【全方位解读】Material You,安卓设计语言7年以来最大更新
编辑导读:在Material Design发布的7年之后,谷歌带着全新的Material You进入我们的的视野,即便I/O大会中甘当了绿叶,但在设计圈依旧引发了不小的轰动。相比Material Design,Material You到底有哪些变化呢?本文作者将从四个维度进行分析,希望对你有帮助。

一个设计趋势的翻新,大概需要 7 年的时间。
从初代Mac OS的像素黑白图标(1984年),到首次为图标加入立体质感的Mac OS System7(1991年);
从16-bit环境下拥有丰富色彩的XP(2001年),到Vista系统中首次运用磨砂玻璃和实时动画的aero(2007年);
从第一代iPhone中的aqua拟物风(2007年),到iOS7转型扁平(2013年)以及Material Design这一伟大语言的诞生(2014年)。
而在Material Design发布的7年之后,谷歌带着全新的Material You进入我们的的视野,即便I/O大会中甘当了绿叶,但在设计圈依旧引发了不小的轰动。
那么,相比Material Design,Material You到底有哪些变化呢?
下面,我简单从四个维度,来为你揭开Material You的神秘面纱~
一、更大、更粗!
这大概是我粗看宣传片后最直观的视觉感受了~
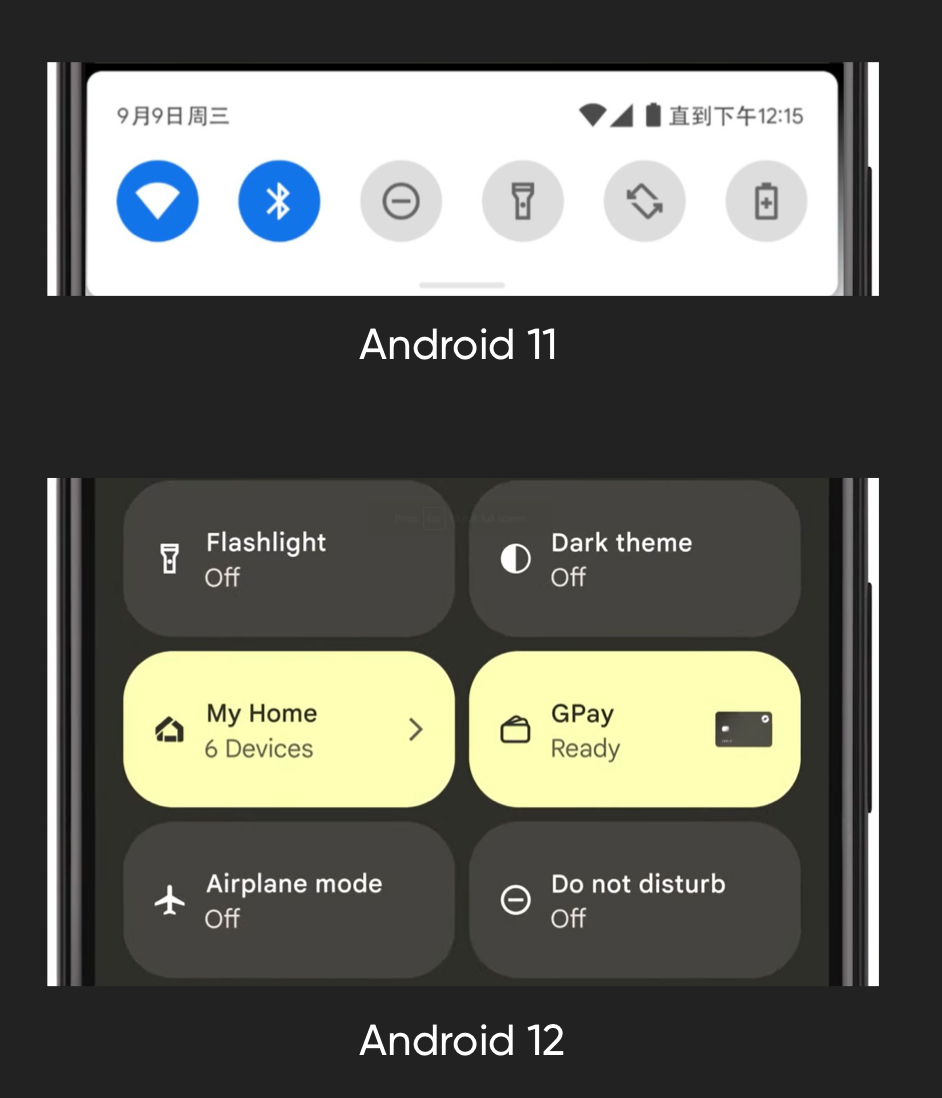
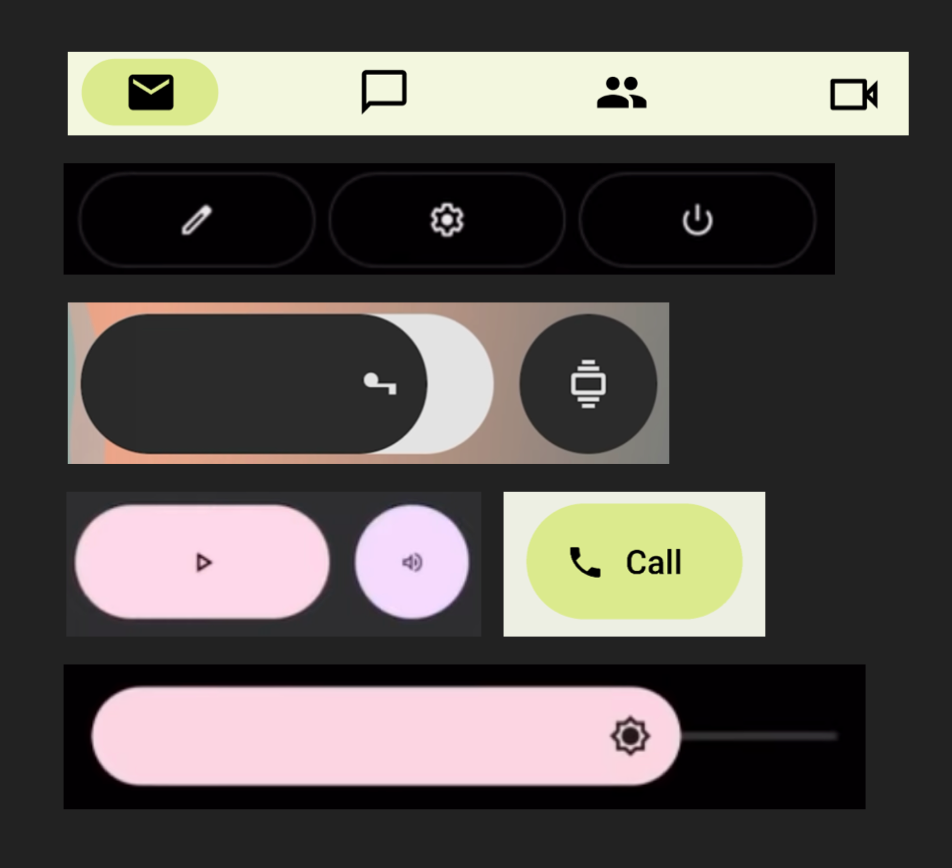
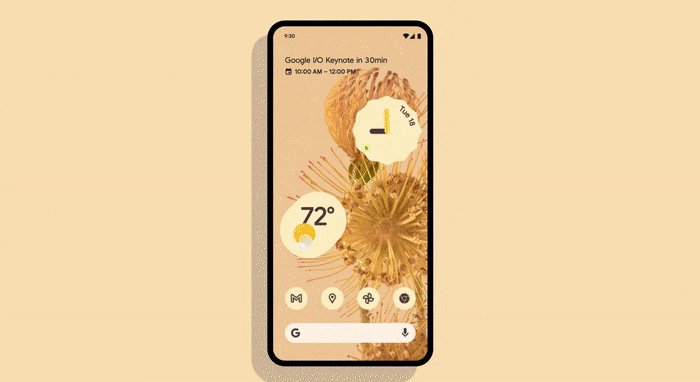
拿控制中心举例。以往的Android 11中,控制中心默认6个圆形icon单行布局。但是!!使用了Material You的Android 12,将原本的圆形icon扩展成了接近半个屏幕大小的超大按钮。

