智能产品深度解析:智能面板篇
编辑导读:物联网技术的发展,让人们的生活越来越智能化、越来越方便。而作为一名产品设计师,要对市面上的智能产品有多了解,并且对用户场景有所了解,才能设计出更好的产品。本文作者将对一些智能产品进行深度解析,本文为智能面板篇。

随着互联网的发展,生活智能化越来越普及,各类智能产品逐渐出现到人们面前,在体验的过程中,其实里面有很多细节需要深挖和思考。很多产品细节的背后都是为了提升用户操作效率、兼容用户使用场景、满足用户情感表达,以最终达到对用户体验的提升。作为智能产品的设计师只有充分了解市面上的智能产品,才能设计出更好的产品。

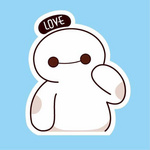
什么是智能面板:
开关对于每个人都不陌生,它用来控制设备的状态,传统开关的数量和要控制的设备数量有关,设备越多,开关越多,为了简化人们的操作,智能面板孕育而出,它不仅可以操控家中单独的设备,还可以对一系列设备进行联动控制。
使用场景:
室内近场控制,满足用户家中近距离控制设备的场景。
产品选择:
Gira、ORVIBO、绿米
为什么选他们?
Gira从事智能建筑系统技术有100多年的历史,算是做智能开关的先驱;
ORVIBO、绿米国内做智能开关相对成熟的品牌。
研究方向:
本文将从结构、色彩、手势操控方式、卡片形式、功能点这些方向展开分析。

设备基础信息:
Gira g1:
TFT屏、KNX协议、定价8000元起
KNX属于欧洲总线技术,稳定性最好,需要从设计阶段介入,高门槛的技术要求让KNX难以实现全民普及。
ORVIBO 智能开关:
多点触控电容屏、Wifi、蓝牙、Zigbee、定价899元
Wifi、蓝牙、Zigbee 属于无线通信技术,稳定性不如KNX,但免布线,易扩展,利于全民普及。
Aqara智能开关S1触摸屏:
IPS屏、zigbee协议、定价899左右
通过以上分析,Gira的人群定位是有全屋定制需求的高消费人群,其他两个品牌的人群定位是面向尝鲜体验的广大普通消费群体。

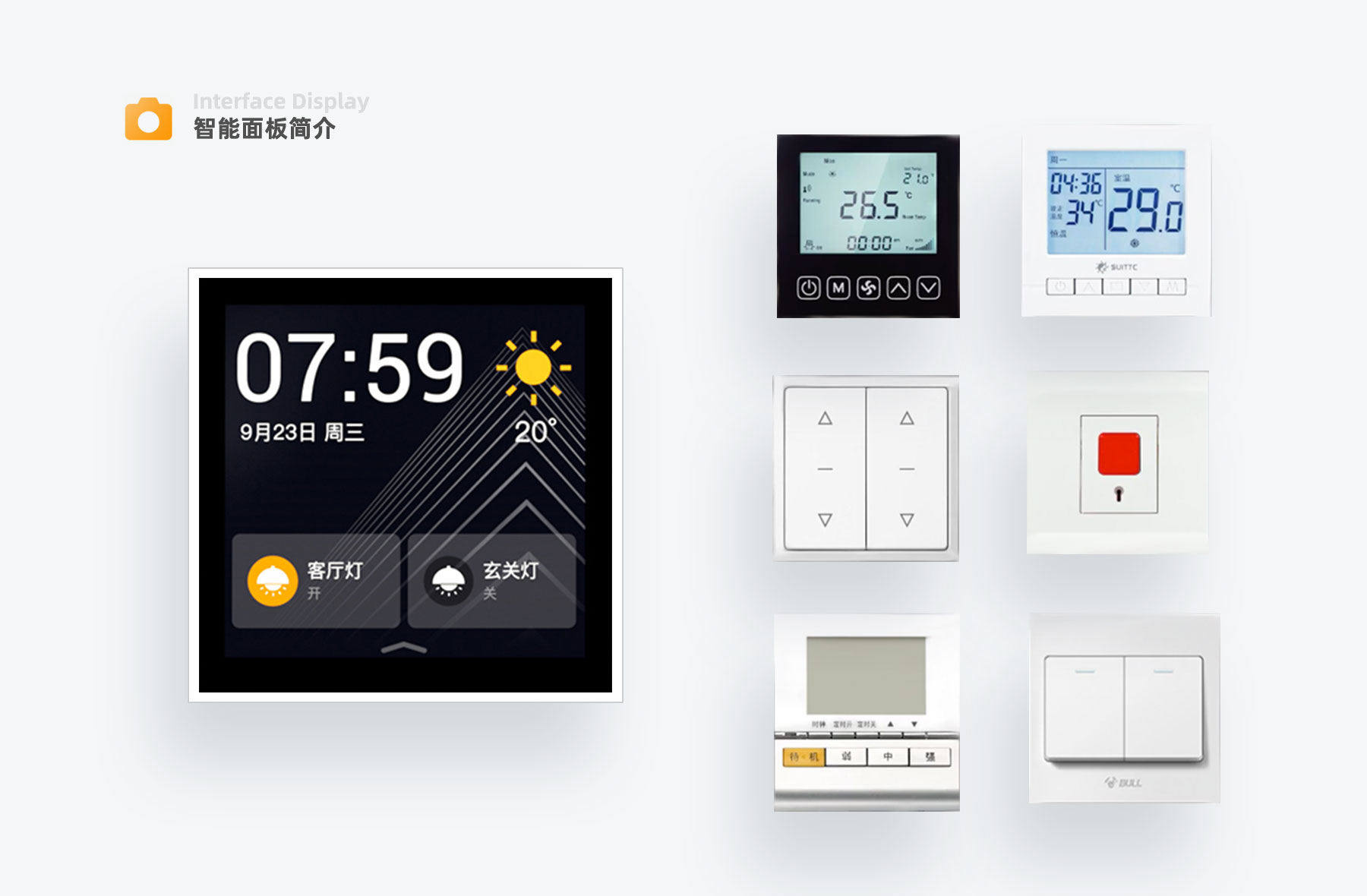
功能点对比:
通过功能列表中的对比发现,三个品牌的产品都通过场景联动设备执行来提高人们的操控体验,通过左右滑动来快速切换功能模块类型;
Gira和ORVIBO支持快速返回首页、面板内排序;
ORVIBO的个性化体验最好,它具有语音控制、设备自动添加、设备自动归类功能,这些差异点让它比其他两个产品更加智能。
01
以Gira G1为例,从结构、色彩、手势操控方式、卡片形式、功能点这些方向展开分析。

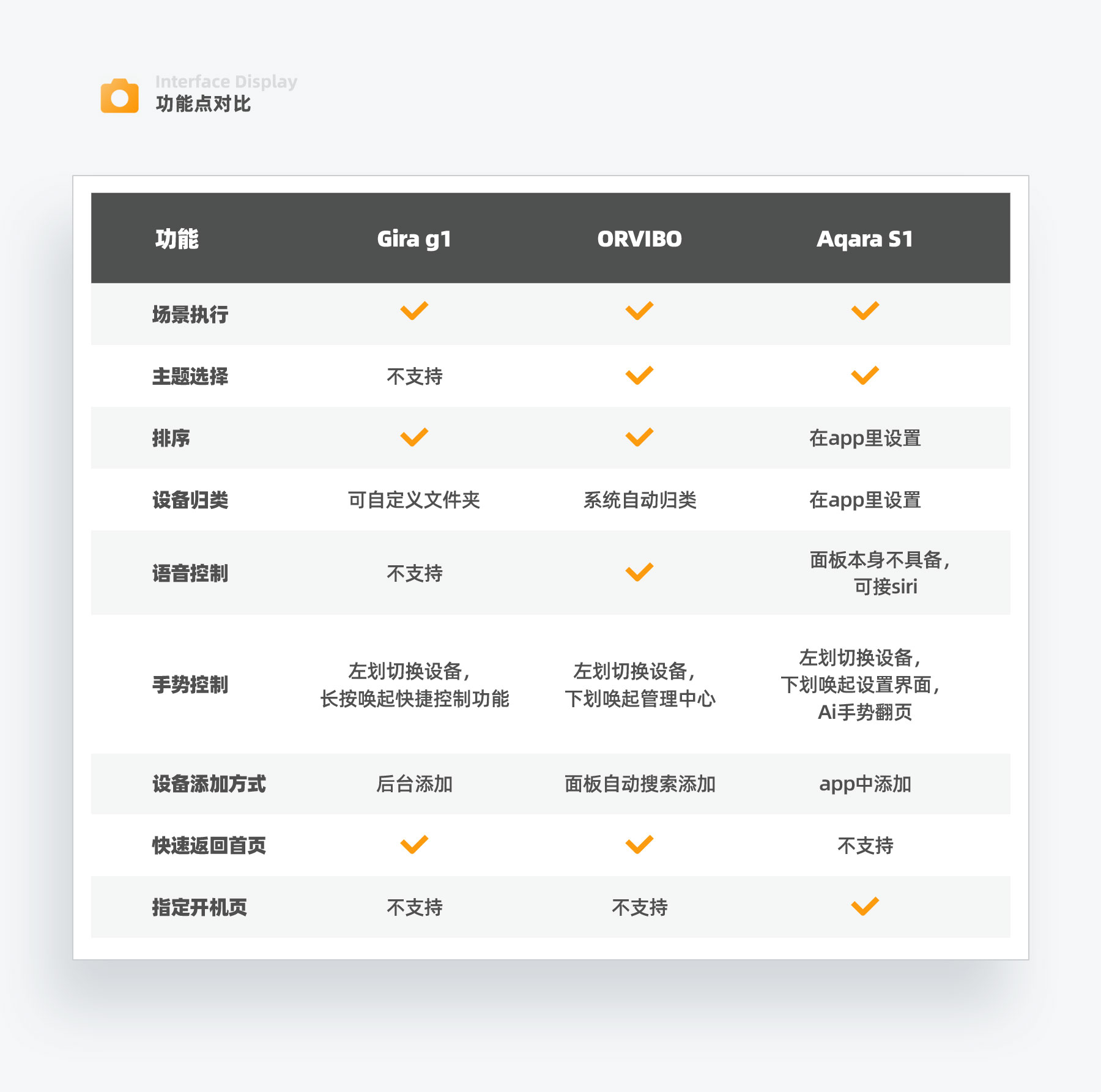
1. 首屏
界面整体用以黑白灰为主,搭配少量颜色,给人简洁干净的感觉;
思考:智能面板除了具有功能属性,还具有装饰属性,黑白灰为经典搭配,可以更好兼容各种家装风格,还可以更好的展现内容;少量的颜色用来强调正在运行的设备状态。

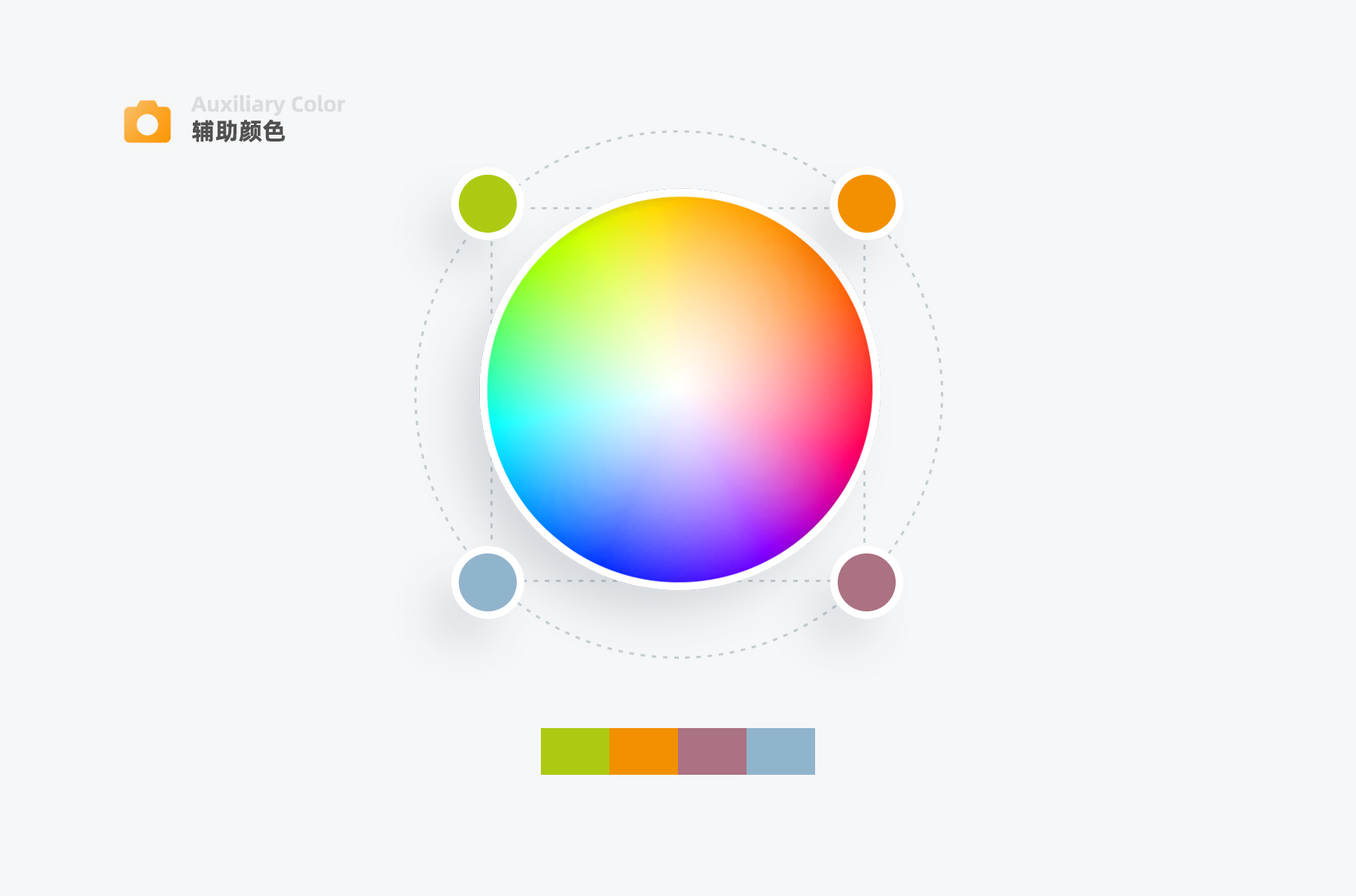
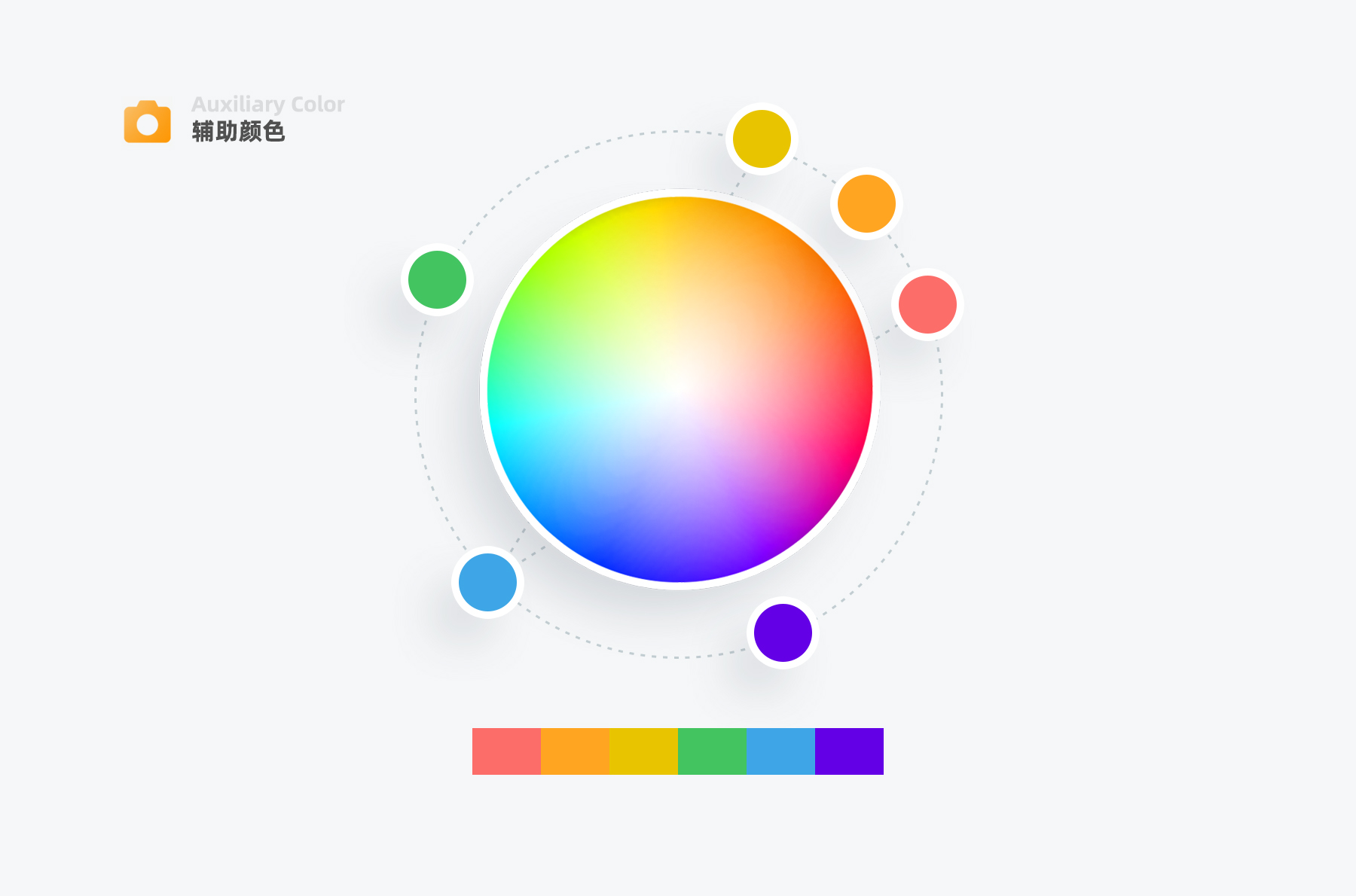
2. 辅助颜色
辅助色大方向上使用两对互补色,在色环上形成了一个矩形,通过调节亮度饱和度达到统一和谐多彩的效果。

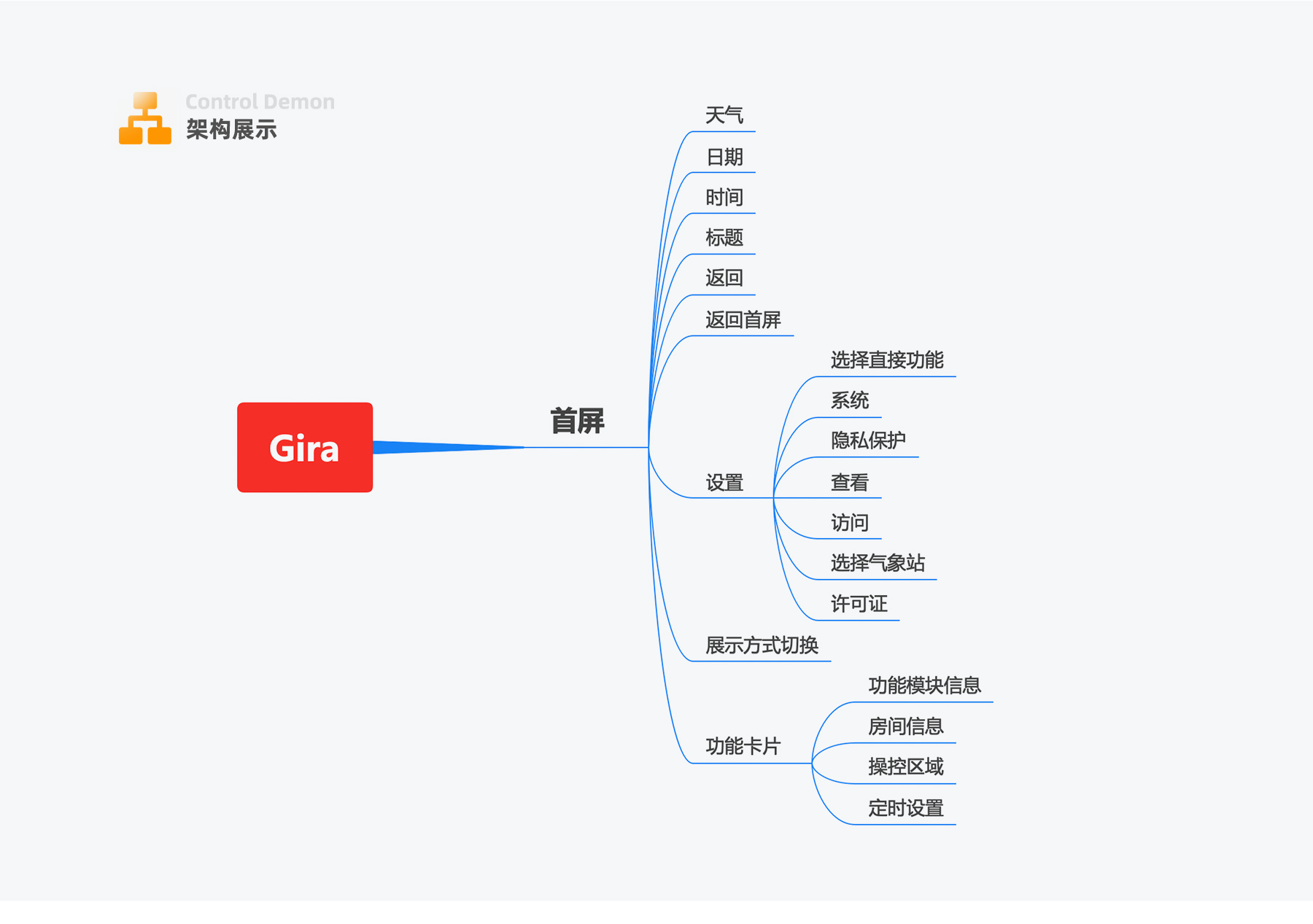
3. 层级划分
主要分为2大层级:功能卡片列表、设置为第一层级,设备控制为第二层级;
对于gira这种全屋定制的产品,家中一般会有很多设备,功能卡片放置在第一层级的好处是,便于用户浏览锁定目标功能卡片。

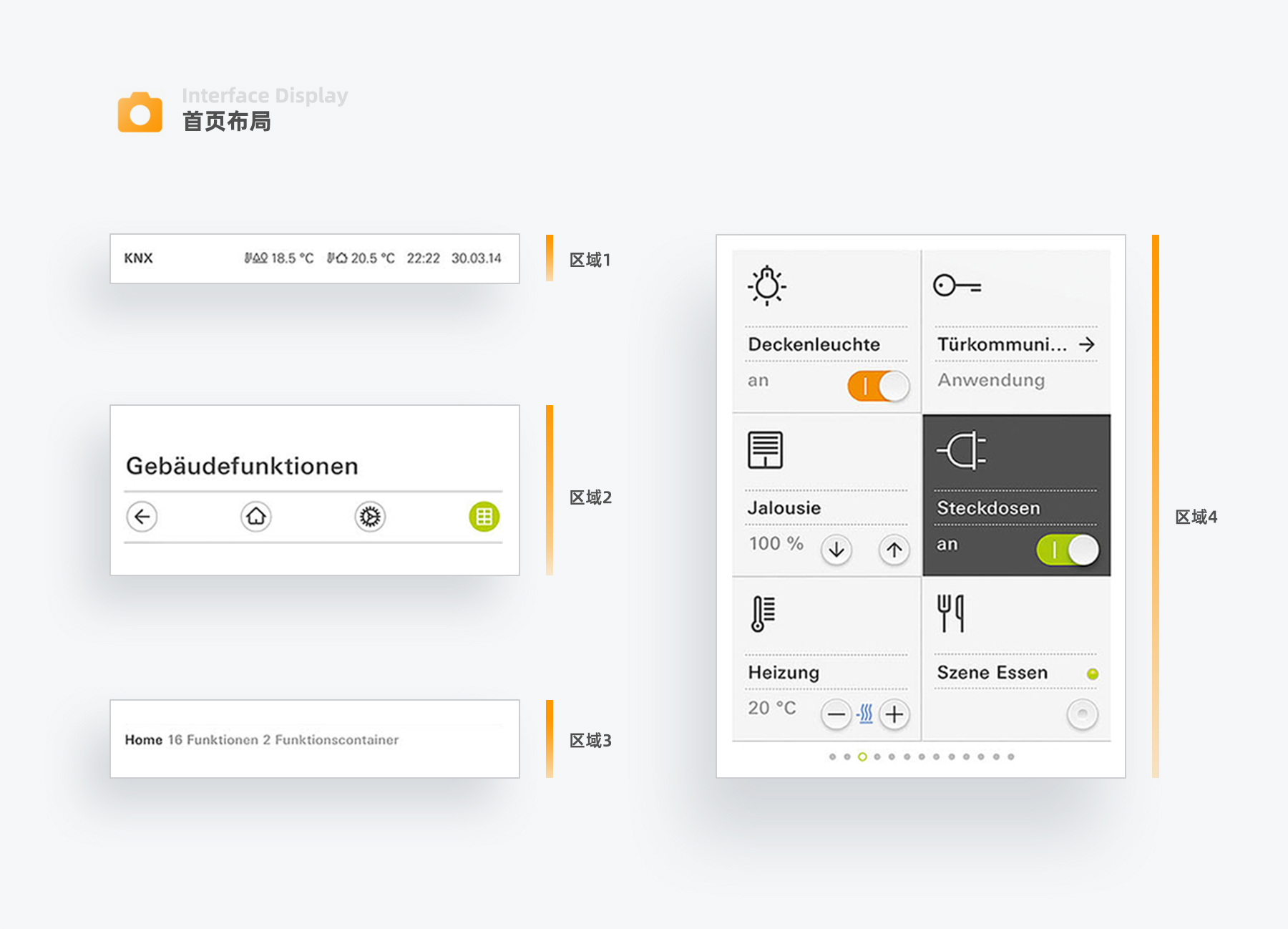
4. 首页布局
区域1显示KNX协议类型,室内外温度,时间;这部分内容占比很小,说明这些内容用户不常用,但用户会偶尔还是会看一下;
区域2为房屋名称,返回上一级、返回首页、设置、展示形式切换,这一区域全局置顶显示,用户在多级操作后,可以很快速的返回到首页;
区域3显示设备、场景的数量,用户可以清楚的掌握家中设备场景的数量;
区域4为设备场景列表,用灰色背景来强调主操作区域。
一屏最多6个设备,通过左右滑动来展示更多设备
思考:为什么不是上下滑动,而是左右滑动
有2点猜测:
- 左右滑动下面的点相当于页码,用户在找某个设备的时候可以方便记住某个设备在第几个点的页面里
- 在设备控制界面中左右滑动快速切换其他设备,这样可以统一用户对于左右滑动切换的认知

