为了沟通到位,我为设计师们专门准备了一份原型文档

直接交付设计的文档只有一份带有简要说明的原型文档,这样设计就只能根据自己的思路猜测文档中的部分功能与逻辑。
也不知道谁规定的,许多刚入行的产品er 都感觉需求交接时,最痛苦的事情就是和开发沟通。
其实,在产品经理的日常工作中,只要需求有合适的理由,流程比较完备,逻辑基本能够自洽,与开发交接需求并不是一件很难的事情。然而,即使你提出的需求满足上述所有条件,有时候也很难和设计达成方向上的一致。
笔者在创业公司工作时,遇到最多的情况就是面对负责 UI 的设计师,一个需求需要反复沟通,不断修改,往往需要经历 N 多版才能定稿,工作强度大幅提高,搞得大家痛不欲生。
那么,造成这种情况的原因是设计师专业能力不足么?
在产品复盘时,笔者专门拉了一个微信群和设计同学们沟通,惊奇地发现大家对产品方案的了解程度远低于预期,细问后才发现:虽然公司内部产品方案交付前至少会经理 5 此评审会,但只有一次专门的设计评审会叫上组内所有的设计同学(其它的都是找代表参加)明确方案细节;此时产品方案的诸多细节都已基本确定,信息量很大,设计的小伙伴普遍表示自己根本记不住那么多细节,而为了节省时间,PRD 基本上只针对开发同学的需要编写。直接交付设计的文档只有一份带有简要说明的原型文档,这样设计就只能根据自己的思路猜测文档中的部分功能与逻辑。
当然,如果设计同学遇到问题后能马上提出,也是能够快速沟通解决的,但我们也不能期望大家一遇到问题就跑到相关责任人的工位去对接,毕竟时间成本太高。
问题
与设计师的直接沟通成本过高,异步沟通效果差,设计师无法精准理解需求。
目标
尽量在保证不变动现有工作流程,不增加文档编写负担的情况下,提升异步沟通的质量。
现状
1、工作流程
- Boss 提出产品方向,明确战略层需求。
- 与 Boss、COO 和 CTO 一起讨论市场机会和用户需求,确定产品范围层的信息和核心功能点,确定大致的上线时间点。
- 产品经理开展竞品调研、分析,提出产品方案(输出纸面概念草图)。
- 方案评审会议,确定产品方案。
- 产品经理结合方案与公司业务,拆分方案,设计信息架构并与 Boss 讨论确定。
- 产品评审会议,与主要部门的代表沟通产品方向和需求,描述产品蓝图。
- 产品经理细化方案,绘制原型草图并与 Boss 讨论确定。
- 原型细化原型,与 CTO 和设计同学沟通讨论。
- 原型自查,防止遗漏和流程缺失/错误。
- 技术评审会议,确定产品细节的可行性,提前交付部分特殊需求。
- 运营评审会议,确定未来的产品形态,与运营同学沟通运营策略的设计,接收新的运营需求,调整方案并知会开发。
- 设计交接会议,和 Boss 一起,与组内全部设计同学明确产品设计的细节,介绍产品功能点,同时交付原型文档进入设计阶段。
- 产品经理在原型文档的基础上开始 PRD 细节的编写。
- 各种 PRD 评审。
- 分阶段交付 PRD。
- 其它……
2、设计师关注点
和设计同学聊过后,发现大家在设计时,最关注的是:
- 页面中都应用了哪些控件?
- 页面是从哪里进入的,可以去往哪里?
- 页面内各元素的层级关系如何?
- 页面内各元素的关联性怎样?
虽然上述关注点大多在设计交接会议都有提到,但内容细节较多,很多时候设计同学是记不住的。
因此,将现状与之前提到的问题和目标相结合,不难判断,较好的解决方式就是在交付设计的原型文档上更加清晰地标明设计师的主要关注点。
恰好在工作流程的 “1.9、原型自查” 时,可以一边自查一边完成原型标注,这样不需要额外花费过多的时间,也能够在一定程度上提升原型自查的质量。
方案

