除了放大字号,适老化还能做什么
编辑导语:当Z世代逐渐成为消费主体,我们可能会忽略一些其他的消费人群,譬如老龄人群。那么,在针对老龄人群做产品设计时,我们可以做出哪些合理且美观的设计以提升用户体验?又有哪些需要注意的要点?本文作者就结合亲身案例,针对直播老年版界面设计做了介绍,让我们一起来看一下。

除了像老人机一样只会调大字号,我们还需要做什么,才能让老年人更顺利地开启手机上网模式?
前阵子回老家的时候,在老人家里看到这样一个机器,这个机器的功能主要为家庭教育、视频通话与监控等等。
如果这几个主要功能入口屏幕占比能更大些、界面中的菜单导航层级能再简化些……也不至于连我自己想找到一个能跟亲人通话的入口都比较困难,更别说老人了。
当然了,这个机器最后只被家里的老人当成,一个只会定点报时的“摆设”。
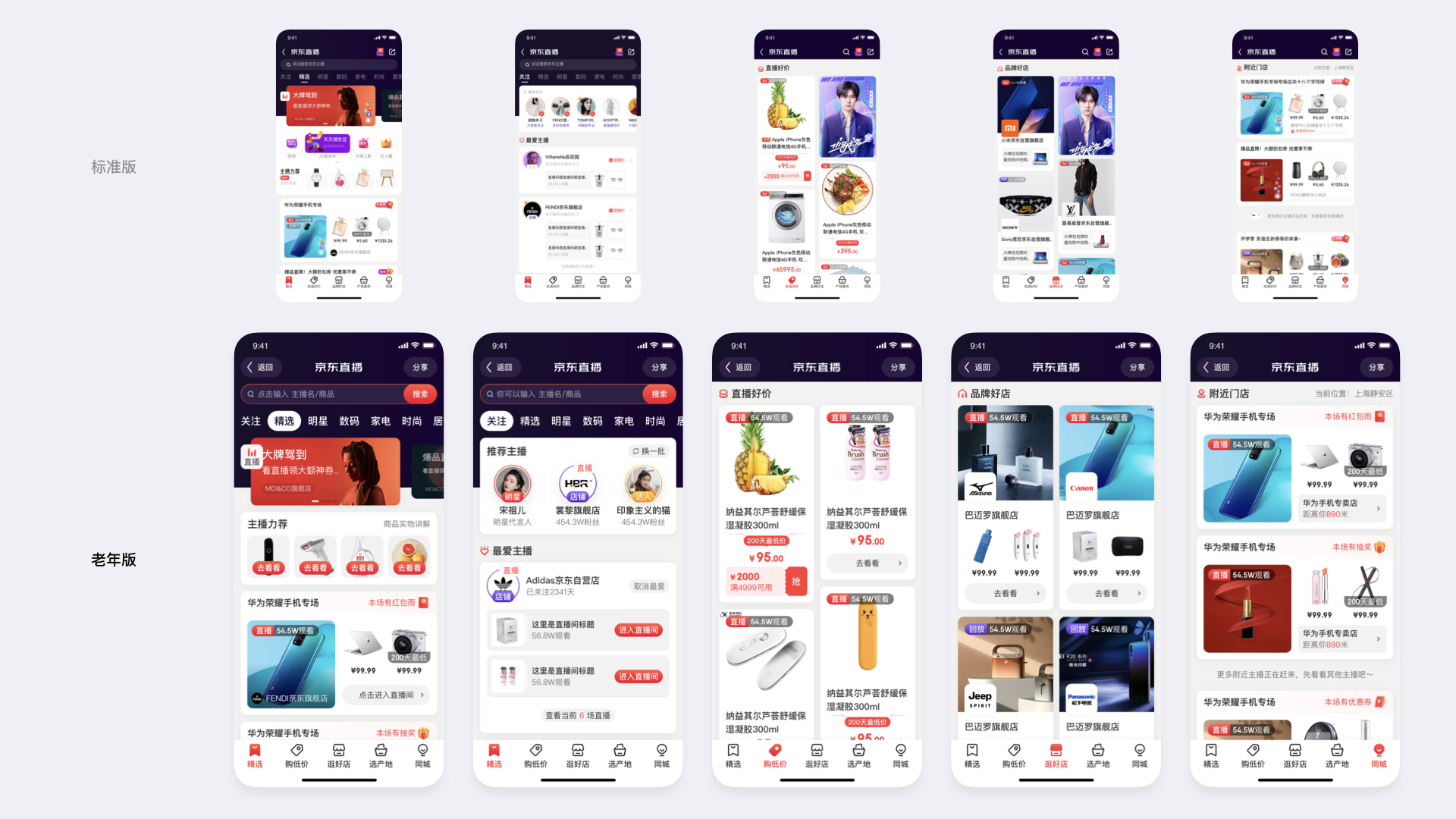
除了把字号放大,适老化设计还需要做什么?以下分享京东直播在适老化设计上的几点探索。
