跟大师学框架层设计:框架设计的6个步骤

用户体验只有一个,用户不希望遇到任何一个不顺畅的意外,而周全的框架可以预知意外。
想象一下,你就站在这个路口。路边有绿化带和小公园,人行道上有人在走着,私家车零散地停在车位上。你约的出租车正停在马路左边等你。再熟悉不过的场景,但是这都是精心设计过的。

尽管城市、交通系统、网站都不会显示明确的边界,但城市设计师们通过双黄线、斑马线、马路牙子、台阶等已经事先把不同的区域框了起来,让你在不同的框框里做不同的事情。
你意识不到这些框架的存在,不会感觉被命令,潜意识做着一些事。双十一的时候,不会去想我是怎么一步一步花了那么多钱的;刷微信的时候,不会去想为什么点来点去就过去了一个小时。在不知不觉中引导我们的行动,这是框架的力量。
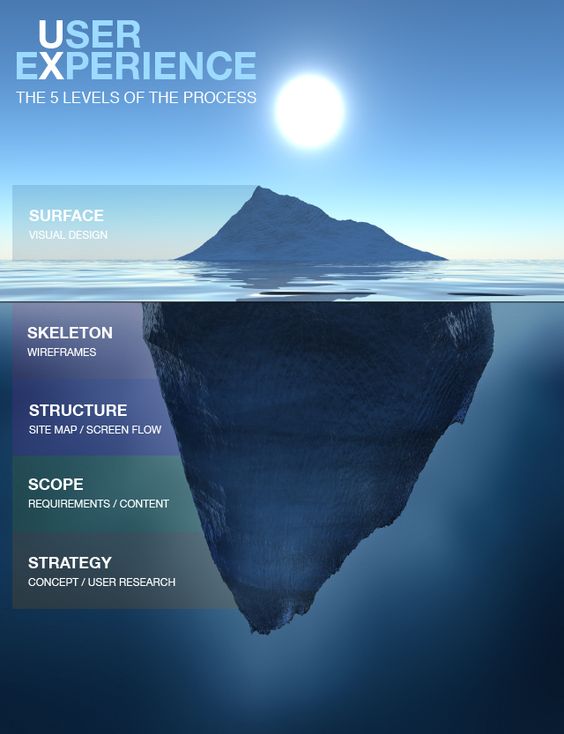
就像图片中的冰山,用户能感知的就是露出水面的一角。水面下还有框架、结构、范围和战略的影响。框架就在接近产品表象的部分发挥作用。

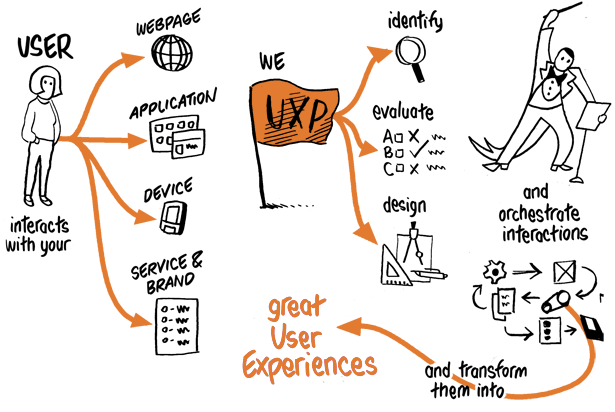
《西部世界》里的BOSS,用上帝视角,能够决定人物的命运。而现实中的人机交互设计,更像是一个“服务者”的角色。以需求为导向、理解用户的心理、期望,理解商业和技术,创造出有用、易用、可行、令人满意的产品体验。这其中框架设计师像拥有一直上帝之手,牵动着用户的行为。
如何设计一个完美的框架?
“先用上帝视角想象一下用户界面和相关行为的整体结构。”
——交互设计之父Alan Cooper
千万不要一下子陷入细节!!!设计框架定义了用户体验的整个结构,包括信息组织原则、屏幕上功能元素的排列、工作流程、产品交互、视觉和形式语言、功能性和品牌识别等。

需要设计的框架包括交互设计框架、视觉设计框架、有时还包括工业设计框架和服务设计框架。这个阶段中,形式设计和行为设计需要保持一致。而科学的设计流程是卓越设计的基础。
Alan Cooper通过数十年总结出来一套交互框架设计流程:
1-2主要是信息的提炼和匹配,3-5是信息层级的梳理和建立,6是设计的测试验证。要注意的是,3-5是一个循环的过程,1-6也不是线性的流程,因人而异。
1.定义形式要素、姿态和输入方法
这是第一步。建议是,深入群众获取一手资料。
- 形式要素:通过回顾人物模型和场景,了解产品形式对交互设计的限制;
- 交互姿态:思考用户会投入多大注意力和产品互动,产品会做出何种反应;
- 输入方法:考虑到用户和产品互动的方式(键盘、鼠标、木质板、声音等)。

2.定义功能性和数据元素
数据元素:通常是交互产品中的基本主体(比如照片、电子邮件、客户记录及订单等,是用户可以访问、反应记忆操作的基本个体)。理想情况下,数据元素要符合用户的心理模型。
功能元素:是针对界面中的数据元素及其现实所做的操作。一个需求通常由多个界面元素来满足。我们可以假定产品是真人,而且这是一个体贴周到的人(都说人工智能是未来,因为符合人性)。回到情境场景、人物模型、心理模型中,去验证方案是否适合。

3.确定功能组和层级
这个就看逻辑能力了。把数据和功能纳入屏幕、框架和网格等高层次结构中,更好的在任务中和任务间疏通人物模型的流程。这个阶段需要思考的问题:
- 哪些元素需要大片的视觉区域,那些不需要?
- 哪些元素能够容纳其他元素?
- 如何组织分类才能优化工作流?
- 哪些元素需要捆绑使用,哪些不需要?
- 相关的元素顺序如何?
- 哪些数据元素有助于任务魔性做出决定?
- 采用何种交互模式和原则?
- 人物模型的心理模型如何影响元素的组织?

