15个著名的设计心理学原理以及在设计中的应用
编辑导语:你了解心理学吗?在我们日常浏览的网页中,在我们随手刷过的App里,其设计早就将用户心理渗透其中。本文就阐述了15个”不为人知“却随处可见的设计心理学原理,就让我们一起来了解一下吧!

你是否有在听别人说某某原理法则时一脸懵B的时候?明明知道这个原理却说不出它的名字?
不要紧,本文就来介绍与人机交互设计相关的15个常见的设计心理学原理,帮助你了解产品的定位,需求目的和交互逻辑,洞悉用户的各种行为,也为自己的设计予以理论支撑。
一、7±2法则「米勒定律」
1956年美国科学家米勒对人类短时间记忆能力进行了研究,他注意到年轻人的记忆广度为5-9个单位,就是7±2法则。
与席克定律类似,神奇数字 7±2 法则也经常被应用在移动应用交互设计上。因为人脑处理信息的能力有限,所以它通过把信息分成块和单元来处理复杂问题。
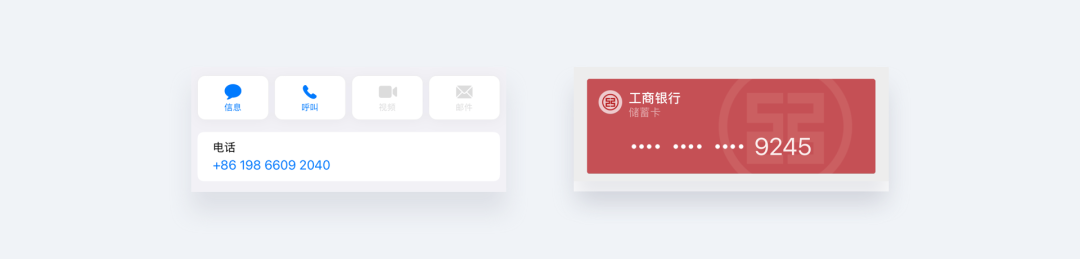
7±2法则应用很广泛,例如 iPhone 通讯录中的手机号码被分割成”xxx-xxxx-xxxx“的形式,还有银行卡号、身份证号,我们总是喜欢把一长串数字拆分开来读写,目的就是降低记忆成本,提高信息的易读性,从而达到视觉防错的作用。

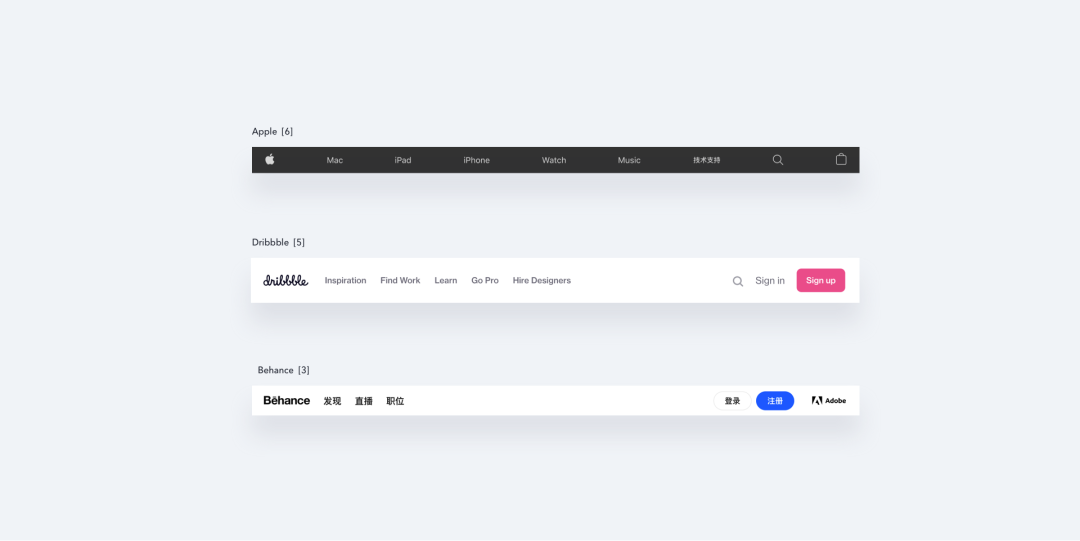
在设计网页导航时,如果希望用户记住导航区域的内容或者一个路径的顺序,那么数量应该控制在7个左右(不超过9个),如苹果、Dribbble、behance等网站的导航分类。

Web导航栏选项卡数量不超过9个
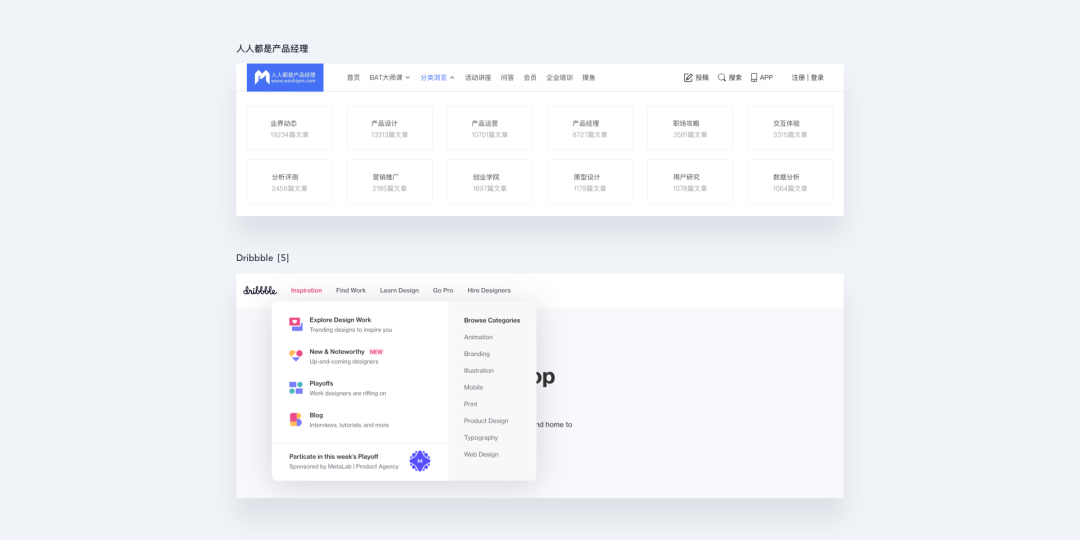
如果导航或选项卡内容很多,可以用一个树状层级结构来展示各级别关系,但要注意其广度和深度的平衡。例如人人都是产品经理和 Dribbble,把更多子类别收在二级目录里。

Web导航栏选项卡数量过多时
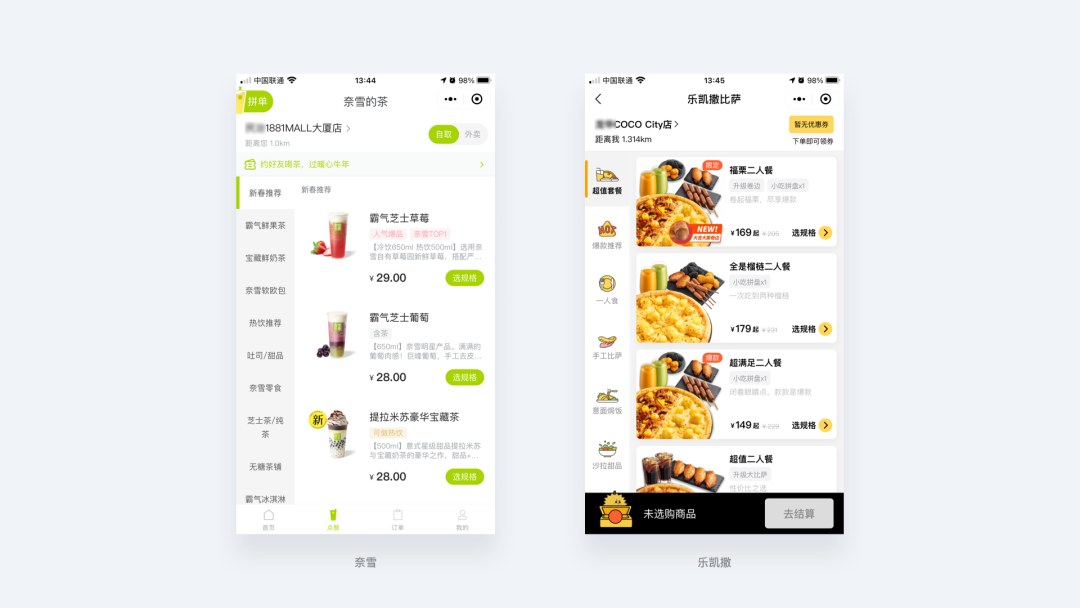
在移动端应用设计中,常见的电商App例如奈雪和乐凯撒分类模块,两个产品的商品分类布局形式很相似,都是用了选项卡的方式来分类商品,层级明确,相应的提升了用户找寻单品的效率。

移动端选项卡导航
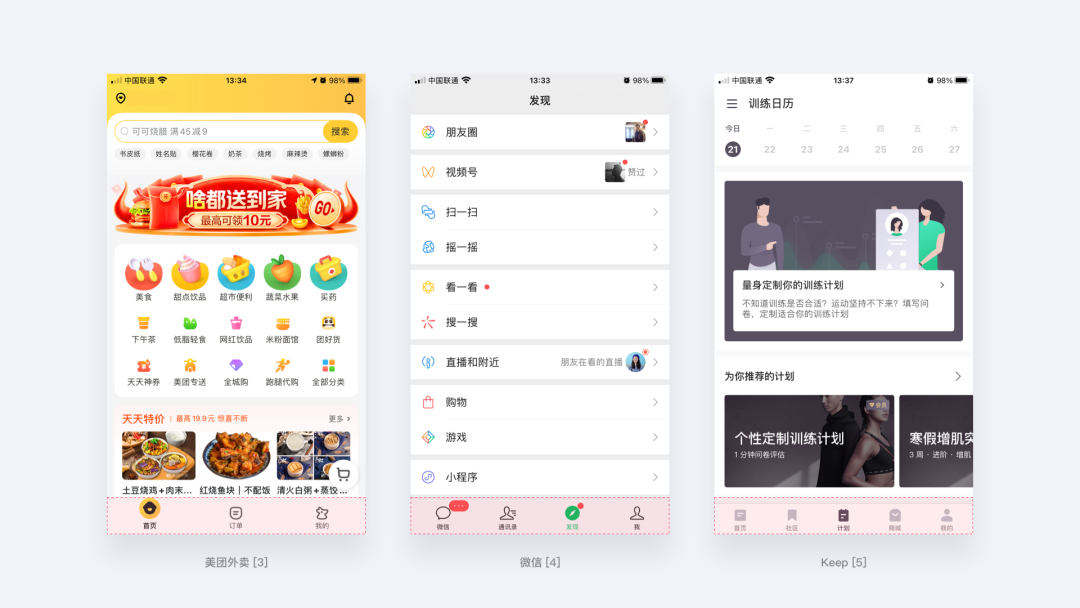
在移动应用设计中,底部 Tabbar 最少3个,最多为5个(几乎没几个超过5个),这样做除了减轻用户记忆负担,超过5个会降低视觉和操作上的体验。事实上就算只有4个,我们也经常想不起微信底部的4个Tab分别是啥。

tabbar区标签最多不超过5个
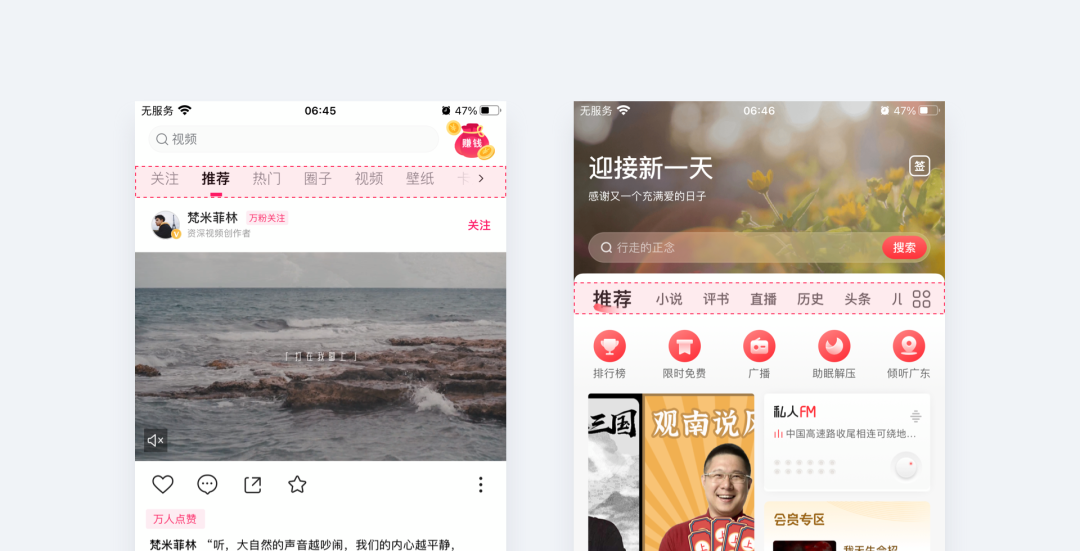
我们看到的大部分 App 顶部导航栏的页签数量都严格遵循了7±2法则,虽然在横轴可无限滑动,但在显示区域只保持7±2法则的显示数量,例如马蜂窝、飞猪旅行等。

顶部导航栏页签
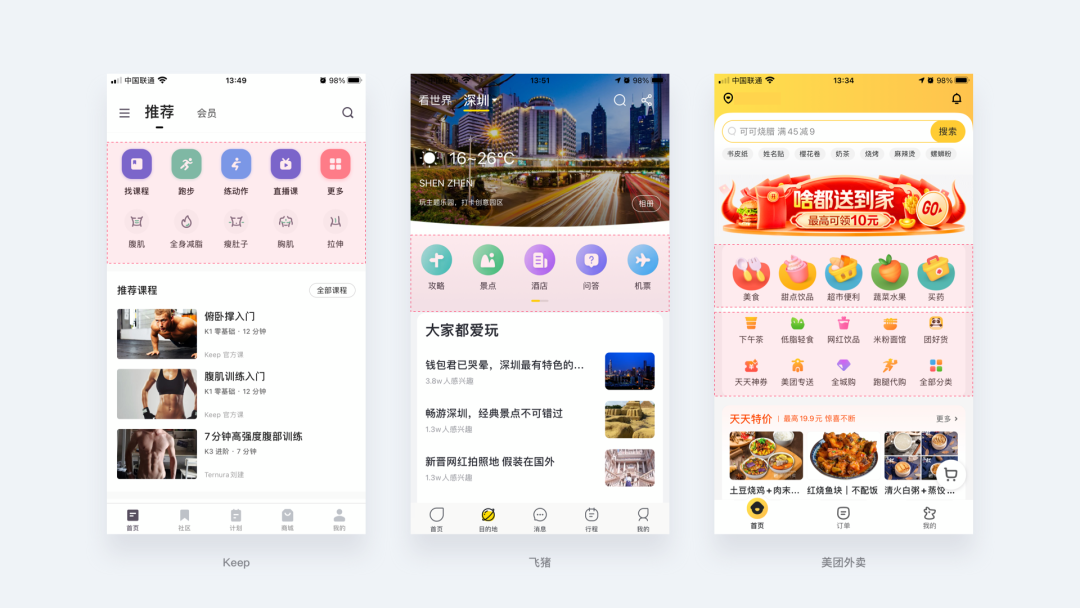
我们常说的“八大金刚”就是一屏显示8个图标,超过的则放在第二屏。如果两行10个,往往第十个是“更多”入口,总的来说也没超过9个。

金刚区图标不超过8个
产品运营 banner 主文案字数通常控制在9个字以内,在设计时也通常把长标题一分为二排两行,便于用户快速阅读,提升点击率。

banner文案不超过9个字
在交互设计中,7±2法则是减少用户认知负荷,提升用户体验的重要环节。同时还强调了在设计过程中对产品的预见性,避免在不断为产品添加功能时,破坏原有的视觉基础。
二、0123简单法则
- 无需说明书
- 一看就会
- 两秒等待时间
- 三步以内的操作
0 无需说明书
乔布斯曾说过:“苹果应该创造所有人都可以使用的产品,即使没有用户指南”。
1 一看就会
简单易懂,看一眼就明白你想说什么,不用教学就知道怎么用。
2 秒法则
所谓“2秒法则”,是指用户在使用某类系统时的等待时长不超过2秒。在极短的时间内展示重要信息,给用户留下深刻的第一印象。
这里的2秒只是一个象征意义上的表达,也许有一点随意,但是这却是一个合理的数量级。我们熟知的“F”浏览模式其实就是间接缩短用户看到重要信息的时长,达到快速浏览的目的。
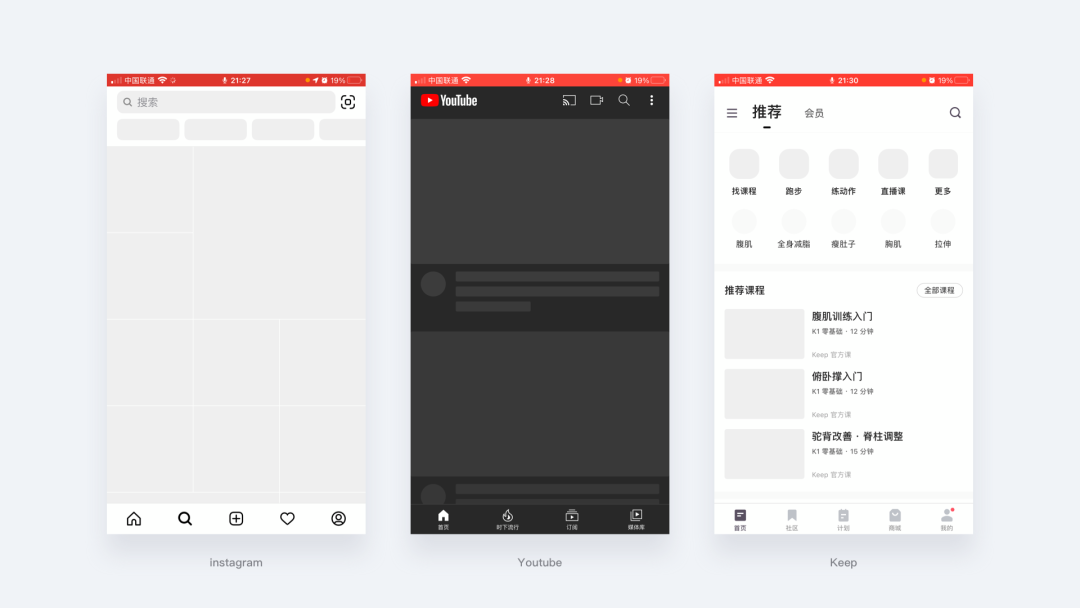
进入App的首页加载时间如果过长就会导致用户产生厌烦情绪,很容易退出甚至卸载App的行为。因此我们看到许多应用将首页加载时的空白页进行占位图设计。

