设计体系丨根据六大设计体系总结出的资产清查清单(五)
编辑导语:在上一篇文章中,作者详细介绍了如何创建设计体系,《设计体系 | 如何创建设计体系(四)》;本篇文章里,作者则根据几大设计体系总结出了一份资产清查清单,让我们一起来看一下。

上一篇文章,我讲了如何去创建设计体系,这篇文章我提供了一个详细的资产清单。
对于产品经理来说,我们不仅可以对设计体系的具体内容进行详细的了解,辅助我们进行产品设计,也可以考虑根据Windows、Andriod、iOS、MacOS、WatchOS、TVOS等平台的输入、互动、平台差异提出一些惊艳的产品设计。
我基于对御三家平台级设计体系(Apple的HIG、Google的MDS、Microsoft的FDS)和国内外知名的企业级设计体系(Salesforce的LDS、Atlassian的ADS、蚂蚁金服的AD)的调查,生成了一份较清晰的清单用于指导清查和后续的资产建设过程。
在类别划分上需要提前说明的是这是总结的结果,不同平台企业可能出现同一内容名称不一样、内容不同名称一样等现象,这是他们根据自身特色进行的调整,并且每家都有各自独特的内容(例如Apple为不同产品特别定制操作系统,而Microsoft倾向于使用同一操作系统面向不同产品),因此文中对特别内容有所划分。
如果有不准确的地方,欢迎专业大佬在评论区或私信我提出。我在之前的文章中已经预先提到了设计的体系的结构,不过我有所更新。
一、设计体系的VGT-RO三层一环结构
下面是根据我对理解,提出的设计体系VGT-RO三层一环结构(和之前的结构可能有所差异,目前以我这篇文字为准)帮助大家理解设计体系。
1. 第一层:愿景与原则(Vision & Principle)
它们作为设计决策的参考,指导前行。
愿景指导原则的生成,原则根据组织和产品的目的变化,主要作用是建立一种通用的评价标准,指导设计与开发,帮助使用人员进行评估,以形成相关团队的决策共识。也有称设计价值观、设计语言的。
2. 第二层:指南(Guidelines)
包含样式指南、模式指南、内容指南等需要通过文字、最佳实践、指示图像等进行规则传达的内容。
- 样式指南(Style Guideline):样式指南是对大部分非功能性模块进行规范,对如配色、交互状态、动画、排版、间距、图标样式、形状与边框、插画、照片、标志、布局、数据可视化方式,甚至可能包括品牌身份、设计语言、声音和语气、写作、模式和代码风格指南等进行描述和定义,提供最佳用例和错误用例。它们大部分无法形式单独组件,但是可以提供代码。
- 模式指南(Patterns Guideline):模式是可重用组件的集合,模式指南对功能性模式进行规则定义,其中包含大量的组件内容,但其中的重点是对如何使用组件进行定义。另外除了组件外,还会对互动方式、输入方式、可用性等等内容进行定义。
- 内容指南(Content Guideline):内容指南通常无法提供代码,但能通过描述和用例来对一些难量化的内容进行规范指导。例如语气和音调、音效、文案风格等。
3. 第三层:工具与库(Tools & Libraries)
包含组件库、工具包、协同工具等可以供体系用户直接使用的内容。
- 工具包(Toolkits):这主要面对设计人员,提供了可供常规设计软件打开,由设计师直接使用的文档。一般直接可以在体系网站或在设计团队内部流传。
- 组件库(Components Libraries):这是主要面向前端工程人员的工具,通常是开放的网站或者内部的文件(是文件而非文档)。组件背后是体系中的可重用代码的一部分,它们是应用程序接口的构建块,开发人员可以快捷地使用它们。这里主要是指装载了组件的最终载体形式。
- 协同工具(Collaborative Tools):更为前沿的设计体系搭建者,开始提供创建依托于生产力软件的辅助工具,以进一步提升设计与开发者之间进行沟通的效率。如React-Sketch.app、Kitchen等。当然另一方面搭载设计体系的网站或文档也算是一种协作工具。
