为什么要用SVG?svg与iconfont、图片多维度对比

SVG在既能满足现有图片的功能的前提下,又是矢量图,在可访问性上面也非常不错,并且有利于SEO和无障碍,在性能和维护性方面也比icon font要出色许多,总之大家可以根据项目实际情况去尝试使用。
SVG是什么?
SVG是一种可缩放矢量图形(英语:Scalable Vector Graphics,SVG)是基于可扩展标记语言(XML),用于描述二维矢量图形的图形格式。SVG由W3C制定,是一个开放标准。
简单的理解,它是图形的另一种格式例如它和常见的图片格式.png、.jpg、.gif等是一类。
SVG发展历程
- 2001年9月4日,发布SVG 1.0
- 2003年1月4日,发布SVG 1.1
- 2003年1月14日,推出SVG移动子版本:SVG Tiny和SVG Basic
- 2008年12月22日,發布SVG Tiny 1.2
- 2011年8月16日,發布SVG 1.1(第2版),成为W3C目前推荐的标准
- W3C目前仍正在研究制定SVG 2
他在2001年就已经被加入到W3C的标准中去了,历时这么久终于到了该翻身的时候了。
它和传统图片格式有什么不同?
1. 兼容现有图片能力前提还支持矢量
SVG提供的功能集涵盖了嵌套转换、裁剪路径、Alpha通道、滤镜效果等能力,它还具备了传统图片没有的矢量功能,在任何高清设备都很高清。点击查看下面这张SVG图形:

这样一张高质量的矢量图片它的质量仅仅只有:

2. 可读性好,有利于SEO与无障碍
由于SVG采用的是XML语法,图形的里面的文本内容可以直接被浏览器,搜索引擎SEO和无障碍读屏软件读取,具体用法如下代码设置title与desc标签即可:

与icon font对比
1. 渲染方式不同
icon font采用的是字体渲染,icon font在一倍屏幕下渲染效果并不好,在细节部分锯齿还是很明显的,SVG上面我说过它是图形所以在浏览器中使用的是图形渲染,所以SVG却没有这种问题,请看下图对比:

2. icon font只能支持单色
icon font做为字体无法支持多色图形,这就对设计造成了许多限制,因此这也成为了icon font的一个瓶颈。
3. ion font可读性不好
icon font主要在页面用Unicode符号调用对应的图标,这种方式不管是浏览器,搜索引擎和对无障碍方面的能力都没有SVG好
SVG的制作成本与维护成本
目前制作SVG设计软件有:Adobe Illustrator、Visio以及CorelDRAW等,用AI画图对设计师是否会产生额外成本,我还专门咨询了组内几个设计师:“用PS画一个图形和用AI画一个图形的所需时间是一样”(来自我组峰哥,华D哥,登哥,丹哥原话),AI做好后直接导出成SVG格式给前端同学即可使用。相比制作字体包要步骤简单许多。
在维护性方面:做成SVG对设计师之前的工作量也有一定的提升,过去他们同一个图不同尺寸在PS输出都需要调整一次图形,因为如果直接等比例缩放图形尺寸,会出现图片有锯齿。但是用SVG以后,不同尺寸的控制都有前端同学直接调整SVG宽高参数就能实现不同尺寸切换,且不会有锯齿。
SVG的性能测试
性能应该是大家最关注的为题了,为了测试的可靠性,我在icomoon挑选了 __491个__ 免费ICON,分别生成了svg图标和icon font在Chrome Timeline做了测试,测试内容分别对demo页面491图标的 __Loading、Rendering、Painting__ 这三个指标做了测试
1. svg与ion font性能对比
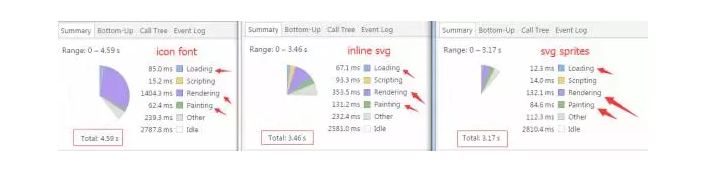
(1)结果svg整体是的 Rendering项基本上是碾压了icon font,数据如下:
页面图标数量:491个