下拉刷新也是一个设计点,为避免刷新时间过长,设计师通常会在加载动画上做文章。充满趣味性的动效能安抚用户焦躁不安的心情,无形中降低了用户对等待时间的感知。

App里面的 banner 设计要有视觉冲击力,如果两秒之内没有抓住用户的眼球,可能就被用户忽略了。

因此,在设计互联网产品的页面时,用户等待的时间越短,用户体验越佳。反之,就会让用户产生焦虑的情绪。
3 次点击法则
用户在3次点击之内如果还没有找到他们想要的信息或了解网站特色,他们就会离开该网站。这条原则突出了清晰的导航,符合逻辑的结构和易于理解的网站层级的重要性(来自《众妙之门》P133)。
其实在交互体验中,点击的次数往往是无关紧要的。只要每次点击都是无需思考的,毫不费力地顺势进行,那么用户的挫败感就会大大降低。如果你的网站能够让用户知道他在哪里,从哪里来,要到哪里去,并且能够让用户了解如何完成目标,这样的点击即使有10次也是没有问题的。
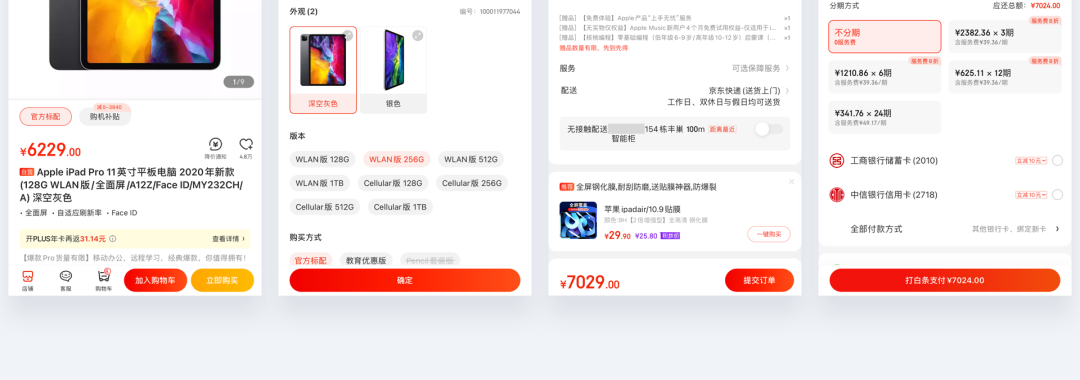
例如,在京东购买一件商品需要经过“立即购买>确定>提交订单>选择支付方式”4次点击才能到订单支付页面完成购买,这过程中可能还穿插其他的点击行为(比如选择地址、优惠券),用户并没有感受到不方便,使用过程流畅而自然。

在可用性测试领域,“三次点击”定律一直是一个很具争议内容。体现在以下几点:
- 研究表明,用户在超过3次点击还没到达想去的页面时,往往并没有退出网站,而是会继续多点几次;
- 当把一个3次点击就能到达的流程改为4次点击的时候,用户发现目标页面的能力反而提升了600%;
- 合理的导航系统比点击次数更重要;
- 比起“3次点击”,有人提出了“1次点击”定律,即用户的每一次点击都应该让他们更接近目标,同时尽量减少能干扰实现这一目标的因素;
- 用户抱怨要花很长时间才能找到某个产品,实际上他们是在抱怨无法找到想要的东西,如果用户找到了想要的东西,他们就不会抱怨点击的次数了。
三、希克定律
英国心理学家William Edmund Hick认为,在简单的判断场景中:一个人所面临的选择越多,做出决定所花的时间就越长。有时候在选择中花费太长时间从而导致决策失败。
生活中我们也经常会面临选择困难症,比如早上起床就纠结今天穿什么?中午去食堂就会纠结吃什么?造成我们如此纠结的原因就是因为选择太多了(远古人就没这些烦恼,寻找食物时逮着什么就吃什么)。
1. 在设计中的应用
应用到界面设计中也是如此,选项越多,意味着用户做出决策的时间越长。
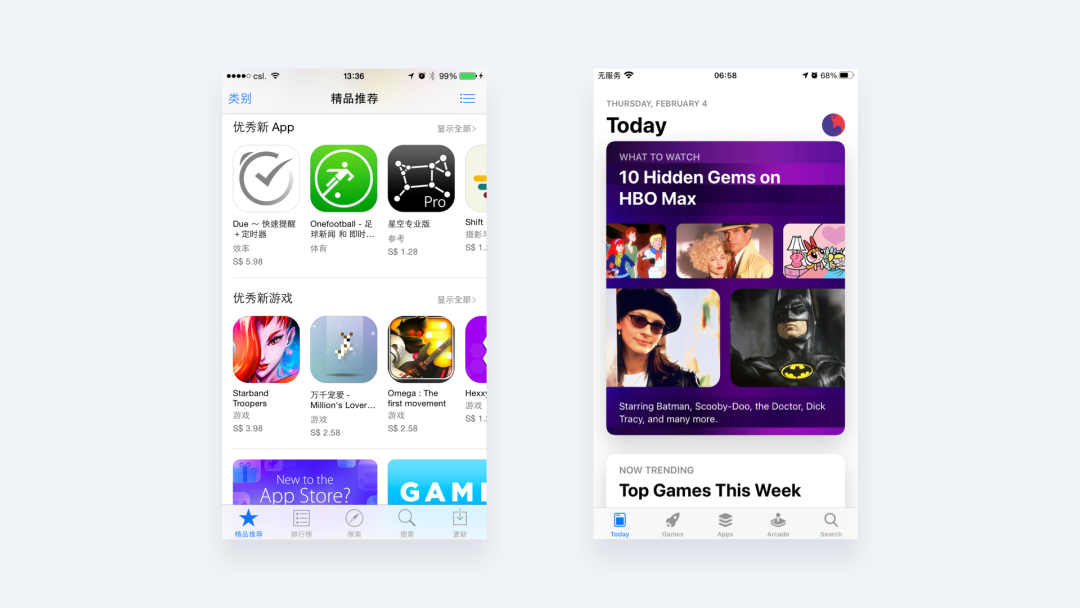
例如App Store首页,改版前的首页把众多App平铺出来,对目的不明确的用户来说选择有点多。改版后的首页大幅减少了App的数量,卡片的设计方式简洁且目标清晰。

不得不面对较多选项时, 对主要和次要的选项做视觉权重区分,做好设计上的归类,提升用户做决定的效率。
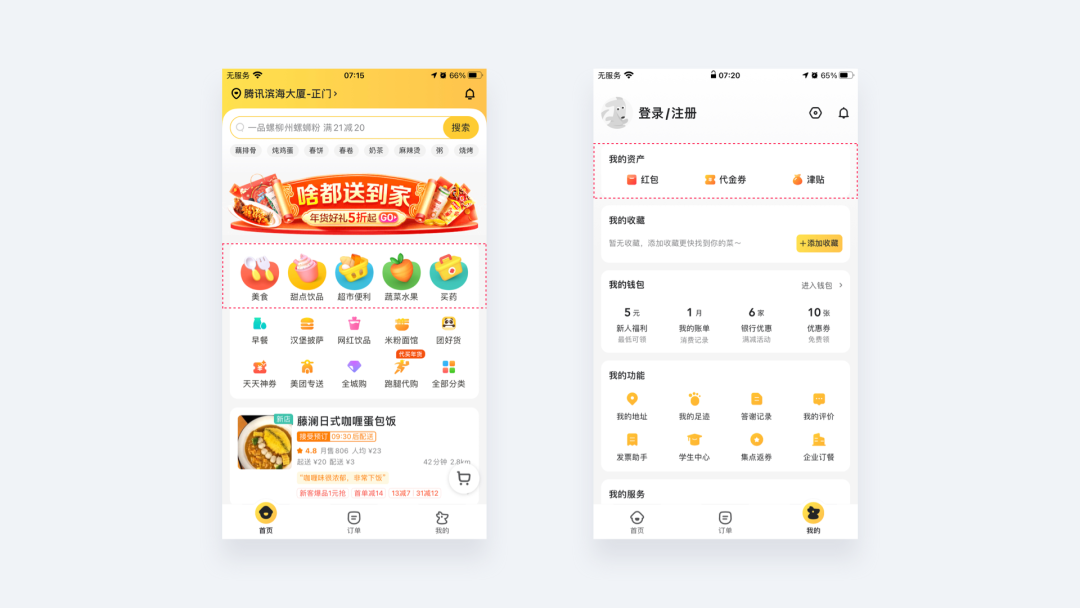
例如美团外卖金刚区第一行5个入口的图标在尺寸和表现手法上都比下面的入口图标要大更醒目。“我的”页面把一些低频率功能或不太重要的功能收纳到“设置”里,此外还可以通过置灰、锁定等方法间接减少选项,降低干扰。

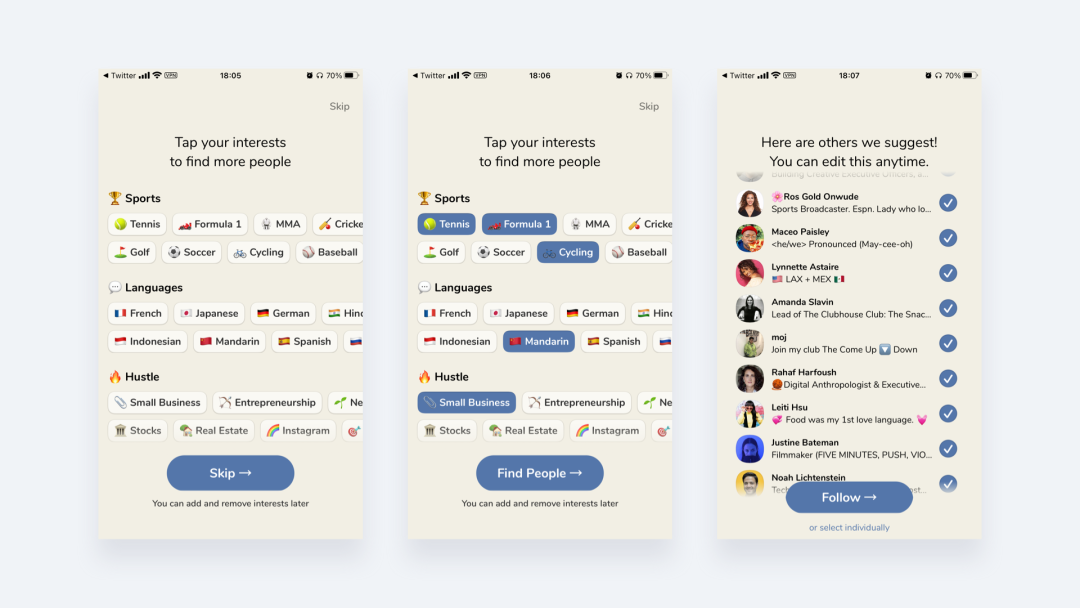
对于多流程的任务进行分步操作,让用户专注眼前任务。例如 Clubhouse 注册时,把需要用户选择的选项分步引导完成,让用户能专注当前行为。

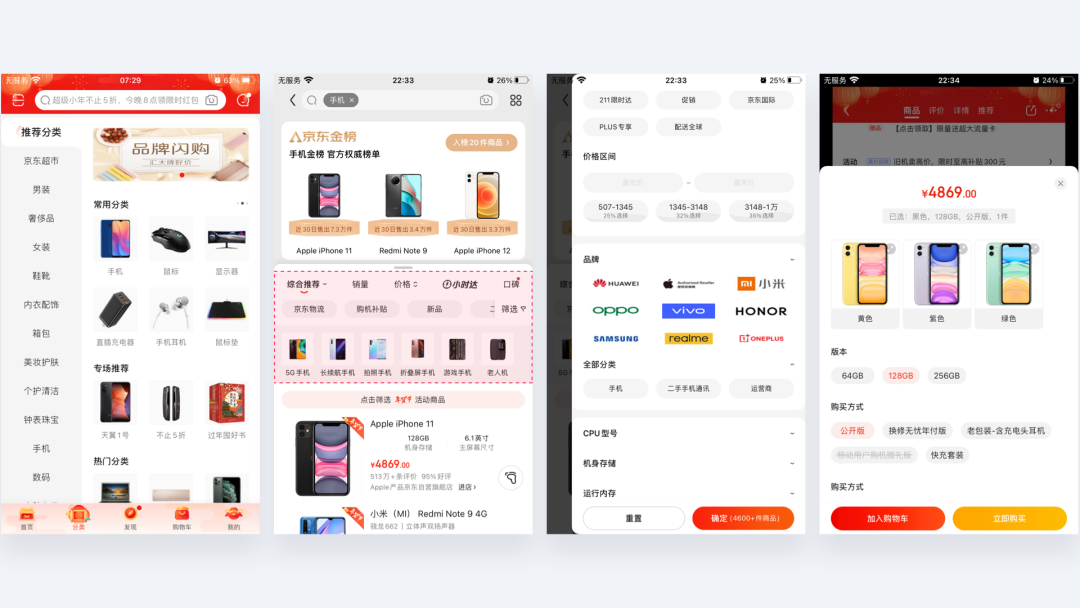
对于多种类别的选项应当做二次分类的区分,我们都知道电商平台的品类繁多,仅通过单一分类是不够的,比如数码频道下面还分相机、影音娱乐、数码配件、智能设备、电子教育等大的分类。
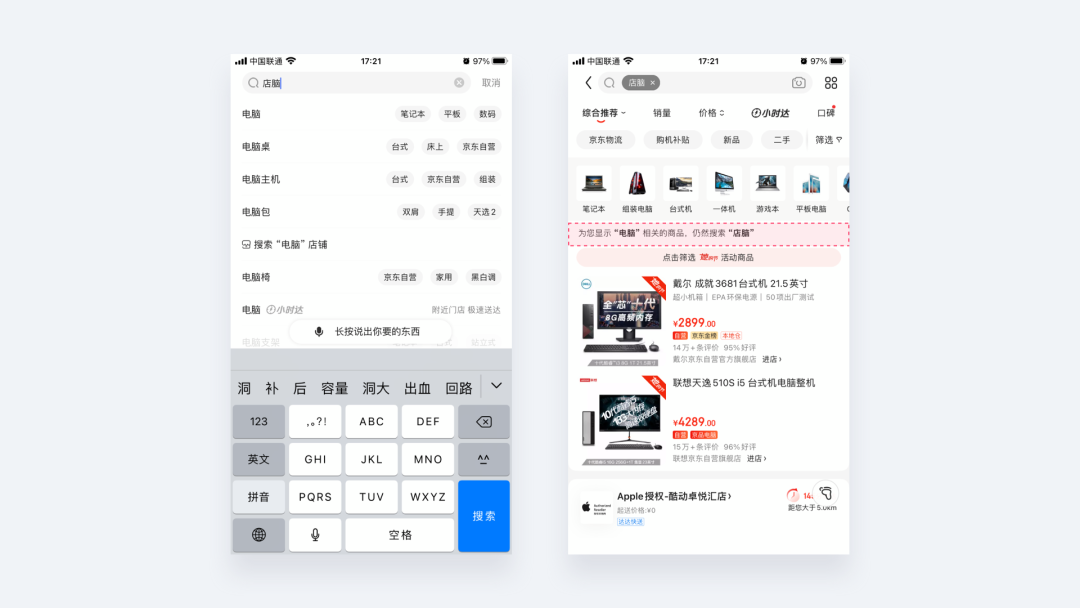
商品详情页的筛选功能也是贴合使用场景来设计的,所以分类不怕多,就怕混乱。

2. 适用边界
虽然选择越少,用户做决策的时间越短,但这并不是提高用户体验的唯一标准,过度的减少选项,可能导致负面效果。

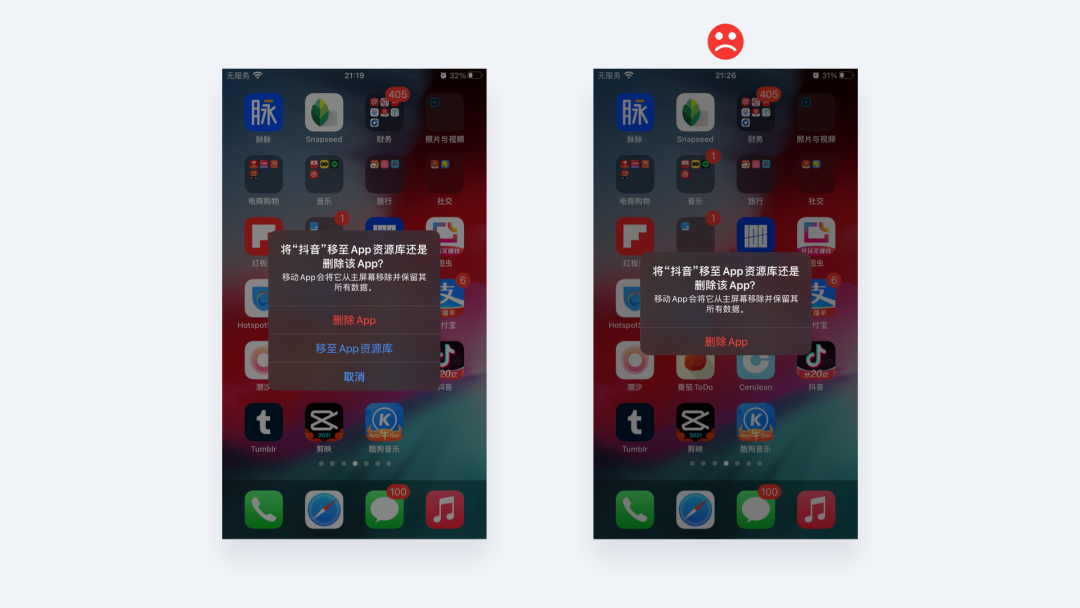
如上图右,如果在删除App的弹窗中只有一个“删除”选项,没有明显的取消之类的途径,那么用户会觉得特别难受,感觉被强迫去删除。如果当下有急需使用手机处理一些事情,那么这样会把这种负面情绪给无限放大,让用户抓狂。
希克定律主要受影响于选项的多少,但是它不适用于需要高难度阅读的任务。例如考试试题每道题只给你A、B两个选项(学渣窃喜),那也太容易蒙了,这就是希克定律在答案试题中的局限性。

