移动端的引导(二)——引导的常见需求类型
编辑导语:在移动端设计中,合理的引导设计有助于内容曝光,引导用户点击内容,并且进一步推动用户留存。在上篇文章里,作者介绍了引导的常见模式;本篇文章里,作者对移动端的引导常见需求类型进行了详细介绍,一起来看一下。

一、前言
本文是《移动端的引导》系列的第二篇,上一篇介绍了“引导的常见设计模式”,本篇会详细地聊一聊引导的常见需求类型。
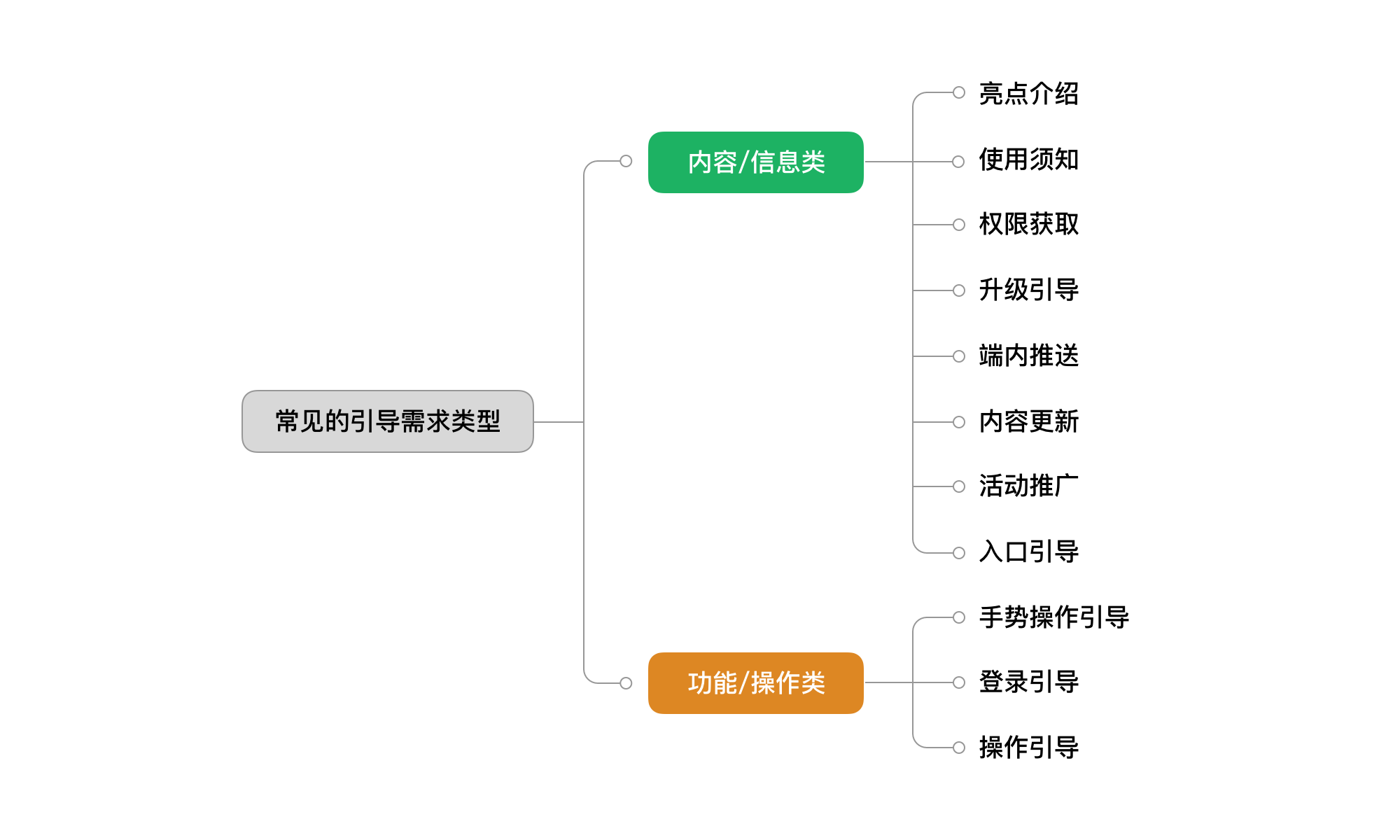
此次的内容撰写并没有太大难度,难点是这些需求类型的分类如何简单、清晰、好记忆,尝试了几次后,最终分为了两大类:“内容/信息类”和“功能/操作类”(这种分类也不是太完美,后续有了更好的思路,我会同步更新),如下图所示。

