产品细节剖析,让你看看大厂是如何做设计的(2021-10)
编辑导语:一款好的产品除了功能过硬之外,还需要让用户在使用的时候感受到舒适,提升用户的体验感。而这些,往往体现在产品设计的小细节中。很多时候,我们喜欢一款产品,却说不上来哪里打动了我们,其实被我们忽略掉的就是那些能够提升产品体验的小细节。

设计师最重要的是要跳出纯画图的桎梏,从设计表现的执行层面往后延展,扩宽自己的眼界,并非只停留在对原型稿的美化。
在设计过程中需要思考自己的工作能给业务、公司带来多大的商业价值,站在业务和用户体验的角度思考,从产品的底层逻辑出发,去挖掘设计机会点,利用设计手段来助力、驱动业务的增长。
用户想要的并没有那么复杂,设计师只需要在满足产品需求的情况下做一些细节的处理,这可能是一个功能流程的优化、符合用户预期的视觉表现、打动用户心理的感情牌、意想不到的惊喜、制造行为错觉、提前行为预判、迎合人性的弱点等,将用户转化的最后一道心理防线击溃。

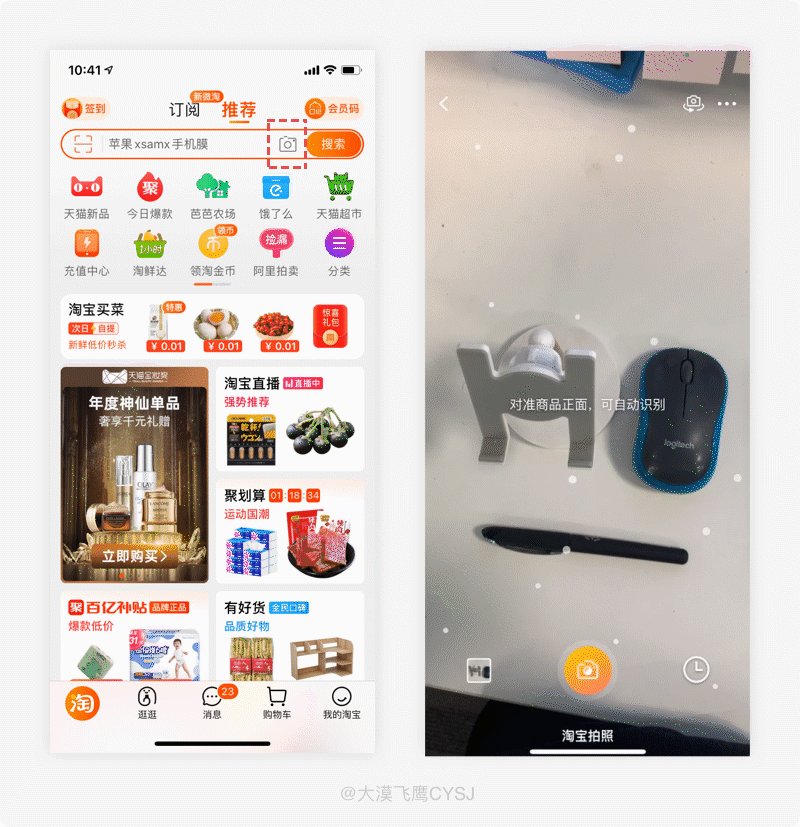
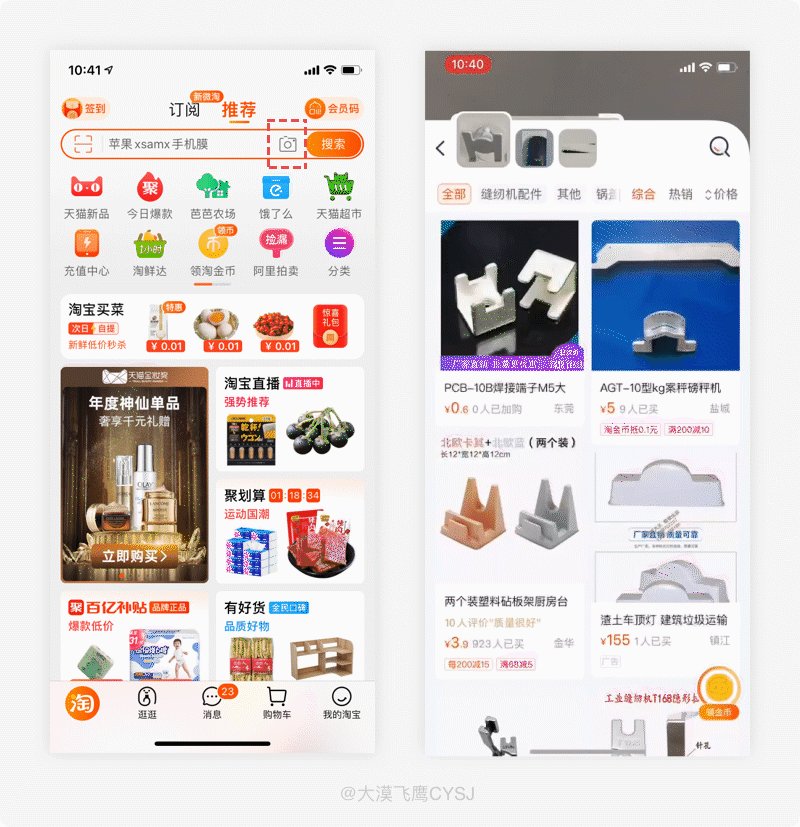
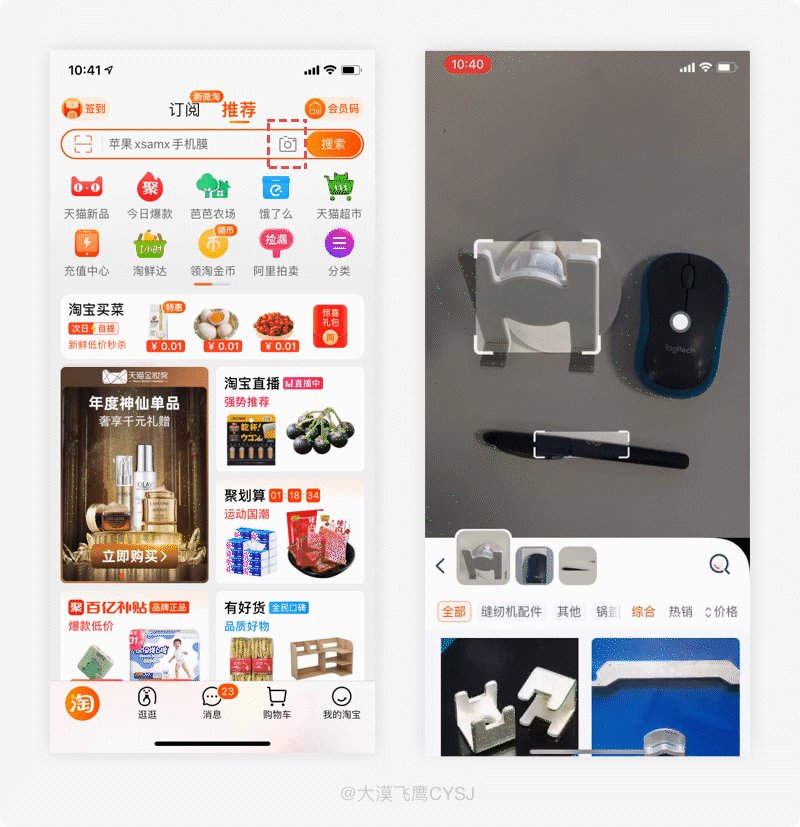
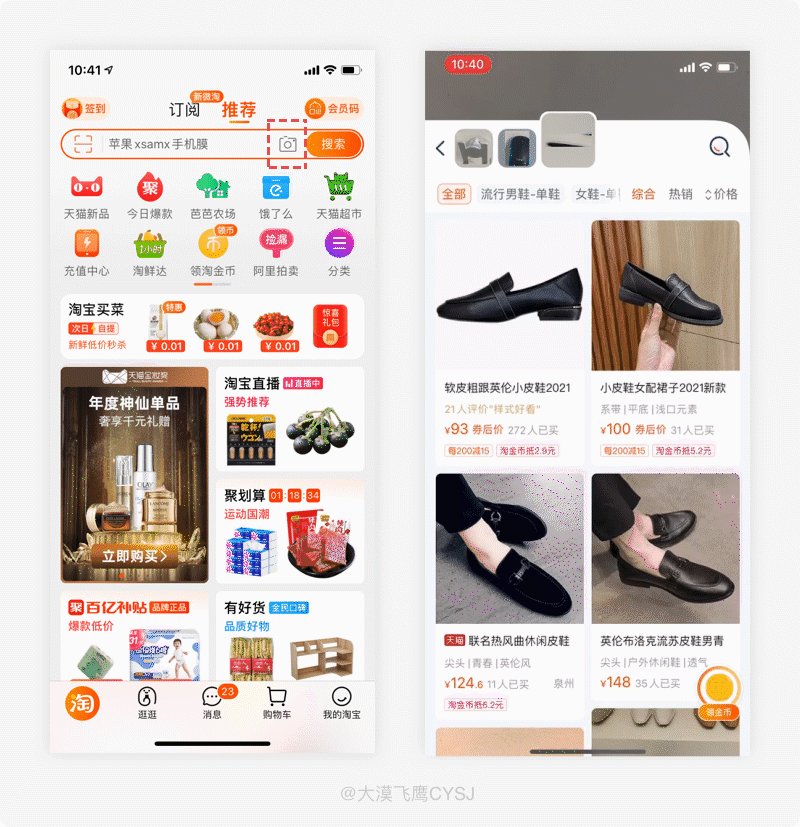
136. 「淘宝」拍立淘-自动拆解图片上多个商品
1. 产品体验
在淘宝使用拍立淘搜索时,若同一图片中存在多个商品,可通过点击图片对应位置或在识别结果列表更换类型。

