抖音也变白?聊聊深色和浅色模式到底哪个好?
编辑导读:抖音是最常见的深色模式的使用者,最近有网友发现评论弹层变白了。深色模式和浅色模式哪个好?使用起来有什么讲究?本文作者将以抖音为例,对此展开分析,与你分享。

某天刷抖音时猛然发现评论弹层变白了,一身职业病的我第一反应就是被灰度了。

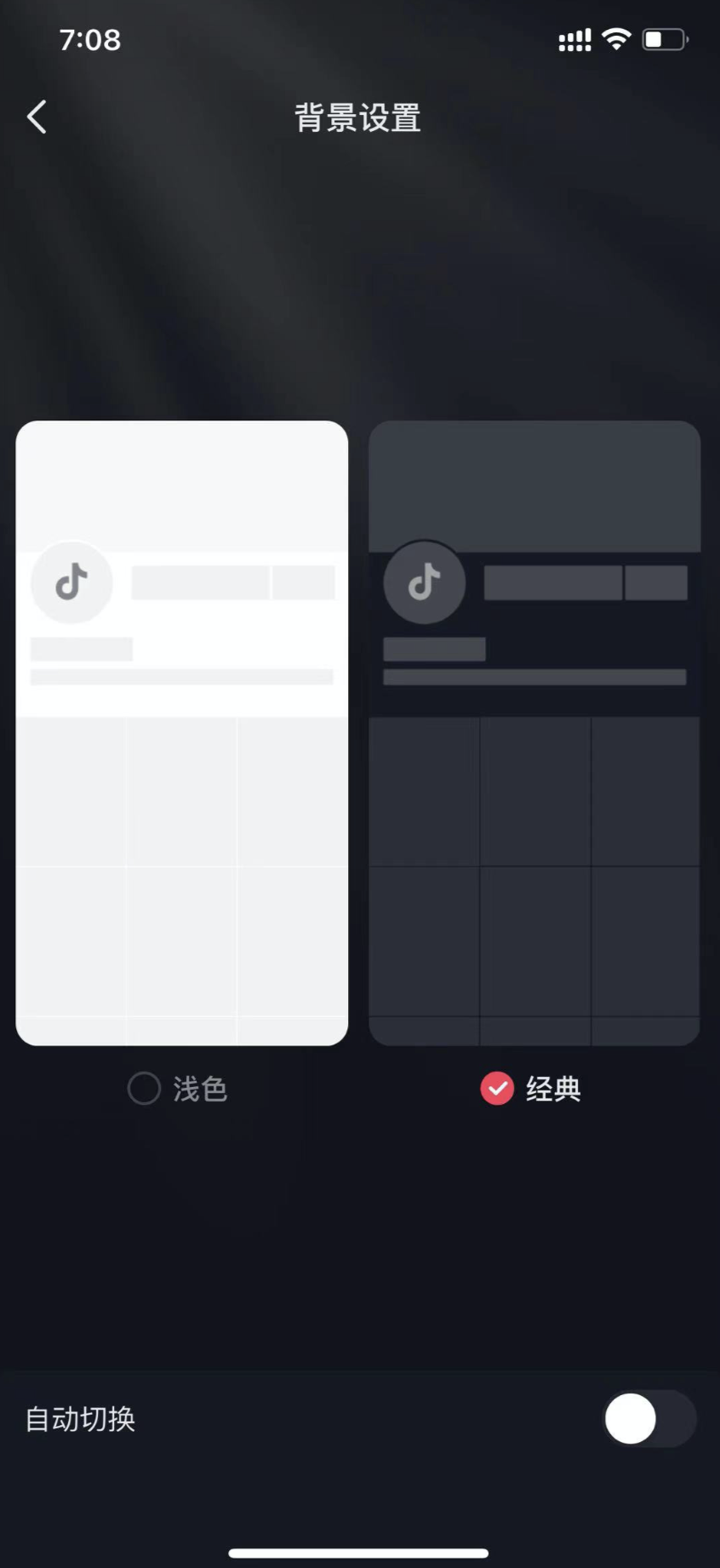
然鹅,其实,抖音早在几天前就悄咪咪的更新了双色模式。

关于抖音变白这件事儿,看上去好像没什么可说的,不就是提供了一个深浅色背景切换么?紧跟快手更新,苹果玩剩下的。