电商产品设计:购物车管理
编辑导读:购物车在电商产品中是一个基础功能,用户可以在这里进行商品确认和结算操作,是整个购物车系统中最核心的功能。购物车管理功能应该如何设计呢?本文作者对此展开了分析,与你分享。

当添加商品的操作完成之后,下一步就要进入购物车进行具体的商品确认与结算操作了,是整个购物车系统中最核心的功能。
由于每一次用户进入都可能伴随着不同的场景情况,所以购物车管理的产品逻辑相对就要复杂得多,想要成功说服用户并完成最终预订转化,购物车管理的设计质量是其中的关键。
在购物车管理中,用户主要会经历如下几个环节:查阅并确认商品信息;选定准确的规格、数量等订购信息;确认最终的价格,最后提交订单。

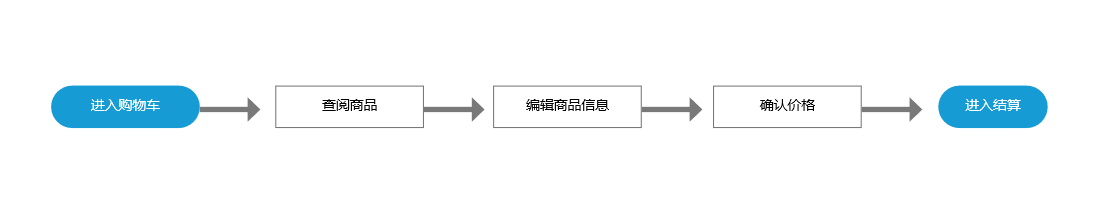
LikeShop购物车流程图
这一系列过程影响着用户的最终购物决策,因而设计应重点符合用户体验和网络营销两方面的需求。在结账之前,大多数用户在购物车中添加的商品不一定会在最终的订购清单中,这时候用户的购物决策相对要更理智一些,消费者会反复比较、抉择,如果购物车能适时地提供更多更有效的决策参考,相信会更容易让消费者尽快做出决定。
首先是将商品的关键信息用最佳的方式呈现给用户。告诉用户都添加了哪些商品(包括商品图片)选择了什么规格、具体的数量、价格为多少、有没有优惠等,不同类型的商品可能其商品信息会有所差异,但最基本的这几项是必须要有的。商品图片应该与用户所选的规格一致,而不是使用统一的商品广告图,这将降低用户错选的概率。
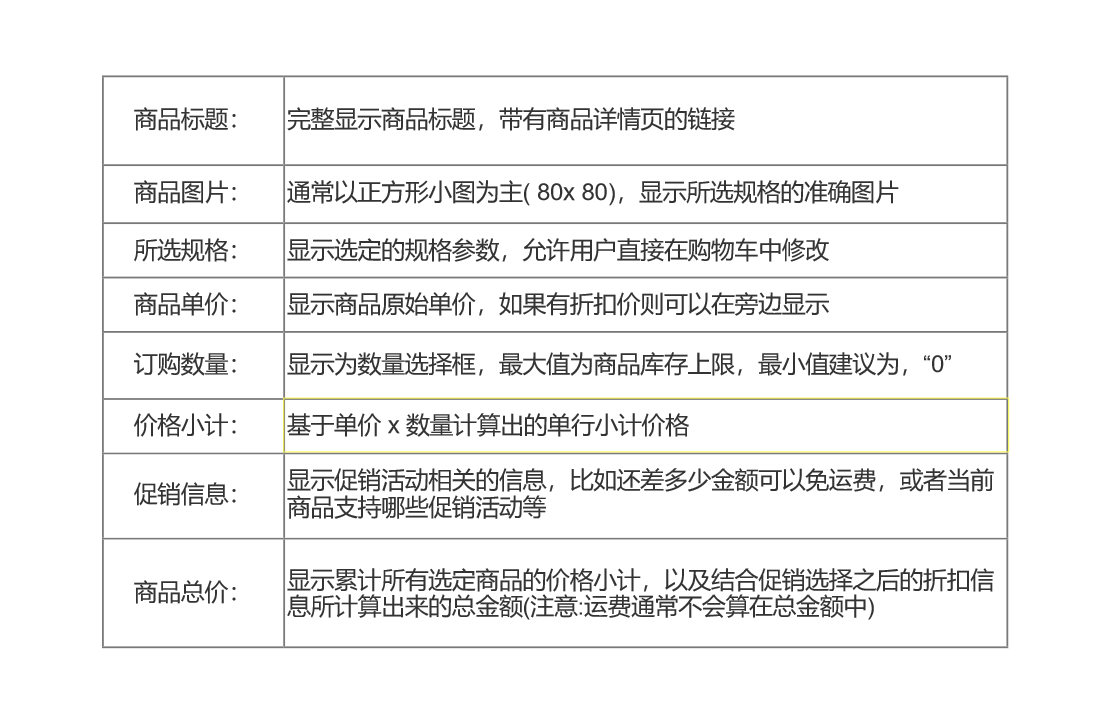
一、购物车商品信息要素
- 商品标题:完整显示商品标题,带有商品详情页的链接
- 商品图片:通常以正方形小图为主( 80x 80),显示所选规格的准确图片
- 所选规格:显示选定的规格参数,允许用户直接在购物车中修改
- 商品单价:显示商品原始单价,如果有折扣价则可以在旁边显示
- 订购数量:显示为数量选择框,最大值为商品库存上限,最小值建议为,“0”
- 价格小计:基于单价 x 数量计算出的单行小计价格
- 促销信息:显示促销活动相关的信息,比如还差多少金额可以免运费,或者当前商品支持哪些促销活动等
- 商品总价:显示累计所有选定商品的价格小计,以及结合促销选择之后的折扣信息所计算出来的总金额(注意:运费通常不会算在总金额中)