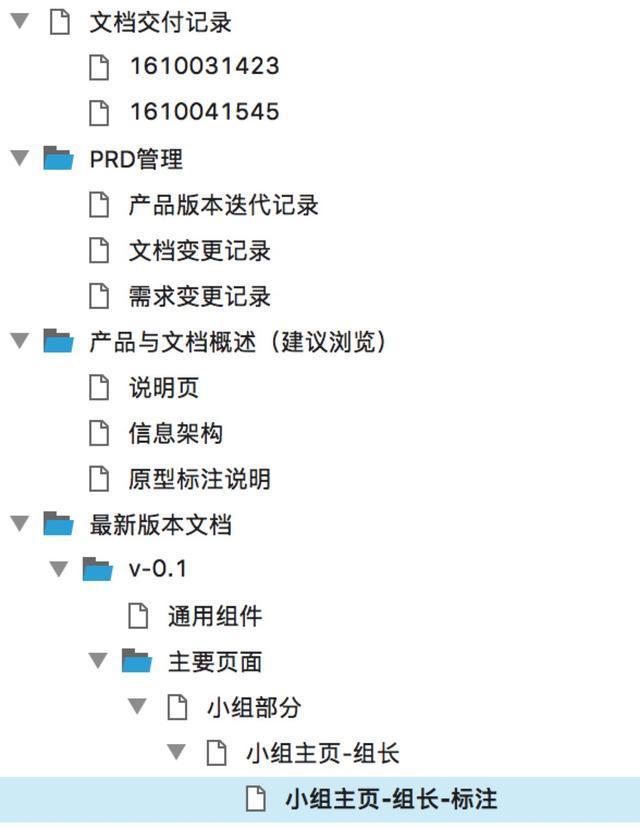
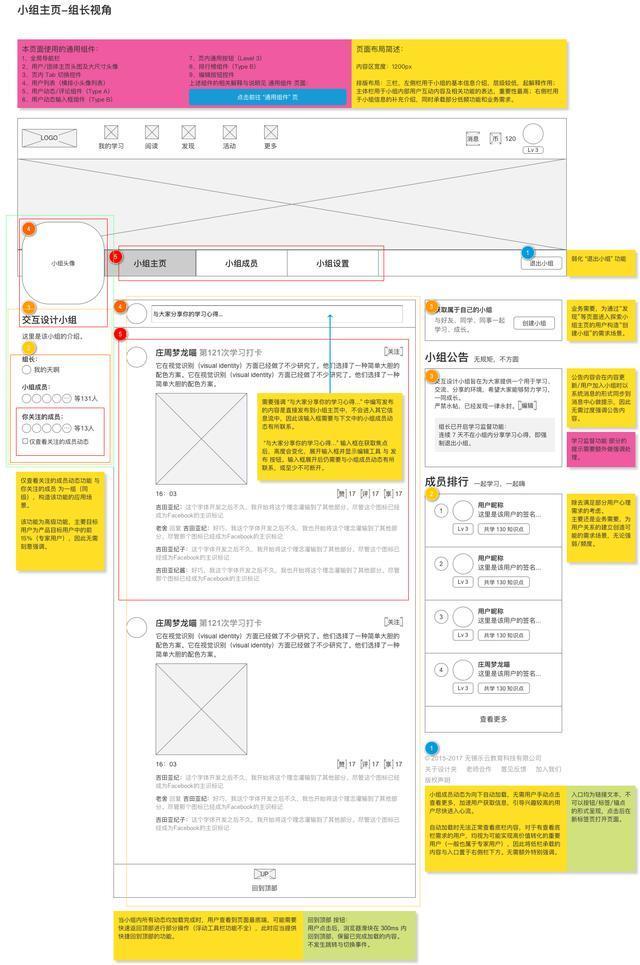
首先调整了文档结构,加入了 “原型标注说明”
,用于统一原型内部标注的规范。同时在原型自查时,为每个页面加入一个专门的自查和标注页面,如上图中 “小组主页-组长” 页面下加入了 “小组主页-组长-标注”。
这样自己在自查原型时,可以将之前的需求和逻辑整体过一遍写在标注页面中,虽然标注内容会额外花费一些时间,但能够解决沟通问题,同时也可以提高自查质量,利大于弊,还是值得去做的。

