谈谈Banner应用&交互设计
编辑导语:UI设计师在日常工作中经常会进行Banner的设计,Banner代指任何投放于线上的各种尺寸的广告图,在设计Banner图时,需要考虑到多种因素,内容、受众、效果等等;本文作者分享了关于Banner应用和交互设计,我们一起来了解一下。

Banner是每个UI设计师家常便饭的项目,聊聊banner的那些事。
banner翻译成中文是横幅或旗帜,为了体现产品的中心意旨,利用鲜明的内容去表达最主要的情感思想或宣传中心,从而给整个产品起到宣传的效果。
在互联网时代,banner被广泛应用在pc网页、app设计等互联网平台间,作为设计师做一张banner乃家常便饭,如何才能设计一张高质量的banner呢?
一、设计风格
创意新颖、风格贴切的banner能第一时间吸引用户眼球,有利于banner的触达,带来高效率的点击,创造更高的价值。
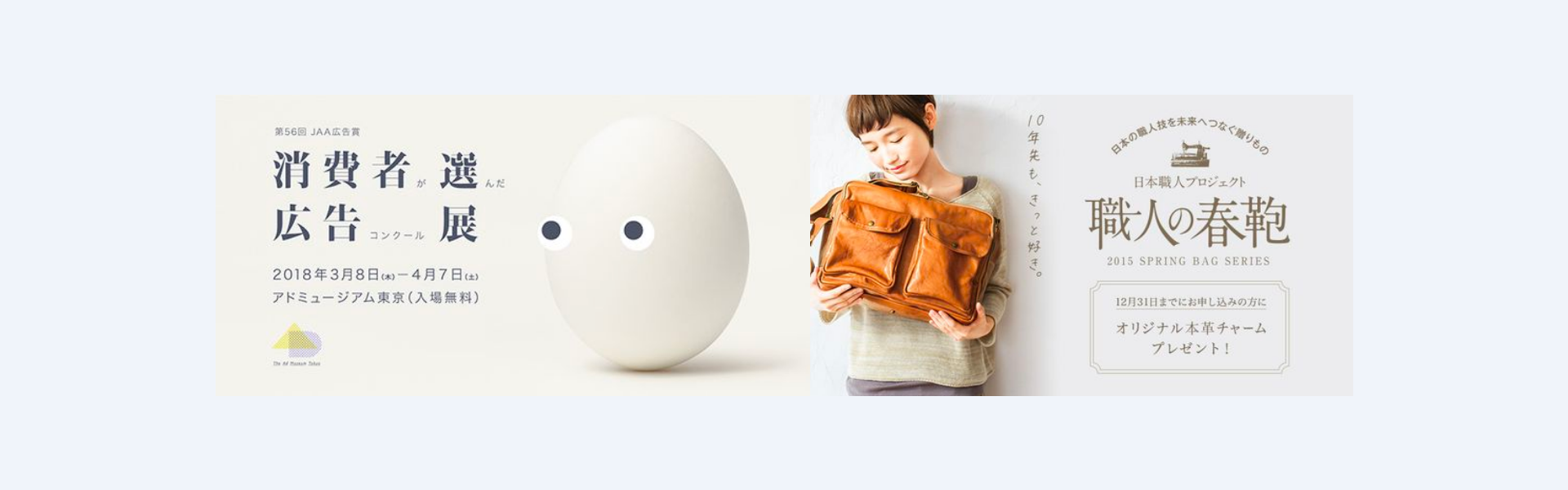
1. 素雅文艺型
关键词:文艺、气质、素雅、安静、格调。
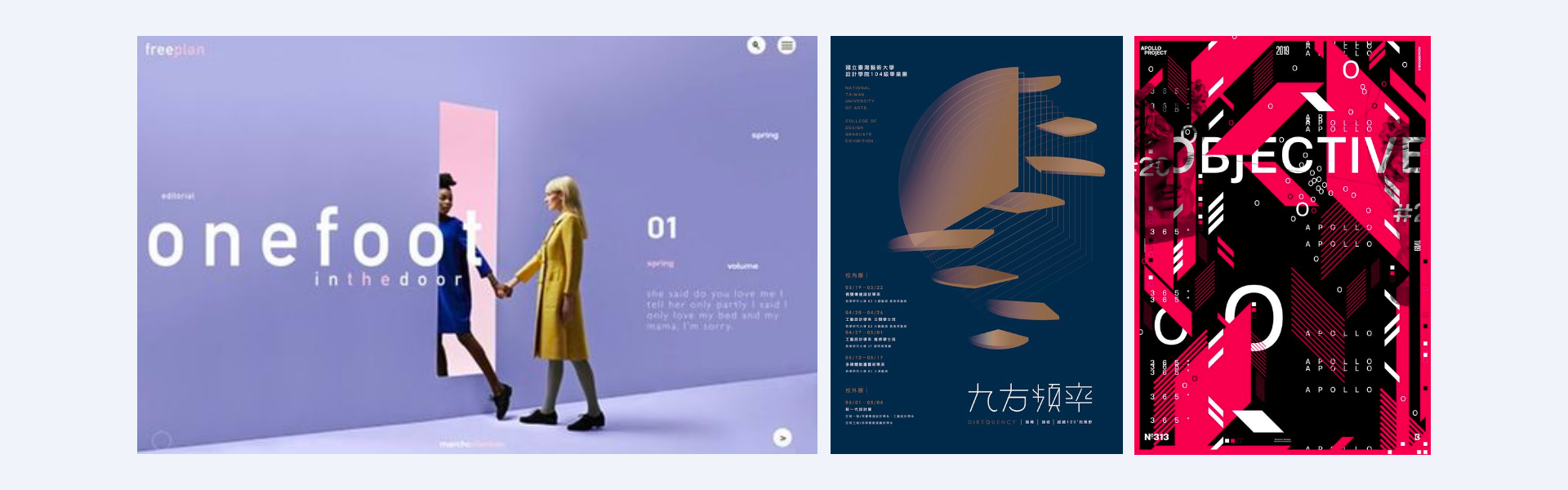
画面大量的留白;色彩以高级灰为主,饱和度和纯度低,明度高;字体多采用衬线体,标题文案突出,辅助文案偏小,整体突出高级感;画面点缀多采用精细的线条。

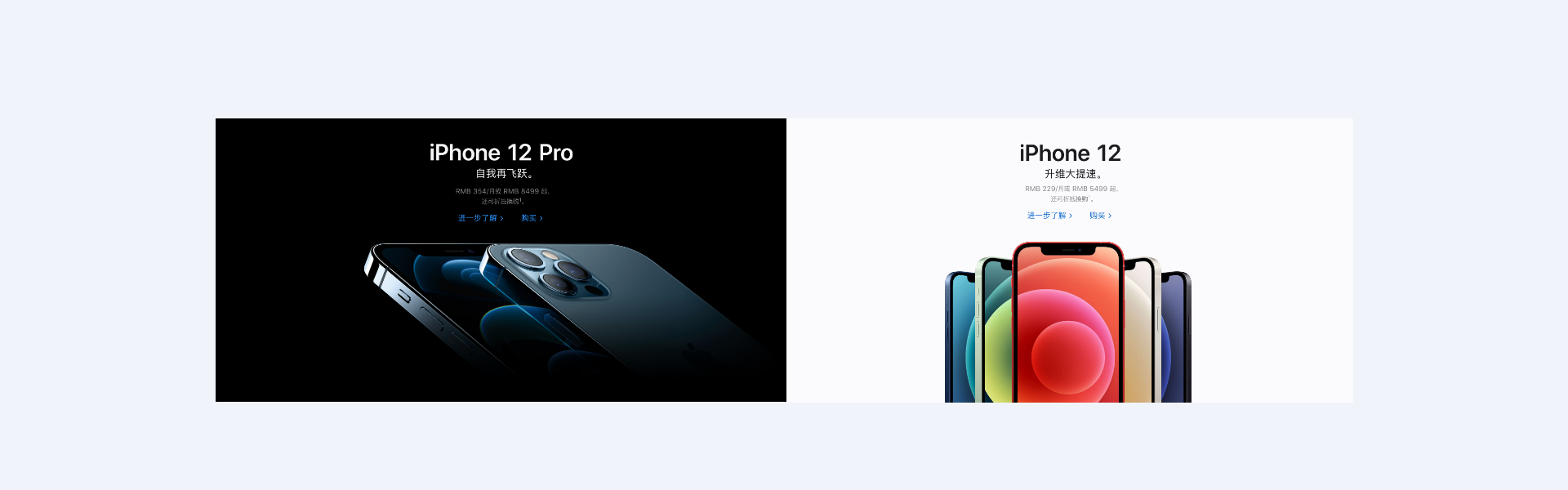
2. 时尚高冷型
关键词:高冷、时尚、大气、品质。
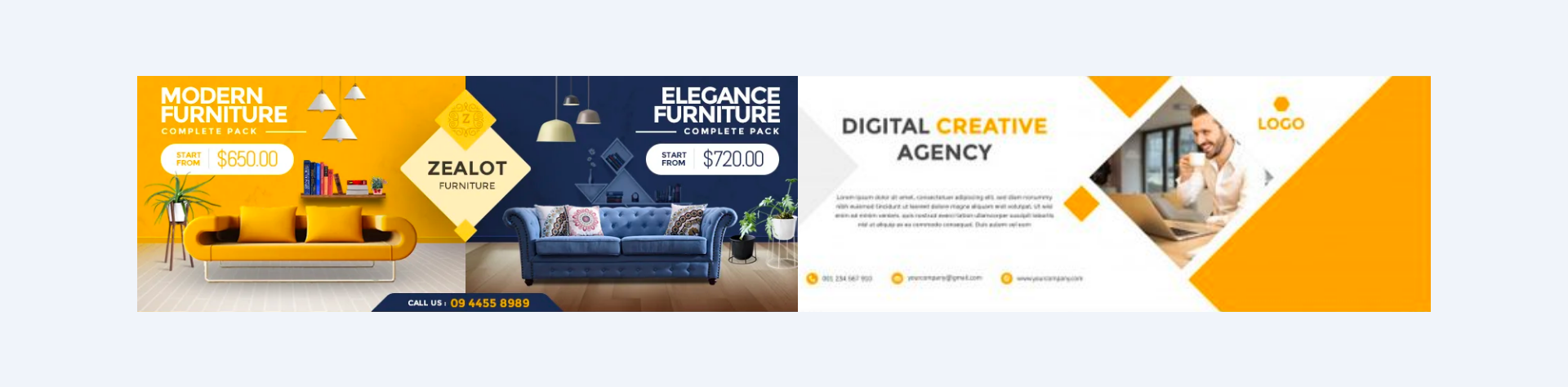
色彩多以黑白灰;文字清晰简洁内容少;焦点主图很大,突出表现细节;画面精简,无点缀物。

