图标keyline线画法详解
编辑导语:在图标设计中,设计师除了需要了解icon的尺寸设置之外,keyline线的画法也必须有所了解。那在不同场景下,keyline线的画法是否有所不同?设计师在操作时又可否利用一些便捷操作呢?本文作者便详细介绍了keyline线的画法,让我们一起来看一下。

可能是全网最详细的图标keyline线画法教程!
上一篇我们了解了图标的尺寸,知道了不同位置的icon要画多大。这就准备开始了,不过别急,在画图标之前,还需要做一项准备工作,就是图标的keyline线。
虽然我们知道它,但你不一定熟悉它的画法,总不能每次都记参数是吧。本篇内容就为大家安排的明明白白,看完要是还不会(我哭给你看),打开底部的视频教程……好了,言归正传。

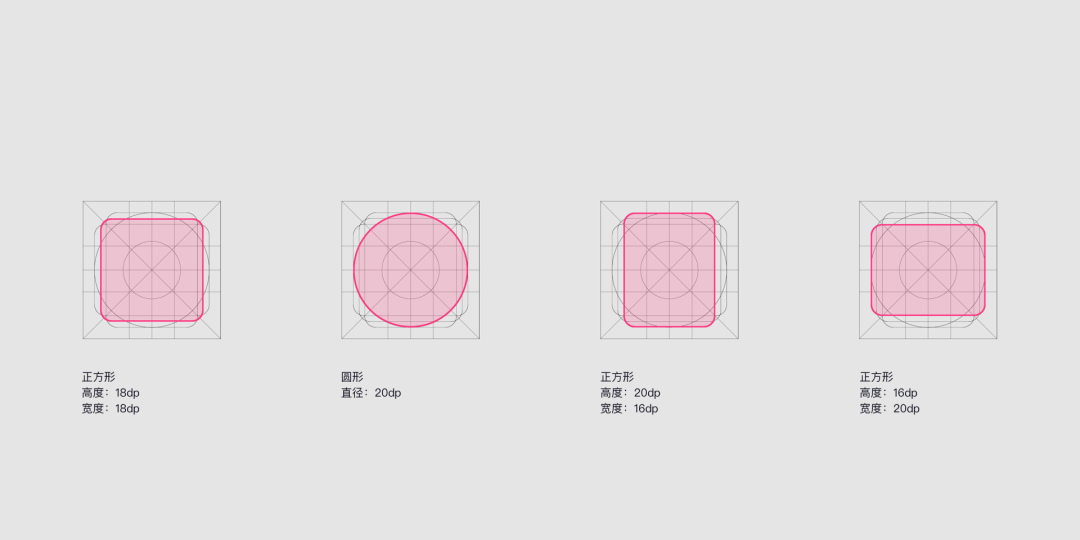
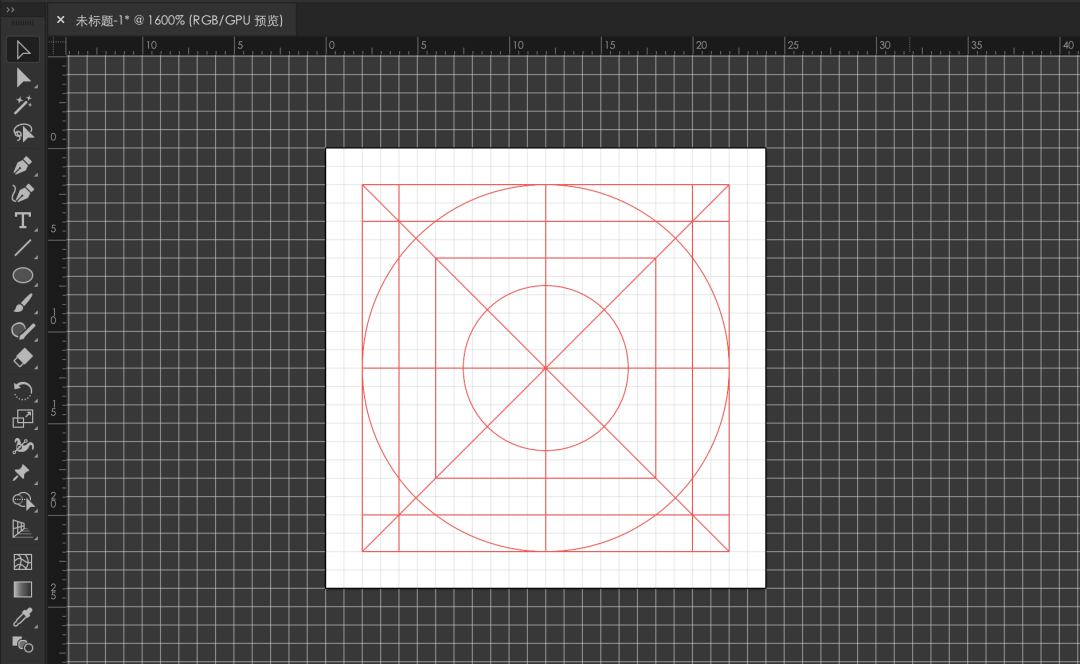
