产品设计:APP中的返回与保存
编辑导语:在日常工作中,职场人经常会用到一些文档类的产品,对于文档类的编辑功能有着很多体验;如今在手机上也有很多app可以编辑文档,且功能也很齐全,对于一些保存文档的产品设计也更加完善;本文作者分享了关于市面上一些软件的分析总结,我们一起来了解一下。

现在有许多关于文档、图片或视频编辑的产品。同时在许多社区平台类产品里面的“发布功能”也会涉及到用户的编辑制作。
用户编辑制作的过程中,点击返回后的流程其实也非常有讲究,比如是否需要弹窗确认?如何设置弹窗文案?应该提供给用户哪些操作选择?用户操作后如何给予反馈?在不同的场景下,返回与保存的逻辑关系该如何处理?
我研究了一些市面上的app,并做了一些分析总结,希望可以对你有所帮助!
首先总结可能会影响到的因素:
- 产品定位和功能类型:文档类产品/图片制作类产品/视频制作产品/平台产品发布内容(小红书、得物);
- 产品当前阶段的目标;
- 编辑内容的类型:文档/图片/视频;
- 编辑内容的源头:用户自发上传/产品提供;
- 编辑内容的保存方式:自动保存/手动保存;
- 编辑内容的保存路径:云端/本地(App内草稿箱/手机相册);
- 用户某一时间段内打开文件的次数;
- 当前页面上下游页面的路径;
接下来我将主要根据产品类型区分讨论,不同的产品类型和业务背景对产品设计的影响是非常大的,所以这也是关键因素。
一、文档编辑类产品
文档编辑类产品主要分为两种,一种是在线编辑类产品(比如腾讯文档、石墨文档);还有一种是编辑本地文档为主,辅助有云端同步服务(比如word、WPS)。
同是文档编辑类产品,但是因为存储方式的差异,返回与保存的逻辑也是差异巨大。
1. 本地文档编辑类产品

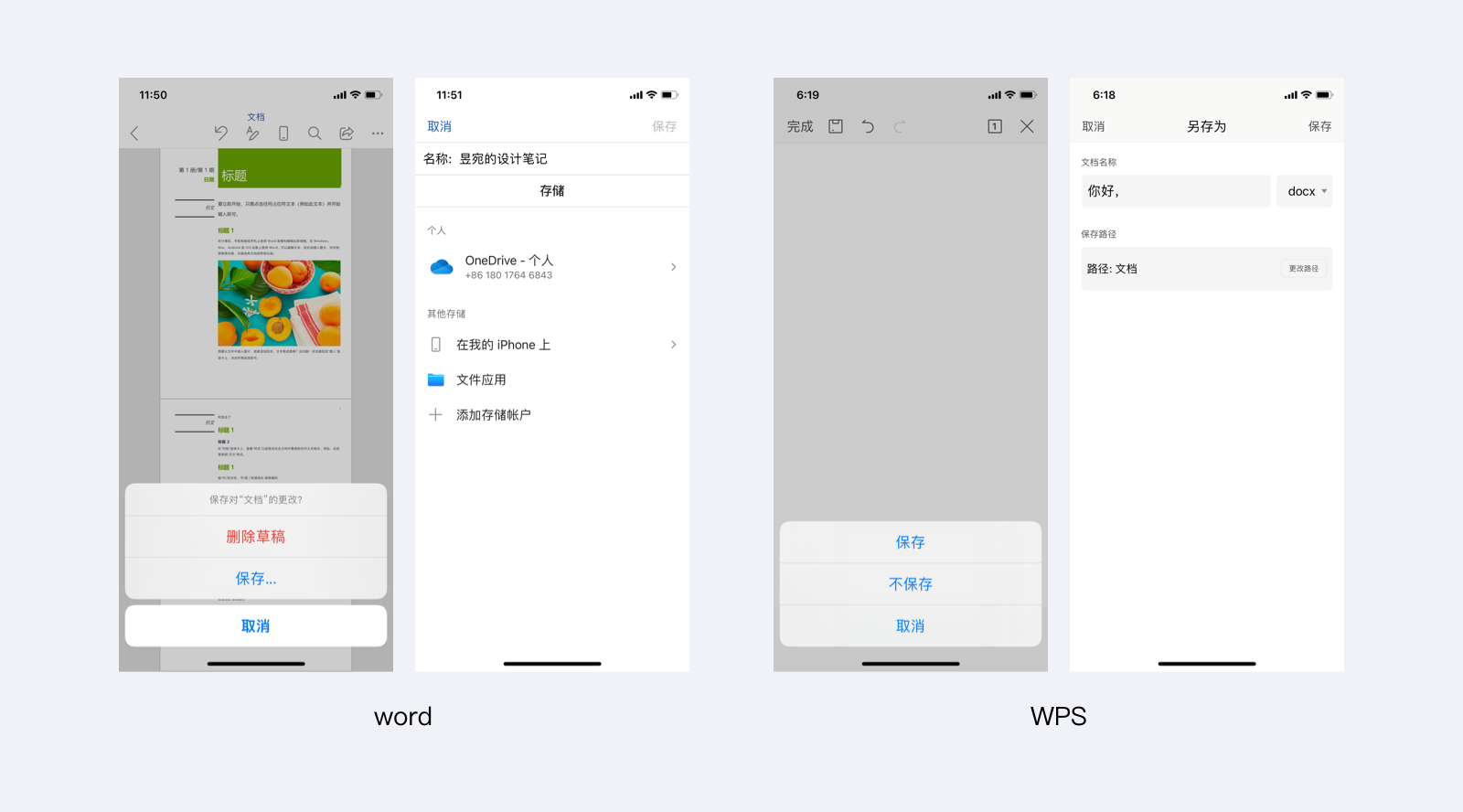
word:
用户点击返回后,会在底部弹出一个底部操作面板,用户面临三种选择,删除(不保存)、保存、取消(继续编辑)。点击保存后,跳转保存页面,用户可以给文档命名、选择存储方式和路径。
WPS:
点击返回后,弹出面板,分别是保存、不保存和取消。点击保存后,跳转保存页面。
2. 在线文档产品

