搭建设计系统:Lyft 团队如何定义产品语言与组件库
编辑导读:随着互联网行业发展,设计系统这一概念越来越热门。通常设计系统由使用指导文档和可复用的组件库组成,对于定调产品设计语言和提升生产效率都极具意义。但设计系统的搭建并不是一件容易的事,本篇文章展现了Lyft 团队的设计师搭建其设计系统的方法论以及一些小技巧,能够对各团队搭建自身设计系统时带来一定的帮助。

2019 年底,我协助将 Lyft [1] 全部的设计系统从 Sketch 移动到 Figma 。具有 “讽刺” 意味的是,在离开 Airbnb 前,其设计系统的迁移也是我负责的最后几个项目之一。这两次经历帮助我意识到一些在 Figma 中进行共享库( Shared Library )设计时每个人都该考虑的基本问题。
([1]Lyft 是美国一家网约车公司,于 2012 年创立,类似于 Uber、滴滴)

在这篇文章中,我将介绍在创建多个 Lyft 产品语言和组件库时,自己运用的一些优秀案例。最后,我还将介绍一些有用的小技巧,帮助各位对设计系统进行高效维护。
一、体系理念:系统中的秩序性
当我们开始着手在 Figma 中创建系统时,需要先退一步,通过几个例子重新评估 Sketch 中已做的工作,并重新审视此前确定的 布局、视觉层次结构 与 命名规则。我们意识到,为了在这些新的库中建立坚实基础,必须花时间在系统中再创建一个可适用于文件中每个元素的子系统。

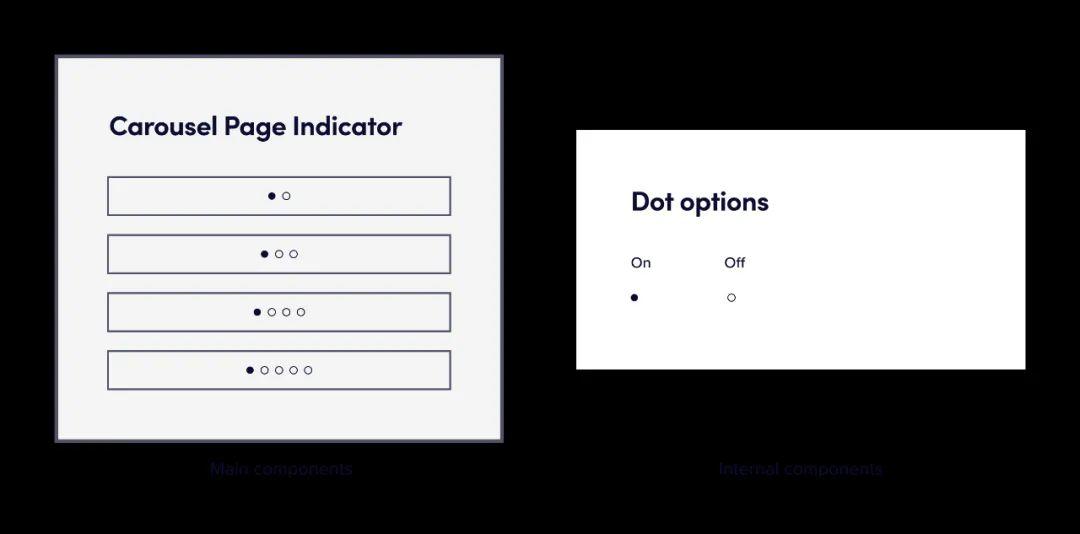
左图为轮播页面组件的主要组件,右图为该组件的内部嵌套组件。需要补充的是,文件的画布区域还存在 #F4F4FA 的背景填充。
我们使用可视层次结构( Visual hierarchy )来设置每个组件页面,以帮助区分主要组件和内部嵌套组件。所有主要组件都放置在内部轮廓为 4px 且没有背景填充的框架中。这些框架充当组件标签纸。
内部嵌套组件 放置在白色背景的框架里。通过显示所有内部组件,使维护人员可获取到主组件内部可配置项的快照。这些内部嵌套组件的作用是 让用户能够灵活配置内部嵌套组件 ,以此重新配置主组件来达到最终所需的形式。同时内部嵌套组件能促进该主要组件的通用性,提升其维护与使用的效率性。

填充系统语言
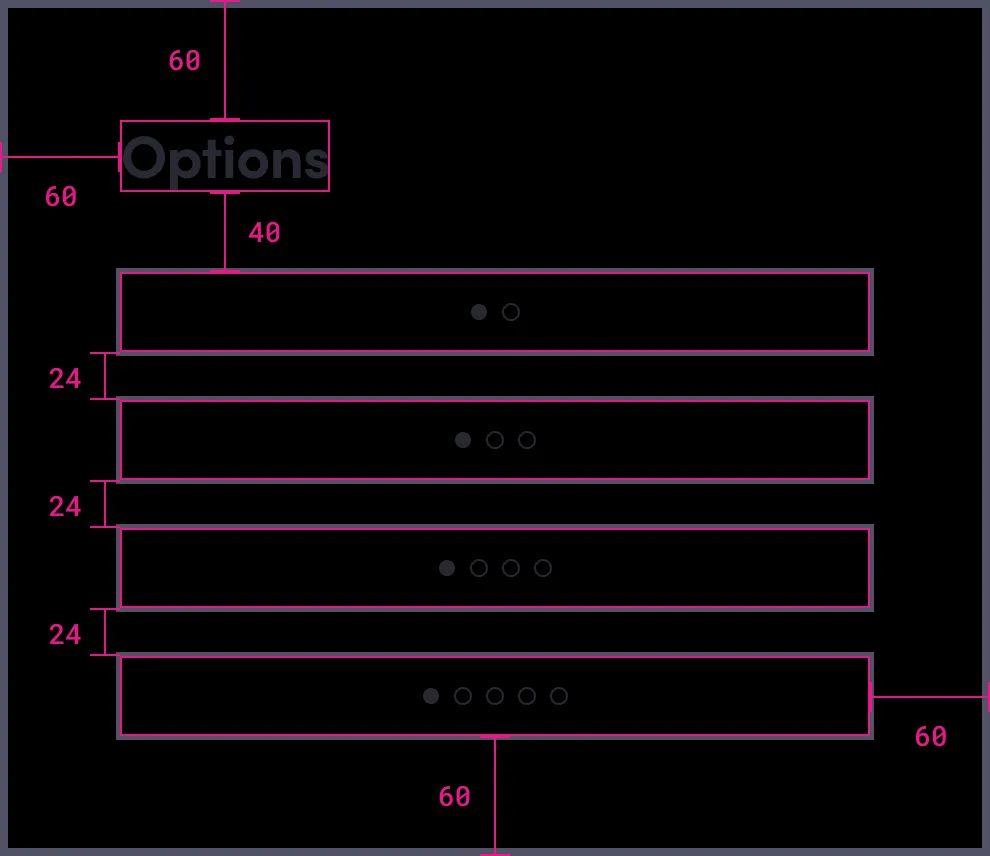
在每个框架中,都使用了特定的边距。建立边距系统的好处是它可以统一画布上的所有元素之间(从一个页面到另一个页面,从一个库到另一个库)的视觉效果。
我们组件库的边距系数包括:
- 60px:内部框架间距(顶部,右侧,底部和左侧)
- 40px:框架标题到第一个主要组件之间
- 24px:框架标题到字幕之间(可选)
- 24px:垂直方向的主要组件之间
- 40px:水平方向的主要组件之间

