令人怦然心动的12个产品设计细节
导语:产品有时候像人,我们每天使用的过程就像是和老朋友打交道一样,非常熟悉彼此的言行套路,但同时又会被对方身上一些微小闪光点轻易地打动。本文就用3站地铁的时间,给大家分享12个APP中非常精彩的体验设计细节。

一、Airbnb-订单支付弹窗
这个弹窗发生在确认民宿订单的支付页面,点击“申请预定”button以后。旅行前期的规划和挑选民宿的过程是复杂而重要的,用户在最后一步确认之前,会潜意识形成对之前所有任务累加的心理负担。
而这个弹窗用极具亲和力的动画形式,很大程度上削弱了前期工作的任务负担。整个动画设计轻量而有趣,一边打包收拾行囊一边微笑的小人,在此刻起到了很好的慰藉作用。

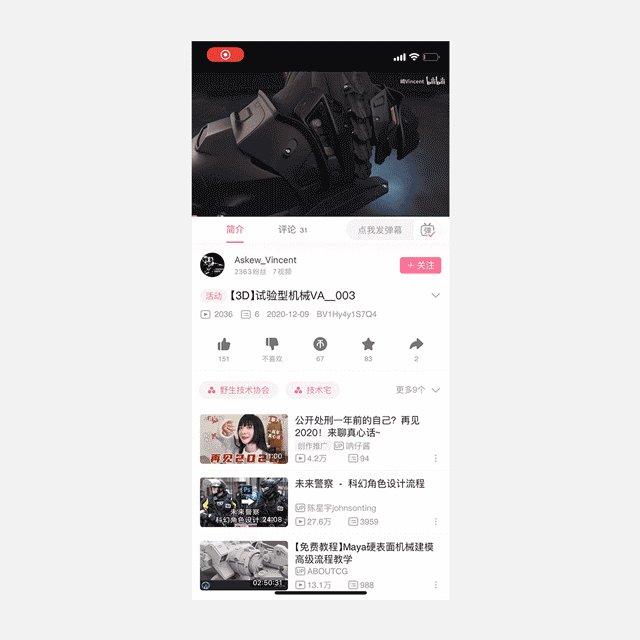
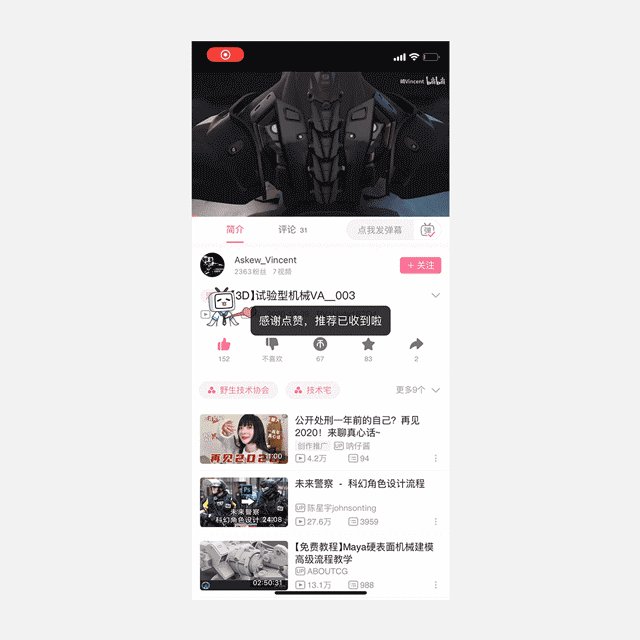
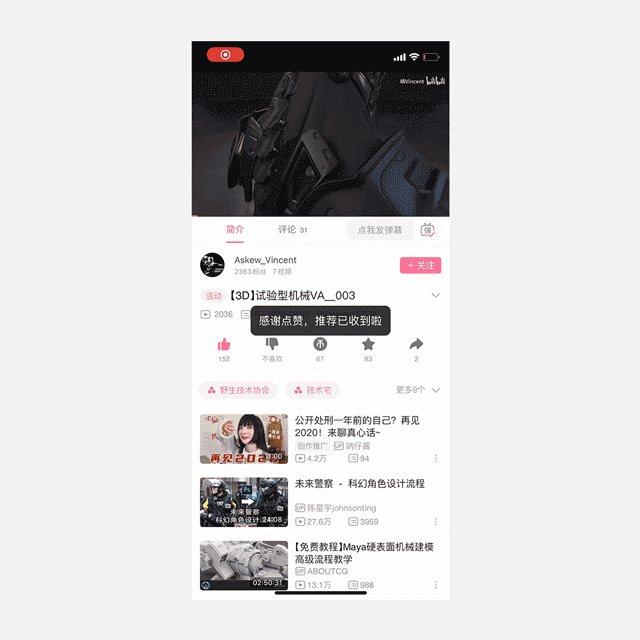
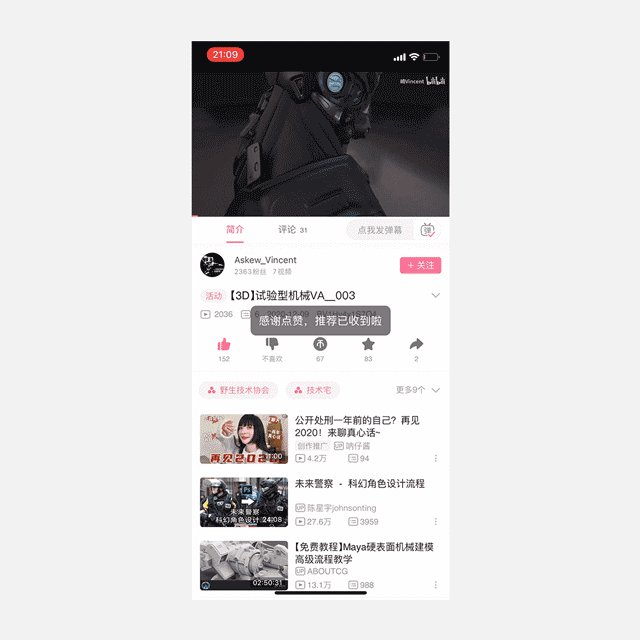
二、B站-视频点赞动效
B站视频页面的点赞动作除了icon状态变化以外,icon的上方会同时出现电视机小人的半身形象,伴随咚咚心跳或者竖起大拇指,这是一个与众不同的交互反馈。
