HMI交互设计详解(下)
编辑导语:伴随着研发技术的进步,人车交互也变得越来越高效。这篇文章讲述了车内常用的几种交互模式,以及交互中的内容排版和信息呈现,多任务处理、车载交互层级、选项数目和反馈的定义等内容。一起来看看吧!

一、高效的交互方式
再讲到HMI高效的交互方式之前,我们还需要了解一下多模态交互。
1. 多模态交互
“多模态交互”包括了视觉、听觉、嗅觉、触觉以及味觉等方面的感官交互,也就是通过眼睛、耳朵、鼻子、嘴巴以及皮肤触摸实现,其技术应用在实际生活中也是围绕这些感官进行设计,将多个感官的交互技术融合在一起,形成一种多模态的交互形式。

在车内所用到的交互,通过语音、触觉、触控、嗅觉、视觉、手势、体感等多种交互,以更接近人和人之间交互的一种方式,使人车交互变得更加自然和轻松。
2. 抛出一个问题?️?️?️
什么交互方式才是算是高效的交互方式?什么样子的交互才是王道?每个人都有每人的定义方法,我和很多设计师都谈过这样的话题,在这个话题最后我会给大家一个结论。
3. 常用的交互方式
先介绍一下现在市场上车机中含有的交互方式,硬按键 / 触控 / 语音 / 手势。

(1)硬按键交互方式
最初的原始车机,基本上都是通过硬按键来解决,都是成千上万次的肌肉型记忆,才得已做起来那么的顺畅。这个也有他的优点所在,下面展示一下硬按键的车内

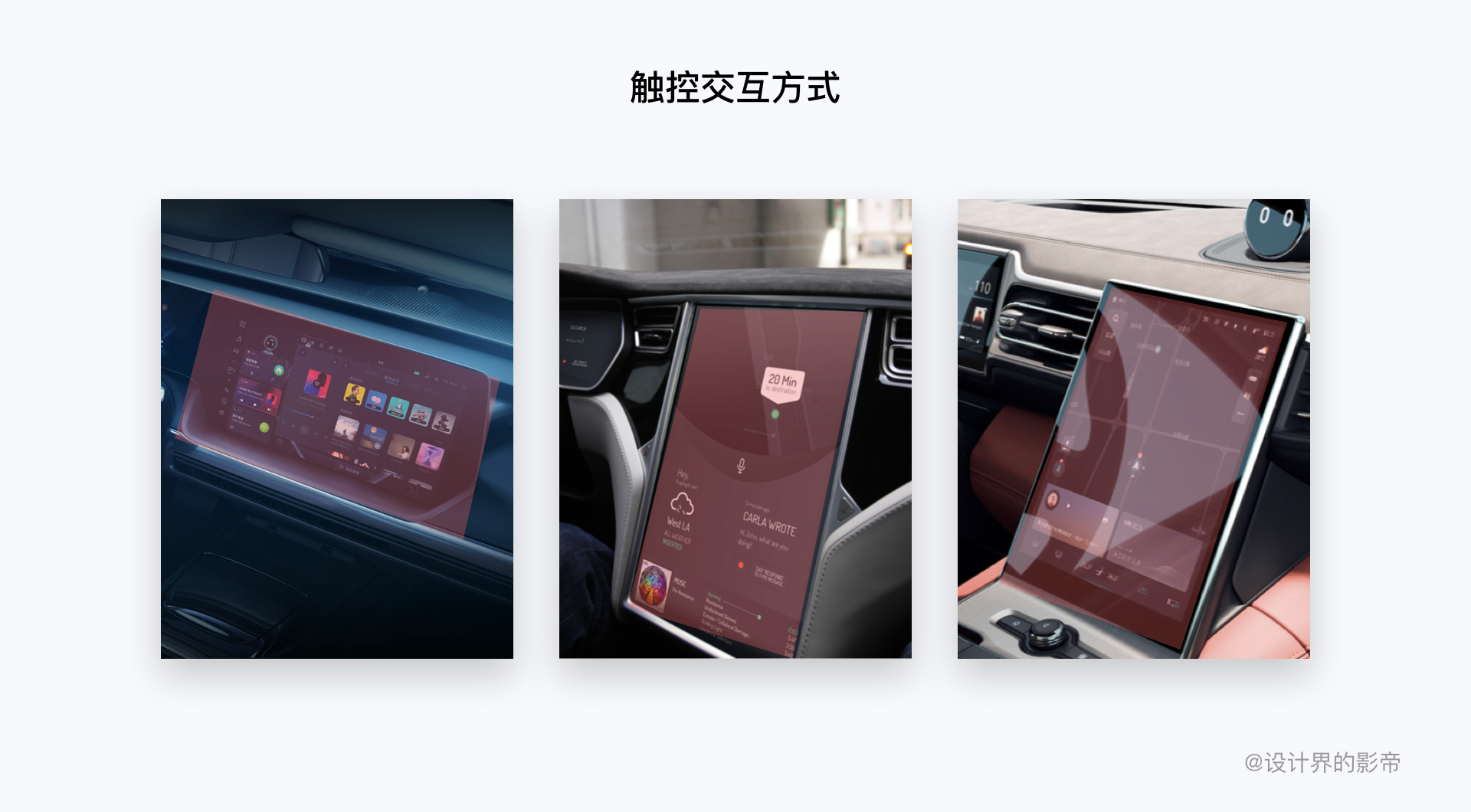
(2)触控交互方式
当液晶大屏出现,其交互方式也随之改变,下面展示一下大屏幕车内

我们在驾驶车的过程中,点击是最有效的交互方式。长按、滑动、双击、单/双手指拖拽等交互方式都会超过2秒的安全时间范围,这样极大的增加了操作难度系数和驾驶中的风险,其余操作方式可以用在非驾驶状态中。如果有的功能无法通过触控实现,那么下面即将提到语音交互。

讲完上述的交互方式,我们应该讨论一些实质性的事情了,这些交互方式,该用在什么模块,哪些场景里面较为稳妥合适?赶紧坐上我的小火车? 要加速了 du~ du ~ du~ …
点击交互方式:按钮、复选框的勾选、tab栏目切换、icon的点击、搜索栏、控件类型等
滑动交互方式:负一屏、首页功能卡片、所有包含进度条(音乐、视屏、在线电台、音量、显示亮度、空调风量、温度等)、列表类型、空调风向、车模转动等
长按交互方式:选中编辑 、输入法中的部分按键
双击交互方式:导航地图、图片放大
单/双手指拖拽:单 