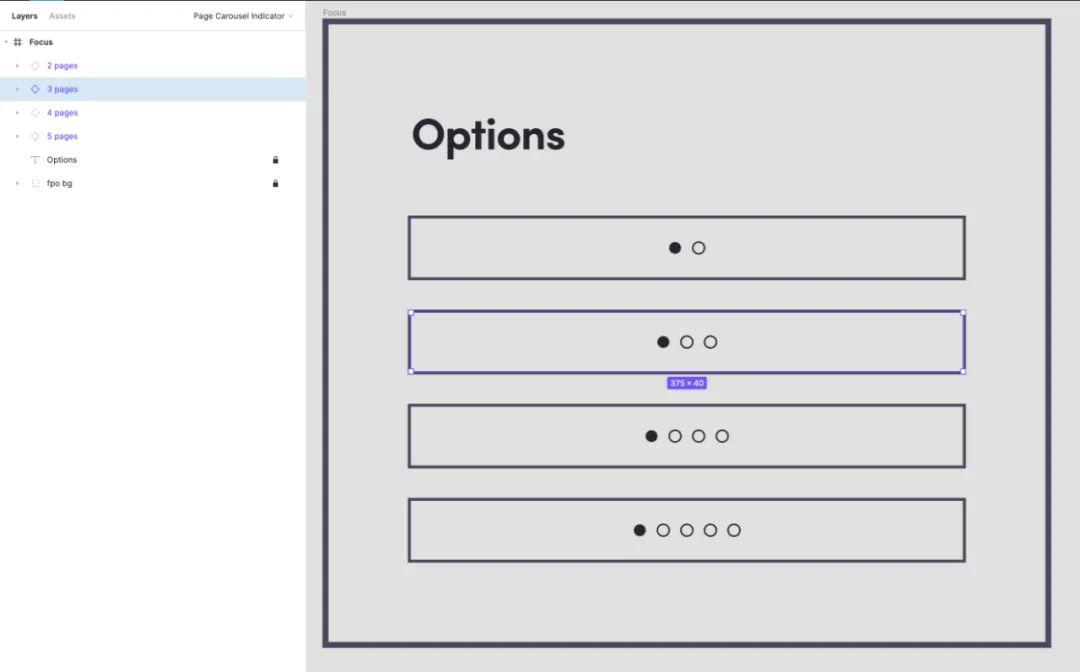
图层从上到下视觉上重新排列
通常在 Figma 中,新创建的图层将默认创建在当前图层上方。而将图层根据正常的视觉框架层次从上到下、从左到右重新排列是一件繁琐的任务。
但在管理大量主要组件和内部组件时,以这种方式排列图层能帮助维护人员快速浏览有时比较混乱的画布。

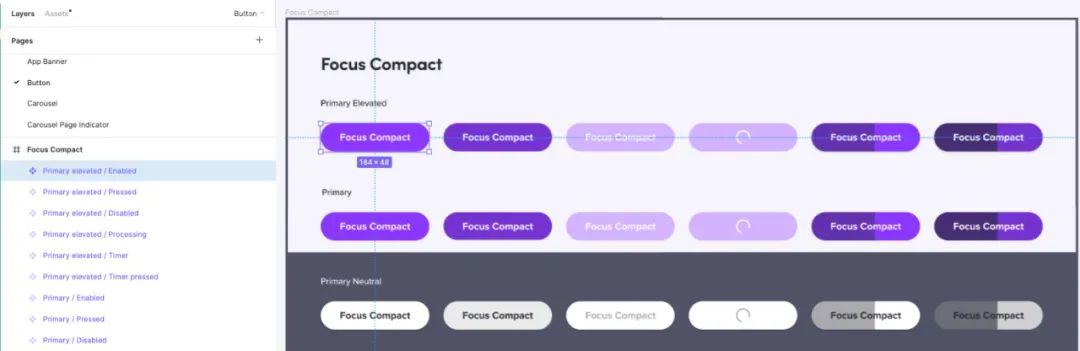
焦点紧凑型按钮的命名规则
与用户在 Slack[2]上共同进行快速调研后,我们发现他们中的大多数人使用 资源面板( Assets Panel )来搜索和发现组件。因此组件的命名方式对这个工作流程就变得十分重要。
([2]Slack 是一款企业协作应用软件,集合聊天群组、大规模工具集成、文件整合以及统一搜索功能于一体。允许团队和企业通过群组进行沟通,有点类似国内的钉钉和企业版微信。Slack 目前的日活跃用户数已突破 1000 万大关,付费人数已达 8.8 万人,且它的用户中有 65 家是来自财富 100 强的公司。)
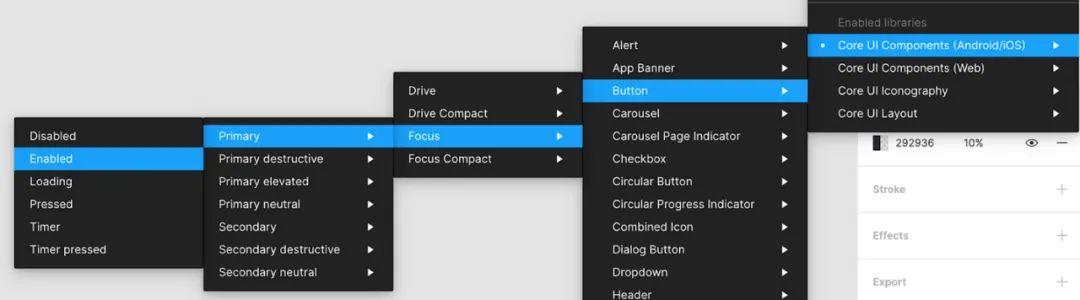
我们创建了以下应用于所有组件的命名结构:
文件名称 / 页面名称 / 框架名称 / 组件名称(变量、样式、类型和状态)
其中:
- 文件名称( file name )是特定库的名称,用户需要在资源面板中启用该名称的库才能使用其模型文件中的组件(例如,核心 UI 组件( Android / iOS ),核心 UI 组件( Web ), 核心用户界面颜色等)。
- 页面名称( page name )是组件的名称(即 “轮播页面指示器( Carousel Page Indicator )”,“按钮”( Button ),“列表项( List Item )等”。
- 框架名称( frame name )是组件的最高级分组,通常是按大小命名(即按钮的 4 种大小:Focus ,Focus Compact ,Drive 和 Drive Compact )。
- 组件名称( component name )是主要组件及其变体的名称。由于变体的数量众多,我们使用反斜杠(/)将它们按照不同的类型定义并分类,例如按 “状态” 等。事实上即使这些变体被放在更多的类目里,也有助于相似变体组件的存储。它们更容易在「实例」下拉列表中灵活切换,或者更容易在「资源」( Assets ) 文件夹中查找。