一、强化对比——看清信息
直到近几年才知道,家里的长辈喜欢发微信语音,其实是因为老花眼打字不方便。
在适老化设计中,需要注意界面中的信息与背景的对比度,是否足以让老年人清楚识别,这涉及到对色域跨度的调整。
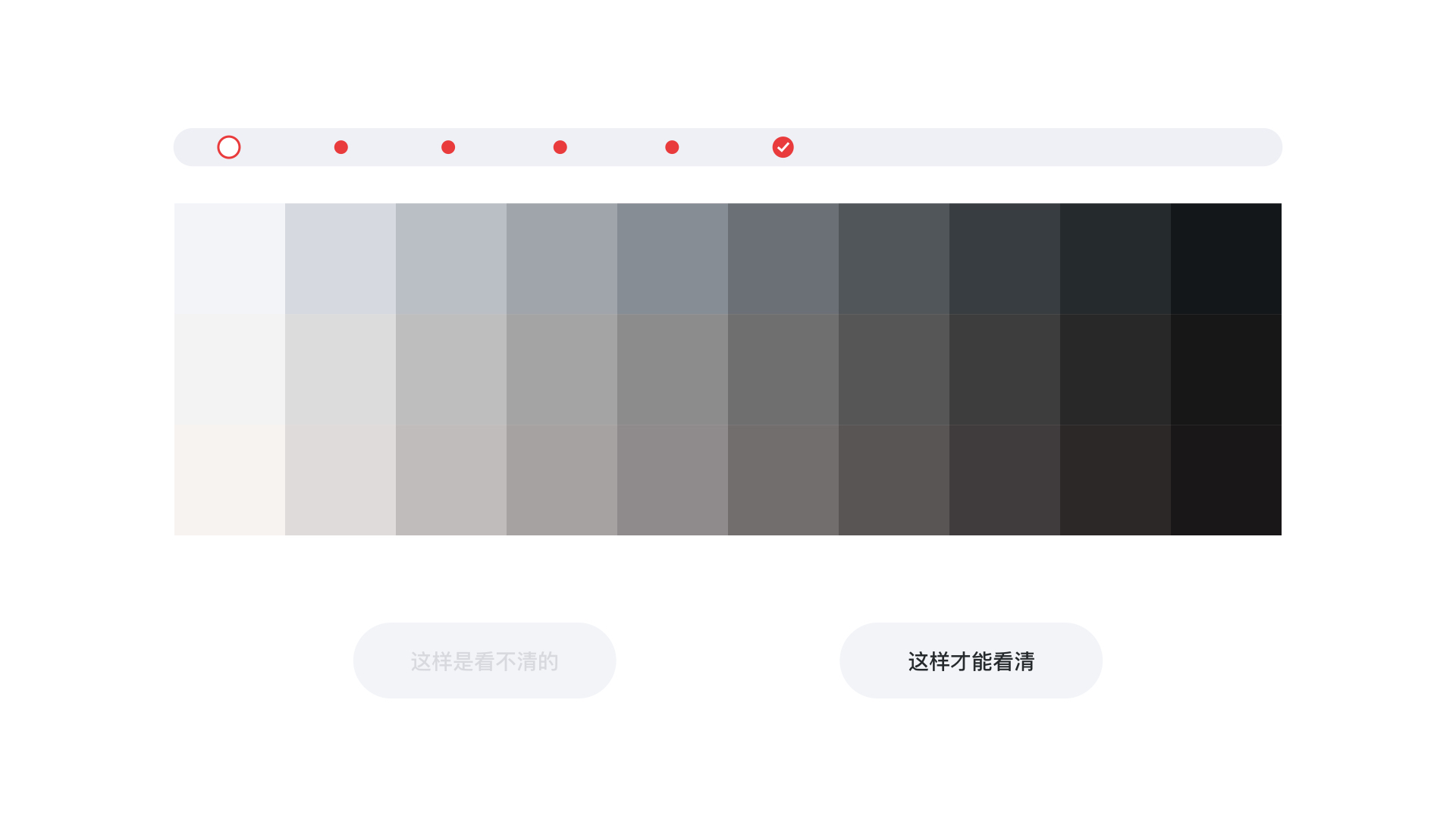
我们通过 H(色相)S(饱和度)B(明度)的数值来划分色域。如下图,在统一H值的情况下,规定了10个标准的S、B值,从而形成一个色带。所以我们在前后景的颜色选择上,需要满足跨度至少为5,才能让老龄用户清晰地识别到前景信息。

比如在京东直播的老年版界面中,不仅加深了原标准版中的浅灰色文字信息,同时对一些暗文设计也进行了调整,如搜索框暗文“点击搜索主播名/商品”等内容,提升暗文明度以确保与其背景间的色域跨度大于5。
所以在适老化设计中,需要让界面中的信息与其背景间的色域跨度至少为5,才能足以让老年人看清信息。
