B端通用组件使用法则(四)
编辑导语:在B端产品中,数据展示类组件也是常见组件之一,它可以更有效地展示页面信息,使得用户更顺利地阅读,进而提升用户体验。在前面文章里,作者对导航类和反馈类组件做了介绍。本篇文章中,作者继续对B端产品的数据展示类组件进行介绍,让我们一起来看一下。

一、数据展示
数据展示类组件可以让界面的信息更合理、更有序地展现,有助于用户阅读。
1. 设计原则
1)合理展现
使用合理的数据展示方式,可以帮助用户高效获取信息。
2)低频收纳
中后台系统数据量很大,设计者要考虑将用户低频使用的数据进行收纳,给予高频数据更充分地展示空间。
3)状态提示
数据会存在一定的状态,合理的状态提示,使用户的下一步操作目标更明确。
2. 徽标数
一般出现在通知图标或头像的右上角,用于显示需要处理的消息条数,通过醒目视觉形式吸引用户处理。

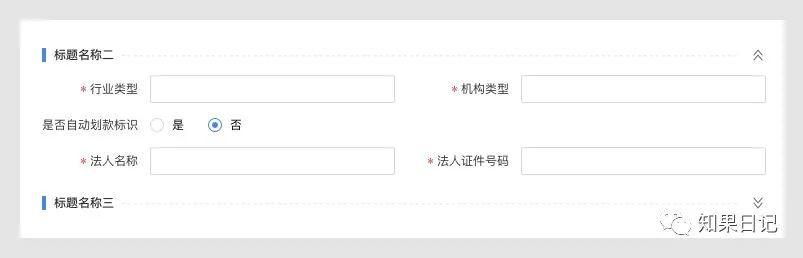
3. 折叠面板
折叠面板通过对界面信息的分组和收纳,提高界面的使用率。

4. 时间轴
以纵向信息流的方式组织和展现信息。
- 通常这一系列信息具有很强的时间属性,可正序或者倒序排列。
- 时间通常为主要字段,重点展示,顺着时间,引导用户查阅信息。

5. 时间轴(带操作)
时间轴中单个时间节点上的信息内容较多,不适合全部展示给用户,可以将不太重要的信息置入操作内。

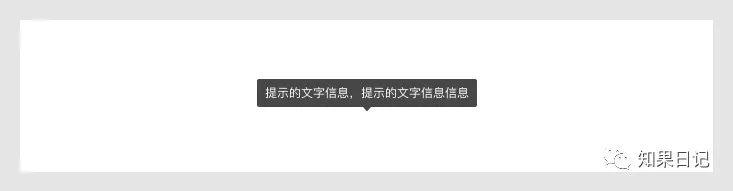
6. 文字提示
简单的文字提示框,当鼠标移入则显示提示,移出则消失,通常会在以下情况使用。
- 当文字太长,被隐藏显示。
- 当操作被禁用,需要告知用户如何启用禁用的操作。
- 当图标代替文字展示的时候晦涩难懂。

7. 气泡提示
当目标元素有进一步的描述和相关操作时,可以收纳到卡片中,根据用户的操作行为进行展现。

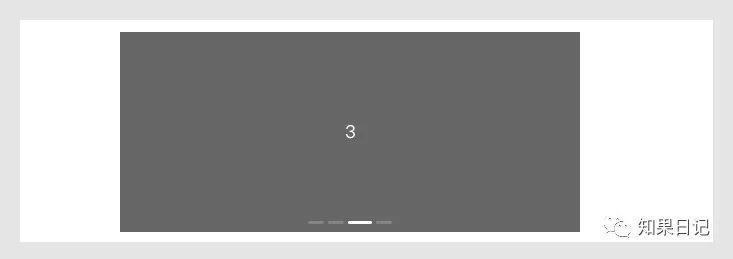
8. 走马灯
作为一组平级内容的并列展示模式,常用于图片或卡片轮播。
- 轮播的数量不宜过多,控制在 3~5 个之间为最佳。
- 在设计上提供暗示,让用户对轮播的数量和方向保持清晰的认知。
- 用户主动触发或者系统自动轮播。

