设计方法论探索:为什么你的设计提案总是被羞辱

一个UI设计师只是做做界面,作为一个设计师你的设计从何体现?
你们有没有在评审的时候被攻击的体无完肤,有没有在赤裸裸的反问下很羞愧,有没有在和别人撕逼的时候恼羞成怒。好啦,接下去好好学习下面的内容,我们将绝地反击。
这次的话题其实是:设计方法论探索。如果不感兴趣的宝宝们可以先不往下看下去;如果对自己有要求,想学到更多的,请好好读完这篇干货。
形成自己的方法论是高级到资深级别很重要的一步。之前一直也没讨论过这个话题,因为我觉得设计方法是因人而异也是不尽相同的,然而形成自己的方法论其实并没有那么简单。
方法论说白了就是你的设计流程,它是可以不断循环,并且每一个流程的节点都是可以被找到源头的。为什么我们需要形成自己的设计方法论,因为这样才能让你的设计有理有据,在评审的时候不会被牵着鼻子走。
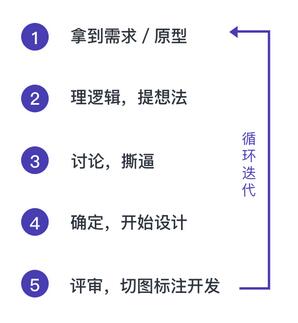
目前可能大部分设计师的设计流程依然还是这样:

说好的用户体验呢?这五个步骤里有一个和用户有关吗,并没有。有些甚至连2,3都没有。是不是觉这样工作很机械,就像一直在喝没有源头的水,这是死水迟早有一天被喝干或者污染。
所以,我们在做设计的时候需要明白是在为谁设计,不是为自己也不是为交互和产品,而是为用户。有两个忌讳的点要注意一下:
1.虚拟化的用户,也就是你脑子里所想象的用户。
2.别人口中的用户,来自产品,运营等上游提需求者。
这两者都不是真正的用户,我称他们为橡皮泥用户。因为这部分用户他们的信息有真实的也有虚假的,他们被刻意营造的环境和参杂了主观意识的人捏造成了不同的形态,可能一部分是他原来的自己,另一部分却被改变了,而他原本的样子你已经不能分辨。所以,上图的流程,我们纯粹是在为那部分橡皮泥用户而设计,而真正的用户需求我们却忽略了。
案例
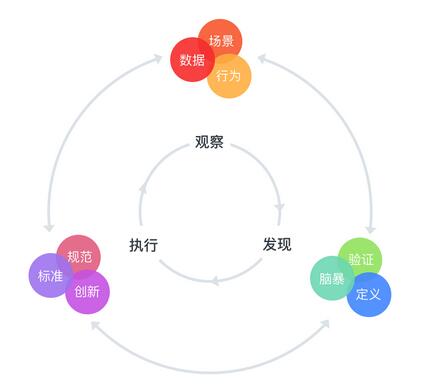
最近1个月做了一次针对之前产品改版的用户体验调研,在整一个流程跟踪下来确实发现了不少问题,这促使我整理并寻找到能成为我设计方法论的一些基础。下面我大致将这个方法分为3个阶段(方法论的整体流程其实很早就被提出,但是他并不是死的,就像烹饪一样,步骤的多少,顺序的调换,只要最后的结果是正确可靠的就是适合自己的方法):
下面我用一张图来表示

先介绍一下背景
项目背景:针对上一期司机端大改版迭代的用户体验反馈。
产品背景:物流o2o
接下来,我们逐步去分析:
观察

观察数据:
之前我有提到这次的设计目的是为了了解之前改版的反馈情况,去做相应的修改和调整。
举个例子:之前大改版中,我们将一个功能的布局做了比较大的调整,所以我们需要二次跟进去修改。那么我们需要观察用户对新改版后产品的日使用率、任务流程的转化率、流失率还有整体改版的满意度等数据的分析,其中一部分来源是400客服反馈热线收集到的。但使用率或者转化率的高低我们只能判断好坏,并无法判断其原因。
就如同这次改版之后用户流失率非常高,这是为什么,后来根据我们用研报告发现,流失率高不是因为大改版造成的体验问题,而是当时新上了一个业务,将线下原本用来维护新货源推动的地推人员全都去推新业务而导致没有货主发货了!没有货了司机必然就不使用我们的产品了。
所以我们再进一步将我们的其他的猜测转化为线上问卷的形式进一步去了解用户的其他功能的使用情况,但依然会存在的问题是,用户可能不太理解你描述的问题,导致收集到的信息的真实度存在问题。
观察用户使用场景:
去线下验证我们的猜想顺便了解更多的用户使用的信息。
举个例子:用户经常抱怨网络不好,那么我们就需要考虑他使用网络的场景分别有哪些。在公路港大厅找货连着wifi找货?还是在露天靠着自己的数据流量找货?还是连着别人的热点找货?不同的场景可能暴露出不同的问题。
观察用户行为:
带着我们的疑问,并准备好想要问的问题提纲去访谈用户吧。请注意!这里的重点依然还是观察,如何观察呢?给用户布置一个操作任务,让他用他的终端去完成,观察用户在完成任务中的断点,迷茫点,看看他是不是找不到下一步的按钮或者找不到哪一个信息了?或者两个按钮让他产生了歧义?并及时询问用户为他指出。
tips:有时候用户会用你意想不到的方式去完成某一个任务,这是一个让我比较意外的点。就拿这个例子来说,当时给用户提供的是一个关注路线的功能,能够根据用户自己关注的路线来寻找对应的货源信息,但是有用户把搜索的历史记录当作了关注路线的功能来用,而正真的关注路线他居然没用过,也不知道。这个情况的出现让我意识到:1.是否因为关注路线功能不够明显。2.是否因为关注路线的操作比较复杂。3.是否因为用户比较懒不愿意去使用除了首页以外的其他功能。
总结一下:我们所观察到的一些问题只是表面的,需要挖掘该需求背后的原因。就拿流失率来做说,我们不知道引起流失率高的原因是为什么,这时候我们可以换个思路,有哪些因素可以导致用户流失,将这些因素罗列出来,一一进行排除,这样我们就可以找到原因了。
发现

