产品细节剖析,让你看看大厂是如何做设计的(2021-09)
导语:一个产品的好坏与否,都不能站在自己的主观意见上去做判断,即使只有20%的用户喜欢,如果在产品设计策略上跟公司的战略相匹配,刚好满足于这20% 的主要用户群,无疑这个产品是成功的。

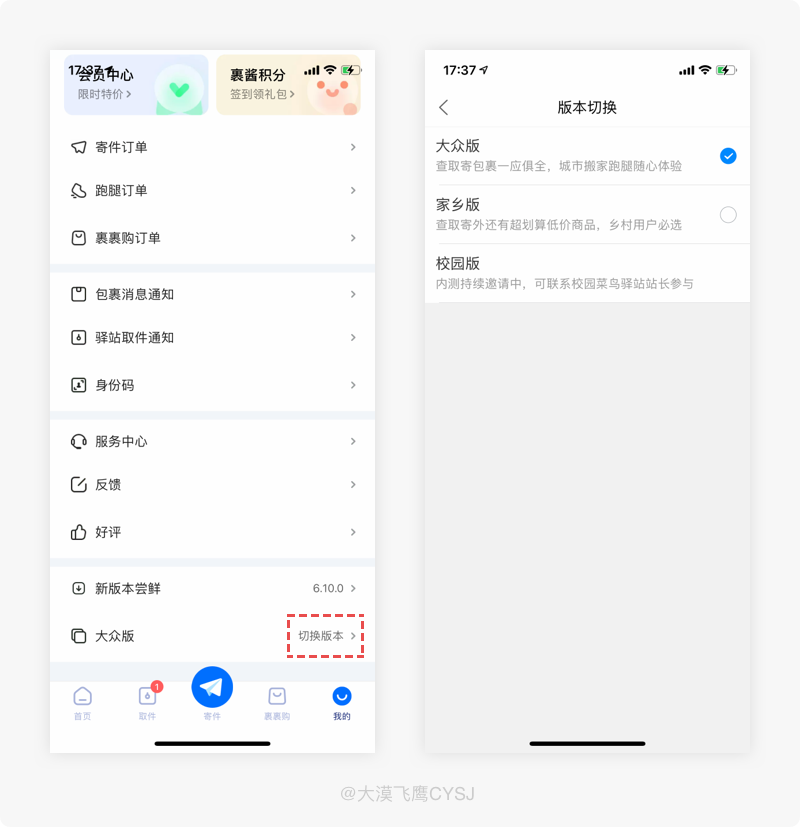
121.「菜鸟」版本切换-满足不同受众用户的需求
1. 产品体验
在菜鸟裹裹我的页面最底部切换版本功能里,可根据自己的需要切换大众版、家乡版,满足不同用户的需求。

2. 设计思考
在闲暇的时间里,很多用户沉浸在自己的购物世界里,穿行于各大电商平台之间,就是买买买……
最激动人心及最难熬的时间莫过于等待快递的过程,时不时就进入平台查看商品离自己的距离,其菜鸟的诞生,也是为了方便通过不同渠道接收快递的用户,能更方便、及时的获取快递信息。
经常上淘宝的用户应该知道,基于不同用户群体的需要,开辟了家乡版本,菜鸟不甘示弱,也相继推出了家乡版。
菜鸟如果仅仅是快递服务,大众版就能完全满足用户的需求,但在现实面前,能有多少企业只专注于做一件事情呢?后续推出的家乡版将用户做了明显的区分,其主要区别在于周边服务。
如果将快递功能看做大众化的基本需求,那么周边服务就可以理解为卓越需求或幸福需求,其受众程度逐渐紧缩,不同的用户就可能有不同的需求。
大众版:基于消费水平较高的缘故,主要偏向于跑腿、搬家等常见的城市服务;而家乡版则推送大量的超低价商品,因受众用户收入略低,而降低用户的经济成本,根据不同用户属性提供不同的服务,解决用户需求的同时也给平台带来更大的收益。
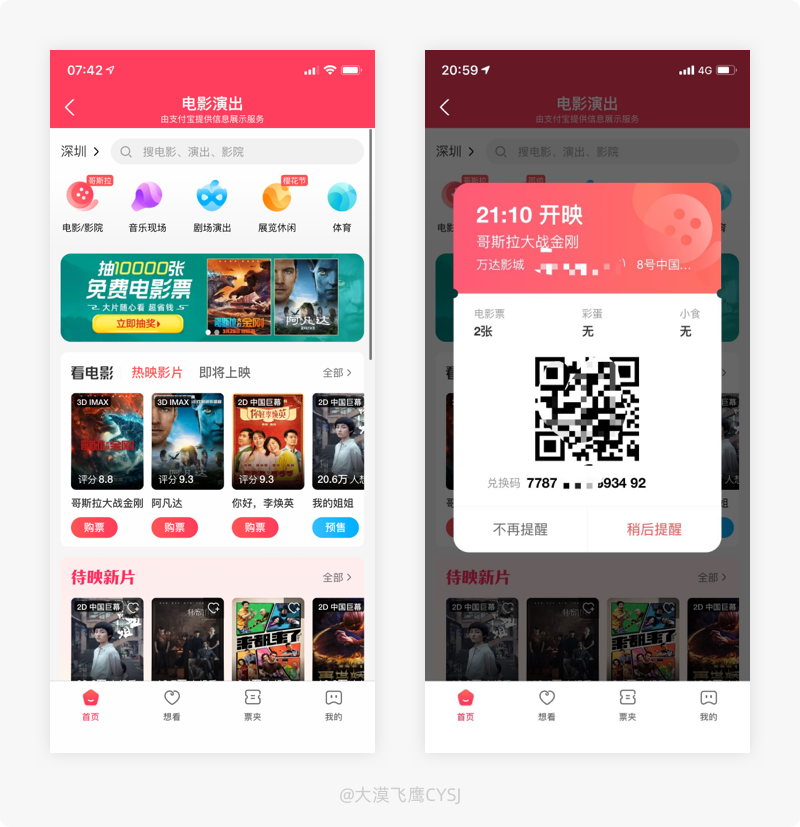
122.「支付宝」淘票票最便捷的用户体验-一步到位
1. 产品体验
如果在支付宝的淘票票有未放映的电影票存在且放映时间低于半小时,进入淘票票首页会通过弹窗通知,避免错过观影时间,还能通过弹窗直接取票。

2. 设计思考
通常我们在某个时间需要办一件事,往往会因为正在处理的事情而影响接下来需要办的事情,即使定了备忘录闹钟,在关闭之后也可能再次出现短暂性的遗忘。
线上应用也是如此,比如上网课、定时看直播、网购影票等,都会出现不同程度的“迟到”,其应用也会想尽各种办法来提醒用户如约而至,不然,用户终将会把各种问题推到应用的头上,莫名的“锅从天上来”。
在支付宝的淘票票购买了电影票,放映低于半小时不仅有桌面的推送提醒,为了给用户更深刻的记忆,还增加了第二层“保险”,即淘票票里面的弹窗提醒。
用户在进入淘票票时,产生的动机(低于30分钟)可能是查看电影的放映时间或者取票操作,此时弹窗的出现,不仅可以减少用户的操作路径,还可以让用户在无任何操作的情况下浏览电影票的基本信息而直接扫码取票。
此弹窗的出现真所谓是考虑周全且人性化,不仅能有效起到提醒作用,而且一步到位的为用户带来更便捷的体验。
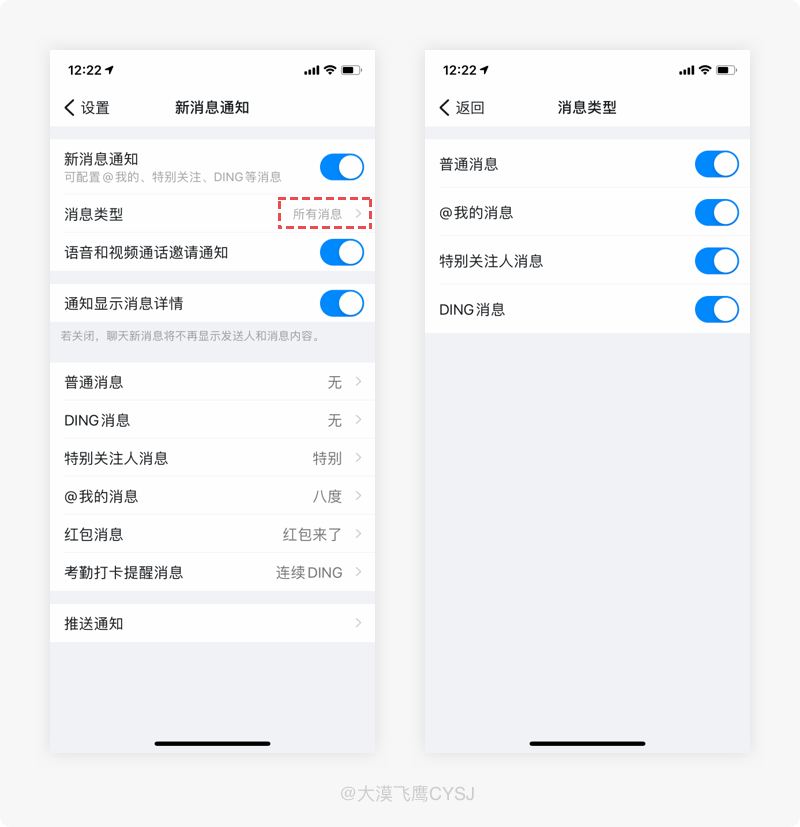
123.「钉钉」不同的场景接收不同类型的消息
1. 产品体验
在钉钉的消息通知设置中,可根据自身所在场景,将部分类型的消息暂时屏蔽接收通知,避免工作中受到干扰或睡觉时影响自己休息。