二、内容/信息类引导需求
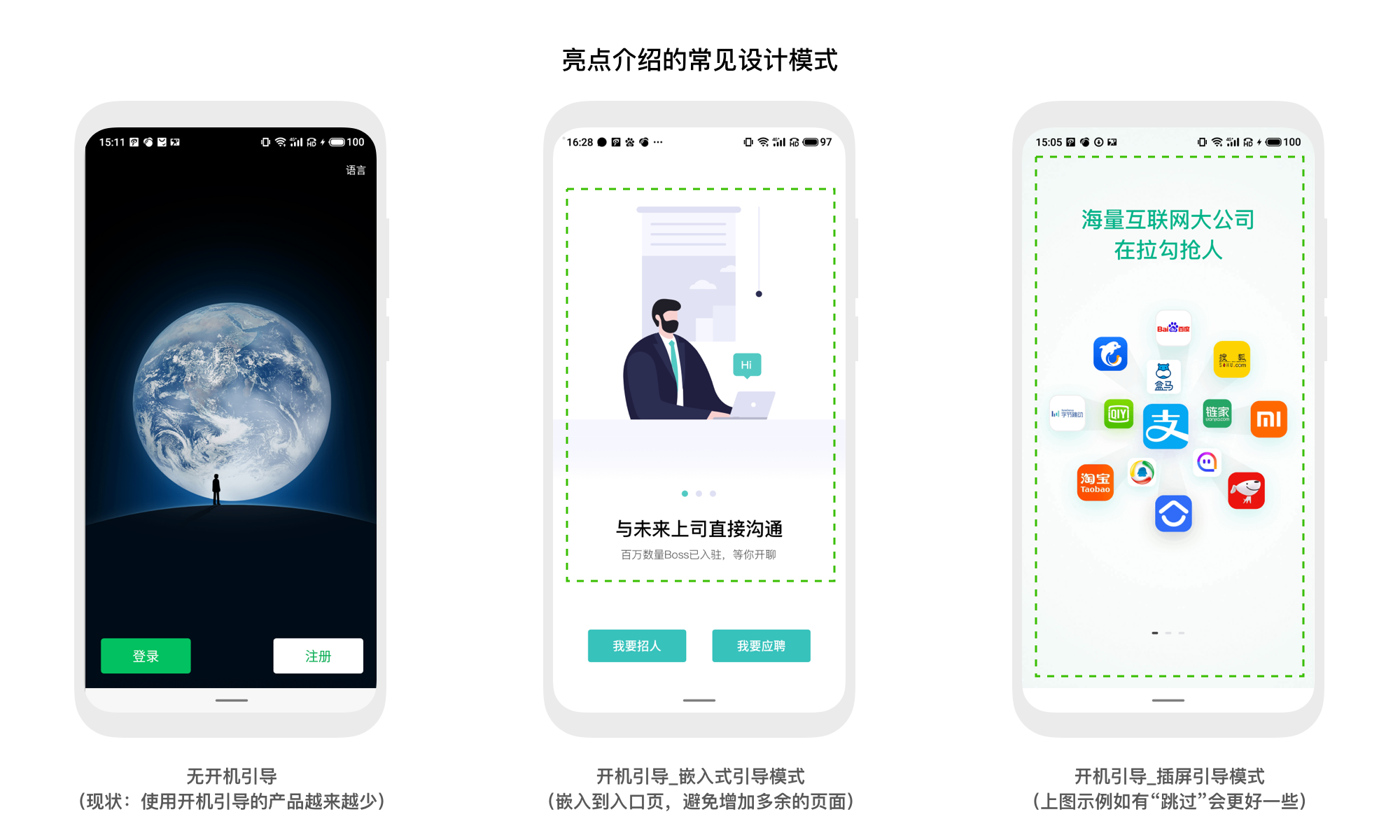
1. 亮点介绍
对于产品形态上的创新、技术能力上的革新、升级迭代后的版本亮点等,因为用户之前在其他产品上/自家产品上没有体验过,所以对于“亮点介绍”类的引导需求,常见的做法是在用户首次打开app时做专门的告知,即大家常说的开机引导(也叫开屏引导)。
近些年对于开机引导的使用情况是呈下降趋势的,推测其原因可能有以下三点:
- 昔日的创新产品如今已经被广大用户熟知和使用,不需要再提炼概括亮点来教育用户;
- 竞品之间相互学习,异质化越来越不明显,你有我有大家有的东西,不值当地拿出来四处宣扬;
- 还有上一篇提到的,用户的注意力越来越短,所以各家产品更倾向于把产品或服务直接呈现给用户,让用户在实际的使用过程中去感受亮点。
在使用开机引导时,需要注意以下三点:
- 如无必要不要用(如果你不是开创性的产品、如果你的产品跟竞品没什么差别、如果产品的这一版本和上一版本相比没有重大突破,建议还是不要用);
- 如果必须要使用,试着稍加变形,把插屏引导模式转换成嵌入式引导模式——既不增加多余的步骤,又把核心优势介绍给了用户(详见下图的BOSS直聘,把亮点介绍和招人/应聘的入口放在同一个页面);
- 由于每个产品的特殊性,如果第二点无法实现,使用整页的插屏引导模式时,记得在页面上设置“跳过”的操作。

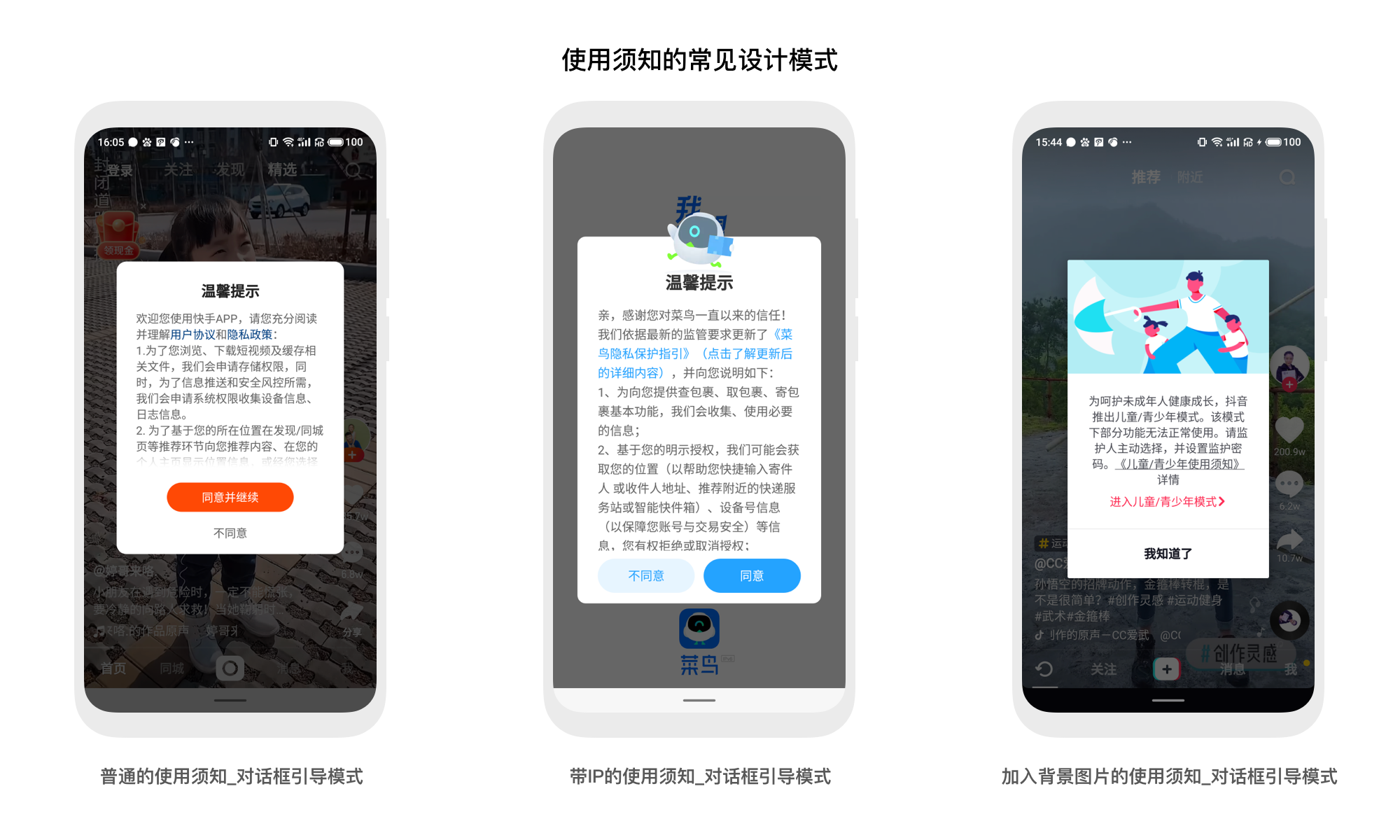
2. 使用须知
任何事情都有一个边界,这个边界既约束了参与者,也保护了参与者。
就像移动端的产品,既要遵守不同地域/国家的相关政策,也要符合不同发布平台(iOS/安卓)的对应规范,我们在此称之为“使用须知”类引导需求。
使用须知类引导常见的有两类:一类是只告知一次即可,如隐私政策、用户协议;一类是需要每次打开产品后都提醒用户,如青少年模式。
前面提到了使用须知本身有强制性的意味在,所以在设计模式上也做了特定要求(一般都是模态的对框框引导模式),设计师遵循相应的规定去设计即可,无需在设计模式的挑选上花心思。
但是可以添加一些图片类素材来点缀,在用户知悉使用须知的同时,也能起到或增强美感、或增加趣味性、或强化IP认知的作用。

