最新iOS设计规范七|10大视觉规范(Visual Design)
编辑导语:iOS作为常用的移动操作系统之一,互联网应用的产品设计师、开发者等都需要熟悉该操作系统的设计规范。继上篇文章作者介绍了iOS设计规范的人机交互之后,本篇文章作者继续介绍了iOS设计规范的视觉设计,一起来看一下。

iOS是运行于iPhone、iPad和iPod touch设备上、最常用的移动操作系统之一。作为互联网应用的开发者、产品经理、体验设计师,都应当理解并熟悉平台的设计规范。这有利于提高我们的工作效率,保证用户良好的体验。本文是iOS设计规范系列第7篇,介绍视觉设计(Visual Design)。

一、适应性布局(Adaptivity and Layout)
人们通常希望能够在所有设备上和任何环境下使用自己喜欢的应用程序。在iOS应用中,您可以配置界面元素和布局,以在iPad上执行多任务处理时、在拆分视图中、在屏幕旋转时以及在其他设备上自动更改形状和大小。设计一个适应性强的界面在任何环境下都提供出色的体验非常重要。
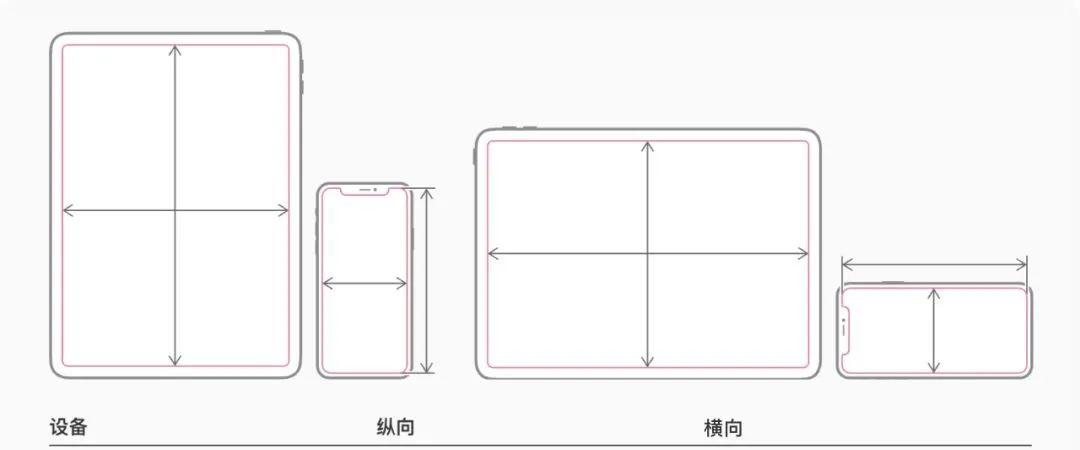
1. 设备屏幕尺寸和方向
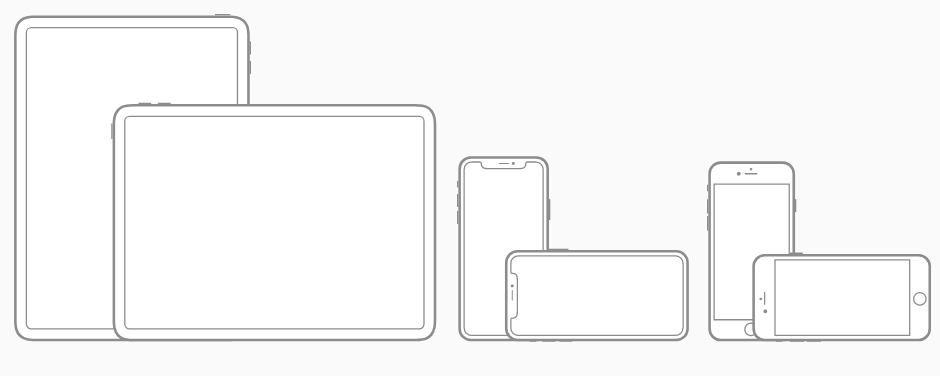
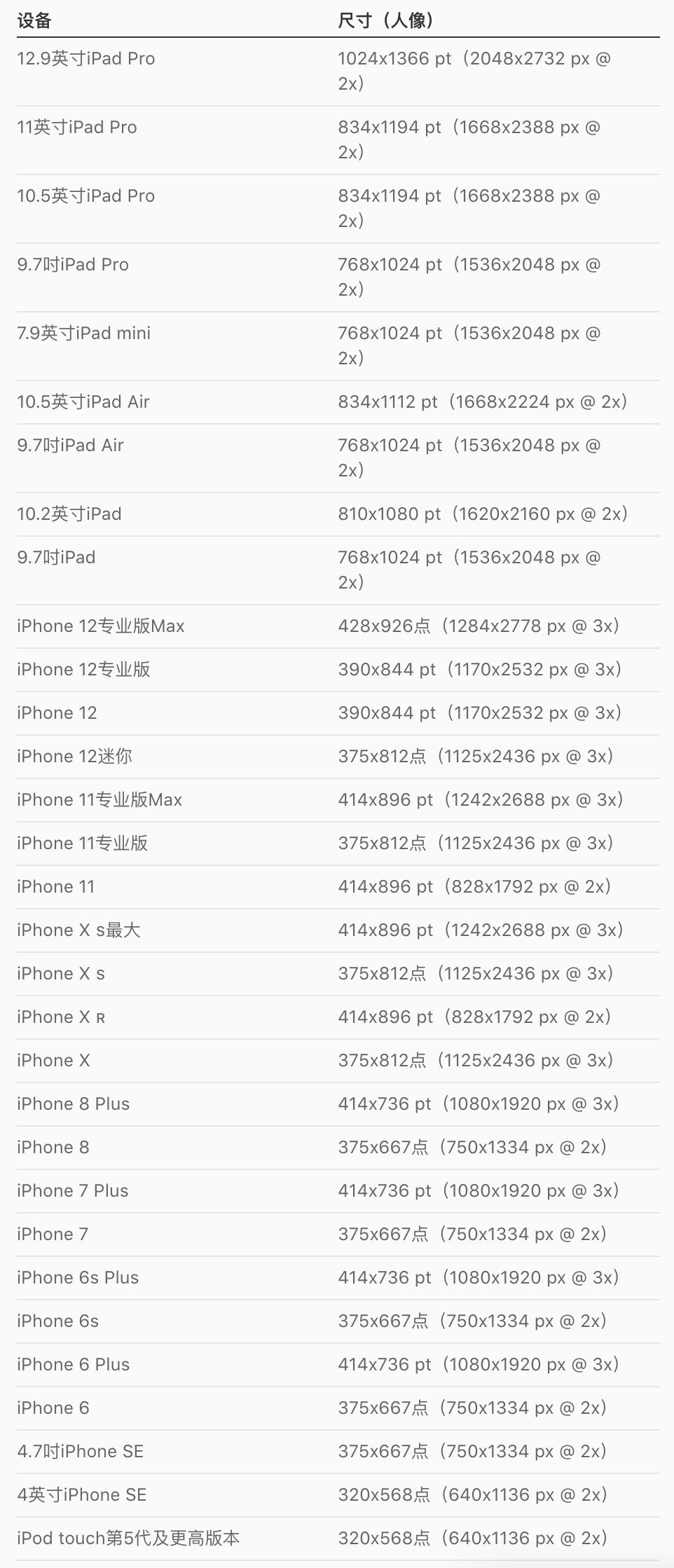
iOS设备具有各种屏幕尺寸,可以纵向或横向使用。在iPhone X和iPad Pro等边对边设备中,显示屏的圆角与设备的整体尺寸非常匹配。其他设备(例如iPhone SE和iPad Air)具有矩形显示屏。
如果您的应用在特定设备上运行,请确保该应用在该设备的所有屏幕尺寸上运行。换句话说,仅iPhone应用程序必须在每个iPhone屏幕尺寸上运行,而仅iPad应用程序必须在每个iPad屏幕尺寸上运行。


