消息通知系统设计
编辑导语:在移动互联网时代,我们每个人每天都可以接收到无数消息通知。那么在用户不断被繁杂琐碎的消息覆盖的情况下,产品如何让消息高效精准地触达用户、并且让用户可以及时便利地反馈平台呢?本文作者就阐述了消息通知系统设计的几大要点,相信会对你有所启发。

消息通知可以及时地将状态、内容的更新触达到用户,用户则可以根据收到的消息做后续判断。
但是如果没有及时将重要消息触达到用户或者滥用消息,则失去了消息通知的初衷。特别是针对涉及复杂任务流程的产品,消息类型繁杂,难以全面盘点消息类型,消息系统的设计就显得尤为重要。
希望通过这篇文章让各位在设计消息通知系统的时候能够更加全面高效。
一、如何「理解」消息通知
消息通知需要为产品服务,帮助用户快速获取对应的通知信息。收到一条新回复的提示、工作台展示工作进度、朋友的来电,生活中处处是信息的交换。在APP和网页应用中最常见的信息交换方式则是消息通知。
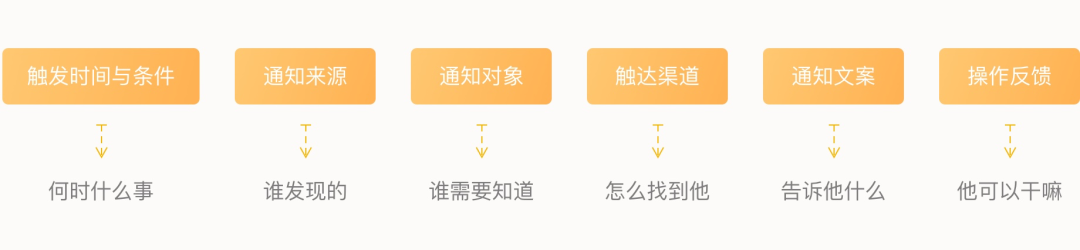
消息作为一种信息交换方式,抽象其过程,即为“在达到某一触发条件下,由发送方发送消息给到接收方,接收方可针对此条消息提供反馈”。需要包含以下关键因素:

- 消息触发时间与条件(何时什么事):如按周期重复的时间点,或系统状态变更、用户操作结果等;
- 消息发送方(谁发现的事):可能是系统、第三方服务商,或者某个用户;
- 消息接收方(谁需要知道):即接收方,可能是系统中的全部用户,也可能会根据权限划分推送到某个用户群组,或者是某个特定用户;
- 消息触达渠道(怎么找到他):短信、电话、APP内通知等;
- 消息通知内容(告诉他什么):短信的文本、电话对话内容、通知消息的文案等消息通知;
- 消息操作反馈(他可以干嘛):主要分为只读与操作反馈。只读,即当前消息用户在浏览后不需要做更多的操作,主要以了解为主;操作反馈,即当前消息需要用户浏览,且在浏览后做相应的后续操作。
好的消息系统要满足什么条件

- 全面:通知的消息项要完整全面,用户才能放心地通过消息通知系统了解消息更新内容。
- 及时:消息的触达方式要及时有效,在消息相关事件发生后,用户能在第一时间获取到信息并提供操作反馈给到消息发送方。
- 高效:能通过合理的消息发送途径、允许用户设置及合并相似信息等方式避免过多消息侵扰用户,让用户能够高效处理消息通知。
二、如何「盘点」消息通知
设计全面、及时、有效的消息通知系统需要对消息的六个关键因素进行全面盘点,通过分步的方式逐步完成消息通知系统的设计。主要分为以下三步:

- 盘点系统中包含的消息项:包含其触发条件、通知来源及通知对象。需要盘点完整消息项从而保证消息系统的完整性;
- 确定消息触达渠道:包含各消息项的触达渠道。让所有消息都能触达到用户的同时,能够让重要信息更易触达,保证消息通知的及时性;
- 撰写通知内容与操作反馈:包含各消息项的通知内容与操作反馈。让消息内容能够有效地传达给用户,让用户能快速反馈、操作。
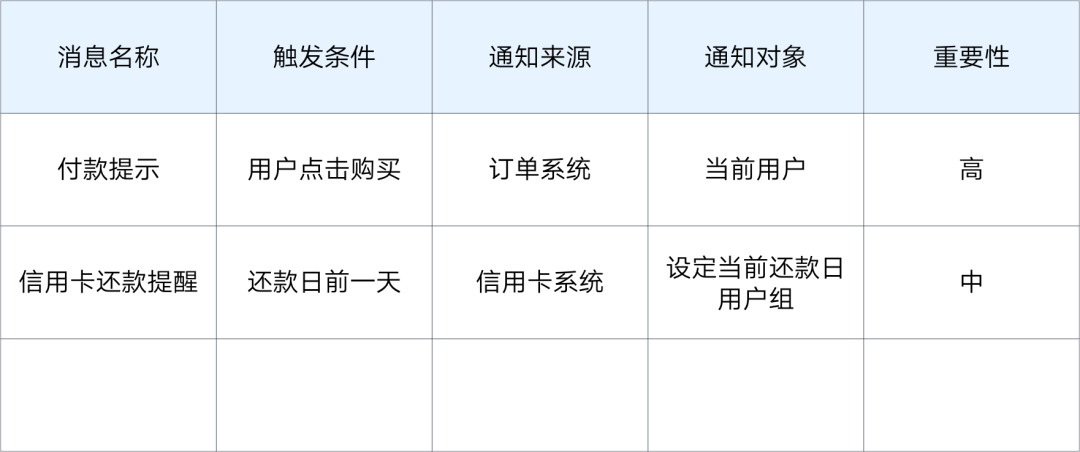
盘点的过程,即对消息通知清单的梳理。与产品、研发等团队成员的沟通也将使用该清单。最终目标即完成下方表格的填写:

1. 盘点系统中包含的消息项
当前步骤需要对系统中可能会有的消息项进行完整的盘点。盘点消息项可以通过按消息类型走查方式完成。
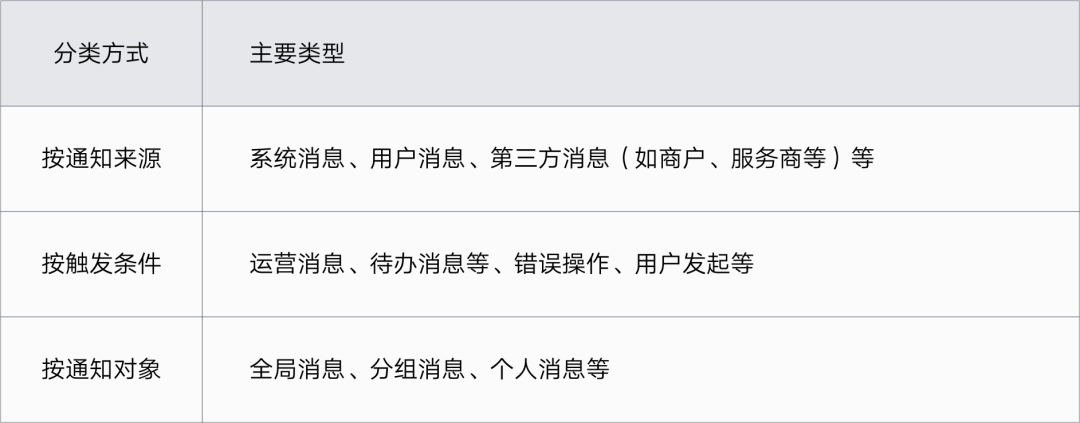
市场上比较有共识的消息的分类方式主要分为禁止、警告、成功三类。但是在实际设计工作中还需要配合以下的消息分类方式去更完整地盘点消息项。

在盘点出的每个消息项都需要补充以下四个关键因素:
- 触发条件:结合产品核心场景梳理完整。可通过状态图或泳道图查缺补漏(详见下段内容)。
- 通知来源:可能是某个内部系统,可能是某个用户组,也可能是某个具体用户。用户组的划分需要提前与产品、研发同事沟通完成。
- 通知对象:可能是全部用户,也可能是某个用户组或具体用户。由触发条件中的场景决定。
- 重要性:需要与团队沟通得出,可使用“高”、“中”、“低”的分类方式。
盘点完成的消息项使用下表进行整理,方便产品、设计、研发之间的沟通。

1)用流程图或泳道图查缺补漏
对于ToB或ToG类含有复杂状态转换以及任务流的产品,除了使用分类的方式盘点消息项,还需要对照流程图或泳道图查缺补漏,避免消息类型的遗漏。
如,顾客线上购买商品并收取商品的商品相关状态变化如下图所示,每个状态都可对应着一条消息项:

当系统内包含多角色,且角色间流程有交互时,则可以使用泳道图的方式进行梳理。在泳道图中的每一条状态变更线,都对应着一个状态变更提醒。
其中角色间交互的线,由于需要角色主动处理方可进入下一流程状态,这条消息一般会成为一条待办消息。
2)什么类型的消息不要纳入消息通知系统
需要注意的是,虽然通知的完备性很重要,但某些消息在前期梳理时就需要从清单中剔除,包括:
- 单纯问候类消息,如“好久不见”等;
- 不需要用户知道的消息,如系统后台数据更新等。
2. 确定消息触达渠道
确定要推送给用户的消息类型后,需要给各消息匹配适合的通知方式。
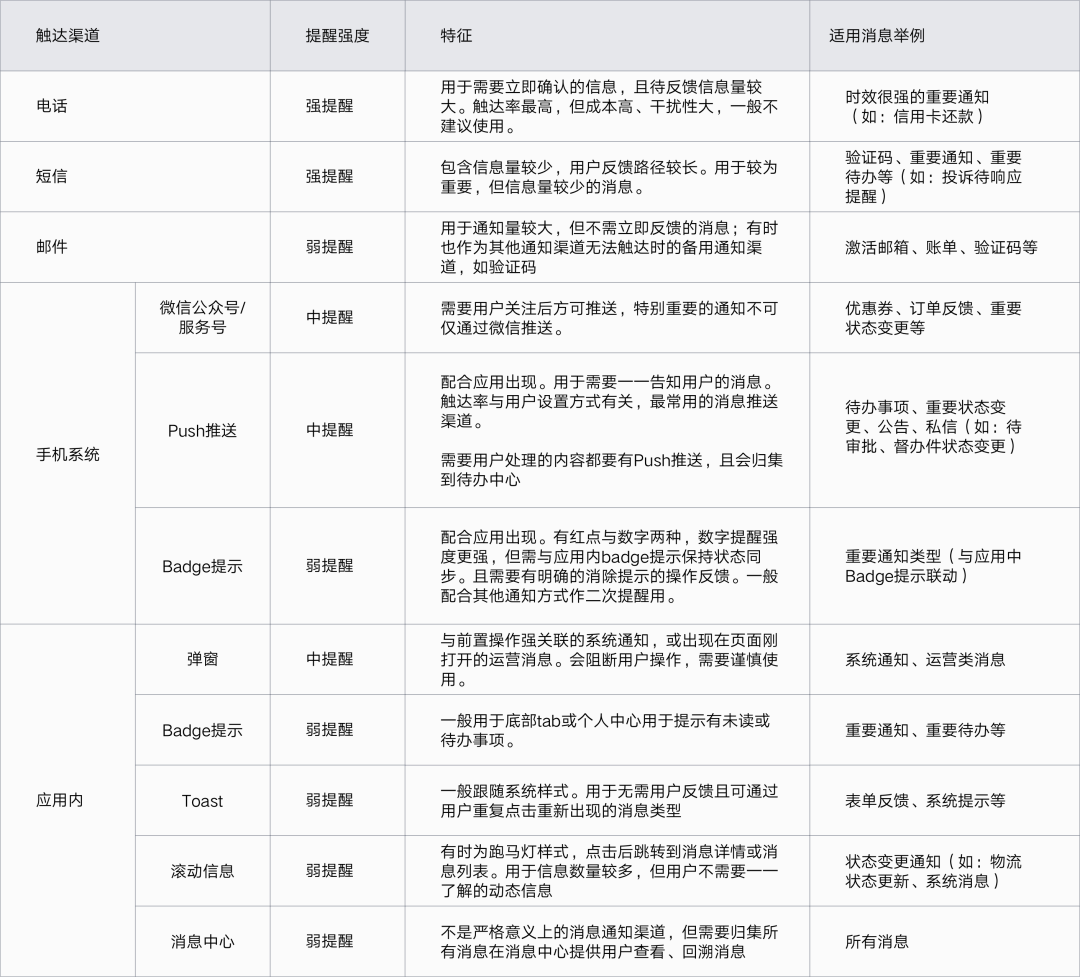
不同的通知方式会有不同的适用场景,可对照下表结合第一步整理的重要性配置消息的触达渠道:

消息触达渠道的配置结果到第一步的表格中:

1)平衡通知量
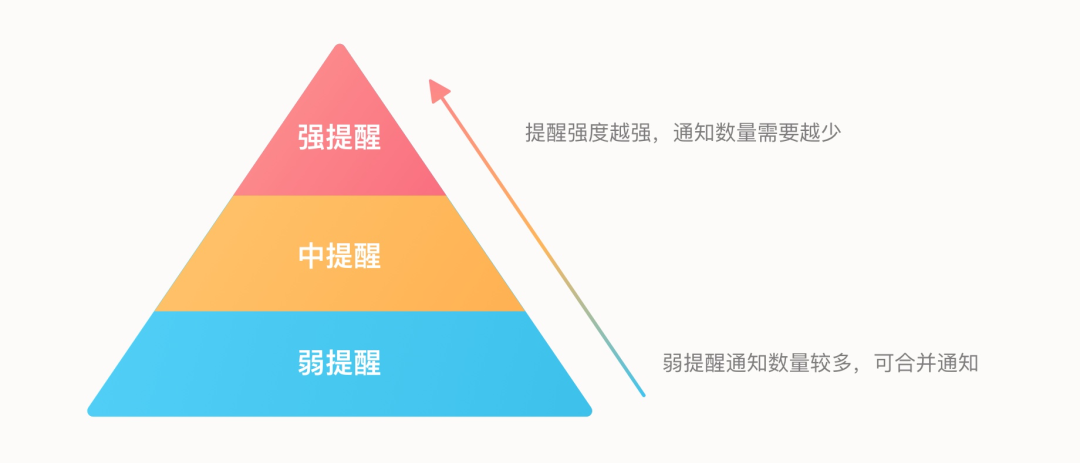
一个好的消息系统需要能有效触达的同时不过分侵扰用户。这就要求我们对系统实际运行中可能会出现的通知量进行预估,并适量调整通知方式,让重要的消息能够更有效及时地触达到用户。
最终调整后的消息数量与提醒强度的关系最好能形成如下图所示金字塔的模式。

