如何用中继器和Excel做一个功能强大、数据量大的B端列表
编辑导语:数据处理恐怕是产品人们绕不过的话题。面对繁琐的数据,我们又有什么小窍门可以使用呢?本篇文章里,作者就利用中继器和Excel来设计列表、并记录了web端列表设计的过程。让我们一起来看一下吧。

相信许多从事B端的产品小伙伴都会对列表项设计中大量的繁琐数据展示有所感触,这篇文章就通过记录一个web端列表设计的实例过程,来向大家展示——如何使用中继器和一些Excel的小工具帮助我们提升原型设计中的效率。
内容较长,但相信会对你有所帮助。当然方法和思路同样适用于从事C端的小伙伴。
B端产品相较于C端会更多地、更直接地涉及到大量数据的处理设计,因为在B端产品中,许多情况下我们都要通过对大量收集到的数据进行处理分析,从而提升目标用户的业务效率。
那么列表则是对于数据分析展现最常见的一种产品模块了。
这里有个tips:对于任何产品的设计,我们最好都在分析了功能模块的特点之后再进行原型绘制,否则埋头苦干可能会造成效率的浪费,重则导致设计方向的错误。
那么web端列表展示页面有什么样的特点呢?
产品原型构思上:
- 大量重复的常见组件对于展示内容的选择、筛选;
- 不同页面的设计区别主要在于对于后台数据字段的筛选展示。
对于特点1,其实这些组件包括的功能主要就是筛选、搜索、时间组件等,我们可以通过类似Axure Shop这种网站,再结合一些竞品去找到适合你产品的组件进行一些修改,之后就可以一直服用了。
对于特点2,列表项的内容展示难点一是在于展示字段的设置,这部分需要对业务有比较透彻的了解,这里不多做赘述。
另一点则是如何快速地将你选择的模拟出选择字段填入列表、去营造一个比较真实的原型。因为有时候,仅仅通过辅助说明并不能很好地展现你深思熟虑后的字段设计,而模拟能让大家在评审时能更快速精准地理解意图,这就是这篇文章主要解决的问题。
讲了这么多前戏,终于点到了文章的标题,如何用中继器来做列表?
一、什么是中继器?
中继器提供了给重复使用的组件赋值的可能性,这样对于某些大量重复使用的组件,我们就不需要点开每一个组建区写它单独的值了。这是一个在特定需求下大量提高效率的方式。
二、为什么列表原型选用中继器?
第一,为了解决对齐量太大的问题。
如果不用中继器,我们看到这个GIF,我们就要针对每一个存在的数字进行排列。当数量太大的时候工作量就大,而且每次操作都不容易。
第二,解决了数字定义的麻烦,不再需要一次次地手输。
可以实现组件的筛选功能和列表自带的应用场景。对于一个10*10以上的矩阵列表,采用中继器就已经能节省大量效率。可以先看如下效果对比。
首先在10*10左右的内容量下的对比(数据及字段经过一定处理,不用太在意细节):

可以看到这个是我选中所有原件后的效果,每一个有意义的文字都是由单一组件构成的,在这种情况下效率的低下有如下原因:
- 对齐的效率略低,虽然可以使用水平垂直等功能,但单个原件的位置移动总会引起整体一轮操作重排;
- 修改原件内容需要一一修改,如果采用复制黏贴使每列内容:首行展示字段设计思路,后面复制行占位,则后续每一次复制更改常需要重新排列对齐各组件。如需对一列的10个内容进行差异化赋值,更全面真实展现字段内容,则需要一一赋值;
- 复用性不高:下一次设计类似列表页面的时候,套用通用性低,还面临需要对每个组件进行修改的问题。
那么如果采用中继器是什么效果呢?