4. 一环:关系模式与组织流程(Relation Model and Organization Process)
包围着这三层内容,它促进整个设计体系成为一个活的生态系统。
- 关系模式(Relation Model):关系模式描述的是设计体系维护团队的职能和构成结构,以及他们与组织的产品的关系。
- 组织流程(Organization Process):组织流程描述设计体系如何得到形成、应用、更新和推广,是使设计体系成为鲜活生命体的血液。
二、资产清单
此块资产清单内容包含指南内容和资源与工具两大部分,下面为正式内容。
1. 样式指南
对视觉内容进行的规则,包含色彩、字体、网格、标志、材质、插画、图标、阴影、形状、版式等内容。
Acrlic 亚克力(Fluent) \ Branding 品牌推广 \ Color 色彩 \ Corner radius 转角半径 \ Dark Mode 暗黑模式 \ Fonts 字体 \ Grid 网格 \ Icons 图标 \ Illustrations 插画 \ Logos 标志 \ Materials 材质 \ Shadow 阴影 \ Shape 形状 \ Translucency 半透明(HIG-MacOS) \ Typography 版式
2. 内容指南
此块是一些内容的指南,主要除开常规的视觉外,对文字、文案风格、图片、视频、声效、语音语调等规则定义,可能与样式指南存在一些交集。
Launch screen 启动页 \ Sound 声效 \ Video 视频 \ Voice and tone 语音语调 \ Writing Style 文案风格
3. 模式指南
通用的指南包含环境、手势、输入方式、交互、动效、可用性、可访问性、可视化定义等内容,在模式指南中会包含大量的组件(包含通用组件、导航、基础输入、菜单与工具条、文本、选择器、数据展示、反馈、状态与讯息等内容)。
Accessibility 可访问性 \ Communication 沟通 \ Environment 环境 \ Gesture 手势 \ Input 输入 \ Interaction 交互 \ Layout 布局 \ Machine Learning 机器学习 \ Motion 动效 \ Usability 可用性\ Visualization 可视化
4. 输入与互动Input and Interaction
此部分收集了Microsoft的Windows操作系统、Google的Android操作系统、Apple的iOS、MacOS、watchOS、tvOS等操作系统的输入、交互的定义和差别。
1)Windows互动

Windows平台的设备互动复杂且多样,相关咨询可以看官方的互动与输入指南:https://docs.microsoft.com/en-us/windows/uwp/design/input/
Pointer Input 指针输入 \ Gaze interactions 凝视互动 \ Eye tracking 眼部追踪 \ Pen and Windows Ink手写笔与Ink \ Touchpad 触控板 \ Gamepad and remote control 游戏板和遥控器 \ Mouse 鼠标输入 \ Keyboard 键盘 \ Cortana 小娜 \ Speech interactions 语音互动 \ Controller 控制器
① Windows手势
Drag and prop 拖放 \ Optical zoom and resizing 光学变焦与调整大小 \ Touch 触控 \ Panning 平移 \ Rotation 旋转 \ Visual feedback 视觉反馈
② Windows平台特别产品
