产品页面设计的UX实践
编辑导语:对于电商网站来说,产品页面的设计对于用户的体验感是极其重要的,甚至可以影响其购买决策。本文作者总结了有关产品页面设计的流行做法,并收集了许多示例,和我们一起讨论什么是产品页面以及如何有效地设计它。

精心设计的产品页面对于电商网站至关重要,因为大多数购买决策都在这里进行。我们总结了有关产品页面设计的流行做法,并提供许多示例。
在电商网站中,成功的标准不是网站访问者或点击次数,而是最终购买的数量。从这个角度来看,产品页面至关重要,因为它通常是“购买或不购买”的大多数决策发生的地方。因此,在设计或改进电商网站或应用程序时,UX设计人员必须仔细考虑并对其进行详细测试。
那就是我们今天的文章所要讨论的:让我们讨论什么是产品页面以及如何有效地设计它。包含大量来自已知电子商务网站和针对市场或特定业务目标的创意设计概念的示例。
一、什么是产品页面
产品页面可为客户提供有关特定项目的所有必需信息,可以选择各种选项,并使客户能够根据需要快速进行购买过程。
与真实的销售不同,电商网站不提供商品的实际联系或店员的帮助。产品页面成为吸引力,印象,信息和说服力的主要来源。因此,其设计,可导航性和可用性在销售增长中起着至关重要的作用。
设计不良的产品页面可能会浪费买方的精力。因此,除了吸引人的产品介绍外,还要关注功能性、清晰度、可读性和直观导航。