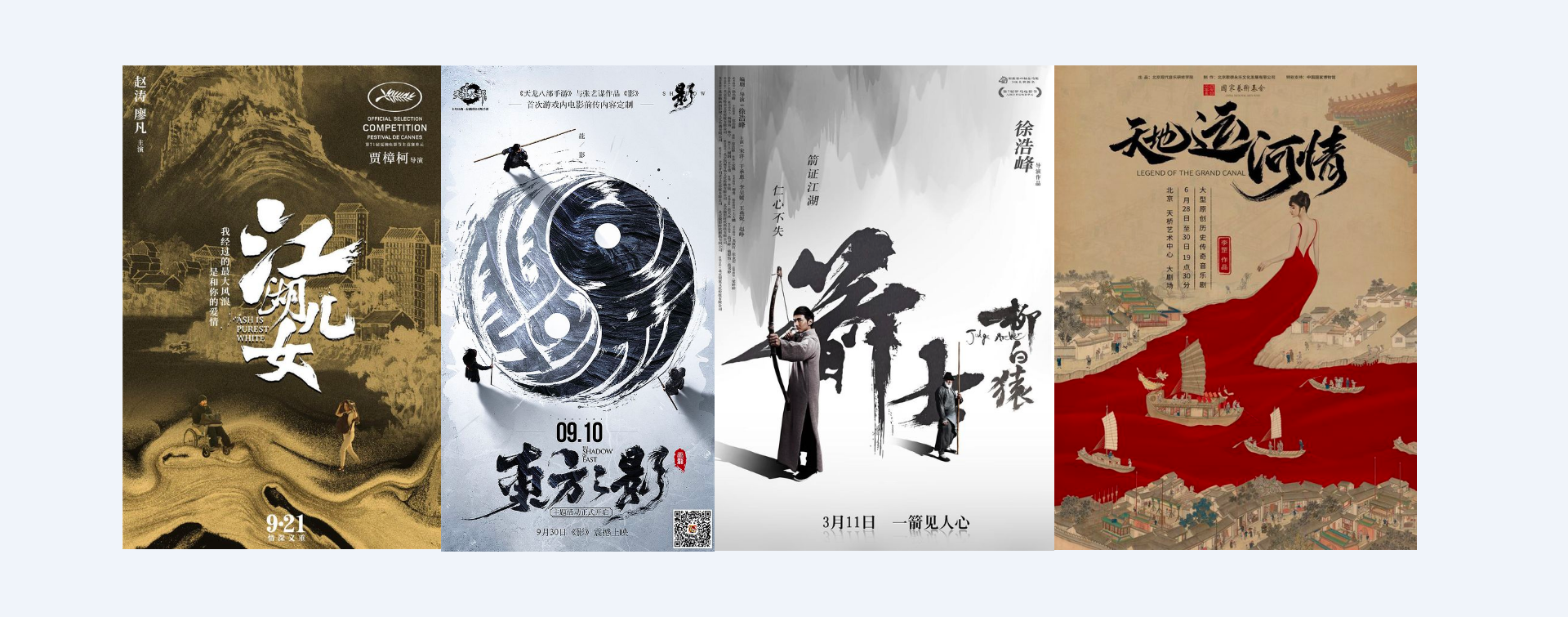
3. 传统国风型
关键词:传统、中国风、意境、韵律。
画面采用对称式构图,文字排版有采用竖排;色彩上采用中国传统颜色,采用物体的固有色,避免艳丽刺激的色彩;字体多采用书法字体,书法主要分为篆、隶、楷、行、草五种书体;图形活用中国风元素,剪纸、灯笼、折扇、祥云、梅花、水墨等作为辅助元素。

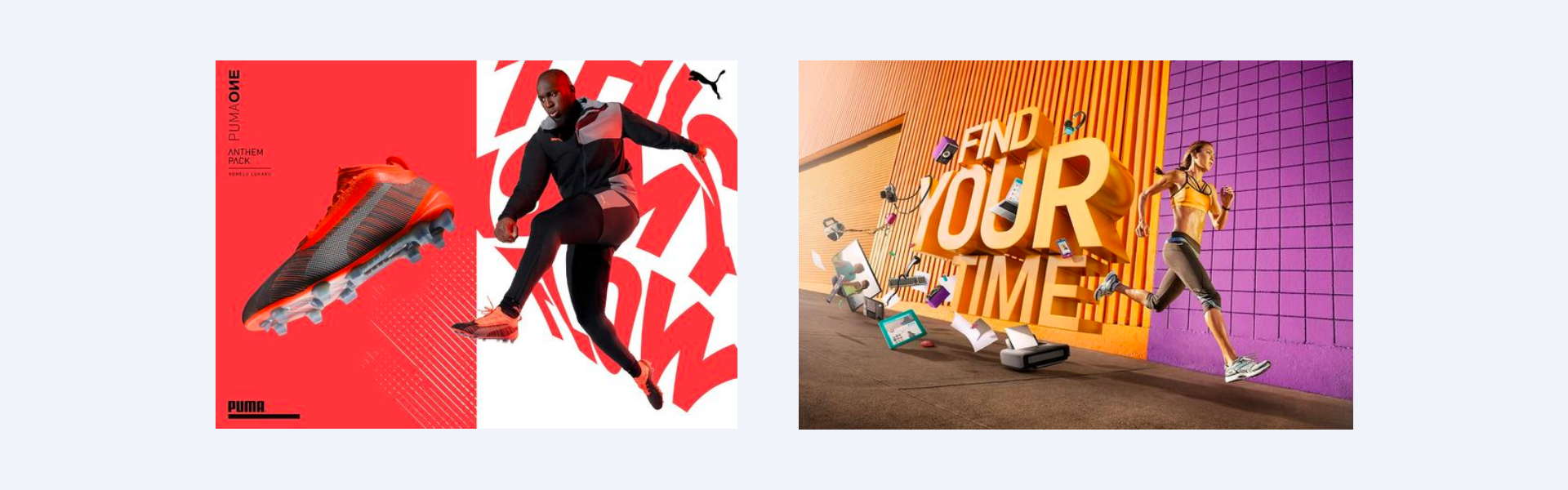
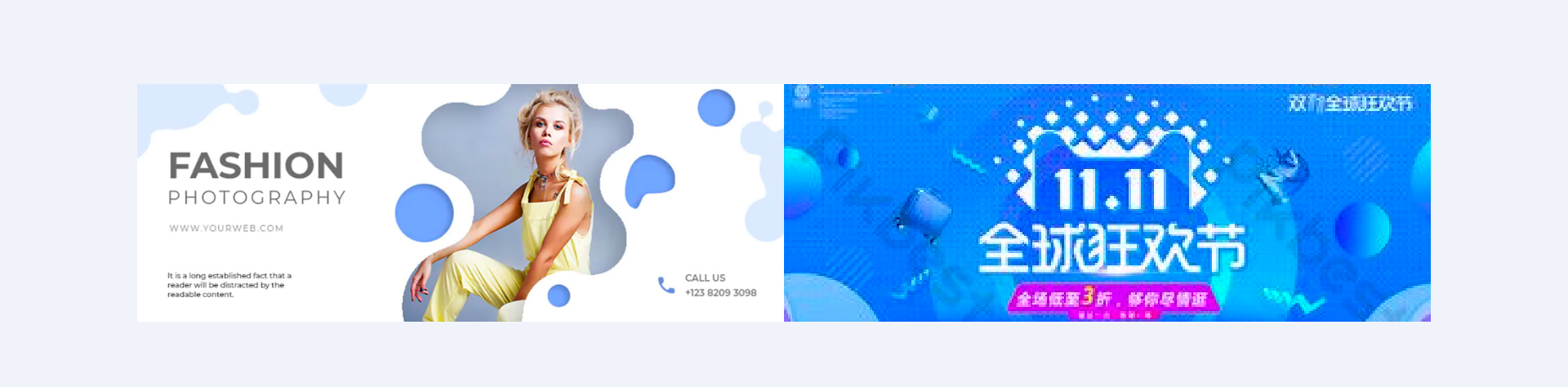
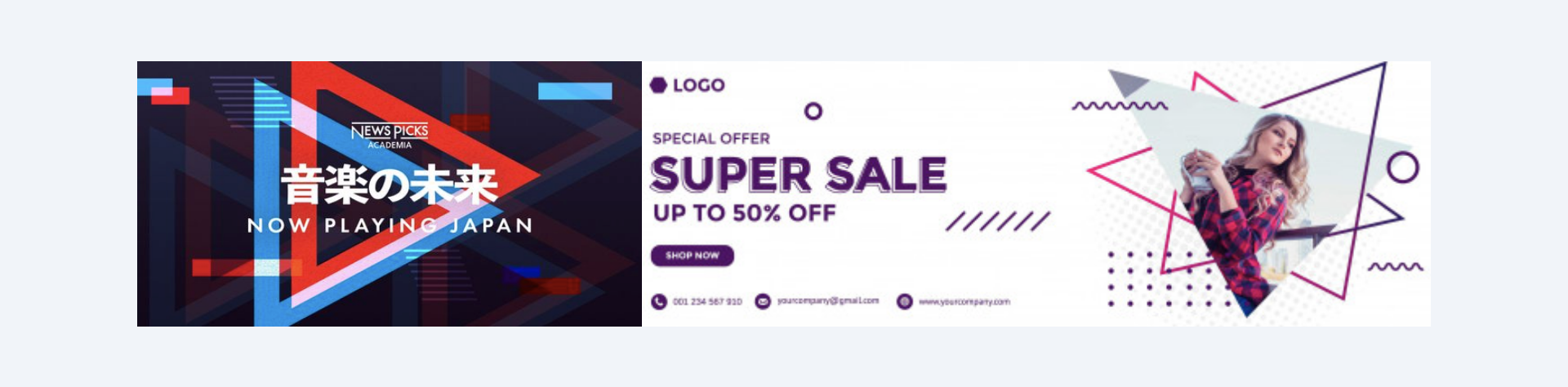
4. 青春活力型
关键词:青春、活力、年轻、动感、时尚。
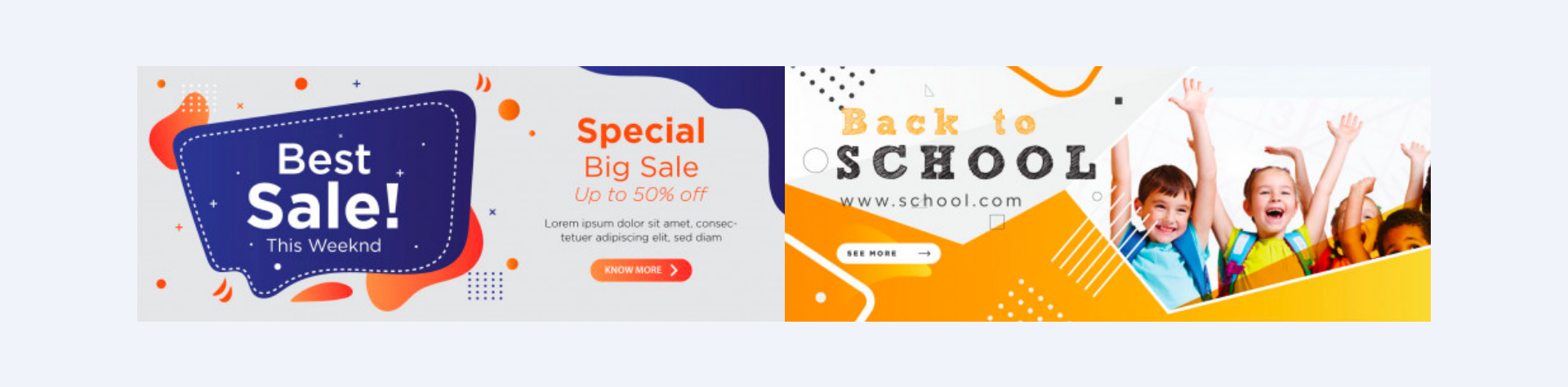
色彩饱和度和纯度高;排版多样性,视觉冲击力强;运用几何图形装饰在产品、背景、氛围装饰上。

