工作中如何提升设计交付体验
编辑导语:在产品设计流程中,产品设计师需要与多方部门进行接触。而在产品正式落地、与用户体验关联起来之前,前端开发则是产品设计稿的首批读者。如何在产品设计工作中提高对接效率与交付体验?本文作者结合其自身经历做了提升设计交付体验的经验分享,一起来看一下。

前言
伙伴们~你们和前端相处愉快吗?
我和前端相处得很愉快!
每天前端小姐姐接到我的设计稿都会第一时间放下淑女的形象只为了来找我撕逼~(没错,我们前端是个很可爱的妹子)。
恕我直言,我以前一直认为前端开发没法将我辛辛苦苦做出来的设计稿100%还原出来,一旦有动态效果的图就会用GIF过大占用内存,各种原因搪塞就是为了他们的技术不行找的借口。
我羡慕线上的App可以还原得那么好看!
我羡慕竞品居然可以有那么棒的动态效果!
我羡慕别人的开发说改就改,毫不推脱!
我羡慕……
作为一名优秀的作图小能手,产出不应该被开发觉得麻烦而拒绝;一个优秀的产品不取决于你设计得好不好,而取决于前端还原得怎么样。
经过我上百场与开发撕逼经验得出:B端设计师与前端之间是存在着不同领域的知识鸿沟,而打破这个鸿沟的最好办法就是设计师直接去了解前端的工作流程及方式。一个懂得前端知识的设计师与开发沟通起来可顺畅太多了,开发也不会整天在你最专注的时候叫你切图了打不过就直接加入他们,用魔法打败魔法。
一、作为设计为啥要去了解前端在干什么?
我们都知道:
- 一个好的画家需要了解他的画笔、颜料、调色板、和画布;
- 一个好的建筑设计师需要了解他使用的建材、所采用的结构类型、建筑选址;
- 一个好的服装设计师需要了解他使用的布料、人体结构、布料剪裁技术。
但是这并不是说好的画家得先成为颜料工匠,好的建筑设计师需要先成为结构设计师,好的服装设计师要成为布料专家。术业有专攻,每个岗位都有其专业性。我们所需要的仅仅是了解你上下游工种,了解其思维方式、自身的局限性和工作状态;以设计的角度去理解开发的工作,以促进设计和前端开发之前的工作顺利进行,减少沟通的成本,提升工作的效率。

在用户体验之前是开发体验
用户体验一直是我们设计师提倡的目标,产品开发出来上线给到用户手中才是用户体验。
但是纵观整个工作流程,最先接收到我们的设计稿的反而是开发。在接收到设计稿后,开发会直观体验到你的切图是否规范友好、输出的文件格式是否方便他去工作?设计布局是否好实现?动效描述是否有参数?设计师可以在画布中发挥天马行空的想象力,但是有时候对于开发来说就是一场灾难了。
二、超快速掌握基础前端知识
1. 一个Web页面是由什么构成的?
B端设计师最常接触的设备就是PC,此处便以Web页面为例子,讲述一下如何去理解前端网页的基础结构。
一个静态网页通常我们可以拆解成3个部分:
- 页面框架;
- 控件样式;
- 数据内容。

1)页面框架.html
通俗地讲,页面框架可以类比于产品给予我们的原型图,只不过是前端同学通过一种计算机能够读懂的语言去实现出来,让计算机可以明白整个页面结构是怎么样的。
2)控件样式.css
我们在设计软件中调整的颜色、投影、描边大小、圆角大小……都属于前端所写的样式范畴;前端通过计算机语言将我们在设计稿里面的样式实现在屏幕上。
3)数据内容.png
对于设计师来说,数据内容更多可能是产品文档里面已经规定好的标题名称文字等,而对于前端来说还囊括了设计稿里面切好的图片资源、动效资源等。

2. 工作界面上开发工作与设计师有什么区别?
作为一名设计师,我们在进行设计的页面是一个可视化的一个状态,我们是可以在设计的过程中很明确看到每个元素所处的位置,并且可以通过拖动鼠标轻易进行调整的。
但是在开发的屏幕上他们是使用字母代码去实现设计稿,只能通过网页的窗口和模拟器进行预览。大部分开发的习惯都是写好以后进行发布预览,而不是类似设计实时进行预览调整的。

3. 页面是如何搭建起来的?
上面我们已经知道了构成页面的元素有框架、样式、数据,那么前端开发是如何利用这些元素将页面搭建起来的呢?
众所周知,在建立一幢房子的初期,建筑工人会在房子的外围搭建脚手架起到方便搭建和稳固房子的作用,然后再一步步地将钢筋水泥覆盖上去,同理前端开发也会利用标签作为代码的脚手架将上述的页面元素搭建起来。

1)前端常见标签详解
我们知道,前端是利用标签将元素串联起来的;那什么是标签呢?
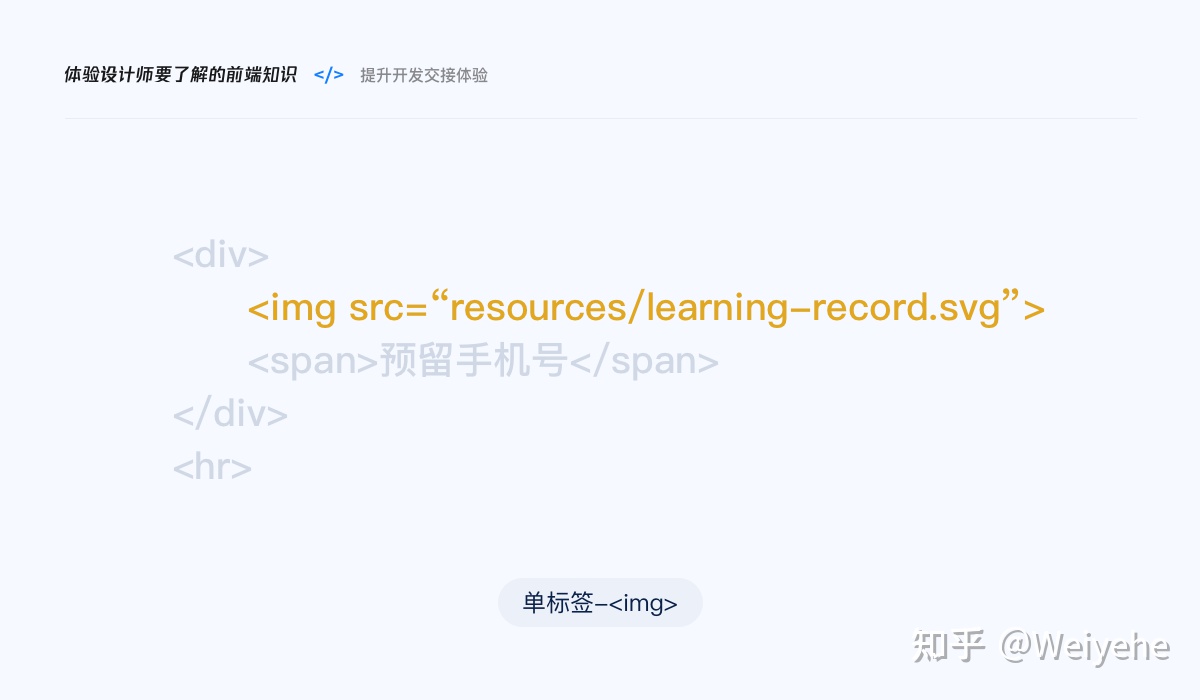
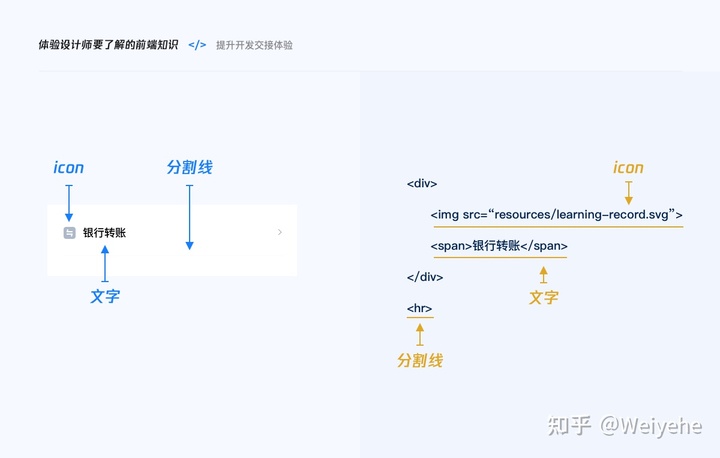
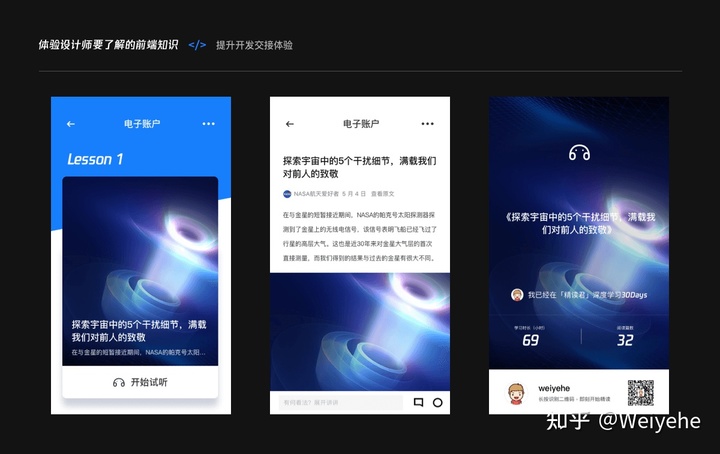
不知道大家有没有去仔细观察过前端所写的代码,此处举一个小案例方便大家对后面的内容去理解,并且我也对前端写的一些代码进行视觉上的优化,便于我们去理解标签的。毕竟我们也不是要真的硬核到去学习怎么去写这些代码。以下面的页面为例子,左侧为实现的页面,右侧为部分代码。

