基础功能理解:加载功能的原理和设计
编辑导语:产品设计在任何产品中都是非常重要的,用户在使用产品时的用户体验以及一些交互体验,都会影响到产品的各方面;在产品页面中,用户在等待加载页面时,也需要合适的设计进行操作;本文作者分享了关于加载功能的原理和设计,我们一起来了解一下。

作为产品设计师,我们设计的功能都会面临用户的使用;在用户使用的过程中会因为使用时长的延长和上次文件等情况,从而产生大量的文件数据,这些文件数据的堆积会让整个数据库越发的臃肿,从而造成用户体验上的不流畅。
一、狭义和广义上的加载
狭义上的加载是由用户体验和交互动效组成
为什么我会说是狭义上的,因为问起加载,大家首先想到的是页面上的加载,那种思考用户体验和页面动态的加载,并且我们还会脱口而出:
我们要让用户在等待的过程中也有很好用户的体验,让用户在等待的时候可以感知到我们正在努力加载的情况,这能减缓用户的焦虑;同时,我们还要顺便把加载做的更加有趣,吸引用户注意力,让用户沉浸其中,让用户享受等待时刻。
不是说这些内容说的不对,而是因为这些话从UI、UE、UXD等设计师口中说出,我觉得十分正常且合理。因为他们在进行思考,思考如何中感官上提升用户对我们产品的正向感官;但如果这话从产品经理的口中说出来,那我感觉会感到十分惊艳,因为这比较的忘本逐末了。
上面一长串的回答,是我们大部分人的想法,“狭隘”的从体验上出发去思考问题,想通过卓越的体验来缓解用户焦虑,从而降低跳失率,避免用户的大量流失。没有思考和挖掘周围更多的外在因素,糅合在一起评估思考,所以我说是狭义上的加载。
作为产品设计师,以后是产品经理我们,我们的核心能力应该在于有深度的思考和评估优劣后的决策;我们要从错综复杂的问题中抽离问题,通过衡量多方面因素进行评估,再决策出适合当前环境的最优解方案,哪怕这个方案看起来是又瓜又蠢,但这就是我们的核心价值之一。
而广义上的加载,是除了用户体验,交互特效外还有数据、系统耗时组成。
前者我们上面说,加载主要形式体现在动效上。但这里需要补充的是,后者数据上的加载才是真正加载问题的核心。要知道系统加载一条数据和十条数据所花费的时间在我们看来是相似的,这样低量的数据几乎可以在0.01秒内就能运算出来。
但是要知道系统数据一般是上万级别的,读写一百万条数据的时候,我们就能明显感知到花费的时间大大的增加,这个感知时间增加也就形成了加载。
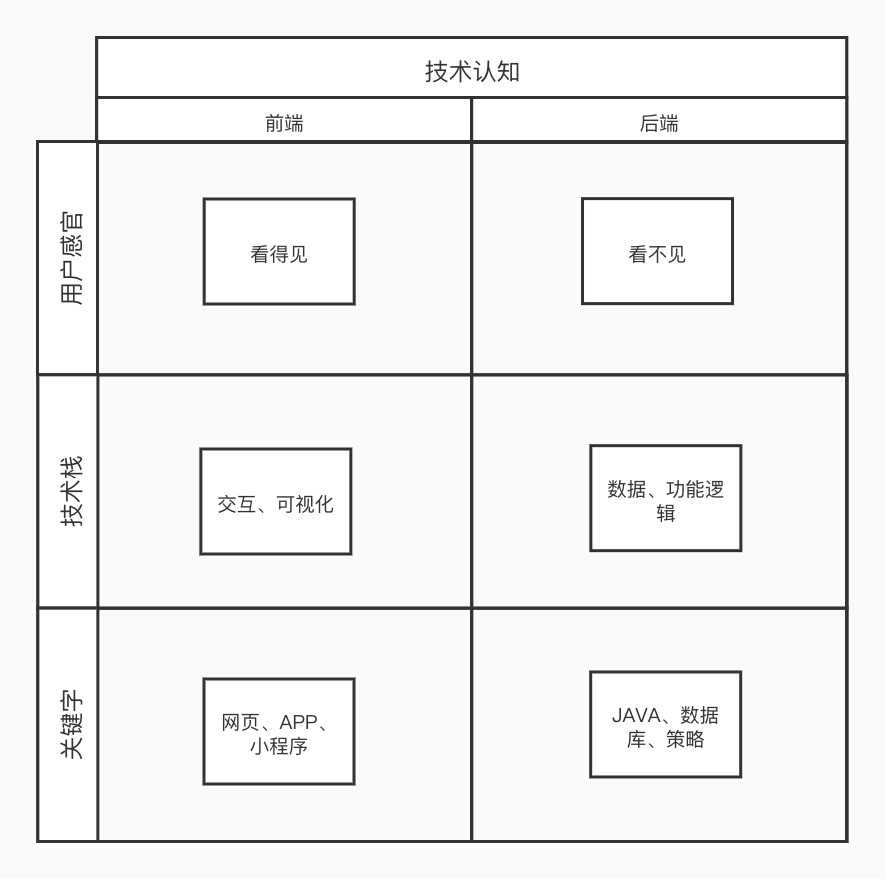
在理解加载的时候,我们还需要了解数据上的加载属于后端加载,页面上的显示内容的加载就属于前端的加载了;因为每次读写都需要进行时间等到系统反馈,每次页面内容的显现,都是内容的缓存,点击的反馈组合一起的结果,这些都是需要耗时的。这也是我为什么说这是广义上的加载。
二、常见的加载
因加载刷新实现原理相同,只是文字描述的定义不同,这里我们暂时当成一体看待,如果要区分,也可以认为第一次装载内容时叫加载,对已装载的内容进行再次装载我们叫刷新即可。
1. 全屏
这种加载方式在手机APP中十分常见,但是在PC网页端不常见(甚至是不用做)。