我们都知道情感化设计分为本能层、行为层、反思层三个层面,这个点赞的动效反馈在本能层给用户带来眼前一亮的视觉惊喜,在反思层挖掘用户的价值认同感,即“点赞”这个简单的动作也可以很不简单、很有仪式感,符合B站年轻用户表达欲强的心智特征。

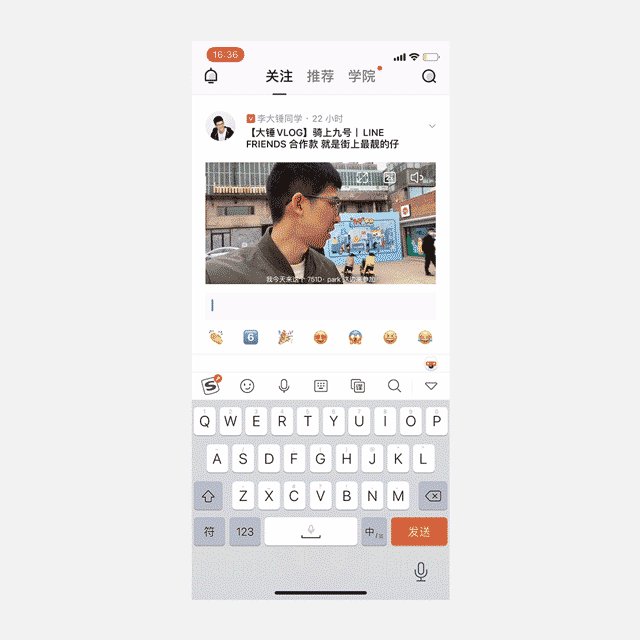
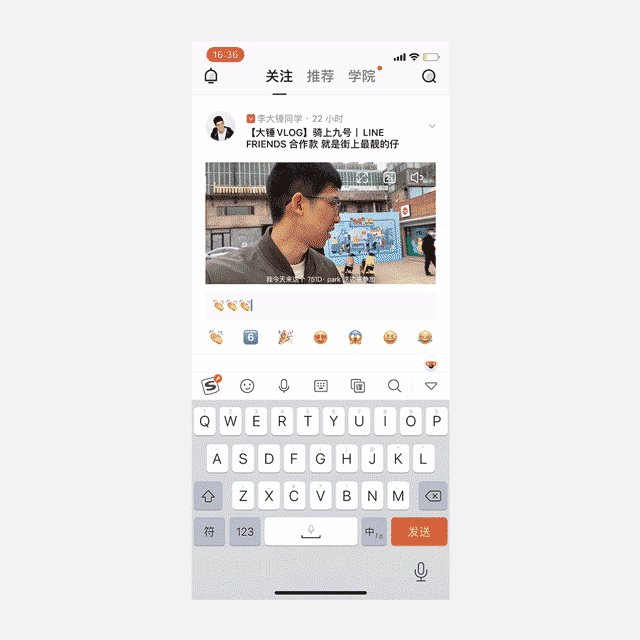
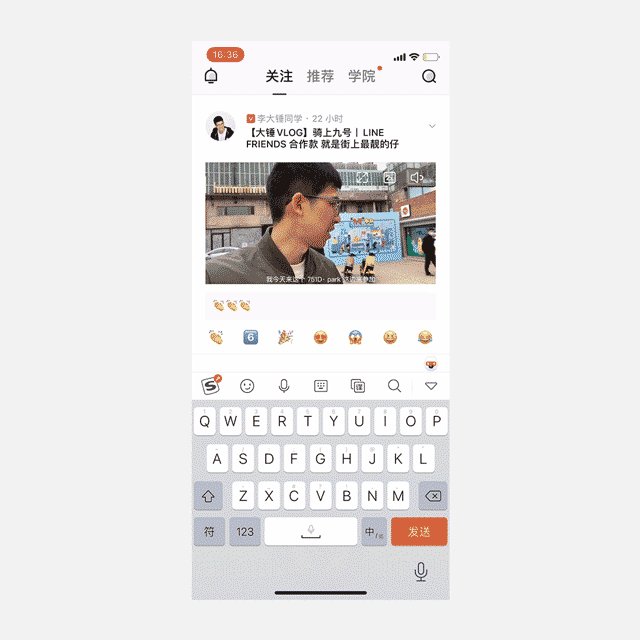
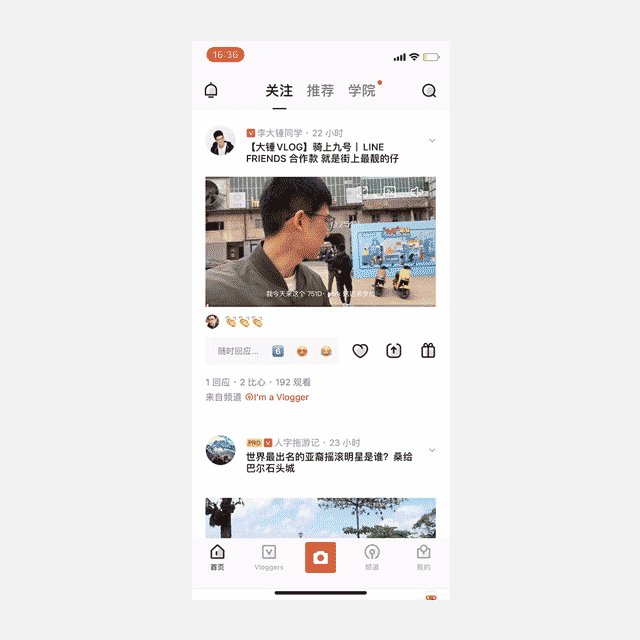
三、VUE-视频评论表情3连
近两年是全民视频播客的井喷期,VUE最早聚焦于创作端的内容生产,也是最早一批进入内容端和社交端的视频剪辑APP。在社交化层面,VUE也做了很多尝试,其中包含这条发评论表情自动3连。
仔细观察可以发现预设给的7个默认表情中,前4个都是正向情绪,有助于正面氛围的渲染。这个预设在观众侧降低了用户的输入操作成本,在内容侧却形成了评论区大家互动很热烈的场面,可以说一举两得。在早期平台内社交化氛围不强的时候,是一个巧妙的运营工具。

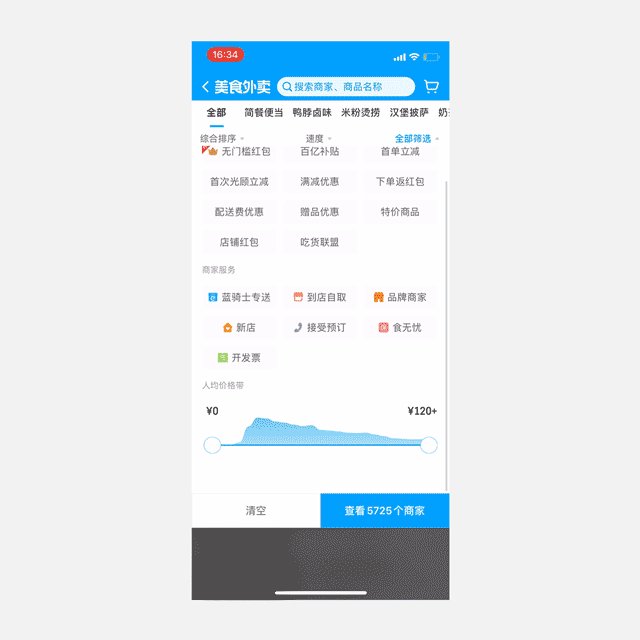
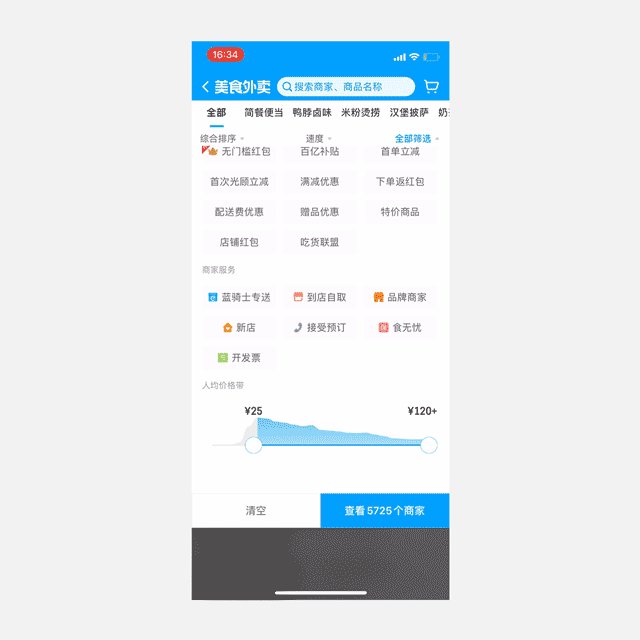
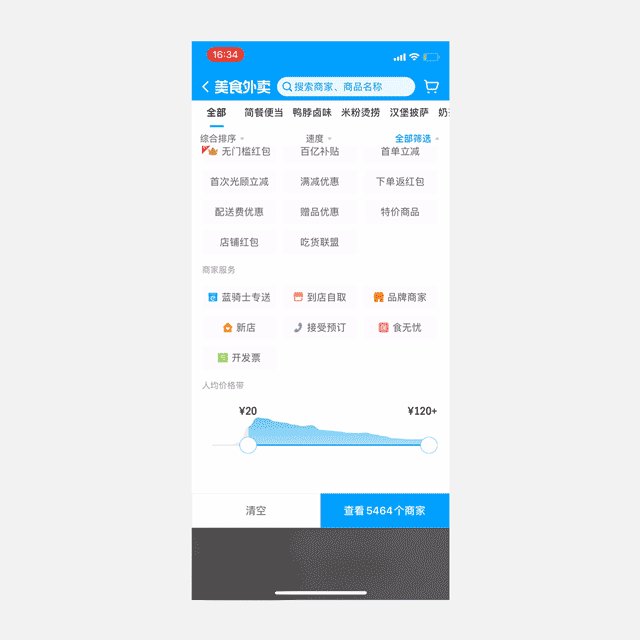
