ToB设计系统 ——在平淡中开花结果
编辑导语:产品设计师可能会因为其负责的业务项目差异而对设计系统有不一样的理解。那么,什么是设计系统?本篇文章里,作者结合他的业务理解,以ToB产品为例,对设计系统的定义构成、设计规范等方面进行了分析,让我们来看一下。

年少时,经常听到身边的同事聊一些名词概念,羡慕之余犹豫羞于提问,导致我经常会陷入其中无法自拔,痛苦不已。
过了这么多年,大多数概念都随着工作的原因慢慢被理解和消化,或逐渐消失或不再提及。但唯独,“设计系统”这个词阴魂不散,反反复复地出现在我的面前,特别是在面试这个场景下,几乎每一场都会有这个词被提到。
也可能是每个候选人的认知不同,对设计系统的理解略有不同,有的朋友会认为设计系统是玄学,大话一套套的,根本没卵用;也有的朋友会把设计系统和设计规范划了等号。
其实怎么理解跟输出环境有很大的关系,不同的产品在不同的阶段一定程度上对设计系统的依赖是有一定偏向性的,这就会导致设计师的认知偏差;也源于最近做B端稍微多一些,不如今天就以toB产品为例来唠唠我认知下的设计系统是什么以及如何帮助设计落地执行的。
一、设计系统构成
理论上来讲,设计系统分为两个大部分,一部分是指导思想,另一部分是实际产出;前者去指导后者执行,二者的关系像极了竞技运动中的教练安排的“战术”和球员场上的“执行动作”,如果用一张图来表示,大概就是这么个事:

通过上面这张图不难发现,其实设计规范也就仅仅是系统中的一部分而已,核心在设计语言的定义上,这是一个复杂的推理过程,需要对业务和设计同时有很深的理解,牵扯到很多虚虚实实结合的部分。我试图总结了一些平时的思考来重点说一说这几个模块。
1. 语言构成
需要强调的是,要设计一套“设计语言”,首先需要聚焦到“语言”这个词上。
通常我们认知里的语言无非是一套沟通方式,因为我们对它习以为常,所以并没有更进一步地了解。我试图去查了下语言的来源,以及为什么世界上会出现这么多语言之类的问题,搜过出来的结果很多很复杂,但概括来说就是支撑一套语言的核心分为“语言特性”以及“语言构成”这两大部分。

第一块,词汇:ta的作用是让你表达出想法,就好比如果你跟我一样English is not good的情况下,还嘚嘚瑟瑟地出国游玩,一定也经历过用“蹦单词+比划”的方式去问路、点菜吧,典型的通过word的方式传递信息。

另一趴,语法,ta会让你更顺畅地表达出自己的想法,通过对词汇的重组和编排,信息传递的有效性被大大增加,你可以通过“主动宾”来陈述观点或表达疑问,尽可能地丰富此刻你的所思所想。
就像上面的例子,按照语法规则稍微调整一下,看起来就顺畅多的多了~

那么如果映射到设计上,显而易见,组件库对应词汇,交互流程对应语法。所以你会发现当我们不断迭代产品的时候,我们无非就是想把产品当做一件事情讲清楚罢了。
但需要注意的是,设计师喜欢用更多的组件去表达想法这个事本无可厚非,但千万别过于执着,因为很多“组件”针对性极强,通用和复用的价值不高,这就像我们经常听到的网络词汇一样,一旦过了生命周期,这些词就像成了过眼云烟,大概率不会再有用处。
所以针对这种情况(之前的文章也有提到过),我建议要在组件的分类上下功夫,建立不同类型的分类帮助你应对不同的场景,也可以有效地避免组件库的肥胖症。

再就是当一套组件被创造出来,ta需要遵循一定的规则形成一个完整的页面,跟我们造句几乎一模一样;所以这个时候充当语法的交互流程就至关重要。
现实情况下,往往交互形态是千变万化的,经常性地会因为业务场景的不同创造一些流程出来。但如果是基于语言的背景下,我们需要尽可能地抽练一些标准化的规则形成语法,我们称之为“设计模式”。