但实际上关于深色与浅色模式的使用却是有很多讲究与科学道理的,不然各大重量级app也不会纷纷上新切换功能,毕竟双色模式的工程量还是有的。
一、深浅模式设计的一点小历史
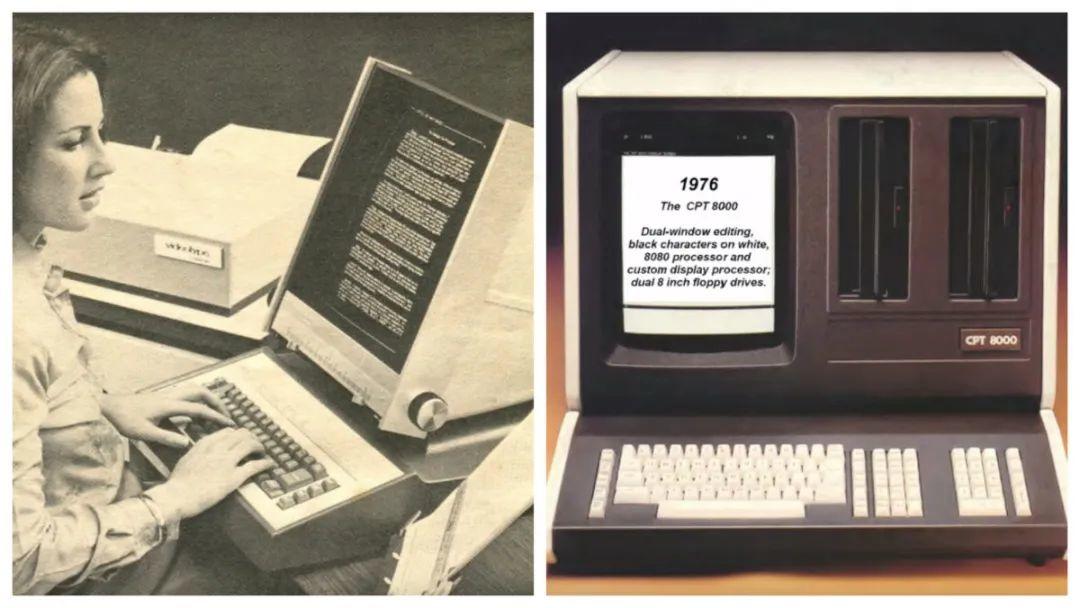
深色模式的历史其实可以从很早追溯起,1960年代和70年代的计算机没有GUI(图形用户界面),并且大多使用单色监视器以文本模式运行。因此基本上都是黑屏白字or绿字。
1977年Apple II的问世,让监视器开始有了彩色显示。随着色彩的出现,第一个灯光模式出现了,当时流行的文字处理软件WordPerfect,将其颜色反转为白屏黑字。初衷主要是想模拟墨水在白纸上的打印效果。