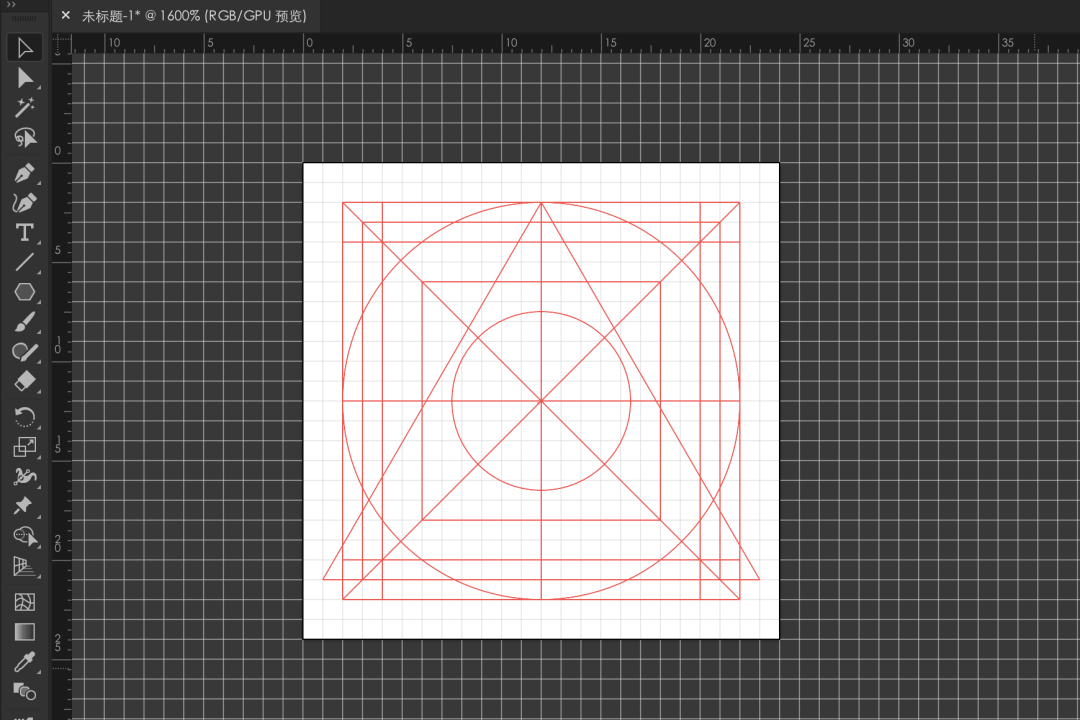
上面这个图标Keyline线大家都知道,前文也有提及。Material Design规定了它在24x24dp下的圆形、正方形、垂直矩形、水平矩形的尺寸规范。但是它只给了具体参数,并没有详解这些基本形从何而来。
这是24dp下的图标keyline,如果换做32、48、96……又该如何?难道还需要去计算这个值不成?数学要能这么好,做什么设计哟~还有三角形该画多大?小矩形呢?
废话不多说,就以24px的图标尺寸为例,来康康该如何操作。
01
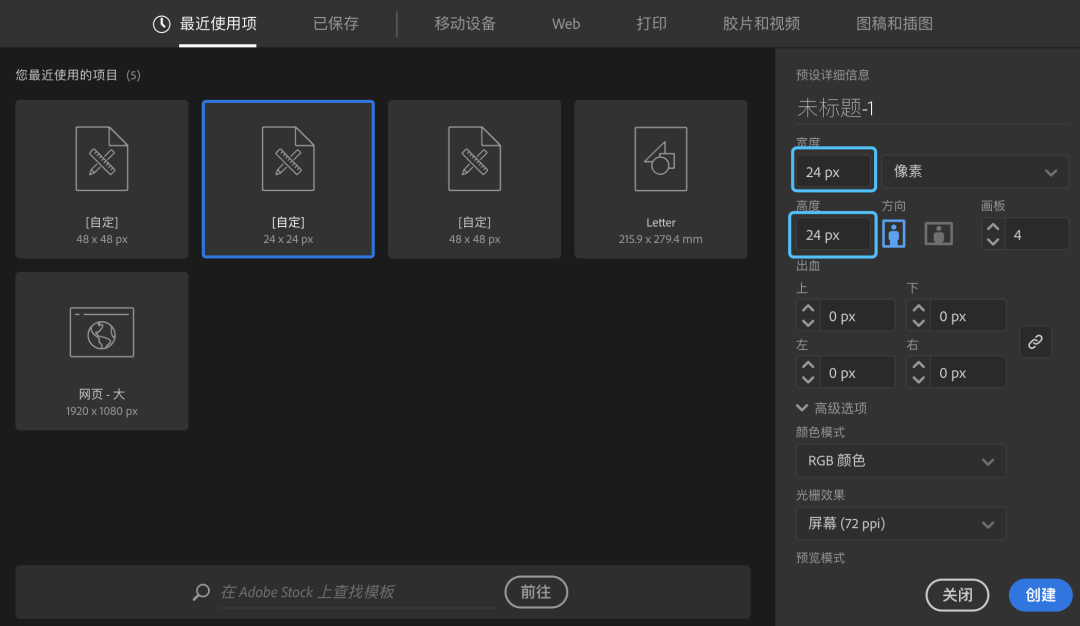
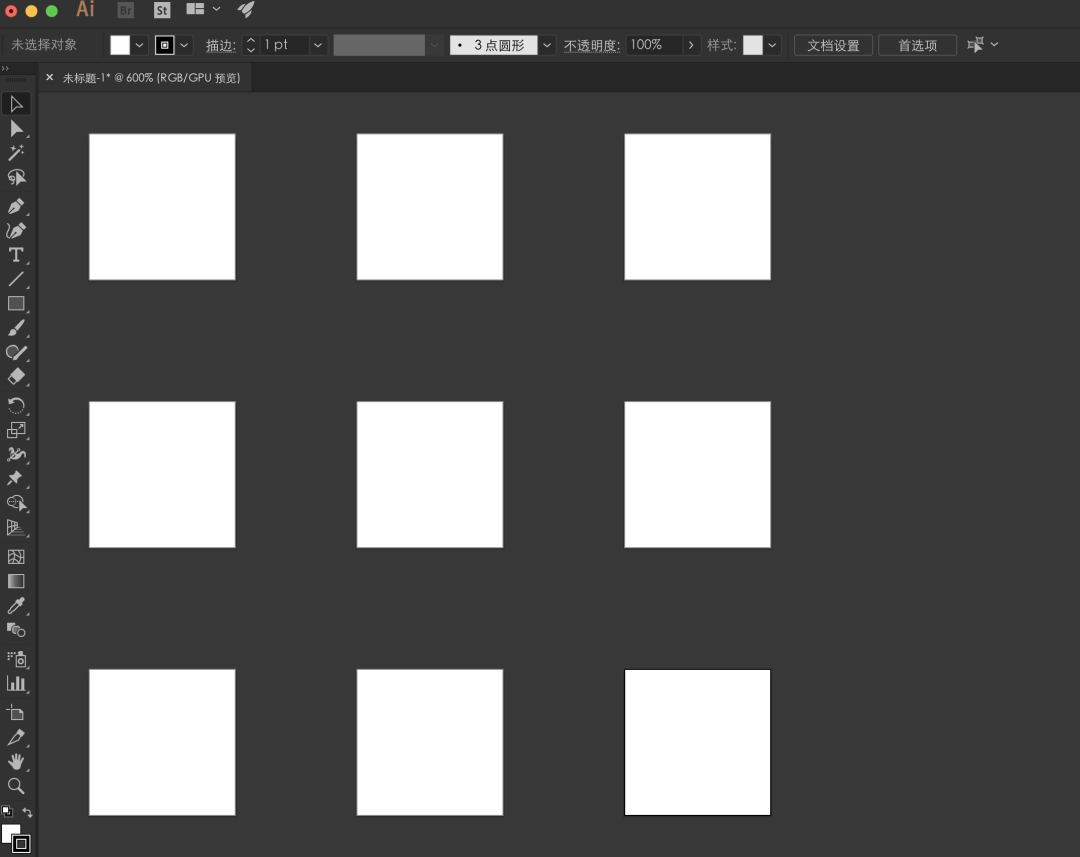
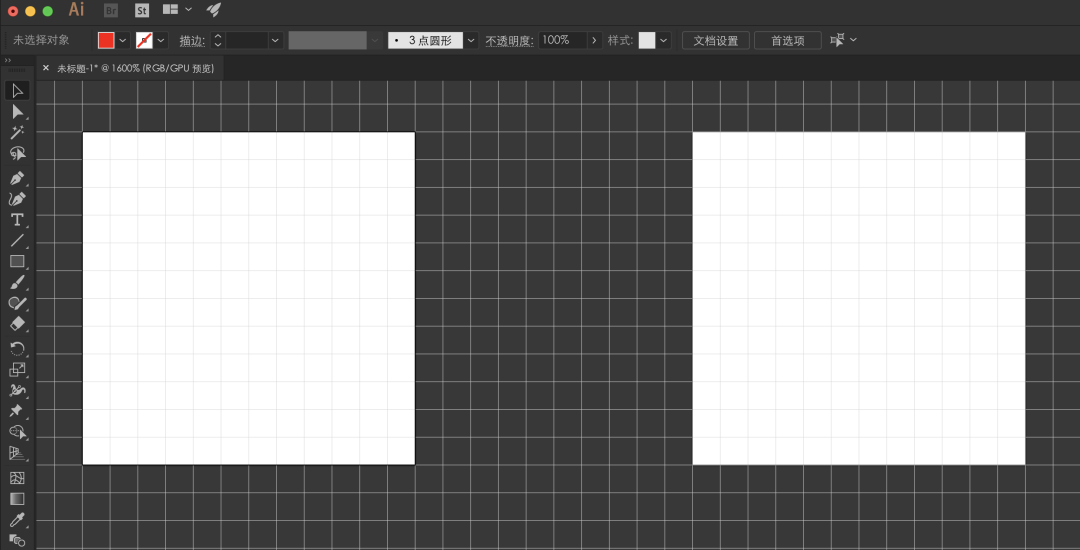
打开AI,新建画板(24*24px),画板数量自定。建议每个图标一个画板,方便后期操作。