粗略计算了下,同等分辨率设备下,面积足足大了将近七倍!
这么做无疑大幅提升了点击体验。毕竟根据菲茨定律来看,移动端设备中,点击目标越大或者距离手指越短,所花费的点击时间越短。Android 12的这种设计很好得满足了面积和距离两个条件,用户点击起来会非常得爽快。
另外,在一些不可控的场景(挤地铁、走路等)下也可以降低误触的几率。这一点是很棒,不过带来的弊端就是空间的大量占用。
Google为了一屏内能露出其他信息,默认状态下只能显示四个控制选项,用户想要查看更多得需要通过额外的下滑手势触发。
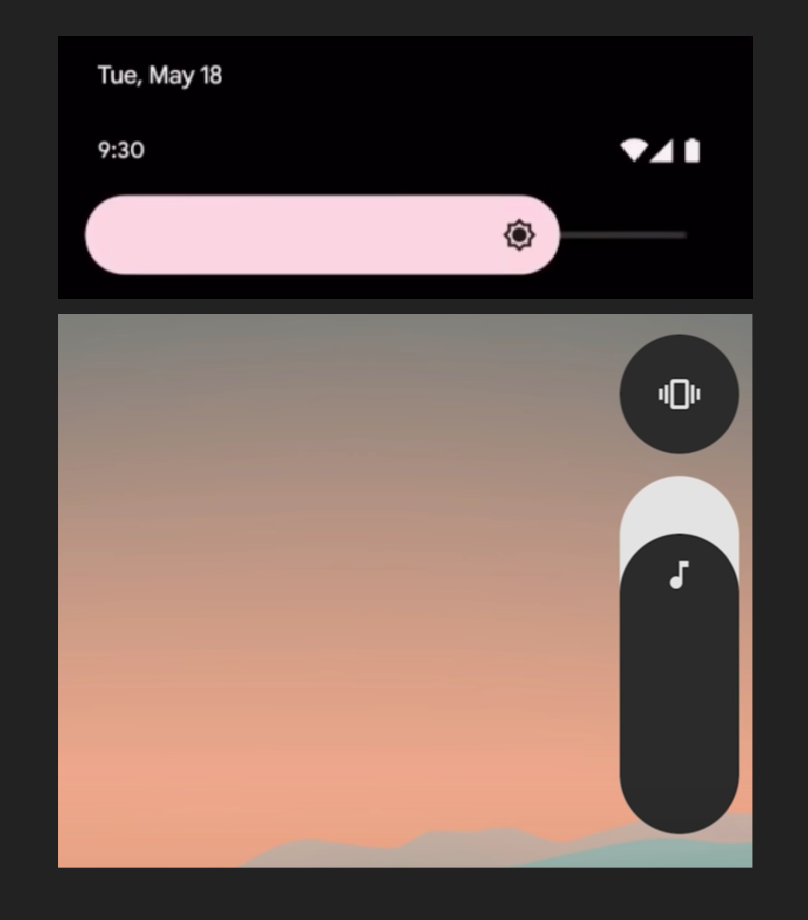
另外,滑块相比以往也粗了一大截,和按钮一样的道理。