2. 设计思考
有些商品因在其他地方见过,但总有那么几款叫不上名字,或者一堆的外文无法描述,进入电商平台不知从何处下手,没法搜索。
为满足不同用户需求,淘宝拍立淘的上线为产品搜索结果的精准度提高了许多,对于那些不知名的商品,一张图片即可匹配出多款类似商品,解放了纯文搜索关键词无头绪、无处下手的苦恼。
淘宝为提升拍立淘搜索结果的精准度,当拍摄/上传的图片存在多个商品时,系统将整张图片上可能存在的多个商品进行单个拆解,以列表的形式显示在顶部,点击缩略图或图片上的商品位置,即可切换商品类型,以便于用户通过不同的渠道查找,提升解决用户需求的几率。
我们都知道,单个选择总是会有太多的局限性,每给用户多提供一个选择,解决问题的几率能得到很大的提升,哪怕这个方法不是那么的高效。或许将淘宝的关键词搜索、找相似、拍立淘等多个搜索渠道结合运用,总有一种方式会帮你找到想要商品。
(或许拍立淘所呈现的结果并不是我们想要的,但它作为一个搜索渠道的存在,总有一次会给你带来帮助。以前遇到问题上百度,可软件终究不是万能的,当知道还有360搜索、谷歌搜索、知乎……时,解决问题的几率瞬间提升了很多)
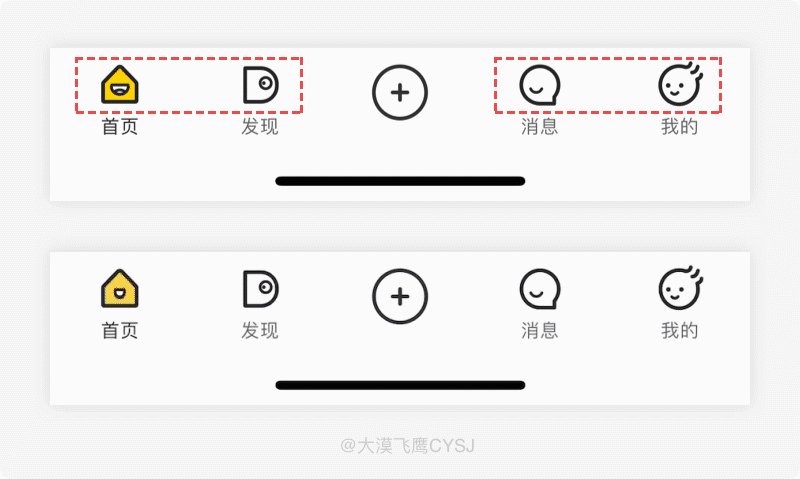
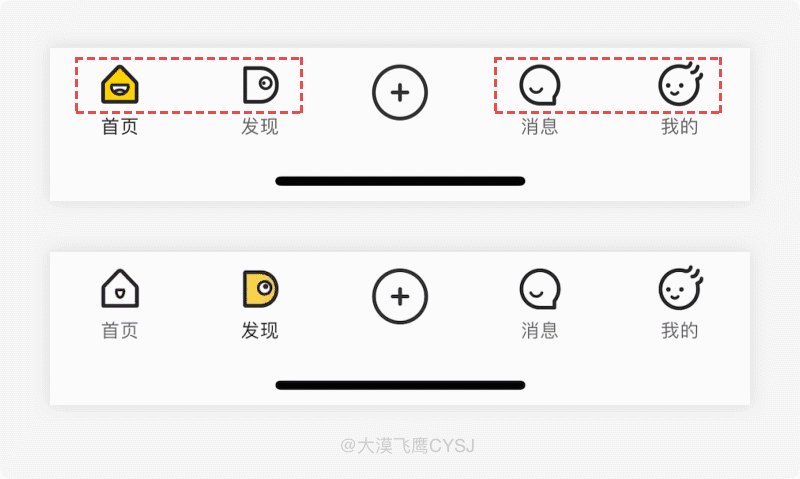
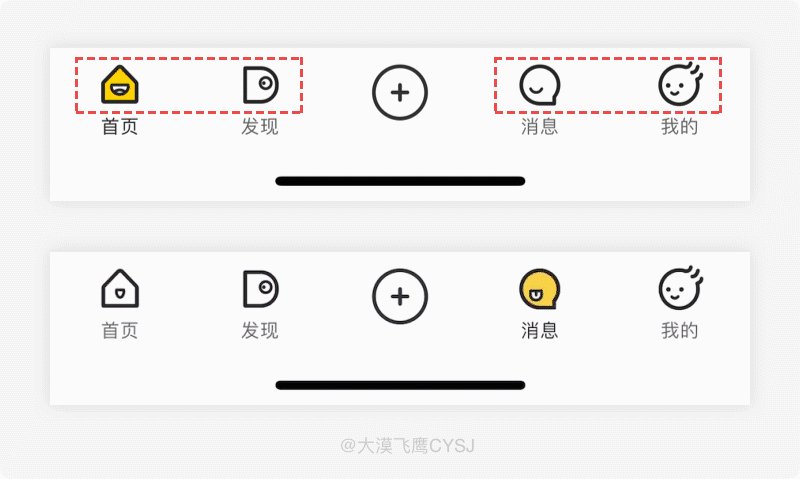
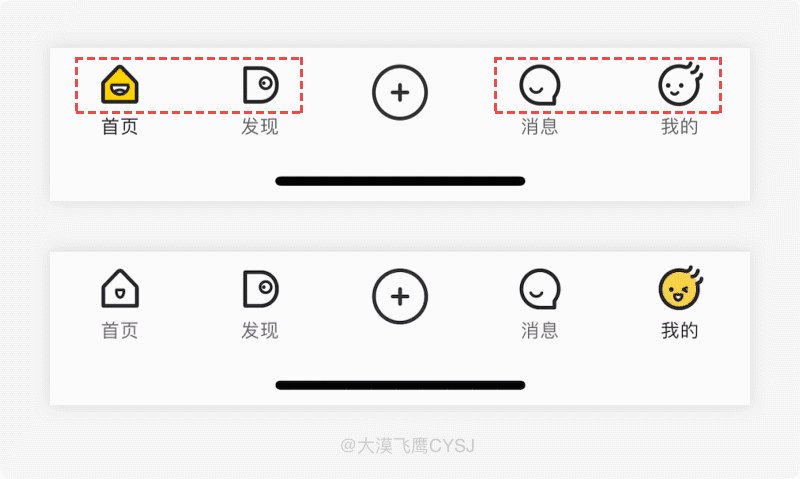
137. 「ZCOOL站酷」给应用添色不少的Tab bar动效
1. 产品体验
站酷底部Tab栏的图标,除了使用常规的动效,还加入了俏皮的表情和潜移默化的视线,表达生动且趣味化。

2. 设计思考
Tab bar是用户进入应用里的第一触点,传达着整个应用的理念和架构信息,其作用是不可替代的,通过Tab bar的设计是否精致而感受设计的标准,不管是精致还是粗糙,在操作切换中就能感知。
站酷Tab bar的图标仅仅是为了动效而做动效,其中加入了俏皮可爱的表情和潜在的视线,而不是单纯的设计一个动作的反馈。
趣味化的表达更吸引眼球,增加视觉关注度,在过渡的时间差中,通过默认和选中状态的前后差异对比,操作后出现俏皮的表情,给用户带来不一样的情绪变化,提升操作的愉悦度和期待感。
这种动效给用户体验带来的正面效果十分明显,给应用添色不少。
138. 「京东」合理的引导-高效的完成表单内容
1. 产品体验
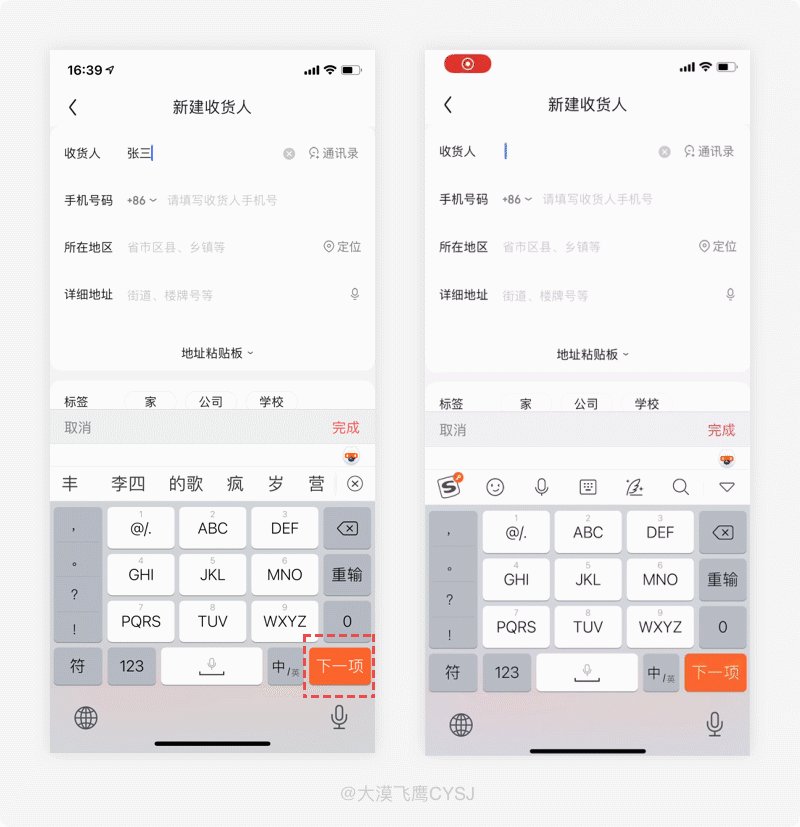
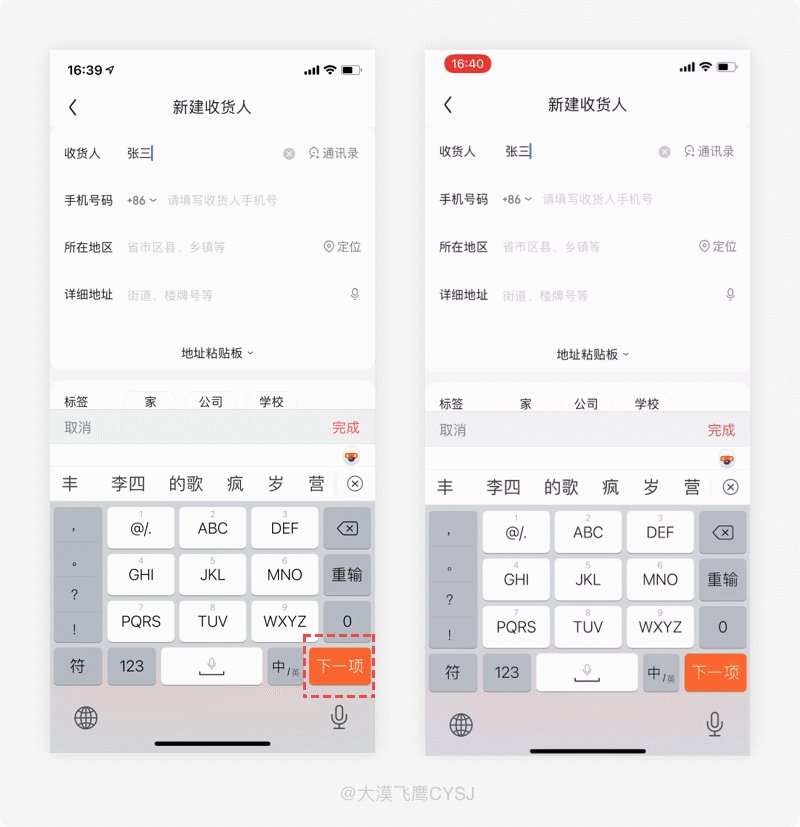
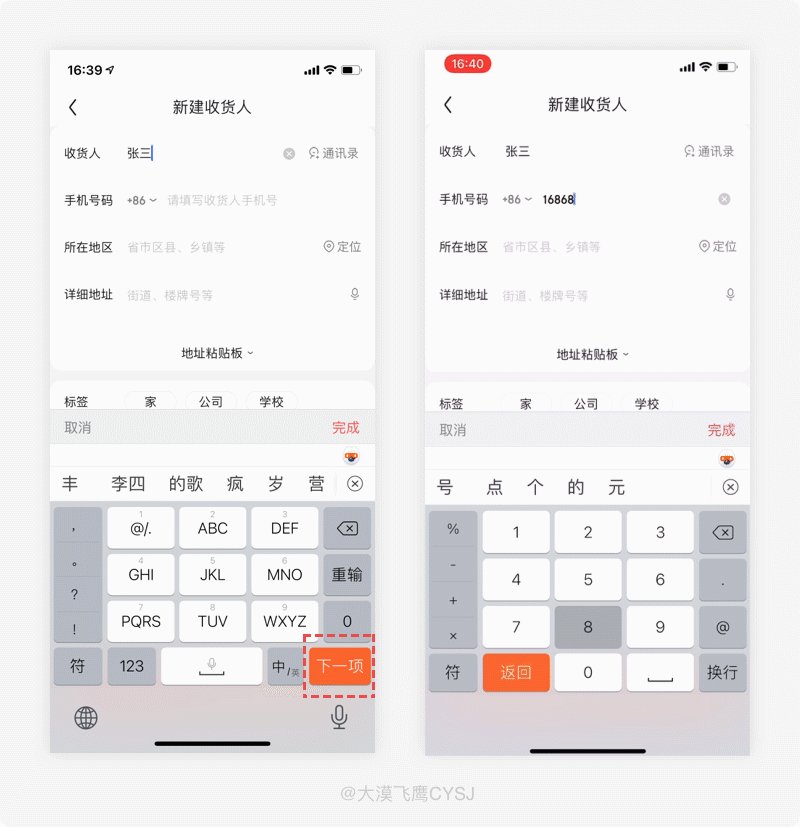
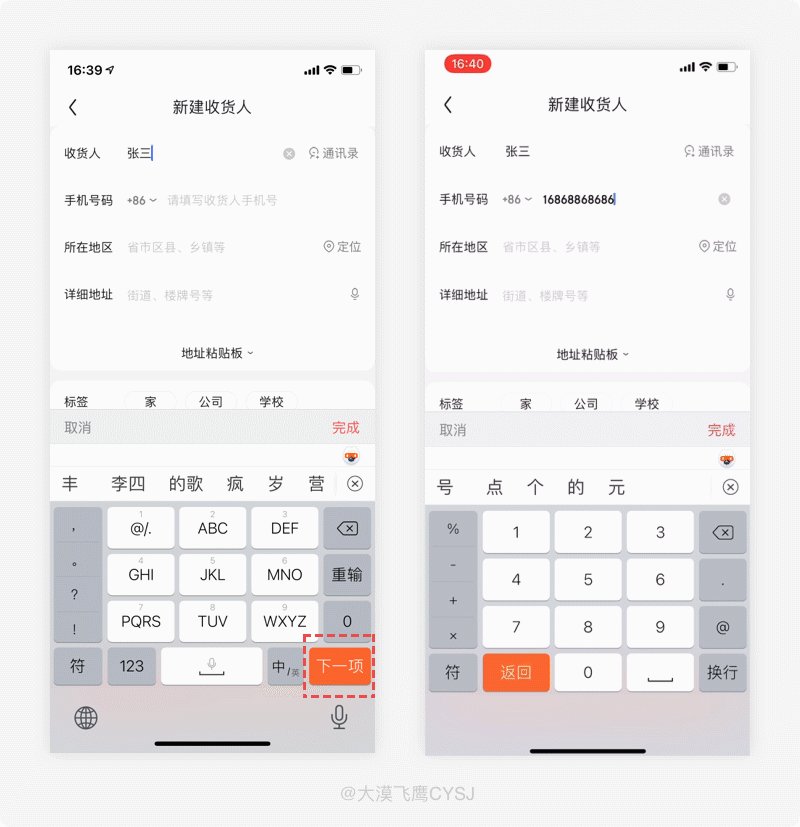
在京东新建收货地址时,当收货人信息输入完成,点击键盘上的下一项,光标会直接切换至下一个输入框,以便无间断性的继续完成对表单的输入。