2)合并重复消息
对于出现频率较高,且用户不需及时了解每条消息的消息项,可以通过合并消息的方式减少通知的数量。
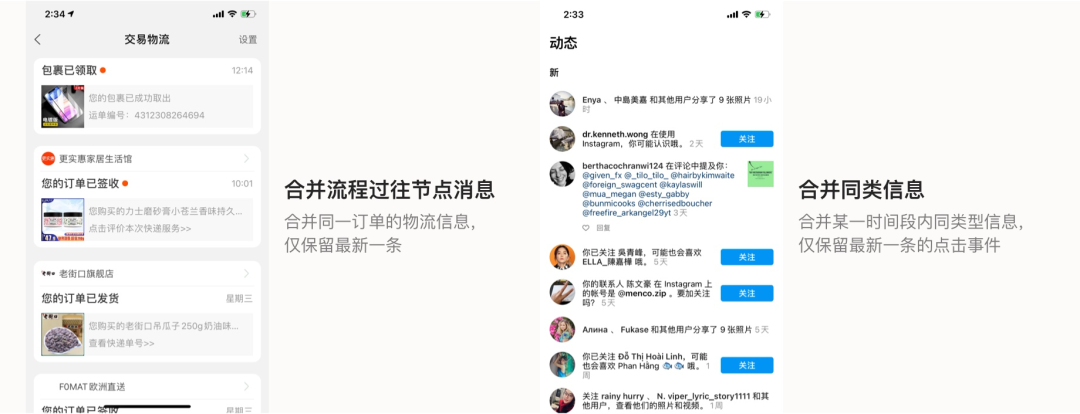
合并主要有两种方式:合并流程过往节点信息和合并同类消息。
- 合并流程过往节点消息:对于一些流程类通知,若用户在响应或查看前,流程已经进入到下一阶段,历史节点的信息已经无需了解时,可合并过往流程节点的消息。如淘宝在展示物流时,针对同一订单的物流,仅保留最新的一条。
- 合并同类信息:对于同类型消息过多,且用户不需要一一查看,只需在用户有需要的时候提供入口查看完整内容时,自动合并同类型的消息,减少对用户的打扰。如Instagram在展示用户动态信息时,会合并同一天同一类型的消息。

智能推送
有条件的系统可根据用户行为分析及用户画像,进行智能推送。如基于用户画像按类型推送运营类消息,基于用户接受消息数量,判断是否合并消息推送等。
3)渠道间消息项的延续与统一
出于信息持续性的考虑,触达渠道之间有部分关联关系在制定消息触达渠道时需要注意,如:
- 若系统包含APP、web等不同端,相同通知类型的消息要保持统一;
- badge提示需要在应用内消息通知模块有对应消息提示;
- push消息的文案需要与应用内消息中心保持一致。
⒊ 撰写通知内容与操作反馈
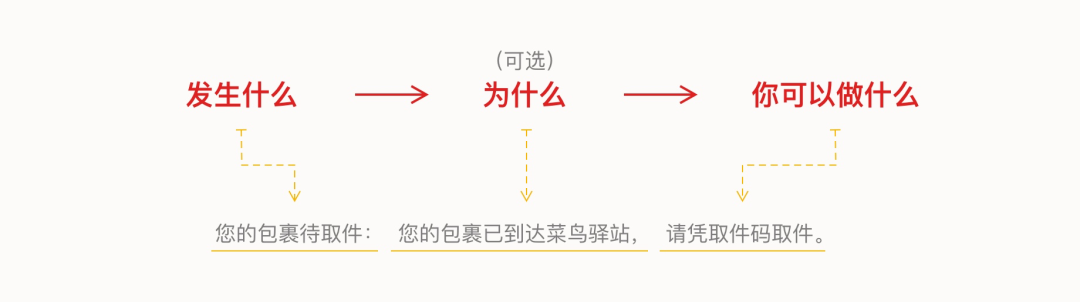
通知的内容需要满足简明易懂的同时,还要让用户能够快速处理。根据大量经验总结,通知内容的撰写可使用一个通用撰写公式:

在应用撰写公式写内容时,需注意以下要点:
- 重点前置:用户触达的第一场景,可能是手机的push消息,可能是多个消息的列表。这就要求在撰写文案时要将重要信息前置,如验证码、还款金额、事件提醒名称等。
- 敏感信息保护:由于无法确认用户获取信息的场景是否私密。对于金额、个人信息等隐私数据,建议在应用内或其他渠道提供设置项,提供用户自主选择是否在消息通知中包含具体数值。如果要默认显示,需要提前告知用户。
- 来源信息露出:在邮件、短信等非产品自有渠道推送消息时,用户可能会不确定消息的来源是否官方,需要包含消息来源信息。
- 提供触发时间:当消息的发生时间对用户后续判断、操作有影响时,需要在通知内容中包含消息发生的时间。
除了以上通用注意事项,由于渠道本身的特征差异,还需注意以下渠道相关的要点:
- 电话:需要设定客服话术标准,一般需要在会话开始前先告知用户来电是谁、有什么目的。在讲述完通知内容后,还应告知用户如何处理当前信息,如果想了解详细内容该前往哪个渠道了解。
- 短信—来源平台:由于通知类短信的发送号码可能会由于服务商设置的问题导致有多个发送号码发送给用户,用户无法根据号码判断发件人身份。故需要在短信最开始说明平台来源,建立品牌认知,避免用户错认为是垃圾短信。如:【腾讯科技】***。
- 短信-操作反馈:由于大部分短信为纯文本短信,相关操作反馈需要通过链接或者路径指引的方式提供。若短信包含详情链接,链接最好能设置为保留根域名的短链,如:点击了解详情:cdc.qq.com/d8djei。
- 邮件:与短信相似会有来源可信度问题,邮件内容需包含品牌元素,同时发件的邮箱地址后缀使用产品官方网站。另外需要注意,某些邮件软件会设置不自动下载图片,邮件重要内容不要使用图片。
- push推送(移动端):是消息在移动端的特有触达渠道,由手机系统发送。发送的信息格式会受系统要求有所限制。最新的推送要求可参考相关设计规范文档或接口规范。应用的icon与名称系统会自动补充,撰写文案时不用包含。
- 微信公众号(订阅号/服务号):由于微信对订阅号与服务号的消息推送方式会经常变化,需要确认最新的要求并撰写文案,相关链接见链接。
在完成通知内容以及操作反馈的梳理后,对消息梳理表格进行更新,补充相关信息:

自此,消息项的盘点已经完成,后续可基于该表格与产品、研发沟通。当业务出现变更时,也需要对表格内容进行同步更新。
三、如何「设计」消息中心
消息通知的触达渠道中,电话、短信、push推送的呈现由系统决定。但是若产品有独立APP,往往需要消息中心去承载全量的消息列表。
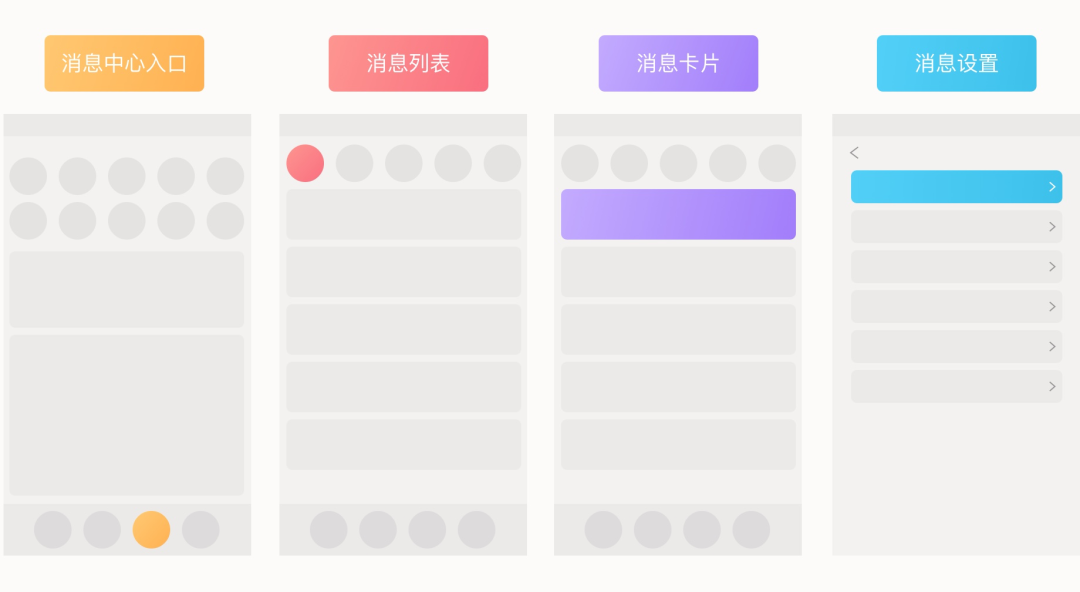
本章会介绍如何设计消息中心。不同应用的消息中心处理方式受产品定位、应用框架等因素影响,设计差异化较大。但是可以通过按路径分割去简化设计:消息中心的入口、消息列表的组织方式、消息卡片的样式、消息的设置等几个部分。