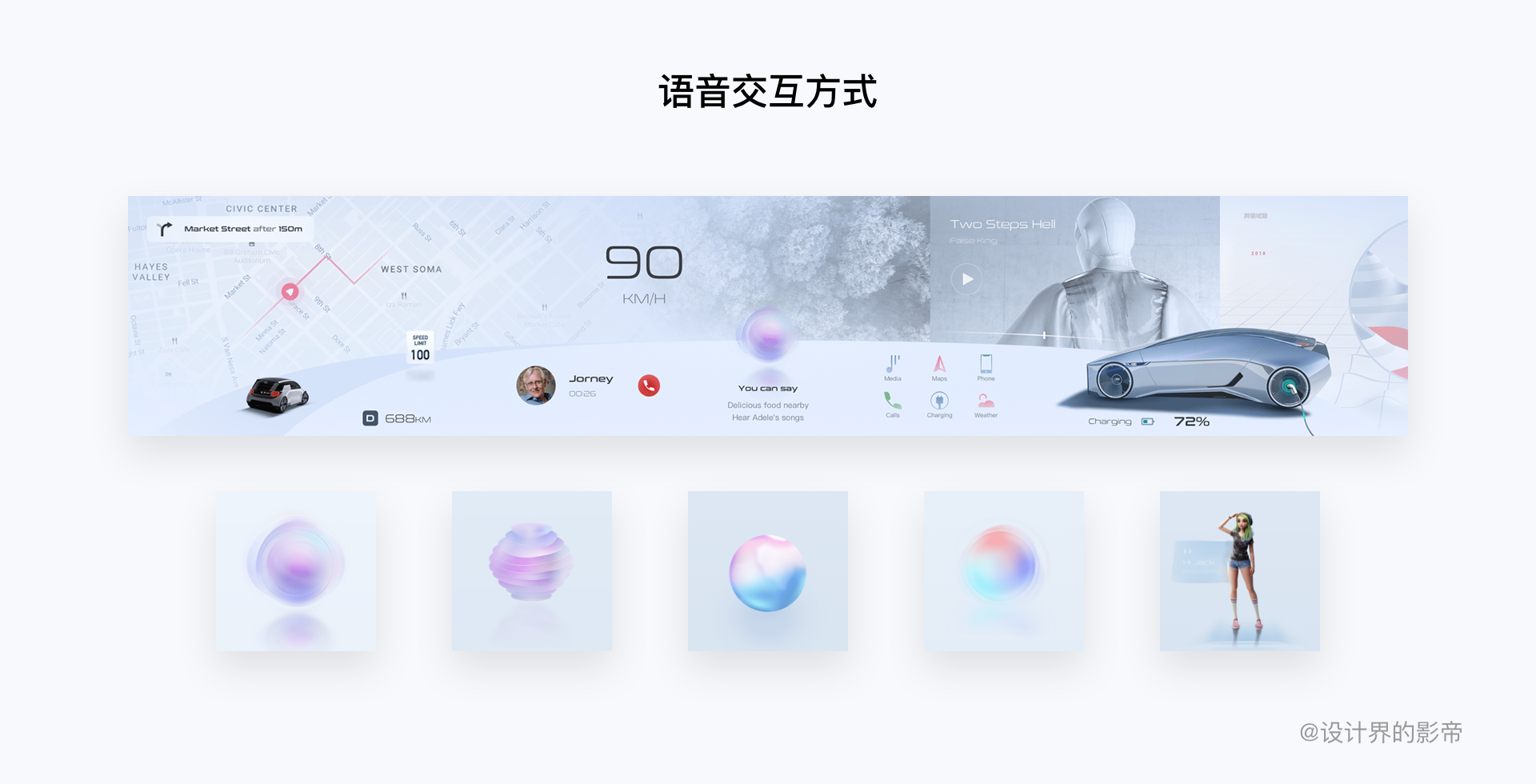
(3)语音交互方式
语音交互是我最喜欢的交互之一,它可以尽量减少用户的分心,可以安全驾驶。

在车载语音交互中最为常用的非导航莫属了,那就以导航为例。
第一步:语音输入所需要去的目的地信息,如果不知道具体地址信息的话可以模糊导航。
用户:“导航到最近的停车场。”
第二步:根据用户所给的语音输入导航需求,系统匹配导航目的地,让用户进行选择所需要的目的地。
语音助手:“选择第几个呢?”
(先吐槽一下:有的产品经理就会在语音助手对话下功夫,搞得很复杂,添加语音助手昵称或者多说一下语气助词)以上面这个例子添加内容:“siri为您已经找到多个停车场,需要选择第几个呢?”这边只是举一个个例,只希望大家能够简化内容。
其他场景:音乐、电话、空调模块
音乐:“我要听XXXXX”、“上一首”、 “下一首”、 “音量大一点” “音量小一点”
电话:“打电话给XXX”、“打开联系人”、“打开通讯录”、“查找XXX”
空调:“关闭、开启空调”、“温度高一点”、“温度低一点”、“打开内/外循环”、“风量大一点”、“风量小一点”等
上述语音内容讲完,肯定会有人说想要精确调到某个温度,是不是还要说很多遍“温度低一点”。我想说的是,现在已经有研发技术可以直接编写代码,让语音可以控制车内空调,达到精确温度了。这就是程序员的魅力所在,反正我是被吸引了。
(4)手势交互方式
手势交互,目前来说运用在汽车里,最大的优势在于动作是相对的,无需精准操作(精准操作不仅要用手,还要靠眼睛寻找,很危险的),但是手势最大的弊端就是操作会比较少(操作太多可能需要回忆操作方式,大脑开小差也很危险)所以在上述中有说到,我偏向于语音控制的选择,我也比较看好这个。

利用车载手势控制系统,通过不同的手势组合,可以让车主更加快捷地实现各种操作,例如切换歌曲、接挂电话、调节音量大小、翻动列表页、缩放地图等。这些手势有的是从触控手势提炼出来的,有的是结合生活习惯,比如闭嘴状态可以用在挂断电话,那手势就可以用握拳样式。