二、传达共识——看懂内容
90前的人想要表示“打电话”,会用手比出6的姿势贴在耳边;而现在的00后,会用手掌当作手机的样子贴在耳边来表示。
在让老年人能够看清界面中的信息之后,我们的设计还需要有更清晰的表意信息,让他们能够看懂。其中的关键在于,这些信息是否能够“传达共识”。
无法传达共识的设计,就像00后的小孩突然摆出用手掌贴在耳边的姿势,家里的老人看了可能也无法领会到,这表示的是“打电话”的意思。
在设计中想要”传达共识”,需要尽量避免图形icon的单独出现,用纯文字或图+文的形式表达。不过除了给图标加上文字,其实我们在图标本身的设计上也可以进行适当调整。

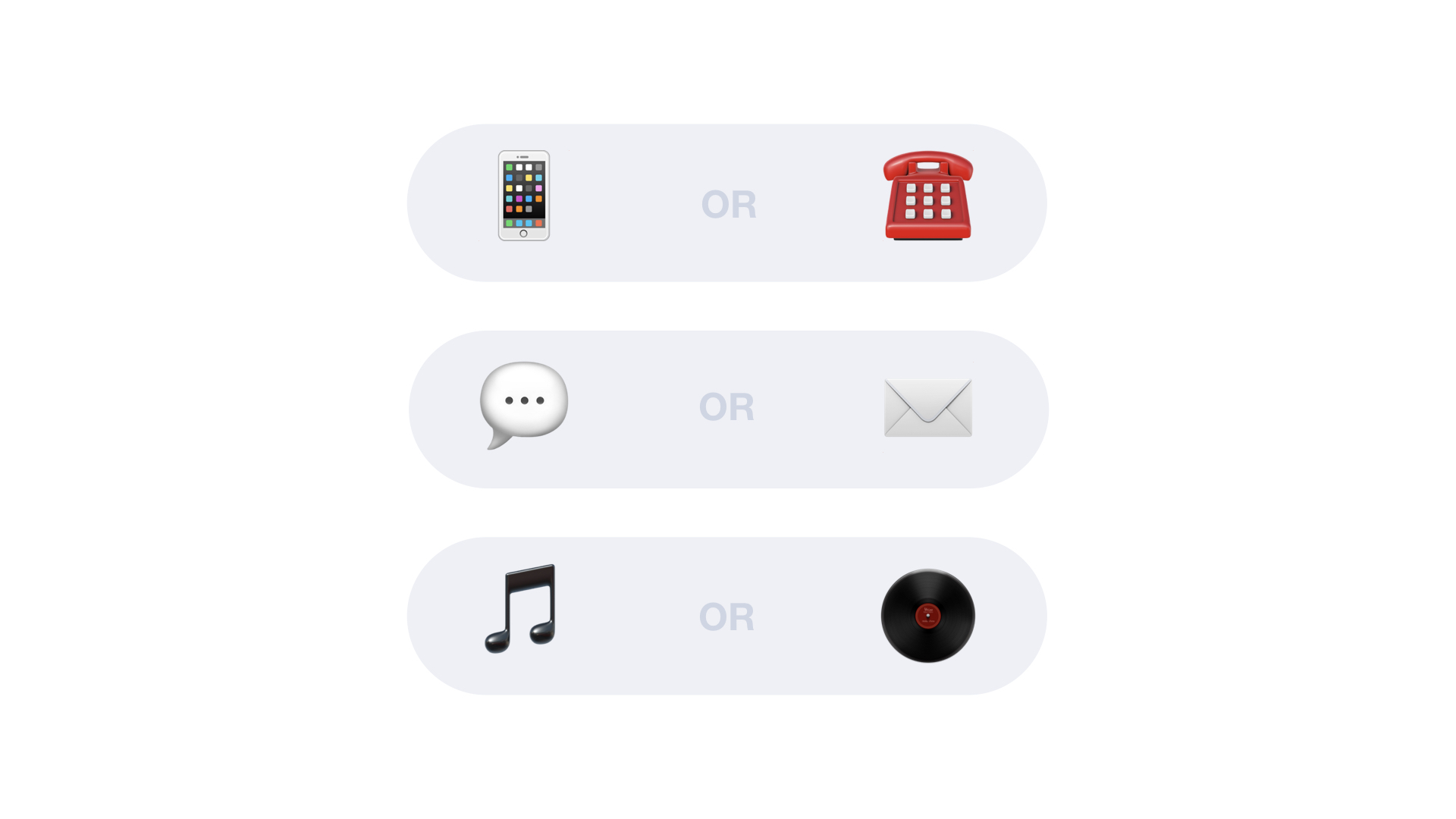
比如同样表达“话费充值”,是用手机还是座机,哪个更能让那个年代的长辈理解?哪些事物是那个年代惯用的,哪些事物是在那之后才诞生的?哪些是我们日常生活中就存在的东西,哪些又是专属于互联网世界的产物呢?