3. 思考总结
希克定律是一个可以适用于设计的指南,记住要尽量减少用户在一次决策中要做的选项,因为决策效率是一个产品导致用户流失的重要原因之一。
引导用户在明确的选项之间进行选择,以便快速将他们送到某个地方(例如账单支付),这将大大提升用户体验并达到你的目标。
四、费茨定律
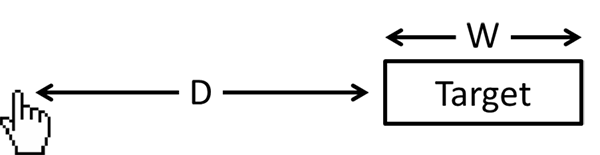
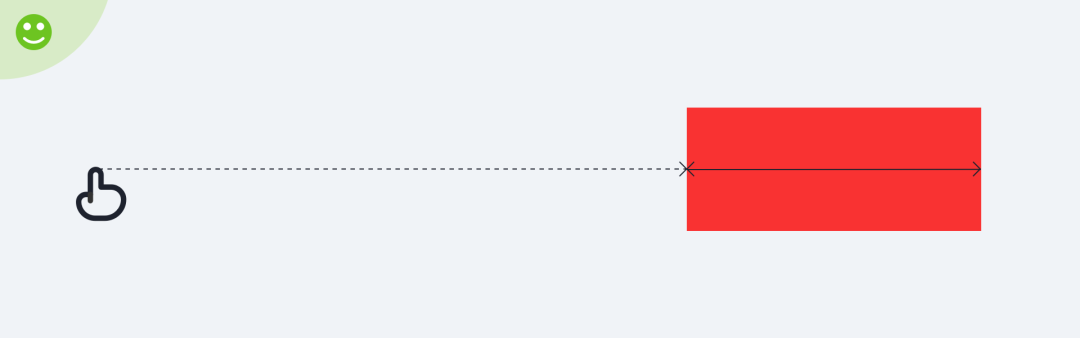
费茨定律由心理学家 Paul Fitts 提出,用来预测从任意一点到目标中心位置所需时间与该点到目标的距离和大小有关,距离越大时间越长,目标越大时间越短。举例来说,你伸手去拿桌子上的咖啡杯,开始你的手臂迅速地往杯子位置移动,接着你会放慢速度直至找到杯子把手,这个杯子把手的大小与你“抓住”它有着一定的关系。

如上图所示,如果光标现在在任易地点想要去点击目标 target,最短路径一定是D,最短路径上容错的最长路径是 D+W,只要水平上移动超过了 D+W 你就点不到了,而这个点击动作所耗的时间是一个常数加上一个以D为正比W为反比的函数的和。详细解释如下,图中红色方块代表点击目标,虚线代表移动路径,此时因为红色方块目标较大,所以用户从任何一处点击都很容易(可以用鼠标在屏幕任意点移至红色方块试试)。

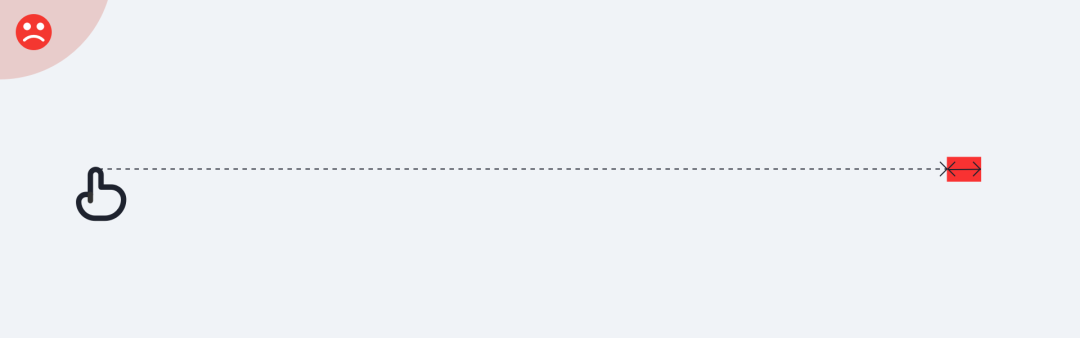
相反,红色方块目标变小,快速点击就会困难很多,很难一次到位。

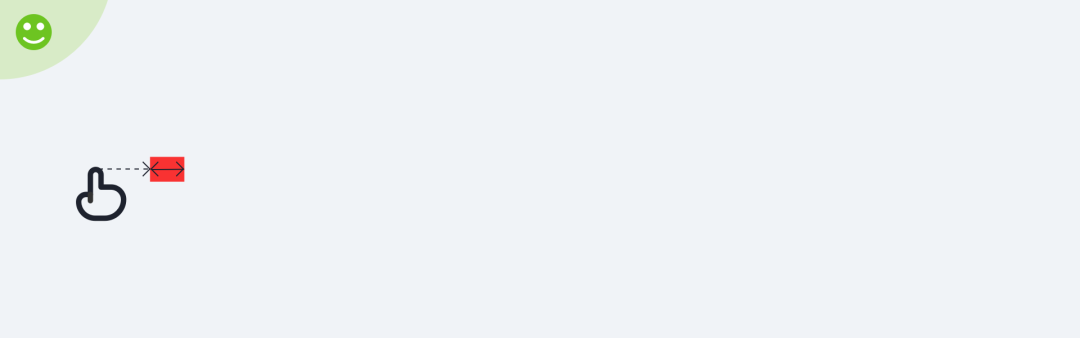
但如果红色方块目标很小距离很近的话,因为移动范围小,也能准确的点击到。

在页面中,大而近的目标区域意味着用户不需要做太精细的调整就可以轻易的触达目标。比如页面中的大按钮。

按钮越大越容易点击
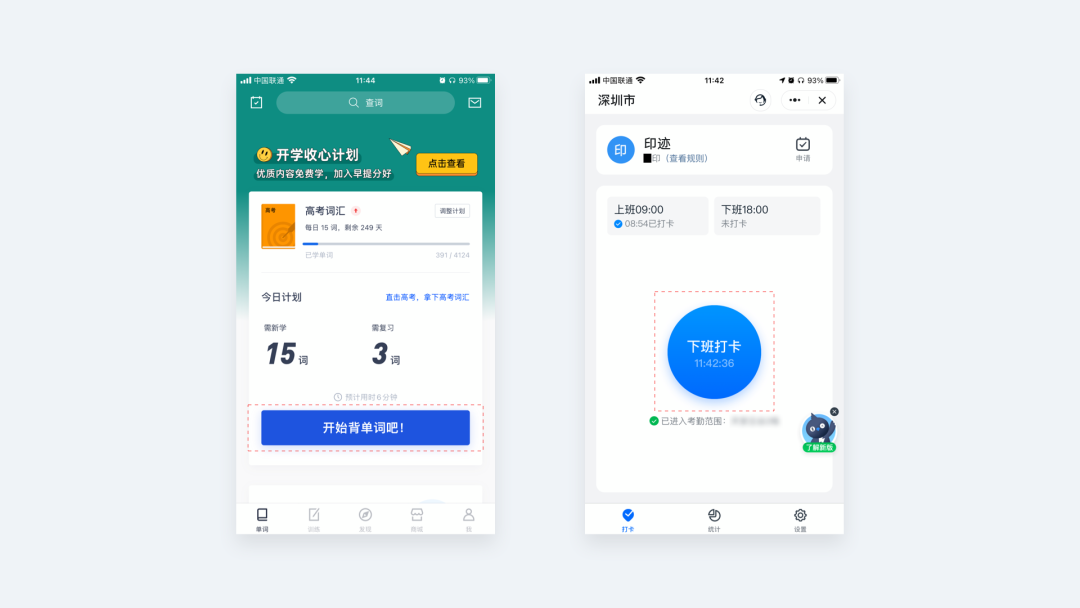
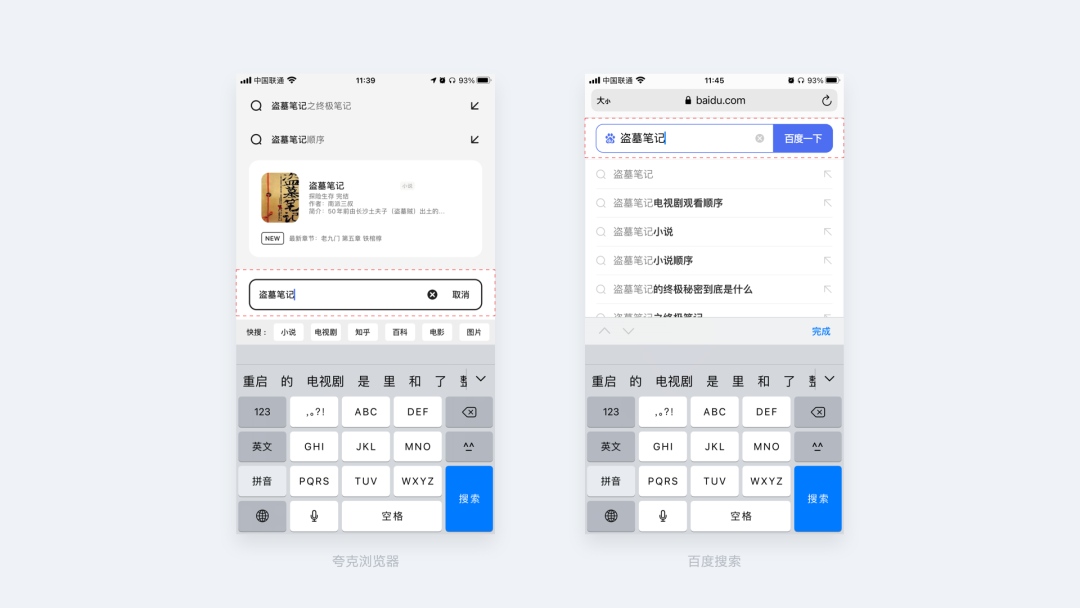
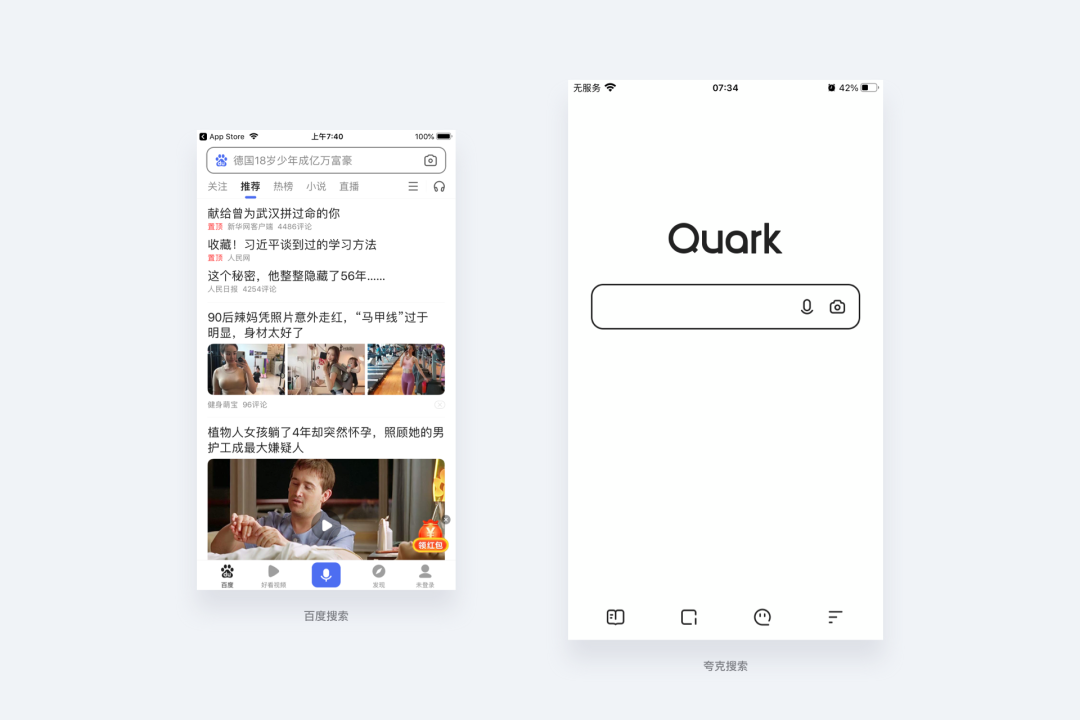
夸克浏览器的搜索栏就放在离手最近的屏幕底部区域,相比常见顶部搜索栏更方便操作,效率更高。

将按钮放置在离开始点较近的地方
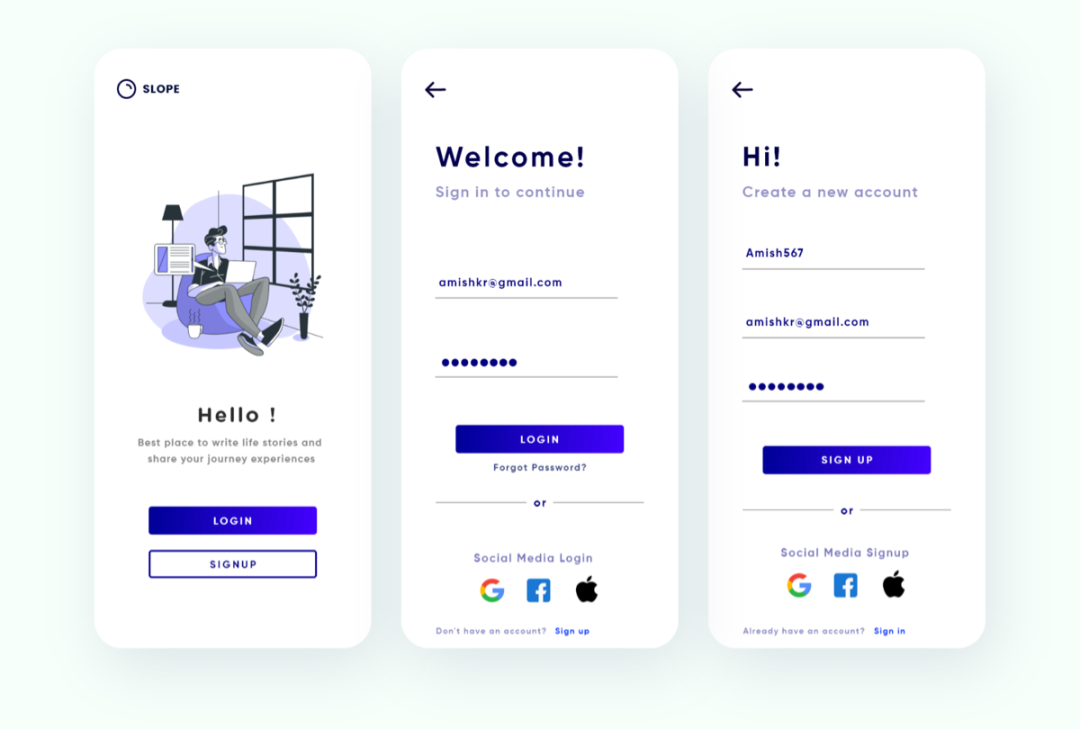
注册登录界面,通常将「注册」和「登录」放到一起,不仅可以在视觉上增强用户对他们相关性的认知,还可以减少在他们之间的距离 。

相关按钮之间距离近点更易于点击
1. 适用边界
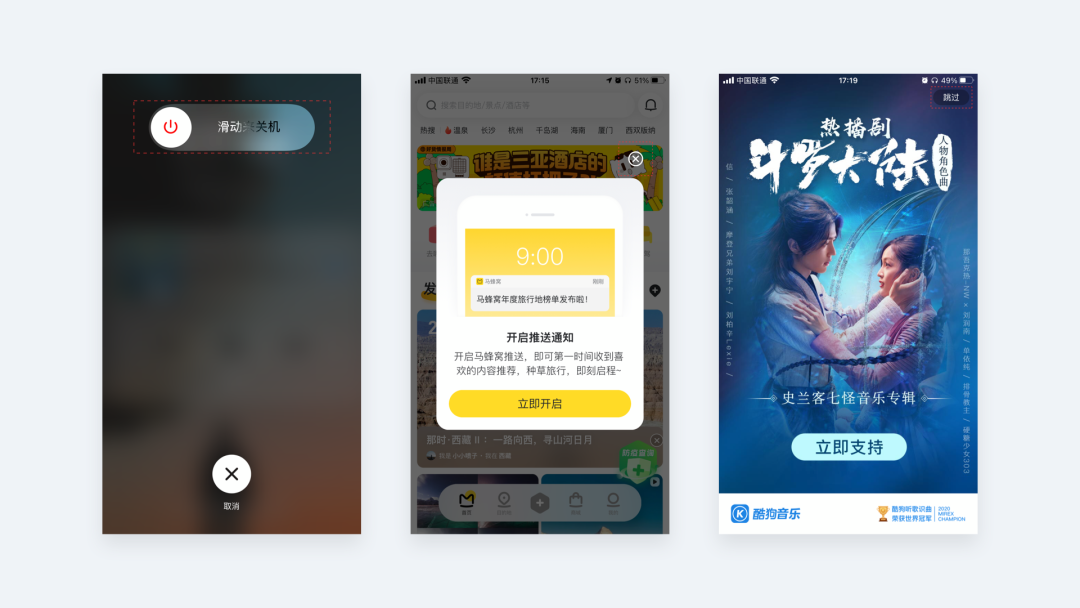
费茨定律鼓励减少距离,增加目标大小以提升用户效率,但反过来亦适用。比如 iPhone 关机按钮,没有使用点击关闭,而采用滑动操作,还把按钮放在屏幕顶部,这样明显增加了操作难度,进而避免了用户误操作。