通过观察可以得知,整个代码都是由单标签和双标签组合而成的。
2)双标签
可以观察到代码结构是由很多很多的尖括号去引导的,每个尖括号都括起来一个词,而且这个词都是成双成对出现的。我们可以将这一组称之为双标签;他可以依据不同的标签去实现不同的功能;
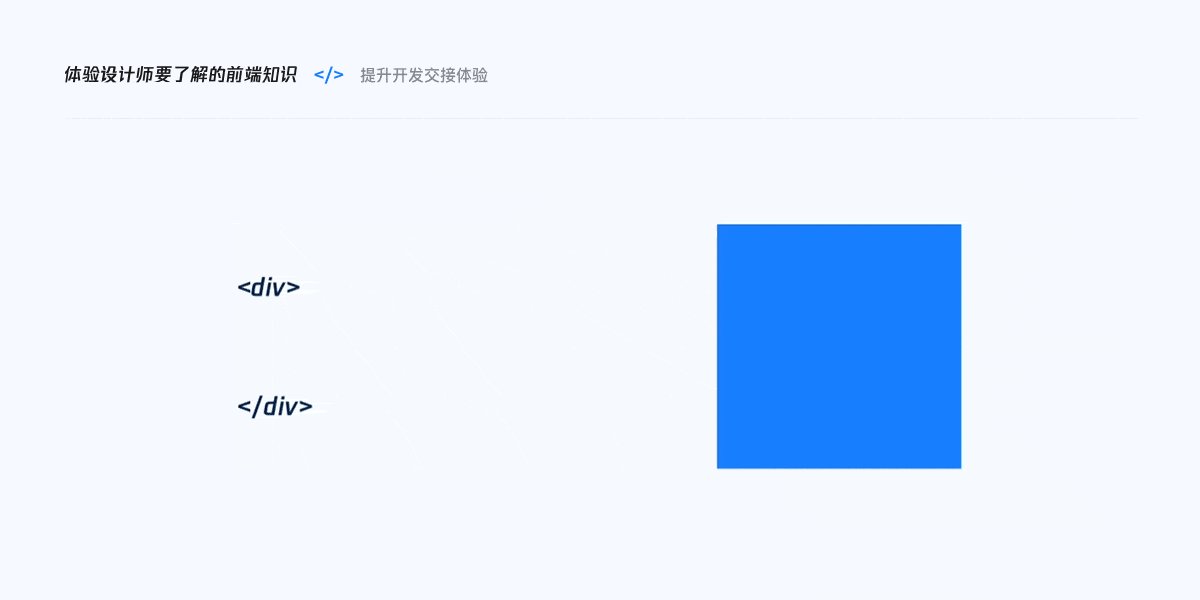
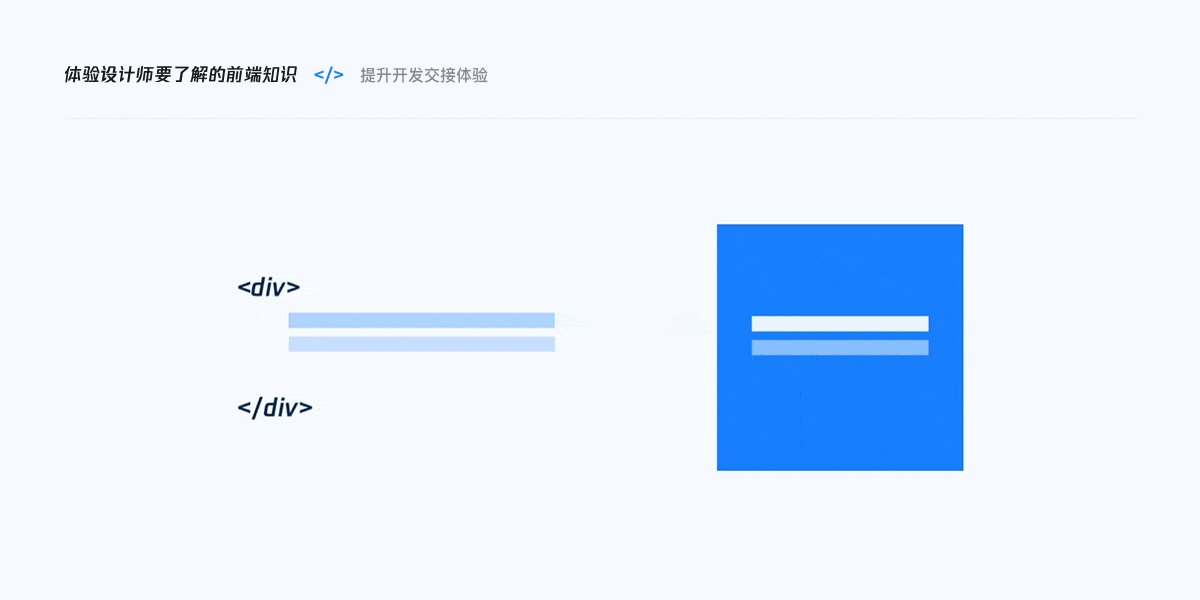
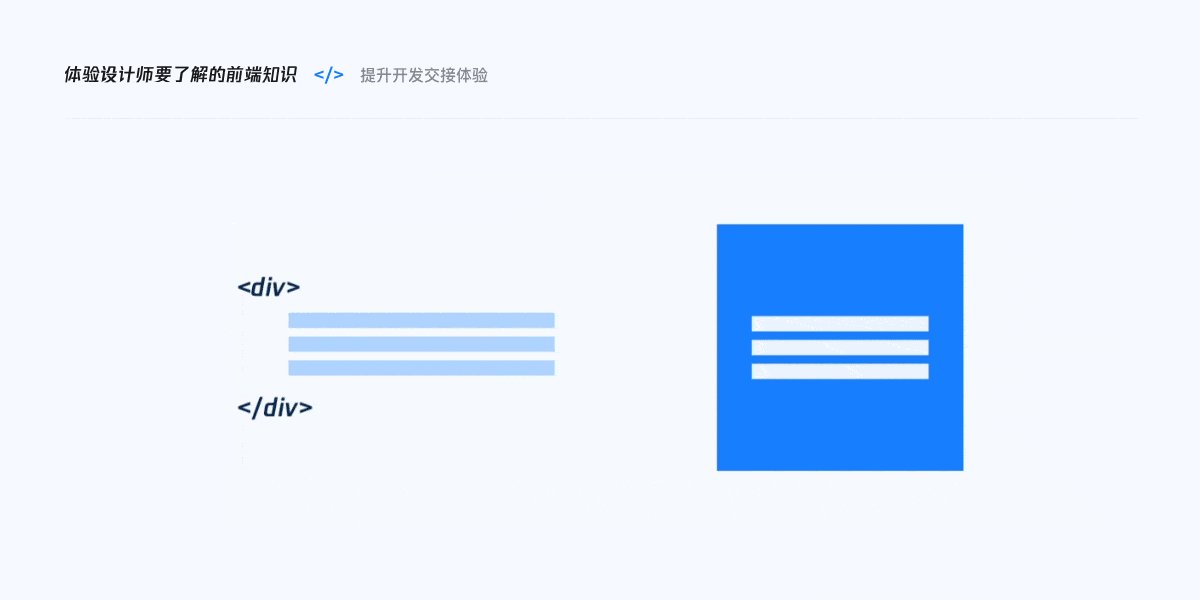
3)容器标签 </div>
可以理解为一个盒子,任何东西都可以装在里面。

4)内容容器 </span>
可以将一些文字内容放置在里面,具体和上面的div标签有什么区别可以不用去了解。

5)单标签
单标签与双标签相反,它不是成双成对出现的,是单个出现的一些标签。
6)图片标签 <img src=”资源地址”>
装图片的标签,后面接上图片的地址就可以调用图片了。

7)线条标签 <hr>
写一条分割线上去。

8)将标签组合起来
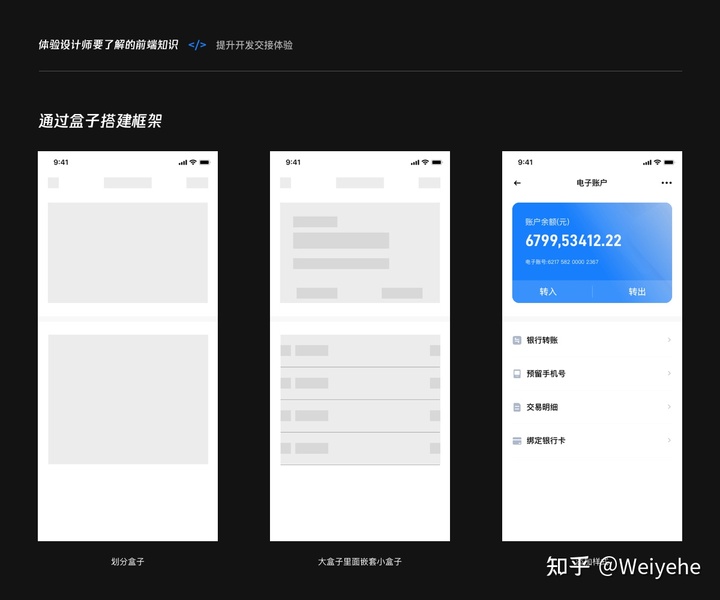
通过上面的讲解,大家或许对标签有一个模糊的概念但是却并不是很清楚。没关系,下面我将通过这个Tabe切换的案例去给大家讲解一下前端开发是怎么将整个模块是写出来的。
首先我们会将整个页面进行分组处理,可以看到我们将顶部账户余额卡片和下面的功能列表分别作为两个组去进行处理。
在第一个盒子里面我们放置:账户余额、金额、转入转出按钮,在第二个盒子里面我们可以放置各个4功能列表。这有点类似于我们在画原型图,但是如果我们换成代码的语言,那么这就是前端开发所做的事情了~

那么我们将盒子划分好了以后,是如何转化成代码的语言的呢?此处简单以功能区作为一个案例。首先我们可以感知到,功能模块可以设定为一个盒子;因此我们要使用<div>标签创建一个盒子。

有了盒子以后,我们再往下面去分析。盒子里面包含的内容是银行转账信息、预留手机号信息、交易明细信息、绑定银行卡信息4个相似的模块组成,那么我们可以说这4个信息是整个盒子的子集,而整个盒子是这4个信息的父集;他们是属于包含于被包含的关系。
里面栏目模块单个又可以拆解为:icon+文字+分割线,然后再重复4次。