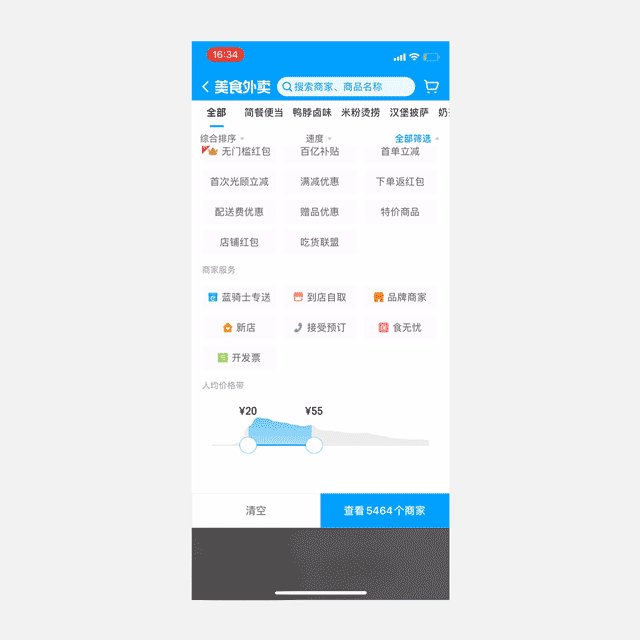
四、饿了么-外卖金额筛选
用饿了么点外卖时,在商家列表页根据金额范围进行筛选,可以在手动设置人均金额上下限范围的时候,同时观察到对应价格的商家数量分布趋势,并且按钮上的商家数量会联动变化,便于用户快速做出决策。
这是一招巧妙的视觉传达技法,将两层信息进行了可视化整合,用极简的层级表达了数量级较大的信息内容。唯一不足在于分布图没有给出明确释义,第一眼看并不能秒懂,我也是反复调节并且跟按钮数字联动观察之后才发现其中规律。

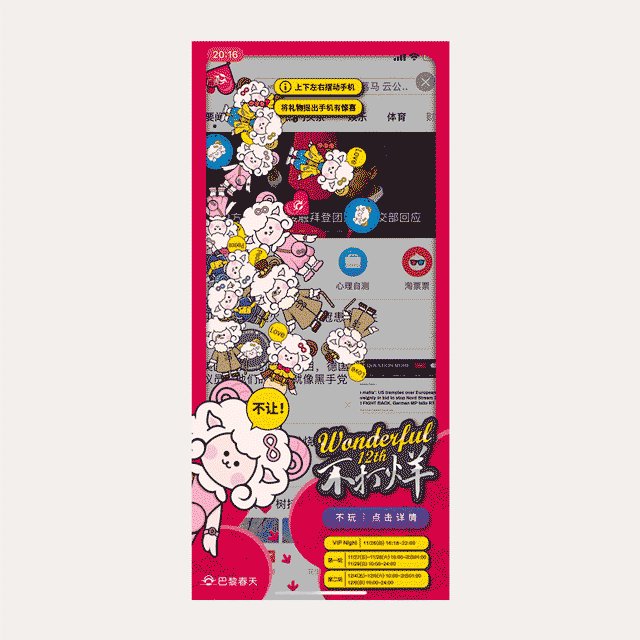
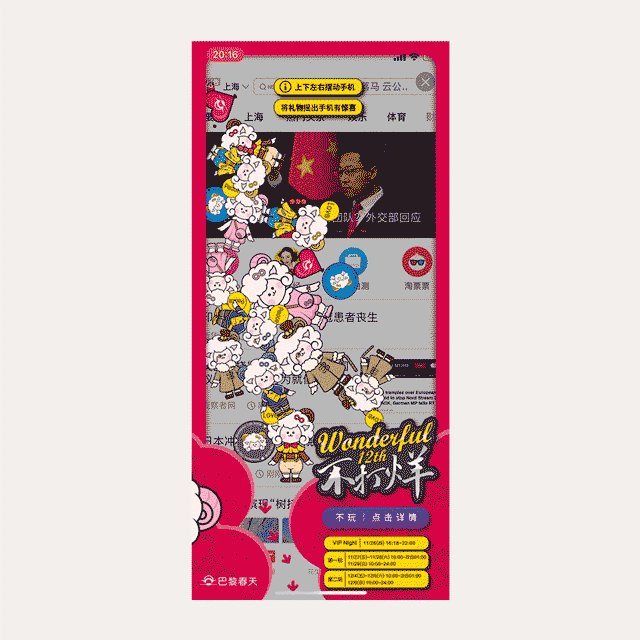
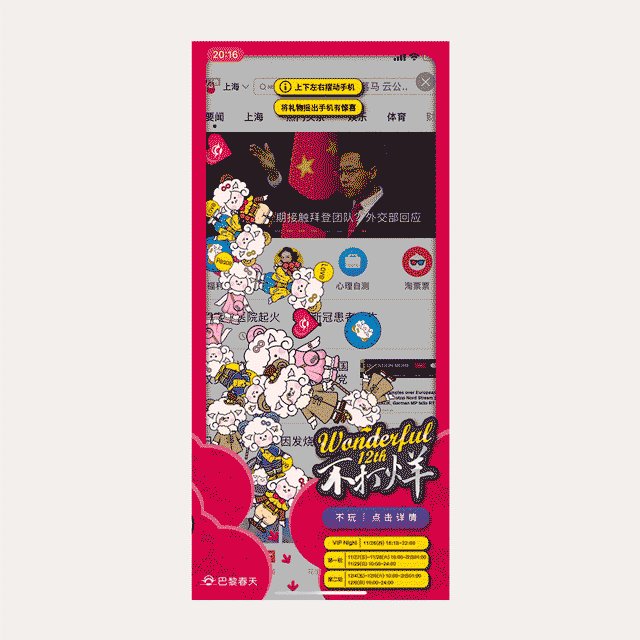
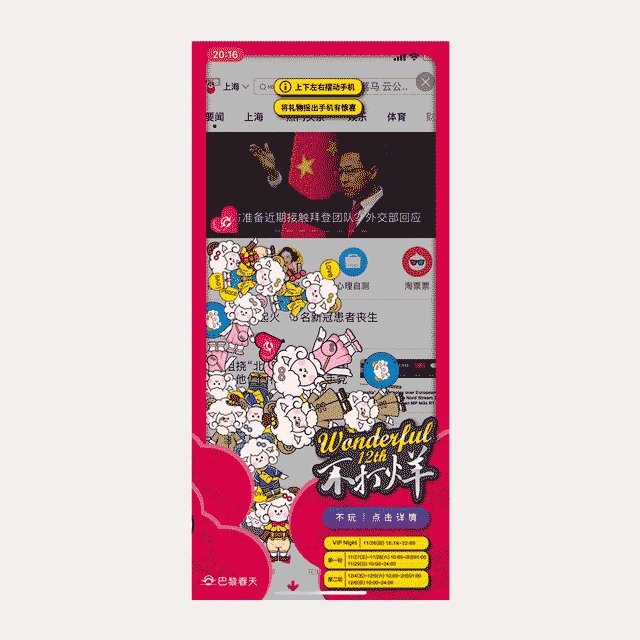
五、花生地铁WiFi-弹窗小游戏
偶然在地铁上连WiFi的时候发现了这一有趣的细节,有别于其他的运营弹窗,这是一款应用重力反馈的小游戏弹窗,通过摇动手机把屏幕中带礼物的小羊摇到出口就会触发页面跳转。
花生地铁WiFi是一款“用完即走”的工具型APP,由于流量优势启动页面会推送大量广告弹窗。常规的弹窗都是静态图片,或者附带一些简单的动效吸引视线,但用户经过长期的心智教育都熟悉了这样的运营套路,会直接关闭弹窗去连WiFi。这款小游戏弹窗利用了人的好奇心理,抓住眼球的同时促成一定量的转化。