选中之后,只有标题栏和标题设计的字段,外加一个中继器列表,而后续的迭代修改我们只需改变标题栏文本框的字段、再加上修改中继器赋值框内的值、和组件分布在每行的位置就可以起到修改设计的结果了。如图:

虽然在10*10的数据量下,第一次的列表设计效率没有那么惊人,但是在以下这几个点会有显著提升:
- 对于后续迭代的效率提升;
- 后续类似涉及模块组件复用的修改设计非常方便。
更别说使用中继器还能实现中继器自带的各种排序和筛选功能,对整体页面的交互提供基础。
你们可能会说,用中继器修改不也是通过更改赋值框内的数据吗、不还是需要大量写入操作吗?
小伙伴别怕,这个其实就是中继器最厉害的地方了,中继器的数值框是支持复制黏贴的。在下文我也会告诉大家本文最核心的地方,通过Excel生成100*100数据量的随机数据,真实模拟生产效果,还请大家耐心看下去。
那么在这之前先给大家看一下100*100的最终效果,不仅是数字,文字,特殊符号都能进行随机排列哦。
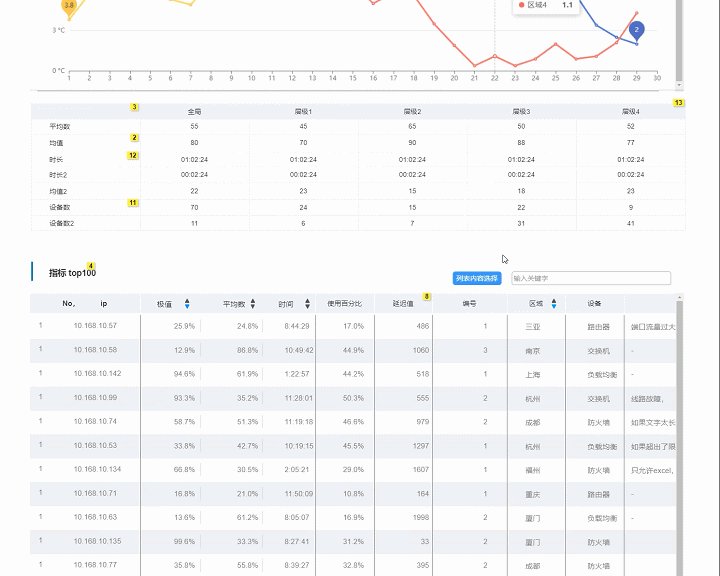
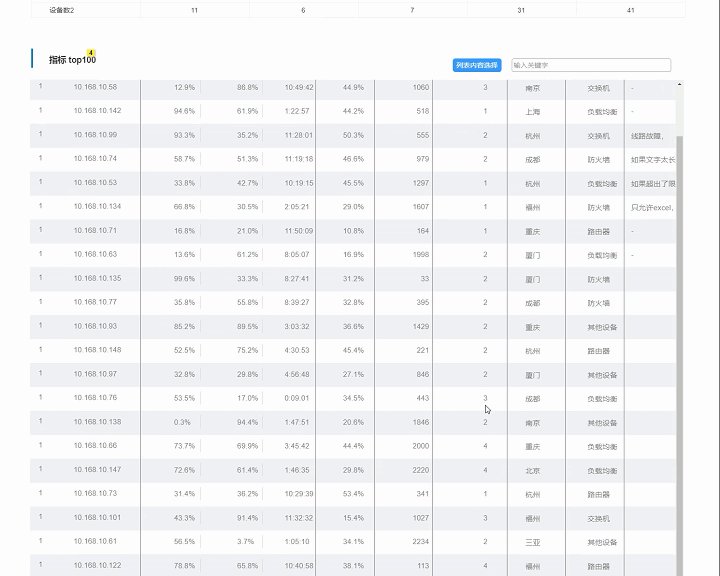
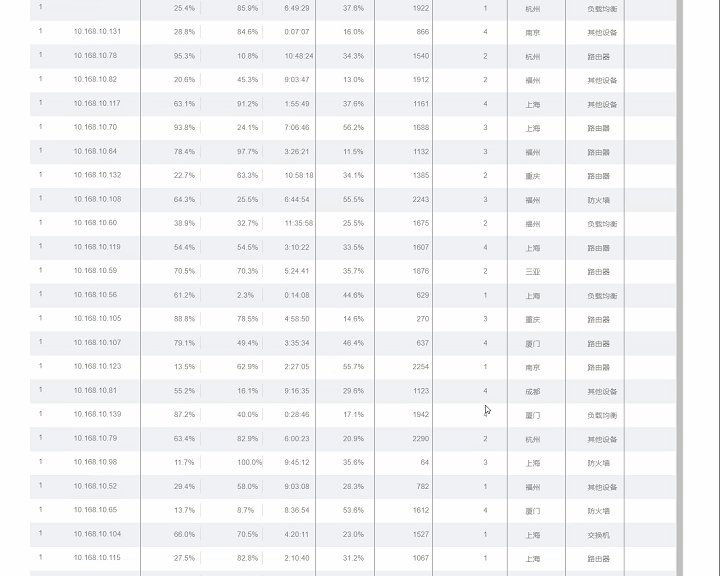
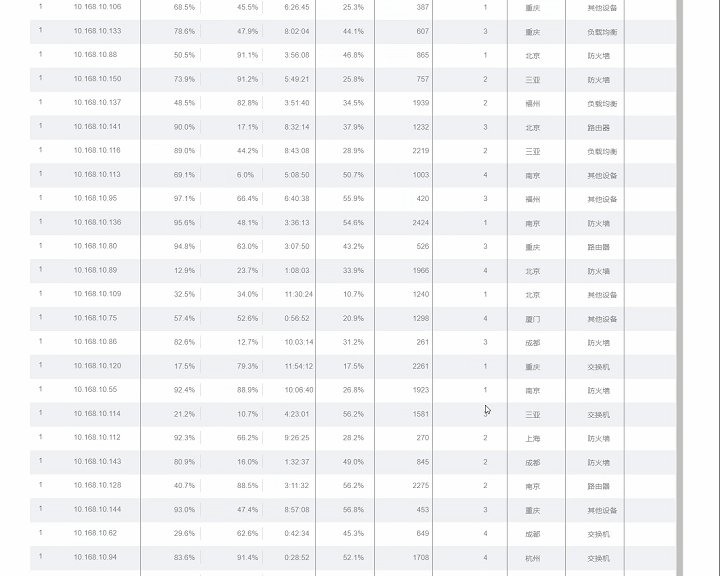
100行列表随机仿真内容展示:

对于该中继器列表进行排序、搜索的效果:

那具体怎么操作呢?接下来会一步一步教大家实现。
01
拖入一个‘表格’组件将其调节成1行*你想要的列数,并在每列填入你需要的列表字段。如下图(暂且忽略图中小闪电交互组件):

目的:这个表格将作为列表的标题栏,后续上下拖动列表查看内用时,保证第一行列表位置固定。
02
拖入‘中继器组件’,并在页面中双击该中继器进入其编辑页。
插入与步骤一表格中列数对应的文本标签,全选水平对齐,垂直方向则一一对应列表标题栏字段位置。
并将整个中继器原件紧贴步骤1表格(下图中继器编辑页中竖线是我作为每列分割线使用):

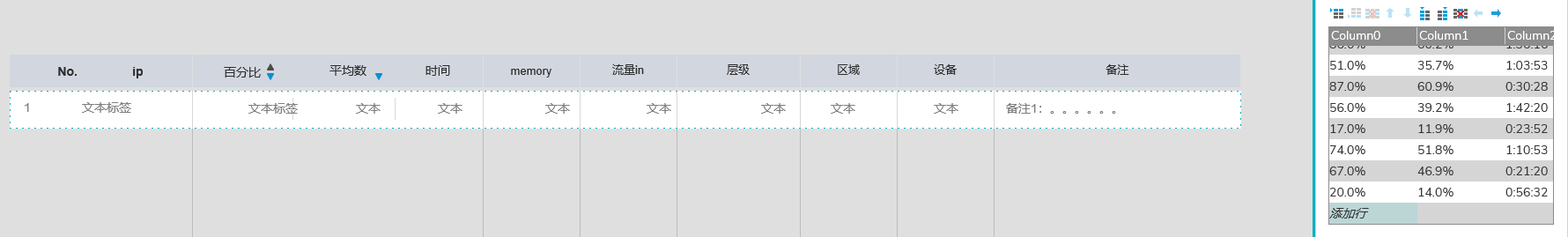
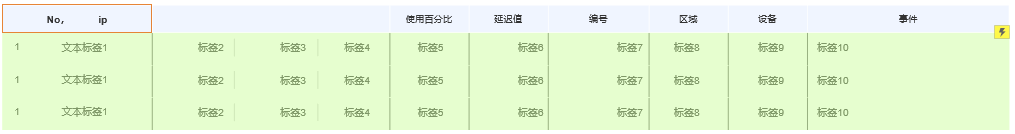
完成编辑,退出编辑页,我们就可以得到如下3行内容一摸一样的列表了。

03
要生成100行数据的话,我们应该怎么办?先说一下最常见的传统方法:选中中继器,对其样式内进行添加。
众所周知,我们可以手动对新的一行输入4、5、6、7、8、9、10来达到生成10行一样内容列表的目的。但是100行呢?
这里我们第一次引入Excel的运用——Excel下拉递增功能。
新建一个Excel sheet,对A1、A2单元格分别输入1、2,然后选中2个单元格,并将鼠标指向右下角。
当出现黑色小十字时下拉至100行,这样我们就生成了一列1—100的一百行数据。全选复制然后黏贴至中继器的Column0中,就可以拥有100行一模一样的列表行内容了。
在这里,我们利用了Excel方便的数据生成能力和中继器支持的黏贴复制功能。
04
然后我们要对中继器的每一行内容赋值。编辑中继器第一列,然后使每一行column在交互中和我们1-10个文本标签对应。对应好之后我们就可以得到如下的图片:

到这一步之后,我们只需要对每一列输入我们想要的数值就可以了。
05
那么现在到了模拟真实列表的最关键步骤了。如何让每一列的内容都尽可能随机分布,让整个列表所呈现的内容更丰满、实现更多的内容组合性?
这里我们需要再一次引入Excel来帮助我们,相较于前一步简单的1—100的数字生成,我们现在要利用到Excel的随机数生成函数。
那么现在有以下两种情况,分析标题栏中我们设置想要展示的字段内容可以分为两类:
- 2,3,4,5行等参数类的随机数;
- 文字类的随机,这里的随记指的是打乱分部顺序的随机。
首先我们来讲对于第一类生成大量随机数值的情况:
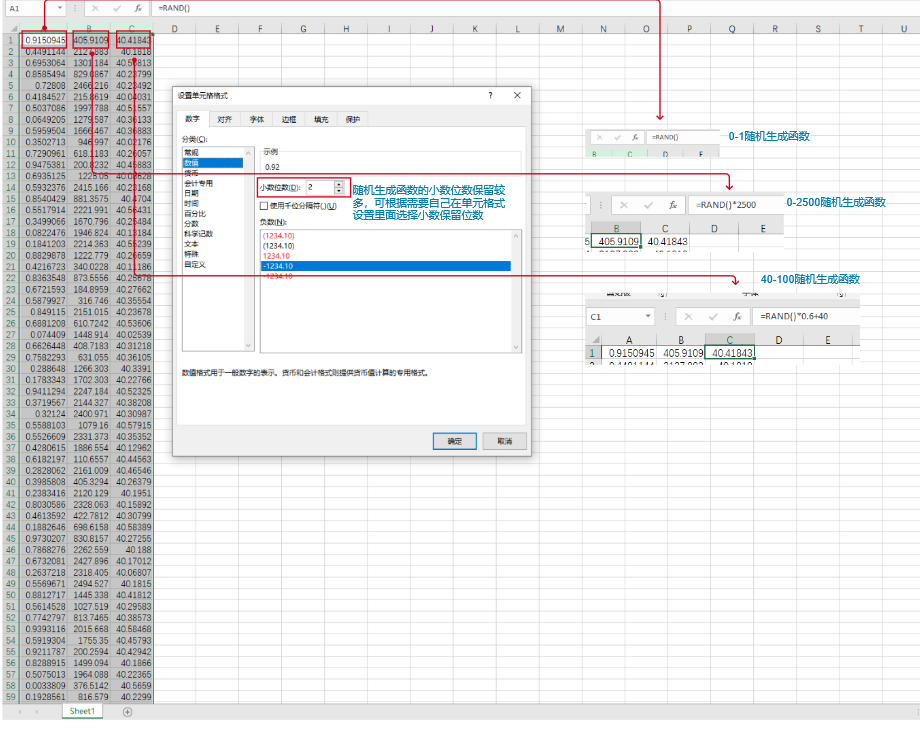
新建一张Excel sheet表,在A1行输入引号内的内容“=rand()”,然后按住左下角的小十字(Excel)下拉至100行,你就会得到100行随机生成的0-1的小数。
这是Excel随机生成数据的函数,也是后面更复杂情况的最关键的基础。
如现在你需要得到的数值不是0—100而是0—2500,你只需要在“0—100随机生成函数”的基础上乘(*)一个加权数值就可以得到你想要范围的随机数了。
该需求下为设置一个单元格为引号内全部内容”=rand()*2500″然后再次右下角下拉至100行即可。
对于更复杂一些的需求,如我有一个100分值的计分项,而我只想生成的随机数在40-100范围浮动,那么在新的A3单元格输入函数“=rand()*100*0.6+40”再次下拉即可。
其中40是补偿值,其实这个就是用二元一次函数y=kx+b表达你想要的值。下方截图,注释说明。