02
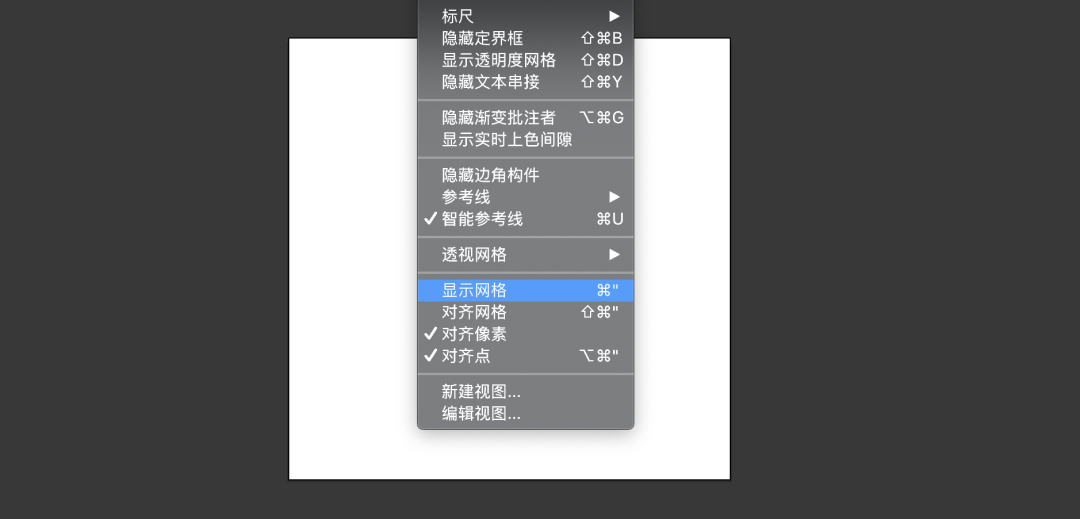
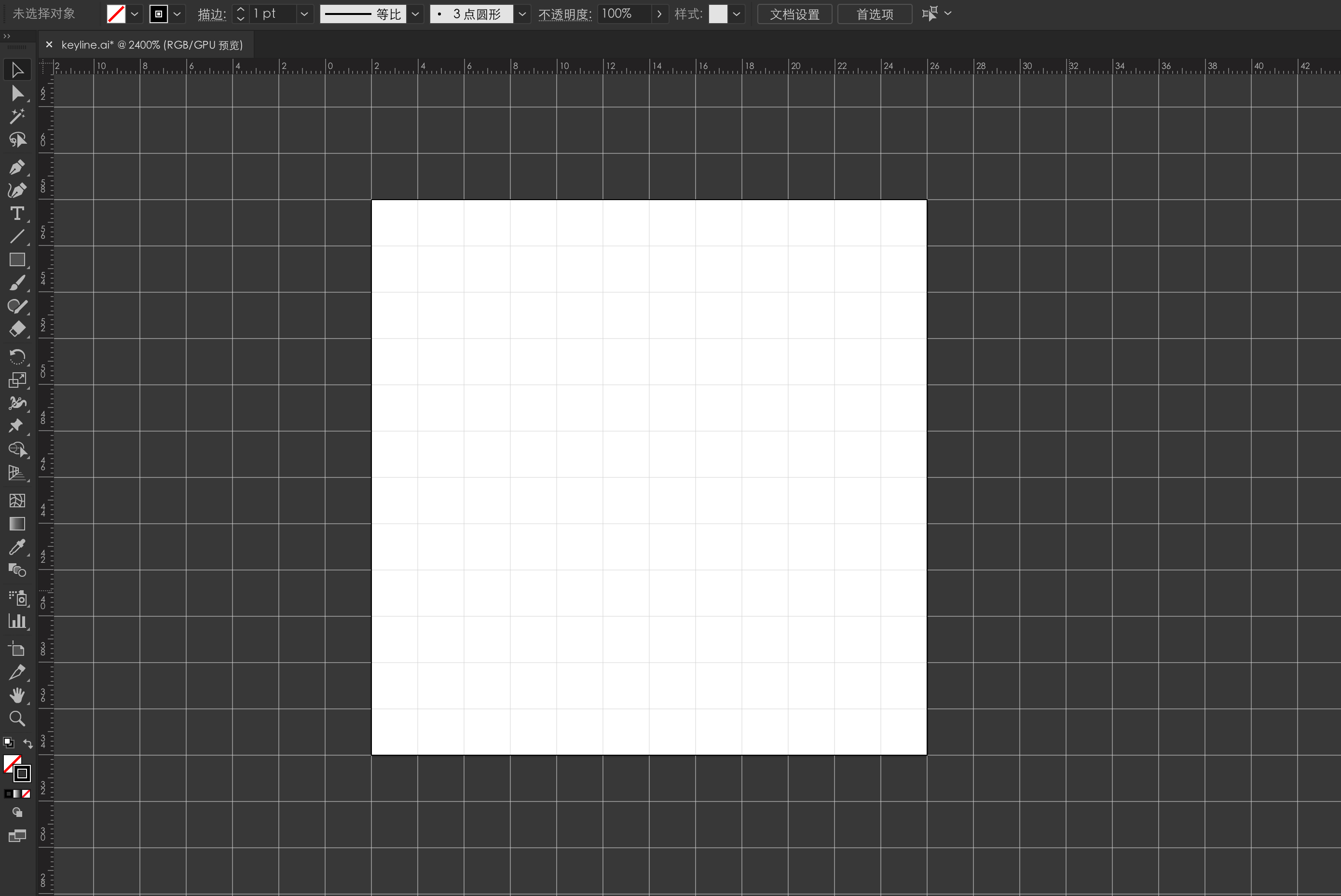
打开网格设置,【视图】——【显示网格】,快捷键「cmd+”」。