「实例」下拉列表中的文件夹显示结构
二、更具灵活性的组件
创建原子元素( atomic elements )是设计系统的基础。我们将 Lyft 的产品语言分解为原子元素,然后用于创建特定的组件。这些内部嵌套组件(即前文的原子元素)有助于大型团队之间保持设计的一致性(例如按钮这类原子元素)以及降低维护成本,尤其当这些内部嵌套组件在多个复杂组件(例如文本字段,文本区域,下拉列表等)之间共用时。

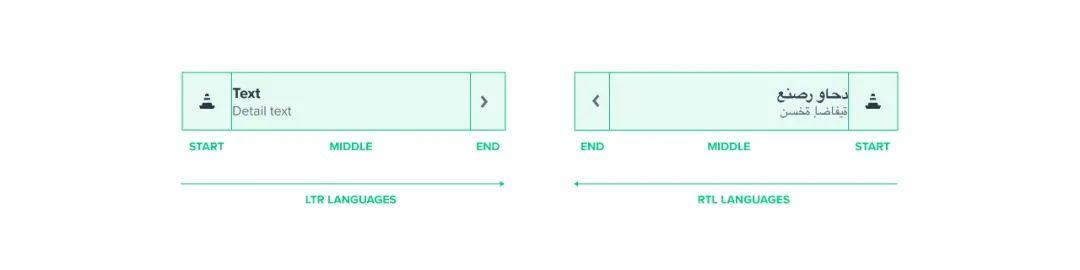
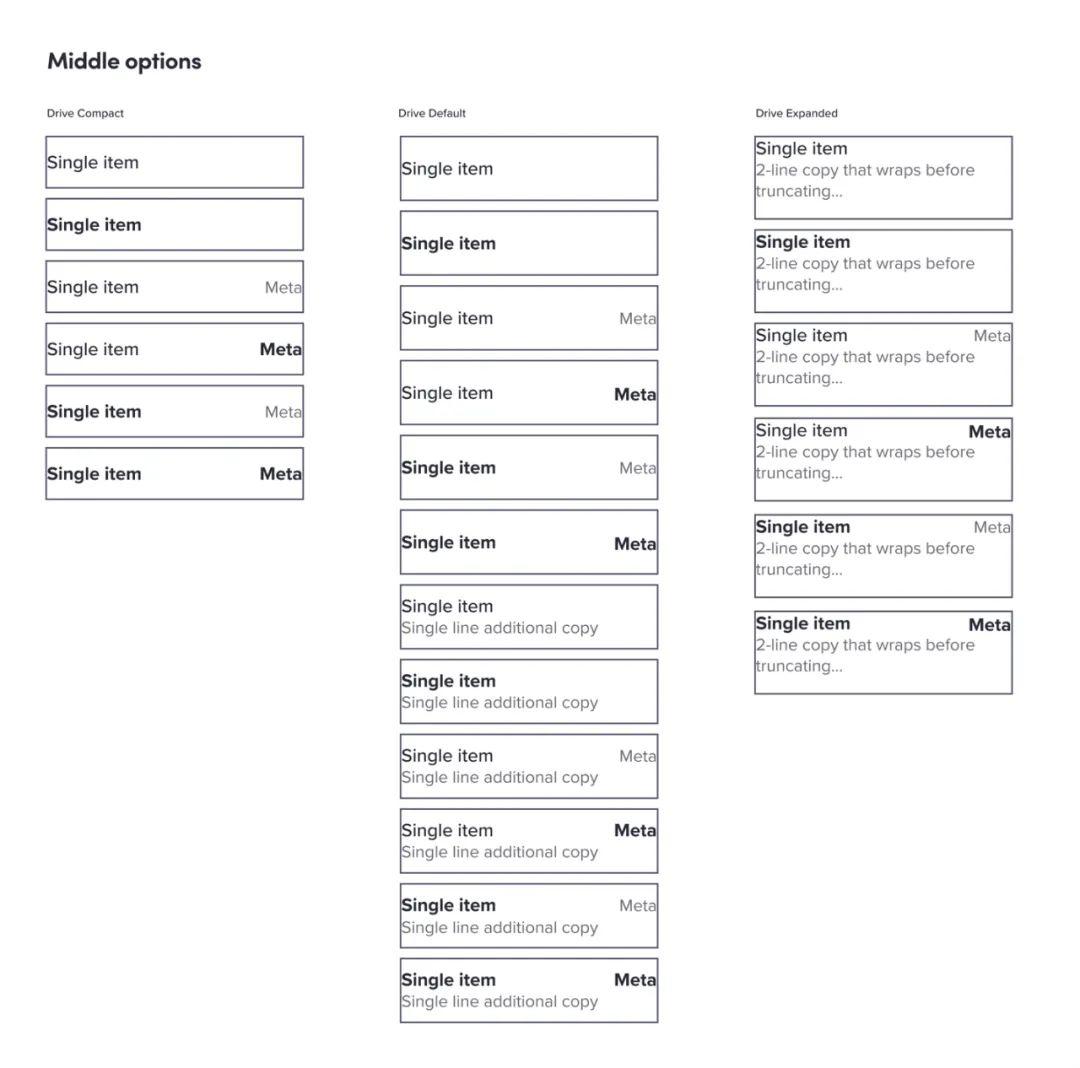
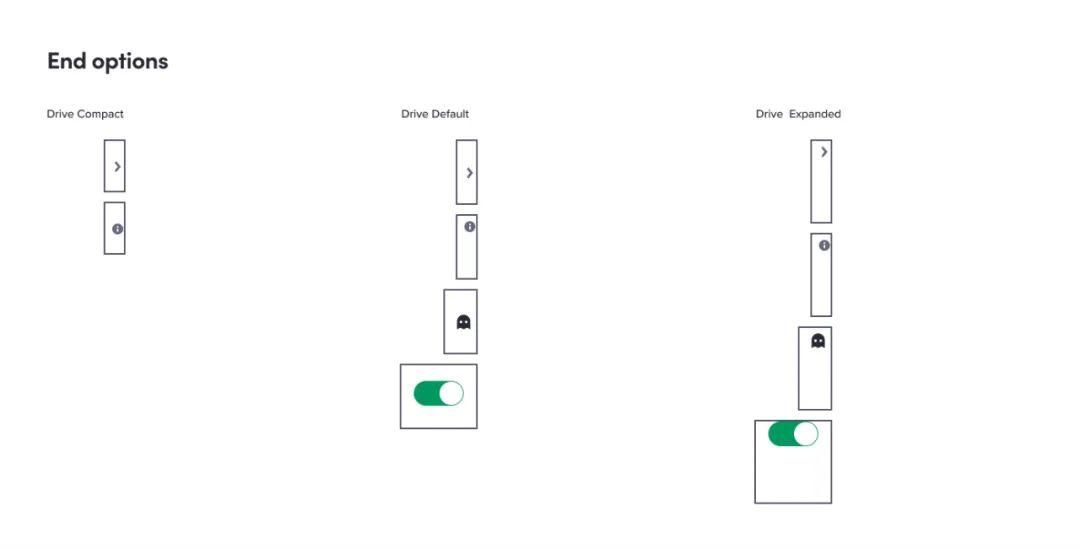
列表项组件包括 3 个操作区域:开始区,中间区和结束区
这个示例展示了内部组件是如何构成列表项组件的。我们为该组件设置了多个区域,以便对其进行重新配置从而创建不同的变体。在每个区域下,可以选择不同的内部组件。另外,还可以将其设置为相同大小,并使每个区域仅允许使用固定几种选择(例如驾车页面开始区域默认仅使用 4 个内部组件)。