Surface系列 \ Surface Hub \ MR 混合现实 \ XBox \ HoloLens \ Windows IoTs
针对各类自家设备,Fluent有专门进行界面的说明关于Windows各类设备的界面设计指导:https://docs.microsoft.com/en-us/windows/uwp/design/devices/
2)Andriod互动

安卓系统是目前一大统治级的操作系统之一,主要依靠手势等进行互动,也会存在智能手机通用的一些NFC、语音交互、摄像识别、按键互动等等。
关于Android的手势说明:https://material.io/design/interaction/gestures.html#principles
① Navigational gestures 导航手势
Tap 轻敲 \ Scroll and pan 滚动和平移 \ Drag 拖 \ Swipe 滑动 \ Pinch 捏
② Action Gestures 动作手势
Tap 轻敲 \ Long Press 点按或长按 \ Swipe 滑动
③ Transform Gestures 变换手势
Double tap 双击 \ Pinch 捏 \ Compound gestures 复合手势 \ Pick up and move 拿起并移动
3)iOS互动

iOS作为独特的智能手机交互系统,拥有一些独特的设置。例如与安卓相比,它拥有定义清晰的模态交互,并划分系统级交互和APP级交互。同时是iPadOS的基础系统,他们的相似性非常高。
关于iOS的互动指南说明:https://developer.apple.com/design/human-interface-guidelines/ios/user-interaction/3d-touch/
① iOS APP 应用架构
Launching 启动 \ Onboarding 新手引导 \ Loading 加载 \ Modality 模态 \ Navigation 导航 \ Requesting Permission 请求允许 \ Settings 设定
② iOS 互动
3D Touch 3D触控 \ Apple Pencil and Scribble Apple Pencil与涂鸦 \ Audio 音频 \ Authentication 验证 \ Data Entry 数据输入 \ Drag and Drop 拖放 \ Feedback 反馈 \ File Handling 文件处理 \ Game Controllers 游戏控制器 \ Gestures 手势 \ Haptics 触觉反馈 \ Near Field Communication 近场通讯 \ Pointers (iPadOS) 指针 \ Undo and Redo 撤销与重做 \ Augmented Reality 增强现实 \ Siri(HIG-iOS)
③ iOS手势
Tap轻敲 \ Drag 拖拽 \ Flick 轻移 \ Swipe 滑动 \ Double tap 双击 \ Pinch 捏 \ Three-finger pinch 三指缩放 \ Three-finger swipe 三指滑动 \ Touch and hold 触控并按住 \ Rotate 滑动 \ Shake 摇动
关于iOS的手势说明:https://developer.apple.com/design/human-interface-guidelines/ios/user-interaction/gestures/
4)MacOS互动

与Windows系统平分天下的电脑系统,拥有独特的设置,并且单独拆分出的电脑系统,针对电脑场景做更多体验设计。同时甚至开创了独特的触控条交互,拓展了互动体验。
① MacOS APP 应用架构