2. 设计思考
QQ和微信是我们接触的最多的社交应用,因为好友较多或群聊消息频繁时,在上班过程中很难忍受消息红点而干扰工作,或者睡觉过程中被消息的“滴滴声”吵醒,就算调成静音了,看到手机屏幕亮了也会忍不住去看一下。
除开社交应用,钉钉的工作群也不例外,特别是人数较多的工作群,毕竟直接关闭所有通知不太现实。
钉钉可以对不同类型的消息通知进行设置,比如在工作时,只需关闭普通消息提示,把领导和boss设为特别关注,这样既不会漏掉跟自己有关的工作群消息,还减少了无效信息的干扰,也不用担心错过领导的普通消息而担惊受怕,根据用户在不同的场景下提供不同的解决方案,可以说是既贴心又安全的服务体验。
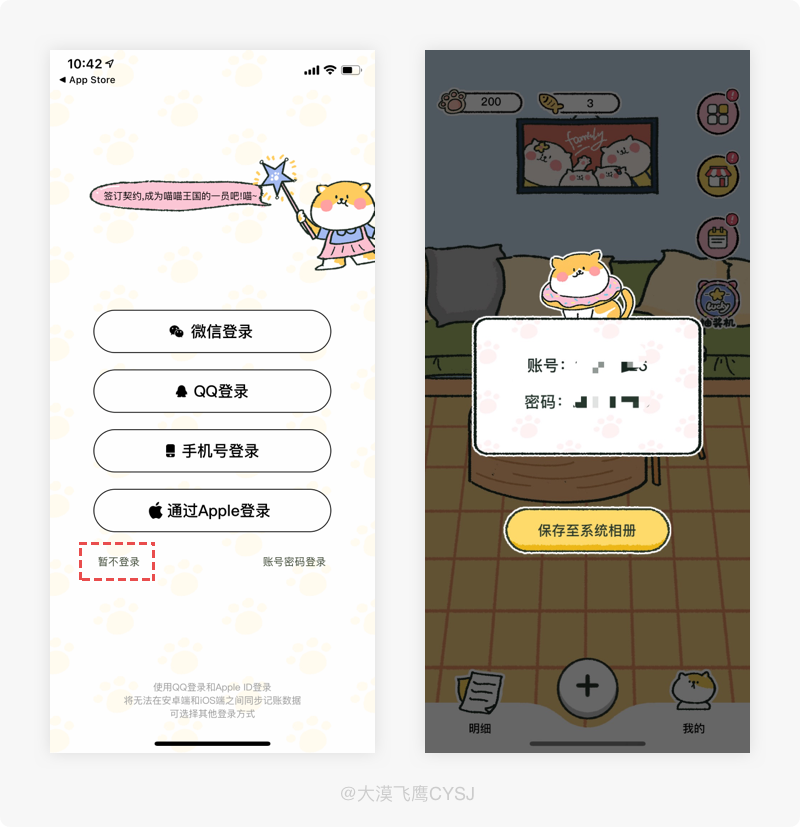
124.「喵喵记账」先体验、后登录-降低使用门槛
1. 产品体验
首次进入喵喵记账,如果选择“暂不登录”,系统会自动分配一个账号,用户能正常感受登录后的体验,可以将分配的账号密码以图片的方式保存到相册。

2. 设计思考
手机号码虽然不在是隐私了,但它属于个人信息的一部分,对于那些不是很了解的新产品,出于警戒的心理,用户还是坚持能不注册尽量不注册的原则,即使有第三方登录作为引子,可授权之后的手机号码绑定早已不是秘密,用户并不吃这一套,所以登录这个门槛就把一部分用户挡在了产品之外。
喵喵记账在登录界面提供了游客登录,即在不使用手机号码注册/登录的情况下自动分发一个系统账号,在不影响用户使用的情况下降低门槛,减少用户手机号注册的防备心理及直接卸载应用的概率,可以理解为随便看看,先体验后登录。
如果在游客状态下存在吸引用户的点,且用户已经付出了时间和精力成本,出于亏损避免心理和强烈的好奇心,即可驱使用户注册来提高转化率。
(PS:游客模式只是提升转化率的起点,做好后续的转化策略和用户注册引导非常重要,且只适合新闻、工具、小游戏等类似产品)
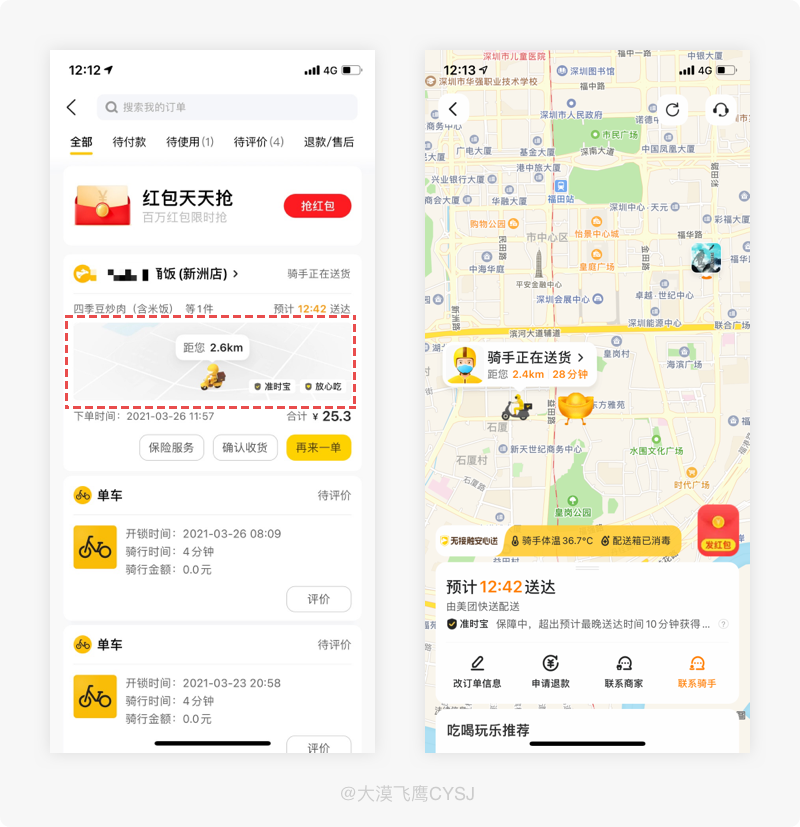
125.「美团」骑手地图-便于提前规划取餐时间
1. 产品体验
在美团外卖下单且骑手接单后,能随时查看骑手与自己之间的距离,事先预估送达时间,以便提前规划取餐。

2. 设计思考
外卖平台虽然很多人在用,但不可否认城市白领才是最大的用户群体。有时候我们点了外卖却不知道还有多久送达,当接到取餐电话时,可能正在做一件不可扰乱思路的工作;也许正在开会,不可能丢下与会人员独自取餐。
美团外卖的骑手地图可以减少用户这方面忧虑,通过提前查看骑手的位置及送达时间,一眼就知道美食离我还有多远,便于提前规划取餐时间点的工作安排,如果无法抽身请同事代取即可,避免突然收到取餐电话而慌忙决定,不管是让骑手继续等待、还是立即丢下手头工作,其必定有一方存在一定的损失,都不是最好的结果。
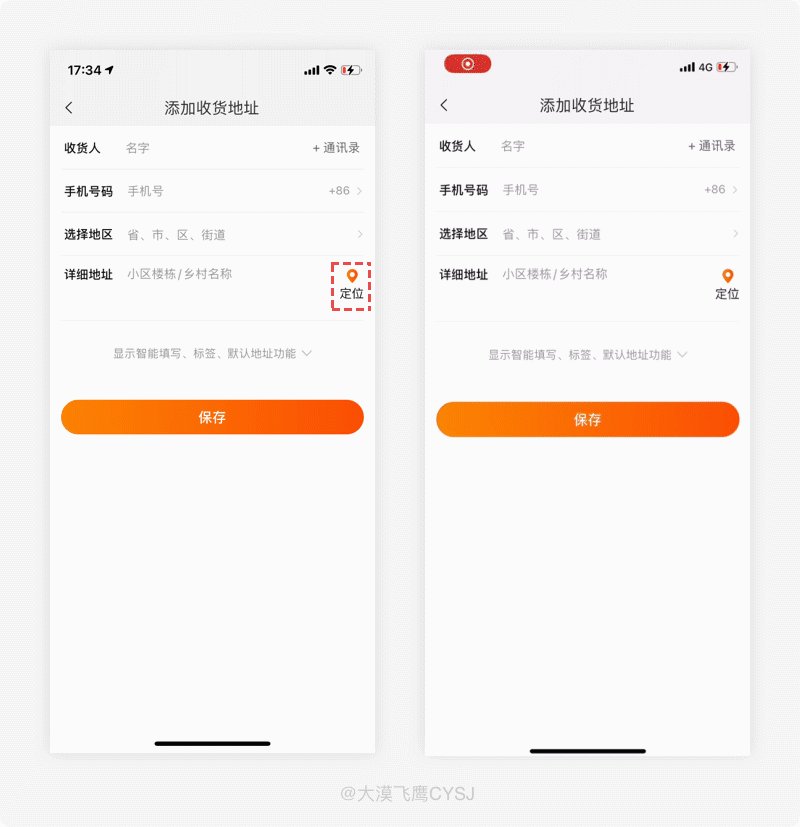
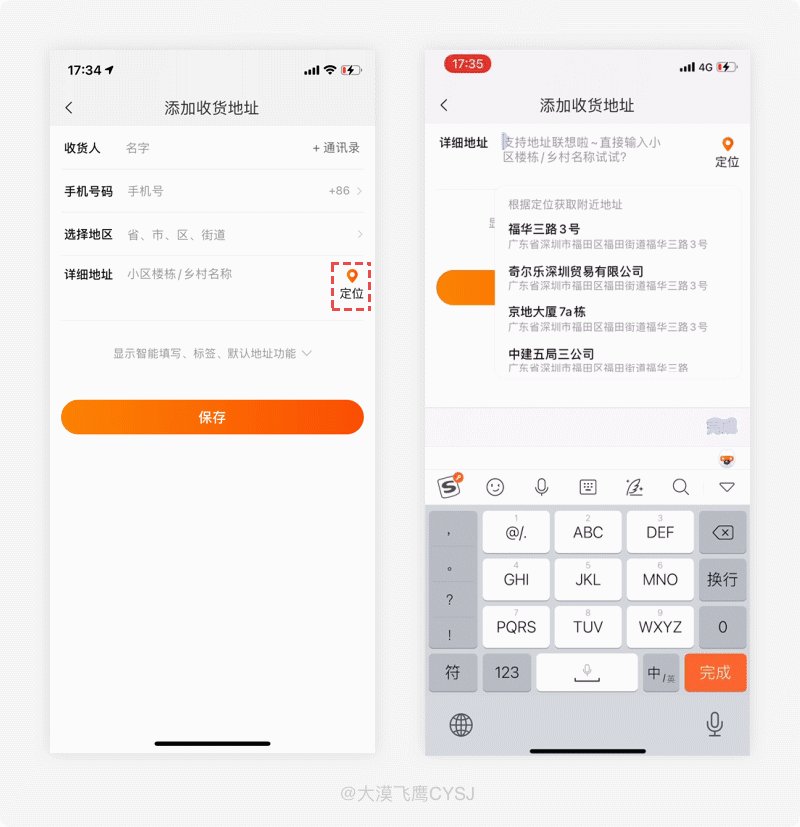
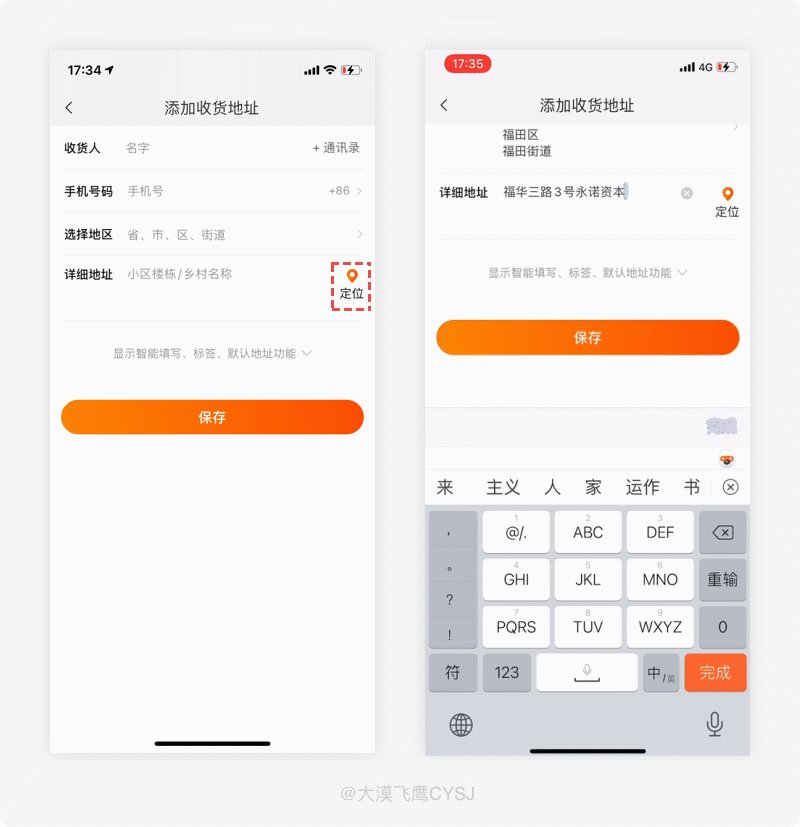
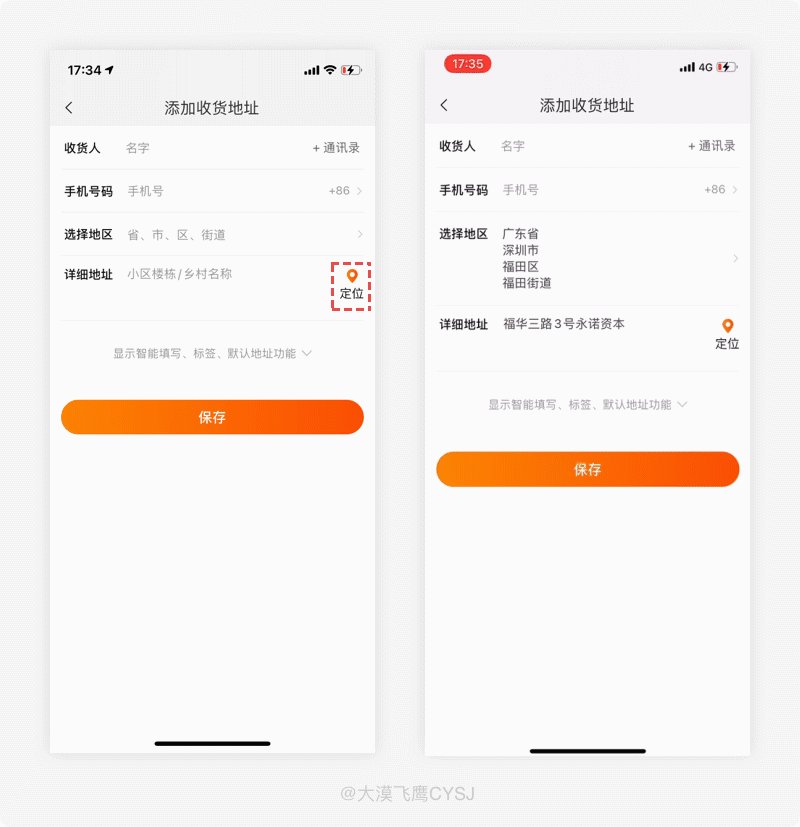
126.「淘宝」新增地址-简化流程、提高效率
1. 产品体验
淘宝新增地址时,可以通过定位选择详细地址后,系统将省/市/区/街道自动同步至表单选择框。