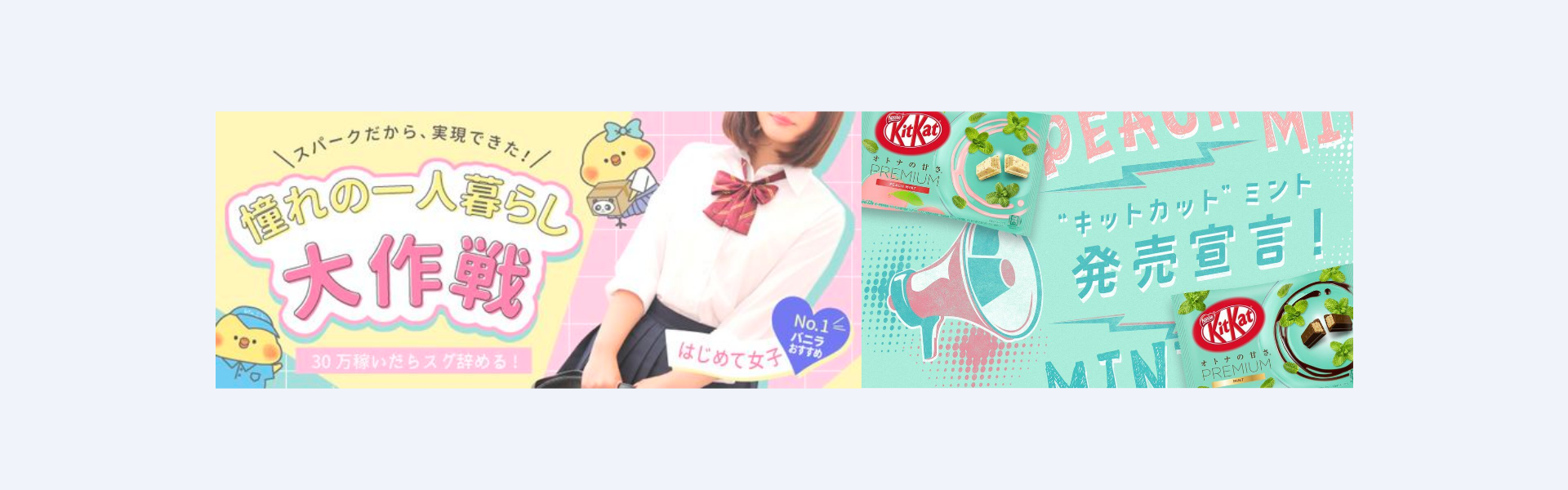
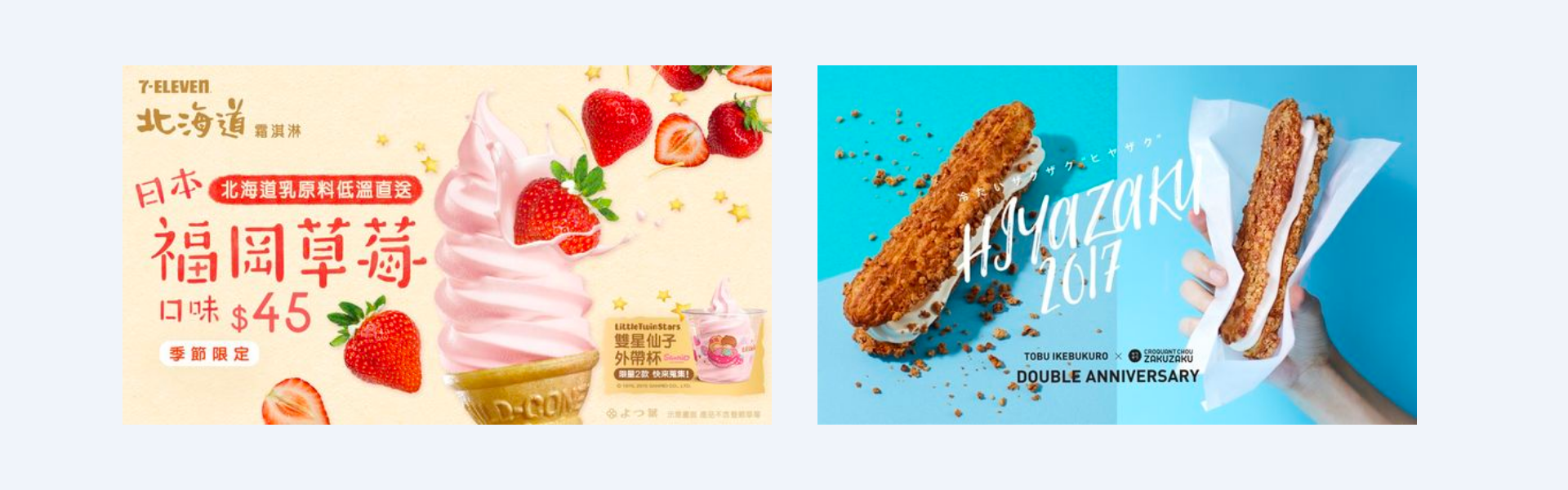
5. 可爱甜美型
关键词:可爱、甜美、卡哇伊、Q、呆萌。
色彩鲜亮透明,营造软萌可爱的感觉;字体采用少年字体、手写字体、卡通字体;点缀元素多使用卡通小元素。

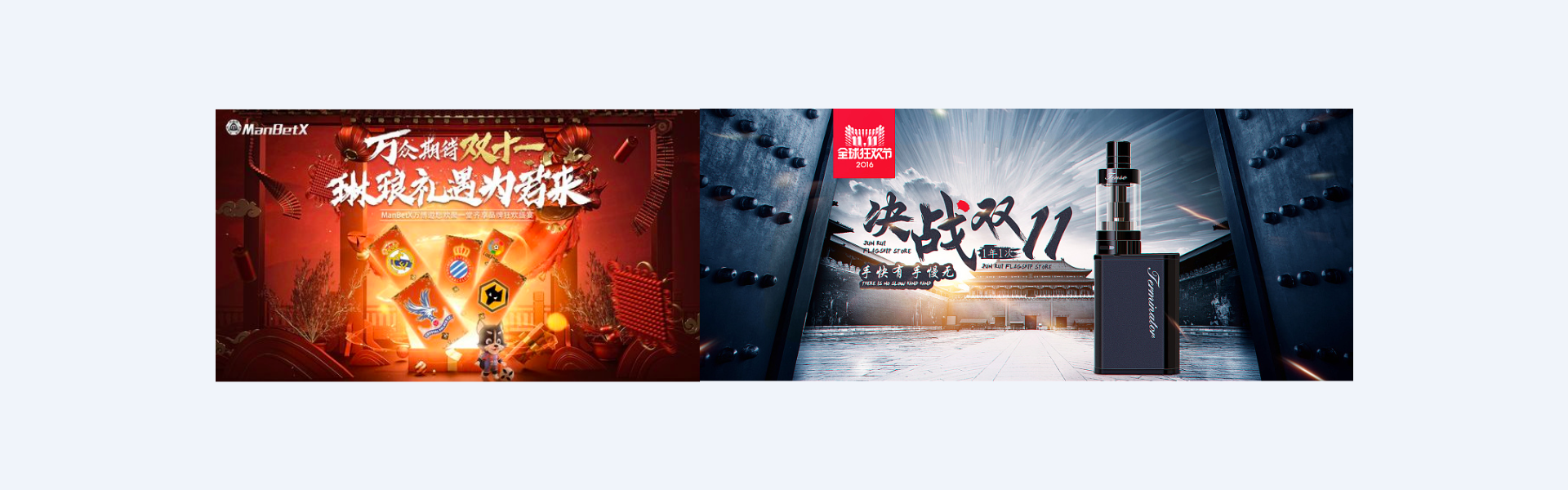
6. 促销活动型
关键词:促销、活动、节日、热闹。
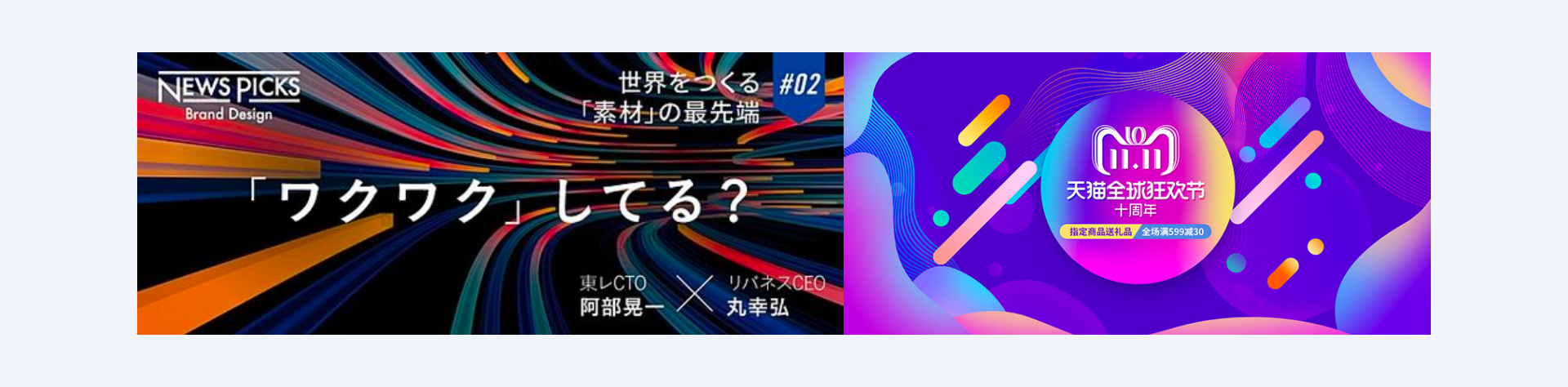
画面整体氛围热闹,内容饱满,很少留白;色彩丰富,红色、黄色、橙色、紫色偏多;主标题文字偏大,字体刚硬,视觉冲击力强,点缀元素有光效、舞台、五彩的渐变、冲击性的线条或多边形等。

7. 未来科技型
关键词:未来、科技。
科技类banner,文字和背景图非常具有科技感,画面具有空间感;色彩以冷色调为主,常见有蓝色、紫色、黑色;点缀元素有光效、金属、线条、光点。

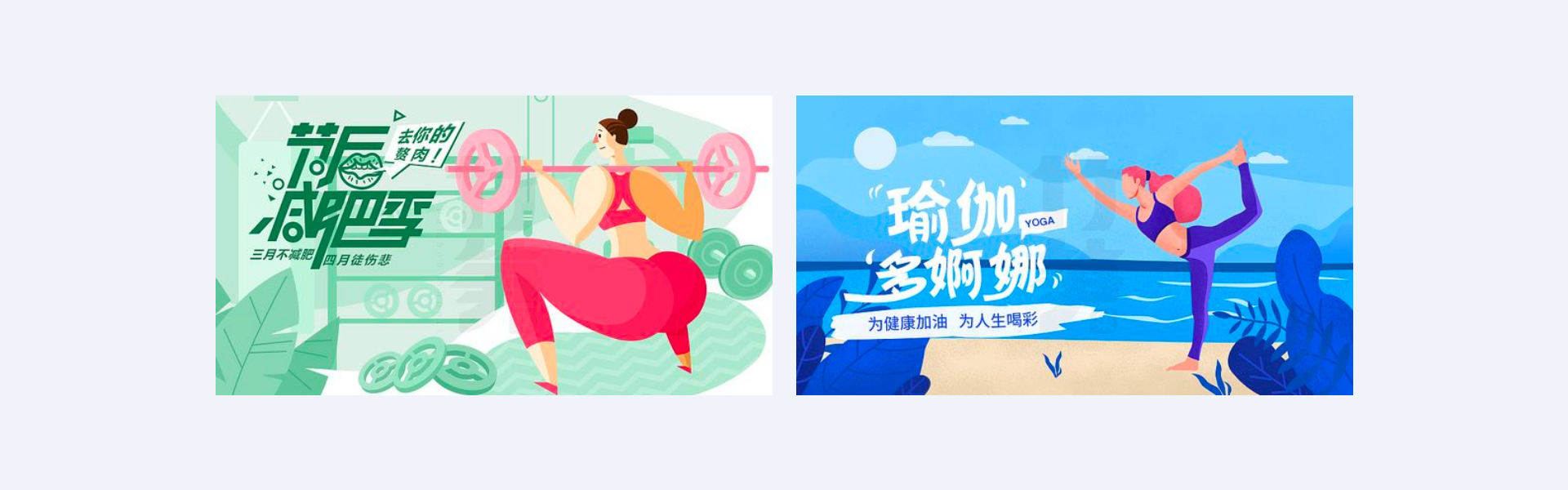
8. 手绘风格
关键词:场景、趣味、手绘感、扁平。
画面具有故事性和趣味性;色彩扁平的配色,上色没有高光和阴影;字体偏向年轻化,圆润、无衬线体字体;点缀元素以涂鸦的小装饰为主。

二、设计流程
1. 创意监控
1)创意监控
产品在用户心中需要良好的正面形象,banner传播对内容需要进行严格控制,把握好政治导向关、价值取向关和格调品味关。广告内容需真实准确,不引起歧义。