2. 设计思考
不管是APP还是Web端界面设计,表单是我们最常见的元素之一,也是设计师必须要亲身经历的设计组件,合理的表单设计能提升用户的完成几率及效率。除了合理的视觉呈现,其还可以在优化操作步骤、流程等,给予用户合适的引导,提高用户的心理预期。
在京东新建收货地址时,当完成一个表单内容,系统会在操作键盘提供跳转下一项的输入的快捷路径,无需在页面中点击输入框定位光标,有利于用户无间断性完成表单输入。
本人亲测:80%以上的表单录入还是最常规的操作,比如,完成一项内容输入后点击页面上下一个输入框定位光标,如果被键盘挡住,还得通过滑动页面或隐藏键盘后去触发下一项操作,基于常规,广大用户也并未感觉有什么不妥。
如若深究用户体验,可以做的更好,京东通过键盘可视化的快捷按钮,引导用户快速进入下一项操作,将流程路径进行简化,让完成表单变的更加高效。
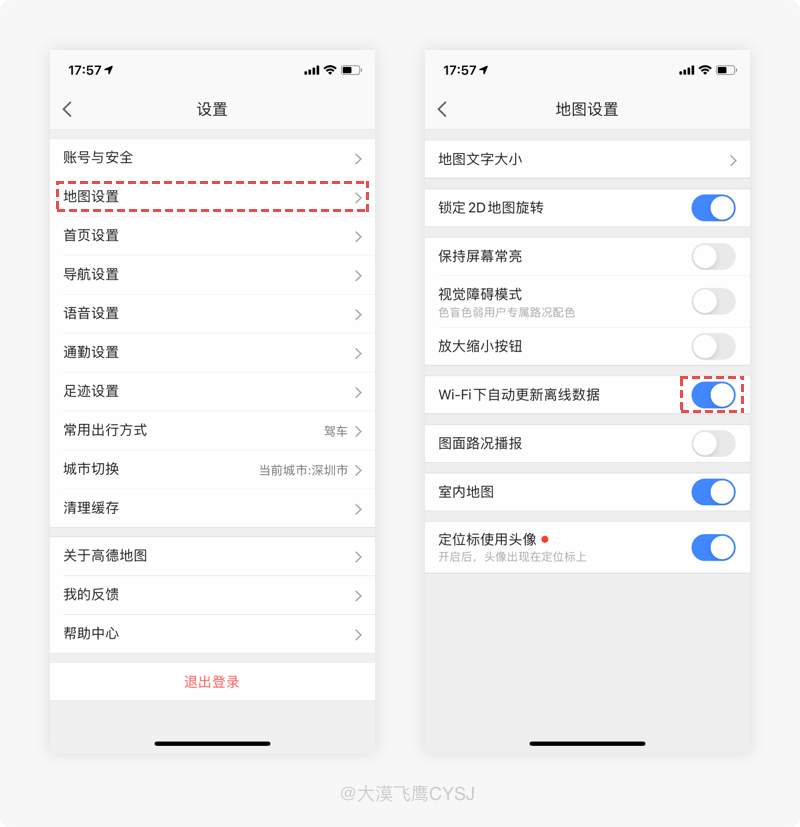
139. 「高德地图」WiFi下离线数据自动更新-降低导航误差
1. 产品体验
在高德地图设置中,开启WiFi下自动更新离线数据,设备在WiFi环境下即可自动下载离线数据包,时刻保持最新的地图数据,减少在使用过程中的误差。

2. 设计思考
地图软件为我们的出行带来了极大的便利,但最悲催的莫过于通过导航到达终点后,与真实的需求目标不符,原因竟然是地图没有更新。其实地图类软件数据包的更新相当频繁,如果不是特别大的变动,基本通过热更新(无需下载,进入应用在线更新)就可以完成。
在高德地图的设置中,开启WiFi环境下自动更新离线数据,方便用户在需要时,随时能使用最新地图导航信息,避免用户在导航数据不是最新、而需要单独花费时间去下载,如果存在信号较差或WiFi不便的情况,则会浪费更多的时间,甚至影响出行,开启自动更新可减少导航过程中出现的误差,节省用户时间成本。
(视情况而定,不需要的用户关闭即可。但最坑的是:待你行驶在外地车牌禁行的道路上、无法获取新开通的道路而继续导航老旧路线……)
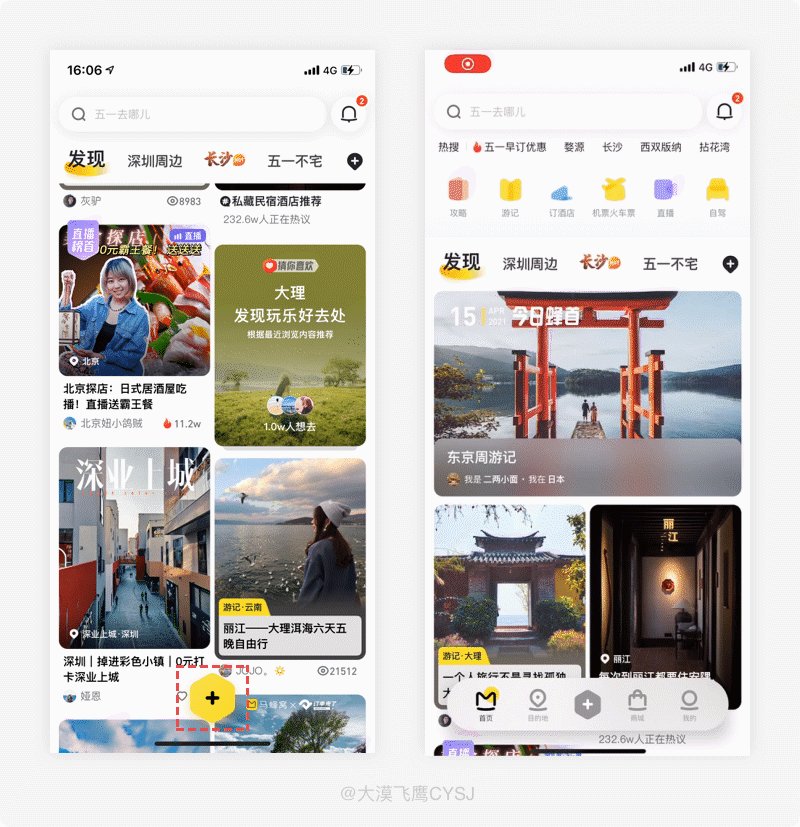
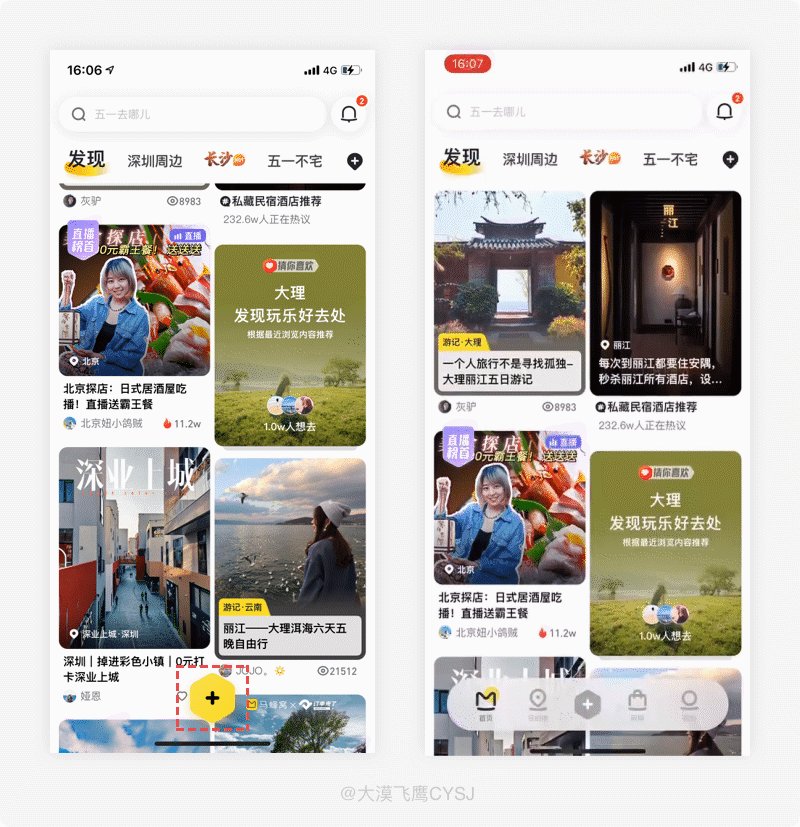
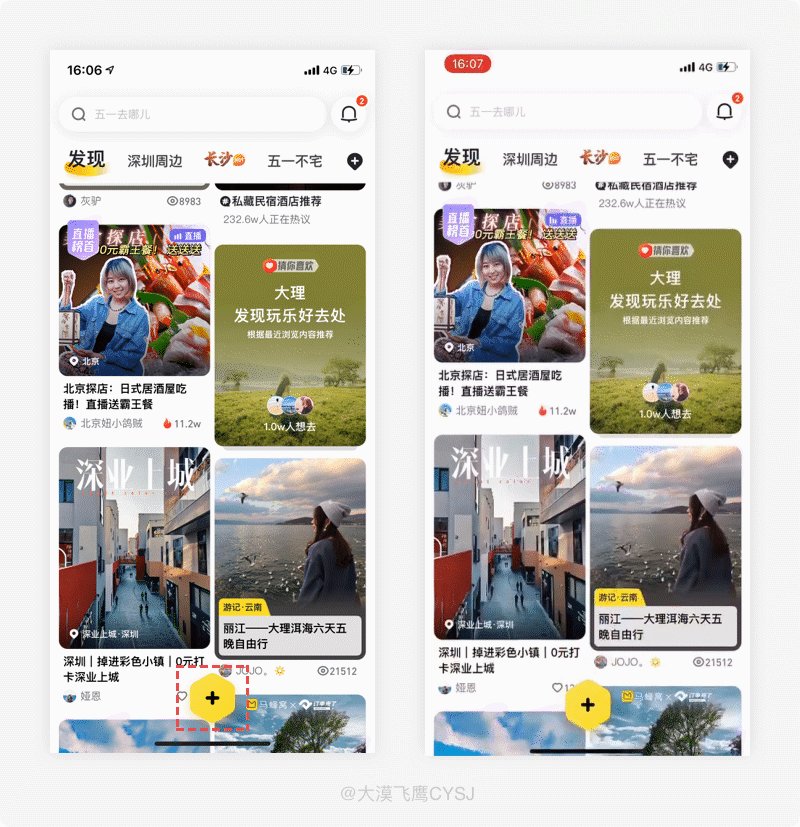
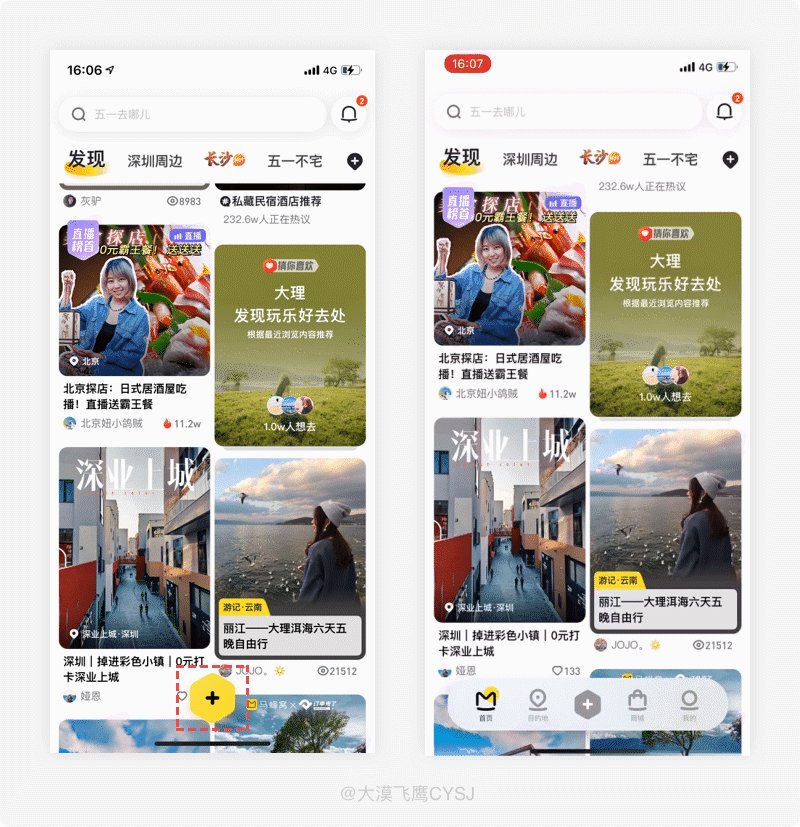
140. 「马蜂窝」根据用户使用场景进行行为预判
1. 产品体验
进入马蜂窝APP首页,当页面存在上滑操作时,tab栏除了发布入口,其他都会隐藏起来,页面2秒内无操作或下滑时,tab栏会再次完整显示。