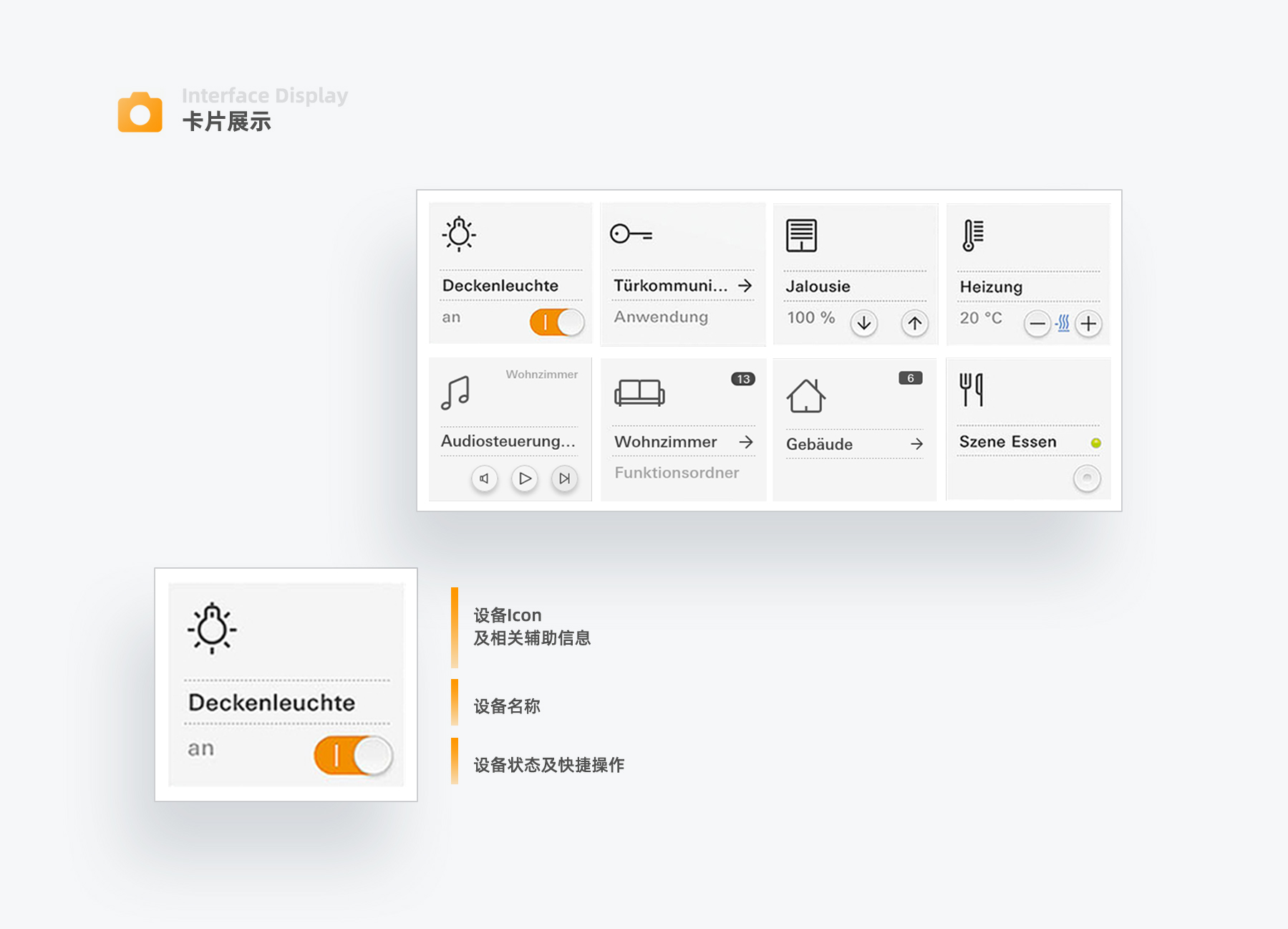
5. 卡片展示
卡片内容从上到下依次为设备场景icon、名称、状态及快捷操作;
用户可以通过icon快速锁定设备类型,通过名称确定目标设备,进行快速操作;
各功能模块独立划分,快捷操作区域可以很好的兼容不同设备的功能键。

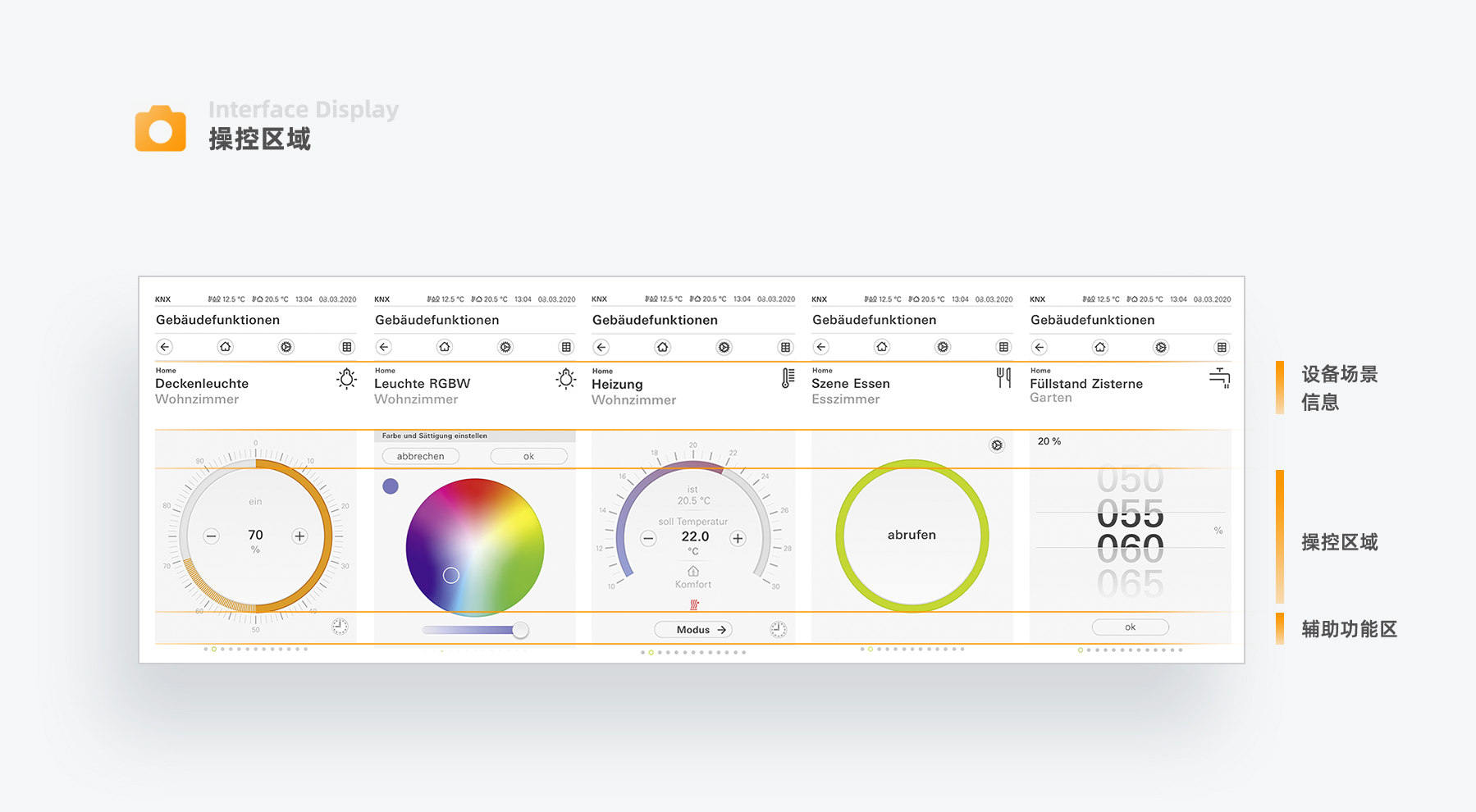
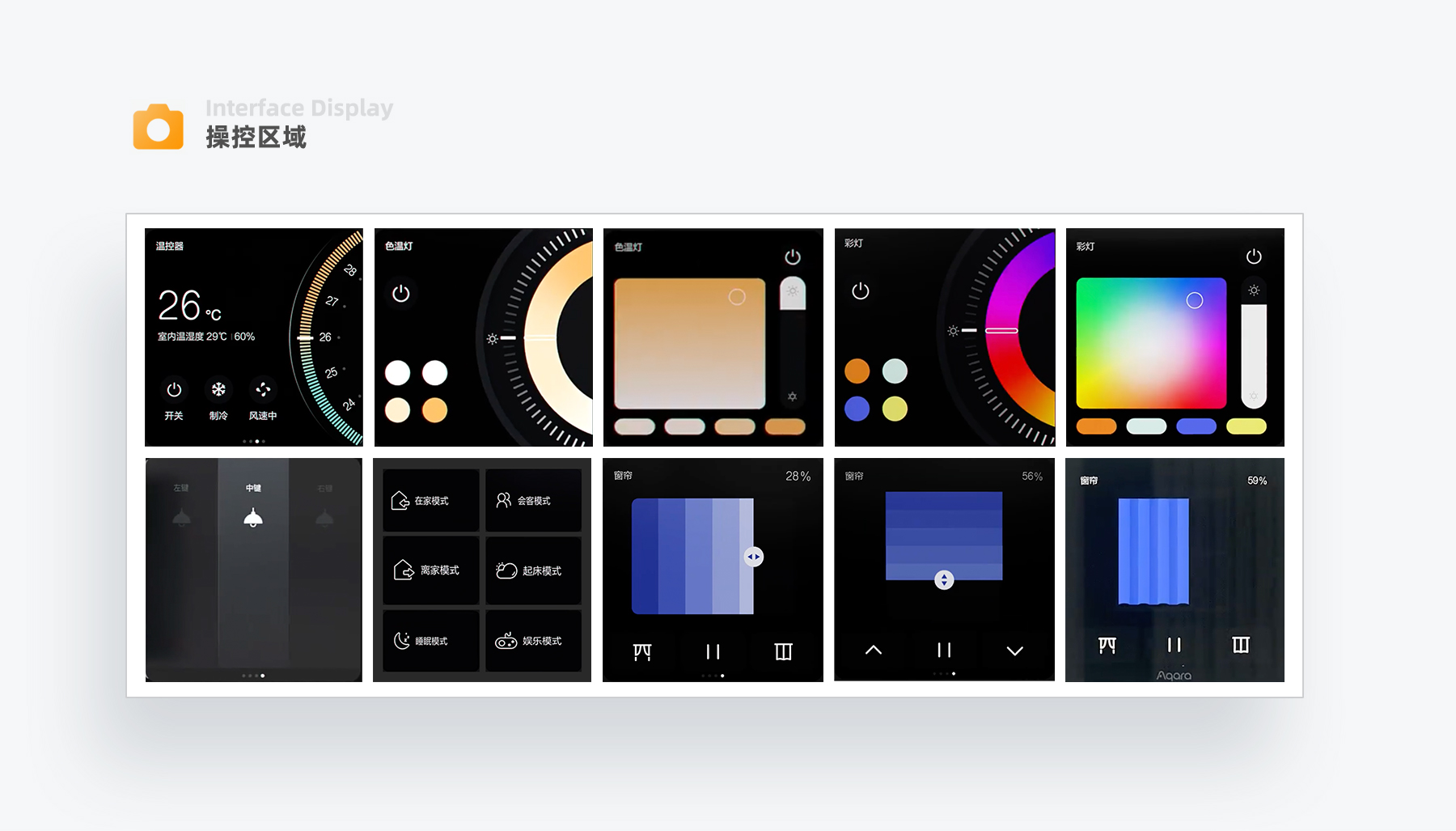
6. 设备控制区域布局
操控界面划分为2部分,一部分为信息展示区,内容为设备名称、所属区域;
另一部分为控制区,这部分区域固定,可以让不同的设备控制看起来更统一;
大面积区域留给核心功能,辅助功能布局在四周,便于用户准确操控。

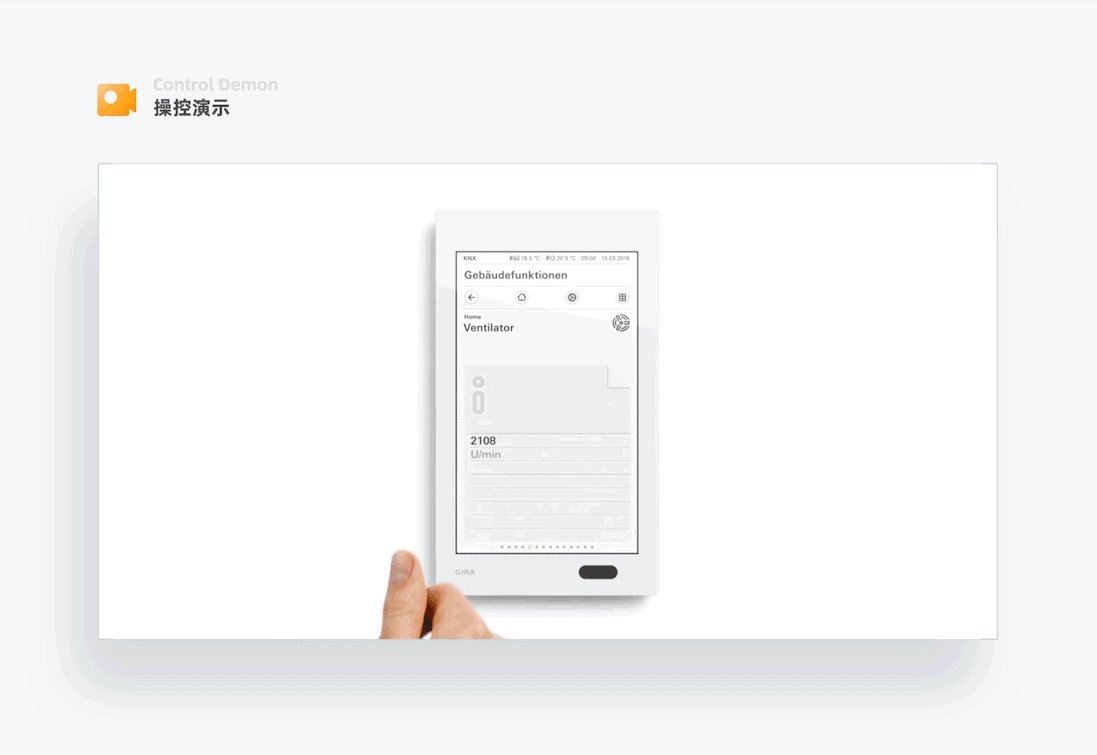
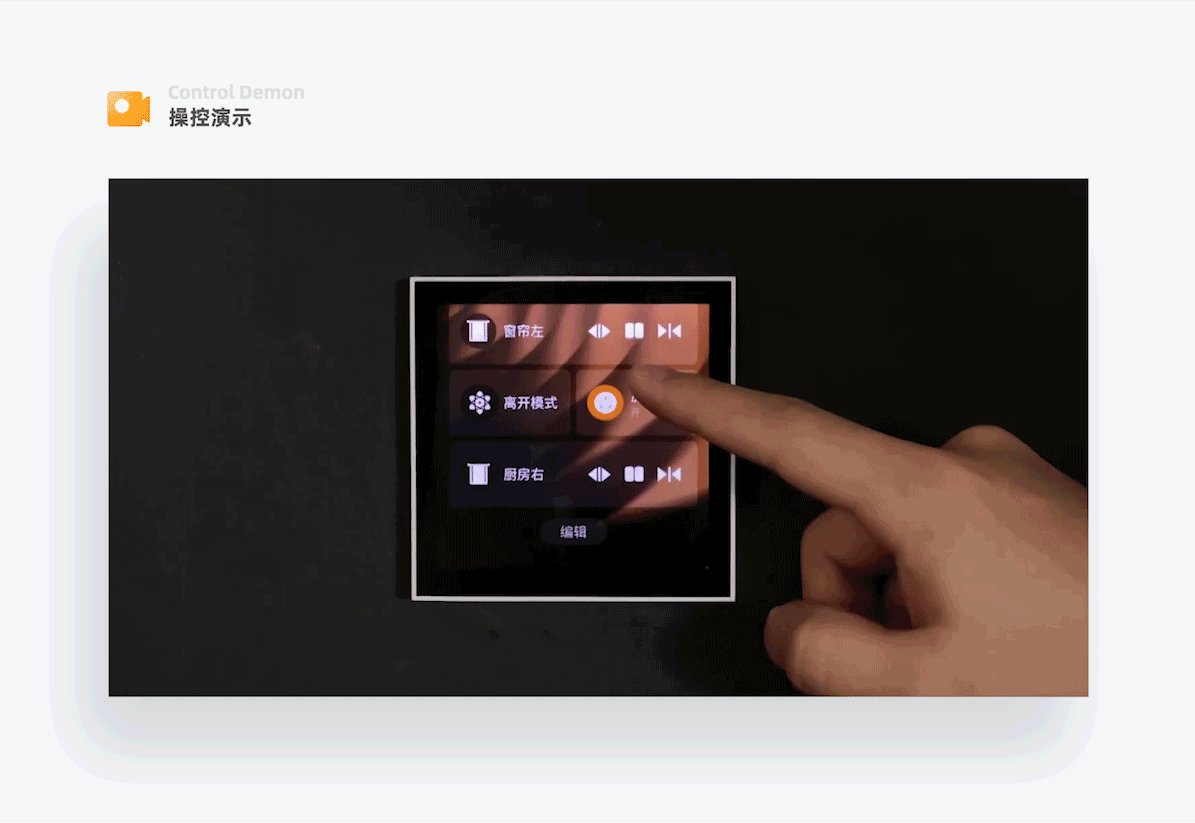
7. 手势
设备控制界面通过左右划动快速切换其他设备,不需要返回菜单界面。

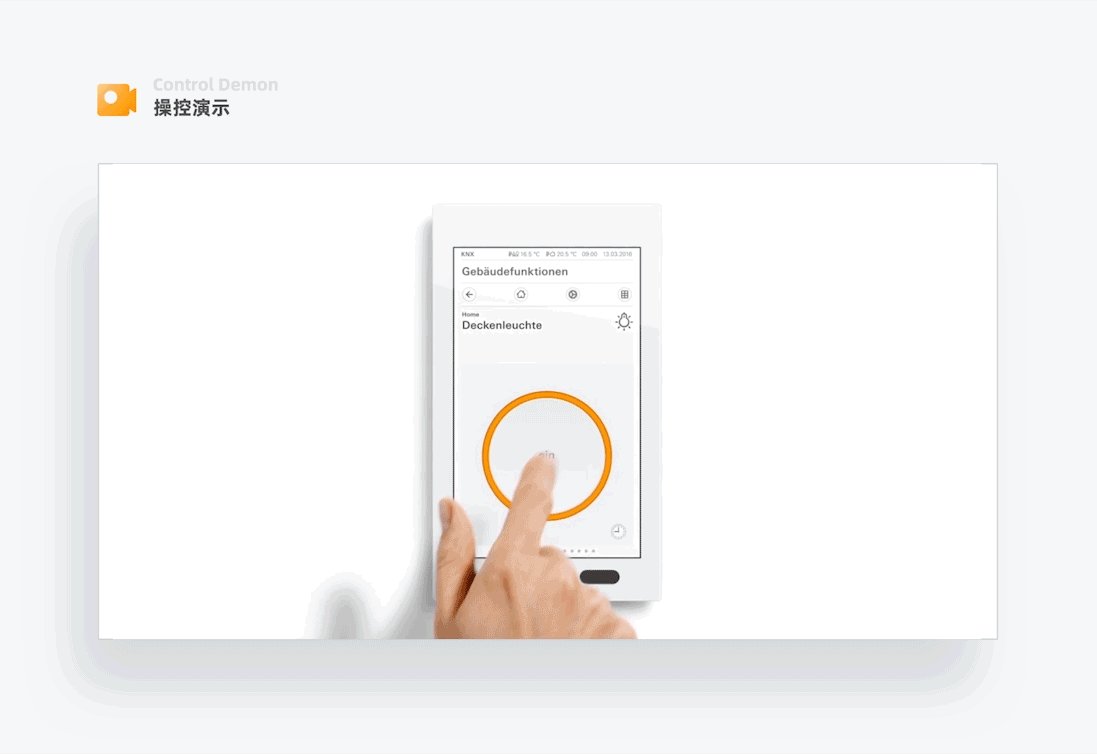
8. 手势
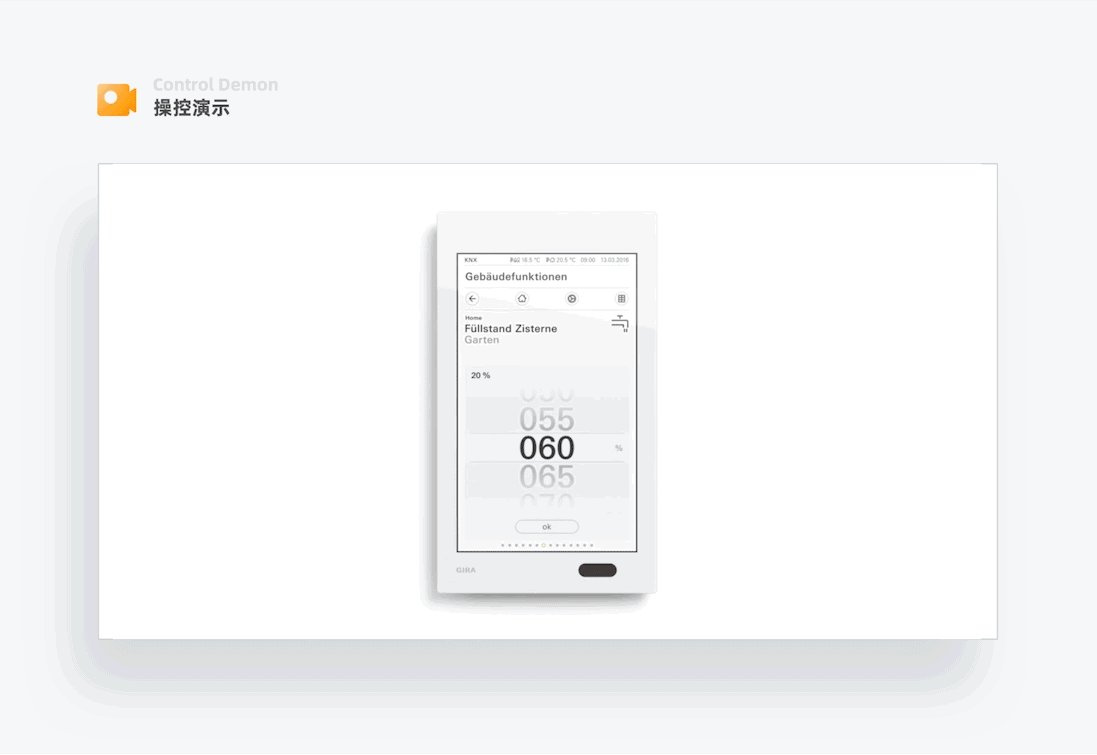
手掌长按屏幕,可唤起提前设置好的开关功能,这时面板相当于简单的开关,可以很快速的关闭开启所在区域的灯
Gira这样做还原了开关的本质,当想要开启或关闭该房间内的灯时,就不需要到菜单界面找这个设备了。