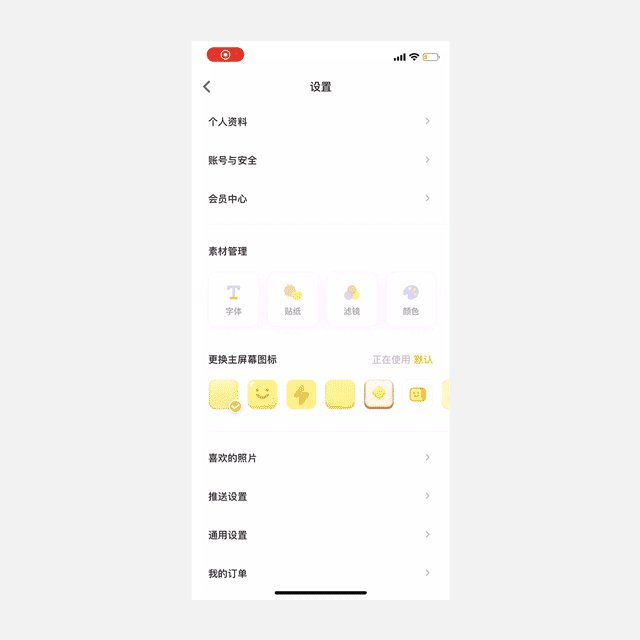
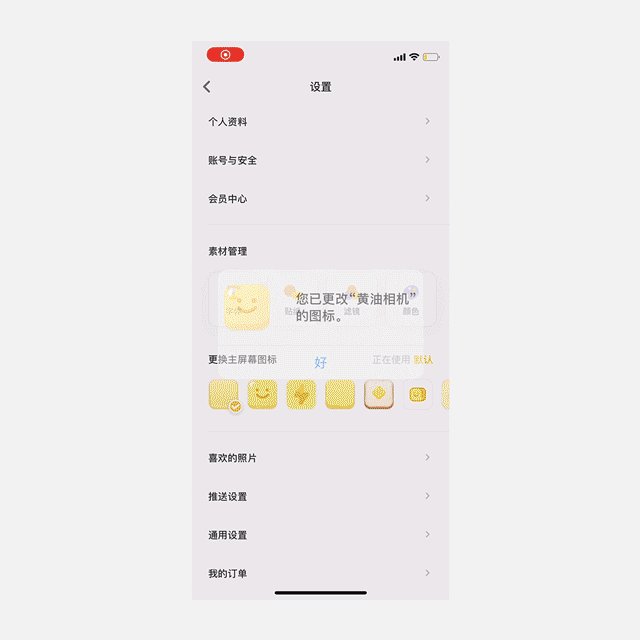
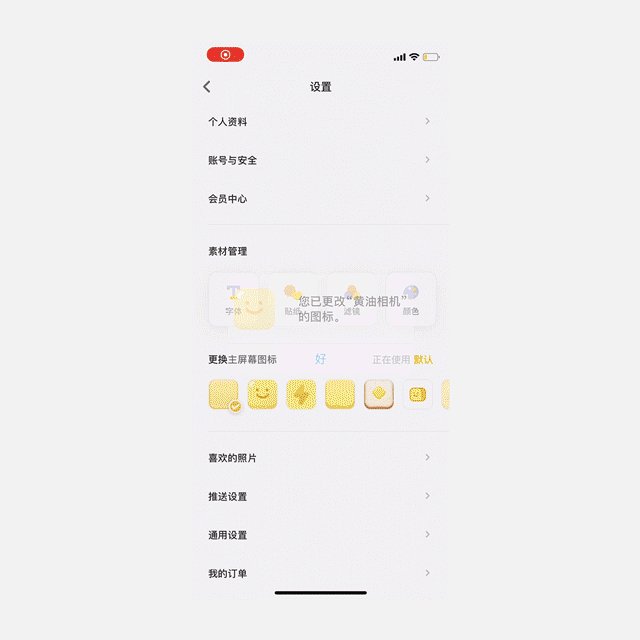
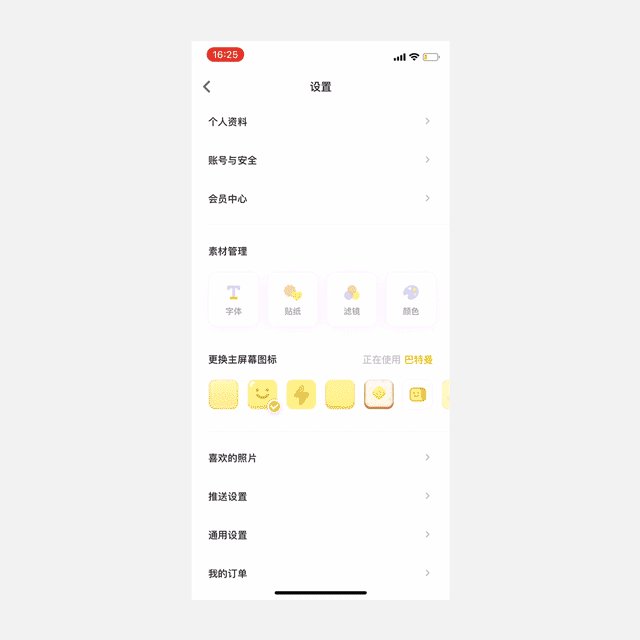
六、黄油相机-更改桌面图标
APP桌面图标作为品牌与用户之间的关键触点,通常是品牌标识的图形或文字。黄油相机在这一点上特立独行,APP图标就是一块单纯的黄油,没有其他任何元素。
在APP设置菜单里也支持用户更改桌面图标,可以说黄油相机并没有用传统方式进行品牌心智的灌输,而是把主动权交还给用户,以共情的方式让用户去定义与意识中最贴合的黄油形象。虽然图标造型各有差异,但围绕着“黄油”这一无形的品牌资产,却拉近了品牌与人之间的距离。

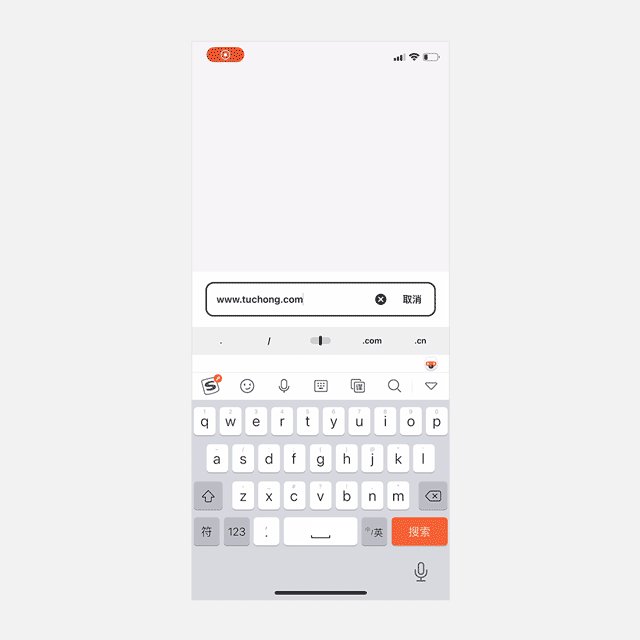
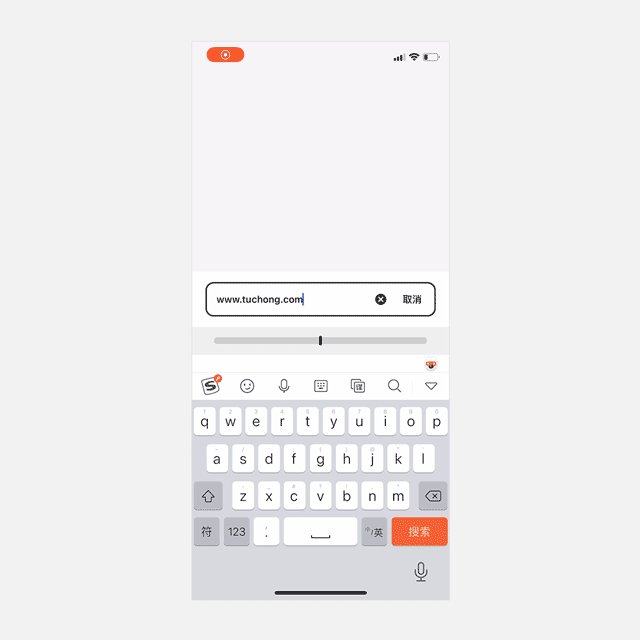
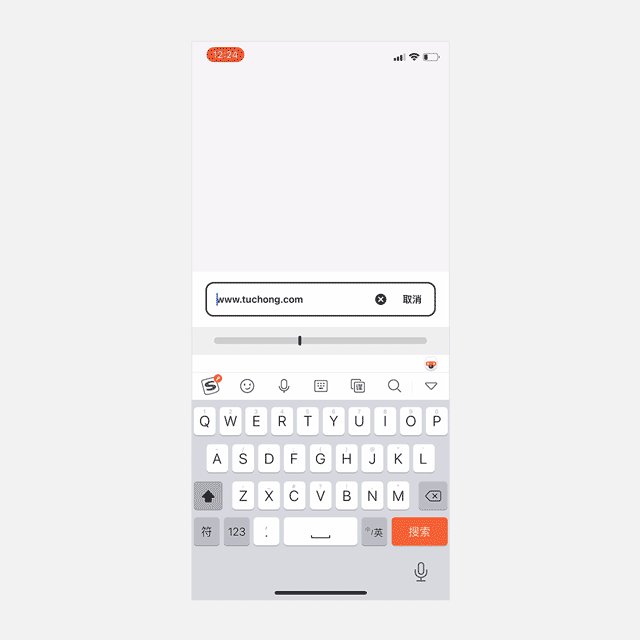
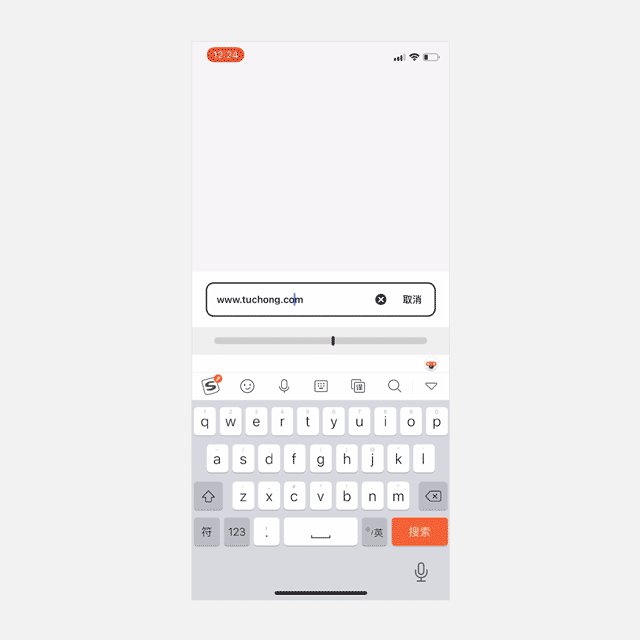
七、夸克浏览器-光标定位