App弹窗经常把“关闭”按钮放在卡片的右上角离手远的地方,希望用户先完成弹窗提示的任务。还有启动页广告,喜欢把“跳过”按钮放在难以点击的右上角(恰饭重要),以提高用户的误触机率提高转化。
2. 思考总结
- 按钮越大越容易点击,因此在程序开发中,会增加按钮点击的热区范围,减轻用户精准点击的压力。但也不能过分的大,容易引起误触;
- 让相关联的内容更靠近彼此,用视觉手法增强用户对它们相关性的认知。距离产生美,注意不要靠的太近,会出事;
- 将按钮放置在离出发点较近的地方,比如页面主按钮一般会放在屏幕底部易操作区域;
- 屏幕的边角很适合放置像菜单栏和按钮这样的元素,因为在屏幕边缘和角落位置有“无限可选中”的属性,可以大胆操作而无需“微调”,参见 macOS 底部 dock 栏;
- 定律的反向使用可以适用一些特殊场景,比如想达到某种目的而降低按钮被点击的可能。
五、泰思勒定律
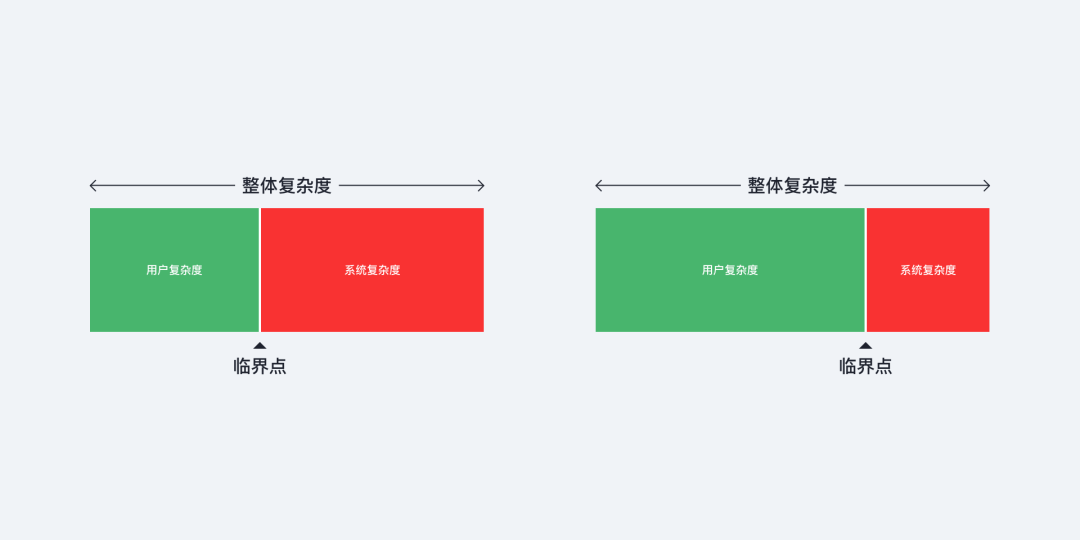
“任何事物都具有其固有的复杂性,无法简化”。泰斯勒定律(Tesler’s Law)由 Larry Tesler 于1984年提出,也称「复杂度守恒定律」。
该定律认为:每一个过程都有其固有的复杂性,存在一个临界点,超过了这个点过程就不能再简化了,你只能将固有的复杂性从一个地方移动到另外一个地方。
生活中很多我们习以为常,感觉便捷方便的生活方式,是无数卓越的数学家、工程师、设计师等无数的时间投入,才实现的某个小功能,是他们把这些复杂性转移到自己身上替我们简化了。

说回移动端,每个应用中都有其无法简化的复杂度,也不能按照我们个人意愿去除这些功能。这就是为什么飞机稿都简洁好看,而一搬到线上就面目全非。
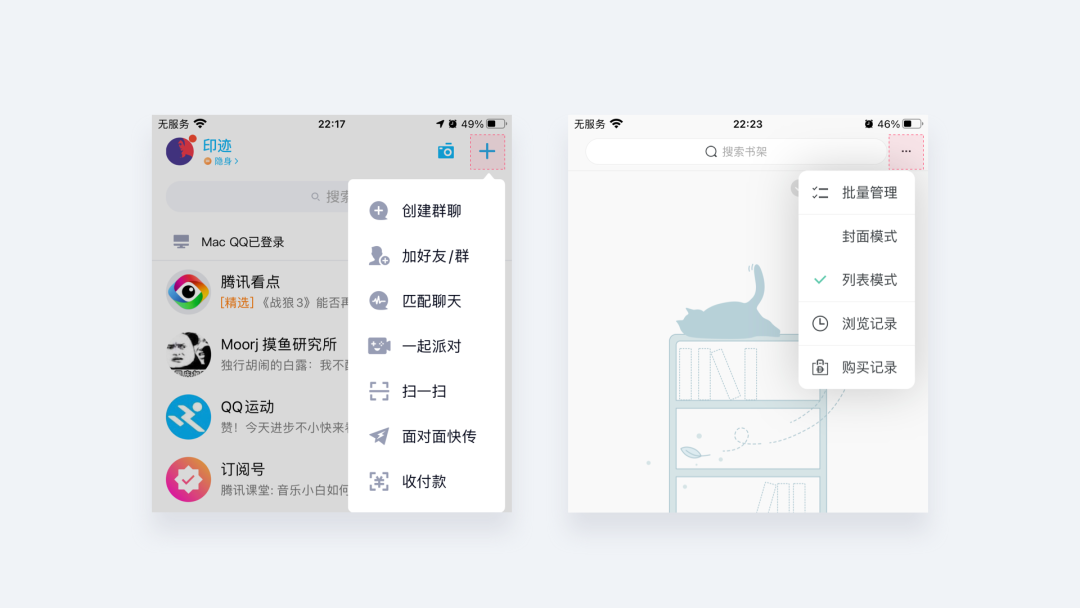
常见的复杂性转移有:“查看更多”、“查看全部”、“查看详情”、“展开和收起”之类的文字做转移跳转,比如:顶部导航栏的更多图标,就是将常用的功能整合并隐藏在首页设计的更多功能模块中,把用户的操作范围转移到另一个地方。

除此之外,还有一些降低操作复杂度的方法:删除、组织、隐藏。
- 视觉层面的“降噪”方法,删除会干扰用户操作的选项;
- 功能分类明确,围绕用户行为组织信息内容;
- 隐藏那些不常用而又不能少的功能,延迟及阶段性展示。
总的来说就是将复杂的信息收起来,展示重要且简洁的界面。
1. 简化交互设计
可以用代码节省用户操作时间的地方,是互联网人一致的追求。例如,B站的一键三连,用户长按点赞按钮,会同时触发点赞、投币和收藏,省时省力。

2. 算法解放“生产力”
个性化算法就是通过技术手段,将用户复杂度降低,而转移到开发者身上。
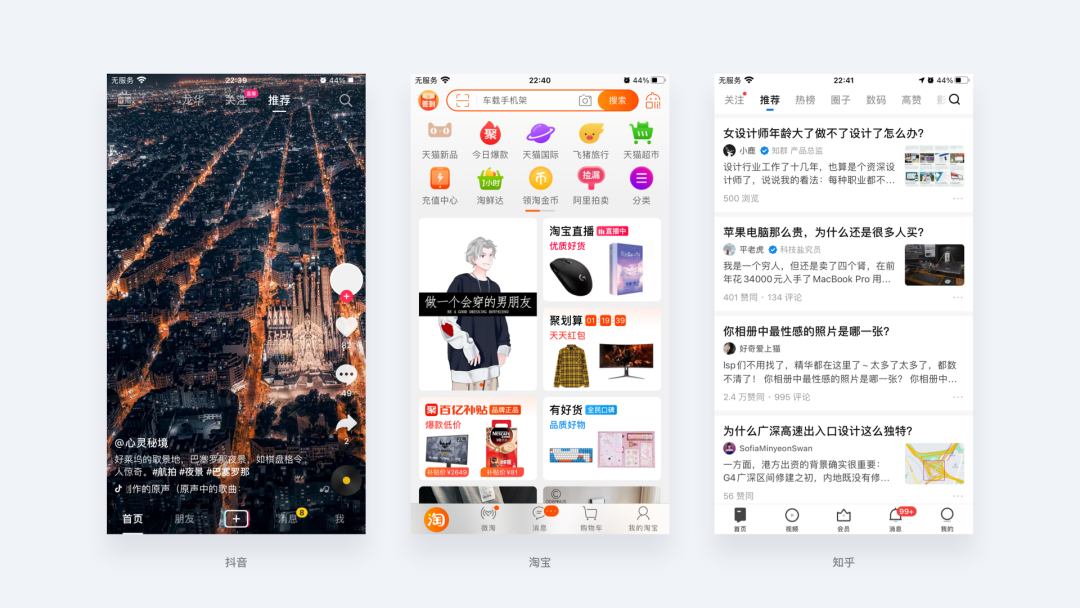
抖音为什么会让人上瘾?是算法知道了你的喜好,专推给你喜欢的内容而不用自己去找,谁都喜欢私人定制。这对用户来说是一件好事,但就像鲁迅说的:“你觉得好,一定是有人在负重前行”,这里的简化复杂的难度就转移到设计和开发身上了,还逼得机器去学习。例如抖音、淘宝、知乎首页推荐的内容都是基于你的喜好定制化推荐给你的。

3. 思考总结
我们常说以用户为中心去设计,就需要从用户角度出发,在交互设计中尽量简化操作的复杂度,降低学习成本。
但如“复制粘贴之父” Larry Tesler (1945-2020) 所说:“任何事物都具有其固有的复杂性,无法简化”。
因此,如何取得复杂度的“平衡点”就是重要的部分,是让工程师及设计师花费大量时间去降低产品的使用难度,还是在设计中保留一定的复杂度是我们需要思考的事。
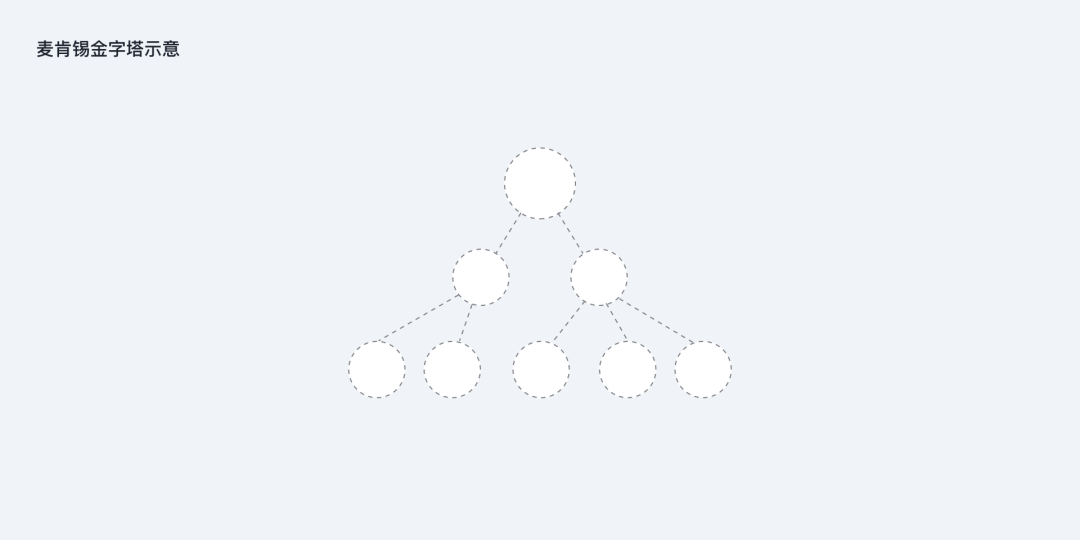
六、麦肯锡金字塔原理
该原理是由麦肯锡国际管理咨询公司顾问 Barbara Minto 提出的理论,她强调结论先行,论点自上而下。
你是否遇到过这样的场景,部门开会时有人口若悬河的讲了半天,到最后你都不知道他想说什么。所以如果开会时你会走神,这不怪你,只怪讲演者说话没有逻辑,没有重点。
金字塔原理指示结构化表达遵循结论先行的原则,即任何问题都能归纳出一个中心点,让受众能够第一时间清楚你想谈论的主题。然后由数个论据作支撑,而这些一级论据可以继续由数个二级论据支撑,如此延伸,状如金字塔。自上而下,上层影响下层。

应用到交互设计上,即将信息展示的重点与交互行为的主任务优先展示,再根据用户在这个界面上所愿意停留时间逐级给予更多细节补充。
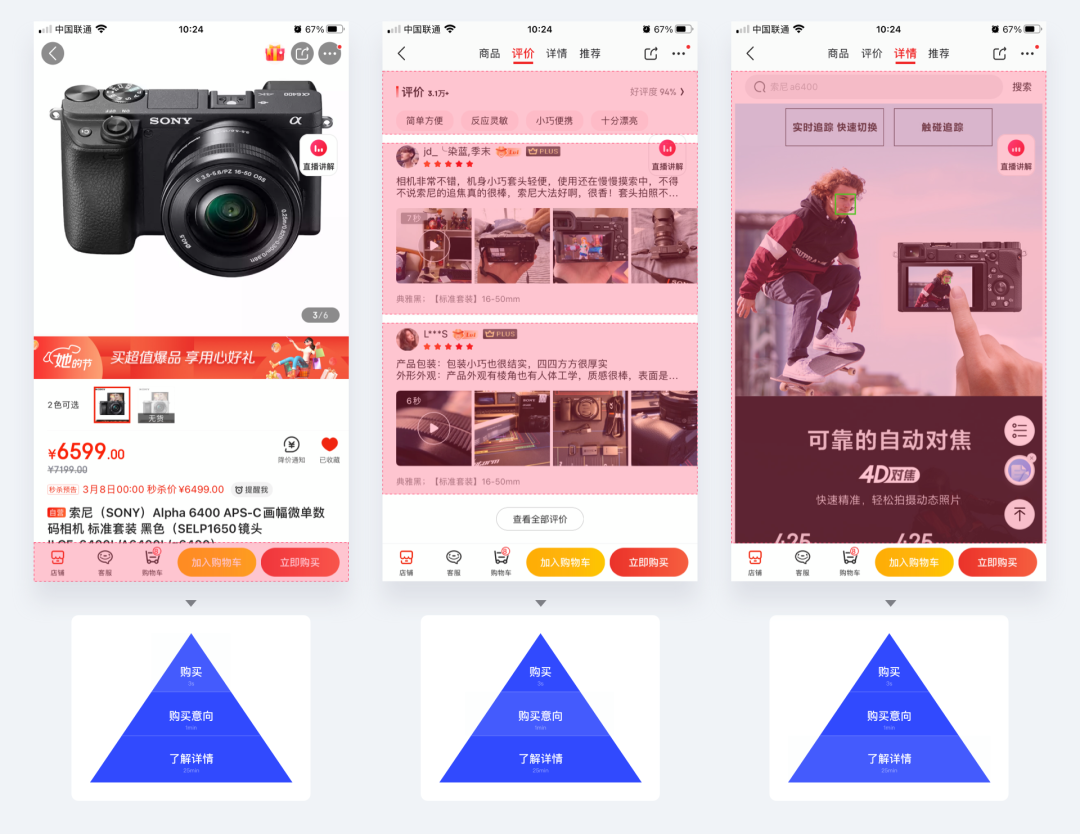
以京东的商品详情页为例:
首先金字塔的最上层是用户目标明确直接进行“立即购买”的底部全局按钮;
其次是商品的头图和用户评价这些,让用户了解更多信息,进一步促成购买;
最后一层是提供商品相关的全部信息、参数、评分等,确保交易的最终完成。
在这个过程中,用户在每一层花的时间也在逐级增加,呈金字塔状。

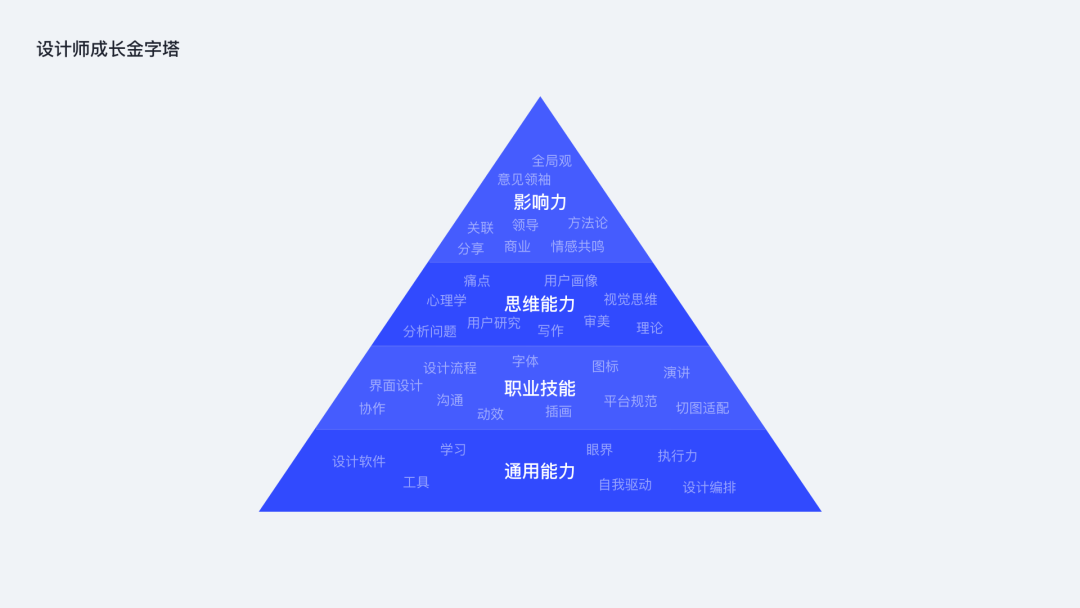
映射到设计师身上也是如此,从设计新人到设计总监,中间差的就是一个完整的设计技能金字塔。就像升级打怪,每完成一项任务获得相应的经验值,累积的经验值帮助我们更快的升到下一级。
当把工作中的需要攻克的难题一一解决之后,你的设计水平会在不知不觉中更加精进,形成一套自己的设计风格,成为一名优秀的设计师。

