B端通用界面设计法则——Dashboard、表格页、表单页、详情页
编辑导语:产品经理在日常工作中经常会接触到B端产品的界面设计,在B端产品中我们可以见到很多表格的页面,对于这些页面会有一定的设计原则以及组成部分;本文作者分享了关于B端通用界面的设计法则,我们一起来了解一下。

很多产品经理和设计师在设计B端产品界面的时候不知道该怎么办,今天笔者给大家汇总了一些B端典型界面及其设计原则,帮助大家从容应对界面设计。
一、Dashboard
Dashboard页通常作为产品的首页出现,产品内各种重要的数据和信息都会展现在Dashboard上。
用户可以通过点击Dashboard上的卡片或卡片上某条数据,快速链接到详情,这大大缩短了用户获取信息的路径;产品团队也可以通过Dashboard页,向用户传递产品迭代、运营活动等内容。
1. 设计原则
- 模块独立:Dashboard是由承载不同内容的卡片组成的,每块卡片的内容都要独立,不该交叉。
- 有效统计:Dashboard上所呈现的数据最重要的就是该数据是否为用户真实所需,如果统计数据不对用户产生任何价值,那还不如不统计,否则会干扰用户。
- 短路径导航:了解用户需要使用Dashboard的核心目标,为用户通过Dashboard达到数据详情页提供最短的路径导航。
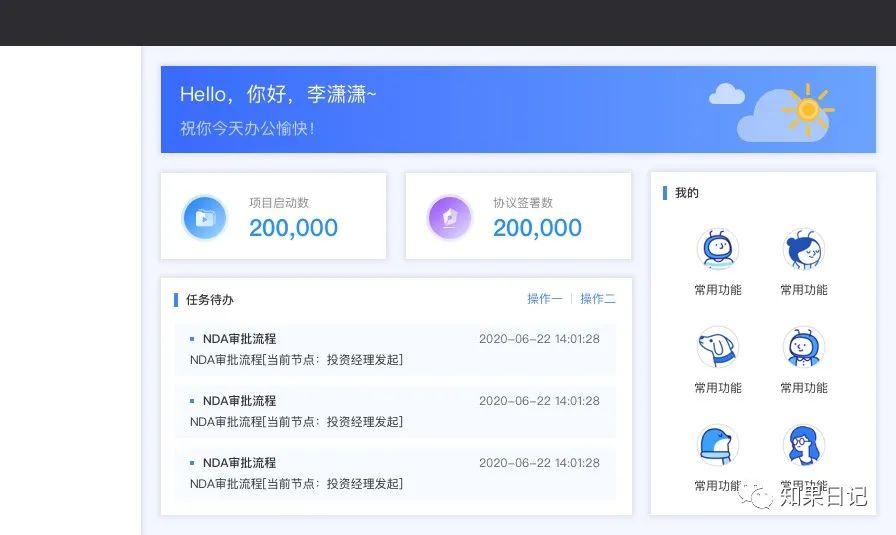
1)工作台
使用场景:
将用户需要待办的事项、事项处理的进度等都完整的展示出来,方便用户随时查看,提升用户的工作效率。
核心功能:
核心统计数据、待办任务、快捷入口、通知公告等。
设计建议:
- 展示与使用角色日常工作相关模块,并且将重要模块放在首屏。
- 总模块数量尽量控制在 5-9 个。
- 不同的角色需求不同,应提供基于角色的差异化视图。

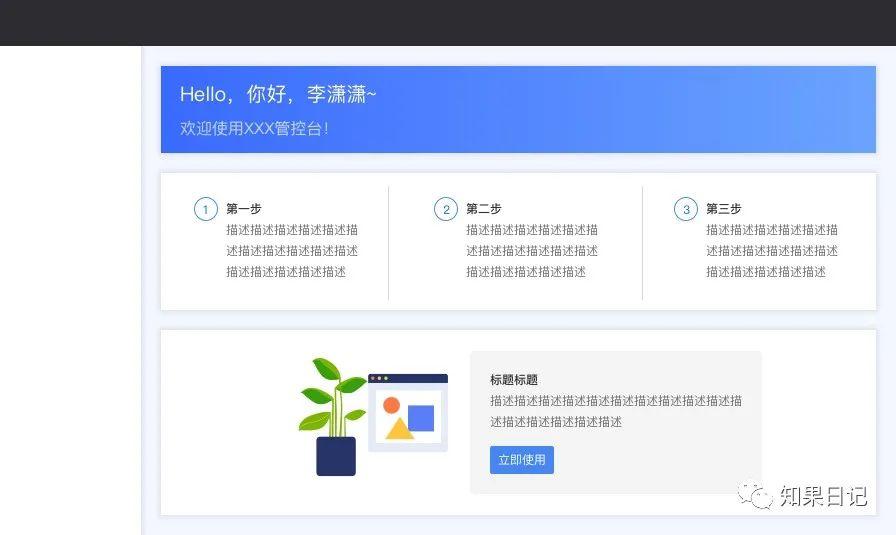
2)新手引导
使用场景:
当新用户第一次使用产品时,为了减少用户的困难和快速完成用户的任务,新手引导页可以将核心操作链路展现给用户。
核心功能:
产品介绍、核心功能使用手册、相关内容指引。
设计建议
- 引导步骤尽量控制在3-5步。
- 引导语尽量简短并阐明要义。
- 可以添加视频学习窗口,帮助用户快速上手。

