B端设计 | 数据表格
编辑导语:在B端内容服务设计中,数据表格也是经常需要涉及的要素。前面文章里,作者介绍了B端产品设计中的数据展示控件。本篇文章里,作者就结合实际案例,对B端产品设计中的数据表格操作进行分析。让我们一起来看一下。

上几篇从整体的范围讲述数据在页面中的录入、展示、反馈的一些建议。接下来的几篇分享内容,从设计的角度,思考与使用者息息相关的事。
一直以来认为B端服务设计内容是需要秉持严肃且认真的态度对待它,因为产品的使用对象也是有着专业能力的操作者,要从实际操作者角度选用贴合实际场景的控件。
设计中要考虑,既有通用的操作方式,也有专业程度较高人员操作方式(比如复杂的医疗类型数据需要有医学知识背景的操作者),会以医疗相关人员的行为来设计操控产品运行。
再进一步,就是要贴合专业程度不同操作者行为而不是引导行为。在适当时机加入些操作者和系统之间的互动过程,满足恰当的操作需要。
以一个实例来分享交互融入操作过程,旨在展示数据与操作之间的关系。依然是按照之前的方式,以业务场景需要,思考设计内容、方式。表格从来不是单独存在的,单独存在的表格是毫无意义的,它需与功能相互搭配使用。

