重新定义「交互设计5大定律」,你涨知识了没?
编辑导语:交互设计在产品设计中是关键点之一,也是接近于用户体验的一种设计,能让用户感受到交互体验的重要点;交互设计师在日常工作时,需要注意交互设计的一些定律,更好的做到加强交互体验;本文作者分享了关于交互设计的五大定律,我们一起来了解一下。

前段时间应邀给部门内新入职的校招设计师讲一堂设计法则的基础课,作为交互设计师,交互设计定律肯定是绕不开的一个知识点,但对于网上广为流传的《交互设计7大定律》,我其实一直都有些质疑。
因为没搞清楚作者组织的思路,也查不到任何文档的介绍,我觉得如果就这样照本宣科的去讲交互设计7大定律是不负责任的,所以我根据自己近10年的交互设计经验,重新定义了今天这「交互设计5大定律」,希望对你理解和运用设计定律有所启发。
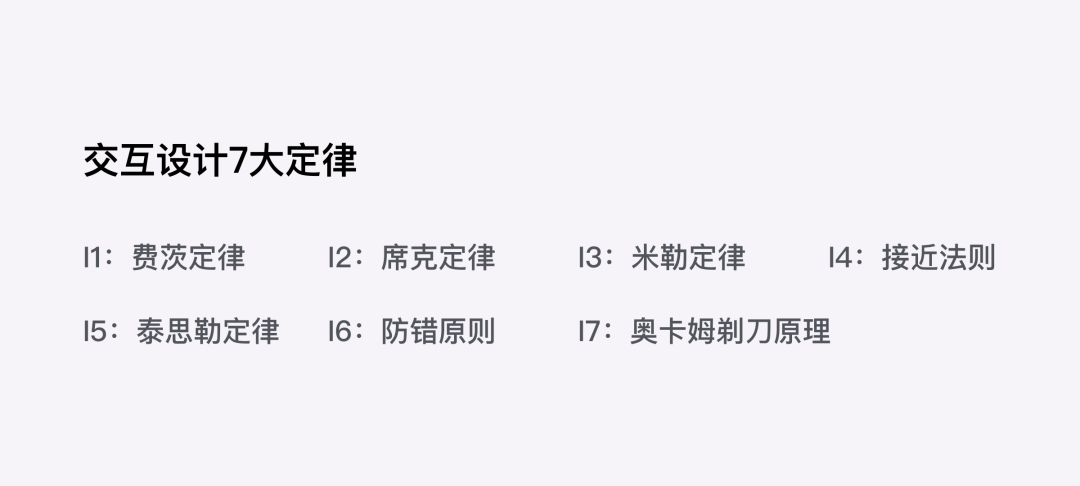
在介绍重新定义的交互设计定律之前,我们先来回顾一下经典的《交互设计7大定律》:

- 费茨定律告诉我们要节省操作时间应该怎么做:放大目标对象,减小目标距离。
- 席克定律告诉我们要节省决策时间应该怎么做:尽可能的减少选项的数量。
- 米勒定律告诉我们人类记忆的上限,所以要将信息数量控制在4±1内。
- 接近法则告诉我们相邻≈相关,所以要根据信息亲密性组织其位置关系。
- 泰思勒定律告诉我们复杂性是守恒的,我们要平衡复杂性的天平向谁倾斜,以实现整体效益最大化。
- 防错原则告诉我们用户出错是不可避免的,我们只能减少并降低其犯错的可能性。
- 奥卡姆剃刀原理告诉我们如无必要,勿增实体,设计要尽量的简约。
不知道你看完以上7个定律有什么感受,我的感受是,他们彼此之间有些重合(奥卡姆剃刀原理、席克定律、米勒定律都在传达信息要精简),但用其概括交互设计的精髓,又觉得不够完整(做到这几点就够了吗?),整体交互设计的精髓要义并没有表达地很清楚(如何用一句话来概括交互设计的目标?)
带着这几点疑问,我重新去思考到底什么是交互设计的底层设计目标?到底哪些交互设计定律更能更好的体现其本质?以下是我思考的结果:

交互设计的终极目标是改变和影响用户的行为,达到期望的业务结果,比如下单率、搜索率等结果指标,结果指标因产品而异,不具有普适性,不可一言以概之。
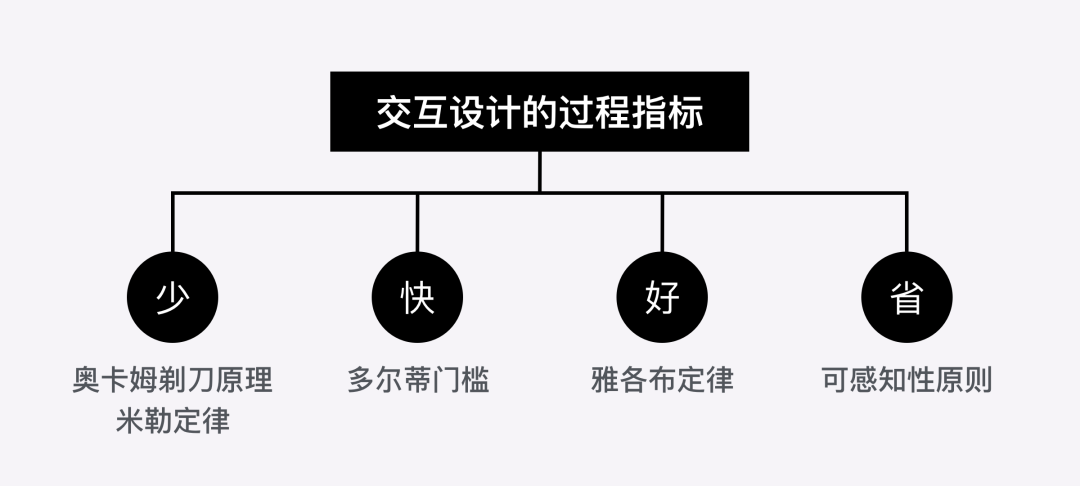
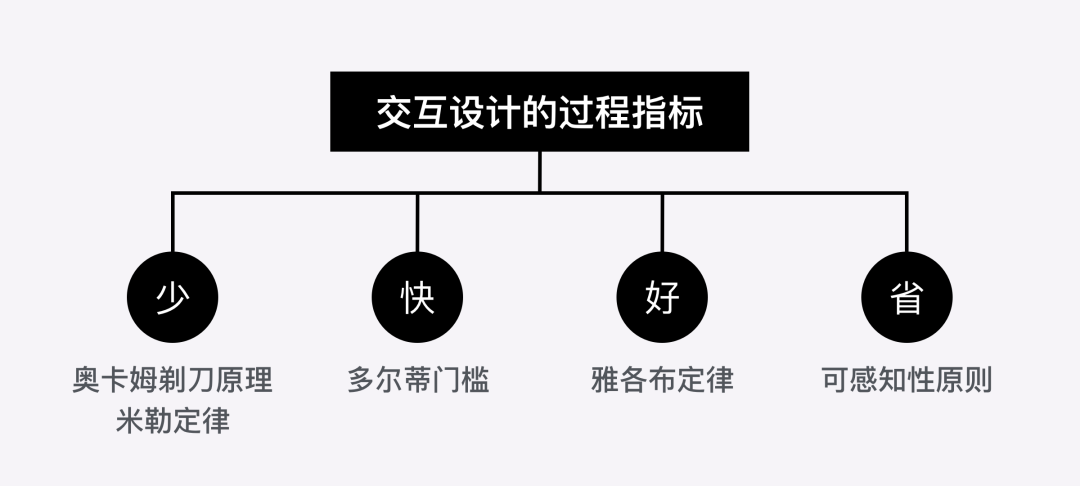
而在交互设计的过程中,以交互设计定律为指导的过程指标是通用的,几乎可以说放之四海而皆准,我把这四个过程指标概括为四字箴言:少快好省,怎么理解呢?
- 所谓少,就是信息功能要精炼,要一目了然,要尽可能减少功能/信息的复杂度。
- 所谓快,既是性能也是效率,指的是要尽可能快的响应用户的操作,达成用户目标。
- 所谓好,就是产品的设计必须达成行业一流的设计标准,让用户用的顺手、满意。
- 所谓省,就是省心省力省时,能够帮助用户节约时间,降低操作和认知负荷。
基于这样的过程指标,我挑选了5个设计定律来进行设计指导,下面我们逐一来看。
一、奥卡姆剃刀原理
奥卡姆剃刀原理告诉我们:如无必要,勿增实体,即“简单有效原理”。对于工业产品适用,对于软件类产品也是如此。因为任何增加的非必要信息和功能,都会带来生产/维护成本的增加,以及用户认知/操作成本的增加。
在现今这个注意力稀缺的时代,复杂会让人望而却步,也容易使人迷失,而精简的产品更利于人们的理解和操作。
典型案例:

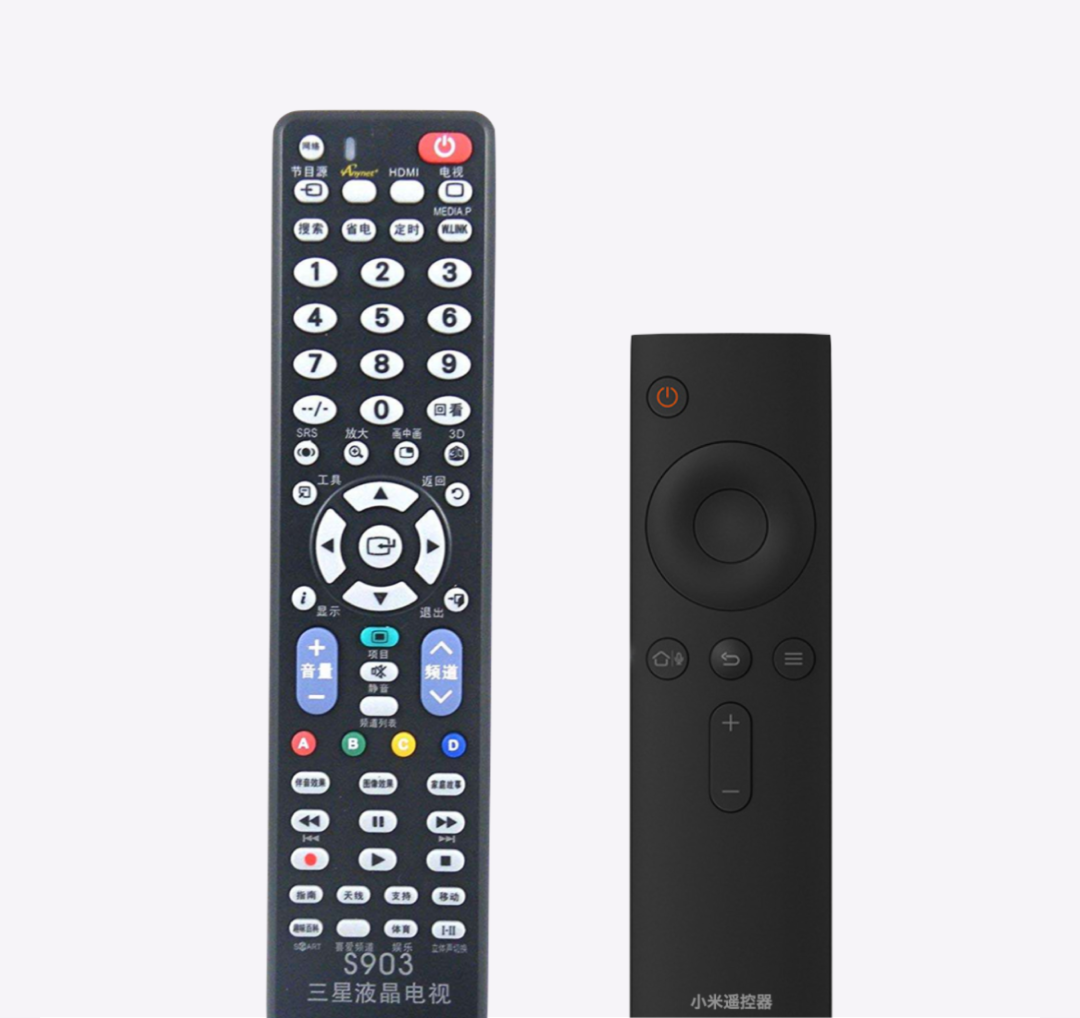
小米的电视遥控器设计和传统遥控器设计相比,对奥卡姆剃刀原理的运用非常极致,相信大家都可以感受到精简前后的视觉/操作/认知负荷的降低。
我们再来看一个互联网产品设计的案例:

19年初,外销浏览器做了一次视觉焕新大改版,从交互结构到视觉界面变化都比较大,所以我们就增加了新版本的滑屏引导,告诉用户有哪些界面及功能的变化。
结果新版灰度期间,信息流渗透率下降了33%,搜索下降了18%,经过仔细的数据排查,发现都是滑屏引导惹的祸,当把滑屏引导去掉后,搜索和信息流的数据都恢复正向了。
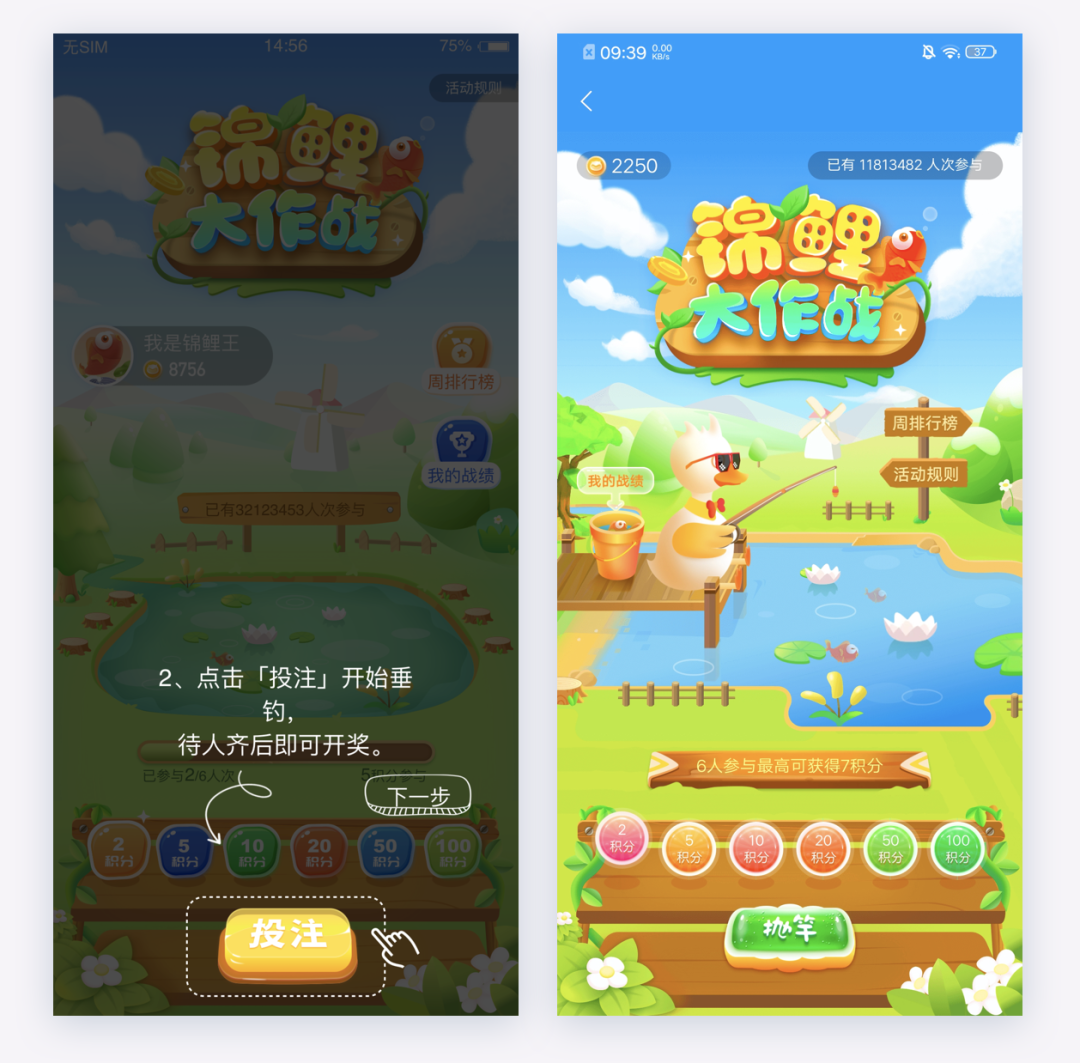
19年底,我们做的另一个运营活动也经历了类似的教训。当时锦鲤很火,我们就做了一个锦鲤大作战的小活动,画面精致,奖励也比较诱人。
但是发现活动上线后转化率效果却不及预期,我们再次把矛头对准了蒙层引导,通过去掉蒙层引导,CTA按钮场景化,并增加微动效,转化效果立刻得到了提升。
去掉不必要的引导,让界面自己会说话,这也是奥卡姆剃刀原理的一个体现。

二、米勒定律
米勒定律告诉我们:人们工作记忆平均能记住的元素数量仅为4±1。所以我们在设计时,首先要运用奥卡姆剃刀原理,尽可能的去做减法,尽量将数量控制在4±1的范围内。如果选项较多,且减无可减时,就需要对信息/选项进行分类和分组,保证类别的数量在4±1的范围内。
典型案例:

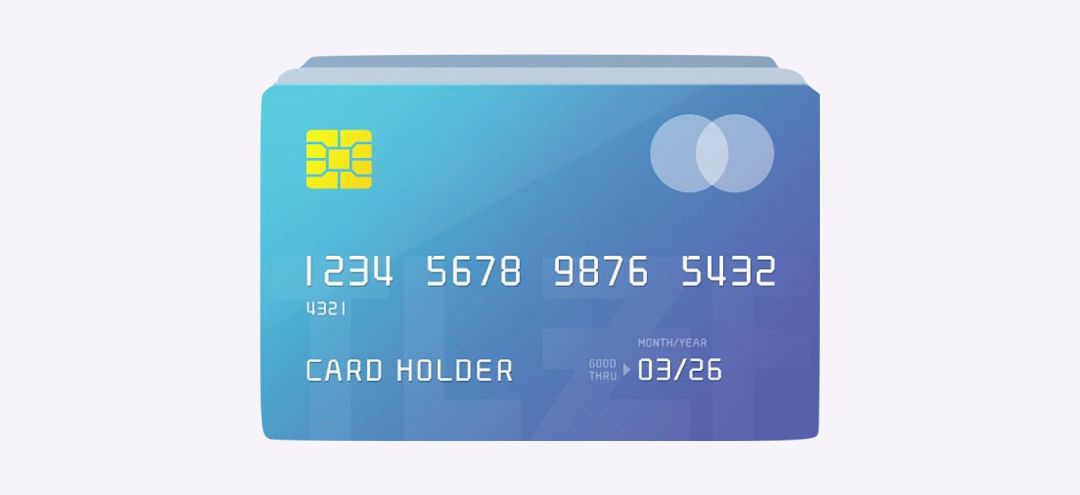
对于像手机号、银行卡号、身份证号这种类型的信息,因为其固有的信息长度无法做精简,所以在信息组织时就会采取分组的方式,保证分组的数量控制在4±1的范围内。
另一个案例也是关于我们的外销浏览器:

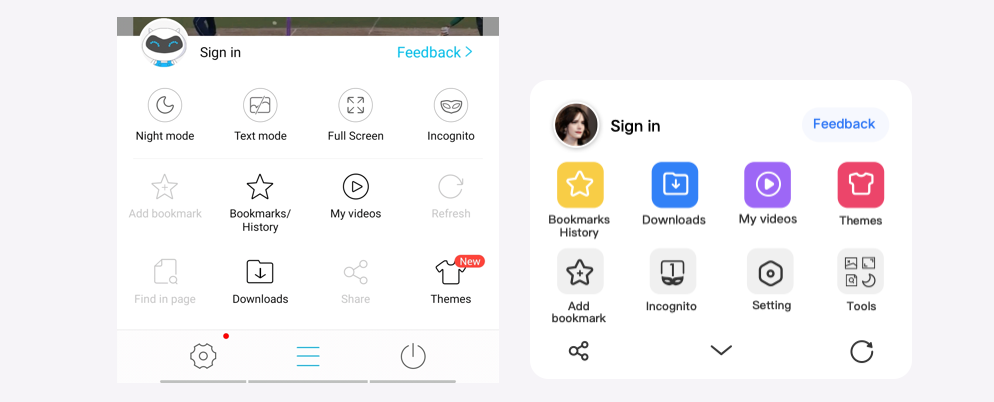
左一是改版前的页面,功能有12项之多,且产品认为减无可减了。我们的交互设计师通过对页面功能使用频度及产品功能的重要程度进行分析,将功能划分为了三大类:重要功能,常用功能,必备功能。然后通过强化、保持和收纳的方式将其进行右图所示的呈现,界面复杂度迅速降低,功能清晰度和操作便捷度显著提升。
三、多尔蒂门槛