再快进个几十年,苹果和谷歌等公司在其所有产品上大力宣传深色主题,深色模式又开始深入人心。随着这几年的各种研究推进和科技发展,这一次大家对深浅模式设计的理解就不再停留在只是为了“模拟白纸打印效果”这么简单了。那么深浅模式的设计对于用户体验来说到底有何不同呢?
二、关于深色模式
1)深色模式可以节省OLED屏的电量消耗,也就是可以让你的iPhone更省电
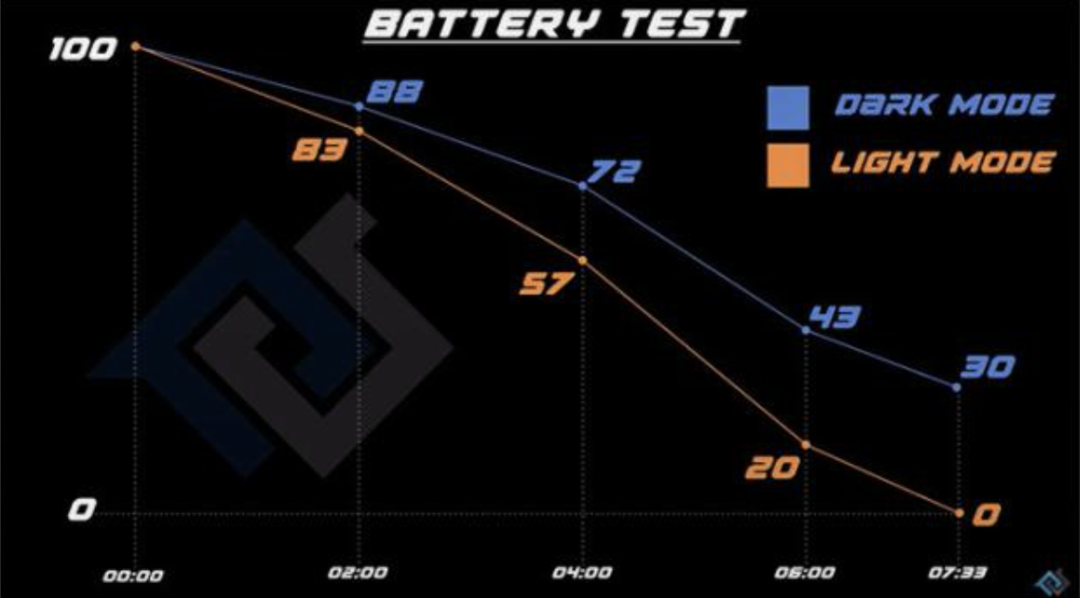
大家都知道苹果在iOS 13上推出了 Dark mode 深色模式,于是就有油管的up主对深浅模式进行了测试。UP主使用机器人设备对两台全新的iPhone XS进行测试,一台手机采用一般的界面模式,另一台采用 Dark mode 深色模式,让2台手机执行同样的任务:观看视频、使用社交网络APP、使用地图导航等。
在测试进行到 7 个小时 33 分钟时,没有开启深色模式的 iPhone XS 耗尽电量自动关机,而此时另一部开启深色模式的 iPhone XS 还剩下 30% 的电量。

简单解释下这是什么原理呢?
在OLED面板上,每个像素是单独点亮的。当背景为白色时,所有像素均打开,显示器需要更多的功率。而当像素为黑色或暗灰色时,显示器的功率要求自然会降低。
因此这种深色模式的节能功能仅限于OLED屏幕,而一些带有LCD显示屏的笔记本电脑并不能真正从中受益,因为LCD屏幕使用始终会完全点亮后面板。不过目前市面上大部分的手机使用的都是OLED屏幕,所以深色模式对于手机续航还是整体友好的。
所以心思缜密的想了下,抖音初始选择深色模式,是不是也考虑了续航问题,为了让大家多几格电消耗内容呢?
2)深色模式可以减少屏幕蓝光,减轻眼睛干涩与疲劳,影响睡眠周期
首先科普下啥是蓝光?
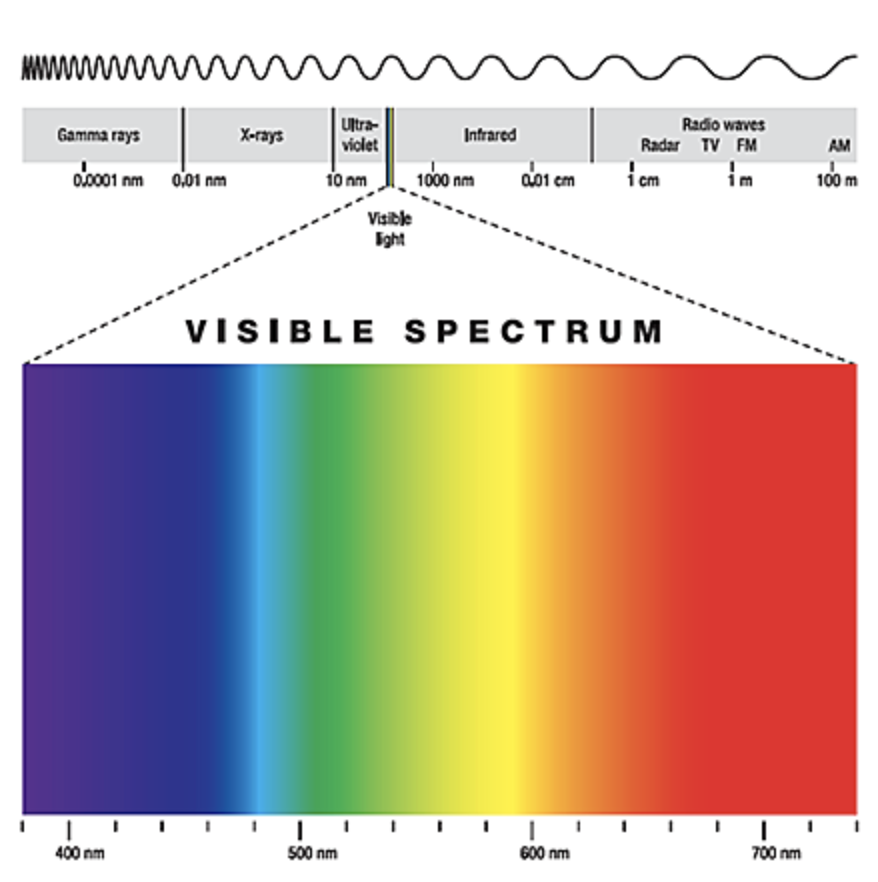
通常我们看到的白亮光都是有由红色,橙色,黄色,绿色,蓝色,靛蓝和紫罗兰色的可见光组合成的。而可见光包含一定范围的波长和能量,蓝光是可见光谱中包含最高能量的部分。