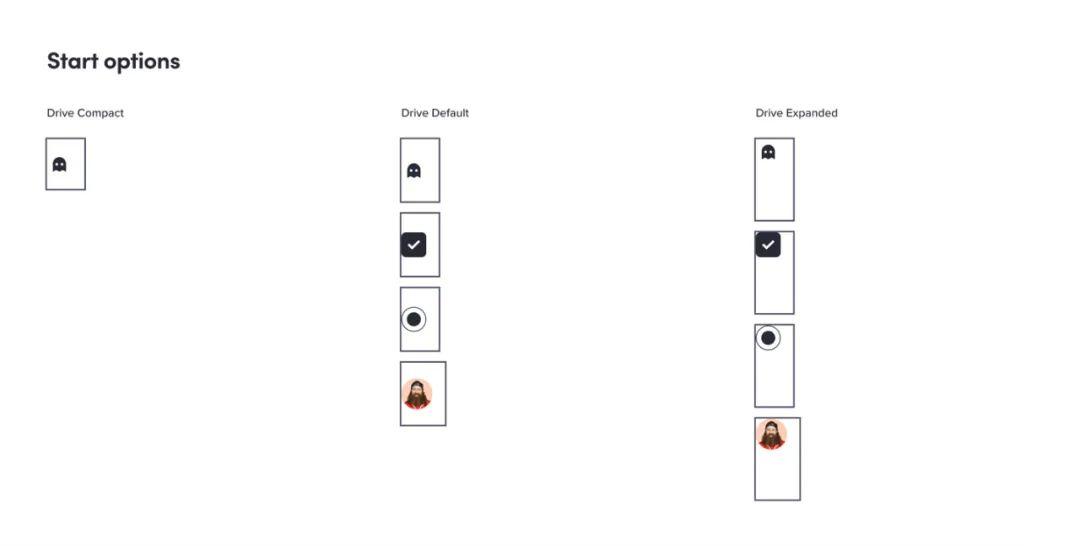
起始区域所允许使用的内部组件

中间区域所允许使用的内部组件

结束区域所允许使用的内部组件
对于像「列表项」这样的复杂组件,内部组件非常有用,可以灵活地重新配置组件以适应各种情况。
三、“响应式设计” 相关
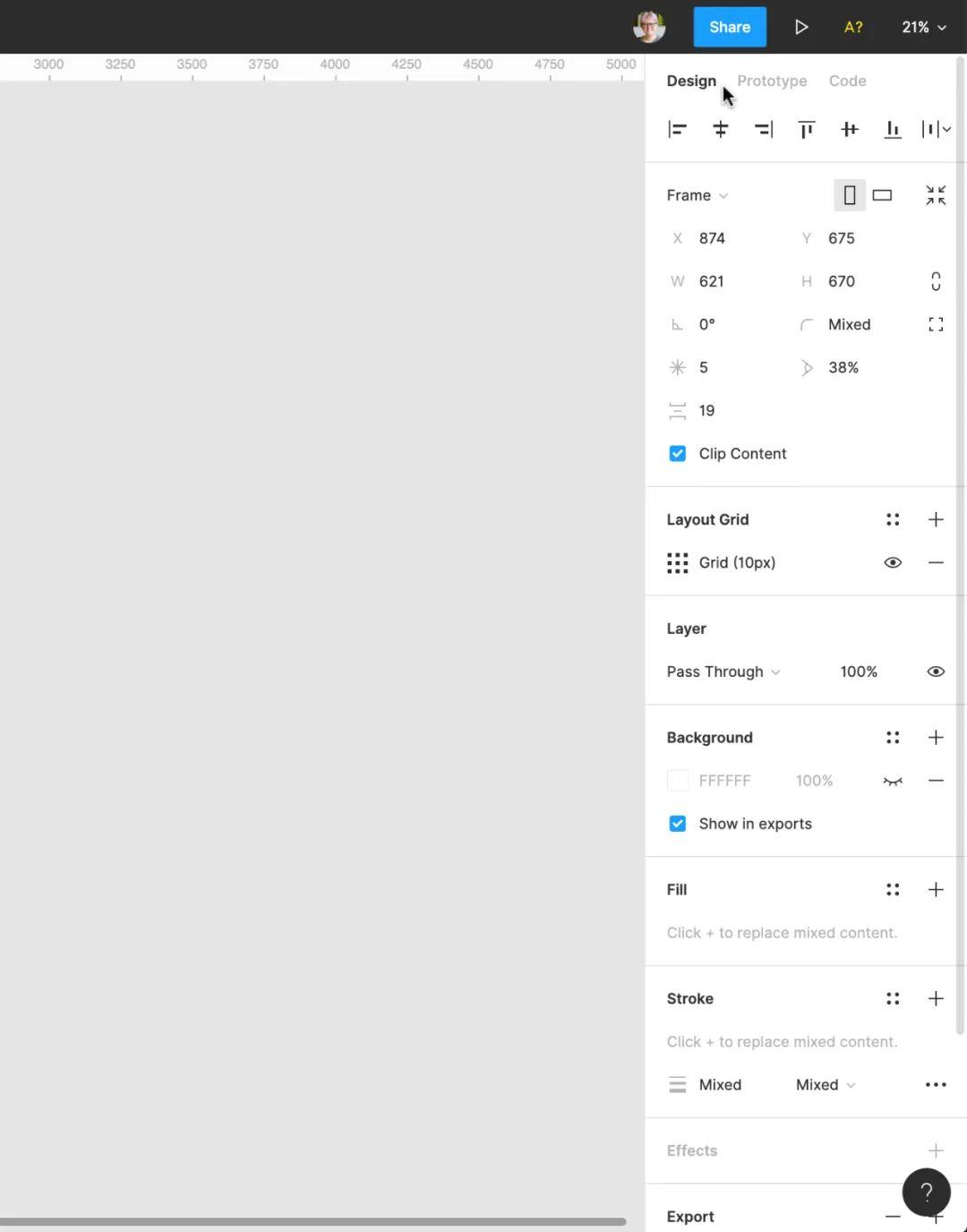
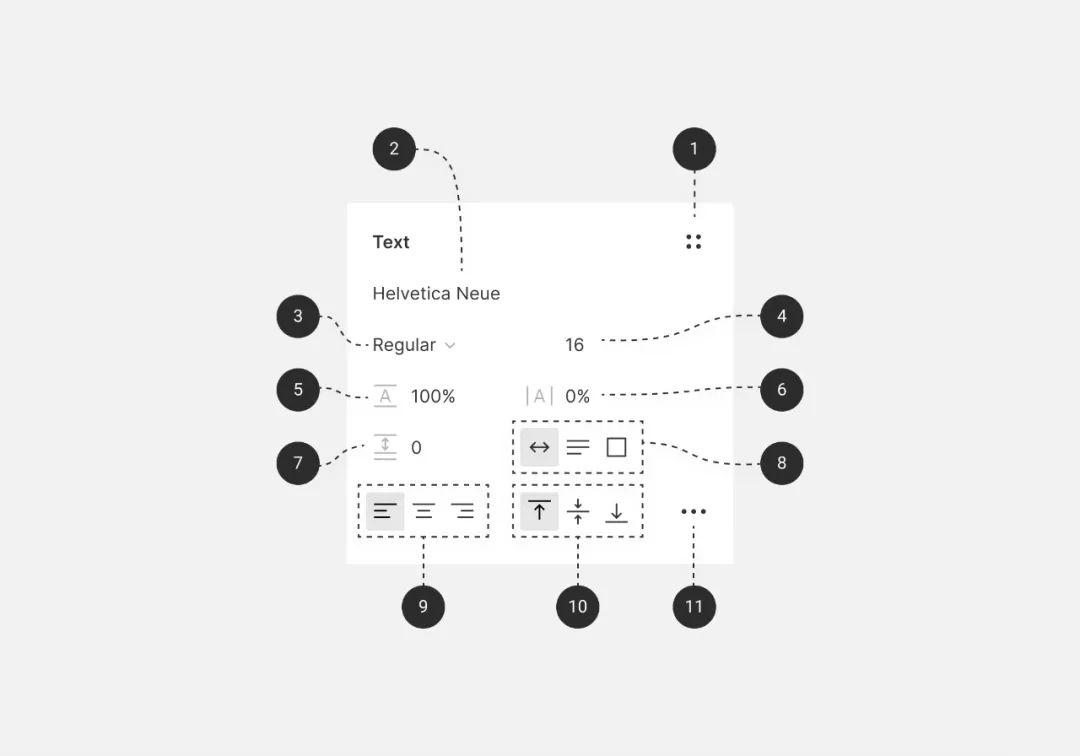
当我们在创建灵活的共享组件时,还要考虑让这些组件可以按照你想要的方式进行响应。我们可以在 Figma 界面的「设计」(Design)面板中设置这些选项。