二、更圆、更丰富!
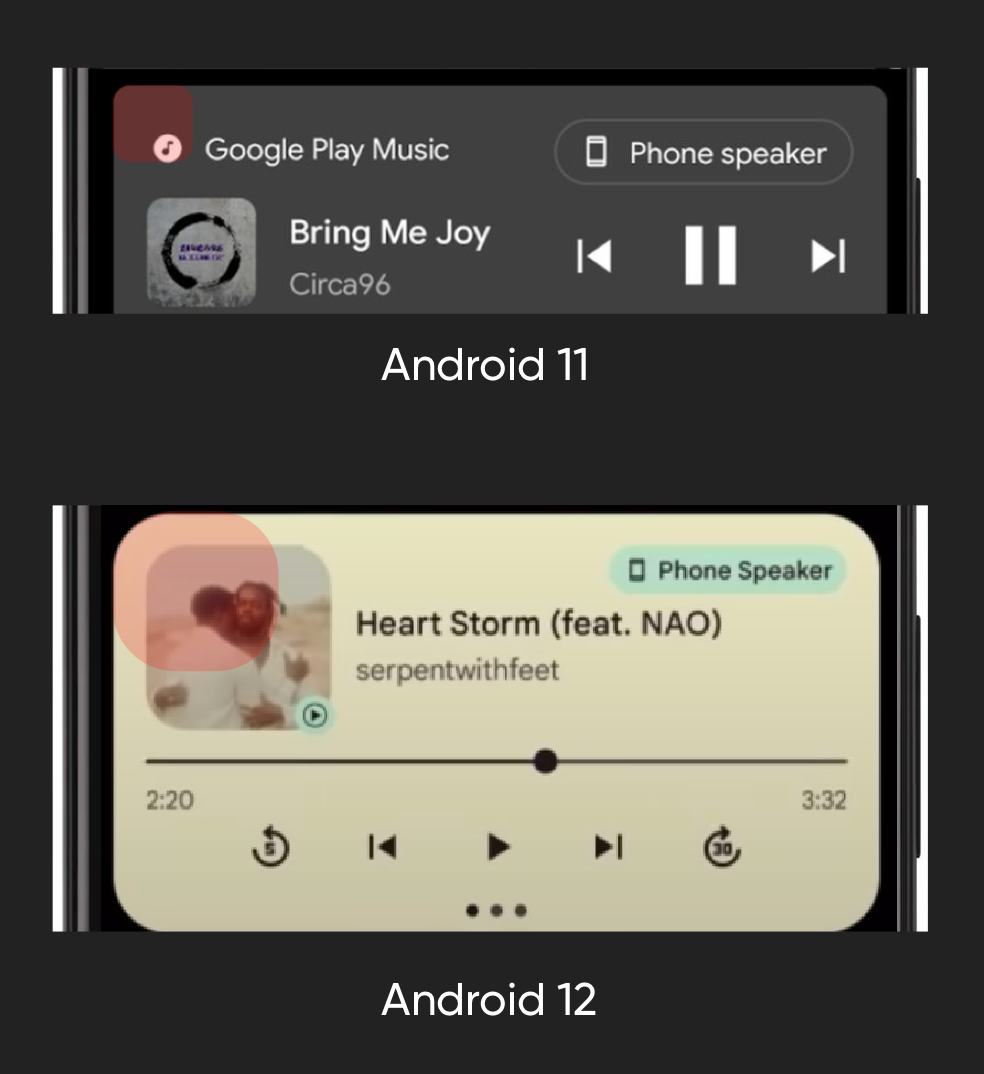
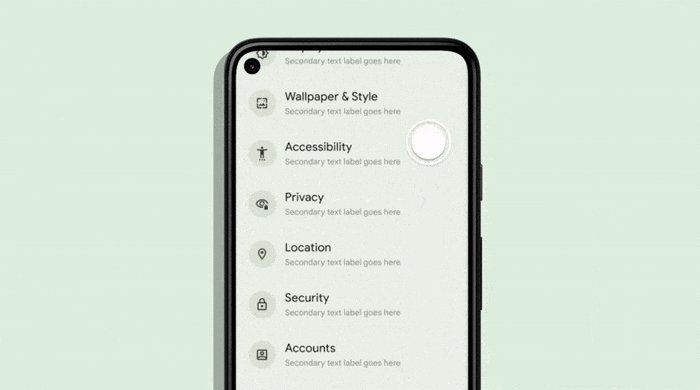
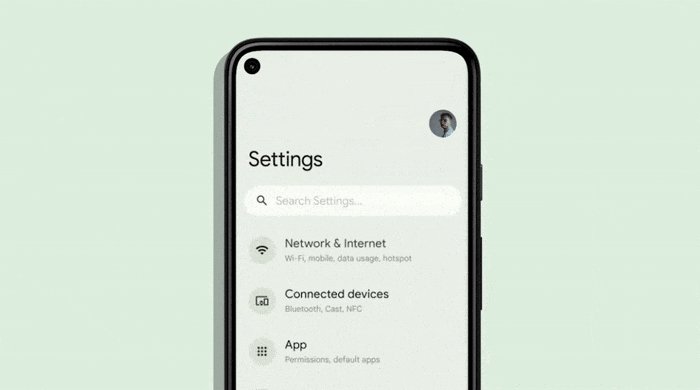
Google的这次翻新一改以往的小圆角风格,几乎所有的形状都像iOS14那样圆润。