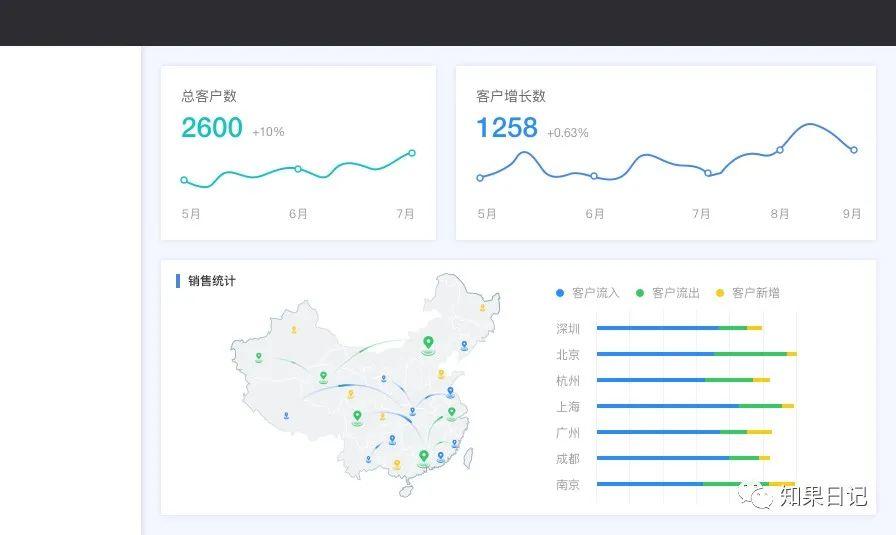
3)监控页
使用场景:
监控页是数据可视化页面中的一种,它通过一系列对数据高度概括的图表来展现系统的核心指标;指标监控页的使用者通常是管理者(即决策者),他们需要看到系统整体的运行状态,监控全局数据,从而调整自己的决策。
核心功能:
关键指标统计。
设计建议:
- 展示决策者关注的核心指标,并将重要模块靠前展示。
- 使用合理的图表展现数据。
- 图表配色要符合数据的特性,例如警示用黄色。
- 允许用户可以下钻查看详情。

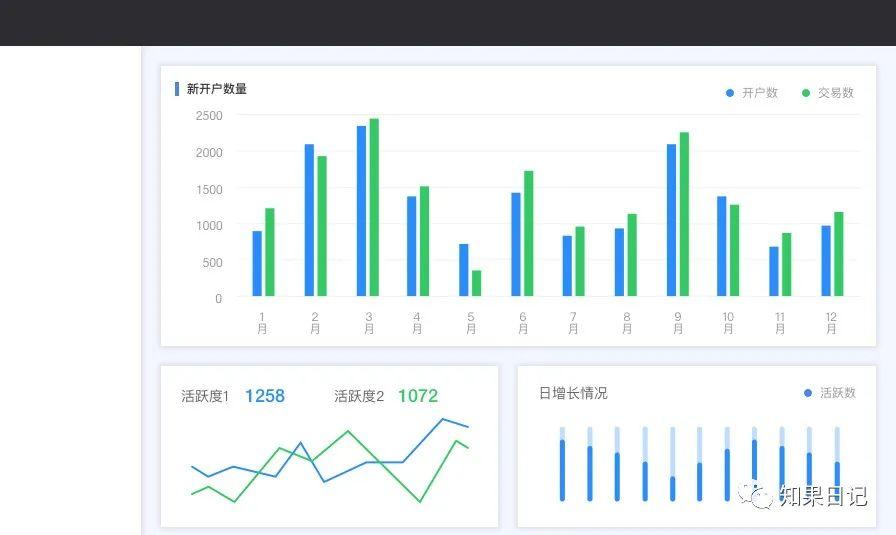
4)分析页
使用场景:
分析页也是数据可视化页面中的一种,它通过对系统多维度的详细分析来展示系统的情况,从而使使用者可以发现问题,并尽早找出解决办法。
监控页重在总览,而分析页重在明细,因此,分析页的使用者通常是执行者。
核心功能:
关键指标明细分析。
设计建议:
- 展示执行者关注的明细指标,并将重要模块靠前展示。
- 使用合理的图表展现数据。
- 明细数据模块不宜过多,5-9个为宜。