所以在适老化设计中,除了帮界面里的所有图标加上文字以外,在图标的设计上也可以结合年代、群体环境的因素,让图形表现的是老龄年代惯用的、日常生活中固有的内容,让老年人也能轻松领会到,这表示的是什么。
三、联系认知——找到点击区
就算没使用过手机的人,在生活中看到凸起的事物也会忍不住按一按;但如果他们看到的是一个圆圈,就不太可能有这种反应了。
在适老化界面中,需要代入更多能够联系生活经验的认知锚点,帮助老年人顺利在界面中找到点击区域。
其实不妨回想一下,即使是现在熟练使用手机的我们,也是从当时iOS4的拟物化界面,开始慢慢地培养心智,才能到如今就算看到一个线框、甚至只有纯文字,也能轻松分辨出哪里是可点击的按钮。
而当下的老人,也正像当时一开始接触智能手机的我们,需要在界面中找到与自己生活经验的对照,才能利用熟悉的事物作为认知锚点,帮助自己理解联系上一些陌生的概念。
比如将界面中可点击的区域强化投影或高光,帮助老人们联系起生活中对凹凸的认知试着去点一点。除此之外,我们还需要把一些会对点击认知产生干扰的内容进行弱化。

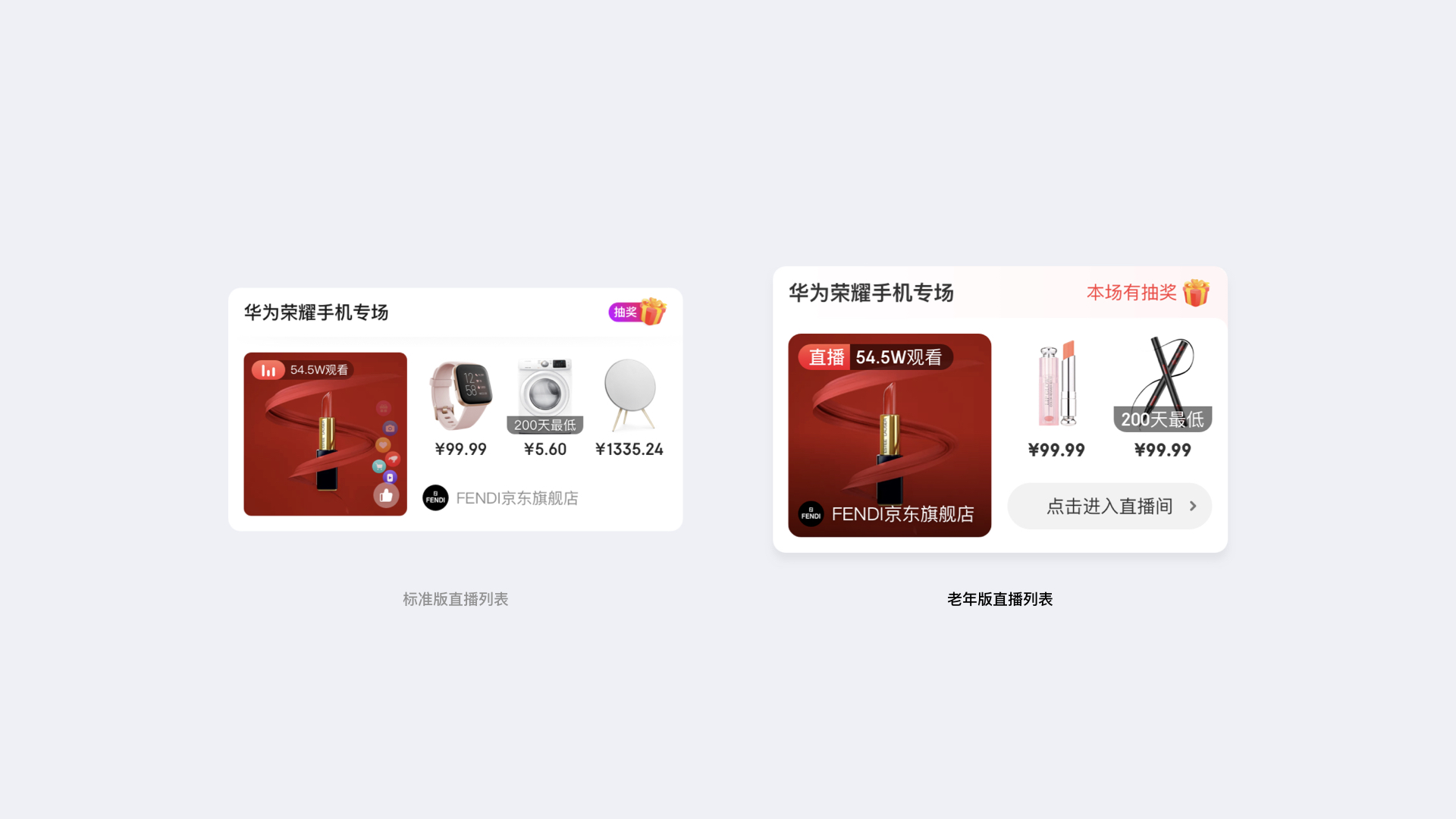
比如在标准版的京东直播中,存在像红包雨、奖券这种运营标签,其样式看起来与按钮很像,但实际为不可点区域,所以在老年版界面中弱化了这些标签,将他们与所在的列表内容作为一个整体背景,让视觉重心聚焦在可点击的按钮上。