拿控制中心中的音乐播放器来说,应用了Material You语言的Android 12系统的圆角,比Android 11多出了将近4倍。

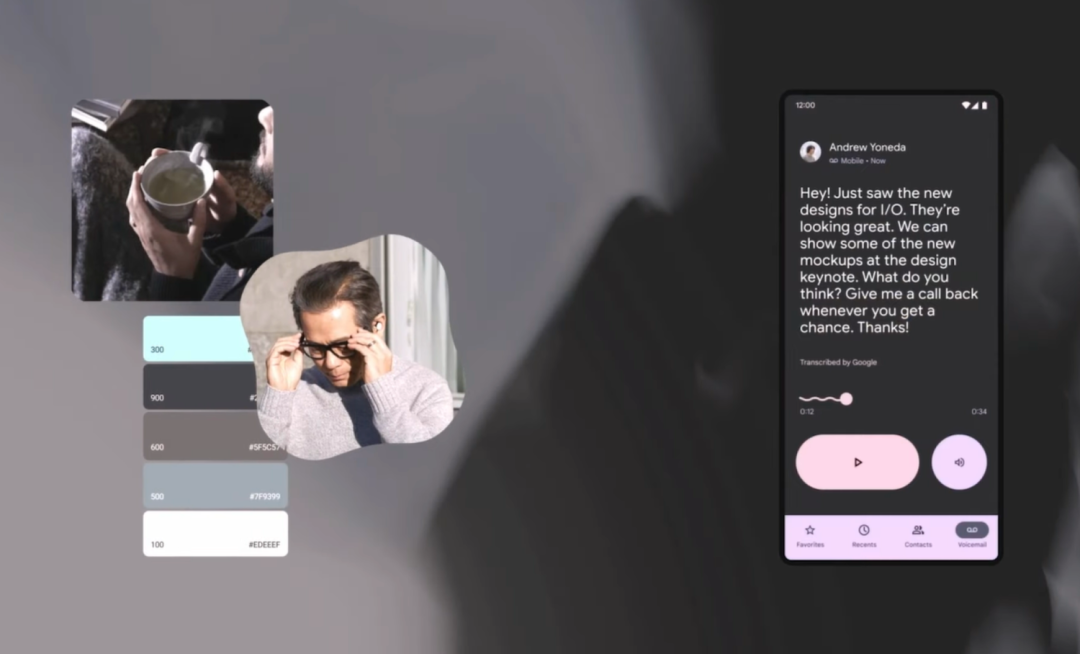
而其他地方,也存在着大量全圆角形状(即胶囊形状)和圆形形状的使用。比如音量和亮度滑块、标签栏选中后的高亮色块、voicemail的主次按钮等等。

从圆角的特性来说,圆角越大,它所传递的亲和感更为强烈,同时也更容易引导用户聚焦到形状内的内容中。所以变圆这个趋势我猜测可能也与之相关。
另外,Material You打破了我们常规对UI形状的认知,它不会拘泥于特定的某一类形状。图形语言更加多变丰富。

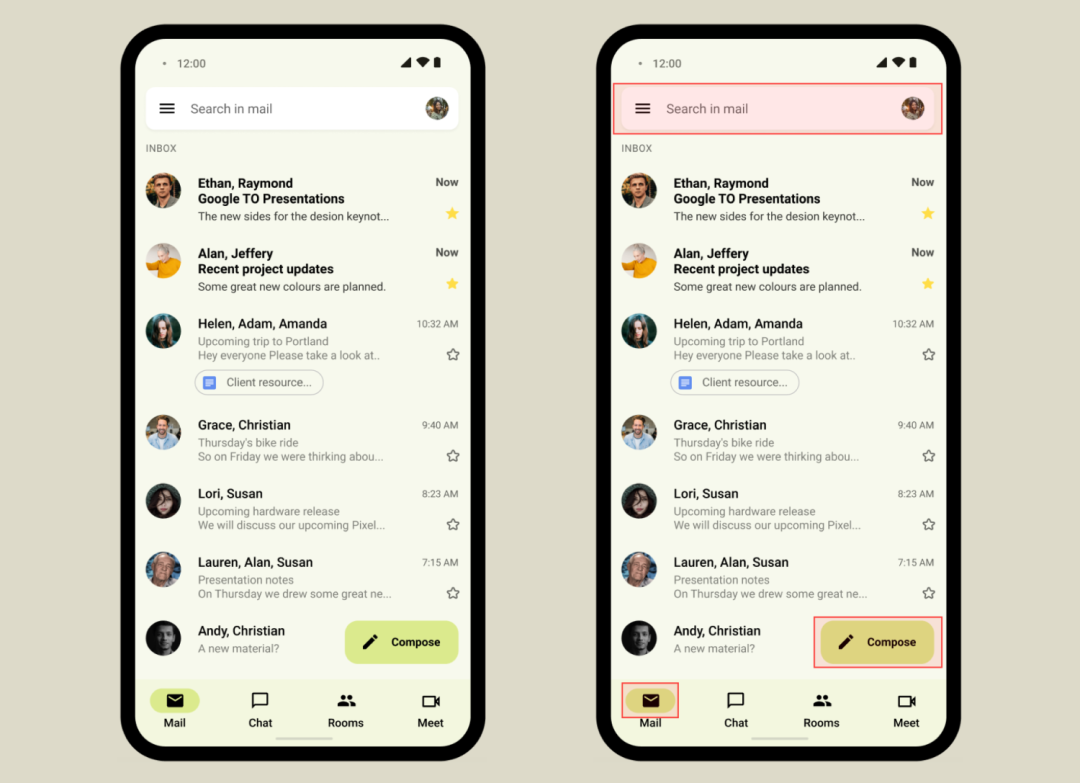
不过,当同一界面中出现了各种圆角不一的形状后,无疑会给大脑增加认知负担。比如邮件列表页中,标签导航选中态、FAB按钮和顶部导航类使用了三种不一样的圆角。也许Google有自己的某些考量,不过这种感知上的不一致确实让我有些困惑。

三、更真实、更舒服!
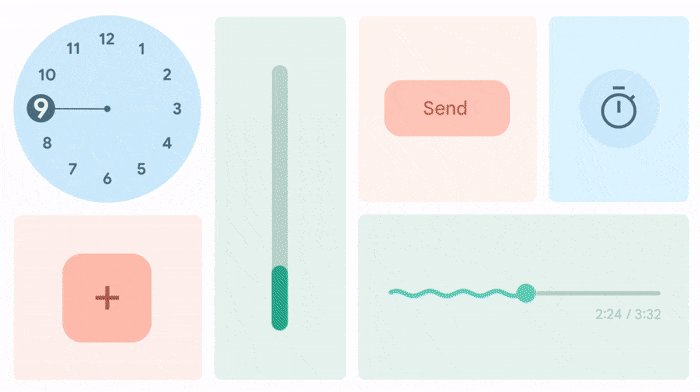
Material Design贴近真实物理规律的动画一直是我很钟意的一点,之前做概念项目时也有参考过。而这次的Material You,动画更加贴合我们在现实世界中的感知,让人感觉非常真实和舒服。
举三个???
比如,在用户滑至内容底部时,内容用被拉伸的弹性动画代替了以往常规的高光反馈,让用户清晰感知到他们滑至尽头时产生的拉扯感。想一想也是,当我们在现实世界里,大半夜拉抽屉拉到底后,突然给你来道正义的光也是蛮诡异的。