验证:
当我们从用户的手中获取到我们猜测的和没有预见的信息,结合问卷以及反馈我们拿到了用户的真实需求,虽然样本量不多,但是比较具有代表性了,是对我们优化体验非常有用的参考依据。
脑暴:
开始头脑风暴吧,召集产品,交互,用研,视觉来开个小会吧,这一步骤需要集思广益,将大家的思维放开一些,认为可行的解决方案一个个抛出来。
定义:
确定解决方案后接下去我们就要将抽象化转变为具像化,这是一个对抽象问题的定义过程。什么叫抽象到具象?比如用户说:我不用你这个功能原因是层级太深/路径太长不好用,具象就是我们用来解决用户提出的这个问题的具体交互方法和视觉优化。
举个例子:用户反馈字体偏小,看不清楚。当时我们第一反应是:不会啊,字体最小才14pt(一倍图),最大有18pt,已经算是偏大的字体了。但是我们忘了,虽然我们的用户年龄层次分布在35-45左右的居多,但是他们是司机啊,由于司机职业的特性,视力应该不会差。果然根据报告反应,大多数觉得字体偏小的是卡嫂(司机的老婆,帮助司机在手机上找货)。所以在卡嫂35-45岁左右年龄段里,视力通常就不如司机了。
用户反馈字体偏小,我们的解决办法就是直接放大字体吗,并不是。因为你得知道,页面内容很饱满的时候放大字体会出现很多严重的后果。经过研究之后最后落地的方案是调整信息的布局、弱化部分信息或隐藏深一层级和突出主要的内容,虽然还没有上线,但是应该能解决用户这个问题。
这里抽象(字体小)转变为具像(调整信息布局,弱化部分信息或隐藏深一层级和突出对用户来说的主要内容)。
总结一下:我们虽然能发现改进办法以及优化手段,但是依然有着重重的问题阻碍着我们,比如:路径太长是因为无法在更浅一级的页面展示,因为页面内容多,但是内容是业务的范畴不是你说删减就删减的,你说弱化就弱化的。从提案到落地更需要很长的周期。这时候该怎么办呢?这时候就需要各位找到一个用户和业务之间的平衡点,这个平衡点就是需要我们慢慢摸索了。
执行

其实在执行之前还有一个步骤,叫原型测试,但是这个步骤一般来说都没有时间给你去实施,成本较大。
可衡量的标准和规范:
有些人说设计不就是是画画线框图,填充一下颜色这样的无脑工作,其实真的是这样吗?并不是,没有规范的衡量标准才会导致这一切看起来就像是拍脑袋出来的。
说到规范的衡量标准我大概归纳为基础4点:
1.明确的目标:设计目标、业务目标、用户目标。
2.完整的设计流程:用户研究结果的导入,焦点小组,脑暴、问题的定义、流程图的梳理,信息架构的展现、完整的交互说明文档、美观的交互设计原型。
3.产品的易用性:浏览路径是否清晰、信息排布是否合理无歧义、是否有引导提示、是否统一使用库中控件、是否符合大众认知和审美、容错性是否强、学习成本是否低。
4.状态的完整性:设备系统版本相关的状态、网络状态、极限状态、中间状态、错误状态以及特殊状态等。
创新:
为什么要在执行这步里加上创新(这里的创新指的是交互的创新,业务模式的创新以及核心差异化的体现),因为创新是很难的,你的创新只有落地才是有意义的,但不是所有的创新都够从设计的角度驱动到业务层面从而落地。只有通过不断的循环验证才能一步步有事实背景的去说服我们的上游。
还有进阶的3点,以后再讲,先把基础的做到位,再触摸高级的吧。
总结一下:执行阶段并不是结束,而是另一次开始。整一个方法都是可追溯和可循环的。
感想:
我觉得未来吃香的总是那些复合型专精人才,比如懂产品会用研逻辑清晰会撕逼的用户体验设计师,而不是那个坐等交互出原型的视觉设计师。
一个UI设计师只是做做界面,作为一个设计师你的设计从何体现?如果一个懂设计规则的交互给你了很精致很详细的文档,那UI设计的价值真的很难体现了,和填充颜色真的没有什么区别。我相信这样的交互有很多,他们可能会考虑到如果出了很精致的原型会让视觉无法发挥,但是一个成熟的产品有一套视觉组件库,还需要设计吗?复制粘贴就好了。所以,如果你只是准备做一个纯UI设计,你必定走不远,我相信还有越来越多的人想加入到UI设计的这个行业里来,但请明白以下几点:
1.觉得是个轻松但是薪资较高而想进入的请你止步。
2.不知道UI设计是什么的请你止步。
3.想一口吃成胖子的也请你止步。
4.明明对设计没有兴趣只是三分钟热度的请你止步。
作者:Yjjj,个人微信:i_am_y,公众号:UI设计狮联盟(shejishiyj)
本文由 @Yjjj 原创发布于人人都是产品经理。未经许可,禁止转载。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