4. 最后总结
驾驶之外的车内任务会不同程度地分散驾驶员的注意力,为保障行车安全,功能的操作设计需要考虑触控、语音、图像等多模交互相结合,并根据不同使用场景灵活组合输入形式,也适当保留一些物理按键(硬按键)为用户提供最自然的使用体验。
还有一点我想说的是,如果我们设计师能够参与到对于整车的交互设计定义的话,就拥有更多话语权了,对于从雏形到落地都可以去定义这款车。不然等车已经定型,对于交互定义的内容就有了很多限制。
二、交互中的内容排版和信息呈现
1. 交互中内容排版
在驾驶过程中,用户大部分精力用在于聚焦驾驶行为上,用户只能抽取仅5%左右的精力与时间来操控车载。因此也就决定了车载系统的信息布局,都必须在极短的时间内以最好的方式呈现。
而如果用户没有在时间内完成操作任务,要么用户选择放弃、重新再来,要么用户花费更多时间和精力,但这样驾驶的危险系数会成倍增长。
2. 提高操作的效率
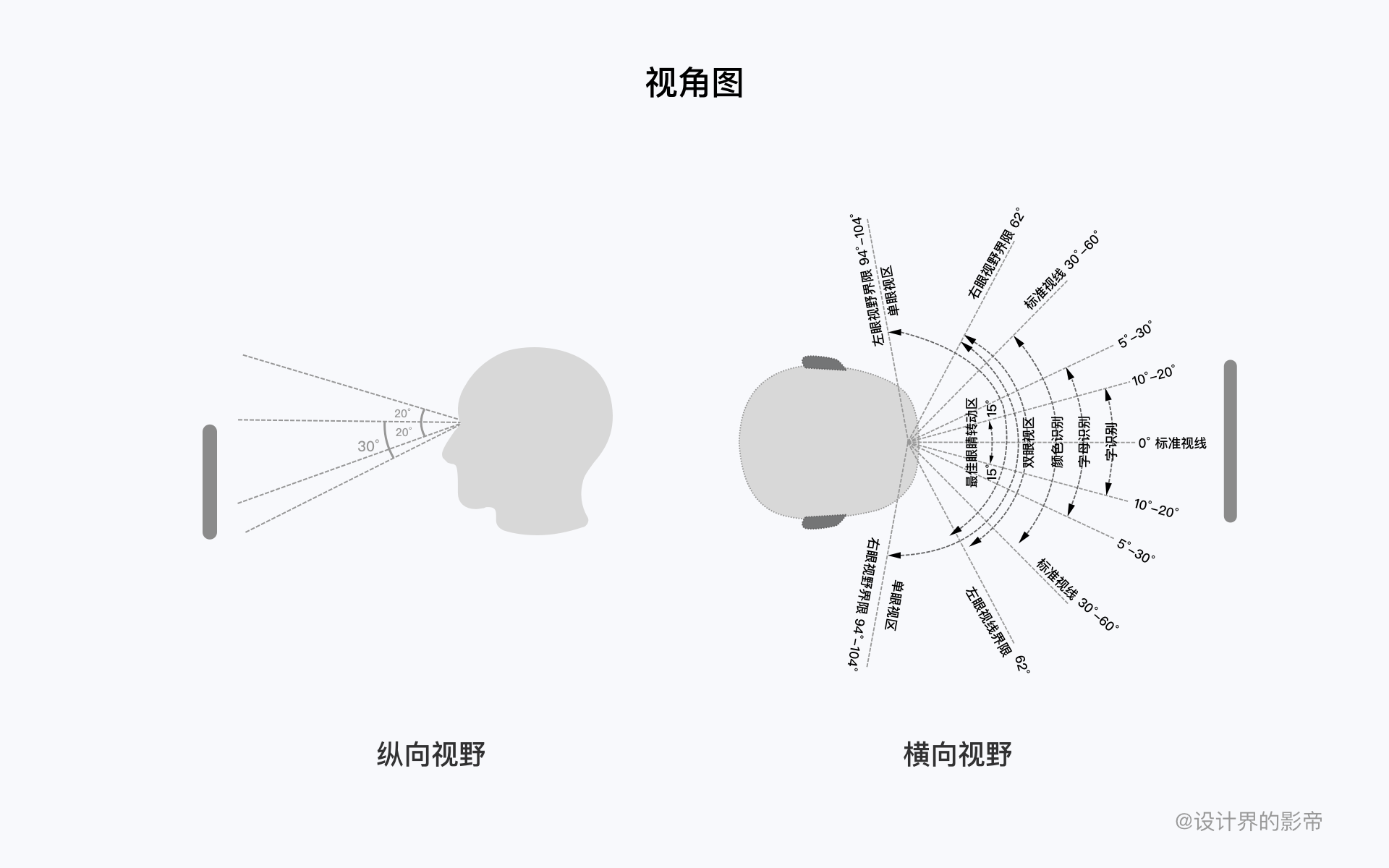
功能的信息布局设计要充分考虑驾驶环境的特点,并结合具体场景,对界面信息进行合理布局。驾驶员在驾驶位置,和屏幕、按键等之间的相对位置是比较固定的,所以要考虑到驾驶员容易看到,最容易触及的区域,把最重要的信息放在这个区域内。

按照车载的操作热区,在功能与入口的布局上尽可能地根据热区分布来设计。功能布局尽量设计在离手最近的位置,缩短操作距离,将信息展示区放置在右侧。
3. 通用的信息布局
在不同的驾驶场景下,同一功能的信息布局应始终保持一致,避免因布局的变动对驾驶者造成困扰。相同或相似功能之间,页面布局应具备通用性,帮助驾驶者通过位置联想,减少记忆成本。
根据上述三秒原则中的视觉扫视,页面内信息要聚集,做到集中查看,确保页面内容可准确传递出当前进行中任务的相关内容信息,让用户能在1-2秒内完成对信息的掌握,并快速回到正常的驾驶状态。
4. 交互中文案
对于交互文案的定义一定要短,简明易懂,保持信息的最新状态和可浏览性。
(1)传达信息明确清晰
对于交互文案不要含糊不清,不要有歧义。
比如:在车机中扫码登录酷我音乐,如果登录失败
方案1:弹窗信息内容为“登录失败”
方案2:弹窗信息内容为“登录失败”,并附加是什么原因才导致失败的

(2)文案简洁明了
身处用户的角度,你会发现很多用户是不看弹窗内容的,看到弹窗上有按钮就马上点击按钮,所以弹窗中的文案,越简洁越OK?。
举个例子:这两个弹窗表达的意思相同,一个简短直接说现状和行动点,用户能抓住重点,另外一个文案过长用户不喜欢看,而且抓不住重点。

(3)一致性
要确保产品的一致性,相似的文案,表达方式要一致。
比如:导航中的按钮“开始导航” “修改默认”动词+名词,就不能变成 名词+动词

(4)主次分明
每段文字都要主次分明,若能做出区分,将更好地帮助用户理解文案内容。
在电话模块通话记录,我们一般需要打电话给某人,肯定第一时间是去找“XXX”然后才会再去核对手机号码,所以在这信息要做好主次的区分。

(5)形成闭环
若文案不可避免会很长,有没有让用户快捷操作的途径呢?
实现方案:我们交互方案的定义下面就是“知道了”
我期待的:如果是我定义按钮功能会将按钮变成“去设置“(我会在下个版本更新的时候我会提出我的方案)