9. 设备控制
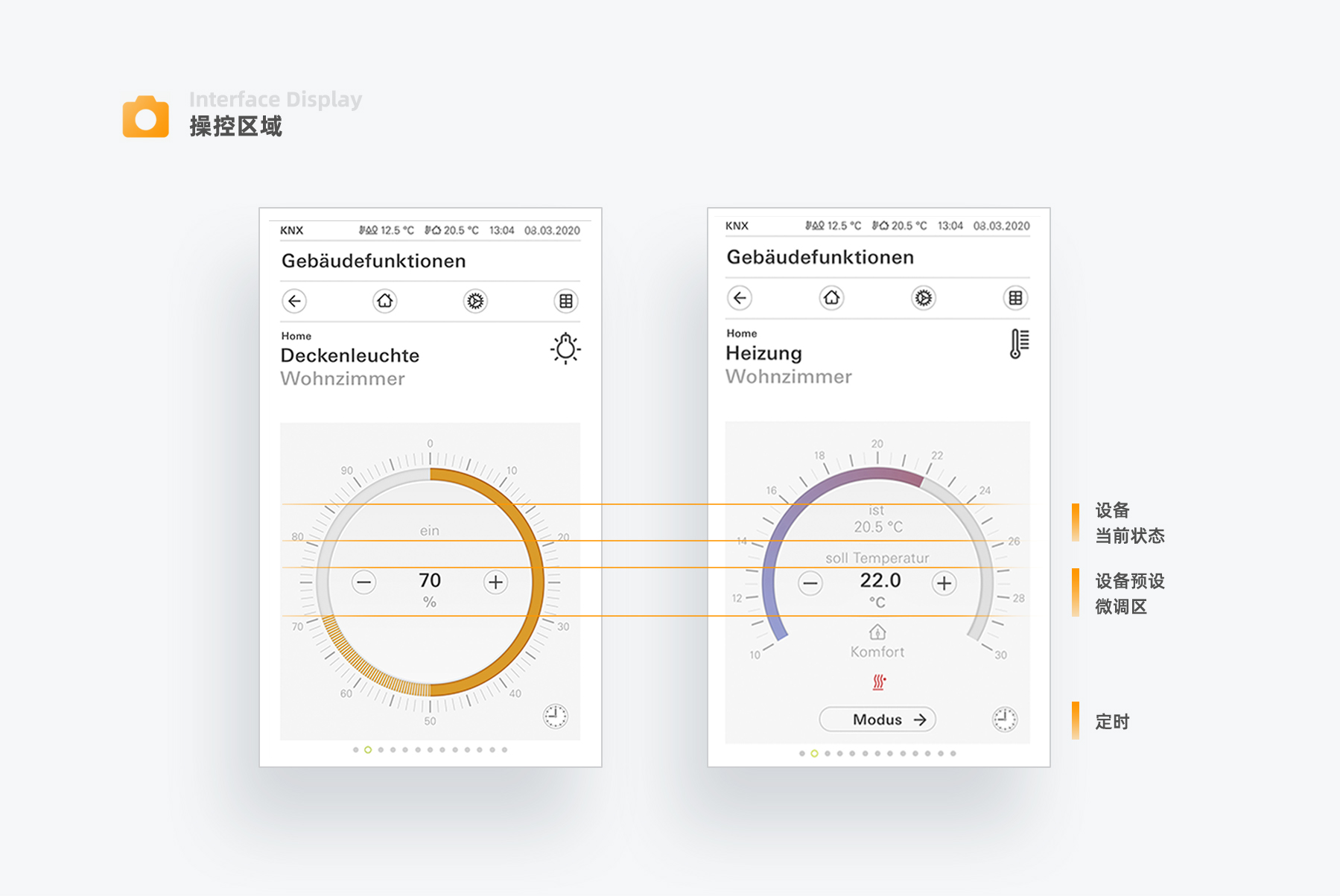
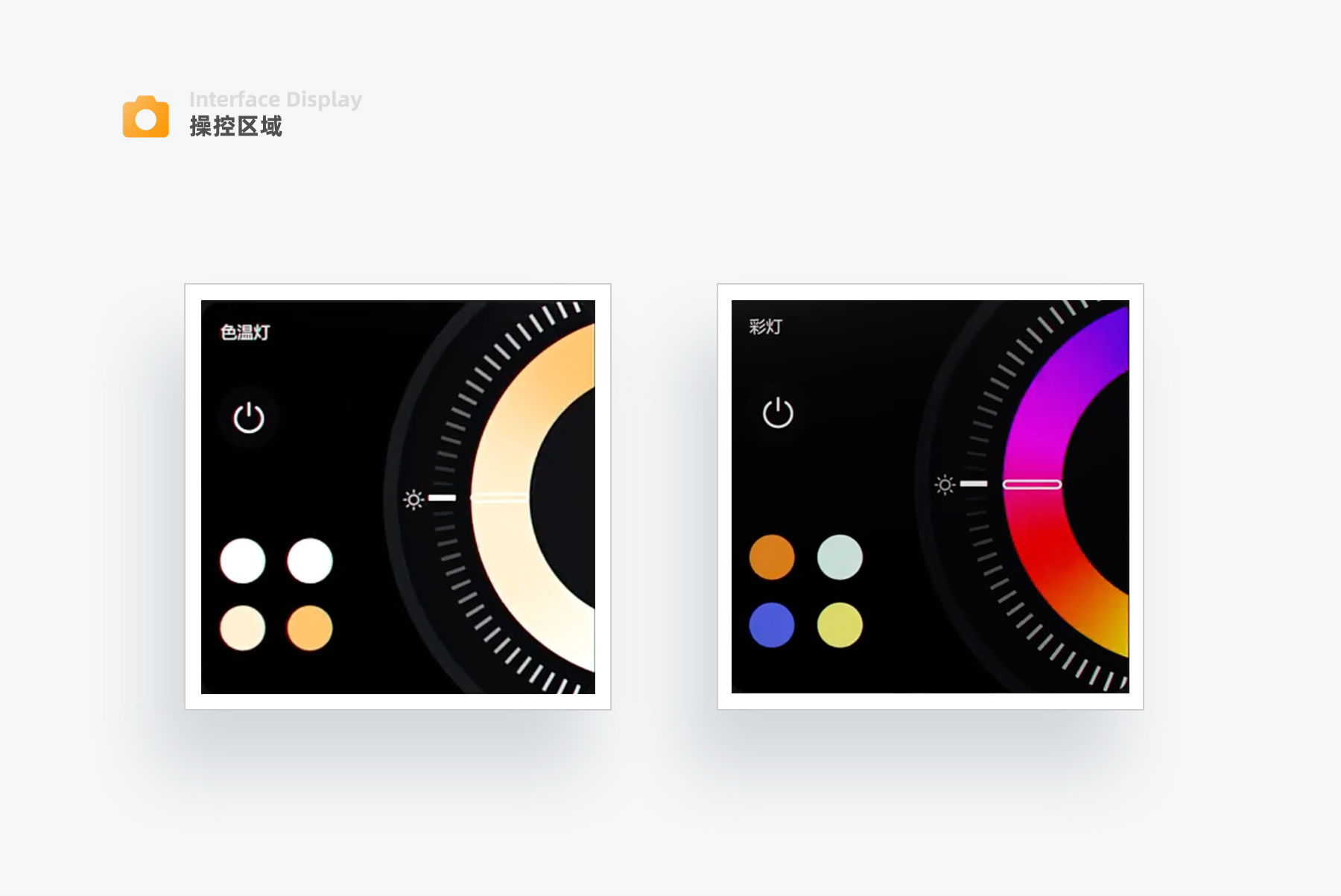
1)灯
灯操控界面用刻度形式表现,每一度为一个刻度,并且还可以通过中间的加减号进行精确到1个百分比的亮度微调,品牌方想为用户打造成清晰准确调控的形象;
但在实际使用场景中,我们不大会对灯进行这么精确的调节。
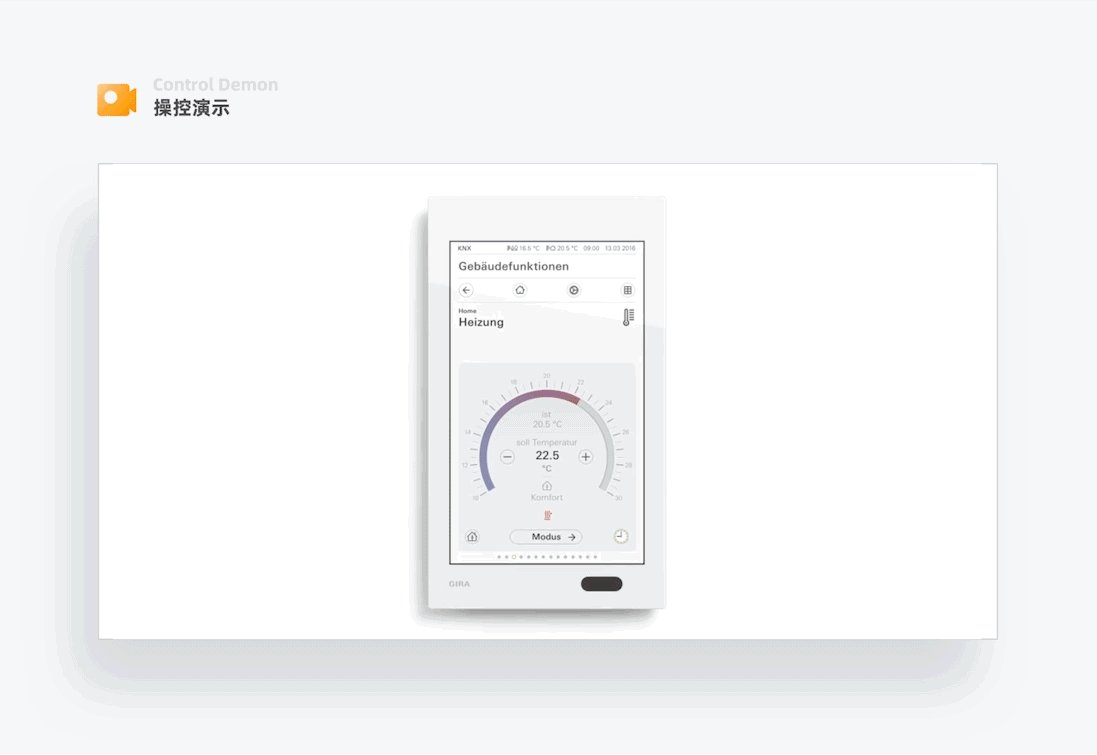
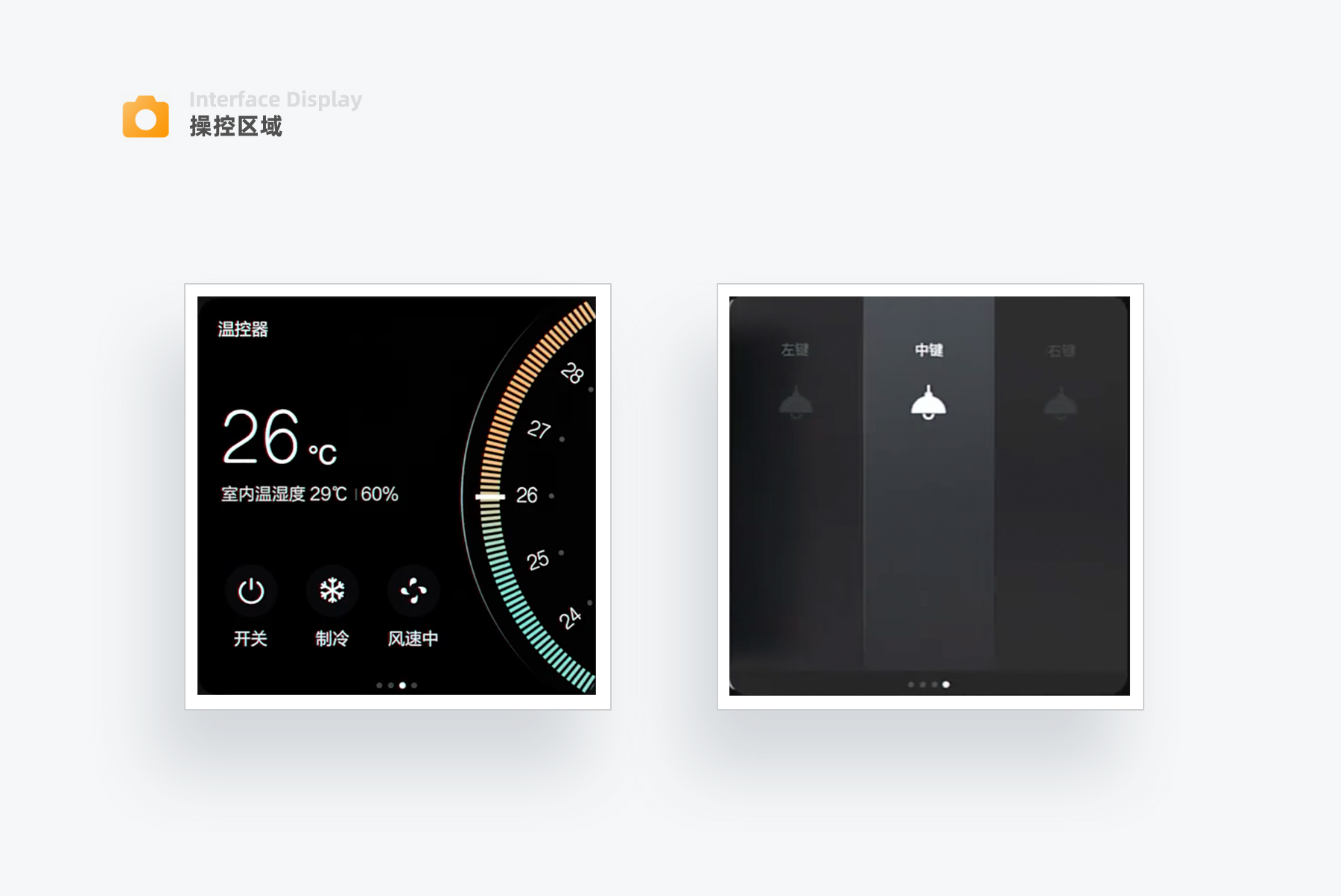
2)温控器
温控界面同样可以精确调节,每0.5摄氏度为一个刻度;
温控的精准调节,就比较贴近我们日常的使用习惯,温控器控制界面是没有开关的,因为目标人群家中多数是中央空调,随便就可以关闭,对于大户型的用户来说是不友好的。
右下角的定时按钮可以让设备在特定时间内以某一状态运行。

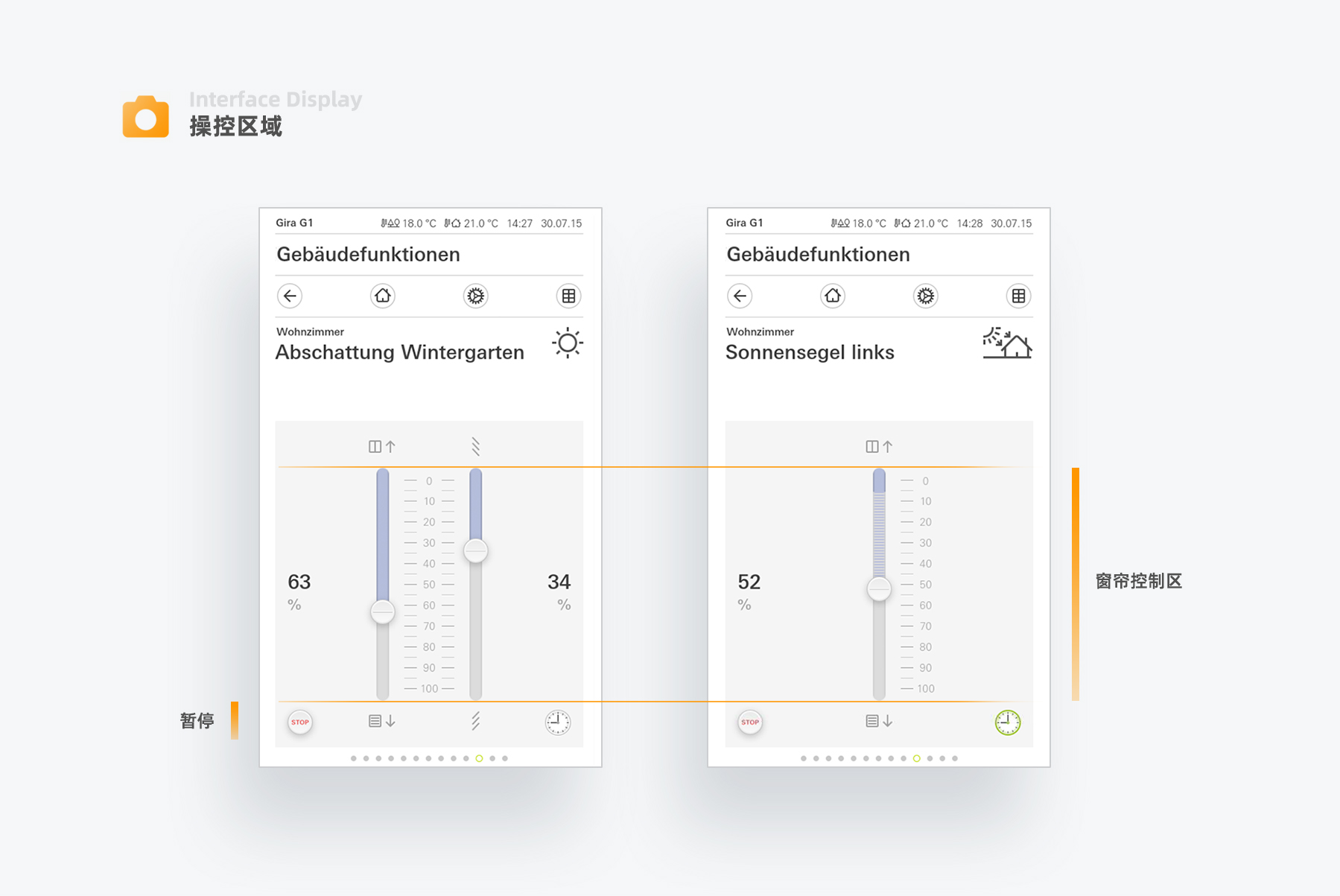
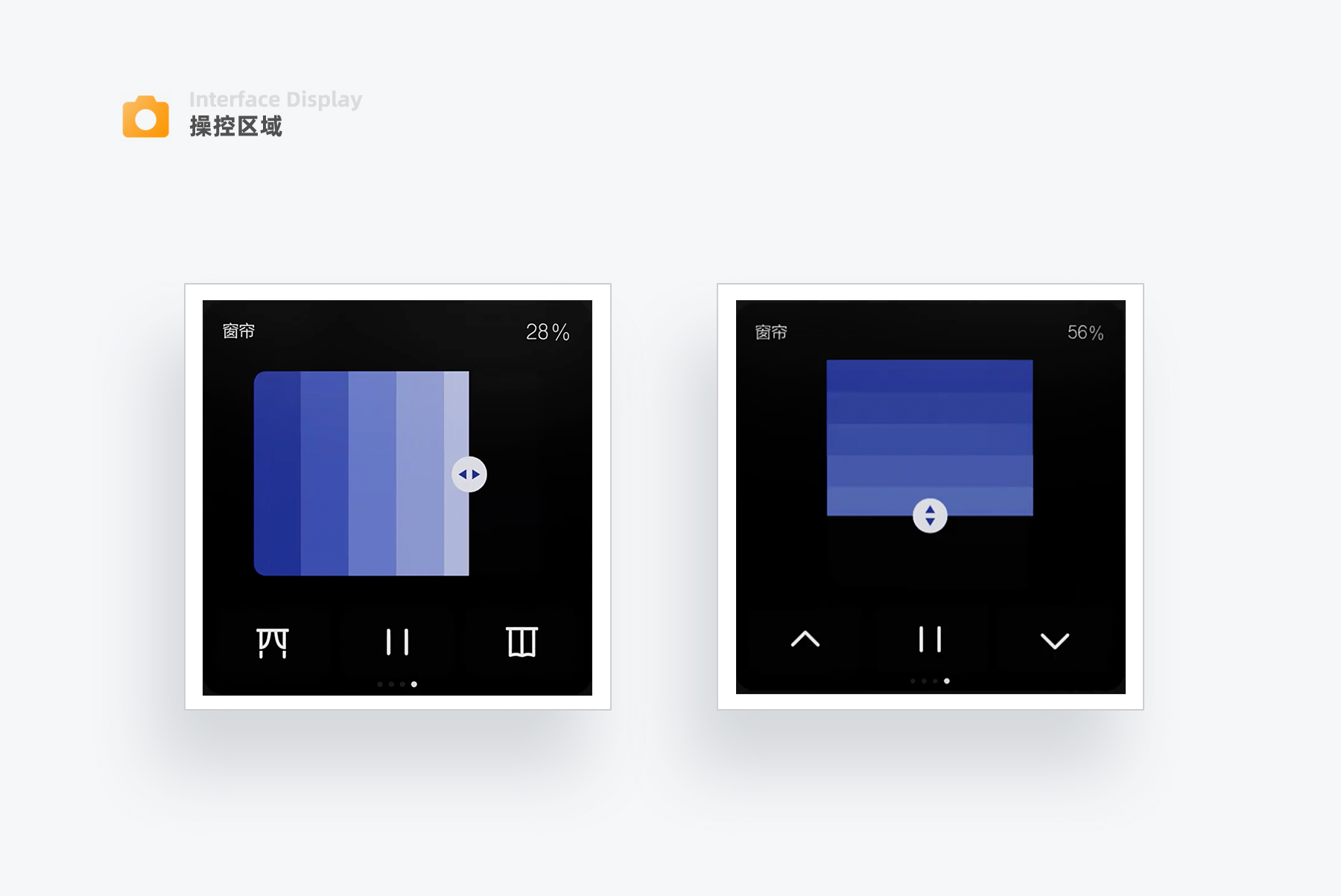
3)窗帘
窗帘的状态值与操控条左右排列,这样的排布好处是可以让操控条长度最大化,便于用户控制;
窗帘控制界面只分为有调角度的和没有角度的;
窗帘操控条竖直排列,向上滑到顶部为窗帘全开,滑到底部为全关;
窗帘的行程和角度都用百分比的形式展现。

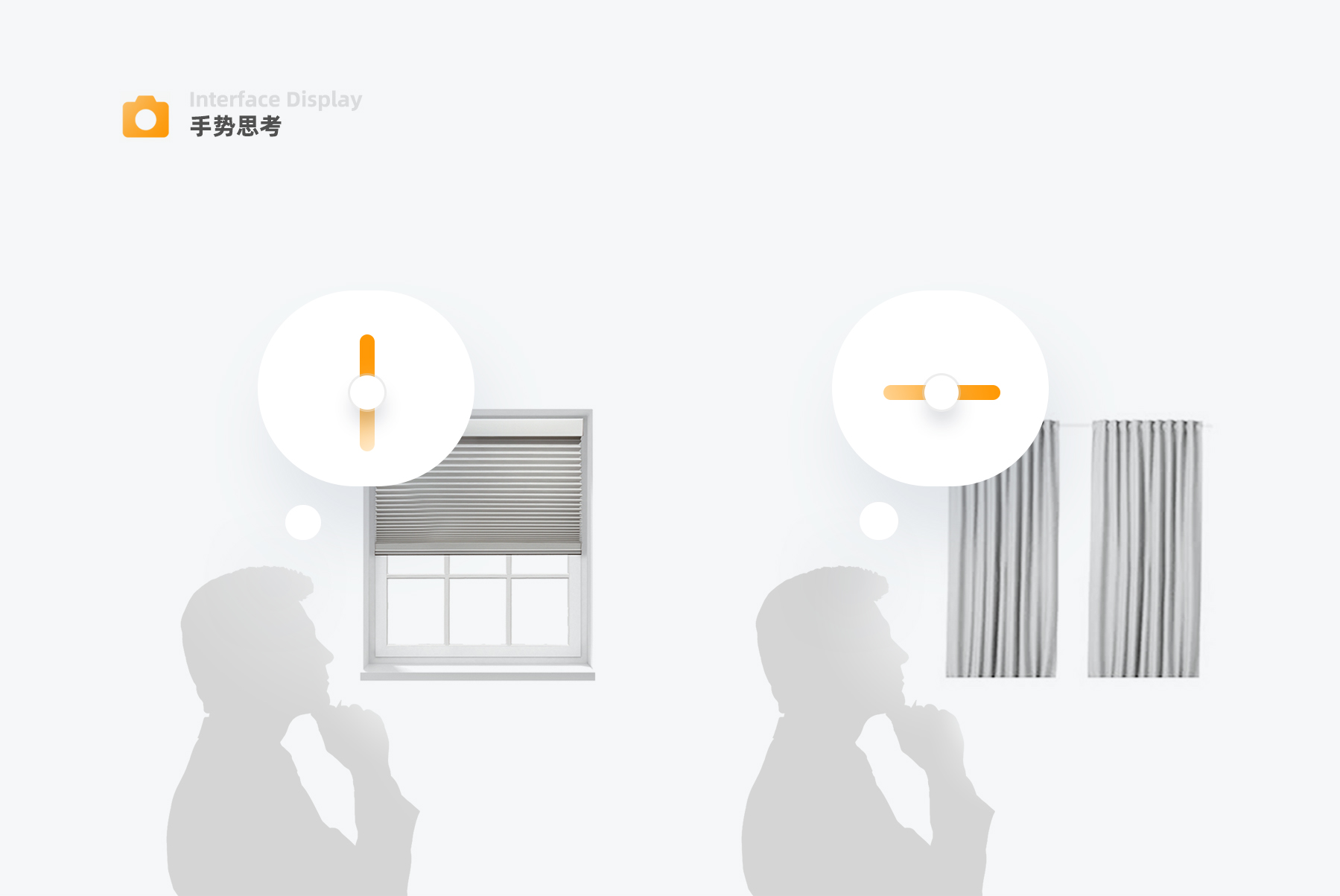
设计设备控制界面的思考方向一般有2种:
界面控制方式要和设备的实际运行方式一致。
这种思考方向要考虑实际窗帘有左右运行和上下运行之分,上下划动的操控方式来控制左右运行的窗帘会有认知上的偏差;
百叶帘的角度有正向和反向转动之分,如果只按最后的遮光百分比来做,会造成设备兼容问题。
也就是说为了模拟真实的操控方式,需要设计出若干不同种类窗帘控制界面。
界面控制方式与设备运行结果关联。
这种思考方式不需要考虑窗帘的种类及开合方向,将所有种类的窗帘行程及角度归为开、关两种结果状态,
就像Gira这样,只需要做两套界面就可以兼容几乎全部的窗帘设备。
10. Gira竖排控制条的优势
如果横向布局,那么左右滑动切换设备时,会触发控制条左右手势,造成误操作。