夸克浏览器在拉起键盘以后键盘上方的工具条会预设一个滑块功能,该滑块点击后宽度会延展,是针对输入长串字段后需要修改或删除字符操作的场景。
传统交互中需要长按字段手动去调节光标位置,既麻烦又耗时,精准度也不够。夸克这个细节设计真的细致入微,非常有效地提高了光标定位的效率,对文字工作者极为友好。

八、国泰君安君弘-四笔钱收益
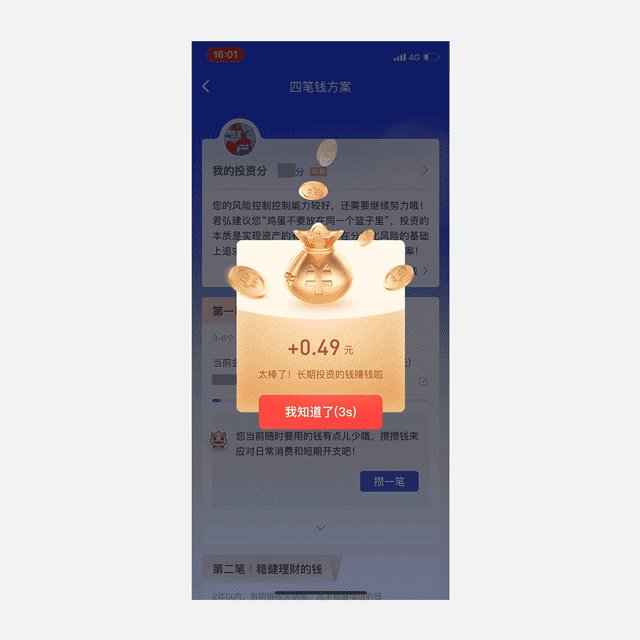
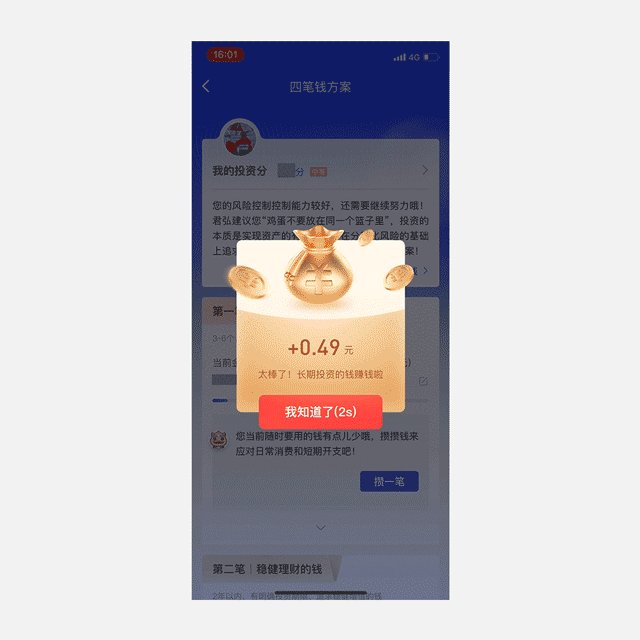
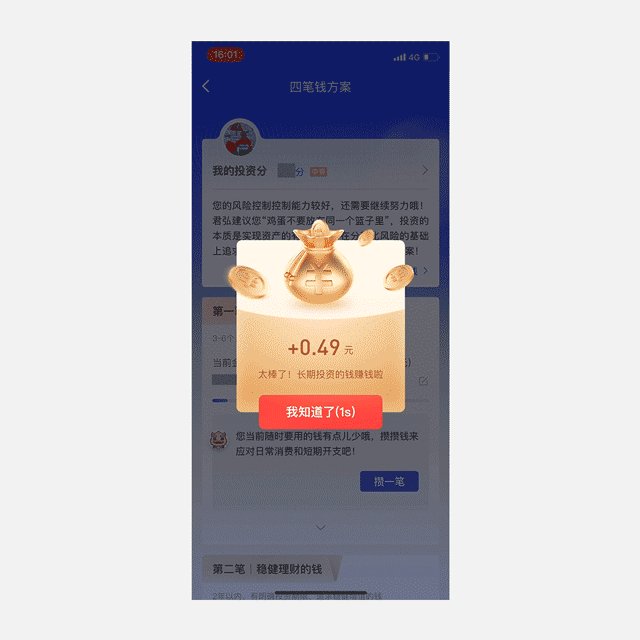
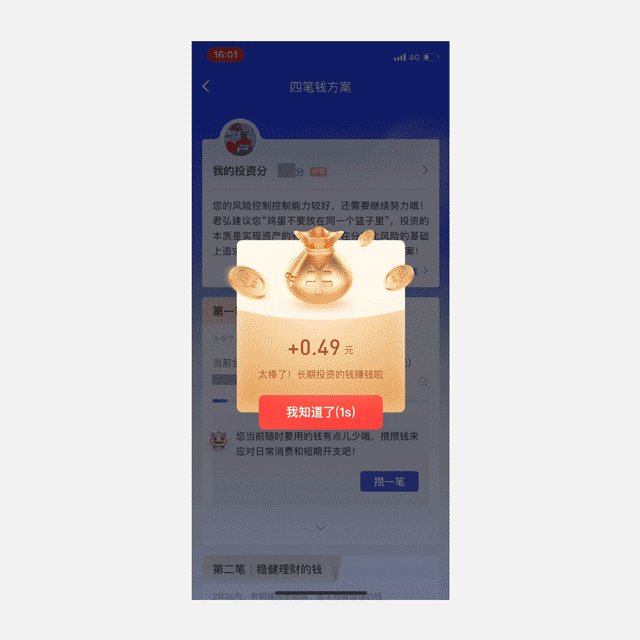
证券业APP在财富管理数字化转型上做出了许多尝试,致力于给用户传达“炒股买基理财一站式”综合投资平台的概念。“四笔钱”就是一个典型案例,依据“标准普尔家庭资产配置理论”对用户的资产进行财务规划,拆分为对应4种场景的子账户。
当用户在子账户内有相关产品持仓的时候,次日登入“四笔钱”页面会推送一个收益提醒弹窗(收益为正的时候有,为负则没有)。且文案会告知用户该部分收益来自于哪一个子账户,在投资成果端强化用户对该类子账户的印象,并在心理层面形成对用户的正向激励。
弹窗动效使用金币落入钱袋的场景,伴随金币的落入钱袋也会渐进式变大,增加用户知晓收益为正时的“爽感体验”,间接提升了对“四笔钱”功能的粘性。