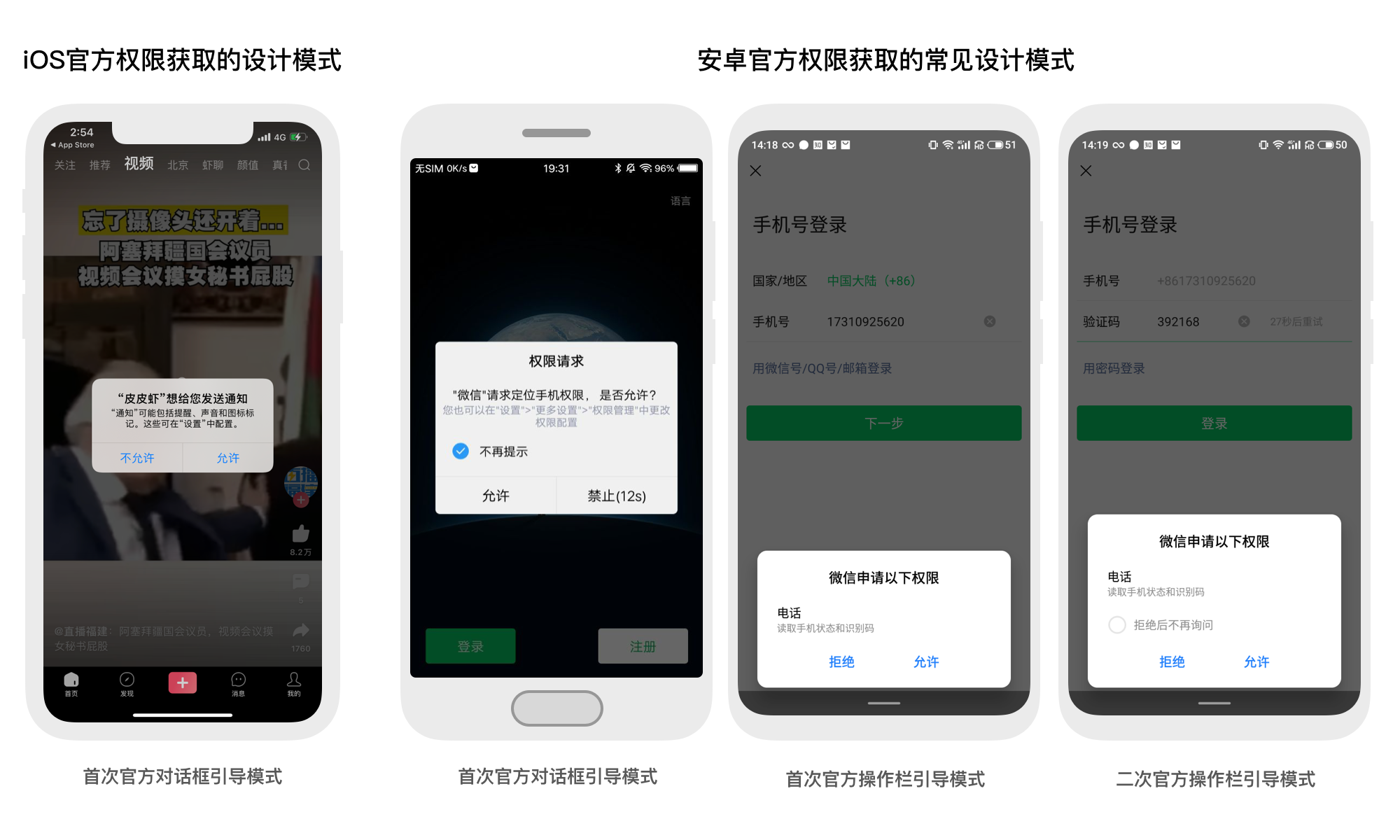
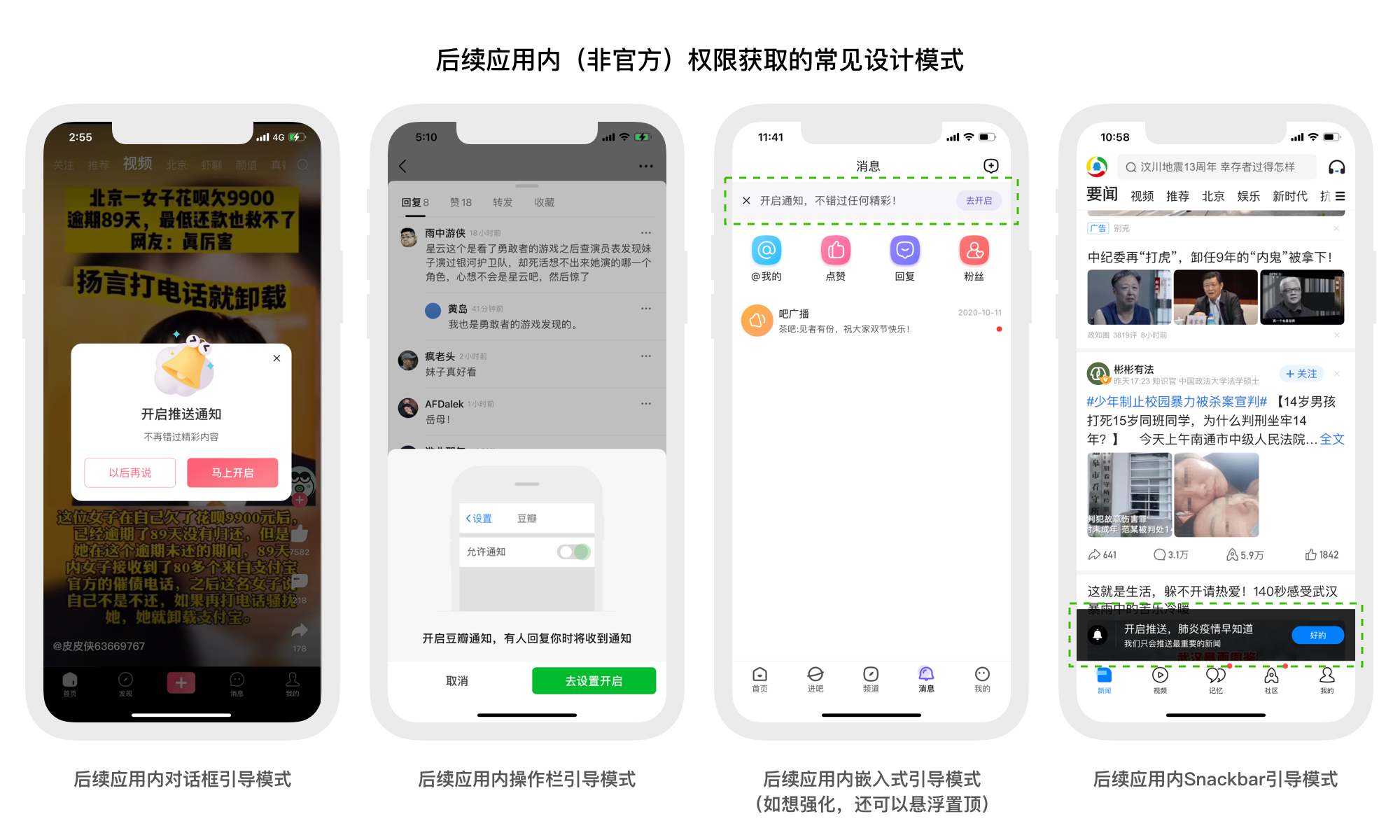
3. 权限获取
iOS和安卓平台的官方权限获取引导有明显差异。
首先在样式(设计模式)上—— iOS端的设计模式是对话框引导;安卓端因为各手机厂商的OS差异,有用操作栏引导的,也有用对话框引导的。
其次在出现频次上—— iOS每种权限的官方引导只出现一次;安卓端可能会出现两次及以上(取决于用户是否勾选了“不再提示”)。
还有权限个数上—— iOS端一般一次授予一种权限;安卓端可以同时授予多个权限。
最后在权限的初始设置上—— iOS端都需要用户去授予;安卓端部分品牌有默认授予的情况存在,如默认开启push权限。

