回归简约,做最真实的设计

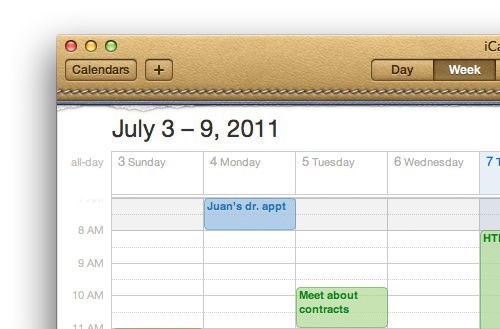
最近“扁平化”的界面设计风格风靡一时,早在Android4.0推出的时候此设计风格就已经得到了广泛的认可,再到iOS7的发布,则将这一设计风格推向了高潮。流行 “平”的界面风格不仅是一种趋势,它的内在本质是希望遏制和消除多余的视觉元素,做真实的设计。 技术进步有时会过犹不及,在十九世纪,由于大规模的机械化生产,装饰品被快速及廉价的生产出来,导致商品被过度装饰。类似的事情发生在最近几年,由于显示和样式技术允许设计人员能够创建丰富的视觉界面,导致拟物化设计(软件界面模仿现实世界中的实物纹理)和复杂样式的过度使用。 出于对在真实设计的追求,现代设计运动摒弃了19世纪过度装饰的设计风格,使设计更加适合大规模生产。今天,我们看到对“真实的设计”的追求以“扁平化”的趋势呈现出来,它拒绝拟物化设计以及过多的视觉效果,追求简单,干净,以内容为中心的设计。 现代设计的诞生 19世纪后期,工业革命爆发,机械化大生产,对已有装饰风格的疯狂复制导致了大量劣质、扎眼的商品,一些有影响力的现代设计先驱诸如奥地利建筑师阿道夫·洛斯的对此深感不满,同时现代设计先驱以自己的实际设计作品影响世人,倡导现代设计,例如:“现代建筑的旗手”——著名建筑师勒·柯布西耶、“摩天大楼之父”——路易斯·沙利文。到了20世纪中期,随着德国现代设计运动先驱赫尔曼·穆特修斯的奔走相告、现代派建筑师菲利普·约翰逊的作品在纽约现代艺术博物馆的成功展出,将现代设计运动逐步推向高潮。 经过大半个世纪的时间,现代主义运动开始盛行,直到20世纪中期,传统的风格和技巧被新的设计方法所超越。其主旨是:远离不必要的装饰,走向一个更干净,更内敛克制的设计形式,其美在于内容本身,而不是外在装饰,寻求一个和谐的形式与功能的融合。 数字化装饰 如果我们将短暂的软件设计、网页设计和现代设计的历史来做比较的话可以发现,两者有着相同的发展过程,机械化大规模生产导致的过度的装饰在软件和网页设计中也可以看到,由于显示和样式技术的迅猛发展,在软件界面和网站中,大量的装饰性的元素被过度使用。在早年的Web设计师中热衷于使用动画、声音与图像,产生过于丰富的效果。 早期的带有图形用户界面的操作系统在外观和感觉上是相当基本的。当然,现实世界的隐喻,也得到了运用,比如用图像文件夹来表示文件目录,带有斜面的按钮让用户知道它们是可以点击的。但整体的审美感觉是“扁平化”且克制的。不管设计者是否想提供一个丰富的视觉体验,但是黑白两色且低分辨率的显示器限制了他们。 随着技术的发展,设计师们获得了广阔的施展空间,视觉的自由度得到了极大的提升。对于Windows XP,微软推出了一个丰富多彩的风格,通过运用大量的亮部,阴影和渐变来模拟一个现实物理外观。 苹果发布的Mac OS X则走得更远,富有光泽的塑料气泡造型的界面,拉丝铝的逼真图标等等。随着时间的推移,操作系统的视觉样式得到加强,微软赋予Windows光泽,透明玻璃般的主题,而苹果公司则为其桌面和移动操作系统赋予材质感、拟物化更强的设计风格,如带有皮革纹理的日历应用程序,以及电子书阅读器逼真的翻页效果。 模仿现实生活中对象和纹理的样式,被说成是“拟物化”——借用现实世界里的符号作为设计元素,目的是为了让界面为用户所熟悉。最近,设计师们开始质疑笔记类的应用程序是否一定要设计成纸质笔记本的样式,或日历类应用程序是否一定要设计成皮革和翻页效果。这样的做法确实能够给用户来视觉上趣味性,但是同时它为了配合现实生活中的静态感受却与数字界面的流动性和活力格格不入。 当前版本的OS X的日历有一个模仿真实日历外观的缝制的皮革质地和纸边撕裂的效果。 随着最新版本的Windows 8发布,微软迈出了勇敢的一步,远离这些多余的视觉效果,试图给其操作系统的全数字化的感受,用本文的观点来说,这是“真实的设计”。