2. 设计思考
通常我们在APP里使用某个大的功能时,会通过tab栏来寻找,一个功能清晰明确的tab栏能在一定程度上提升用户体验,很多产品会通过动效、图标的精致程度、高效的标签信息等细节来提升用户的好感,还可以通过视觉美观、反馈清晰的tab栏来传达品牌形象。
马蜂窝的底部tab栏使用了不一样的交互方式,其表现手法在当前的各大APP中还是很少见的。根据用户使用场景进行行为预判,当页面存在上滑操作时tab栏自动隐藏,因用户的主要视觉集中在列表的内容上,隐藏tab栏能增加页面的可视化范围,减少其他元素的干扰,给用户更沉浸式的浏览。
页面停止滑动或下滑时,预判用户可能被某个内容吸引,或者有回看其他功能的想法,tab栏则完整显示,方便用户随时做出其他选择。从用户角度出发,通过行为预判,针对产品的使用场景,在细节上设计的很贴心。
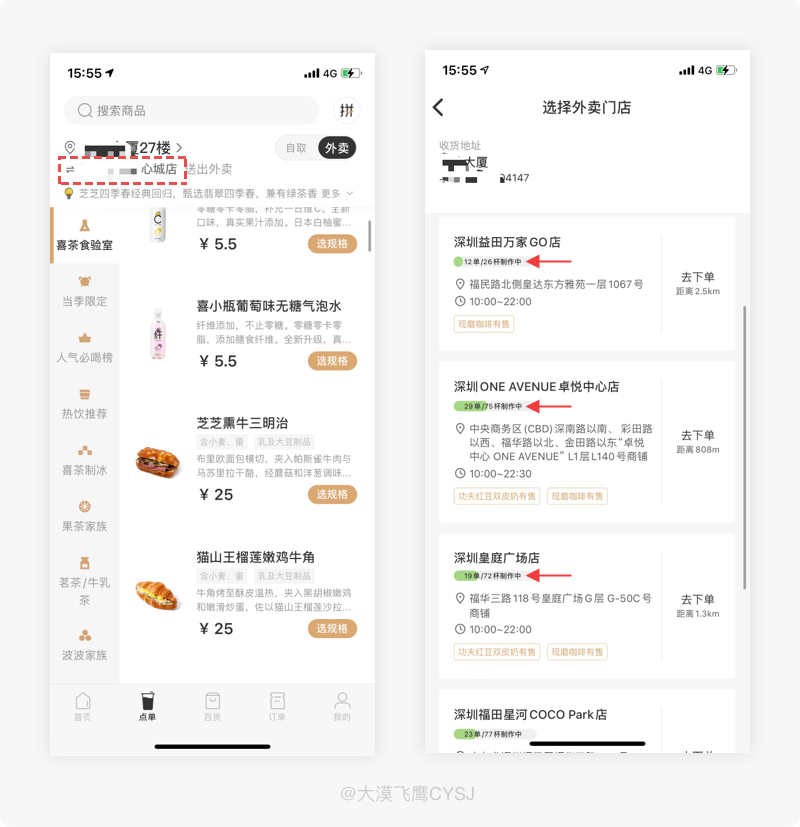
141. 「喜茶」显示制作中的单/杯量-给用户更多选择
1. 产品体验
在喜茶APP的门店列表页,会明确提示当前店铺正在进行中的订单/杯数,方便赶赶时间的用户选择合适的门店以缩短等待时间,也同时满足炫耀感、从众心理较强的用户在异常火爆(单/杯数量大)的店铺进行“打卡”。

2. 设计思考
在忙碌了半天的工作中,突然想来杯奶茶放松放松,自己出去几乎不可能,就只能通过一些平台下单,然后就进入漫长的等待之中,过了好久打电话询问却被告知因太多人排队还没开始做,这时除了·#¥%~·#¥…外,就只能换一家了,然后继续等待……
喜茶APP在门店列表页显示了正在制作中的单/杯量,虽然无法解决用户等待时间的问题,但通过明确的提示给予用户更多选择,特别是计较时间的用户,可选择单/杯制作中数量较少的店铺,以节省更多的时间。
其中也不乏一些用户会去专门挑选爆单的店铺,因受从众心理的驱使,感性的认为单量越大、服务越好、味道就越好的理解,也为了满足自己的品质生活,等不等待不重要,就算是为了朋友圈“打卡”也要整一杯,固门店列表的数据提醒,不管是针对哪种用户,实用性都是显而易见的。
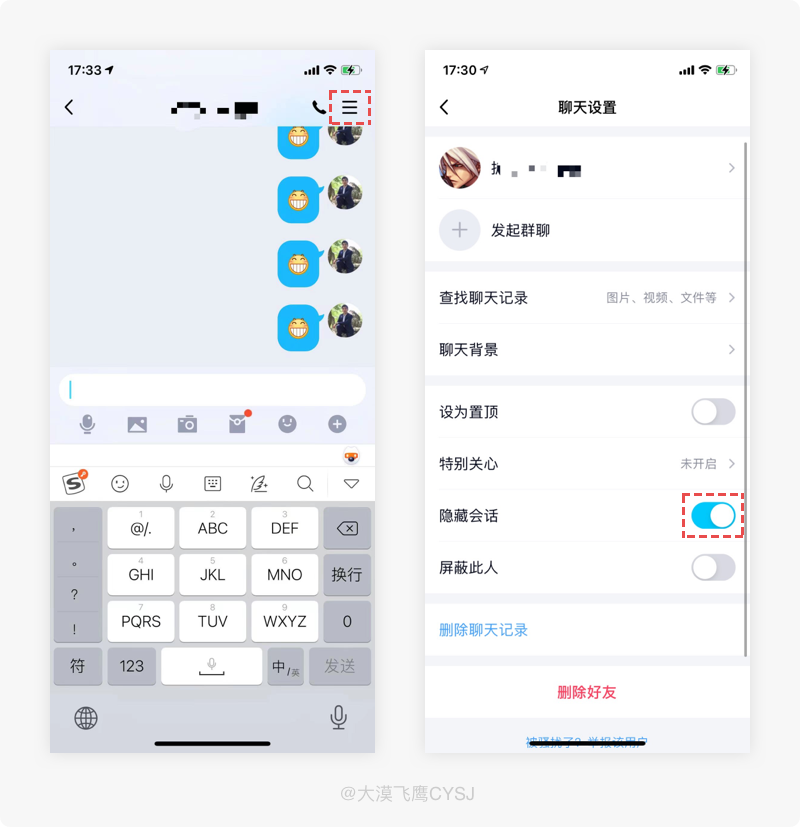
142. 「QQ」隐藏会话-是保护隐私还是邪恶?
1. 产品体验
在QQ好友的聊天设置中,开启隐藏会话,即可将我们不想展示在会话列表中的好友会话记录隐藏起来,以保护聊天信息的隐私安全。

2. 设计思考
QQ是许多80、90后在最初装机必备的聊天软件,到现在为止,依然有很庞大的用户群。
如果会话列表中存在自己不想看到或者不想别人看到又不想删除的聊天记录,就会习惯性的移除会话列表让其“躺尸”,但不知会在哪个时间猝不及防被一条新的消息“杀出来”,移除会话的操作就变成“一次性”的了。
在QQ好友的聊天设置中,开启隐藏会话,就可以将该好友的会话记录永远的隐藏起来,就算即时聊天也不会显示在会话列表中,对聊天信息的隐私安全提供保障。
比如给女朋友买生日礼物的咨询记录,但不想让女朋友看到;医生对自己身体健康问题不好的反馈,避免家人担心等,都可以将其隐藏。当不需要时,在设置-隐私设置-隐藏会话列表页面,将该好友取消隐藏即可。
(一些用户认为,隐藏会话细品起来总感觉有点“邪恶”,不像是正常健康的交往关系需要使用的功能,甚至直接称为“养鱼”专用,但很多事情都具有两面性,菜刀可切菜也可伤人,主要事在人为、好坏完全看你如何使用)
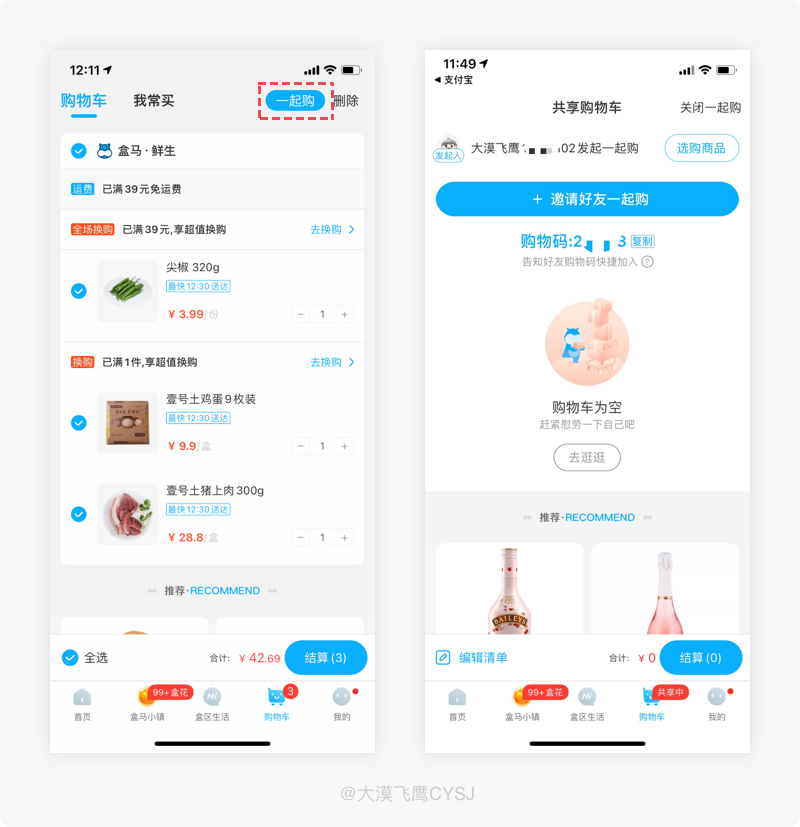
143. 「盒马」一起购-降低食材的浪费和金钱成本
1. 产品体验
在盒马的购物车中,可发起一起购,将链接或购物码发送给好友进行分摊买菜费用,方便因人少、单个食材分量超出与其他人拆分使用,避免多余食材的浪费。