首先用户不一定在某种权限首次索要时就选择了授予,其次用户也可以在授予该权限之后又自行去系统设置里关闭。
由于上述复杂情况的存在,所以移动端产品后续会以其它引导模式来进一步索要权限,如应用内自主设计的对话框引导、操作栏引导、嵌入式引导、Snackbar引导等。还有出现官方弹窗前,也可以用某种引导模式来鼓励用户授予该权限。

手机系统的权限对每个移动端产品而言,还会分为必要权限和非必要权限。
- 必要权限指的是,没有获得该权限就没法正常服务用户,所以会在用户首次打开时就向用户索要;
- 非必要权限指的是,得到了用户的授权更好,没得到也不影响当前的主要功能和服务,所以这种就可以在合适的场景中去慢慢向用户索要。
总之,权限获取是一件异常复杂的事情——引导出现的顺序、出现的时机、出现的场景、出现的频次、使用的设计模式等,都需要结合自身情况通盘考虑,来做出系统的安排,在此不做赘述。
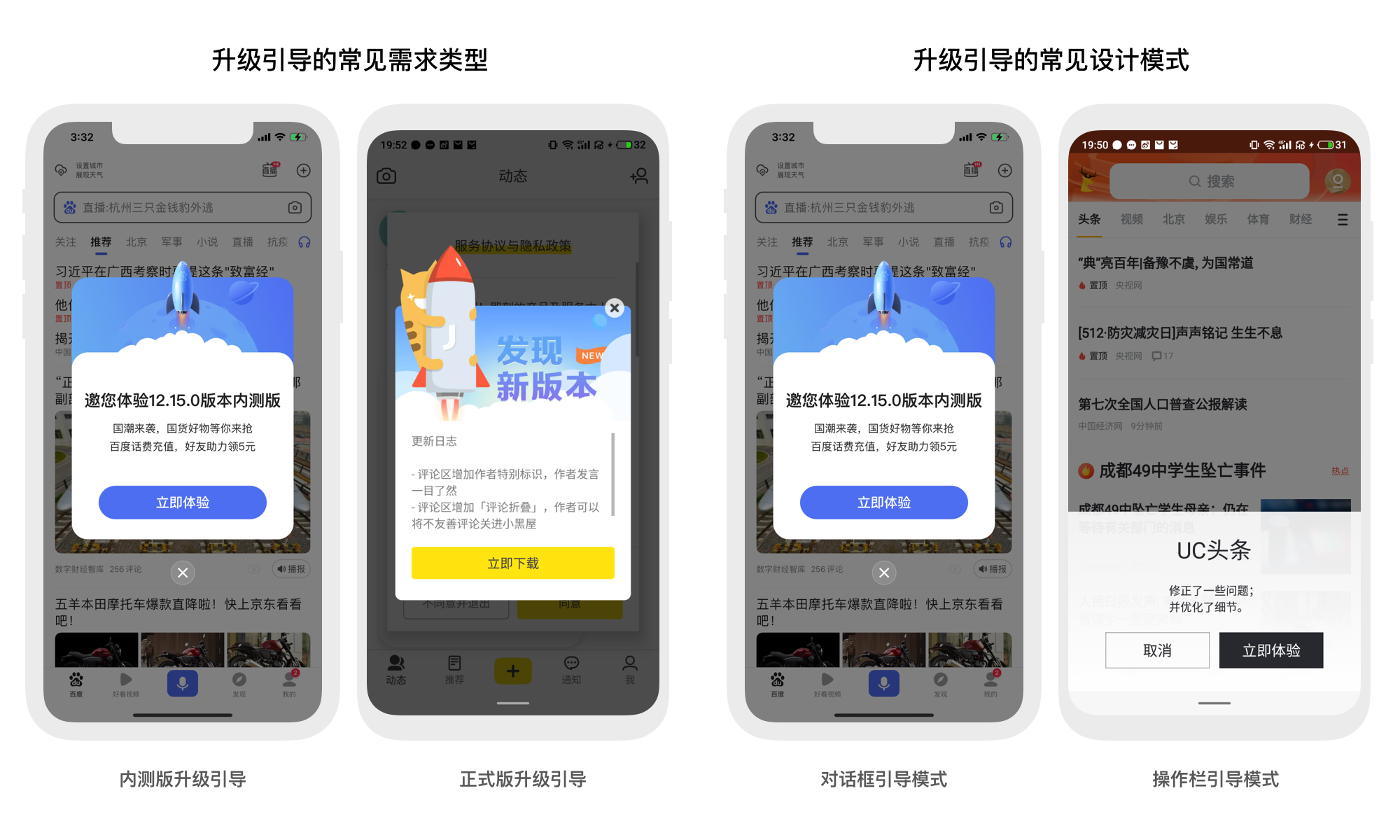
4. 升级引导
升级引导是移动端APP常见的一类需求类型,尤其是以“小步快跑”、“快速迭代”著称的今天,两周一版是很常见的正式版发版频率,还有偶尔的临时版穿插其中。
还有就是“黑客增长”、“精益设计”等理论的盛行,各种新功能、新设计、新服务也会时不时的以内测版的身份呈现在被圈定的用户面前。
iOS平台上有自动更新的选项设置,所以用户如果开启的话,正式版的更新是默默自动执行的,用户更常见到的是内测版的升级引导。
安卓平台上应用市场众多,彼此之间数据不互通,所以在系统设置上,没有自动更新的选项。
有的应用市场自己做了自动更新的设置功能,用户开启后,在该市场平台下载的应用可以保证自动升级。如果应用市场没有做自动更新的设置功能(或者用户没有开启该应用市场的自动更新),就需要用户去手动升级应用,所以对于安卓端的升级引导,大家既经常看到正式版本的,也经常看到测试版本的。
由于版本升级是一类跟用户当前正在执行的操作没有任何关系的、重要的引导需求,所以在设计模式上选用没有指向性的模态引导,多为对话框引导,偶尔也会见到操作栏引导。

