视野扩展|如何提升卡片式设计技巧?这里有篇全面分析等你查收
编辑导语:在很多设计页面上我们都可以看见卡片式的设计板块,比如现在电商平台首页可以看见不同板块就是不同内容的设计,便于用户查找;本文作者分享了关于卡片式的设计技巧,我们一起来了解一下。

01 卡片式设计的由来
卡片这一概念实际上源于生活,用于承载信息,最直观的形态是名片和书信,便于携带,可用于交换信息;除此之外,我们的便利贴、工牌、身份证、交通卡等等,都可以作为独立承载信息的卡片。
因为在现实生活中存在着这些“卡片”的具体参考物,所以卡片式设计的理解成本和学习成本都相对较低,同时还具备了绝佳的隐喻效果。
提到卡片式设计的发展,通常会提到以下的时间点:
- 2007 年乔布斯发布的初代 iPhone 揭开了智能手机时代的帷幕,拟物化风格兴起,数字世界和现实世界建立起映射关系;
- 2010 年微软在 Windows Phone 7 中引入 Metro UI,基于平面设计和排版的原则,采用大块面大文字的风格,类似卡片的设计风格;
- 2013 年苹果推出 iOS7 系统(同年推出 iPhone 5s 和 iPhone 5C),简洁清晰的扁平化风格大热,给卡片式设计的推广打造了良好的氛围;
- 2014年 Google 宣布 Material Design ,运用卡片式设计、层次排版、材料质感等为多平台提供间距外观和功能的设计语言。
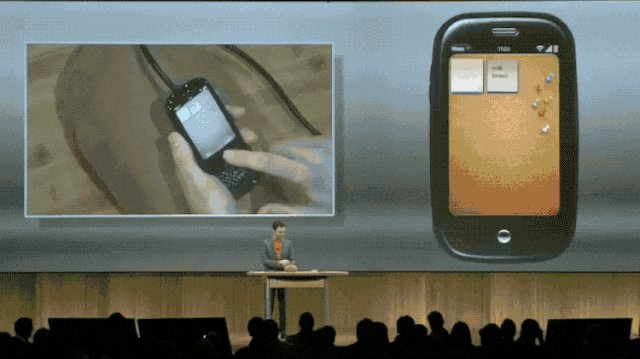
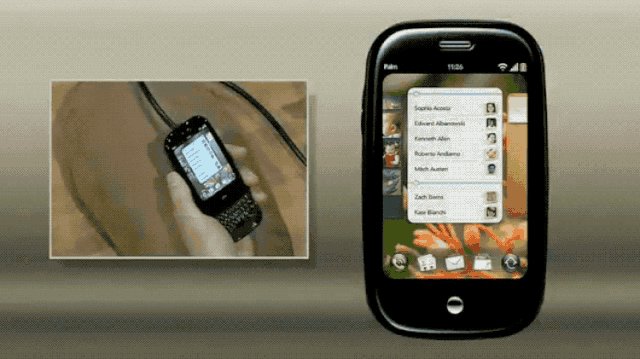
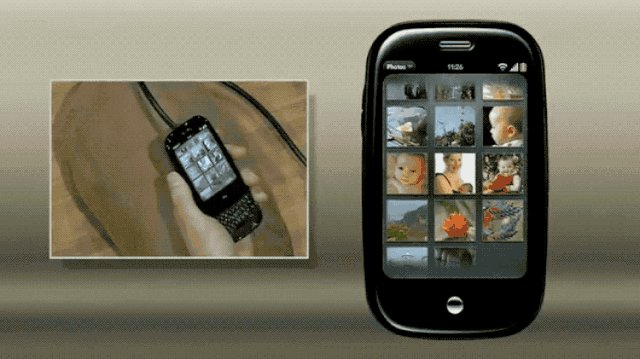