石墨文档:
只要用户对文档产生了操作,文档就会自动保存,点击返回后不会有弹窗提示,直接返回。
腾讯文档:
后台自动保存,返回没有任何提示,连“文档已自动保存”的提示也没有;腾讯文档可能认为在线文档自动保存对用户来说已经是一个必备性需求,没有必要再对用户进行额外提示,腾讯文档偏轻量化。
办公软件:
不会自动保存,当用户点击返回后,弹出“正在保存文件”toast提示反馈,系统会自动保存文档。
对比之下发现,在线文档的“返回与保存”操作更加方便快捷,用户不需要自己专门去保存,不管编辑到哪一步,文档就会自动保存,又省事还不会担心遇到“做了半天忘记保存全部重来”的情况。
但是word和wps也并没有效仿这种简单快捷的“返回与保存”逻辑,而是“多此一举”的让用户每次都需要选择保存方式;事后可以选择是否同步到云端,是为了迎合那些注重文档私密性的用户,他们只想把文档保存在本地,不想自己的文档被泄露;所以在这种情况下,这种“多此一举”的操作反而会给用户增加安全感。
二、图片编辑类产品
图片编辑类产品也主要分为两类:
- 一类是美图、P图类软件,这类产品的特点是,用户首先需要上传自己的作品(照片或截图等),然后再在自己作品的基础上进行编辑。
- 另一类是海报制作类产品,这类产品会给用户提供海报模板,用户在模板基础上进行修改。
这两类产品在返回与保存的逻辑关系上也是有很大的差异,需要考虑的影响因素更加复杂。
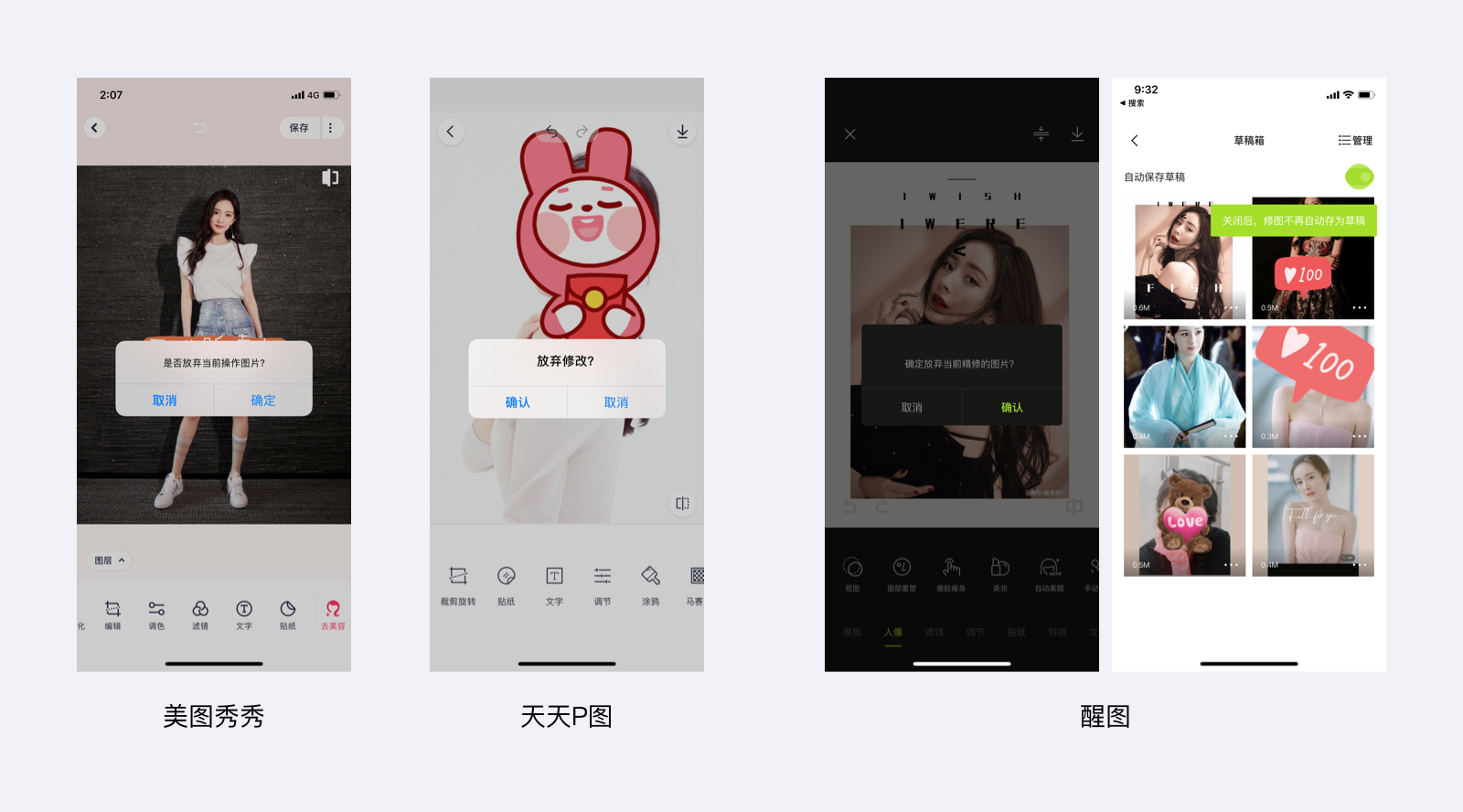
1. 美图、P图类产品

三款软件点击返回后均是弹出弹窗二次确认是否放弃修改,但都是有值得思考的地方。
首先美图秀秀和天天P图产品中都没有本地草稿箱的功能,所以弹窗二次询问用户是否放弃是合理的,但是如果用户点击了确认,当前编辑的作品会永久删除,属于高危操作;所以这里把“确认”按钮改成“放弃并删除”并且标红显示也许可以更好的警示提醒用户。
醒图中点击返回后弹出弹窗,而且这里“确认”两个字还特别高亮显示,分析原因:
- 醒图有本地草稿箱的功能,用户可以设置修图是否自动存储为草稿。
- 这里用户误操作的情况还是很少数,大多数的情况下用户点击返回都是真的需要退出,所以有意引导用户点“确认”。
还有一个小的细节点,就是右上角的按钮用“保存”还是“下载”。
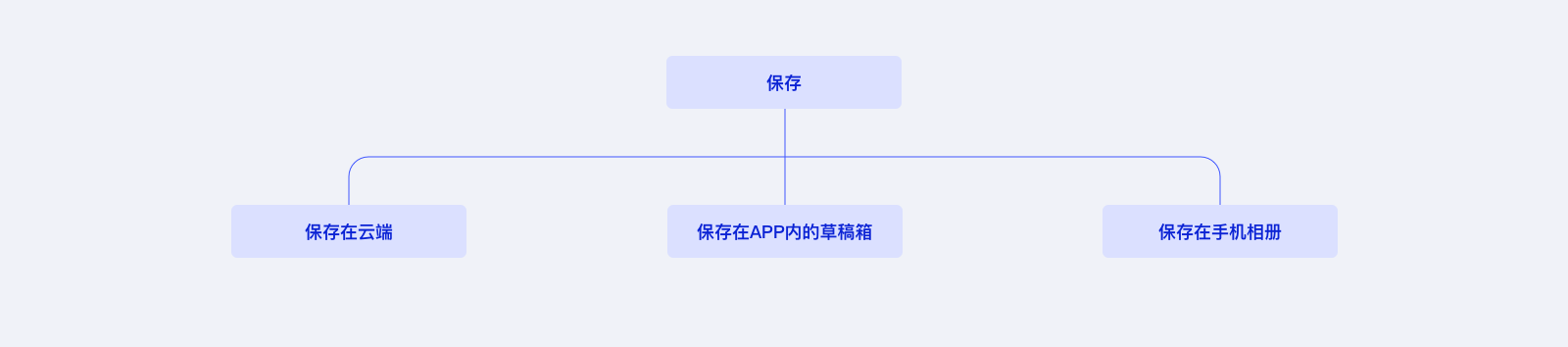
“保存”这个词含有三个概念:
- 保存在APP云端;
- 保存在APP内的草稿箱,应用卸载后会被删除;
- 保存在手机相册;