常见平台:移动端
优点:完整性好,在对完整性有特殊要求的阅读类等应用中,使用全屏加载可以很好的保障用户阅读内容的完整性。
缺点:在弱网(流量信号弱)、服务器异常(服务器响应时间过长)等情况下,会长时间处于加载状态。如果未做浏览缓存功能,会让用户像傻子一样等着。
2. 拉拽(触发式)
移动端:

PC端:

优点:比较符合用户的交互习惯,不管是上拉还是下拉,都属于用户正常的操作行为。能够增加产品的趣味性和“温度”。
缺点:当用户操作行为幅度不够大的时候,不容易触发当前加载机制。特别是在部分中老年人使用的时候,常常无法正常唤起加载。
当然除了滑动行为触发的加载,还有就是用户主动点击按钮加载的方式,我将他们统称为触发式加载。因为不管是滑动还是点击都属于用户的交互而作出的触发,因此将他们归于一类。
3. 骨架
移动端:

PC端:

优点:衔接用户感官,和真实内容布局相似提升体验
缺点:研发调试成本高,有可能出现做了效果,但是从来都没有触发过。
骨架屏加载常用和自动加载、懒加载以及预加载几个配合使用。这也照常其实很多人很难区分他们三个的区别,所以简单的提及一下。
- 骨架加载:正式在加载前,等待后端反馈接口,本地无最新缓存内容后触发,配合自动加载、懒加载使用。
- 自动加载:监控用户操作行为进行触发。如:滑动、点击等
- 懒加载:通过接口或代码延迟加载某些内容或符合固定行为进行加载。如:对内容接口拆分处理,根据优先反馈数据进行展示。
4. 自动加载

优点:在网络畅通情况下,让用户对内容的加载无任何感官。抖音、快手的利器之一。
缺点:对部分低流量用户不太友好,毕竟后台要偷跑流量。
在设计的时候可以适当的明确自动加载边界,是加载后续多少内容。内容是全量标题、图片、视频一起全部加载完成,还是低量只是加载标题和骨屏结合懒加载进行显示。
5. 懒加载(分步骤、渐进加载)

优点:在网络畅通情况下,让用户对大内容都加载有一定的连贯性,适合feel模式(瀑布式)。
缺点:只要技术不拉垮就没问题,如果拉垮,内容会显示不全。
再次申明我理解他们是从技术角度进行名词区分的,如有失误请谅解。
6. 预加载