Full-Screen Mode 全屏模式 \ Loading 加载 \ Modality 模态 \ Onboarding 新手引导 \ Preferences 首选项 \ Restoring State 恢复状态 \ Security 安全
② MacOS 互动
Authentication 验证 \ Data Entry 数据输入 \ Drag and Drop 拖放 \ File Handling 文件处理 \ Game Controllers 游戏控制器 \ Help 帮助 \ Keyboard 键盘 \ Mouse and Trackpad 鼠标与触控板 \ Providing User Feedback 提供用户反馈 \ Requesting Permission 请求允许
③ MacOS 触控条组件
Buttons 按钮 \ Candidate Lists 候选列表 \ Character Pickers 角色选择 \ Color Pickers 拾色器 \ Labels 标签 \ Popovers 气泡卡片 \ Scrubbers (未找到准确翻译)浏览刷 \ Segmented Controls 分段控件 \ Sharing Service Pickers 共享服务选择器 \ Sliders 滑条 \ Steppers 步进器
关于触控条的互动说明:https://developer.apple.com/design/human-interface-guidelines/macos/touch-bar/touch-bar-overview/
5)watchOS互动

Apple Watch是体验非常不错的智能可穿戴设备,Apple也为其打造一套独有操作系统。
Accelerometer and Gyroscope 加速度计与陀螺仪 \ Digital Crown 表冠 \ Gestures 手势 \ Haptics 触觉反馈 \ Modality 模态 \ Navigation 导航 \ Workout 锻炼
watchOS手势
Tap 点击 \ Drag 拖拽 \ Swipe 滑动 \ Edge swipe 侧边互动 \ Firm press and long press 按下并长按
watchiOS互动指南说明:https://developer.apple.com/design/human-interface-guidelines/watchos/interaction/digital-crown/
6)tvOS互动

Apple为其TV系统也打造了操作系统,因为未来的家场景中,智能电视将作为智能家的互动核心之一,因此各大厂商都会跟进智能电视的设计。
由于屏幕的扩大,这块的交互设计通常较为简单,以触控和遥控操作为核心。
Remote 遥控器 \ Game Controllers 游戏控制器
遥控器手势
Swipe 滑动 \ Click 点击 \ Tap 轻敲 \ Button 实体按钮
遥控器的互动说明:https://developer.apple.com/design/human-interface-guidelines/tvos/remote-and-controllers/remote/
5. 布局 Layout
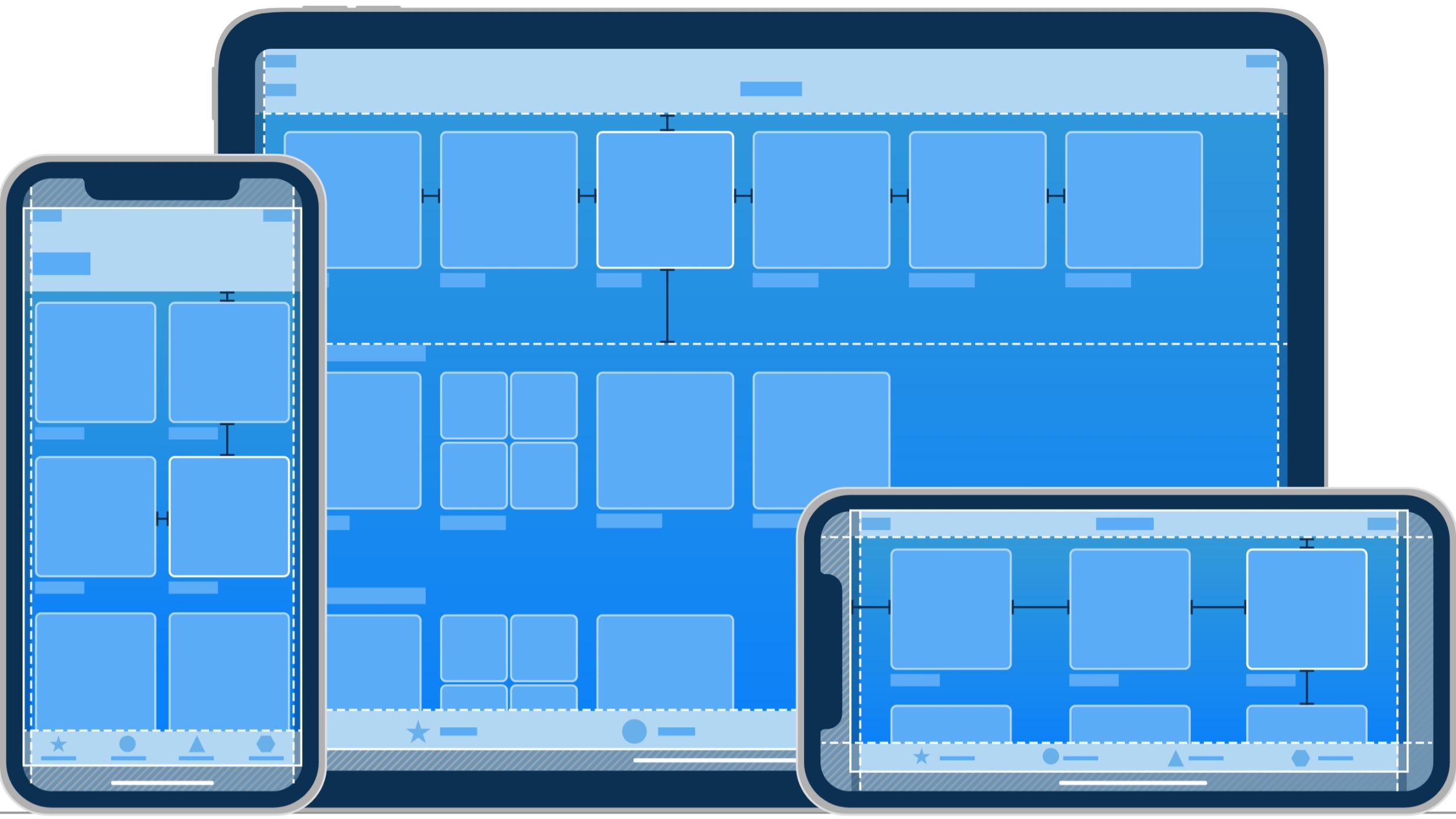
此块部分主要是布局相关的规范指南,其中比较重要的是关于响应式布局的说明。
Alignment 对齐 \ Divider 分割线 \ Grid 栅格 \ Layout 布局 \ Margin 边距\ Padding 填充 \ Responsive Layout 响应式布局 \ Space 间距
关于响应式布局方法,Fluent中有详细说明:https://docs.microsoft.com/en-us/windows/uwp/design/layout/responsive-design#reposition