有趣的是,把金字塔模型倒过来就成了“用户漏斗模型”。自上而下,激励用户成长。它告诉我们:用户的需求是永远满足不完的,所以什么值得做,什么是可分阶段去实现的是决策人需要明白的。
如乔布斯所说:“消费者并不知道自己需要什么,直到我们拿出自己的产品,他们就发现,这是我要的东西”;不断完善主要功能,以满足金字塔顶的核心用户群。决策者常常添加一些自己想要的而不是用户想要的需求,比如在信息流中添加一个广告位;如何优化完善产品架构,检验产品策略的合理性和完整性。
七、新乡重夫 防错原则
防错原则由世界著名的品质管理专家新乡重夫提出,即在过程失误发生之前加以防止,是一种在作业过程中采用自动作用、报警、标识等手段。使操作人员不用特别注意也不会失误的方法。防错原则认为大部分的意外都是由于设计的疏忽,而不是人为操作失误,可以通过优化设计把过失降到最低。该原则最初用于工业管理,后来应用于界面交互设计中,当使用条件没有满足时,常常通过功能失效来表示。
1. 自动检测提示
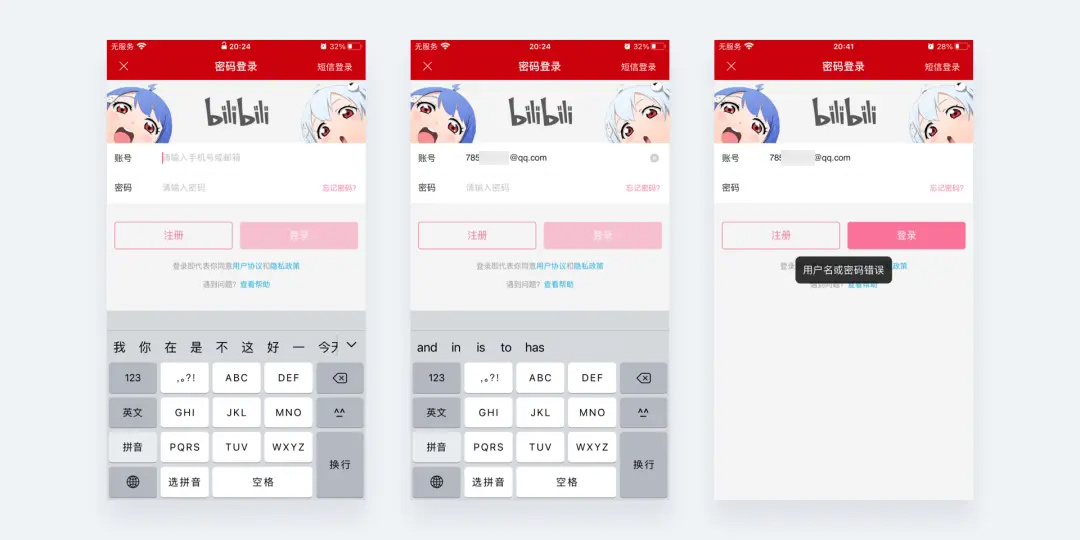
Bilibili 在登录时输入框没有内容或没有输密码时,登录按钮处于禁用的置灰状态,只有两者都满足了才可以正常点击。此外登录功能就可能会有用户名错误、密码错误、网络超时、邮箱错误等不同的错误。通常必须账号和密码同时满足且匹配才能成功。

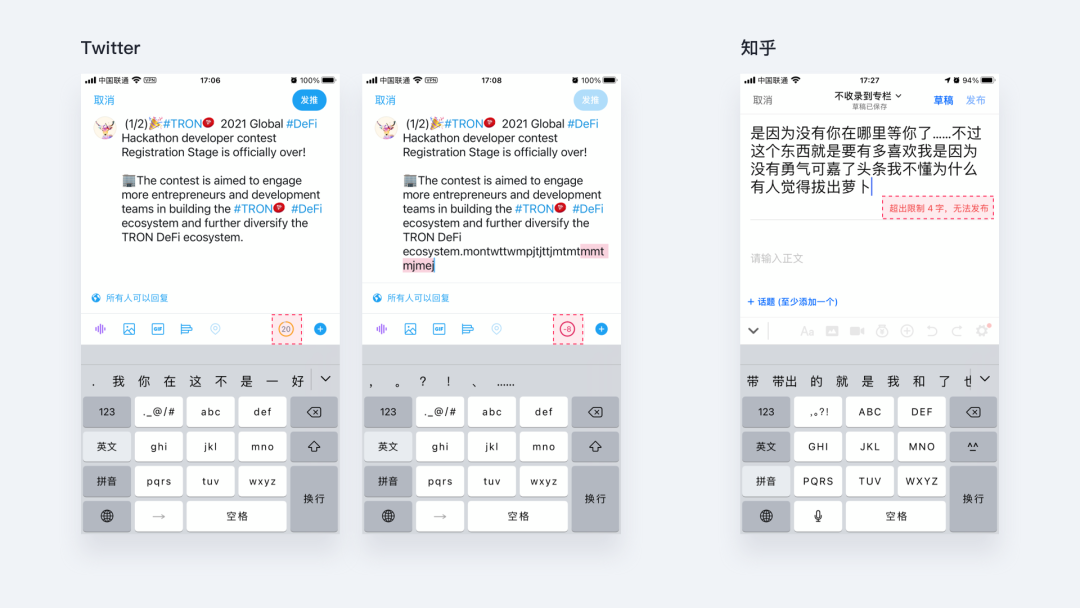
Twitter 发帖时只允许用户输入140个字,为了提醒用户,其解决办法是在键盘上方的工具栏上显示还能输入几个字符,超过会以负数警示。知乎发布文章标题过长时也会提示错误预警。

2. 消除可能的失误
防错法则认为大部分的出错都是产品设计的不够优秀,而不该责怪用户操作疏忽,通过设计手法可以把出错率降到最低。防错法则的核心观点是,如何有效的在用户出错之前就尽量避免错误的发生。
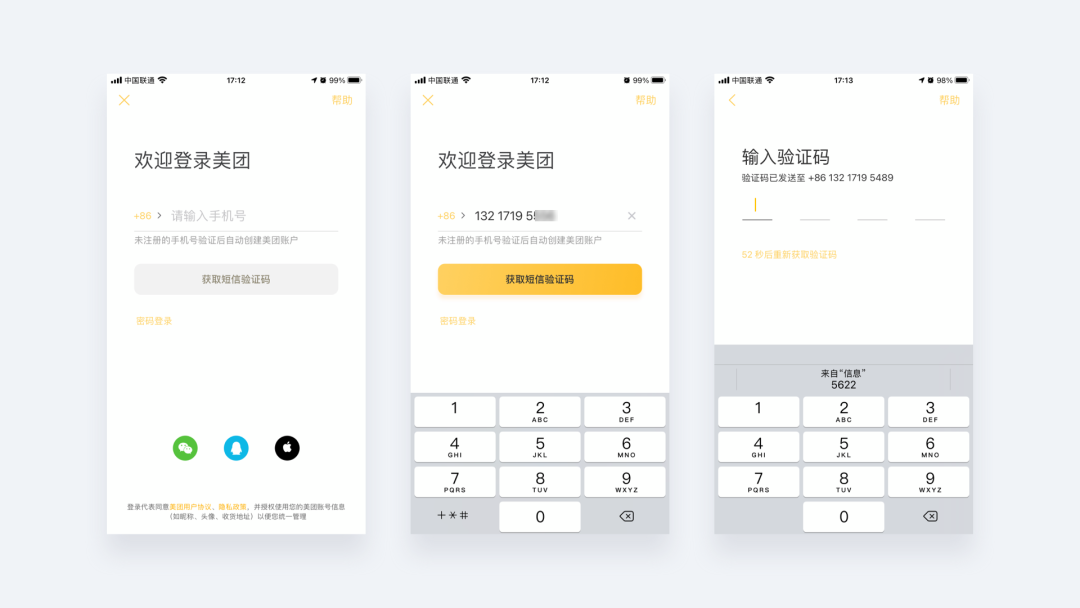
比如,美团外卖在接受短信验证码时,系统会自动提取验证码在键盘上方显示,用户点一下就可以自动填写,省去了跳出应用——打开短信——记住验证码——再输入的繁琐过程,有效预防了出错的机率。
还有微信在绑定银行卡时也是通过扫描银行卡自动提取账号,避免手动输入的出错率。

3. 将失误降至最低
二次确认,在一些比较重要的场景让用户二次确认,通常以弹窗的形式告知用户再次让用户考虑自己的行为结果,进一步降低出错率。
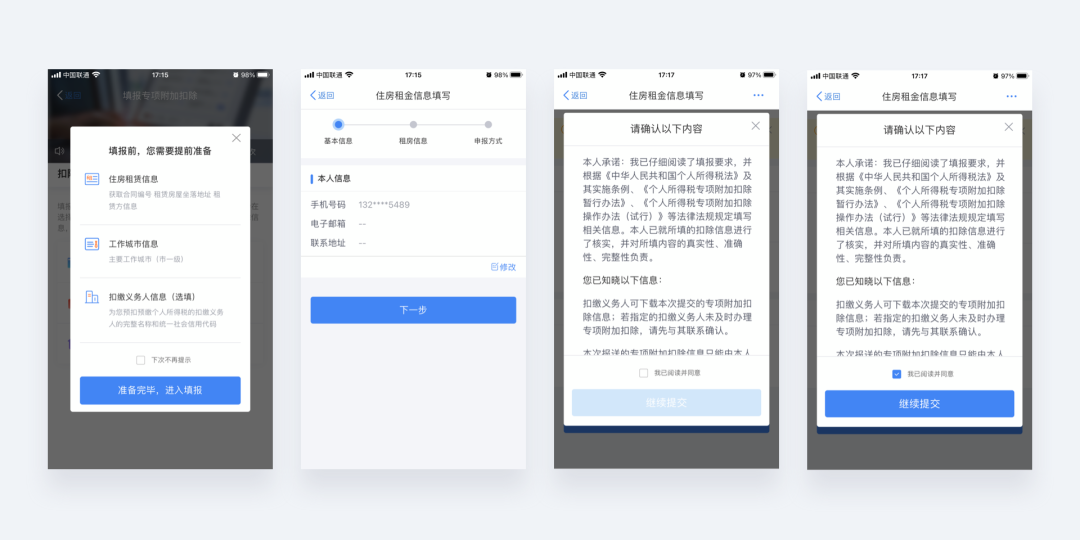
例如,最近大家都在用的报税 App,会在提交信息前再次确认。

4. 视觉暗示
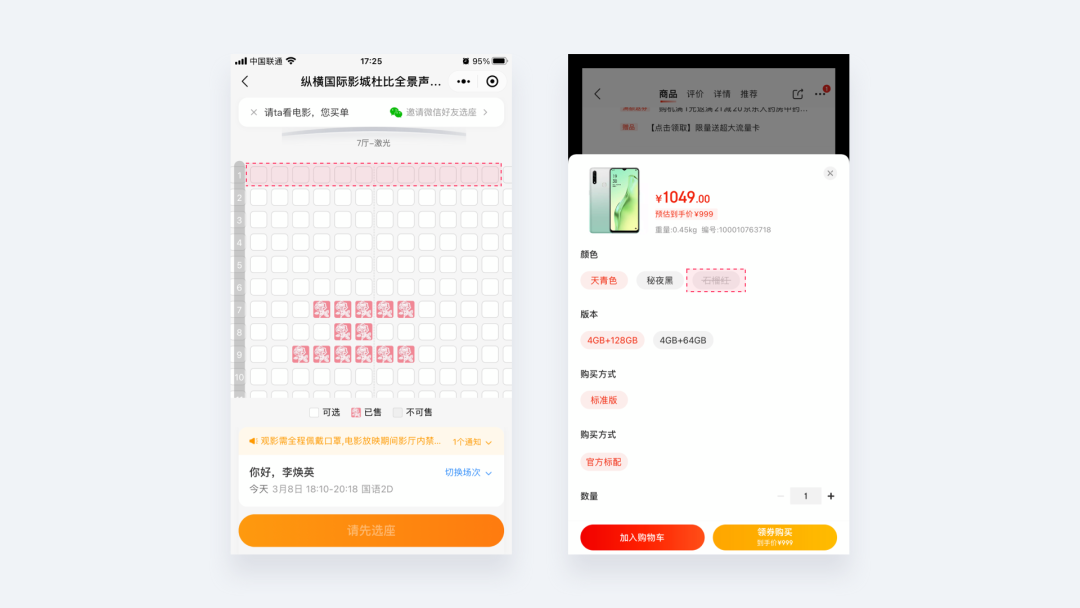
可在视觉(置灰或隐藏)上屏蔽那些不能选的选项,避免用户点击后才报错或点击没反应。

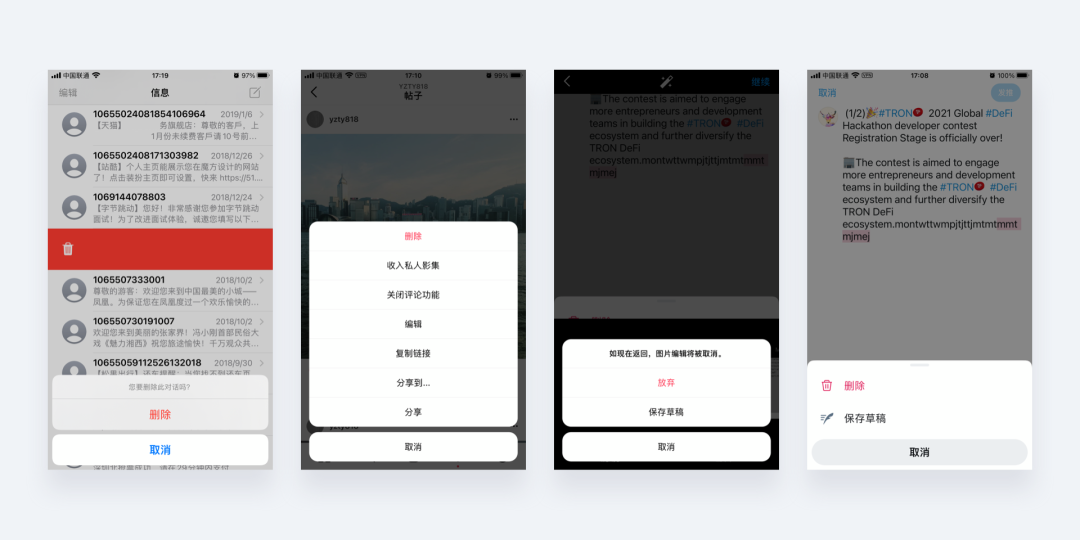
其次,一些不可恢复的操作,视觉上通常会给强标识。例如,删除短信时的文字颜色“变红”。

5. 为用户犯的错买单
当用户输入错误信息时,比如打错字,系统应该给予用户想要的信息,而不是无动于衷,冷漠视之。

6. 范围限制
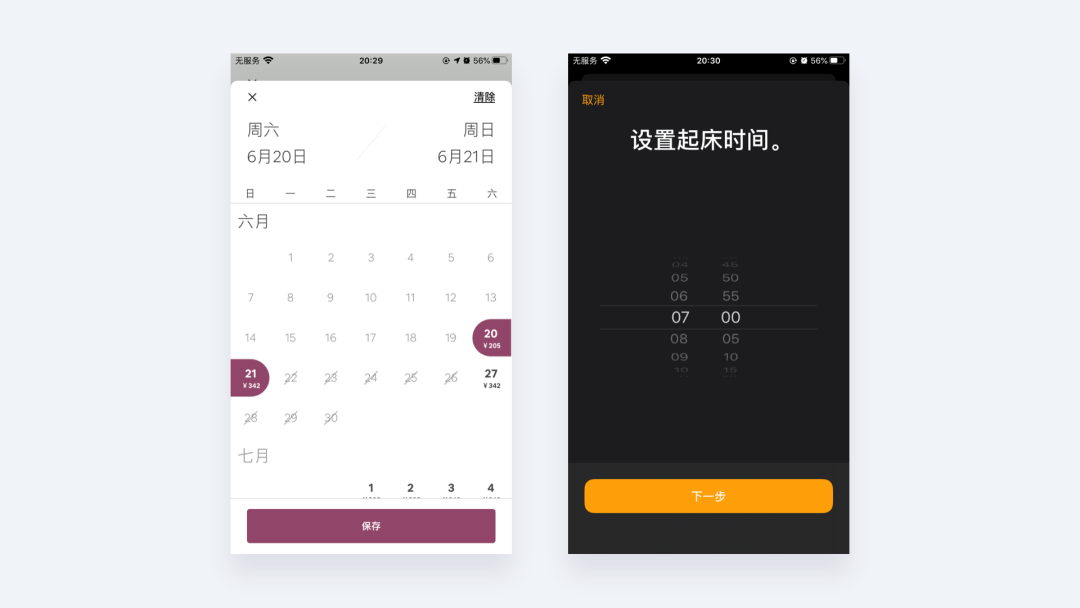
其实限制用户的选择并不是一个好主意,但是如果有明确的规则来定义可接受的选项,那么限制用户可以输入的类型是一个很好的策略。例如,Airbnb 订房可选日期和设置闹钟时的时间范围。

研究得出,使用产品时有77.7%的错误都是人为的,防错法则可以帮助设计师站在用户体验的角度考虑设计方案,做到操作前、中、后都有及时的反馈,预测到他们有可能发生的误操作状态,让用户更快完成目标,帮助用户减少出错率。
八、防呆原则
每次拿起U盘插入电脑时,我就呆住了,到底朝那个方向才是对的?
防呆(Fool-proofing)是一种预防矫正的行为约束手段,运用避免产生错误的限制方法,使出错的机会降至最低,进而达到“第一次就把工作做对”之境界。
设计师应谨记:不要认为用户是专家。
比如,我们都知道“汉堡”图标就是菜单,点击这个按钮就会调出某些功能。但是设计师忘记了普通用户可能并不理解什么是汉堡包图标、什么是面包屑、什么是抽屉式导航、什么是3Dtouch、怎样双指滑动。
更何况普通用户并不会研究App,在他们眼中产品只是众多工具中的一个。
因此,一定要把交互和设计做的简单,通用的图标、功能和交互方式最好保持用户熟悉的样子,减轻用户重复学习的负担。每个页面应强调一个重要的功能而不应该让用户做选择题,这些都是有效防呆的好方法。

页面的中主按钮更突出
防呆设计是预防错误发生的方法,让非专业、无经验的用户可以高效完成正确操作,不要让用户去思考,而是我们时时为用户思考。
九、奥卡姆剃刀法则
又被称作“简单有效原理”:“如无必要,勿增实体。”
通俗点去理解“如无必要,勿增实体”可以理解为“不要浪费较多东西去做用较少的东西同样可以做好的事情”,或者表述为“在其他条件相同的情况下,要求得越少的那个就越好,越有价值”。
应用到设计学领域,该法则认为做产品时功能上不可过于繁琐,应该保证简洁和工具化。
例如,产品中为用户提供了收藏功能是否就不再需要喜欢?提供了喜欢是不是不再需要收藏?一定要保证功能上的克制。不必要的设计元素会导致使用效率降低,还会增加不可预知的后果。
建议在不损及功能的前提下,干掉多余的元素,当两个设计方案都能达到设计目的时,选择较为简单的那一个有利于更好地传达内容更好地用户体验。