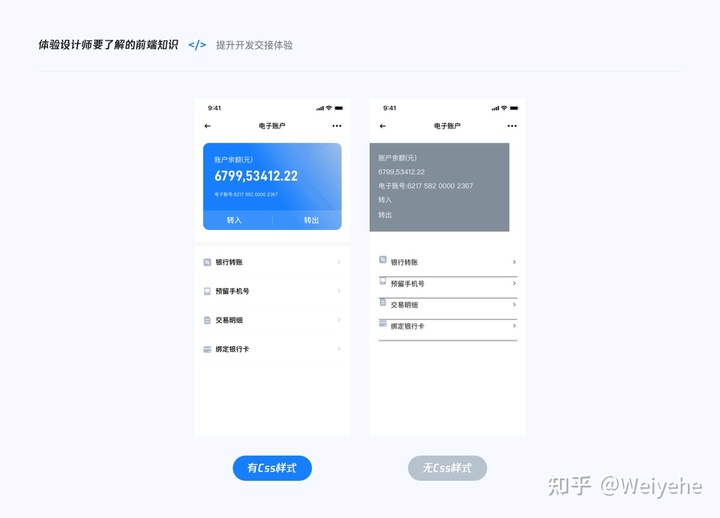
9)什么是Css样式代码?
通过上面重复4次栏目模块,我们已经将基本的框架搭建好了,但是里面图标还没替换,字体大小和分割线的粗细颜色都还没进行调整;那小伙伴们思考一下,我们在设计软件里面是如何调整这些元素的?是不是通过操作栏里面去调整这些参数?
没错,接下来就要引入包含这些参数的文件,css样式代码。

我们可以看到,有Css样式和无css样式在功能上是一模一样的,只是比较丑,更接近产品给我们的原型稿。通常我们在设计稿里面都包含着样式,开发通过读取我们的设计稿将样式代码填充上去。

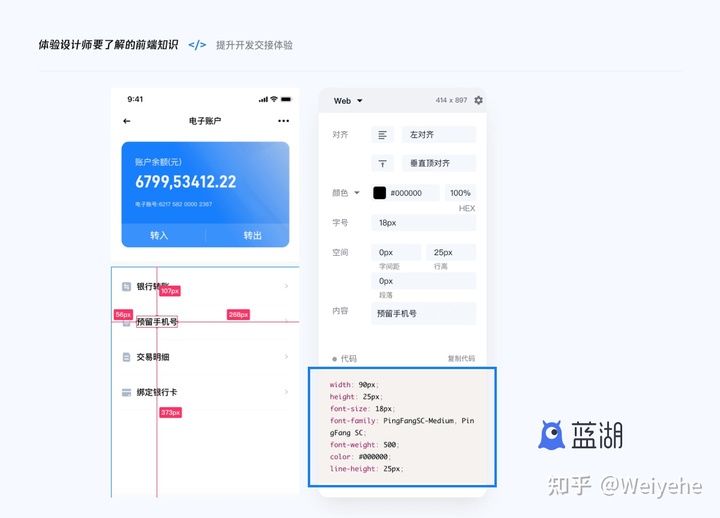
通过拆解css文件,我们可以在右侧看到我们很熟悉的代码;它们就是我们在设计时调整的长宽高、字体大小、颜色样式、间距、位置等参数。

此处“list-separator”其实是开发对这个css样式命名的一个名称,之前有问过开发小姐姐为啥不用中文会更加易读,她们的回答是这样会low而且会不太兼容;下面的内容我们就很熟悉啦~ 此处我翻译了一下,是不是就很容易明白了呢?
其实css样式在我理解上很类似于我们日常工作中的组件,它们是可以重复调用的。此时我们将写好的分割线样式赋予到之前框架里面的每一条分隔线上。
当然如果大家对标签感兴趣,这边可以推荐一个网址给到大家;里面的各类标签每年都会进行更新而且有详细的说明可以供大家去研究学习。

4. 总结
可能大家看到这里都懵逼了,毕竟这些内容和设计是完全不沾边的;也非常难以去理解,但是我们其实并不需要完全懂代码,我们日常工作中只需要将自己的设计稿交付给到前端开发即可。具体开发如何实现是开发的事情,我们只需要明白:
- 设计稿是开发通过计算机语言,在页面上分割很多盒子去实现的;
- 在盒子里面开发通过填充各式各样的内容和样式最终呈现屏幕上看到的页面(填充内容包括文字、图片资源)。
回到开发的工作流程。
一般前端开发在评审过后都会开始催促设计稿输出的时间点,其实开发在评审过后对业务流程已经有大概的了解,辅以产品文档和设计稿、设计切图他们就可以开始干活了;所以我们理解了开发的流程,那么只要将设计稿各种情况理清楚,设计切图规范起来,和开发沟通就会顺畅很多。
三、如何提升设计稿落地的还原度?
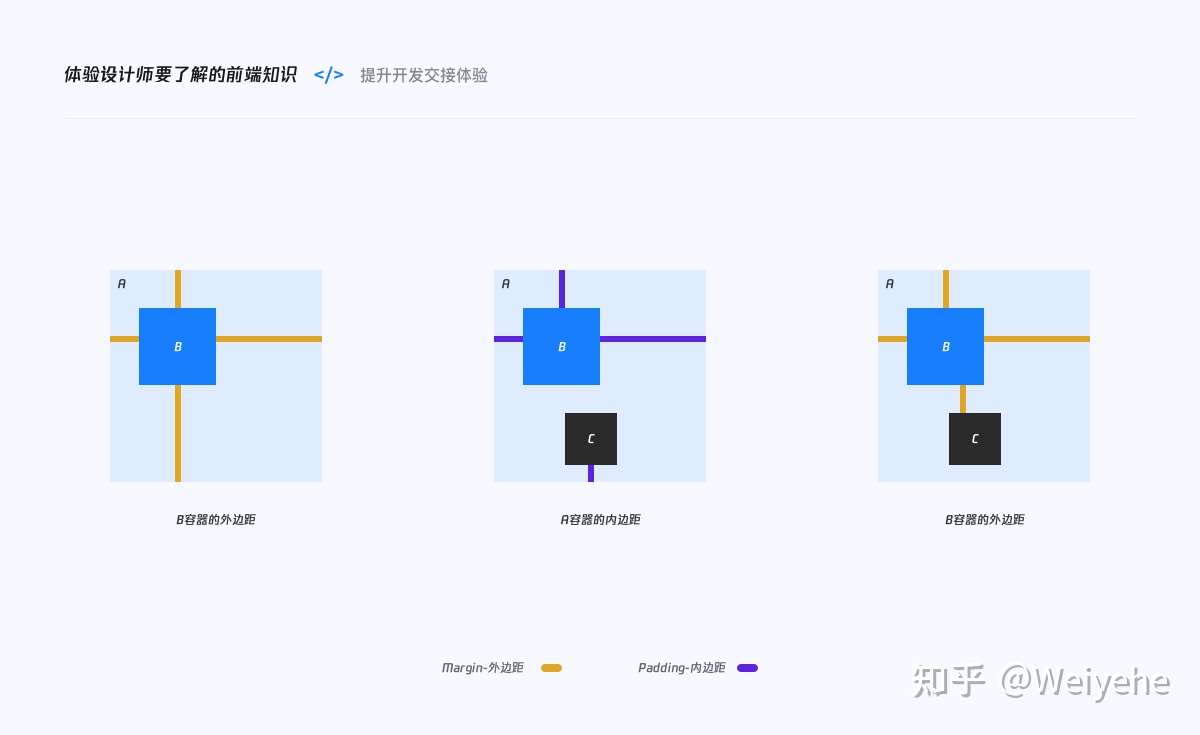
1. 开发是怎么样设置间距的?
上面介绍了前端是如何写盒子的,前端在将盒子写好以后,整个盒子是贴边的需要写一些间距去将盒子与另一个盒子分开;这些也就是我们所说的间距。而开发常用margin(外边距)和padding(内边距)来设定每个盒子之间的间距。
- margin(外边距): 盒子外围添加空间;
- padding(内边距):盒子内部添加空间达到元素位置的调整。
此处举一个小例子,帮助大家理解这两者这件的区别。

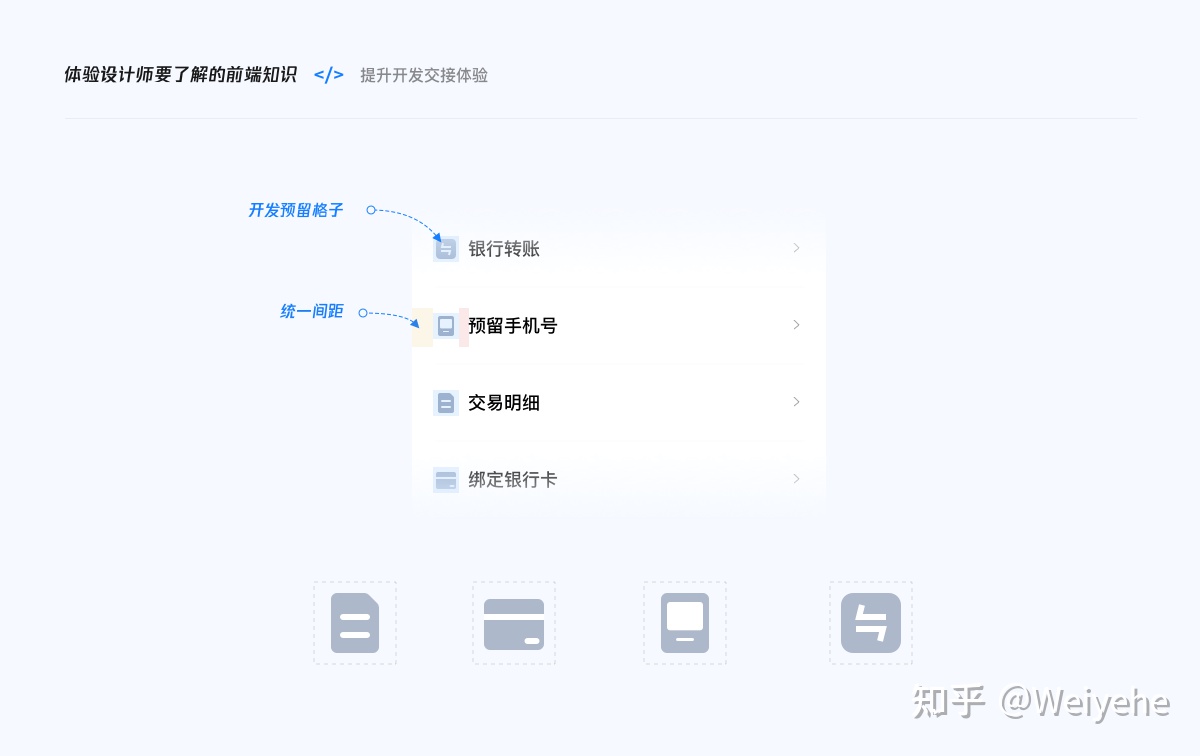
2. 开发喜欢怎样的切图?
1)切图需要统一
很多时候我们为了追求视觉重量上的统一,会将图标大小尺寸设置的不一样;此时我们就需要输出同等规格的切图,方便开发按照格子直接填充上去。