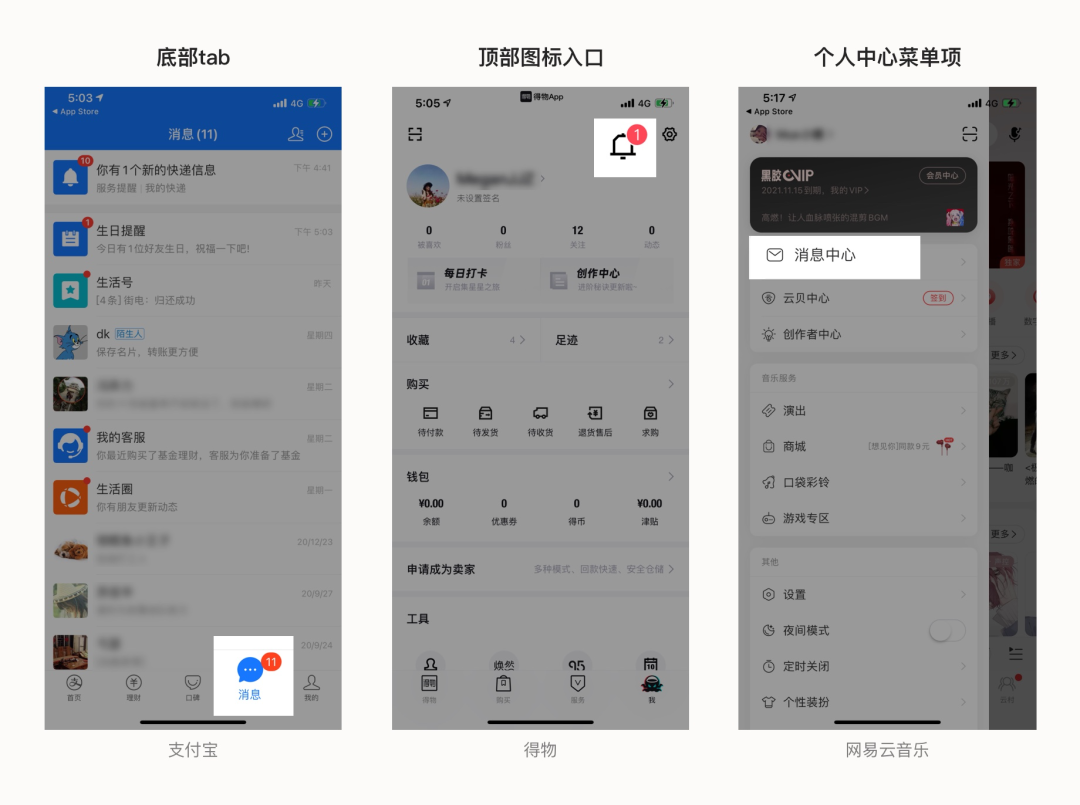
⒈ 消息中心入口
主要有底部tab、个人中心附近的图标入口、个人中心的菜单项等三种入口形式:

- 底部tab:一般适用于产品核心功能中包含大量用户间通讯,或者希望通过强化消息露出来促进用户上传更多内容。对于重要的消息类型可提供数字badge作为未读消息数量的提示。
- 顶部图标入口:一般适用于产品消息数量较少,或消息对产品核心场景的影响较少的情况。一般会在首页的顶部,或个人中心页的顶部有一图标作为入口。图标会包含数字badge作为未读消息数量的提示。
- 个人中心菜单项:一般适用于当产品顶部空间作他用,没有图标入口的位置时使用。
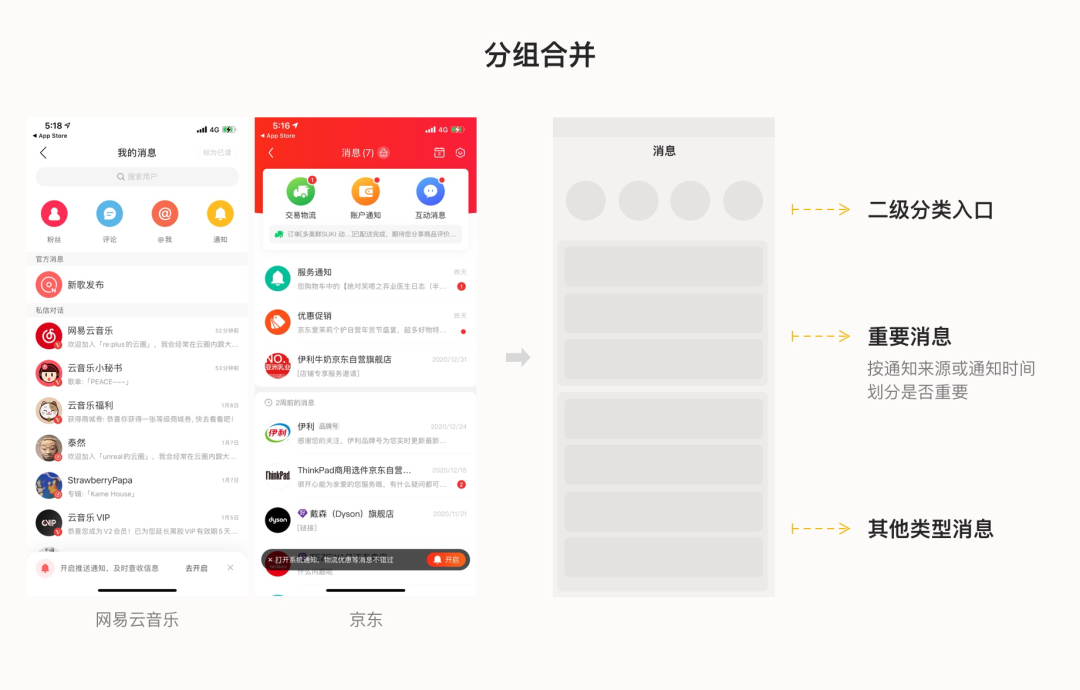
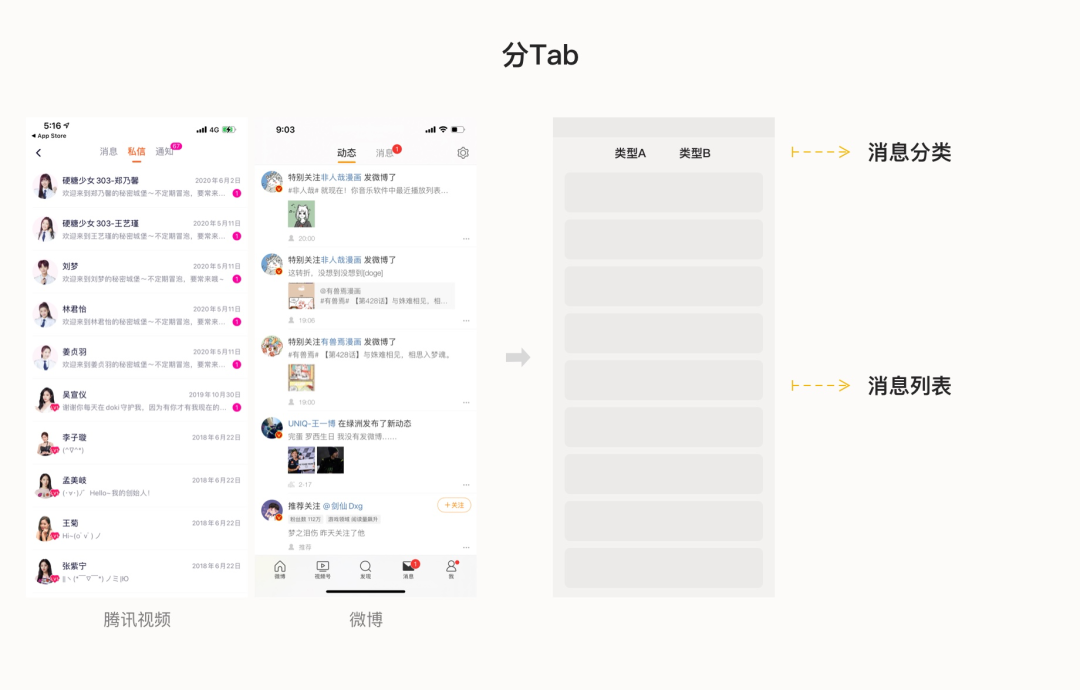
⒉ 消息列表
从消息中心入口点击后跳转到消息列表。由于消息的即时性,需要按时间维度排列。
但是如果产品的消息类型较多,可通过分组合并或者分tab的方式提升用户触达消息的效率。