2. 设计思考
一般情况下,用户在应用中新增地址时,大部分是一股脑的习惯性动作、从上到下的逐渐完成表单内容,基于惯性思维,并未有人觉得不便或不可接受。
使用淘宝新增地址时,如果优先操作定位选择详细地址,系统将自动带入地区信息,免去用户从省/市/区/街道逐步操作的步骤,提高表单完成效率,让整个操作流程更加便捷,提升产品的易用性。
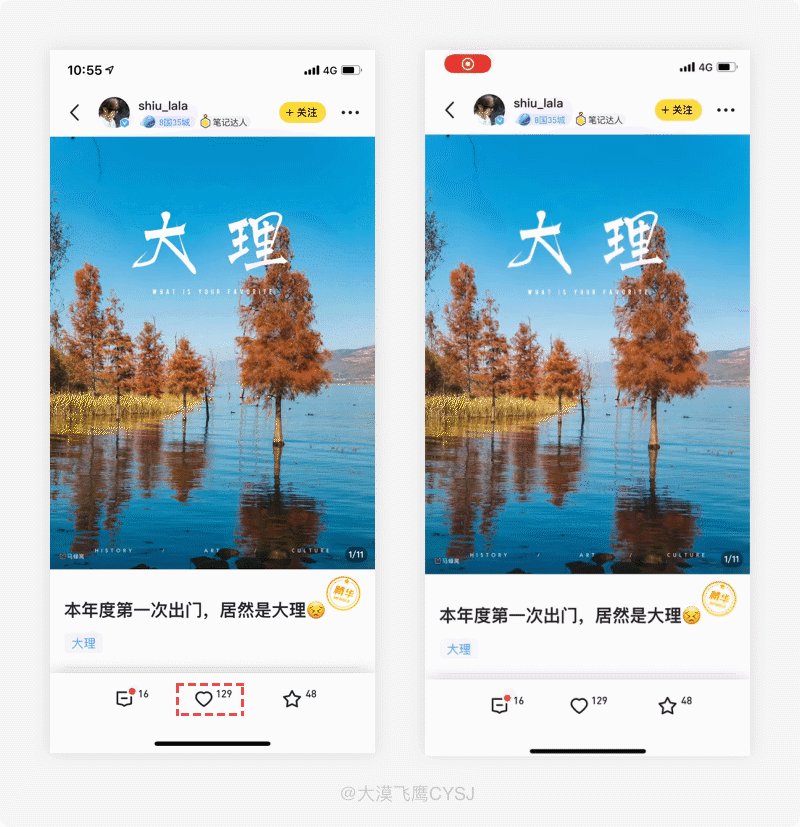
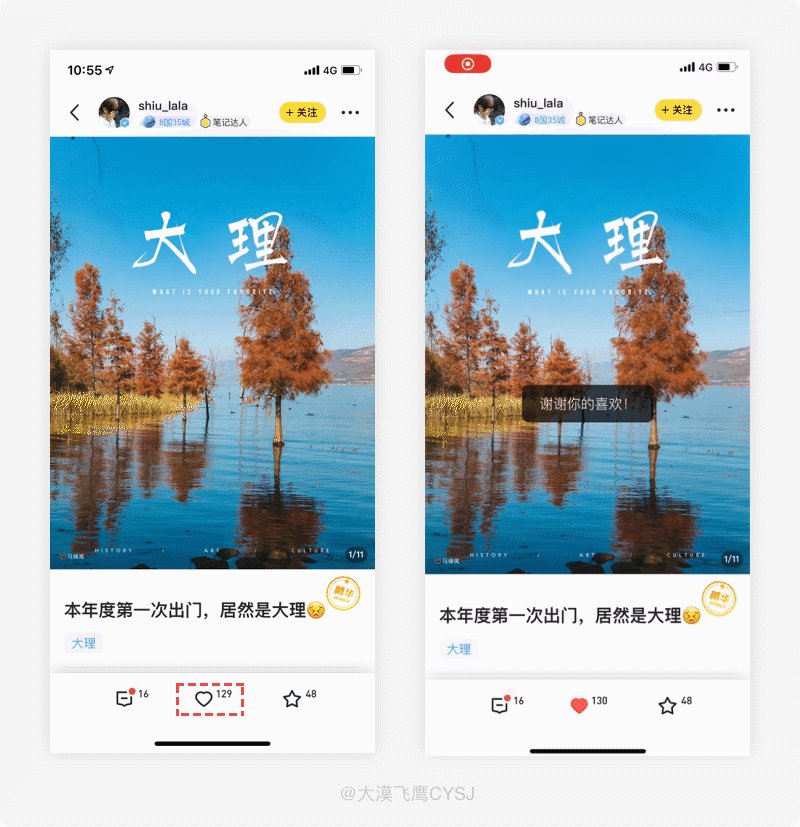
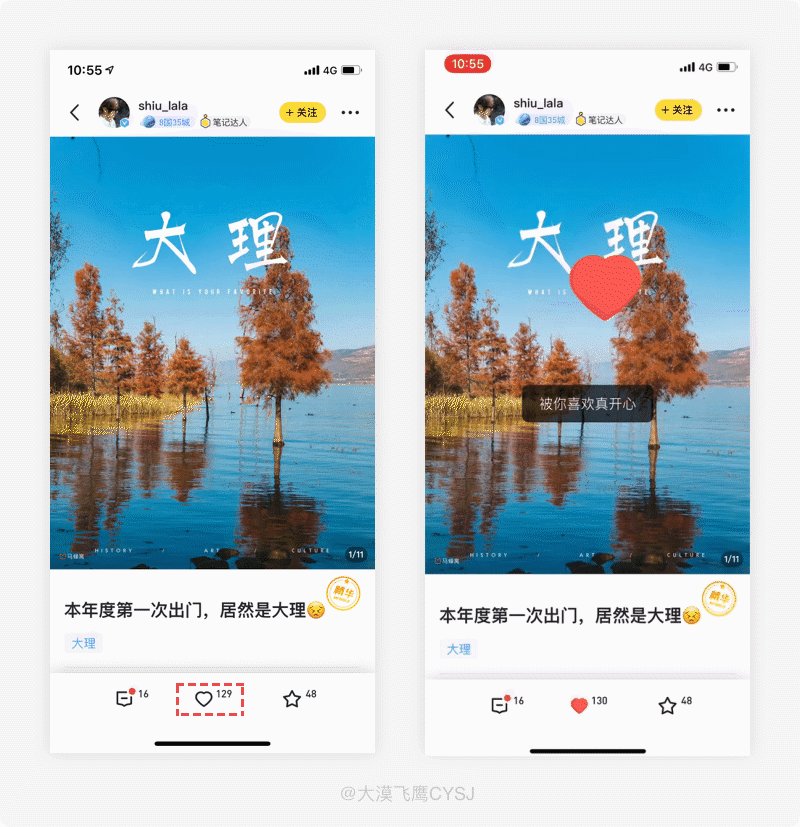
127.「马蜂窝」降低消赞几率-不一样的套路
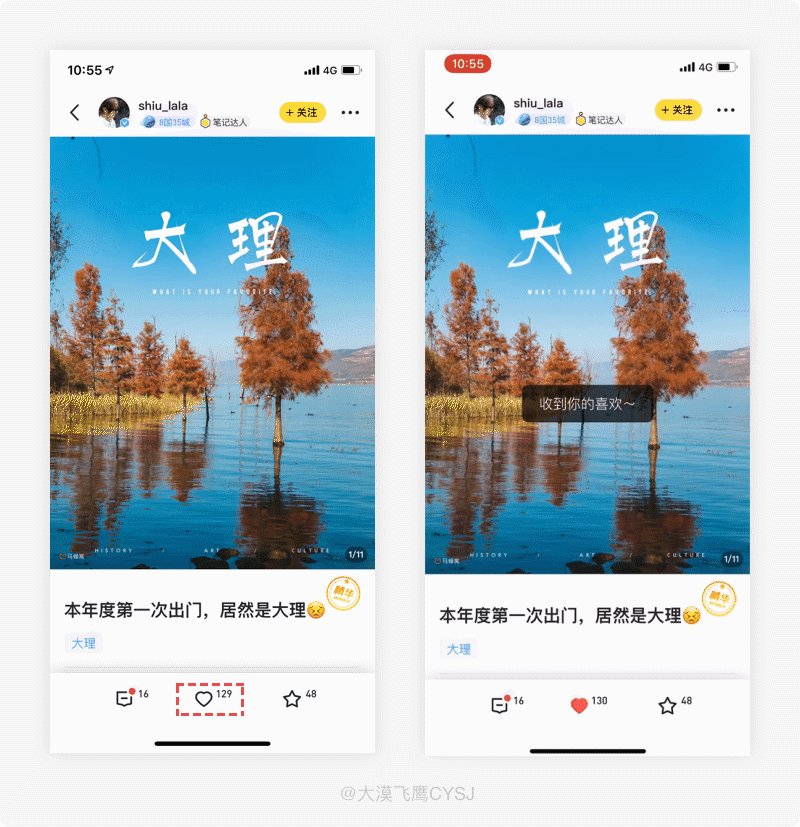
1. 产品体验
马蜂窝的旅游产品资讯详情页面,双击主图的任意位置对其喜欢(红心点赞),并伴随表达激励、感谢性质的文案反馈。在不同位置多次双击,红心会显示在操作触发点的对应位置,文案也随之变换。

