禁用功能那些事
编辑导读:在填问卷或者使用产品的时候,为了避免一些无法预计的系统错误和损失,系统在用户提交空值或不符合系统规则的数据时,会禁止用户某些操作,达到预防“惨案”发生的效果。本文作者围绕禁用功能,谈谈它的设计,希望对你有帮助。

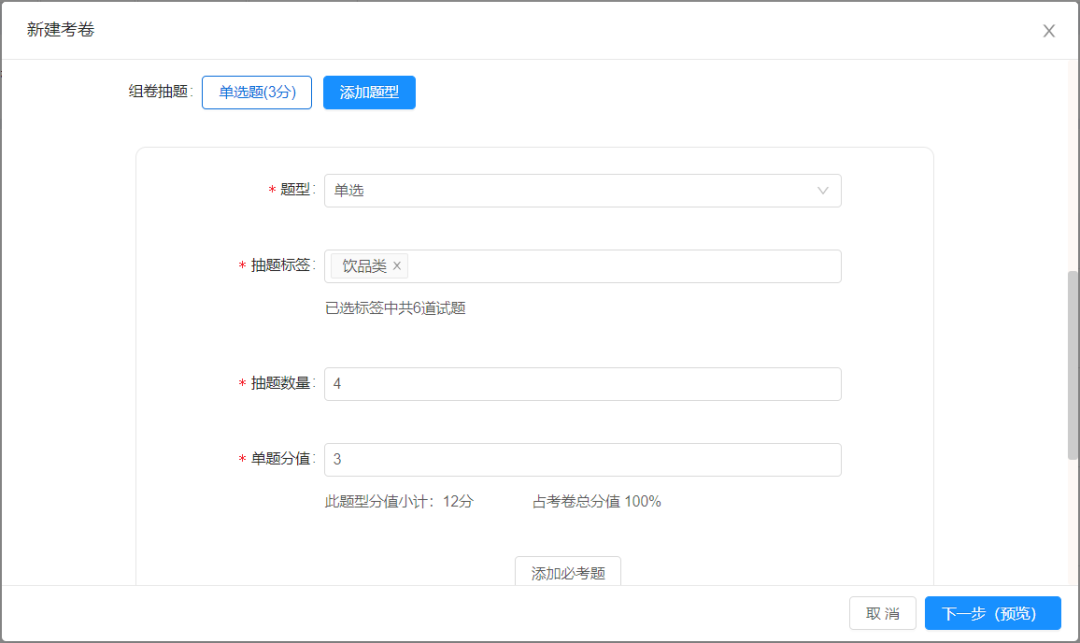
不知道大家在使用产品的时候,有没有碰到过,明明是可以点击的按钮,但怎么点击都没有反应,然后就一直停在那个页面什么都做不了,如下图:
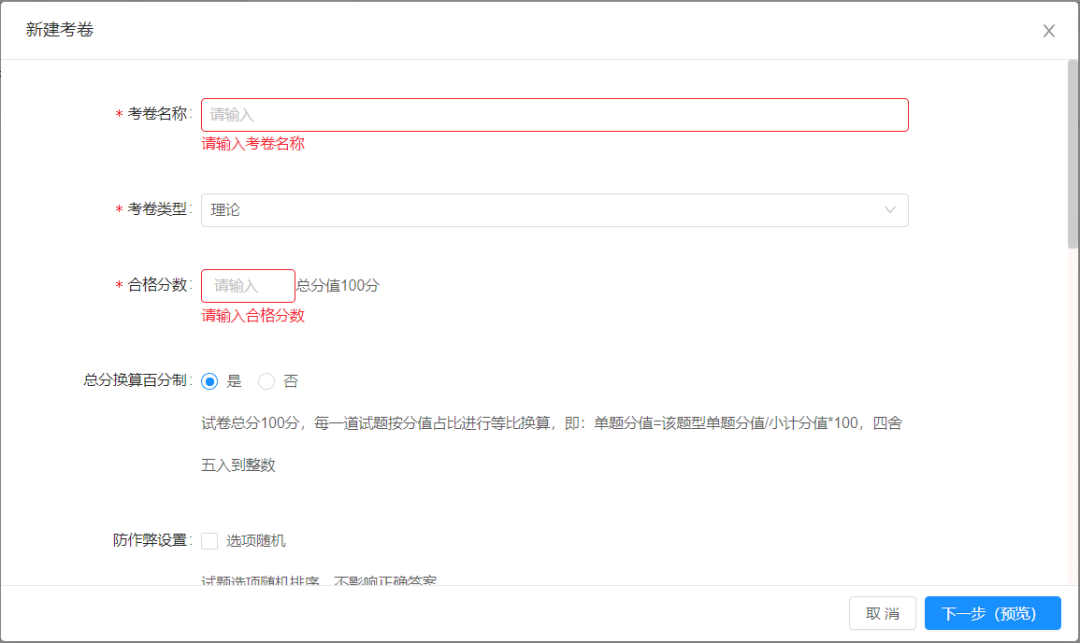
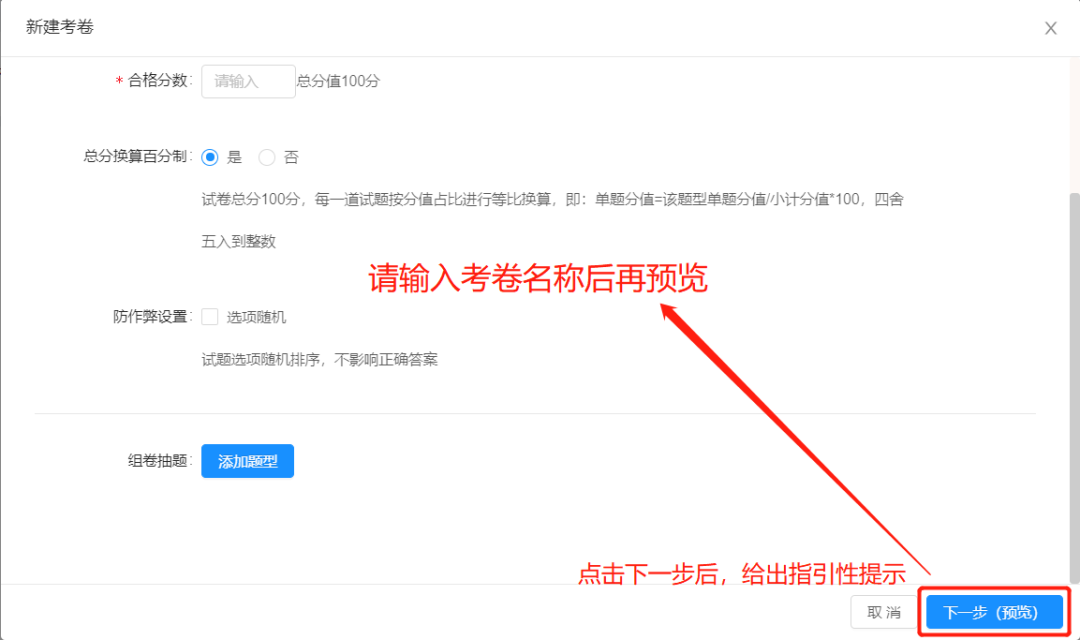
页面的内容都已填写完整,但点击“下一步(预览)”时就是没反应;