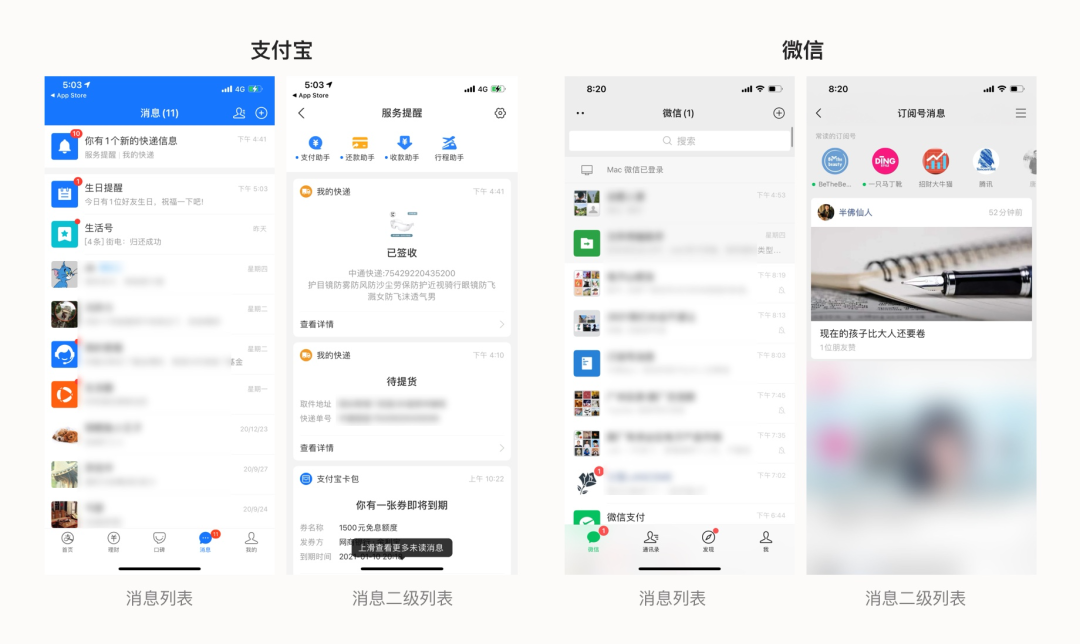
对于通知类型复杂的系统,还可使用二级列表的形式对消息进一步分类展示,如微信及支付宝,由于其包含大量第三方服务,消息复杂,均设置了二级消息列表帮助用户分类查找消息。

⒊ 消息卡片
消息列表中的卡片有两种样式可选,一般在一级消息列表使用小卡片样式,让用户有更高的浏览效率。
大卡片样式则用于二级消息列表,或当前应用的消息数量较少时。

4. 消息设置
一般位于消息中心列表页右上角,若可设置项较多,则提供设置入口在二级页设置。一些常用的消息设置项如下:
- 全部已读:对于消息数量较多,且未读态会影响badge的展示时需要提供该设置项。点击后设置列表消息项全部已读。
- 发起对话:若系统包含通讯功能,一般会在消息类表页提供发起对话的快捷入口。点击后跳转到通讯录或好友列表。
- 设置通知提示方式:提供按消息类型设置某些通知项的接受渠道、接收时间段、各渠道之间的已读联动等,如微博;或者让用户选择消息通知的精确度,是否包含具体信息,如微信可接收“您收到了一条信息”的模糊消息。
- 打开消息推送权限:一些应用有一些状态更新或重要的提醒需要用户在系统设置中打开当前应用的通知权限,会包含提示用户打开通知的功能。这些提示需要在用户进行了如“办理事项”、“上传状态”等发起流程的操作后提示。不建议在用户启动APP时就弹窗提示打开通知。
四、总结
本文是对消息通知系统设计的初步介绍,希望能帮助到新手产品、交互、产品体验设计师快速了解消息通知系统的内容盘点与消息中心的设计方法,制定及时、高效、完整的消息通知系统。
文中主要覆盖了常见的系统与场景,若实施过程中遇到文中方法无法解决的情况欢迎留言沟通。
作者:腾讯CDC;公众号:腾讯CDC体验设计
原文链接:https://mp.weixin.qq.com/s/OuLERyRvq1bdnPTRT2-LGA
本文由@腾讯CDC体验设计 授权发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








怎么复盘效果?
谢谢分享,真的很有用。
希望讲一讲后台
+1
+1
+1
假设我平台有100个消息模板,想要做微信消息推送,目前微信一个月只能申请4个模板,是否有解决的方法呢?
太详细了,刚好检查一下刚完成的产品,赞
和我领导写的一样,受教啦
有帮助,感谢
老板,求后台的消息推送~
同求~
写的挺好的
太详细了!谢谢作者!
写的很全面,很有帮助
给力,很棒的文章,要是同时讲一讲后台就更好了
希望讲一讲后台
1