2. 自动布局
自动布局(Auto Layout)是一种构建自适应接口的开发工具。使用“自动布局”,你就可以定义控制APP中内容的规则(称为约束)。例如:无论可用的屏幕空间多大,你都可以约束一个按钮,使其始终水平居中并定位在距离图像下方8pt的位置。
当检测到某些环境变化(称为特征)时,自动布局会根据指定的约束自动调整布局。你可以将APP设置为动态适应各种特征,包括:
- 不同的设备屏幕尺寸,分辨率和色域(sRGB / P3);
- 不同的设备方向(纵向/横向);
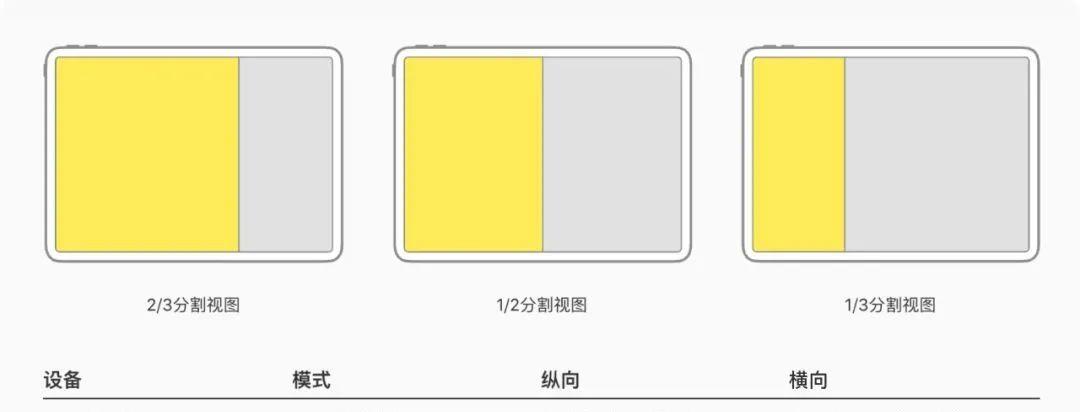
- 拆分视图;
- iPad上的多任务处理模式;
- 动态类型文本大小更改;
- 基于区域设置启用的国际化功能(从左到右/从右到左的布局方向,日期/时间/数字格式,字体变化,文本长度);
- 系统功能可用性(3D Touch)。
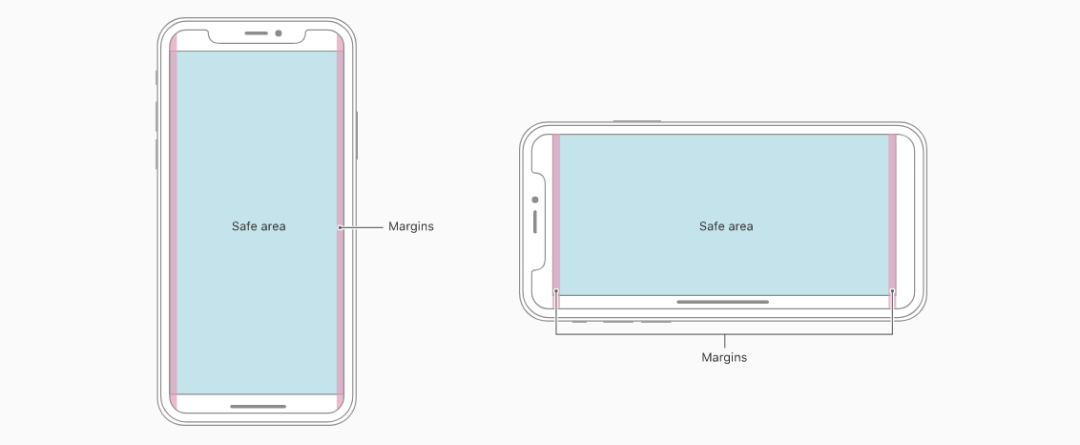
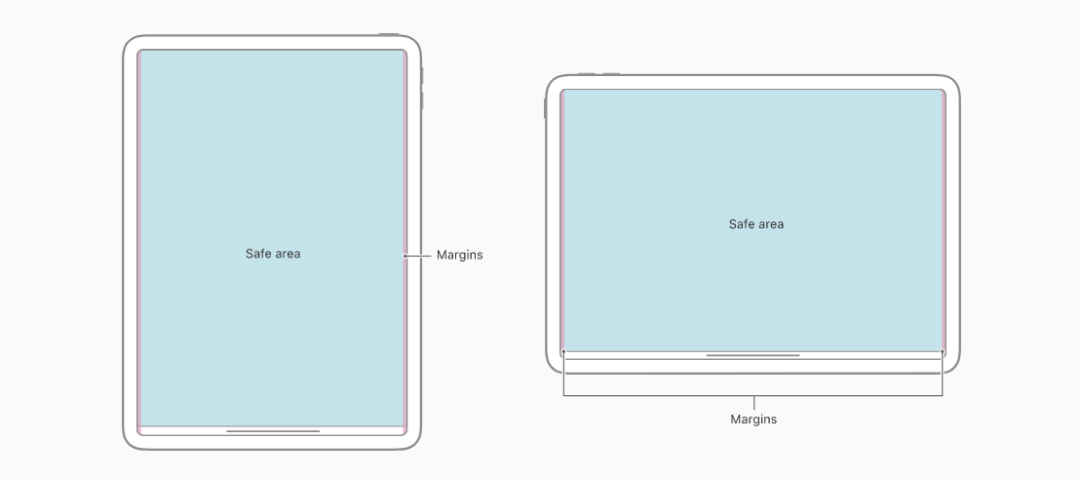
3. 布局指南和安全区域
布局指南中定义的矩形区域实际上在屏幕上不可见,但有助于内容的定位、对齐和间距。该系统包括预定义的布局指南,可轻松在内容周围应用标准边距并限制文本的宽度,以实现最佳的可读性。您还可以定义自定义布局指南。


遵守UIKit定义的安全区域和布局边距。这些布局指南可确保根据设备和上下文进行适当的插入。安全区域还可以防止内容重叠在状态栏、导航栏、工具栏和选项卡栏上。系统提供的标准视图将自动采用安全区域布局指南。
4. 尺寸类型
尺寸类型是根据大小自动分配给内容区域的特征。系统定义了两个尺寸类型,常规/Regular(表示扩展空间)和紧凑/ Compact(表示约束空间),它们用来描述视图的高度和宽度。
视图可能包含尺寸类型的任意组合:
- 常规宽度,常规高度;
- 紧凑宽度,紧凑高度;
- 常规宽度,紧凑高度;
- 紧凑宽度,常规高度。
iOS会根据内容区域的尺寸类型动态地进行布局调整。例如:当垂直尺寸类型从紧凑高度变为常规高度时,可能是因为用户将设备从横向旋转到纵向,标签栏可能会变得更高。
1)设备尺寸类型
根据屏幕尺寸,不同尺寸类别组合适用于不同设备上的全屏体验。


2)多任务尺寸类型
在iPad上,当应用程序在多任务配置运行时,尺寸类型也适用。


5. 布局注意事项
1)确保主要内容以其默认大小清晰可见。
用户没有必要通过水平滚屏来阅读重要文本,或者放大才能查看主要图像,除非用户自己选择改变尺寸。
2)在整个APP中保持整体一致的外观。
通常,具有相似功能的元素应该看起来是相似或者统一的。
3)使用视觉重量和平衡来传达重要性。
大的元素吸引眼球,而且看起来比较小的元素更重要。较大的元素也更容易点击,这对于处在极易分散用户注意力环境下的APP尤为重要,例如用户在厨房或健身房。
通常将主要内容或元素放置在屏幕的上半部分中,并在从左至右的阅读习惯中放置在屏幕的左侧附近。
4)保持对齐让用户浏览更简单,并传达组织和层级关系。
对齐使APP看起来整洁有序,用助于用户在滚动时集中注意力,并使查找信息变得更加容易。缩进和对齐还可以表明内容之间的关系。
5)如果可以的话,同时支持纵向和横向。
用户更喜欢在不同的方向使用APP,因此最好是你能够满足用户这种期望。
6)做好更改文本大小的准备。
用户希望大多数APP在设置中选择不同的文本大小时都能做出响应。若要适应某些文本大小的更改,你可能需要调整布局。
7)为可交互元素提供充足的点击热区。
将所有控件的最小可触碰区域保持在44pt x 44pt。

8)在多个设备上预览你的APP。
你可以使用模拟器(Xcode附带)预览你的APP,来检查裁剪以及其他布局问题。如果你的APP支持横向模式,不管设备是左旋转还是右旋转,都要确保你的布局看起来很棒。

9)在较大的设备上显示文本时,应留有可读性页边距。
这些边距使文本行足够短,以确保舒适的阅读体验。
6. 适应上下文的变化
1)在上下文变化期间确保聚焦在当前内容。
内容是APP中优先级最高的。在上下文变化时改变焦点可能会令人迷茫和沮丧,并且可能让用户觉得他们失去了对APP的控制。
2)避免不必要的布局更改。
当有人旋转设备时,整个布局无需更改。例如,如果您的应用在纵向模式下显示图像网格,则不必在横向模式下显示与列表相同的图像。相反,它可能只是调整网格的尺寸。尝试在所有情况下保持可比的体验。
3)如果必须让您的应用仅横向运行,则左右两种方向必须同时支持。
无论用户向左或向右旋转设备,纯横向应用程序都应运行良好。当用户使用您的应用程序时,不要告诉他们旋转设备。如果当有人以不受支持的方向握住设备时您的应用程序不会自动旋转,那么他们会本能地知道如何旋转设备。
4)根据上下文自定义APP对旋转的响应。
例如,一款允许用户通过旋转设备来移动角色的游戏,可能不应在游戏过程中切换方向。但是,它可以基于当前方向显示菜单和介绍序列。
5)考虑同时支持iPad和iPhone。
用户希望能在两种类型的iOS设备上都能使用您的应用程序。如果应用程序的某些功能需要iPhone专用的硬件(例如电话),请考虑在iPad上隐藏或禁用这些功能,并让用户使用您应用程序的其他功能。