之后向上翻看了一下,发现还有两个必填项没有填写;其实点击“下一步(预览)”时输入框有提示,但因为没有翻到有提示语的页面,用户以为没有反应,会感到困惑。

那这种情况产品要如何处理呢?我觉得有以下两种方案:
方案一:必填项未填写完整时,“下一步(预览)”按钮禁用/隐藏;
只有在必填项都填写完整时,才会将按钮变成可点击的状态;这种方案的好处是可以避免用户误触没有效果的按钮;
但需要注意的是,有可能用户一直无法将按钮变成可点击的状态,让用户感到迷茫,所以在用户点击禁用按钮时,要给出提示语,引导用户继续操作;

方案二:“下一步(预览)”按钮一直保持可点击的状态,当有必填项未填时,点击按钮在当前页给出提示,或定位到有问题的页面;
只有在必填项都填写完整时,点击按钮才会进入下一步;这种方案的好处是用户做出动作后都能及时收到反馈,系统业务流程清晰;

两种方案都能帮助用户达成目的,但是第二种方案对用户来说,体验更好,流程更清晰;在需要引导用户完成既定流程时,直接展示可操作按钮比禁用的方案更好。
一、禁用功能
禁用,为了避免一些无法预计的系统错误和损失,系统在用户提交空值或不符合系统规则的数据时,会禁止用户某些操作,达到预防“惨案”发生的效果;通常以禁用,隐藏的形式呈现;
以表单填写为例,为了避免用户转错账户,导致双方损失财产,系统在用户没有按规则填写银行卡持有人和银行卡号时,会禁止操作下一步,即使填写了也需要校验成功后才会进行转账,达到提前阻止问题发生;
来看几个常见的实际案例吧,想必大家都有发过短信,但有没有注意过发送按钮的状态变化呢?什么时候不能发送,什么时候能发送,为什么要这样处理?
IOS系统短信功能:
在没有输入任何内容和只输入了短信的时候,发送按钮是禁用的,说明目前还不能发送短信;当只输入收件人时,发送按钮变成了可点击的状态,但实际点击是没有反应的;

安卓系统短信功能:
与ios系统不同的是,在只输入收件人时,发送按钮仍是禁用状态;反之,只输入短信内容时,发送按钮是可点击状态,点击后会提示“请添加收件人”;

