产品流程设计:页面闭环跳转

在产品设计时,遇到跳转另一页面时,你的文档是如何写的?直接打开新页面还是打开之前的页面。我们来看看这两种文档所带来的用户体验。
大家平时在设计产品时,涉及到跳转另一个页面时,一般都是直接在文档中写明:打开新页面,很少考虑是否可以直接重用之前打开过的页面(不好意思拉上了大家,作为一个新入行不久的小司机,我确实是这么干的( ̄▽ ̄”) 。)
但是最近逛知乎(ios端)的时候无意中发现了一个产品设计的细节,知乎客户端把答案列表页和答案详情页设计成了一个闭环,防止一些看答案太投入,或者闲着没事的用户一遍遍的重开这两个页面,浪费宝贵的内存资源,造成卡顿。
知乎打开答案详情和答案列表的流程如下:
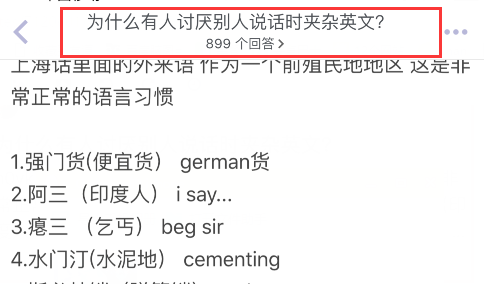
第一步,在知乎(ios)首页点击任意一个答案,进入答案详情:

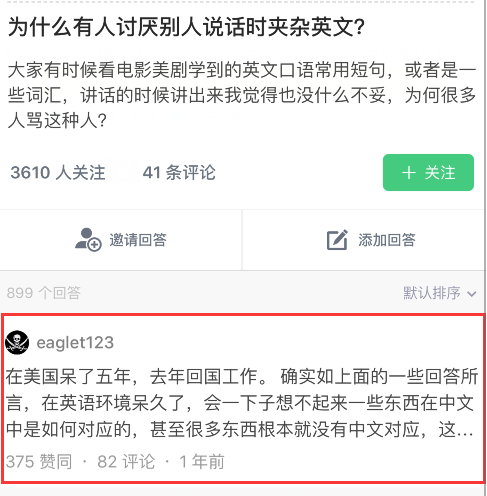
第二步,在答案详情页点顶部的标题,达到回答列表:

第三步,在回答列表任意选一个答案,点进答案详情:

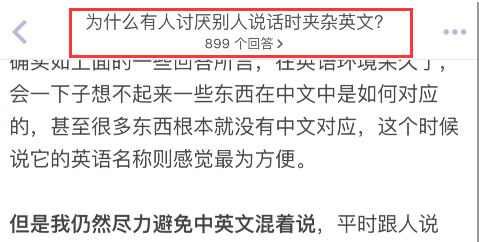
第四步,在这个答案详情页再点击顶部:

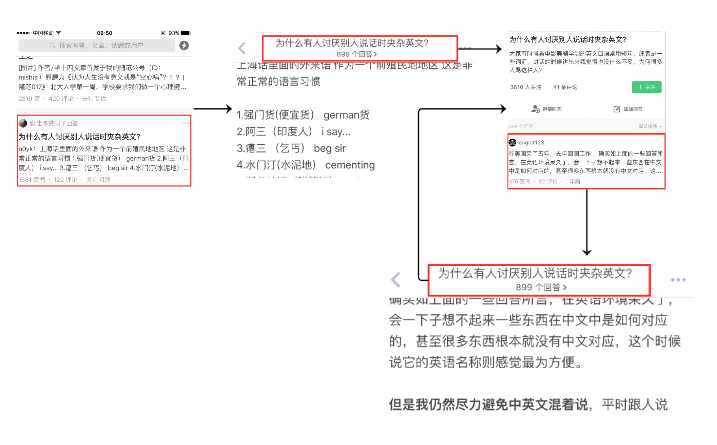
最后一次点击,不是按我们想象的重新打开一个页面展示答案列表,而是直接关闭了当前页,或者说回到了前一个页面,整个页面流程如下,最后两步之间形成了闭环:

之所以说他回到了前一个页面的原因有二:
- 一是开启新页面一般是从右向左进入,之前的几次点击都是如此,但是这次点击新页面是从左向右进入的。
- 二是无限循环的操作最后两步,最终返回到首页也只是关闭答案列表再关闭答案详情。
这个设计其实只是产品设计中的一个小细节,不让用户无限开启页面,防止在开启页面太多时出现卡顿。
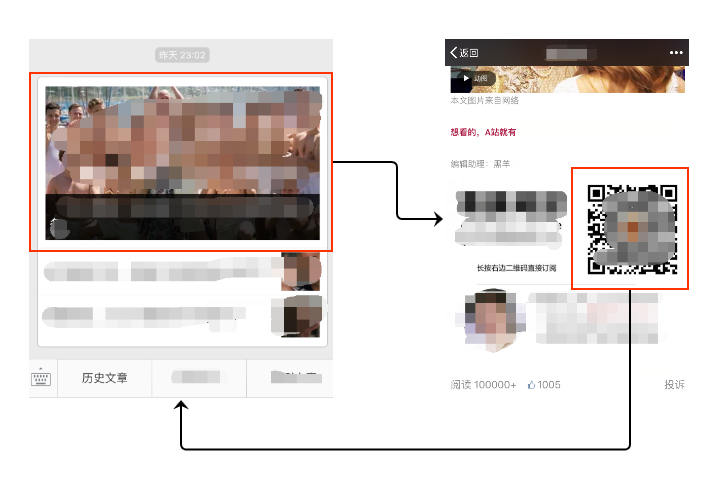
很多一些我们常用的app都在一些地方有这种设计,比如,微信(ios),你可以试试长按底部识别二维码,关注了公众号之后是再怎么返回都是回不到之前阅读的那篇文章里面的,但这也是我一直觉得微信体验不友好的地方,搜索之后想多关注几个账号都不行。