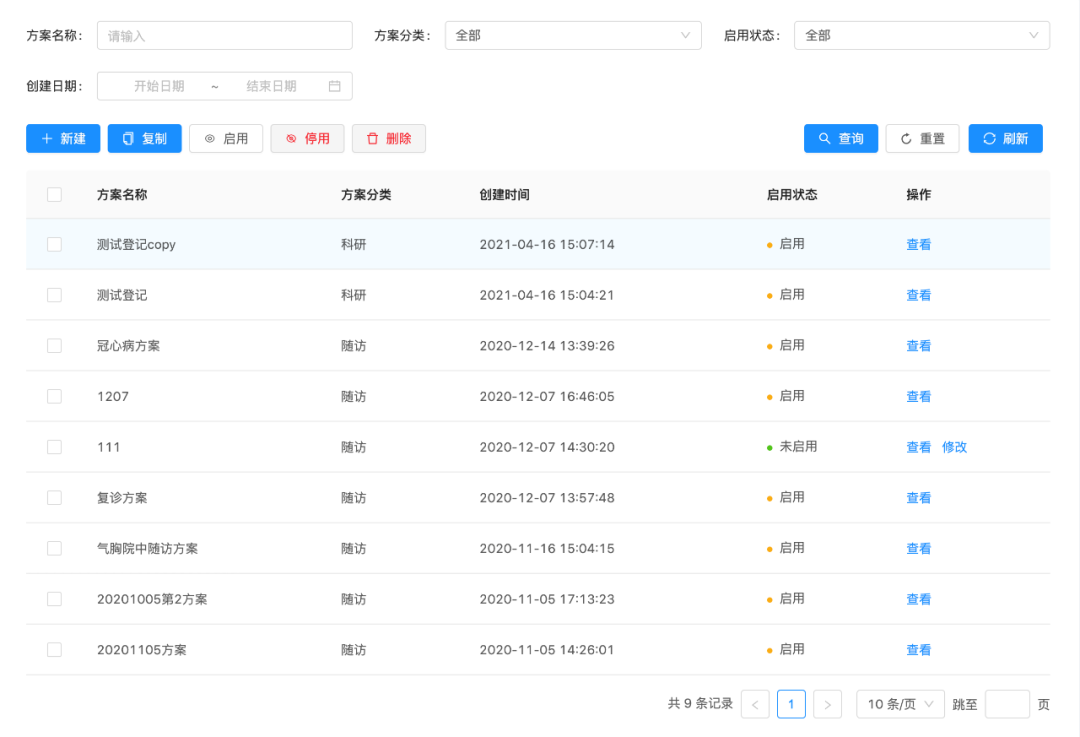
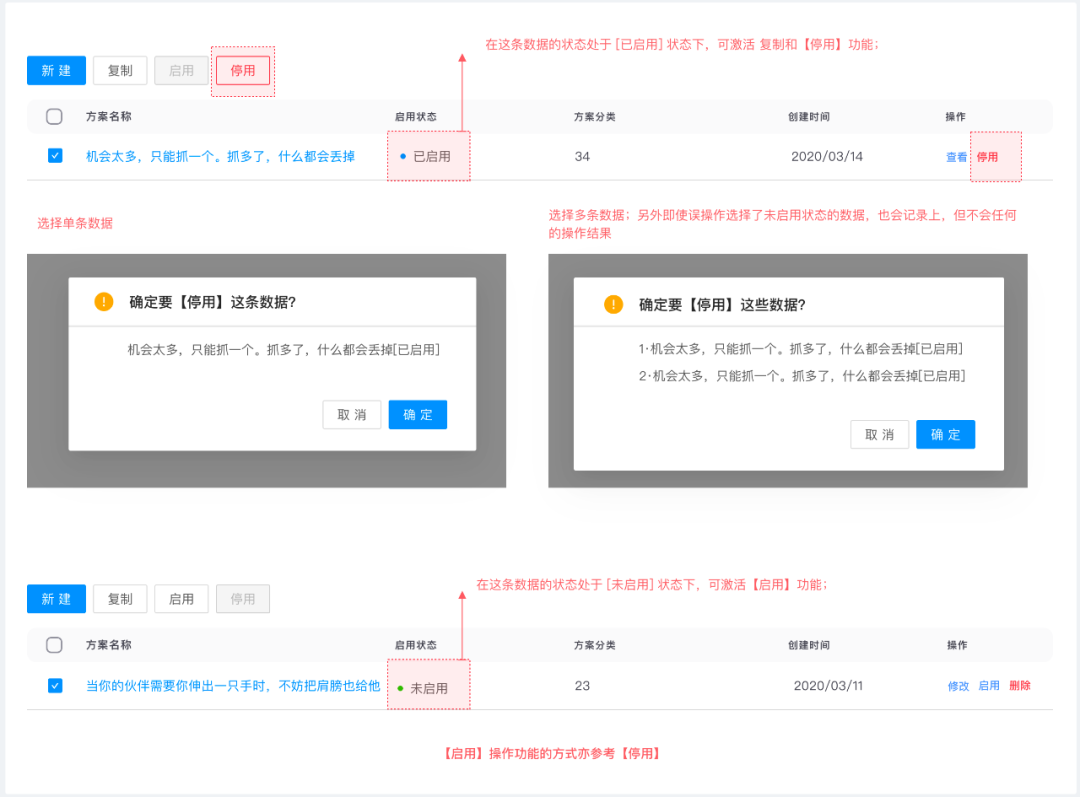
上图是设计B端内容比较常见形式的表格,简要说下表格操作任务:对已经建立的方案可以进行启用/停用,并且对未启用的方案进行修改/删除,已启用的方案只有查看功能;在业务需求的类似的场景下,建立新方案可通过新建或是复制已有的方案。
因为是将操作细节内容分享出来,所以按照之前的分类(录入、展示、反馈)就不合适了,回归数据本身,这张图就是对数据处理,通过增、删、改、查四类方法,筛选出使用者需要的数据内容。拿到需求说明,罗列出有几项任务:
- 新建方案;
- 未启用数据可以修改,可以批量删除,可以批量启用;
- 已启用数据只能查看和停用。
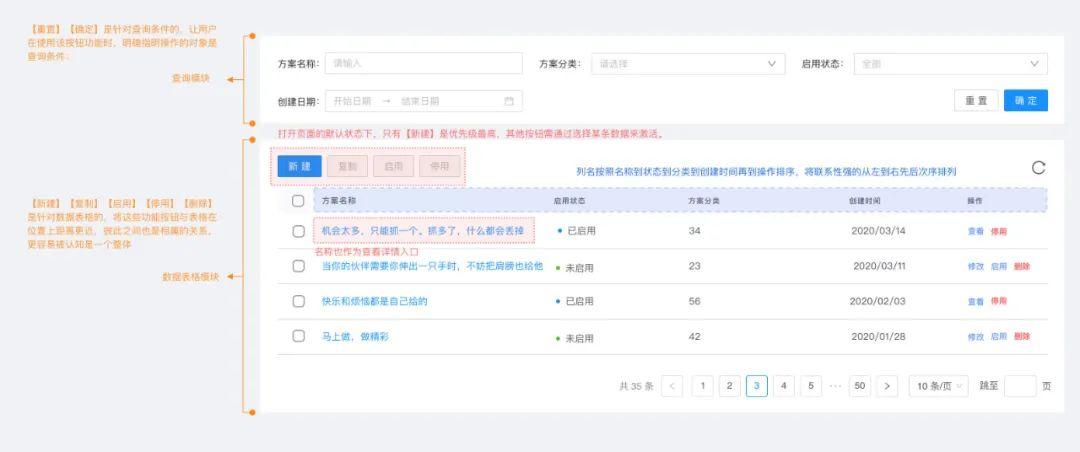
第一步是重组布局:从页面布局上进行分层组织,分层组织也是界面布局的重点。所以将查询模块和数据表格从布局上分开来看。