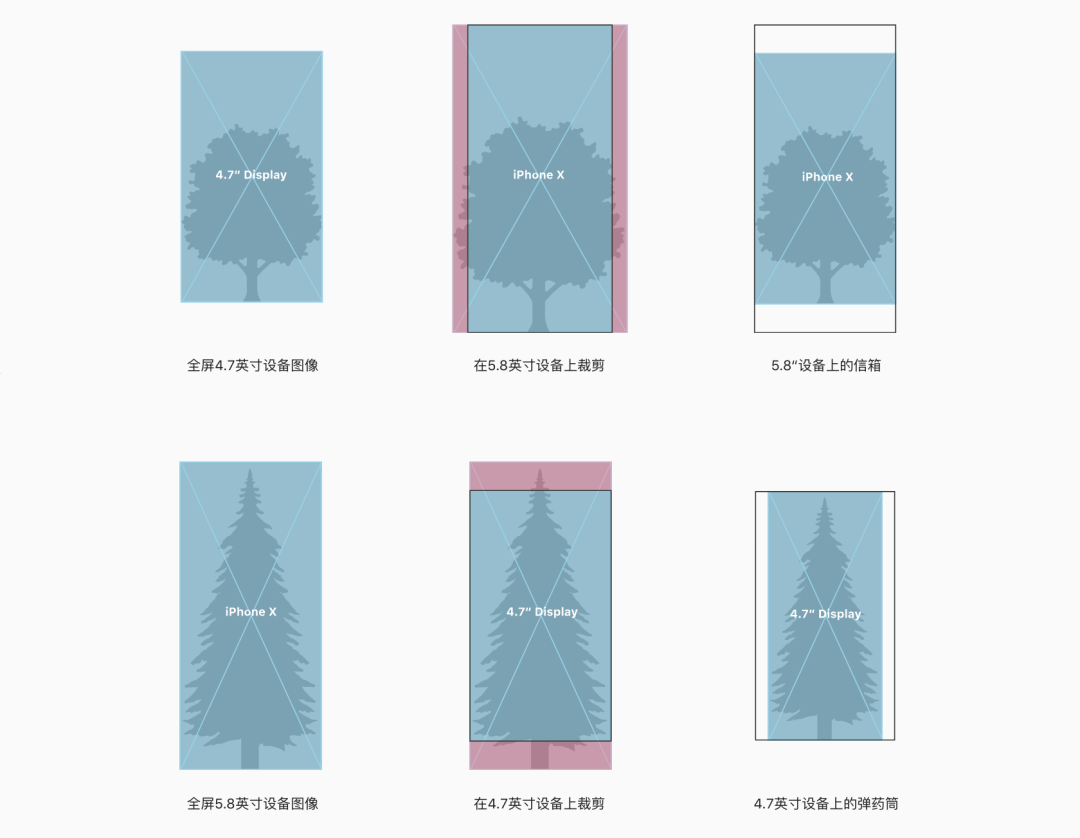
6)图稿在不同设备显示时,请注意宽高比的差异。
不同的屏幕尺寸可能具有不同的宽高比,从而导致图稿出现被裁剪,出现字母框或竖框的现象。确保在所有尺寸的显示器上都保留重要的视觉内容。
7. 设计全屏体验
1)扩大可视元素以填满屏幕。
确保背景延伸到显示器的边缘,并且垂直方向可以滚动的布局(如表和集合),一直延伸到底部。
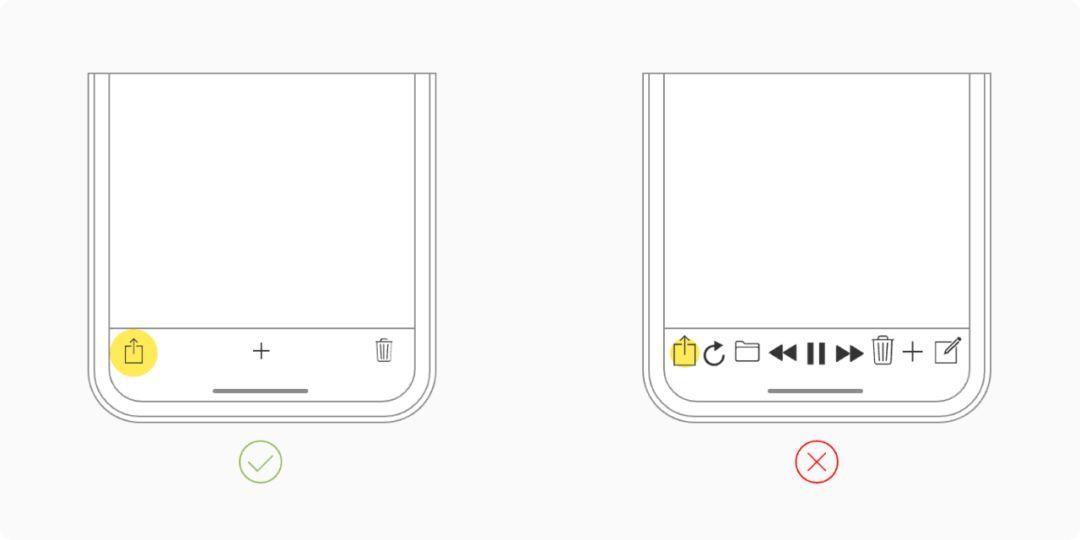
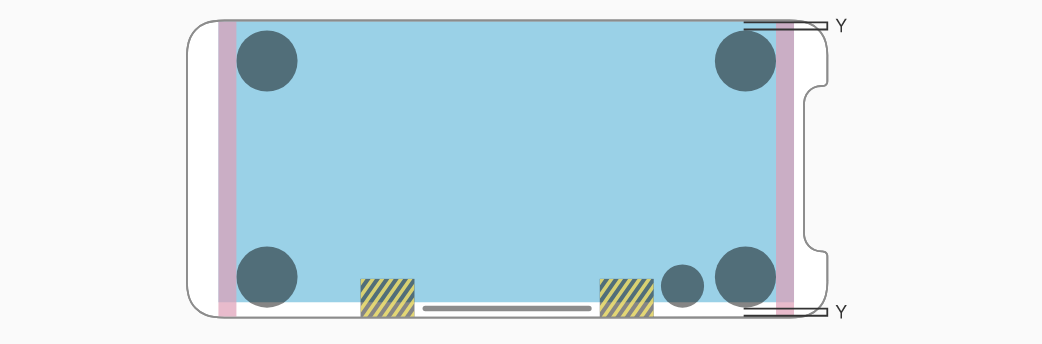
2)避免在屏幕底部和角落放置交互式控件。
用户通常在屏幕底部边缘用滑动手势来访问主屏幕和应用切换器等功能,这些手势可能会取消你在该区域实现的自定义手势。而且屏幕的边角可能是用户难以触及的舒适区域。

3)插入必要内容,以防止被剪切。
通常内容应居中且对称地插入,以使其在任何方向上都不会被圆角夹住、不会被传感器外壳隐藏以及不会被访问主屏幕的指示器遮盖。
为了获得最佳结果,请使用系统提供的标准界面元素和“自动布局”来构建您的界面,并遵守布局指南和安全区域定义。当设备以横向放置时,可能适合某些应用程序(例如游戏)将可点击的控件放置在屏幕的下部(在安全区域下方延伸),以便为内容留出更多空间。
将控件放在屏幕的顶部和底部时,请使用匹配的插图,并在“Home”指示器周围留出足够的空间,以便人们在尝试与控件进行交互时不会意外地将其作为目标。由于“Home”指示器仍在屏幕上居中,因此它相对于应用程序界面的位置可能会发生变化。
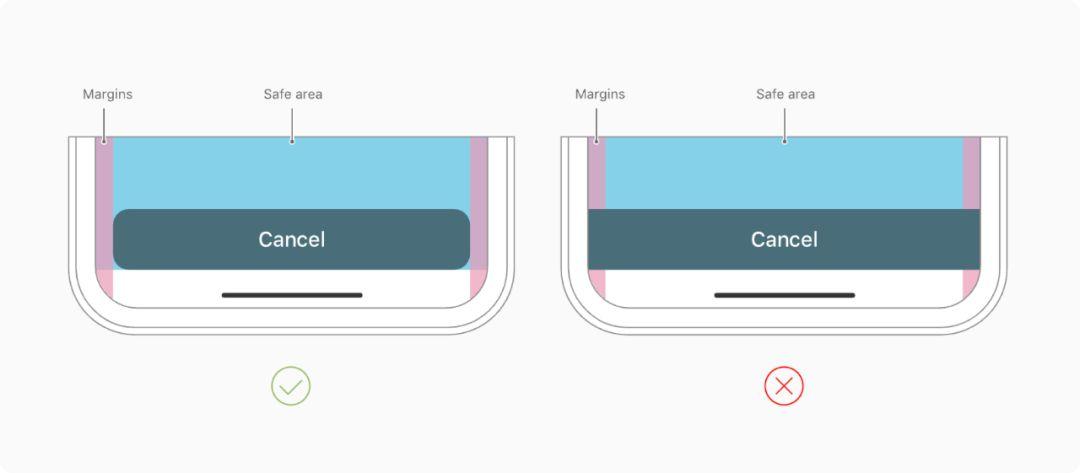
4)插入全角按钮。
延伸到屏幕边缘的按钮可能看起来不像按钮。遵守全角按钮两侧的标准UIKit边距。屏幕底部出现一个全角按钮时,如果该按钮具有圆角并与安全区域的底部对齐,则该按钮最佳,这也确保了它与“Home”指示器不冲突。