二、表格页
表格页可以处理大量的数据条目,同时可以导航至对应数据的详情页;在表格页中,用户可以查询自己所需要的数据条目,以及对比数据条目、新增数据条目、删除数据条目等。
1. 设计原则
- 模块清晰:表格页通常由查询区、按钮区、表格区、分页器等模块组成,要保证模块间层次合理与清晰。
- 数据格式:表格页中最大的模块为表格区,该区域由列组成,列由数据构成,列中的数据格式展现要符合业务及用户的需求,例如“星期三”不能表现成“星期3”。
- 数据对齐:对齐方式合理的数据,有利于用户定位数据、分析数据。通常数据对齐方式为数值右对齐,文本左对齐,特殊情况居中对齐。
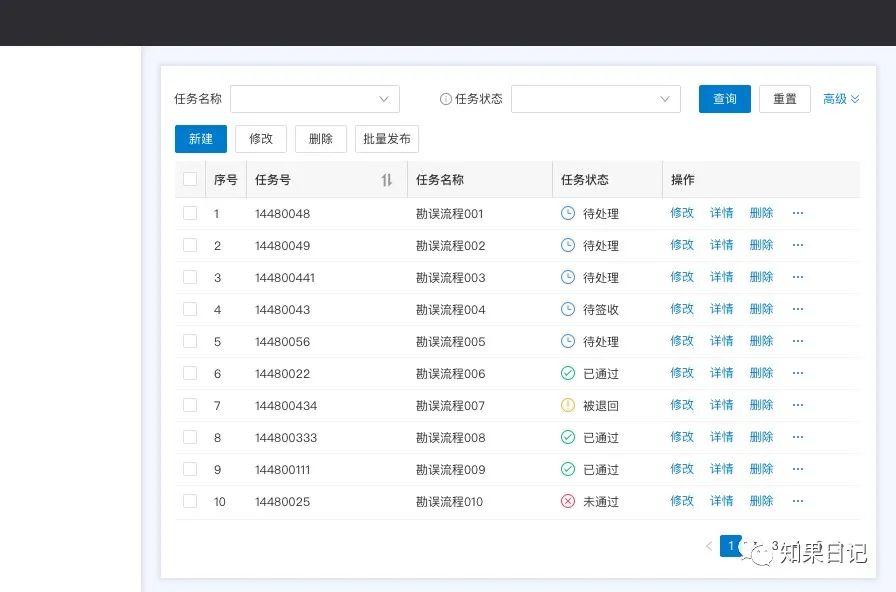
1)全表格页
使用场景:
全表格页是最常见的产品界面,全表格页主要由筛选条件、按钮区、表格区、分页器组成;表格区是表格页中的主角,当界面数据只需要一张表呈现的时候,使用全表格页。
核心功能:
多字段筛选、操作区、表格区、分页器。
设计建议:
- 将重要的字段和用户使用频率较高的字段放置在表格靠前的位置。
- 表格中重要的字段和数据保证让用户可以看完整。
- 表格中的时间、状态、操作栏等,以及其他业务规定的字段,需保持完整展示。
- 表格上方的筛选条件一次性展示不宜过多,建议3-8个左右。

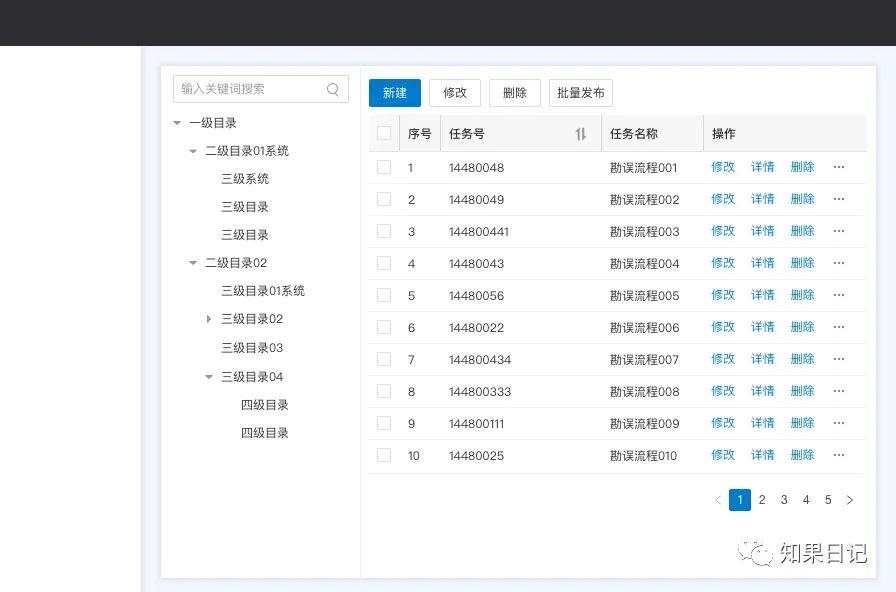
2)左树右表页
使用场景:
左树右表页的界面布局基本与全表格页差不多,只不过其多了一颗左侧的树来帮助用户导航。
核心功能:
导航树、多字段筛选、操作区、表格区、分页器。
设计建议:
- 导航树上的文字尽量展示完整,便于用户定位信息。
- 导航树的层级不可太深,控制在4层以内。