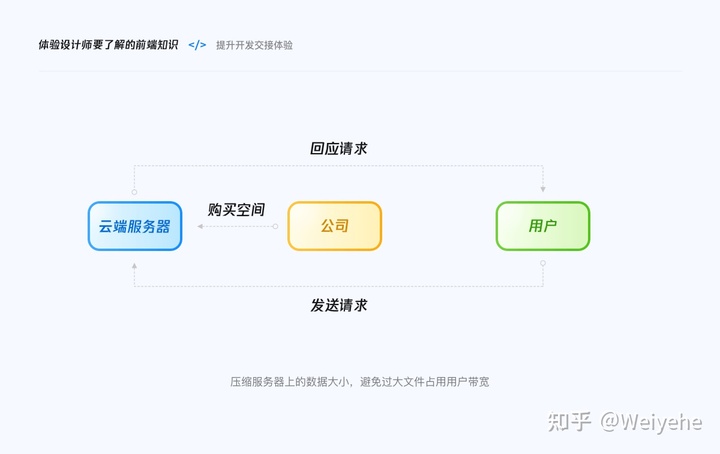
2)减少上传图片数量和大小,重复使用切图
我们将切图给予到开发以后,开发会将其传到服务器上面。
用户在访问我们的页面时其实是相当于发送一次请求,将服务器里面的图片下载下来,如果图片的数量太多或者文件太大,会占用大量用户的带宽带来极差的体验。
而且服务器的空间也是需要公司付费购买的,有时候也不支持我们大量使用太占空间的图片。

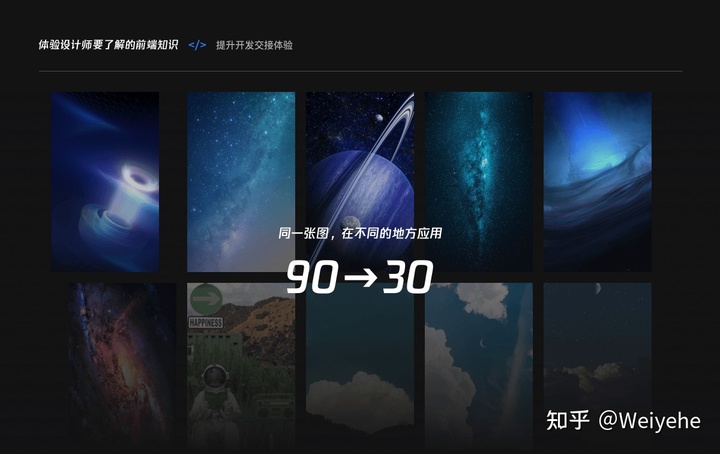
此处列举一下之前的一个需求作为案例,此业务需求背景是需要30个模板,每个模板需要3个场景的展示即是需要90张图,如果我们每张都给予不同的高清图的话,那么对服务器来说是一个巨大的压力。

此时我们可以将一图多用,对不同的使用场景进行适配;我们只需要将适配的规则告诉开发即可。

3. 动效交接的一点小建议
1)为什么开发不给你做动图?
随着主流设备的不断升级和技术不断突破,动效在我们日常生活中越来越普及;动图可以让整个页面一下子有了灵魂,但是前端开发会以各种各样的理由拒绝我们做动图的欲望,相信大家也会经常遇到开发的各种婉拒理由。

产品在和设计师过需求的时候,其实并没有明确要做动效;动效的需求大部分都是由设计师自发组织发起的,在不影响业务主流程的情况下,动效的需求一般优先级会排得很低,但是作为一名有追求的设计师会就这样放弃吗?当然不! 设计师本职工作是优化用户体验,我们可以从开发小姐姐拒绝的理由入手。
首先我们常用的交付方式便是导出gif给到开发,但其实对于开发而言Gif就是图片,gif只是图片的另一种格式,是多张图合在一起的图片,我们将gif 给到开发相对于png和jpg他们需要二次加工太麻烦了,而且多张图合在一起文件太大影响网页打开速度,这也是需要他们背锅的!这也是他们不想做的主要原因。
2)动静分离,减小体积
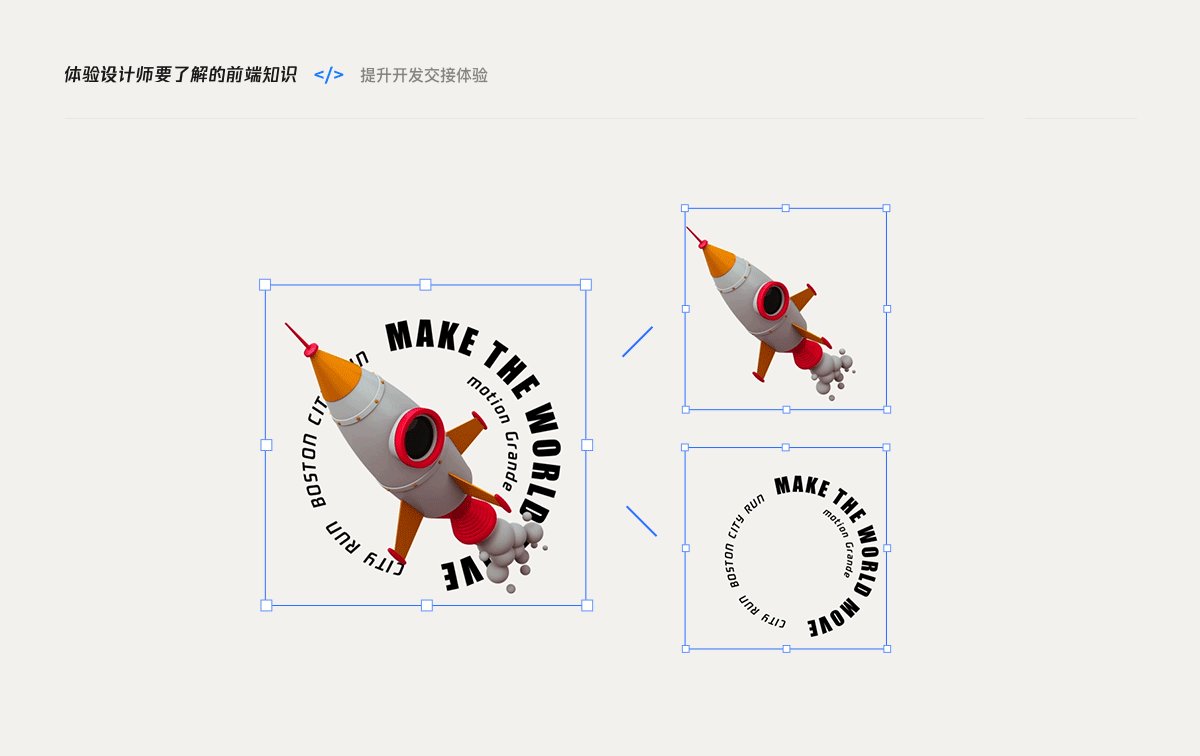
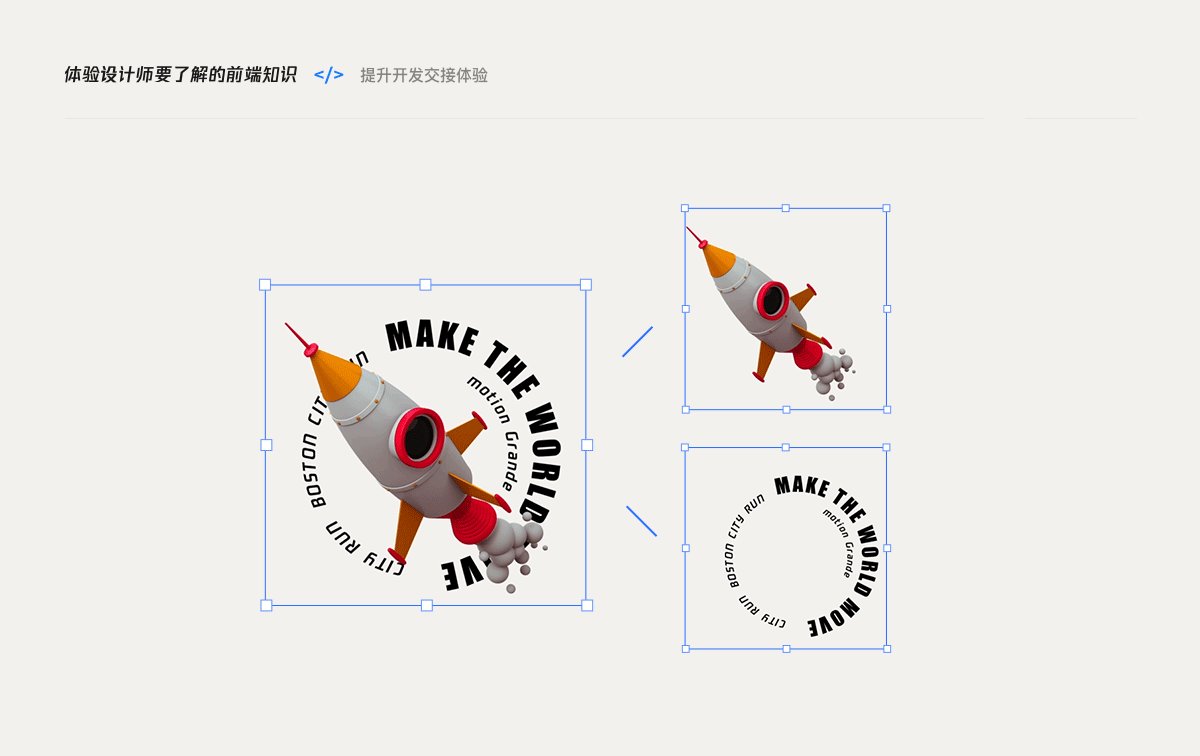
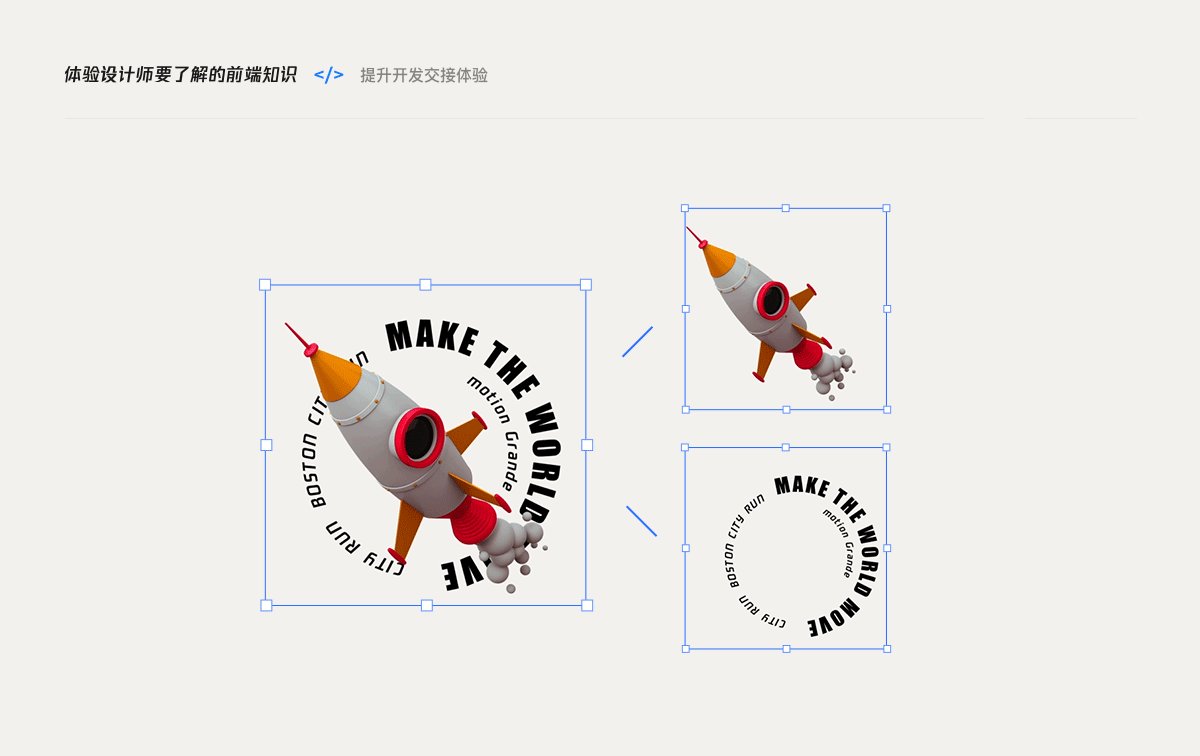
所做的动效没法落地很大一个问题在于动效很难去做一个适配,当我们日常需求页面里面某一部分包含了动效,我们需要将包含动效部分内容切出来让前端去排列。这样经常会导致文件过大从而影响页面体验。
动静分离的原理就是将动态部分单独切出来,其余部分全部是静态图;然后让开发通过定位将动态图片补充上去。