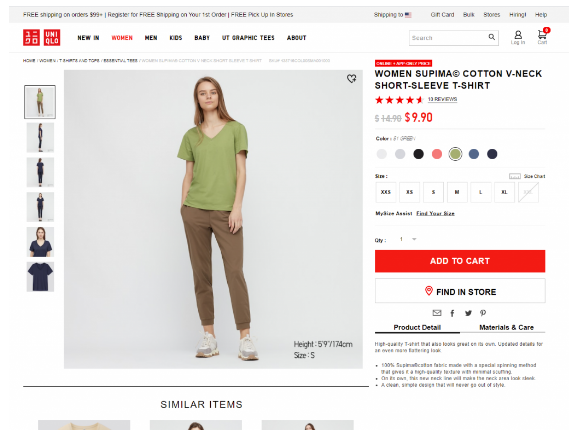
二、产品页面的典型元素
基本上,一个产品页面:
- 显示产品图片;
- 提供有关产品的所有必要信息;
- 允许用户选择不同的颜色/型号(如果有);
- 使访问者可以查看早期购买者的评论,评分;
- 允许将产品添加到购物车;
- 显示其他相关选项。
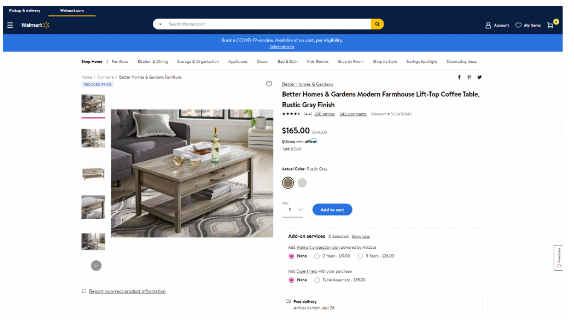
基于此,这是产品页面布局的基本元素的清单:
- 项目名称/标题
- 图片
- 价格
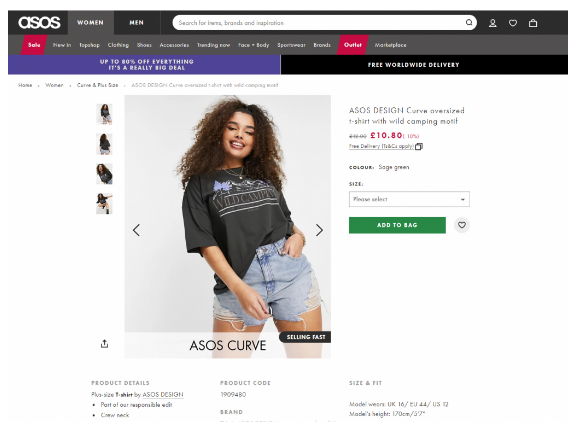
- 项目可用性
- 添加到购物车/添加到购物袋/添加到购物篮/购买按钮
- 添加到收藏夹按钮
- 商品描述
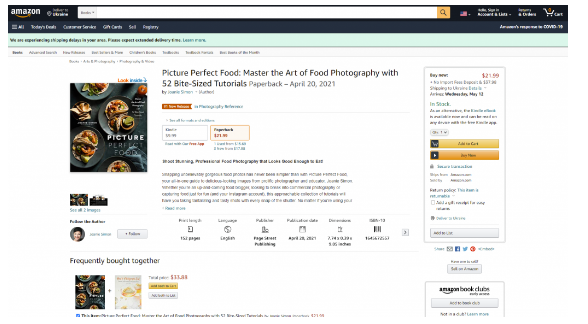
- 社会证明:评分,评论,以前的购买者数量等。
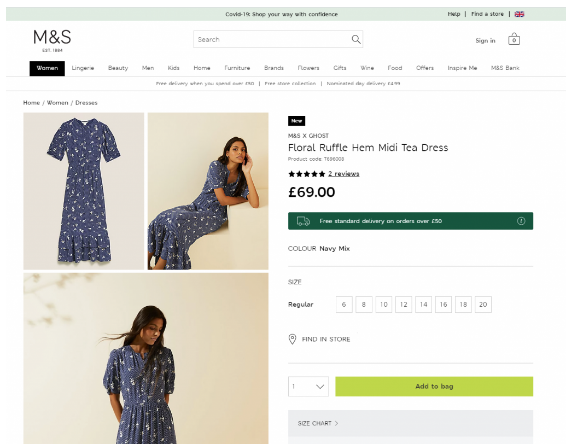
- 颜色选择
- 型号选择
- 选择要购买的物品数量
- 尺码指南或推荐(用于衣服和鞋类)
- 扩展的细节(材料、技术规格、尺寸、重量、特殊功能等)
上面的列表并不意味着所有产品页面都必须具备所有要点,选择将取决于分析多种因素,了解目标受众并确定优先级,以查看针对此特定类型的商品或客户类别,要包括哪些要点以及哪些要从列表中删除。