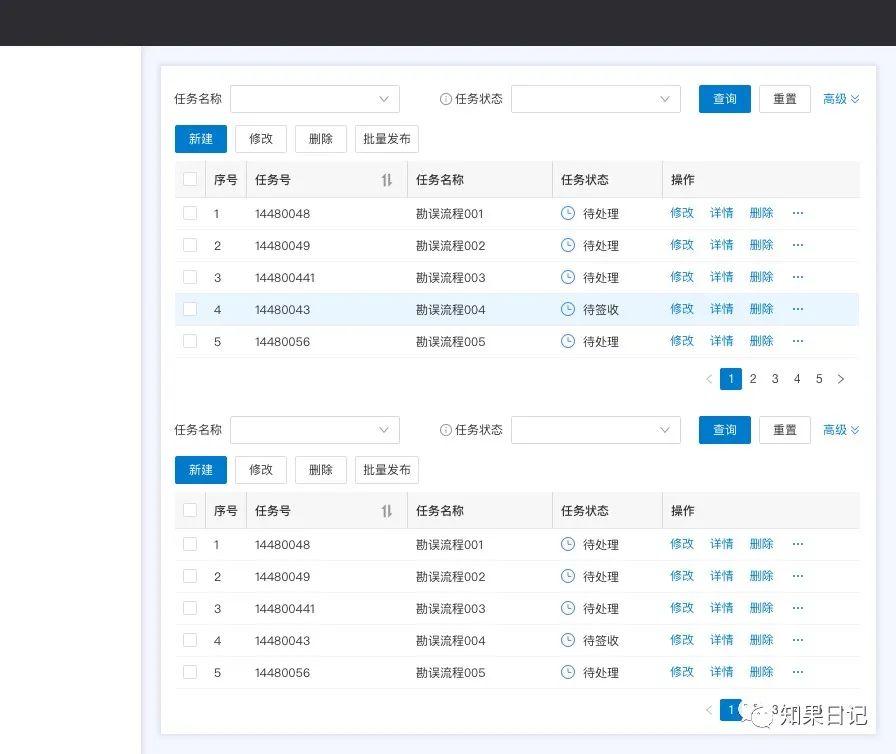
3)上下表格页
使用场景:
上下表格页是表格嵌套表格幻化过来的,通常上表格为主表,下表格为子表,子表展示了主表中某条数据的详情。
核心功能:
多字段筛选、操作区、表格区、分页器。
设计建议:
- 主表数据对应的子表数据需要符合逻辑且展现清晰。
- 若主表和子表均数据量大,则需要都加入筛选条件。

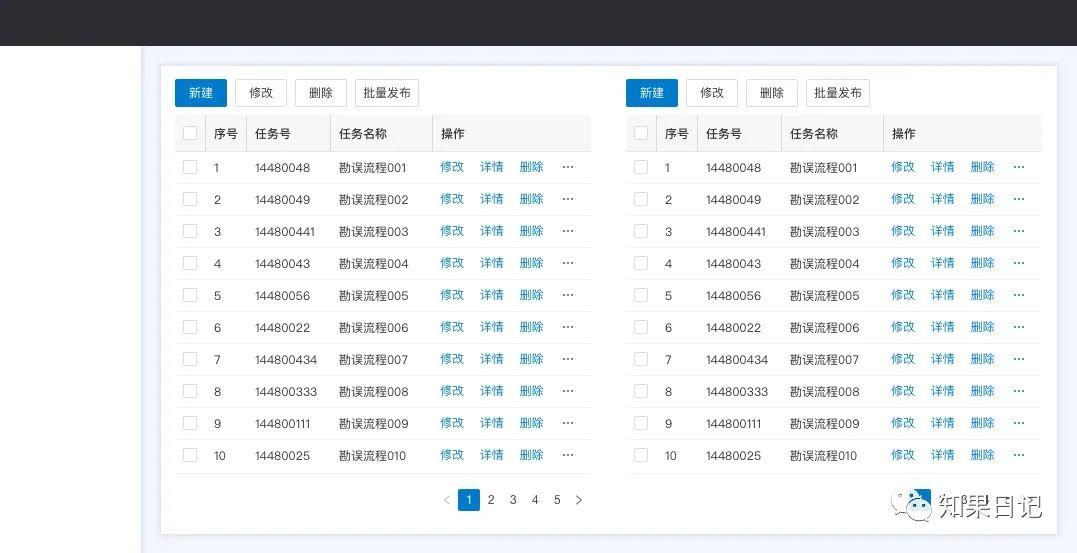
4)左右表格页
使用场景:
左右表格页与上下表格页有异曲同工之妙,左右表格页通常左表为主表,右表为子表。
核心功能:
多字段筛选、操作区、表格区、分页器。
设计建议:
- 由于表格左右布局,表格列不宜过多,尽量不出现滚动条。
- 左右表格区分要明显,保证信息正确归属。