很多人没有注意到,卡片式设计真正的源头是 Palm 的 webOS 系统。2009 年 1 月份的 CES 大会上,palm 发布了形似“鹅卵石”的初代 Plam Pre 手机,以及这台手机引人注目的系统—— webOS,该系统具备的多任务管理和卡片式窗口成为了当时的经典交互,这是卡片式设计的第一次公开亮相。

CES 大会上,设计主管 Matias Duarte 正在演示多任务管理功能
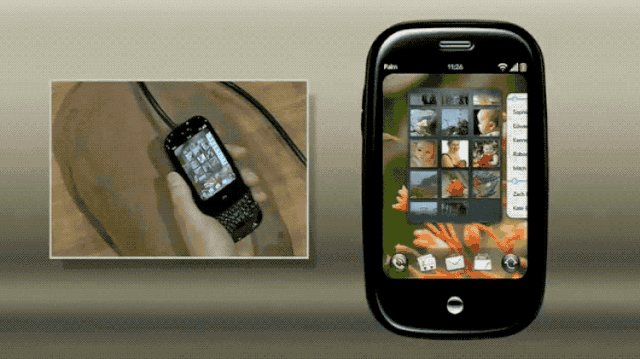
按下 home 键,所有正在运行的应用程序都以卡片的形式呈现在界面上,我们可以长按来改变运行程序之间的顺序,也可以横滑浏览,选择需要操作的程序点击进入;这在当时是非常巨大的变革,用户可以像在现实世界中进行文件收纳那样,移动卡片管理正在运行的程序,所有的操作都变得非常直观。
现在对用户来说,对程序有了多一层维度的理解,感知哪些程序正在运行,可以快速进行切换。