总的来说,我们可以结合《简约至上》一书中提到的删除、组织、隐藏、转移四个策略来将复杂的设计和体验变得更加简单。
- 删除:关注核心,让用户注意力集中在自己要完成的目标上,删除不必要的功能、流程和造成视觉混乱的元素等;
- 组织:繁琐的功能通过分块,被组织成清晰的层次结构。还记得我们前面说到的“7±2法则”吗,把项组织到7加减2个块中;分块越少,选择越少,用户负担约轻;
- 隐藏:隐藏那些主流用户很少使用,但自身更新需要但功能。通过渐进展示和适时出现的方法减少干扰;
- 转移:把合适的功能转移到合适的设备上去。让用户感觉简单的一个重要前提,就是先搞清楚把什么工作交给计算机,把什么工作留给用户。
十、雷斯托夫效应
小测试,下列饮料中哪一种给你印象最深刻呢?文末揭晓。
- 可口可乐、雪碧、芬达、崂山可乐、7喜、美年达
雷斯托夫效应又称隔离效应(isolation effect),以及新奇效应(novelty effect),前苏联心理学家冯·雷斯托夫认为,某个元素越是违反常理,就越引人注意,收到更多的关注。一样东西与以往经历明显不同就产生了经历差异。
比如人生中的很多第一次,第一次高考、大学的第一天、初恋、第一份工作等等。该差异也会出现在新奇面孔、电话号码记忆中。奇特的面孔和特殊的电话号码更能被人记住。
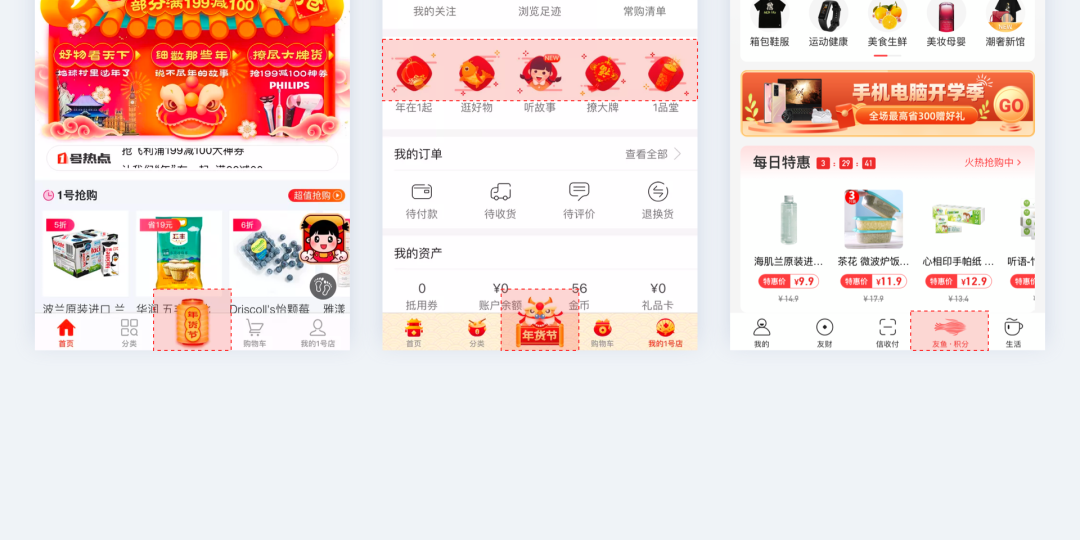
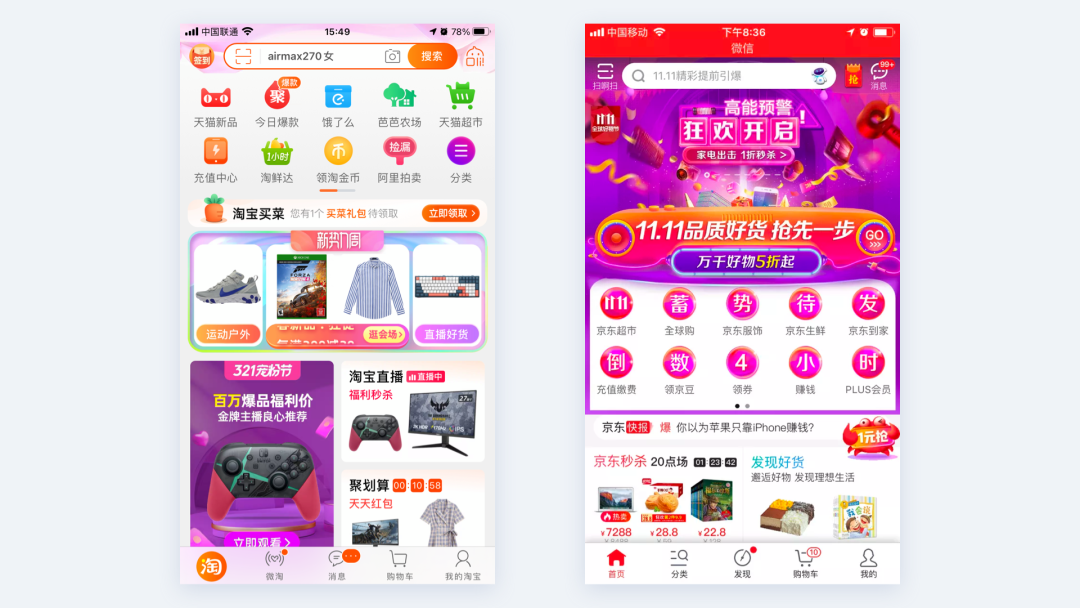
该理论以多种不同的方式应用到设计中,最明显的就是如果想要突出某个重点内容,就要使它特殊化,通过色彩、尺寸、留白、字体粗细等设计手段。利用对比来凸显想要表达的重要信息。例如金刚区、tab栏的运营活动广告,特殊化的设计让它们在背景中脱颖而出。

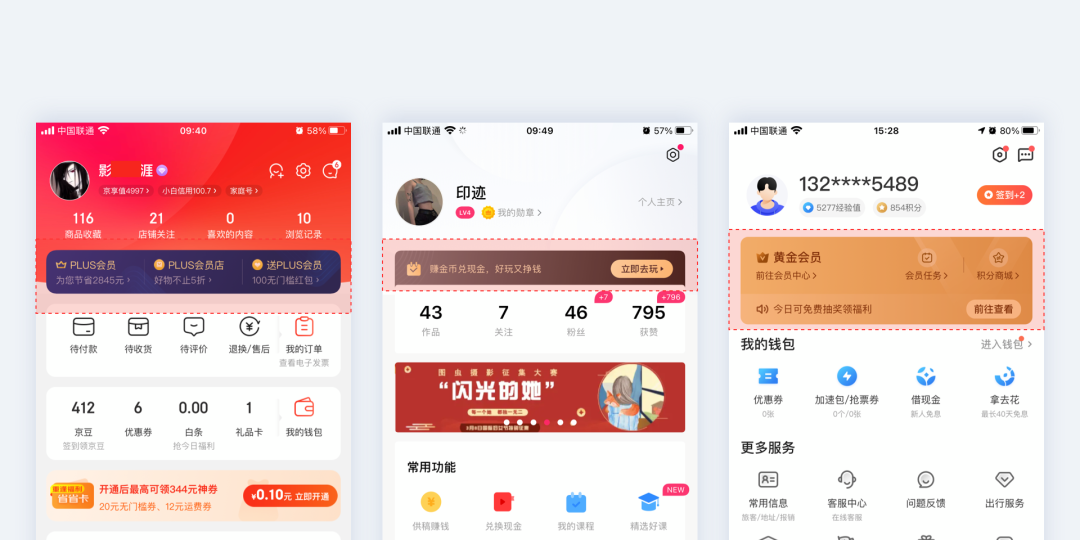
个人中心的会员卡为了吸引用户注意,增加开通率,都成了重点设计对象。

与以往不同的界面设计可以更加的吸引用户,加深用户的记忆,同时扩大了活动对用户的影响力。例如每年淘宝的双11首页设计都与往常不同。

Google doodle 会在一些比较特殊的日子改变 logo 的设计,把logo设计成与这个日子相关的插画或涂鸦,与平时的 logo 形成差异化,帮助人们更好地记住这个日子。

因此我们在界面设计中,若想让用户对哪个模块或者是元素引起注意或点击,就可以打破常规对该元素进行强调设计,使他在背景中脱颖而出。但是不要任何元素都强调,因为什么都强调就等于什么都没强调,就没有重点,所以要谨慎使用这个方法。
回到开篇的题目,答案是「崂山可乐」。
相比其他饮料,崂山可乐遇到的少,反而成了最特别的一个了。
你的答案是什么?欢迎在下方留言探讨。
十一、损失厌恶
损失厌恶是指人们面对同样数量的收益和损失时,认为损失更加令他们难以忍受。同量的损失带来的负效用为同量收益的正效用的2.5倍。
比如,丢100块钱的痛苦感要远高于你捡到100块钱带来的幸福感,也就是说要至少捡到300块才能平复之前的心情。生活中类似的栗子还有很多。
比如旅游时,虽然这个景点很烂,人们依然觉得来都来了,还是要看完再走才“不亏”;
吃自助餐时,明明吃不下那么多,可想到花了那么多钱,就要尽可能的多吃才算“回本”,真是应了那句话:“食之无味,弃之可惜”;
花了50块买了张电影票,过了10分钟发现是部烂片,就算在电影院睡觉也不愿提前走,觉得这50块钱不能白花……

那么,该如何将“损失厌恶”赋能给产品设计呢?
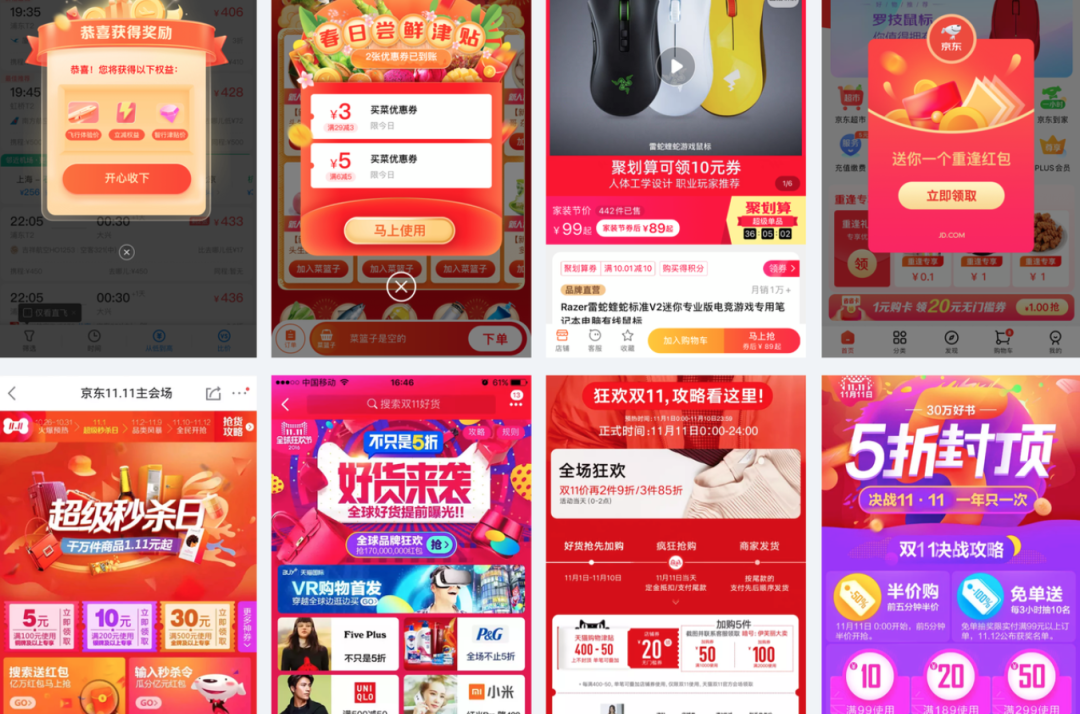
最典型的莫过于电商App中的各类券满天飞,比如:买二送一、3件7折、倒计时xx小时后恢复原价等等。商家就是为了营造现在不买就会错过的套路,用户也会觉得失之可惜。
一年一度的天猫双11,京东618,还有情人节、中秋节等各种有的没的节日都是商家利用“损失厌恶”心理为基础刺激消费。

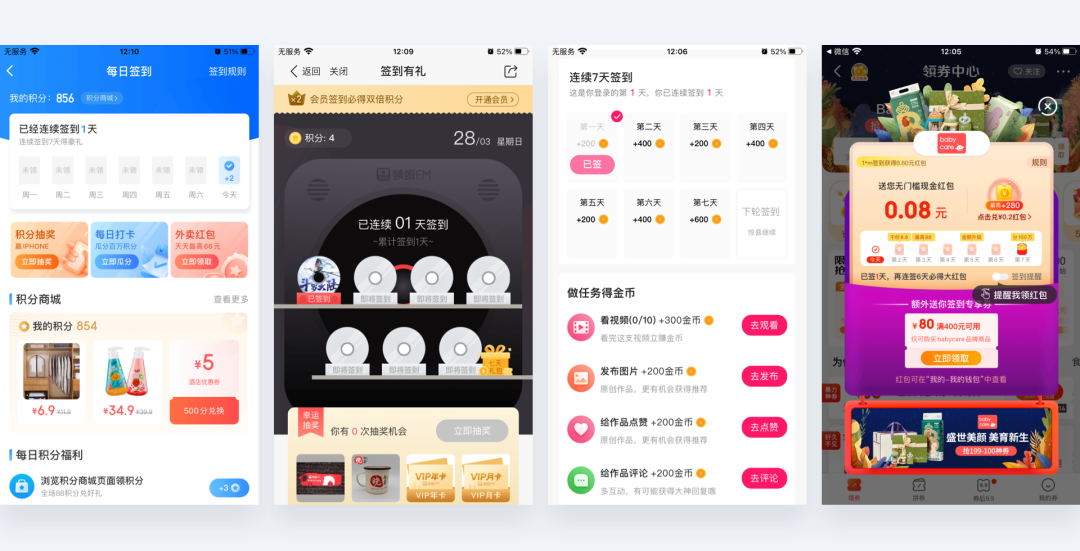
我们 App 的用户粘性不太理想,增加一个“签到”功能吧,产品经理如是说。如是我们看到各种签到得礼品,赢红包等活动。中间还不能中断,要连续签到多少天才能得到奖励,用户也担心中断的损失。

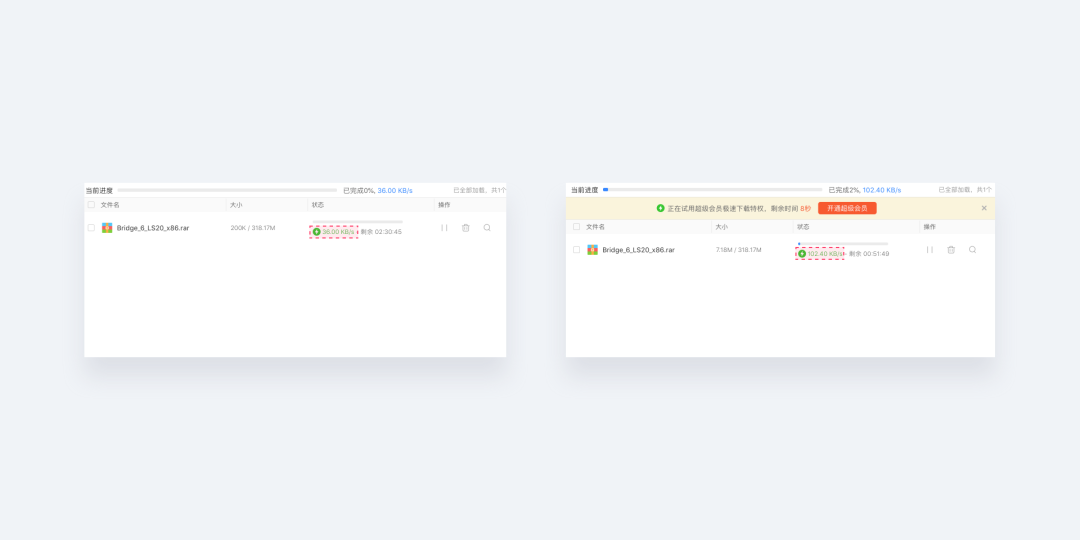
某网盘下载文件时,会给你一个10秒VIP高速下载的体验,计时过后又恢复到龟速,让你恨的牙痒痒。虽然这招有点损,但用户体验到了VIP的快感,很多人还是会乖乖成为付费会员。

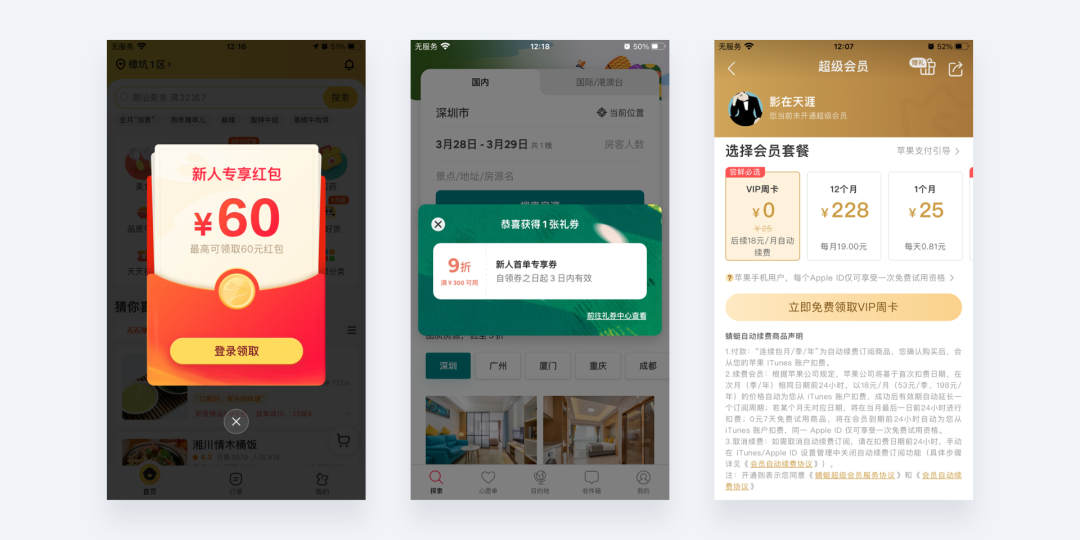
产品运营中会经常发一些优惠券,虽然知道自己不会用,也要先领了再说。这些券也都有时间限制,快过期的提醒也会加快用户决策。还有0元开通会员,套路是第一个月免费,次月开始按正常价自动续费,典型的“骗”进来养肥了再“杀”。