2. 设计思考
外卖行业的兴起,虽说让很多人在家吃饭非常方便,随叫随到,但总有一部分人喜欢自己做,这并不是说TA们有多的勤快,而是出于多方面的考虑,比如食材的新鲜程度、合适的口味、疫情期间的安全问题等,通常就会自己动手,生鲜超市可不像便利店一样在哪都有,而线上生鲜平台就成了购买食材的重要渠道。
在特殊情况下,因为人少,按照平台的分量购买,很多时候都会出现单份食材过多、食用不完的问题,比如一斤肉/青菜、一份小葱/香菜等,下次使用则不新鲜,如果没有冰箱存放,尤其是在夏季,定然会出现食材的浪费。
盒马APP可在购物车发起“一起购”,将链接或购物码发送给好友,待加入购买完成后就可以将食材拆分供多家使用,不仅能平摊食材费用、节约金钱成本,还能避免因食材超量而造成不必要的浪费,一举两得。
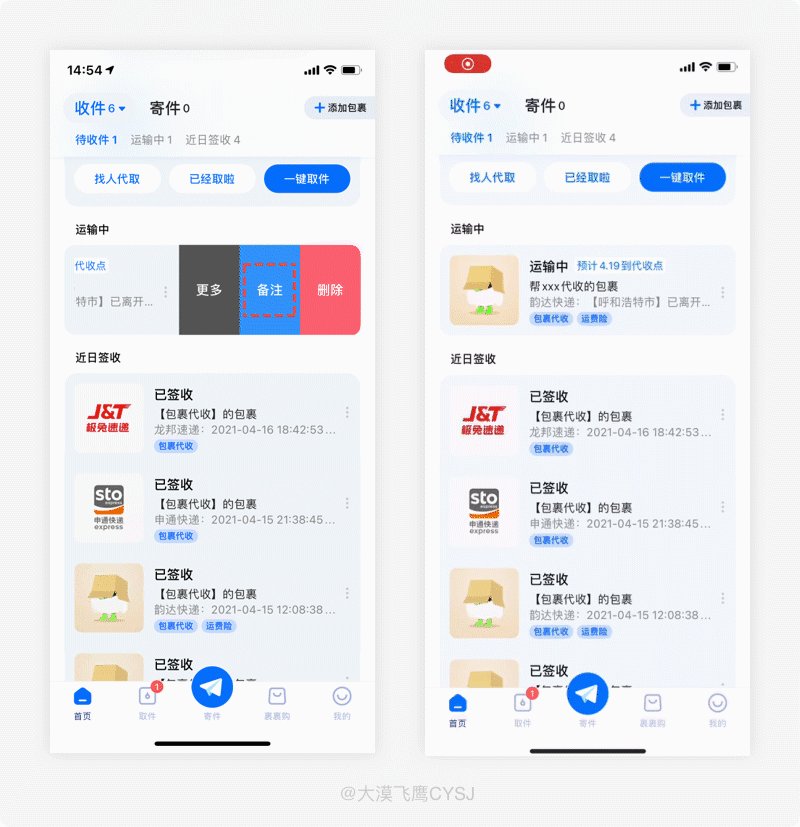
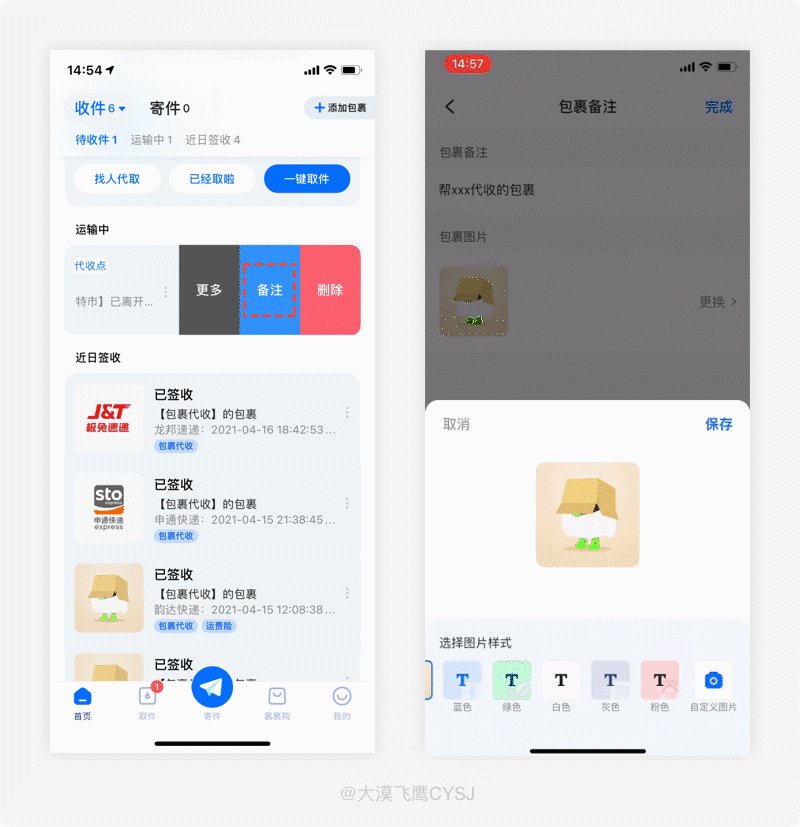
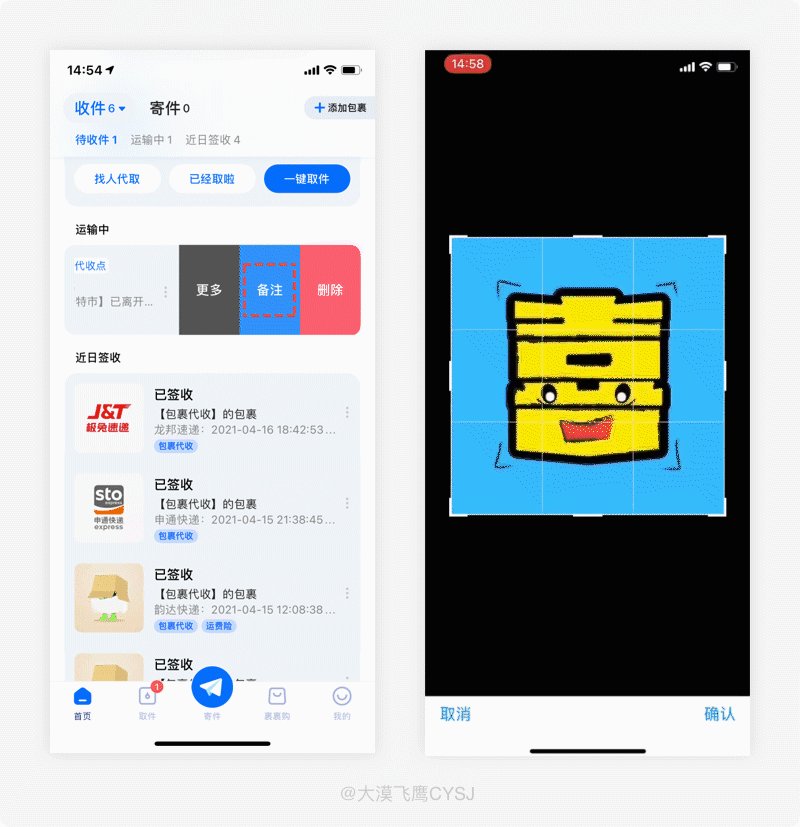
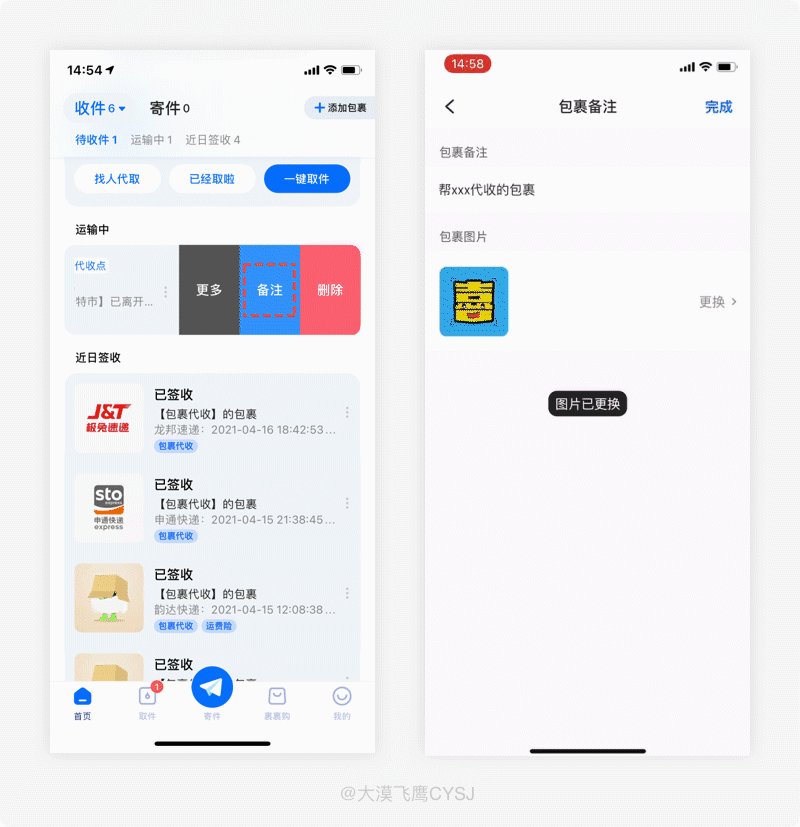
144. 「菜鸟」图片备注-众多快递信息一目了然
1. 产品体验
在菜鸟APP包裹的备注页面,可设置图片备注,方便用户快速区分自己/他人的包裹或类型,让列表一目了然。