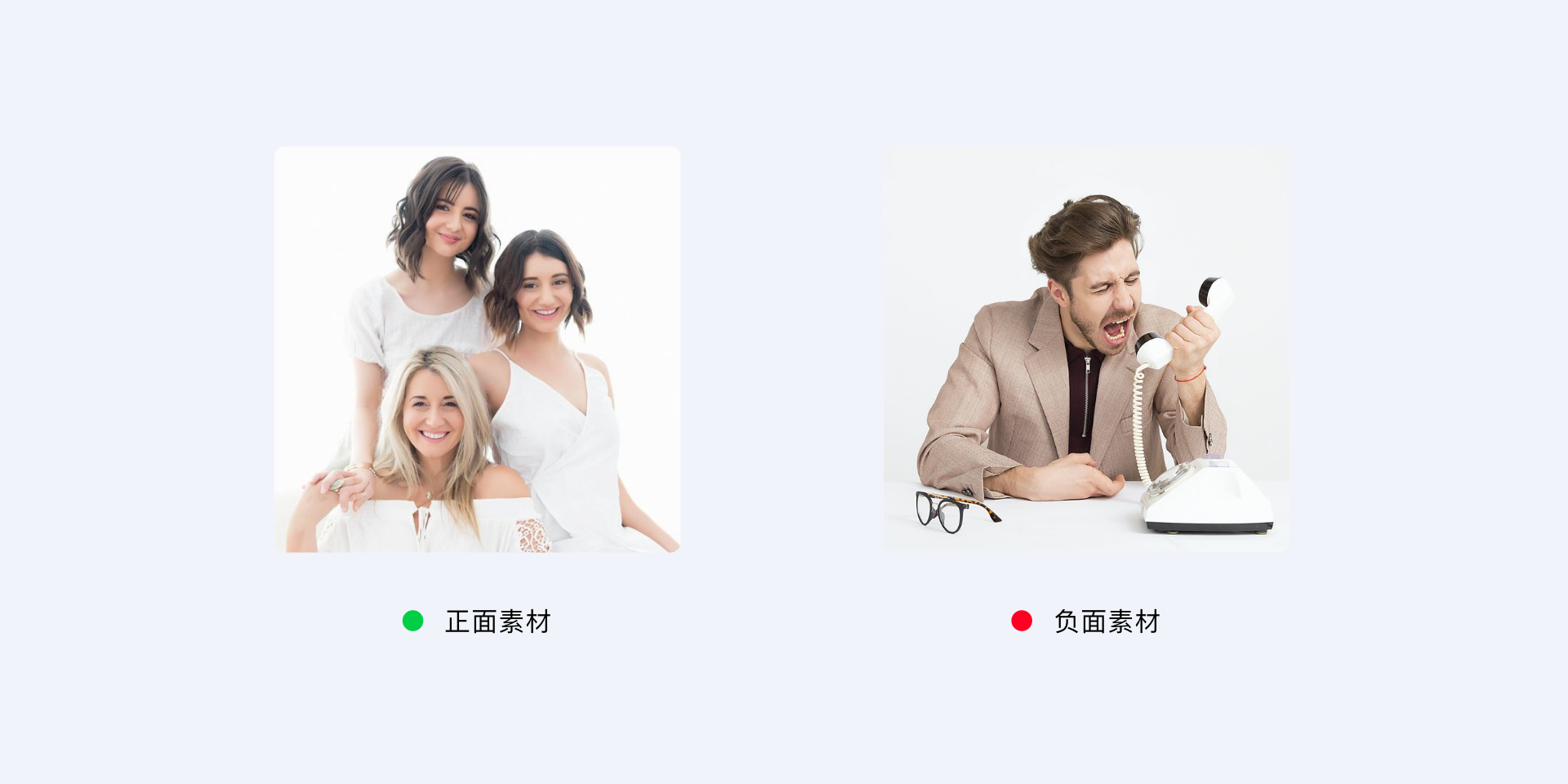
2)情景约束
用户体验产品需要有愉悦感,banner需呈现积极阳光的正面情景,素材图片传达正向的情绪和氛围。

3)版权约束
避免法律纠纷,图片素材、文字等内容应该要有版权,banner中不使用来源不明的字体、图片、视频等素材。
2. 前期沟通
1)确定文案
文案尽量简洁明了,用词准确、文案通顺、语言生动。用词准确是最基本要求,活动、权益、业务表述文字内容符合业务方需求,无错别字。文案通顺、表述清晰,适合产品目标群体阅读与理解。语言生动、精简、有吸引力,集中核心诉求点,亮点突出。

3. 设计执行
1)板式
排版结构:
banner由多元素组成,banner内在包含:色彩、构图、风格等,外在包括文案、产品配图、背景、点缀这几个部分组成,设计过程通过拆分一步步执行,思路清晰且效率高。
构图方式:
对齐构图
画面中相关内容遵循对齐原则,便于用户视线快速浏览,接受重要信息。常见的对齐方式左对齐、右对齐、居中对齐,建议banner中只使用一种对齐方式,多种对齐方式用户阅读视线分散,增加用户认知成本。
聚拢构图
画面内容拆分为文字区、图片区、氛围区,相关内容聚集在一个区域,其次聚焦一个视觉重点,弱化其他元素,视觉出现层级。

留白构图
根据产品页面留出适当的安全边距,保证banner在适配过程中不会出现重要信息看不全的情况。排版时,元素之间需要留出空隙,画面看起来有透气感,减少用户认知信息的负担。

降噪构图
色彩、文字的种类不宜过多,点缀图形运用不合理,会分散读者注意力,成为用户阅读的“噪音”。

重复构图
排版注意整体设计的一致性和连贯性,避免出现不同类型的视觉元素,使画面出现跳跃。

对比构图
banner中重点信息加大与周围元素间的视觉差异,通过颜色对比、字体的大小字重对比、构成的面积对比等方式,以便于用户快速获取重点信息,丰富banner的视觉层级,吸引用户。

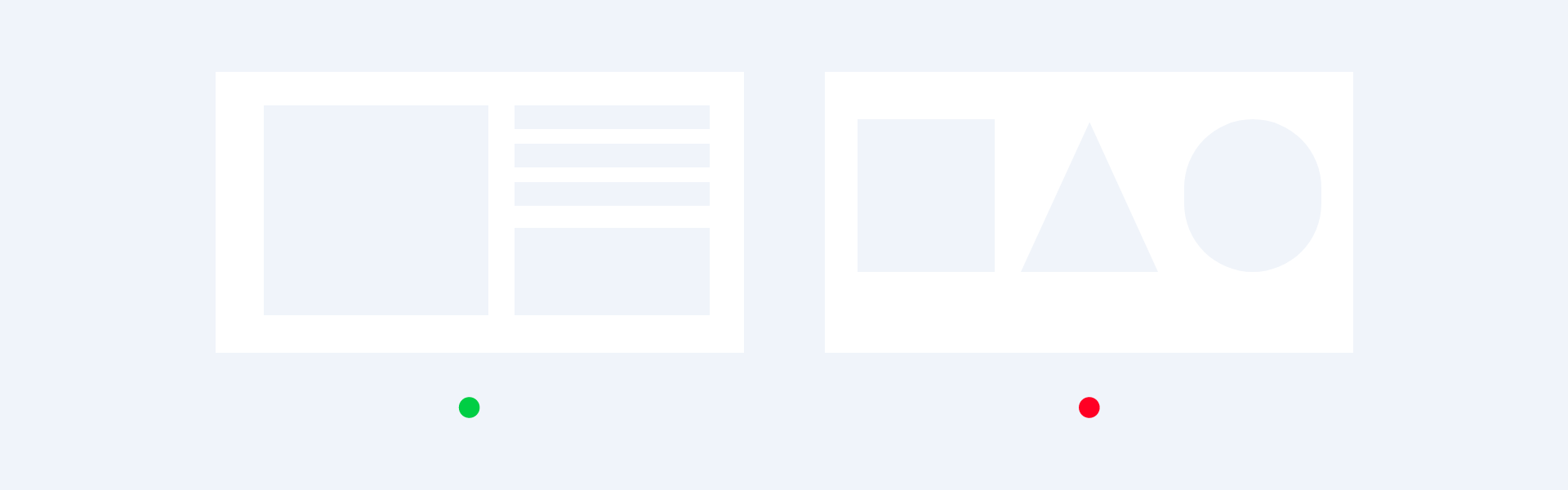
构图样式:
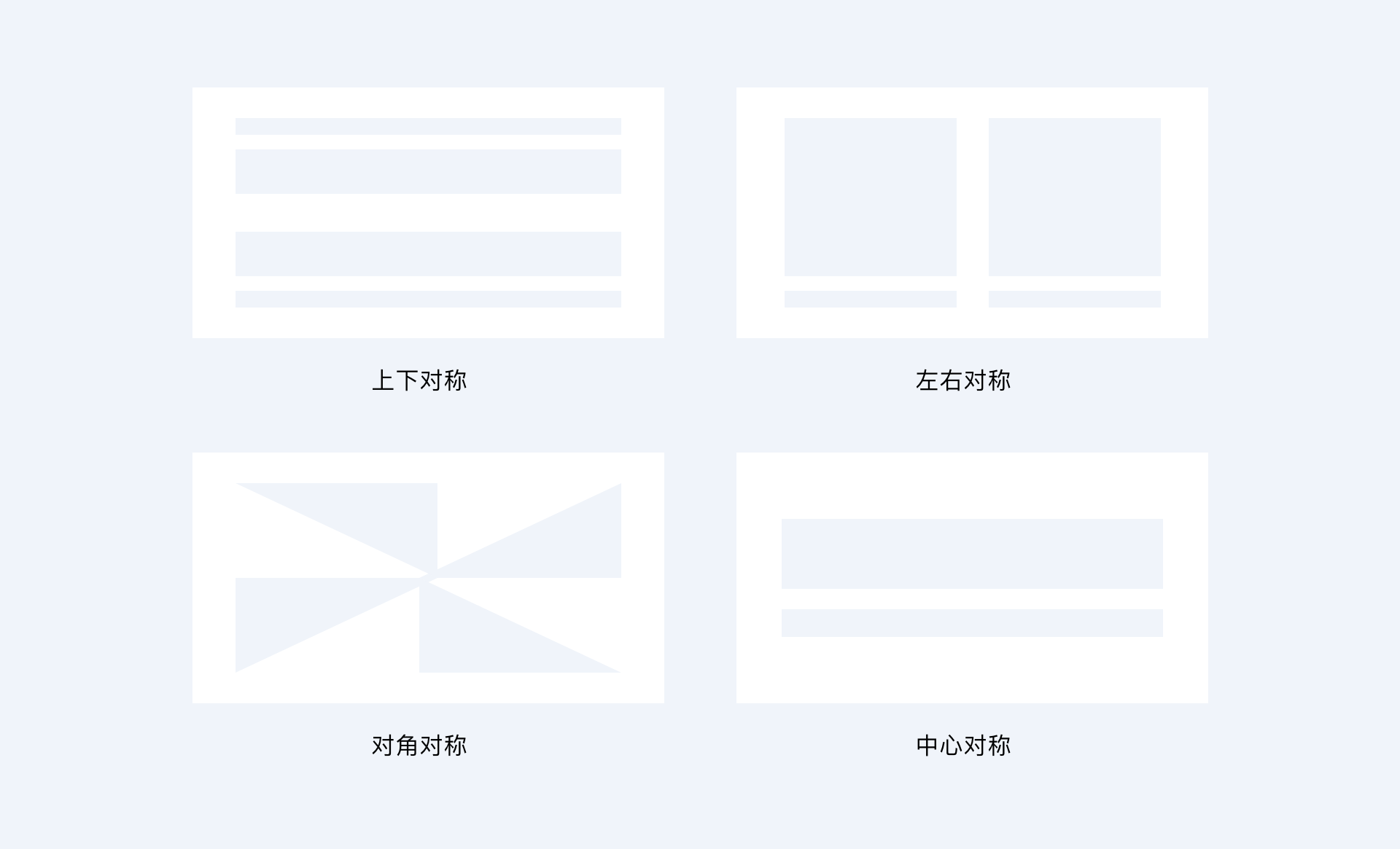
对称构图
通过对画面的平均分割保证画面的平衡,对称构图给人有力、稳固的视觉感受。

