运营设计中如何让你的标题更“凸”出
编辑导语:活动标题可以快速让用户了解活动主旨,与用户建立有效的信息沟通,传达活动利益点,激励用户参与。用户是精神是分散的,要抢占用户的时间,需要第一眼吸引力和利落的信息传递。图像的本质是吸引眼球,标题的突出是为了快速传达信息。

在移动互联网时代用户线上浏览有哪些特点?
在《竖屏思维:大幅度提升手机端转化的逻辑和方法》这本书中,有列举了几个特点,我简单摘取分别是:
- 全盘碎片化-时间碎,地点乱、耐心没;
- 浅阅读是常态-跳读、挑读、瞄读、瞟读;
- 标题党-用户基本上只看标题;
- 很多时候来不及思考-只剩下意识;
- 几秒完成信息筛选、决断、跳离。
从以上用户的浏览特点,我们可以得到一个结论:用户是精神是分散的,没耐心的,要抢占用户的时间,需要第一眼吸引力和利落的信息传递。图像的本质是吸引眼球,标题的突出是为了快速传达信息。

做好标题有什么业务意义?
互联网行业进程中,设计师的工作早已不单单的是做图,把图做好看。它需要为商业目的提供解决方案,需要关注用户,注重设计的价值——什么样的信息呈现才能更好的实现商业目标。
在日常的设计工作中,可能出现各类问题影响我们运营图的点击率和转化率,面对不同的问题我们会有不同的解决方案。信息呈现的优化,便是我们视觉设计其中的一种方案和手段,而在主视觉图中,优秀的标题视觉可以短时间给用户植入新的内容和认知,促进用户的关注和点击转化。
废话那么多,下面整理下干货内容,手把手教你把标题做“凸”出。
一、选择识别度高文字字体
选择合适的字是提高标题清晰度的第一步,我们在做活动视觉时,需选择与活动性质相关且文字识别度高的字体来做标题文字(前提是公司购买了使用版权的字库字体)。
下面用我电脑里的字体列举一下:

无衬线字体,以黑体为代表,为适应更多的现代屏幕为载体的传播,去掉过多的衬线装饰,横屏竖直,笔画粗细均衡,使字更为精炼醒目。只要不是笔画过细或过粗导致的难以识别,绝大多数的黑体作为标题字体在识别度上不会有太大的问题。
衬线字体,是在字的笔画开始、结束的地方有额外的装饰,而且笔画的粗细会有所不同。
在汉字中以宋体为代表,为适应印刷术而出现的一种字体,因为笔画的粗细变化,横细竖粗,末端有装饰部分(即「字脚」或「衬线」),点、撇、捺、钩等笔画有尖端,充满韵律,因而我们在表现传统、古风、有文化、优雅等相关主题视觉中使用。
但在运营活动标题一般需要更为醒目显眼,因为此类字体的选择一般会规避笔画粗细变化过大或笔画过细的类型。
创意型的字库字体,字体公司为适应一部分人需要,也推出了很多创意型的字库字体,它做字的特异但同时它又是一个完整的字库,所以文字的组合是随机的,不够严谨的。所以我们在做需要字体创意的活动视觉标题个人是不建议直接用字库字库的字的。
毛笔字型的字库字体,因为都是有设计师书写后调整成为字库的,它很灵活、真实、具有书法的韵律和霸气,但它也很随机而不规则,笔画变化多而繁琐。所以在活动视觉中为保证清晰和识别度的使用原则是:不要太草的、标题字超过9个过就不考虑使用此类字体。
网上随便搜个图,举个栗子分析分析:

下面我们尝试换个识别度高一点的标题字,保持整体视觉不变的情况下,稍微改改:


可以看到,我并没有对原有的视觉风格、板式以及表现出来的气质有任何改动,只是换了一个字体,和上面说到的问题稍微调整了一下,它的标题传达就更加清晰了,整体的品质感也有所提升!
二、降低干扰,区分主次
1. 降噪-减少标题周围干扰元素