默认网格是1x1px,就是横竖各24格子,我们需要修改它。

03
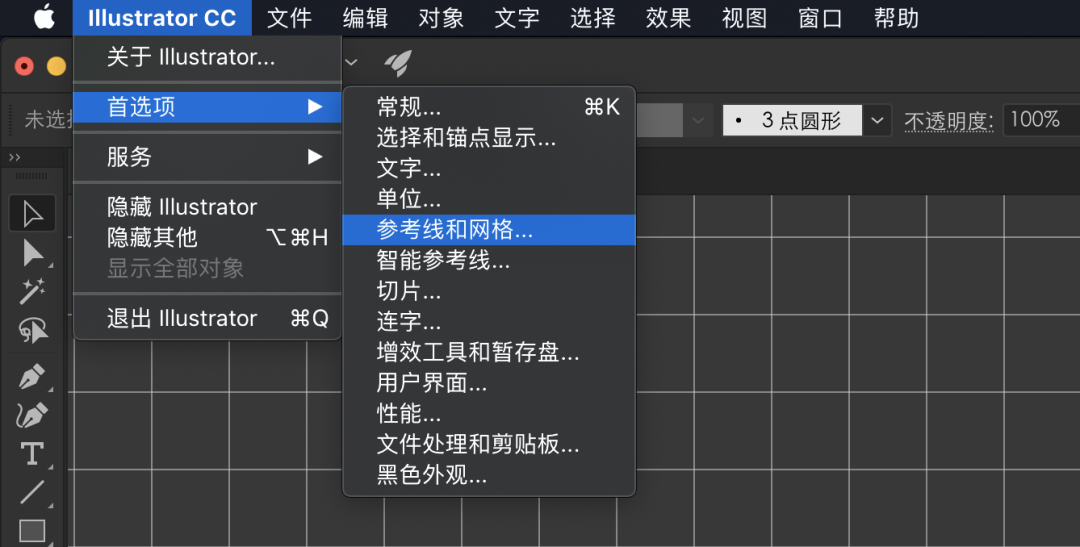
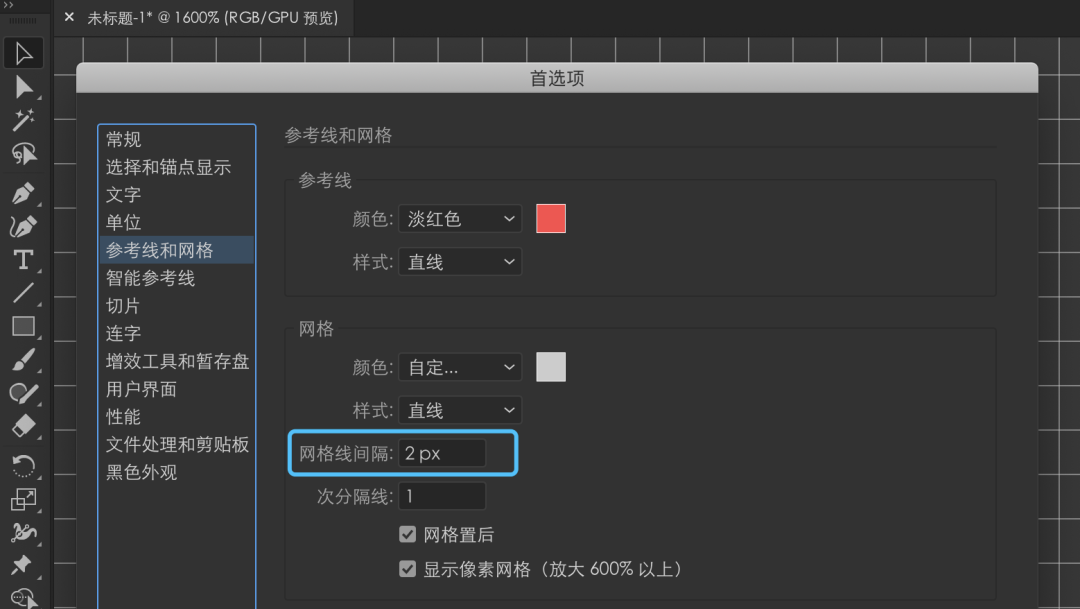
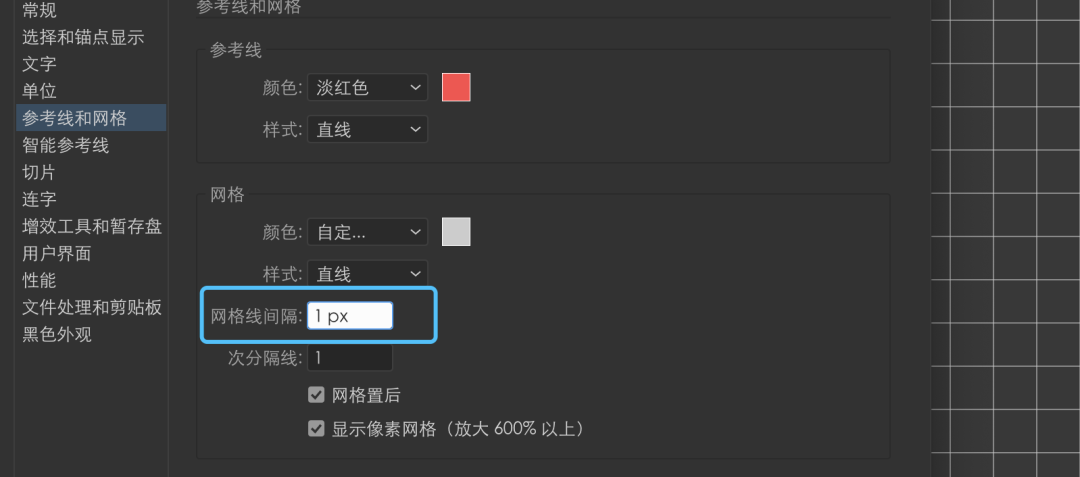
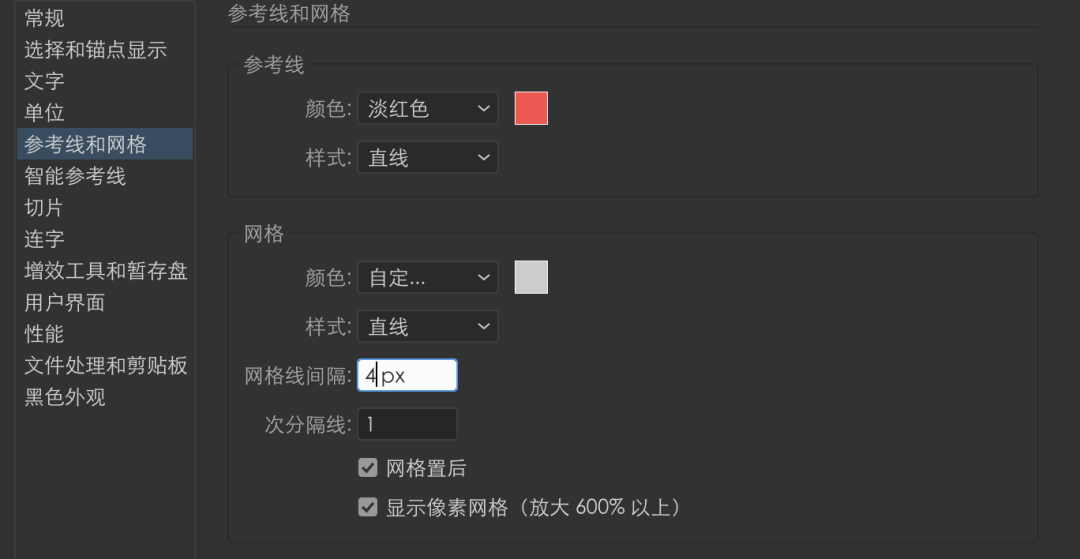
修改网格大小,【首选项】——【参考线和网格】。