上述的方法的确比之前要体积更小了一些,但是开发觉得做定位还是有点麻烦怎么办呢?

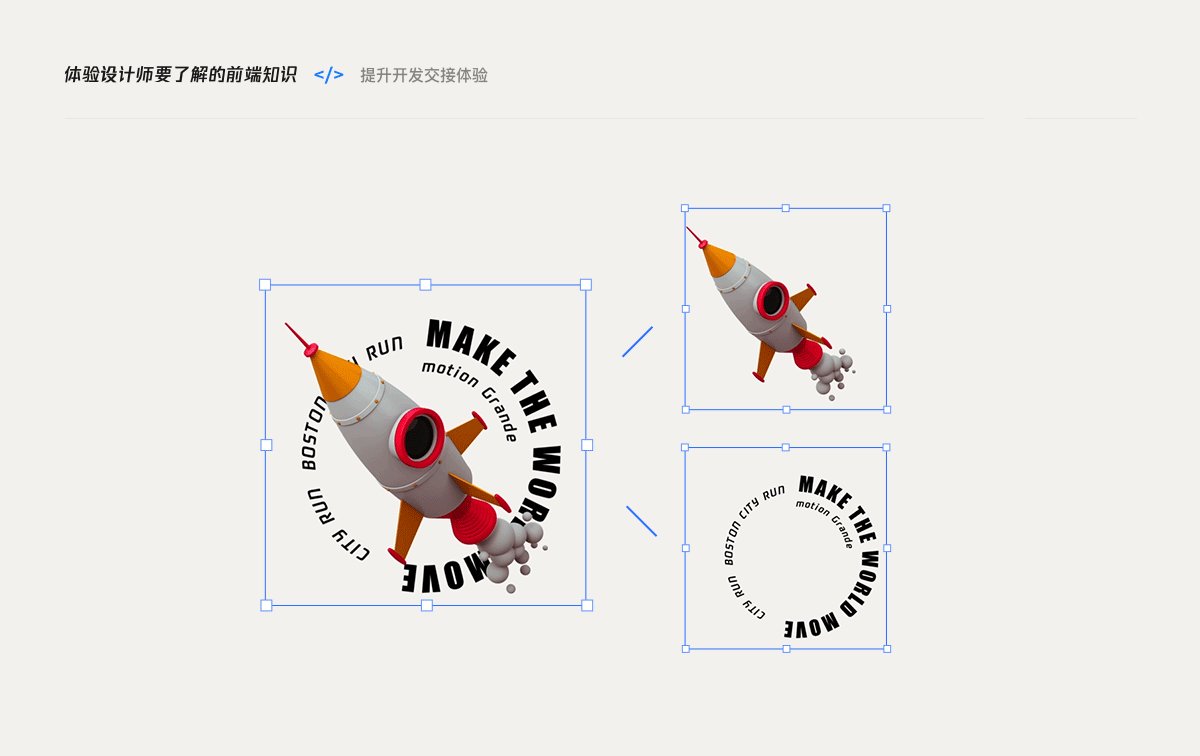
此处我们可以依据动图的结构,灵活去调整自己切图的方式;遵循所切出来的动图与原图是可以通过顶对齐、底对齐、左对齐、右对齐、居中对齐等方式对应上的,而不是开发需要进行一定的数值计算才可以定位上的。
甚至我们可以做成动图层与静图层同样大小,他们只需要叠在一起就行。这样可以极大避免适配上的问题,也极大减少了开发的工作量;让他们可以保住头发。
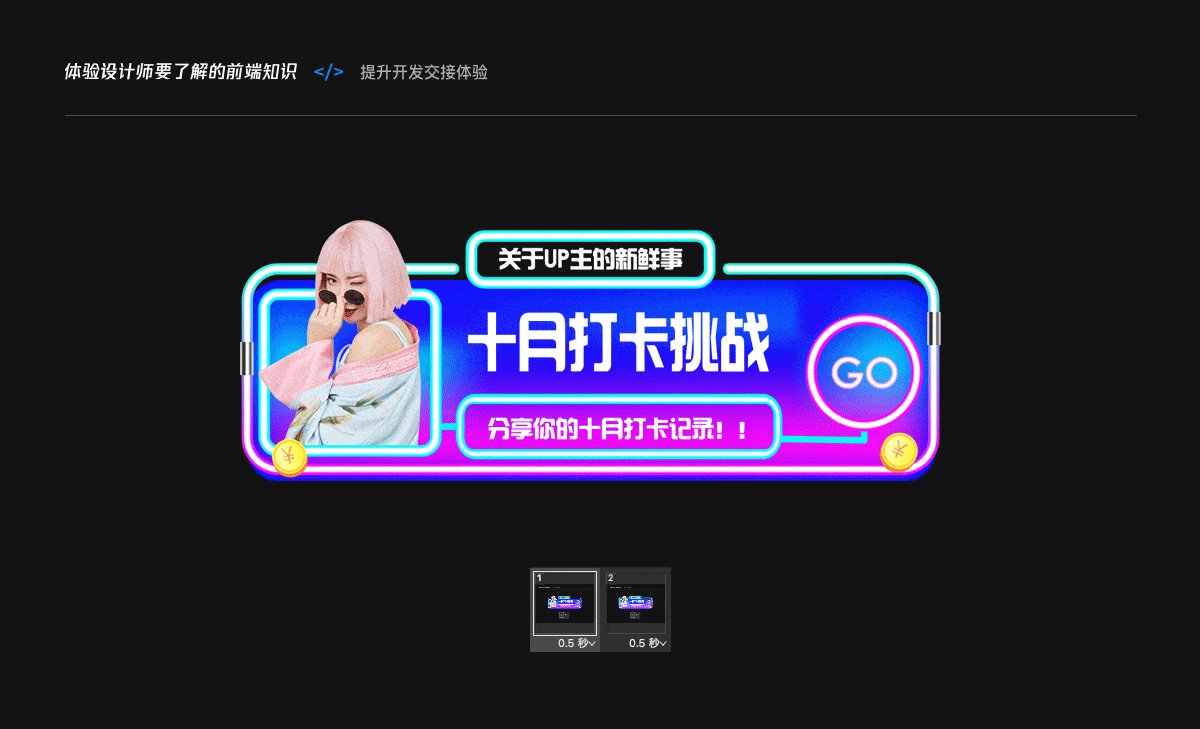
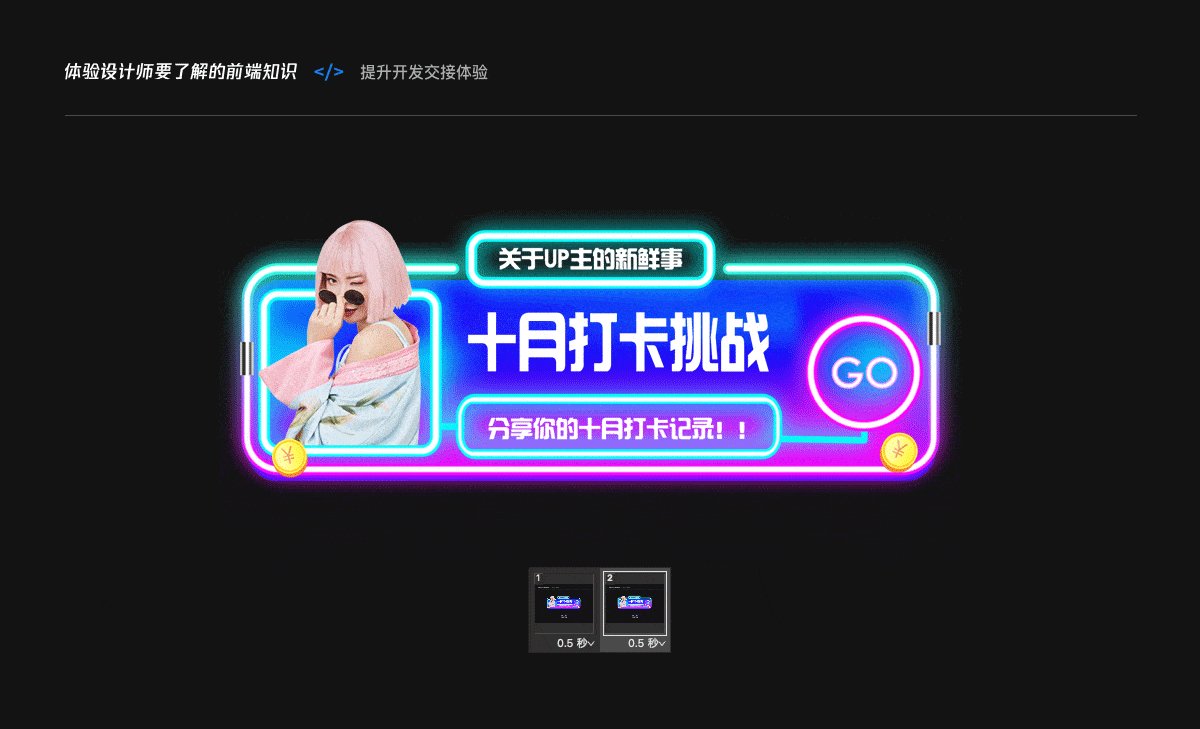
3)拆分动图帧,以代码方式实现动态
有时候我们做一些简单的循环动效,大部分的循环动效都是其中1-2个图层在重复变化,与其做成gif交付给开发,不如与开发协商好利用代码控制相对应的图层;这样整个效果实现会更好而且体积也会小很多。