一旦在标题的周围出现超过标题视觉面积20%的其他原色,观者眼睛会不自觉地分散投入到各个元素当中,导致无法聚焦到主要信息,阅读的不通畅给人带来凌乱、低价、很low的感受。
而当你的视觉有一个显眼的标题文字时,用户一眼就能get到你所要传达的所有信息。视觉设计以信息传播为主,主题的烘托与装饰应当区分好主次虚实并与标题保有足够的安全距离,规避干扰。
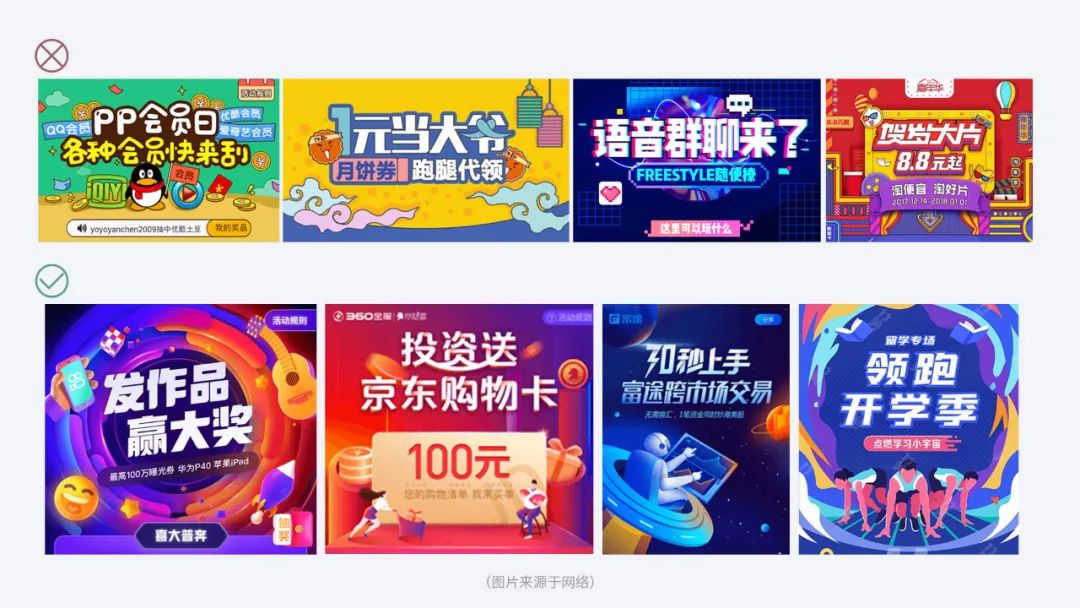
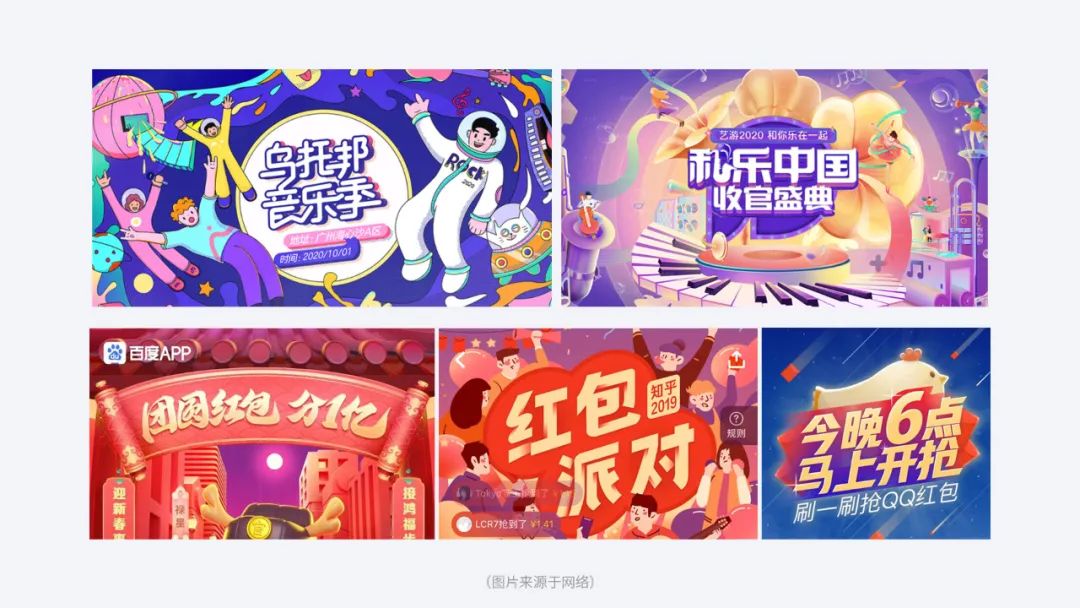
再顺便花瓣上找几个栗子看看:

上图栗子,单从标题的清晰度上面来说,上面4个视觉在标题上放了太多的元素,导致出现了一些干扰。相对来说下面4个视觉的标题和主题元素的配置会合理一些,显得更加“凸”出。
2. 聚焦-弱化四周元素

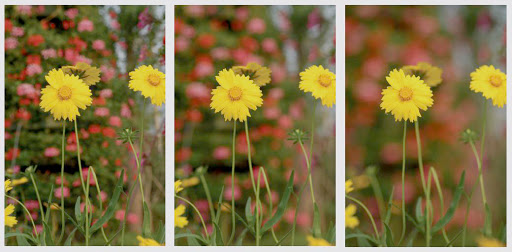
(照片来源于网络)

(照片来源于网络)
在摄影作品中,有种技巧叫做景深,它可以虚化次要环境,从而使人眼聚焦到主体物上。同样的,我们在视觉设计上一样可以运用相似的视觉操作来弱化四周元素,聚焦主体或者标题。
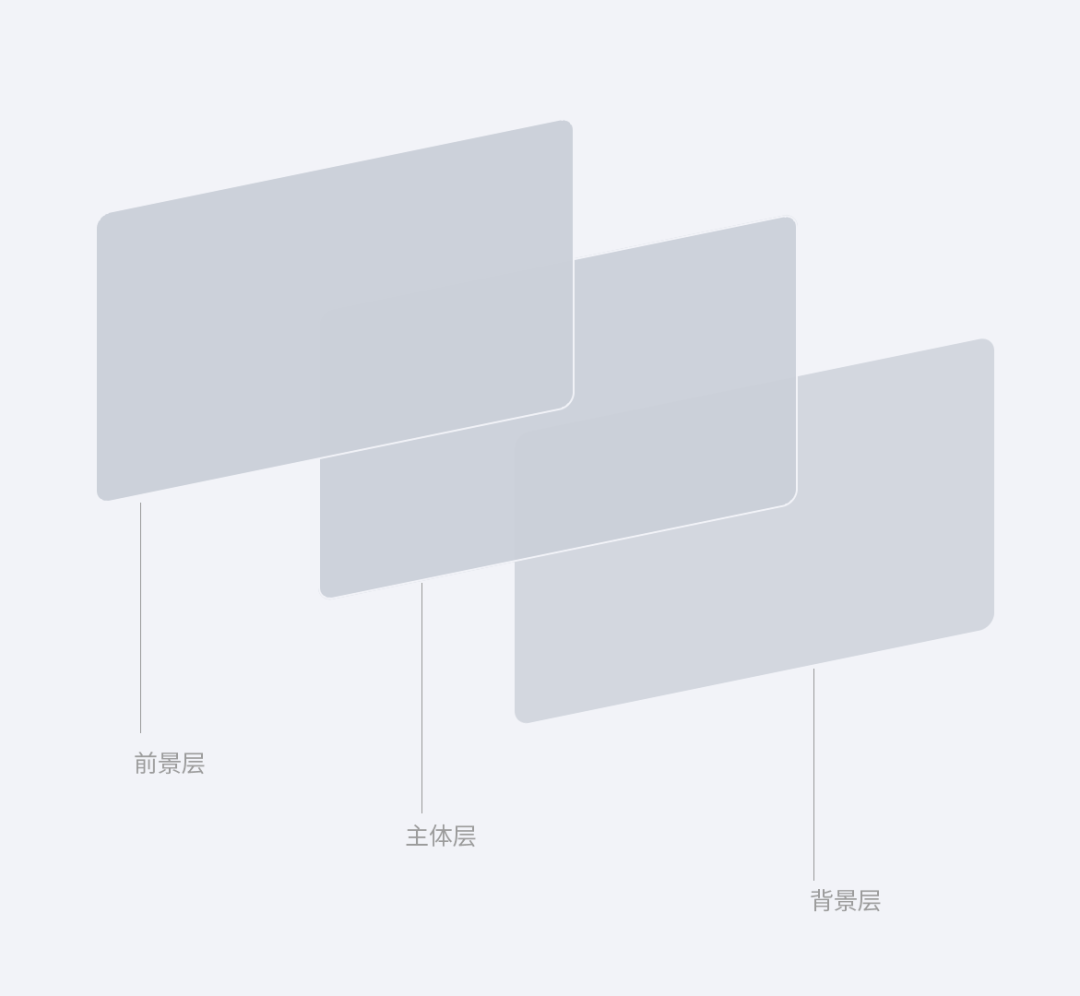
在视觉搭建的场景上,我们可以分为前景层-中景层-背景层,我们的主体和标题往往安排在中景位置。