把网格线间隔设置为“2”,其他默认,点「确定」。

此时每一格为2*2px,横竖各12格。

04
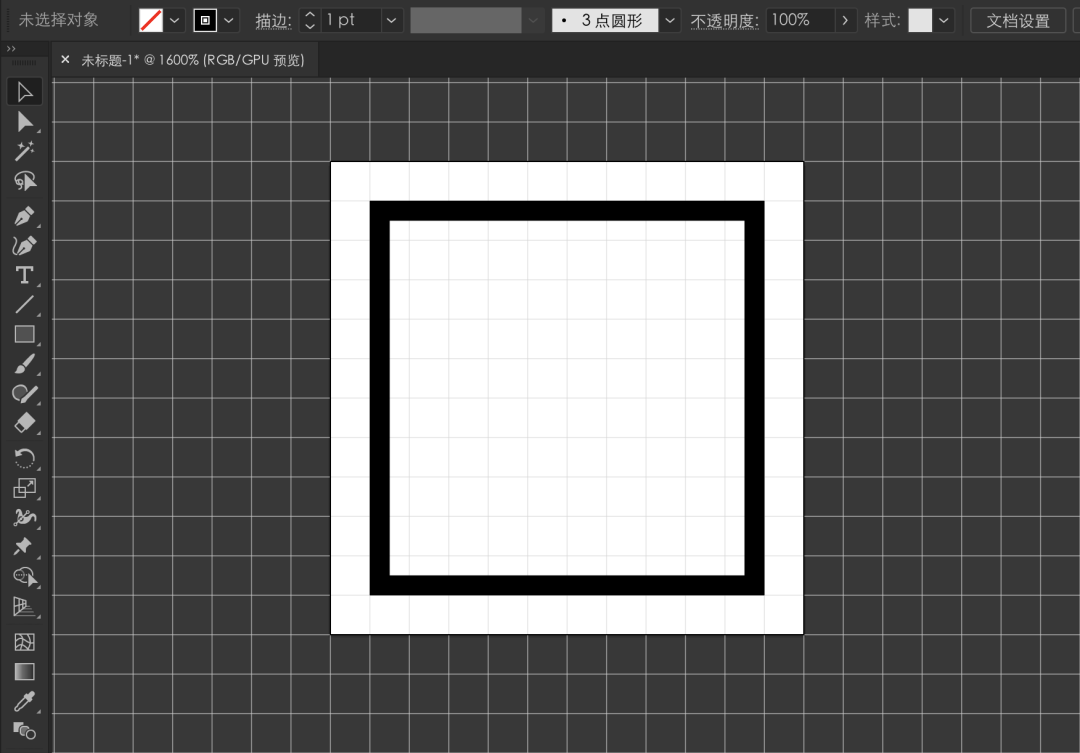
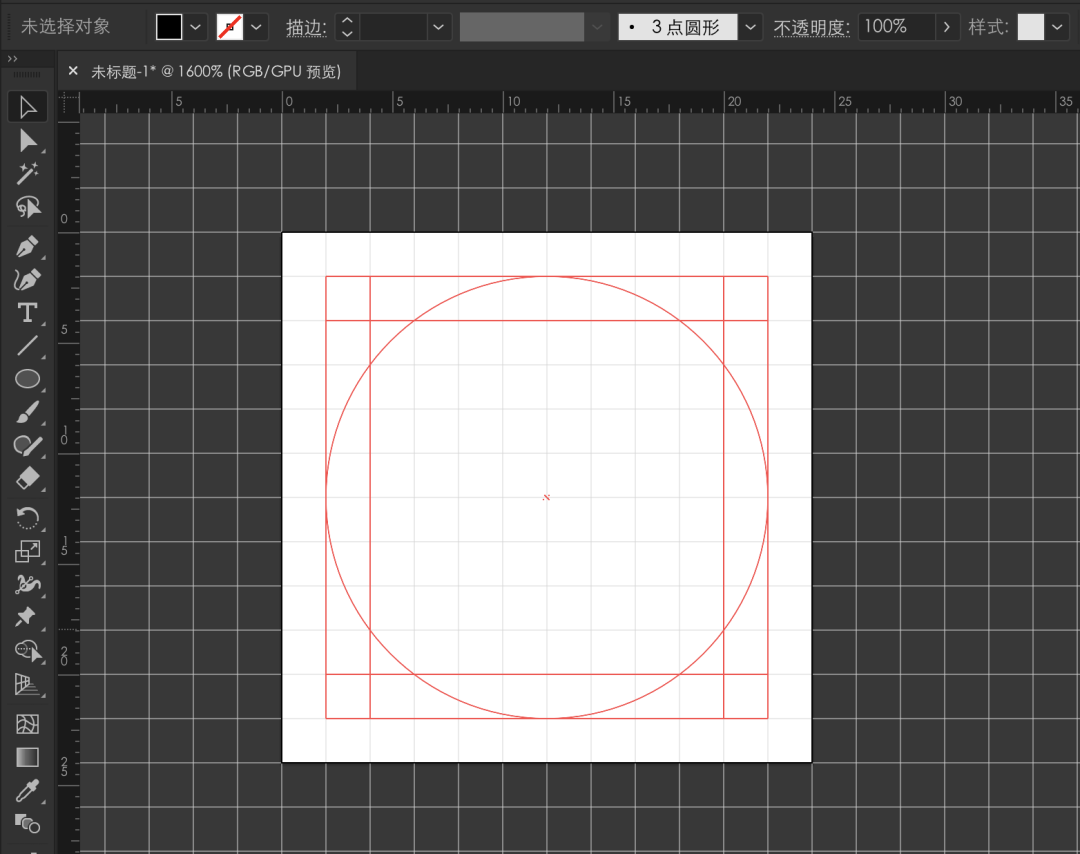
开始绘制构形线框选择矩形工具在画板四周留出一格,画一个矩形,这个尺寸就是图标最大的绘制区域。

然后按键盘快捷键「cmd+5」把矩形转换为「参考线」;如果没有显示参考线,按下键盘「cmd+;」即可,如下图:

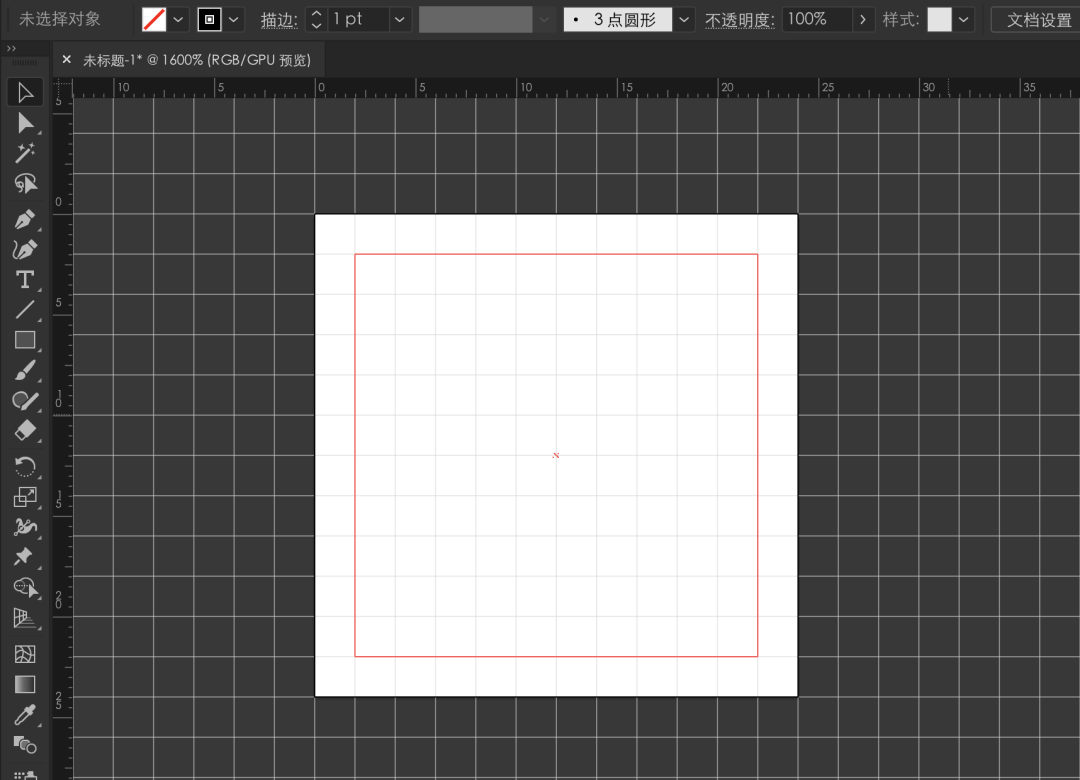
以这个正方形为基准竖矩形高度和正方形高度一致,左右各空出一格。

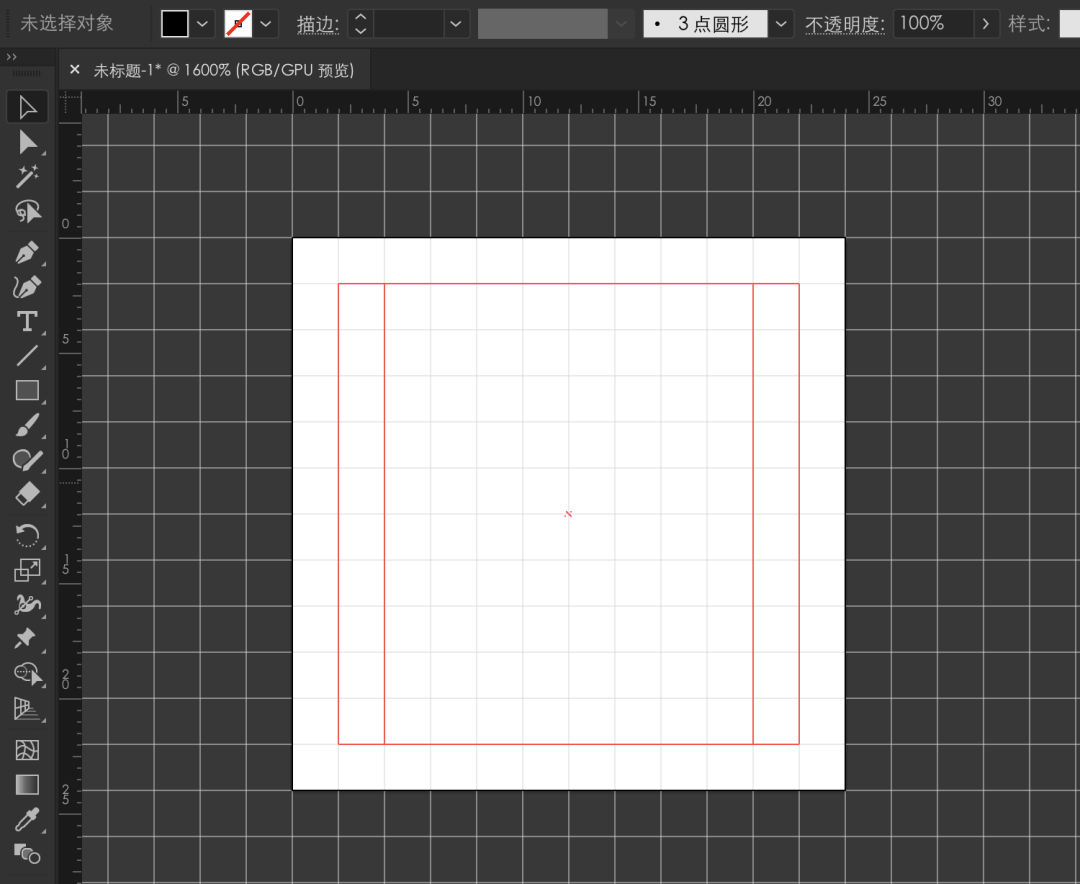
接着宽矩形,宽度和正方形一致,上下各留出一格。

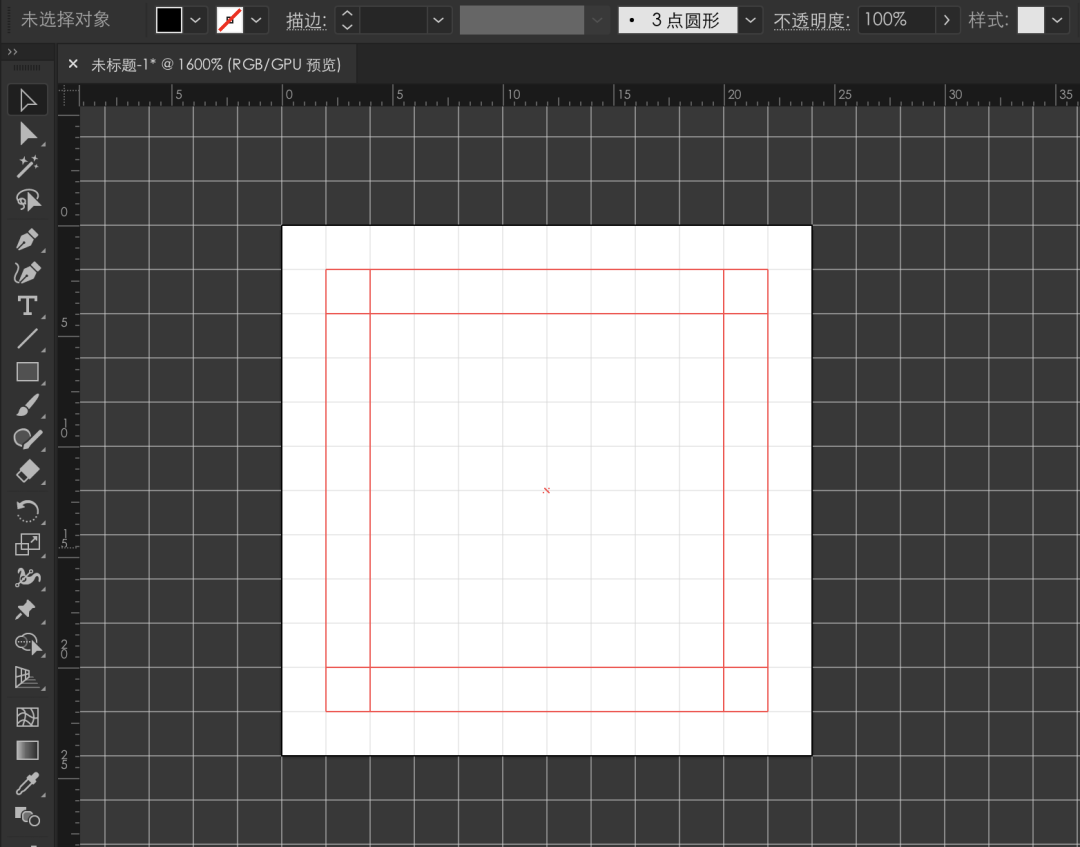
圆形就很简单了,直接画一个和正方形一样大小的圆然后转换成参考线。

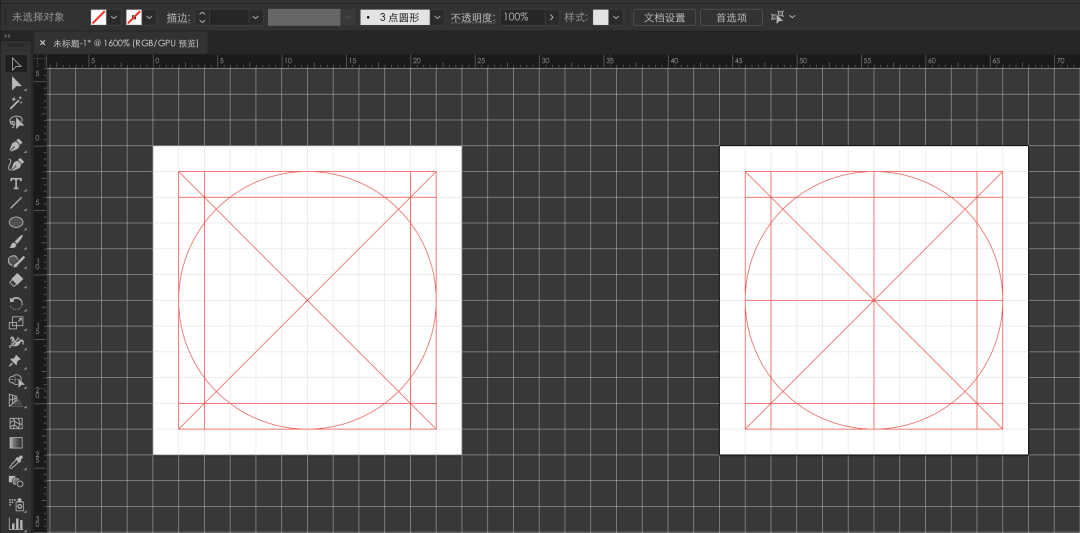
接着画对角线,用直线拉出来四条线「cmd+5」转换一下就好啦~

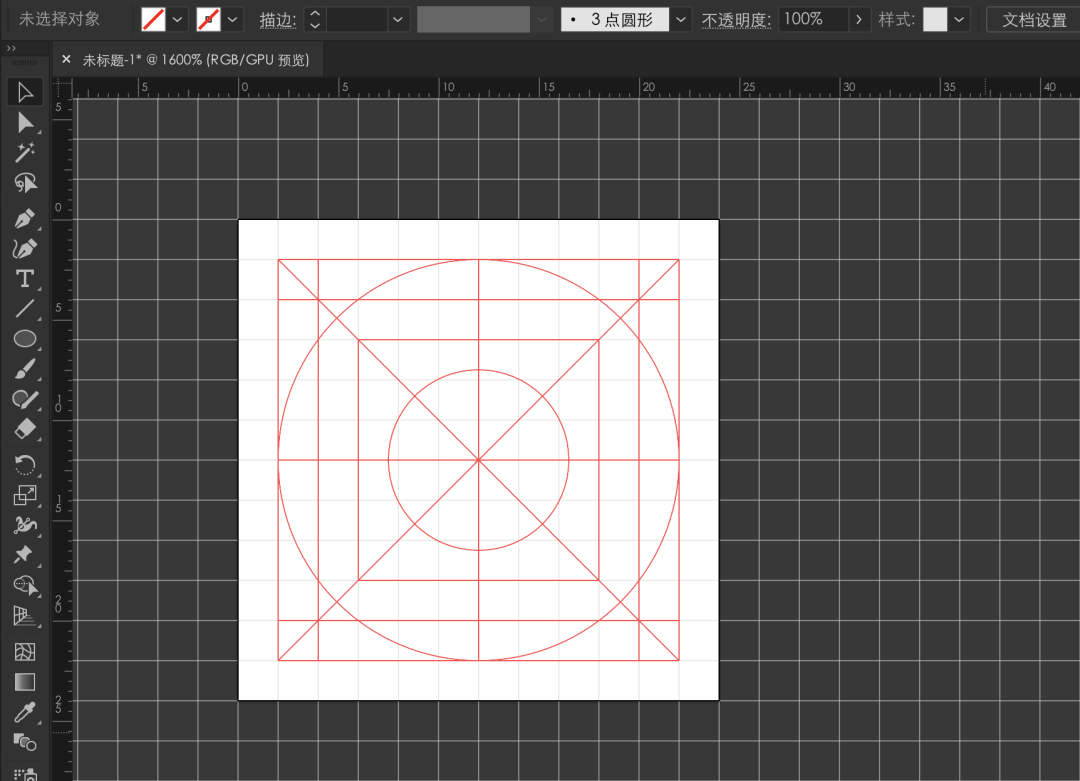