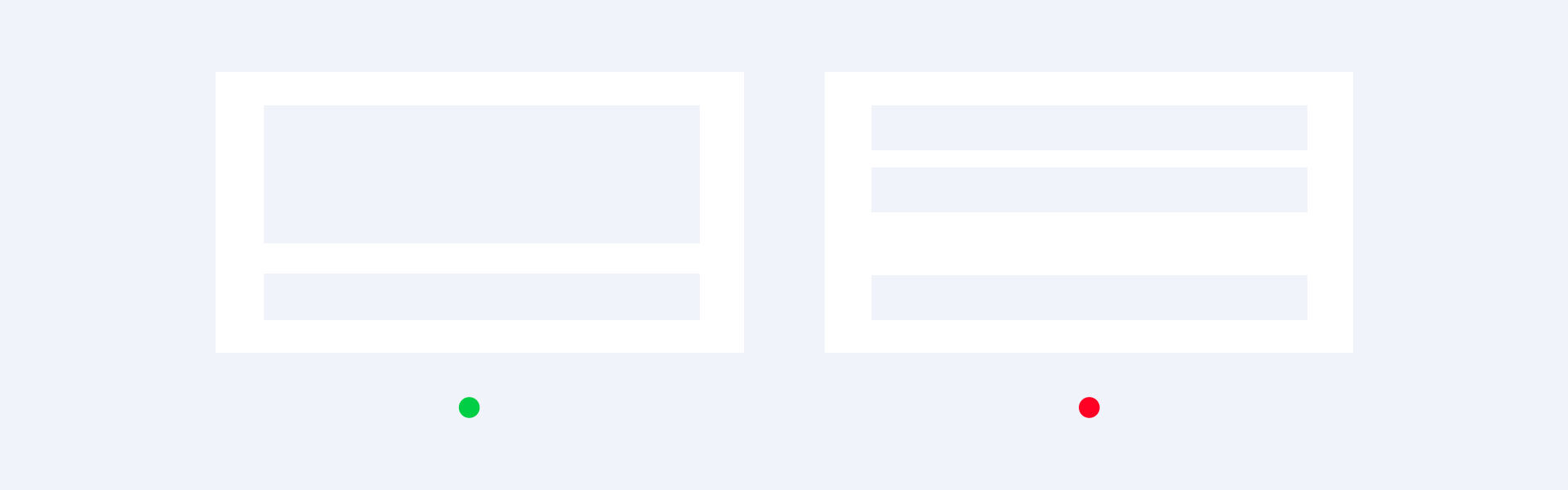
居中构图
居中构图很好的突出主题,画面中规中矩,活跃感较弱;用户视觉焦点会聚集中心位置,视觉焦点需要重点刻画,周围元素弱化处理。

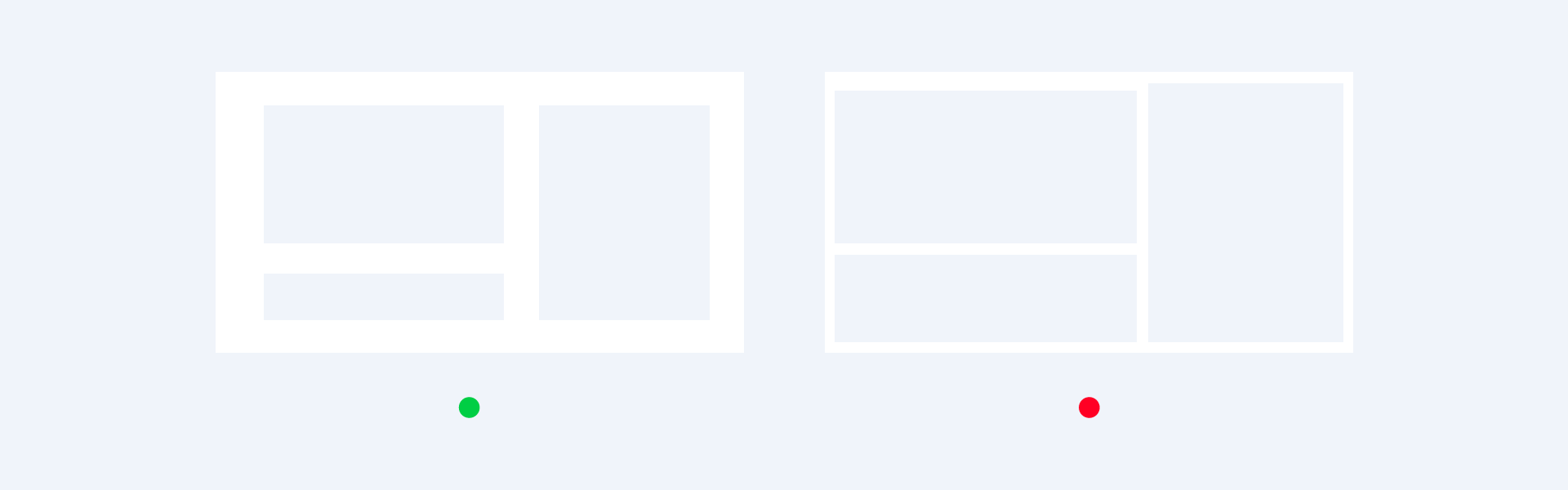
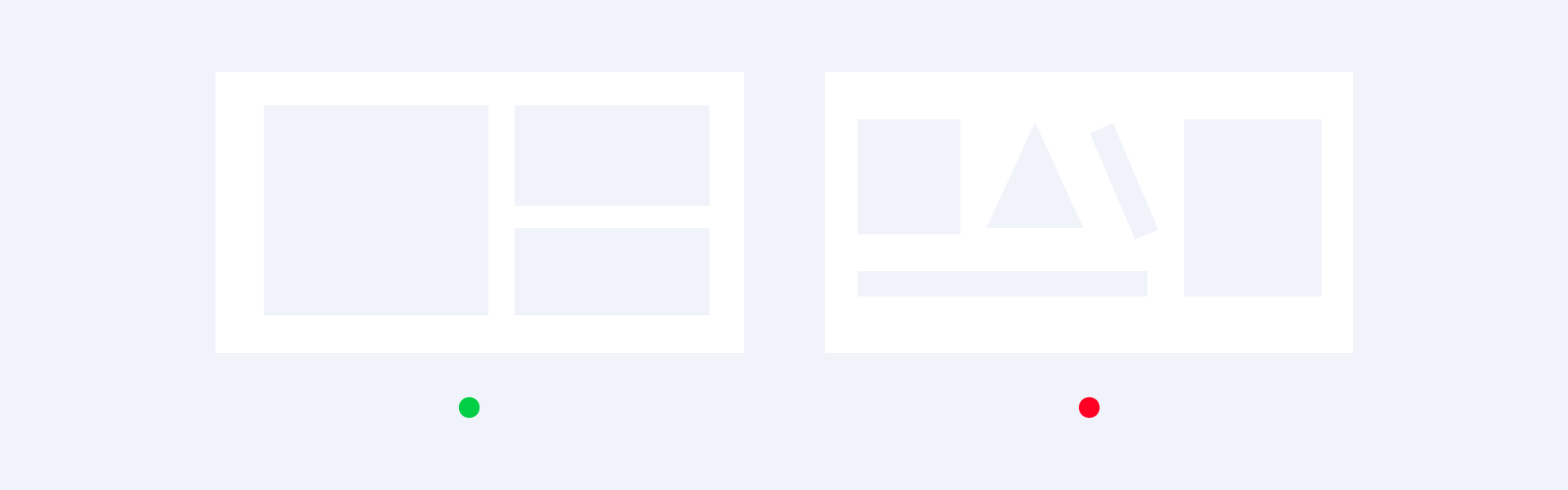
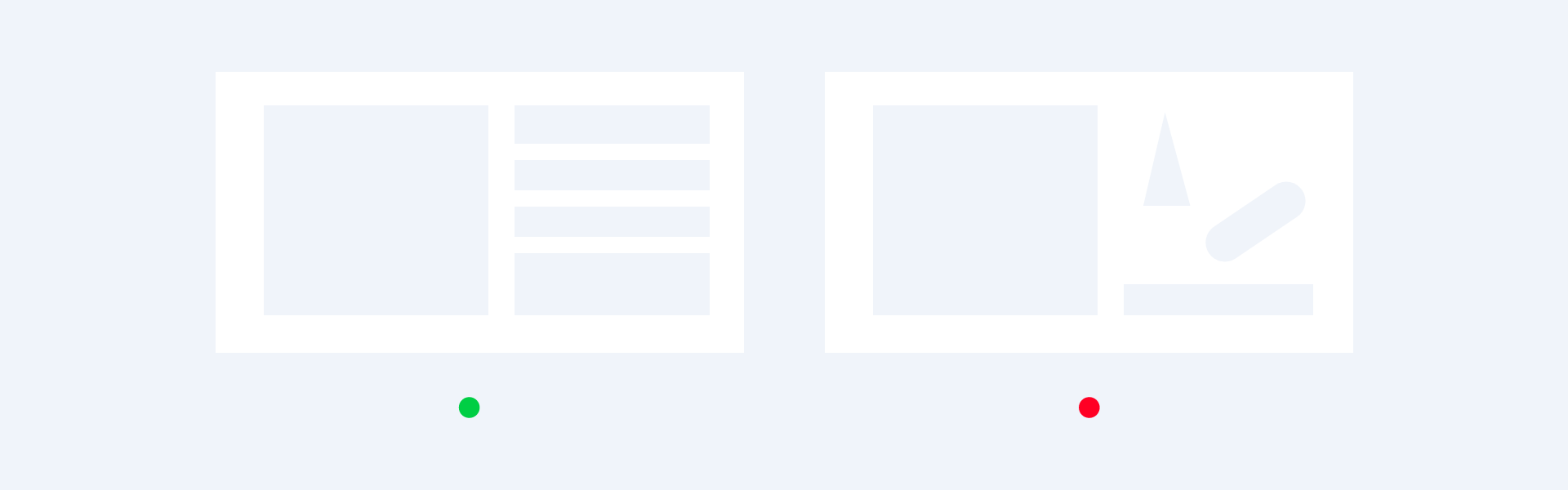
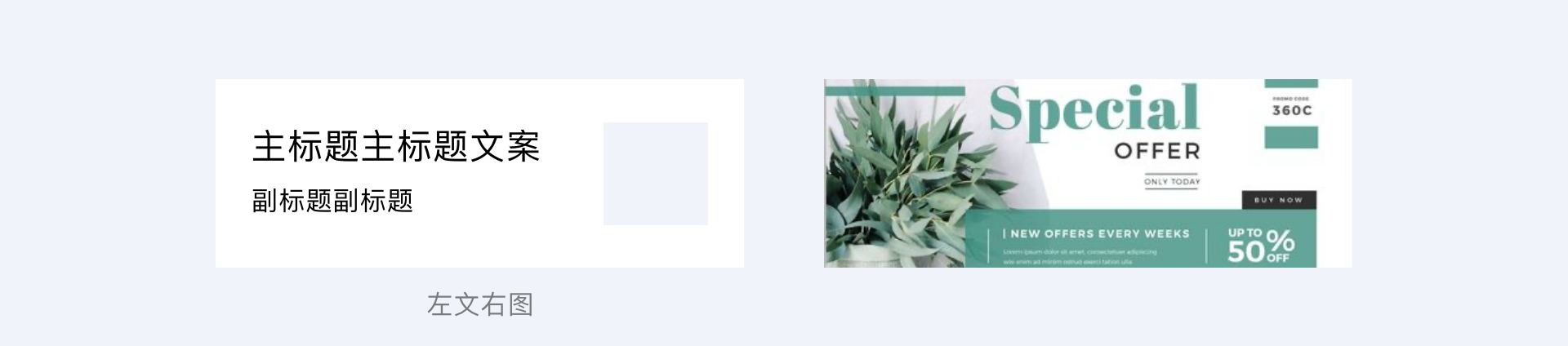
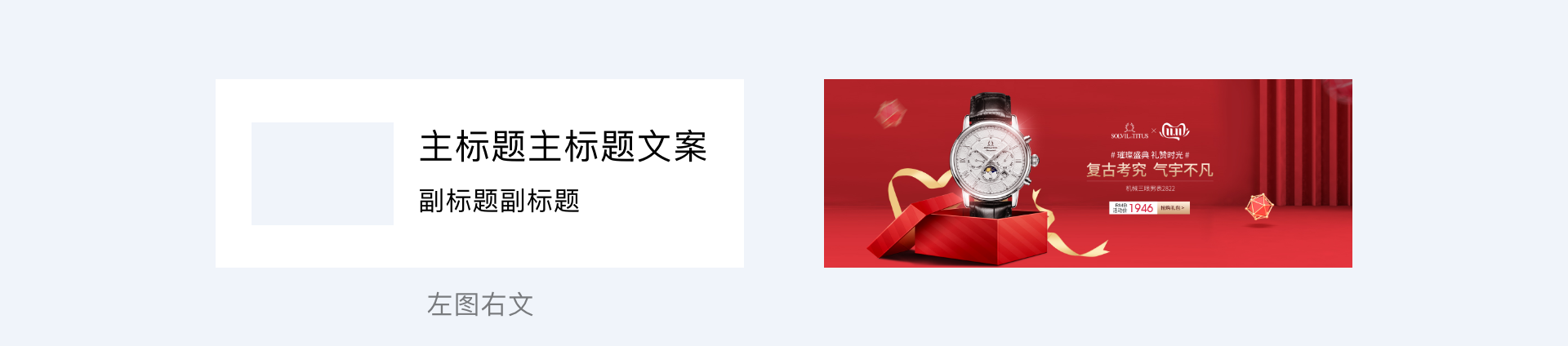
左右构图
左右构图分为2种,左文右图、左图右文。2种构图样式,区别在于用户的浏览过程中是先看文字还是先看图片。
当配图示意不明确时,建议使用左文右图的排版。

