设计总是凭感觉?那是你不了解这些交互设计原则
编辑导语:在产品设计中,很多交互细节方面的设计会很大程度的影响用户体验,在设计产品时需要把握好设计中的几种原则,做到产品最基本的易用性;本文作者分享了关于产品设计中的交互设计原则,我们一起来了解一下。

本文主要聊一下产品中使用的几个交互设计原则:一致性、费茨定律、容错性、希克定律。
01 一致性
我们在做设计时,经常会讲到要保持一致。
一致性的好处:
- 从外部来说,可以极大的提升产品的易用性,降低用户的学习成本,同时也有利于品牌形象的传达。
- 从内部来说,将一些相同或类似的功能进行复用,提高团队的协作效率,让资源得到更充分的利用。
那么设计师该如何做到一致性呢?
一致性体现在产品中可以体现在很多方面,比如是视觉风格统一,交互操作统一。
- 视觉上可以是配色、字体、图标、页面布局、插画,以及在不同终端上的统一。
- 交互操作可以是相同相似功能在不同页面的呼出方式,一些地方动画的表现形式。
另外,产品与本身所处的行业内的竞品的一致性,比如音乐播放页面,用户已经习惯了上面是歌曲宣传图。
下面是播放切换的控件,各个产品的排版布局都是相似的,这样的统一可以让用户没有陌生感,在接触一个新的音乐类产品时很快的上手。

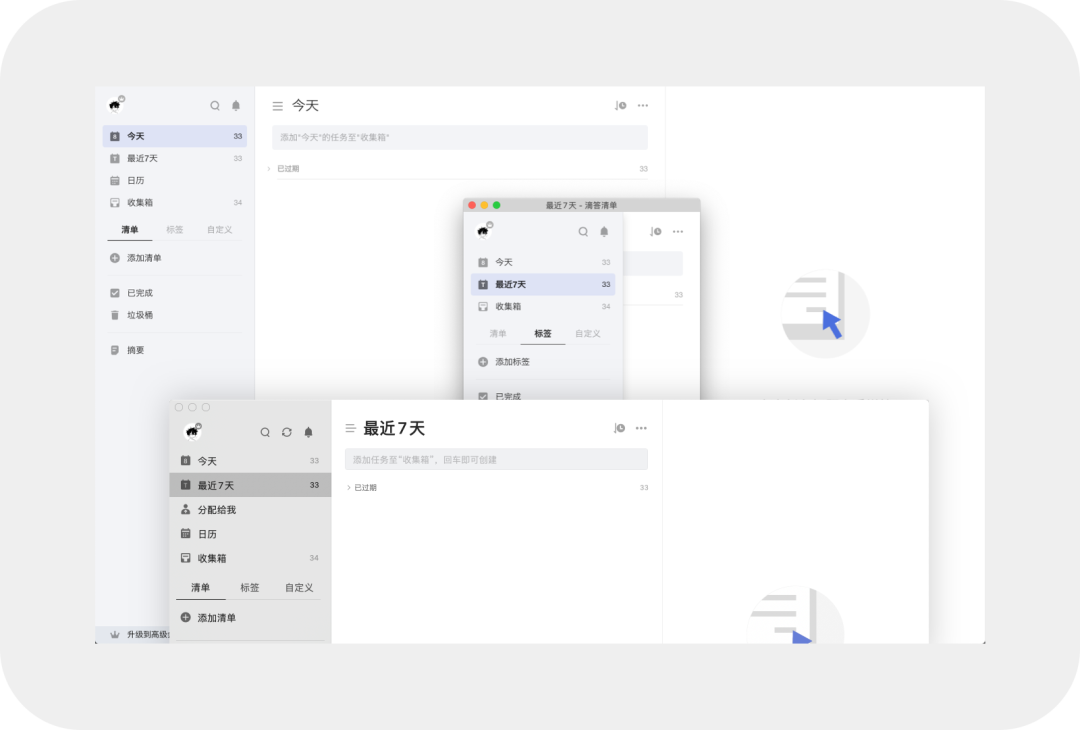
滴答清单的网页端、桌面版、网页插件,将页面的主要功能信息都放在了左边,中间部分是清单列表,最右侧是清单详情,配色都是用了灰色、白色、浅蓝色,图标风格上使用的面型风格;这三个终端的视觉风格是保持了高度的一致,传递给用户的也是很强的品牌理念。

