B端通用组件使用法则(二)
编辑导语:B端产品里,表格和树形控件无疑都是常用组件。在上篇文章中,作者介绍了B端产品中的基础类组件和表单。今天,作者便接着介绍了表格和树形控件。让我们一起了解一下吧。

一、表格
表格类组件为中后台界面数据展示提供了用户快速浏览和定位数据的方式。表格组件的使用要注意以下几点:
- 将重要的数据和用户操作频率较高的数据放置靠前的位置;
- 将关联性较高的数据邻近排列;
- 重要字段和数据保证让用户可以看完整;
- 数据格式保持合理展现,如使用千分位帮助用户阅读,脱敏部分的数据用 “*”展现。
1. 设计原则
1)清晰
使用表格呈现大量数据的时候,要保持界面排版清晰,例如文字左对齐,数字右对齐,长度一样的数据居中对齐。
2)灵活
针对不同用户对表格数据使用的不同需求,表格提供合理的筛选、排序等功能。
3)完整
数据是表格的主体,表格数据不能被截断,或者重要数据用户看不全。例如时间数据要保持视觉完整。
2. 斑马纹表格
当表格数据量大,且需快速扫描浏览并定位获取所需数据时,使用斑马纹表格样式。

3. 无斑马纹表格
当表格数据量不大,且数据很容易定位时,可使用无斑马纹表格样式。

4. 纵线分隔表格
当数据较为密集,且相邻列数据左右紧挨着,很难区分时,使用纵线分隔表格。

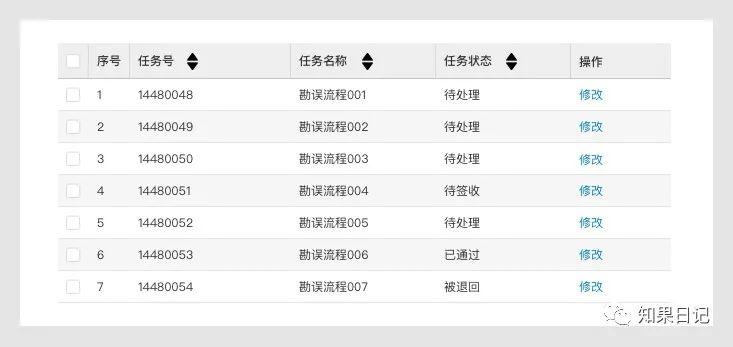
5. 带排序表格
当某列数据需要根据某个维度排序时,使用带排序表格。

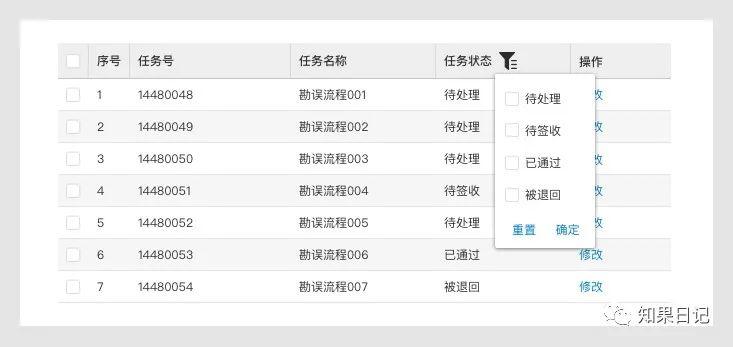
6. 带筛选表格
当某列数据需要筛选时,使用带筛选表格。

7. 合并单元格表格
当表格单元格需要被合并,使用合并单元格表格。
1)表头单元格合并,字段居中展示。
2)表体内数据单元格合并,合并数据展示依照原来列数据对齐方式,靠左、居中或靠右。

8. 带汇总行表格
当表格某些列需要被汇总时,使用带汇总行表格。
1)带汇总的数据列建议进行集中排列,方便用户查找。
2)建议第一列数据不做汇总,而是放置编号、名称等数据列。

9. 单选行表格
当表格数据只允许被单行选中时,使用单选行表格。

10. 多选行表格
当表格数据允许被多行选中时,使用复选行表格。

11. 数据行可展开表格
当单行数据内容太多,建议先采取数据行展开模式,而非跳转页面,保证用户在不离开当前页的情况下浏览数据,维持用户的工作心流。

12. 自定义列表格
当表格列数量太多,使用自定义列表格。
1)不同角色可根据自身的需求,定义常用列的展示,隐藏不常用列。
2)用户可以选择将被对比的列进行冻结。
3)用户可以对数据列进行排序,将重要列在表格中靠前展示。

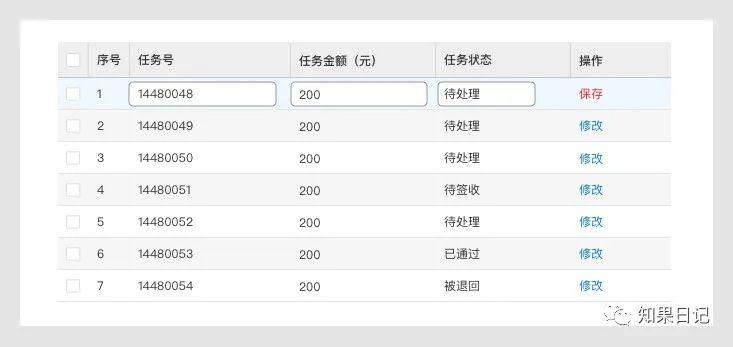
13. 行编辑表格
当需要对表格数据启用整行编辑时,使用行编辑表格。当不启用行编辑功能时,表格展示为基础表格样式。