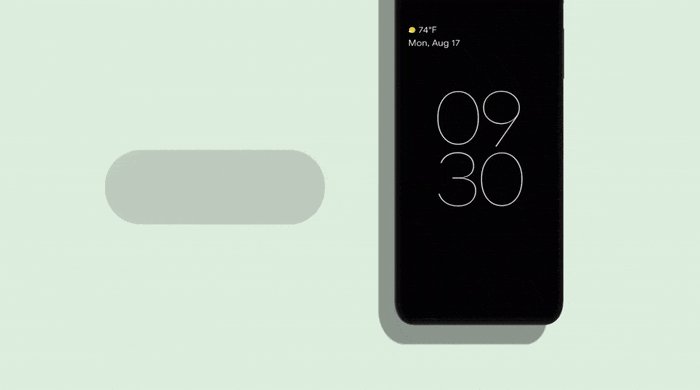
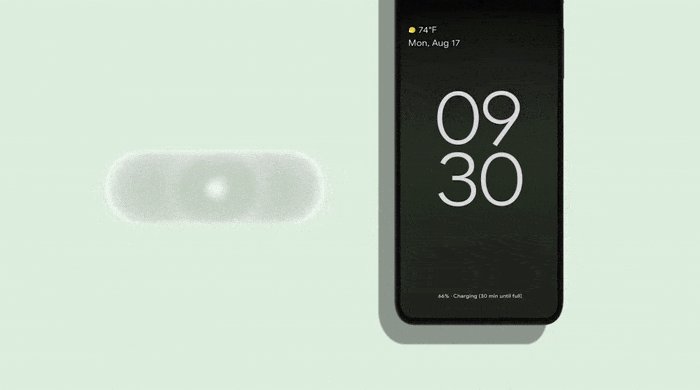
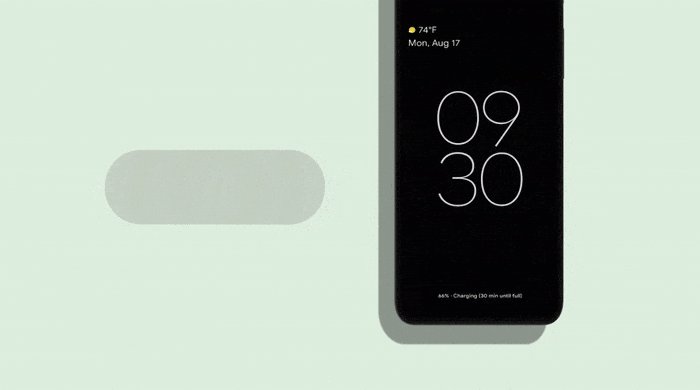
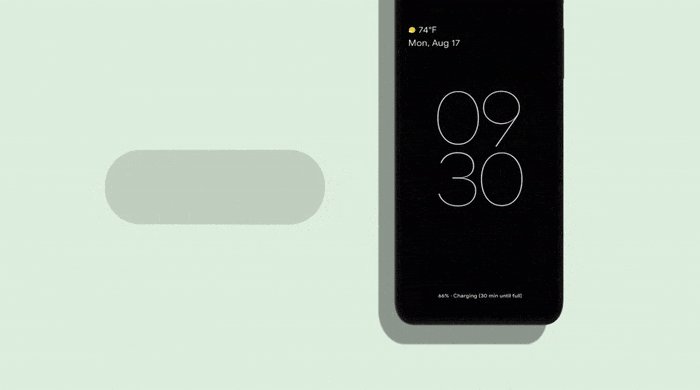
比如,手机在充电后,会出现涟漪般扩散的微光闪烁。同时,时间的字重也会出现同等节奏的变化。

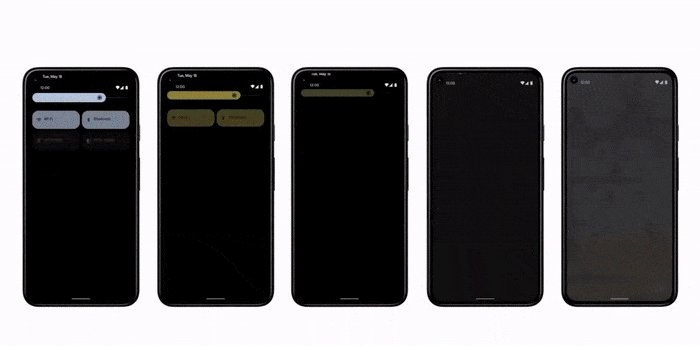
比如,手机AOD(Always On Display,即息屏显示动态信息,比如miui在11代后可以在息屏状态下显示签名、表盘)和锁屏间的转换动画会与现实世界的操作完美呼应。
当用户拿起手机后,亮屏方向即来自设备拿起的方向,而锁屏后,暗屏方向即来自按键的方向。动画整体让人感觉非常得自然、丝滑和恰到好处。

四、更个性化、更自由!
个性化大概是Material You设计系统最核心、最引以为豪的一部分了。
毕竟在这之前,个性这玩意儿一直是被压抑的状态。
如果把手机系统比喻成土地,iOS在诞生之初就早已在自己规划的土地上建好了建筑。而以工程师们为主导的Android则是一篇无人管理的荒野,任何人都可以在上面建造自己想要的东西,混乱和无序就是那时Android的代名词。
直到2014年I/O大会所发布的Material Design,才成功实现了Google的首次设计革命。

Material Design用以打造鲜明、美观和统一的设计体验,为全世界的安卓产品提供一致的规则和组件框架。
但是,Material Design的问题就是——
太统一、太无聊了。
Michal Malewicz在《Aurora UI — new visual trend for 2021》文章中,也用了一个夸张的例子吐槽Material Design专为患有强迫症的极简主义者设计,成为了the king of boring UI。用户不喜欢无聊,相比使用那些大规模量产的东西,用户更乐于接受手工定制的产品。