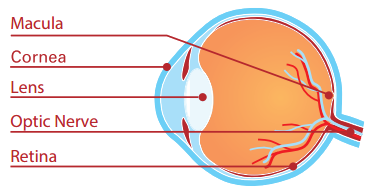
来自计算机屏幕和数字设备的蓝光会降低对比度,从而导致数字眼疲劳。引起眼部的干涩与疲劳。另外,长时间持续暴露在数字设备的蓝光下还可能导致视网膜细胞受损,从而导致视力下降。

蓝光还可以调节昼夜节律,即人体的自然唤醒和睡眠周期。白天暴露于蓝光有助于维持健康的昼夜节律,到深夜(通过智能手机,平板电脑和计算机)暴露于蓝光过多会干扰觉醒和睡眠周期,导致睡眠问题和白天疲倦。
而深色模式可以有效减蓝光曝光,一定程度上对人的眼部视力及夜间睡眠健康更加友好一些。
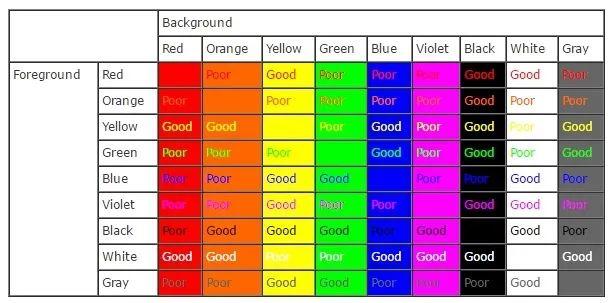
3)深色模式可以为颜色提供更好的对比度