这段鬼话理解起来太麻烦了,我试着翻一下大概就是:“为了避免重复造轮子,就搞了几个通用的流程,以保证产品开发流程的效能问题”,嗯,就这么个意思……
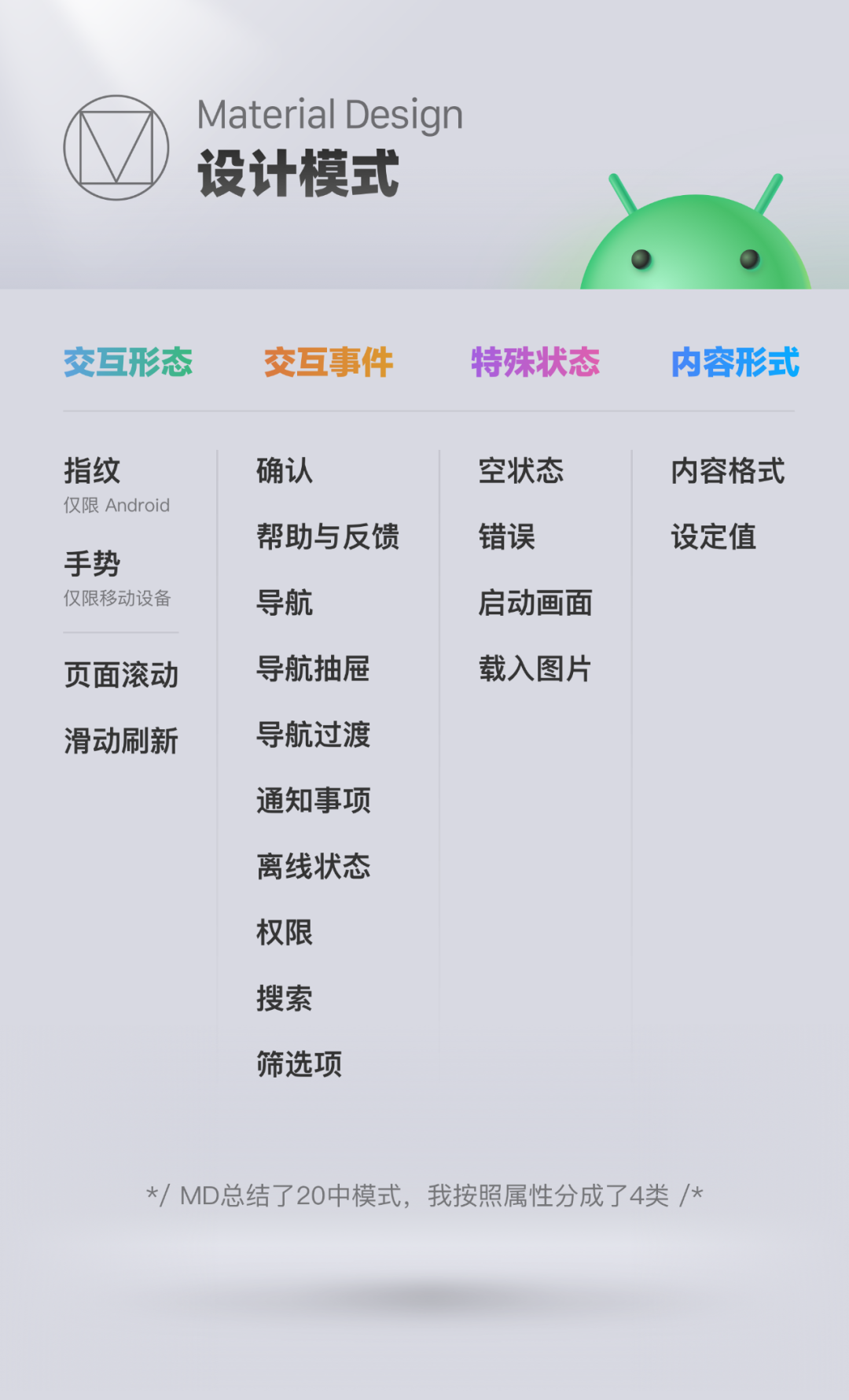
以material design为例,官方给出了给出了很多规则,我仔细看了看,重新编组和分类了下:

我从中挑了搜索这个比较通用的模式来简单讲下;抛开组件的“点”思维,需要我们定义的是“信息交互”的“线性”流程,我试着把其中的每个环节提炼了出来,抽练了一个流程出来:

通过上图也许你会发现“模式”注重的是流程节点的体验感知(用户跟产品交互的一来一往),并注重封装成标准化方案。
另外有一点,我把整个搜索的过程分为了2个个小线程——输入行为和消费行为,这是为了以后团队协作更好地理解这条模式的运作方式,以及之后的拓展。
举个例子:产品经理决定加一个历史搜索(就是显示用户过往的搜索结果),这个时候设计师就可以把这个功能当做一个拓展包,直接扔到这个主干里来。

综上,模式最重要的起点和终点(可以理解成为目标和结果),那么中间的过程就是可以被随意定制和改变的,这也是模式的灵活性。
另外,toB CRM鼻祖salesforce在自己的设计网站上公布了他们的设计模式,给出了一些特定的场景下的解决方案,不过写的相对更偏组件流程一些。

总地来说呢,设计模式在互联网设计的发展上,一定程度把交互设计师的价值充分利用了,因为ta的存在,让设计系统不再是UI设计师的专属,更不是几个颜色和字号就可以被定调的,ta的作用一直都是帮助一款产品在成为优秀产品的道路上,传递出更“别具一格”且“优雅”的信息。
PS:插个有的没的的小话题,一个很好玩的事,如果你细心琢磨的话,也许会发现其实组件本身也是带有一定的潜在交互,这种交互不需要你特意安插,天生就有。就好比一个按钮摆在那,在没有任何引导的情况下,正常人也知道点一点。
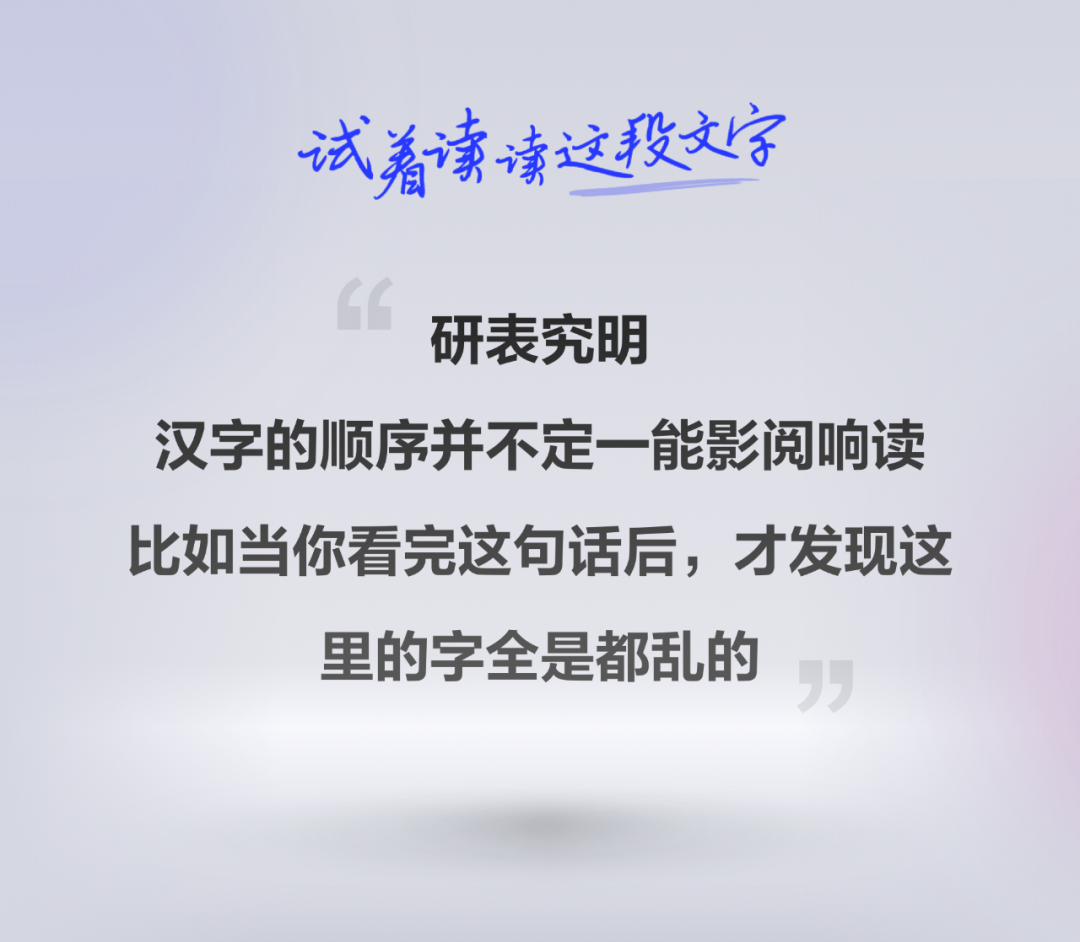
所以映射到语言里,语法貌似并不是必要的(当然ta的存在是为了设计系统更完整、产品更好),比如这个烂大街的梗:

这种现象是著名的“贝叶斯理论”,利用相关信息总结出未知信息,也就是说我们的大脑是可以通过残缺的信息来补足未知的信息的,人类的大脑真的是奇奇妙妙啊~
2. 语言特性
相比构成,特性这个就好理解多了,相当于设计原则这类的,我们需要通过一定的规则约束对语言有一个明确的指向;比如现代汉语就具备适应性、开放性两大特征。

同样的,设计系统在被不断使用和执行的路上需要有明确的引导,一方面帮助现有产品应对迭代的需求,另一方面保证组件、模式的不断扩容满足各种适应性场景,与之匹配的就是“设计原则”了。
但不得不说,作为面试官我个人不是很喜欢作品集里描述设计原则的时候就3个词:“简洁”“高效”“清晰”。并不是讨厌这三个词,而是当我追问候选人为什么是这三个的时候,我得到的回复基本是Material Design(或其他大厂的设计系统)就是这么写的亦或是其他很苍白的回答,这无疑是暴露了对设计系统的认知残缺,是一个非常掉分的互动过程。
其实,当google、IBM、salesforce在对外宣讲他们的设计原则的时候,也许就只有两个字“清晰”,但背后或许有非常多的思考,甚至超乎你我的想象。
但……异乎寻常的是,AntDesign 的设计原则写的很”深奥”,凭我的功力真的看不出背后的东西,也不知道如何指导设计(也许他们是在探索设计哲学吧哈哈哈哈)。

在我设计过B端产品里,我更希望尽可能地把设计原则按照不同角色视角的方式去划分。
举个例子:假设现在我们正在为一款工具类SaaS系统做设计(0-1阶段),这个时候最好确定一个方向来综合考虑业务诉求、产品诉求、设计诉求和最重要的用户诉求(这基本包含了从生产到实用这条流程线上的所有角色),ta们分别承载着不同角色的不同期望,互相成就又彼此制约;所以需要从4个角色的不同角度分别提取诉求:

当我们对上述各方诉求梳理清楚后,首先要精准地概括和整理这些内容的权重和占比(需要注意的是,虽然允许多个原则存在,但也要有一定的侧重和比例。这种做法在顺畅的环节上不会有所建树,但在多个原则冲突的情况下为了保全大局,顺应占比最大的原则是相对稳妥的选择,一定程度上可以帮助设计师规避掉不必要的纠结或撕逼的过程)。
再然后基于当下的情况产出相应的原则,形成整套设计系统的王炸:

但在实际操作中,高度整合后的设计原则虽然指明了方向,但缺失了可衡量性,这就会导致“认知偏差”的情况,因为每个人对图例中的“高效”或“灵活”理解不同,会对同一个事物有不同的理解。
就跟“小马过河”这个典故一样,小松鼠觉着水很深,小马却觉着也就那样;也正是基于此,需要设计师们在此基础上拆分明确的细则,帮助整个团队建立统一认知。

到这一步基本上设计系统就被定了调了,我们可以明确对一个设计进行评判和衡量。
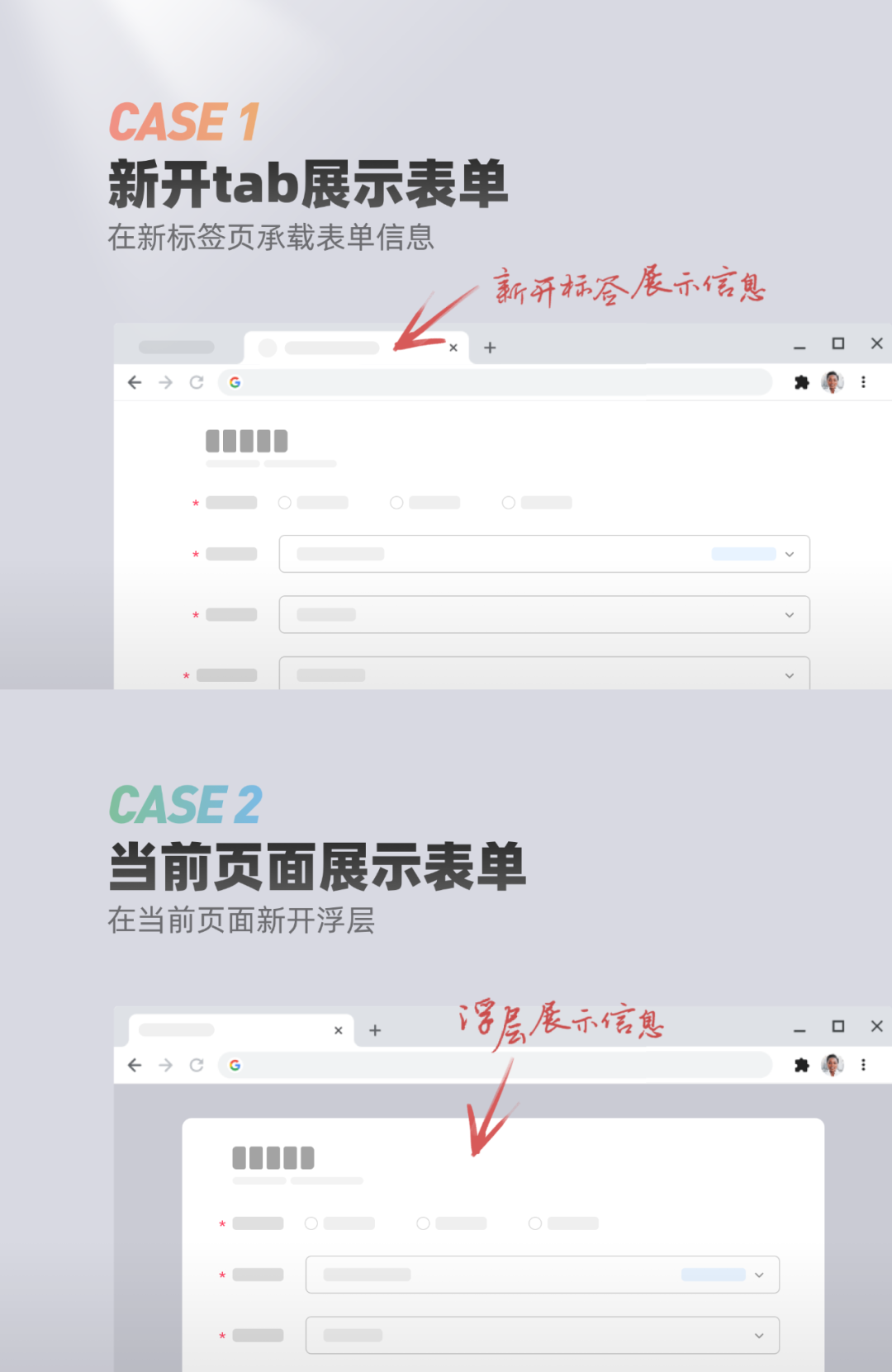
以“清晰”为例,我们有个B端产品里面有个表单填写的页面,需要用户提供一些个信息。前两天,团队一个设计师做了个方案是把表单新开tab,但产品觉着不够清晰,反而觉着蒙版的形式更清晰。他就很疑惑,明明信息获得了更好的展示咋就不清晰了?