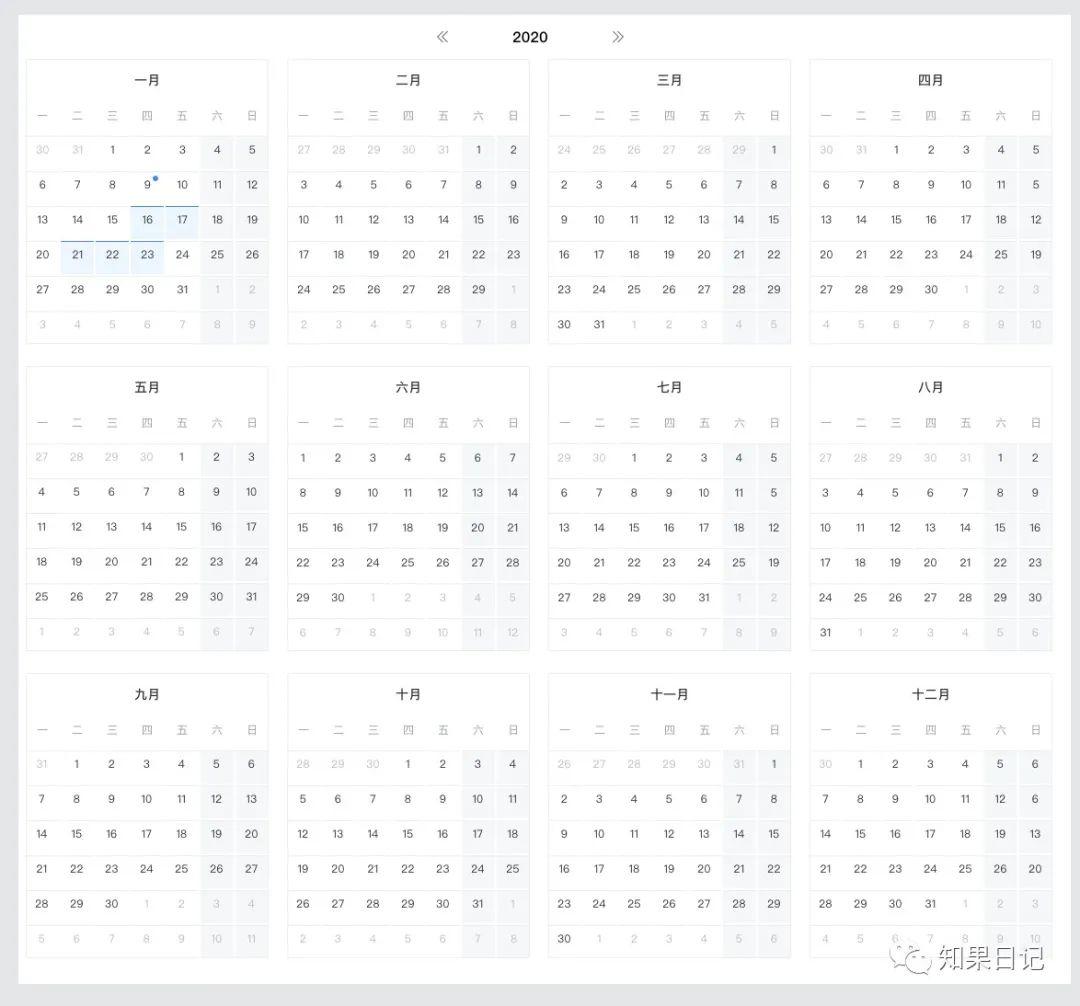
9. 日历
当数据是日期或按照日期划分时,使用日历组件。

10. 空状态
当目前没有数据时,用很直观的方式告知用户。

11. 标签
当需将事物进行标记时,使用标签。
- 用于对事物进行分类。
- 用于标注事物的属性或维度。

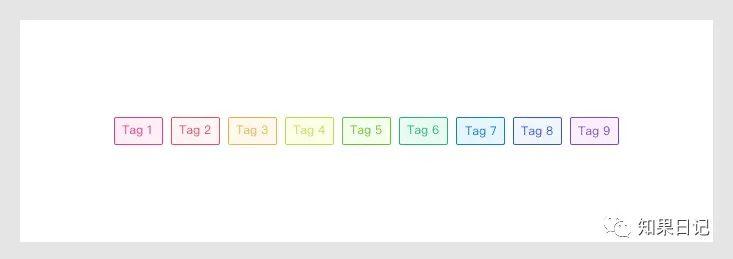
12. 彩色标签
在不同场景中,需要区分标签的类型,可使用彩色标签。

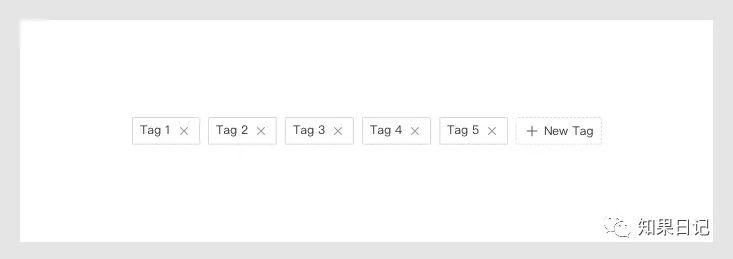
13. 动态标签
用数组生成一组标签,可以动态添加和删除。

14. 卡片
卡片可以承载信息,且对信息的内容类型无过多限制,但系列类型的卡片中体现的信息为一类。卡片通常以栅格形式排列,一行建议不超过四个。卡片和卡片之间的间距要保持视觉合适。

二、其他
其他类组件协助用户达成页面上的其他操作行为。
1. 设计原则
1)合理取用
界面上任何组件都有其使用场景,需合理取用,帮助用户高效完成界面行为。
2)观察细节
组件使用是充分考虑用户在界面上的行为细节而做的决定,例如在页面不长,一屏就可以展示完信息的情况下,无需给用户提供回到顶部组件。
2. 文件直接导入
点击“文件导入”直接将系统中的文件导入到界面。

3. 文件手动导入
点击“文件导入”后,用户选择系统中要导入的文件,此时文件并未开始导入,只是呆在待导入区,需要用户手动触发文件导入。

4. 文件导出
当表格等数据需要被导出查看时,可以选择导出本页或导出全部。

5. 回到顶部
当页面内容区域比较长,用户浏览页面信息时到达了页面的底部区域,可点击返回顶部查看相关内容。

6. 直达底部
当页面内容区域比较长,用户想快速查看页面底部区域的信息时,可点击直达底部查看相关内容。

7. 分割线
当页面信息需要被区分,但通过间距等方式很难达到目的时,可使用分割线。

接下来将送出:B端通用组件设计法则(五)。
作者:知果;公众号:知果日记
本文由 @知果 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








7个月过去了,还有五吗~