Figma中的「设计」面板
由于大多数应用程序都需要支持各种屏幕尺寸和平台,为了更好将程序普及到所有用户,创建响应式组件( Responsive components )极为重要。而实现这一目的的方法是通过适当的定义,让组件图层根据你所设置的 “水平” 和 “垂直” 约束值,相应调整大小。

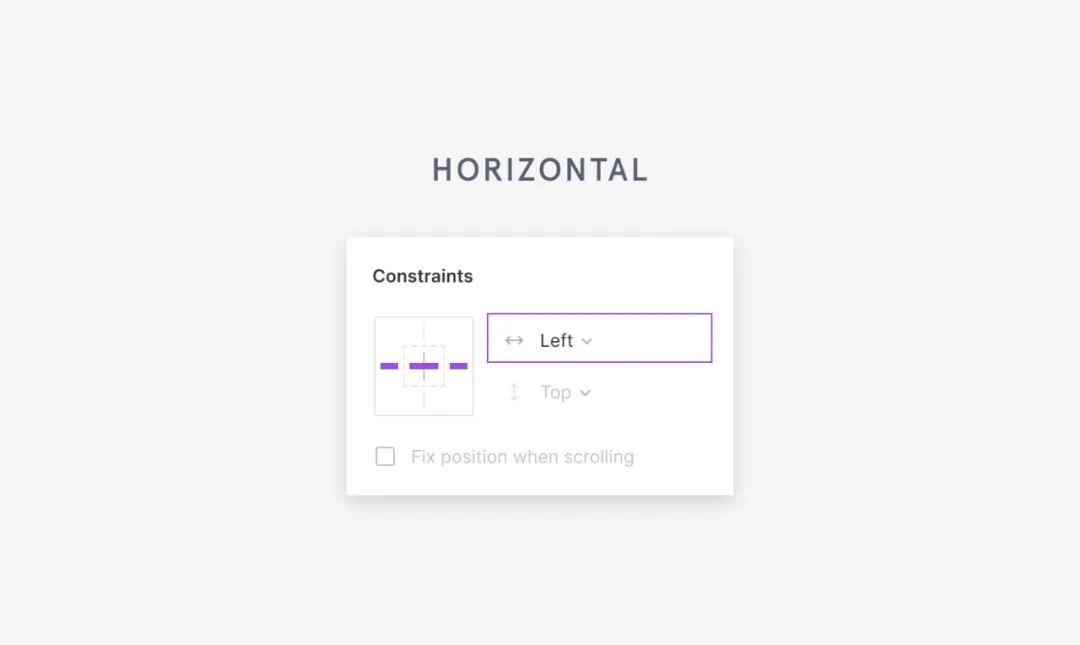
水平约束
1. 水平约束
- 左侧:将图层固定在框架的左侧。
- 右侧:将图层固定在框架的右侧。
- 左右拉伸:图层沿x轴增长或收缩。
- 居中:图层在框架的水平中心浮动。
- 缩放:图层按框架尺寸的百分比增长或收缩。
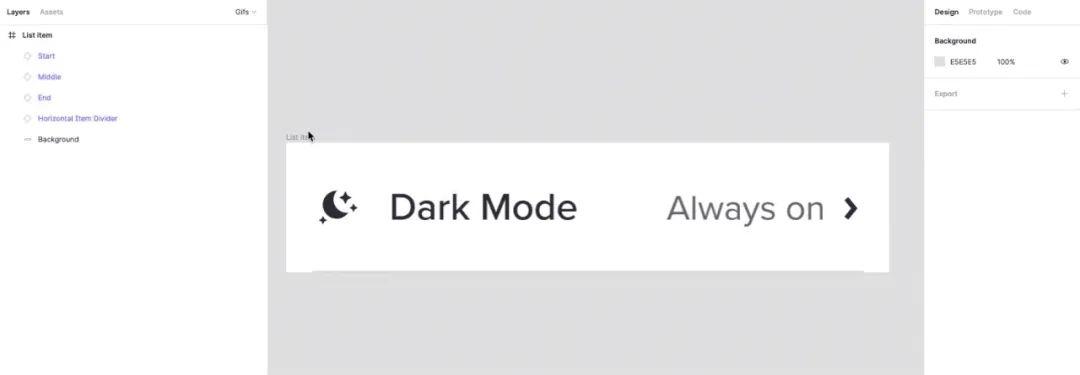
举一个设置水平约束的例子。例如在调整列表项组件的大小时,你希望图标保留在同一位置的同时允许文本层增大或缩小。这时只需将下方图例内「Start」层的水平约束设置为 “左侧”,并将「Middle」层设置为 “左右拉伸” 即可。