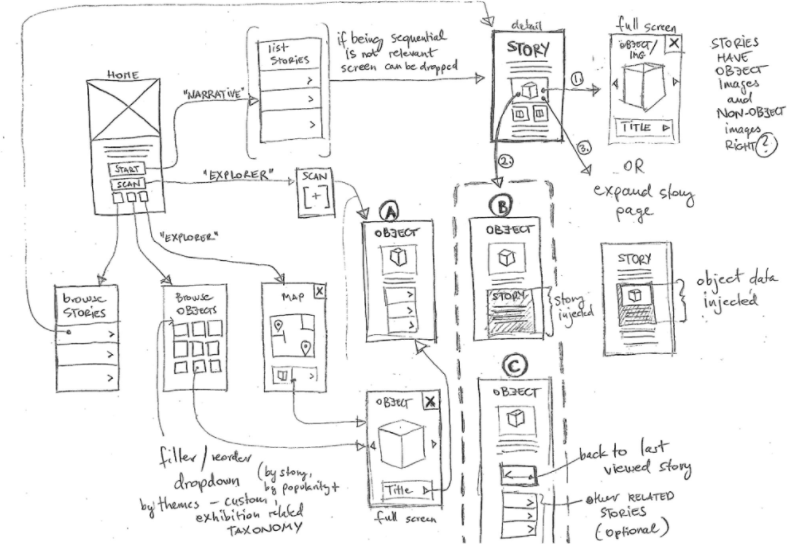
4.勾画交互框架
运筹帷幄就是这个阶段。将视觉图细分为粗略的方块图,对应窗格、控制部件,及其他高层次的容器。开始阶段必须看到整体且高层次的框架,不要陷入细节!!!(第二次强调咯)

5.构建关键线路情景剧本
为真实的世界设计。用低保真草图框架和关键线路情景的叙述,可以充分地描述设计方案如何帮助用户完成目标。通过不断地变更和反复,优化交互流程。毕竟魔鬼和天使都在细节里。
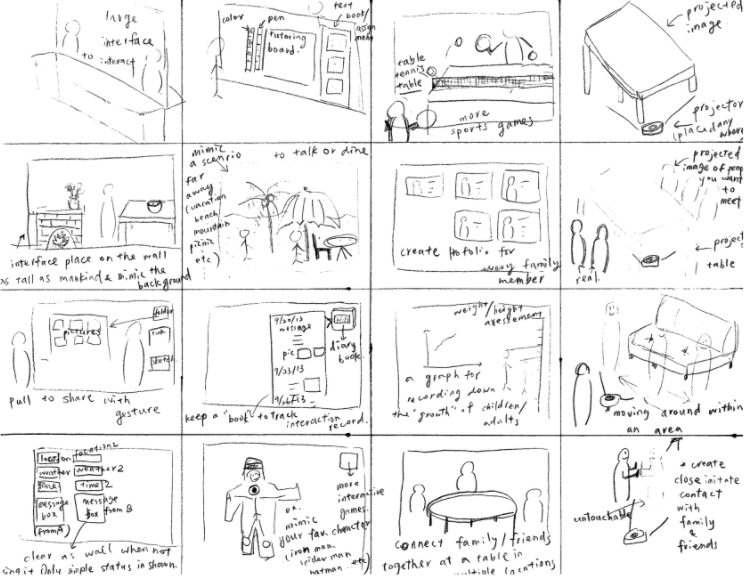
有个很好用的工具——故事板。它借助了电影制作和动画片中的技巧,让产品和用户之间的每个交互都可以用框架来描绘。

6.运用验证性场景来检查设计
考验严谨性的时候到了!需要验证的场景主要有三类:
- 替代场景(比如常见的例外情况)
- 必须使用的场景,常见又不经常发生的动作(比如清空数据库)
- 边缘情形场景,必须要有却不太常用的功能(比如要添加两个重名的联系人)
交互框架建立了产品行为的整体架构,视觉框架建立行为有关的外形。
视觉设计外形的过程是:
1.开发视觉体验特征
定义视觉设计框架的第一步,是确认产品的风格、调性和品牌诉求。提炼3-5个词作为产品的“体验特征”。这些关键词需要经过竞品、市场的分析和用户测试后才能最终确定。
2.开发视觉语言研究
交互设计通常只有一个最优行为框架,而视觉方案会有多种选择。视觉语言包括了颜色、类型、元素、整体的外形、尺寸和界面质感等。
除了保持品牌一致性,实际工作中,视觉方案需要提供对交互有意义的形式和感觉。比如老人和视力不好的人需要更大和更易读的屏幕显示。
3.将已选择的视觉风格应用于屏幕原型
综合协调交互和视觉设计,进一步完善和打磨,便于更好地评估方案的可行性。

我们司空见惯的行为就是这样一步一步精心设计出来的。完成坚实稳定的框架之后,设计的剩余部分就会变得明朗。关键就在于产品的整体连贯性和流畅性。
封面 Zara Picken
作者:酷九设计。微信公众号:酷九设计(coninedesign)
本文由 @酷九设计 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








写的很好,学习了。请教下,交互框架部分的图,是用什么工具画的呢