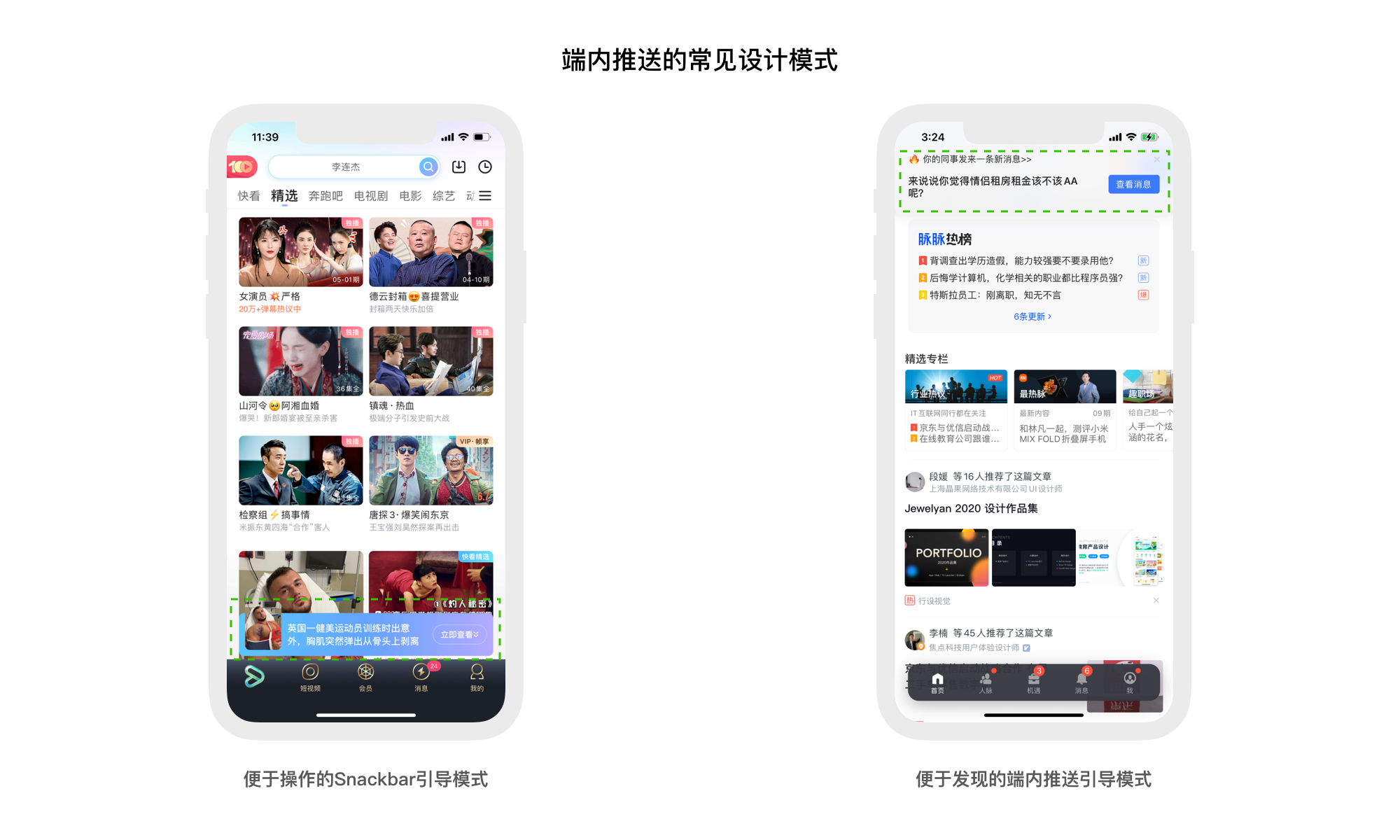
5. 端内推送
对于突发的热点内容、平台重点的推荐内容,或者产品察觉到用户即将离开,亟需优质内容将其挽留时,可以使用端内推送的形式把内容呈现给用户。
用于端内推送需求的常见设计模式有两种——类似系统通知的端内推送引导模式和Snackbar引导模式。
两者在用于端内推送类引导需求时,本质上几乎是一样的——非模态、对内容的引导、可以自动消失/也可以配置手动关闭。唯一的区别是端内推送引导出现在屏幕顶部来模拟系统通知的呈现效果,更便于用户发现(可见性稍好);而Snackbar引导出现在屏幕底部,更便于用户点击操作(易用性稍好)。

6. 内容更新
对于主打内容输出的移动端产品,内容更新后对用户的引导有两种常见的表现形式——直接把新内容呈现给用户、用徽标引导告知用户有新内容。前者是更新内容的直给,省去了引导,所以不在本文的讨论范畴;对于徽标引导,上一篇文章也做了详尽说明,不再赘述。