5)对于关键的显示功能,不要掩盖或特殊强调。
请勿尝试通过在屏幕顶部和底部放置黑条来隐藏设备的圆角、传感器外壳或用于访问主屏幕的指示器。也不要使用诸如括号、边框、形状或说明文字之类的视觉装饰来引起对这些区域的特别注意。
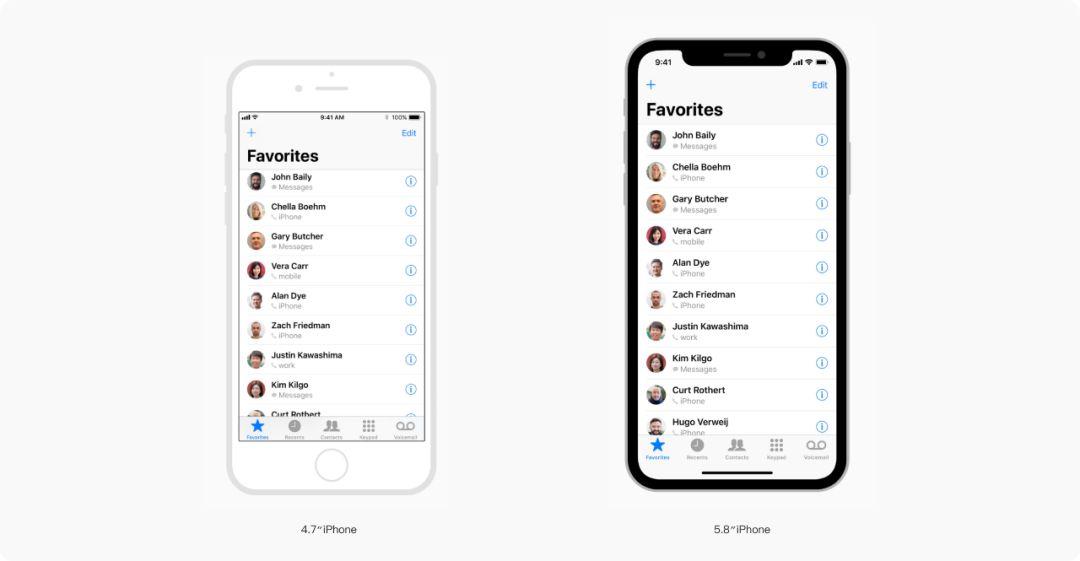
6)注意状态栏的高度。
全屏iPhone型号的状态栏比其他型号高。如果你的APP采用固定的状态栏高度将内容定位在状态栏下方,则必须更新APP以便于根据用户的设备来动态的定位内容。请注意,当诸如录音和位置跟踪之类的后台任务处于活动状态时,全屏iPhone上的状态栏不会更改高度。
7)如果你的APP当前隐藏状态栏,请重新考虑全屏iPhone的隐藏与否。
与旧款iPhone相比,全屏iPhone的内容垂直空间更大,状态栏占据了你APP可能根本无法充分利用的屏幕区域。状态栏还显示用户认为有用的信息。它只在可以换取附加价值的时候才隐藏起来。
8)允许自动隐藏指示器以防误点入主屏幕。
启用自动隐藏后,如果用户几秒钟未触摸屏幕,指示灯就会淡出。当人们再次触摸屏幕时,它会重新出现。此行为仅适用于被动观看体验,如播放视频或照片幻灯片。
二、动画(Animation)
整个iOS系统中的精美微妙的动画使人与屏幕上的内容之间建立了视觉上的联系。如果使用得当,动画可以传达状态,提供反馈,增强直接操纵的感觉,并帮助用户可视化其动作的结果。
1)明智地使用动画和运动效果。
不要为了使用动画而使用动画。过多或不必要的动画会使人感到与外界分离或分散注意力,尤其是在无法提供身临其境的体验的应用程序中。iOS使用运动效果(例如视差效果)在主屏幕和其他区域创建深度感。这些效果可以增加理解和乐趣,但是过度使用它们会使用户感到迷惑并且难以控制。如果要实现运动效果,请始终测试结果以确保效果良好。
2)确保动画符合现实且可靠。
人们倾向于接受充满艺术的东西,但动画没有意义或似乎违反物理法则时,他们会感到迷失方向。例如:如果有人通过从屏幕顶部向下滑动来显示视图,他们应该也能够通过向上滑动来消除视图。
3)使用一致的动画。
熟悉、流畅的体验会让用户更投入。他们习惯于iOS中使用的微妙动画,例如平滑过渡、设备方向的流畅转换和基于物理的滚动。除非你是创建沉浸式体验,例如游戏,否则你的自定义动画应与系统的内置动画差不多的。
4)将动画设置为可选。
在辅助功能首选项中启用减少动画的选项时,你的APP应该最小化或消除动画。
三、品牌(Branding)
成功的品牌塑造不仅仅是将品牌资产添加到APP中,还通过智能字体、颜色和图像决策来表达独特的品牌标识。在APP的上下文中提供足够的品牌资产,但不要太多,这会让人分心。
1)自然精致的融合,而不张扬。
用户是用你的APP来娱乐、获取信息或完成任务,而不是观看广告。为了获得最佳体验,请将你的品牌巧妙地融入到APP的设计中。例如:在整个界面上下文中贯穿APP图标的颜色,就是一个很好的方法。
2)不要让品牌妨碍出色的应用设计。
最重要的是,让你的APP看起来像一个iOS应用程序。确保它直观、易于导航、易于使用,并专注于内容。即使你的APP在其他平台也可以使用,也要避免通过过分关注一致的品牌却削弱了你的设计。
3)不要让品牌盖过内容。
在屏幕顶部显示一个固定的栏,除了显示品牌资产外什么也不做,这意味着查看内容的空间较小。相反,请考虑采用较少干扰性的方式来实现品牌,例如使用自定义颜色方案或字体,或巧妙地自定义背景。
4)避免在整个APP中显示Logo。
不要在你的APP中显示Logo,除非对于上下文是很有必要出现的。尤其是导航栏中要禁止,因为说明性的标题对用户会更有用。
5)遵守Apple的商标准则。
Apple商标不应出现在你的APP名称或页面中。
四、颜色(Color)
颜色是一种赋予生命力,提供视觉连续性,传达状态信息,响应用户操作提供反馈以及帮助人们可视化数据的好方法。当你在为你的APP选择配色时,可以参考系统的配色方案作为配色指南。因为这些颜色无论是单独还是组合在一起,在浅色模式和深色模式下都会很好看。
1)明智地使用颜色与用户交流。
当一种颜色被谨慎或很少使用时,它能明显提高用户的注意力。例如,如果在不是很关键的其他地方使用红色时,那么警告用户关键问题的红色就会变得不是那么有效。
2)在APP中使用互补色。
APP中的颜色需要很好地协同工作,而不是冲突或分散注意力。例如:如果粉彩对APP的风格至关重要,请使用一组协调的粉彩。
3)通常,选择与Logo协调的颜色。
可以在Logo中提取颜色作为你APP的标准色。巧妙地使用颜色是传达品牌感的好方法。
4)考虑选择一种色调来表示APP的交互性。
在Notes中,交互元素为黄色。在日历中,交互式元素为红色。如果你自定义了表示交互的色调,请确保其他颜色不会与之竞争。
5)提供两种版本的色调,以确保它在浅色和深色模式下都很好看。
当你使用系统颜色作为色调颜色时,将自动支持高对比度。
6)避免对交互元素和非交互元素使用相同的颜色。
如果交互元素和非交互元素具有相同的颜色,那么用户很难知道哪里可以点击,哪里不能点。
7)考虑插图和半透明元素对界面颜色的影响。
为了保持视觉连续性,防止界面元素变得过于醒目或缺乏吸引力,插图的变化有时需要改变附近的颜色。例如:地图在使用地图模式时显示浅色模式,但在卫星模式时切换到深色模式。放置在半透明元素后面或应用于半透明元素(如工具栏)上时,颜色也会显得不同。
8)在各种照明条件下测试APP的配色方案。
根据房间的氛围、一天的时间、天气等,室内和室外的照明差异很大。要知道,现实世界中电脑上的颜色看起来并不总是一样,APP也是一个道理。所以请在多种光照条件下预览你的APP,包括在晴天户外,去查看颜色的显示方式。如有必要,请调整颜色以便于在大多数用例中都能提有很好的观看体验。
9)考虑原彩显示如何影响颜色。
原彩显示器使用环境光传感器自动调整显示器的白点,以适应当前环境的照明条件。主要关注阅读、照片、视频和游戏的APP可以通过指定白点适应性样式来增强或削弱此效果。
10)考虑不同国家和文化中对颜色的认知区别。
例如:在某些国家的文化中,红色代表危险。而可能在其他国家的人看来,红色具有积极的内涵。确保APP中的颜色可以表达相应的信息。11)避免使用让用户难以查看内容的颜色。色盲人可能无法区分某些颜色组合;而对比度不足会导致图标和文本与背景混合,使内容难以阅读。
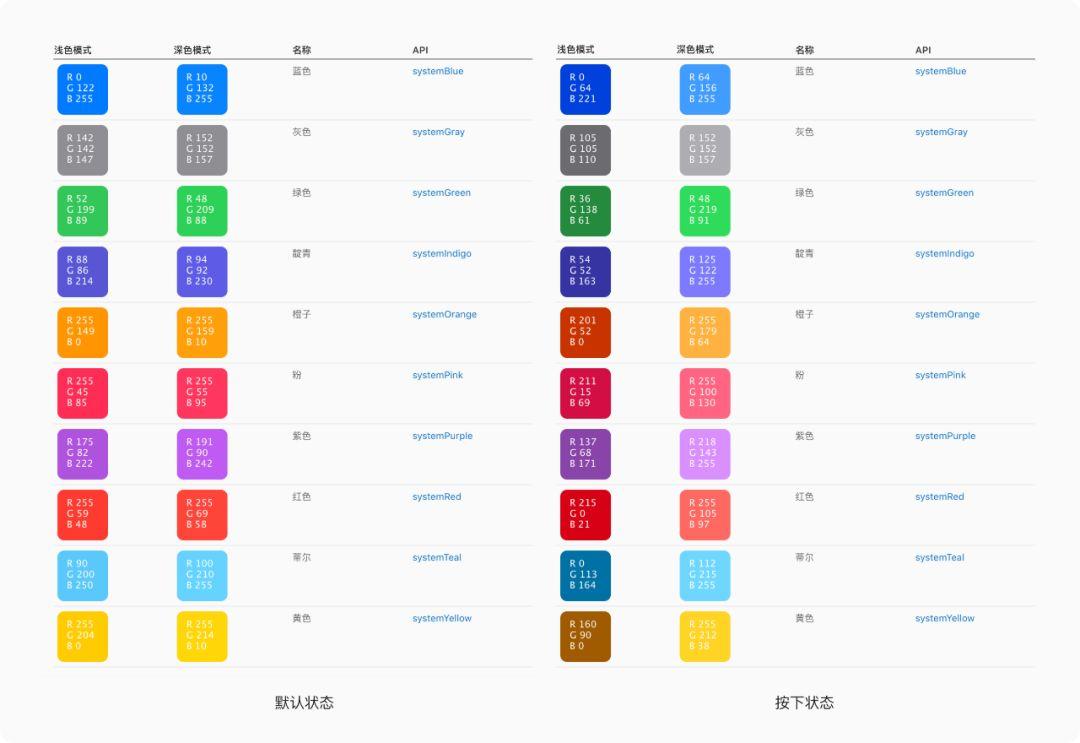
1. 系统颜色
iOS提供了一系列的系统颜色,可自动适应活动和可访问性设置的变化,如增加对比度和降低透明度。系统颜色在浅色和深色背景以及明暗模式下都可以单独和组合使用。
不要在您的应用程序中对系统颜色值进行硬编码。下面提供的颜色值仅供APP设计过程中参考。根据各种环境变量,实际颜色值可能在不同的释放之间波动。始终使用API应用系统颜色。