定义每一块区域,每一个模块中,只有唯一的一个优先级最高的操作功能,优先级最高也就是用户最关心的,最首要考虑的。通过查询模块的查询条件,可即选即得,实时刷新数据(当然系统能够承受住数据量的范围)。
简言之,「识别胜过记忆」和功能可见性类似,对于当前页面中用户需要的决策信息,应该直接凸显出来。
一、数据新增——新建/复制
新建与表格紧密联系,新建数据有两种形式:
- 模态框浮层:此时新建数据容量小,从屏幕尺寸和使用来看,都是比较常见的做法。保存后,弹窗自动消失,新增数据及时传给父级页面,且自动刷新置顶新一条数据(模态层和父级页面同属一个页面)。
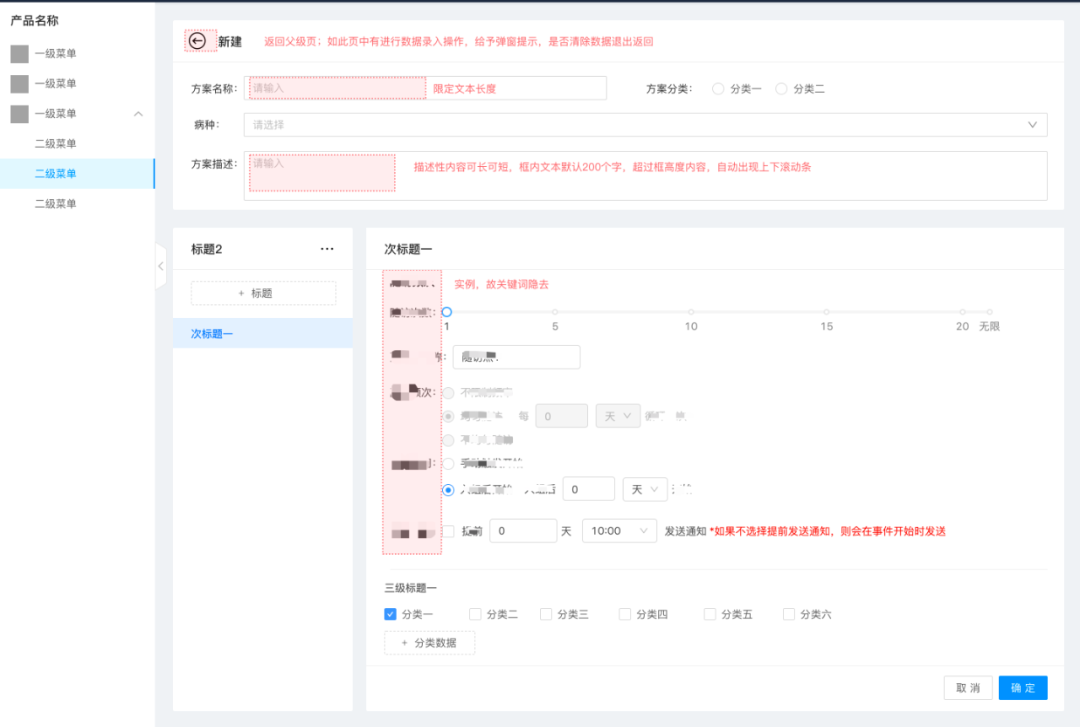
- 跳转页:此种形式,一般是新建数据复杂,且量大,操作复杂,才会采用另起新页。但这个也有弊端,新增的数据需要用到本页的信息,如果另起新页,数据同步可能不一致。
此实例,新建的内容比较复杂,扩展的信息多样,也存在着堆叠浮层,所以用了跳转页。