关于屏幕尺寸和响应断点的说明:https://docs.microsoft.com/en-us/windows/uwp/design/layout/screen-sizes-and-breakpoints-for-responsive-design
6. 动画 Animation
Connected animation 连接动画 \ Directionality and gravity 方向性与重力 \ Page transitions 页面过渡 \ Parallax 视差 \ Timing and easing 时间与缓动
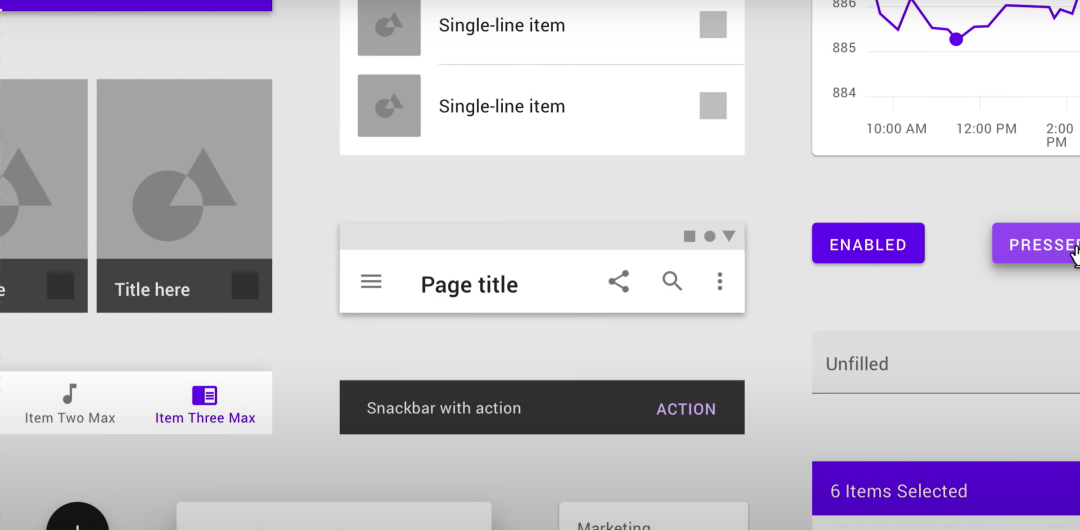
7. 组件 Component
组件是系统中可重用代码的一部分,是API的构建单位。组件的重用性越高,就越容易维持和拓展。基于组件的开发通过重用代码降低技术负担。
此块内容收集了大量的组件,包括通用组件、导航、基础输入、菜单与工具条、文本、选择器、数据展示、反馈、状态与讯息等组件内容清单,内容比较多,就不一一放图说明了,感兴趣的请自己进行搜索查询。
1)通用组件
Button 按钮 \ Button group 按钮组 \ Repeat button 重复按钮 \ Hyperlink button 超链接按钮 \ Dropdown button 下拉按钮 \ Split button 拆分按钮 \ Help button 帮助按钮 \ Logo 标志 \ Icon 图标 \ Typography 排版 \ Z-depth Z轴深度 \ Media players媒体播放器
2)导航
Affix 固钉 \ Anchor 锚点 \ App bar 应用条 \ App launcher 应用启动器 \ BackTop回到顶部 \ Bottom navigation 底部导航 \ Breadcrumb 面包屑\ Buttons: floating action 浮动按钮 \ Content link 内容链接 \ Map 地址 \ Navigation bars 导航栏 \ Navigation drawer 导航抽屉 \ Navigation rail 侧边导航栏 \ Page header 页头 \ Page Controls 页面控件 \ Pagination 分页 \ Path 路径条 \ Pivot 枢轴视图 \ Rich edit box 富文本编辑框 \ Scroll viewer 滚动查看器 \ Search 搜索 \ Semantic zoom 语义变焦 \ Steps 步骤条 \ Trial bar 试用条 \ Vertical navigation 垂直导航栏
3)基础输入
Cascader 级联选择 \ Chat 聊天栏 \ Checkbox Toggle 多选框开关 \ Checkbox 多选框(复选框) \ Combobox 组合框 \ Counter 计数器 \ Form 表单 \ Input 输入框 \ Lookups 搜索组合框 \ Panels 面板 \ Picklist 选择列表 \ Radio Button Group 单选按钮组 \ Radio Group 单选框组 \ Radio 单选框 \ Rate 评分 \ Rich text editor 富文本编辑器 \ Select 选择器 \ Slider 滑动输入条 \ Switch 开关 \ Toggle 切换 \ Transfer 穿梭框 \ TreeSelect 树选择 \ Upload 上传
4)菜单与工具条