iOS 13还引入了一系列六种不透明的灰色颜色,你可以在半透明效果不佳的极少数情况下使用它们。例如:交叉或重叠元素(例如网格中的线条或条形)在不透明基础上看起来更好。通常,为UI元素使用语义定义的系统颜色。

2. 动态系统颜色
除了以上系统颜色外,iOS还提供用于传达其目的而非其外观或颜色值的语义定义颜色。例如用于用于背景区域和前景内容的颜色,标签、分隔符和填充。
iOS定义了两组背景色系统,并对每个系统进行分组,每个系统都包含主要、次要和三级变体,这些变体有助于你传达信息的层级结构。通常,在有分组表视图时使用背景色分组集;否则,使用背景色系统集。
使用这两组背景颜色,通常使用变体以下列方式指示层次结构:
- 主要的,用于整体的;
- 次要的,用于在整体视图中对内容或元素进行分组;
- 第三层,用于将第二层元素中的内容或元素分组。
对于前景内容,iOS定义以下颜色:

不要重新定义动态系统颜色的语义含义。
为了给人们带来一致的体验并确保您的界面在所有情况下看起来都很好,请按预期使用动态系统颜色。
不要尝试复制动态系统颜色。
基于各种环境变量,动态系统的颜色可能会随着版本的不同而波动。与其尝试创建与系统颜色匹配的自定义颜色,不如使用动态系统颜色。
3. 色彩管理
1)将颜色配置文件应用于图像。
iOS上的默认颜色空间是标准RGB(sRGB)。为确保颜色正确匹配此颜色空间,请确保图像包含嵌入的颜色配置文件。
2)使用宽色可增强兼容显示器的视觉体验。
宽色显示器支持P3颜色空间,可以产生比sRGB更丰富、更饱和的色彩。因此,使用宽颜色的照片和视频更逼真,使用宽颜色的视觉数据和状态指示器更具影响力。
适当时,使用每像素16位(每个通道)的显示P3颜色配置文件,并以PNG格式导出图像。请注意,需要使用宽色显示器来设计宽色图像并选择P3色。
3)体验需要时,提供特定于颜色空间的图像和颜色变化。
通常,P3颜色和图像倾向于在sRGB设备上按预期显示。但是,有时候,当在sRGB中查看两种非常相似的P3颜色时,可能很难区分它们。在P3光谱中使用颜色的渐变有时也可能会在sRGB设备上出现剪切。为避免这些问题,您可以在Xcode项目的资产目录中提供不同的图像和颜色,以确保在宽色和sRGB设备上的视觉保真度。
4)在实际的sRGB和宽彩色显示器上预览应用的颜色。
根据需要进行调整,以确保两种类型的显示器具有同等的视觉体验。
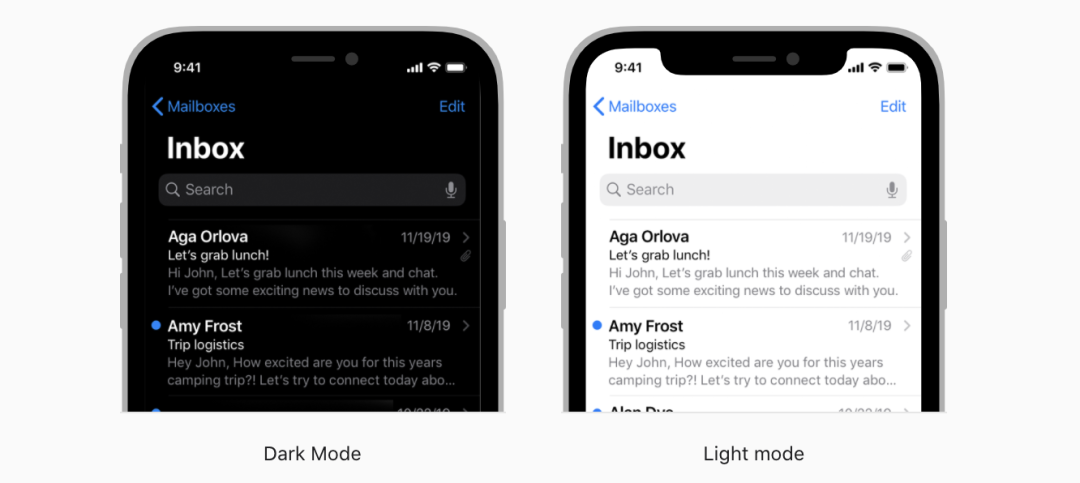
五、暗黑模式(Dark Mode)
在iOS 13.0及更高版本中,用户可以选择使用暗黑模式的系统外观。在深色模式下,系统为所有屏幕、视图、菜单和控件使用较暗的色彩,并使用更具活力的颜色,使前景内容在较暗的背景下突出。深色模式也支持所有辅助功能。
用户可以选择深色模式作为其默认界面风格,并且可以通过设置,使其设备在环境光线较低时自动切换到深色模式。由于用户在系统范围内做出这些选择,因此他们通常希望所有应用程序都能尊重他们的偏好。