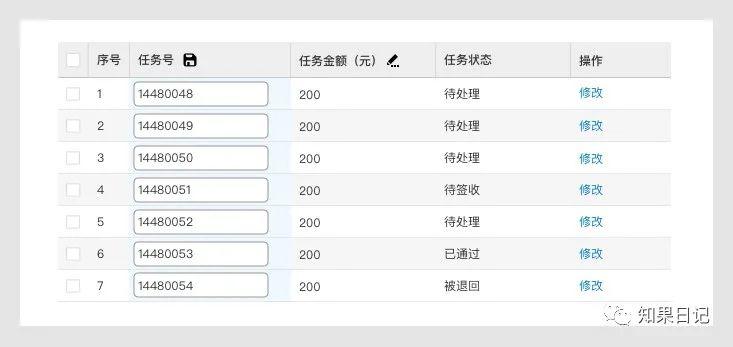
14. 列编辑表格
当需要对表格数据启用整列编辑时,使用列编辑表格,并且可编辑列的表头具有明显的编辑图标提示。当不启用列编辑功能时,表格展示为基础表格样式。

15. 全表可编辑表格
表格单元格皆可编辑,且表格默认处于正常展示状态,方便用户查看和对比数据。当用户将鼠标移到表格单元格时,会提示用户可点击编辑单元格数据。

16. 分组表格
当表格数据需要被分组展示时,使用分组表格,表格中被归为一组的数据具有相似性。

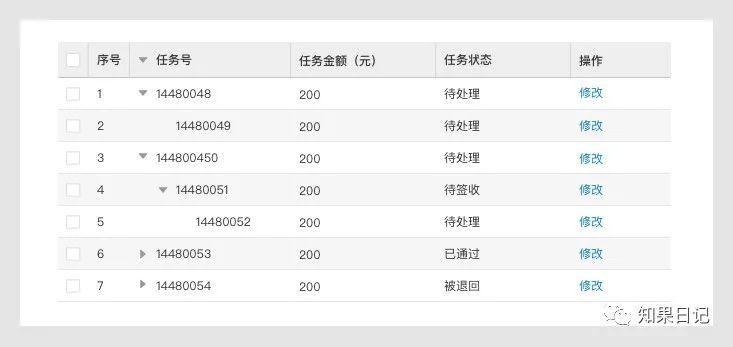
17. 树表格
表格数据具有树形层级结构,使用树表格。

二、树形控件
树形控件通过逐级大纲的形式来展现信息的层级关系,是用户在信息查看和浏览时的一种高效模式。使用树形控件组织信息的时候,用户可以在不同节点间来回切换。
1. 设计原则
1)层级数量合理
通过建立合理的层级数量,使得用户可以快速地找到目标节点。建议树的层级在3级以内。
2)节点数量合理
每一层级的节点数量不宜过多,过多会导致用户很难同时浏览与处理多个树状层级的内容。
3)节点文字长度合理
一般树形控件会占据页面中的某一块区域,因此节点文字不宜过长,文字过长会被区域遮挡且不利于用户阅读。
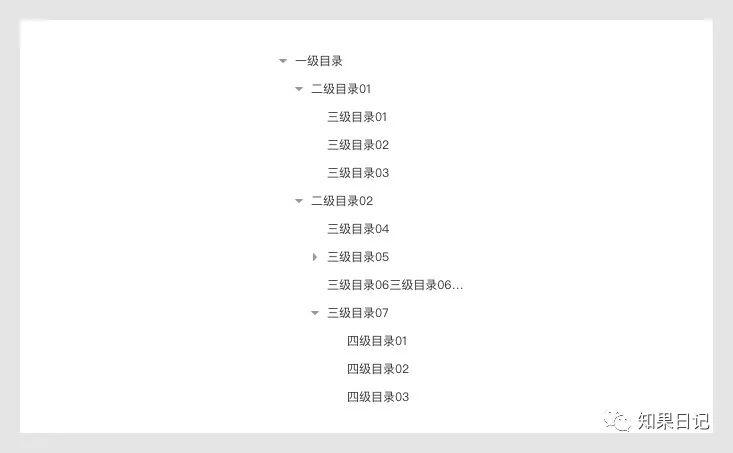
2. 基础树形控件
基础树形控件支持树节点无限制向下展示。