最新的界面是建立在微软开发其早期的移动版本。所呈现给用户的审美准则毫无现实生活中物体纹理。 相反,Windows8依赖排版,间距和颜色带来优雅而有秩序的数字模块。现实生活中的效果以及多余的样式被摒弃,剩下的就是简单的内容本身。非常像海尔曼·穆特修斯曾经提到的以火车站作为例子的“机器美学”,微软设计师指出以火车站标志为灵感的新Windows界面,以前被称为“Metro”。 多年来,在网上已经看到了类似的转变。早期基于表格和Flash的设计让开发者能够以像素级别的细致度来完美实现界面,所以设计师毫不犹豫地为内容设计出丰富的视觉容器。当我们开始面对新媒体的流动性时,将展示和内容分开,网页设计变得更加克制。高度装饰的容器不能轻易改变它们的宽度和位置,所以设计师较少使用图像,并更多地依靠简单的CSS样式,使他们的布局适应性更强且更易于维护。 响应式设计(为使一个页面适应不同的屏幕尺寸和设备)的最新发展要求设计师的工作在一开始就要跳过可视化编辑器(如Photoshop),介入到代码当中去,让我们进一步实现一个简单的,以内容为中心的网页设计美学,它的美感源于排版,间距和颜色,而不是靠真实的设计运用纹理和装饰性的图片。 最近,苹果、作为 “拟物化”设计的引领者,通过iOS7的发布,也已经迈出了向数字化设计的第一步。缝制的皮革纹理和撕开纸张边缘的拟物化设计已经一去不复返了,取而代之的是一个简约而扁平界面,它色彩丰富、图标简单、表面半透明。苹果iOS7对过去的“拟物化”设计做了一次彻底的转向。 真实的设计 促使现代设计理念在软件和网页设计中盛行的关键在于对设计真实性的追求,这种追求使得设计师将装饰性的东西从他们的工作中剔除,将数字设计引向干净、以功能为主的美学标准。然而到底是什么使设计变得“真实”呢? 真实的设计旨在避免虚假的装饰,它倾向于使用材料本身的质感,没有遮掩、没有虚假的纹理,展示材质自身的优点,而不是试图隐藏弱点。真实的设计是以一个用户熟悉且能感知有用的方式来展示功能。真实的设计是以功能优先于形式、目的在于提高效率。真实的设计是摒弃外在装饰转而寻找美丽纯净的内在本质。 在数字化设计中,真实设计可以概括为着以下几点: 拥抱数字化的外观。 在设计中我们没有必要去模仿诸如金属,木材和皮革的纹理。他们不是数字化的界面,所以模仿这些毫无意义。这并不意味着设计只是平面背景颜色,而是我们不应该试图模仿或受限于现实世界中的纹理。 破除“拟物化”设计。 数字图书不需要模仿物理纸张翻页效果,也不需要一个记笔记的应用程序看起来像一个物理的纸本子,皮革封面,撕裂的边缘和手写风格的字体。“拟物化”设计也并非一无是处,但它总是在界面上增加了视觉负担。例如,纸本是静态的,一维的,但数字界面却非这样,一旦这个界面模仿了现实中的纸本,它就陷入到物理隐喻的约束当中了。 以内容为中心的设计风格。 聚焦内容,而不是它的样式和装饰。你可能会认为这点是老生常谈,但有多少次你在网站上看到一个现成的,现成的主题?主题是始终建立在虚构内容,所以,就其本质而言,绝不可能完美的代表内容。虚构文本的主题推动设计师专注于造型和装饰,而不是内容上,因为那里根本就没有内容。只有当你在处理实际的内容时,你才开始真正将功能和形式有机结合。 并非极简主义 基于功能的设计美学不能等同于极简主义风格,前者试图去除多余的设计,使产品更易理解,有更好的表现同时让其展现材质本身的美感,后者则是试图建立一个极简的美感,给设计对象一个简单和干净的光环而已。一个是基于功能的设计准则,另一个则是一种风格的选择。 生硬的套用极简的设计美学,将界面设计的简单而数字化,时常会是个误区。举个例子,一股脑地消除视觉效果,如阴影,颜色和不同的背景样式未必会让界面更容易使用。