配图主要是根据文案内容绘制的辅助图形,用户只看图无法明确活动内容,建议采用左文右图的板式。根据“F形”阅读模式,浏览习惯往往从左向右从上往下,将文字信息放在左边有助于用户快速浏览,获取重点信息。
当配图示意明确,图比文字更加重要时,建议使用左图右文的排版。
用户根据图片即可明白活动内容,运营或业务方希望有吸引力的活动图片获取用户的注意力。

衍生构图
基于banner受限尺寸和高度,会衍生出一些构图方式,例如放射性构图、倾斜构图等。不规则的构图,设计上具有层次感,丰富的视觉呈现给人眼前一亮,更容易吸引用户眼球。

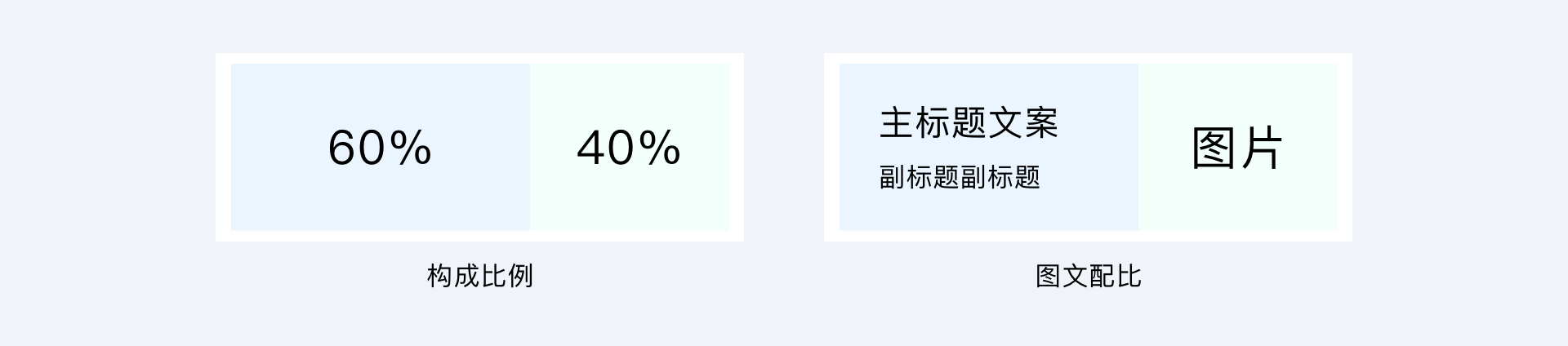
构成比例
banner大多为左右排版,图文比例4:6,接近黄金分割比例0.618,文案标题比例约2:1。画面中文案占比一定要大于配图,用户更关注是是内容本身。

2)配色
色彩体系:
暖色系
暖色系主要由红、黄、橙等构成的色调。容哟联想到阳光、火焰、热血等场景,给用户积极、活泼、温暖的感觉。暖色系色彩的饱和度越高,温暖属性越突出,用于电商活动,渲染气氛。

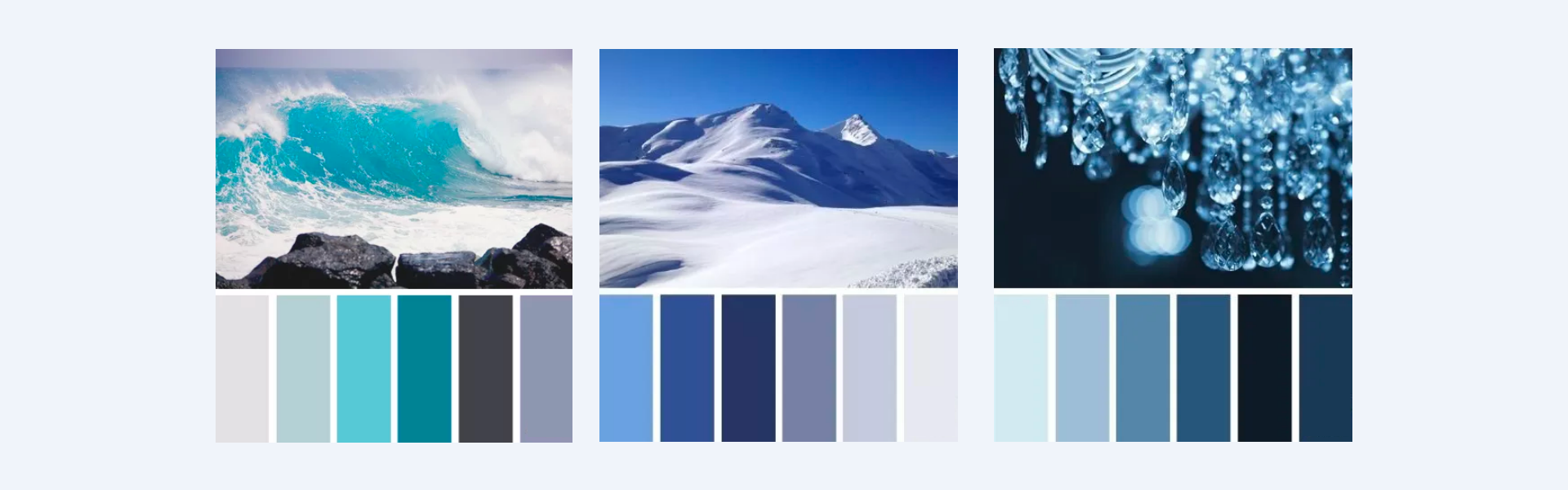
冷色系
冷色系主要由青、蓝等构成的色调。容易联想到海洋、冰雪等场景,给用户寒冷等感觉,适宜表现恬静、低沉、严肃、理性的内容,比如科技类产品。

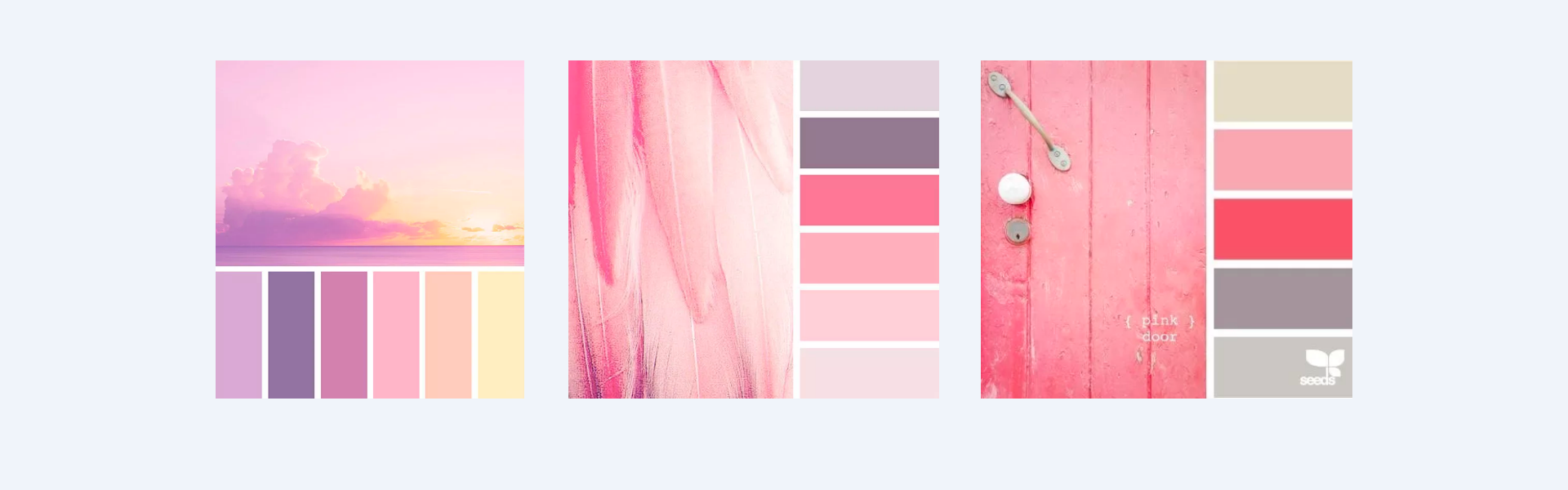
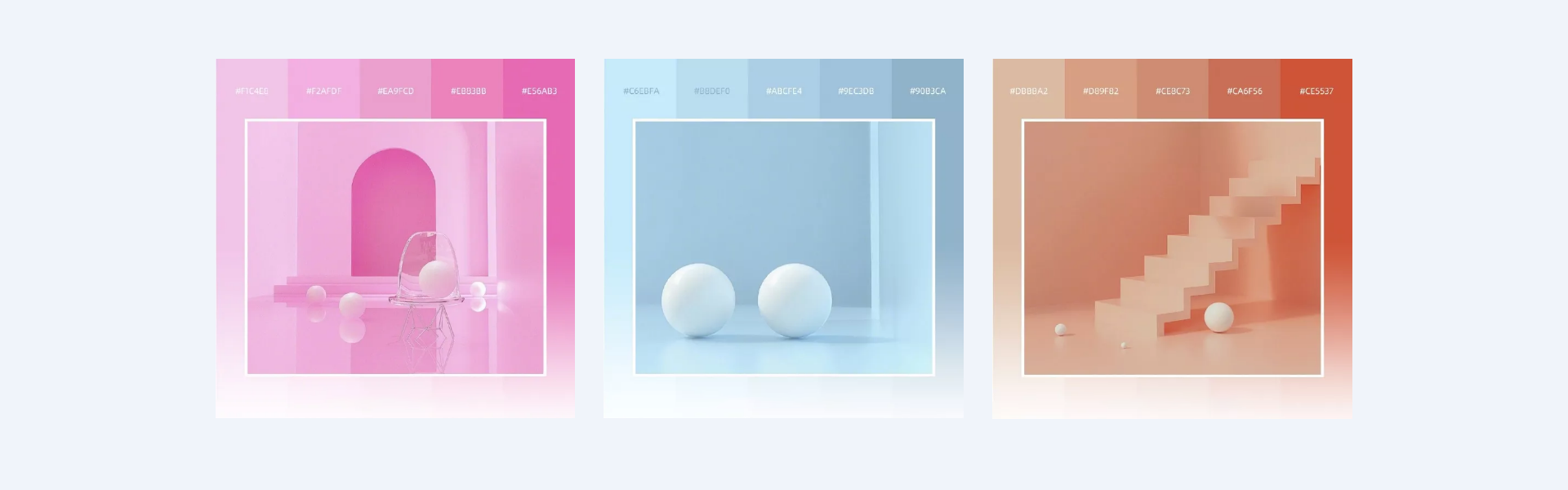
同色系
同色系又称单色,这种色系的搭配在产品本身颜色比较统一的情况下,提取产品邻近色,作为画面的搭配色,让整体画面变得统一和谐。