Accordion 折叠菜单 \ Action Sheets 操作列表 \ Activity Views 活动视图 \ Builder header 构建器标题栏 \ Command bar flyout弹出式命令栏 \ Command bar 命令栏 \ Context menu 情境菜单(右键菜单) \ Dropdown 下拉菜单 \ Edit Menus 编辑菜单 \ Menu 导航菜单/菜单 \ Pull-Down Menus 下拉菜单(HIG-iOS) \ Search bars 搜索栏 \ Sheets: bottom 底部操作列表 \ Sheets: side 侧边操作列表 \ Sidebars 侧边栏 \ Toolbars 工具栏 \ Segmented Controls 分段控件
5)文本
AutoComplete 自动完成(Ant) \ Auto-suggest box 自动建议框 \ Predictive text entry 预测文本输入 \ Mentions 提及 \ Number box数字框 \ Password box 密码框 \ Rich Edit box富文本编辑框 \ Rich Text block 富文本区块 \ Text box 文本框 \ Token Fields 令牌字段区(HIG-MacOS)
6)选择器
Color picker 拾色器 \ Color Wells 拾色器(HIG-iOS) \ Date and time picker 日期与时间选择器 \ Time picker 时间选择器 \ Date pickers 日期选择器 \ Calendar bate picker 日历日期选择器 \ Calendar view 日历视图 \ Steppers 步进器(HIG-iOS) \ Path Controls 路径控制(HIG-MacOS)
7)数据展示
Avatar Group 头像组 \ Avatar 头像 \ Backdrop 背景幕布 \ Badges 徽标数 \ Brand Bond 品牌带 \ Calendar 日历 \ Chart 图表(Ant) \ Chips 卡片\ Collapse 折叠面包 \ Collections 馆藏 \ Comment 评论 \ Date Tables 数据表格 \ Descriptions 描述列表 \ Empty 空状态 \ Faces 手表面盘(HIG-watchOS) \ Image 图片 \ List/details 列表/详细信息 \ Pages 页面 \ Popvers 气泡卡片/气泡弹窗 \ Publishers 发布 \ Scoped Tabs 检查标签页 \ Scroll Views 滚动视图 \ Split Views 分割视图 \ Statistic 统计数值 \ Status Bars 状态栏 \ Stickers 贴纸(HIG-iOS) \ Summary Detail 摘要详细信息 \ Table 表格 \ Tabs 标签页/选项卡 \ Tag 标签/Pills 药丸标签 \ Thumbnails 缩略图 \ Tiles 磁贴 \ Timeline 时间轴 \ Tree 树形控件 \ Vertical Tabs 垂直标签页 \ Widgets 小部件(HIG-iOS)
8)反馈
Alert 警告提示 \ Banners 横幅提示框 \ Drawer 抽屉 \ Message 全局提示 \ Modal dialog 模态对话框 \ Dialog (非模态)对话框 \ Notification 通知提醒框 \ Flag 旗帜(未找到准确翻译) \ Scoped notifications 检查通知 \ Toast 吐司提示 \ Section message 选择信息 \ Inline message 内联信息 \ Popconfirm 气泡确认框 \ Prompt 提示通知 \ Result 结果 \ Setup assistant 设置助理 \ Skeleton 骨架屏 \ Spinners 加载中 \ Split View 视图拆分 \ Snackbars (未找到准确翻译,来自Material)底部轻量提示框 \ ConfigProvider 全局化配置 \ Flyouts (未找到准确翻译,来自Fluent)飞出弹窗 \ Messaging 讯息传递