“下载”就只会让人想到下载到本地相册中,所以这里而天天P图和醒图都用“下载”来表达保存到本地相册的概念不容易产生歧义。
2. 海报模板类产品

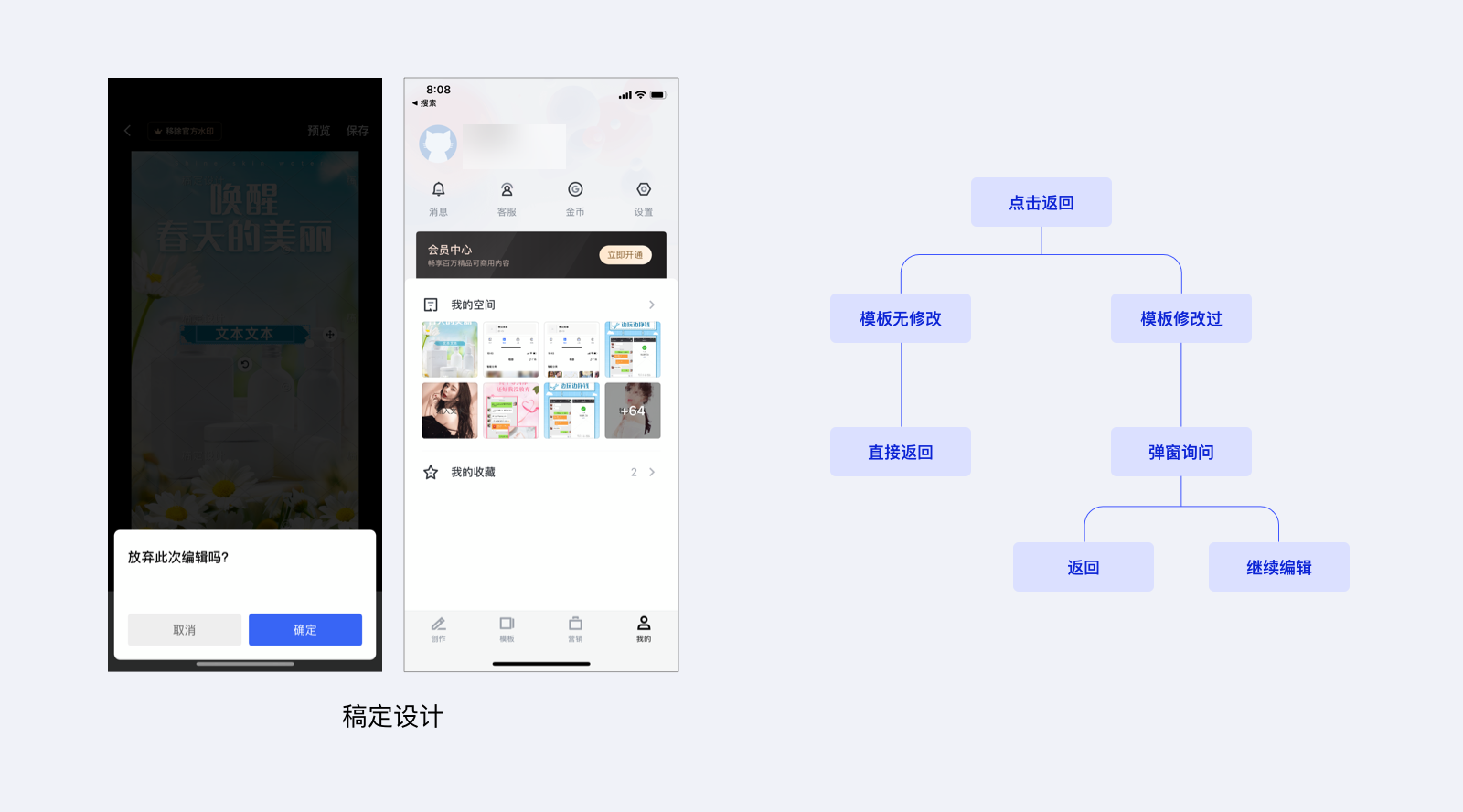
稿定设计:
如果用户没有对模板产生任何操作,那么直接返回,不会出现任何二次询问弹窗。
如果用户对模板产生了操作,那么底部弹窗询问用户是否放弃此次编辑,用户点击确定后,退出当前编辑页面,刚刚操作的模板还是会自动保存在App的云端中。
由于模板会自动保存,所以这里的弹窗只给用户两种选择即“确认退出和取消”;这里退出后,没有任何反馈告诉用户模板已自动保存,在编辑器中也没有任何提示,可以在退出后出现一个toast小窗告知用户模板已自动保存,来安抚用户降低焦虑感。