所以在适老化设计中,除了需要对可点击区域强化投影以联系认知,也需要将一些不可点击的干扰项进行弱化,保证视觉重心最终落在可点击区域上。
四、行为指引——完成点击
美国新泽西北部一家电影院做了一个潜意识实验:在电影中每隔5秒就插入0.03秒的字幕,写着“吃爆米花”和“喝可乐”,虽然人的肉眼无法捕捉到0.03秒出现的事物但它们可以堆积成潜意识,随后当天影院的可乐销量增加15%,而爆米花则增加了58%。
在适老化设计中,我们还可以运用潜意识作为界面中的隐形向导,帮助老年人顺利完成目标行为。
比如在按钮的文案中包含行为动作、结果去向的内容,像“点击领券”中的“点击”——对当下需要完成的动作描述,“领券”——动作完成后的结果去向,让每个一眼晃过的引导效果堆积,成为界面中的隐形向导,帮助老年人了解如何完成操作。
像在京东直播的老年版界面中,也同样设计了这些隐形向导。比如在列表上加入“点击进入直播间”的按钮,引导老年人顺利了解到“我当下可以进行点击”以及“我点击后可以进入直播间”的信息。

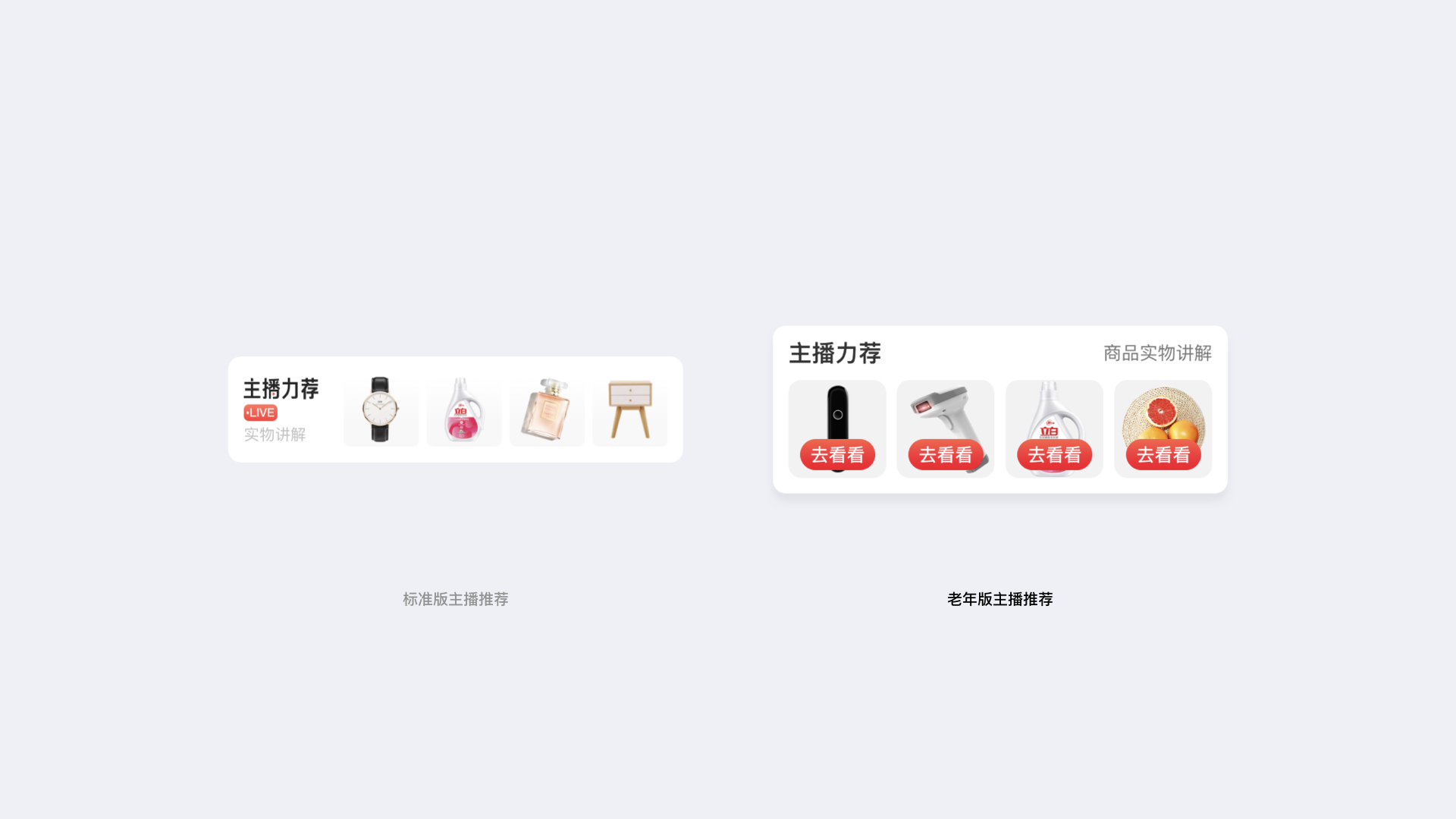
除了对按钮文案的调整,我们还可以为一些非明确的可点击区域加上行为指引。比如在主播力荐中,每个商品图片都可点击看对应的主播讲解,因此为每个商品加上带明确行为意图的点击按钮,避免让人以为这只是一些展示图而并不知道这其实都是可以点击的。