列表项组件的水平约束设置示例

垂直约束
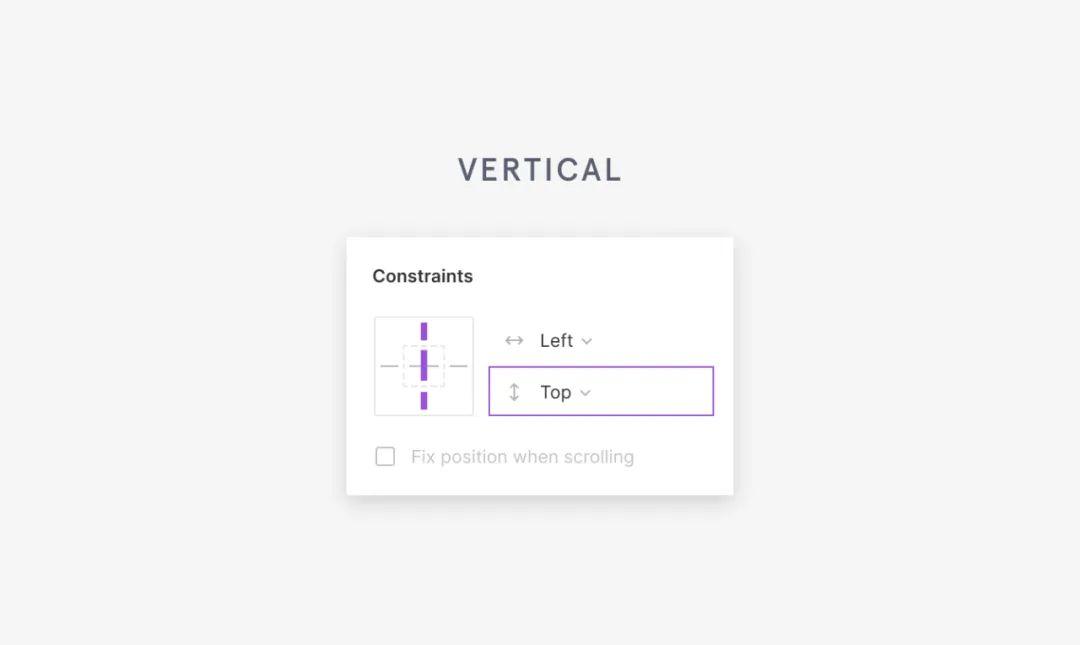
2. 垂直约束
- 顶部:将图层固定在框架的顶部。
- 底部:将图层固定在框架的底部。
- 上下拉伸:图层沿y轴增长或收缩
- 居中:图层在框架的垂直中心浮动。
- 缩放:图层按框架尺寸的百分比增长或收缩。
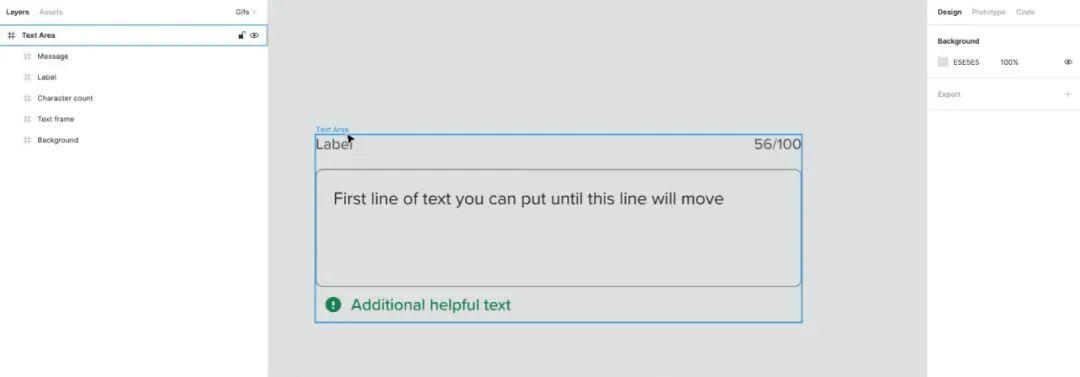
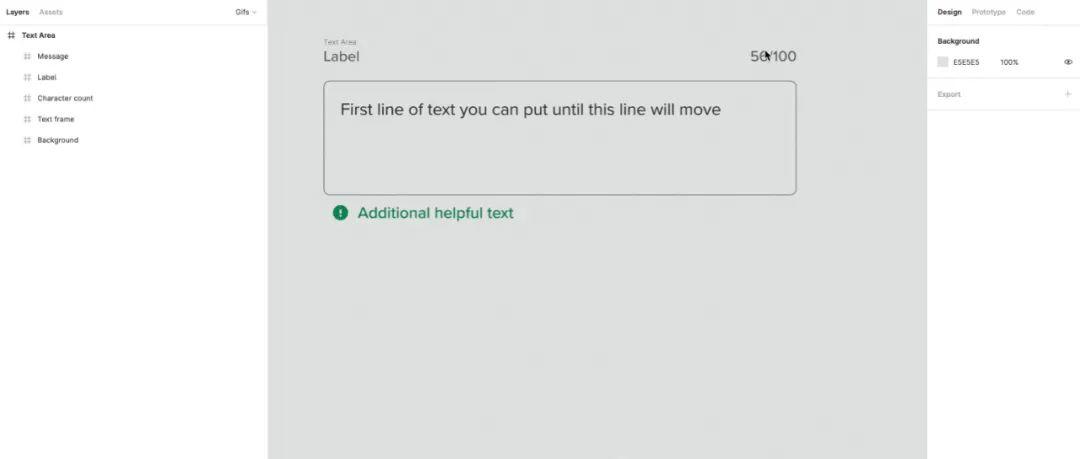
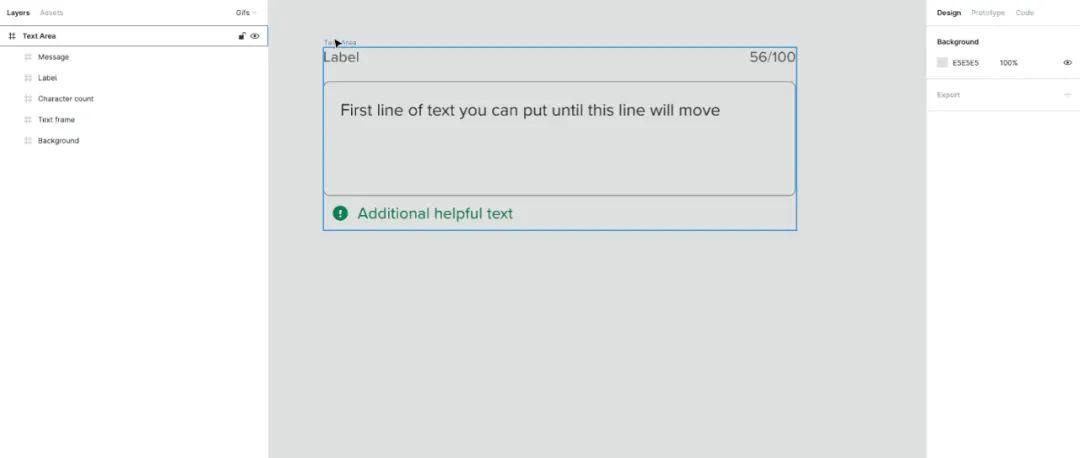
再举一个设置垂直约束的例子,例如在调整文本区域组件的大小时,你希望消息层固定在底部的同时文本区域增大或缩小。这时只需将下方图例内「Message」层设置为 “底部” 垂直约束,并将「Text」框架层的垂直约束设置为 “上下拉伸“ 即可。