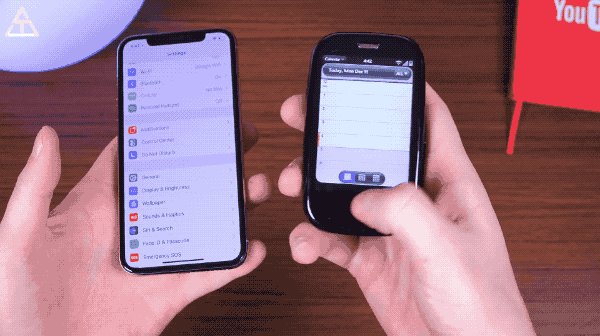
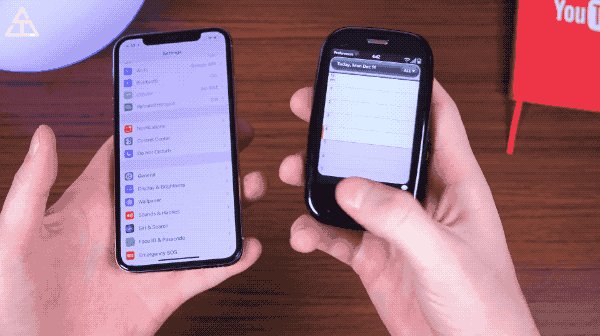
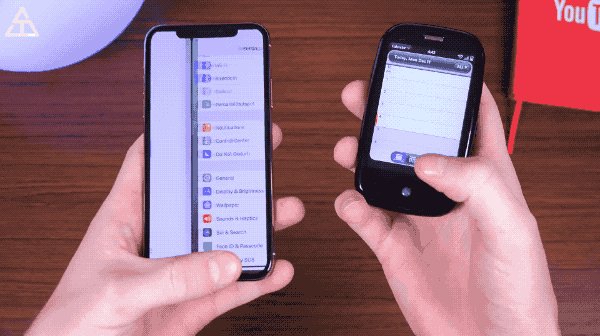
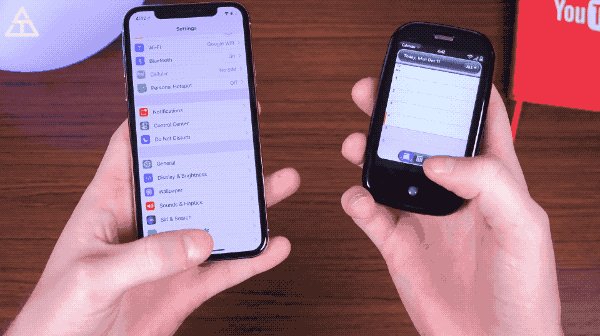
Pre 下方的手势触控区,对比 iPhone X 的操作是不是感觉很熟悉(图片:Tim Schofield)
当时的 iPhone 追求极简,对硬件进行了极大的改变,正面仅保留了一个物理按键,Pre 不甘落后,采用了手势触控区作为产品的亮点(同时保留了滑盖式的物理键盘)。
现在反观 iPone X 的操作,和 Pre 非常相似,都是用底部触控结合卡片式设计进行操作,这么看 Pre 的设计在当时已经非常超前,甚至有机会在 iPhone 之前去除 home 键。