三、多任务处理
高效的任务流程功能设计,应以提高任务完成成功率为目标,减少认知和操作的成本,避免设计过于复杂的信息架构和功能流程路径,且所有功能需有固定且完整的进入和退出路径。
在什么场景下才会出现多任务处理,我们试想一下,在导航中播放着车载应用中的音乐、电台,还有导航中来电话,得接听,后续我们还增加了导航中组队出行功能;音乐、电台、电话、组队在展开分屏后,可以进行切换,我们开发暂时还不能做出随意拖拽的(项目时间紧张)所以在体验这一块就打了折扣。
我为什么要讲随意拖拽这个功能点?
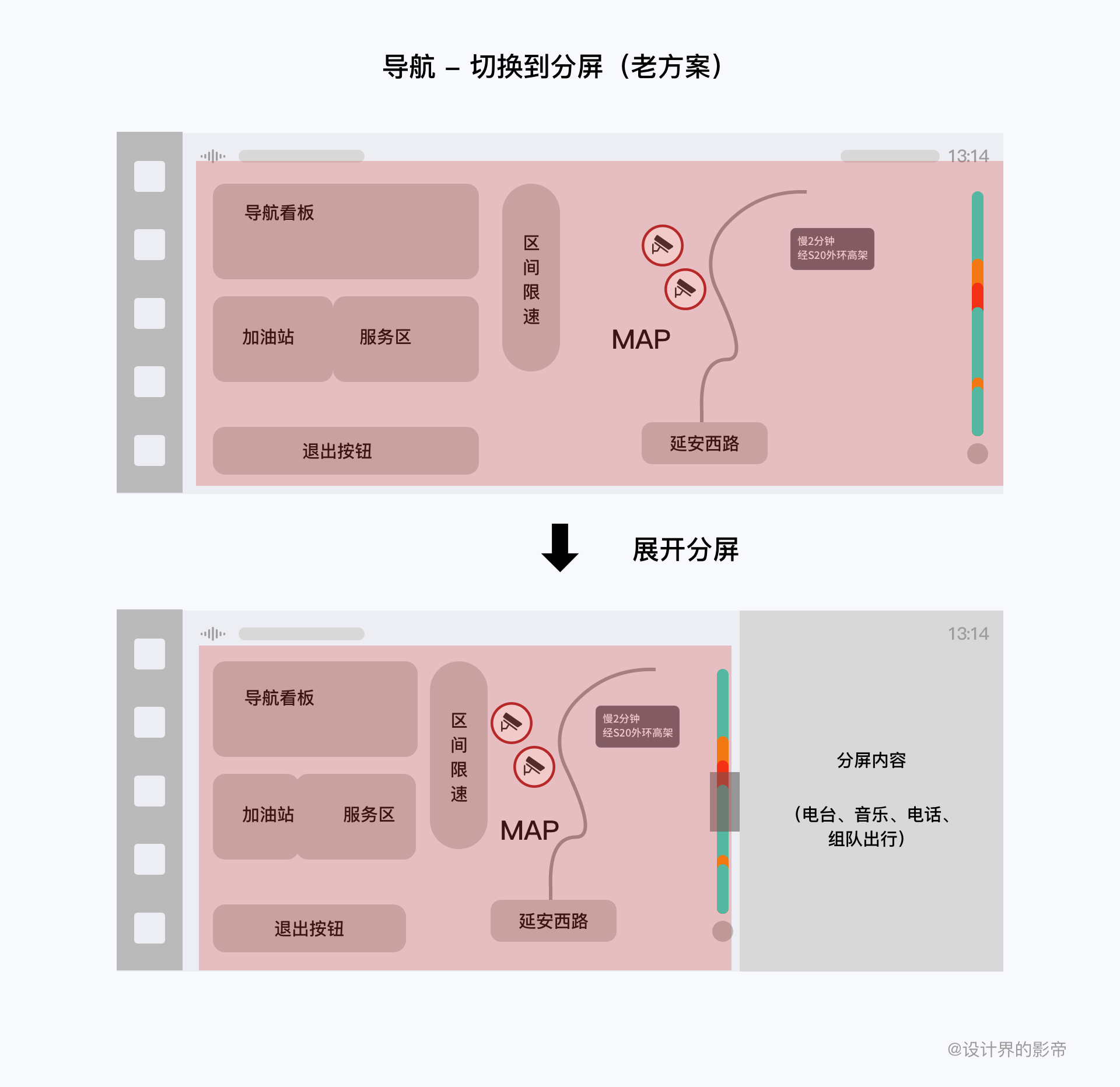
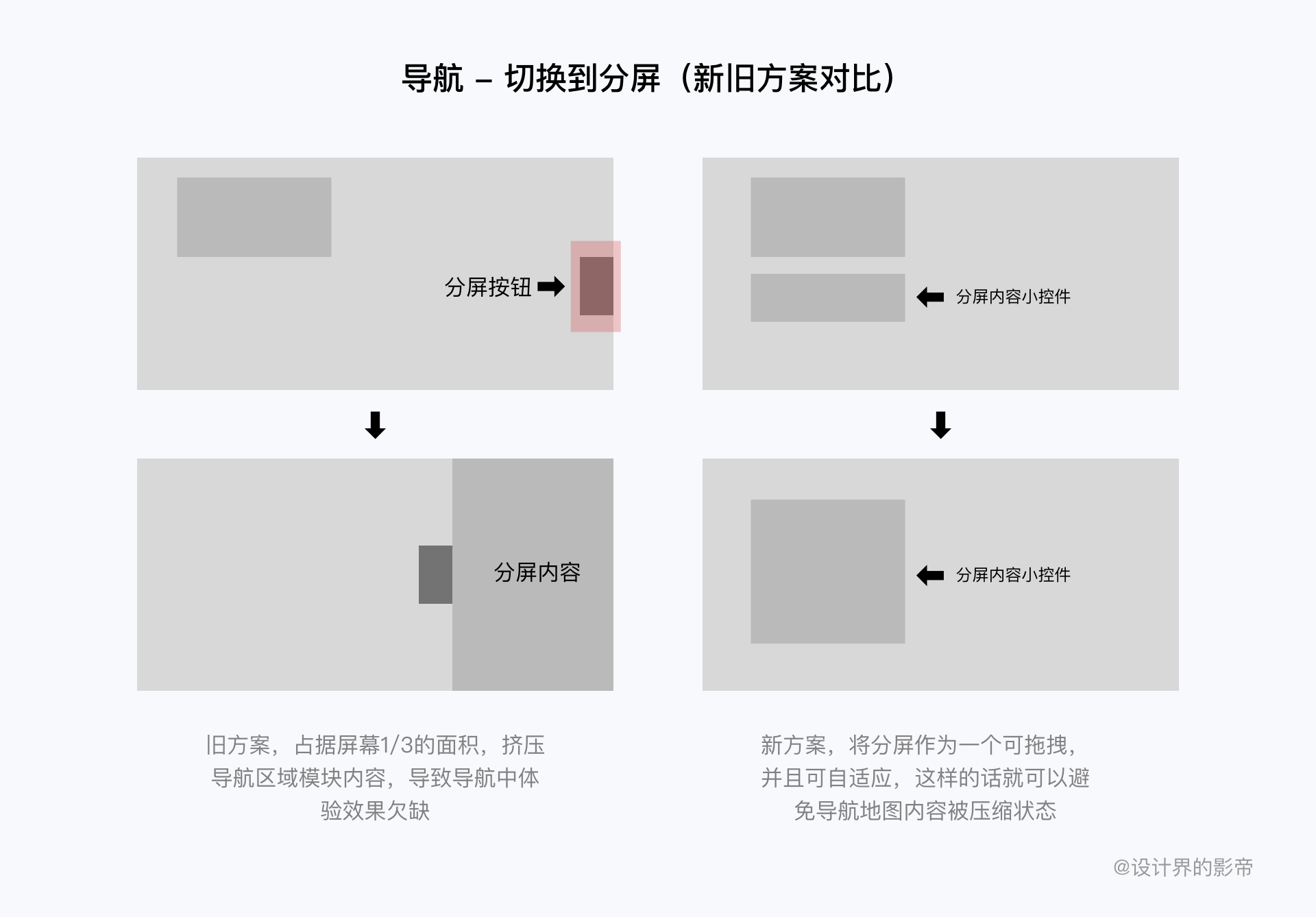
按照现阶段版本功能点,只有在导航模块中才会出现多任务处理状态,上述已经讲过几个功能的切换,但是我们分屏方案还是2年前,从未修改,展示一下之前的交互内容(和斑马以前分屏差不多)。

