交互思考:“重要的小角色”——面包屑导航
导语:我们在设计网站的过程中,一开始的设计便会遇到导航设计,比如面包屑导航;然而对许多设计师来说,面包屑导航往往都是直接照搬,也很少会去注意甚至忽视它的存在。在产品设计多样化的今天,什么样的网站适合用面包屑导航?本文将对此进行探讨,希望对你有帮助哦。

说到面包屑导航,我先跟你分享一个童话故事:两个孩子为了不在森林里迷路,于是沿途洒下了面包屑作为标记,帮助自己能够原路返回。
面包屑导航(下文统一统一用“面包屑”来表述)的概念便来自这个童话故事;面包屑导航的作用和面包屑一样,可以帮助用户能看清自己在网站中所处的路径,也能够快速的找到其他相同类型的网站和功能。
一、什么是面包屑?
通俗来说,面包屑是作为辅助和补充的导航方式,它能让用户知道在网站或应用中所处的位置并能方便地回到原先的站点。
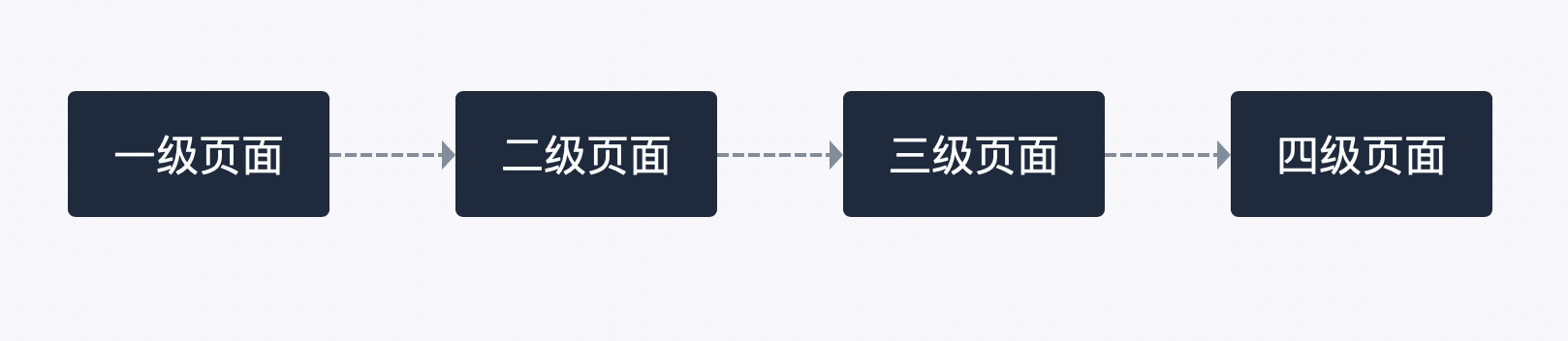
它们绝大部分看起来就像这样:一级页面 > 二级页面 > 三级页面或者一级页面 / 二级页面 /三级页面。
二、面包屑的类型有哪些?
通常来说,面包屑分为以下三种类型:基于位置的面包屑、基于属性的面包屑、基于路径的面包屑。
1. 基于位置的面包屑
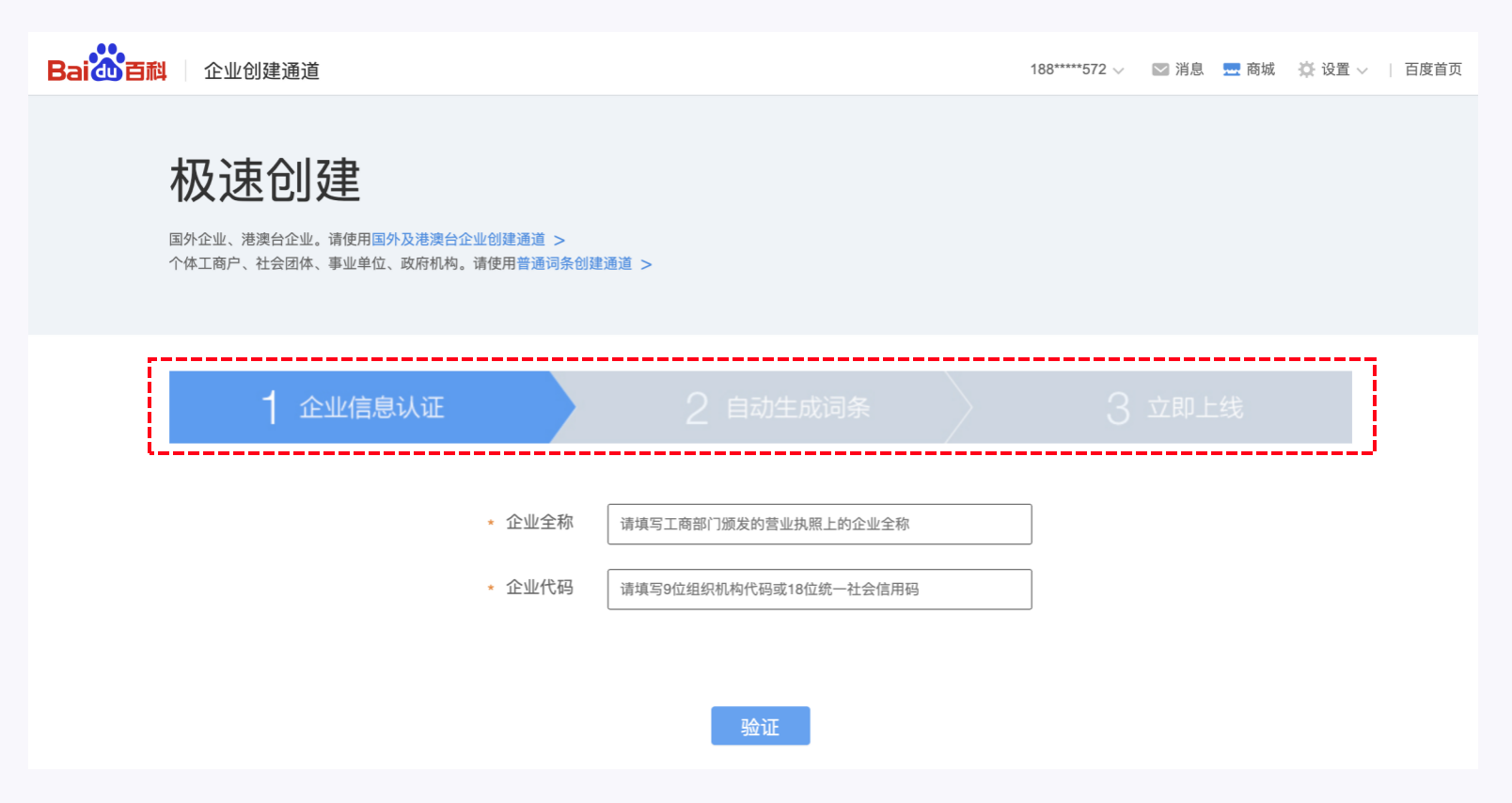
这种面包屑是面包屑导航中最常见的一种,这种类型的面包屑导航可以很好地指出当前页面与整个网站的层次结构;可以是用户了解自己所在的位置,以及可以更快地找到自己想要到达的页面,此类面包屑导航主要用在具有多级导航(通常具有二级以上导航)的网站中。