9)状态与讯息
Progress indicator 进度指示器 \ Progress tracker 进度追踪器 \ Progress bar 进度条 \ Progress ring 进度环 \ Indeterminate progress 不确定进度 \ Determinate progress 确定进度 \ Tooltip 文字提示 \ Lozenge 状态提示\ Infobar 信息条 \ Level indicators (未找到准确翻译)级别指示器(HIG-MacOS)
8. 可用性 Usability
可用性部分主要针可用性方面内容进行规范和说明。这些可用性定义也是重要的部分,因为经过可用性测试的组件或内容,不仅支持多种设备的性能要求,也能支撑良好的体验传达和体验的包容性传达。
Accessibility 可访问性 \ In-app help 应用内帮助 \ Globalization and localization 全球化与本地化
三、资源与工具
资源与工具是设计体系提供给使用者的快捷使用内容,一般会涵盖一些可视化的组件部分,但缺乏对规则的直接定义、不可视内容的定义等,因此只能是辅助作用,但未来将可能占据主导。
而这方面的清查,我们需要了解设计用资源、开发用资源、辅助工具、协同工具、说明文档、支持流程等等相关资源和工具。
面向设计的资源通常会提供面向不同软件的资源,且更新程度不一。
更新程度来说:目前设计资源比较更新的是Apple,最近更新在2021年1月28日,而我们需要了解我们的设计规范更新程度如何?落后了多久的版本了?
软件资源广度来说:平台系体系主要面向Figma、Sketch、Adobe XD提供资源。Apple提供的设计资源也较广,囊括了多数较多数软件。而国内的Ant Design则会根据国内的情况提供一些特别资源,例如墨刀
Apple HIG:Sketch、Adobe XD、Adobe Photoshop、Keynote
Fluent Design System:Figma、Sketch、Adobe XD
Material Design System:Adobe XD、Figma、Sketch
Ant Design:Figma、Sketch
面向开发的指导来说,平台御三家对开发者也有详尽的文档提供:
- Apple开发:https://developer.apple.com/develop/
- Microsoft开发:https://docs.microsoft.com/en-us/windows/uwp/develop/
- Google开发:https://material.io/develop
而其他体系由于也是御三家的平台用户,自己的生态平台不大,因此较缺失对开发人员的内容。下面有些关于开发者也其他的一些规则定义,目前的了解还较为有限,暂不过多展开:
Naming 命名 \ Date Formats 数据格式 \ Tutorials 教程 \ Design Tokens 设计令牌 \ Templates 模板
教程学习方面,目前只有Microsoft除了常规文档之外建立了学习平台,帮助使用者学习各个内容。
辅助工具与协同工具方面,御三家平台级设计体系有自己特别的代码开发,一些较大的设计体系都会开发一些提效的辅助工具,有单独的产品态(inVision的DSM)的,也有插件型的(如Airbnb DLS的React-Sketch.app、Ant Design 的Kitchen)。
作者:龙哩个龙 。公众号:LONG说设计
本文由 @龙哩个龙 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