由于多了这个内容,右边占据的空间,缩小了左边导航的内容,一旦导航出现路标、路况、导航线路图、缩放地图按钮等等,导航页面需要承载的内容偏多。
按照这个方案可能会干扰驾驶任务,后续我们设计师内部出了一个方案,叫做小控件,可以随意拖动,而且暂用控件比之前方案小很多,下面我就给大家展示一下这个方案的 UE雏形。

最终这个方案得到了领导的认可,但由于开发成本过高,如果编写的话,需要将这个新的方案编入下一个IOT升级包里面。
结论:不管在什么场景下,最高优先级都是驾驶任务,任何多任务处理都要考虑对驾驶的影响。
四、车载交互层级
避免在驾驶过程中常使用到的功能藏的很深,一定不能多于3个层级,否则对于驾驶安全会有很大的威胁。
1. 车机使用功能的频率
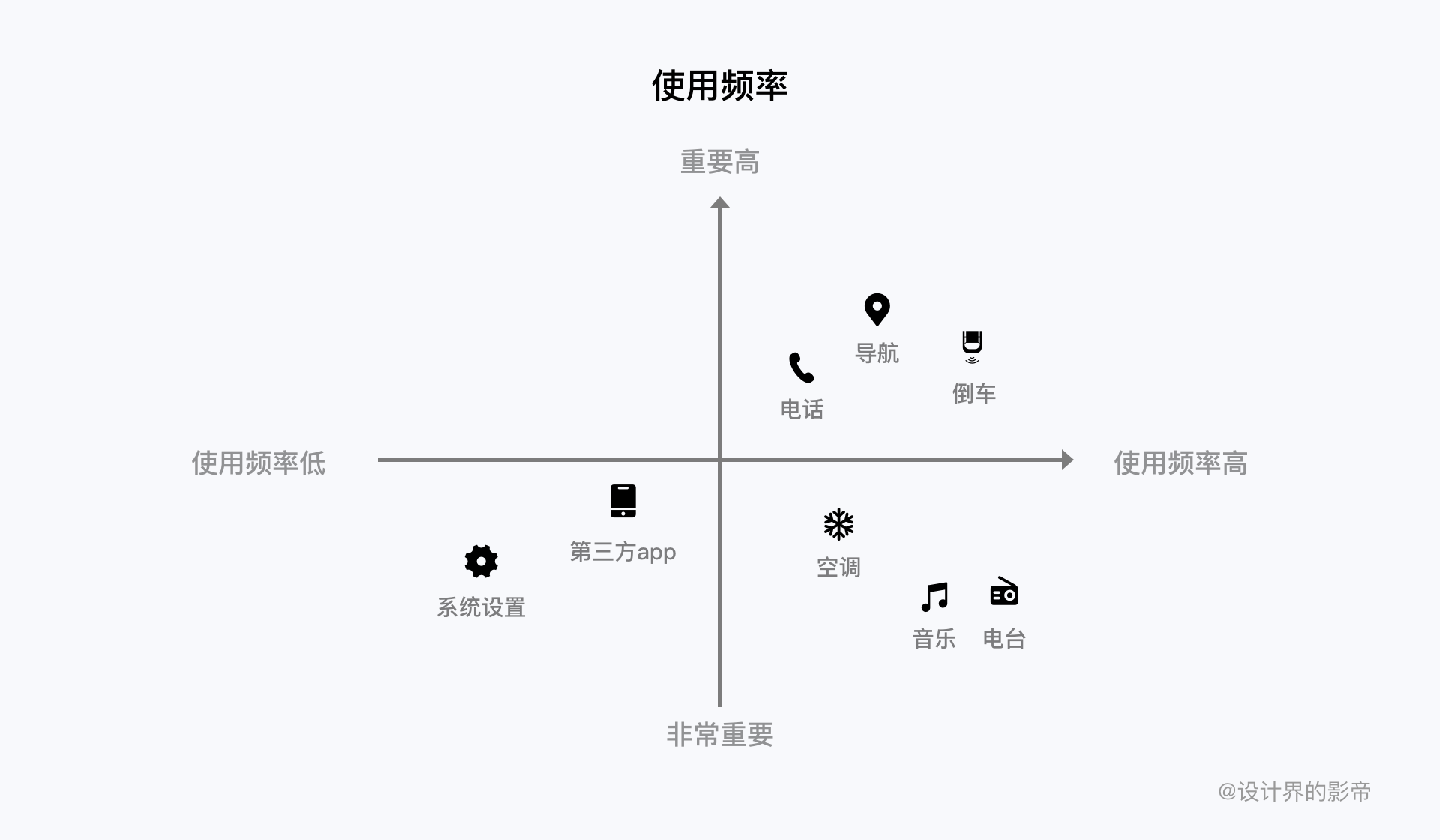
在车机中有哪些功能是驾驶过程中使用频率较高、重要等级较高的,我们来看一下

