优化表单设计以及注意事项

人生苦短,没有人喜欢填写表单。要口语化、有趣,逐渐吸引用户,让人感觉出乎意料。本文会探讨表单设计的注意事项。
设计师常犯的错误,以及正确做法

无论是注册流程、多屏分步表单,或者是单调的数据列表界面,表单都是数字产品设计中的重要组成部分。本文会探讨表单设计的注意事项。记住这些只是通用规范,每条准则总有例外。
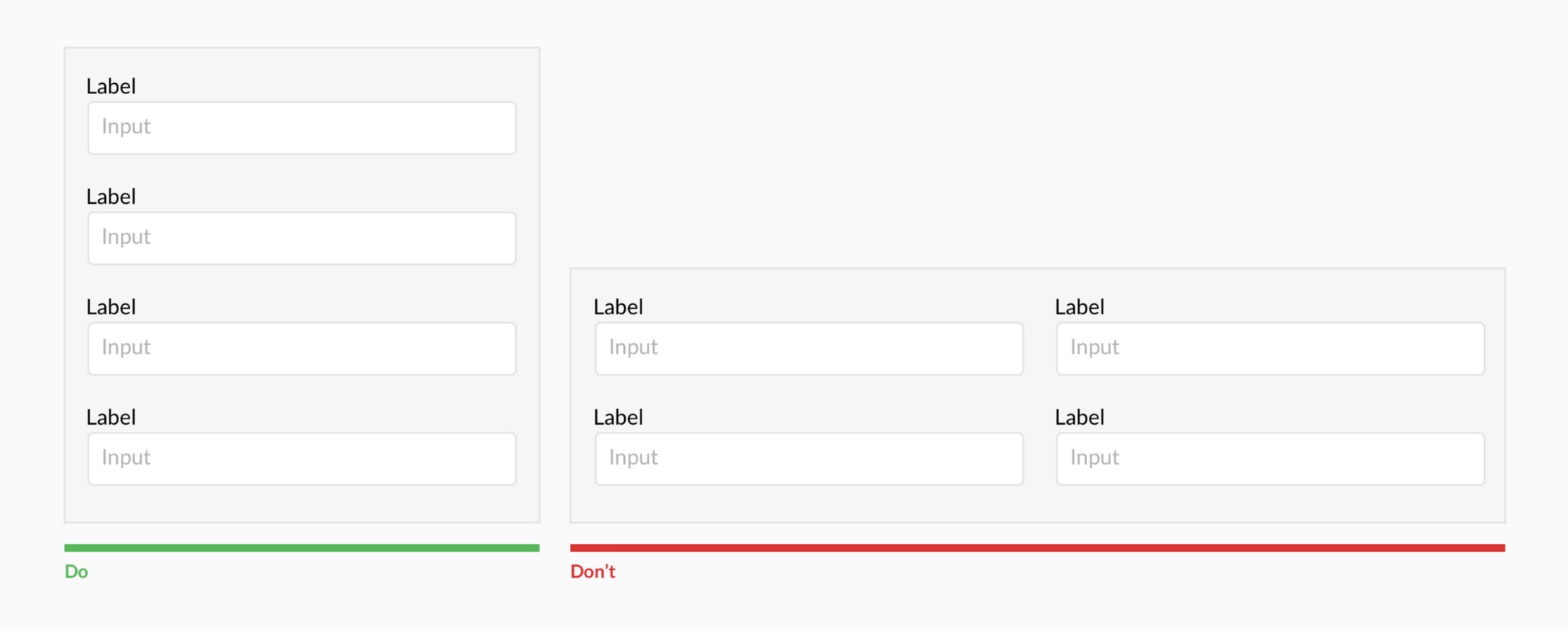
表单应该只有一列