02 卡片式设计的应用场景
我们整理出卡片式设计常见的几种形式,将其分为三大类,结合实例进行说明,了解在不同的应用场景下适合使用什么样的。
1. 内容型卡片
内容形卡片以展示为主,展示的信息较为丰富,大多是图文结合。
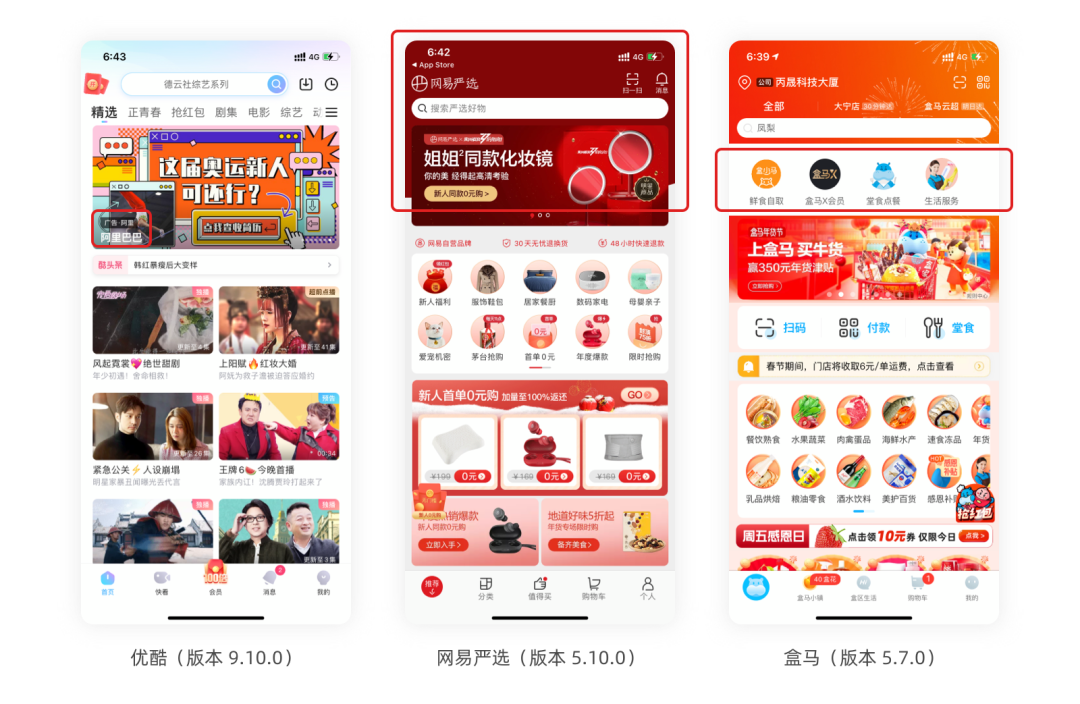
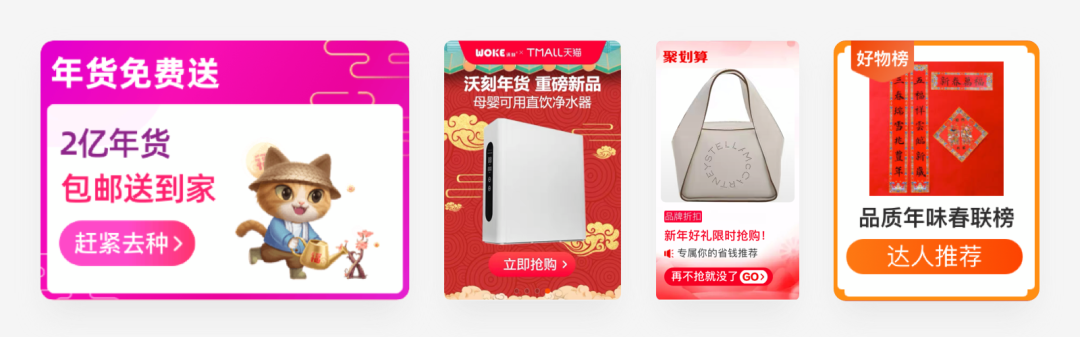
1)首页 Banner
出现频次最高且最常见的的卡片,在界面中处于核心的位置。
配合卡片的形态, Banner 配置更加灵活,优酷的 Banner 可以展示卡片的性质(标注为广告可能目的在于强调首页 Banner 广告位的性质,增加广告收入);网易严选头部区域颜色可以根据 Banner 主色进行切换;盒马首页 Banner 可以下拉,放置一些用户的常用功能。