使用频率较低:系统设置、第三方APP
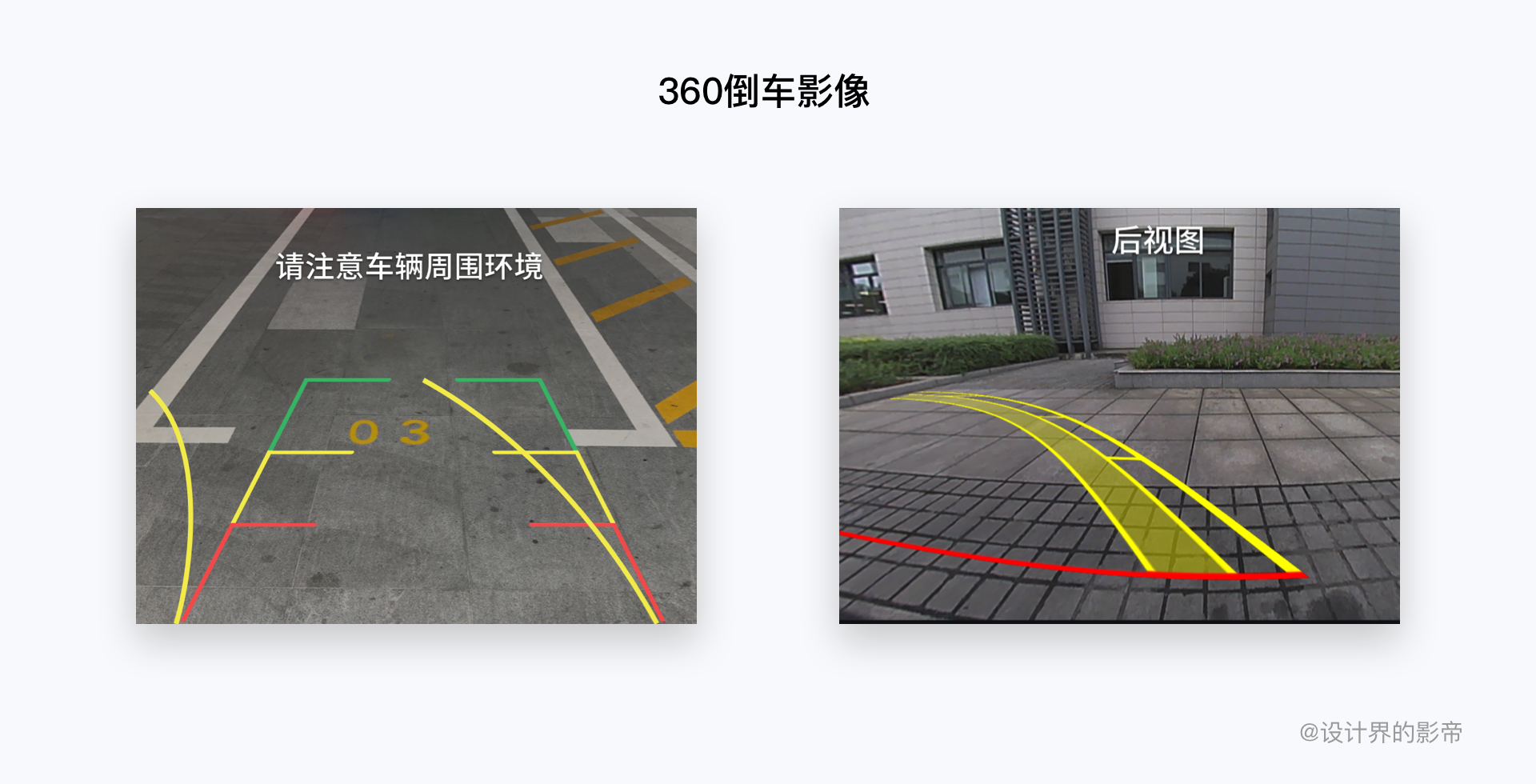
使用频率较高:音乐、电台、空调、电话、倒车影像、导航
下面就拿电话举例子:
2. 电话模块
传统车机没有语音的状态,需要给 “周杰伦” 打电话 。
第一步,打开电话功能。
第二步,点击联系人列表。
第三步,滑动列表找到“Z”开头的,进行拨打。

这么看来传统的车机也就2层,就可以到达联系人并可以拨打
如果是带语音搜索联系人:
第一步,直接说:“打电话给周杰伦”。
PS:如果可以直接说全名并且没有重复,就直接进入通话模式,一步即达。
如果联系人中同名同姓or没说全称只是说了姓、名 、备注的名称,则需要进行第二步。
第二步,选择搜索后的结果 再进行通话。

五、选项数目
尽可能的减少选项数目,在驾驶过程中进行翻页操作是很危险的。
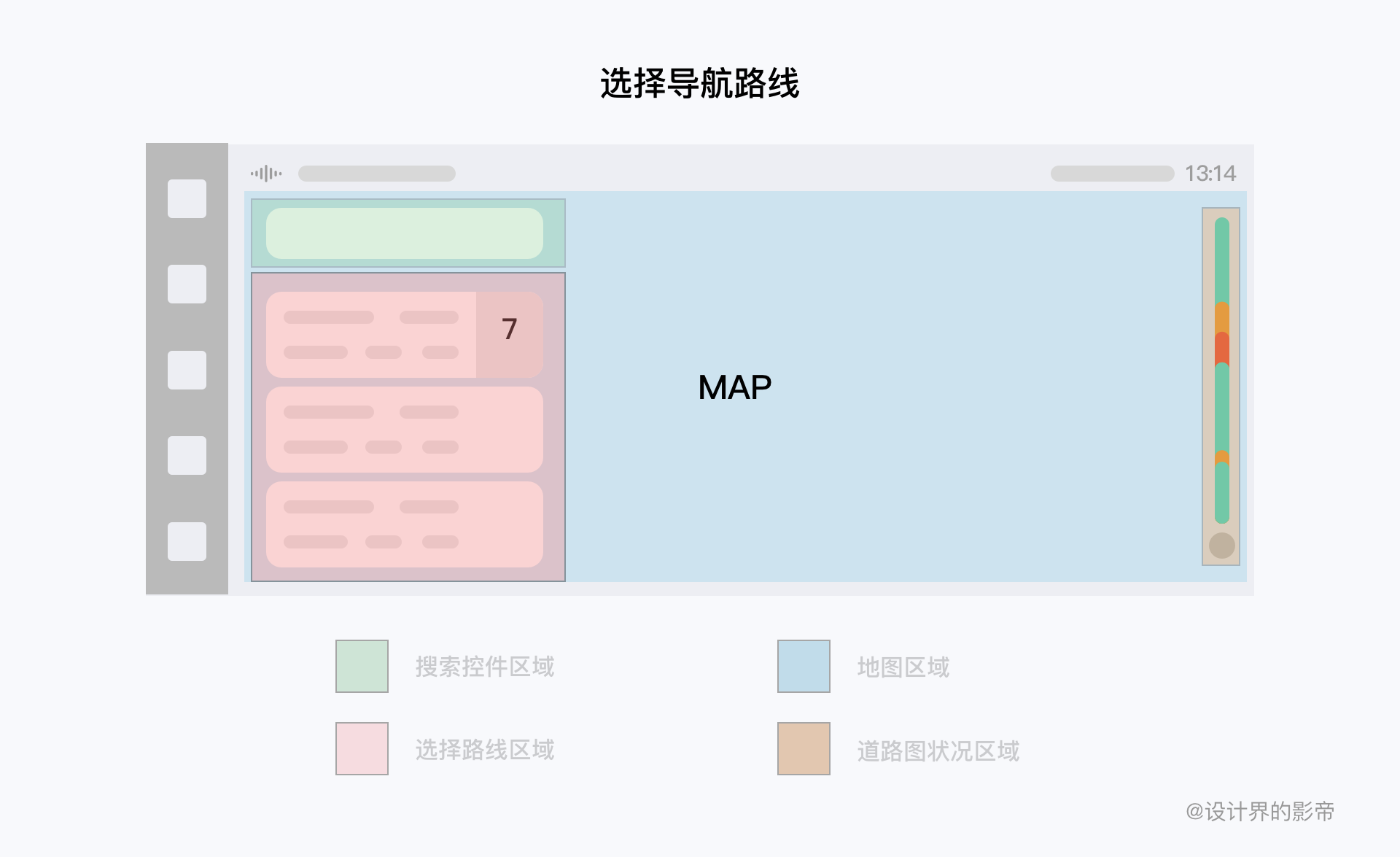
举一个导航的案例:
在导航的时候,语音输入需要到达的目的地,最后显示出来的信息该展示多少为合适 ?