2. 设计思考
基于人性的心理需要获得大家的认同感,点赞的初衷是为了表达喜欢和赞赏来鼓励作者,当然也不排除因闲着无聊、溜须拍马、混个脸熟等一系列的点赞行为,最为常见表现方式为心/星型复选图标,单击喜欢、再次点击取消,对于有主图、视频元素的,直接通过主画面热区反复双击即可完成喜欢/取消喜欢的操作。
马蜂窝的旅游资讯点赞,同样是图标入口单击、主图双击的交互操作手势,其不同点在于,当用户双击主图点赞之后,再次双击并不是取消点赞,而是重复点赞(重复操作的数据不做累计)行为,并配有激励性、感谢性的不同文案,利用误导的形式留住用户对原作者的认可,降低取消点赞几率。
这种操作,很多用户可能会觉得很狗血,但站在用户体验设计的角度上,这样的操作套路对用户来说,如果只是偶尔的吐槽,并不会造成反抗情绪的话,平衡利弊后还是很实用的。
128.「微信」满足不同场景浏览视频消息的静音播放
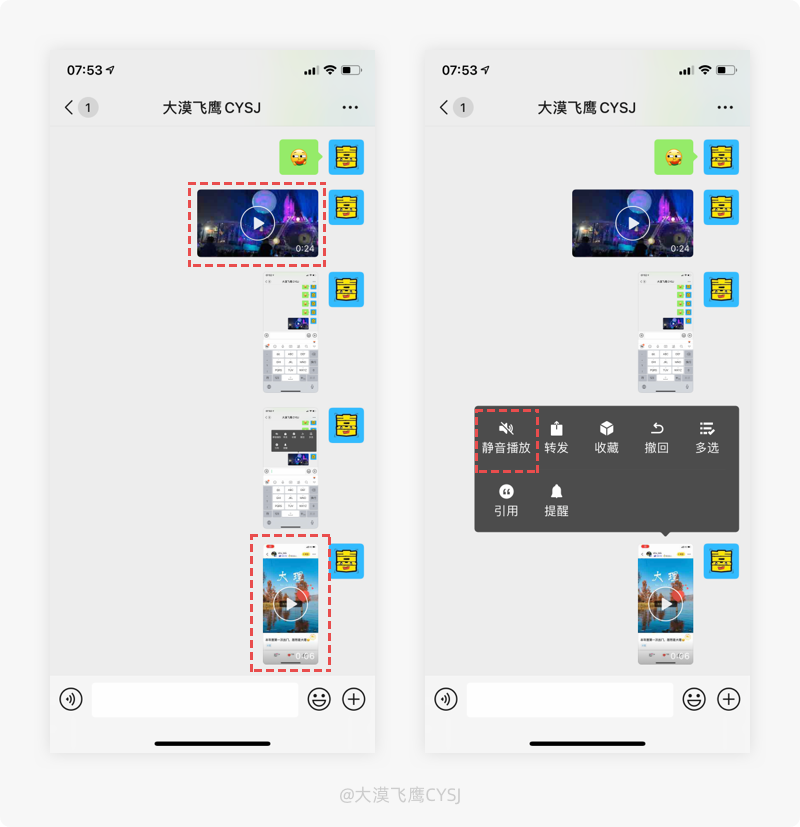
1. 产品体验
微信接收到视频类的会话消息时,如果不方便听声音或担心播放的声音影响其他人,长按视频静音播放即可。

2. 设计思考
在上班过程中,当我们无法忍受微信消息红点,打开聊天框一看,原来是个视频,好奇心逐渐加重,即使从侧面把手机音量减到最低,但部分型号的手机也只是减了来电和信息音量,媒体音量丝毫没变,点开视频的一刹那,很多同事都看向你,慌乱之中返回都来不及,只能按住音量键不放来逐渐降低。
长按微信视频消息,从弹出的工具窗口选择静音播放,既不用担心上班“摸鱼”被发现、在地铁上噪音污染、午休时吵醒别人,还能避免把手机音量调到最低后遗漏来点或短信的提醒。从用户角度出发,静音播放解决了用户在不同场景下即时应对不方便开着声音看视频的问题,考虑非常周到。
129.「支付宝」获取能量的背景下是密密麻麻的流量入口
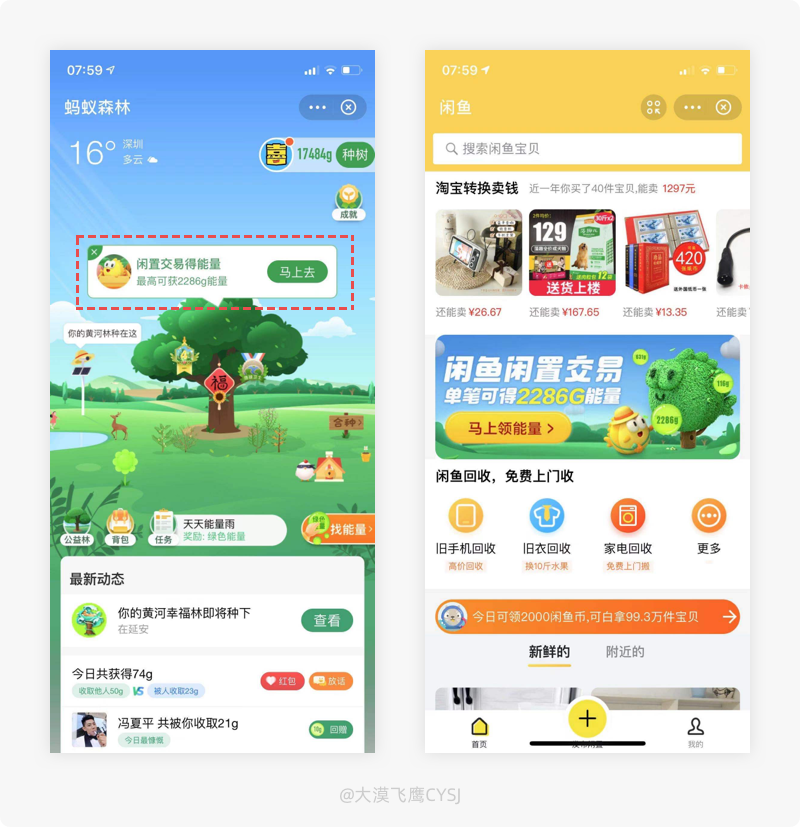
1. 产品体验
在支付宝的蚂蚁森林主页,能量树会时不时弹出获取能量的来源渠道信息,其中不乏家族平台的引流转化。

2. 设计思考
爱上蚂蚁森林的用户,其主要在于通过各种渠道收/偷取能量来达到种树的目的,以一种游戏化的方式既愉悦了自己,也能通过种树为公益事业贡献自己的一份力量。
同时也存在与支付宝好友之间的相互攀比和炫耀,满足自己的虚荣心(公认心理),所以看到任何一个能获得能量的渠道,就会感兴趣的了解一番,殊不知,这只是埋下一根引导用户转化的引线。
支付宝蚂蚁森林的能量树经常弹出的获取能量信息,其中很多都是家族产品的相互推介,以打广告的方式引导用户转化为目的。
进入蚂蚁森林,其用户的主要需求为收/偷取能量,此时出现的广告以获取能量来源为导火索,足以吸引用户产生想去了解的欲望,从而跳转至另一个功能或产品,给予匹配最新的需求促使下单转化。
- 引导至咸鱼,处理自己的闲置商品获得高额能量(发现自己有好多在淘宝头脑发热买过的东西根本没用);
- 点餐不使用一次性餐具绿色环保,引导至饿了么、口碑外卖下单(反正在哪都是吃 ,不如就在这下单吧);
- 购买车票得能量,引导使用本平台的购票服务(曾经就有同事通过多次购票、免息退票刷能量,各有所好,总不能说人家有“猫病”吧);
- ……
其实,以上种种在普通用户看来,不仅解决了开始没有想到的需求,还能获得能量,何乐而不为呢?对平台而言,有着光鲜外表的小游戏其实就广告神器,通过不同的手段把用户输送至各个流量入口。
130.「网易云音乐」云贝推歌-利用从众心理引导用户推荐
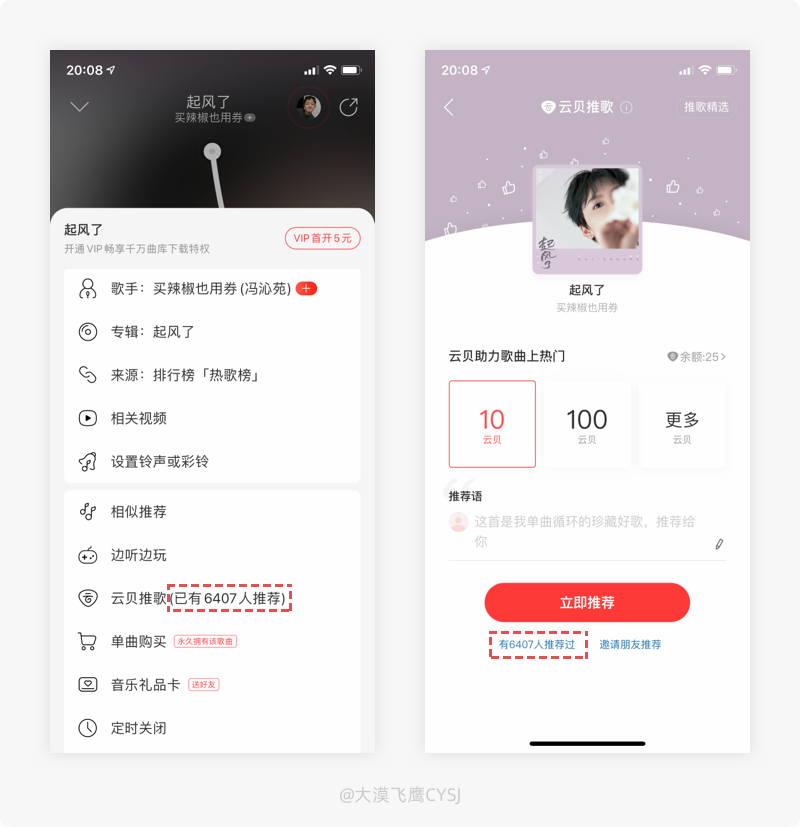
1. 产品体验
网易云音乐歌曲播放页“更多”功能里的云贝推歌入口直接提示已推荐人数,进入推荐页会再次提示,利用从众心理引导用户立即推荐。