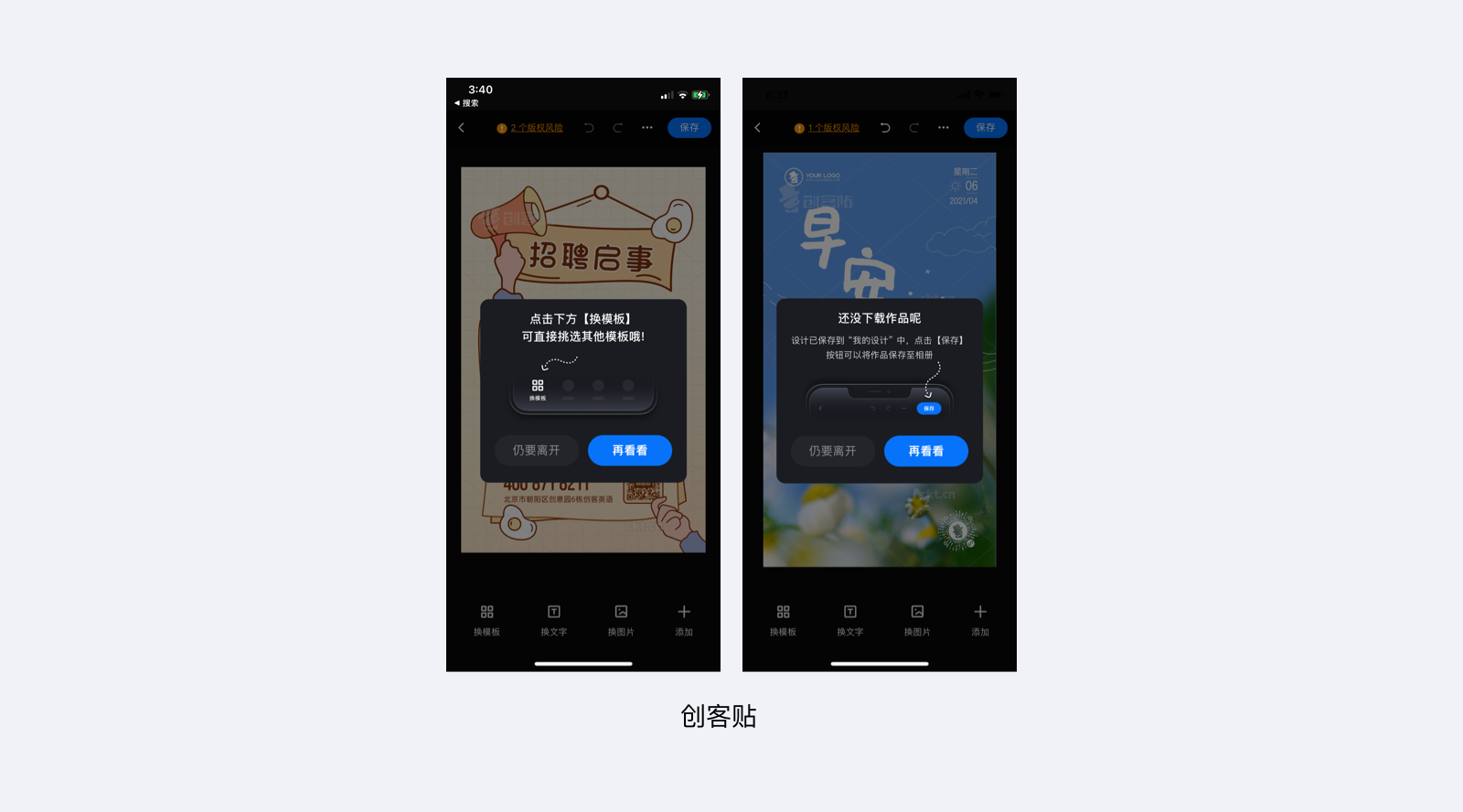
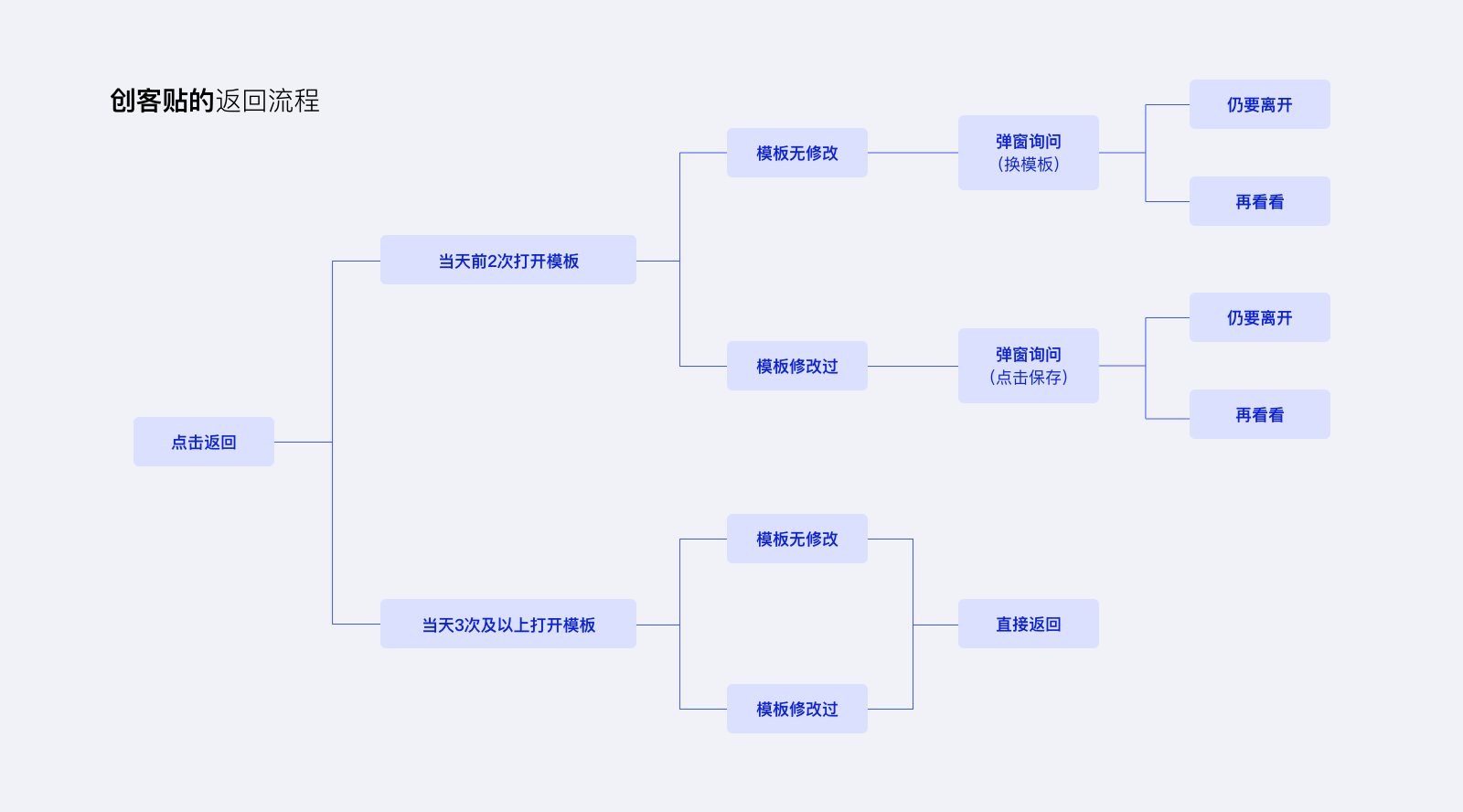
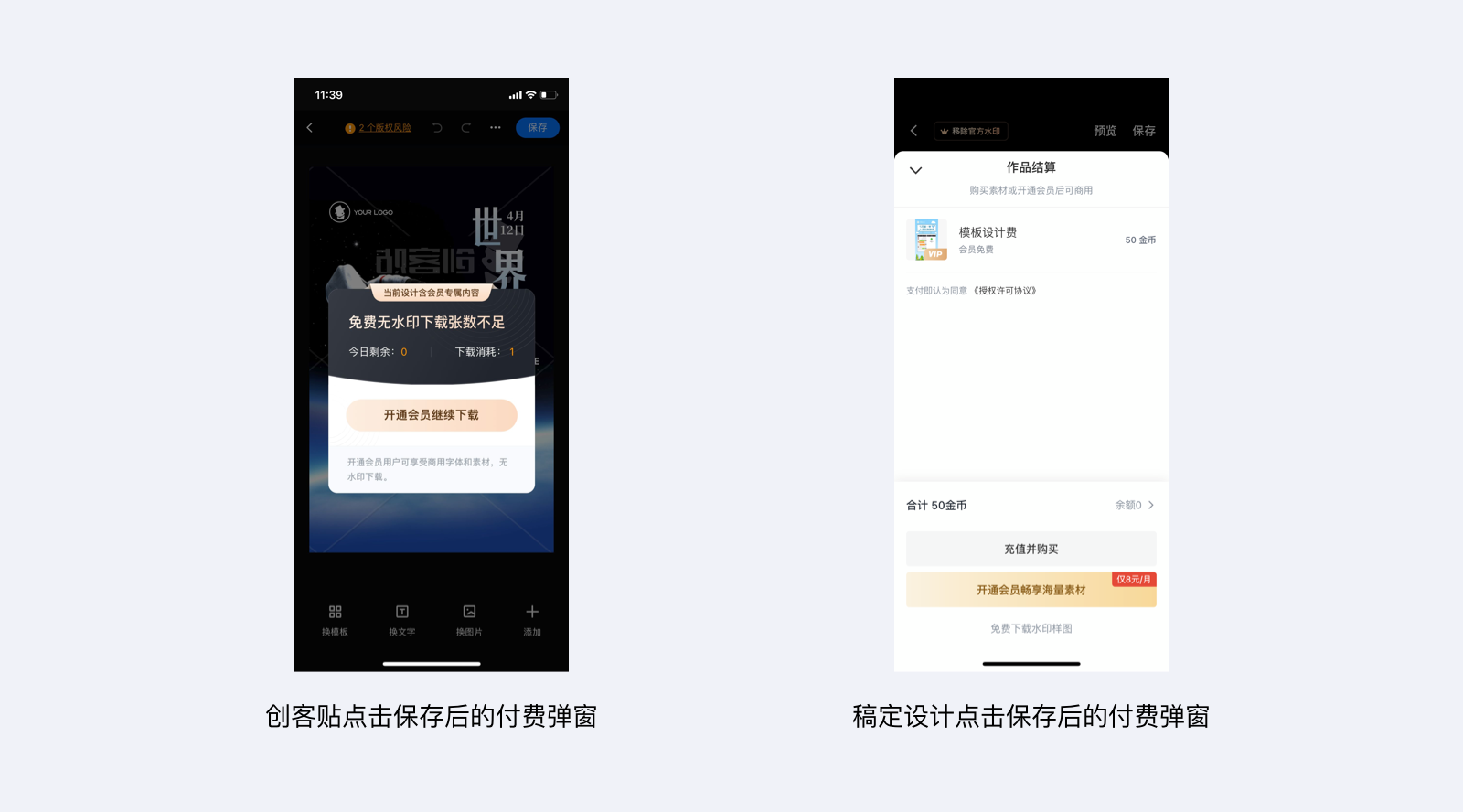
创客贴:
如果用户没有对模板产生任何操作,弹出二次确认弹窗,告诉用户直接在当前页面点击“换模板”就可以直接挑选其他模板。
如果用户对模板产生了操作,那么也弹出弹窗告诉用户作品已自动保存,点击右上角保存按钮可保存到本地相册。
不管什么情况都会弹出弹窗,如果每次都弹弹窗这样的体验真的会让人感觉特别烦;但是实际上,这个弹窗并不是每次都弹,有个更重要的前提,就是会先判断用户当天是第几次打开模板的;如果是前2次,那么会弹出弹窗有意的引导用户;如果是3次及以上打开,那么不管模板是否被修改过都会直接返回。