1)符合人们在“设置”中选择的外观模式。
如果您提供了特定于应用程序的外观模式选项,则会为人们创建更多工作,因为他们必须调整多个设置。更糟糕的是,他们可能认为您的应用已损坏,因为它无法响应他们在系统范围内的外观选择。
2)在浅色和深色外观中测试您的设计。
查看两种外观的界面外观,并根据需要调整设计以适应每种外观。在一种外观上运作良好的设计可能在另一种外观上无法运作。
3)调整对比度和透明度可访问性设置时,请确保在黑暗模式下内容清晰易读。
在暗模式下,应单独或一起打开“增加对比度”和“减少透明度”来测试内容。您可能会发现在深色背景上深色文字难以辨认的地方。您可能还会发现,在“黑暗模式”下启用“增加对比度”会导致黑暗文本和黑暗背景之间的视觉对比度降低。尽管有强视力的人可能仍然能够阅读对比度较低的文本,但对于视力障碍的人来说,此类文本可能难以辨认。
1. 暗黑模式的颜色
深色模式中的配色包括较暗的背景颜色和较浅的前景色,经过精心挑选以确保对比度,同时也保证了两种模式之间的统一性。首选系统背景色。
暗模式是动态的,这意味着当界面位于前景(例如,弹出框或模式表)中时,背景颜色会自动从基本颜色变为高色。该系统还使用增强的背景色在多任务环境中的应用程序之间以及多窗口上下文中的窗口之间提供视觉隔离。使用自定义的背景色会使人们更难于感知这些系统提供的视觉区别。
1)使用适合当前外观模式的颜色。
语义颜色(如分隔符)会自动适应当前外观。当你需要自定义颜色时,将颜色集资源添加到APP的资产目录中,并指定颜色的浅色和深色变体,以便它可以适应当前的外观模式。避免使用硬编码的颜色值或不适应的颜色。
2)确保颜色在两种模式下都具有足够对比度。
使用系统定义的颜色可确保前景和背景内容之间的对比度。对于自定义颜色,目标是对比度为7:1,尤其是对于较小的文本。
3)柔化白色背景的颜色。
如果你必须在深色模式下使用白色背景作为内容,请选择稍暗的白色,以防止背景对比周围的暗色内容像发光一样。
2. 图像、图标和符号的颜色
iOS系统的SF符号,在深色模式下会自动显示效果,以及针对明暗外观优化的全彩色图像。
1)尽量使用SF符号。
当你使用动态颜色对其进行着色或添加活力时,符号在两种外观模式下看起来都很棒。
2)必要时为明暗外观设计单独的标志符号。
在浅色模式下使用线性图标或符号,在深色模式下可能则需要更实心的填充图标或符号。
3)确保全彩色图像和图标看起来都很好。
如果在浅色和深色模式下看起来都不错,请使用相同的资产。如果资产仅在一种模式下看起来很好,请修改资产或创建单独的浅色和深色资产。使用资产目录将你的资产组合成一个单独命名的图像。
3. 文字颜色
鲜艳度可以帮助在深色背景上保持文本的良好对比度。
1)使用系统提供的标签颜色作为标签。
初级、次级、三级和四级标签颜色会自动适应浅色模式和深色模式下的外观。
2)使用系统视图绘制文本字段和文本视图。
系统视图和控件使你的APP文本在所有背景上都看起来很好,并自动调整以适应是否有Vibrancy。当你可以使用系统提供的视图来显示该文本时,请不要自己绘制文本。
六、启动画面(Launch Screen)
应用程序启动时会立即显示启动屏幕,并很快被应用程序的第一个屏幕替换,给人的印象是您的应用程序具有快速响应能力。启动屏幕不是表达艺术的机会。它仅是为了增强您的应用程序的感知能力,使其能够快速启动并立即投入使用。每个应用程序都必须提供启动屏幕。在iOS 14及更高版本中,启动屏幕限制为25 MB。
1)设计一个与您的应用程序的第一个屏幕几乎相同的启动屏幕。
如果您添加的元素在应用程序完成启动时看上去有所不同,则人们可能会在应用程序的启动屏幕和第一个屏幕之间体验到不愉快的闪烁。另外,请确保您的启动屏幕与设备的当前外观模式匹配;
2)避免在启动屏幕上包含文本。
因为启动屏幕中的内容不会更改,所以任何显示的文本都不会被本地化。
3)弱化启动。
人们重视使他们能够快速访问内容并执行任务的应用程序。设计类似于应用程序界面的启动屏幕会产生一种幻想,即该应用程序立即启动。结合快速的启动时间,这种设计方法使您的应用程序立即响应。对于游戏,启动屏幕应正常过渡到游戏显示的第一个屏幕。
4)不要做广告。
启动屏幕不是品牌机会。不要设计看起来像启动屏幕或“关于”窗口的进入体验。除非徽标或徽标是应用程序第一个屏幕的固定部分,否则请勿包含徽标或其他徽标元素。如果您的游戏或其他沉浸式应用在过渡到第一个屏幕之前显示纯色,则可以创建仅显示该纯色的启动屏幕。
七、材质(Materials)
iOS提供的材质(或模糊效果)都可创建半透明效果,可唤起深度感。材质的效果是为了让视图和控件能够提示背景内容,同时又不会分散前景内容。为了产生这种效果,材质允许背景颜色信息传达到前景视图,同时模糊背景上下文以保持易读性。
当你使用系统定义的材质时,你的元素在每个上下文中都会很好看,因为这些效果会自动适应系统的明暗模式。
1)遵循系统使用的材质。
尽可能将自定义视图与系统提供的视图进行比较,以获得类似功能并使用相同的材质。
2)利用系统提供的文本、填充、字形和分隔符的颜色。
系统提供的颜色会自动使这些项目在半透明背景上看起来很棒。
3)如果可能的话,请使用SF符号。
当你使用动态系统颜色为符号着色或对其应用活力效果时,符号在任何上下文中都看起来很棒。相比之下,使用全色图像的话,可能相对于背景不能形成足够的对比度,并且在具有半透明背景的视图中使用时可能看起来不合适。
系统定义的材料和活力
iOS定义了你在特定位置可以使用的材质,以控制前景内容和背景外观之间的视觉分离。系统提供的材质包括适用于大多数背景的浅色和深色变体。
为了在内容容器中使用,iOS 13定义了四种具有不同半透明度的材质(每种材质还包括一个深色变体):
- SystemUltraThinMaterial;
- SystemThinMaterial;
- SystemMaterial(默认);
- SystemThickMaterial。
选择材料时要考虑对比度和视觉分离。选择与活力效果相结合的材质并不是绝对不可变的。当你做出这个选择时,请考虑:
- 较厚的材质,可以为具有精细特征的文本或其他元素等提供更好的对比度;
- 半透明可以通过对后台内容的可见,来帮助用户记住其上下文。
iOS13还定义了标签、填充和分隔符的活力值,这些标签、填充和分隔符专门设计用于处理每种材料。
通过对背景色进行采样并修改饱和度和值,Vibrancy 使UI元素变亮或变暗。充满活力的用户界面元素能更好地与材质相结合,并增强半透明效果。
标签和填充每个都提供几个级别的活力值;分隔符只有一个级别。级别的名称表示元素与背景之间的对比度的相对量:默认级别具有最高对比度,而四元组(当它存在时)具有最低对比度。除了四元组,你可以对任何材料上的标签使用以下活力值。
不建议在薄和超薄材质上使用四元组,因为对比度太低。
- 标签(默认);
- secondaryLabel;
- tertiaryLabel;
- quaternaryLabel。
你可以使用以下活力值填充所有材料。
- 填充(默认);
- secondaryFill;
- tertiaryFill。
iOS为分隔符定义了一个默认的活动值,该值适用于所有材质。根据其语义含义选择一种活力效果。不要让这些效果混合在一起;例如:不要对分隔符使用标签效果。
八、术语(Terminology)
你APP中的每个字,都是与用户对话的一部分。此对话可以帮助他们在你的APP中感到舒适。
1)使用熟悉、易懂的字和词语。
技术可能令人生畏。避免使用用户可能不理解的缩略词和技术术语。根据你对用户的了解来确定某些字或词语是否合适。一般而言,你的APP想要吸引所有人,就应该避开高技术语言。这种语言可能适用于面向更高级或技术人群的APP。
2)保持界面文本清晰简洁。
用户可以快速、轻松地吸收简短而直接的文本,并且不喜欢被迫阅读长篇文章来完成任务。确保将最重要的信息简洁地表达出来,并突出地呈现出来,这样用户就不必读太多的东西来找到他们要找的东西,也不必去想下一步该做什么。
3)适当地识别互动元素。
用户应该一眼就能看出元素的作用。在标记按钮和其他交互元素时,请使用动作谓词,如连接、发送和添加。
4)避免使用听起来有点屈尊的语言。
避免我们、我们的、我和我的(例如“我们的教程”和“我的训练”)。它们有时会被理解为侮辱或屈尊的词。
5)力求非正式,友好的语气。
以一种非正式、平易近人的风格,就像你在午餐时与人交谈的方式一样。偶尔使用缩略词、你和你的直接与用户对话。
6)慎用幽默性语句。
请记住,用户可能会多次阅读界面中的文本,并且最初看起来很不错的内容,可能会随着时间的推移而让用户觉得烦躁。还要记住,一种文化中的幽默不一定能代表它在其他文化中也很幽默。
7)使用相关且一致的语言和图像。
始终确保对当前环境能起到指导作用。例如:当用户使用iPad时,就不要显示iPhone 的提示或图标。保持与平台一致的语言。你可以点击、轻击、滑动、捏和拖动触摸屏上的内容。你可以按物理按钮和内容来响应3D Touch。你旋转并摇动装置。
8)准确地参考日期。
使用像今天和明天这样的友好的术语是很合适的,但如果不考虑当前的区域设置,这些术语可能会令人困惑或不准确。考虑一个在午夜之前开始的事件。在一个时区,活动可能从今天开始。在另一个时区,同一事件可能已于昨天开始。通常,日期应反映观看活动的人的时区。但是,在某些情况下,例如在航班跟踪APP中,可以更清楚地显示航班开始的日期和时区。
九、字体排版(Typography)
San Francisco (SF)是iOS中的系统字体。这种字体的设计进行了优化,使文本具有非常好的易读性、清晰度和一致性。
Apple提供了两种类型的系列,您可以在iOS应用程序中使用它们。
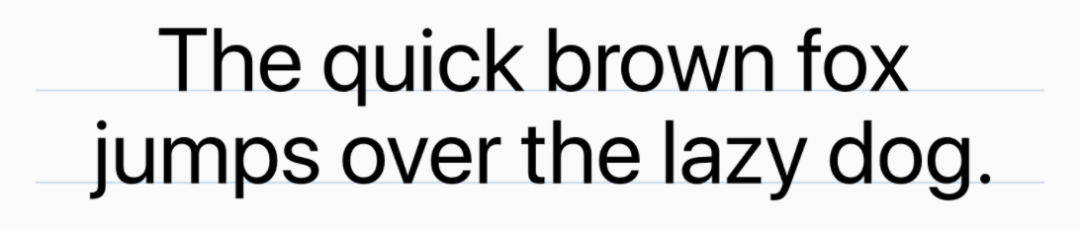
San Francisco(SF)。San Francisco是无衬线类型的系列,其中包括SF Pro,SF Pro Rounded,SF Mono,SF Compact和SF Compact Rounded。SF Pro是iOS,macOS和tvOS中的系统字体;SF Compact是watchOS中的系统字体。设计为与平台用户界面的视觉清晰度相匹配,系统字体清晰易懂。

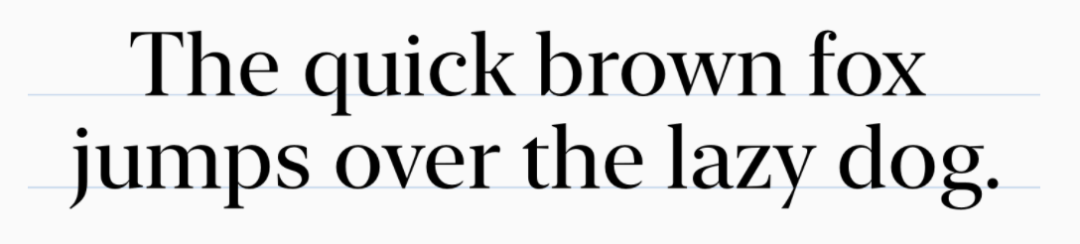
New York(NY)。纽约是一种衬线字体,提供独特的色调,旨在补充SF字体。NY在图形显示环境(大尺寸)中的效果与在阅读环境(文本尺寸)中的效果一样。