对于这三列生成的数字小数点保留的较长,我们可以根据需要自行设置单元格格式
06
现在我们已经学会了数字类的随机分布,那么那些文字类的怎么办呢?
如我们想对“杭州、三亚、上海、北京、天津、长沙、成都这8个城市名称在100行中任意排序”,其实我们也只需要两行Excel就可以搞定了。
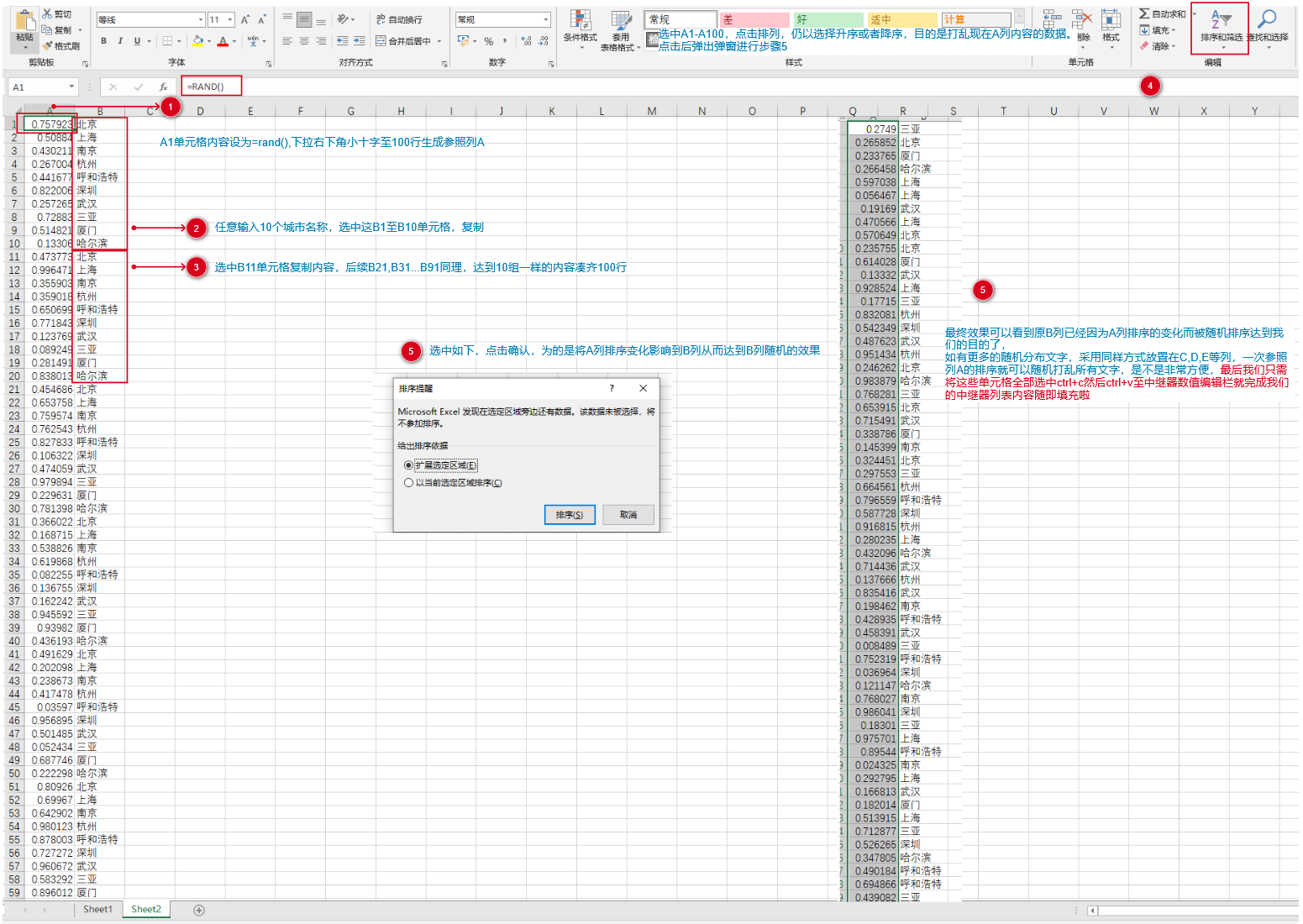
1)设置参照行:一列由函数“=rand()”生成的100行随机数
2)另一列由8行分别包含8个城市名字为一组的单元格,复制这八行内容,分别粘贴在尾部12次构成96行总的城市数。
但是现在城市分布是按我们制定顺序分布的。为了打乱顺序起到随机的效果,我们只需选中第一列参考列的100个数然后在菜单中找到排序,选择升序或者降序任意一个,然后在弹出窗选择下图画红圈选项确认,我们的文字列就业被打乱了。