接下来画里面的小正方形和小圆形,这个小正方形是画一些小图标时的参考线,比如“返回”小箭头,小圆形是辅助作用,可有可无。

OK,这样一个基本的构形线框就画出来了。有经验的各位总监就看出来了,这里还少了正方形和三角形的基本形。不急,这就来。
05
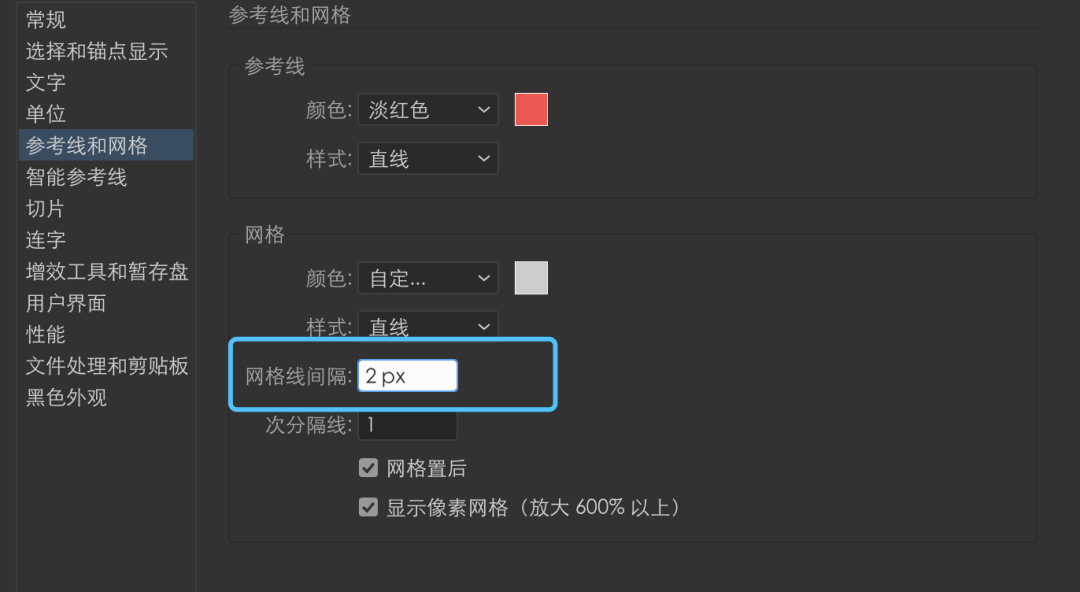
画正方形之前回到第三步修改下网格大小【参考线和网格】,把网格线间隔由“2”改为“1”。

此时每一格的大小就是1px,标准的24个格子。

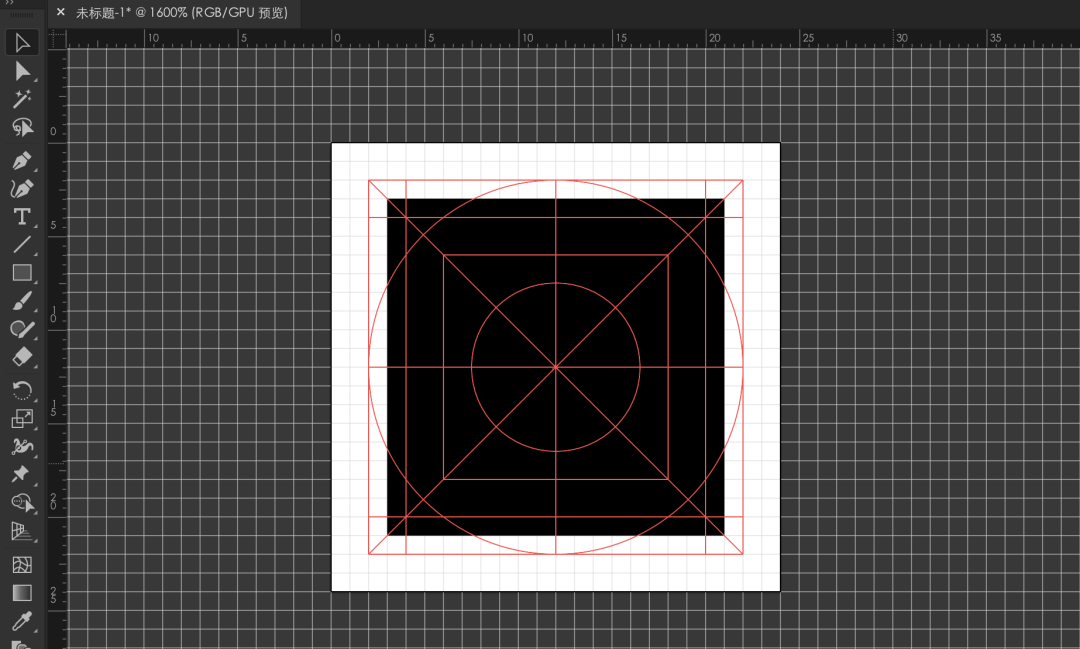
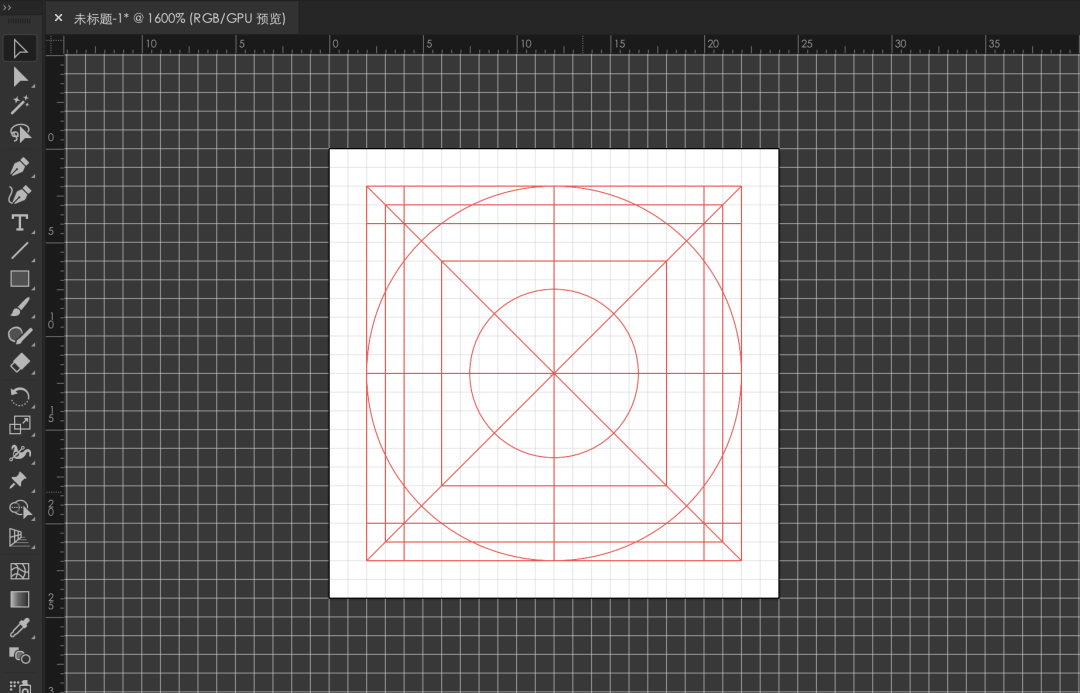
正方形怎么画呢?参照最大的正方形往里缩小1格就得到「正方形」。