从iOS 14开始,系统以可变字体格式提供San Francisco和New York字体。这种格式将不同的字体样式组合到一个文件中,并支持在样式之间进行插值以创建中间的样式。通过插值,字体可以适应所有尺寸,同时为每种尺寸专门设计。
苹果设计的字体支持各种重量,大小,样式和语言,因此您可以在整个应用程序中设计舒适美观的阅读体验。当将文本样式与系统字体一起使用时,您还将获得对“动态类型”和更大的辅助功能类型大小的支持,这使人们可以选择适用于它们的文本大小。
1. 选择字体来增强您的应用程序
- 强调重要信息。使用字体粗细,大小和颜色突出显示应用程序中最重要的信息。
- 响应文本大小更改时优先处理内容。并非所有内容都同样重要。当某人选择较大的尺寸时,他们希望使自己关心的内容更易于阅读;他们并不总是希望屏幕上的每个单词都更大。
- 最小化您在界面中使用的字体数量。混合使用太多不同的字体可能会使您的应用显得支离破碎和草率。
- 适当调整来提高可读性或节省空间。
- 确保自定义字体清晰易读。
- 实现自定义字体的辅助功能。
- 根据需要在界面模型中调整跟踪。
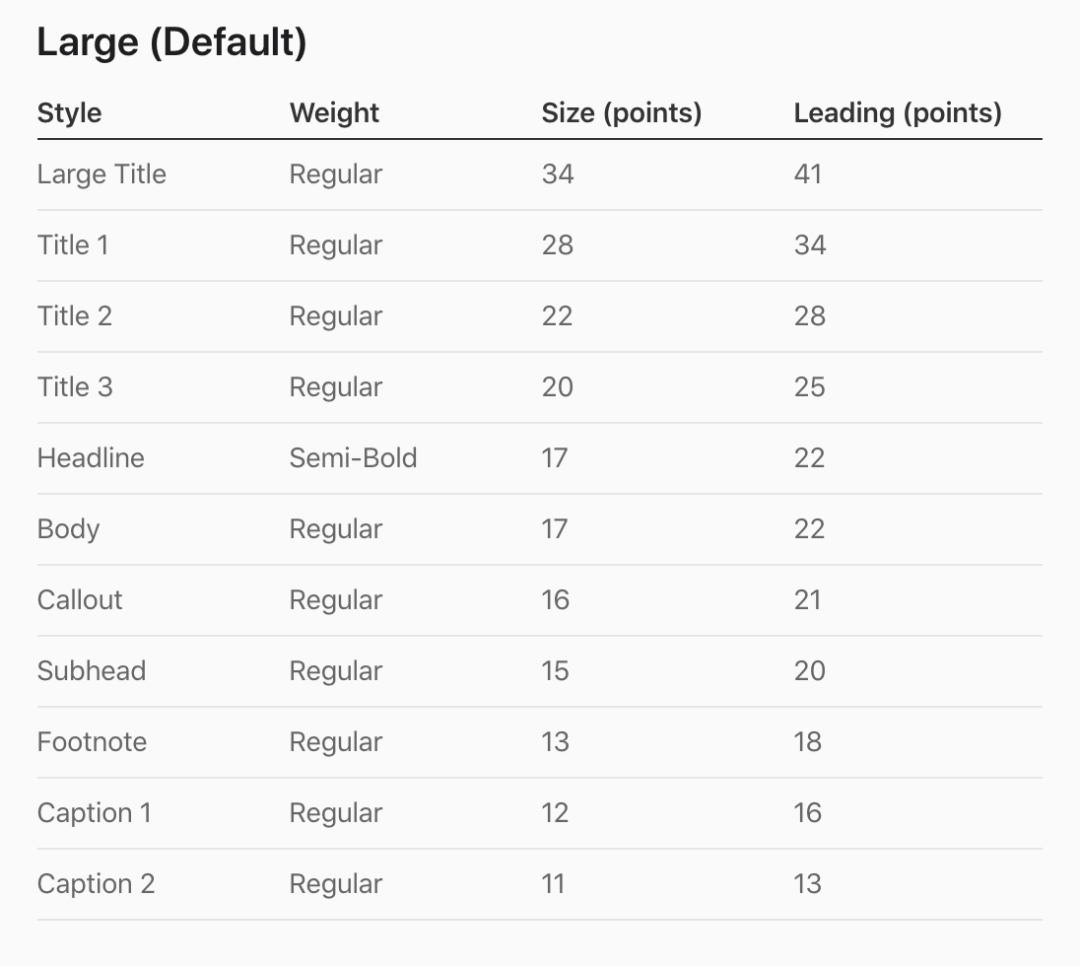
2. 动态类型大小
动态类型使读者可以选择自己喜欢的文本大小,从而提供了更大的灵活性。此处提供默认状态下的字体数值。

十、视频(Video)
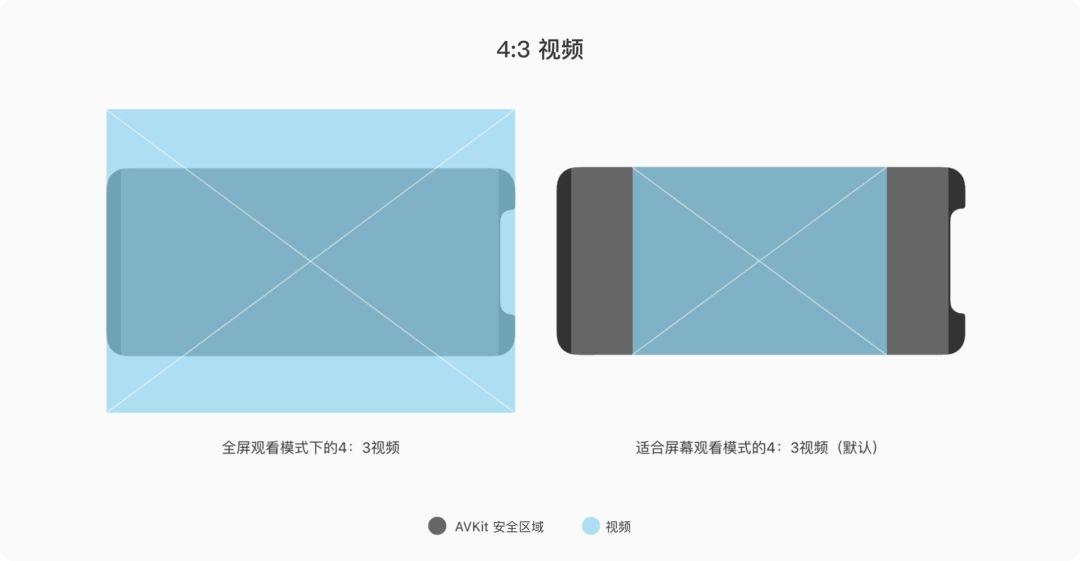
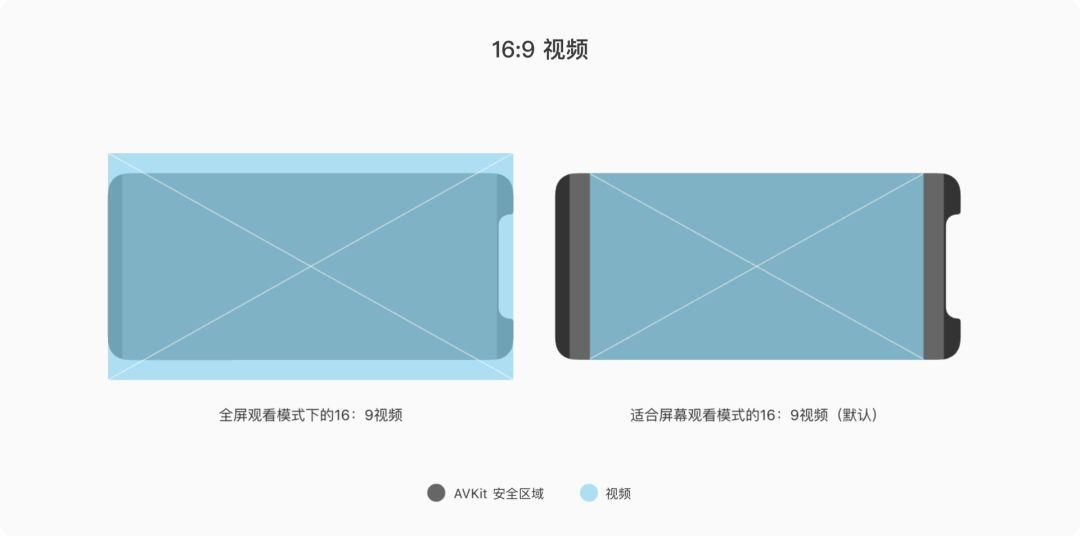
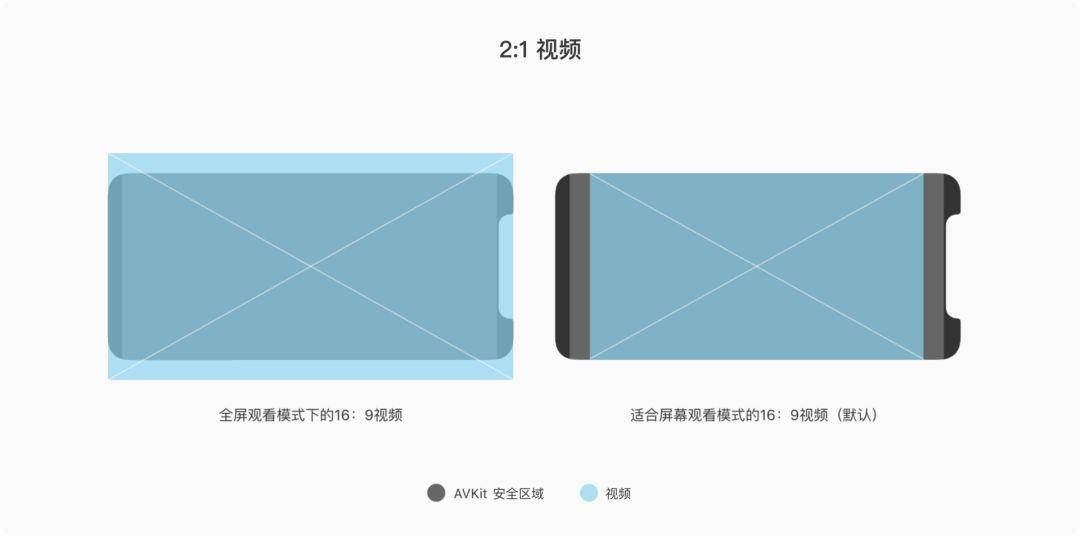
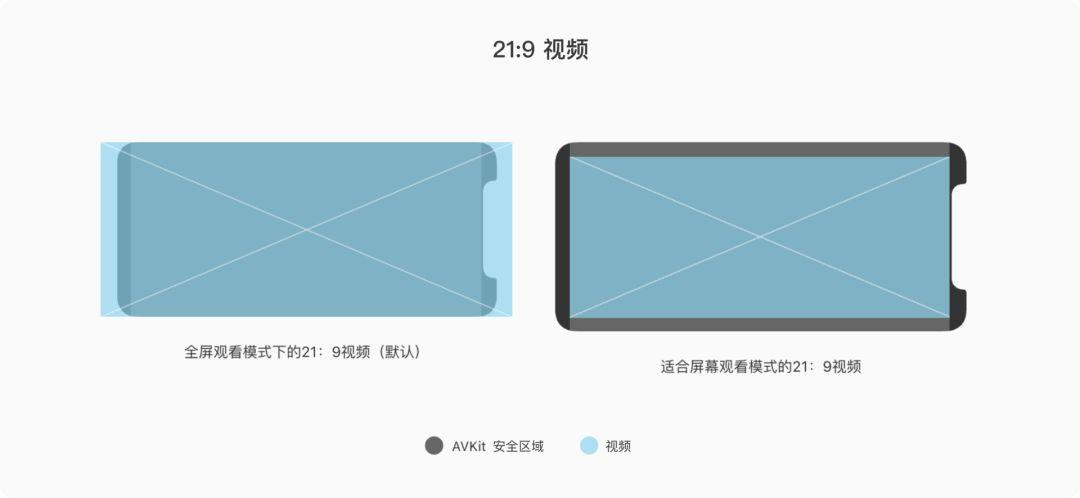
系统提供的视频播放器可提供两种查看模式:全屏(纵横填充)和适合屏幕(纵横比)。默认情况下,系统根据视频的纵横比选择观看模式,用户可以在播放期间切换模式。
- 全屏(纵横填充)模式。视频放大以铺满设备屏幕。可能会发生一些边缘裁剪。这是宽视频的默认查看模式(2:1到2.40:1)。
- 适合屏幕(纵横)模式。整个视频在屏幕上可见。会出现信箱或邮筒模式。这是标准视频(4:3,16:9,以及最高2:1)和超宽视频(任何高于2.40:1)的默认查看模式。
iPhone XS上的查看模式示例