三、产品页面的设计实践
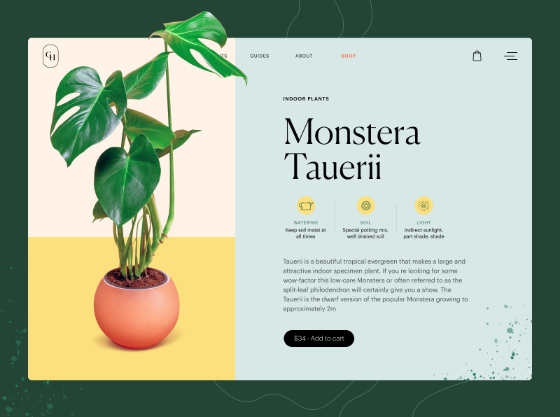
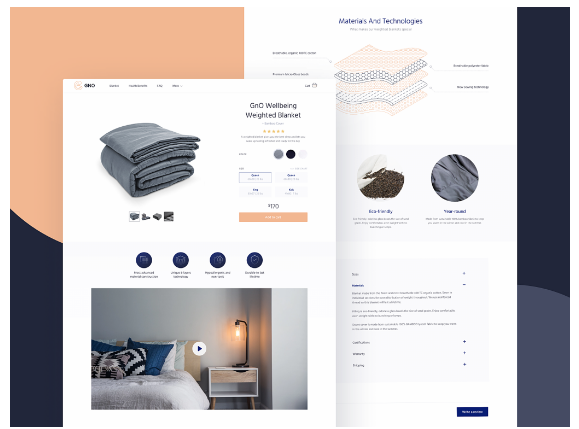
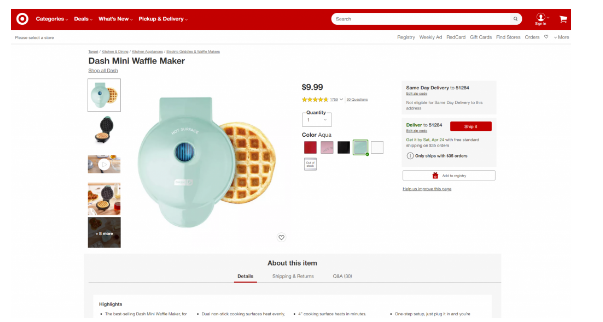
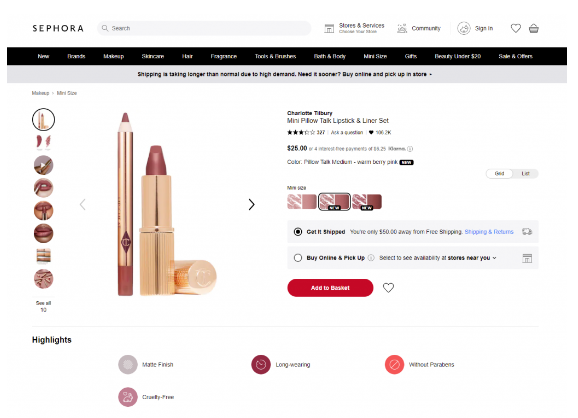
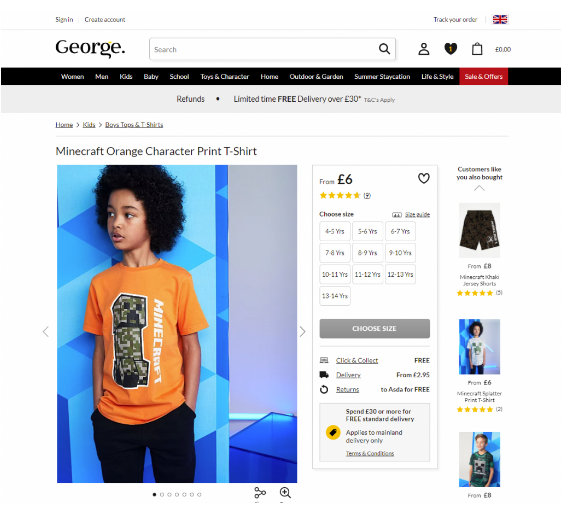
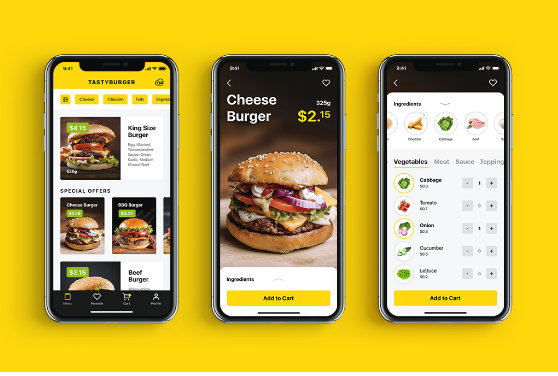
1. 视觉示范
电商网站是证明图片价值的最佳地点,无法亲身接触商品,访客将依靠产品的视觉效果对商品产生第一印象。更重要的是,图片比文字更容易被注意到,它们将是吸引访问者注意力的第一个元素,他们呈现的内容既丰富又具有情感吸引力。
这就是为什么许多电商网站:
- 使用一组图像从不同的角度呈现一个项目;
- 应用缩放功能,使访问者可以更近地看照片的某些部分,查看纹理和小细节;
- 将项目的照片与模型或适当环境下的照片结合使用,以更好地了解其外观和尺寸。