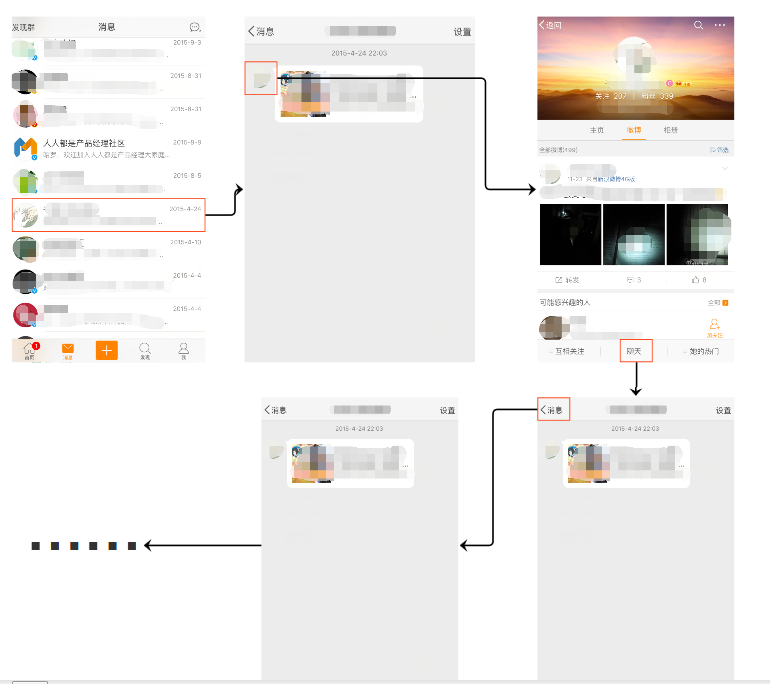
还有反例,比如微博(ios),在聊天的时候,点击对方头像,进入他的主页,再点底部的聊天,是重新打开了一个聊天页面,其实这种情况下完全可以关闭当前页,效果和重新打开页面是一样的(流程如下图,子子孙孙无穷尽也~)

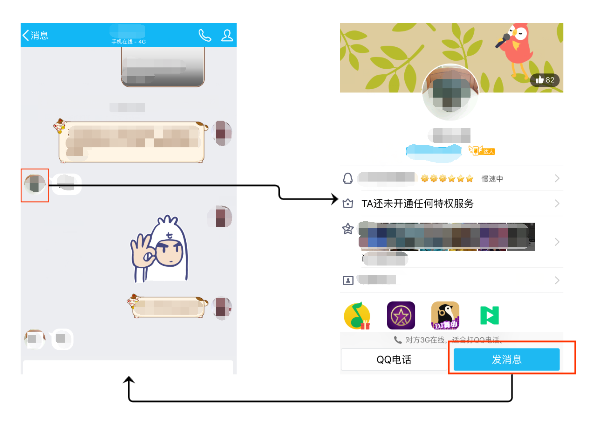
同样是聊天,qq(ios)在聊天时点击对方头像,然后在对方主页点击聊天的时候就是关闭当前页,考虑的比微博就多一步,毕竟专业做这个的(ヽ(•̀ω•́ )ゝ),如下图所示,下面这个流程不管循环多少次,在聊天界面点返回都是直接返回到聊天列表

这种闭环跳转原理简单,但是实际操作起来还是很麻烦的,得考虑到页面中每一个会打开新页面的按钮的点击操作,还有可能会造成一些不是很影响用户但是细想会觉得有些奇怪的地方。
比如之前说的微信不能连续关注,关注后进入公众号返回是直接返回到首页。qq也是这样,即使在好友列表进入对方主页,点聊天,返回时也是回到首页(ง •̀_•́)ง。当然也有可能是故意这样设计,毕竟比起连续关注公众号,以及在好友列表一个个找人聊天,用户在聊天列表停留的时间才是最长的嘛╮(╯▽╰)╭。
ps:这种设计我称之为页面闭环跳转,因为从流程来看,各个页面形成了一个闭环,其实我并不知道它真正叫啥,有知道的欢迎回复。
本文由 @lizone 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代
B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代
















闭环设计很重要。