多列布局会扰乱用户垂直方向的视线移动。
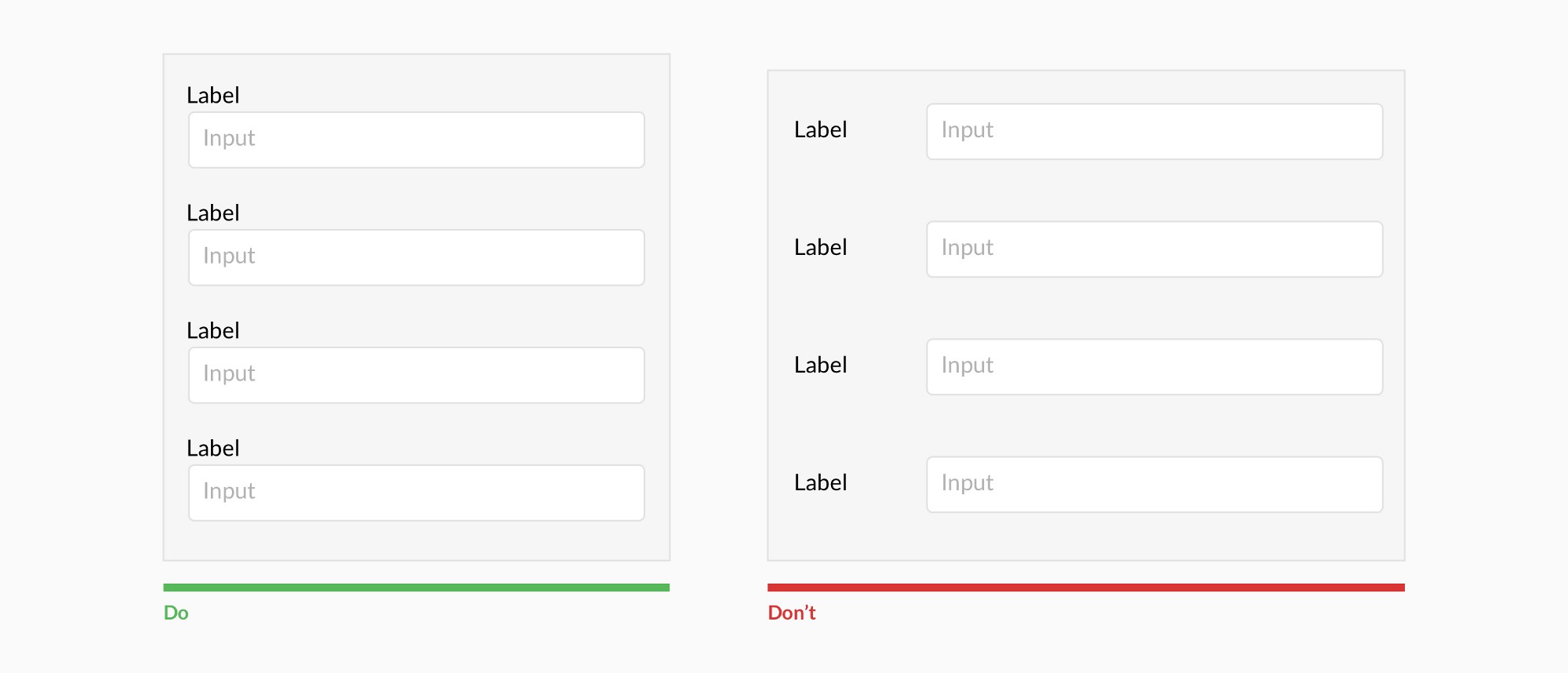
顶部标签

顶部标签的表单比左侧标签有更高的完成率。顶部标签的表单也易于移植到移动端。但是,对于有多种选择项的大量数据列表而言,请考虑使用左侧标签,因为它们在一起更易于浏览,能够减少高度,比顶部标签更贴心。
把标签与输入框成组排列

把标签和输入框贴近排列,确保项目之间留有足够高度,防止用户困惑。
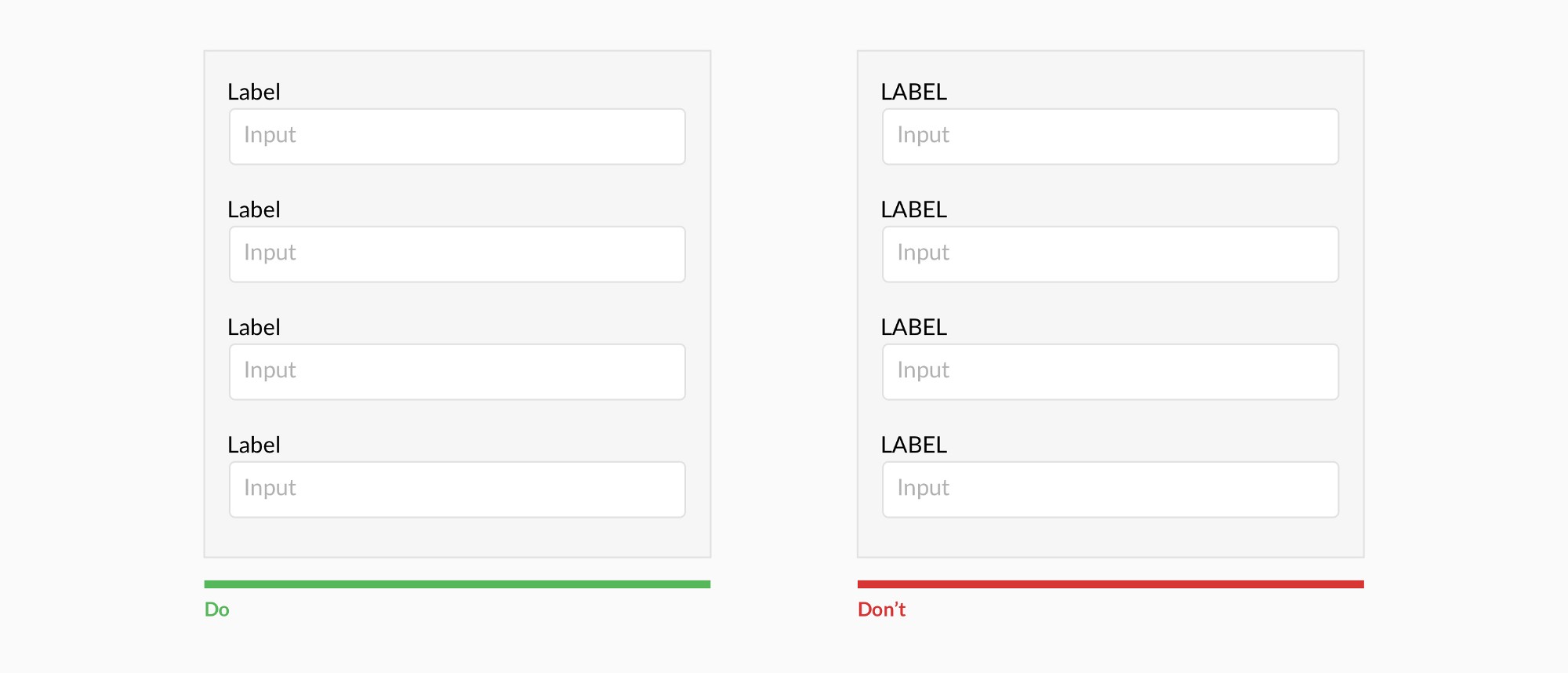
避免全大写标签