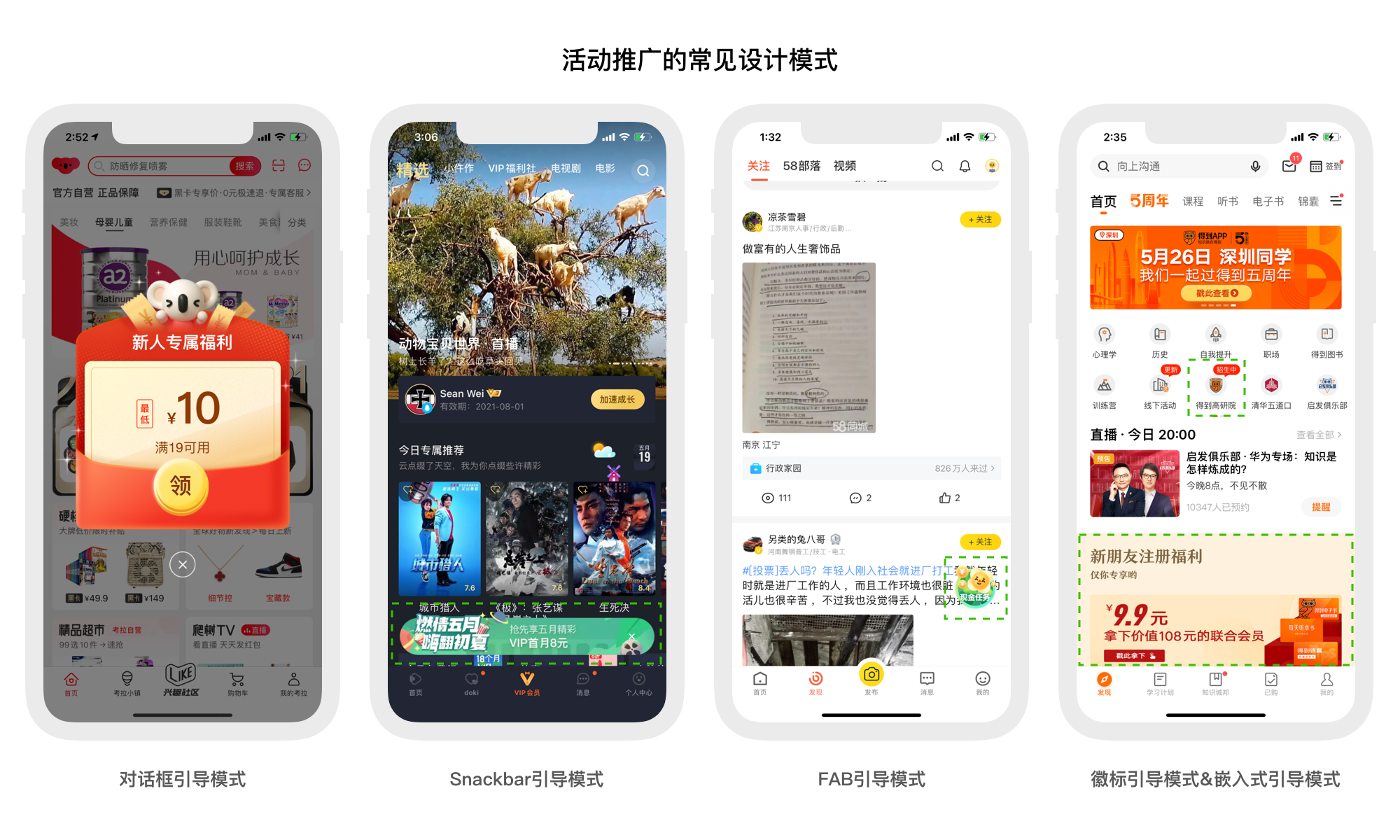
7. 活动推广
活动运营是很多移动端产品的重要组成部分,它可以创造话题性、打造品牌形象、拉近与用户之间的距离,也是当今移动互联网领域重要的拉新/促活手段。
对于活动推广类引导需求,常用的引导模式有徽标引导、FAB引导、嵌入式引导、Snackbar引导、对话框引导等。
其中引导最重的是对话框引导;其次是FAB引导和Snackbar引导,尽管是不打断用户行为,但是展示层高于内容层;引导最轻的是徽标引导和嵌入式引导,不打断用户行为,本身就是内容层的组成部分。

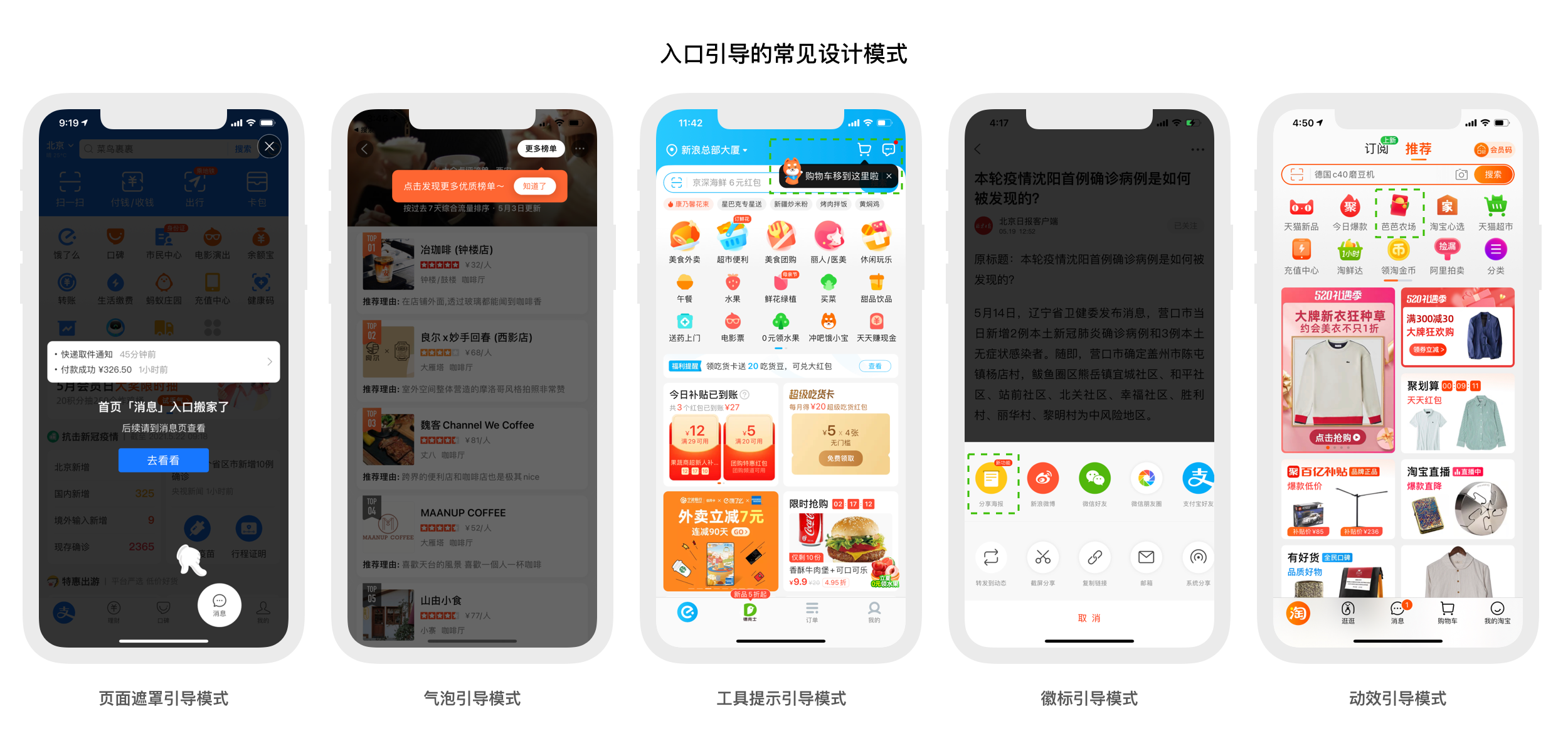
8. 入口引导
此处的入口特指除上面活动入口外的功能入口和内容入口,因为活动一般具有周期性(即临时性),而功能入口/内容入口相对而言更为稳定(即稳定性),所以本文将这两类引导需求分开陈述。
对于入口引导类需求,选用的设计模式多为具有指向性的引导模式,如模态的气泡引导和页面遮罩引导,再比如非模态的工具提示引导和徽标引导(徽标本身具有依附于其他元素而存在的特性,可以理解为它也具有指向性),最后常见的就是入口本身做设计处理来增强视觉吸引力,如入口本身带有动效引导。