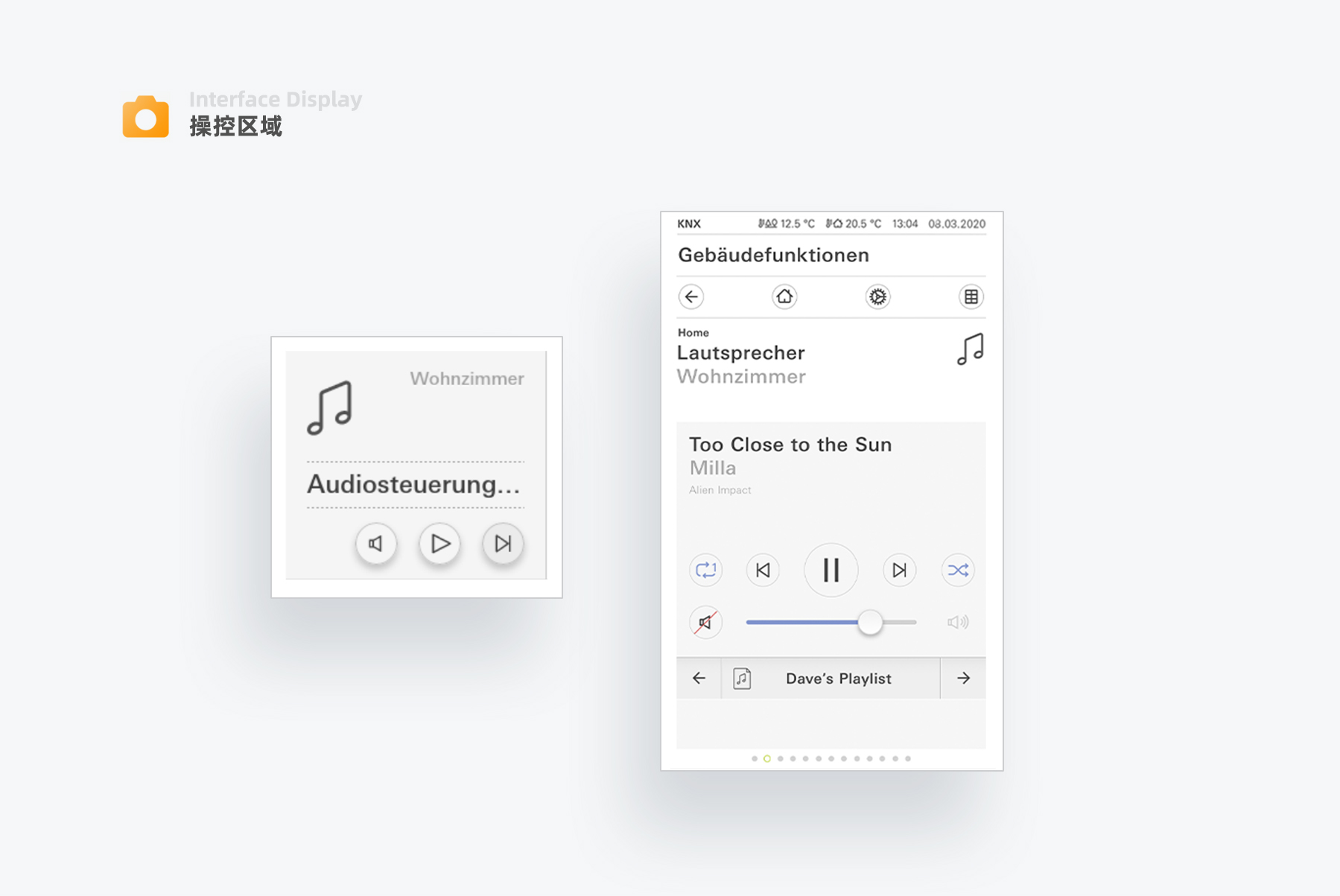
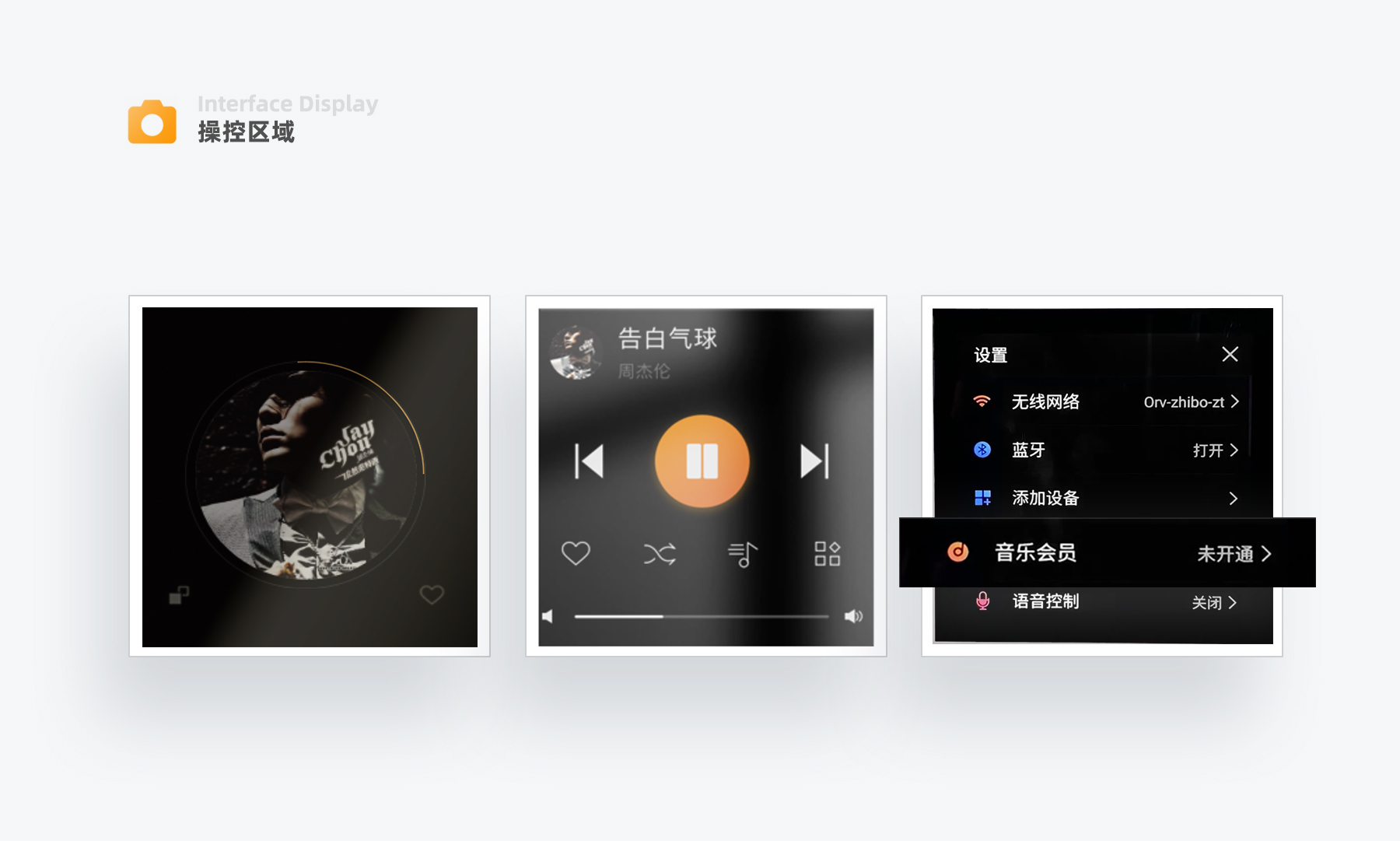
11. 背景音乐
设备列表中背景音乐卡片的快捷按钮很特别,由静音、播放、下一曲组成,我们设计的时候一般会做成对称的:上一曲、播放、下一曲,Gira并没有这么做,因为在背景音乐的使用中,一般有几种需要快速响应的场景:用户在家中发起临时谈话,需要暂时安静一下;不想听了;这首歌的风格不喜欢;
背景音乐操控界面功能和音乐应用差不多,唯一不一样的是,底部可以快速切换歌单,可以很快速切换不同音乐风格。

12. 文件夹功能
随着设备、场景的增多,用户可以根据自己的喜好将设备或场景归类放置,便于快速定位功能卡片;
点击文件夹卡片,进入到显示着众多功能名称的文件夹界面,点文件夹,才能进入功能卡片列表,为什么要多一个文件夹查看的界面。
我们想象一下有这样一种场景:面板中有几十个功能卡片,用户想开启娱乐场景,这个场景好像在客厅文件夹或走廊文件夹里,于是去客厅文件夹快速翻看这里面有没有,再点进去操作。
Gira这样做符合用户在功能卡片多的情况下快速选择的习惯。

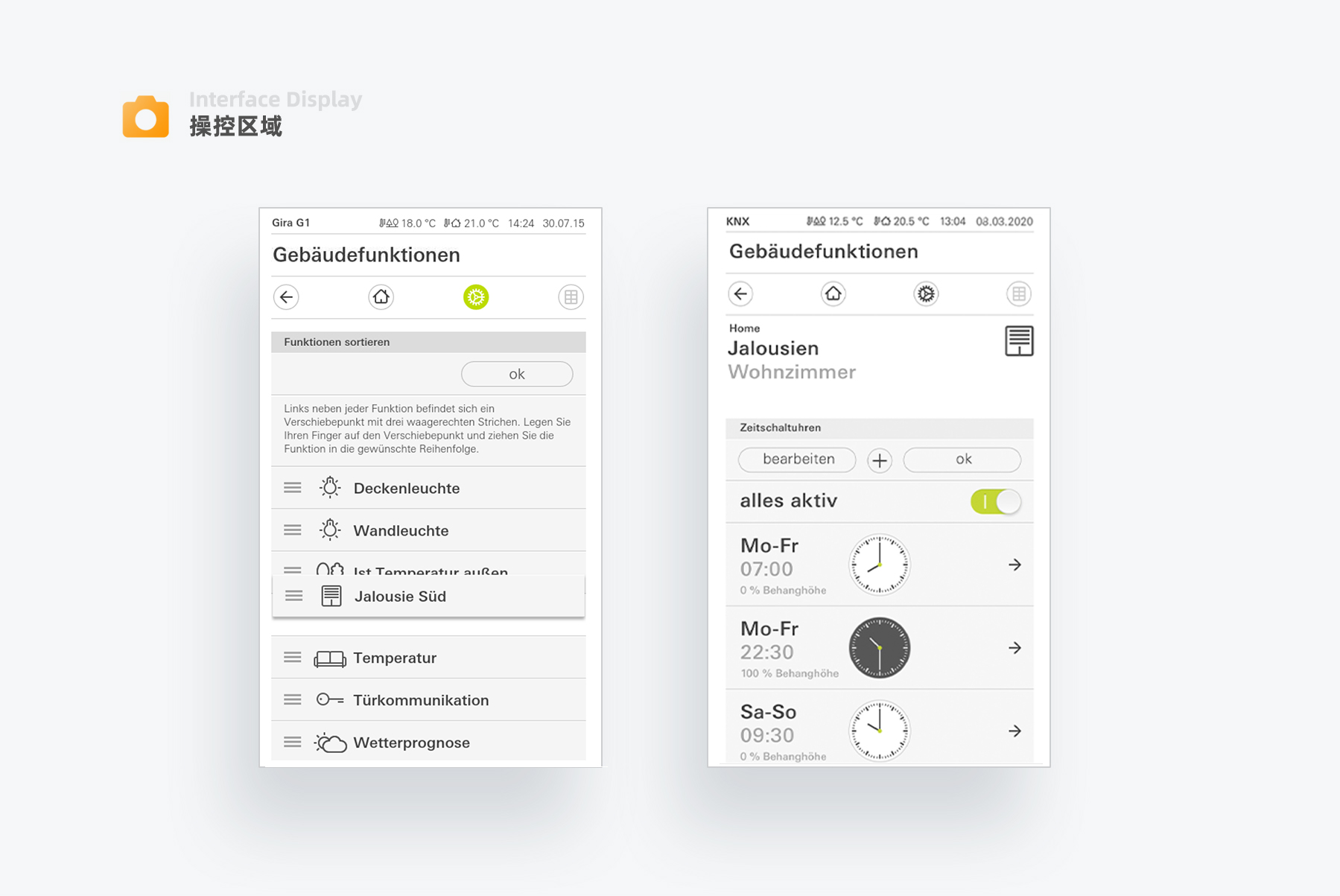
13. 排序功能
可以通过拖动来调节设备卡片在菜单中的位置,省去了去后台设置的步骤;
14. 定时功能
定时列表用具象的时钟来体现开始运行时间,还用黑白来区分夜晚和白天,对于用户来说扫一眼图片就可以知道运行时间,这种体验很好。
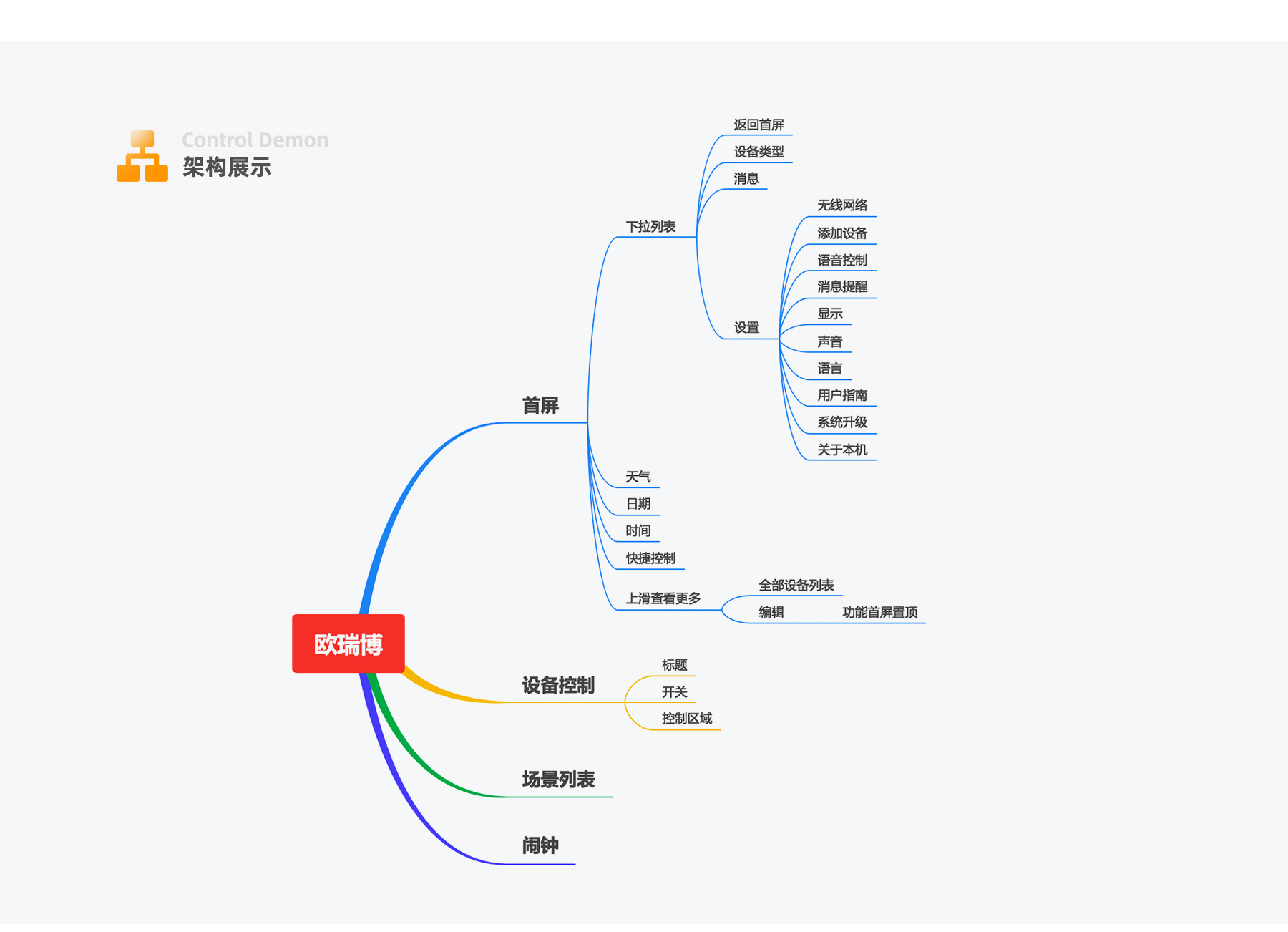
02
以 ORVIBO Mix Pad为例,从结构、色彩、手势操控方式、卡片形式、功能点这些方向展开分析。

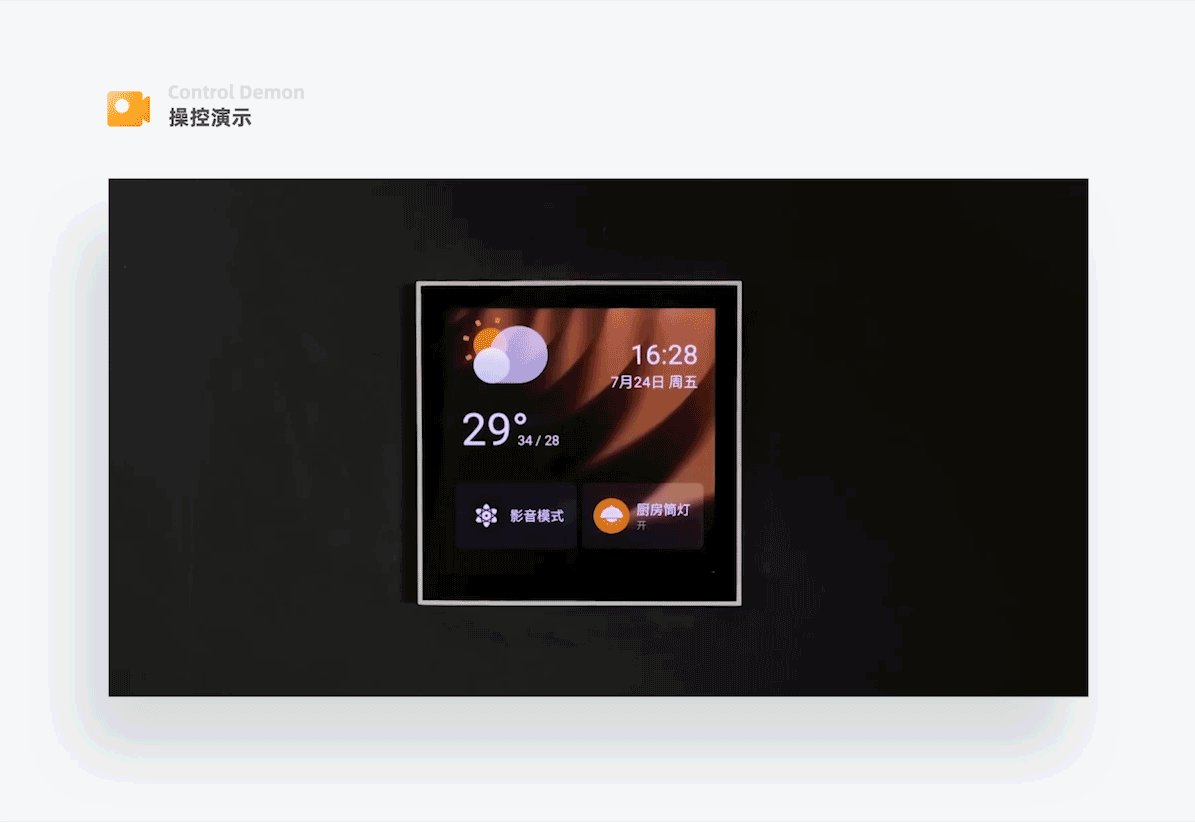
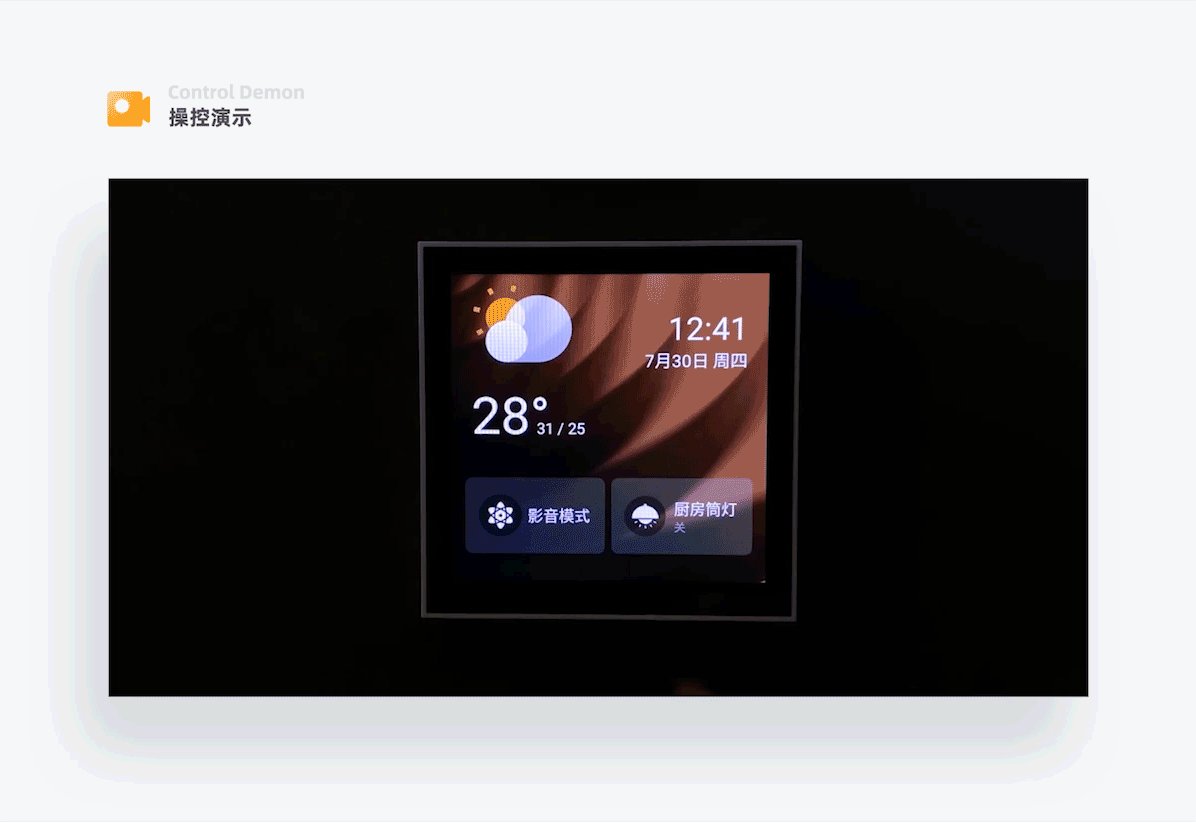
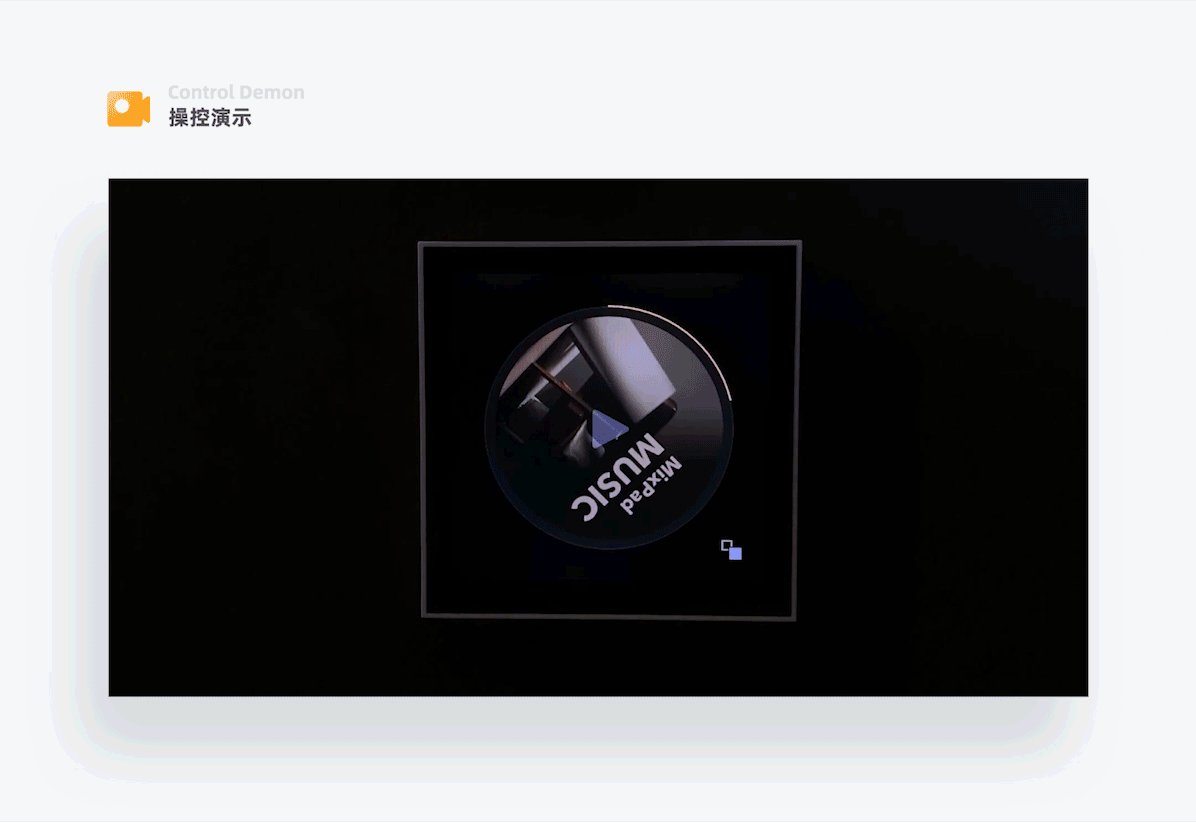
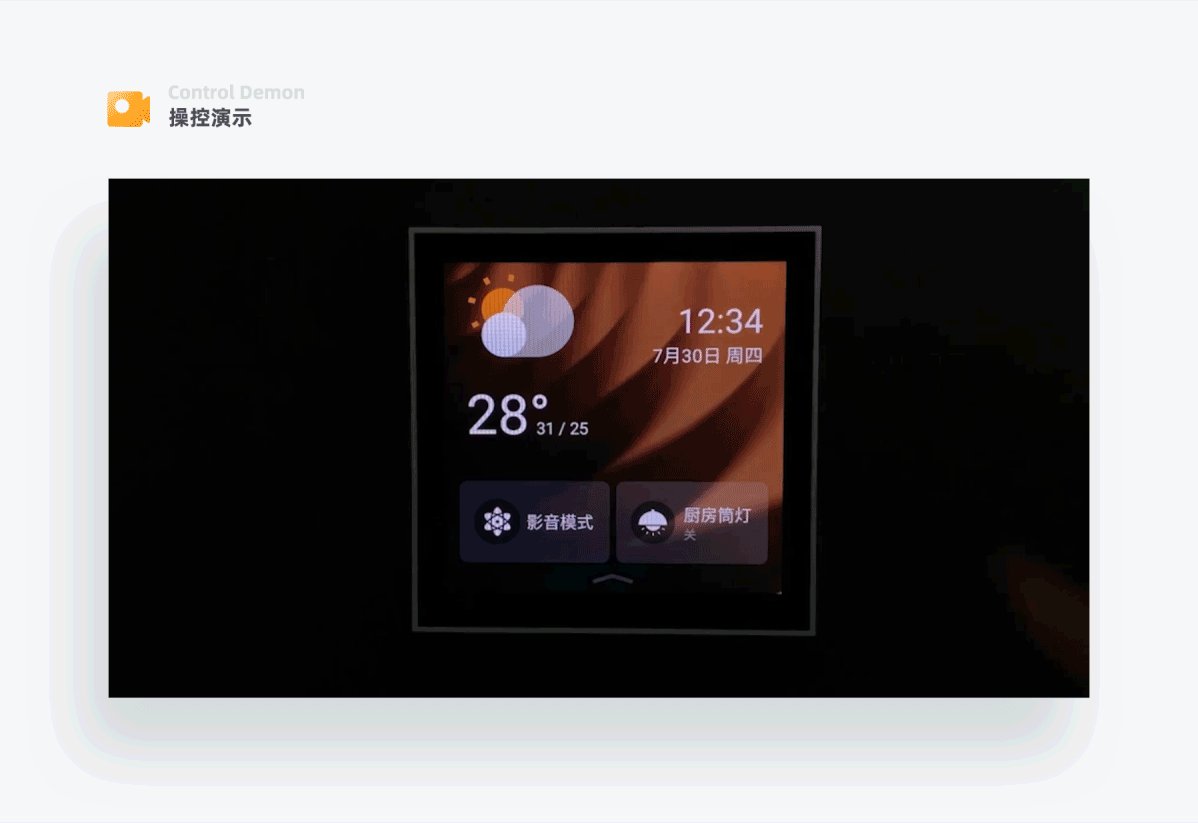
1. 首屏
整体运用深色色调,使用几何图案作为背景;
用白色体现基础信息,用色彩强调设备场景的状态及天气信息;
运用圆角元素,更加生活化。