Material Design的设计总监Bethany Fony,也在宣传片中讲到:设计系统不该一成不变。严格遵循现代主义理念,进行功能的构建和设计,或者是一刀切的想法,都需要反思甚至推翻。
所以,个性化成为了Material You设计语言中的一大特征。毕竟最懂用户审美需求的只有他们自己。
而且从Material Design到Material You的名称变化就可以看出来,这次的设计翻新围绕于每个使用者本身。每个人都可以DIY自己的手机。其实这个和星巴克把顾客名字写杯子上而引发顾客好感是差不多的道理,杯子写上了自己的名字后,个人身份的彰显会让使用者产生强烈的拥有感,从而感知到更高的价值。

( btw,如果你有印象的话,这在之前的禀赋效应文章中有提过)
Material You的个性化,主要体现在两方面——动态色彩和动态UI。
1. 动态色彩
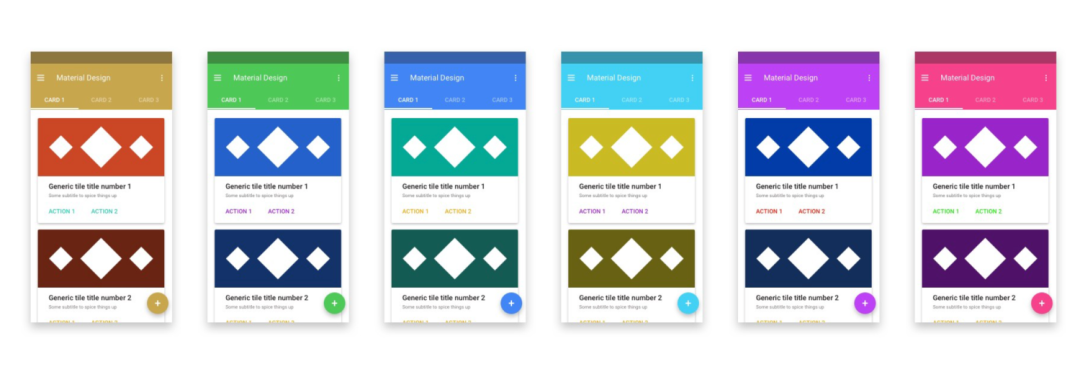
讲真,我一直觉得Material Design初期官方的色彩挺扎眼的,尤其是FAB按钮,Google是怎么亮眼怎么来。