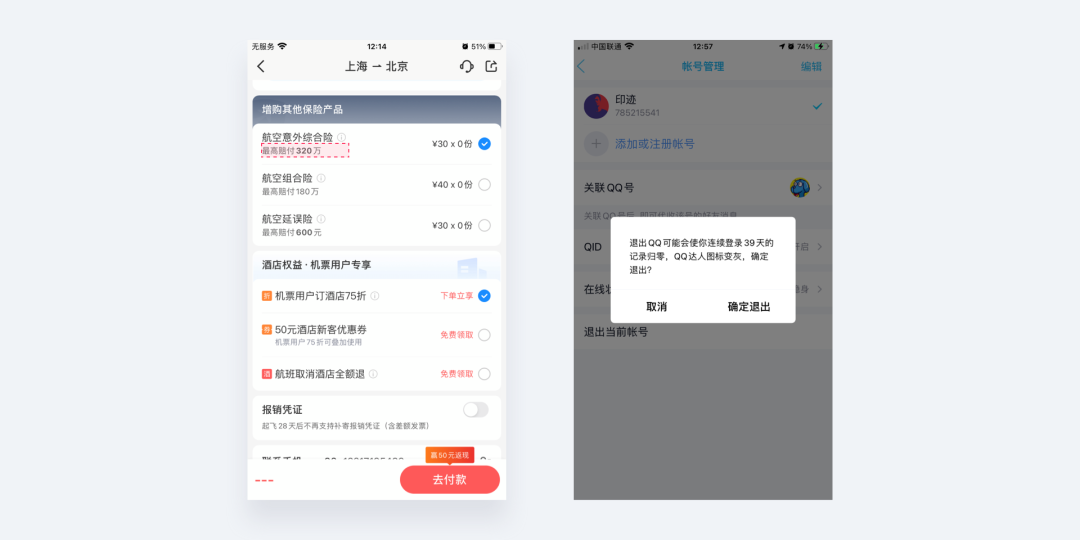
人天生会对危险的、不好的东西避而远之。如是我们就看到保险行业,他们会用一些负面信息(空难、车祸)刺激你,用户就会产生焦虑,自然就想规避掉这些概率小的风险。例如购买机票时的意外险,QQ退出登录时的提示。

还有就是有用户自己的内容的东西,一般不会轻易舍去。
拿我个人来说,飞书一直是我的写作工具,后来看到几个更好用的软件,但要想到把原来的这么多东西全部转移过去也是件很心累的事,太麻烦,还是继续用飞书好了。QQ这个“古老”的软件,估计很多人好久都没打开过了吧,但是让你删了它,你还是不愿意的,因为那上面有很多青春的回忆。
十二、雅各布定律
用户会将大部分时间花在其它网站上,因此他们会希望你的网站也能像他们已经掌握的其它网站一样,拥有相同的使用模式和习惯。
Jakob定律是由 Jakob Nielsen 提出的,他认为用户在其他网站所积累的经验教会了他们如何使用网站,所以他们会希望你的网站可以与那些熟悉的网站一样,相似的使用方式,在使用你的产品、服务、内容和信息的时候,他们不会感到恐慌,而是轻车熟路。该原则鼓励设计师遵循常见的设计模式,以避免混淆用户或导致更高的认知成本。
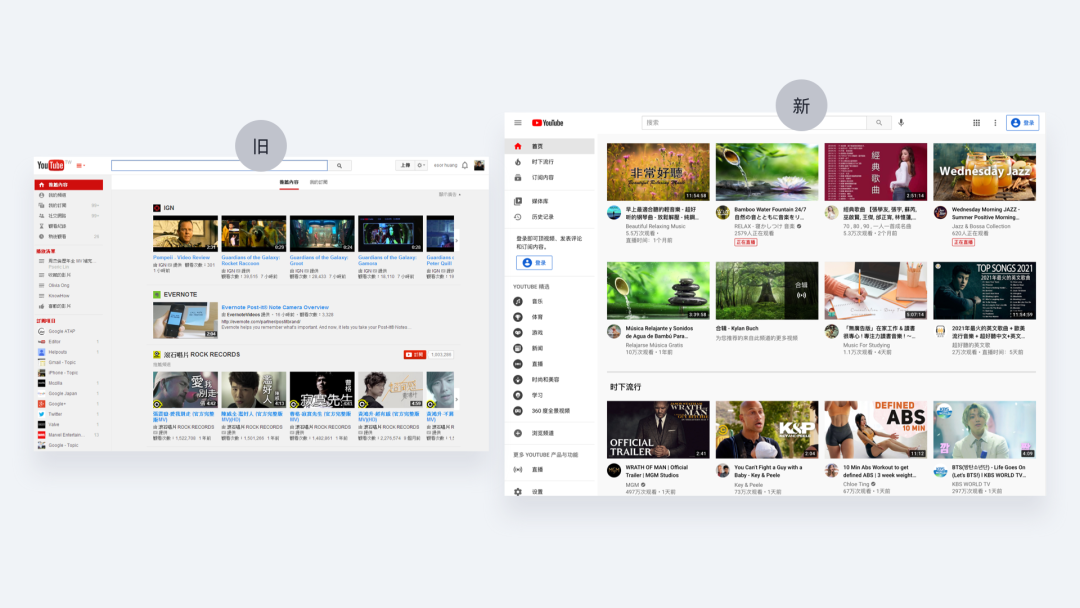
例如 YouTube 2017年改版前后的对比,在新版中,网站框架和功能上几乎没动,只是在UI上做了顺应新的设计准则,比如调整字体大小、颜色、栏目间距等。整体上和旧版没太大区别,而且还给用户提供了旧版的选择。

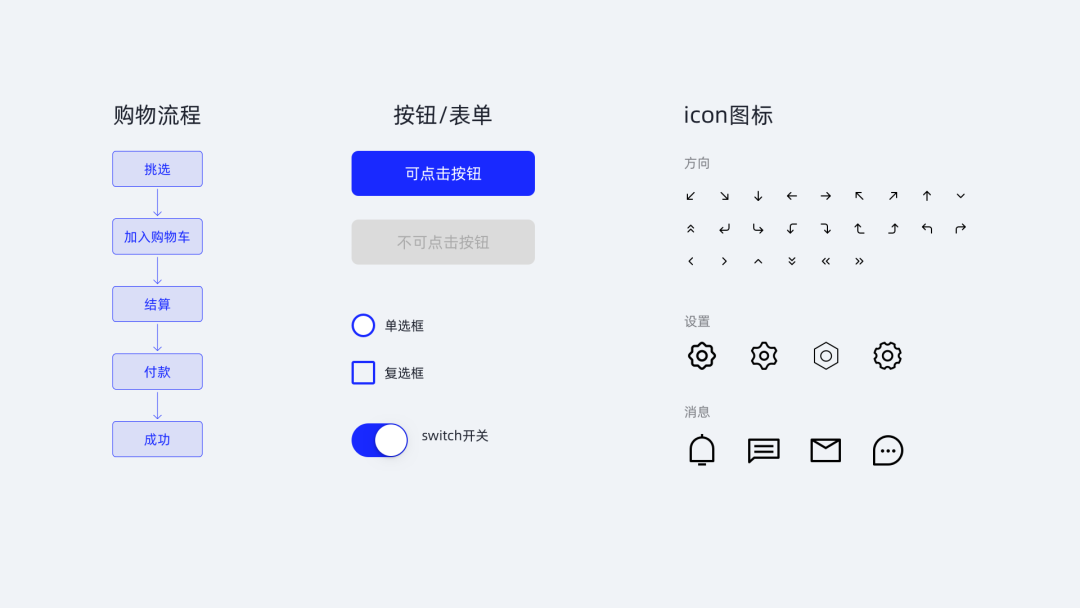
在移动端App中也应如此,在具有相同功能的页面,尽量保持一致。大到页面底层框架(比如电商应用中的购物流程),小到UI设计中的一个按钮,一个图标,甚至一句微文案。

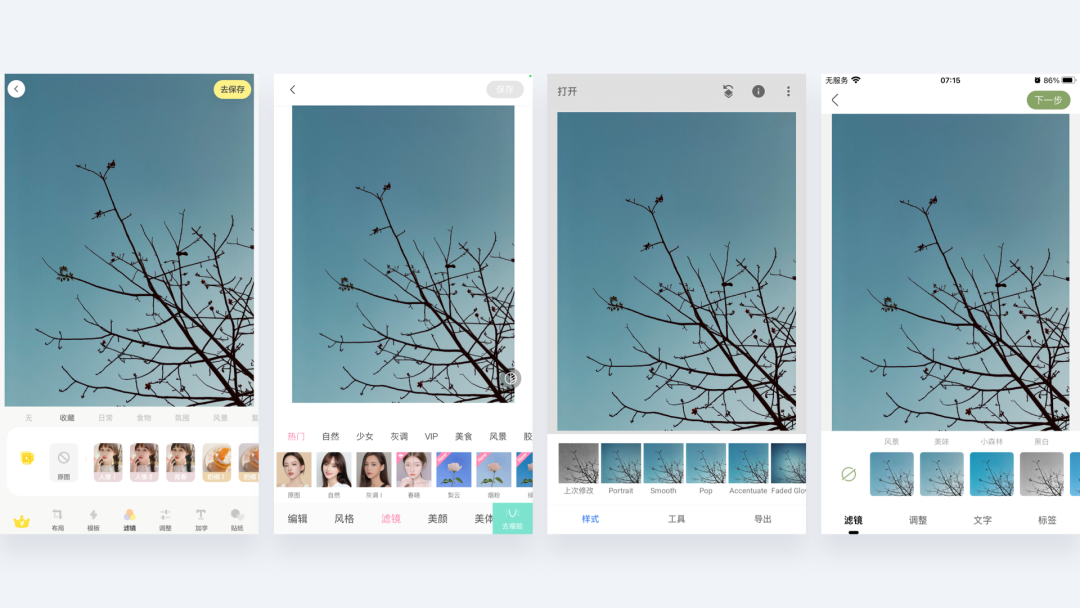
在设计产品时,要先延续大众早已习惯的概念模型。然后再从自己的产品出发,对其进行改善。而不是从零开始制定自以为是的流程。日常使用的各类修图软件,版式都高度相似,中间是图片、各种滤镜、贴纸,调整等功能都放在底部操作区域,很多相同功能的名称都一样。这是用户最熟悉的布局,可降低用户在同类软件使用的学习成本提升使用效率。

也许你会质疑当所有产品都遵循相同都设计模式,会让产品同质化严重,答案是必然的。此时需要深入了解用户的目标和心智模型(用户访谈、用户画像、用户体验地图等),并将其应用到我们的产品设计中去,缩小我们与用户心智模型之间的差距,从而获得良好的用户体验。
上文 YouTube 例子中,就是通过简单的用户授权(新旧版本选择),避免了心智模型的不一致会带来的问题,当用户准备好随时可以切换到新的版本。
相反的案例 Snapchat 在18年设计改版时,因为新的布局未能确保改版前后用户心智模型的一致性,导致大量用户流向竞争对手 Instagram 那里了。
但是也要注意设备之间的差异,比如在移动端“汉堡包”式菜单是个不错的方案,可是放到桌面端可能并不太友好,因为大屏幕可视范围更大,小小的汉堡包图标很容易被忽略,这时候平铺出来可能会更好。

思考总结
- 用户会把在其他产品使用中已熟悉的操作习惯转移到另一个看起来相似的产品上;
- 利用现有的思维模型,使用户可以专注于自己的目标上,而不是学习新的操作方式;
- 在进行必要的改版时,请给用户过渡到新版本的机会,即可以选择短时间内继续使用旧版本;
十三、古腾堡图表
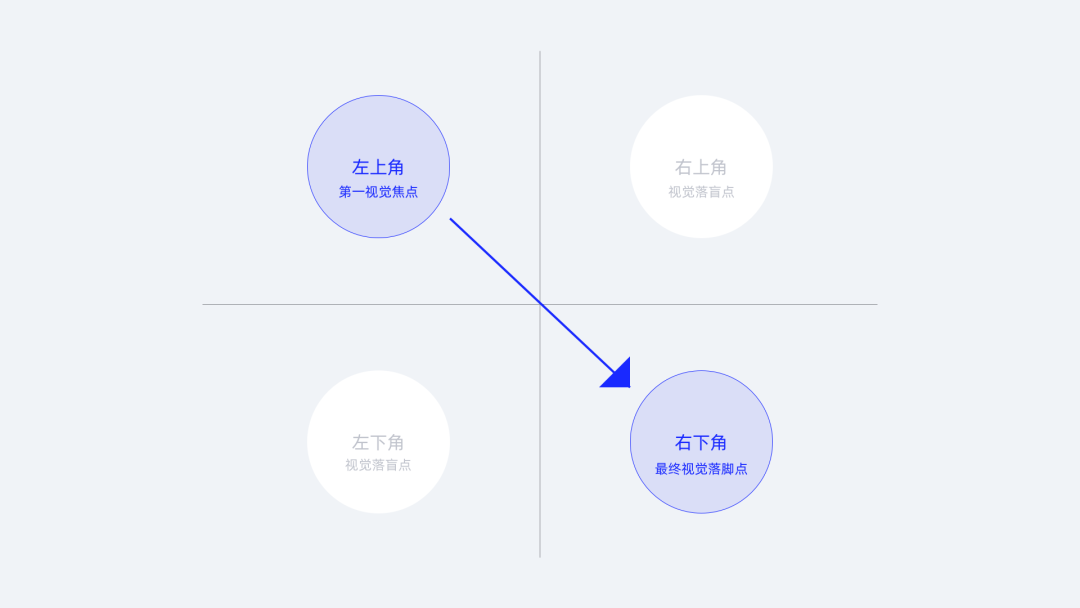
看名称挺拗口,另一种翻译叫做“对角线平衡的和谐状态”。它告诉我们浏览页面是由左上至右下的视线流,左上角是视觉第一落点区,右下角是视觉最终落点区,因此右上角和左下角都是一个强烈的视觉盲点区,大多数时容易被忽略。

在进行信息排布时,将最重要的信息放在左上角,右上角和左下角添加辅助元素,右下角作为整个视觉落点可以展示重要操作。运用视觉元素来创建一条虚拟的“线”,让用户的视线跟随左上到右下这条对角线移动,符合用户习惯性的眼动规律。
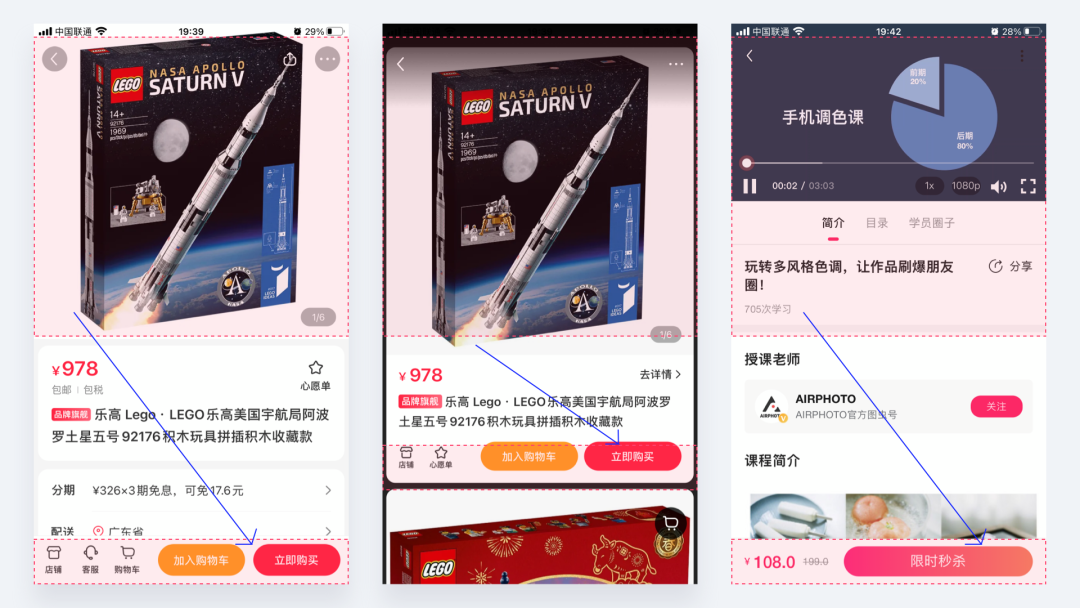
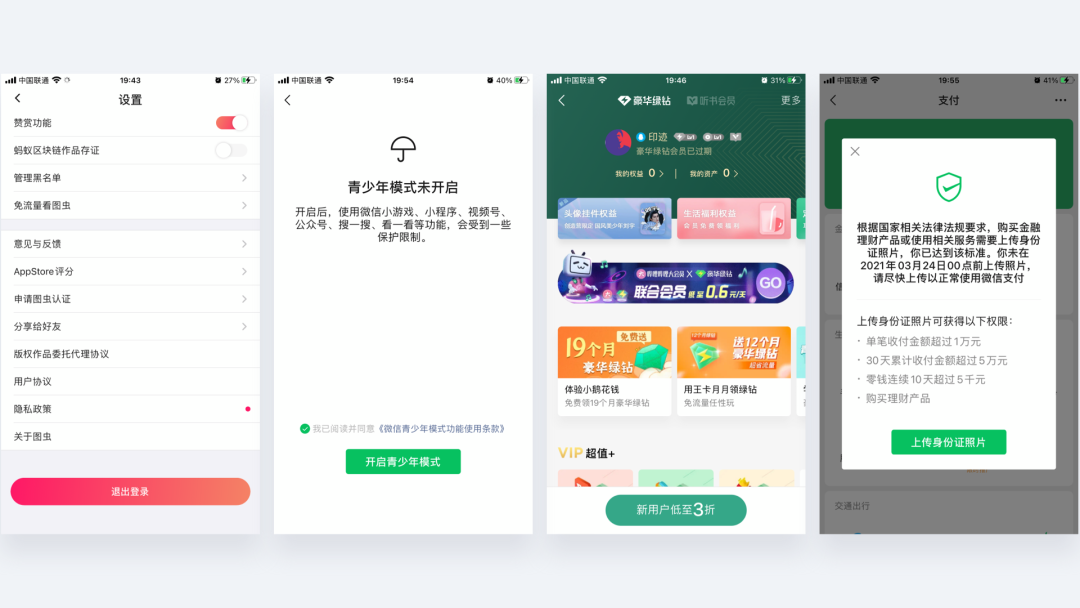
古腾堡图表应用最典型的例子就是商品详情页,在界面的顶部展示商品图片、名称、价格、快递和优惠等用户主要关心的信息;右上和左下通常是分享、客服和收藏等次要信息;右下角则放置最终促成用户交易的购买按钮。