2. 辅助颜色
颜色运用比较丰富,以蓝、橙两互补色为主,其他颜色分别为它们的邻近色;
既能保持强对比,还能让颜色变得柔和。

3. 层级划分
主要分为2大层级:首屏、设备控制界面、场景列表、闹钟为第一层级;设备类型、设置为第二层级;
智能面板一般装在墙面,用户站立操作,用户不可能花太长时间来操控;
欧瑞博的人群为广大普通消费群体,家中的设备不会太多,设备控制界面层级前移,可以方便用户直达控制区,用完即走。

4. 首页布局
首页主要分为2个区域:
1)日期天气区
时间、日期、天气状况信息,可以满足用户日常出门关注的内容,并且在这个区域有多种表现形式供用户选择,既保持个性化还不失统一感。
2)快捷控制区
可以将常用的功能置顶在首页展示,最多设置2个,用户在首屏既能看到日期天气还可以控制设备,大大提升了屏幕的利用率和用户的操作效率。
这样做的好处:
当用户准备出门时,看了一眼面板上的天气,点一下关玄关灯,就可以直接出门了,不需要滑到灯的菜单界面找到玄关灯然后再关闭它,真的很方便。
底部有向上滑动提示,告诉用户下面还有重要内容。

5. 卡片展示
卡片内容左右排布,从左到右依次为icon、名称及状态、快捷控制,这种排布的好处是可以缩小每个卡片的高度,从而提高屏幕利用率;
但有个问题就是,左右排布的方式,内容最多呈现4个文字,需要考虑这几个字能否清楚的定义该卡片功能。

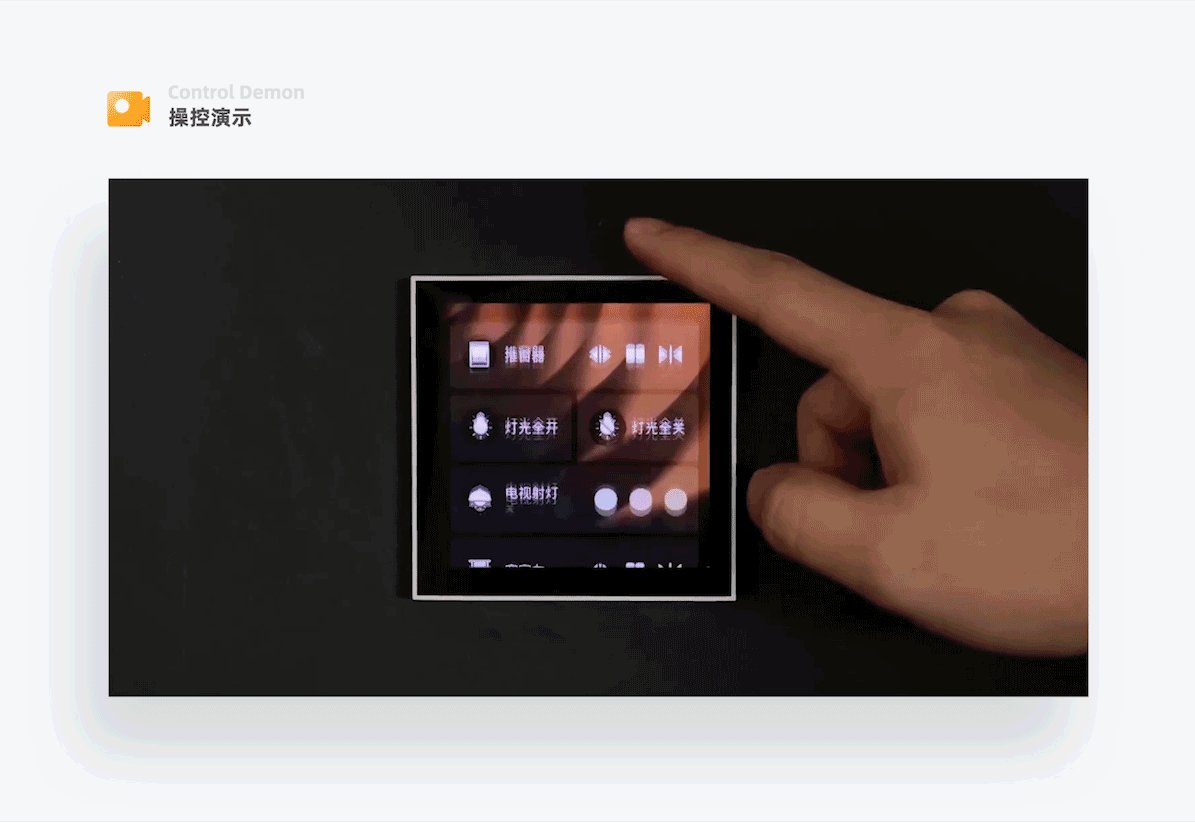
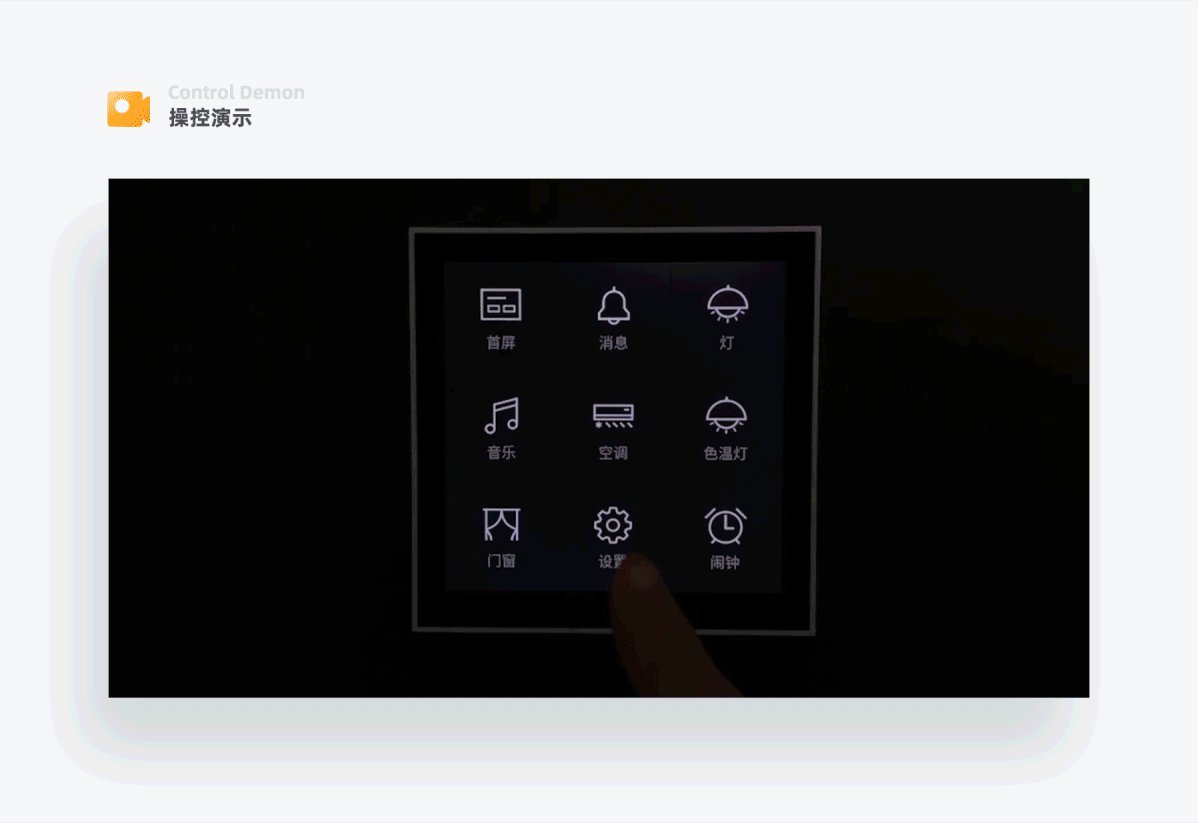
6. 上滑手势
上滑可以查看全部功能卡片,给用户在手机上浏览信息的熟悉感;
在新的操控设备运用用户熟悉的交互方式可以降低用户的学习成本;
移动端上常见的手势对应结果有:左右滑——代表切换,向下滑——代表唤起相关功能设置,向上滑动——浏览更多信息。

7. 左右滑手势
用户在首屏左右滑动就可以切换不同功能模块,不需要返回上一级,在设备类型少的情况下,这种盲操会比较方便。

8. 下滑手势
下滑进入功能类型选择、系统设置界面,这一区域相当于导航,可以实现功能模块间的快速切换。

9. 手势问题
多种手势的组合可以在有限的屏幕内操作更加灵活,但手势太多会带来一些问题:
- 误操作问题,在空调界面,左右切换设备时,容易触发空调温度操作;
- 认知上的负担,在欧瑞博面板的逻辑定义里,首屏和控制界面属于同一层级,然而上滑手势只能在首屏操作,在设备控制界面上滑就无法使用,下滑手势却可以全局操作,这里面的逻辑会让用户混乱。
针对以上问题解决的方法可以是:
- 改变空调左右滑动设置温度的操控方式;
- 首屏和控制界面层级做区分,或简化手势。

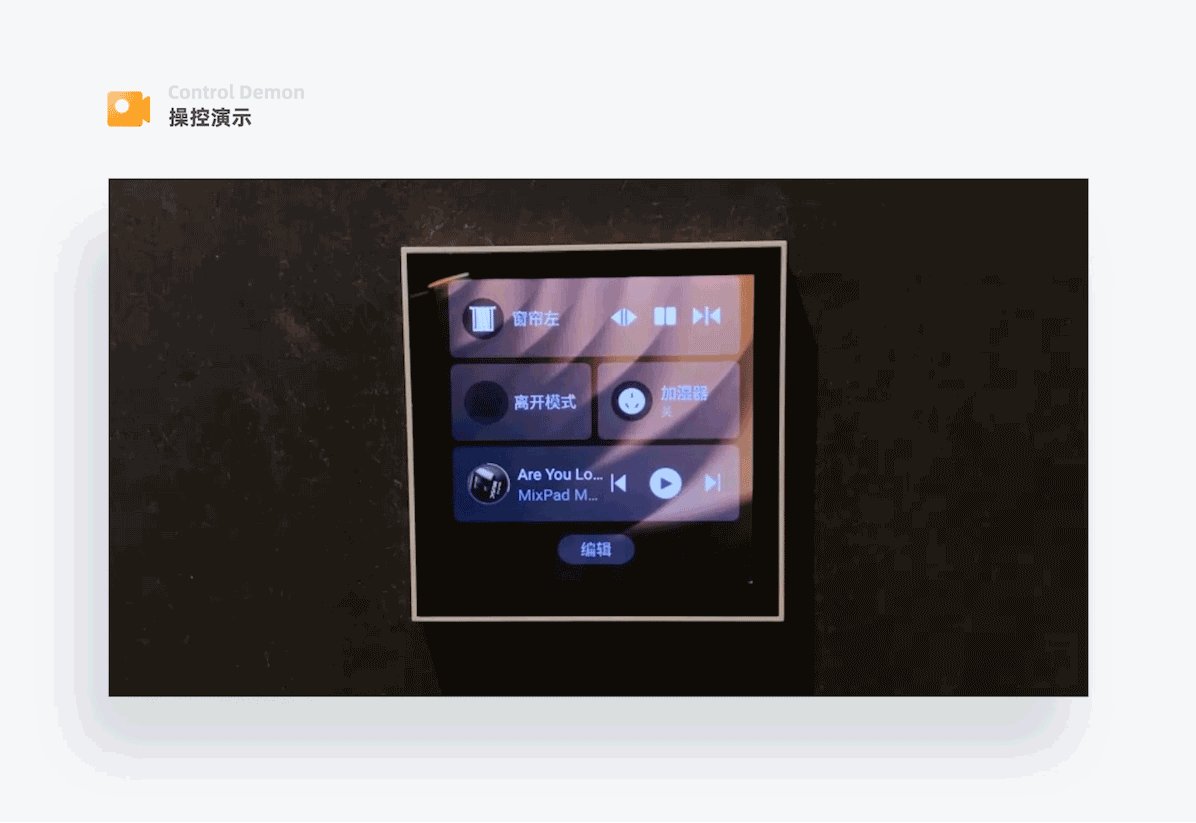
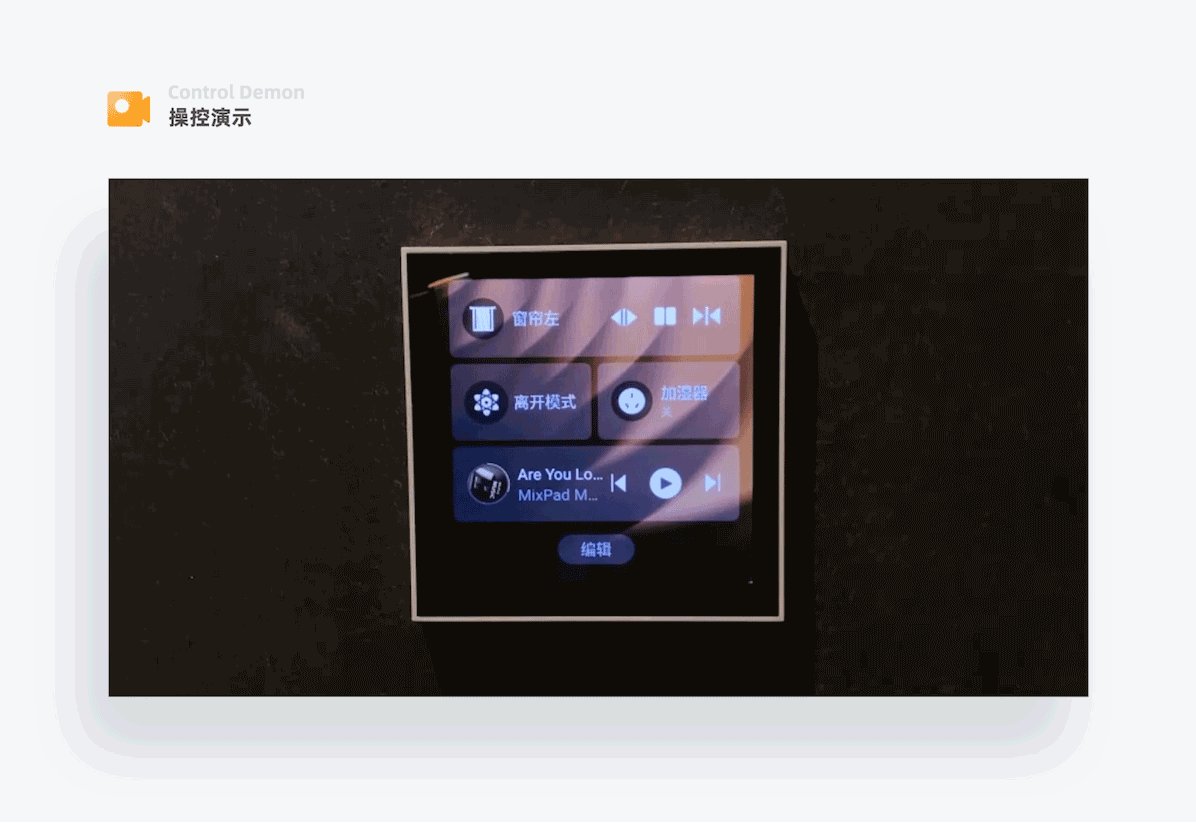
10. 场景运行效果
场景卡片分为未激活、运行中、运行结束三种状态;
场景运行状态变化在卡片icon区域体现,既传达了运行的过程,又不会打扰到用户。

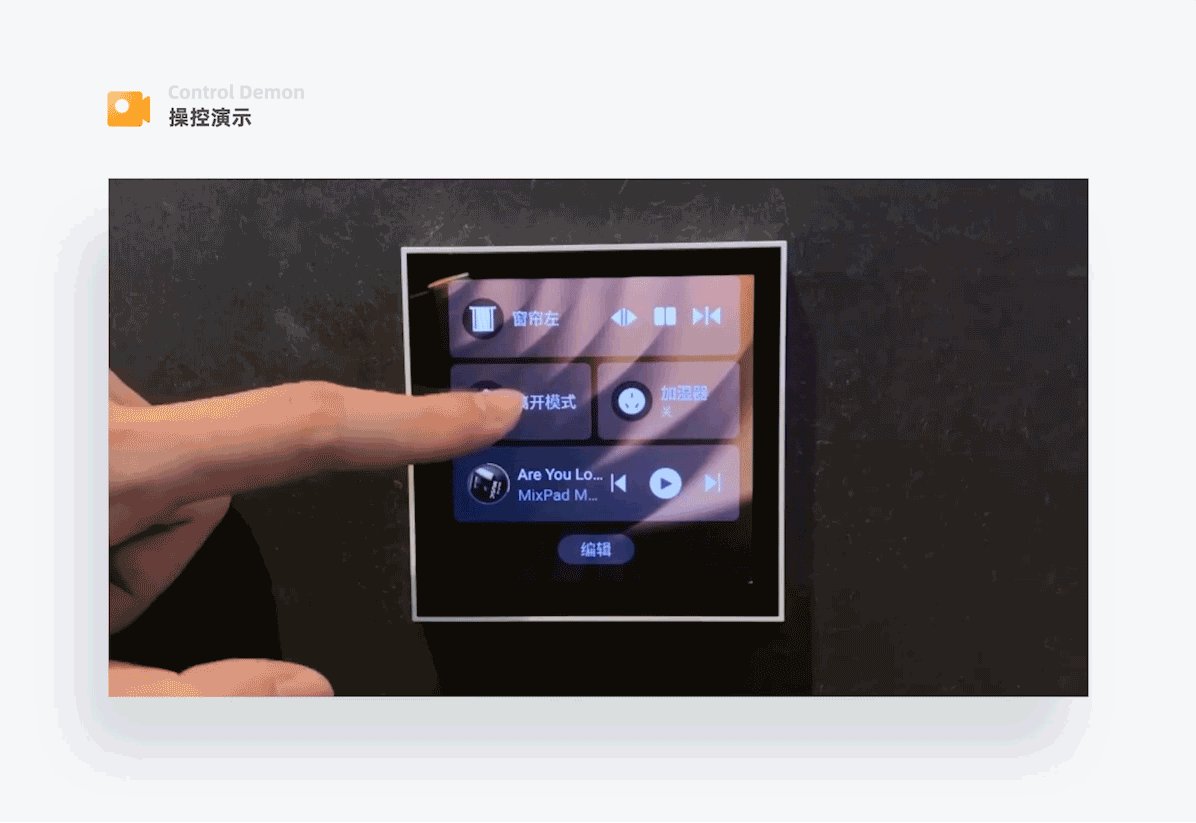
11. 卡片首页置顶
点击卡片列表最底部的编辑按钮,可以选择将某一功能卡片置顶到首屏,方便用户快捷操作。

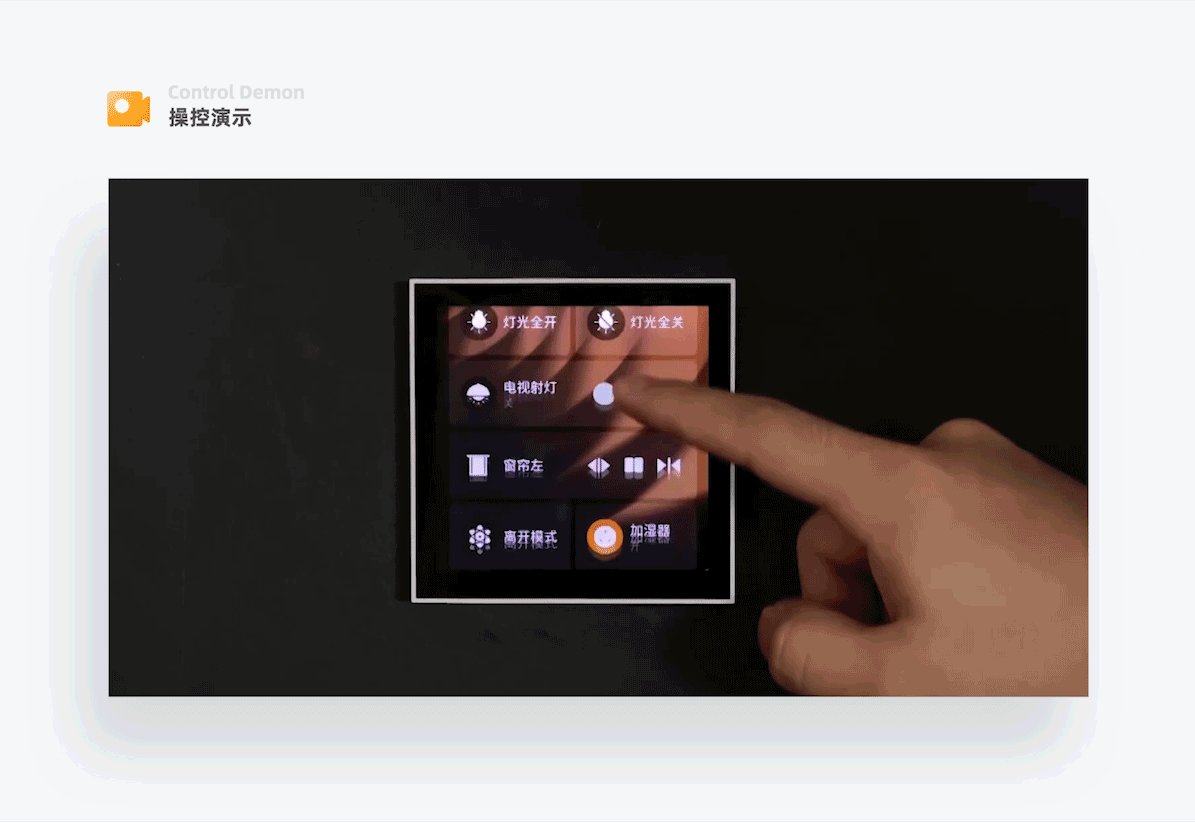
12. 设备控制区域布局
将普通灯、场景、门窗等操控方式相近的设备进行了归类显示,并且和空调、色温灯、背景音乐等设备放置在同一层级;
从交互体验层讲:由于家里的普通灯、场景、门窗的操控方式简单统一、数量多,按照类别整合在一起便于查找控制;
从视觉层讲:设备操控界面布局形式多,会给用户造成整体视觉上的不统一,增加学习成本。