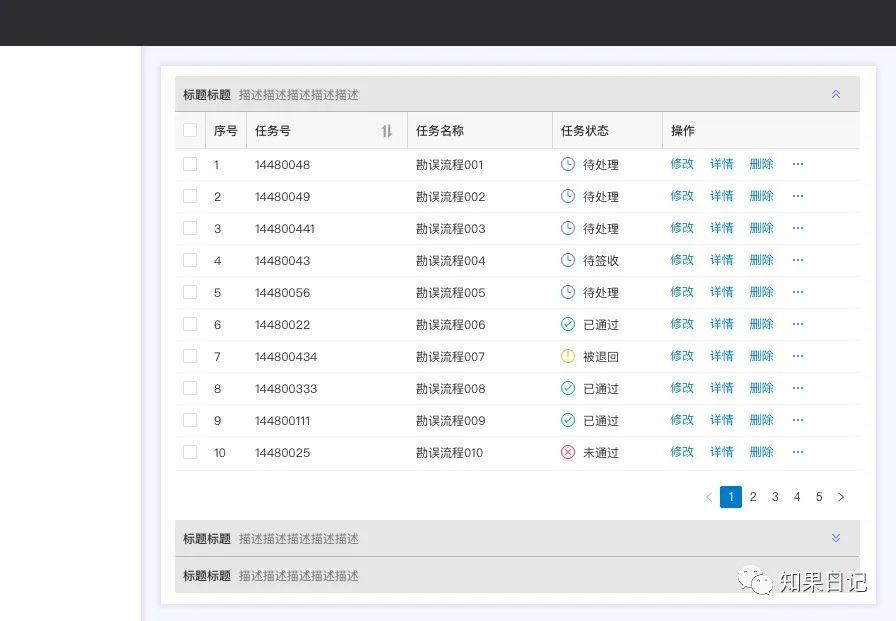
5)折叠表格页
使用场景:
折叠表格页的出现通常是页面上表格的信息需要分组,每一张表格展现一类信息。
核心功能:
分组、操作区、表格区、分页器。
设计建议:
- 建议加上分组的标题及描述信息。
- 每个表格为一个模块,建议模块可全部展开与全部折叠。

三、表单页
表单页是用于信息添加和录入的页面类型,用户根据系统的要求将必填字段信息填写完成,从而提交给系统,由系统接收并输出信息。
1. 设计原则
- 控件合理:通过选择合理的数据录入控件,及通过合理的信息组织形式,帮助用户可以快速完成数据录入的任务。
- 明确好用:表单页面中,每个表单项都要做到自身体验的明确与好用,例如针对一些有通用值的表单项建议设置默认值,针对必填项要明确标明,针对表单项标题、错误提示要明确传达含义。
- 清晰反馈:表单录入完后,允许用户进行返回、取消、清空、保存等操作,并且操作后提供明确的反馈,例如保存成功、保存失败等。
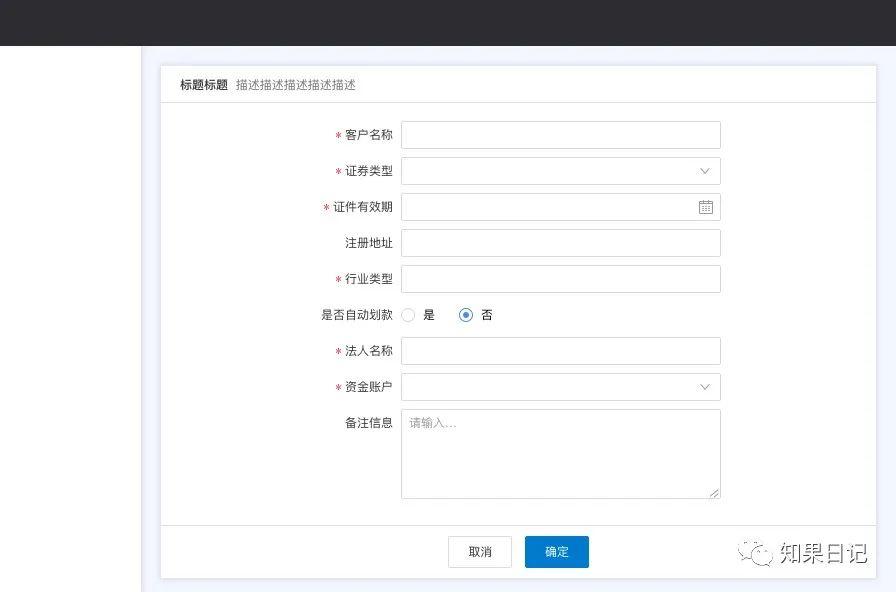
1)基础表单页
使用场景:
表单项较少,表单信息直接平展即可,表单录入任务简单且快速。
核心功能:
表单项、填写说明、操作按钮区。
设计建议:
- 表单项尽量单行纵向排列,引导用户纵向阅读。
- 在界面空间有限时,表单项可多个组合在一行中,进行多列排列,建议不超过3列。
- 表单项对齐方式一致,保证用户视线流舒适,高效完成数据录入。
- 表单整体要保持在用户合理操作范围,居左或居中。