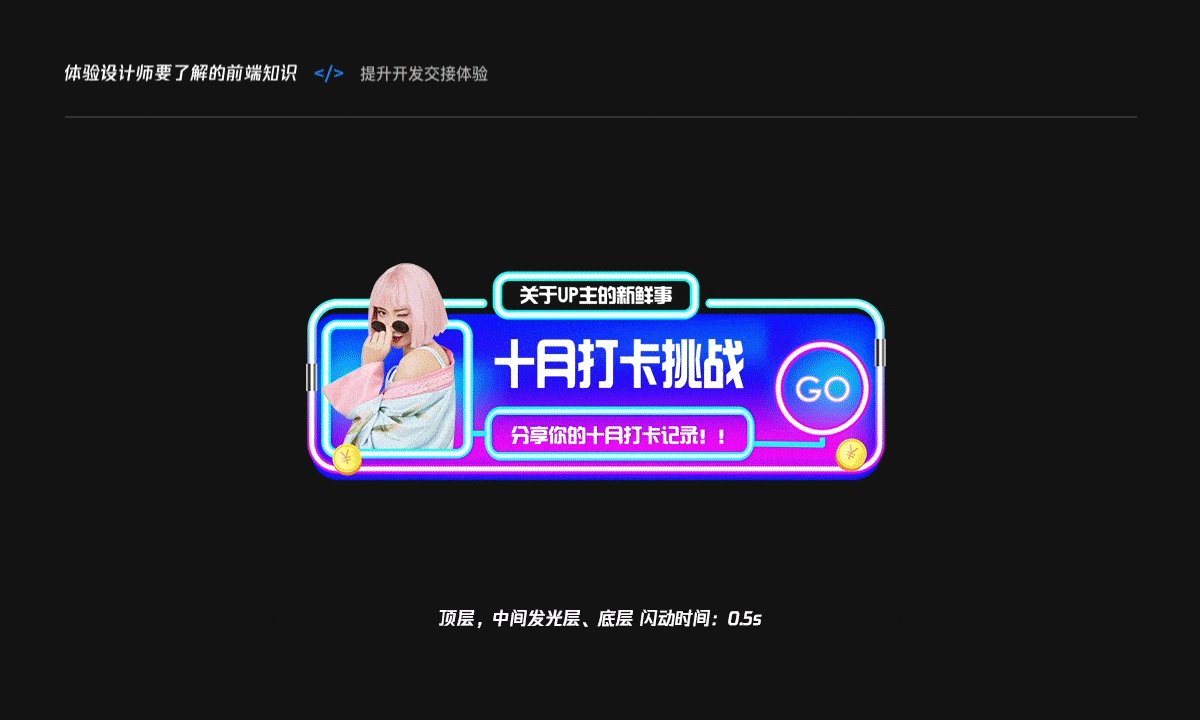
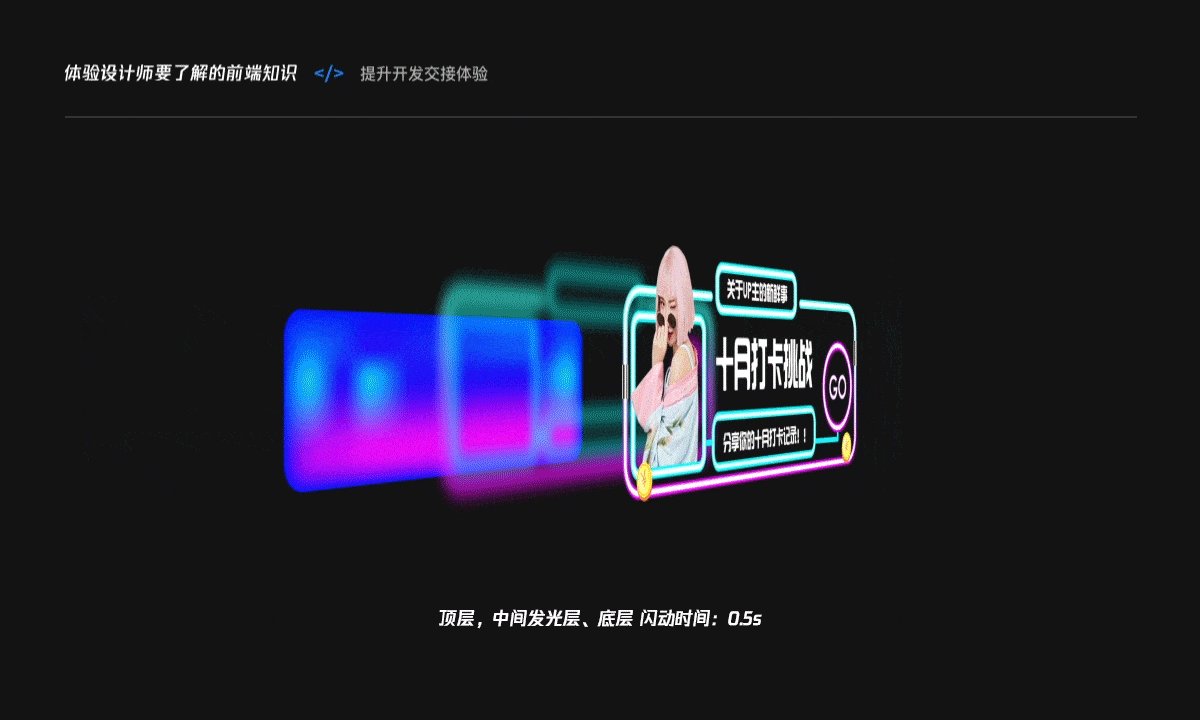
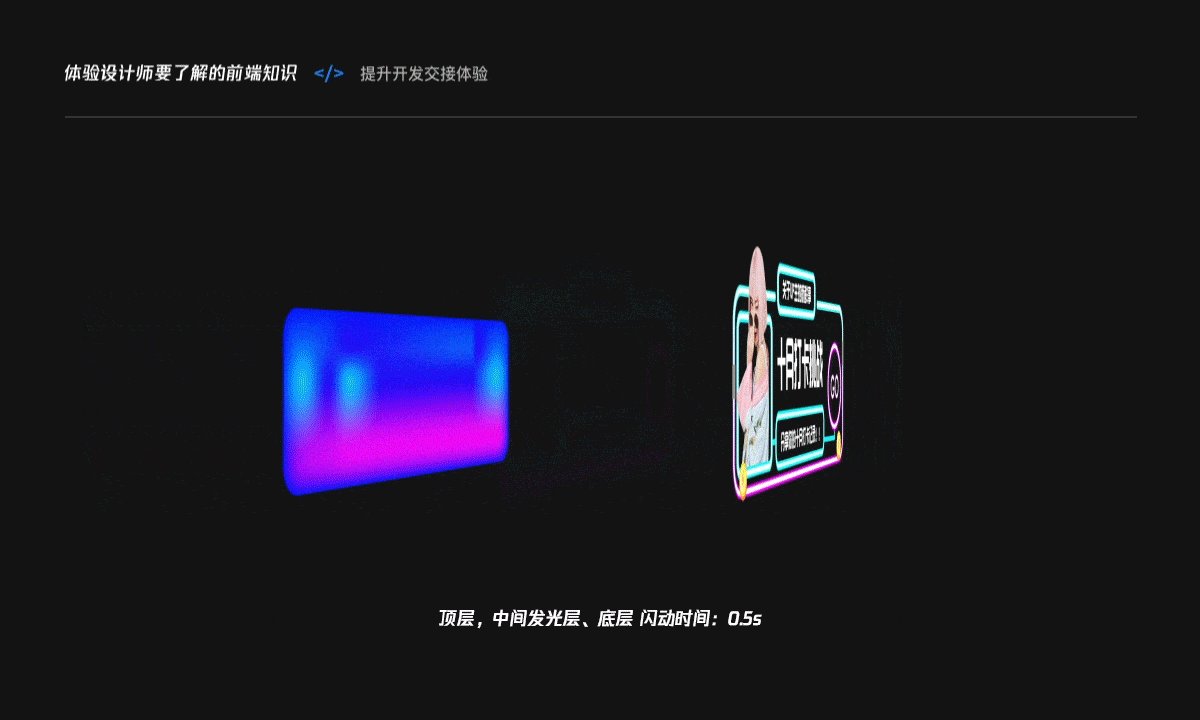
此处我们可以将顶层,中间发光层、底层交付给开发,并告知闪动时间为0.5s循环闪动,让开发控制整体的动效即可节省大量的内存占用。