2. 设计思考
大家平时在各种电商平台购买商品之后,最关心的莫过于快递信息了,为了避免用户频繁奔波于各大电商平台之间查看快递运输进度(还能降低设备运行负荷),菜鸟APP的出现,将各大平台的的快递信息结合在一起,对用户来说,很大程度上提升了查询效率。另外,为了降低用户误操作重复点击的可能,还提供了包裹名称备注功能。
菜鸟包裹的名称备注虽然可以进行明确的区分和规整,但在包裹特别多、尤其是添加了亲友代收的情况下,依然会降低查询效率。
最近,菜鸟APP上线了图片备注功能,众所周知,人们对图片的视觉信息接受、理解速度要远超文字,菜鸟包裹的图片备注能避免快递信息过多造成记忆混乱,方便用户更快查询,提高效率。
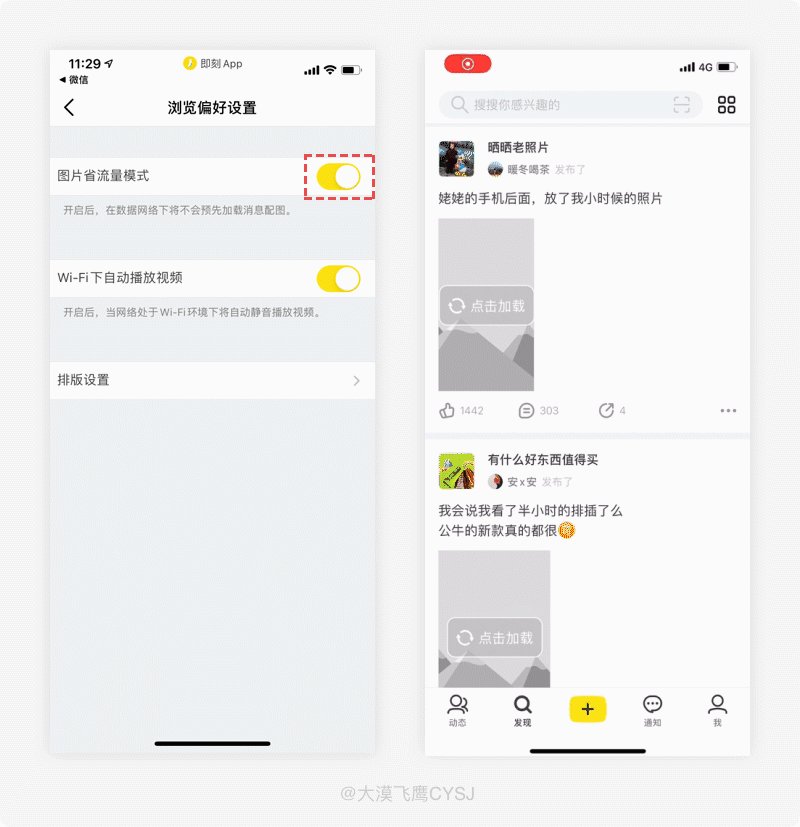
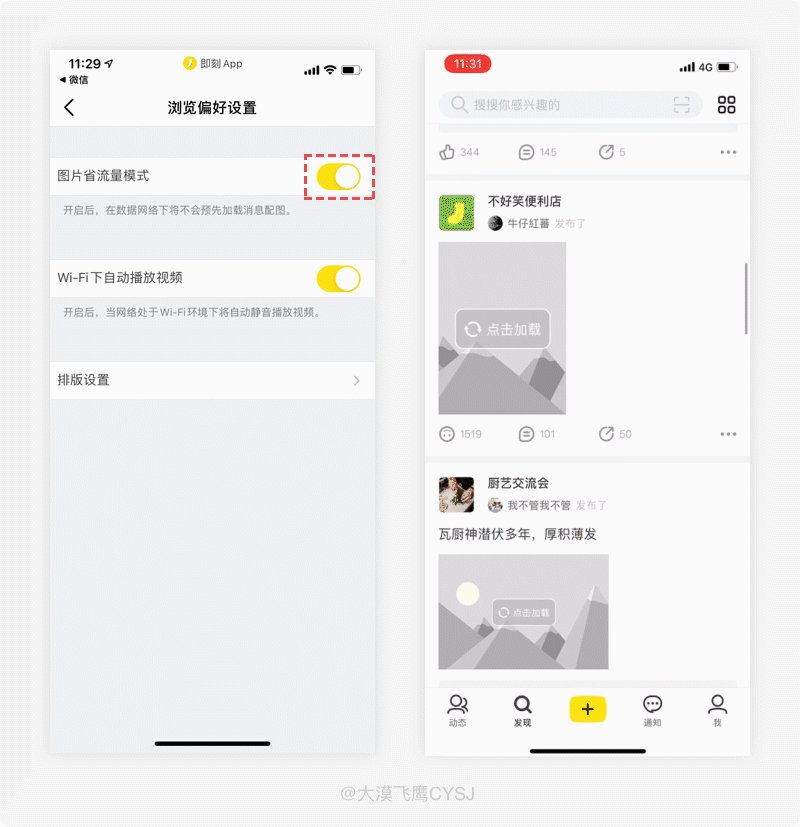
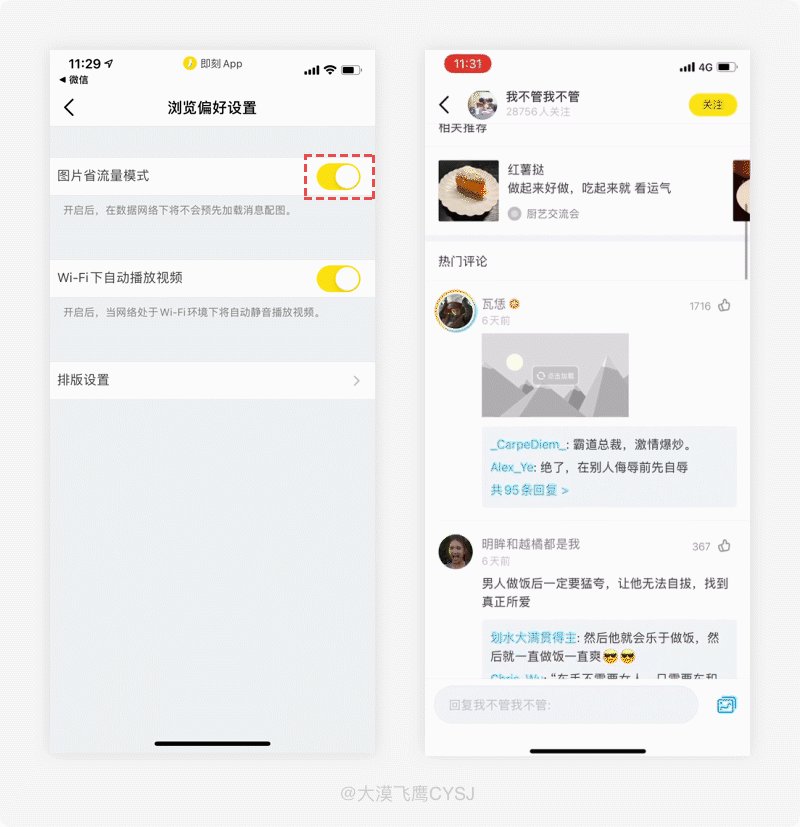
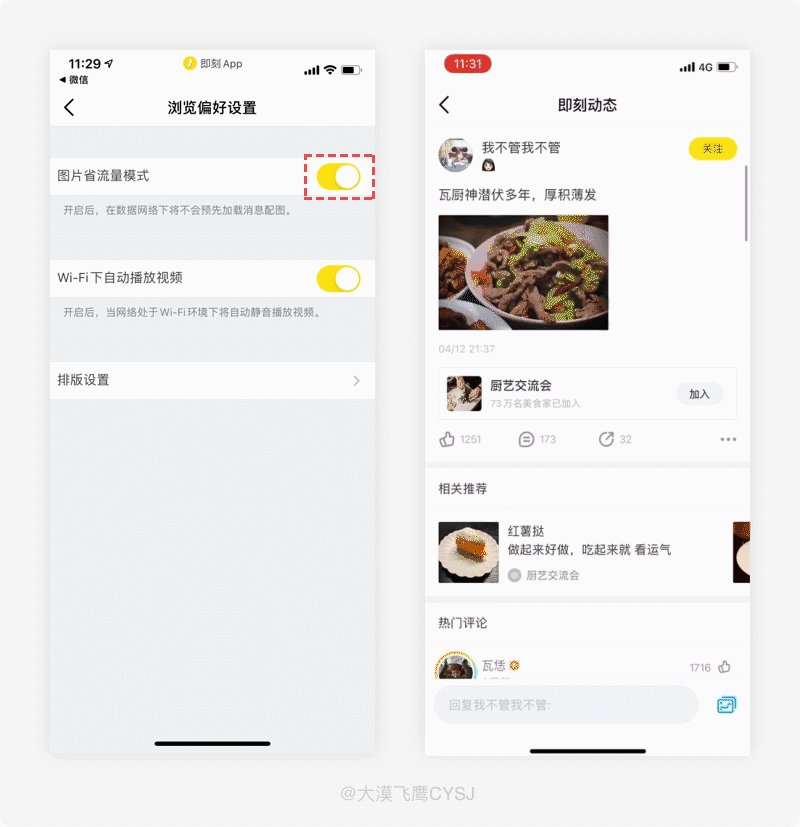
145. 「即刻」图片省流量模式-帮用户节省更多“5G”流量
1. 产品体验
在即可APP我的-系统设置-浏览偏好设置中开启图片省流量模式,数据网络下,不会预先加载出页面中的配图,可通过手动点击加载对应的图片。

2. 设计思考
10年前,智能设备开始普及,100M手机流量一个月用不完,现在进入5G时代,所谓的10G、20G可能是用户在短视频、社交、生活类应用上一天的流量消费,且三大“流氓”的5G套餐还不便宜。
对于流量的消费,用户虽然有理性的认知,比如在看电影/追剧、视频聊天、下载等基本都会在WiFi场景下完成,但类似短视频、电商、生活类型的应用因随意性较强且适合各种场景所带来的方便性,用户在受到某一个点的刺激引诱时,通常会忽略是否在WiFi场景下进行,一开始便停不下来,因高质量输出的需求。
这些内容(图片/视频)加载所消耗的数据流量甚至远超视频类应用,尤其是在5G环境下,很多还没有看到、不打算看的内容,都事先在几秒钟内消耗了你几十、几百兆流量,带来的结果就是:又收到了xxx的流量叠加扣费信息。
即刻APP为了减少频繁的超流量扣费带给用户的困扰,在系统设置中增加了图片省流量模式,在非WiFi场景下不对图片/视频预加载,如有需要,可手动选择性的加载部分或在设置中关闭此模式。
图片省流量模式虽然在视觉体验上有所降低,但站在用户的角度思考,能帮助用户在非WiFi环境下减少超流量扣费的情况,很大程度上节约了用户经济成本,且非常人性化,并不会带来用户的反感。
(别问我降低了用户体验的功能有毛用,问就是:你明知这样的用户体验不好,为何还要在设置中开启呢,还是留给有需要的用户使用吧)
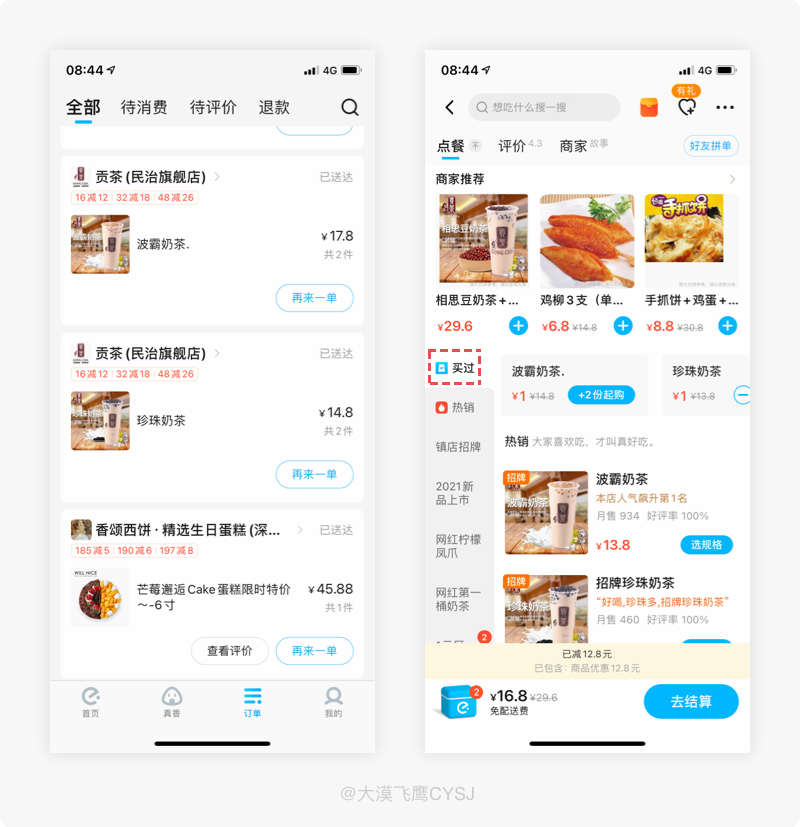
146. 「饿了么」买过-要不再买一次?
1. 产品体验
在饿了么订单列表,点击“再来一单”进入店铺,凡是在此店铺购买过的商品会再次显示在“买过”的导航中,便于勾起用户的回忆,提升再次下单的成功率。

2. 设计思考
外卖平台给我们带来了很大的便利,平时为了节省时间,会通过美团外卖、饿了么来点餐。当我们发现其中一家很合自己胃口时,基本就会锁定,方便以后继续光顾,历史订单的“再来一单”无疑就成了最便捷的入口。
从饿了么APP订单的“再来一单”进入店铺,会发现导航的第一个标签为“买过”,方便查看以前在该店铺购买过的所有商品,以提醒用户建立起更深的信任度。
因用户是在订单中受到某个商品的吸引而产生购买动机才进入该店铺的,此时看到曾经买过的商品,即使失去最初的购买动机,也可能因为记忆印象产生新的需求,以此降低用户流失率,提高转化。
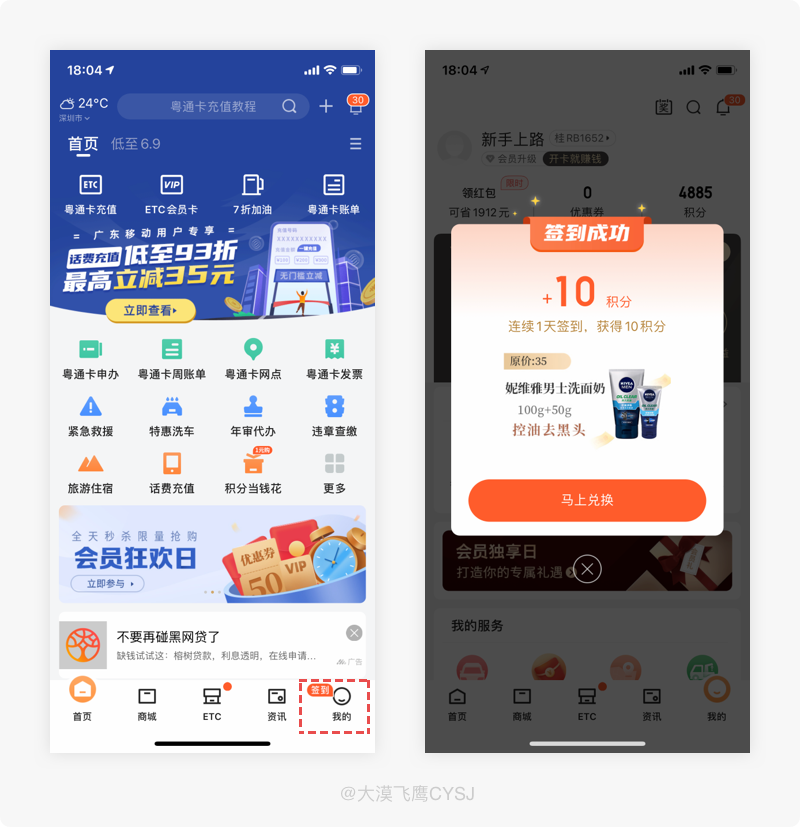
147. 「ETC车宝」签到-将任务演变成用户需求
1. 产品体验
ETC车宝将签到功能以气泡提示展示在底部标签栏“我的”入口,点击我的,切换主页面的同时签到成功。