除了图像外,还可以使用其他更复杂或更具交互性的媒体。其中,您现在可以找到:
- 产品视频,详细的视频评论和说明;
- 物品的360度视角;
- 增强现实技术可帮助人们在自己的环境中观察物品或在虚拟环境中进行尝试。

显然,这些类型的媒体通常比照片更复杂,耗时且昂贵。因此,是否值得决定通常取决于所提供物品的类型和价格。
例如,出售一件5美元的T恤,照片就足够了,但是要购买价格昂贵的冰箱,智能手机,计算机甚至汽车,客户就需要更具说服力的决策方式。在这种情况下,花在更复杂但更令人印象深刻,有说服力和信息量丰富的视觉和媒体上的费用可能是值得的投资。
2. 内容丰富但简单的描述
当客户决定花钱时,他们会阅读需要了解的关于要购买的产品的信息。不过,由于关注范围非常有限,所以这不是超载描述的原因。
说明文字应简洁,真实,简单,并以听众的语言讲话。它应该回答以下基本问题:产品是什么,外观如何,功能如何以及如何执行。最好从第一行开始阅读,因为第一行阅读的可能性最大,而不是用标准的营销套路。
不仅要详细描述袋子的外观,还要显示照片。不要只说这条围巾和那件夹克有多漂亮-请显示照片。将文字的力量与适当的图像结合起来,可以使体验更加有效。

3. 超级明显的号召性用语
号召性用语(CTA)应该立即引起注意。在电商界面中,CTA元素是与产品有效互动的核心因素,它们在可用性和导航性起着至关重要的作用。
如果为用户清楚地构建了交互和过渡路径,但CTA元素不明显,放错位置或设计不当,则风险会增加,用户会感到困惑。因此,不良的转换率和不良的用户体验的风险增加了。

四、专注于项目
考虑到产品页面的布局和内容,利益相关者和设计人员都感到有将所有可能的东西都填满的冲动,甚至更多,以使页面超级有用。但是,请谨慎操作,因为这种策略可能会带来负面的影响:在信息泛滥的情况下,焦点变得模糊,访问者可能会太分心以致无法做出决定。
一方面,建议不要在页面上堆满大量信息,这些信息会使客户不知所措,并使他们的注意力从主要目标(购买)上转移开来;另一方面,访问者不准备从一页跳到另一页以获取有关他们感兴趣的项目的不同信息。因此,设计者必须花时间对问题进行深入研究,仔细确定优先级,然后查找产品页面上需要提供的数据。
使用原则倒金字塔并逐渐发现信息,从最重要,最先显示的信息,到越来越多的具体细节,进一步揭开面纱。在内容演示中要开放,直接和整洁,而不是引起外界的兴趣。尝试将所有核心信息以易于阅读的形式放在页面的折叠部分。
然后进行测试,分析页面上的时间,热图和点击次数,询问并进行分析,以了解购买者真正需要什么以及什么使他们购物方便。

五、直观的导航
每个按钮,链接的设计都可以显着改变转换率。
始终牢记至关重要:在我们如今在电商网站中观察到的激烈竞争,购买者不准备等待或浪费时间进行不必要的操作。与实际商店相比,他们从电商网站中获得的需求是一种更快,更轻松,更便捷的体验。
因此,在添加明显的CTA时,请确保用户可以毫不费力地执行常见步骤,例如:
- 找搜索功能
- 用导航快速了解网站的当前位置
- 完全确定页面上的哪些元素是可点击的
- 查看商品是否已经在购物车中
- 查看购物车或购物袋中的商品数量
- 在网站页脚中找到联系信息和导航链接

1. 一致性
一致性表示产品以相同或相似的方式与用户进行交流,无论交流的点或渠道如何。就用户体验而言,这意味着相似的元素在外观和功能上都相似,从而减轻了认知负担,并使交互更加流畅和直观。
在电商界面中,它涉及到以下两个方面:
内部一致性是指界面或品牌的不同部分,它们的外观和行为就像一个清晰的系统。例如,当您在产品的不同页面或屏幕上以相同的方式对所有CTA按钮进行着色和设计时,访问者可以快速学习,并能够在用户使用过程的任何步骤中迅速区分它们。
外部一致性是指界面的某些部分,这些部分的外观和行为类似于大多数此类产品的典型模式。举例来说,当您在销售非有形产品的网站上使用购物车时,或在文本链接下划线时,都会向用户提供可点击的提示。