说到底,是我们在做设计定义的时候,对“清晰”的认知就是偏薄的。这个案例里面显然第一个方案对信息的展示更加充分明了,但在这个场景下“清晰”并不仅仅指的是信息呈现,产品经理希望用户透过浮层能确认当前处在哪一步(或哪个页面)也同样是一个维度。
从这个case里,你会发现,定义一个原则真的不仅仅是搬运一个名词这么简单,所有的原则和特性必须遵循易于操作且合理,这样才是一条合格且优秀的原则。
PS:Salesforce的Lightning设计系统是我最喜欢的design system之一,原因很多,其中很重要的一条是因为他们真的是把“美”作为一个很重要的原则:

嗯~nice,非常符合设计师的三观,也很真实,很实在哈哈哈哈~
二、设计指南规范
啰嗦了一大顿,终于讲到了设计规范了。
作为设计系统的中枢,设计规范承接了指导思想和设计落地两者,更像一本说明书,我挑了个点重点说一下(前面费了太多口舌了,实在是没有力气再写下去了哈哈哈哈)。
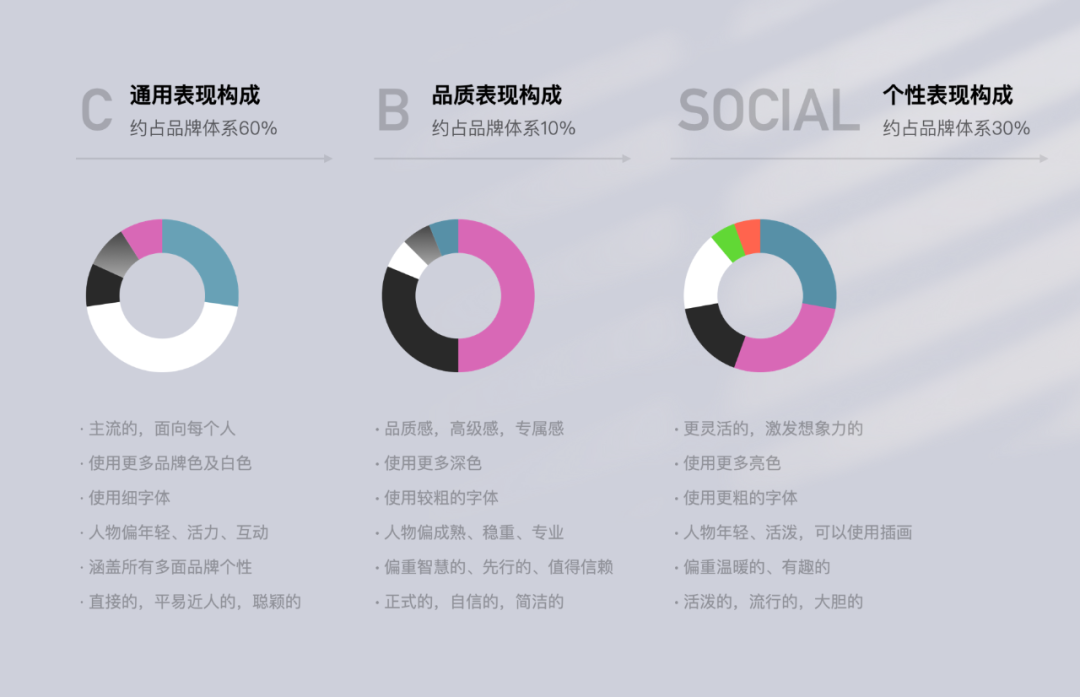
色彩体系的定制往往是重灾区,最常见的做法是把颜色用色块的方式一字排开,一排叫做品牌色,一排叫做辅助色,还有一排是灰度。