4)不择手段,减小Gif大小和体积
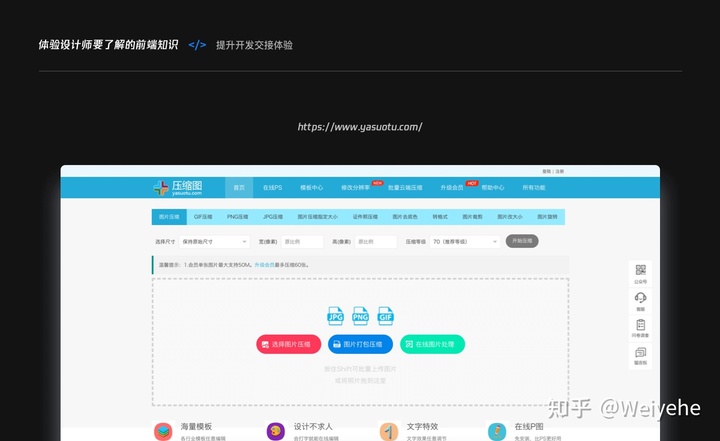
① 利用压缩网站压缩
我们可以在导出gif后通过对应的网站进行压缩一下,此处推荐我本人常用的一个压缩网站。

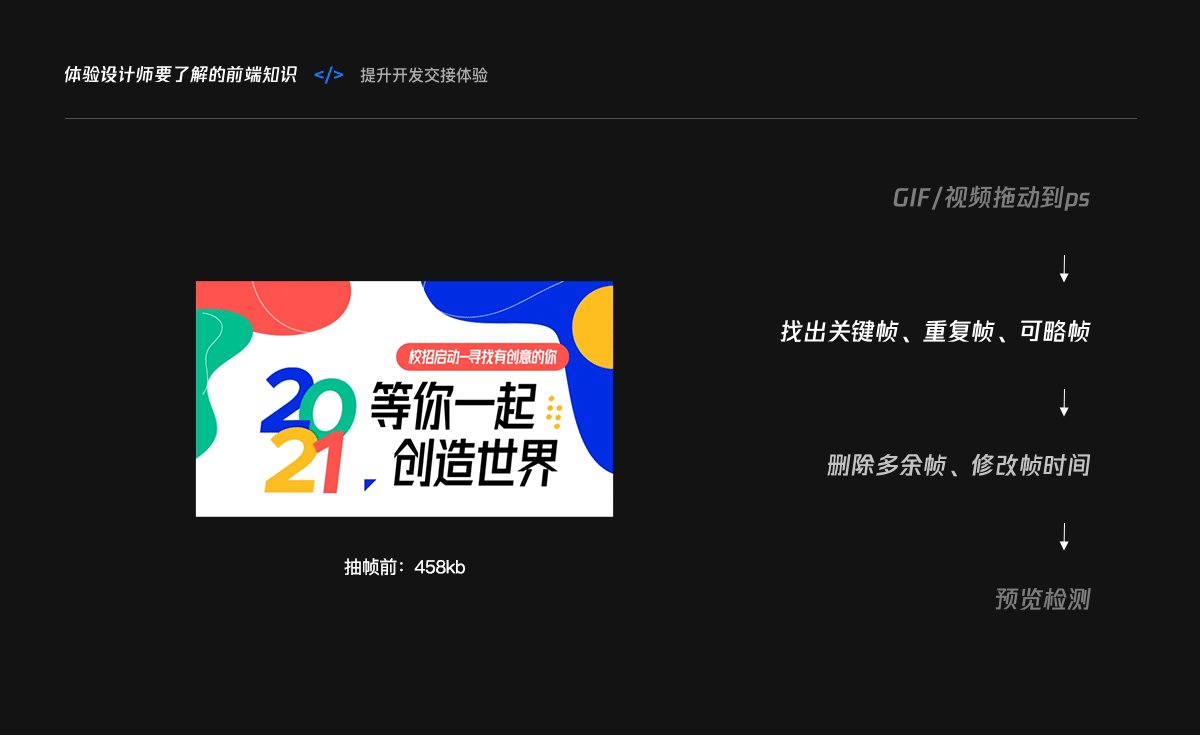
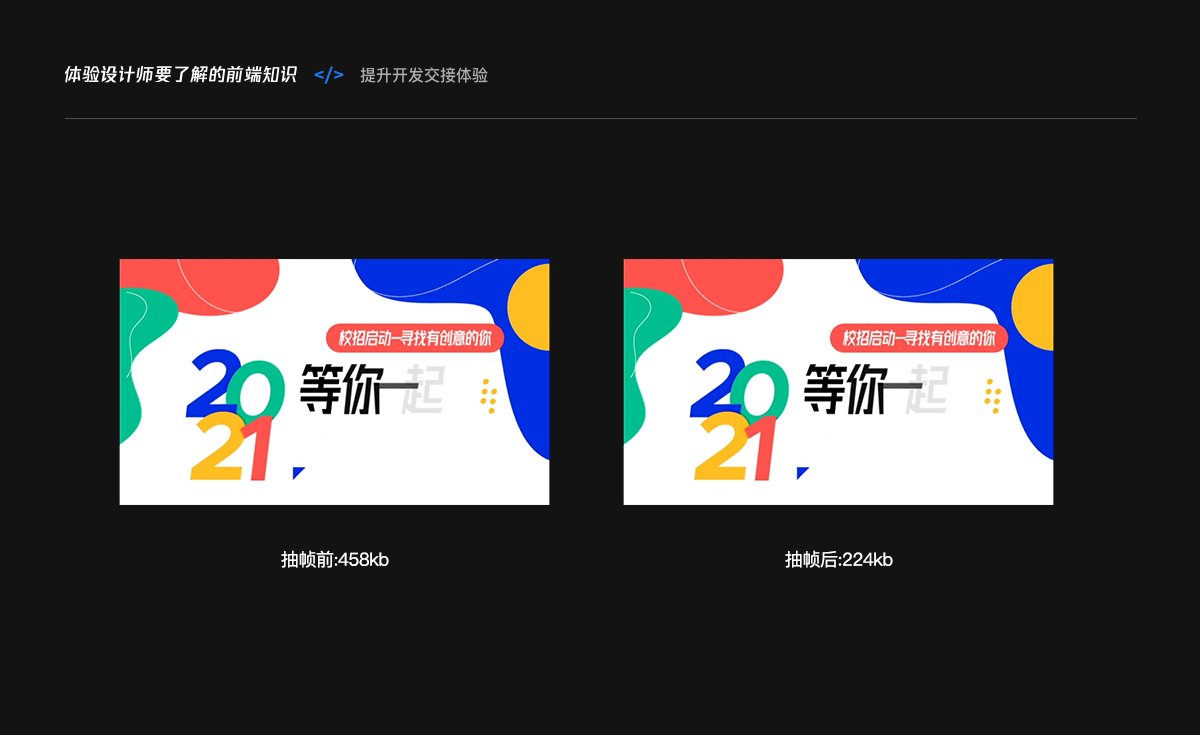
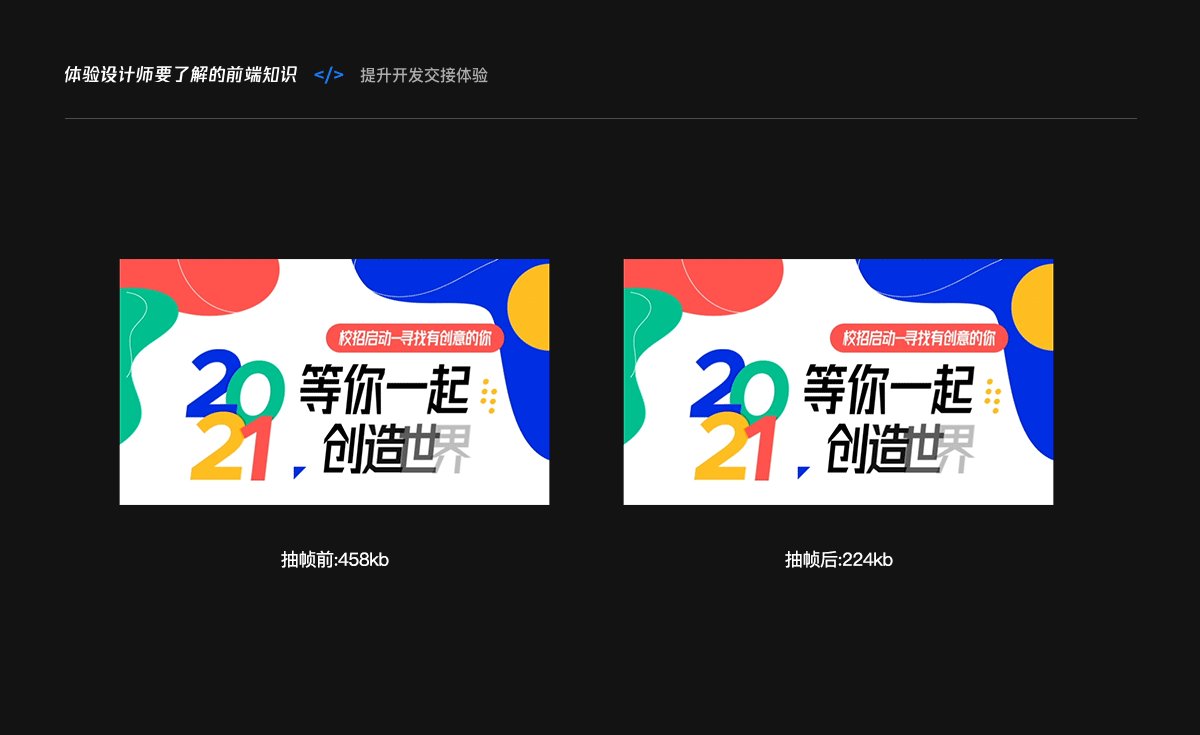
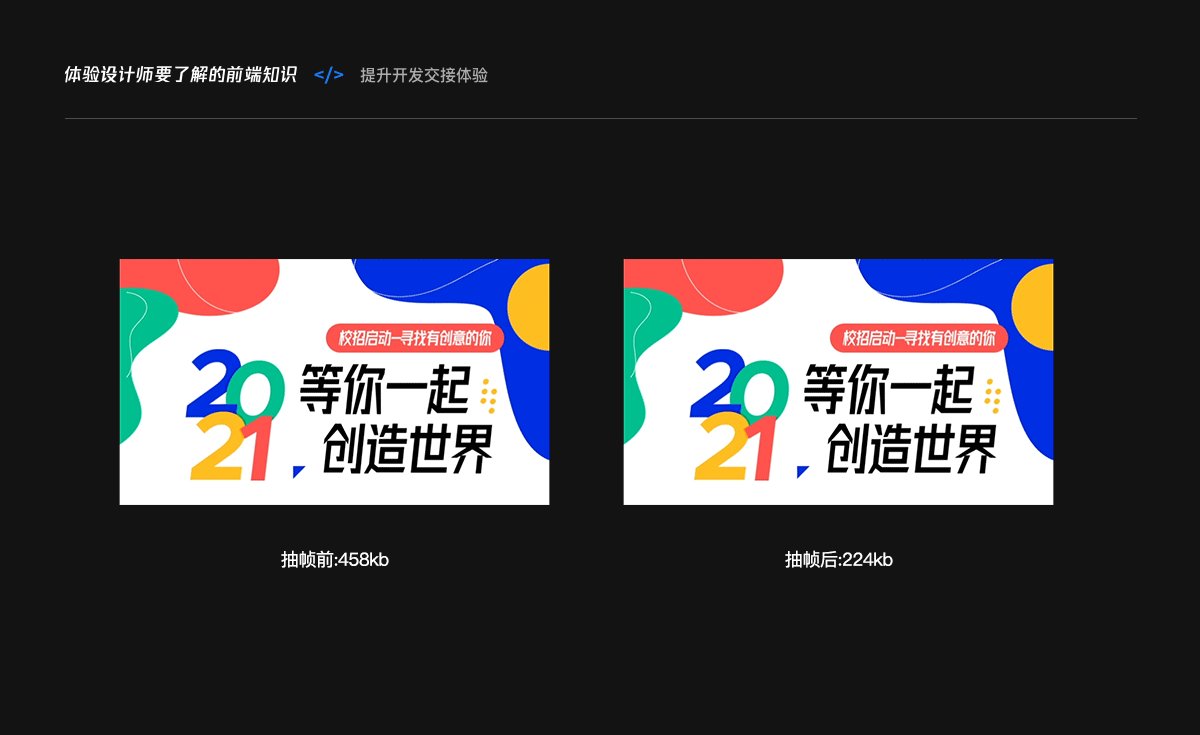
② 手动抽帧
利用photoshop去将gif里面的重复帧可略帧删除掉,仅保留关键帧;并且依据实际情况将延长重复帧的时长,达到减少帧数的目的,从而减小文件大小。
此处举一个小例子,如下面的gif图大概有490kb大小;在压缩网站里面已经无法压缩了。