不同的系统收发短信的流程都是一样,由A编辑短信,通过通讯基站B,让C收到短信;
假设,有收件人手机号码,但是短信内容为空,那么A会发送短信,C会接收到一条内容为空的短信;
假设,没有收件人手机号码,那么A会发送短信,B会接收到短信,但C不会接收到短信;
A->B->C 以及 a->b 这两个过程都会耗费网络资源和服务器资源,当他是单个个体存在时,耗费的资源几乎可以忽略不计,但以亿为单位去推测累计一年所耗费的资源时,就无法忽视了;
根据工信部最新发布的数据显示,截至4月末,三家基础电信企业的移动电话用户总数达15.9亿户,2020年1-12月短信业务量总计17796亿条,平均每秒钟同时发送5万条,如果大家都发送没有手机号码的短信,将浪费大量的网络资源和服务器资源,如果有人恶意发送大量没有手机号码的短信,甚至导致服务器宕机,所有人都无法正常使用短信功能;
为了避免网络资源和服务器资源浪费,甚至服务器的宕机,系统在用户没有填写收件人手机号码时,会禁止发送短信,即使不同的系统使用不同的解决方案,都是达到预防“惨案”发生的效果。
二、禁用功能的注意事项
1)禁用状态需与正常状态明显区分
禁用状态,是为了让用户知道这里是不可点击的,将操作按钮的存在感处理得很低,达到减少用户点击的效果,一般以置灰的形式呈现;
正常状态,为了引导用户完成系统内操作,系统会吸引用户去点击,达到指引的效果一般用醒目的颜色,跳动或其他能吸引用户实现的形式呈现;
当禁用状态和正常状态区分时,用户能清楚的知道什么时候是可以点击的,什么时候不可以点击;
如果系统里的所有操作按钮都只有一种状态时,用户在点击每一个按钮时,都像是在拆盲盒,短时间可能是惊喜,但时间长了只会觉得茫然无措,甚至有些疲惫,永远都不知道点击了按钮会有什么结果,什么时候应该点,什么时候不应该点。这时系统如果增加了没有结果时的状态,用户多次点击无果后,渐渐就会知道点击这种状态的按钮是没有用,也就会减少点击次数;

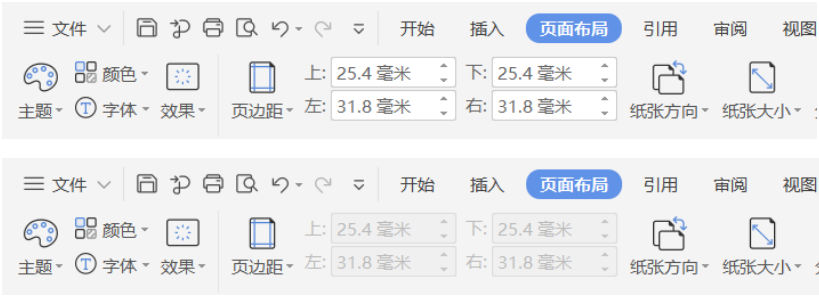
上图是一个WPS编辑文档的功能界面,对于用户来说,编辑文档是连续的动作,使用的功能也是差不多的,如果因为当前该功能无法使用就隐藏的话,会让用户感到不稳定,尤其是刚刚还能看到那个功能,突然一下就找不到的情况,这时建议系统不更改功能展示的位置,只区分功能的可用状态;
如上图,为了减少用户的困扰,禁用状态与正常状态应保持在相同的位置,同时做明显的颜色区分,让用户一眼就能辨认能不能使用该功能。
2)点击禁用功能时给出反馈
禁用功能的反馈,目的是避免用户使用禁用功能时,有系统无响应的感知;
由于功能已经被禁用了,当用户执行操作时,就无法执行正常的跳转,或者一些变化,此时,用户并不能直观判断出功能被禁用,因此会默认定义为程序出问题了,系统出故障了;
所以,禁用功能的反馈,是为了避免用户归责于产品BUG,对产品产生负面情绪,同时也是为了给到操作指引,避免用户不知道该如何处理。

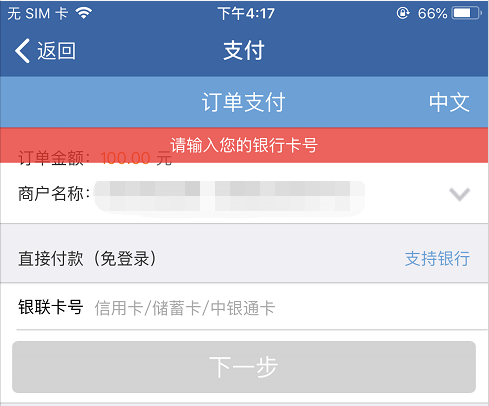
编辑表单后提交信息,有时部分内容忘了填写就提交,系统会给出提交失败的原因,或引导用户进入下一步;如上图,在用户没有填写银行卡号却点击了下一步时,系统给出能完成表单提交的提示,同时提示语简洁,准确,能让用户快速了解如何做才能完成表单的提交。
三、总结
再来复习一下,禁用,是为了避免一些无法预计的系统错误和损失,禁止用户某些操作,达到预防“惨案”发生的效果;
那么在决定使用禁用功能之前,一定要想清楚这个禁用功能是为了避免什么错误和损失,当前的禁用方案能否达到效果;
同时,要考虑禁用功能的反馈,避免用户使用禁用功能时,有系统无响应的感知,觉得系统出故障了;
在考虑解决方案时,不仅要考虑能否达到预期效果,还要考虑用户体验。
本文由 @哒哒临 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