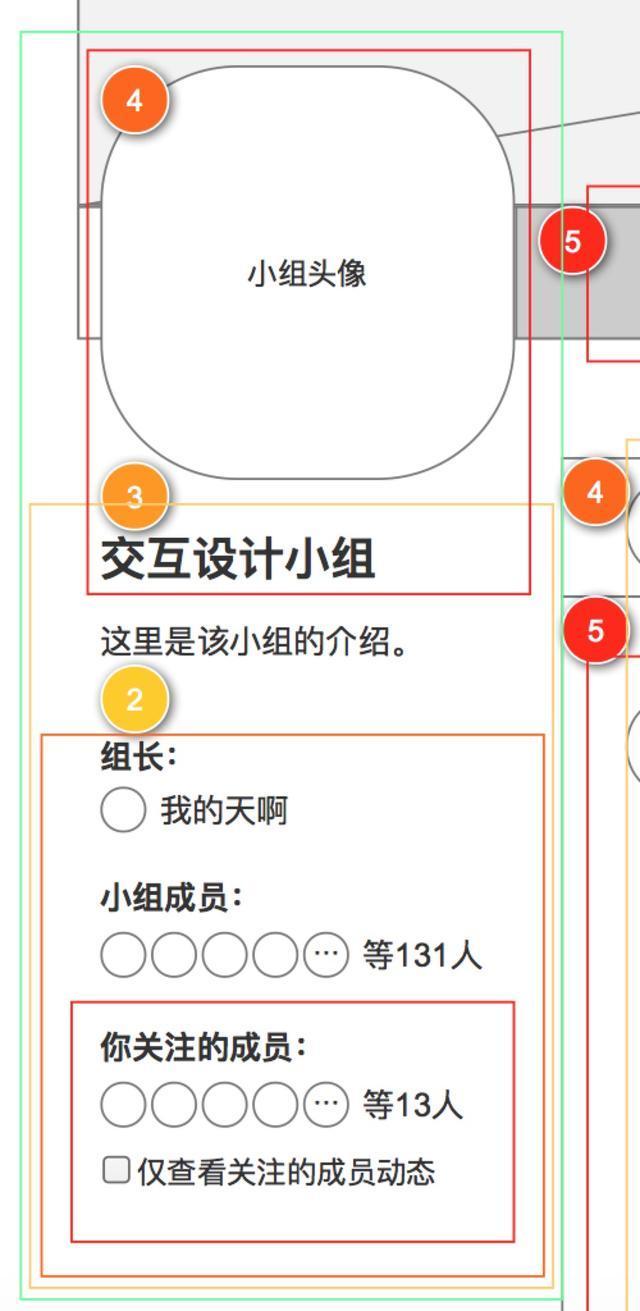
原型标注说明主要包括视觉元素优先级(即各元素的重要性,哪些需要强调,哪些需要弱化。整体按照 1-5 的级别排列,数字越高,优先级越高,元素越需要强调)、关联性说明(页面内各元素的相关性重要程度)、便签&注解使用说明(不同的底色用于描述哪些内容)的标注方式。

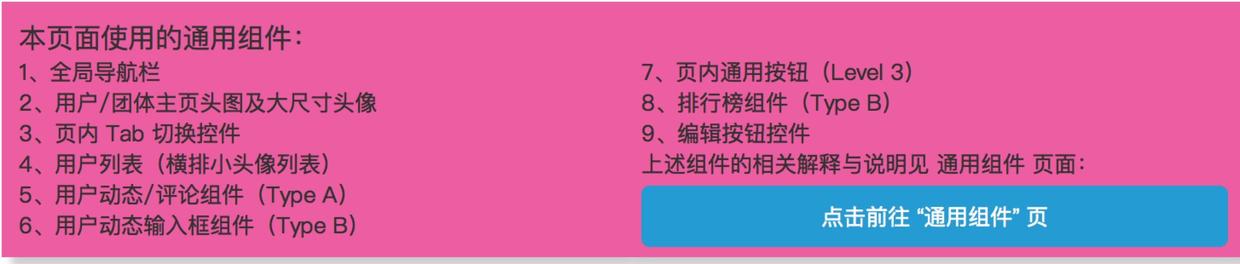
在页面标注时,为节省时间同时保证页面标注简洁,首先将页面中可复用的组件单独提出,放到一个叫做 “通用组件” 的页面中做统一说明。同时检查原型中是否存在一些可使用通用组件代替的零碎元素。