再来一个实战例子:
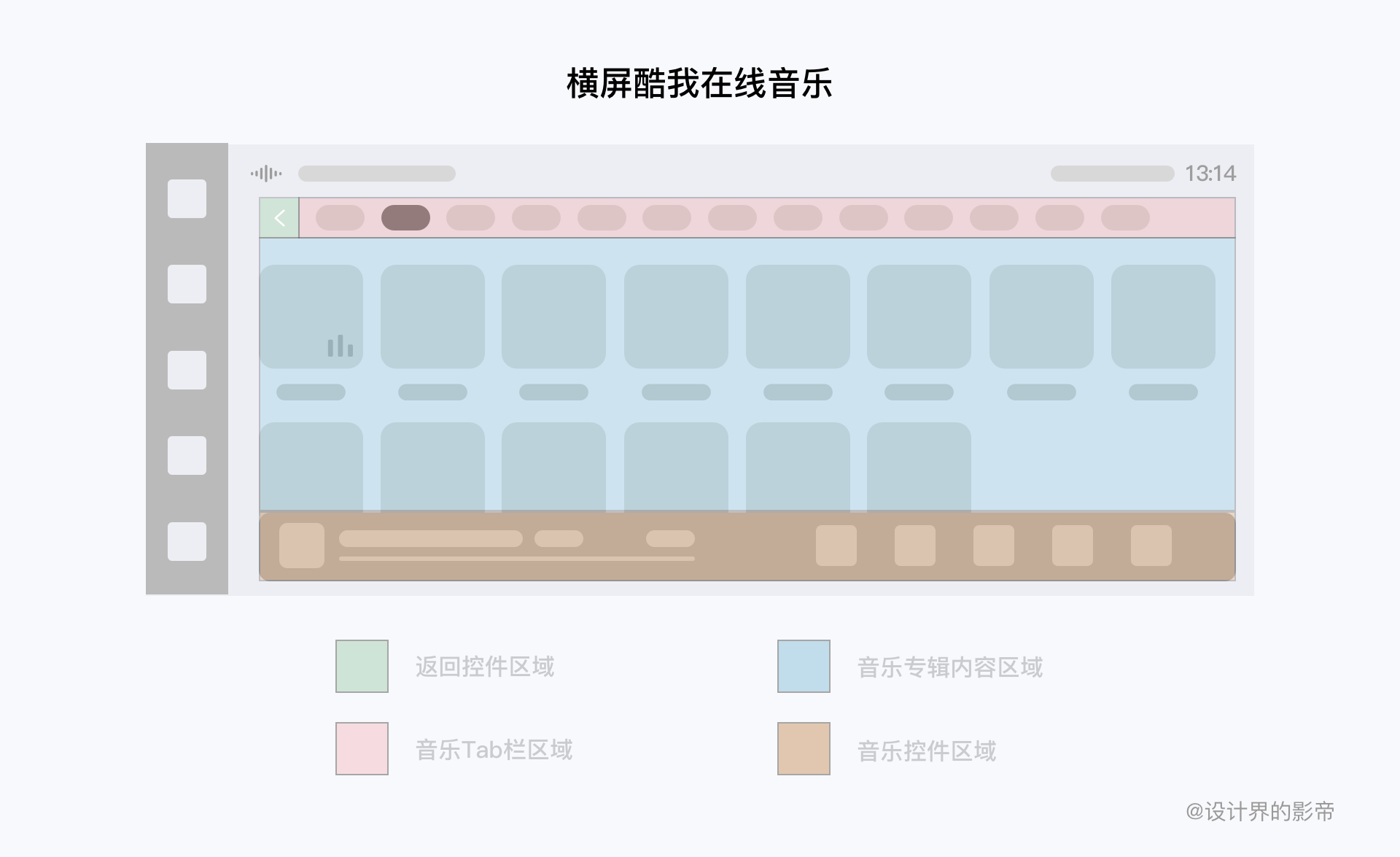
在做项目的时候,因为酷我音乐获取到的资源很多,因为第三方而导致需要滑页的情况是不可避免的,在横屏设计上就会有很多的限制。由于高度有限,所以在滑动的时候最多就只能展示两行音乐内容。

但在做竖屏方案的时候,情况就会好很多,给大家展示一下竖屏中的交互稿。

六、反馈的定义
从反馈输出来看,以视觉、语音、触控为主。为了安全,车机反馈一定要够让用户清晰地理解任务的重要等级,而且要告诉用户下一步应该怎么做。
1. 视觉反馈
比如汽车在倒车,当快要碰到后面墙壁的时候,就会发出警告声音,并且在显示屏上面也有会红色警告标记,就是告诉驾驶者需要立刻响应。

2. 触控反馈
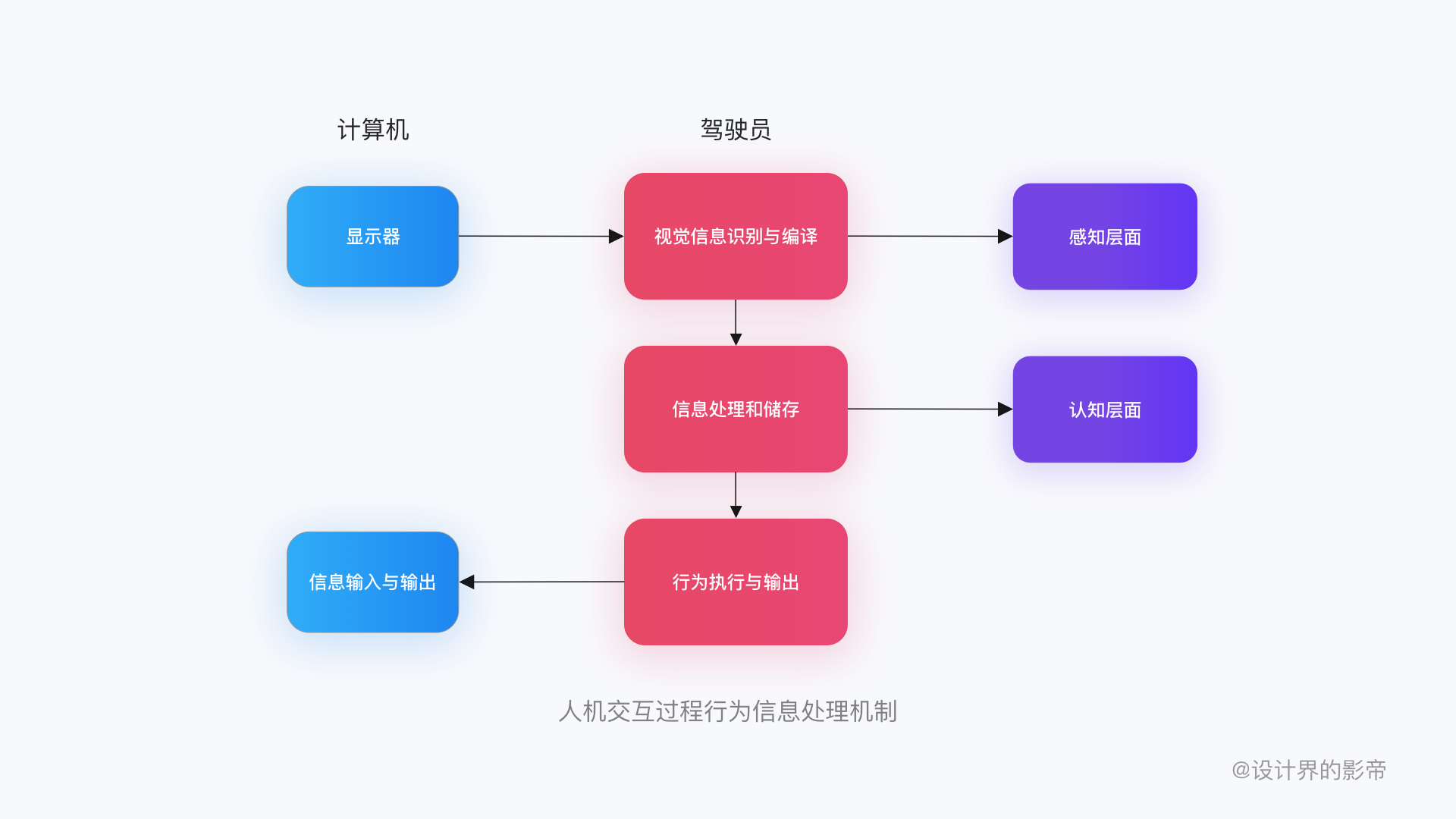
汽车操控界面的触觉反馈机制,实质上是人与操控界面进行信息交换。
用户通过手指点触摸屏进行输入操作,操控界面系统对输入信息进行处理和存储,凭借显示屏呈现给用户。而信息的传递是借助图形信息这个媒介,经由人的视觉感知系统完成对视觉信息的识别和再加工,并对信息进行分类处理,如空间、时间、颜色、形状等。
而视觉大脑皮层对相匹配的视觉信息加工,会在人的脑海里形成短期和长期记忆,最终对人的操作形成触觉反馈机制。上述的整个信息处理过程就是人机交互过程,它是人行为对大脑里的视觉和触觉信息的反馈过程。