「Text Area」组件的垂直约束设置示例

调整大小选项(见 8 号标注):设置「自动宽度」,「自动高度」和「固定大小」(从左往右)
还有一些与此类似的约束功能可以在图层类型内设置,以适应内容的缩小或放大。这些约束项可以跟你之前设置的约束项共存。
3. 自动宽度适配
「自动宽度适配」选项可以 使文字图层的宽度根据所填的内容而自动调整。当我想要「文本」图层根据内容增长时,通常会将「文本」图层的宽度设置为「自动宽度适配」。即通过设置左侧「水平约束」( horizontal constraints )和「自动宽度适配」( auto width ),文本图层将根据文字内容相应地调整大小。

文本区域组件的自动宽度适配文本设置示例
4. 自动高度适配
「自动高度适配」选项可以 使文本图层的高度根据所填的内容而自动增加。原始文字图层的宽度将决定内容何时换行。当我希望将内容换行到组件中的第二行时,通常将文本图层的高度设置为「自动高度适配」。通过将「水平约束」与「自动高度适配」选项一起设置为左右约束,文本层将按照我的意图进行包装。

文本区域组件的自动高度适配文本设置示例
5. 固定尺寸
无论内容如何,该选项的参数都会设置在文本图层的宽度和高度中。文字图层的宽度设置项将决定内容何时换行,而超出文字层的高度设置的内容将不会被剪切。
创建灵活组件的另一种方法是利用自动布局功能( Auto Layout feature ),该功能会根据内容做出相应的调整。很多组件与「自动布局」配合使用得非常好,其中包括按钮、列表和面板。但是此功能有其局限性,如何展示其优势取决于你的组件使用场景。

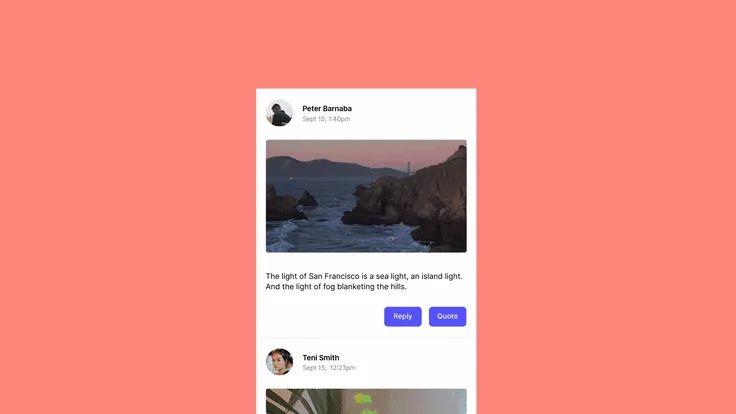
使用自动布局的响应式按钮
「自动布局」能够统一设置间距、描边和圆角半径,而这正是创建按钮所需的全部元素。当你输入内容时,「自动布局」会在保持内边距不变的基础上自动调整大小。这同样适用于设置了「自动布局」的按钮堆叠场景。

其他元素随文字内容变化而调整
当你将文字内容复制粘贴到文本图层中时,设计中的其余元素会随之调整,这正是「自动布局」功能的强大之处,同时这也是进行本地化测试的好方法。

自动布局使自动排序变得简单
有没有发现对列表或菜单中重复的 UI 元素重新排序很麻烦?通过「自动布局」,你可以通过简单地拖放或使用键盘上的上、下箭头键来对它们进行重新排序。
四、设计技巧
在管理设计系统团队的所有组件库时,我通常会 使用键盘快捷键来帮助我更有效地工作。其中一部分快捷键用法同其他设计软件相同,另一部分则需要些巧妙的专业提示,使其在 Figma 中更加容易发挥功效。
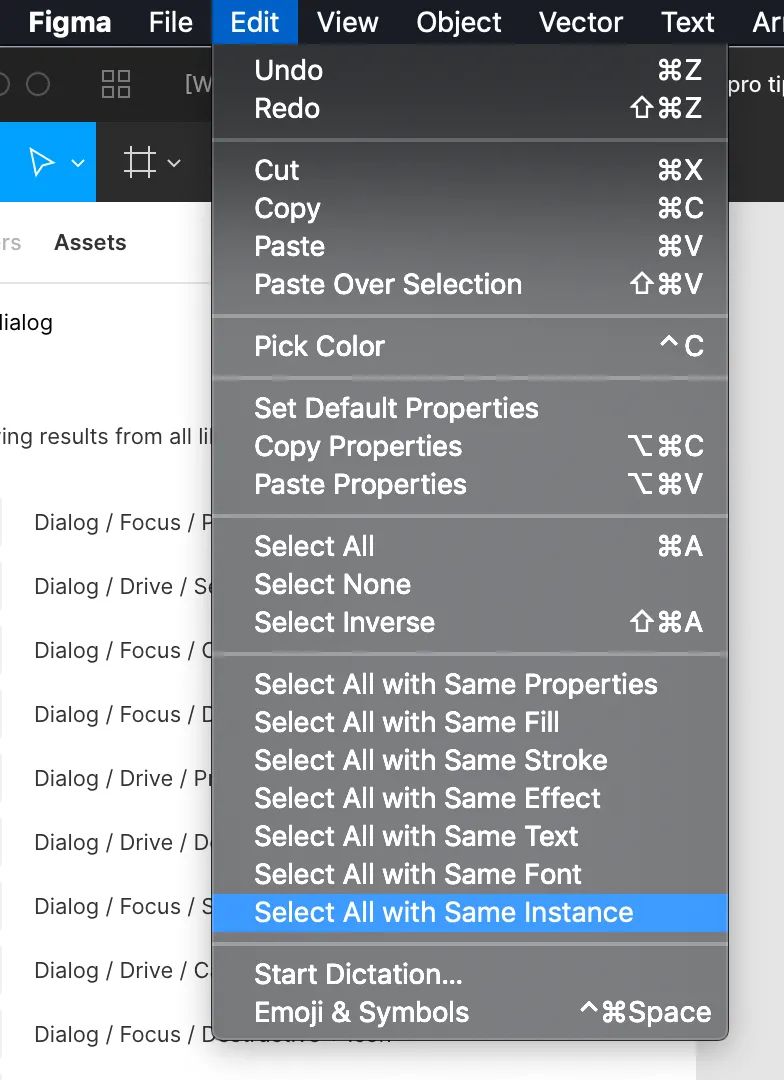
「选择所有相同实例」功能( Select All with Same Instance )。当需要在包含主要组件的页面中重命名许多内部组件时,只需导航至「编辑」菜单,然后选择「选择所有相同的实例」即可