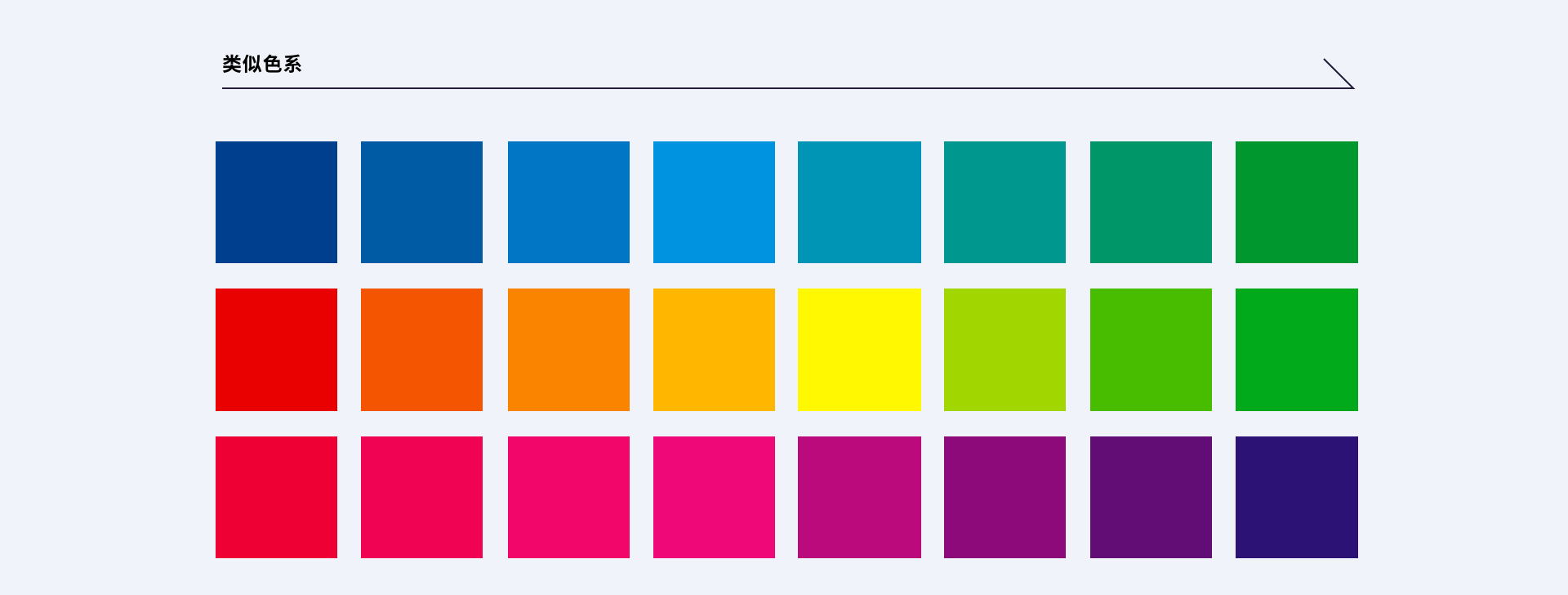
类似色系
类似色相比同色系,它具有丰富性和可变化性,基于banner整体的主色调以后通过添加与主色相近的辅助色,是整个画面变得丰富活跃起来,同时这些配色方式也相对容易。

对比色系
对比色系,色相环上相距120度-180度之间的2种颜色(180度则为互补色),对比色之间的搭配能够给画面带来华丽、跳跃、浓郁的视觉美感,高纯度、高明度、等面积的搭配,会产生强烈的刺激感,干扰用户视觉体验。画面中往往会考虑补色之间的面积比例、纯度比例、明度比例、空间间隔的比例,平衡画面之间的视觉感。

创新配色
除了基本的色系配色系外,还可以尝试更多的配色风格。画面中有目的地运用色彩元素,丰富画面的色调。

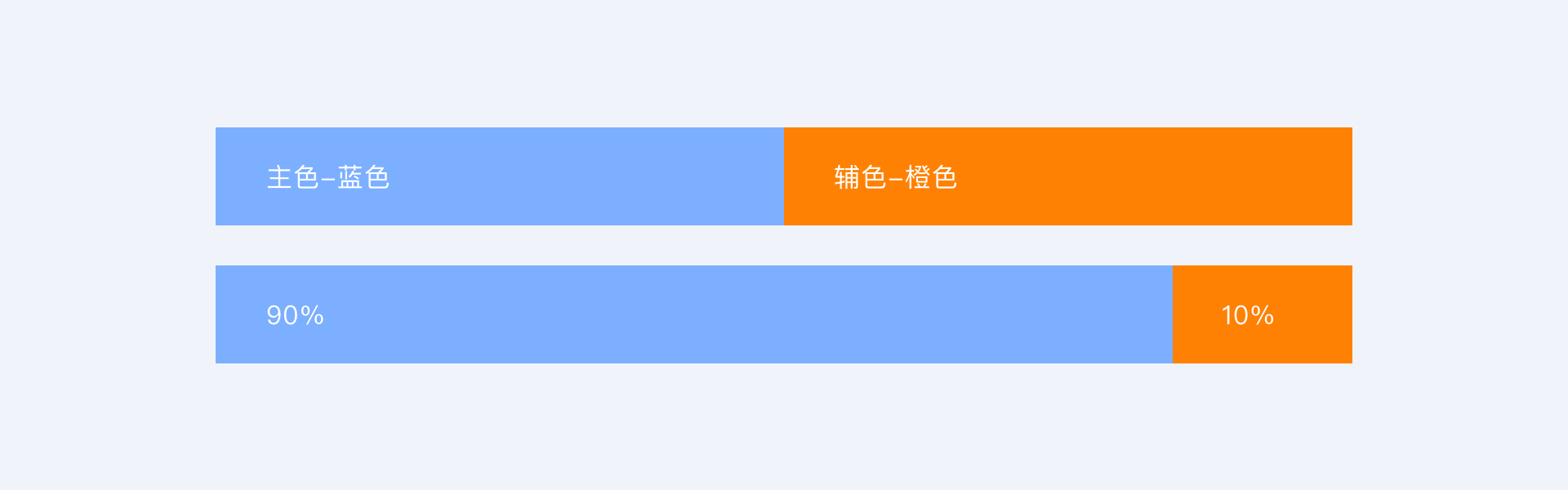
色彩比例:
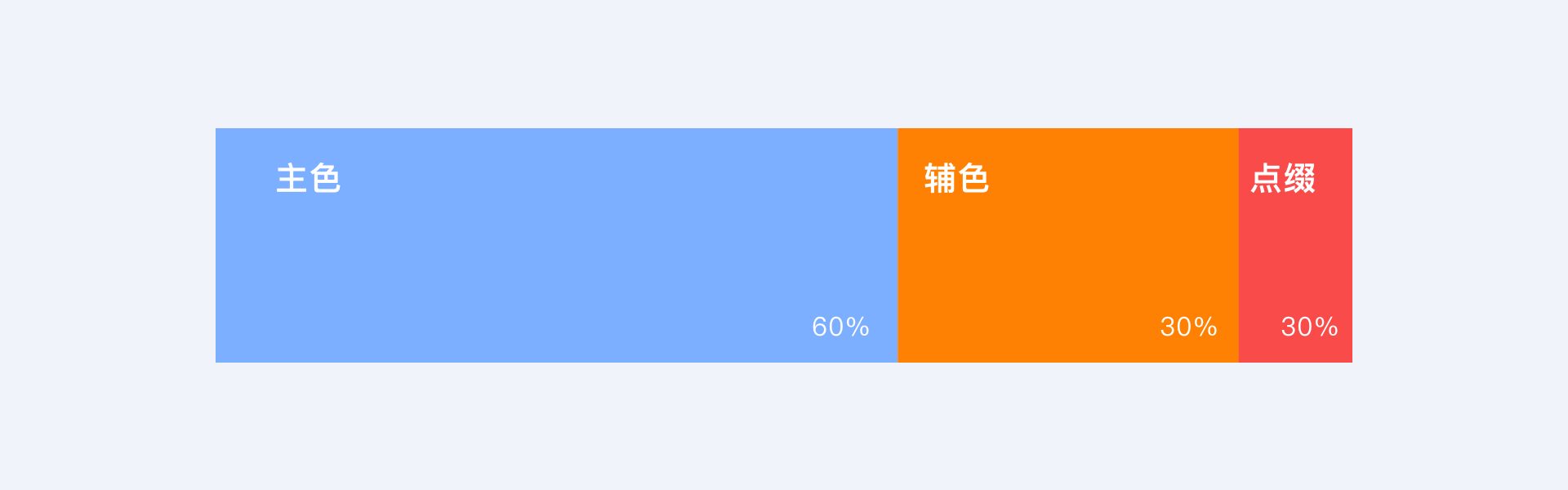
banner色彩需要考虑页面统一性;banner尺寸较小,信息色彩不宜过多,2-3种即可。画面主要由主色、辅色、点缀色组成,色彩的黄金法则60:30:10的法则,60%左右的主色、30%左右的辅助色、10%左右的点缀色。

3)字体
字体类型:
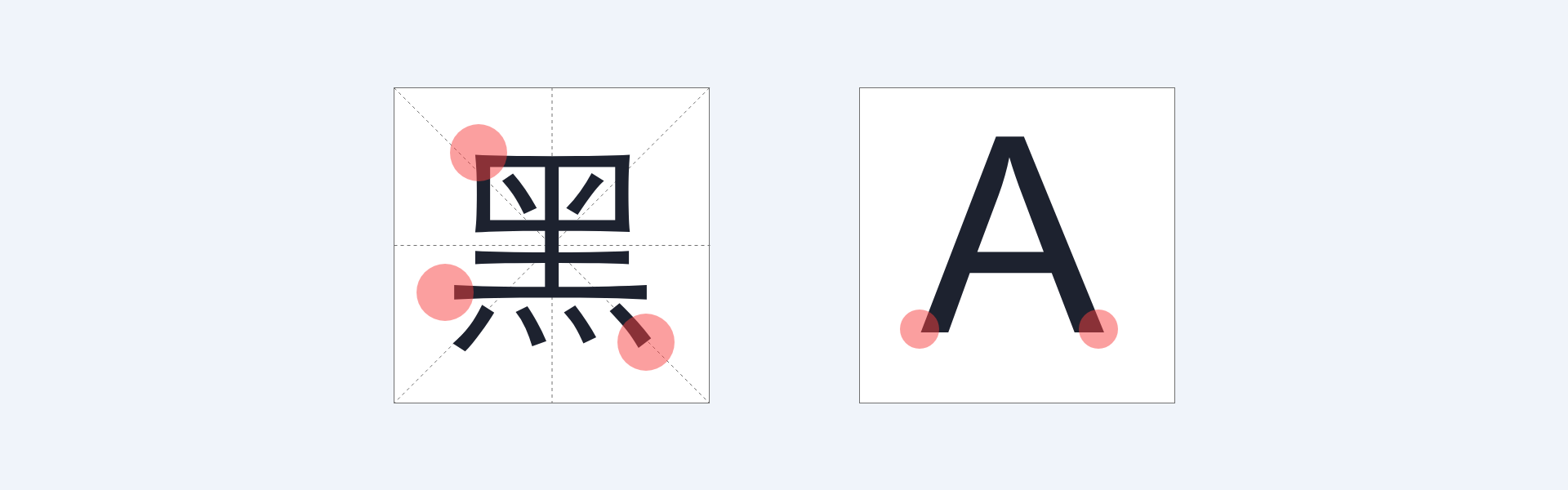
无衬线体
粗的黑体,具有官方严肃气质,自带有力量感,视觉冲击强烈,与速度线条、碎片、划痕等设计手法十分搭配。细的黑体,具有年轻、简约、细致的感觉。无衬线体易读性较强,常用于科技类banner中。

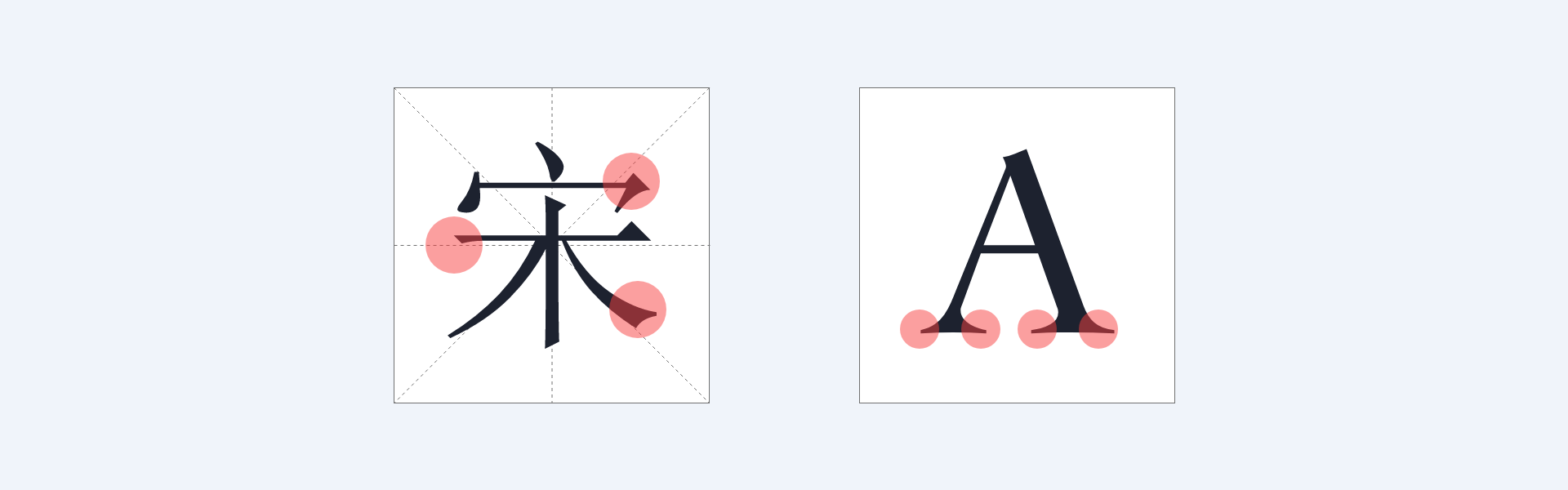
衬线体
衬线体装饰性较强,给人带来活泼、轻松的感觉。比较适用于文化、文艺、美食、女性、时尚等行业。