全大写标签更难阅读和浏览。
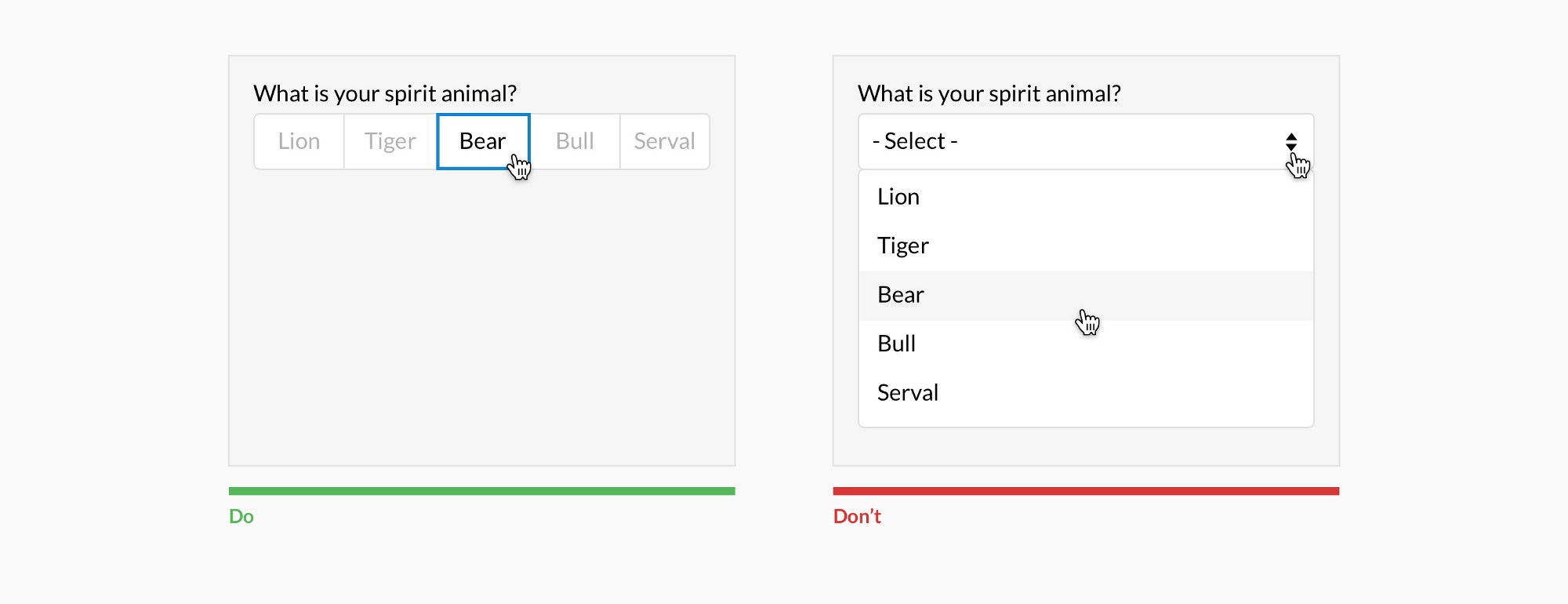
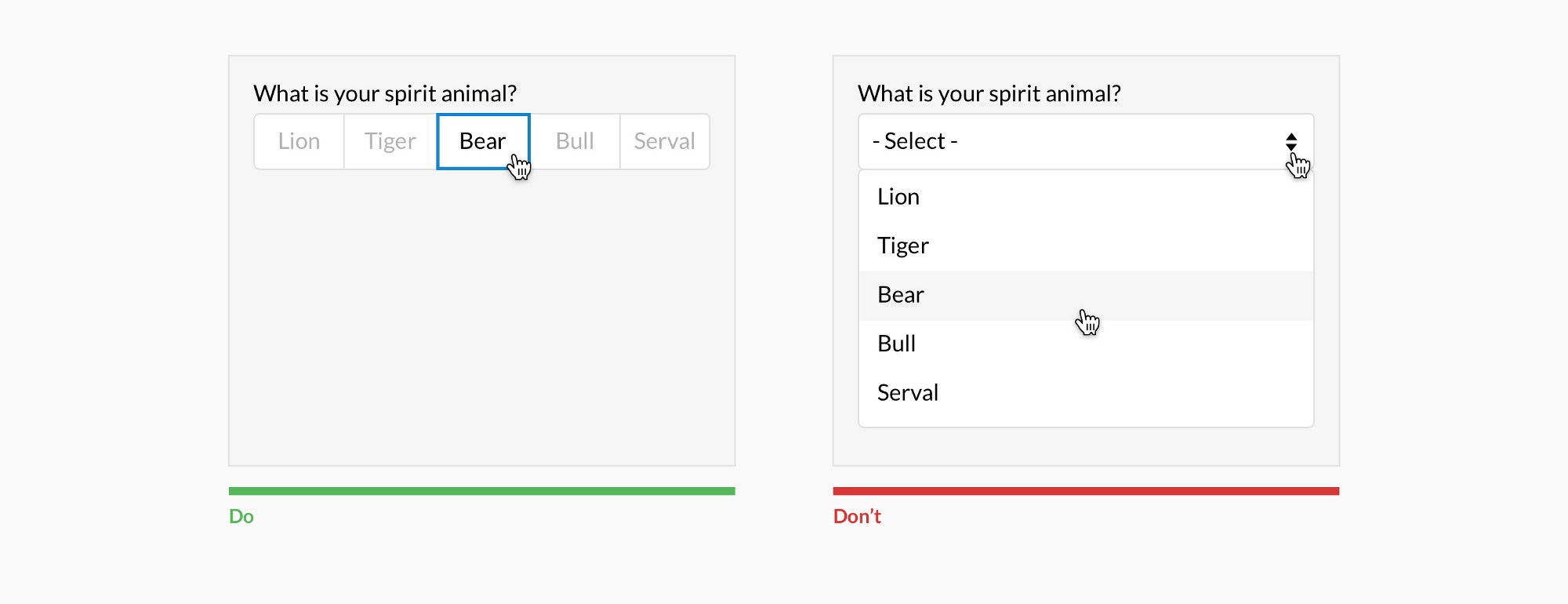
如果选项少于6个,全部展示出来