针对有促销活动类的商品,需要明确让用户知道: 商品当前的促销活动是什么,如何满足促销条件,一目了然地让用户知道促销的支持状况。消费者最喜欢的两种促销活动就是“满减”与“免运费”了。
商家都希望消费者能购买更多的数量,这两种活动都会促使消费者进行“凑单”,凑足活动的条件要求,同样地,为了提高消费者凑单的成功率,提供更好的购物体验,可以在购物车页面直接呈现可以进行凑单的商品推荐,比如“当前热销”“最佳搭配”“支持同类促销”等,帮助消费者顺畅地进行商品选购,降低重新寻找凑单商品的难度。
详细的商品推荐设计逻辑可以参考前面第8章中关联推荐系统的设计。
其次是显示商品数量与商品排序。前面提到过购物车添加的商品都件数-般都会有上限,除了大部分用户场景都达不到上限件数的情况之外,还有一一个方面是考虑购物车展现商品时的版面设计,作为批量结算的操作,显然不适合在购物车页面使用翻页设计,应该将所有的商品都显示在一个页面中 ,供用户在当前页面完成所有结算之前的确认操作。
基本的设计原则:
- 同商家合并商品项:如果是同一商家的不同商品,那么合并显示会更便于消费者选择促销支持信息。
- 先新后旧:优先排列近期加入购物车的商品,早期加入的商品置后排列。口不同商家以商家优先级排序:比如自营类或品牌商类优先排序。
简单地说,就是在排序时,让消费者重点看见当前想买的商品信息,并且通过合并商家商品项使用户以最佳优惠的方式选购商品(因为不同的商家所提供的运费、售后与促销可能会不同),清晰的商品排列能帮助消费者做出准确的选择。消费者的购物车决策是一个反复比较、多次决定的过程,所以必然会对购物车中存在的商品做进一步的确认并执行相应操作的情况。
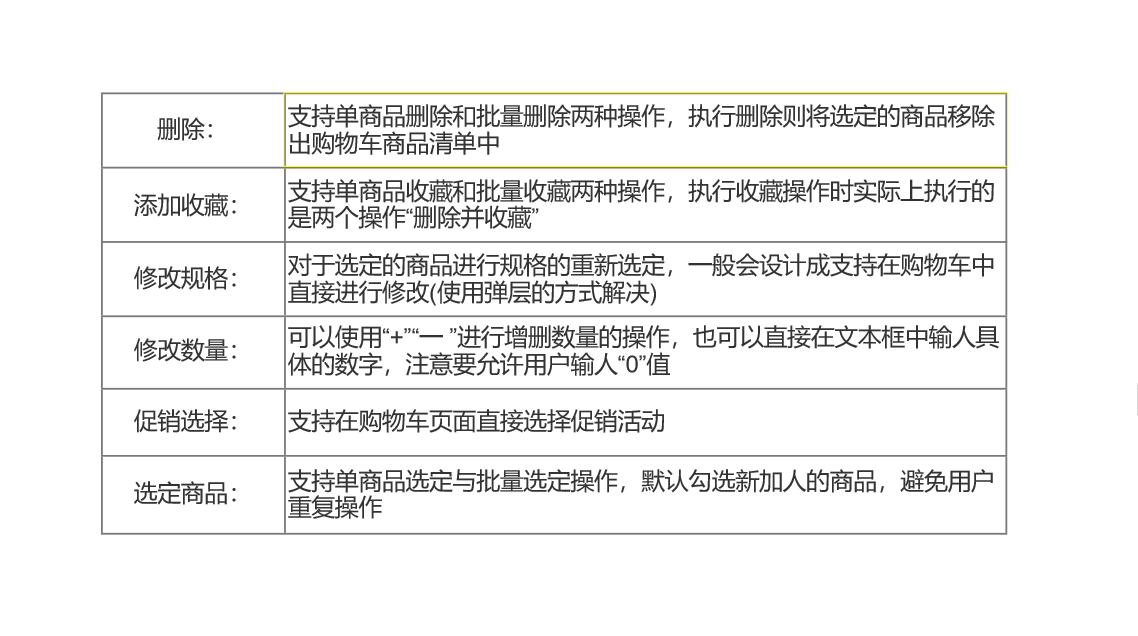
二、购物车基础操作功能设计
- 删除:支持单商品删除和批量删除两种操作,执行删除则将选定的商品移除出购物车商品清单中
- 添加收藏:支持单商品收藏和批量收藏两种操作,执行收藏操作时实际上执行的是两个操作“删除并收藏”
- 修改规格:对于选定的商品进行规格的重新选定,一般会设计成支持在购物车中直接进行修改(使用弹层的方式解决)
- 修改数量:可以使用“+”“一 ”进行增删数量的操作,也可以直接在文本框中输人具体的数字,注意要允许用户输人“0”值
- 促销选择:支持在购物车页面直接选择促销活动
- 选定商品:支持单商品选定与批量选定操作,默认勾选新加人的商品,避免用户重复操作