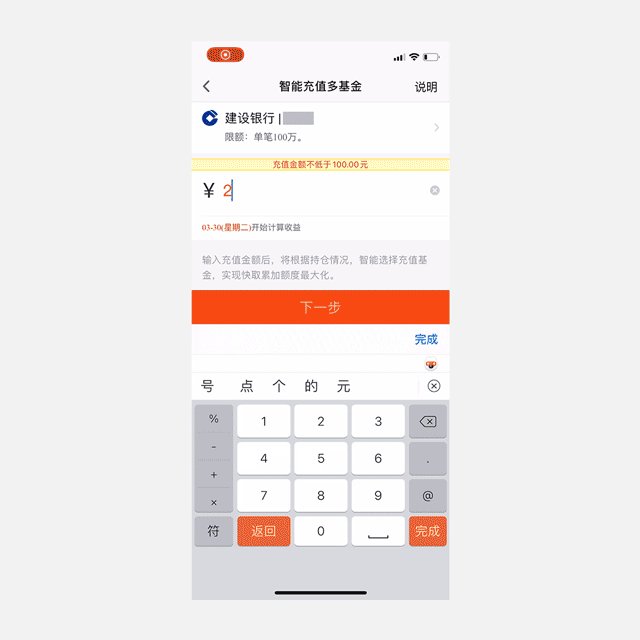
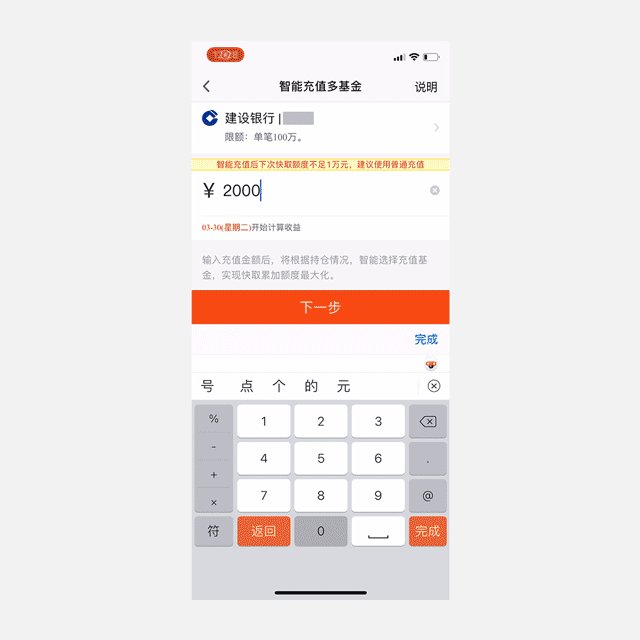
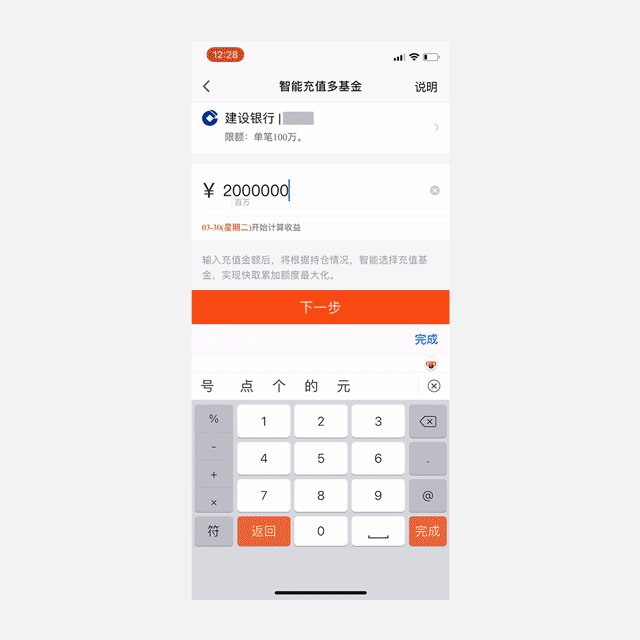
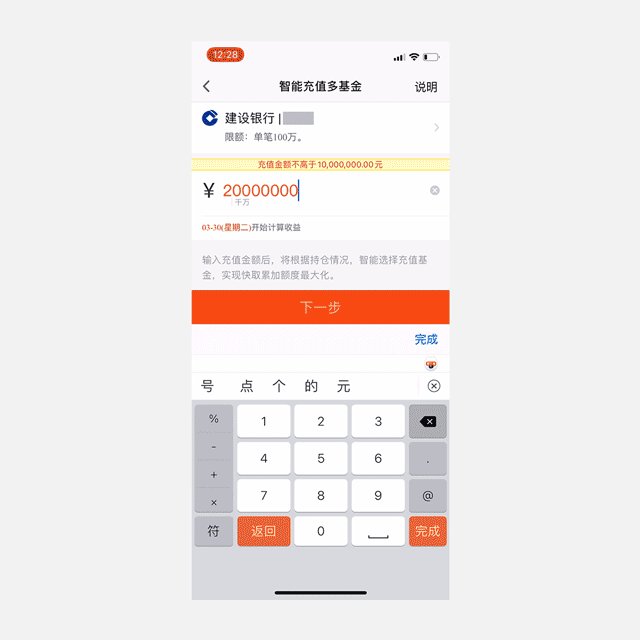
九、天天基金-转账金额数位
转账行为是伴随用户生活的角角落落,覆盖了普惠金融和投资理财两大重要场景,因此其专业性和安全性在设计上尤其需要体现。
业内通用的做法是跟随国际惯例加千位分隔符,但这不符合本土用户的使用习惯。天天基金在活期产品转账的时候设计了大额数位提示,超过4位数的金额就会显示“万”、“十万”、“百万”等提示字段,既增加了输入金额时的安全感,也符合本土化的用户心智。

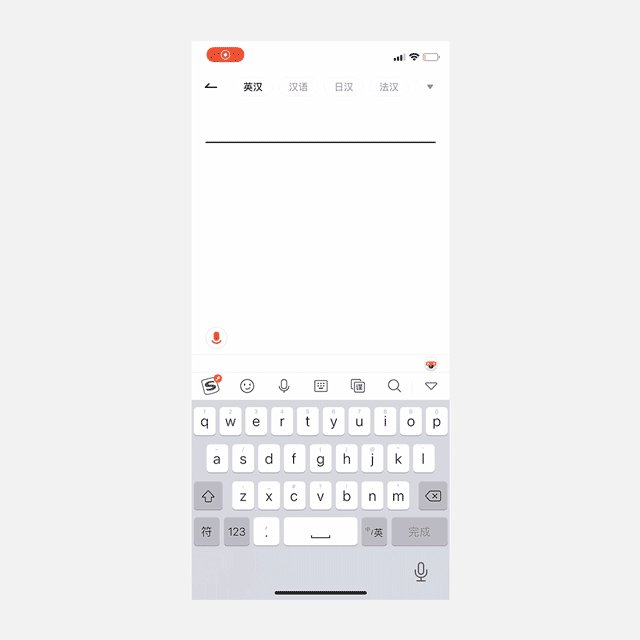
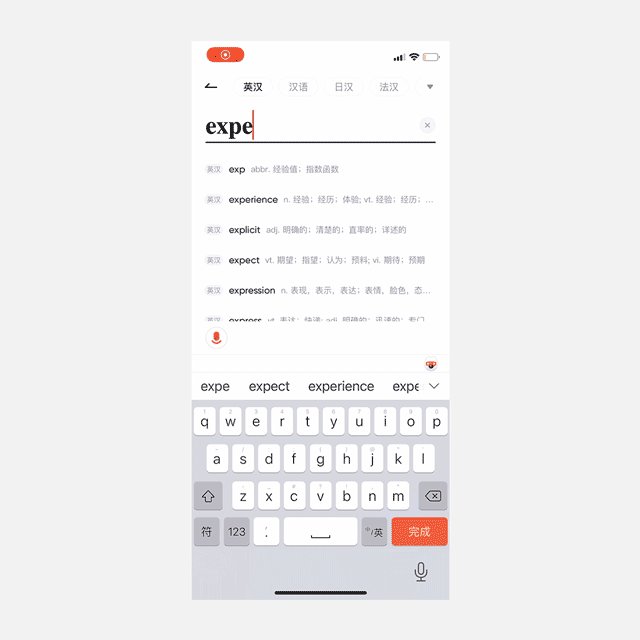
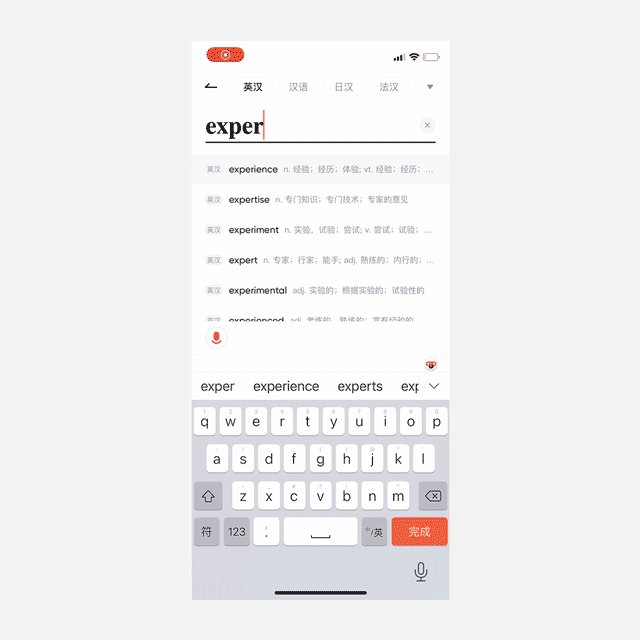
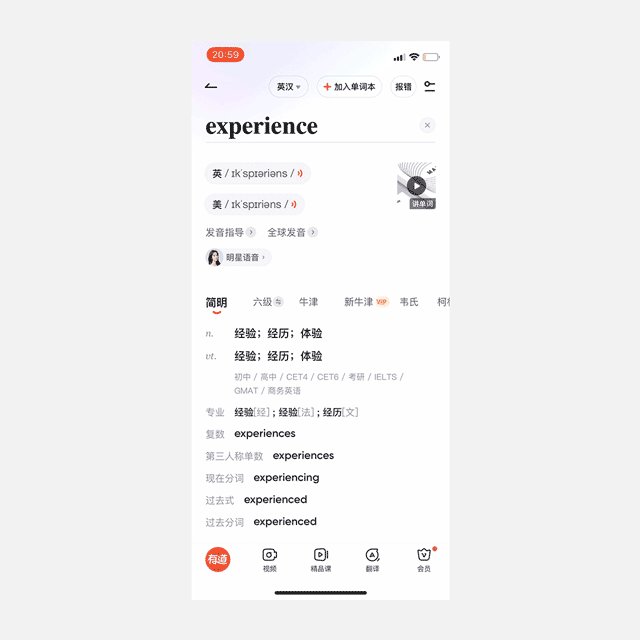
十、有道翻译-单词零位移下钻