把选项放入下拉选单需要用户进行两次点击,还会把选项隐藏起来。超过5项才使用下拉选框。如果超过25个选项,就要在下拉菜单中加入搜索。
不要把默认提示当做标签

把默认提示文字当做标签,意在节省空间。但这会导致许多可用性问题,Nielsen Norman Group的Katie Sherwin对此作过总结。
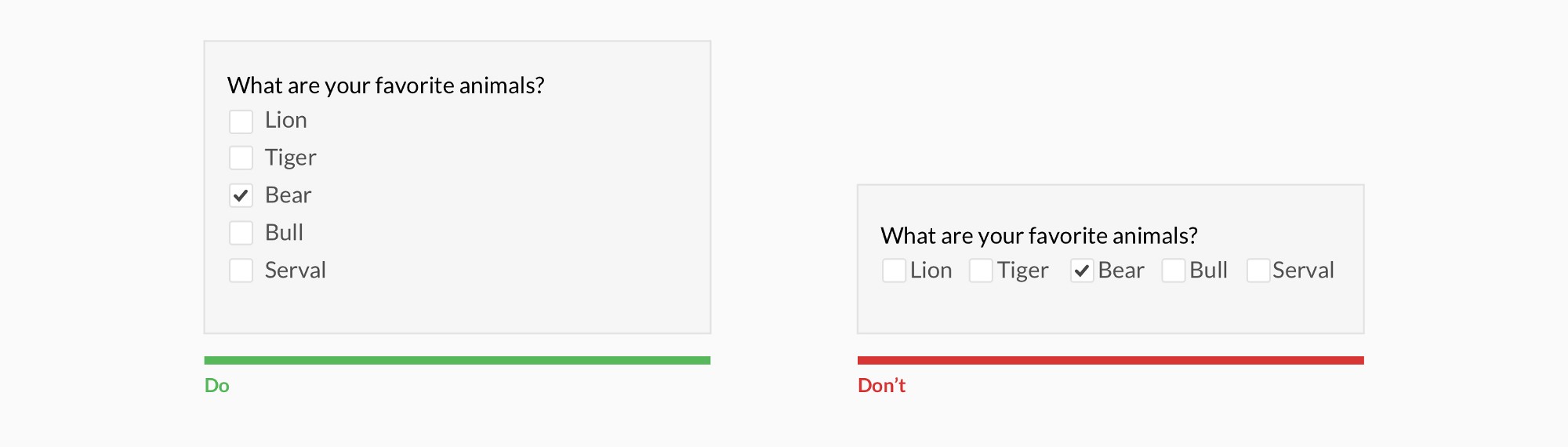
纵向排列勾选框(和单选框)以保证易读性