三、视频编辑类产品
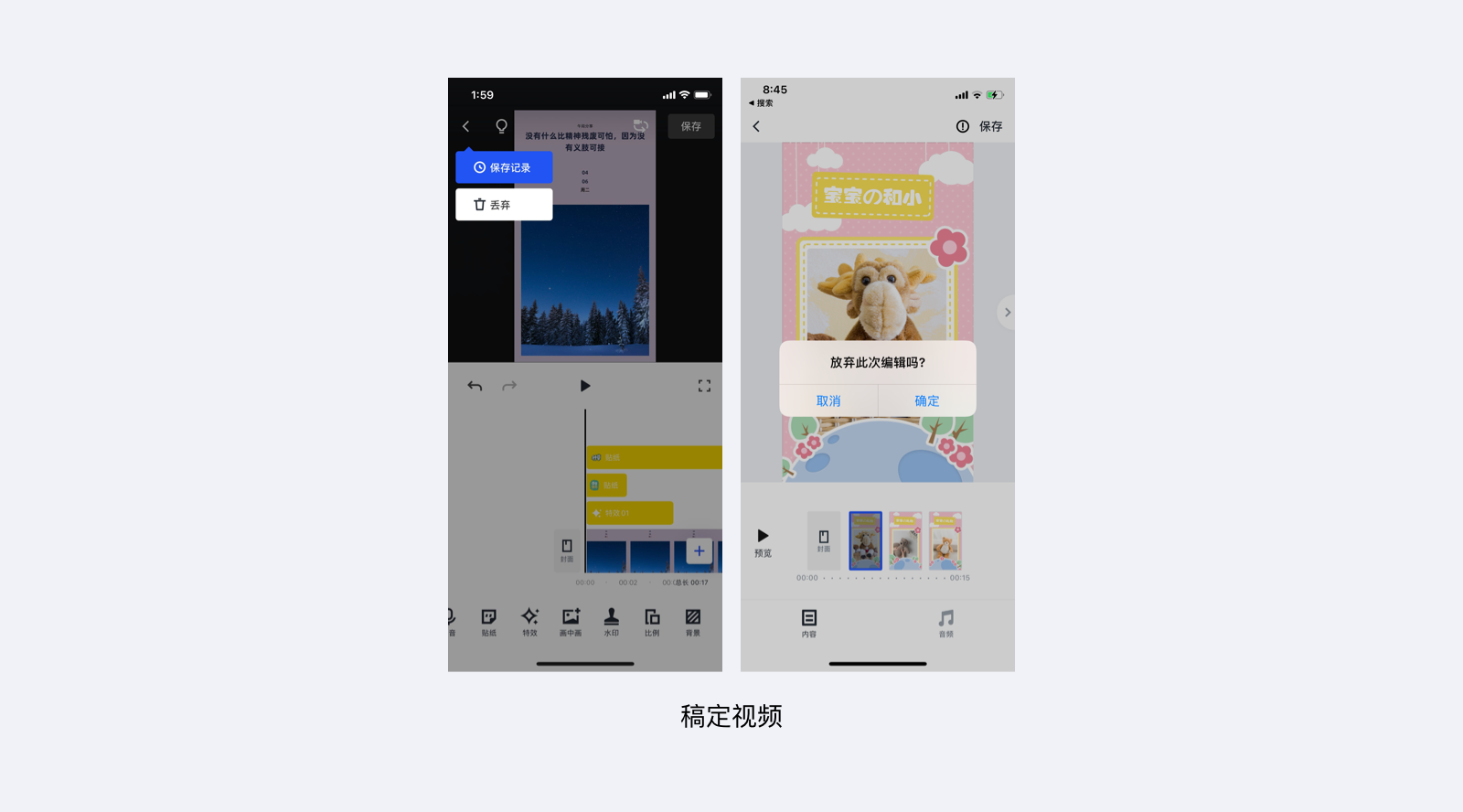
由于视频文件大,占据的存储空间远远大于文档与图片,对产品产生的负荷较大,所以视频文件基本不会自动保存;比如在稿定视频中,不管是用户自己上传的素材还是用产品自带的模板制作,都不会自动保存,用户需要主动保存才可以。