上图的表格显示了不同颜色组合的对比度和性能水平,很显然黑色的部分是唯一能为几乎所有颜色提供良好对比度的区域。
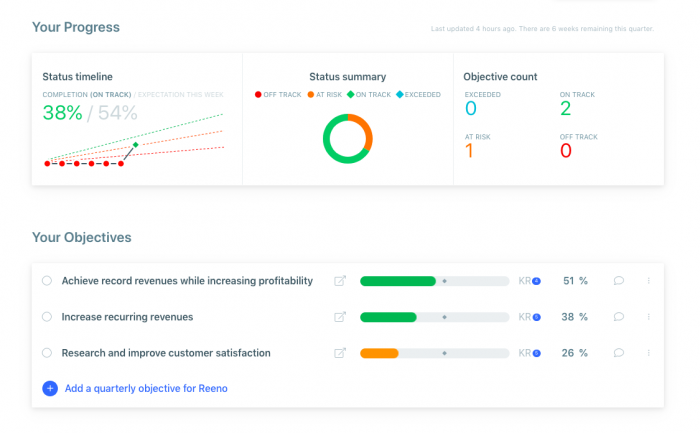
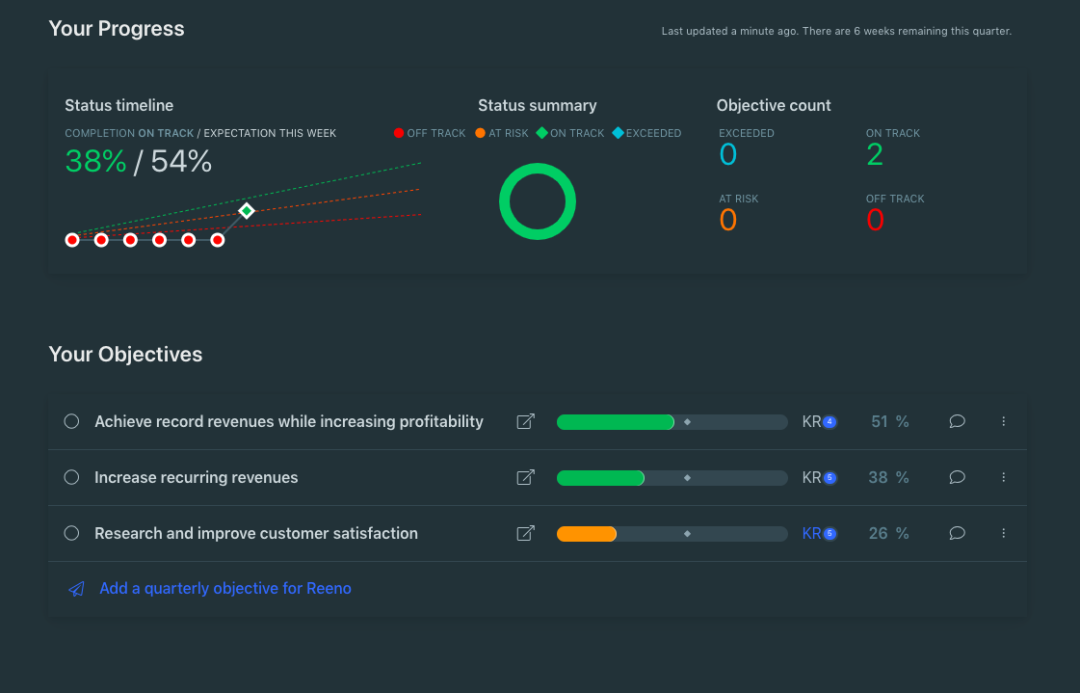
我们再对比下如下2个不同背景模式的数据展示,深色模式对于展示多色彩图形内容(例如图形,数据板,图片和照片)有绝佳的优势,可以更好的凸显颜色间的对比度,达到更强的视觉冲击。


这也就解释了为啥很多设计师喜欢用深色主题模式来设计自己的作品集,除了酷炫和高大上以外,很重要的也是可以突出自身作品图片的对比度,提升视觉冲击力。
说了这些深色模式的好,那为什么我们还要使用浅色模式呢?
三、关于浅色模式
1)浅色模式更符合人的阅读习惯,且对阳光充足的光线更友好
我们人类一直以来都是昼夜生物,20万年前,我们在白天进行狩猎,采集和种植,夜晚就入眠。这导致人更倾向于在浅色背景上阅读深色文本这一习惯。所以市面上绝大多主流的设备及物品都是遵循了这一模式。

除了习惯以外,当你在光线充足的房间中或在直射的阳光下使用尤其数字设备时,深色背景上的浅色文本会显得难以阅读,这个时候就需要浅色模式来更好的适应强光。
2)浅色模式阅读性效率与耐力更高,同时更聚焦
在深色模式下,文本发出的光较少,我们的瞳孔需要扩大以允许更多的光线。所以当你在深色屏幕上看到浅色文本时,其边缘渗入更多黑色背景,这被称为光晕效果,它降低了阅读的便利性。同时也导致长时间阅读时带来的图像模糊与眼睛疲劳。
反之我们在看白屏时虹膜不会变宽,因此瞳孔仍然很窄,无需花太多精力就可以专注于事物。因此在白色背景上看到对比鲜明的黑色文本时,可以立即将其聚焦。

四、小结
市面上越来越多的产品加入深浅色模式切换的大军,是不是也是考虑到2个模式对于用户与内容进行交互的影响。深色模式也好、浅色模式也好,都有其对应的使用场景与适用人群,有时候不可兼顾的情况就把选择交给用户,让用户选择是使用什么模式。
PS:这些对深浅模式的研究都可以成为我们日后进行的设计依据,也为我们的产品开发提供了更多视觉贡献的可能哦。
#专栏作家#
柒爷,微信公众号:Nana的设计锦囊,人人都是产品经理专栏作家。云音乐资深设计师,关注交互、UI设计和社交直播。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代
B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代
















可是初次变白的时候并没有让我去选择,突然之前就被热更新,一开始还真是不太习惯,绝大多数用户针对这一点应该只是被动的去适应吧,也并没有去找可切换的设置