复制:在选中条数据的状态处于 [已启用] 状态下,可激活【复制】功能;且复制只能针对一条数据;误操作选中多条进行复制会弹窗提醒用户,只可复制一条,因为在[已启用]状态下也会激活【停用】功能,所以在单/多选方式中采用多选控件。

二、数据操作——启用/停用
启用和停用两个互斥功能,都可进行批量操作,即使在错操作的基础上多选了几项数据,在用户确认的模态框也只做记录,展示用户选择的记录,不对操作结果产生影响。

启用/停用操作流程结束后,对应操作数据信息位置不变,创建时间不变,状态变为未启用/启用,操作变为启用、删除和停用。
另外当这条需要启用或是停用的数据的位置处在第二页以上的,操作完成后,停留在当前页码上。改变的只有操作的那条数据启用状态。
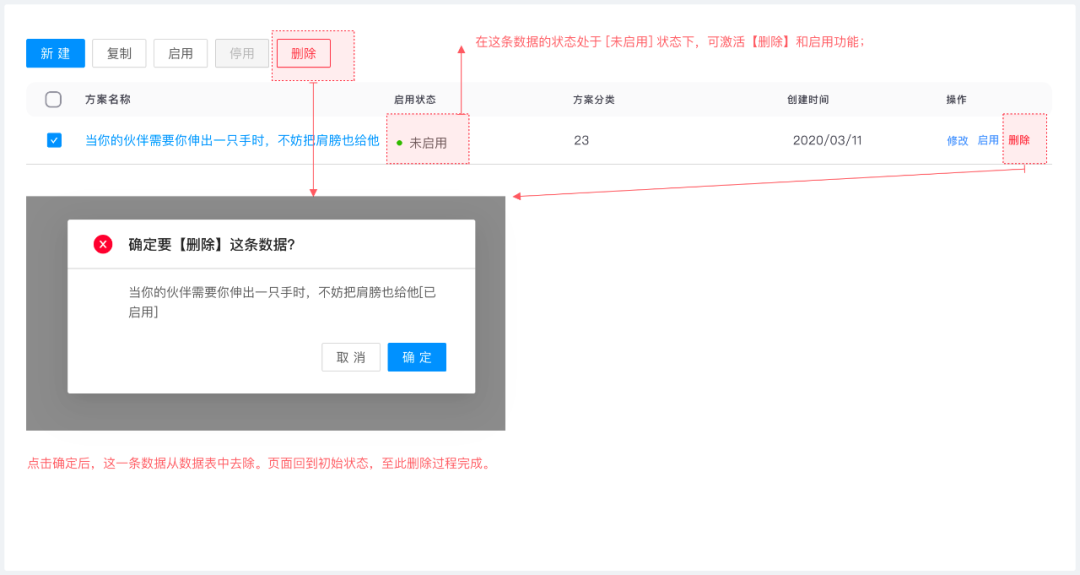
三、数据删除
此实例中的删除,敏感度没那么高,且依据业务的需要,本身单条数据的详细信息较多,因此只能允许对单条数据删除,不能批量操作。