纵向排列勾选框能加快浏览速度。
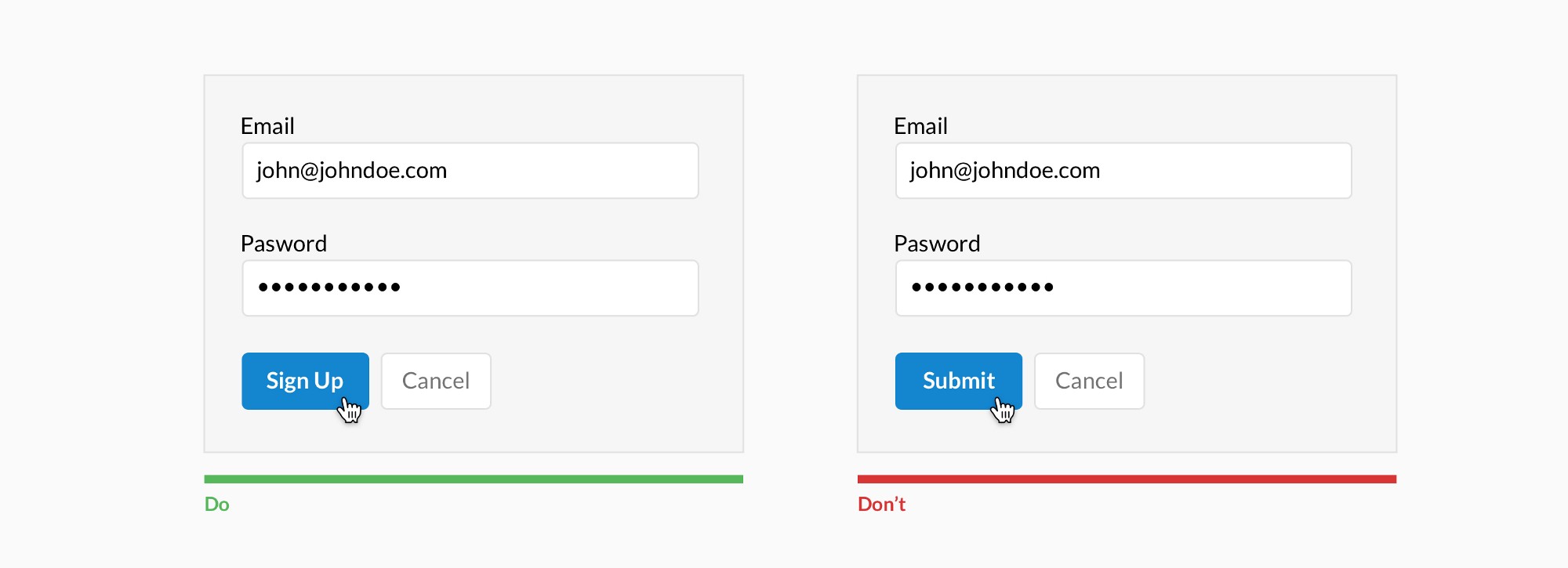
行动指令要具有描述性

行动指令要描述出具体行为。
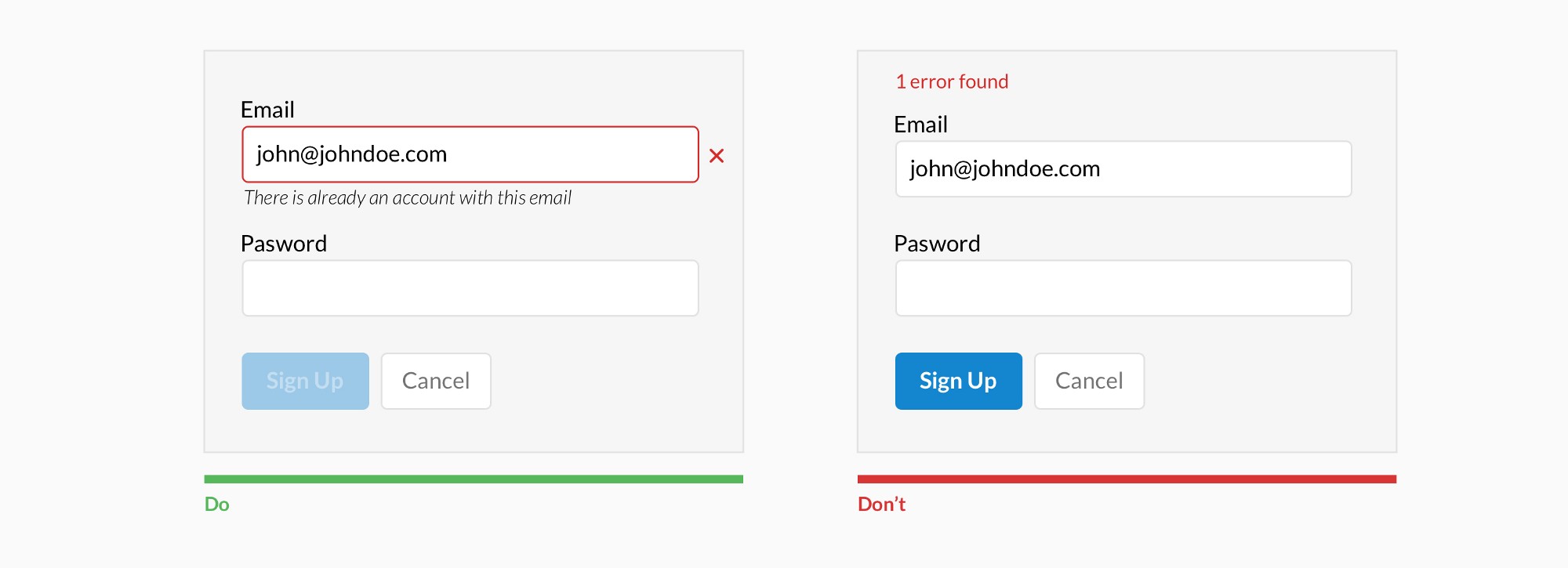
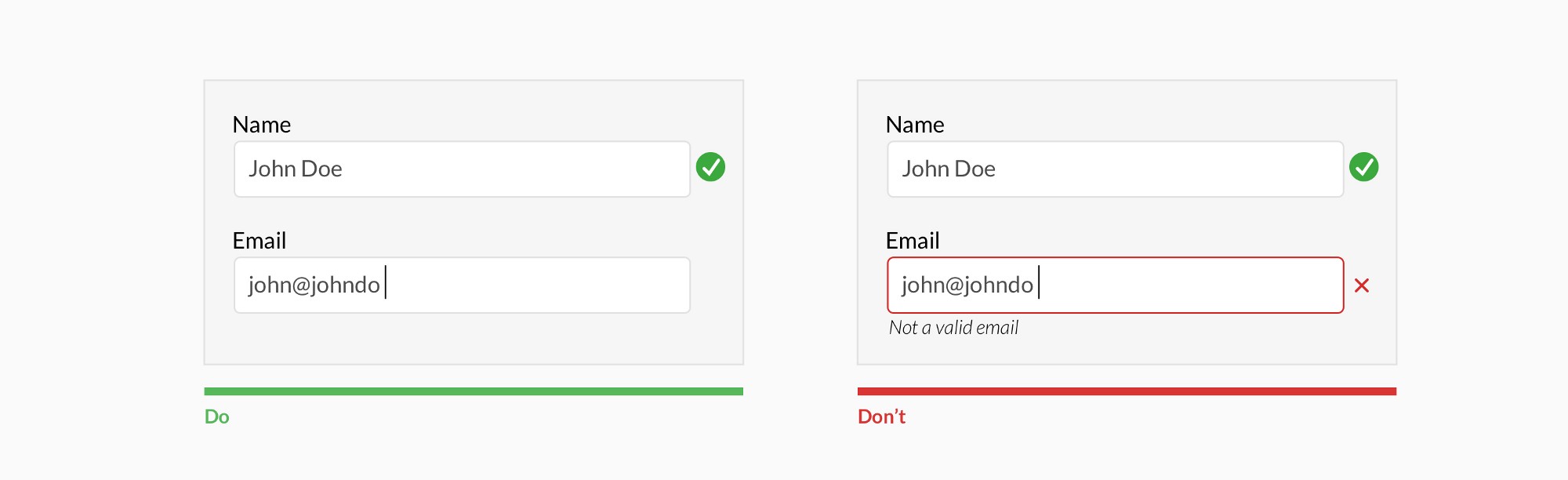
逐行说明错误

告诉用户哪里错了,说明原因。
逐行验证要在用户填完一行之后进行(除非填写中验证更有帮助)