阿里云盘,App启动页和网页功能介绍,都是使用了C4D插画,来保证两个终端品牌风格的一致性。

微博App的详情页及他人主页,这两个页面的评论功能都使用了相同的底部弹出框的控件样式,用户可以在不用思考的情况下直接操作,这是利用了相同功能在不同页面复用了相同的交互控件。
02 费茨定律

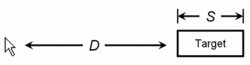
简单点来说,有两个关键因素,两个操作目标的距离、操作目标大小。
第一个因素意思就是在当前产品中两步操作,手指移动的距离越短,操作就越容易;第二个因素是当前操作目标越大,操作越容易。

石墨文档App,在页面右下角有一个悬浮的新建按钮,点击后从底部弹出活动视图,用户可以进行新建文档、表格等操作;这里使用从底部弹出活动视图,而不是在新页面或者页面中间,正是利用了费茨定律,缩短了两步操作之间手指移动的距离,降低操作难度。

滴滴出行、如祺出行
滴滴出行打车页面,App首先会自动定位你当前所在位置为出发位置,目的地一栏显示文案「输入目的地」;设计师将输入框设计的很大,文案字体也很大,在当前页面中非常醒目,极大的方便了用户的操作;这就是应用了费茨定律的第二个因素,当前操作目标越大,操作也就越容易。
反观如祺出行的打车页面,出发地一栏和目的地一栏的尺寸是一样大的,都是使用图标+文字样式,出发地一栏使用深灰色的图标、深灰色的字体;而目的地一栏图标虽然使用了橙色主题色,但是文字的颜色是浅灰色,字号也没有放大,非常不显眼。
要知道用户当前的迫切需求是输入目的地,这样设计无疑是增加了用户操作的难度。
03 容错性
平时在操作产品界面时,经常会因为一些原因造成操作错误,而有些错误造成的损失是无法挽回的。
那么设计师应该怎么避免用户操作中犯错呢?容错性原则可以很好的解决这个问题。
容错性定义是:
“容错性是产品对错误操作的承载性能,即一个产品操作时出现错误的概率和错误出现后得到解决的概率和效率;容错性最初应用于计算机领域,它的存在能保证系统在故障存在的情况下不失效,仍然正常工作;产品容错性设计能使产品与人的交流或人与人借助产品的交流更加流畅。”
拆解一下,影响「操作时出现错误的概率」的因素有,操作前的引导提醒以及操作时的提示;影响「错误出现后得到解决的概率和效率」的因素有,操作后的解决方案。

微信的修改微信号功能,不同于修改昵称直接进入编辑页面,微信在中间增加了一个页面,页面内容显示当前的微信号及提示文字,目的是提醒用户要慎重,避免有些用户修改了微信号之后后悔;这里是用到了容错性的操作前的引导提醒,降低了出现错误的概率。

QQ注册页面,用户输入昵称后,系统会检测昵称是否可用,及时给出给出提示;输入密码时会自动出现密码设置的提示,及时提醒密码都有哪些规则,避免用户输入不符合要求的密码;操作中给出这些相应的提示,可以使用户更加流畅的完成注册流程。

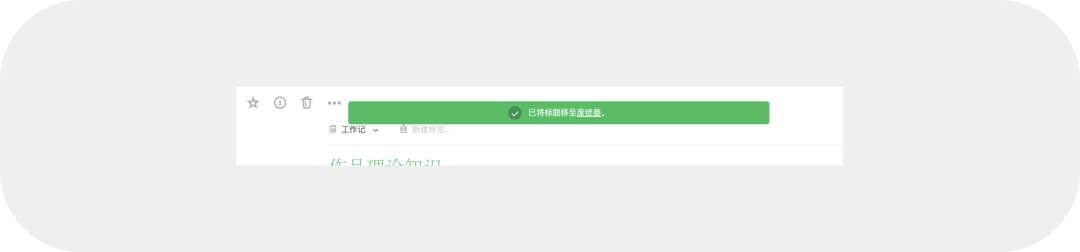
印象笔记网页版,将一篇笔记删除后,页面顶部会出现一个提示框,文案是「已将XX文章移至废纸篓」,提示框2、3秒之后自动消失;如果刚好这篇笔记是不小心误删的,这里的提示框给予了用户反悔的机会,帮助用户及时的找回笔记,弥补错误。
04 希克定律
希克定律,又叫是希克一海曼定律(Hick Hymalrs 1aw),是一种心理物理学定律,应用在产品设计当中;就是当页面中需要有不同选项时,要尽可能的少而简单,降低用户的决策成本。

