购物车页面应该如何设计? –5大B2C网站购物车页面分析

物车页面应该如何设计才能既方便用户顺利完成提交定单的操作,又能够成为cross-selling的一个重要入口页面?为此,白渡对中国8个独立的B2C网站购物车页面进行了分析和比较,希望能发现一些值得参考和借鉴的设计。
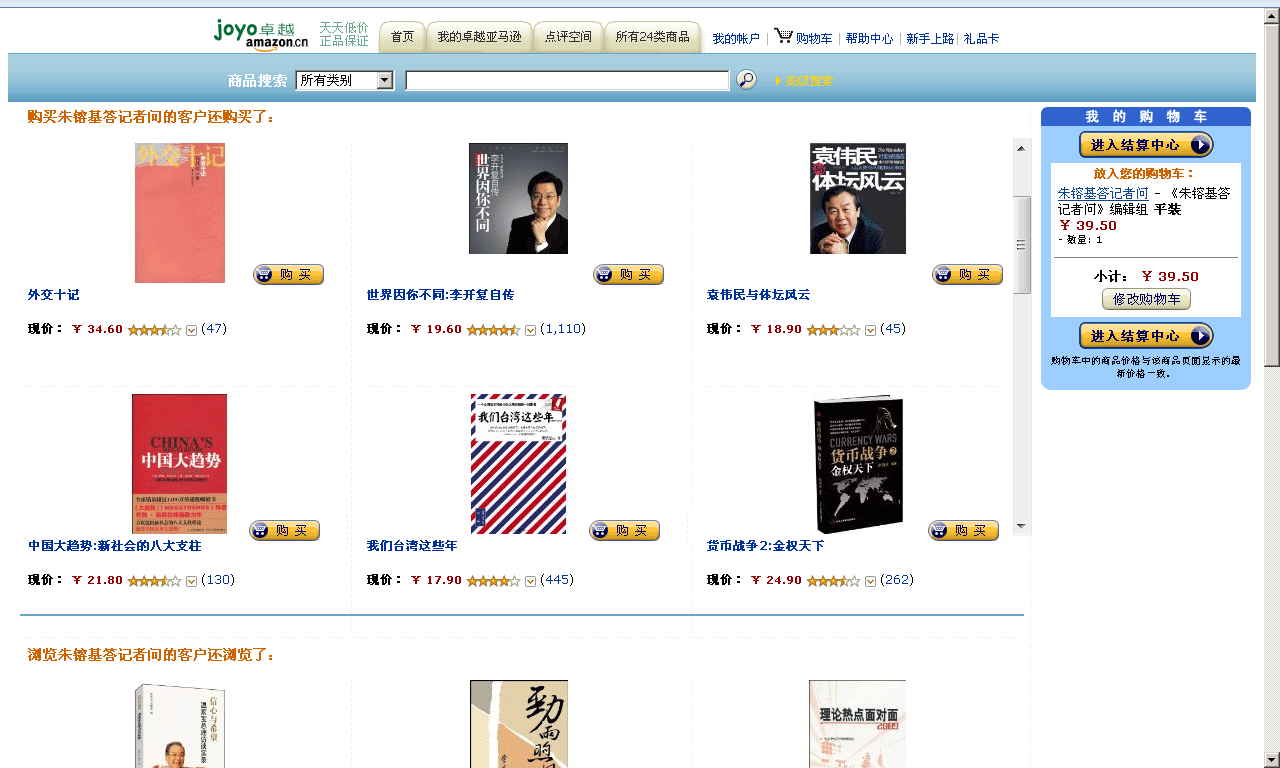
1.卓越亚马逊
卓越亚马逊的购物车页面沿用了亚马逊英文网站的设计风格。页面主体部分用来显示cross-selling的商品信息,只在右上角显示购物车的信息。这样设计的目的显然是以增加用户的商品交叉购买机会作为此页面的设计重点。不过好在虽然购物车显示的区域不大,但用醒目的蓝色边框突出显示出来,相关操作的按钮也很明显,还不至于给用户对购物车的操作带来很大的不便,只是如果需要对已购买商品进行修改,就必须要点击进入详细的购物车页面进行修改操作。
我倒是对中间cross-selling的商品显示界面有一点建议。不知道是不是中文显示的问题,我感觉商品展示显得有一些凌乱,首先“购买了商品的客户还购买了”和“浏览了商品的客户还浏览了”两个分类的分隔界线不够明显。另外每一行的商品都是用“购买”按钮来分隔的,会让用户混淆购买按钮和对应的商品的关系,调整一下按钮的位置会不会更好呢?还有一点,受到页面高度的影响,现在只能分别显示6个商品的信息在“购买了商品的客户还购买了”和“浏览了商品的客户还浏览了”两个分类里,如果加上滚动条,可以显示更多的相关商品信息,是不是能够提高cross-selling的转换率呢?
根据上面个人的一些想法,白渡修改的卓越购物车页面如下:

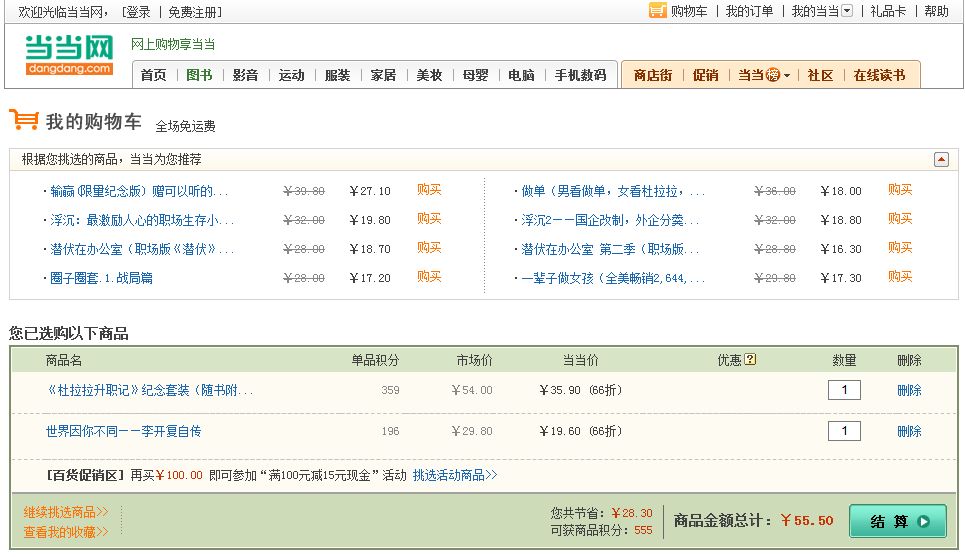
2. 当当

看完卓越当然就要瞧瞧当当的设计了。当当的购物车页面采用的是上下两块的结构。上部是cross-selling的信息,下部是购物车信息。整个页面简洁清晰,板块分隔明显。与卓越相似,也采用了较明显的颜色边框突出购物车信息。但当当比卓越做得更好的一点是直接显示出了购物车里的详细信息和操作功能,方便用户可以直接对购车里的信息进行编辑操作。所以说当当的这个页面设计应该是以用户对购物车的操作作为核心的。当然当当也不想错过可能的cross-selling的机会,所以也设计了商品的推荐列表,而且还放到了购物车信息的上面。但又怕影响到购物车信息的显示(能够在屏幕的第一屏显示),所以只能非常“小气”的放了几条纯文字的商品信息,甚至连商品名的全称都不能完全显示出来。这个设计让人感觉cross-selling的部分好像鸡肋,实在不爽快。
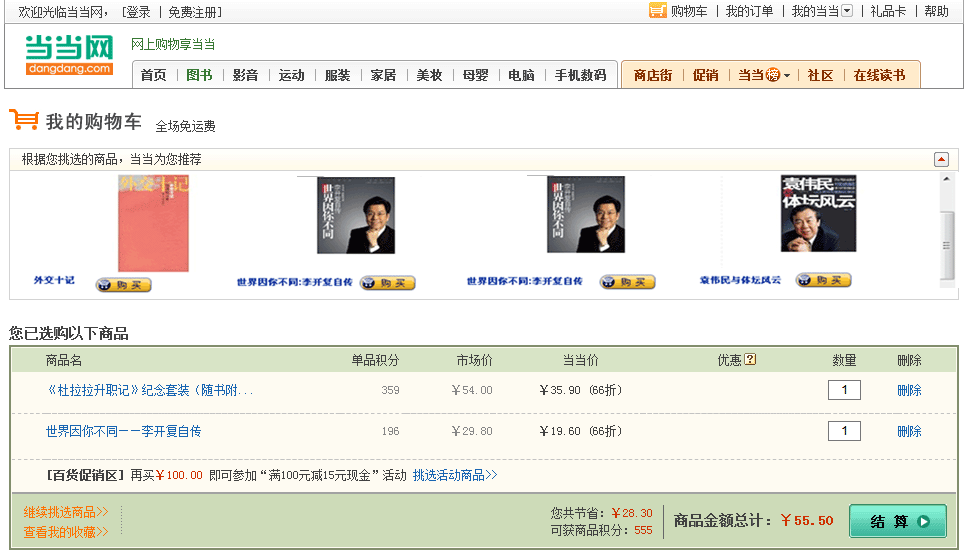
个人感觉图片方式显示商品信息还是更能够吸引人的眼球,同样为了显示更多的信息,可以采用滚动条的形式展示。不如把我修改的卓越的页面和当当嫁接一下吧。
修改的当当购物车页面如下(粗糙版)