别在用户打字的时候进行逐行验证,除非这对他们有帮助——例如创建密码、用户名之类,或者字符数提示信息。
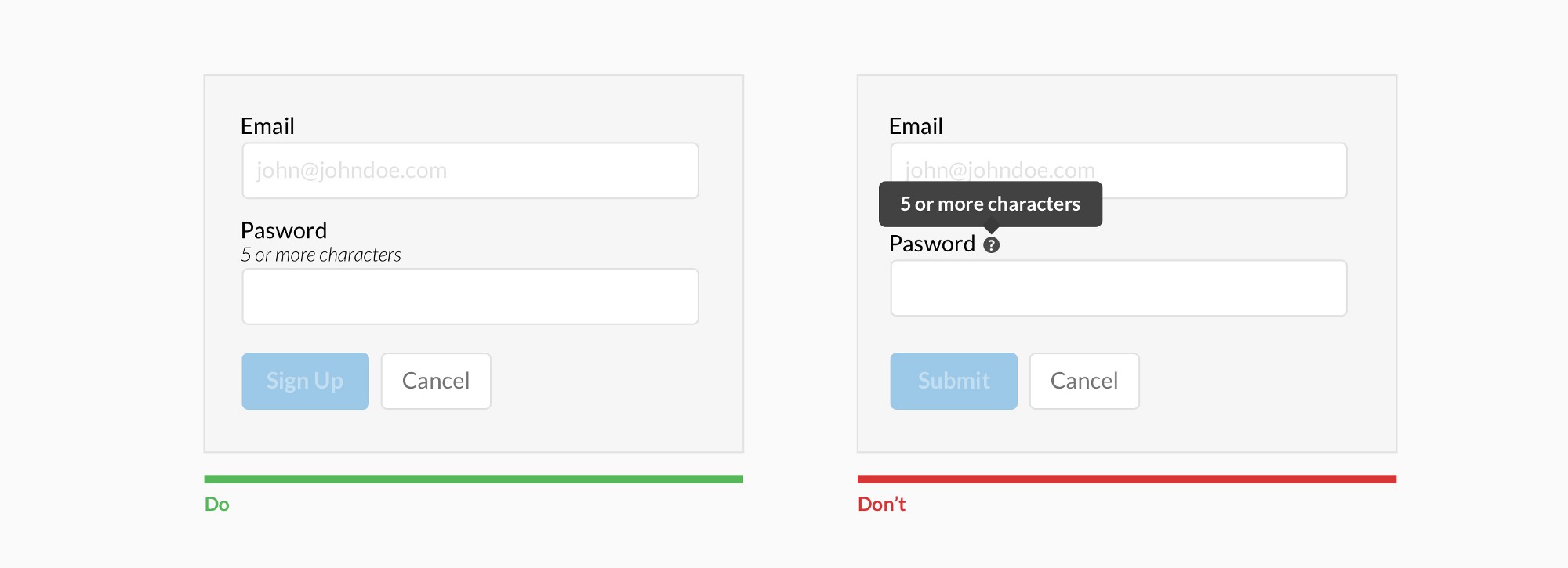
不要隐藏基本的帮助提示文案

尽可能直接展示基本的帮助提示文案。对于复杂的提示文案,可以考虑在输入框激活时,展现在它旁边。
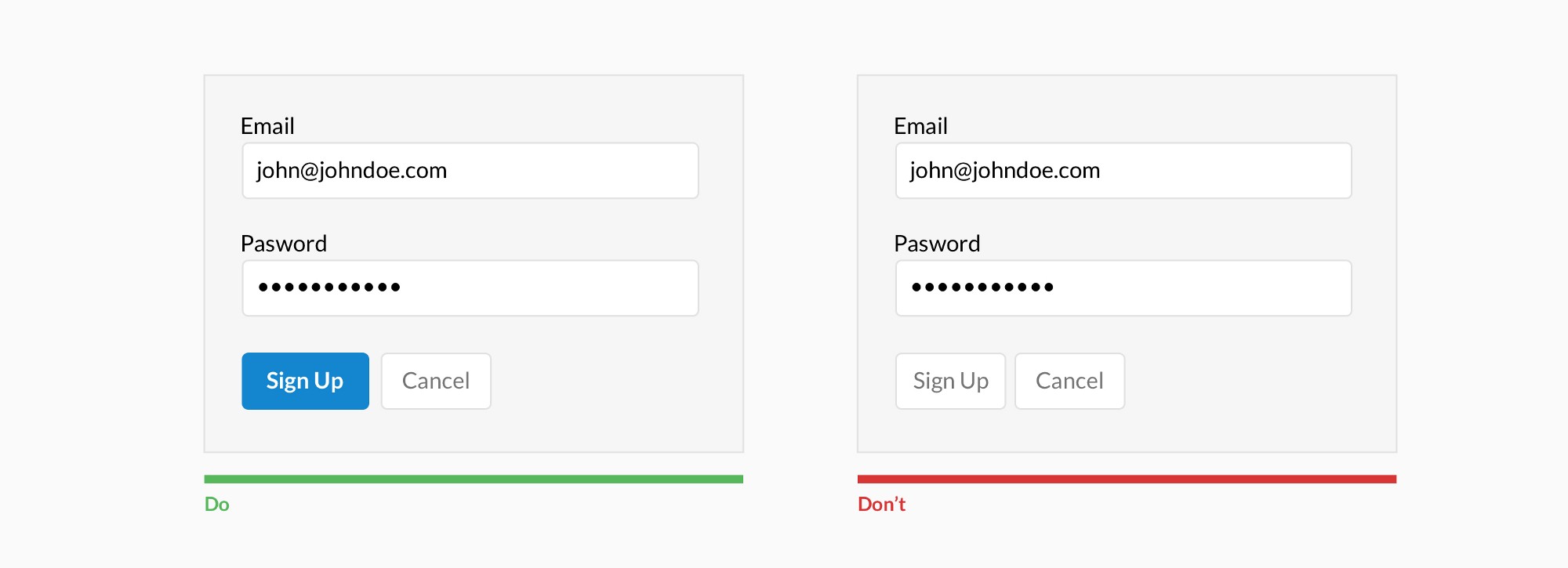
区分主次操作项