三、功能/操作类引导需求
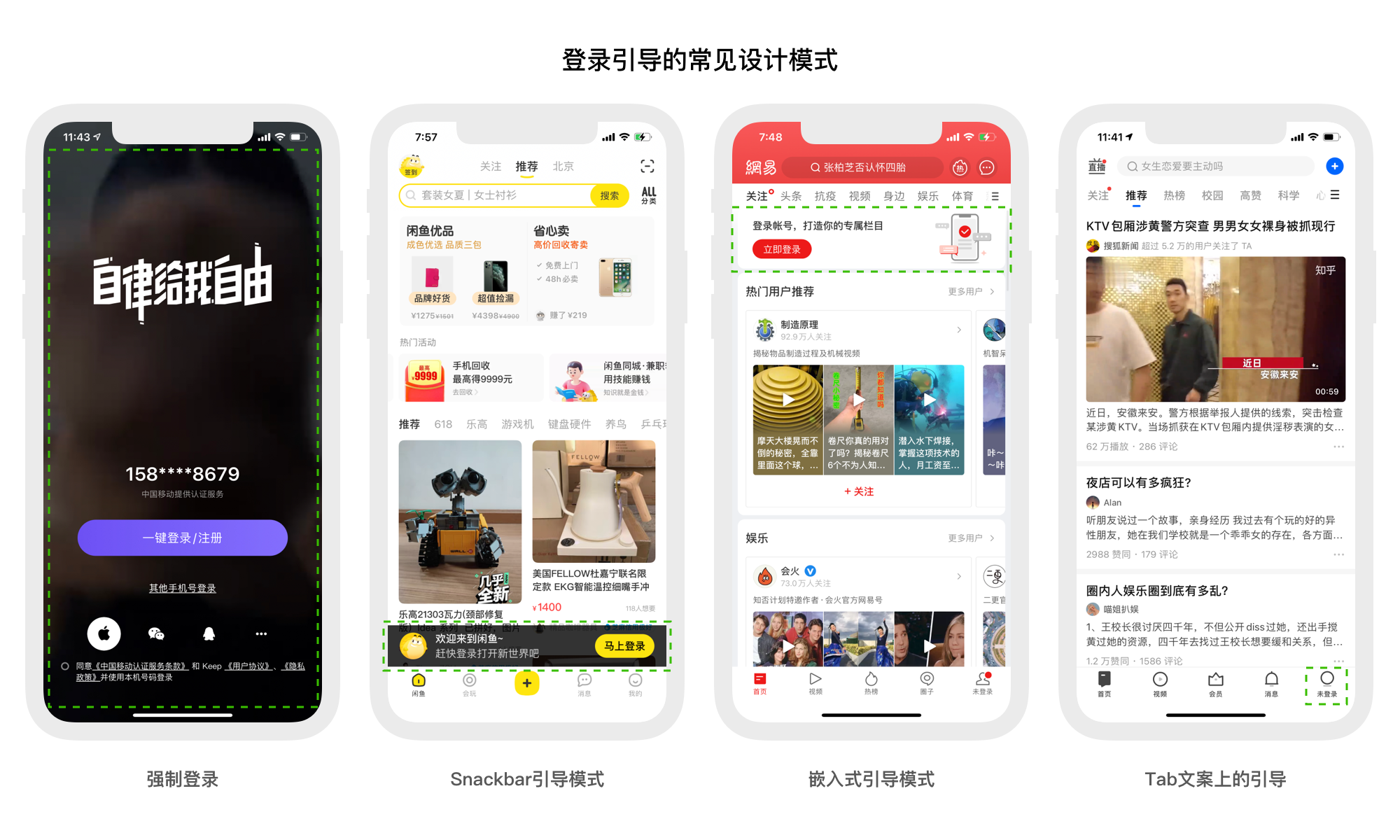
1. 登录引导
登录用户对任何产品而言都更具价值,也是诸多操作里比较特殊的一个,所以本文单独拎出来讨论一下。
对于一些应用,登录是必要条件,所以在打开应用后就强制用户登录,一般是登录页的插屏引导模式;对于非必须登录的应用,默认做法是先让用户使用和体验产品,等到必须进行登录操作时再引导用户登录,这种情况下就出现了登录引导的需求。
对于登录引导类需求,常见的设计模式是嵌入式引导和Snackbar引导,二者都是非模态的引导模式,在不强制用户登录的情况下,起到引导用户登录的效果。
很多产品会有一个“我的”底tab,当用户没有登录时,这个底tab的文案可以显示为“未登录”,从而起到引导用户登录的效果。