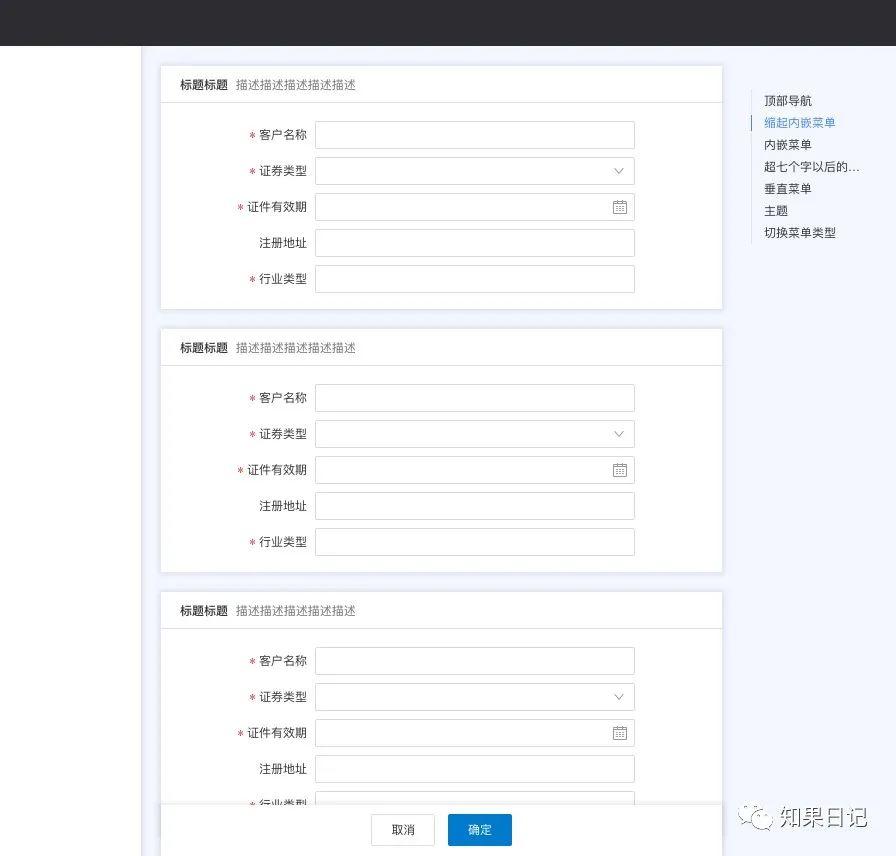
2)高级表单页
使用场景:
高级表单页通常需要用户填写大量的信息,这样大型而复杂的数据录入任务需要被拆解为多个部分进行。
核心功能:
分组/卡片分组、表单项、操作按钮区。
设计建议:
- 任务的分组需要有层层递进关系,而不是无序的分组。
- 如果任务分组过多,最好不要超过5组,在2-5组之间较为合适,可以采用锚点定位的方式来帮助用户定位信息。

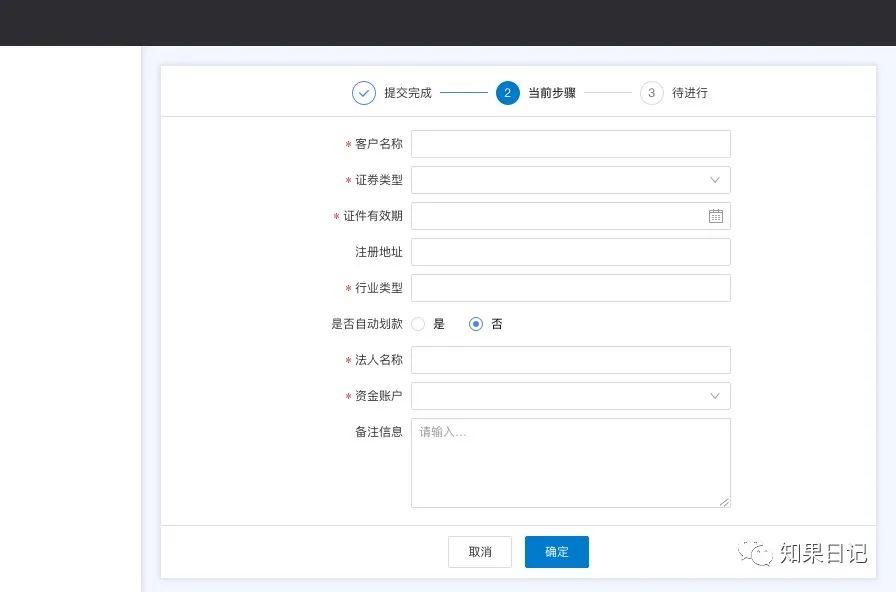
3)分步骤表单页
使用场景:
当表单填写有相应的步骤顺序时,采用分步骤表单较为合适。
核心功能:
步骤条、表单项、操作按钮区。
设计建议:
- 若步骤间有很明确的顺序关系,需在相关位置进行明确的提示。
- 若有些步骤为非必填,建议也做出合理的展现。
- 步骤不宜过多,在2-5项为宜。