这是一个极容易被忽略的细节。我们在任何APP里搜索完一个关键词,在搜索过程中的联想列表页和最终触达的搜索结果页之间会发生明显的跳转,这几乎已经形成一个大家约定俗成愿意接受的体验流程上的断点。
有道翻译在视觉层面把这个断点“续接”上了。输入单词的字号非常大而且在两级页面的位置保持完全一致,同时做到前端性能调优,最终呈现给用户的观感就是“这个页面交互十分流畅,似乎没有跳转”,搜索结果很自然地就出现在界面上。

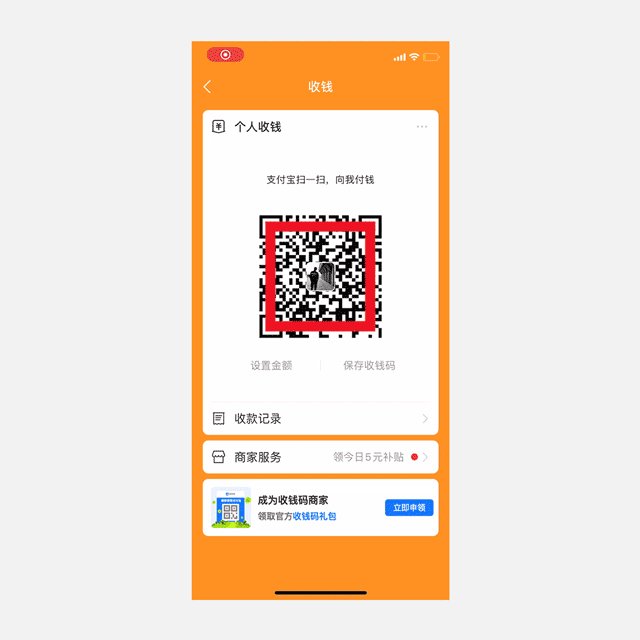
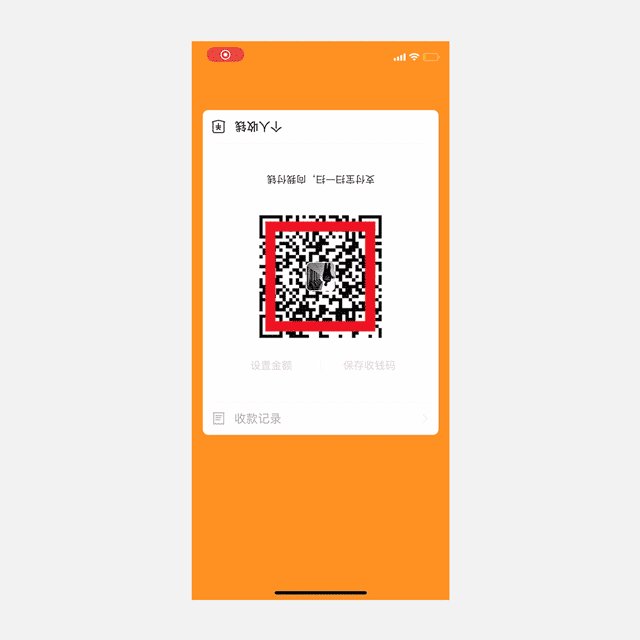
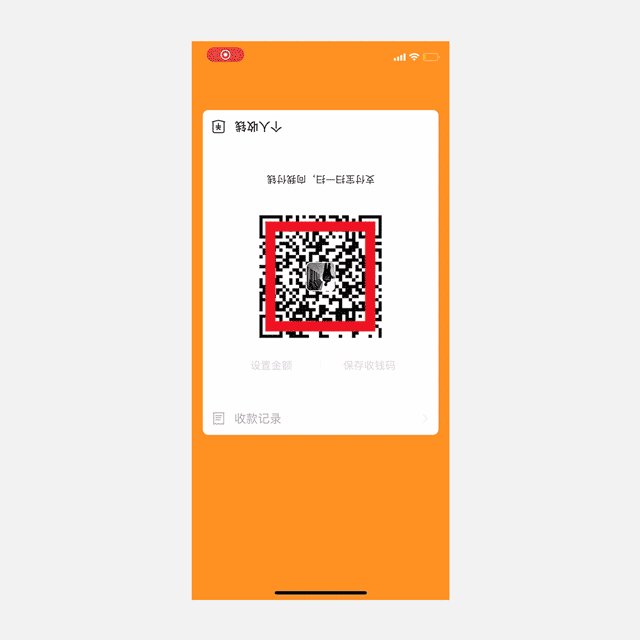
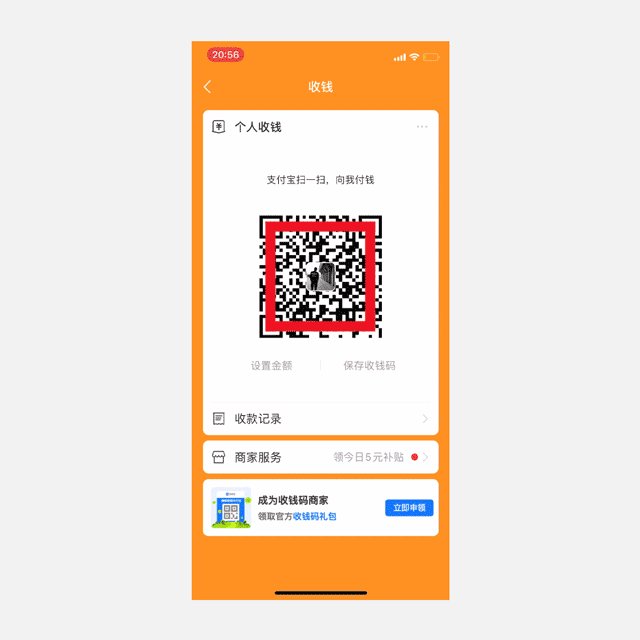
十一、支付宝-付款码重力翻转
在与金钱相关的产品体验设计上,安全感的传递会直接影响用户对品牌的信赖度和忠诚度。支付宝收款页面在这一点上,结合了真实转账场景中所发生的的用户体态行为进行设计,非常经典。
我们接受他人转账这个瞬时的动作,往往是把手机顶部往外翻,递到对方面前。这时的界面对于对方来说刚好相反,支付宝顺势将卡片的标题和二维码的说明文案都进行了翻转,这些是给对方提供信任力的信息,能够增强TA在资金转出时的安全感。

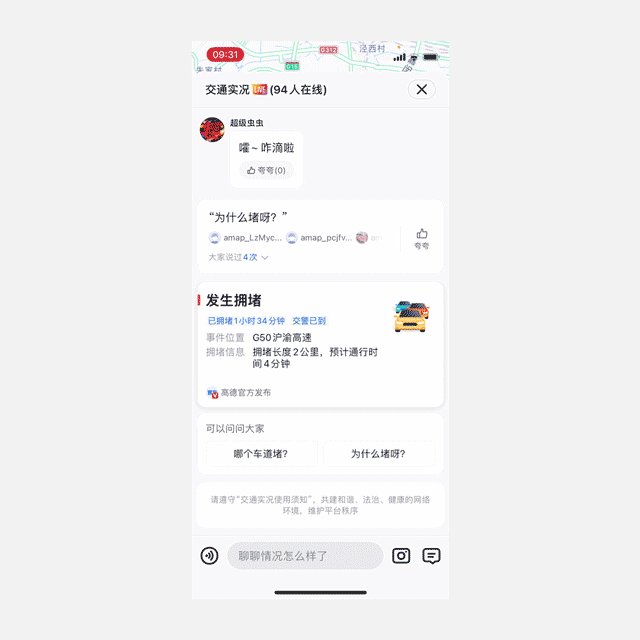