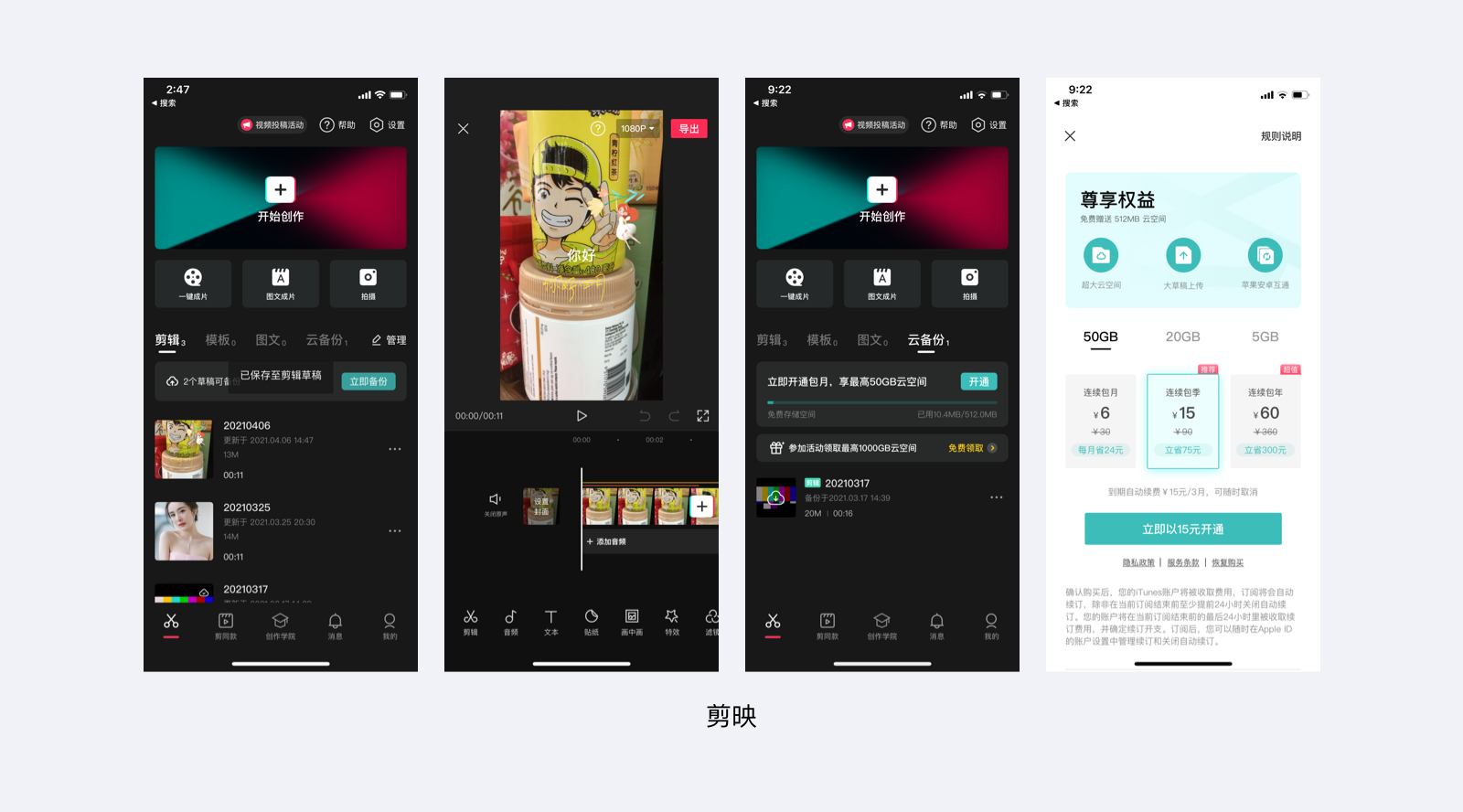
但是剪映却反其道而行之,在剪映中,当用户点击关闭后,连弹窗都不会弹,直接一个toast窗告诉用户“已保存至草稿”。
其实是因为剪映的盈利方式是卖云存储空间,所以会更加“鼓励”用户存储和备份。总的原则就是,如果离付钱的核心路径越来越远了,那么就弹个弹窗来阻止他。
如果是在通往付钱的核心路径上,那么就让尽可能消除一切“阻碍”。

四、平台产品发布流程
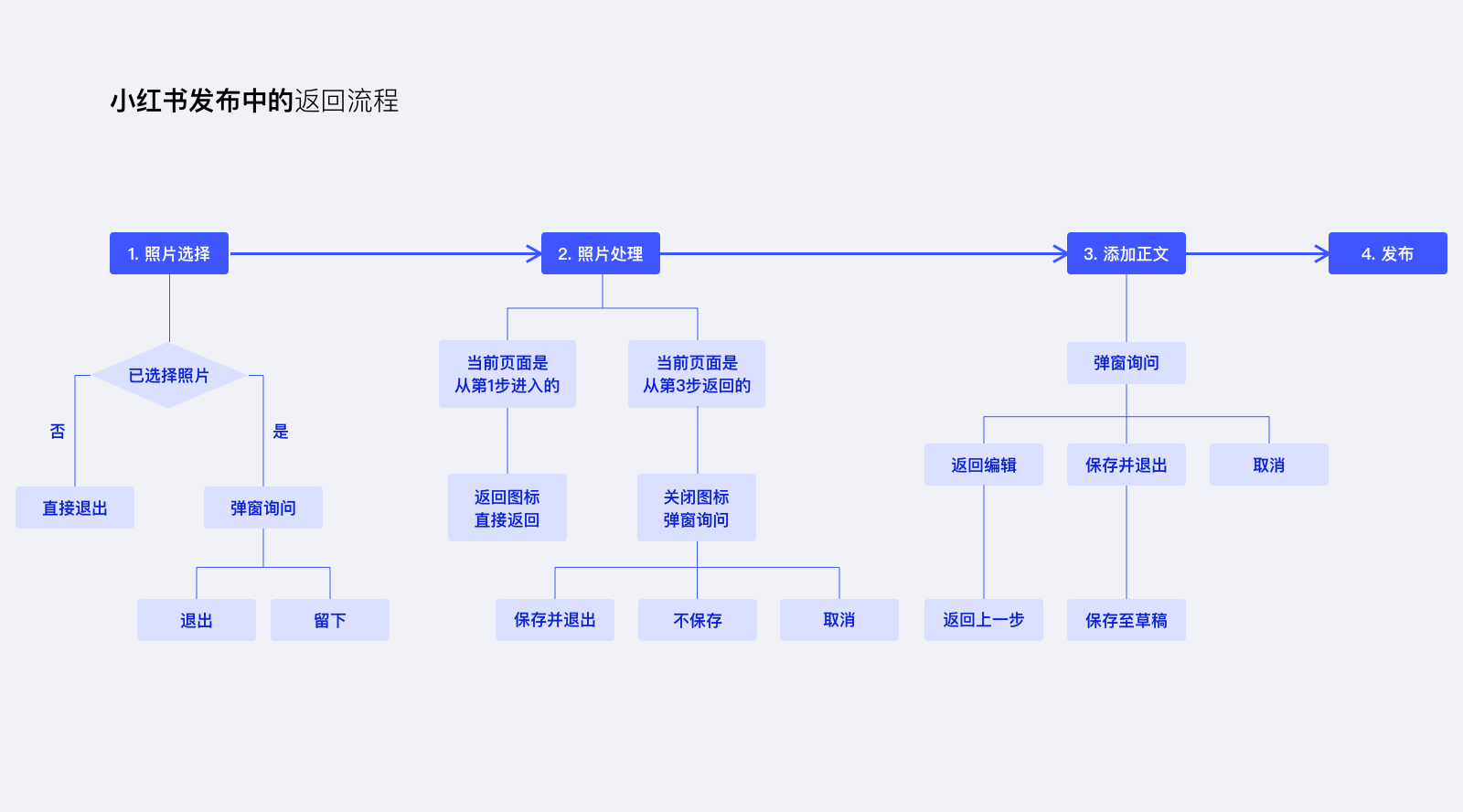
在小红书发布流程中,不管在哪一步返回都会有弹窗询问。
在前2步中,都有不保存退出的选择,但在最后“添加正文”的这一步,不管用户选择哪一个,他编辑的内容都不会删除退出,如果不发布的话就只能保存在本地草稿中。