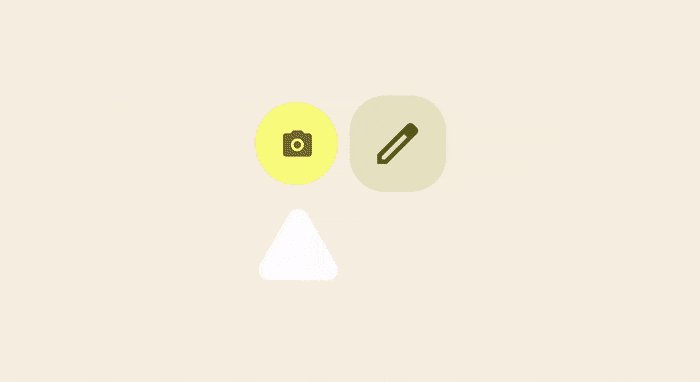
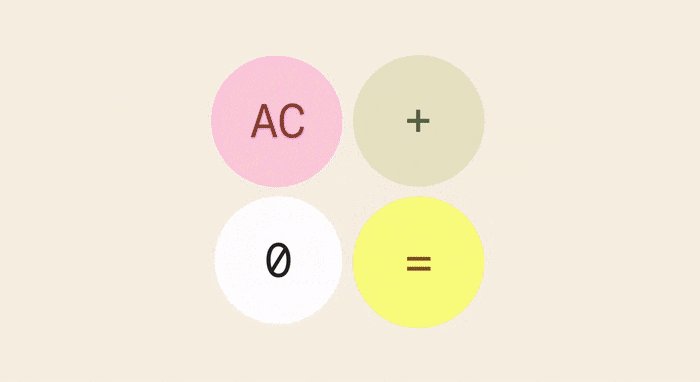
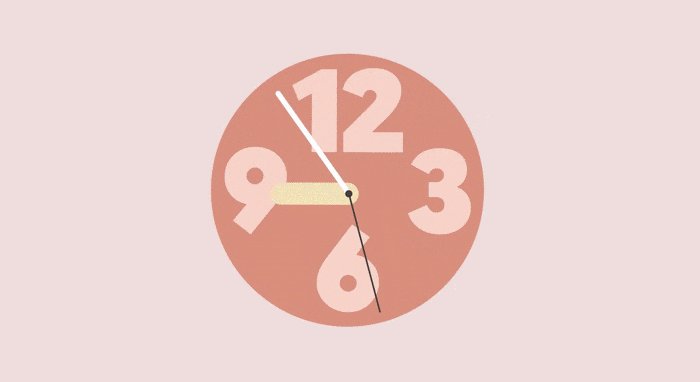
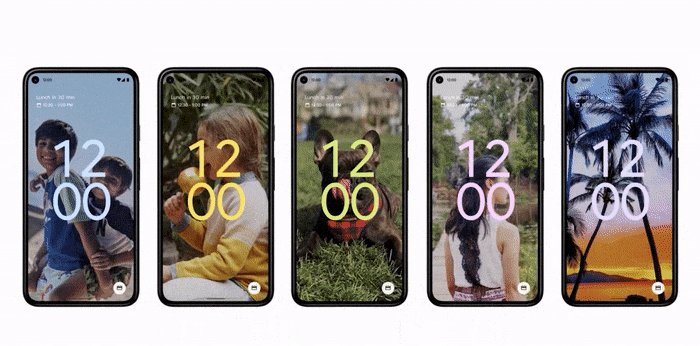
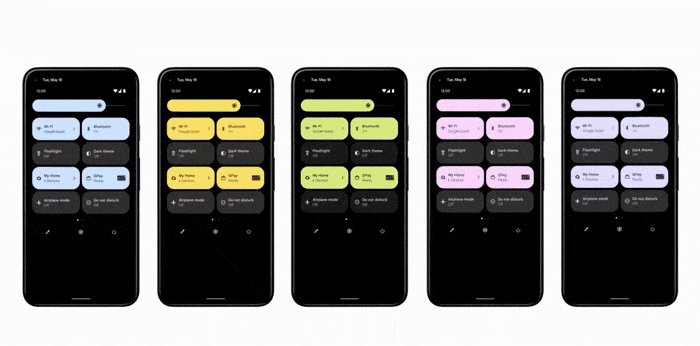
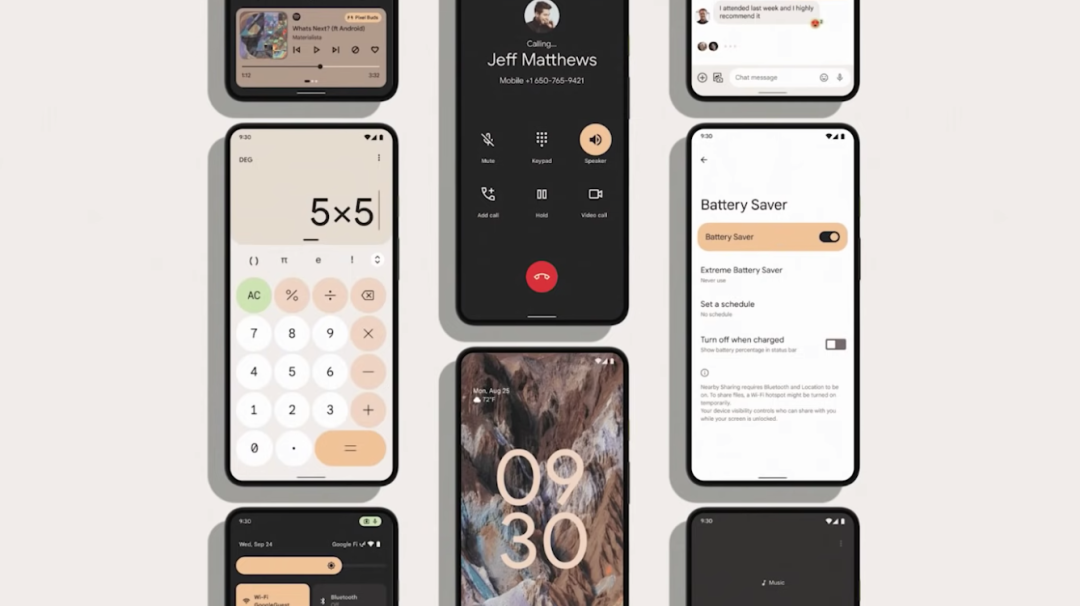
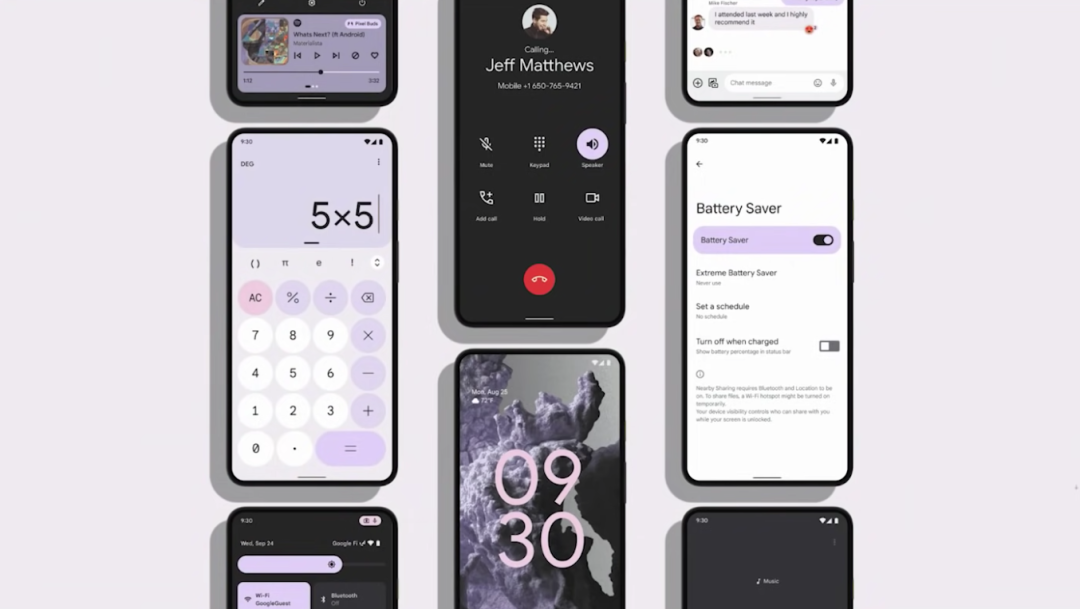
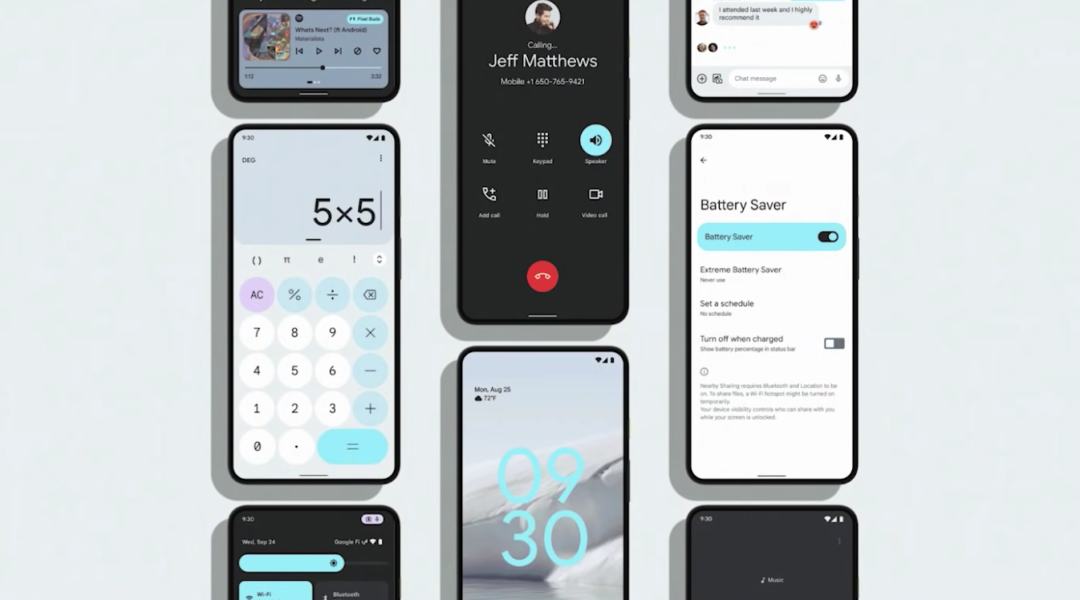
不过从宣传片来看,色彩明显更小清新了。而且动态色彩系统的加入让用户有了彻底的色彩支配权。
简单说,就是系统会从用户自己设定的壁纸中,抓取一个主色。然后,将其转化为不同明暗和饱和度的色阶。之后,再将色阶应用到全部的UI当中。另外,计算出的色彩也可以按照某种逻辑同时适配日间、夜间和高对比度主题。