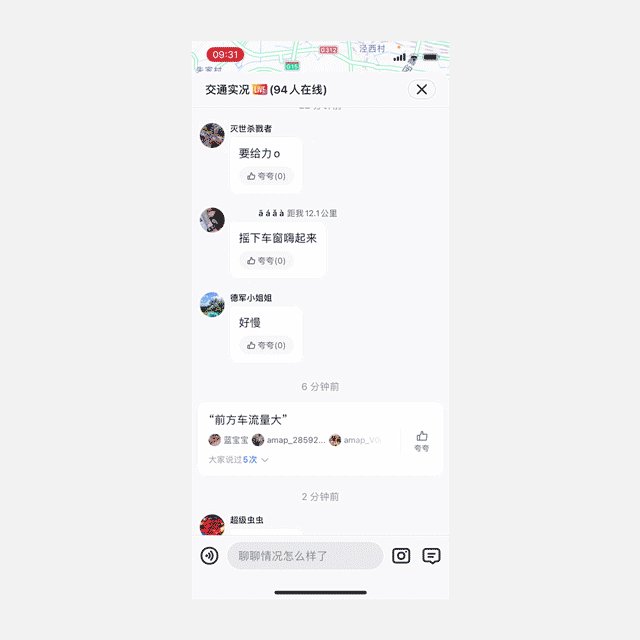
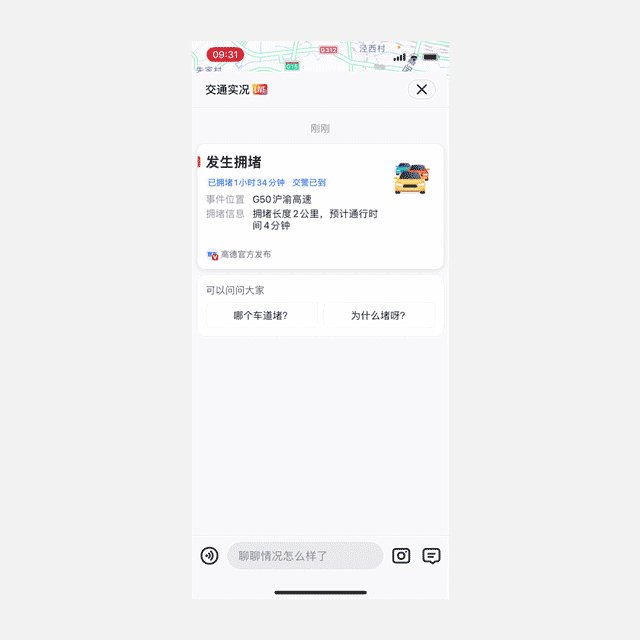
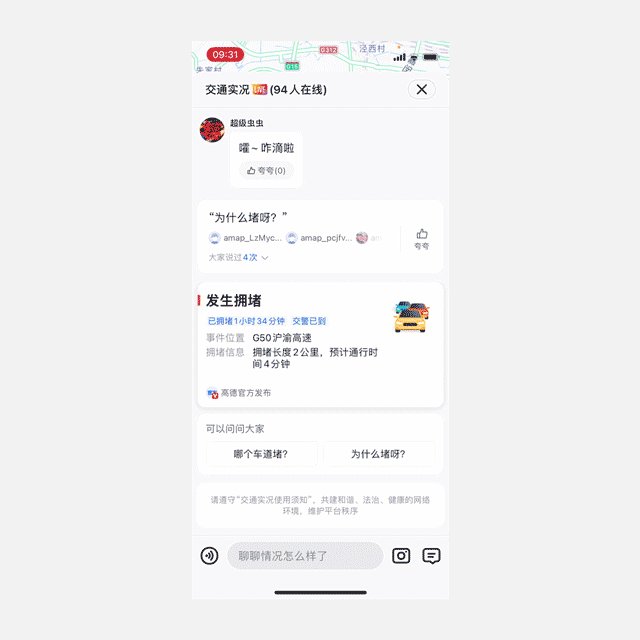
十二、高德地图-拥堵路段实况
曾经高德导航路段中交通拥堵的部分会用红色标识,但这对用户而言仅仅完成了信息同步的可视化,对于拥堵路段的具体情况依然掌握不足,用户无法判断拥堵原因、处理状况,以及时间预判是否准确,进一步会影响对导航结果测算的信任度。
最近发现拥堵路段上线了实况社交功能,位置正处于该路段的用户可以实时在社区发帖播报当前路况,一方面缓解等待时的负面情绪,另一方面为后来者提供实时有效的拥堵信息。并且在标红路段的提示框里会显示交警是否到场、是否在处理等重要节点,对自驾出行用户是一次非常不错的体验升级。

那些动人的设计细节就隐藏在我们四周,真正耐下心来观察,其实每天都能发现不少。你身边一定也有很多类似的典型案例,欢迎在评论区留言分享!
本文由 @赏酒二两 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








第九点的转账金额位数爱了,再也不用数0了
第十点,也戳中我了,之前没注意,一说发现真的是个很不错的交互,这种平时不起眼但确实起到很好交互作用的设计,真的爱了
很棒哎
确实有怦然心动的感觉,很棒的交互设计