很多购物车在设计时会忽视当前页面修改规格的功能,这点需要特别注意。如果是让用户重新到商品详情页进行选择操作,则有可能会因为一些不可知的因素而中断购物车操作过程,这显然不是明智的设计,最佳的解决方案就是在购物车中也可以完成对商品规格、数量的修改操作,这样的设计就达到了我们追求的“场景融合”设计原则的要求。

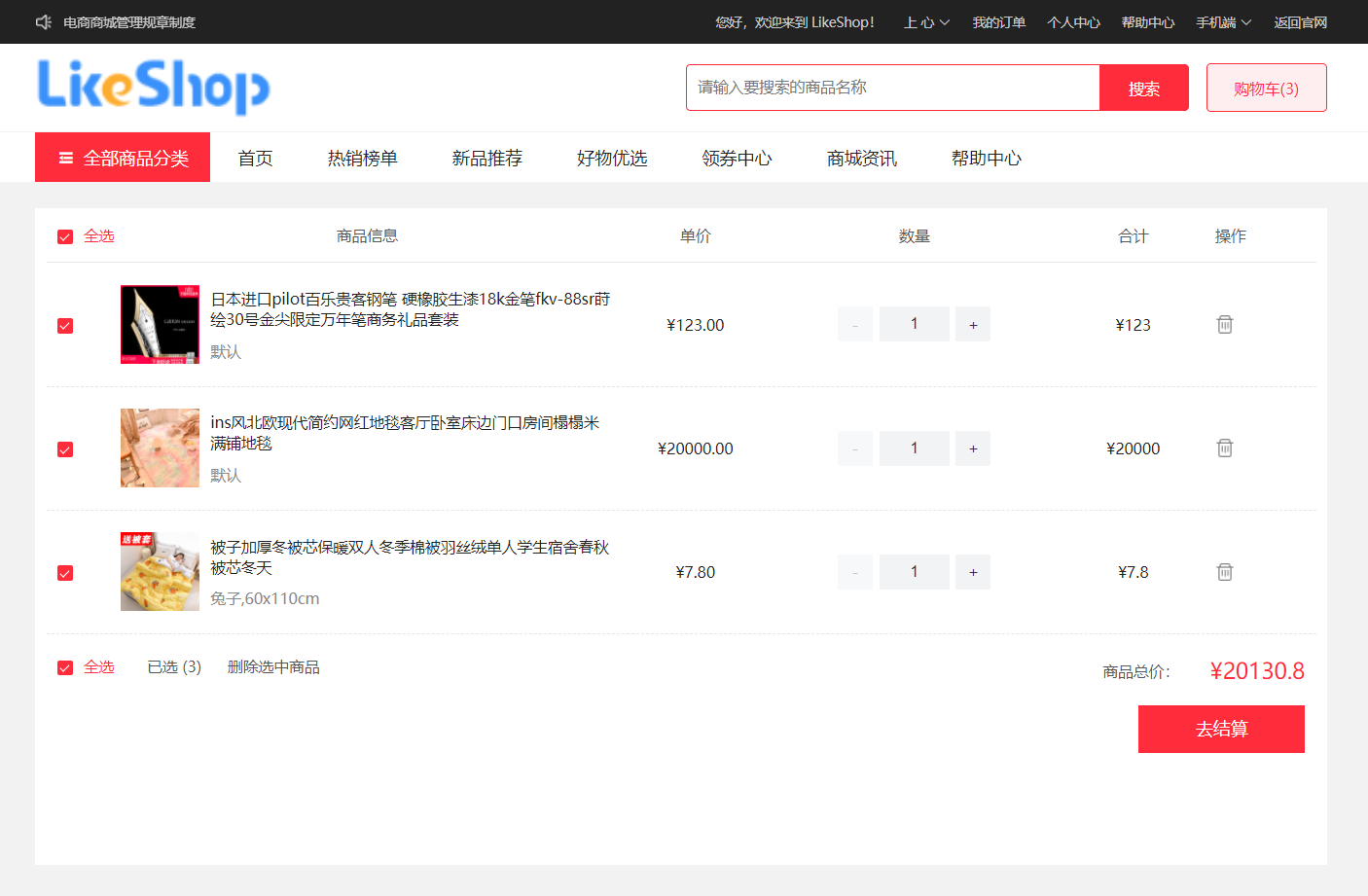
LikeShop PC端购物车中商品编辑示例

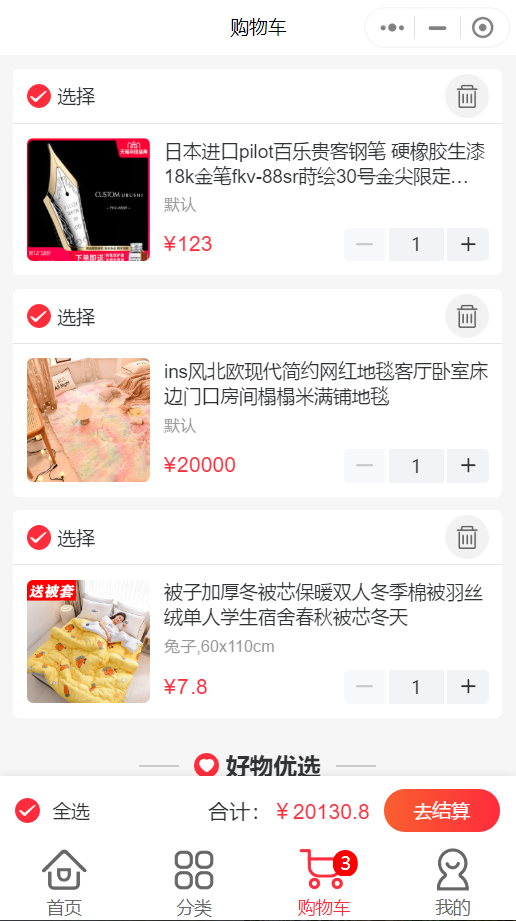
LikeShop小程序端购物车编辑示例
武在移动端,由于设备屏幕显示空间的限制,呈现的信息会做简化处理,同时对一-些非主要的操作功能,也会弱化设计,比如对于删除商品的操作,必须通过右上方的“编辑”统一进行操作。
当待订购的商品信息都确认清楚之后,接下来就要进行价格信息确认了。单个商品上都会显示小计信息(选了多少数量、价格多少等),而在购物车底部,结算之前显然需要告诉用户本次预订的商品总价,包括额外的运费、优惠抵扣等信息。这个价格计算必须要根据消费者的操作实时变化,以确保消费者每进行一一个操作,都能给予准确的价格信息反馈。
崇火当一切都确认清楚之后,消费者就可以点击“立即结算”进入订单确认环节。
购物车的订单操作环节与常规的订购环节比较类似,但会简化一些信息,核心突出配送选择、收货地址、支付渠道、发票及一些优惠券等的抵扣信息。这些信息都是在订单支付之前就应该提前确认好的,我们应该将购物车订单确认与支付操作分成两个步骤,虽然步骤增多了,却能使得消费者更专注于每一个步骤本身的重心,比如订单确认主要是确保收货相关的信息,而支付环节则是确保消费者能顺利地支付成功。
作者:likeshop;公众号:LikeShop技术社区
本文由 @likeshop奶盖 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








为什么一定要允许用户输入0呢,如果用户想删除的话可以用删除操作啊。
个人认为,用➖去库存和输入数字去库存的操作方式应该是一致的,如果可以➖到0即为删除,那输入数字的时候也同样允许输入0作为删除,毕竟购物车里删除操作是一个二级操作(不管是点击露出删除按钮还是滑动露出删除按钮),用这种方式删除可以让用户尽快筛选出购物车里想买的那些东西并进行下一步操作