这种定义存在很大的风险,就跟菜谱只告诉你需要哪些食材,不告诉你配比一样,做出来的菜大概率是一塌糊涂,难以下咽。
所以如果你正在建设一套团队协作级别的设计规范,务必要把“协作”当做最重要的事,用比例的方式来告诉你的队友他们应该怎么做。

同理,其他的模块,比如字号、间距、图标,我都建议尽可能地“场景化”,让设计规范有一定的代入感,这样会大大提高设计的效能和品质。
三、为什么要做设计系统
抛出这个问题,是因为经常在不同的场合听到“设计系统是扼杀设计师的创造力”之类的观点;我个人是很难以认同这个的,对design system的最大误解就是限制设计师的想象力。
首先设计系统本身就是一个庞大且复杂的设计观集合,需要调动整个团队的想象力和创造力,最终达到一个统一共识才有可能被实施和执行。
其次,创造力并不全是设计个btn或者弹窗,真正能展示创造力的是像乐高一样,通过零件(组件)拼装成各种各样的令人叹为观止的创意,那才是我理解的创造力。

另外从系统性思维上讲,如果在不考虑资源的情况下,我倒是挺支持每一位设计师都自己去设计一套设计系统,因为在我们平时看来,2/3年经验的设计师和10年的设计师他们的产出物或许不会差太多,但对设计观架构的能力千差万别。前者依赖感觉和直觉素养做事,后者更靠缜密的逻辑和推理来做事。
我更喜欢后者多一些,并不是因为他们讲起自己作品的时候听起来多么高大上,而是因为依据推理方法可以时刻保持输出的稳定性。
如果你了解NBA的话,你一定知道美职篮里天赋最高的运动员麦迪,他有过35秒13分惊为天人之作,把心理素质和身体极限展示得淋漓尽致,但就整个职业生涯来说,并不算特别突出。对比同时代的科比来说,他的个人/团队成就都还显得差点意思。天赋不算顶级的科比通过不断地自我训练和战术研究能够保持20年的稳定输出,赢得了5个总冠军戒指,成为了我们这一代球迷心目中的“神”。

我无意诋毁这两大巨星,也无意内卷,只是想说,做事,终究不能托付给“天赋”和“灵感”,勤奋和努力在一定程度上也许可以帮你飞到更高。
四、总结一下
在各种社区我都能经常看到很多朋友问设计师该怎么进步,按我的理解可能会粗分为3步。
第一步先把技法练扎实,第二步具备系统性思维可以推导复杂大型项目并合理调动资源,最后是开阔的视野能带领团队看到未来。
设计系统正处在第二阶段,是一个综合性能力的体现,既包含“上层建筑”也涉及到“经济基础”,同时不分职能地推动着设计团队不断发展和进步。总地来说,还是重在日常的实践和积累,厚积才能薄发吧~
#专栏作家#
负能量补给站,微信公众号:负能量补给站,人人都是产品经理专栏作家。专注设计观点输出和资源共享。
本文原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 技术知识、行业知识、业务知识等,都是B端产品经理需要了解和掌握的领域相关的知识,有助于进行产品方案设计和评估
技术知识、行业知识、业务知识等,都是B端产品经理需要了解和掌握的领域相关的知识,有助于进行产品方案设计和评估