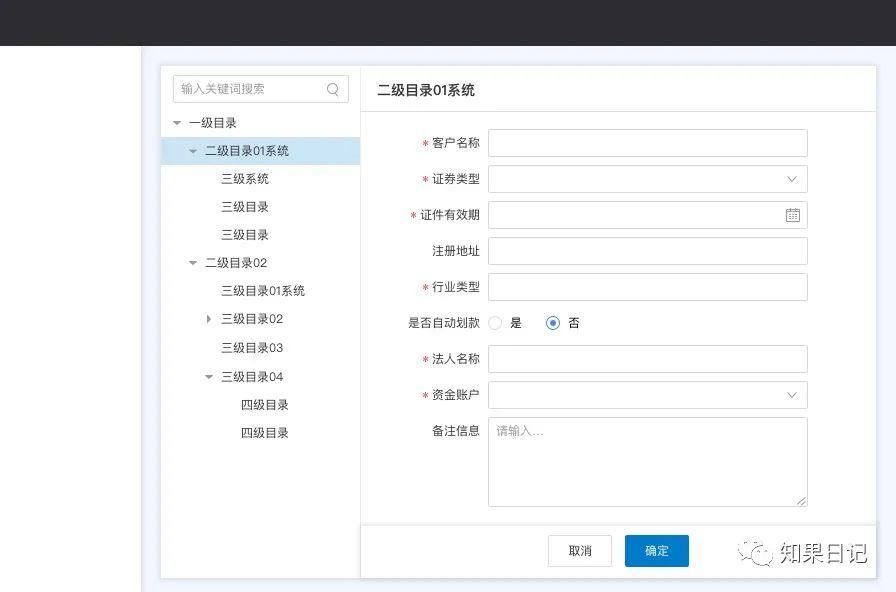
4)带树表单页
使用场景:
当表单块归属不同的分类时,需要使用带树表单页去处理。
核心功能:
导航树、表单项、操作按钮区。
设计建议:
- 分类超过10项,且分类标题内容较长时,建议使用树导航。
- 分类带有层级时,建议使用树导航。

四、详情页
详情页的作用是向用户展示一个对象的完整信息,它的主要作用是帮助用户信息浏览,同时允许对详情页整体的数据或某部分数据发起编辑等操作。
1. 设计原则
- 层次分明:针对信息较少的详情,平铺展示即可;针对信息量大的详情,需进行合理组织,保证层级分明。
- 结构相近:针对详情信息的模块化组织,要求尽量模块的结构相似,减少复杂性,降低用户的理解成本。
1)基础详情页
使用场景:
基础详情页信息量较少,信息复杂度低,直接平铺展示即可。
核心功能:
详情信息。
设计建议:
- 建议呈现在一张卡片中,直接通过标题进行区分。
- 字段与内容要明显区分,不可糊在一起。