3. 凡客诚品
接着看B2C服装网站的大佬VANCL的购物车页面。

和当当网一样,VANCl的购物车页面是上下结构。不过购物车的详细信息是显示在上面最顶部,可见设计的核心仍然是以购物车操作为主体。下面的cross-selling并没有根据用户购买的商品给出匹配的推荐商品,只是显示了一个特惠商品的推荐购买信息。不知道是不是网站没有建立相关的数据资料分析系统,还是觉得开发匹配商品推广的效果不大?
由于VANCl是按照购买商品达到一定的额度才能够免运费的,在购物车的顶部显要位置也有提示“您再购买¥*** 的产品,即可享受免运费优惠”,我倒是建议可以按照再购买的商品价格最接近的商品给出推荐列表。比如我购买了一件衬衣120元,还需购买80元的商品免运费,在购物车页面显示10个商品价格最接近80元的商品给顾客选择。白渡就经常为了凑20、30元钱免运费的商品满网站的跑了个遍,所以这种cross-selling的模式应该还是有作用的。
4. 麦网
M18购物车页面的设计和VANCL很类似,缺点同样也是没有丰富的cross-selling信息提供。由于也是一定消费额度的免运费,我的建议也是采用按照差额价格给出推荐商品信息。
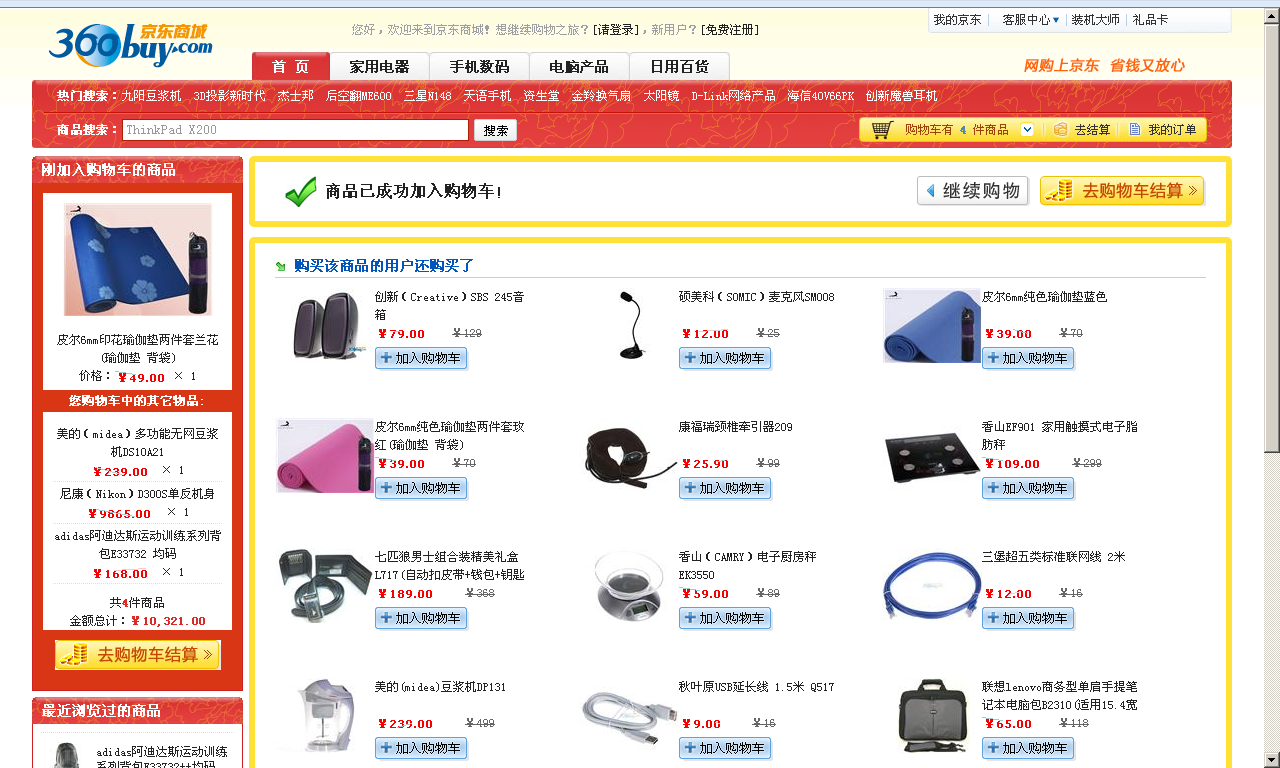
5. 京东商城

最后,来看一下京东的购物车页面设计。京东和卓越类似,采用的是左右分隔的形式,不过京东把购物车的信息显示放到了左边,所以虽然右边大块的区域也是让给了cross-selling的信息显示,但对于已经不需要进行再选购的用户,可以在左边直接进入结算操作,受到右边推荐信息的干扰相对比较小。在这点上,白渡更加认可京东的设计。
页面右边也是采用了常用的“购买该商品的用户还购买了”作为cross-selling的信息展示。商品的图片,文字介绍和操作按钮的大小、排列和布局都比较好,看上去非常舒服。此外,购物车页面的几个不同模块也用非常显眼的颜色边框作了区分,也能够方便用户匀速地找到自己需要的信息和操作按钮。如果非要说点建议,同样也是如果想要展示更多的推荐商品,可以考虑采用滚动条的方式。
来源:白渡 (深圳)
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