因为当用户进入到最后“添加正文”这一步时,说明他已经经历了好几步,已经付出了较多的成本;这个时候不管从产品的角度还是从用户体验的角度,都不合适提供给用户永久删除的选择,而是应该有条件的让用户保存,以防万一,有备无患。

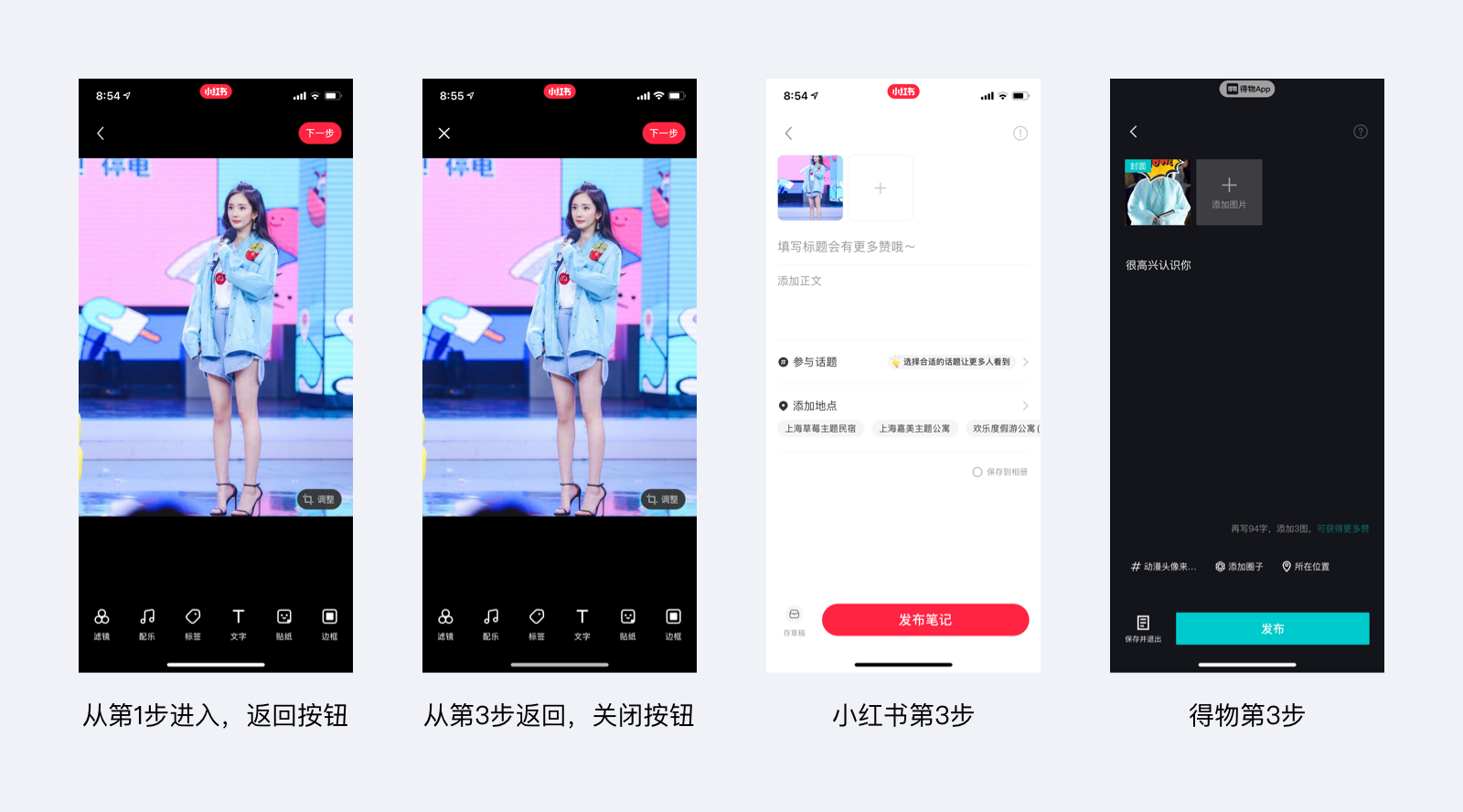
同时第2步照片处理页面,左上角的图标会根据流程的不同而产生变化。当页面是从第1步进入的,左上角是返回按钮。当页面是从第3步返回的,左上角是关闭按钮。这两个按钮点击后的反馈也是不同的,已经在流程图中画出。
小红书这样的设计是考虑从第3步点击返回的用户会有想直接退出发布流程的需求,所以才这样设计,如果想再添加照片,那么在第3步中也有直接添加照片的按钮,所以这里没必要在此流程中再返回。
但是正如我刚刚所说的,当用户已经进入到最后的第3步时,用户付出的成本已经非常高了,这个时候不合适直接提供删除退出按钮,如果用户实在想删除,就必须先返回第2步,再点击返回,再在弹窗上选择“不保存”退出,删除退出的成本可以说是非常高。
而且在第三步左下角有个“存草稿”按钮,点击后用户可以直接保存草稿并退出,而得物在这里用的是“保存并退出”。小红书没在这个按钮上写“退出”两个字,也许是故意而为之,以此来减少用户发布作品的跳出率。