所以在聚焦原则上,我们需要记住的是,位于中景的主体元素和主标部分永远是整个画面最清晰的,对比最强烈的。而前景和背景可以适当地加以弱化,具体弱化方法有:添加模糊、降低不透明底、降低颜色对比度等等。
以下是我在一件2020双十一的某一张稿子,同样是运用前后景弱化的方法(前景钱币模糊,背景红包降低对比)来强化标题清晰度,达到聚焦的效果。

3. 疏密-添加合理的色块背景衬托标题
有时候为了烘托整个活动大氛围,我们的背景会更加复杂,这时候因为背景是密,活动标题字一般超过7个也是密的,所以直接在背景上加标题的话,复杂到让人迷失!
所以,在背景和标题的中间,我们会加上一个“空白”层,形成一个密——疏——密的状态,来突出标题,而且能更好的聚焦。
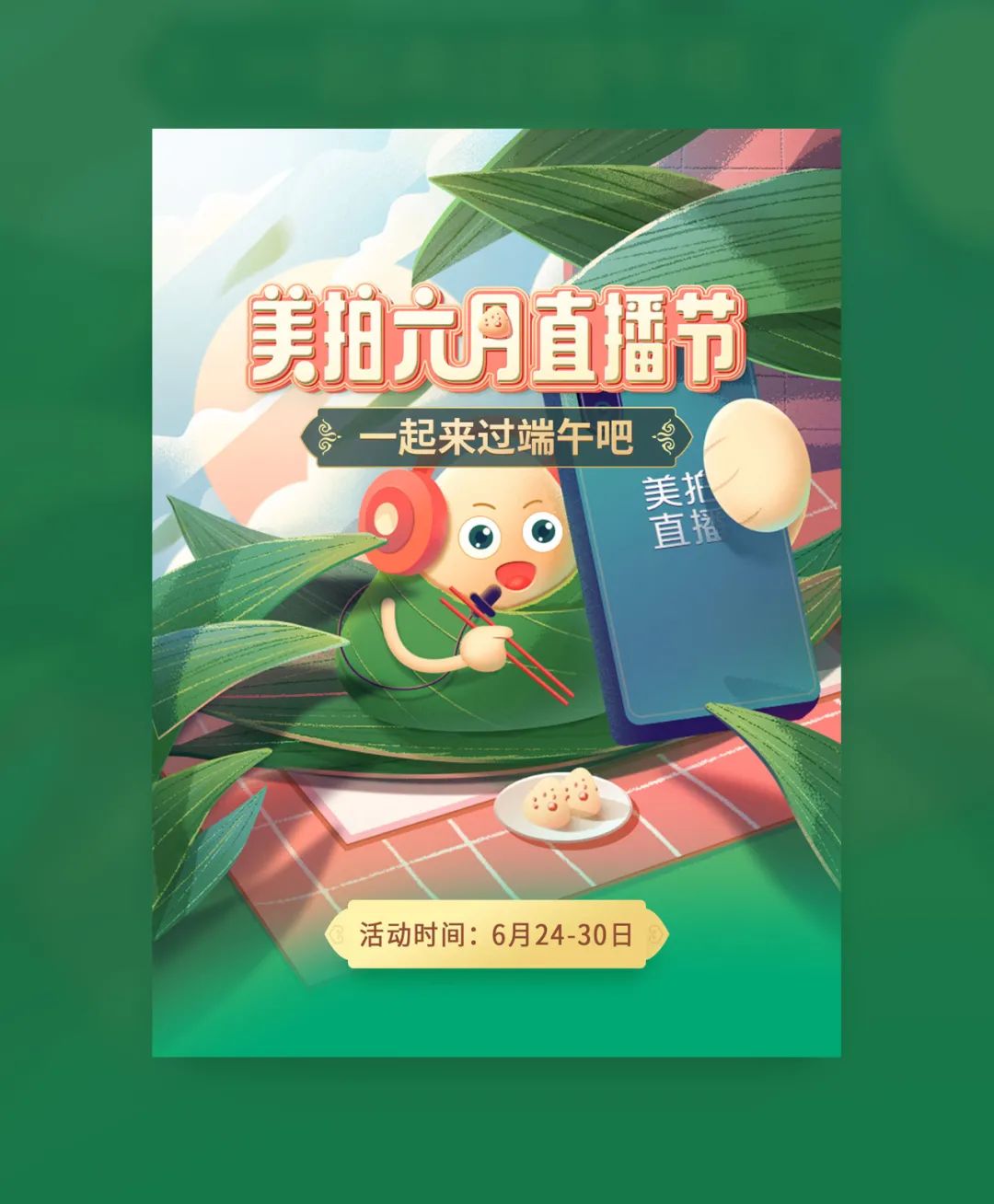
直接上栗子!