2. 设计思考
网易云音乐虽然也曾遭到部分用户的吐槽,但萝卜青菜各有所爱,对于网易云粉来说,基本很少让粉丝失望。
云贝推歌功能其上线已久,用户可以通过签到、邀请好友、发布内容等多种方式获得云贝,然后对于自己喜爱的歌曲,通过播放页的“更多”菜单点击云贝推歌,歌曲将会得到更多推荐,让此歌曲能更好的扩散,达到更好的传播效果,所以产品也会用更多、更好的方式引导用户去触发云贝推歌操作。
最近在体验网易云音乐时,发现播放页“更多”菜单中的云贝推歌入口和延展页面中,均展示了此歌曲的已推荐人数统计,根据用户通常具有群体的倾向,促使用户做出选择。即使在线下,当我们在群体中需要对某件事情做出决策时,习惯性的看看别人是如何决定而导致自己(二八原则)的想法左摇右摆,最终可能倒向决策较为统一的群体中。
不难看出,网易云音乐的这种行为是在利用从众心理进行诱导,利用用户的行为习惯促进产品内容的推荐(从众心理:我们在某平台买东西,其销售数量、好评数量都是做出购买决策的条件之一)。
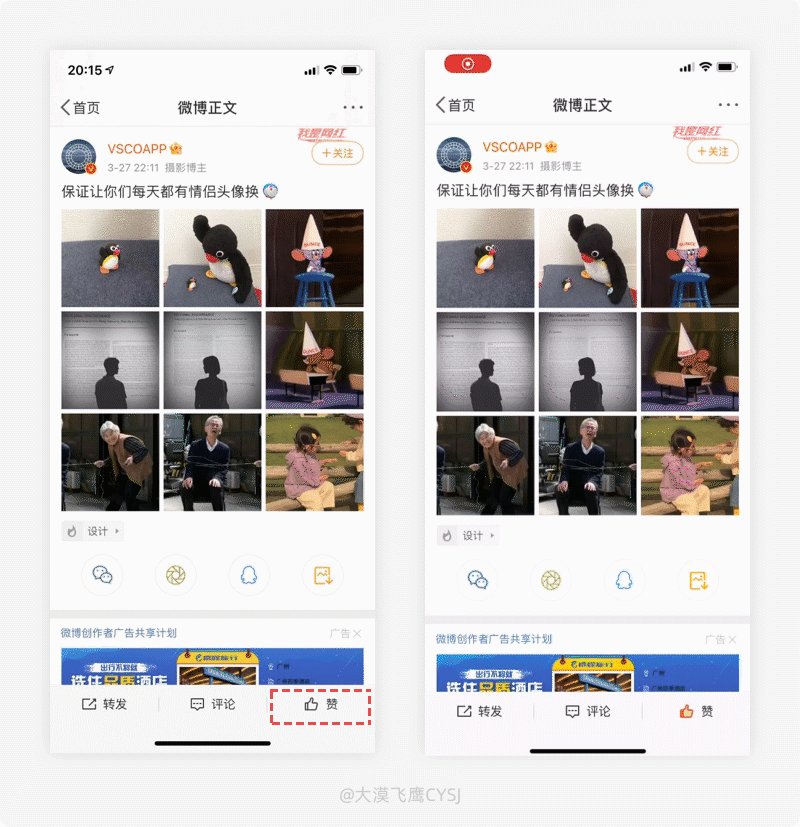
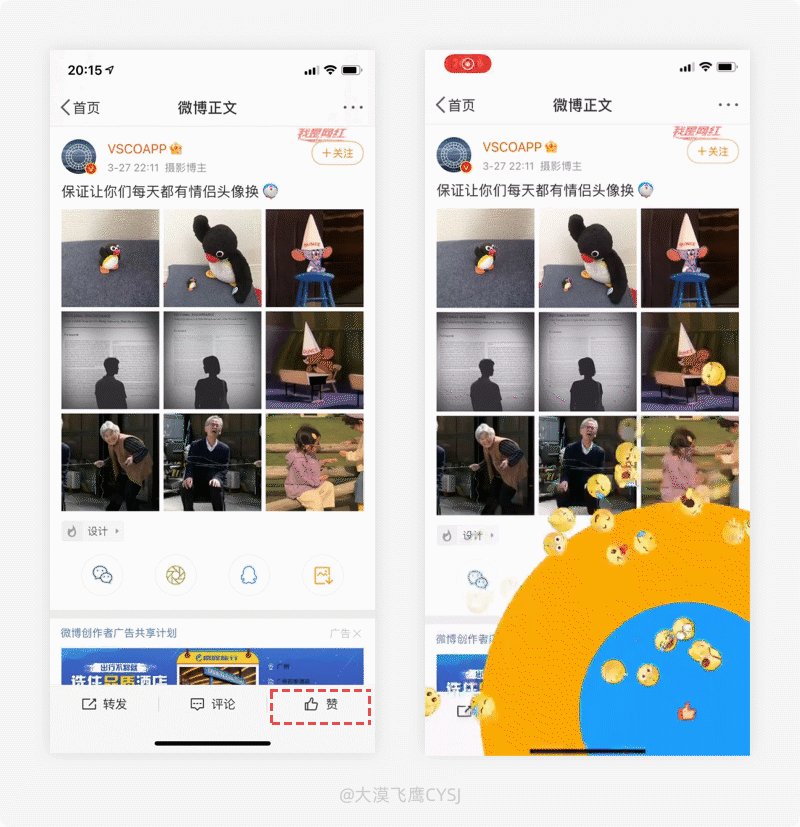
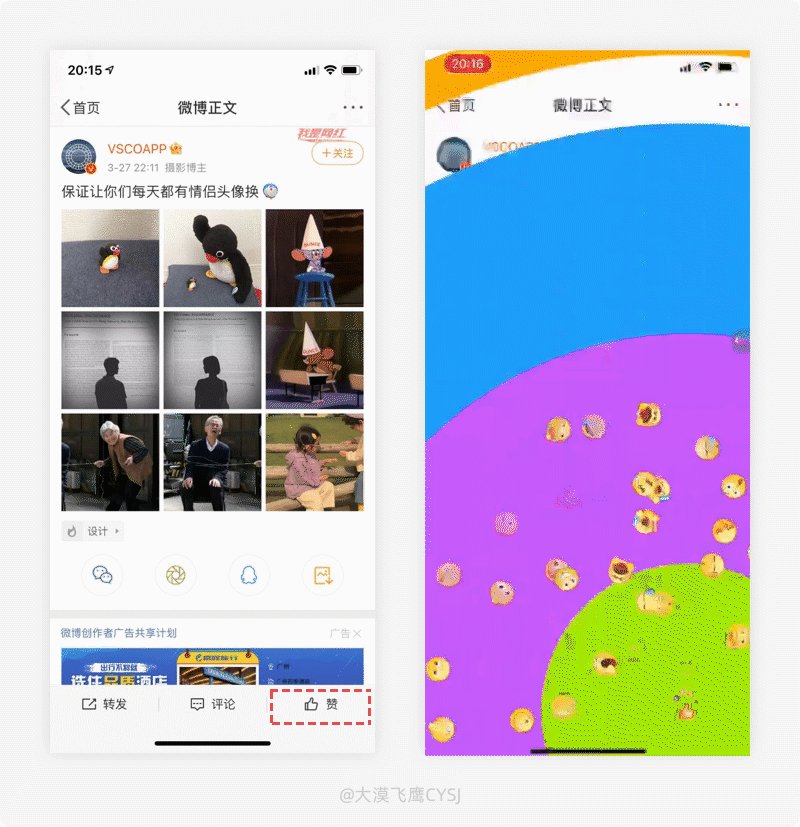
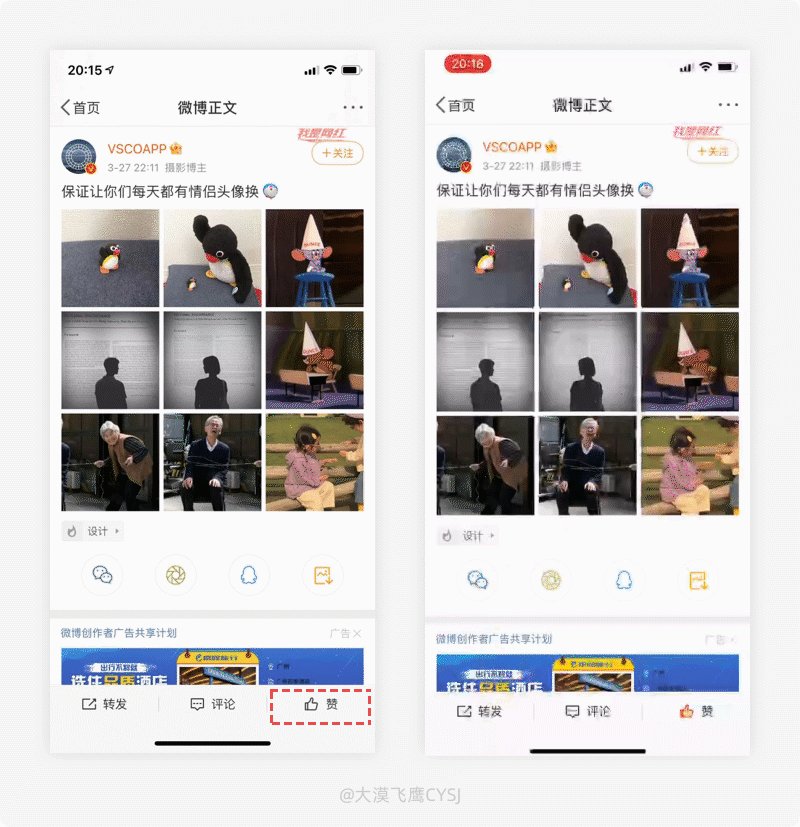
131.「微博」长按/连击点赞-触发特效彩蛋
1. 产品体验
在微博详情页,连续点击或长按点赞图标,会出现表情包扩散和逐渐放大至全屏的彩虹特效,非常炫酷。