iPhone XS上的填充示例


1)当人们按已连接的蓝牙键盘上的空格键时,播放或暂停媒体播放。
人们希望通过按空格键键来控制媒体播放是一种互动,而不管他们使用的键盘是什么。
2)确保自定义视频播放器的行为符合预期。
目标是在全屏设备上播放视频内容时,默认情况下是全屏模式(纵横填充)显示内容。但是,如果填充显示会导致过多的内容被裁剪,则应缩放视频以适合屏幕模式显示内容。你还应该允许用户根据个人喜好在全屏和适应屏幕模式之间自由切换。
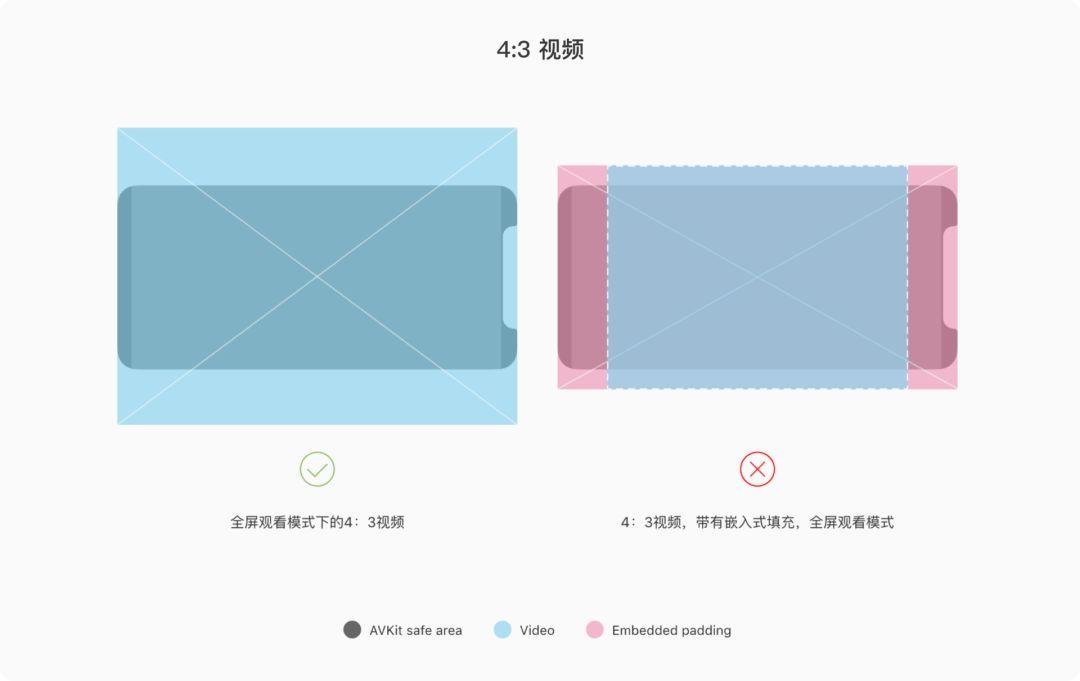
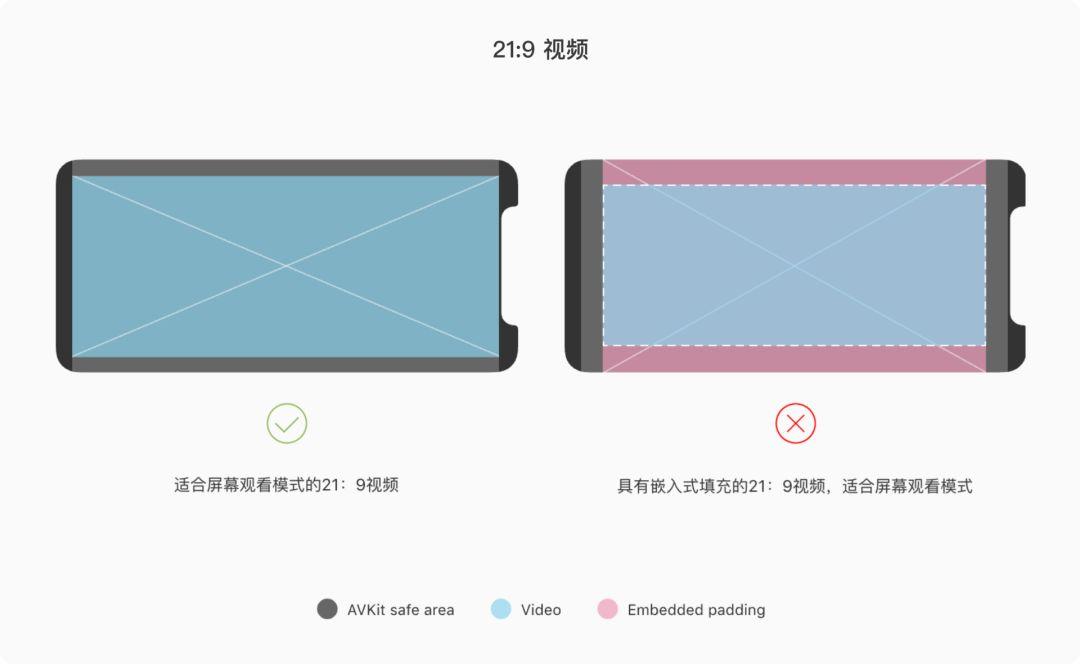
3)始终以原生纵横比显示视频内容。
当视频内容使用嵌入式信箱或邮筒模式填充以符合特定的纵横比时,iOS无法根据用户选择的观看模式正确地缩放视频。嵌入的视频会使其在全屏模式和适合屏幕模式下显示得更小。使用原生纵横比还可以防止视频在边到边、非全屏的环境中正确显示内容,比如iPad上的画中画模式。
本文介绍了iOS的10大视觉规范(Visual Design),参考资料Apple Developer-Human Interface Guidelines。下一篇介绍图标和图像(Icons and Images)。
#专栏作家#
晓吾,微信公众号:体验主义,人人都是产品经理专栏作家。腾讯高级交互设计师,前创新工场、新浪微博交互设计师。专注社交创新与娱乐产品设计。
本文由 @晓吾 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








嗯嗯