这里可能会让你感觉和上面几个加载相似没有什么区别,那是因为他们主要区别在于技术实施上。
这种预加载可以是在加载外部内容列表的时候就已经将所有列表的文字内容进行缓存了。就是在无网络情况下点击进入文章也能正常阅读文字,在阅读文字的时候进行图片、视频的加载(自动加载和懒加载都说的同,只是代码逻辑不通而已)。
优点:对文字内容产品支撑较好,因为文字对流量、存储要求较低,后台偷跑流量很少,几乎可不记。
7. 多态(异步加载)
这种比较灵活,可以因为需要加载过长,所以强行以为了验证你的账户安全进行验证,之后在你输入验证码的时间内进行加载。同理还让你玩游戏等待等。
上面这些内容简单的列举了我们常见的加载样式,接下来我们便深入一丢丢讲解下技术上的加载,以便从产品角度解决技术的上问题。
三、后端的加载
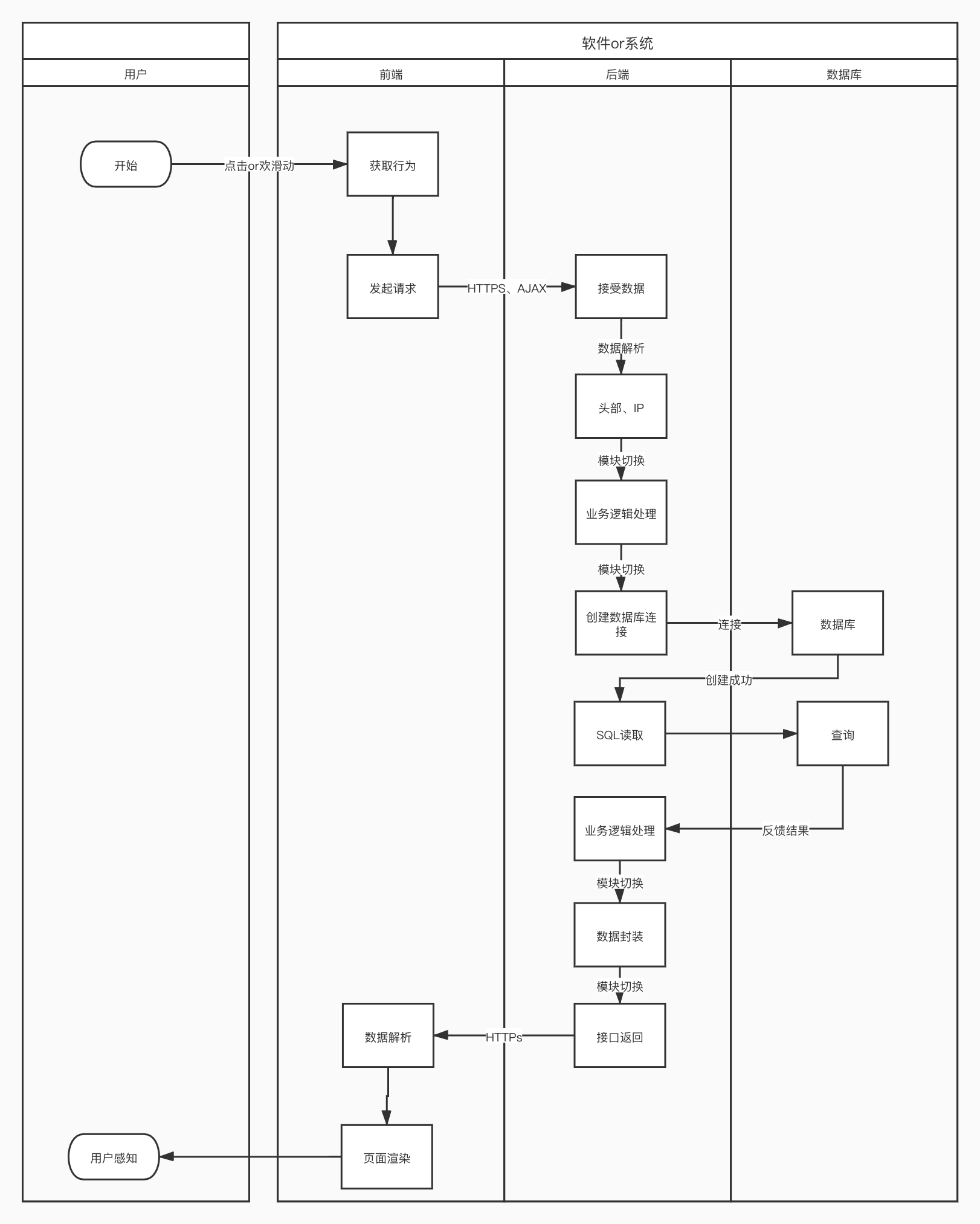
我们可以把负责业务能力开发,并将业务数据存储到数据库的开发人员统称为后端开发(研发)。同时数据在展示到页面之前,都需要通过后端技术手段先从数据提取出数据再通过设计好的逻辑运算得到结果,最后将结果反馈给前端用于页面呈现,便形成了系统。所以后端是我们认知加载的第一步。