2. 设计思考
点赞功能原本是用户对原作者表达的认可或赞赏,也是一种鼓励,但随着时间的推移,部分产品不仅仅只停留在原本的点赞操作行为上,如果你仔细研究过,就会发现视觉效果一个比一个炫酷、一个比一个炸裂……
微博在2021年2月推出了点赞最新的视觉效果,原单击点赞/取消的操作不变,但在长按或连击点赞图标的条件下,会出现满屏的彩虹特效和许多表情蹦出,效果十分酷炫。
虽然这种效果对用户并没有实际的帮助或解决需求,但通过不一样的视觉效果增强了产品的吸引力,避免同质化的表现方式能带给用户更深刻的印象,用户记住某个功能/表现力,也能增强对产品的潜在记忆。
(任何事情都有两面性,一定会有人觉得这个效果特别无聊、还影响视觉浏览。那么请问:如果你不是闲的疼,为什么疯狂的连续点击或按着那么久不放呢,毕竟原本的单击点赞/取消就摆在那里,还是把这个效果留给那些善于探索的用户去发现吧)
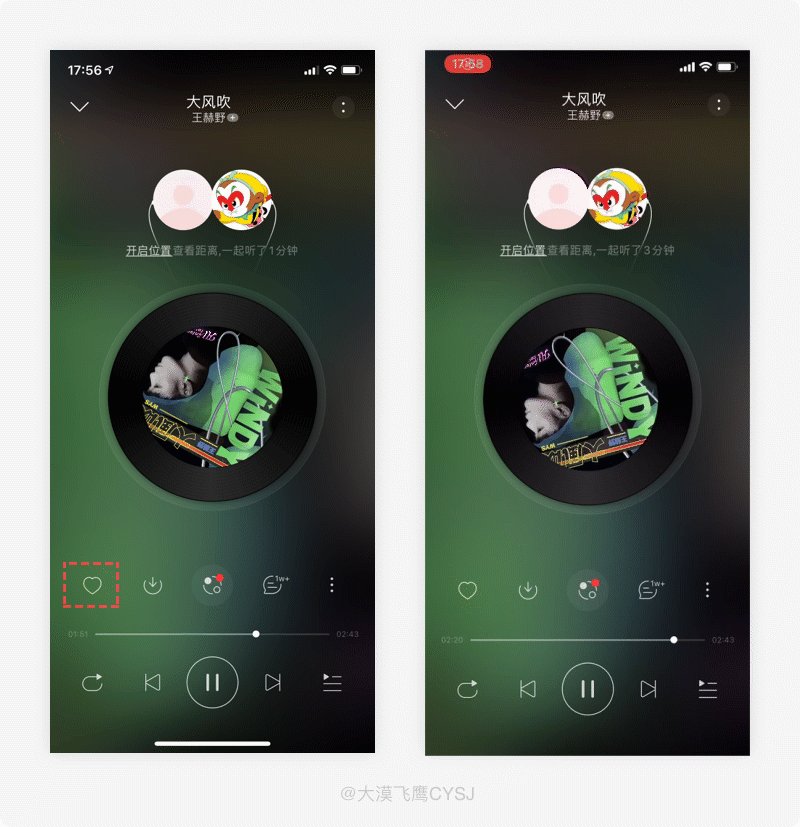
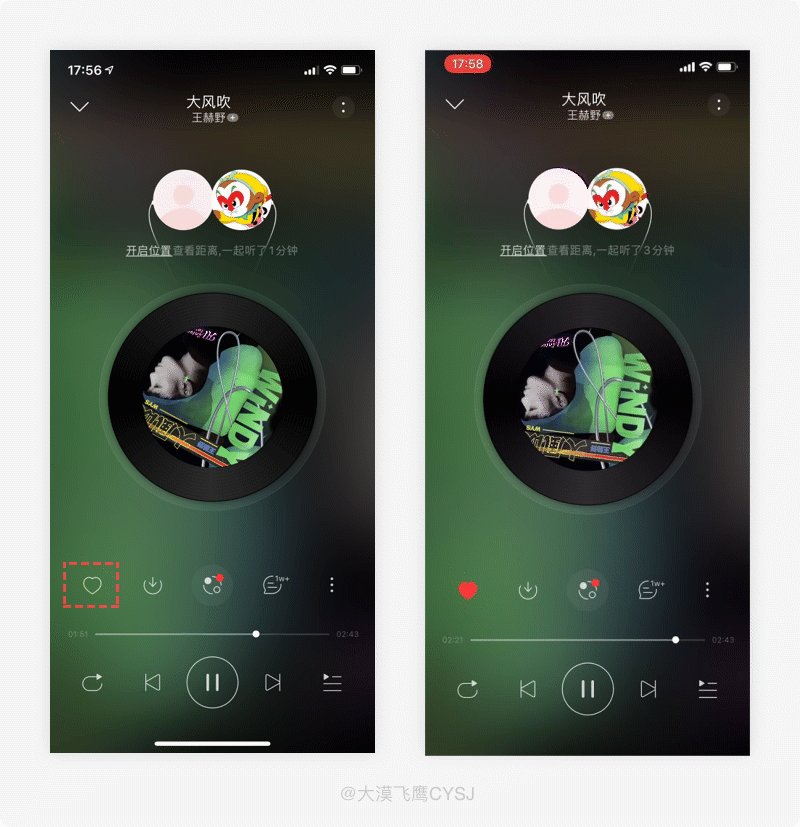
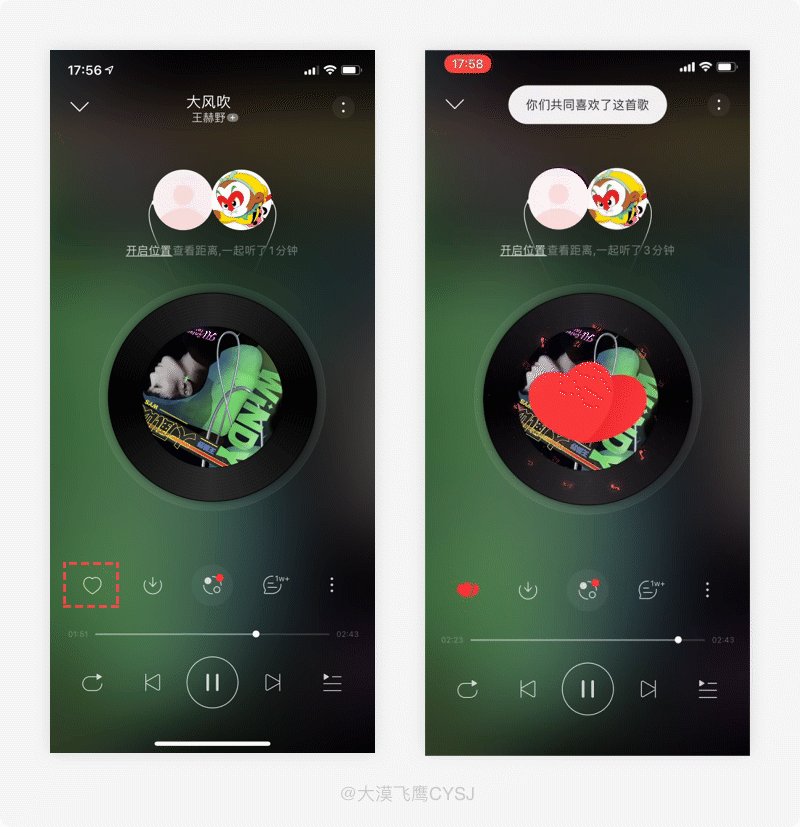
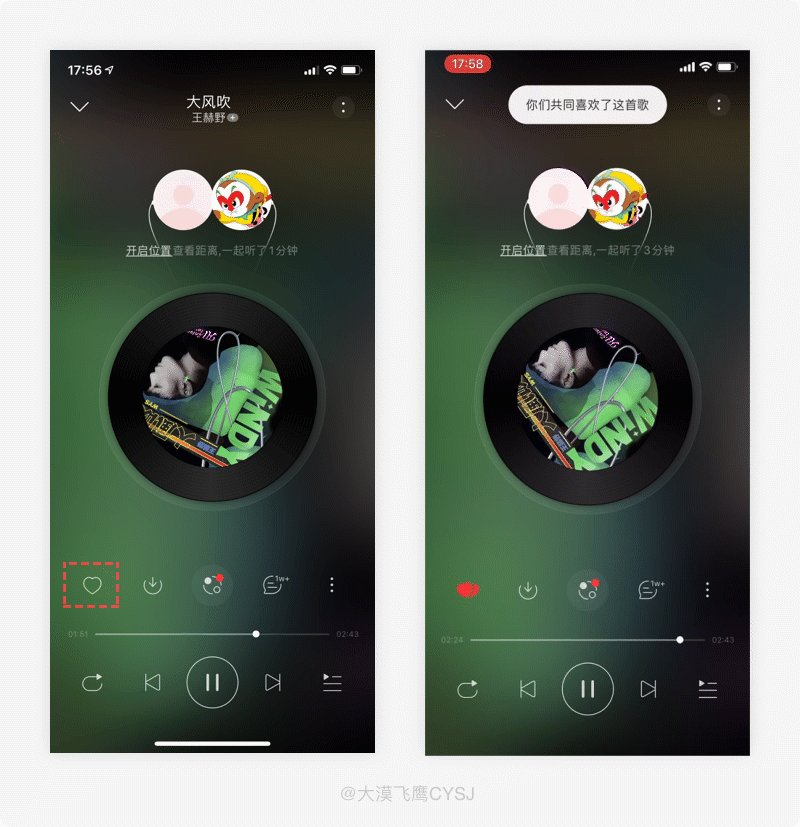
132. 「网易云音乐」一起听-营造出情感氛围的点赞动效
1. 产品体验
在网易云音乐一起听页面,若两人对该歌曲都进行了点赞操作,封面会出现两颗心碰撞在一起的动效,并从顶部弹出“你们共同喜欢了这首歌”的文案提示。