从罗列的界面来看,色彩在感官上非常得统一和和谐,不再像Material Design那么扎眼。



2. 动态UI
不仅仅是色彩,UI本身都都可以实现自定义。
Google基于contextual aware system(上下文感知系统,我承认这个翻译很拗口。。),让全局UI样式全部变得可自定义调节,从而解决用户多样化的诉求。
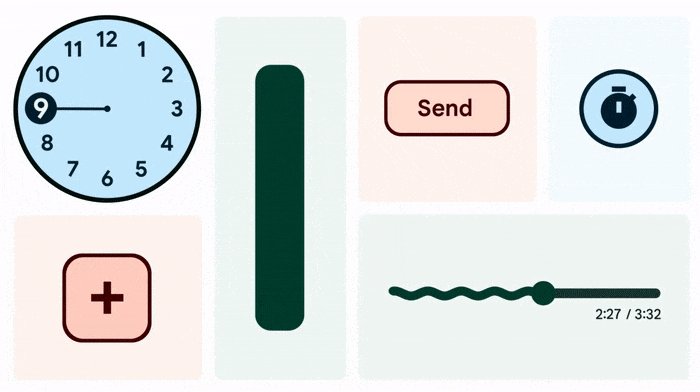
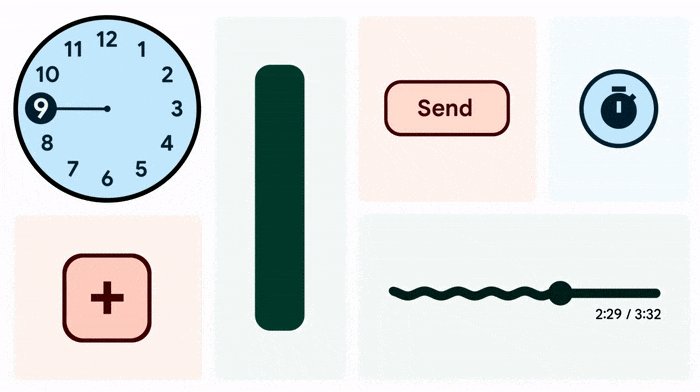
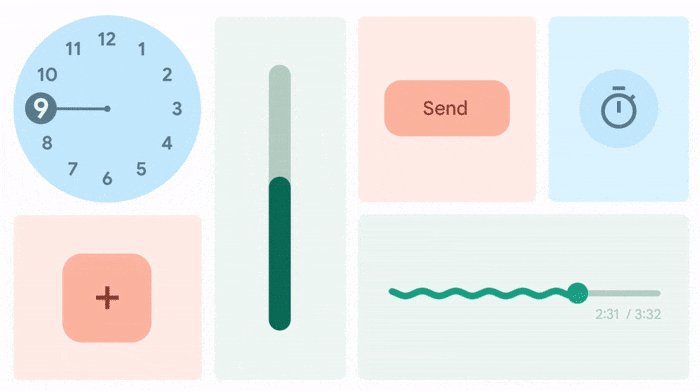
比如滑块的面积、描边的有无粗细、字重等等,都可以实现个性化定制。毕竟懂用户审美需求的只有用户自己,这种功能可以很大程度上缓和众口难调的问题。

五、最后
Google设计师们在Material Design发布后的7年时光中,曾经反思过一个很经典的问题:“如果形式不仅追随功能,还能追随感觉,会怎样?”
很明显,设计师们在这次Material You中给予了我们答案。Google突破了传统、经典的包豪斯现代主义设计理念,赋予了Android全新的个性化语言。正如Material Design设计总监Bethany Fony所说:我们正在设计这样的未来。设计要解放个性,而非压抑个性。
最后的最后,让我们用一句话总结这次的Material You设计语言!!相比Material Design,Material You最大的变化就是
- 图形更圆、更丰富!
- 按钮更大、更粗!
- 动画更真实、更舒服!
- 色彩、UI更个性化、更自由!
不知不觉码了3000多字了,很感谢你能看完。希望这篇解读文章能够给予你一些启发。期待你的收获和反馈。
我是Andrew,下期见。
参考资料:
https://uxdesign.cc/material-you-had-to-happen-this-year-248182c3b3b4
https://uxplanet.org/googles-material-you-new-design-system-for-android-ced2253155d4
https://www.material.io/blog/announcing-material-you
https://www.youtube.com/watch?v=rLKtIGY2Mgc
https://www.youtube.com/watch?v=UHQPdP8qgrk
https://www.youtube.com/watch?v=Lzh7K0WOhkc
https://mp.weixin.qq.com/s/PKvo8Ndpw1e44tcveeOKJg
作者:Andrewchen;微信公众号:转行人的设计笔记
本文由 @Andrewchen 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