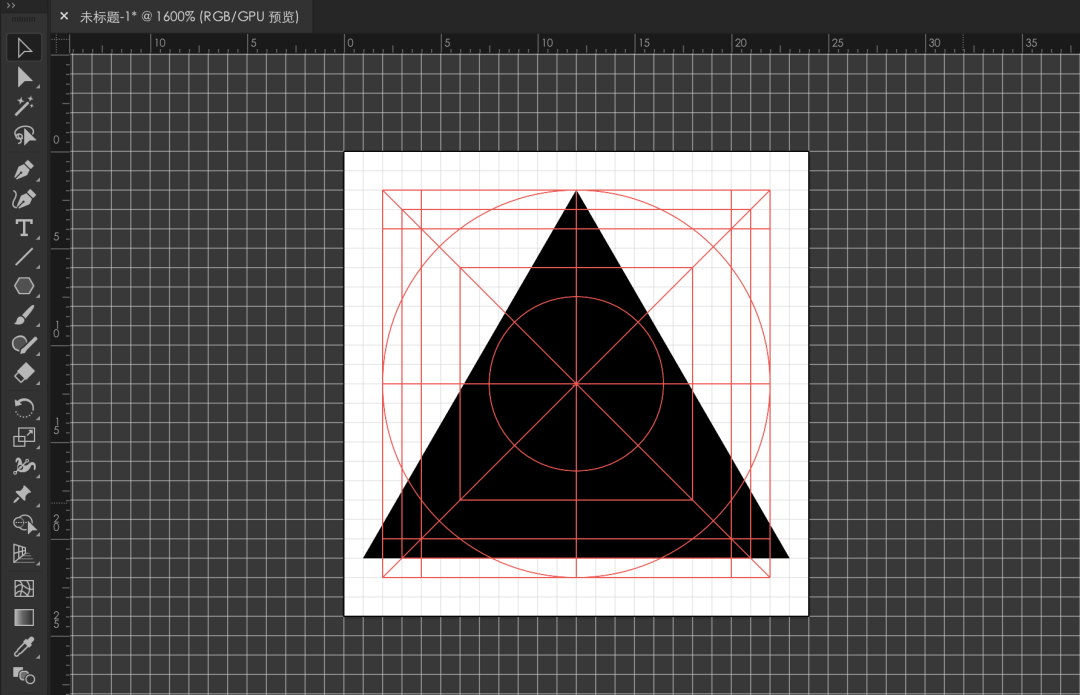
利用【多边形工具】画出三角形,顶部与圆形对齐,底部与正方形对齐,左右留出1px。


至此,已画出所有基本形:正方形、竖矩形、横矩形、圆形、三角形,还有一个小矩形。
这是24*24px图标的keyline线画法,48px呢?很简单,只需修改【参考线与网格】参数,把【网格线间隔】设为“4”,画板网格数12×12。


接下来的步骤和基本形的比例和上面24px尺寸的一样,这里就不重复啦。画完基本构形线框后,再把【网格线间隔】由“4”改为“2”,画正方形和三角形。

这样48px的图标keyline线就完成了,这个方法的好处就是不用死记每个基本型的参数,过程中只需修改两次“网格线间隔”的参数即可。
会了24px的画法,其他尺寸的keyline线都可以此类推,大家可以试试看。接着来验证一下画好的keyline线,有没有发现,不记参数画出来的基本形尺寸刚好和计算出来的一致。

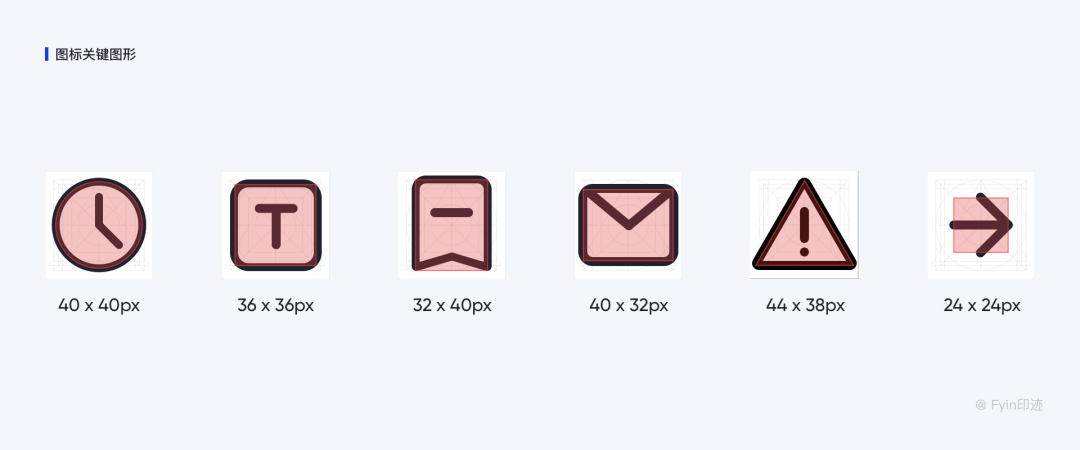
以此关键图形画出来的图标:

最后回答几个我早已料到的问题:
- 画好的参考线想临时隐藏怎么办?按键盘「cmd+;」显示和隐藏。
- 参考线怎么复制?右键画板【解锁参考线】,即可把画好的参考线复制粘贴到其他画板。
- 画完形状转为参考线时不显示怎么办?康康软件右侧属性面板,把【参考线】第一个属性打开。
- 画对角线时像素点对不齐怎么办?把图形填充和描边都关掉。
?下篇预告:图标拐角那些事。
#专栏作家#
Fyin印迹;公众号:印迹拾光,人人都是产品经理专栏作家。专注于互联网产品的分析与思考,擅长ToC产品的体验设计。
本文原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








老师,下期的《图标拐角那些事》什么时候更新呢?
另外,请问图标的描边也要在KEYLINE内吗
32*32改如何定义呢
请问快捷键cmd是指什么?
cmd键是苹果电脑上的command键,相当于Windows的ctrl键
矩形的尺寸是在正方形的基础上缩小了一边,另一边没变,那视觉尺寸会是一样的吗
最先画的正方形不是作图用的,只是起到规范作用(一般情况下不要在这个正方形外画图标),与矩形相对应的正方形是之后和三角形一起画的那个
矩形的尺寸是在正方形的基础上缩小了一边,另一边没变,那视觉尺寸会是一样的吗
用24的为基准,需要其他尺寸整体放大或者缩小是不是也可以?
学到了。
棒👍