多尔蒂门槛告诉我们:系统需要在 400ms 内对使用者的操作做出响应,这样才能够让使用者保持专注,并提高生产效率。
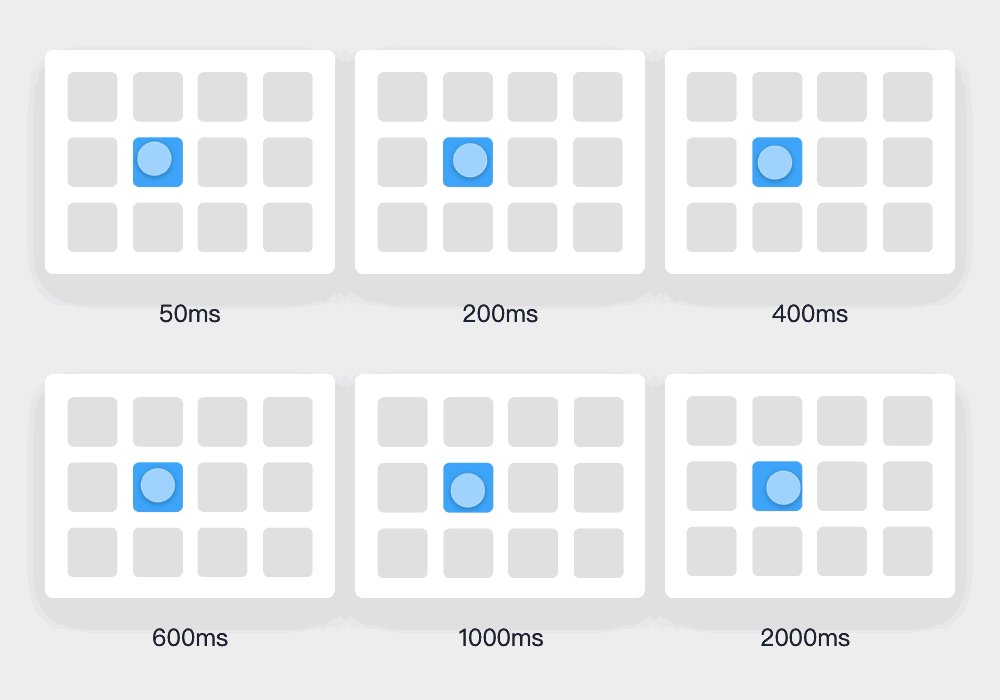
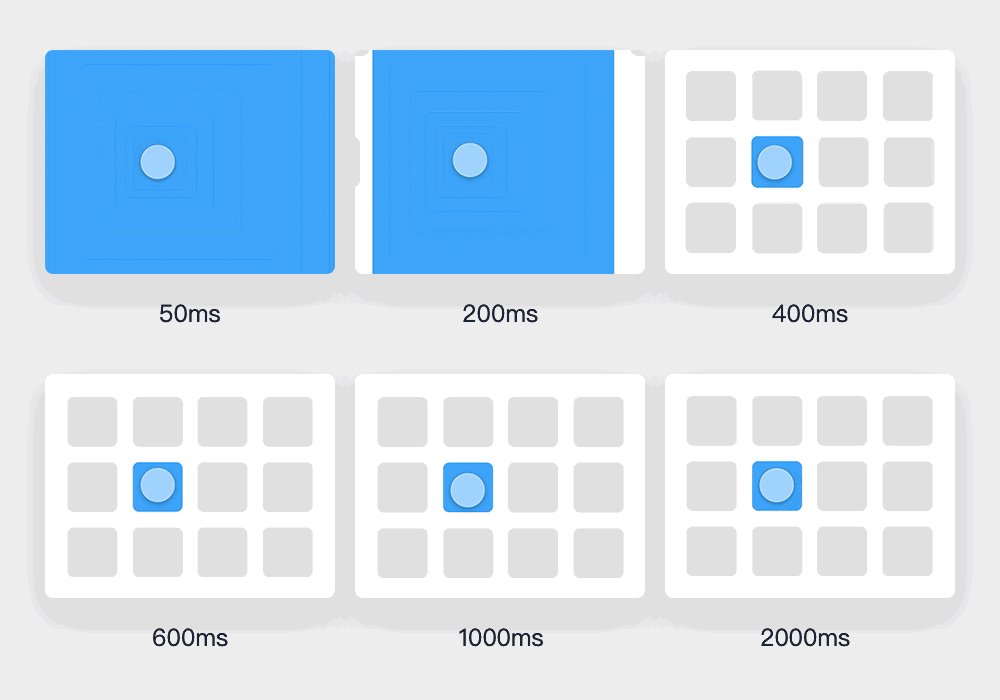
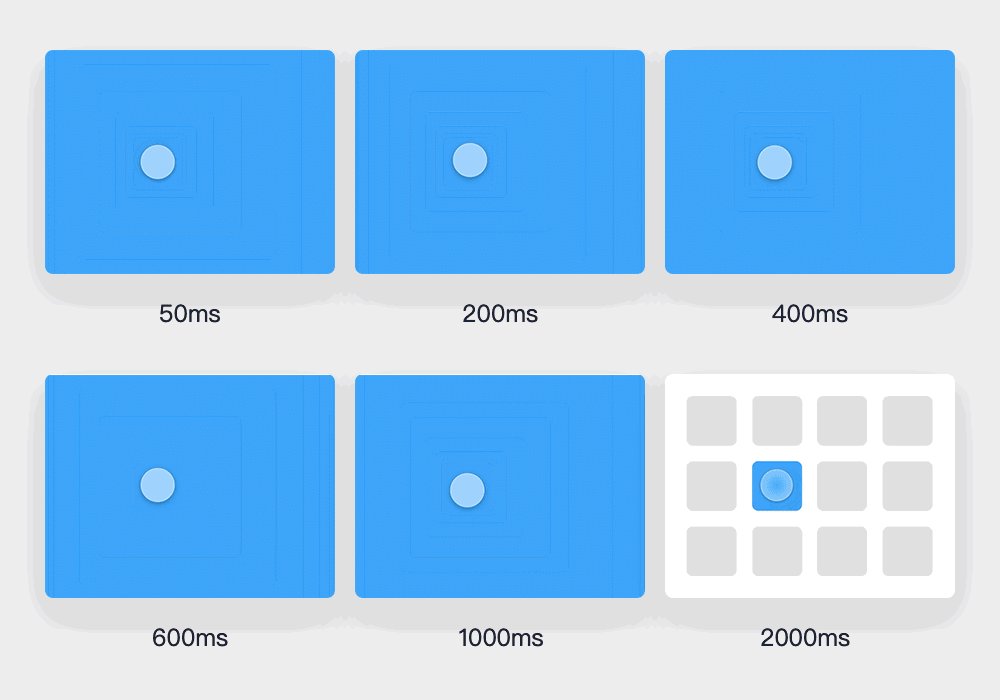
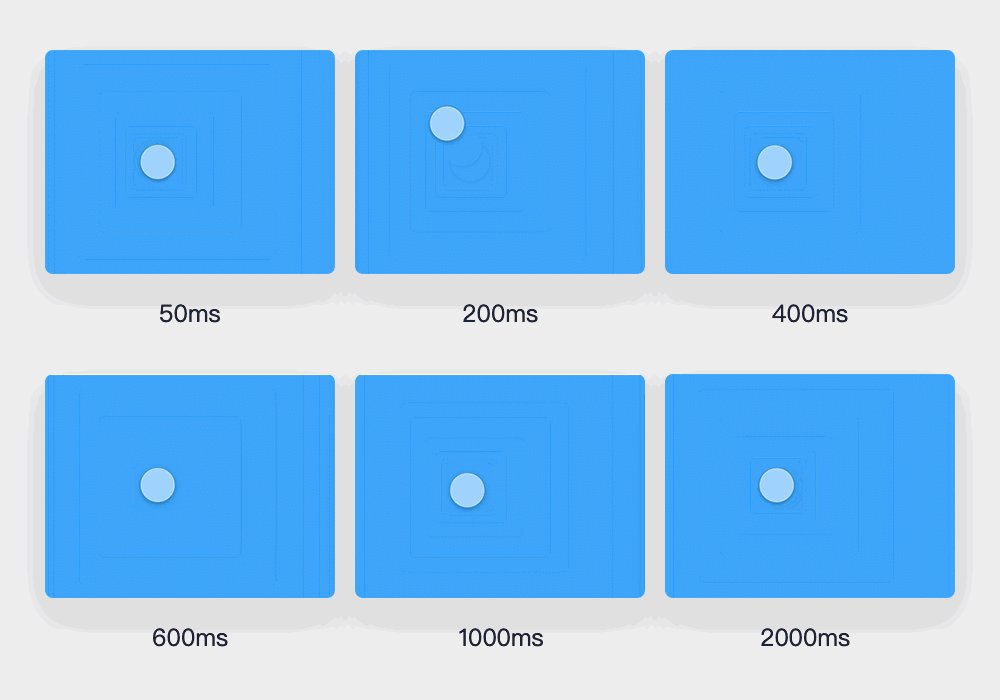
先来看一组模拟的响应效果:

图片来自作者「超人的电话亭」
从这组图片可以感受到,当图片在400ms内时,是勉强可以接受的,但当时间延长到600ms及以上时,人们就会感受到明显的延迟、等待和卡顿感。

多尔蒂门槛对响应时间的上限给出了参考,而后续的研究则给出了更细致的响应标准,比如元素的点击反馈应控制在0.1s左右,尽量不要超过0.14s,单个元素入场退场时间应控制在0.2s左右(入场一般比退场稍慢),而页面的转场时长根据页面大小和转场动效的复杂度尽量控制在0.3s-0.4s之间。只有响应时间符合上述标准,才不会让用户对产品的流畅性有所怀疑。
四、雅各布定律
用户将大部分时间花在别人家的网站(产品)上,而不是你的。这意味着他们希望你的网站(产品)跟别人的有相同的操作方法和使用模式。雅各布定律告诉我们:作为设计师,我们必须要多研究把玩各种App,这样我们才能够对当下产品的设计趋势有更直观的感受。
对于新入行的设计师,我会建议大家好好研究一下ios和android的OS规范,了解平台的特性,同时再翻翻下面这些书籍,了解各种常见的设计模式,丰富自己的设计组件库。

此外,在做某种特定类型的产品设计时,也非常有必要做行业及竞品分析,这样才能确保我们在做产品设计时,可以延续用户的主要视觉及行为习惯,减少用户的学习及使用成本。

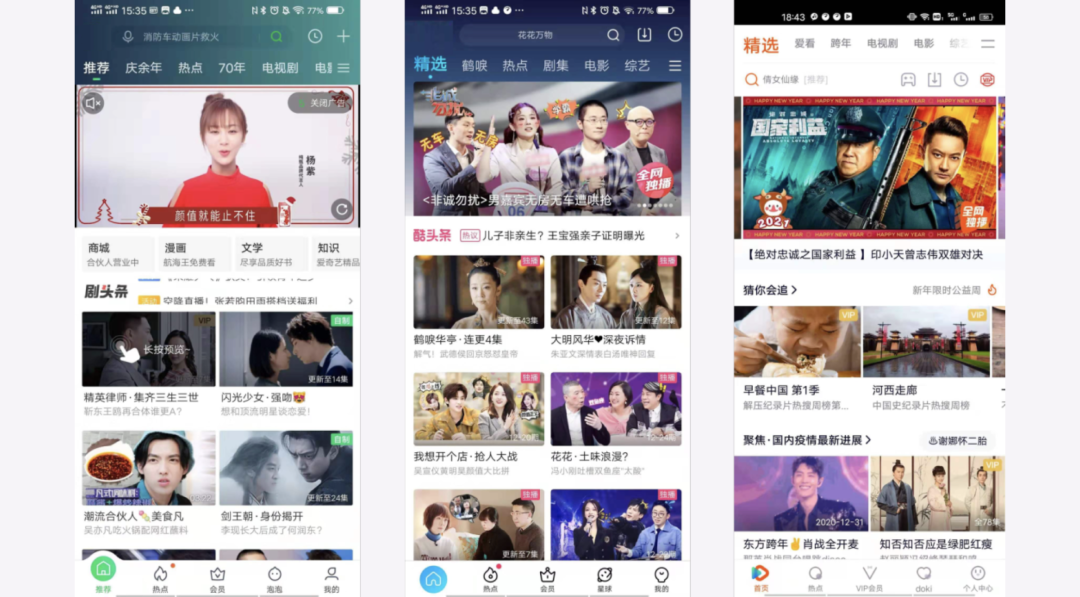
以视频App为例,行业内的头部产品在产品框架及元素布局上都具有高度的一致性,这也是雅各布定律的一个体现。
五、可感知性原则
操作前有预期,操作时有反馈,操作后可撤销。这是十年前我入行时接触到的一句话,我不知道是谁提出来的,但却是这些年我做交互设计最重要的一条参考原则,我将其简单命名为可感知性原则。
操作前有预期,指的是要符合视觉认知原理,符合行业设计习惯,让用户一看就懂。
操作时有反馈,指的是操作时要即时反馈,就近反馈,并且反馈合理。
操作后可撤销,指的是任何操作都尽量让其可撤销,让用户无后顾之忧,安心探索。只要存在用户行为的交互,这个准则都是可以用来检验的,以下图为例。

当我们想要删除某张照片时:
- 操作前有预期:工具栏位于默认的底部位置,有删除图标+文字明确示意的功能按钮,让用户一看就知道应该选择哪一项操作;
- 操作时有反馈:点击删除按钮时,删除按钮有一个灰色的点击态,随后马上出现一个确认弹窗,而且是就近位置出现,确认弹窗上提示简单,按钮用的是CTA的形式,操作交互一目了然。
- 操作后可撤销:当用户确认删除后,照片消失,但是还可以去最近删除的文件夹中,恢复照片。
六、结语
到这里,交互设计5大定律就全部介绍完成了,围绕交互设计的过程指标,少、快、好、省依次展开,给大家介绍了奥卡姆剃刀原理、米勒定律、多尔蒂门槛、雅各布定律、可感知性原则。

也是为了满足米勒定律的4±1原则,我将交互设计定律浓缩成了5条,如果在此基础上加一条的话,我会在「好」的指标下,增加一条「格式塔原理」,它包含的7大设计原则。
格式塔原理是做设计排版的基石,绝对值得所有设计师反复学习、研究和运用;到这里重新定义交互设计5大定律就全部介绍完成了,希望你阅读完也有所收获。
参考文献:多尔蒂门槛
本文由@悦有所思 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








可感知原则,和七大定律的“防错原则”很像啊
差异还是挺大的,可感知原则更多强调设计与用户的过往习惯经验和认知的匹配性,而防错原则更多是设计时,要尽量不给用户犯错的环境和设计,或者要兼容部分用户可能能存犯错的方式。
很感谢作者能回复。那就是“可感知原则”就是要匹配产品目标用户的交互心智,尽量符合他们已有的习惯喝认知。
为什么我看到的米勒定律文章写的是7±2
那个是最高的猜测,后来实验多次证明是4±1
“操作前有预期,操作时有反馈,操作后可撤销”泡泡老师的原话哈哈哈
干货满满,并有实际案例加以理解
好文
学到了
可以的。学到很多,很实用。
超级棒
赞👍
非常不错
请问可以转载吗,会备注来源与作者,谢谢
写的真棒👍,太专业了
诶
写得非常细腻👍