从以上栗子可以看到,不管是添加何种图形来隔开标题与背景,它们都是简单的色块,形成密——疏——密的状态,降低背景对字体的干扰,来达到聚焦标题的效果。
三、运用颜色对比来突出标题
在做设计稿的时候对比无处不在,疏密、节奏、虚实对比其实上文也有提到,下面要聊的是,怎么运用颜色的对比让你的标题更“凸”出。
1. 不同颜色的重量
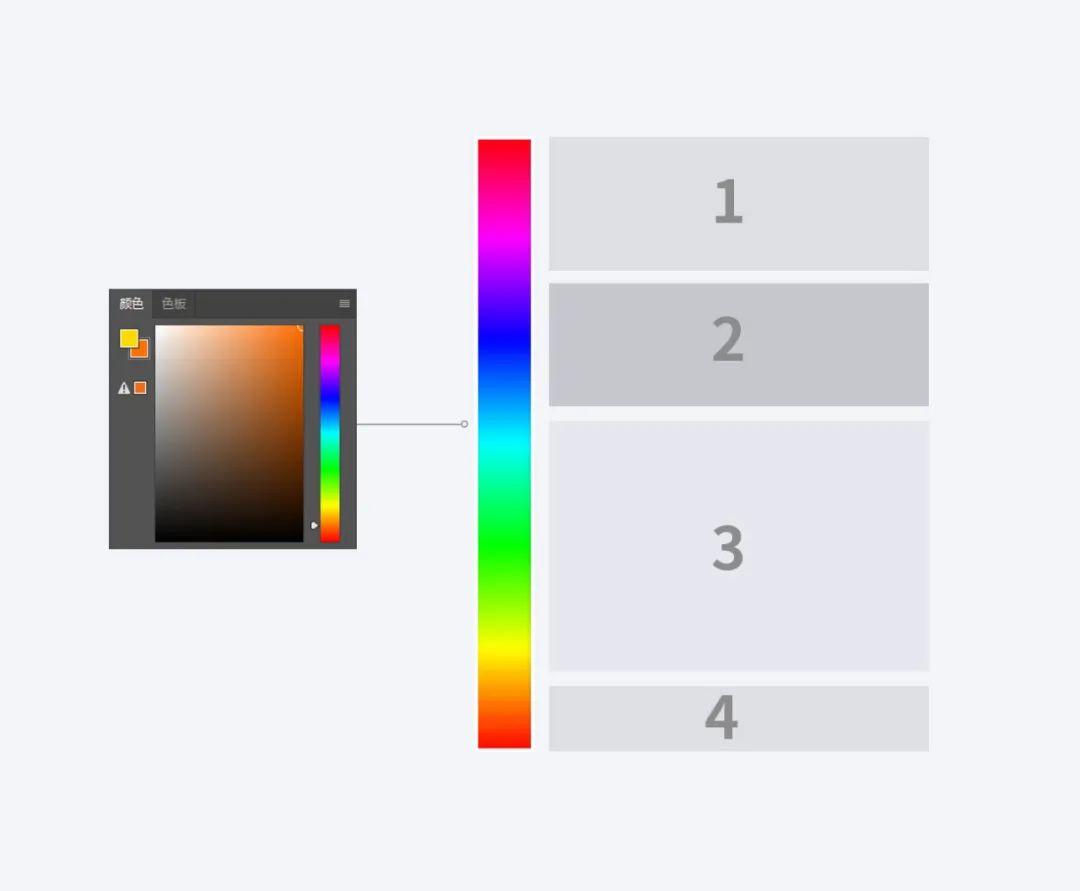
首先,我们要知道,颜色是有视觉重量,视觉看起来越暗,给人视觉感觉就越重,视觉看起来越亮暗,给人视觉感觉就越轻:

截取ps的颜色滑块,我们不难看出,在同样满饱和度的情况下,不用的色相给我们的视觉重量是不一样的,大致分为4个区域, 2>1>4>3。可以看出,蓝、红、紫色是要比黄、绿、青色要更重,更暗一些。

从上图可以看出在不考虑色相的深色背景下,标题使用黄、绿、青和白色最为“凸”出!反之,在不考虑色相浅色色背景下,标题使用蓝、红、橙、紫色更为“凸”出。
2. 运用颜色的明暗对比
简单说就是!背景亮色标题;反之,背景暗色标题亮色!

四、运用特殊字体来突出标题
人类铁律:特殊的总会比普通的回头率要高,只要你足够特殊,你就是这条街上最靓的仔!
相对于系统化字库字体,经过设计师结合活动主题设计的图形化创意字体,它是特殊的,独一无二的用户没见过。所以,它更容易引起人的注意力。而标题文字的图形化,它根据需求的大小和时间安排我一般把它区分为微变形字和完全原创字。
1. 标题字体微变形


2. 原创字体




除了一些比较重大的KV,活动专题视觉的话,因为只上线几天,需求时间安排上是比较紧的,做原创字性价比当然就低了,所以我在工作中运用得比较多的还是运用可商用字库做改造变形,效率高而不担心识别性低的问题。
五、运用立体化来突出标题
1. 二维立体
在二维设计软件中做出字体厚度,达到“伪”立体的效果,给人凸出感!
以上面《疯狂斗地主》的字体设计为例:


其他标题同理:




2. 三维立体
三维立体顾名思义就是运用三维软件制作的3d字体效果啦。3D视觉有着更炫的效果、更强的视觉冲击力和更高的视觉可塑性,随着这几年C4D的流行,三维运用在平面视觉也越来越广泛!
下面举例说明三维视觉的标题在不同的运营视觉设计中的运用。
1)三维标题在人物海报中的应用

设计师·米帅萌 出品
2)三维标题在朋克风主KV上的应用

设计师·翔仔出品
3)三维标题在国风电商大促视觉上的应用

JUNHENG77 出品
小结:
1. 活动视觉标题为什么要做得突出?
因为它是活动与用户建立信息链接的最直接快速的元素,什么样的信息呈现才能更好的实现商业目标,需要我们设计师思考。
2. 怎么样才能让标题更“凸”出?
- 选用辨识度高的字体
- 区分主次,降低干扰
- 文字图形化,特异字
- 标题立体化
它有多重处理方式,也可以多个技法重叠进行,一切以信息传达更有效的设计目标为原则!
作者:JUNHENG77;公众号:Jun恒的笔记(ID:gh_b040c7105fdb)
原文链接:https://mp.weixin.qq.com/s/SAn5YyvbfHlB7dIWGou1FQ
本文由 @Jun恒的笔记 授权发布于人人都是产品经理,未经许可,禁止转载
题图来自 unsplash,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益