数据有新增,也会有【删除】,它是需要慎重操作的功能,在实际业务中我们思考的是删除是谁有权限?误操作删除是否可恢复数据?删除的数据对其他数据是否有关联,会出现什么异常情况发生?
如果是物理删除,不可恢复的,所以提供删除功能是慎之又慎;而对于一般的逻辑删除,删除功能不必慎之又慎,而做出不必要的点击删除后的提醒,增加操作负担。
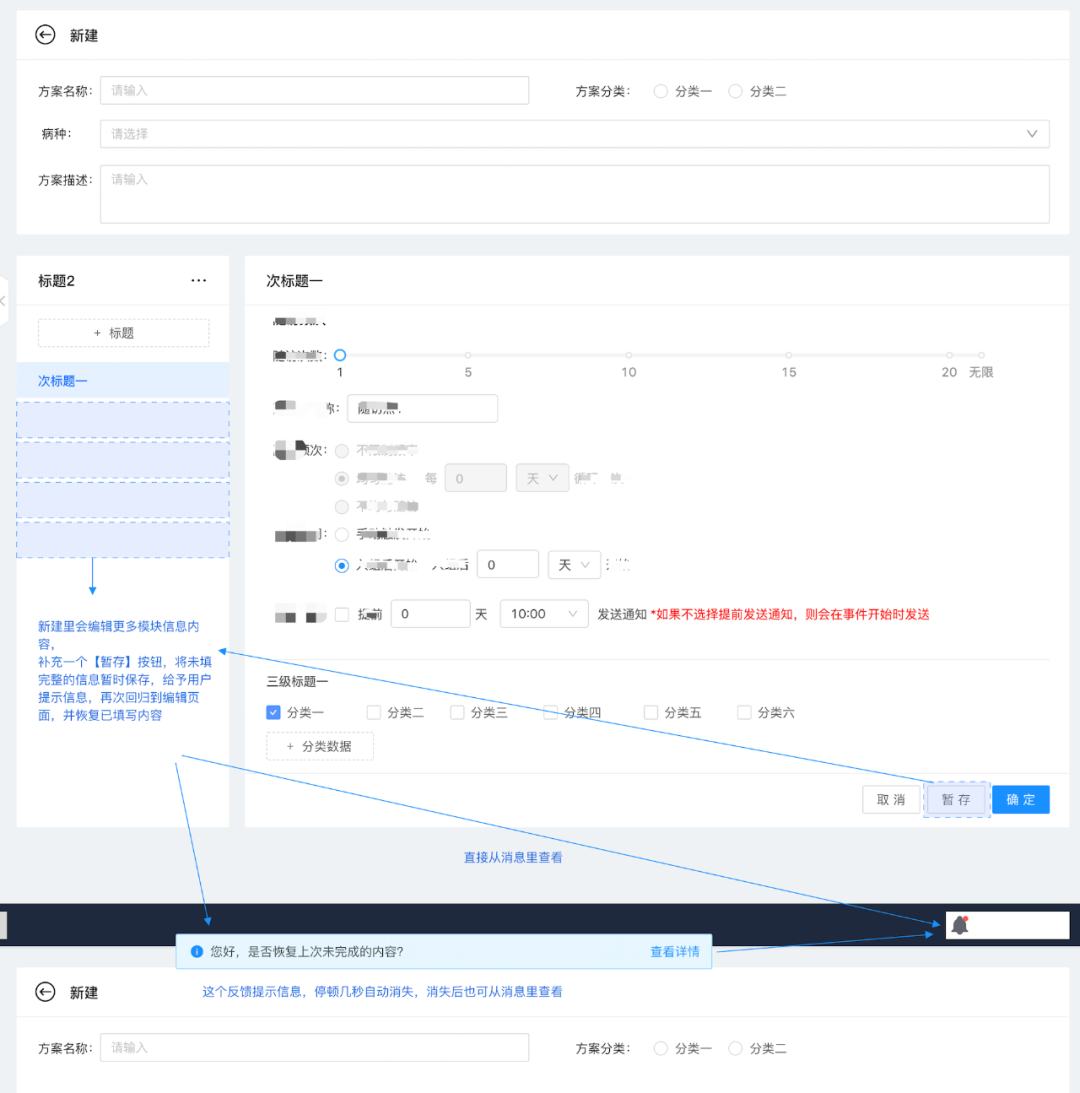
四、数据修改
数据修改和新增数据内容一致,不同的地方就是编辑是对已写入的数据进行修改,其他一致。不管是新增的数据还是修改的数据,数据量都很大,那么可以预见下,后期可考虑在编辑页面补充一个【暂存】功能。

【暂存】功能:有时候数据填不完或是网络不稳定,bug等,导致填写的数据丢失是得不偿失的,再次填写需要重新开始。
五、刷新

六、总结
工作中所要处理的页面内容,不会像设计稿那样好看,饱满。数据层次不齐,也不会顺顺当当的进行,总有各种各样的需求发生。
伴随各种各样的细节需要调整优化,设计能做的就是抓住每一个槽点,磨平它,和产品和开发朋友们协调处理。以功能为主导,考虑技术的实现方案、考虑多个需求的优先级。
在此以实例讲述希望能给大家做设计思考的引导,思考如何提升操作效率,
参考:尼尔森可用性原则、菲兹定律;
设计预测——分析现状进而推断未来的方向,针对因果关系来设立简洁而具说服力的假设。
本文由 @Ychen 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益














哈哈,一点都不低调
好
必须好