在某些情况下,这相反的破坏了界面的层次结构和重点,而之前这些层次结构和重点都是建立在阴影和背景颜色之上的。 在《The Laws of Simplicity》中John Maeda指出,“要达到至简的最简方式就是通过深思熟虑做减法。当有疑问时,只是做删除,但要小心你所删除的。”最后的警告是非常重要的。删除东西导致简化,往往只因为需要用户关注的东西变少了,但是减少视觉元素可以在情感上帮助用户来处理界面信息,比如项目分组、按钮和标签的区分、突出对象所用到的图形元素都会分散用户注意力,如果运用不当都会给用户造成更多的干扰,而非是让所谓的样式、原则来指导设计。 为什么真实的设计如此重要 “Rise”这个应用是一个完美的例子。闹钟在现实生活中是一个已经解决了的问题,但是Simplebots决定重构这个概念,重新思考一个基于纯数字环境的界面。 “Rise”界面设有一个全屏幕的滑块,在你设定的时间的时候背景色的改变用以反映天空的颜色。它没有试图去模仿一个物理的时钟或物理滑块或现实生活中的纹理。相反,设计师充分利用智能手机的触屏,以介质本身来创造一种全新的体验。创新性的设计不仅使其有一个伟大的用户体验,并让它在应用市场上脱颖而出。 像“Rise”界面的设计只有当你对数字化画面有一个全面的掌控,而非仅仅是照搬现实世界中的一些解决方案才能得到的。数字;屏幕可以产生抽象的形式,动画、鲜艳的色彩以及均匀的色调,没有必要被限制在压抑的色调或静态展示当中,也无需被绑死在“拟物化”的设计形式上。如何通过利用像素网格找到最好的展示内容,我们可以得出更好,更简单的解决方案,创新的界面设计让用户有宾至如归的感觉,提供更好的用户体验,让产品脱颖而出。 最近广为推崇的“扁平化”的设计风格可能会是一个趋势,但它也是对“真实的设计”追求的一种体现,这种追求体现在抑制多余的装饰,专注于内容本身。技术进步有时会过犹不及,就像在19世纪机械化批量生产造成装饰的真实的设计使用,以及显示和样式技术在早年的网页和软件设计中的泛滥。随着时间的推移,过度装饰得到抑制,现代主义的设计先驱寻求基于功能的美学标准,软件和网页设计中的过度设计也会得到抑制,转而去追寻“真实的设计”。 来源:腾讯ISUX 第一代Mac OS图形界面只用了两种颜色,苹果通过模仿现实生活中的物体来在传达深度、纹理、按钮和图标等概念,界面的美观受制于当时的技术,而不是设计师。
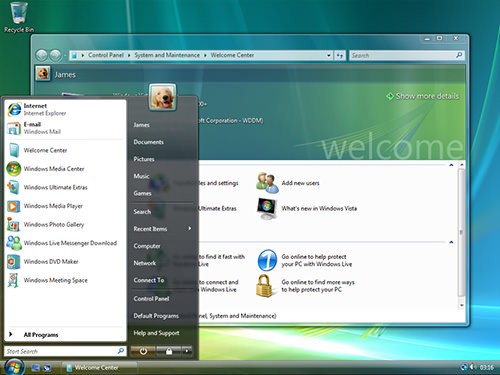
第一代Mac OS图形界面只用了两种颜色,苹果通过模仿现实生活中的物体来在传达深度、纹理、按钮和图标等概念,界面的美观受制于当时的技术,而不是设计师。 Windows Vista的界面特色Aero主题,其光泽以及像玻璃一样的窗口镶边。
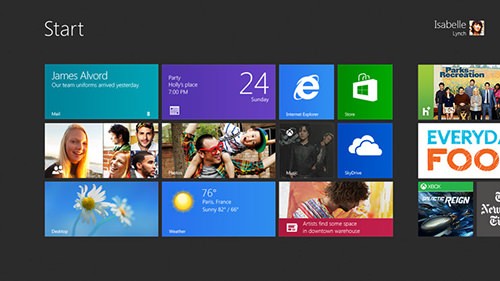
Windows Vista的界面特色Aero主题,其光泽以及像玻璃一样的窗口镶边。 Windows 8的开始屏幕上打破传统的桌面设计方式,由扁平的,丰富多彩的磁片组成,而不是图标。磁片不仅是一种风格上的选择,而且他们让有用的信息以仪表板的方式在启动画面上呈现。
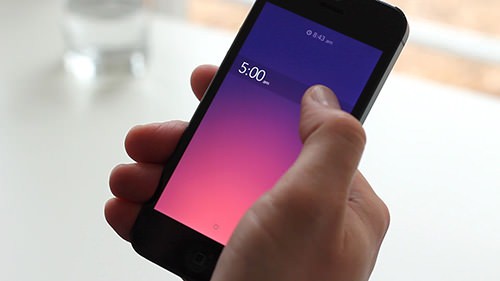
Windows 8的开始屏幕上打破传统的桌面设计方式,由扁平的,丰富多彩的磁片组成,而不是图标。磁片不仅是一种风格上的选择,而且他们让有用的信息以仪表板的方式在启动画面上呈现。 在Rise应用程序中,用户以一个创新的全屏幕滑块来设置的时间,以背景颜色的变换来反应映天空的颜色
在Rise应用程序中,用户以一个创新的全屏幕滑块来设置的时间,以背景颜色的变换来反应映天空的颜色
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益