2. 基于属性的面包屑
基于属性的面包屑导航会将特定页面的类别列出来。
这种面包屑导航可以很好地指出当前页面内产品的其他属性或者类别,这种面包屑导航可以帮助用户了解产品之间的联系,通过各种不同的属性对搜索结果进行筛选;这种类型的面包屑常出现在具有大量类别产品和服务的网站中,比如我们常见的电子商务网站、网上教学服务等,亚马逊、腾讯课堂就是典型的示例。

对于一个产品来讲,往往不止一个属性,有大属性,有小属性;像这种从属关系的路径,通过这种面包屑导航就可以给用户一个更加直观的了解。
3. 基于路径的面包屑
此类面包屑导航是最不常见到的,这种面包屑导航和上文所说的童话故事类型很想,他们可以显示访客在到达页面前所访问过的网页的链接。
面包屑之间没有明显的层级关系,他们的功能与前进、后退的按钮有些类似。

三、什么情况下适合使用面包屑?
我们先来看下面包屑的作用,表现在以下方面:
- 表面当前页面所处的位置,方便定位和导航,辅助用户寻找路径;
- 方便跳转到之前的页面,告知用户「你在哪里」,减少操作次数;
- 总体上为主导航做补充,占用屏幕空间小,干扰性性小,具有临时性。
那么在什么情况下是适合使用面包屑导航的呢?
我们再看一下面包屑的典型作用:信息定位和用户路径展示。
基于这两个典型特点,那么面包屑就非常适合在以下两种场景中使用:
1. 严格的线性结构
由于面包屑导航路径是线性结构的,因此网站内容必须划分的非常清晰,保证独立不交叉。
否则,面包屑导航的路径就不是唯一的,同一分类可能出现在不同的路径中,会让用户感到困惑,从而降低用户体验。

2. 较深的层级结构
面包屑导航适合层级较深的网站,如果只有一级分类的话,通过主导航就可以起到快速定位的作用;比如电商网站的结构就是层级结构,而且是包含了分好组的层级结构,里面的页面包含了按类别分好组的大量商品页面。

判断在设计网站时是否适合于使用面包屑导航的最好方法便是将网站的结构画出来或者以图表的形式呈现出来,然后分析使用面包屑导航是否会帮助用户更方便地切换到不同类的网页。你学会了吗?
四、使用面包屑时有哪些要注意的?
以上我们讲了面包屑的定义、类型以及什么情况适合使用面包屑,接下来我们一起来看看使用面包屑时的注意点:
1. 不要用面包屑导航来替代顶级导航
面包屑总体上为主导航做补充,在页面中不应该起到支配的作用。面包屑和主导航视觉上相比要比较小或不太突出,页面占用空间相当小;在色彩上主要以黑、灰为主,它基本都是以带链接的文本的形式存在的,并且通常只有一行。
通常水平地出现在页面顶部,一般会位于标题/页头的下方或内容区的上方。

2. 不要给当前页面的导航文字添加链接
面包屑导航的最后一个层级,可以表示当前页面也可以表示当前页面的上一级。
但如果是表示当前页面的话,切记不要添加链接,因为用户已经处于这个页面了,再添加指向当前页面的链接,就相当于两个盘子装一条鱼——多余了哈。
3. 分隔符使用
分隔符:面包屑导航中最简洁明了的分隔符便是大于号“>”。通常大于号用于基于位置的面包屑导航,以“父类>子类”的形式表示导航项目之间的层级关系。
除了大于号以外还可以用向右箭头“→”,双大于号“>>”和斜线“/”,到底使用哪个取决于导航的类型和视觉效果。
五、总结
面包屑导航的宗旨是让用户可以更方便地访问你的网站。
从用户体验上来说一个“重要的小角色”,既要让用户看得清楚,又不能醒目;它看似简单,但却可以很好地优化用户体验,增加用户粘性。
作者:WOWdesign,研究设计价值最大化,涉及用户体验、品牌体验、空间体验。
本文由 @WOWdesign 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代
B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代
















非常好,受教了!谢谢