所以在适老化设计中,可以在按钮文案中加入行为动作、结果去向的内容,同时对一些非明确的可点击区域加上行为按钮,发挥潜意识的隐形引导作用,帮助老年人顺利地完成目标行为。

以上仅展示阶段性成果,设计方式、设计理念等,我们的探索远没有结束,期待下一次分享中与你们的交流。
五、当我们也成为“适老化”中的“老”
几十年后我们也会变老,而时代追随的永远是年轻人的步伐;手里的智能手机早已成为老古董,而那些新玩意就算变成“大字版”,也还是没让我们搞懂到底怎么操作。
是时候,把你的设计稿,给家里的七大姑三大姨们看了。
作者:SDL艺术实验室;公众号:SDL艺术实验室
原文链接:https://www.zcool.com.cn/article/ZMTIzMTY4OA==.html
本文由 @SDL艺术实验室 授权发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益









厉害👍🏻分析到位
帮
适老化的本质是要用老年人能够理解和使用的方式完成现在必须在线上完成的任务。这一代老年人很多都不会打字,所以语音输入输出就是一种很好的方式。更进一步,让老年人不需要使用智能手机可不可以?我在社区的产品就是用IC卡+线下智能设备+人工服务的方式来满足老年人的需求,老年人只需要会刷公交卡就可以使用我的服务。
1
棒
2
1