圆体/卡通字体
具有趣味性和活泼感,适用于儿童、宠物类、休闲食品、家居等行业。

书法体
有韵味和艺术感,视觉张力丰富,适用于中国风、艺术感等画面。硬笔书法字体:优雅、有亲切感,适合传统、文化等画面。

字体样式:
考虑字体大小、字重、颜色。文案有主文案和副文案之分,需要有对比性。字体的颜色选择需要考虑与背景色的搭配效果、banner主题间的关联,选择合适的颜色能凸显文案。


4)辅助图形
几何图形:
几何图形是banner设计中常见的辅助元素,它的多样性和简约性设计师十分着迷。几何图形可以创作无线的可能,用户对其有意无意地进行自我诠释。
圆形
圆形象征着圆满、融合、自然、和谐、无穷,在设计中具有非常强的包容性,由于其自身的可拓展性,将圆形进行拉伸、叠加、重复可获取丰富的图形。

三角形
三角形具有方向感、变化感,它的锐利给以垂直、刚强、庄严、向上的感觉,其长度有穿透感,象征崇高和无限。

方形
方形具有对称、有序、平静、专业属性,给人稳定安全统一感。

多边形
多边形的形状会给人带来稳重感,通过多边形凸显产品的尊贵感。

不规则图形
不规则的图形营造画面的氛围,突出主体元素,激发用户点击欲望。

流畅的线条:
流畅的线条给画面带来韵律感。

立体几何图:
立体几何载体让整体画面格调显得品质高。

5)动效
展现商品质感和工艺或者展示同商品不同状态时,动态banner比静态banner点击率高。呈现商品多样性和系列感需要静态广告。
4. 审核

1)传达
呈现出来的画面鲜明地表达活动主旨,文案内容,可用性。
2)美感
板式设计、配色、字体设计、风格、插图、点缀图案以及动效这些运用是否合理。
3)效率
整体复杂程度,后期banner修改和加工工作难度,可不可重复利用。
4)创意
画面主题是否突出,具有吸引力,刺激用户点击。
三、设计应用
1. 轮播banner
现实中多是单张banner图,而互联网产品中大多采用多张轮播banner。有限的屏幕内采用多张轮播提高空间的利用率,其次用户长时间盯单一广告会疲惫,轮播banner有利于吸引用户注意,激发用户探索欲望。

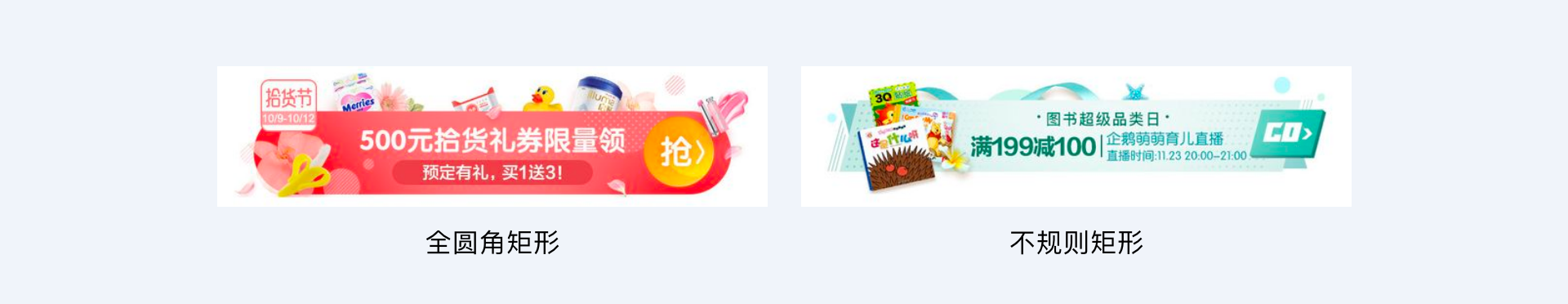
2. 胶囊banner
电商产品用得比较多,全圆角矩形或不规则矩形,此类banner运用在促销活动中,实效性特别强。

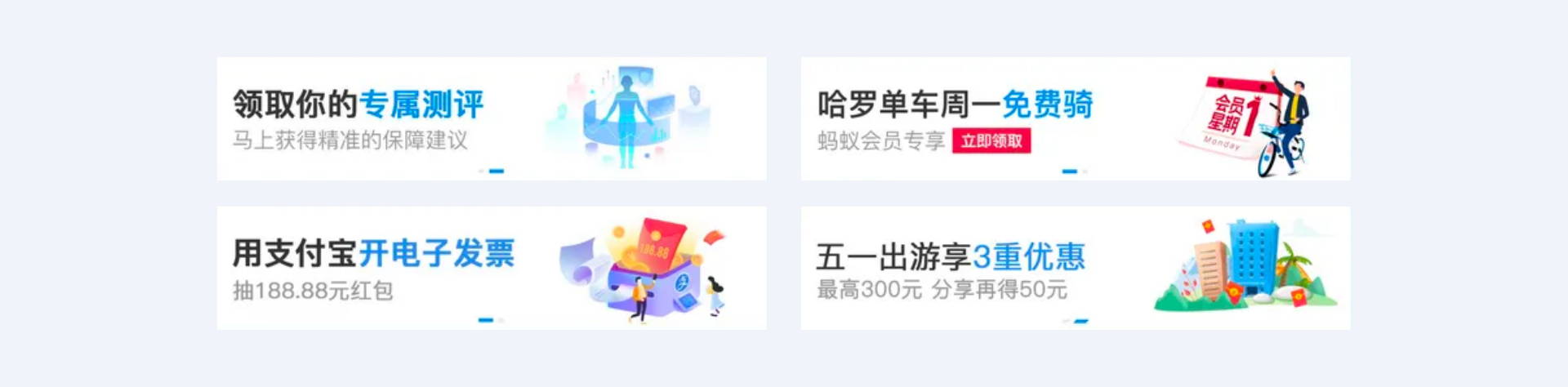
3. 白底banner
运营强度较弱,banner在页面权重较低的专题活动会用到白底模版化banner。排版左文右图,内容由主标题、副标题和小插图组成,例如支付宝首页中间位置banner。

4. 悬浮banner
需要吸引用户来参与运营活动,可以采用悬浮图标的形式,吸引用户的注意力,对页面布局不产生影响。

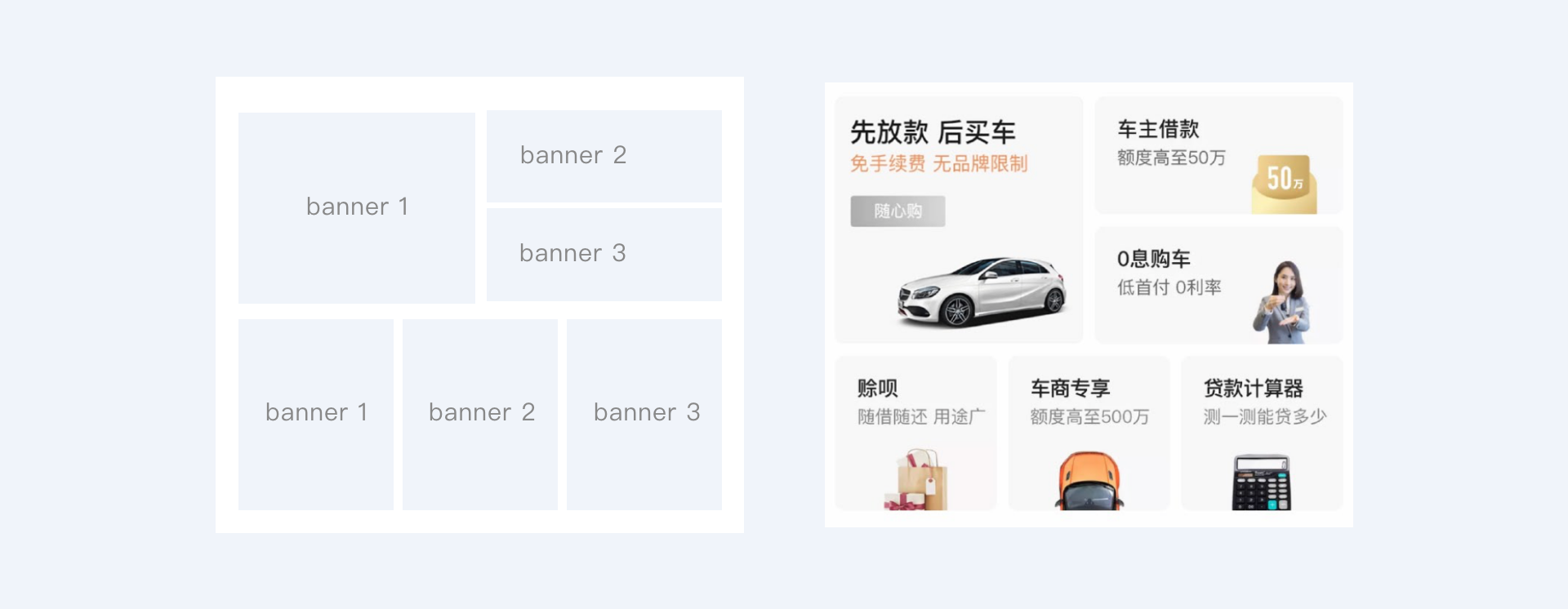
5. 广告组合
用于产品中同一个功能模块,多个不同入口,或者不同服务类型的商品入口。商城或者热门板块使用。包括:两个入口、三个入口、四个入口、五个入口、六个入口。

四、交互设计
1. 交互需求

1)功能
banner在页面中所承担的责任是什么,活动运营、功能区入口、系统公告、还是第三方广告。
2)数量
banner位置所承载内容数量是多少,同时存在几个内容。
3)频率
banner采用的是静态banner还是轮播的方式。固定banner多久更换一次,轮播形式的banner,几个banner轮播,轮播的速率是多少。
4)层级
banner在页面中与其他功能区相比,banner位所属的信息层级是什么样。
2. 交互思考
1)静态/动态
静态banner。如果内容中有一个非常重量级的,其他的都是差不多的不怎么重要的,可以考虑只将重量级内容放在显眼位置的Banner上,且静态不轮播,其余内容放在别的运营位里。
动态轮播。轮播banner图注意帧数不宜过多,加上轮播指示器,提示用户banner的个数以及banner可以左右滑动。
2)尺寸
屏幕占比大的banner有更强的营销感和氛围感,常见电商平台的顶部banner。
屏幕占比小的banner会低调些,不会干扰用户阅读浏览页面,例如金融类平台。
3. 设计输出

1)图片大小
保证产品启动加载时间和操作流畅,上传广告图的大小建议在300kb以内。
2)图片格式
输出的格式:JPG、PNG、JPEG、BMP、GIF。
五、写在最后
通过收集和阅读了大量的资料,结合自己的工作积累,写了一篇banner设计知识总结。内容比较多,涉及到banner设计的方方面面,单个知识点拿出来都能写一篇短文。
撰写的过程中领悟到知识是需要自己不断挖掘和总结,最后输出并分享出来,才能真正成为自己的知识。
关于banner设计的知识就分享到这里,欢迎留言纠正,感谢阅读。
参考文章
https://zhuanlan.zhihu.com/p/193041645
https://www.zcool.com.cn/article/ZNzg4NjAw.html
https://zhuanlan.zhihu.com/p/324563549
https://www.uisdc.com/mobile-banner-guide
https://zhuanlan.zhihu.com/p/68752372
http://www.woshipm.com/pd/3724502.html
https://zhuanlan.zhihu.com/p/44706344
本文由 @界白 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益