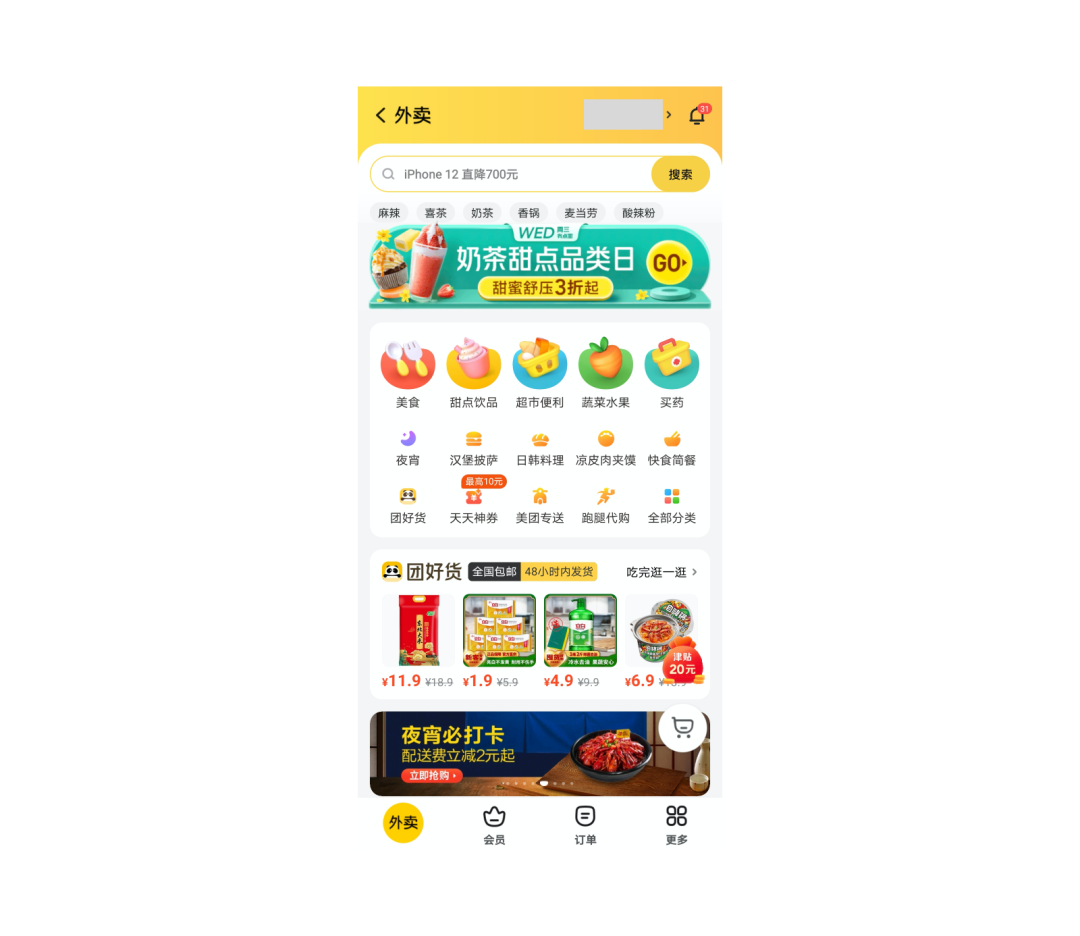
美团外卖页面的金刚区,共有三行应用;核心推荐的5个应用是放在第一排,其他10个应用排成两排,核心推荐应用与其他应用在图标风格上使用了区别化设计,用户在进行选择时变成了5选1,而不是15选1。
这是设计师在功能设计时针对应用做出了重要程度的区分,以帮助用户更快做出选择。
本文由 @YI易设计 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








学习了,谢谢