成功实现了一次之后,其余的随机文字字段列分布都是一样的方式。
而且我们可以将后续其他文字项放在A3、A4、A5等单元格,这样一次排序参照列A就可以实现全局数据的随机,最后将Excel所有内容复制粘贴到中继器数值编辑表内,我们就可以模拟出相对真实的列表数据啦。
通过这篇文章,相信大家对于怎么制作大量数据的列表有了一定了解。这还只是一个基础,有了这个大列表,我们就可以再此基础上做出模糊筛选、列内容排序等功能了。
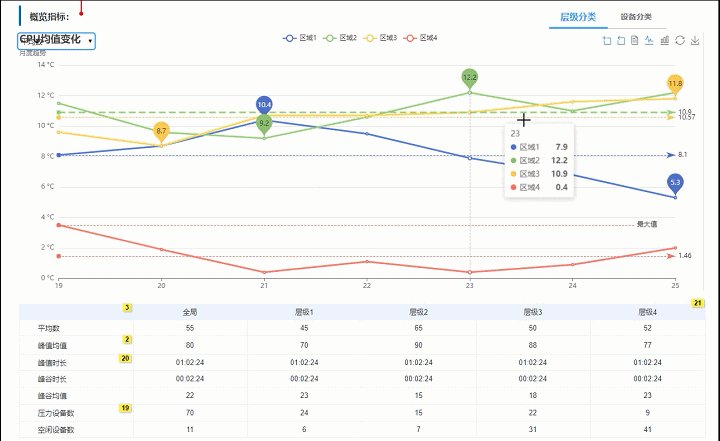
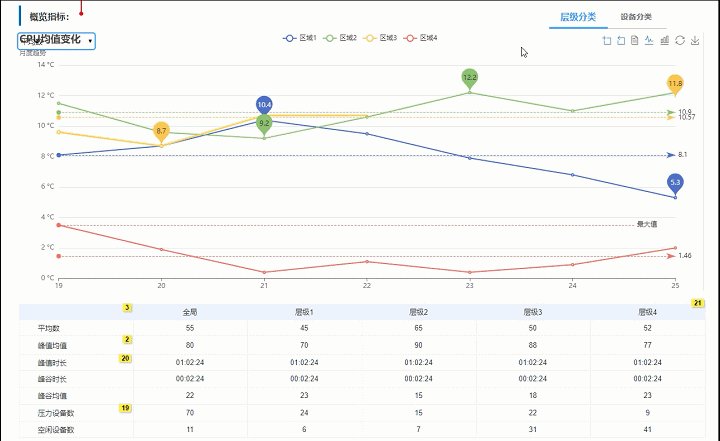
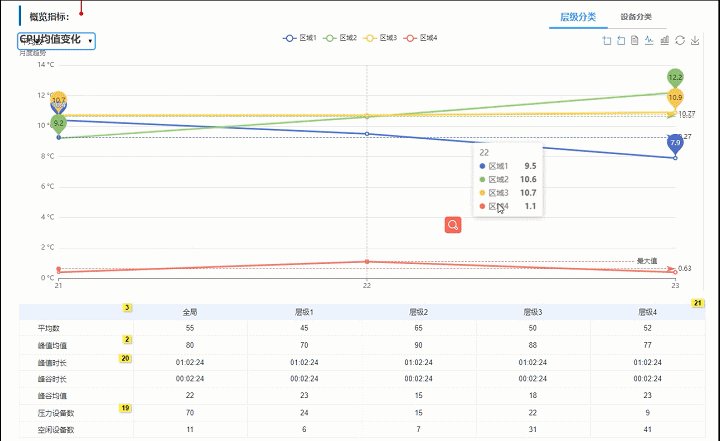
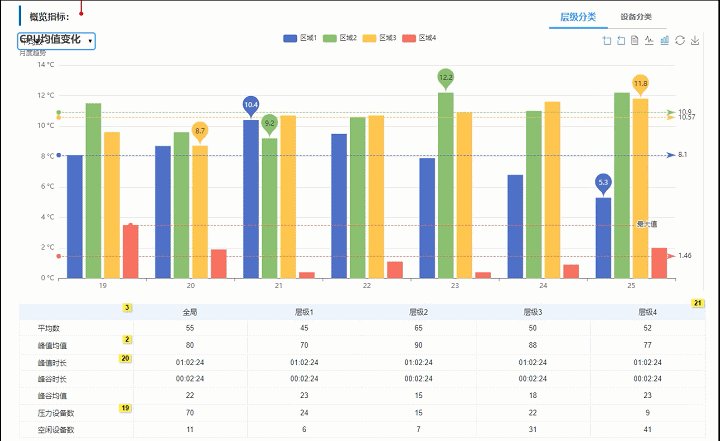
另外对于该类展示页面,听说图表和列表一起展示才更配哦。之后也会给大家做一篇如何利用echart做出以下GIF动图中效果的文章。

本文由 @是9分呐 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