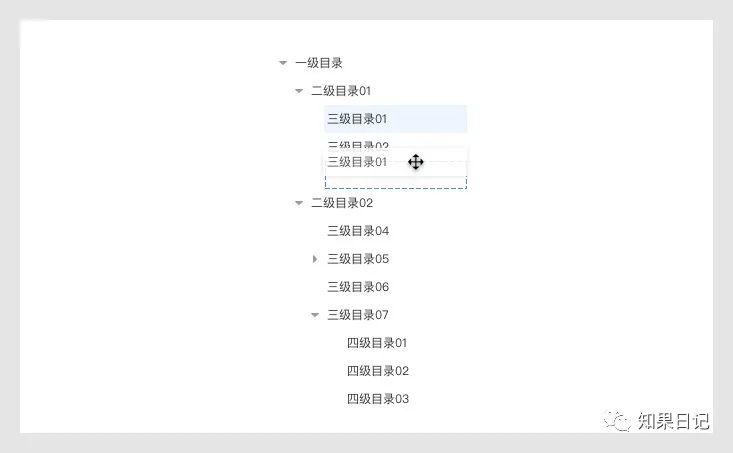
3. 可拖拽树形控件
当树节点可被拖拽更改位置的时候,使用可拖拽树形控件。

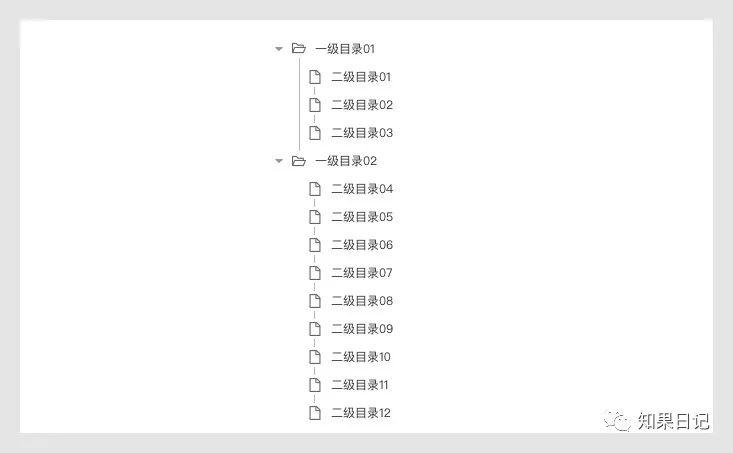
4. 连接线树形控件
带纵向连接线的树形控件可以帮助用户快速定位到某节点,并且不会因为树节点层级多而导致看错节点层级。建议在树节点层级较深的情况下使用。

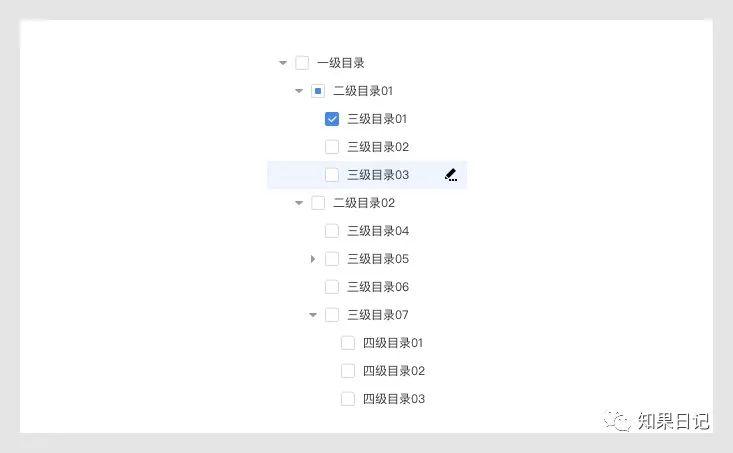
5. 带操作树形控件
若树节点可被操作,如编辑、删除等,使用带操作树形控件。

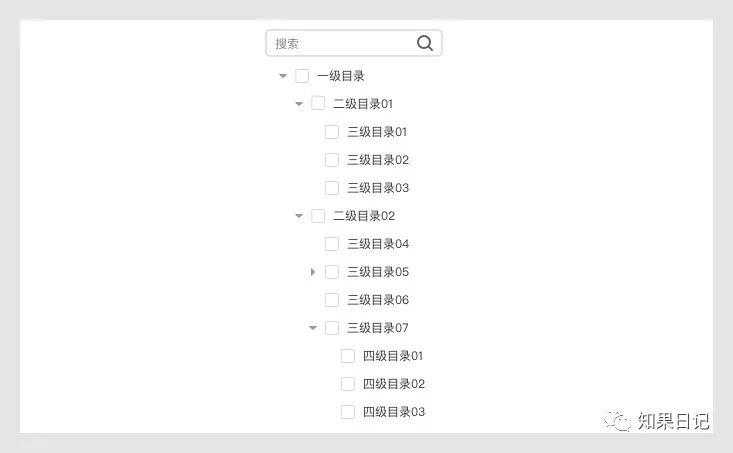
6. 筛选型树形控件
筛选型树形控件在用户进行搜索时,会将匹配的内容直接过滤出来。

接下来将陆续送出:
- B端通用组件使用法则(三)——导航、反馈
- B端通用组件使用法则(四)——数据展示、其他
作者:知果;公众号:知果日记
本文由 @知果 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








老师您好,我觉得您分享的内容很有用,请问您头像的这本书里有嘛?
我头像的这本书是我的新作,里面涉及到相关及其他更丰富的内容哈