2. 设计思考
签到是为迎合用户贪婪心理而设计,是产品营销及用户留存的一个重要手段,主要通过连续签到得到一定的奖励来增加用户的使用频率及使用粘性。
看了那么多的签到功能,很多都是通过动效、入口位置、差异化图标等各种表现方式来吸引用户完成签到任务,设计师都明白,要想用户在你的应用中完成某个任务而不是需求,那么任务的奖励就要有足够的诱惑力,否则就会存在负面效果。
ETC车宝将签到功能关联在“我的”入口,用户进入“我的”页面即完成签到,直接将用户应该完成的任务变成隐性(依附“我的”操作)需求,在完成其他需求的同时,不经意间也完成了签到操作,降低签到门槛,以简化路径的方式让用户更易于接受,提高用户签到成功率及产品的易用性。
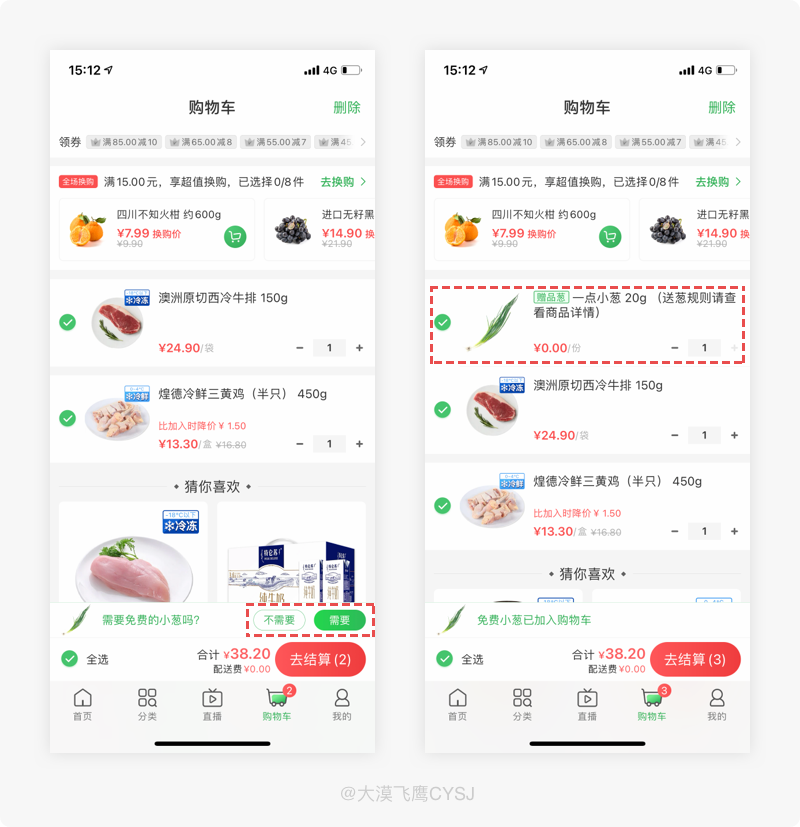
148. 「叮咚买菜」小葱免费送-还要考虑吗?
1. 产品体验
在叮咚买菜的购物车中,选择好食材后,结算上方会弹出“是否需要免费小葱”,如需要,则会在购物车中自动添加免费的小葱商品,利用赠送的方式促进用户下单。

2. 设计思考
路过水果摊时,经常会听到老板说“来,免费尝一下,不好吃不要钱”,这时,只要有点购买动机的人都会尝一下,哪怕动机不是那么的强烈。
待尝过之后,基于互惠原则以及面子心理,好吃多买点,不好吃少买点,且商家把用户的这种心理也是拿捏的死死的,当你试吃时,老板已经给你撑开了塑料袋,更有甚者已经给你装袋了。
其实,线上也是如此,看见免费的东西都会毫不犹豫的加入购物车,不管有没有用,这份便宜LAOZI占定了,于是顺便也将捆绑消费的商品给下单了。
在叮咚买菜购物车结算前,系统会弹出“是否需要免费小葱”来促进用户下单。
- 考虑到趋利避害是人们的一种本能,对于“免费的东西不拿就是一种损失”的想法,用户的购买行为从产生到强烈,且小葱本就是用量极小的调味品,很少有用户专门对小葱下单,此时看到免费小葱,会毫不犹豫的加入购物车;
- 当这种突发性事件(免费送小葱)占据了用户大量的思考空间时,基本会短暂性忘记去其他店铺/平台对比价格和优惠力度,直接下单购买了。利用人们损失厌恶的心理与打折、满减等相比,其作用更大,打折只会让用户找到一个能说服自己的理由认为理应优惠,而免费送则有一种买到就是赚到的错觉,更能提高转化率。
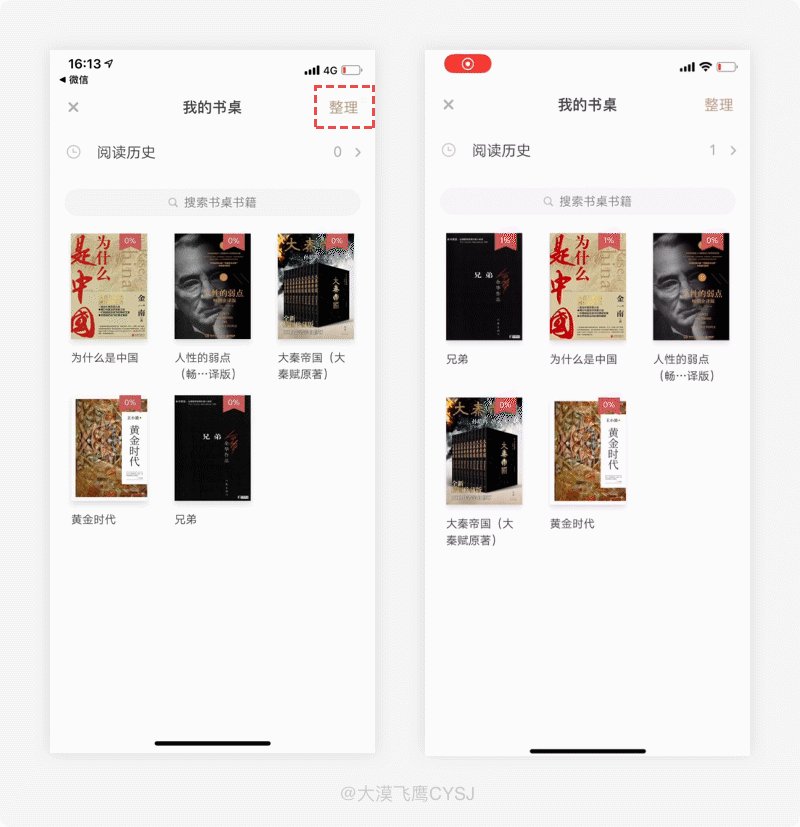
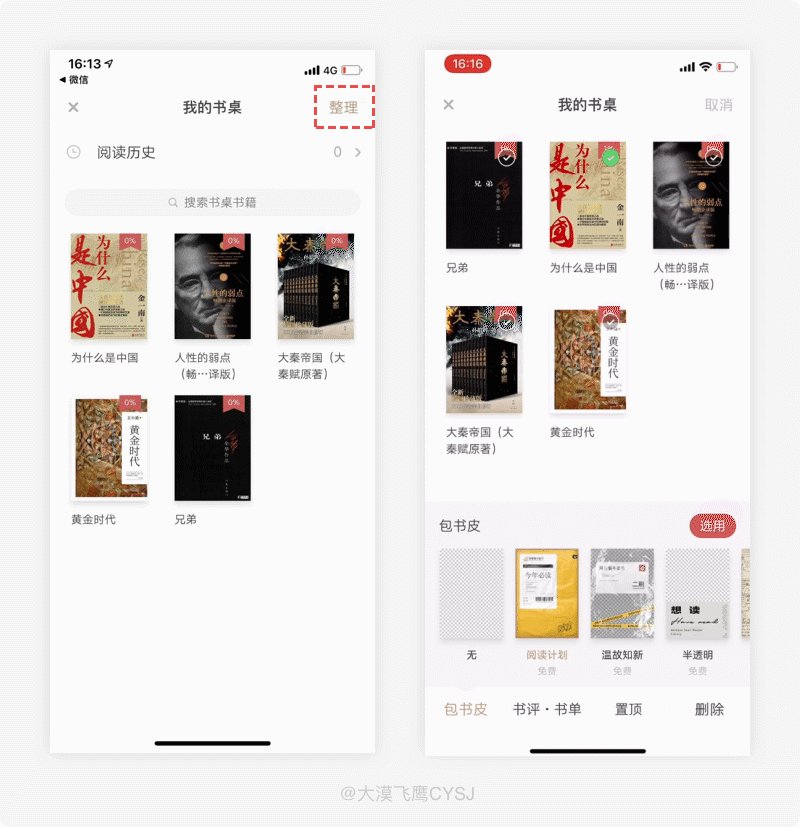
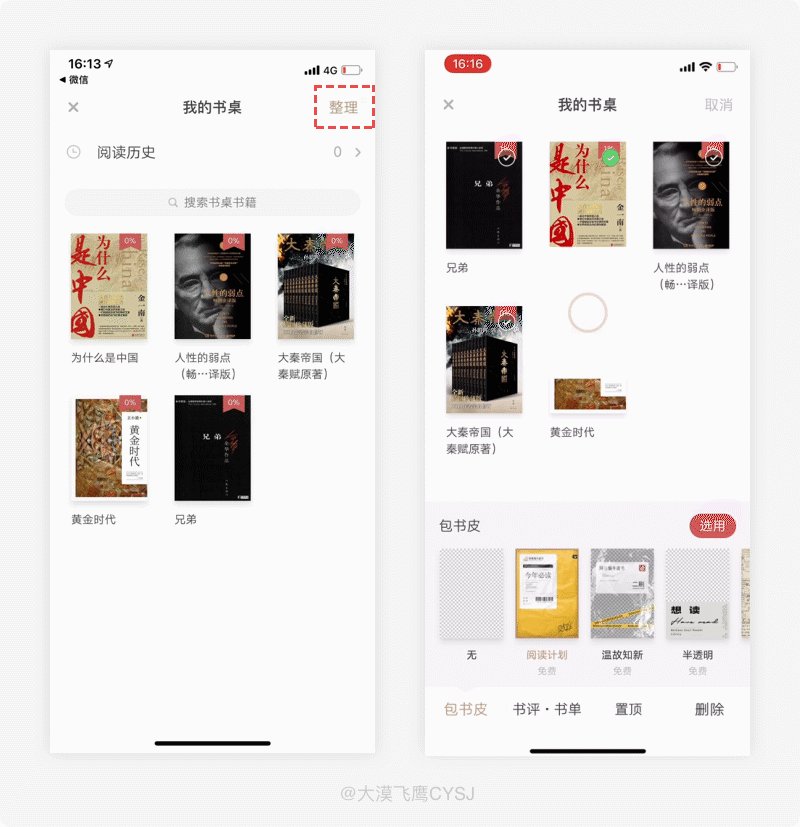
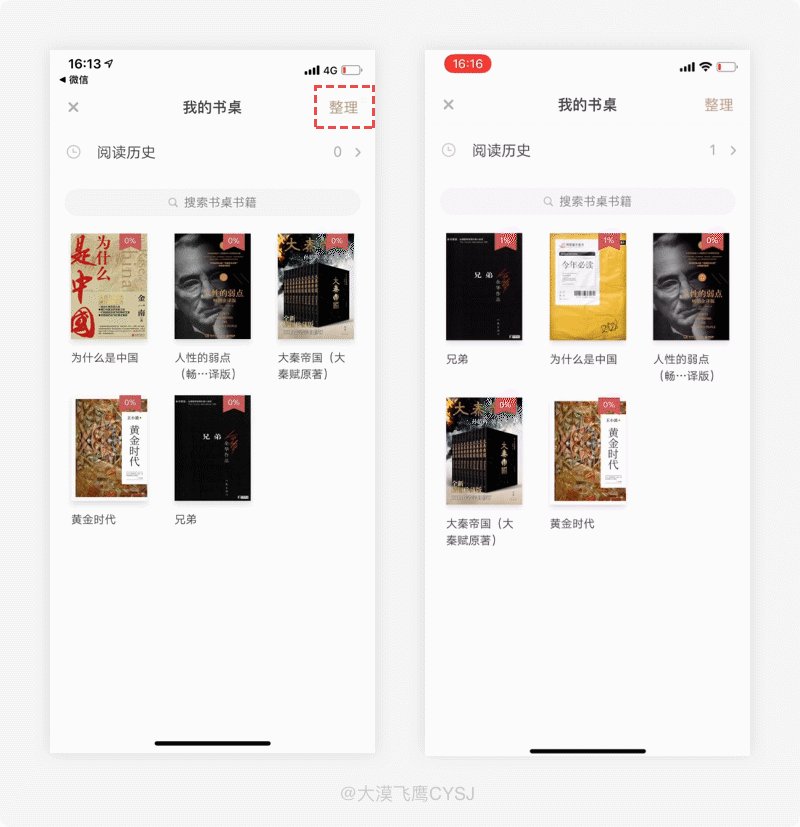
149. 「蜗牛读书」包书皮-利用线下看书场景创造仪式感
1. 产品体验
在蜗牛看书APP,可对书架中的书本添加包书皮(封面),满满的仪式感,不仅能美化封面,还能根据书皮描述对书本进行分类。