后端开发在写代码的时候一定会遵循开发模式进行开发,因为开发工作本就是多人配合的工作,只有大家按照约定成俗的设计规范进行开发,才能相互维护和迭代。虽然也有不遵循的开发,但与我们无关,我们了解一下即可。
后端的开发模式会按照各自负责的模块进行拆分,分成业务、工具、数据库、对象和服务等模块。代码们根据各自职能做到各司其职,好似流水线工人流水作业。因此,这样能够避免出现代码冗余出现代码杂乱和耦合,也能有效减少资源浪费和维护困难等问题。

想知道加载时间是多少,只需要计算数据在服务器中花费时间之和就行,这便是所谓的加载时间了。同时,我们还需要分成两部分来进行认知。一个是系统耗时,另一个是数据库耗时。
后端系统耗时主要是由于数据要在不同模块之间扭转所耗费的时间组成,这类耗时可以说是十分少,但也会出现系统耗时过长的时候,但只要我们确定了问题,很快就能对这部分代码进行优化从而恢复到最佳效果。
但是还有一种无法优化代码的情况,那就是产品逻辑上的问题造成的系统耗时增加,这种是优化代码都无法缩短缩短耗时的,因为修改了就无法实现业务逻辑。所以为了避免出现这种情况,我们在设计产品功能的时候需要注意几个问题:
1. 预读缓存、异步处理
在不必要环节使用异步处理作为主选方式,所谓的实时反馈也不一定需要实时处理。例如在设计含有首页信息的产品,我们可以先让用户查阅缓存的内容,这个缓存内容可以是前端缓存(缓存到用户客户端上的内容),也可以是后端缓存内容(实现预缓存好的内容)。
因为是浏览缓存内容,所有用户几乎是感触不到加载耗时,就算是从后端读取的缓存内容,这个加载时间也会很短暂,比直接读取实时数据快捷几倍。
同时,我们在当用户浏览的时候,我们这是就可以进行前后端的预加载等待用户的再次加载行为(等待接口的触发的时候,后端已开始进行相关内容的预加载)。
常见加载场景:预加载、自动加载、懒加载
常见应用场景:电商产品、内容产品
2. 冷热数据切换
冷热数据分别是指冷数据和热数据,冷数据代指固定数据,不会发生变化,不会被其他服务使用的数据。热数据代指短期内大量被读写查询的数据。
在做产品时会遇见一些奇怪的需求,比如强制需要查看实时数据(老板、投资人需求无法拒绝)。在面对这种需求的时候我们会遇见很多问题。
比如,线上数据在实时读写,每秒有大量的数据在写入,这时提取数据会增加数据库负载,有可能造成数据库负载过高影响用户使用(直接数据库“爆炸”)。
所以我们在设计功能时,要尽可能对实时数据少用,如果无法避免必须大量使用,那么协调研发复刻数据库作热数据向冷数据转化使用。设计固定周期如30分钟、1小时,每到固定时间同步一次,将线上实时数据库或指定数据同步至我们复刻的冷数据库中以便正常使用。
这个问题也可以用异步的方式出了,比如要使用的时候必须先发起查询请求,之后等待一定的时间,在等待时间结束后才给结果。
但这种方式实效性比较差,遇见强制要求实时查询的需求,那么还是冷热数据切换比较满足需求(研发:再急也必须等我把数据捞出来啊,不然你来),又或者通过新技术去获取。
常见加载场景:拉拽加载(触发式加载)
常见应用场景:ERP、B端产品
3. 避免动态计算数据
我们要知道后端服务是给用户提供基础服务能力的,但这种服务能力只是包含少量的计算服务,而非专门作为计算而衍生出的计算服务。
所以我们要尽可能减少数据的计算,避免所展示的内容是需要通过繁重的计算而产生。需要注意的是推荐策略或推荐系统其实也算额外的计算服务,使用他们势必造成耗时增加,但这种耗时增加属于可控范围,同时优势大于劣势,所以不必过于排斥。
如果结果却是需要计算处理,可以通过建立产品矩阵,通过另一条产品线(单独部署一套服务给他用户)进行处理,又或者将未处理数据进行导出,让他人工处理。
还有就是通过热冷数据转化后,定时在固定周期内用闲置时间内的服务进行计算(比如每天凌晨人少的时候进行异步计算),计算后再存储至冷数据库中,以便直接使用。
常见加载场景:骨架加载
常见应用场景:数据可视化、数据类产品功能
从产品角度来说,能够从产品角度去优化后端加载的暂时我就了解上面几种,下面我们接着说从产品角度如何去优化前端的加载。
四、前端的加载
前端的加载耗时更多是技术上的耗时,以产品角度调整功能设计其实比较难以进行优化,,每当你看页面加载半天不显示结果的时候去问前端研发。前端常说:
“你去找后端,这是后端的问题。你看我这接口已经请求了,是后端数据没反过来,所以一直卡在加载…..“
不要以为这是前端开骗你,但确实是事实。因为大部分情况下前端加载时间过长都是因为后端问题造成。所以和研发好好沟通定位问题即可。虽然问题大部分是后端问题,但我们简单的了解下前端可优化加载速度还是有好处的。
前端主要核心在于效果呈现和用户交互两个方面。效果呈现主要是说前端要通过代码和框架将内容将数据内容可视化成用户可以理解的画面,而用户交互则是将用户在可视化页面上的接触行为转化成数据交互。
1. 资源整合复用(雪碧图)
页面上会有很多icon小图标和图片组成,其实单独一个一个加载这些图片是十分麻烦的,先不说请求多,其次还会因为加载顺序的问题,出现部分icon图标提前显示,一部分icon图标不显示。
这时可以使用资源整合复用的方式,将很小的icon图标或小图,合并成一张大图,再通过相关技术去识别所需求的小图能极大的缩减时间。
常见应用场景:移动端app、小程序