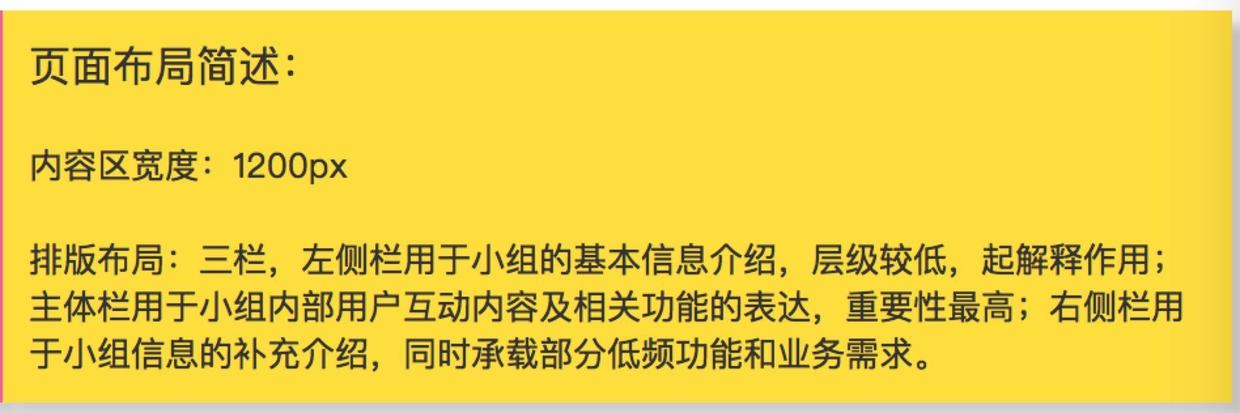
为了帮助设计理解页面布局模式背后的涵义,自查布局排版时,在通用组件使用情况说明右侧标注了页面布局说明。

除了在原型布局时通过间距和对齐表达元素外,额外加入特殊标注表达元素重要性和关联性。这里也能够帮助自己检查页面布局的合理性。

最后在自查原型细节时,额外在一些特殊/需要强调的元素旁加入对应的标注描述需求和目的即可。

最终折腾完大概就是上图的效果,当然,如果对美观度有进一步的追求,还可以优化下排版。不过一般来说,还是没必要在这上边耗费太多精力的,毕竟我们的目标是优化异步沟通的效果,重心应该放在信息的准确传达上。
作者:夏天灬
来源:http://www.jianshu.com/p/db094ce7cba5
本文由 @夏天灬 授权发布于人人都是产品经理,未经作者许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代
B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代

















求大神原稿,sonicvoice@qq.com
您好!很幸运能看到您的优秀作品!看完您的作品学到很多,同时也希望能进行更深入的学习,所以如果方便,希望能获得您的原型文档和一份PRD,以进行更深入的参考学习,感激不尽!
邮箱: Eom_Chen@163.com
同求大神标注的原型稿~307664266@qq.com
大佬,我要怎样才能像你一样优秀?我能参考吗?
想更好的了解你的方法,方便发一份原型吗?谢谢1208077373@qq.com
Hi,xo小喵,能否给一份原型呢?1879230573@qq.com
大神,这个太有用了,能否给一份原型呢?79176456@qq.com
不太懂关联性说明的用处?
哇,各种标注写的好详细
有用!能否发一份原型RP稿
1450604076@qq.com