3. 语音反馈
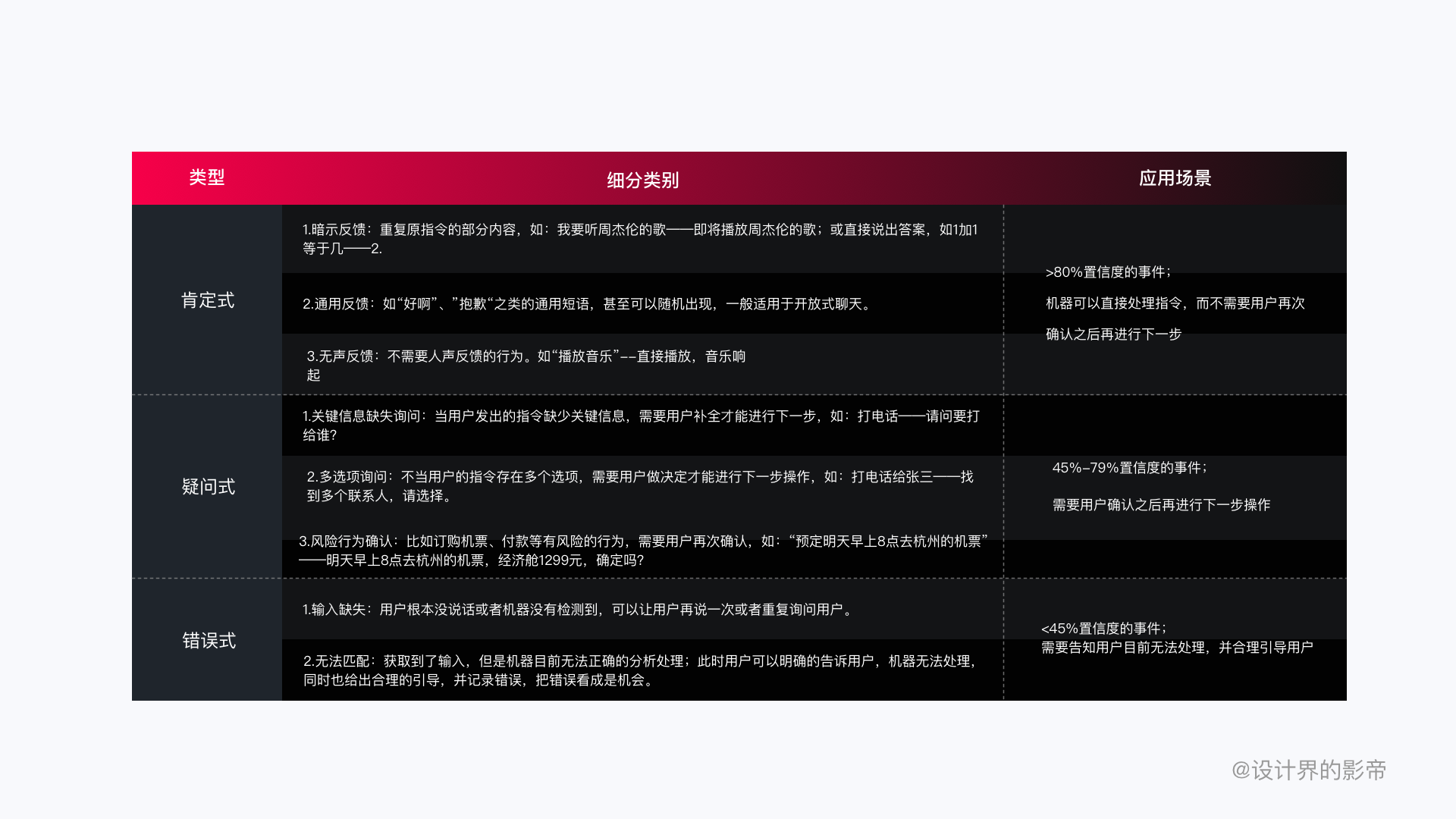
语音交互是一个相对重要的一种交互方式,除了能够让用户能够体验到语音操控功能,还能让用户轻松、自然地接受车机的反馈信息,下面根据置信度不同划分反馈的类型和应用场景。

文章中如有不足之处,欢迎补充交流,我们下期见 ???
作者:设计界的影帝
本文由@设计界的影帝 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议吗
专栏作家
设计界的影帝,微信公众号:king设计研究所,人人都是产品经理专栏作家。专注于车载HMI领域,想让更多的设计和关注到这个行业,将自己所学到、看到的知识都通过以文章形式展现给大家看。
本文原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益















可以加您微信深入了解一下吗
推荐这文章真不错,干货满满,有趣又有料,例子多多,简单易懂,感谢,收藏了!
Get到了,就差一辆玛莎拉蒂哈哈哈,让我用这文章的理论用于实践!哈哈哈哈