编辑 > 选择所有相同的实例
「创建组件」功能。任何一个做设计系统设计师都知道最后总归是要创建组件的。我经常键入 Option + Command + K 以快速创建组件。
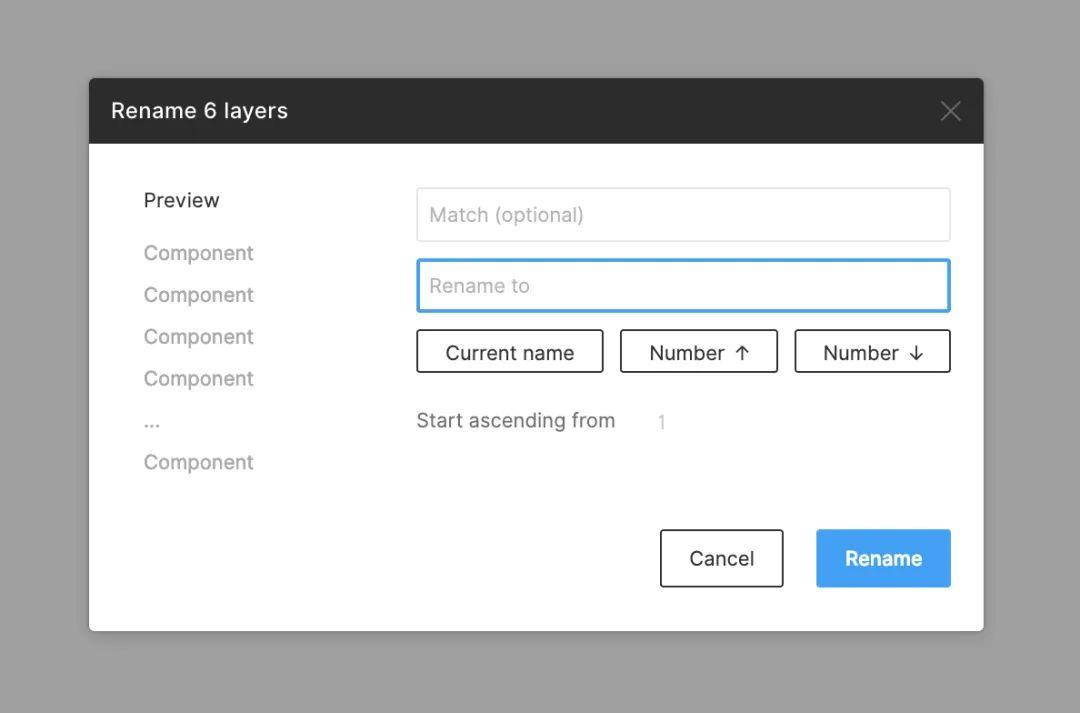
「重命名图层」功能。Figma 的默认重命名功能非常强大。选择多个图层并输入Command + R 会触发一个「重命名图层」模式,它具有更多的重命名选项,包括查找和替换,数字的升序和降序以及在当前名称前添加或附加。

Command + R when multiple layers are selected
选择多个图层并输入Command + R
「粘贴所选内容」功能。粘贴是我最常使用的功能。在 Figma 中,只需键入 Shift + Command + V(当已经选择了某些内容时)即可完成此操作。
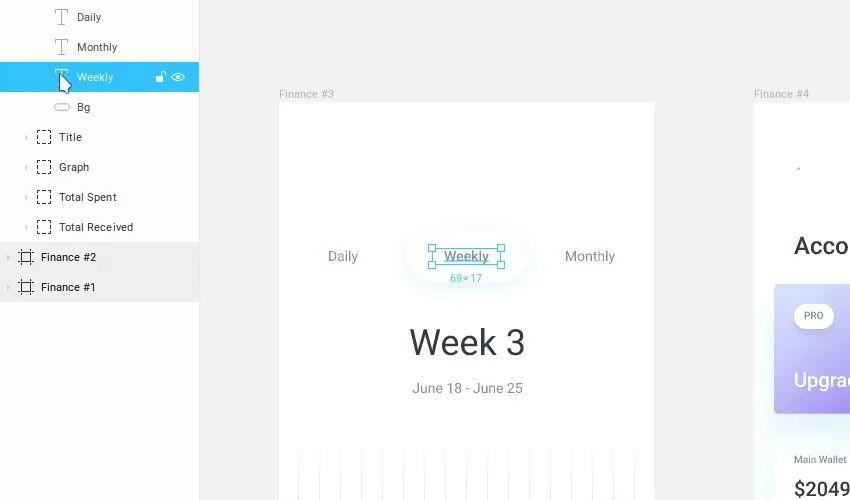
「放大图层」功能。要快速放大图层,只需在「图层」菜单中双击该图层的图标即可。

在任意图层上实现快速缩放
「组件说明」功能。这是一种传达有关组件特定详细信息的方式。将鼠标悬停在 “资源” 和 “代码” 面板中的实例上时就会显示。我们利用该区域为我们的工程合作伙伴提供移交信息。

放置在组件描述中的工程切换信息
「忽略约束」功能。当想暂时忽略组件层上的水平 / 垂直约束设置项时,你可以在调整组件大小时按住 Command 键。想要继续使用约束,松开 Command 即可。
「防止自动嵌套」功能。我在画布上移动图层时发现的一件令人沮丧的事情 —— 移动的图层会自动被放置在其他框架中。想要防止这种情况发生,可以在拖动图层时按住空格键。
「替换实例」功能。这是一个专业的小提示,可用于替换任何实例,但我专门用它来替换图标;从 “资源” 面板中拖动组件时,按住 Option 键。你也可以使用 “资产” 面板搜索字段,从而提高效率。

方便地替换图标
五、最终思考
第一次构建 Airbnb 组件库时期,也是我第一次接触到设计系统相关内容。在过程中我收获良多。正是一开始就采用了 “ 系统的秩序性 ” 这一理念,我才有能力搭建出设计系统如此复杂的东西,并得以让设计系统以一种 一致、高质量、灵活的 方式呈现。而这种理念,以及上文提及的所有内容,就是我在 Figma 中构建 Lyft 设计系统的秘诀。
作者:Jeremy D.
原文:https://design.lyft.com/building-a-design-system-library-3a1f0d09088f
译者:邵俊森,审核:李泽慧、张聿彤,编辑:徐小淇
本文由 @三分设 翻译发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益