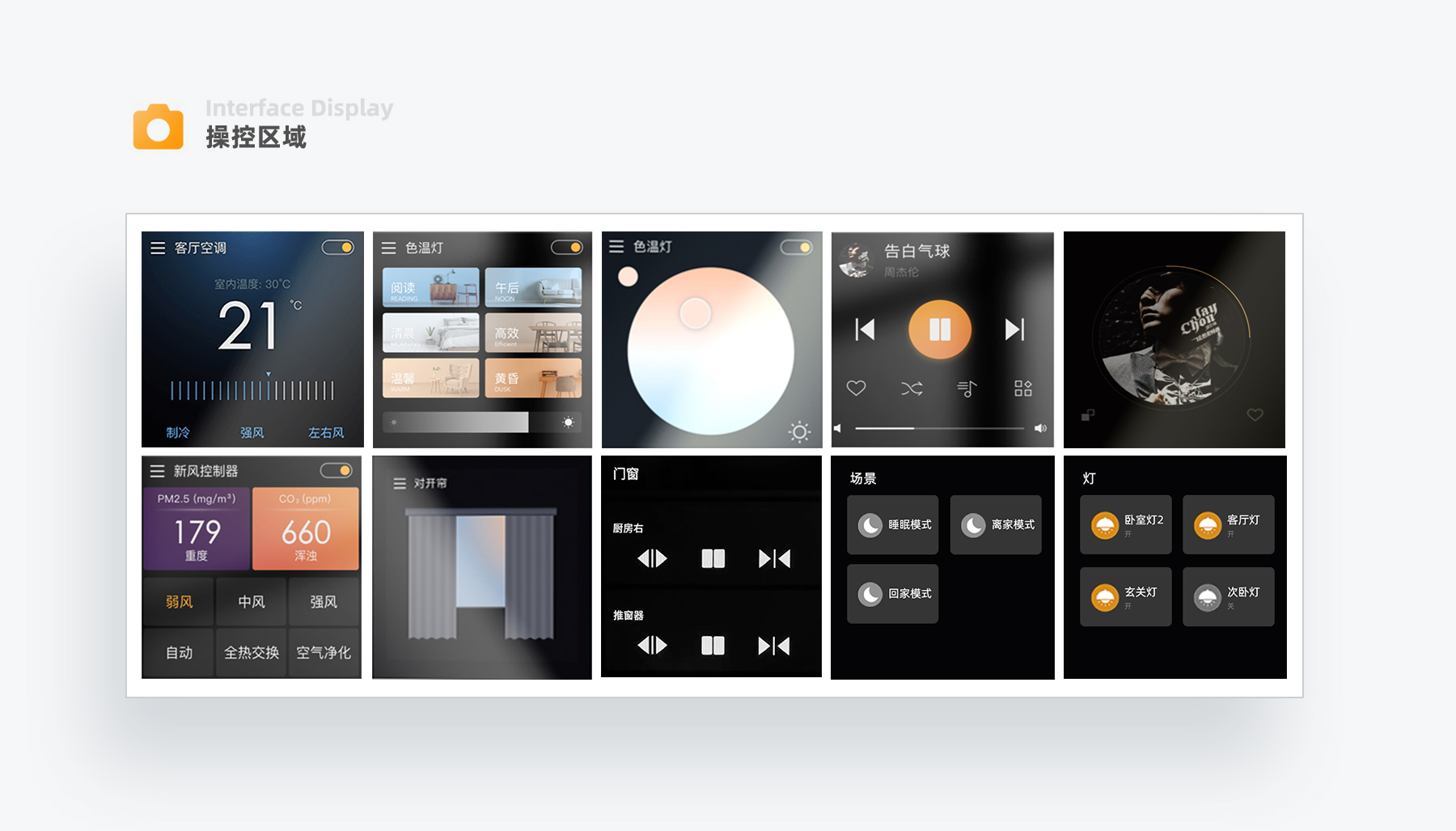
13. 设备控制
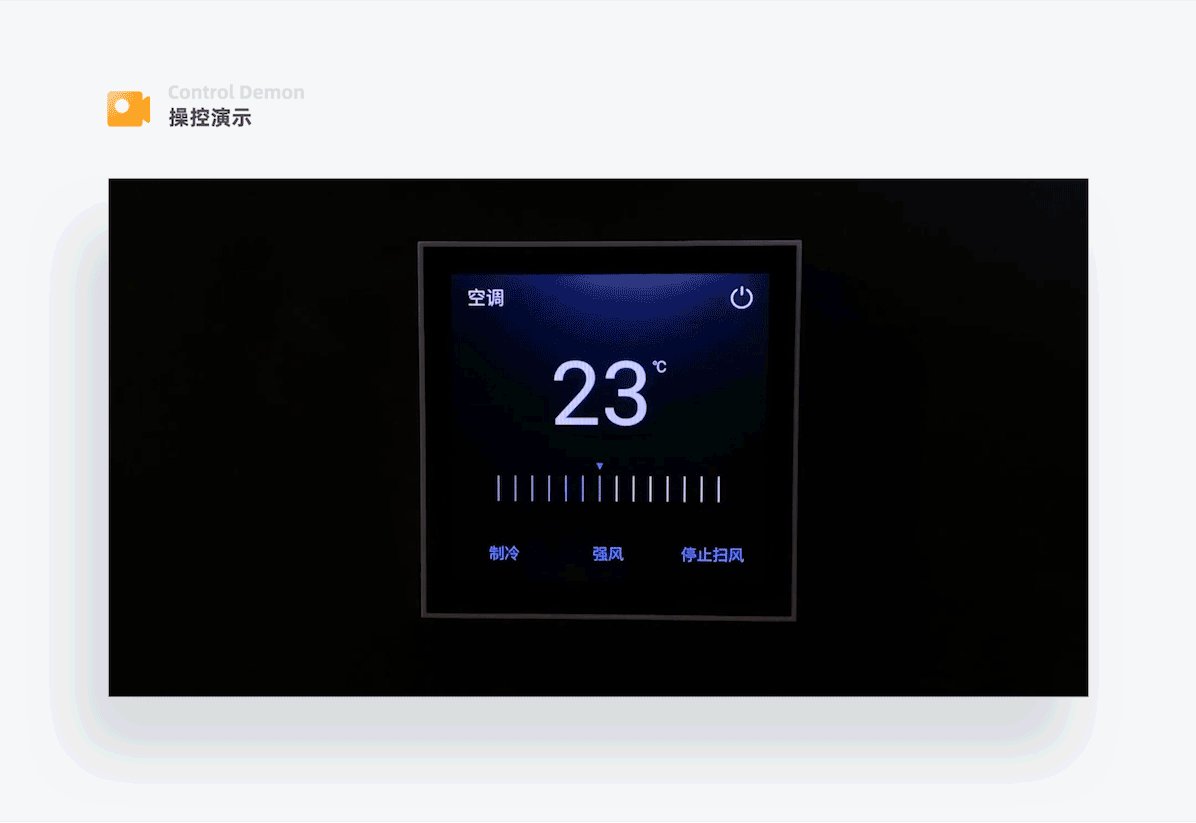
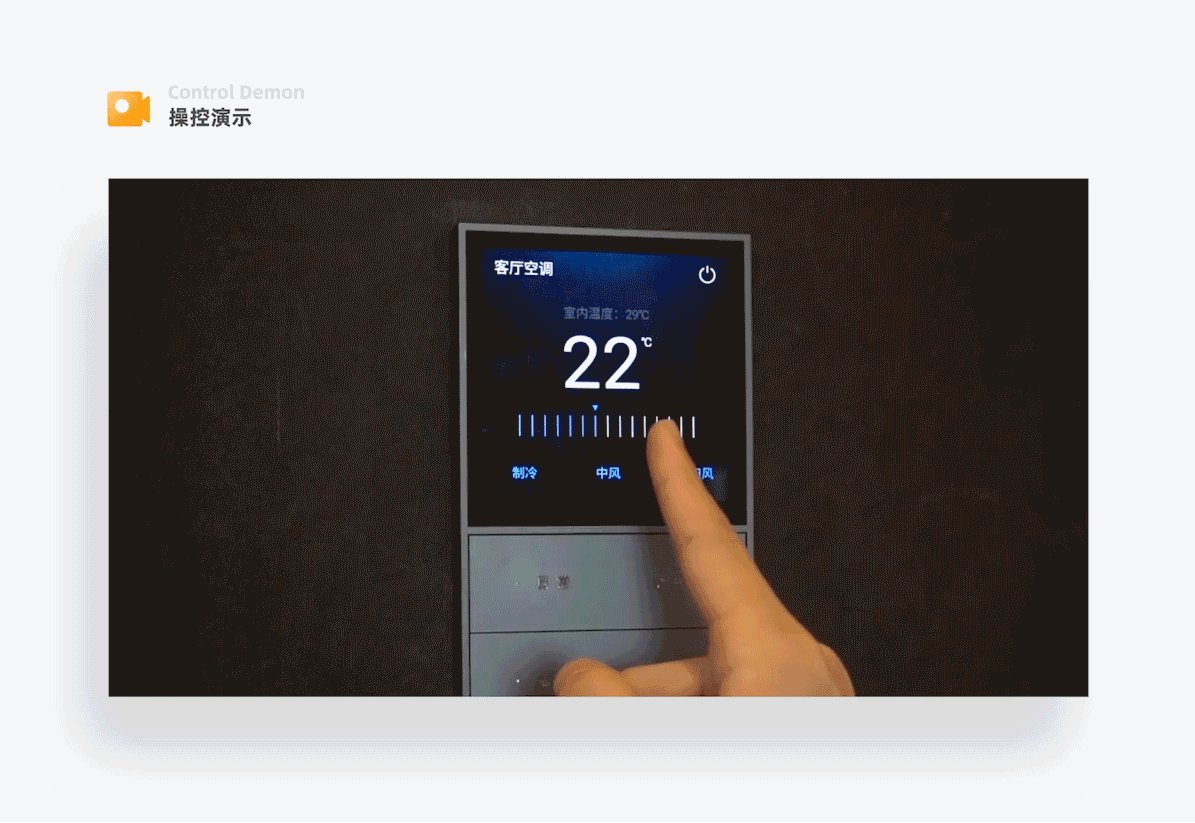
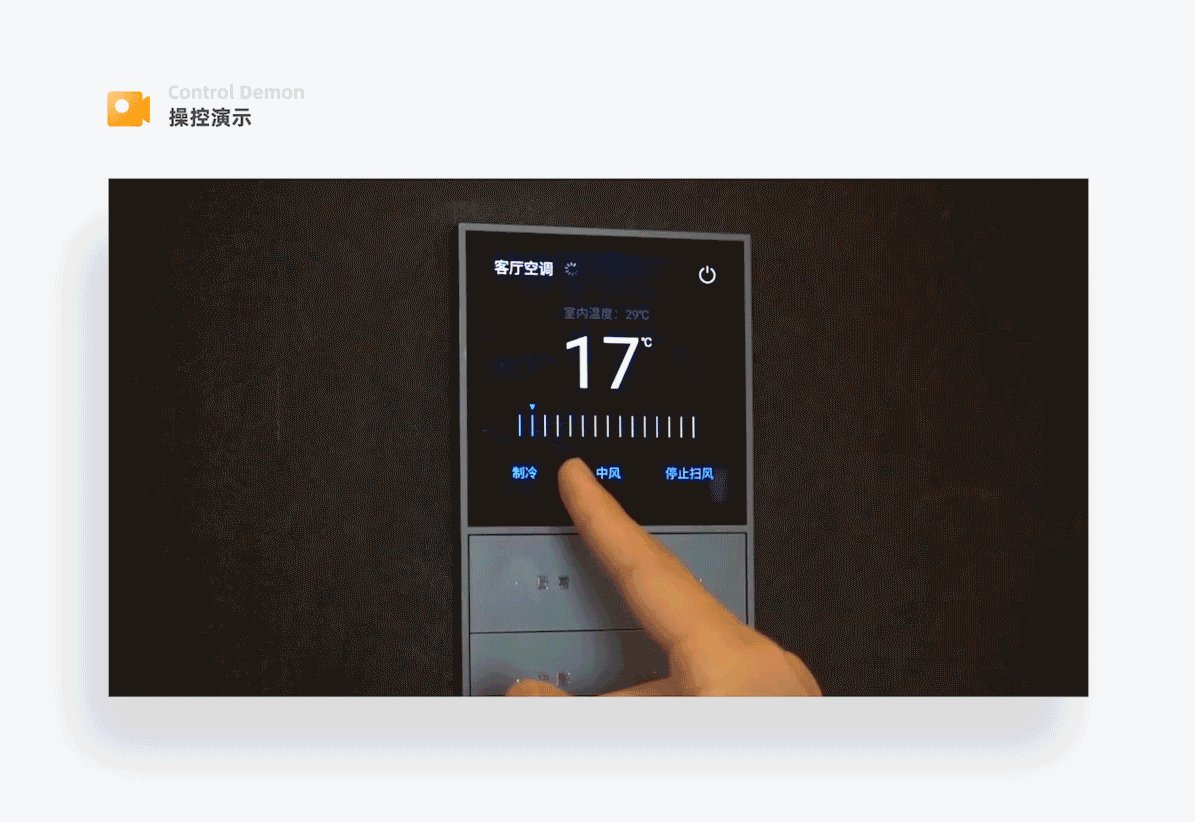
1)空调
空调控制界面,只能通过左右滑动以整数的形式来调节温度,开启中的时候,背景会有对应模式的色彩氛围效果,给用户更直观的感受;
底部只保留用户最常用的模式、风速、风向三个功能。
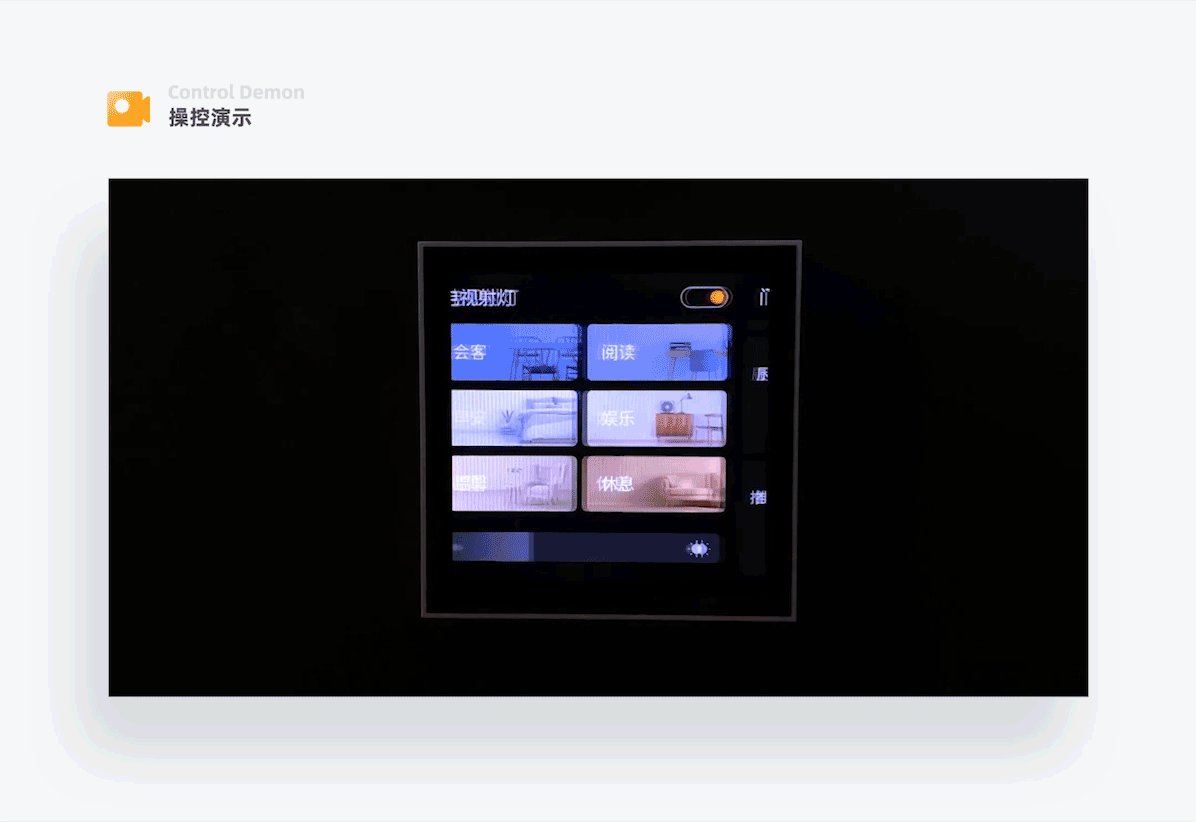
2)色温灯
色温灯界面默认为用户推荐6种不同场景下使用的色温选项,底部提供亮度调节功能,用户只需要去选择,大大缩短了用户的操作路径。
个性推荐在电商类产品中很常见,推荐机制基于对用户行为习惯的分析,需要强大的后台数据支持,智能家居这一块通过穷举用户生活中的设备使用场景、目的从而提炼出对应的功能选项可以大大提升产品使用体验。

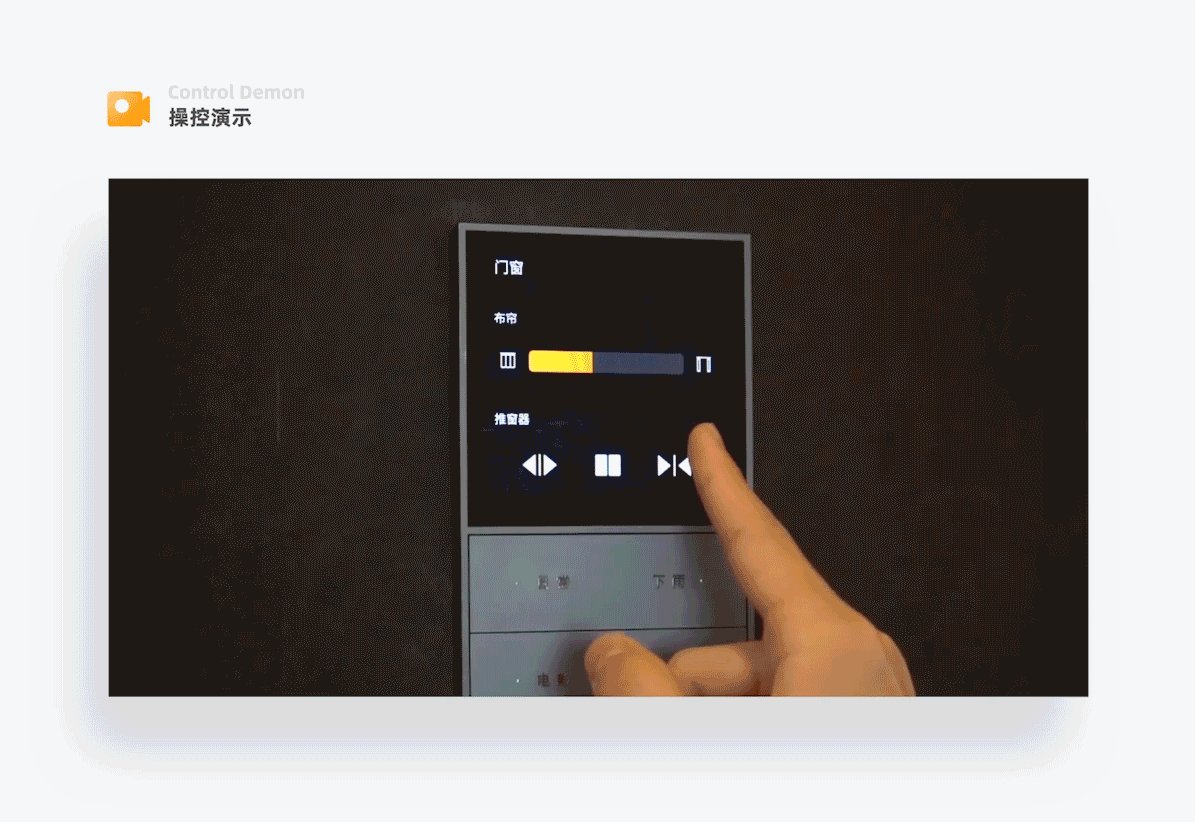
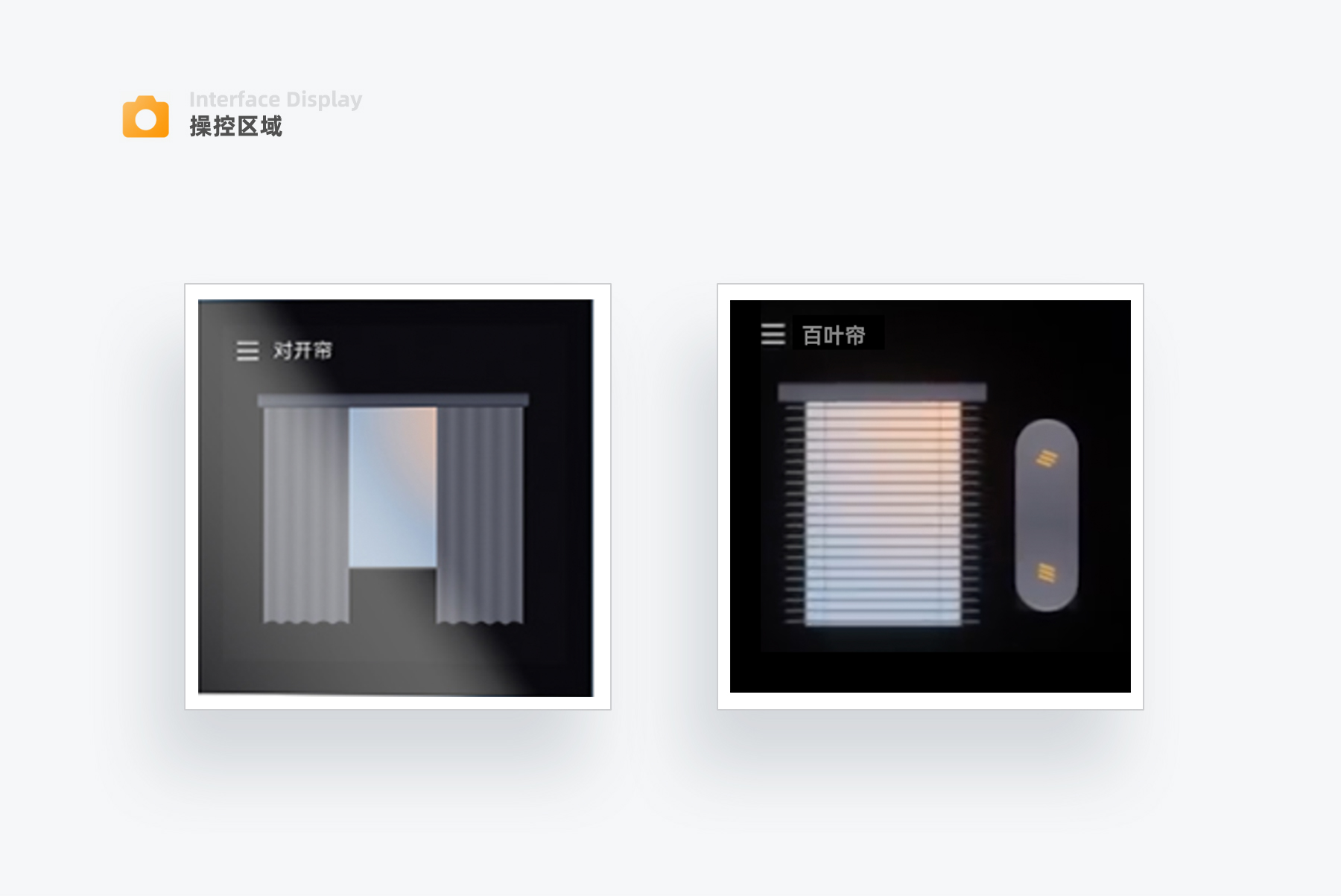
3)窗帘
窗帘控制界面采用半写实风格,给用户更加直观感受,学习成本低,拖动窗帘区域就可以进行行程的控制,由于没有微调按钮和行程状态百分比,所以无法做到窗帘精准控制;
选择这种写实的设计风格,需要考虑设备控制界面布局、样式对新增窗帘类型的兼容性。

4)背景音乐
背景音乐默认界面只保留了当前播放音乐封面元素,更多复杂操作被隐藏到了下一级界面,用户在当前界面可以进行暂停、播放、收藏等简单操作;
在小屏幕中做设计时,有时候会在一个层级界面中堆砌许多功能按钮,使界面变的臃肿,一来容易让用户误操作,二来让用户找不到重点功能,操作效率低下;
我们在处理这些信息时应该结合使用场景,按用户的使用频率进行权重划分,将权重低的进行隐藏处理,突出核心功能,减轻用户操作负担。
智能家居厂商大多都是靠卖硬件赚钱,欧瑞博巧妙的运用会员机制结合背景音乐功能来售卖音乐服务(49元一年),更加具有互联网商业思维。

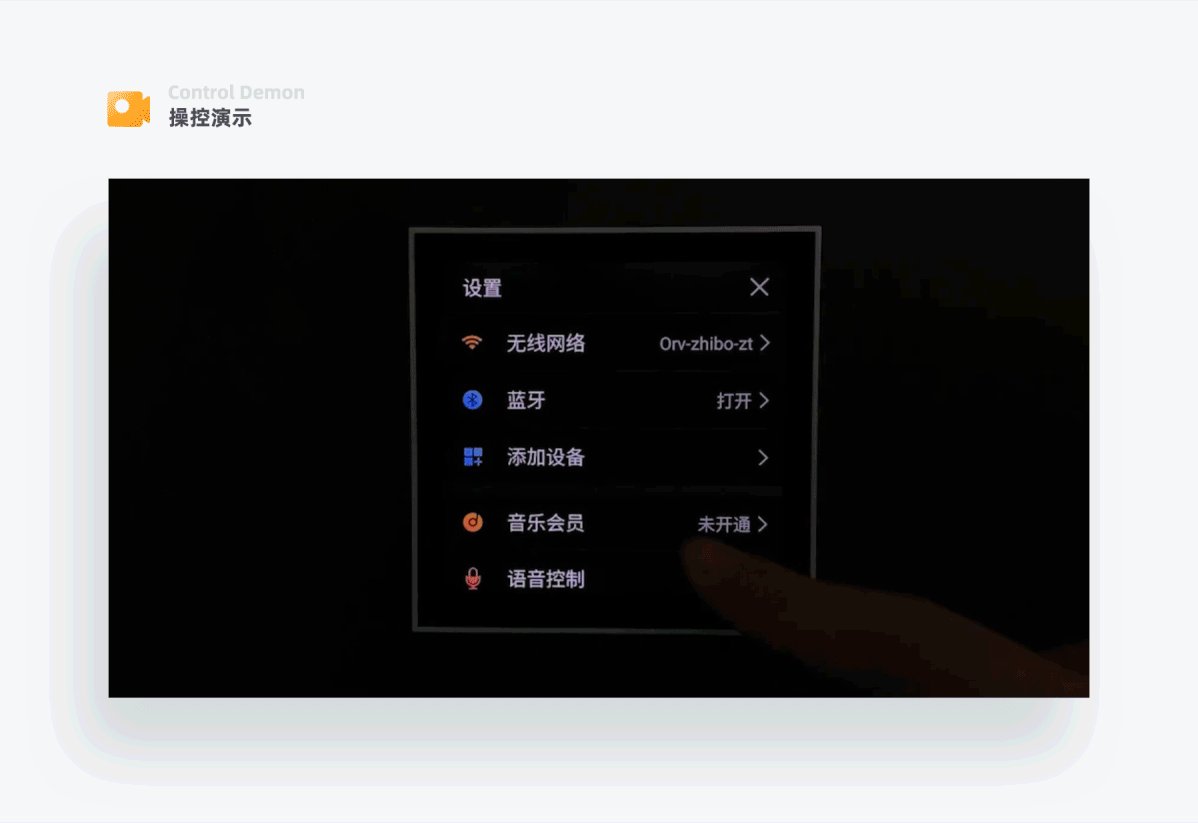
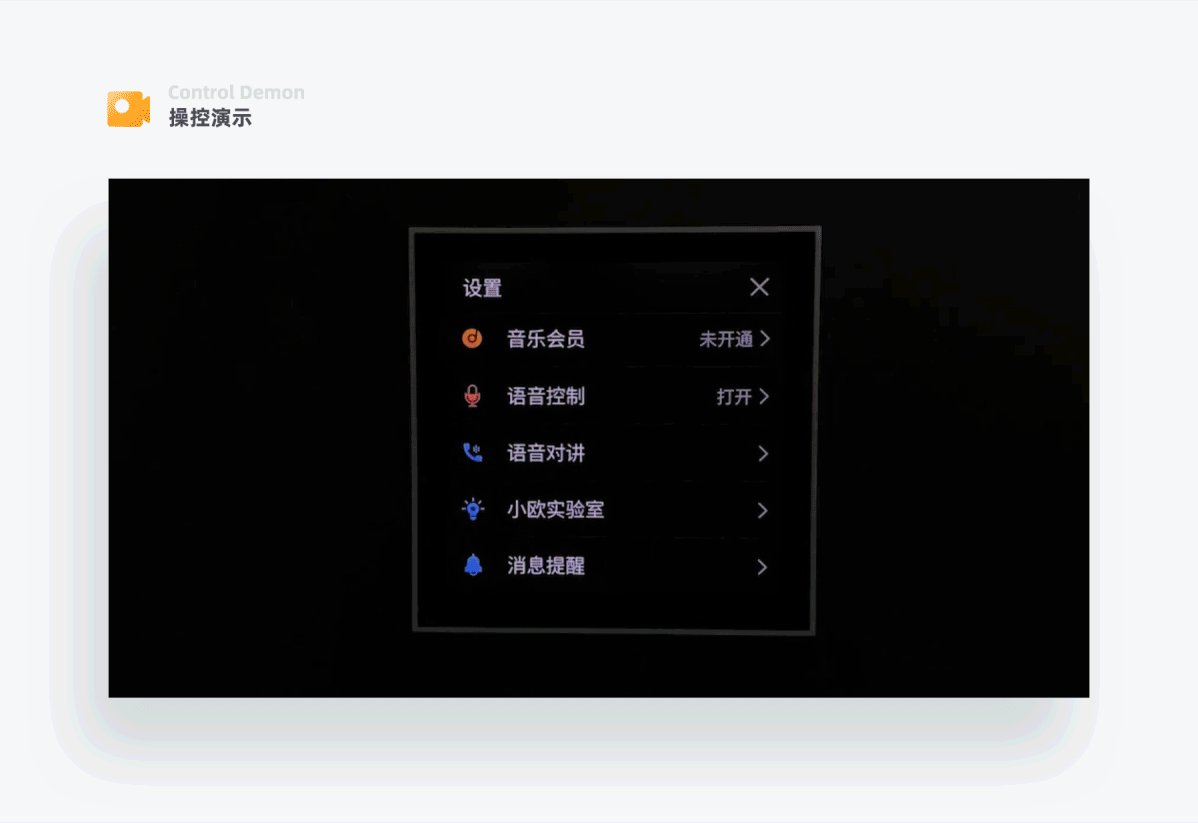
14. 语音控制
在语音设置中,可以选择是否开启语音控制,系统默认2组唤醒词激活语音控制;
欧瑞博为用户提供了更便捷的语音控制功能——快捷口令,说出指令就可以快速执行,由于没有房间、设备名称的限定,这个功能只能实现面板内所有同类型设备的开或关,适用于小户型简单的场景。