对此还有一项更深刻的哲学争论,真的需要次要操作项吗?
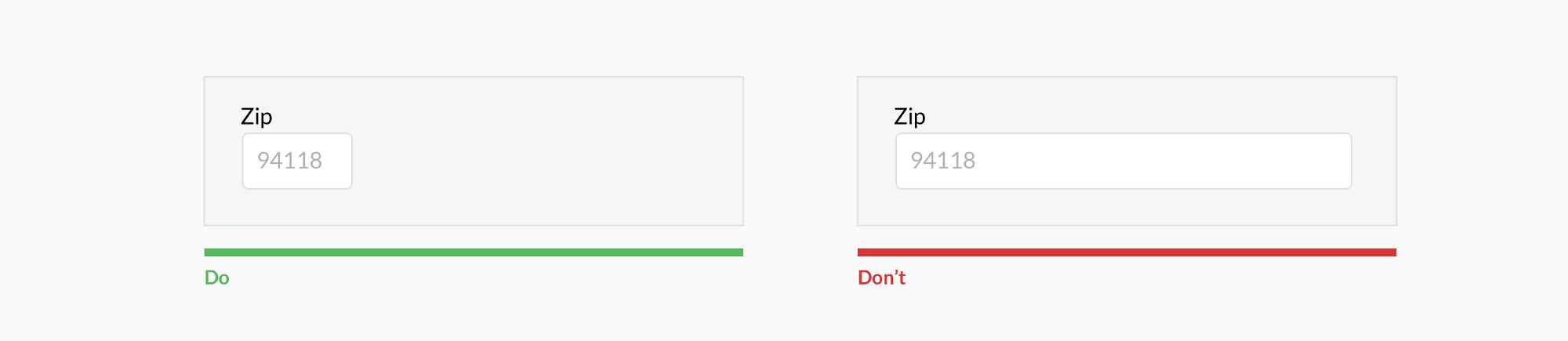
用输入框长度来反映内容

输入框的长度暗示了答案的长度。对于字数固定的输入框,例如电话号码、邮政编码等,可以使用这种方式。
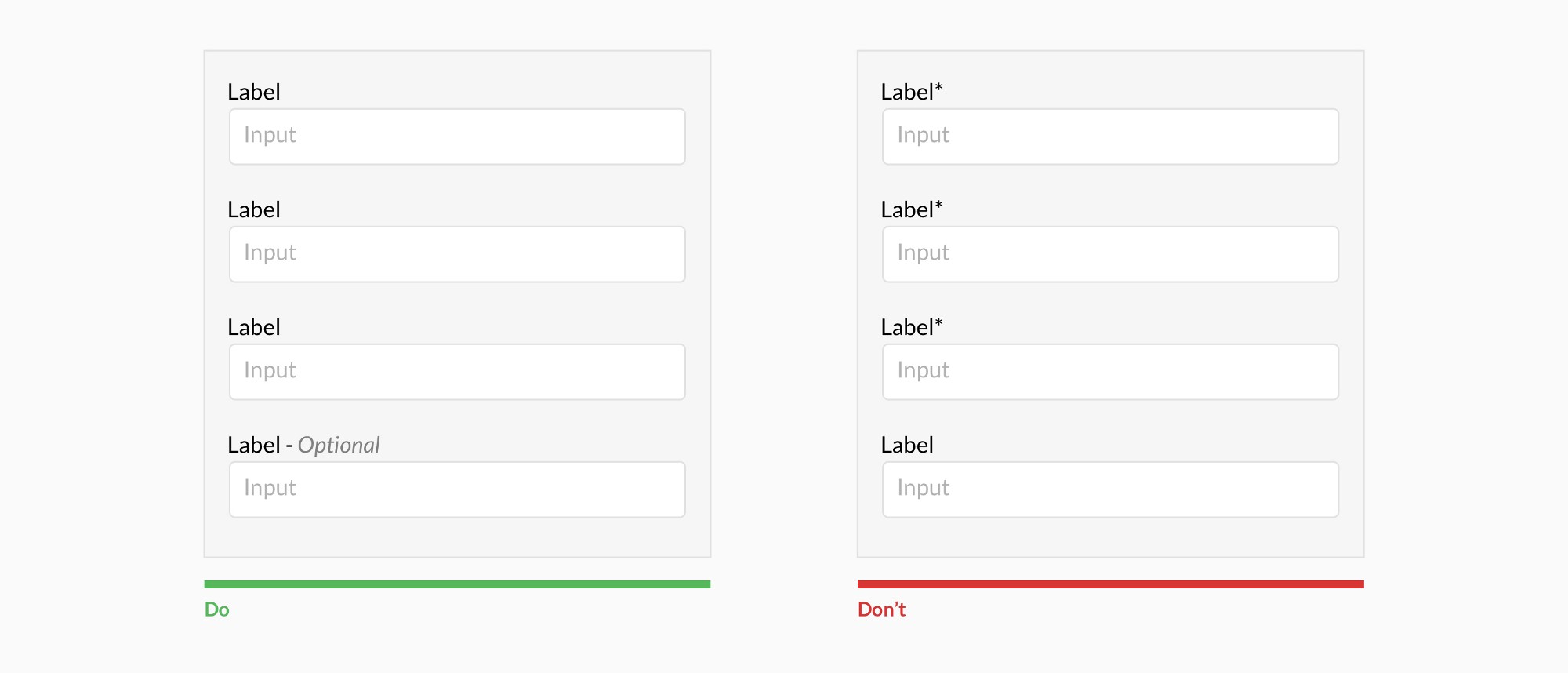
抛弃星号*,标出选填项