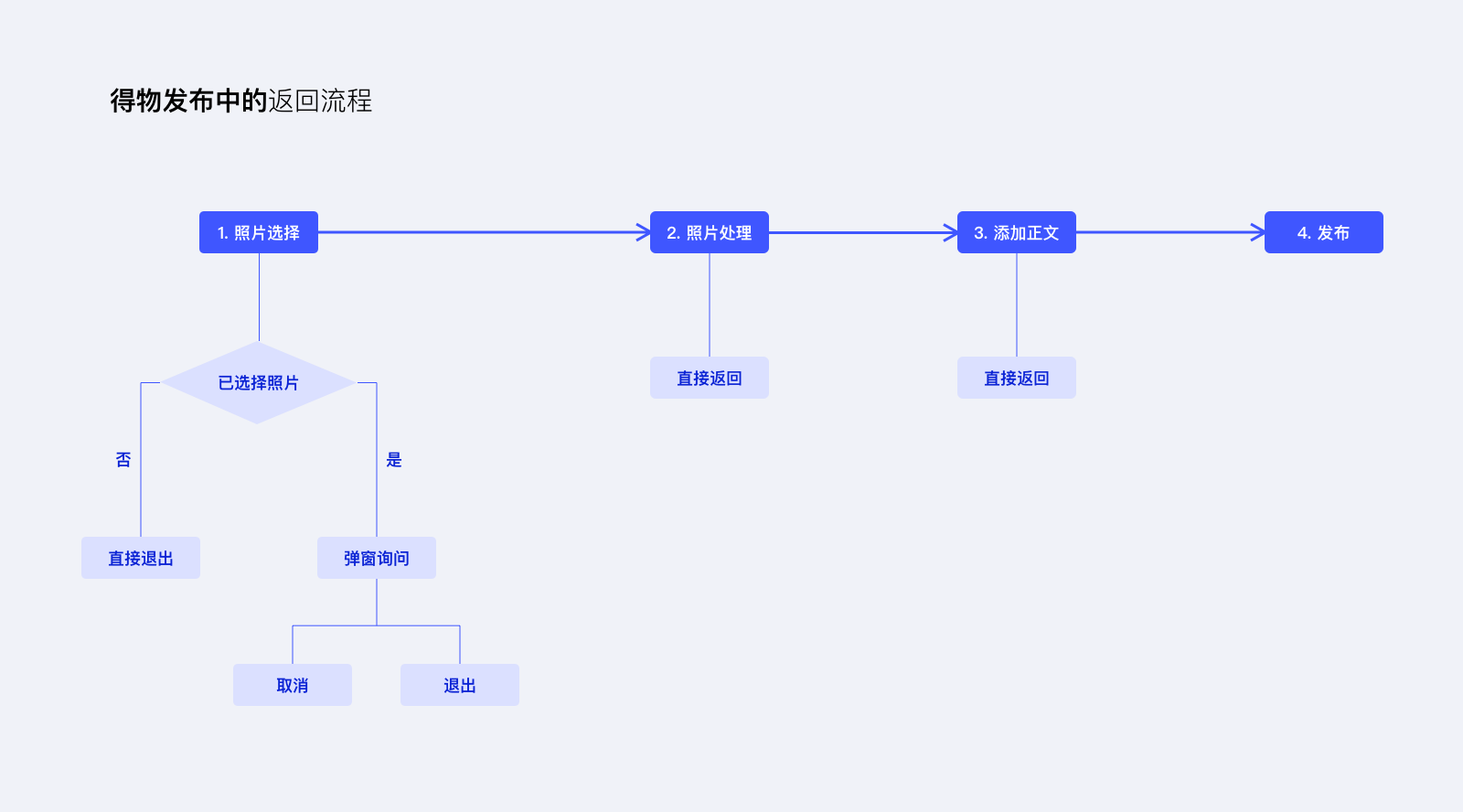
在得物发布流程中,返回的逻辑就相对简单得多,不管在第2步还是第3步,用户点击返回都不会弹出弹窗,返回后再点下一步,刚刚操作的内容还是保存着不会被清除;和小红书那么多弹窗的复杂逻辑相比,操作下来感觉得物的发布流程更加顺滑便捷,不用面对那么多的弹窗做选择,从用户体验来讲,得物的“返回与保存”体验更加简单易用。
但这也不能说谁一定是好的,谁一定是不好的,只能说小红书发布流程中的“返回与保存”逻辑更注重商业和数据指标,而得物则更注重用户体验,还是要看产品当前阶段的主要目标是什么。
五、问题总结
最后我再根据上面的分析提出两个小问题。关于这两个问题,并没有一个固定的标准答案;因为涉及的影响因素太多,产品类型、定位、存储方式、产品目标等等,都是需要视实际情况综合考虑分析的。
1. 问题一:“自动保存”还是提供“彻底删除不保存”的选择?
根据用户已经投入的成本判定,比如小红书的例子,当用户付出的成本较低的时候,可以根据条件提供彻底删除按钮;但是当用户已经付出了较高的成本的时候,就不适合再提供彻底删除按钮。
根据产品盈利方式和硬件条件决定。硬件条件:即保存文本、照片、视频对平台来说成本是否高,是否有条件自动保存。
产品需要依靠售卖存储空间进行盈利,那么就会默认自动存储备份,鼓励自动保存。
2. 问题二:用户点击返回后需不需要一个弹窗?
有人可能会回答说:“当然需要,因为增加弹窗是为了防止用户的误操作,提高用户体验。”这样回答就太片面了,并不是一定都是这样,还是需要视情况而定。
用弹窗来防止用户误操作是因为涉及到了“永久删除”之类的不可逆的高危操作,所以需要弹窗二次确认;如果编辑内容都是自动保存的,那么这个“误操作”并不会给用户带来很大的损失,为什么还要加个弹窗呢?而且左上角的区域并不那么容易误触,用户点击这里,大多数的情况还是真的想返回,毕竟每次弹弹窗真的让人感觉很烦。
那么回答可能变成:“如果编辑内容不会自动保存,那么需要弹窗来防止误操作;如果编辑内容会自动保存,那么就不需要弹窗。”这样回答也还是片面的,还需要考虑产品类型和目标;比如在海报模板类产品中,用户不返回而选择点击右上角的“保存”按钮的话会弹出开通会员的弹窗,也就是说,用户只有付了钱才能从这条操作路径中退出。

所以说,如果这类产品当前阶段的目标是以提升用户体验为主,那么不弹弹窗,反馈已自动保存。如果当前阶段是以商业目标为主,那么可以刻意的阻止用户退出,引导他点击“保存”按钮,然后开通VIP让企业获得盈利。
但这又引发了我的进一步思考:这个阻止用户退出的二次确认弹窗是否真的可以提高“保存”按钮的点击率呢?
这时候产品经理可能就会站出来说:“别撕了,我们看数据!”眼巴巴的看着“保存”按钮的数据上确实提高了,但从整个的用户核心操作路径上看,这个弹窗是否可以提高用户的会员购买率?
因为往更深层次的地方想,这个二次确认弹窗并不能真正的让产品给用户提供“实际价值”,它就像是产品经理为了提高KPI的噱头。所以这个问题的答案可能就由产品或者设计师的价值观来决定了。
这让我想起邱岳老师在专栏中的话,他在文章中指出了产品经理的外在奖励和内在奖励:
- 外在奖励就是晋升、加薪、奖金和地位;比如准确地在标题中放入耸人听闻的词语,命中情绪,引爆传播;用 A/B 测试不厌其烦地比较不同样式设计带来的转化率差异。
- 内在奖励就是自己的产品能真切地改变人们的生活。

如果是你,你会怎么做呢?
本文由@昱宛 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








最后的内容好棒
写的很不错,支持一下~顺带问下楼主,文中的流程图是用什么工具做的呢?
谢谢鼓励,我是用sketch做的哈