2. 设计思考
每天坚持在看纸质书籍的人都知道,因看书时间、放置地点随意性较强,且买来的书籍也算是自己的财产,于是就会给书本包书皮,能有效防止书本脏污、受潮、磨损、折角等一系列可能出现的损坏问题,当拆开书皮时,还是一本崭新的书(手机壳也是同理)。
在蜗牛读书APP的书架中,也可对书本包书皮,结合真实场景,创造出线下看书的仪式感。
对于仪式感的理解,很多用户认为是刻意的做作,但同时也能会带来心灵上积极向上的力量,帮助我们提前做好准备,以便尽快进入状态,还能帮助缓解一些焦虑以及促进人与人书本之间的关系。
另外,书架上的书籍较多时,还能通过不同的书皮描述进行书籍分类,也能达到美化封面的作用。
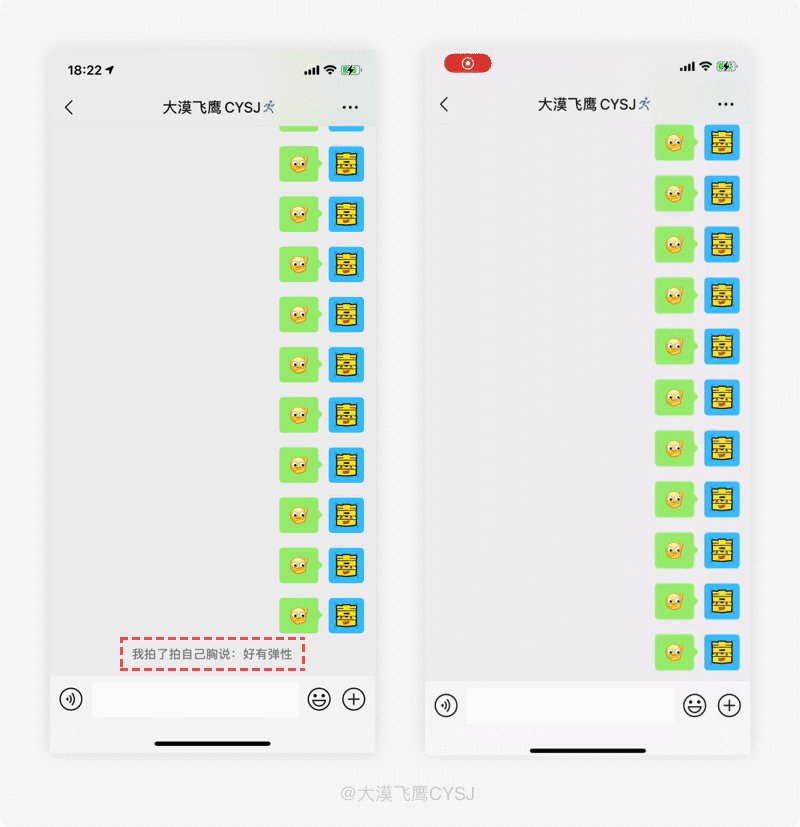
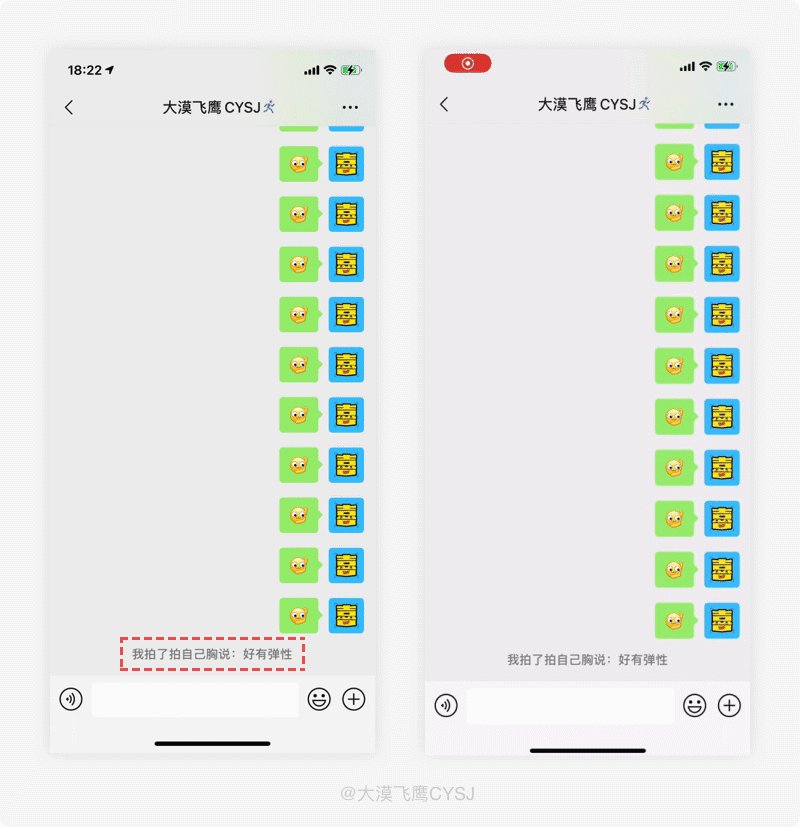
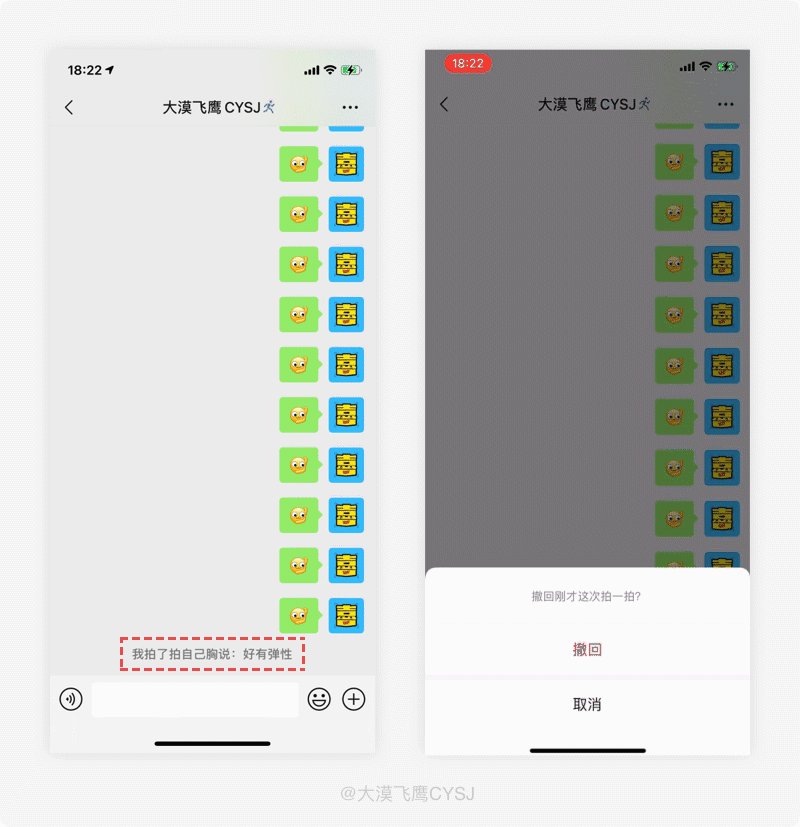
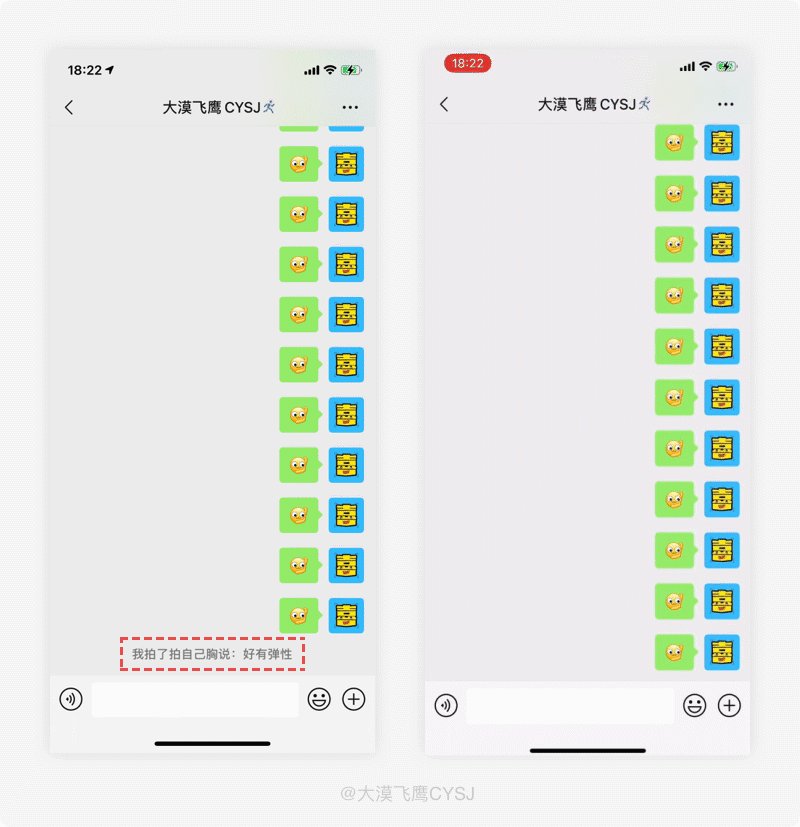
150. 「微信」拍一拍撤回-及时化解尴尬
1. 产品体验
如果在微信误触了拍一拍操作,长按拍一拍记录后,在2分钟内撤回且对方不会看到记录,能及时化解尴尬。

2. 设计思考
微信拍一拍在刚开始上线时,异常火爆,其各大群里都是拍一拍消息记录,无疑为用户的交流互动增添了更多的乐趣。随着热度的逐渐降低,也给用户制造了一些困扰,有时候手滑点头像点了两下,不小心拍了客户、老板还有救吗?不少人对这个功能是又爱又恨。
微信自上线拍一拍撤回功能后,这些问题都迎刃而解,如果不小心,失误触发了拍一拍,可在两分钟内撤回,并且对方不会收到任何提示,及时化解因操作失误带来的尴尬。
可以看出,微信团队充分考虑了用户的反馈以及不同场景下使用所带来的问题,并做出对应调整以达到更好的用户体验。
结语
设计师需要养成体验产品的好习惯并将优秀的产品细节记录下来,加强自己的记忆,不仅能提升自己的语言组织和总结能力,也为日后输出优秀的作品当铺垫,对自己的能力提升以及未来的职业发展带来便利。
本期产品设计细节分享结束,我们下期再见。
#专栏作家#
大漠飞鹰;公众号:能量眼球,人人都是产品经理专栏作家。致力于产品需求的驱动、产品体验的挖掘,利用设计的手段为受众用户带来更好的体验,即好看、好用。
本文原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








142中QQ隐藏对话“猝不及防被一条新的消息“杀出来”,移除会话的操作就变成“一次性”的了。”我就在微信里体会到了,刚刚隐藏对话,没一会儿对方发消息又出现在我的列表里了也是哭笑不得。
啥也别说了,搓衣板了解一下
小葱这个确实如作者分析所言,暂时让客户忘记去其他平台比价,从而以极低的成本留住了用户,减少了流失。
看到了很多新的设计创意,而且还有关于背景的分析,感谢分享~
感谢认可
ETC车宝最近是改版了吗?好像变成双击icon签成,取消气泡打卡了,不过一开始这个设计还是挺有趣的,就是门槛感觉略低了一点。
是改了,不过之前版本的某个优点好像没有了😊
我点了我的,还是会直接签到,但是icon上面的签到标签去掉了,对于老用户可能减少了视觉干扰。但作为新用户,挺意外的。