15. 快速添加设备
传统上添加一台新设备需要:选择要添加的设备——选择网关——输入正确Wifi密码——进入设备配网流程——配网成功——设备名称设置,操作流程繁琐,中间稍微有些环节没有操作对,最后就无法成功添加设备,欧瑞博通过简化中间过程,成功解决了这一痛点。

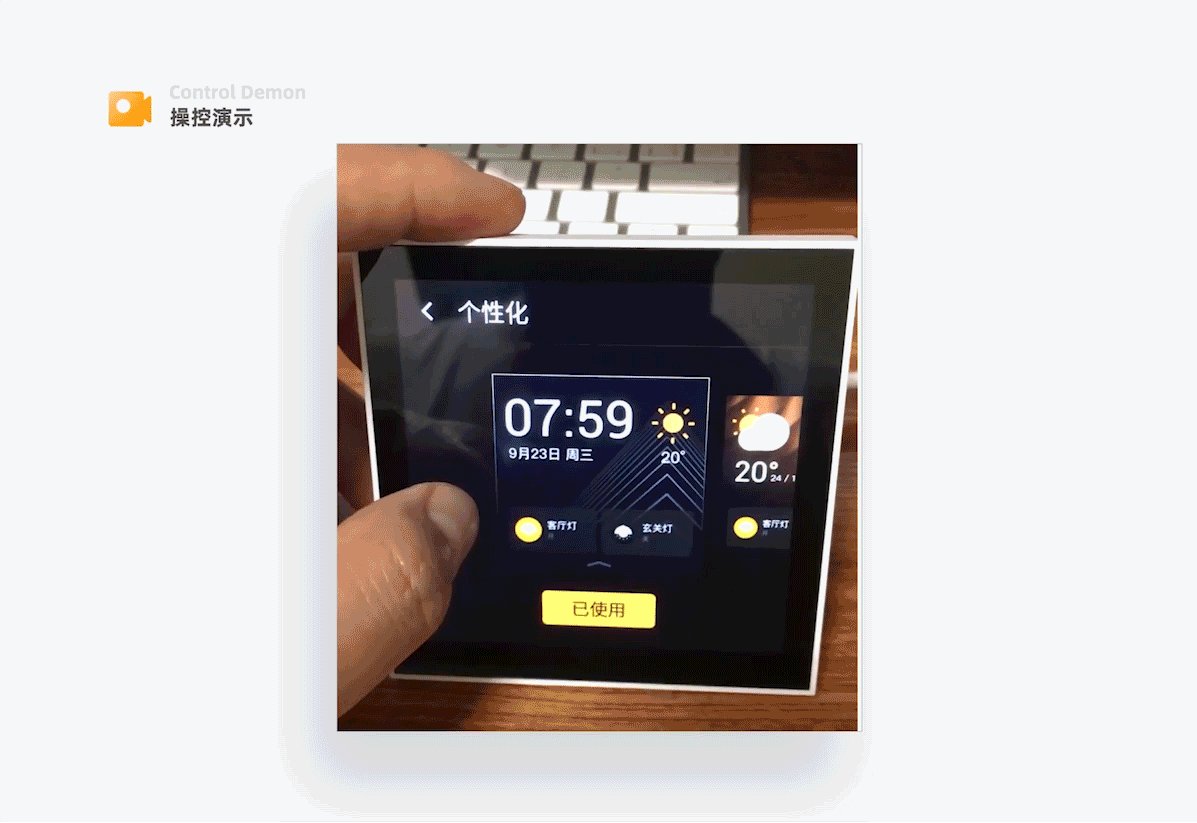
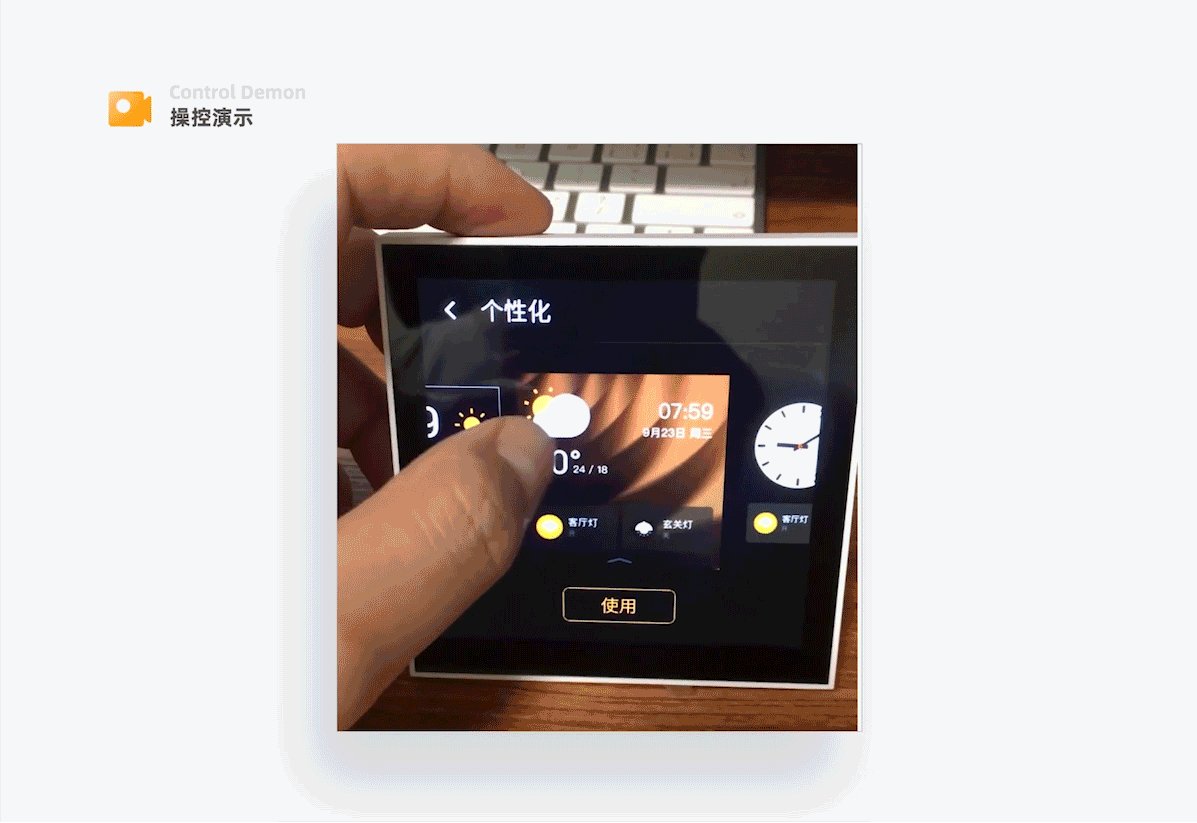
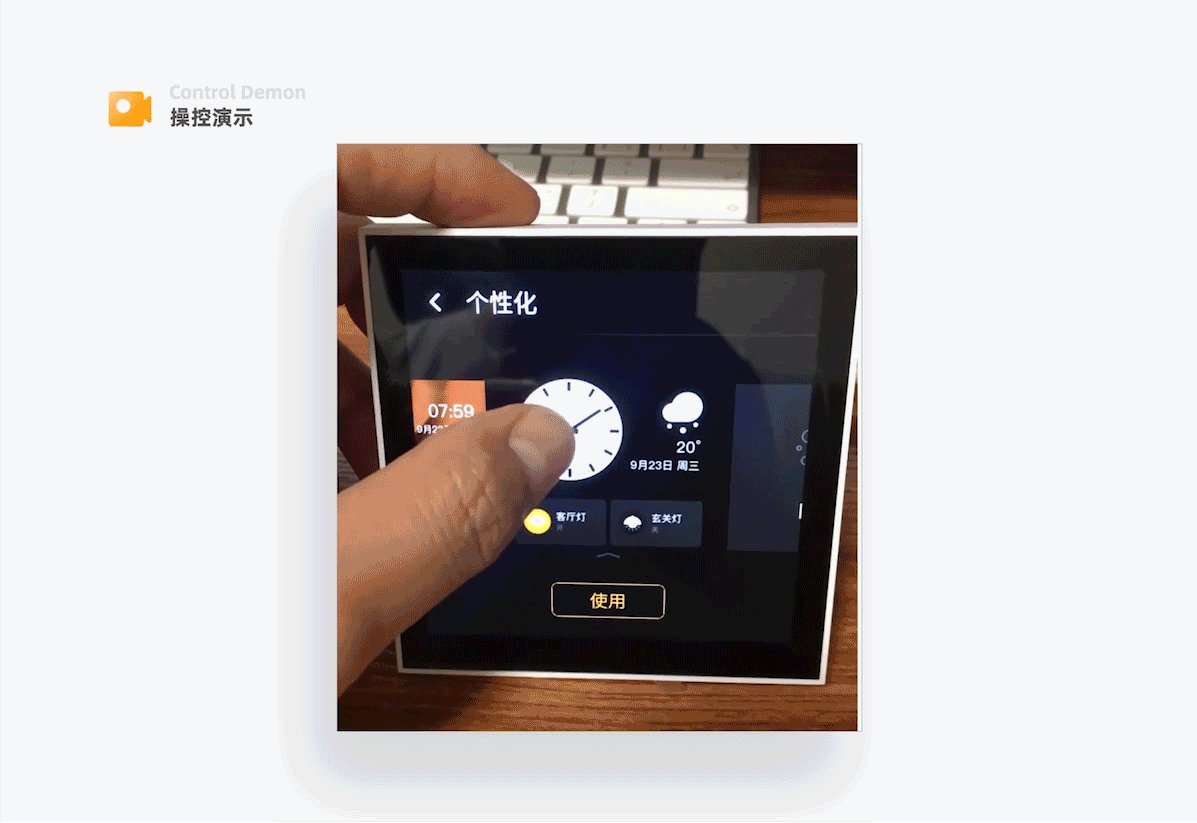
16. 个性化设置
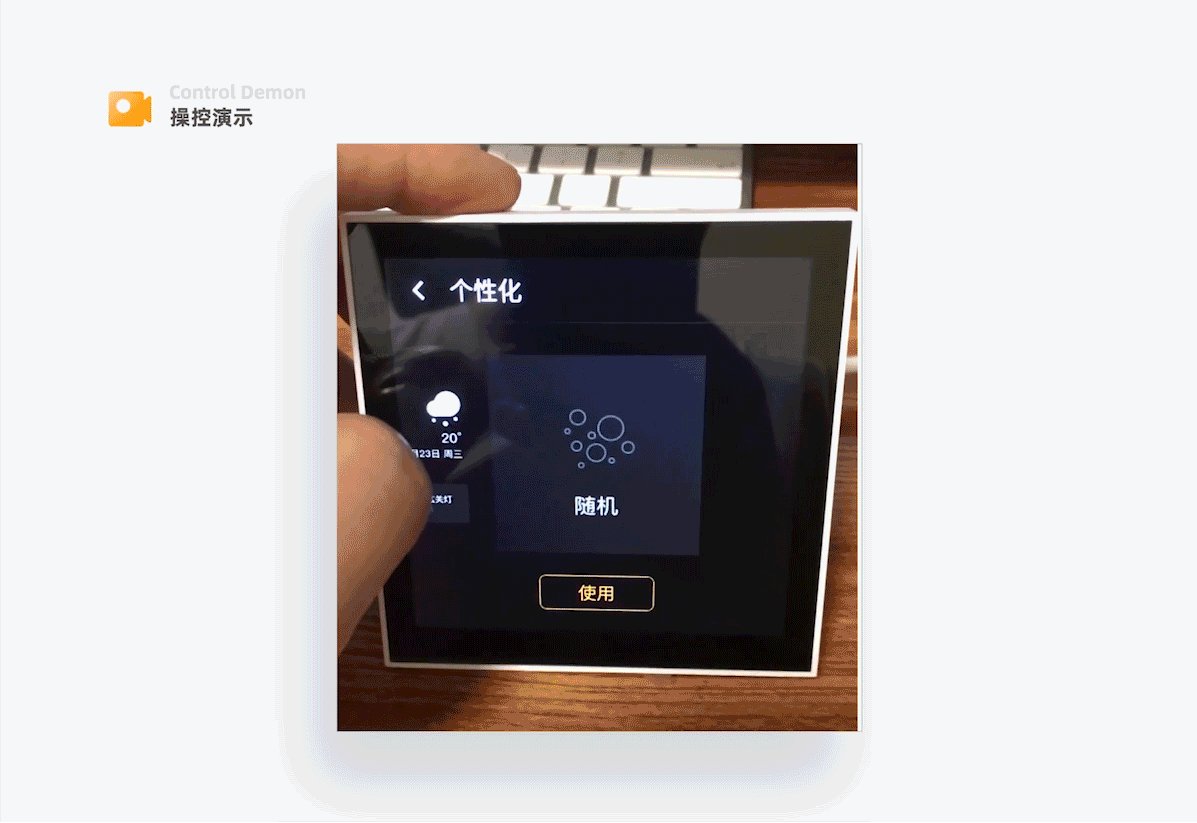
用户可以在面板中直接设置首屏的风格样式,系统一共有3种风格外和一个随机演示选项供用户选择,并且这三种风格的功能架构是一样的,只是对背景图、元素大小、布局做了设计区分。
03
以 AQARA S1为例,从结构、色彩、手势操控方式、卡片形式、功能点这些方向展开分析。

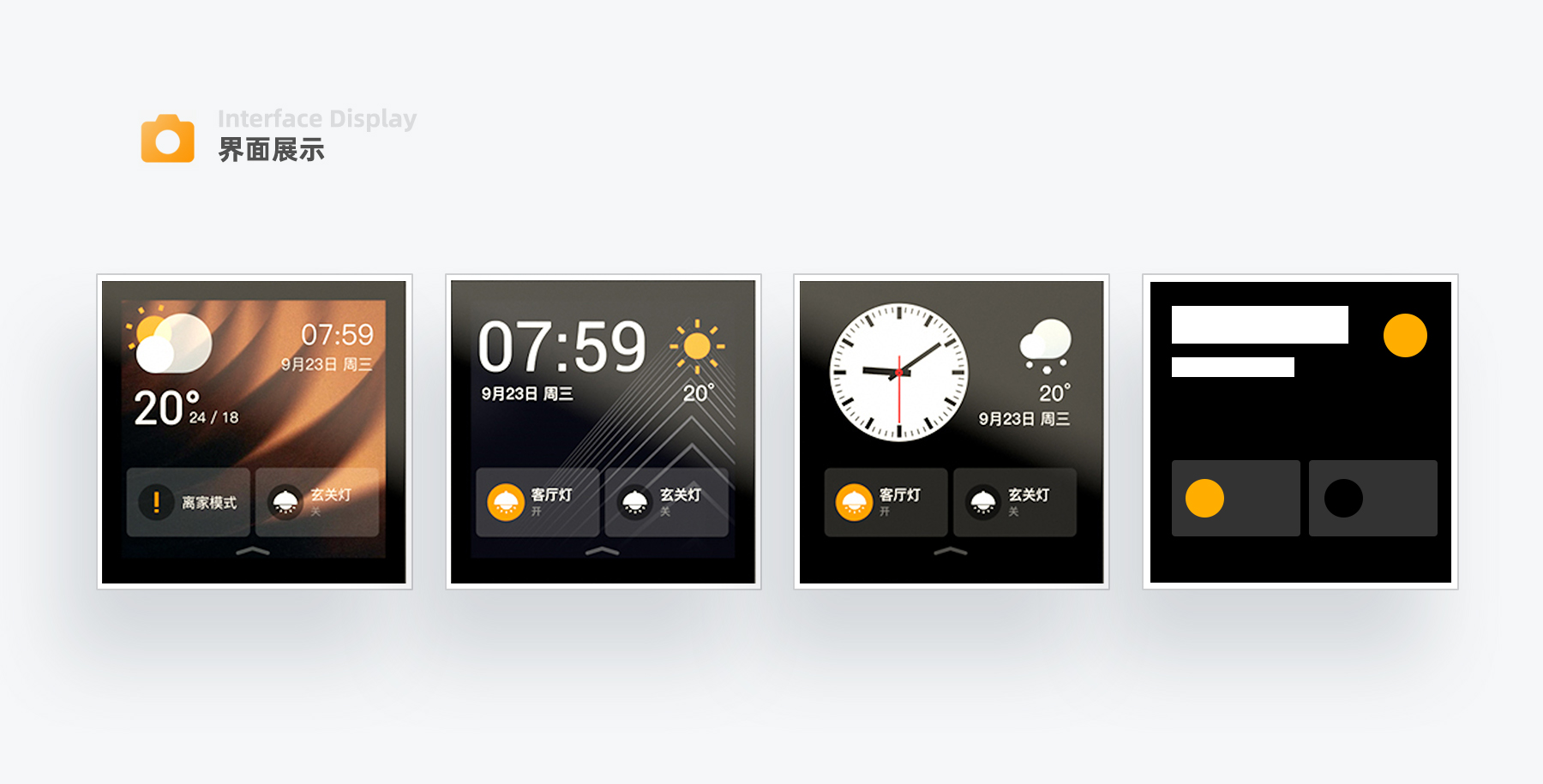
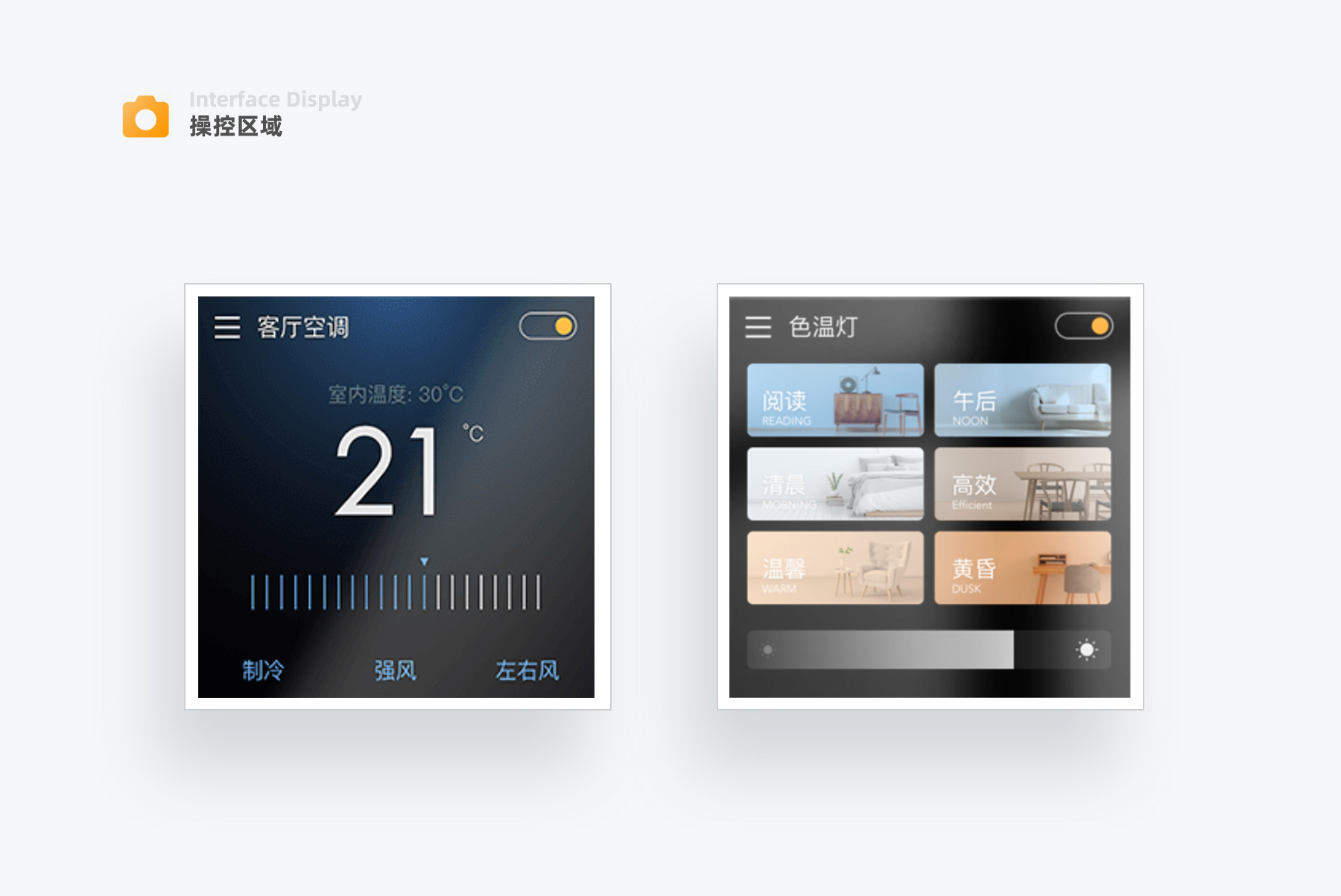
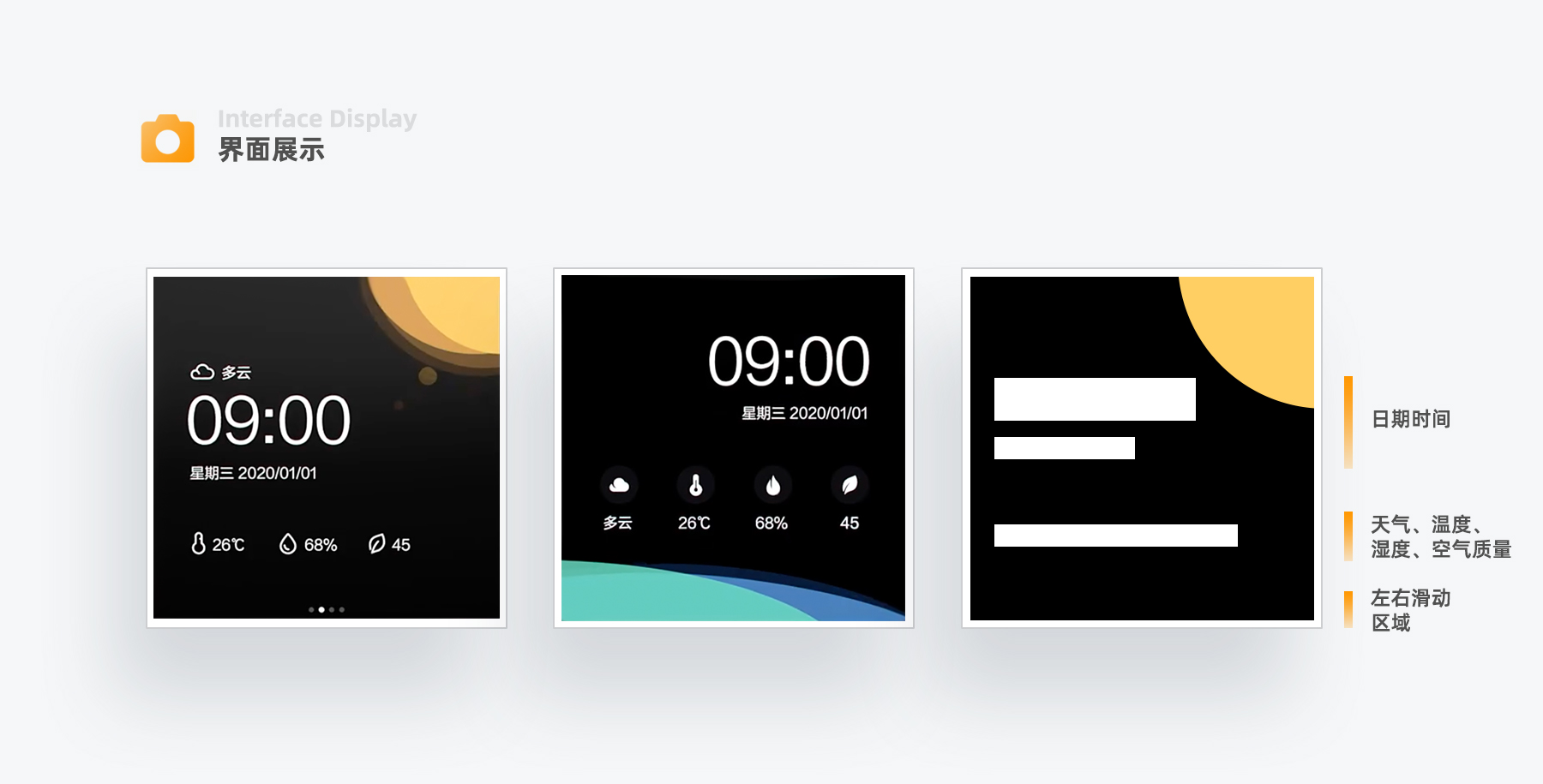
1. 首屏
整体使用黑色做背景,用白色体现基础信息,底部的色块元素貌似起装饰作用,和天气情况并没有联系;
首屏主要分为日期时间和环境状况2个区域,天气、温度、湿度、空气质量信息并行排列,个人认为用户对这4个信息的关注度是不一样的,看看我们手机上的天气app的信息排布就知道了,这样并列排布会让用户分不清主次。