2. 设计思考
网易云音乐“一起听”功能上线已久,其主要针对的目标用户比如熟人、异地恋人/亲人、陌生人等,应该不存在大半夜两个爷们一起听歌吧,当然也不排除“搞基”的可能……
音乐依附着传达情绪、表达自己情感的属性,比如提示位置、一起听时长、表情雨等情感上的交流,能让相隔数百公里的两人拉近距离,先不管网易云是否在深耕社交领域,但不能否认,以打感情牌的方式的确打动了很多用户。
最近发现,使用网易云音乐“一起听”时,两个都对此歌曲点赞后,封面会出现两颗心碰撞到一起的动画效果,除了告示用户当前发生了什么,还以情感化的方式拉近了用户双方及产品之间的距离,让产品更有温度。
同时利用温馨的画面营造出恰当的情感氛围,既满足了产品个性化的需要,也使用户感到快乐并提升对产品的满意度。
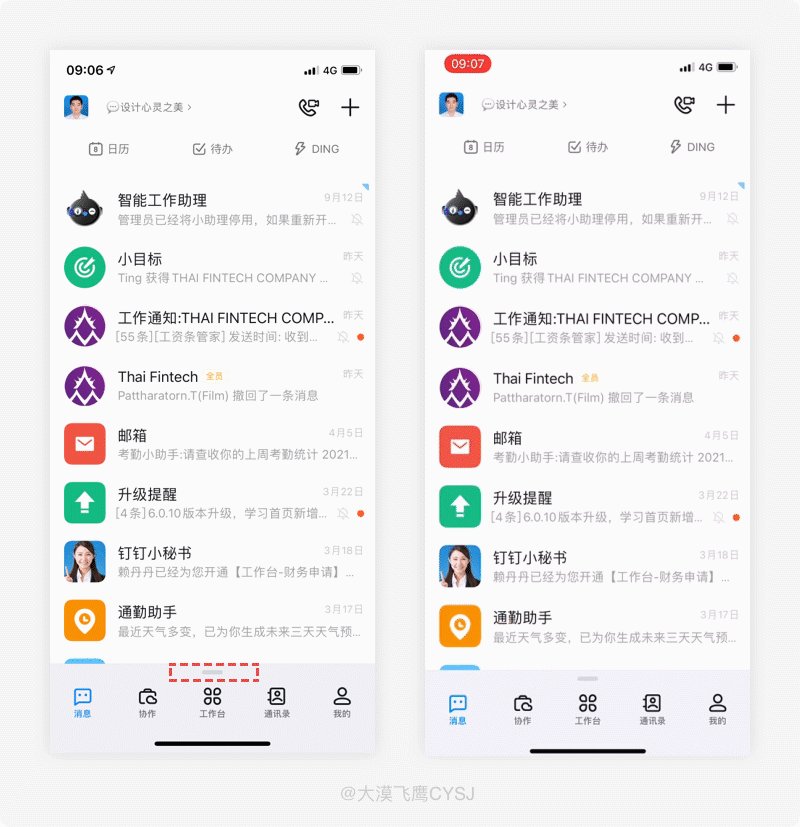
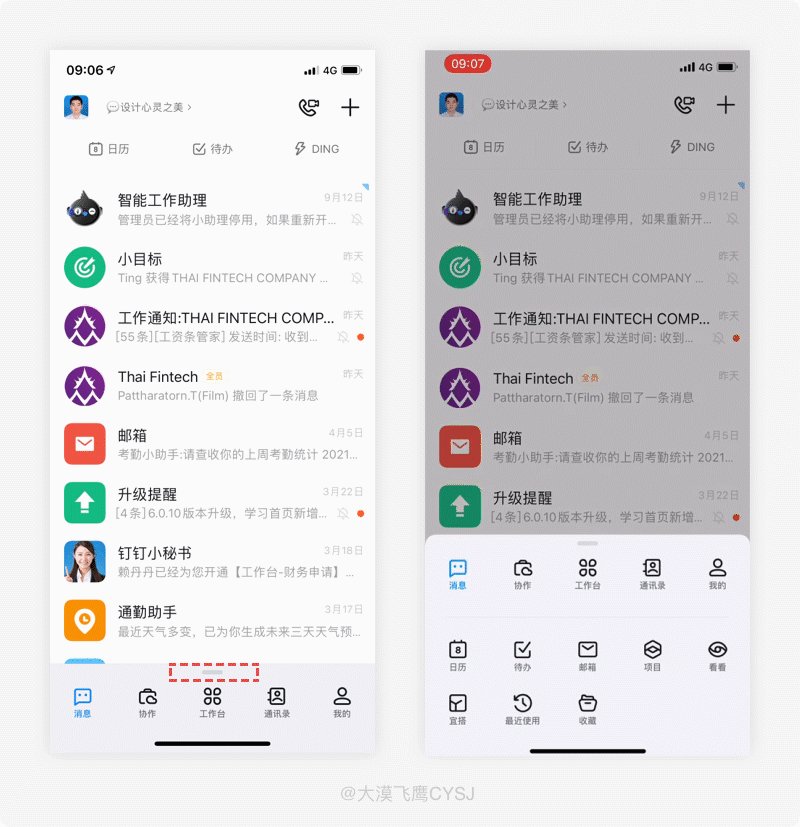
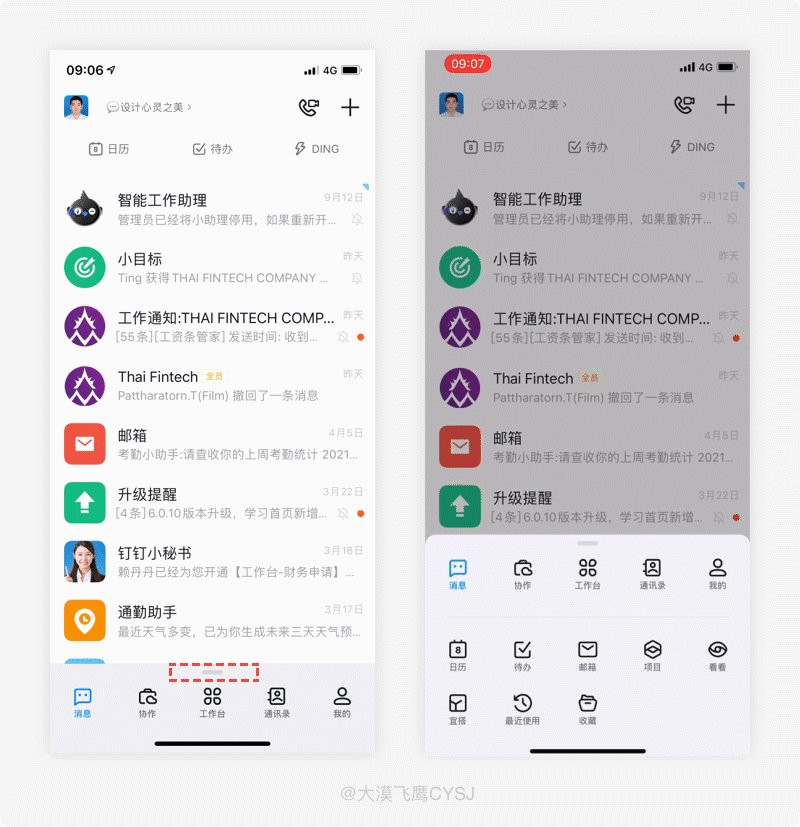
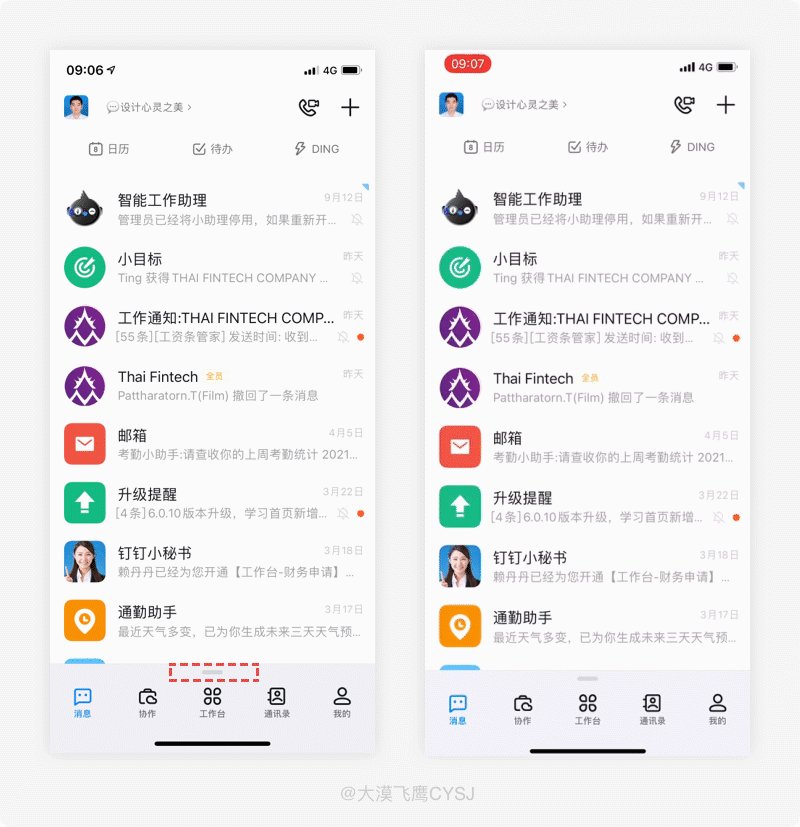
133. 「钉钉」tab栏里藏乾坤-上滑展示更多功能入口
1. 产品体验
按住钉钉底部标签栏的控制条上滑,会弹出更多的功能入口,点击直接进入对应的功能页,非常方便。