2. 可扫性和可读性
众所周知,进入网站或应用程序后,用户通常不会阅读和观察页面或屏幕上的所有内容。
相反,他们从快速开始扫描了解其中是否包含他们需要或想要的东西。了解了眼动追踪模型,格式塔原理,以及视觉层次,设计师和信息架构师可以将核心数据和交互式元素放在自然可见度高的区域。使产品页面可扫描的其他因素是可读的排版和足够的空白空间。
影响决策的因素很多,和谐是其中之一。令人眼花的色彩组合,不可读或无法组合的字体,激进的背景,令人讨厌的弹出式窗口或动画,令人讨厌的声音或页面加载时间长–这些东西的任何一点都可能迅速破坏体验,分散用户注意力并转移他们。细节很重要,请仔细考虑并精心组织。

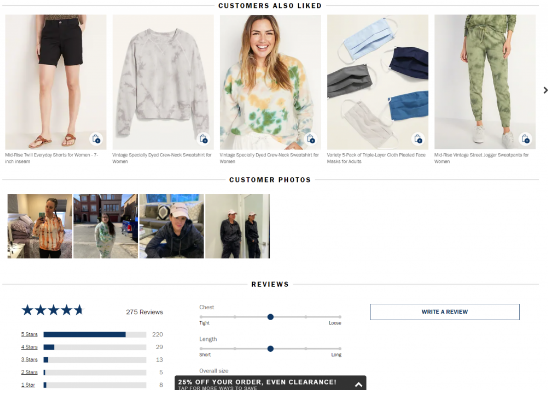
3. 社会证明
这个术语是由Robert Cialdini在1984年的著作《影响》中引入的,这个概念也称为信息社会影响力。
在电商网站中,前一个购买者的体验会极大地影响下一个购买者的行为,这就是为什么需要评分,评论的原因,尤其是在大众市场平台上。它们可以帮助客户与一群类似的买家团结在一起,这在其他购物者中的实际商店中很容易感觉到,但是当您独自在计算机或移动屏幕前购物时,在线购物体验中甚至需要更多。
更重要的是,评论可以回答客户的问题,从而为购买的积极决定提供支持-或防止购买错误的商品并获得负面的体验。

4. 互动性
交互性模仿了从不同角度看待物品并进行操作,试穿衣服或鞋类,测试脸上的化妆选项,将家具或装饰物几乎放到房间中的互动性,所有这些以及其他各种创新都是由于创造力,客户体验和新技术,变得越来越容易获得。
如今,电商网站中交互性的另一个重要方面是个性化和自定义,人们可以自定义购买商品,而不仅仅是从目录中选择购买的商品。选择一束鲜花的自定义组合,使用最喜欢的食材定制汉堡或比萨饼,收集个人服装或家庭装扮,而不仅仅是购买现成的商品-能够在报价中添加自己的个性。

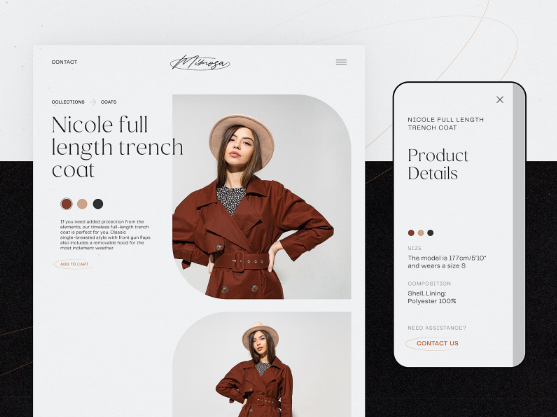
5. 移动适应
不用说,如今人们每天用智能手机做什么事,而购物已成为最重要的选择之一。
此外,移动适应是搜索引擎优化的核心网络要素之一。如果您希望成功搜索一个电商网站并让访问者从任何设备上获得无缝的购物体验,请使产品页面适合移动设备并重新考虑布局,以使界面便于移动设备浏览。
无论如何,无论本机应用程序是否存在,产品页面以及网站的其余页面都应该具有响应性并且对移动设备友好。