2. 分页预加载
还有我们场景的预加载,懒加载和自动加载等技术,这都属于前端技术。在数据内容较多时采用分页、自动加载等形式在用户浏览等间隙进行加载后续内容,等内容加载完成后放置本地缓存,用户点击下一页或滑动时可立即看到页面内容。
常见应用场景:浏览场景下
3. 前后端配合:资源最小化利用
原理很简单,协调前后端进行约束,在需要加载图片的地方将高质量图片转化成低质量图片进行展示(原图1MB,在展示的时候展示20KB低质量版),在需要展示原图时再暂时原图。
还有就是约束视频内容的缓存是在加载页面的时候进行缓存还是在用户点击播放的时候进缓存。这也会影响页面内容的加载。
五、总结
文章就在这里,其实对于加载技术上还有很多可以说的东西。比如:耗时最严重地方其实是数据SQL(数据库操作语言)查询方面,要对SQL、索引、表结构进行优化才能减少耗时等。
但我们毕竟不是研发,而且这文章是从产品角度去思考的,大家简单的了解下就行不用去研究那么多。另外,我不想过多的从技术角度去讲解,毕竟我也不太会技术哈哈。
这篇文章的意义在于,我想告诉大家不要一说到加载,只能想到什么加载样式、用户体验的。我们要知道是什么原因造成了这里会加载,这个加载耗时会是多久,能不能优化,能优化该找前端还是后端。
不能优化那么该如何协调其他人从用户体验上去改变用户对我们产品的感官等。毕竟做产品经理容易做产品难,要学的东西太多了,学无止境呀。
作者:wcof,在努力做产品不做产品经理的人;微信公众号:Wcof(ID:wcofPM)
本文由 @Wcof 原创发布于人人都是产品经理,未经作者许可,禁止转载
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益










好文
受教了,感谢安利