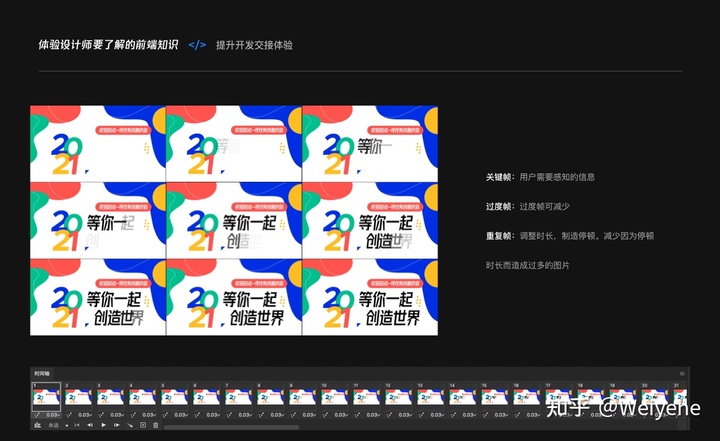
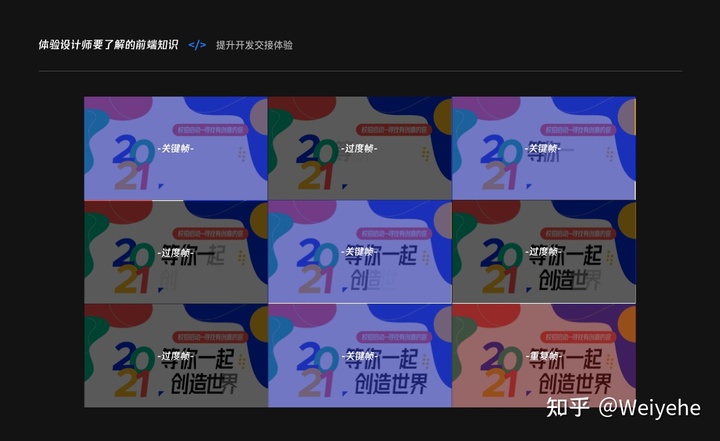
我们将其拖入PS里面,调出时间轴,找到这个GIF的关键帧、可略帧、重复帧。

- 关键帧:用户需要感知的信息;
- 过度帧:过度帧可减少;
- 重复帧:调整时长,制造停顿。减少因为停顿时长而造成过多的图片。

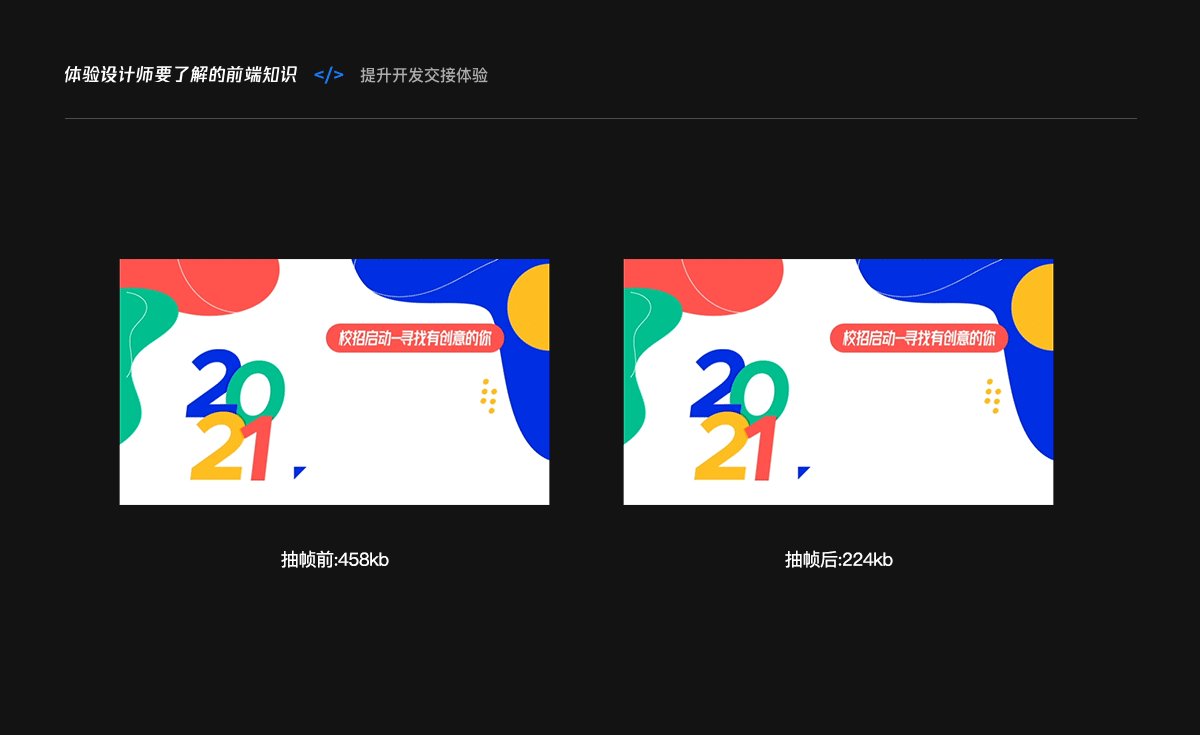
经过优化后,整体gif大小减少了将近50%

如果想要达到与开发小姐姐相处融洽,我们在交付的时候还是要减少开发的二次加工工作量。
其实我们的主要工作在于设计前和设计中,当我们已经到了交付时候,我们整体时间应该是比较多的,这时候千万要耐心,将切图整理规范。规范的切图不但能显得我们本身职业素质过硬,还能缓和她们因为拿到乱糟糟产品逻辑的“延时暴躁”,一举两得何乐而不为呢?

四、结语
在一个理想的状态里,一切都将按照设计师的意愿而实行。在这个场景中,设计师交付了像素完美的设计,然后开发人员只是一言不发地把它放到代码中,两者没有任何交流。想象是美好的,但是现实是很残酷的,两个职业的语言不一样,有时候打字不一定能沟通好。

此时作为一名设计师是否可以勇敢地迈出坚实的一步跨越职业与性别的鸿沟呢?
本文由 @weiyehe 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益
 产品经理的职业发展路径主要有四个方向:专业线、管理线、项目线和自主创业。管理线是指转向管理岗位,带一个团队..
产品经理的职业发展路径主要有四个方向:专业线、管理线、项目线和自主创业。管理线是指转向管理岗位,带一个团队..
















写的太棒啦!!!!有带图演示真的很透彻!!!不过中间那个开发设置间距,内外边距没太看懂
我也没怎么看懂那一块儿
太棒了
厉害