我们都知道一般页面按钮都在界面底部是因为离手近,方便操作,但不仅仅如此。还因为浏览是用户的第一行为,他们的视线会根据页面元素进行移动,最终停留在底部结尾的地方。

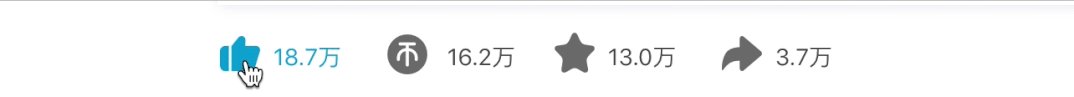
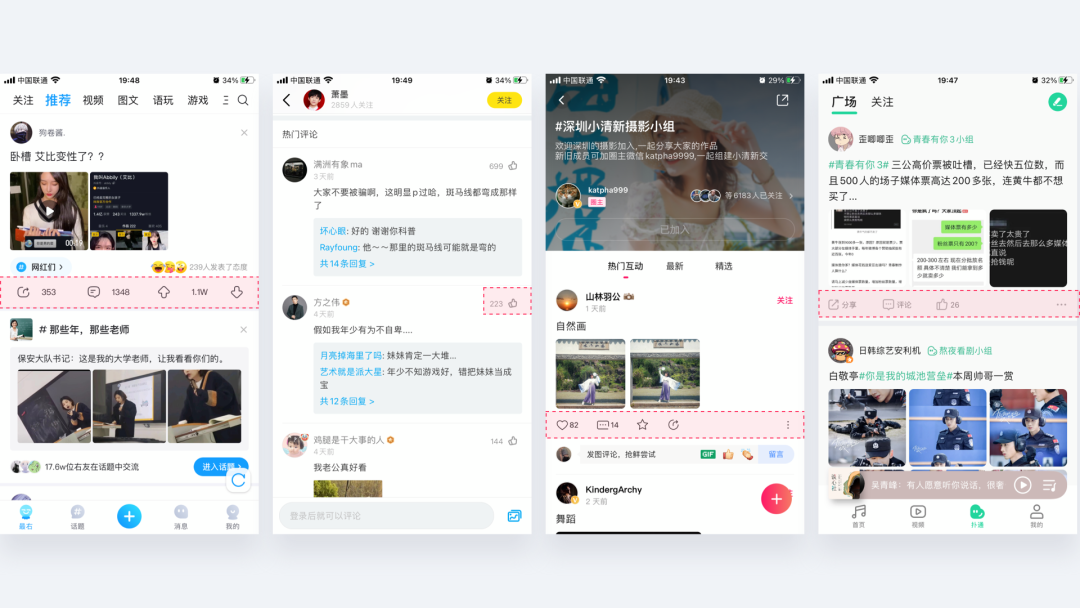
看各种社交产品评论、点赞的位置,就知道产品希望用户先干什么的想法。

弹窗的按钮摆放一般都是左「取消」右「确认」,目的是让用户最快地看到主要操作内容。

余额宝的「转出」在左,「转入」在右,毕竟谁也不想财往外流是吧。

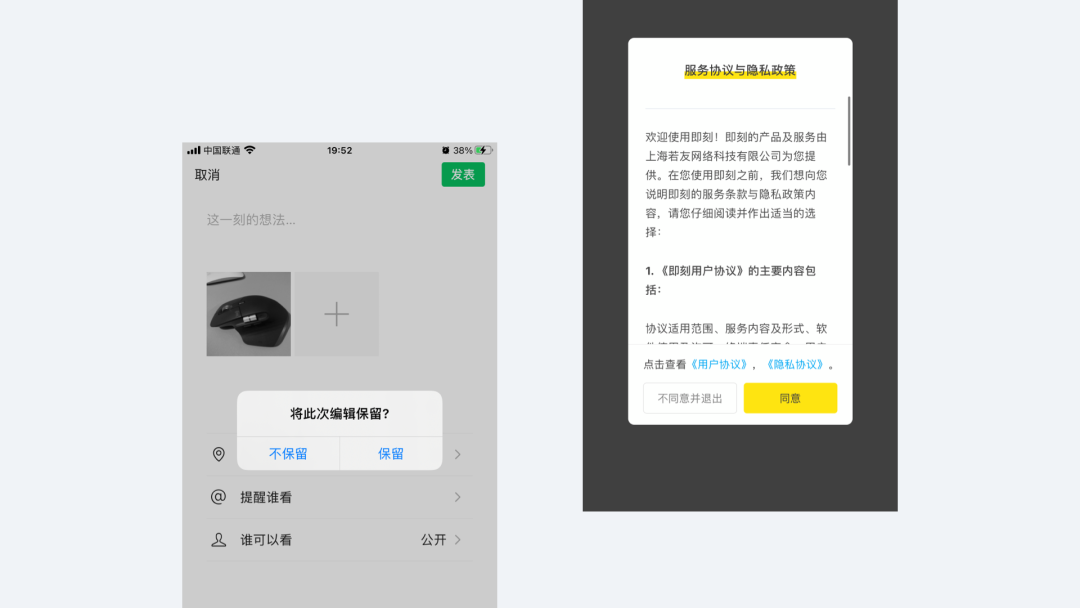
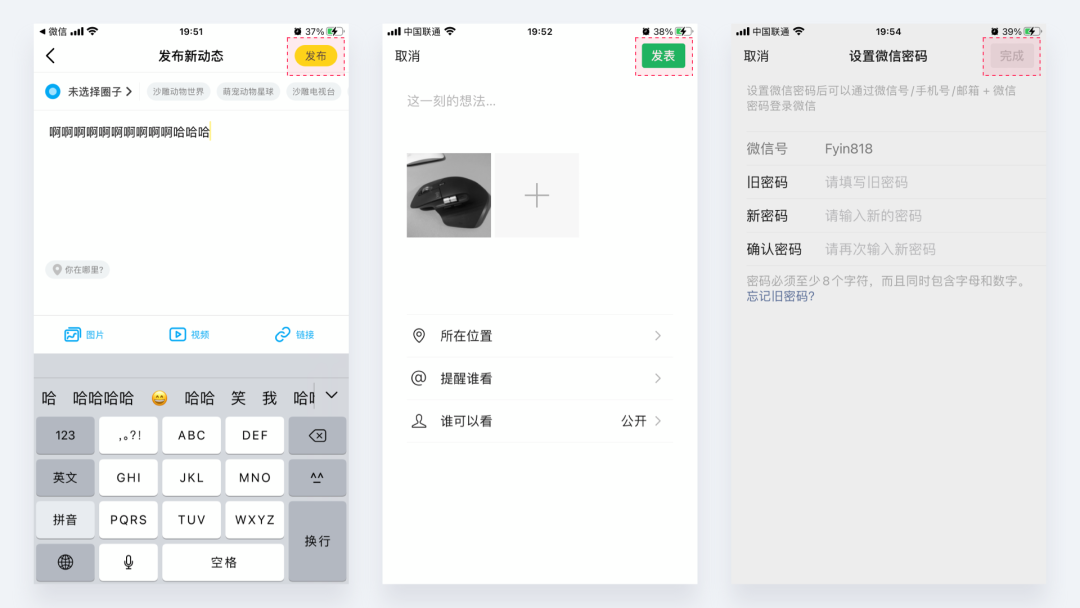
既然如此,为什么“发布”页面的按钮都在右上角呢?因为发布页是属于“编辑页面”,需要用户谨慎操作,这里关注的核心应该是可编辑内容区域,而不是按钮本身。

类似的例子还有很多,设计中与此视觉流与节奏规律相似的还有F型布局和Z型布局,合理运用这些节奏模式,使用者会跟随你“设计”的视觉流和运动规律来浏览页面,有效提高用户阅读的节奏和理解能力。
十四、马斯洛需求理论
美国心理学家亚伯拉罕·马斯洛(Maslow.A.H.)从人类动机的角度提出需求层次理论,该理论强调人的动机是由人的需求决定的。
他将人类需求分成生理需求、安全需求、社交需求、尊重需求和自我实现需求,依此由低层次到高层次的过程。马斯洛需求层次理论最大意义就在于,它告诉了我们,人在满足了基本的需求之后,就要去实现更高的需求和目标。
马斯洛需求层次理论有两个基本出发点,一是人人都有需求,某层需求满足后,另一层需求才出现;二是在上层需求未获满足前,首先满足迫切需求,该需求满足后,后面的需要才显示出其激励作用。
例如,在能感受到爱之前,他们的生理和安全需求一定要得到满足。

回归到产品,一款产品,最核心的是解决用户的需求。马斯洛需求层次理论,为产品的需求分析指明了方向。
- 生理需求:满足人的最基本需求,如衣、食、住、行、生理方面的需求。诸如美团外卖、淘宝、马蜂窝等为日常生活提供方便的应用;
- 安全需求:人生安全、财产保险,也是强需求。如是各类投资理财软件层出不穷。
- 社交需求:包括友情、亲情、爱情多个层次,满足人类社会关系,让每个人不再是孤单的个体。如是微信、微博、Soul、探探、陌陌等不同类型的社交软件多如牛毛;
- 尊重需求:每个人都有被尊重的需求,都希望展现自己,获得人们认可。此需求可以深度结合在社交需求中。
- 自我实现:最高层级的需求,完成与自己的能力相称的一切事情,实现自己理想的需要。结合到产品可以理解为能满足自己外在展示(炫耀)的需求,如各类美颜软件,美化后的照片晒到朋友圈,给人看到最好的一面。
由此规律可以看出,越靠近底层需求越是刚需,越往上,就变得越来越不必要,如自我实现,变得可有可无,不再是所有人的刚需。一个优秀的产品,深谙人性满足用户核心需求,才能形成持续稳定高用户粘性的产品。
十五、序列效应
序列效应法则又叫系列位置效应,是指一种记忆现象:在列举项目时,排在最前面与最后面的元素,要比排在中间的更容易让人记住。因为人们对排在头、尾的项目,要比排在中间的更容易记起来。
比如我们都知道第一位登上月球的宇航员是阿姆斯特朗,却很少人知道第二位奥尔德林;班级里我们一般都知道成绩最好的第一名和倒数第一名,至于排在中间的很难记住。
因此对排在开头的项目产生加强的回想效果,称为“首位效应”( primacy effect)。对排在结尾的项目产生加强的回想效果,称为“近因效应”( recency effect )。
分类页签中,我们通常都会记得“精选”、“热门”这类标签,是希望给用户进入App后看到的主要内容。这就是“首位效应”,把重要性高的内容放在首要位置。

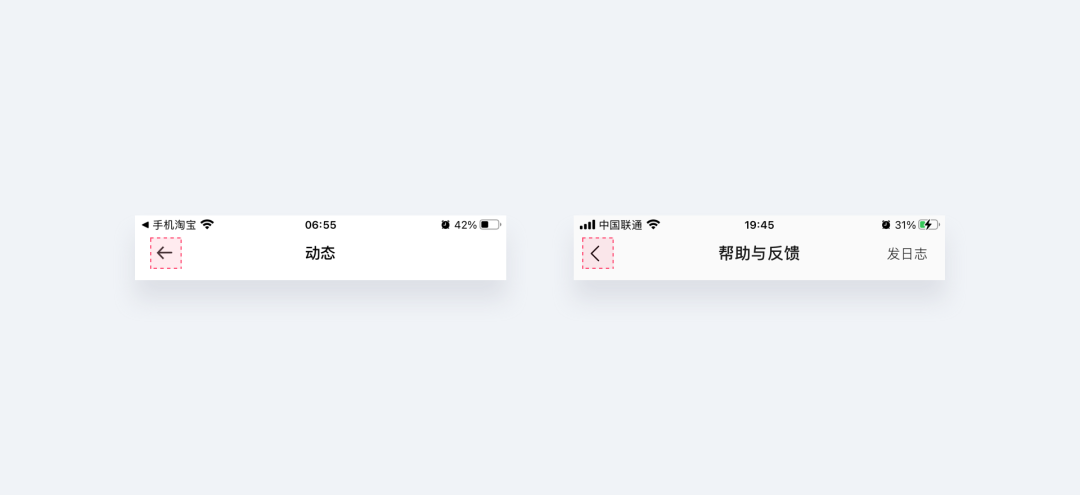
我们都知道界面中“返回”按钮放在左上角,除了操作习惯和防误触外,还因为它出现在页面左上角最开始的地方,更长久地储存在长期记忆之中,需要“返回”时能够快速回忆出来。

Tabbar 数量不管是3个还是5个,用户通常都会记得第一个“首页”和最后一个“我的”,对排在中间的都会选择性地忽略掉。

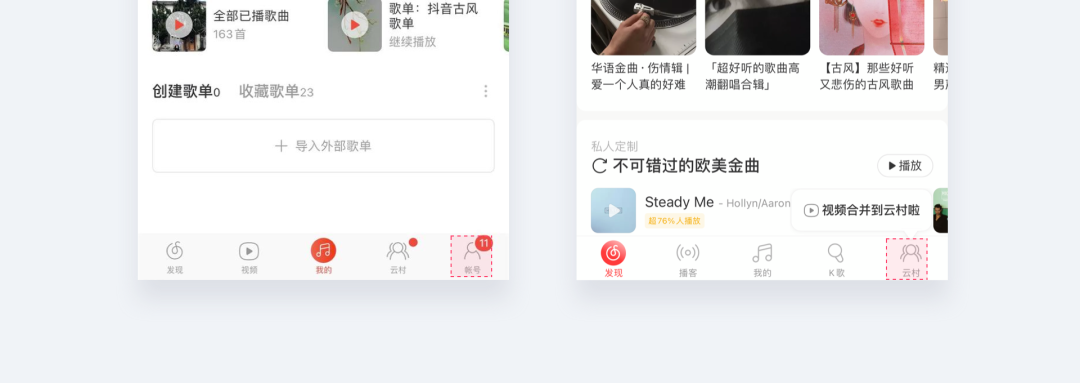
有时候新上一个功能,产品想提高它的位置引起用户注意,会和“我的”互换位置。例如网易云音乐,把“我的”放在第三个tab,“云村”放在最后一个tab。

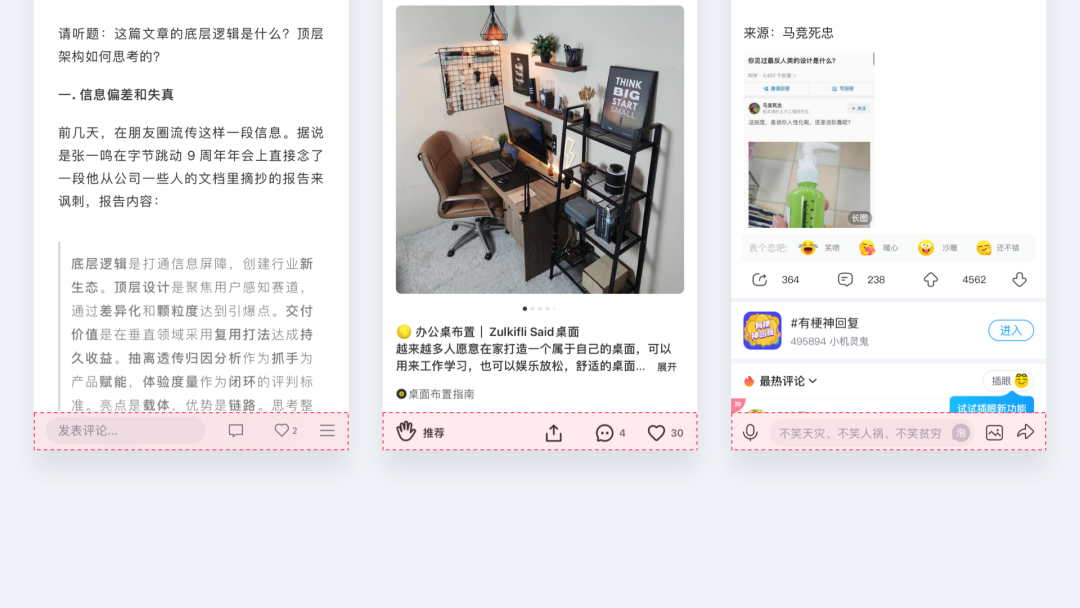
近因效应常用于及时进行反馈的设计界面中,比如点赞、评论、分享等功能置于底部不仅可加深印象,同时用户在看到有趣的内容,想要评论或分享时,不用等到文章看完即可操作。从而增强内容粘性,提高互动率。

用户的记忆具有系列位置效应,而且人的短期记忆非常有限,通过序列效应法则的应用,我们可以帮助用户减轻记忆负担。在排列项目时,把重要的放在首位或末尾,以达到最好的记忆效果。
以上为全部15个设计原则(建议收藏),希望对你了解设计心理学有所帮助,我们下期见。
参考资料
https://www.interaction-design.org/literature/article/hick-s-law-making-the-choice-easier-for-users
http://www.woshipm.com/ucd/1018979.html
https://zhuanlan.zhihu.com/p/25530956
http://www.woshipm.com/operate/760978.html
https://cdc.tencent.com/2012/10/24/-fitts-s-law/
http://www.woshipm.com/pd/1483662.html
https://www.jianshu.com/p/e81d5072d365
https://zhuanlan.zhihu.com/p/77022800
https://uxmyths.com/post/654026581/myth-all-pages-should-be-accessible-in-3-clicks
http://www.woshipm.com/pd/2665009.html
https://www.xueui.cn/experience/xueshengbikan/design-rule.html
https://kknews.cc/news/ppvjk9p.html
http://www.woshipm.com/operate/138262.html
https://www.sohu.com/a/276439269_114819
http://www.woshipm.com/pd/167853.html
https://www.uisdc.com/gutenberg-principle
http://www.woshipm.com/pd/132038.html
https://www.jianshu.com/p/82b2c0116de3
作者:Fyin印迹;公众号:印迹拾光
本文由 @Fyin印迹 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








我的答案是“7喜”,因为只有“7喜”有数字
多出文章吧作者!
收到😂
文章很棒,干货满满,学习了❤️
文章很有深度,收藏
非常棒,原来是这样!还有没有类似专业的书推荐啊?
有些原则有相关书籍,比如“奥卡姆剃刀法则”里提到的《简约至上》
很不错,受益了