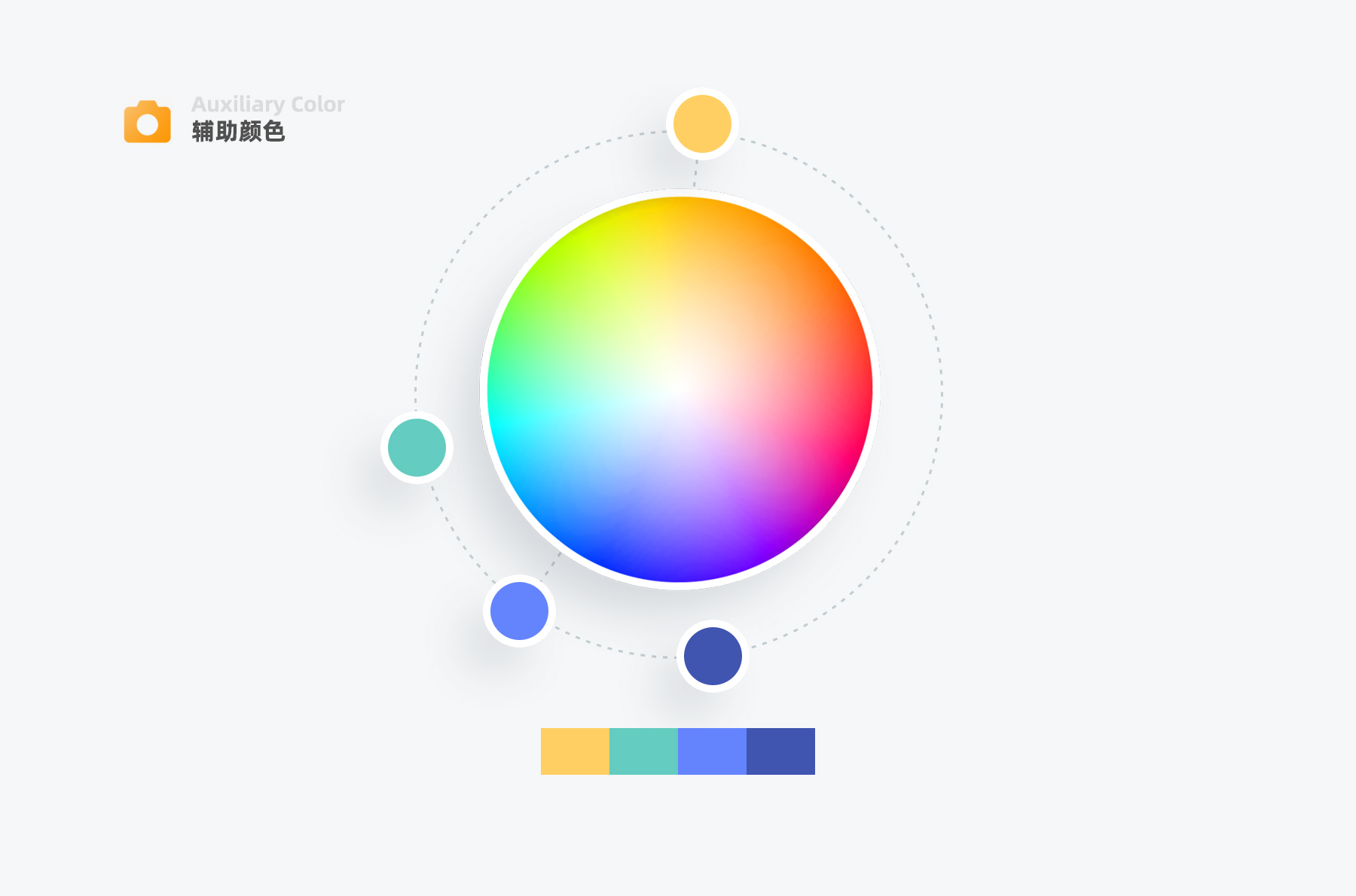
2. 辅助颜色
颜色以蓝色及其邻近色为主,搭配少量的对比色,整体色调统一。

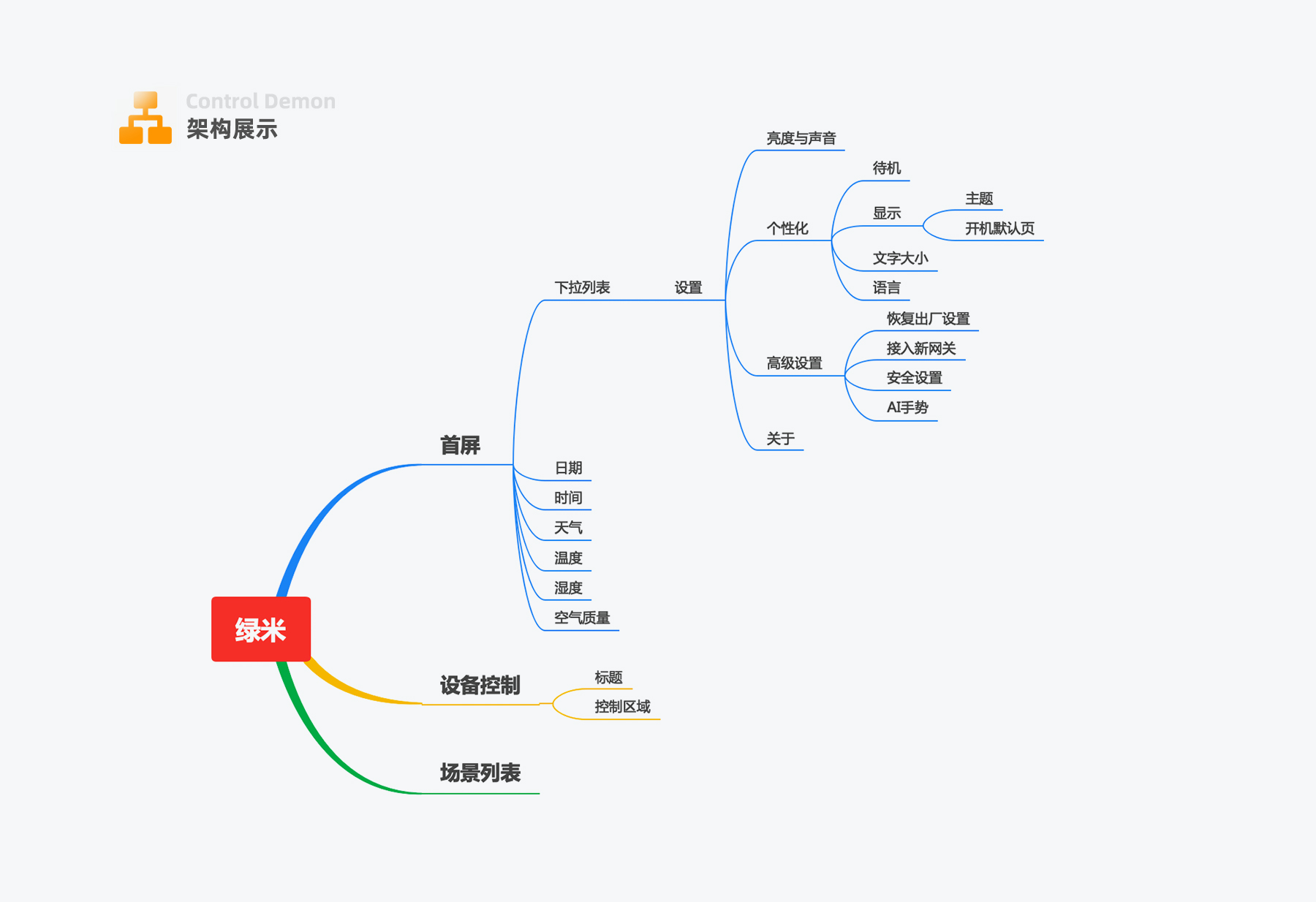
3. 层级划分
主要分为2大层级:首屏、设备控制界面、场景列表为第一层级;设置为第二层级;
形式和欧瑞博一致,都是为了让用户更便捷的操控;
但进入设置页面,设置主题类型的步数比欧瑞博的多一步,用户设置完成后还得一步步返回,这里可以将用户常用的“显示”内容上移一个层级,减少页面跳转次数;
AI手势这种有特色的功能隐藏的太深,不便于用户的使用。

4. 左右滑手势
绿米同样运用左右滑动进行首屏、场景列表、设备间的快速切换,对于相同类型的窗帘设备,并没有整合成列表放置同一屏,而是另起一屏,设备多的时候就会存在操控效率低的问题。

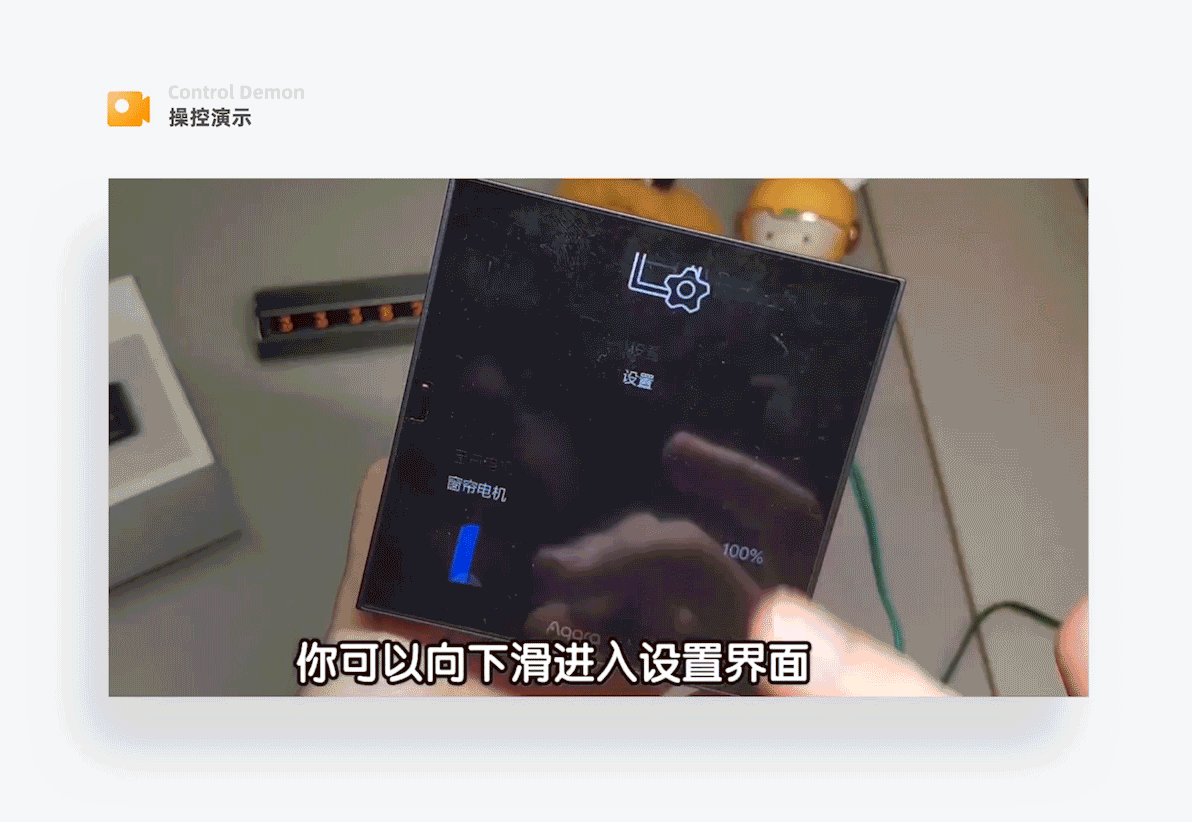
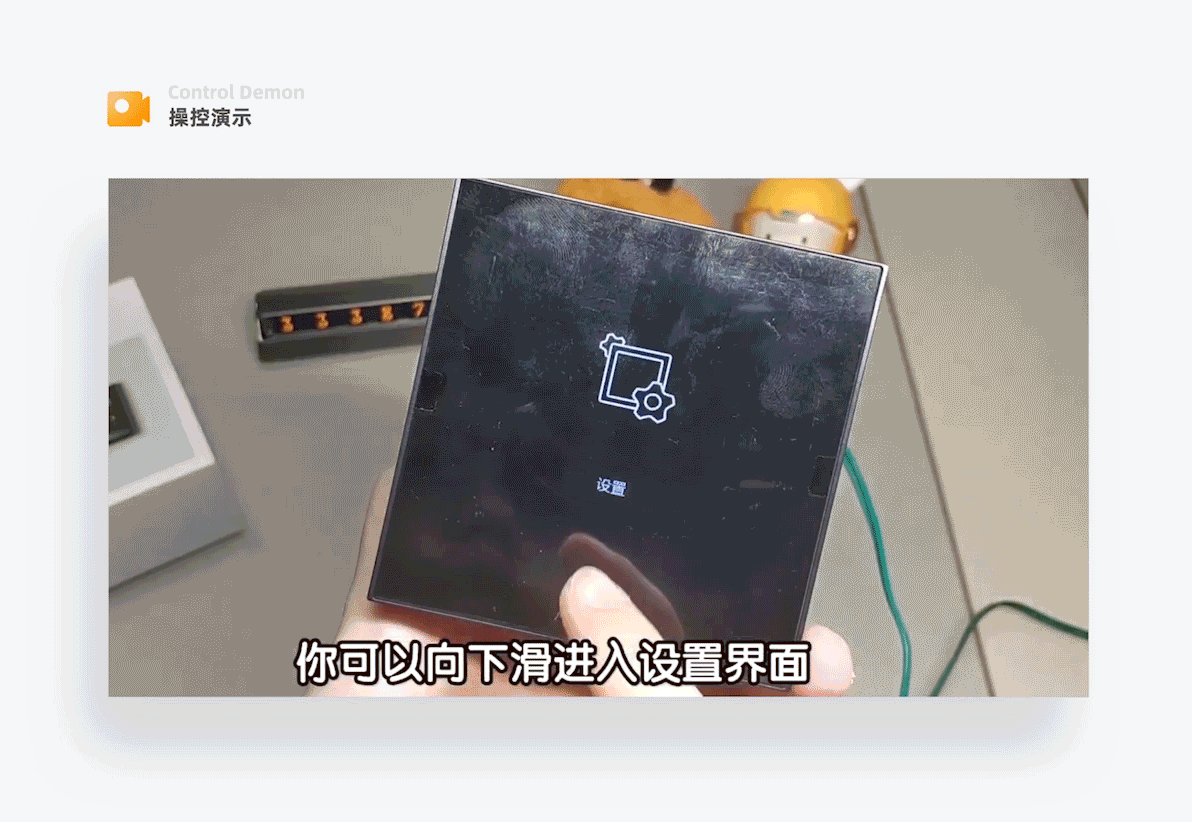
5. 下滑手势
下滑进入系统设置界面,这个区域只有一个设置功能,有点浪费空间,索性就把设置下一级的功能选项移到下拉页面,还能提高用户的操作效率。

6. 场景运行效果
场景运行过程以进度条的形式在卡片底部体现,对用户的干扰小,并且只传递出开始到结束的过程,没有成功提示,这种逻辑是正确的,因为面板只是传达出了一个命令出去,具体什么时候传出、接收设备是否正常运行,这些信息面板是获取不到的。

7. 设备控制区域布局
场景列表与设备控制界面一个层级,温控器、调光灯运用半圆的元素作为控制区域,新颖的设计风格是绿米智能面板的特色;
仔细看,会发现设备控制界面不统一,相同功能的开关按钮,在不同的设备中位置却不一样,还有就是普通灯是偏写实的3路开关样式,其他界面却是抽象的圆环几何样式,不统一的界面会增加用户的学习成本。

8. 设备控制
1)空调
空调控制界面,通过上下滑动以整数的形式来调节温度,新颖的操控方式让用户加深对品牌的印象;
底部开关、模式、风速同级展示,这里存在几个问题:1、用户在设置空调时很容易误点关闭按钮;2、缺少常用的风向调节,功能缺失造成较差使用体验。
2)灯
普通灯可以在App中设置1、2、3路开关样式,这种形式同样存在问题:一屏最多放三个开关,屏幕下方大片区域空置,利用率低。

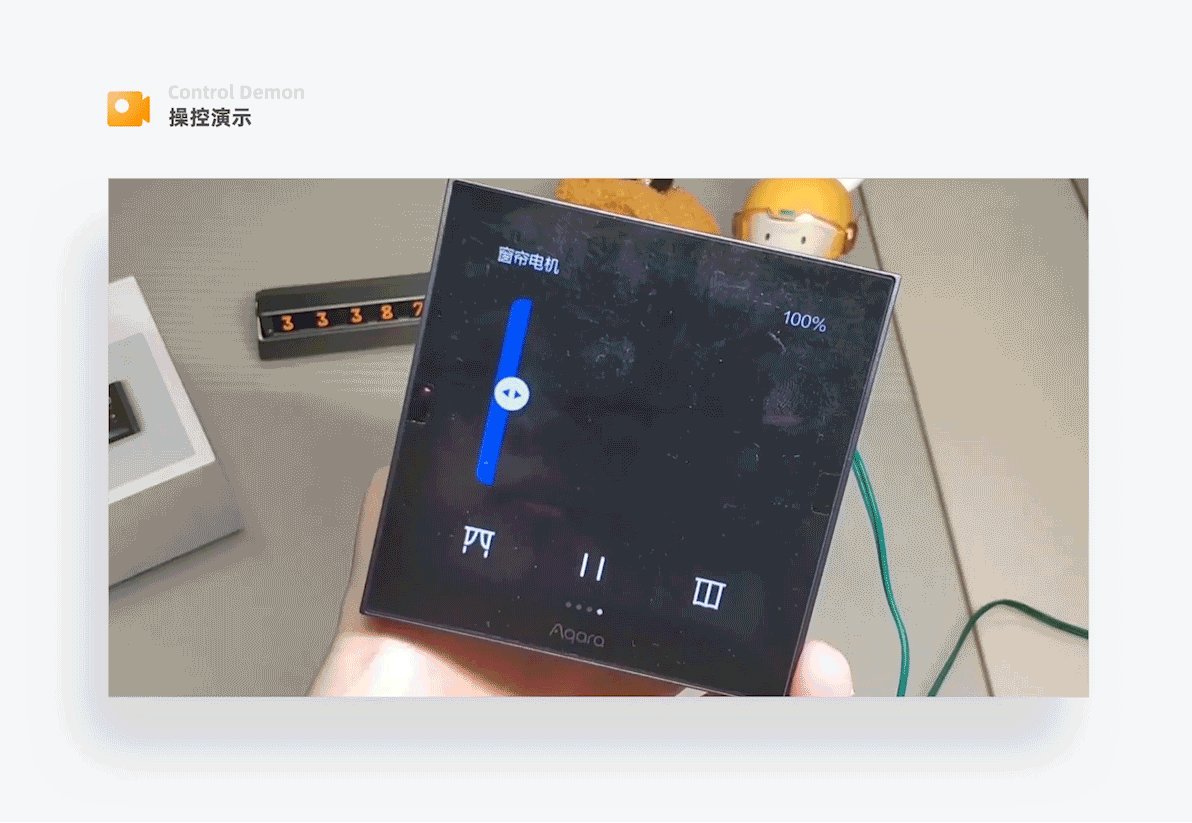
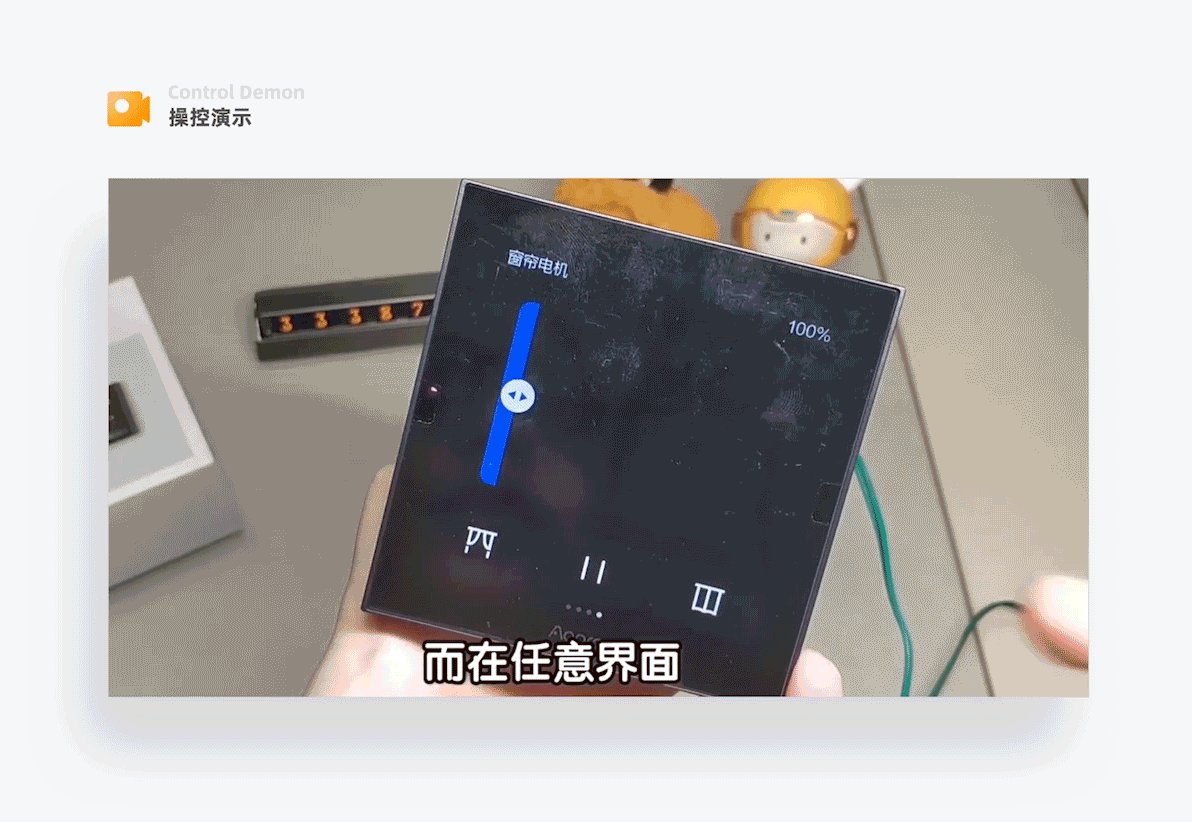
3)窗帘
窗帘控制界面显示窗帘的名称及行程状态;窗帘的开、合,绿米给了2种方式:滑动控制、全开全关按钮;
增加暂停功能可以提升使用体验,因为用户在操控窗帘设备时,会以窗帘实际的运动行程为依据来决定窗帘需要开合到什么程度,而不是看界面上窗帘的位移,当用户觉着窗帘行程可以了,按暂停键就可以准确停留在用户想要的位置上。

4)调色灯
调色灯用户可以自定义或选择系统推荐的颜色;
为了涵盖大多数的用户偏好,调色灯的4个推荐色采用色环上差距大的颜色,并且根据用户使用场景筛选出常用的几种色调,排除了用户不常用的绿色、紫色、粉色。

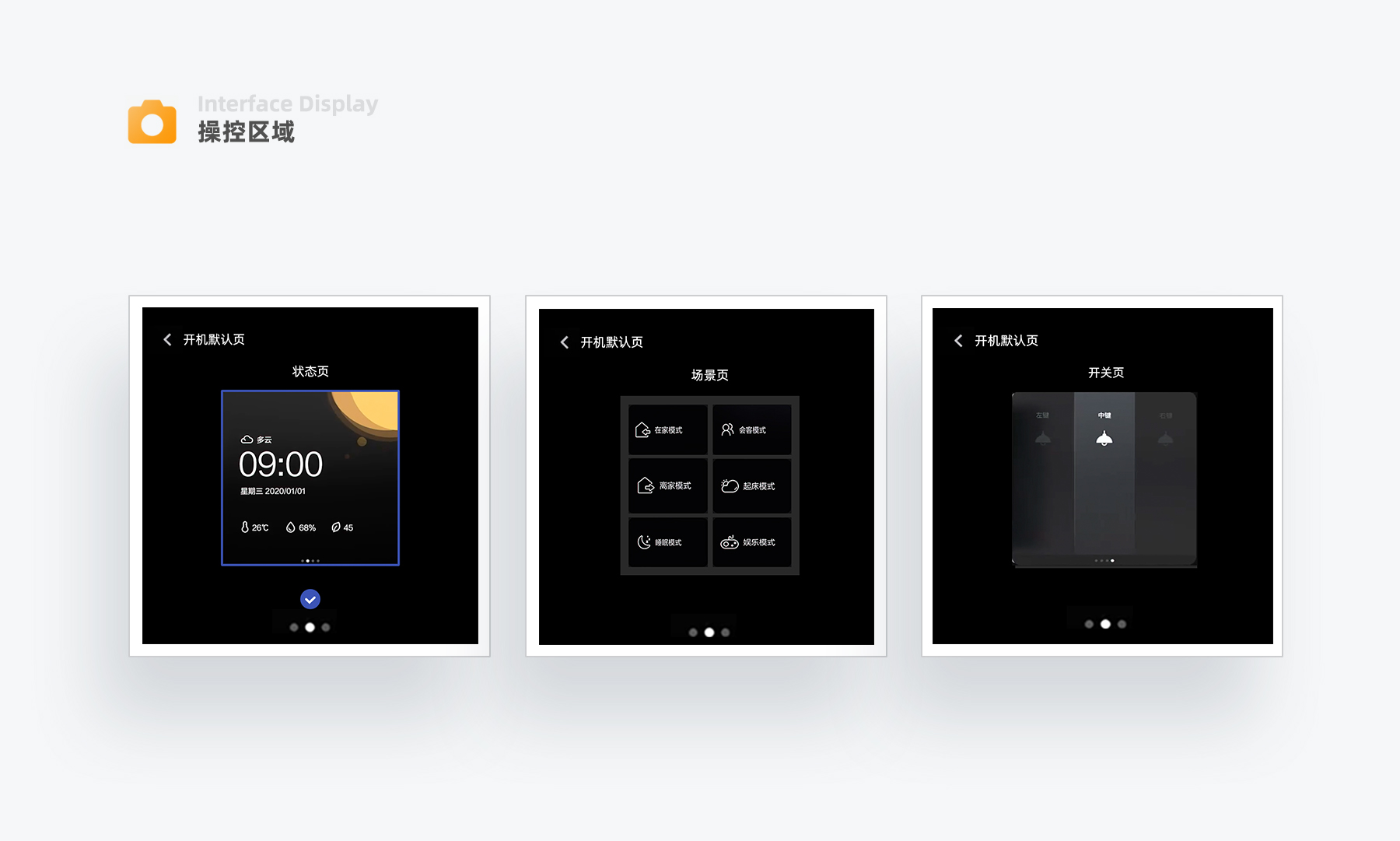
9. 开机默认页设置
用户可以根据自己的使用偏好,将最常用的功能模块页面放到第一屏,这个功能在一定程度上可以提升操作效率,当设备多,还是需要切换很多屏。
用户使用面板分为:紧急情况、常用情况,紧急情况不一定常用,就像出门需要关灯;常用情况不一定紧紧,例如看时间
绿米为了让用户便捷,给出默认页自定义功能,存在的问题是:如果用户把灯作为开机第一页,那么日常中看时间要翻页;日期时间作为第一页,开关灯需要翻页,都不是特别便捷;
实际上可以做成像Gira那样,通过增加手势唤起快捷开关功能,首屏留给日期时间,既满足了日常需要,又能满足紧急需求。
10. 总结
通过上述分析,我们得到了这些产品的共同点与差异点,以及背后的思考方式,了解共同点可以让我们弥补自己产品的不足,不被市场淘汰;学习它们差异化的思考方式可以帮助提升我们产品的竞争力。
作为一名合格的设计师,除了学习视觉技法和理论,还应该多玩、多看、多思考真实的线上产品,体验其核心操作流程,推敲和思考产品设计背后的原理和逻辑,才能不断提升体验设计思维。
本文由 @木土君 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益