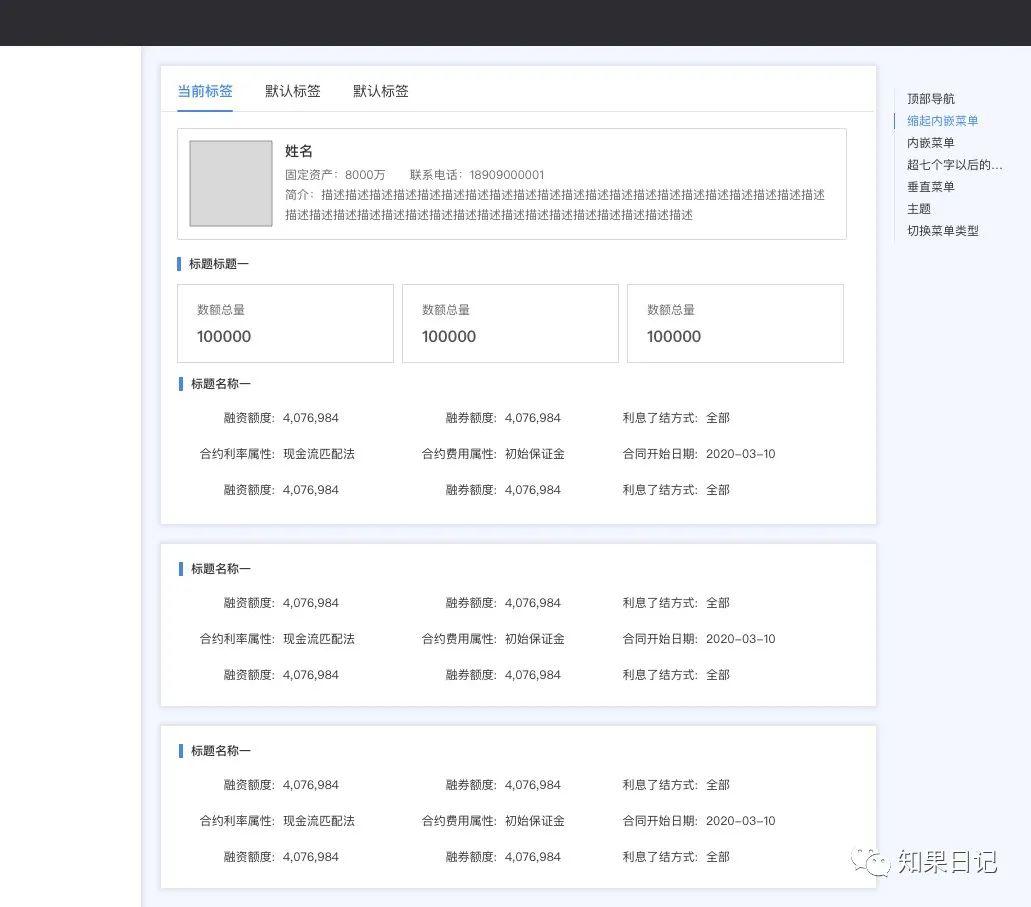
2)高级详情页
使用场景:
高级详情页需要展示的内容量较大,且复杂度高,需要拆分为多组来帮助用户浏览信息。
核心功能:
卡片、分组、详情信息。
设计建议:
- 分组维度要合理,保证一个维度讲一件事情。
- 若分组模块大于5项,建议使用锚点定位。

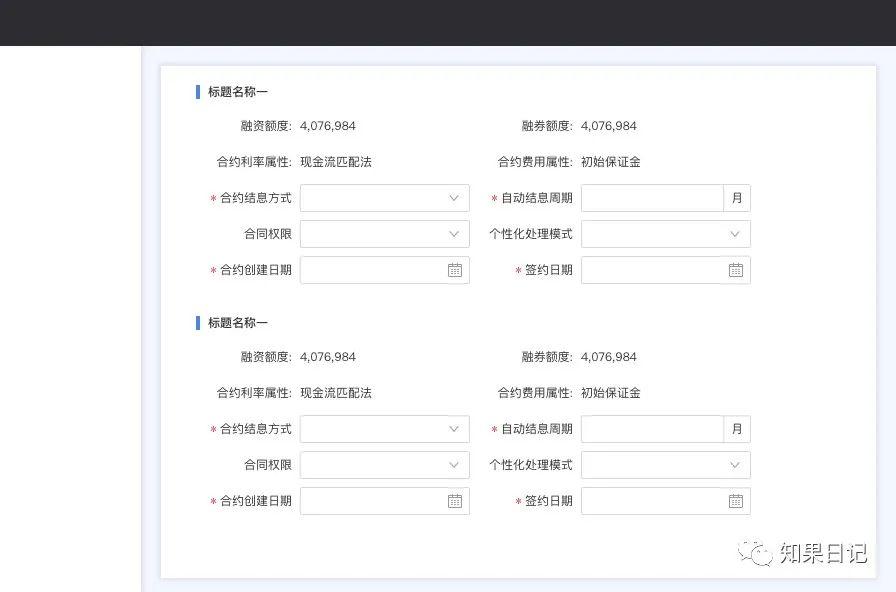
3)可编辑详情页
使用场景:
详情页中有部分字段由于业务需要,会进行修改。
核心功能:
详情信息、可编辑信息。
设计建议:
- 可编辑字段通常有两种情况,一种为常显编辑,一种为点击编辑。用户对常显编辑字段操作时,页面需要对是否编辑过做出适当反馈。
- 可编辑样式尽量统一,减轻用户认知负担。

我们如果能做到对B端通用型界面了然于胸,那么在面对用户需求时才能从容应对,举一反三。
不断总结和抽象,是我们应对各种需求的不二法宝。
作者:知果;公众号:知果日记
本文由 @知果 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








感谢分享,确实有给到一些b端的设计思路,把心里一直模糊的东西给描述出来了。
谢谢,会继续努力哒
谢谢,赞同文末最后两句话
谢谢~~
挺实用的👏👏👏
努力继续输出好文
感谢总结,归纳了很实用的设计法则
谢谢