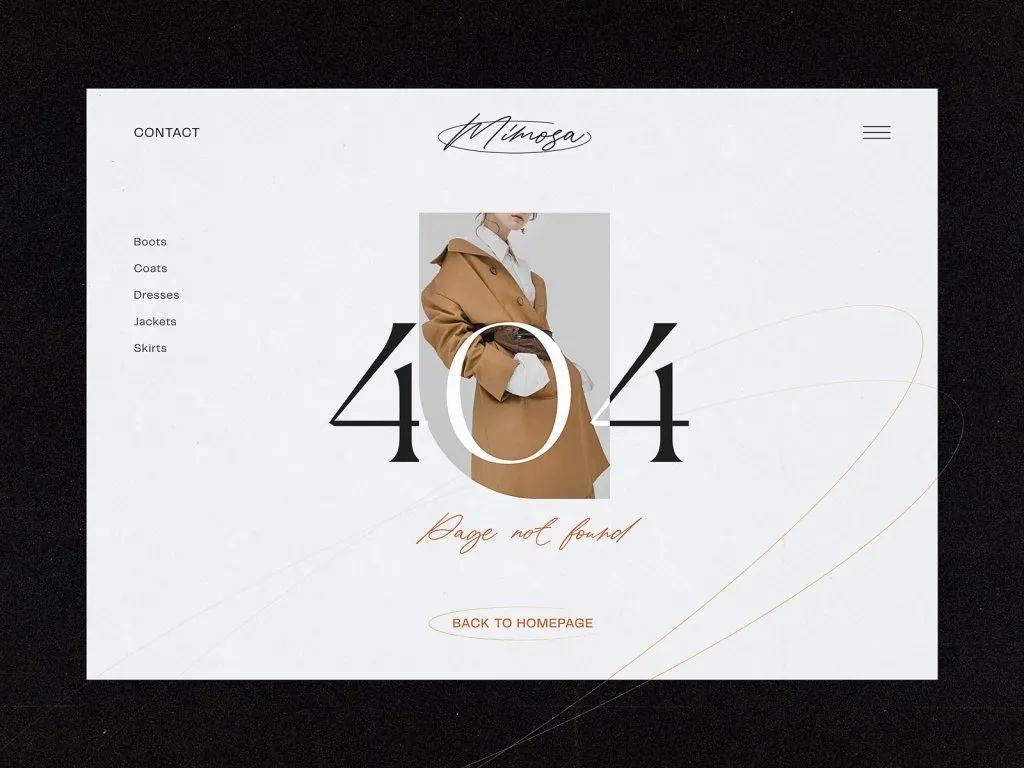
6. 404错误
由于大量使用产品页面并经常对其进行更新,因此在不同情况下都会出现错误。人们可能会不小心在URL或他们之前保存的页面中键入字母,因为该产品已经缺货,因此可能不存在。
确保不要让客户碰到一个空的错误页面然后走开。将它们连接到其他页面,提供相关选项或类别,并尽一切努力利用涉及客户的错误页面来检查其他内容。

六、总结
当然,要为特定的电商项目选择设计实践的决定是经过深思熟虑的问题,关于使用什么和剩下什么的解决方案将基于产品和市场类型的许多主观因素。根据公司预算,雇主的技能,个人品味和目标受众的特定需求进行细分。
无论如何,如果您提供的产品很好并且客户已经在网站上,则让产品页面以最佳的方式显示商品,让购物者感觉亲切、方便、清晰和友好。
作者:对啊设计君,微信公众号:对啊设计君
原文链接:https://www.zcool.com.cn/article/ZMTI0NDk0OA==.html
本文由 @对啊设计君 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Pexels,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益