用户不一定都知道星号(*)表示必填项。相反,应该标出选填项。
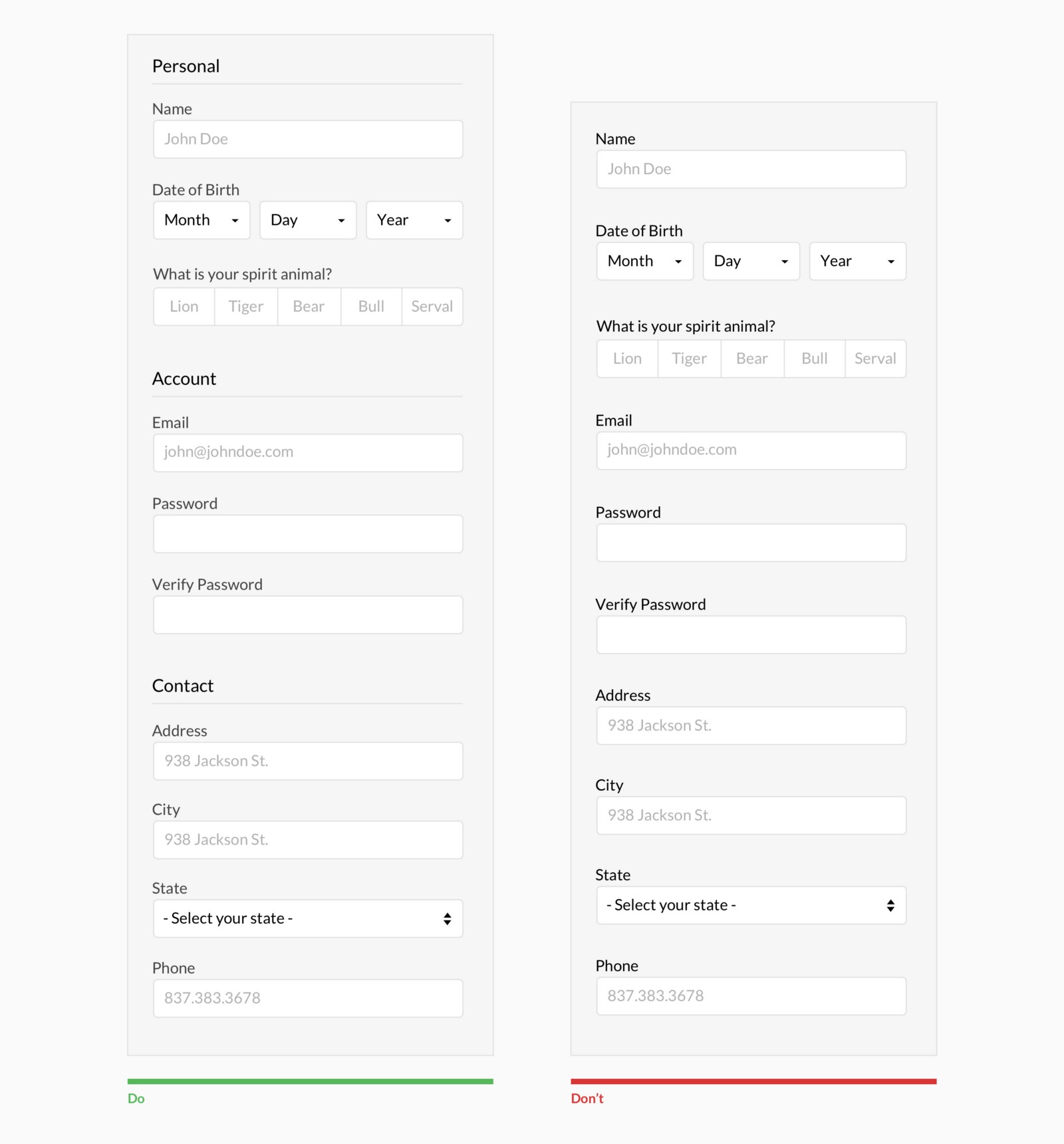
把相关信息编组

用户会分块思考,太长的表单会让人眼花缭乱。创建符合逻辑的分组,用户会更容易理解表单。
真的需要问吗?
省略掉选填项,考虑采用其他方式收集数据。时刻问自己,某个问题的答案是否能推测出来,问题能否往后放,或者完全去掉。
数据获取正在变得越来越自动化。例如,手机和穿戴设备在用户不知不觉间收集了大量数据。想想如何利用社交媒体、对话式界面、短信、邮件、声音、光学字符识别、位置信息、指纹、生物识别技术等等。
让表单变得有趣
人生苦短,没有人喜欢填写表单。要口语化、有趣,逐渐吸引用户,让人感觉出乎意料。设计师的职责就是传递公司品牌,激发情绪反应。处理得当,就能提升完成率。一定要遵循以上规则。
原文链接:https://uxdesign.cc/design-better-forms-96fadca0f49c#.pq9x0zsdm
作者信息:Andrew Coyle,Product Design Lead @Flexport | Find more of my work athttp://andrewcoyle.com/
#专栏作家#
可乐橙,微信公众号:可乐橙(colachangreen)。人人都是产品经理专栏作家,UI/UX设计师,关注互联网,关注科技。现居杭州,与小伙伴们正在创业途中。或许不是一名优秀的设计师,至少是个快乐的设计师。
本文翻译发布于人人都是产品经理,未经许可,不得转载。


 起点课堂会员权益
起点课堂会员权益














必填项和可选项的展示,可以根据数量多少标注。
最近正在做表单设计,受用~
感谢分享,汲取里面有用的东西放到工作中了~~~
非常棒!
有中文的图例就更完美了
不错,总结的很到位,细节决定成败。
不要把默认提示当做标签的图片没显示出来
很受用啊,谢谢分享
细节之美~
没了一张图片呀
图片的封面不错。。哈哈
有时候产品的易用性就体现在这些细节上