2. 设计思考
标签栏(Tab Bar)在界面设计中是绕不开的一个话题,一般通过文字、图标、底板等元素组合,运用不同的方式表达出不一样的设计效果,但不管用哪种表现方式,其宗旨都是设计一个视觉美观、反馈清晰的Tab标签栏,来传达产品想表达的、用户期望的信息。
底部导航入口的数量由认知心理学决定 7-2(也就是5)作为导航入口的最高数值,大多数产品也都遵循了这一个原则。
钉钉Tab栏也遵循了最大限度5个功能入口的原则,但规则是死的、大脑是灵活的。将Tab栏的控制条上滑,不影响原有功能使用的情况下,在原有功能下方加入了更多的功能入口,以缩短原有操作路径的方式,使用户更快进入到想要使用的功能,让操作更为便捷。
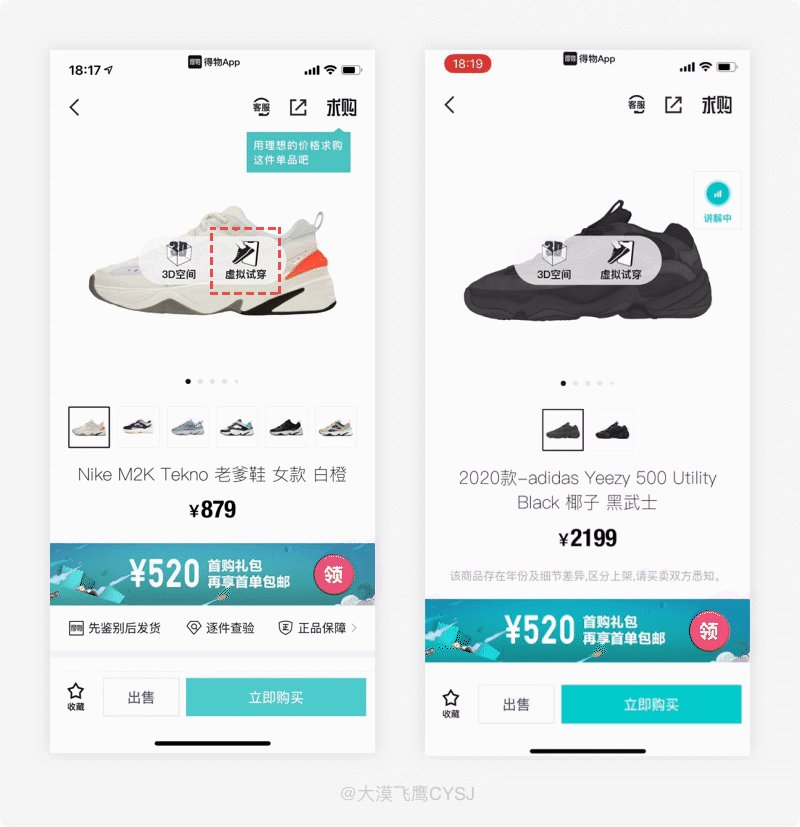
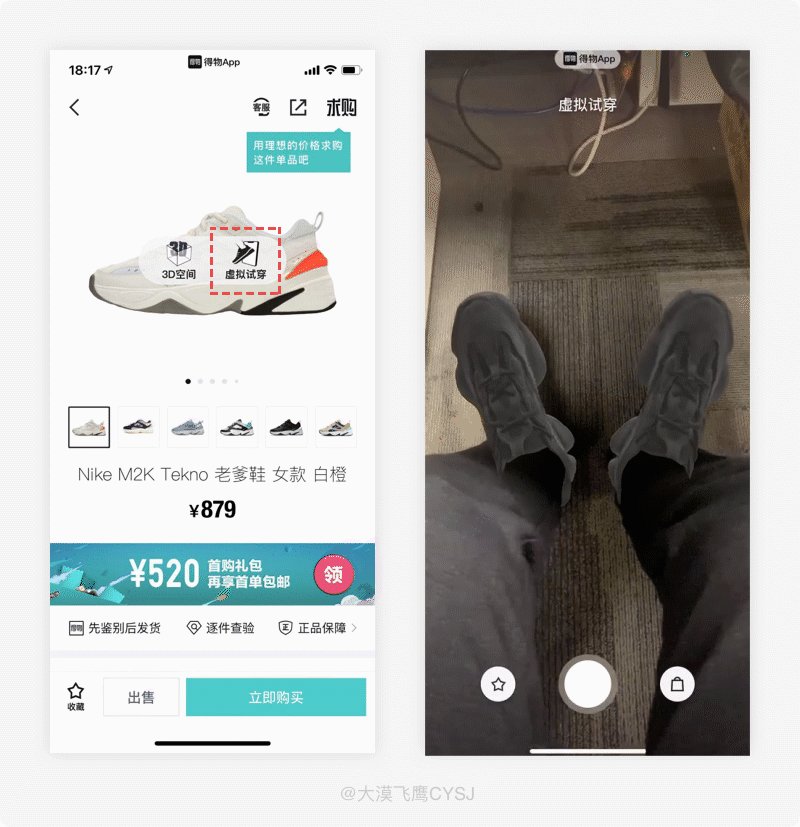
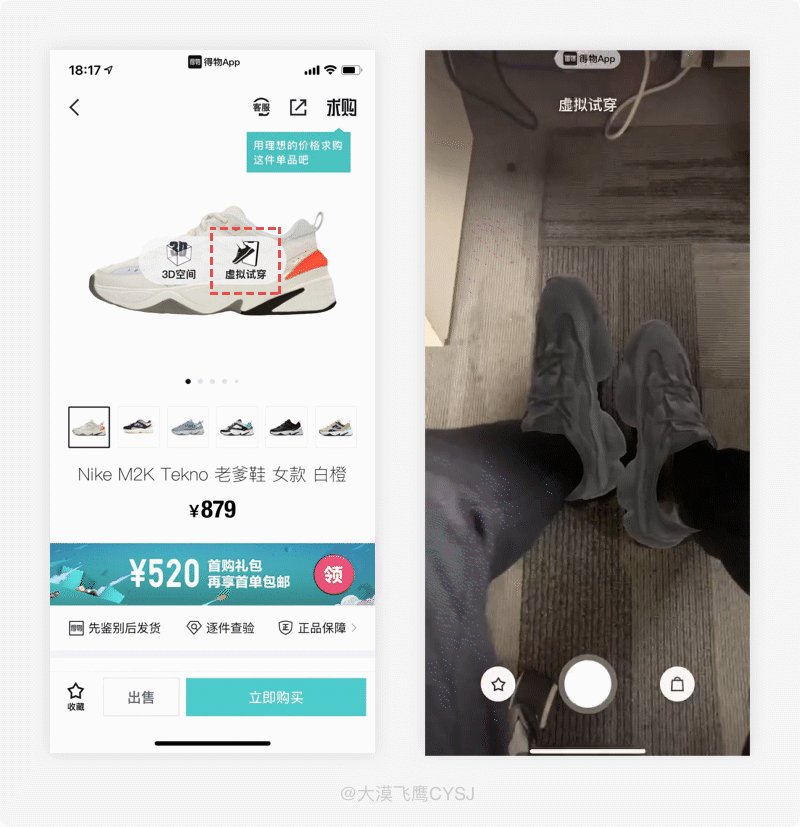
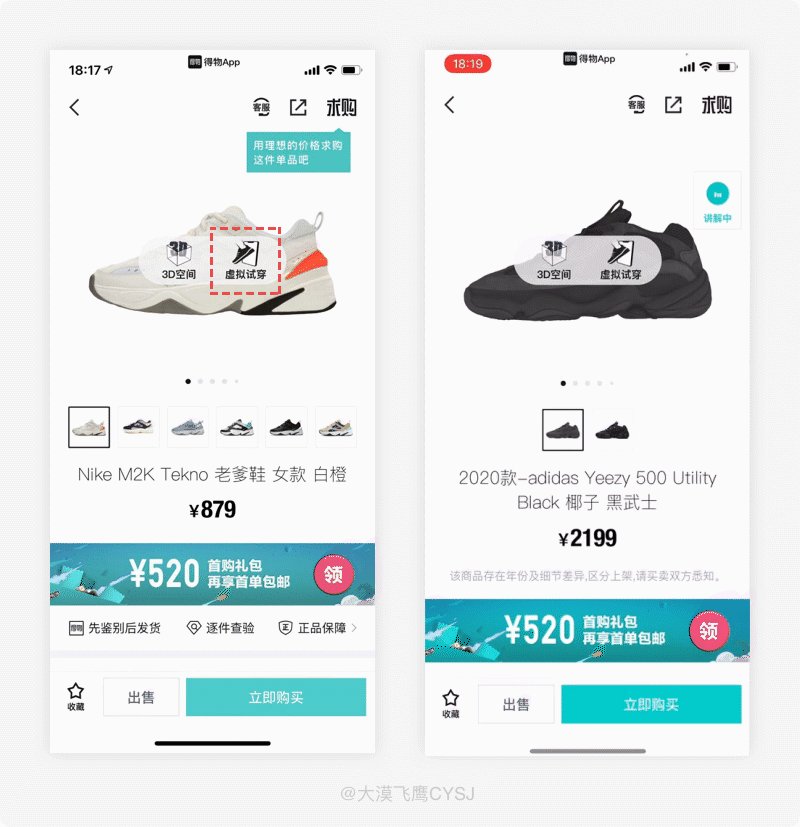
134. 「得物」AR虚拟试穿-全方位真实的体验感
1. 产品体验
在得物APP部分商品的详情页面,点击虚拟试穿,即可转换至AR场景,360度查看试穿的实时场景,非常逼真。

2. 设计思考
在网上购物时,尤其是服装鞋子之类的商品,因根据每个人的高矮胖瘦长短,同一款商品穿在不同的人身上,效果却是天差地别,即使不停的看着主图、详情页、评论/买家秀,也会有很大的偏差,还会怀疑买回来后是否合适的问题而犹豫不决,如果遇上无良商家,更会觉得售后无门。这些存在的想法都有可能让用户打“退堂鼓”,直接降低产品转化率。
看上八次十次,不如试穿一次。得物APP部分商品开启了虚拟试穿功能,虽然在设计师眼里,都知道这只不过是一个3D虚拟产品结合AR场景给用户使的一个障眼法,但用户不一定清楚,即使清楚,也可能通过试穿的过程来给自己提高满意度而逐渐降低抵触情绪和防备心理。
因为试穿的真实感,促使用户快速做出决策,提升下单转化率。一旦用户支付成功,就是平台的收入,至于用户后面满不满意就再说吧,实在不行耍个流氓也行,在某东、某夕夕上面不是很常见么?
135. 「12306」终点信息-提前预判出行问题并附解决方案
1. 产品体验
使用12306购票,设置好终点后,顶部会出现终点城市的天气预报和旅游景点,以及车站附近的酒店,便于用户根据自己的实际需求提前做出安排。

2. 设计思考
12306APP作为购票垄断性质的存在,虽然以前用户体验极差,用户还是不得不用,就算用第三方平台购票,但最终结果还是得通过官方的系统渠道走流程,换汤不换药。
在后来的一次大改版,系统的稳定、视觉美观及实用性等,站在用户体验的角度上思考,都得到了很大提升,不再只是购票工具,商业化的味道逐渐显现出来。
在12306购票,系统根据用户设置的终点站,提供该城市的天气、车站附近的酒店和旅游景点等信息。通过预判用户在到达终点站后可能会出现的问题,提前告知用户以预备解决方案。
- 天气预报:提前告知终点城市的天气信息,在温度较低的情况下,用户可提前预备保暖衣物,如果出现恶劣天气变化,用户还可以提前做好找人接送或打车的计划;
- 终点站酒店:如果是深夜时间到达终点,住宿就成了最大的问题,这里通过提供最近的酒店及优惠信息,便于用户提前解决住宿问题(当然,如果身体允许也可以熬到天亮;或者换乘其他交通工具);
- 旅游景点:虽然这个有些强行推送,用户不太可能看到信息后决定游山玩水,但用户在浏览其他信息时,多多少少能留下一些印象,或许决得某个景点不错,等有时间后再来游历一番也不是不可能。
结语
设计师需要养成体验产品的好习惯并将优秀的产品细节记录下来,加强自己的记忆,不仅能提升自己的语言组织和总结能力,也为日后输出优秀的作品当铺垫,对自己的能力提升以及未来的职业发展带来便利。
本期产品设计细节分享结束,我们下期再见。
#专栏作家#
大漠飞鹰;公众号:能量眼球,人人都是产品经理专栏作家。致力于产品需求的驱动、产品体验的挖掘,利用设计的手段为受众用户带来更好的体验,即好看、好用。
本文原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