上图SVG案例中我用了两种不同引用方式,一种是在页面直接inline svg方式插入的方法和用svg sprite合并后引用图标的两种,结果显示svg sprite的性能是最高的。
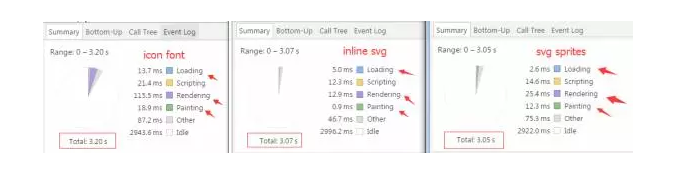
(2)大批量的测试结果SVG性能已经比较有保证了,但实际项目中一个页面不可能会存在这么多图标,我们按正常页面出现图标10-30个这个区间, _取15个图标为中间值在进行一次测试看看,结果如何:
页面图标数量:15个

Rendering的渲染结果和之前差不多,icon font所用时间依旧比svg icon要多很多,但是inline svg和svg sprite两种不同用法之间的差异却变得非常小,几乎Rendering的时间是差不多的。
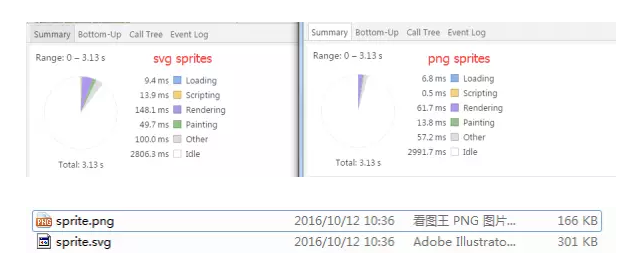
2. svg sprites与png sprites性能对比
这个测试通过将svg sprites生成对应的1倍图png sprites来进行测试,图标在页面的实际大小是相等的。
测试图标数量:491个

文件大小上面svg sprites大了png sprites将近一倍,Rendering 也比图片要长很多,但最终两者之间综合所消耗时间差不多
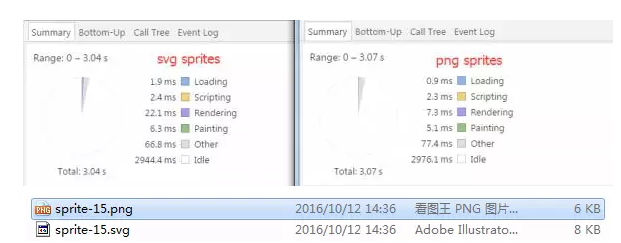
测试图标数量:15个

文件大小svg sprites与png sprites差不多,Rendering也比图片要长很多,但最终两者之间综合所消耗时间差不多。
SVG动画
SVG还有一项动画的能力,目前在许多H5中的有趣动画很多都是用SVG做的。
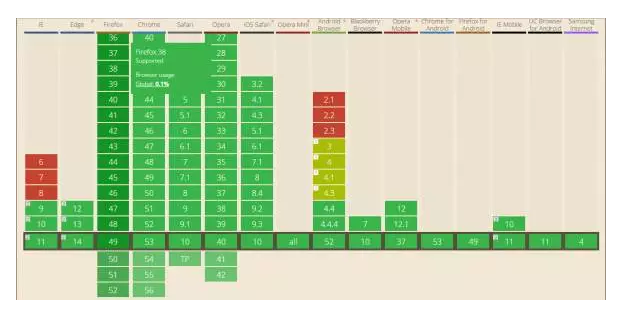
兼容性

关于兼容性,在咱祖国一直是一个比较伤感的话题,不过从IE9开始已经开始兼容SVG了,安卓3.X开始局部支持。
总结
通过上面所述,SVG在既能满足现有图片的功能的前提下,又是矢量图,在可访问性上面也非常不错,并且有利于SEO和无障碍,在性能和维护性方面也比icon font要出色许多,总之大家可以根据项目实际情况去尝试使用。
下面介绍几个国外已经全栈使用SVG的站点:
- digitalocean
- github
作者:Owen
来源:腾讯ISUX
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







