗吗?在弹窗直接获取验证码?
- 验证码错误,弱提示?
- 验证码已达到最大尝试次数,最大是多少次?

6. 短信验证码
短信验证码一般通过第三方通道发送,在技术侧做规避,还需要在产品规则上做一定限制;
验证码的格式需要简单明了,如“880207,XX验证码。【XXX】。
验证码的字数限制,一般为6位纯数字。
7. 邀请码
注册是否为邀请注册?如是邀请注册,邀请码格式如何设计?
邀请码错误提示,填写了邀请的用户和没填的用户,在注册成功后有何区别?有邀请码的用户是否有奖励?
8. 注册成功后的提示、状态变更及页面跳转
注册成功后同时切换为登录状态,登录状态账号密码保存是否设置期限?
给予注册成功的提示并跳转到相应页面,目标页面状态如何是否有缓存,是否需要缓存?
之前是在需要token的页面跳转到注册页面的话,注册成功后需自动跳转回之前的页面
注册之前有第三方登录,用户注册后还需要用户绑定第三方账号吗?
五、其他注意事项
1. 输入框
手机号码输入框,手机号码显示一般是344格式,这样便于用户检查号码是否正确,如:188 8888 8888;

对输入手机号的判断,首数字必须以1 开头,非1字符及提示错误,第二位数字必须在3到9之间(包括3到9),不在范围即提示错误等等
验证码输入框,长度一般比较短;
密码输入框,默认一般为密文显示,为了更好的交互可以设置明文显示按钮,最好只设置一次密码,为什么这样?
2. 按钮
按钮设计,提交按钮和文字按钮的位置和主次布局设计;
按钮状态的设计,不同的状态操作都要考虑,默认置灰和高亮的条件,按钮置灰的意义何在?
按钮提交反馈,点击操作要给出响应或反馈。
3. 验证码
验证码的格式,字母、数字、字符等,一般为数字4位或者6位;
验证码的有效时间,根据不同的产品设计不同的有效时间,在有效时间内的验证码操作需要给出明确的反馈;
验证码的获取次数上限,技术限制和产品设s计限制同步,避免被无限制获取;
验证码获取时间,一般为第三方发送,但时间最好限定在5秒内让用户获取到
验证码是怎么触发得到的?为什么有些设计为点击那妞页面跳转时获取,有些页面跳转后再次点击才能获取?为什么有不同?
触发后倒计时状态有何变化?重新获取验证码后,原验证码如何处理?
短时间内多次获取验证码是否还要给用户发送验证码?还是提示验证码已发送请输入?
4. 返回按钮
在注册、找回密码、第三方登录等操作流程中,返回时需要特别注意点击返回后的操作提示;比如注册手机的修改,验证码提交后设置密码等。
点击返回时,干扰了正常流程的操作一般需要强提示,提示弹窗注意文案和按钮文字设计
点击返回后,当前页面和目标页面状态是否变化?例如手机号码是置空还是显示已输入的手机号码?
浏览应用过程中进入登录页面,登录页面是否需要有返回按钮?
六、总结
登录注册的设计涉及到很多方面,是最常见也是最容易被设计者忽视的地方。每一个元素的设计都要独立思考,不能照搬全抄,也不能异想天开,需要提前理解和思考,多想几个为什么,多问自己几个为什么?而在实际设计的过程中,需要重点考虑实际的应用场景。
本文由 @一月的肖邦 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








线框图
账号已经在另一台设备上登录的异常提示呢?
很全面