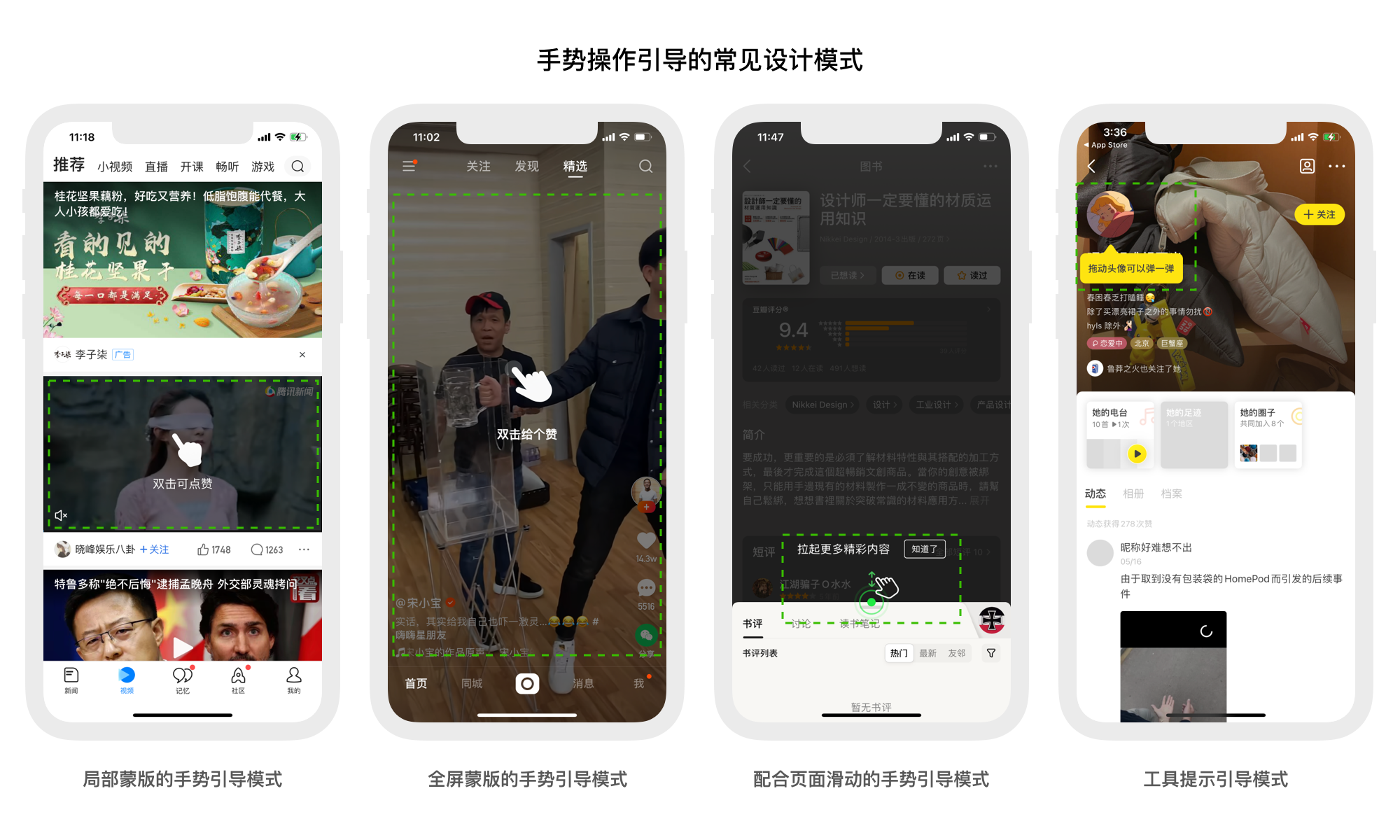
2. 手势操作引导
手势操作指的是除点击外的高级手势操作,如右划返回上一级、双击点赞、播放器左侧滑动调节亮度/右侧滑动调节音量等。
因为手势操作不像点击操作那样,有一个外显的触控区域,所以功能的易发现性不好。手势操作更像是应用的快捷键,一旦学会之后就再也回不去了——因为手势操作很多是针对卡片、页面、播放器、阅读器的操作,所以可操作区域更大,更适合单手操作;或者是“抄近道”的操作,如长按进入某底层页面。
对于手势操作的引导,常见的设计模式是带蒙版的手势引导,可以是局部的卡片上加蒙版,也可以是整屏加蒙版,具体蒙版范围取决于手势操作区的生效范围;还可以配合页面元素的滑动效果。
除此之外,对于小组件的手势操作,也可以用工具提示引导。还有的产品把高级手势操作做成了彩蛋,去掉相应的引导,增加使用过程中的惊喜感,如即刻的“我”底tab,长按会连跳两级直接进入“我的收藏”页面。

3. 操作引导
对于具体操作的引导,一般是通过设计上对操作控件的视觉强化,来实现功能的易发现性和易用性。
所以一般的移动端产品,我们很少见到纯操作类的引导(此处指的是流程上的操作,非功能入口)。产品设计上的操作简单配合易用性好、容错性高的设计,去实现操作上的不言自明,即无需特殊说明,用户就知道该如何使用,所以不需要引导。
但有两类产品在此之外,一种是游戏类产品,一种是工具型产品。
前者需要刻意设置一些操作门槛和升级规则,让用户克服“重重困难”后才能通关;后者因为要满足特定的需求,所以会使用特定的表现形式来呈现(如思维导图),也会产生一定的操作门槛。
以上两类产品在用户打开后,会有详细的引导来教用户如何使用,这类引导有一个专属名词——Wizard(翻译过来叫做向导程序)。向导程序通常会提供一系列的步骤引导,大家最常见的就是软件的安装向导。
向导程序是这类引导的统称,但并不能提炼概括为一种设计模式,因为向导程序本身并没有什么严格的定义,比如必须是模态引导或者非模态引导,再比如必须有哪些设计元素等。
在实际的项目应用中,也是灵活变化,比如既可以结合着应用界面,做最简单的非模态文字引导(如《纪念碑谷》);也可以和游戏的解说形象做融合,设计成模态的人物解说(如《海盗来了》)。前者设计成工具提示引导,后者设计成对话框引导或者操作栏引导,也都是可以的。
还有一种常见的引导形式是用“默认案例”展现完成后的效果,如下图的类Clear应用,用户首次打开就会看到一个默认的待办事项列表,每条待办事项上都描述了一种操作,既教会用户如何使用产品,又让用户提前看到了产品的“终极状态”。

四、结语
以上是我归纳总结的一些引导的常见需求类型,遗漏和错误之处,欢迎大家留言告知。下一篇将就“针对不同的引导需求类型和众多的设计引导模式,如何做引导”来展开论述。
作者:Sean Wei
本文由 @新浪MDC 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等
B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等

















对引导体系介绍的很全了,非常感谢分享,如果可以深入一点会更好,有点浅了。
看看第三篇合你胃口吗?如果还是觉得浅,可以留言讨论
首评!膜拜作者~