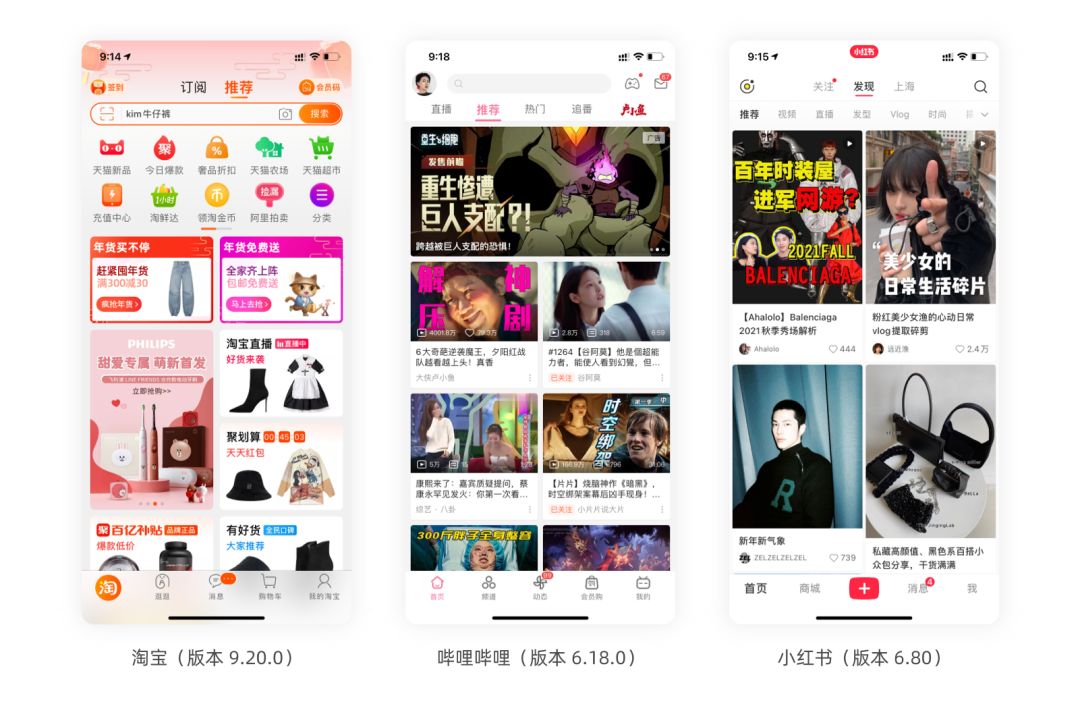
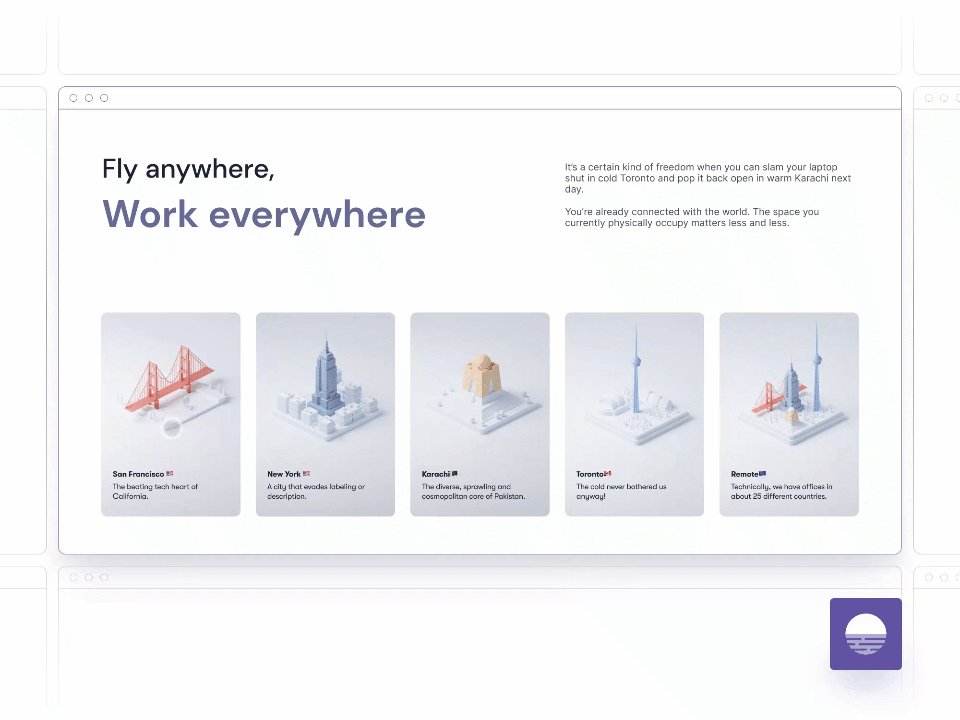
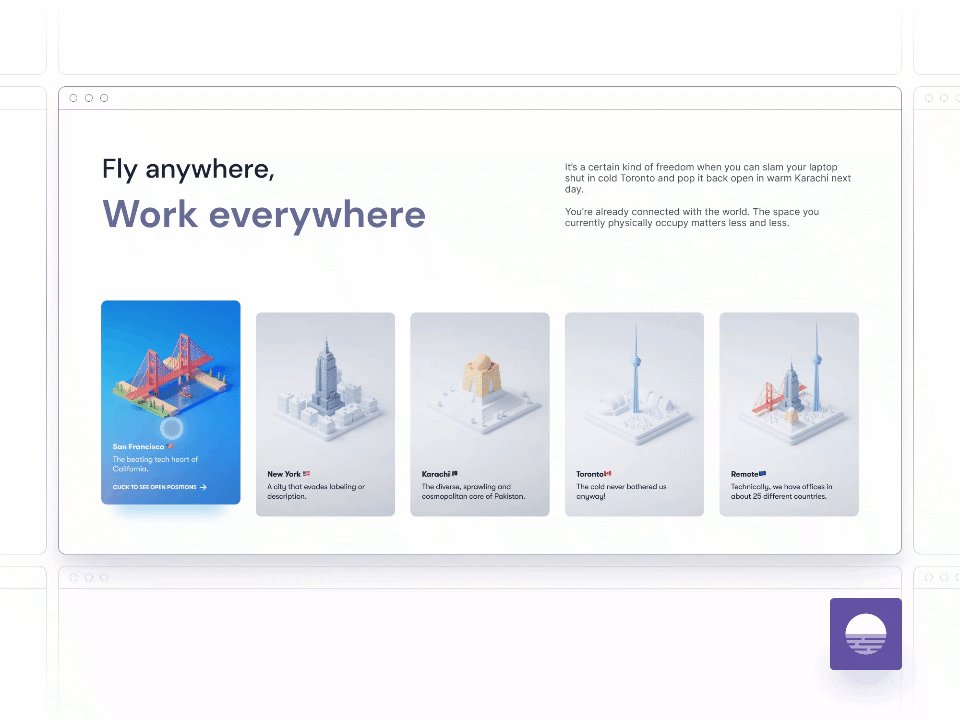
2)信息浏览
图文内容和视频内容都可以通过卡片进行承载,配合 Feed 流或是瀑布流的呈现方式,用户可以快速浏览关键信息、获取核心价值,选择是否需要进入详情精读。
模块化的构成对于配置也很友好,可以穿插加入一些活动海报或是活动合集,丰富阅读内容。

2. 操作型卡片
操作型卡片经常出现在工具类应用中,卡片会因功能需要使而带有较为复杂的操作。
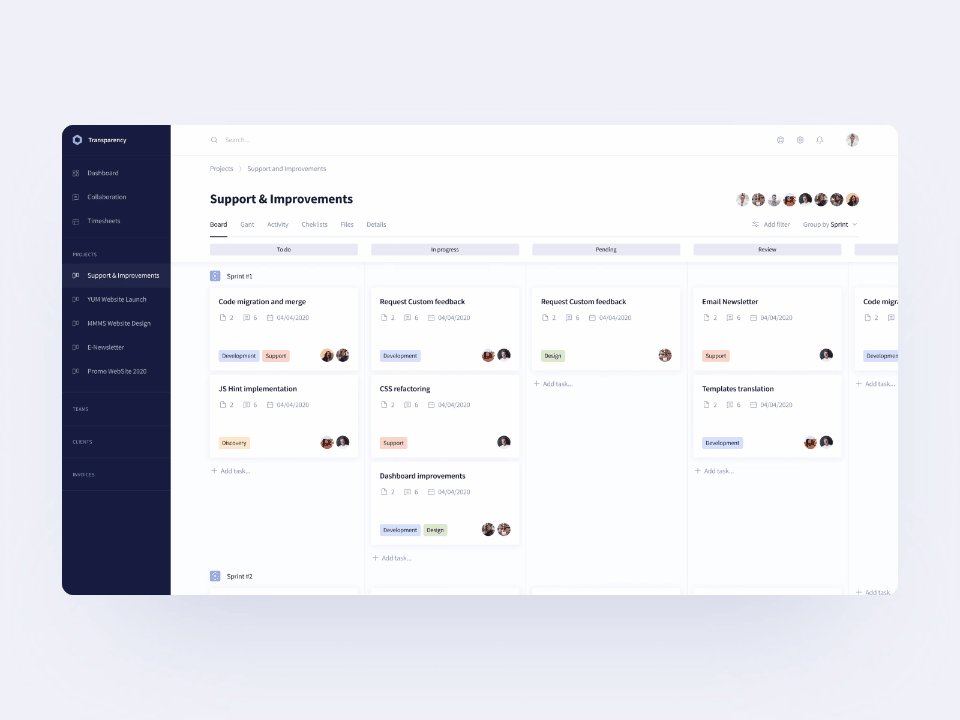
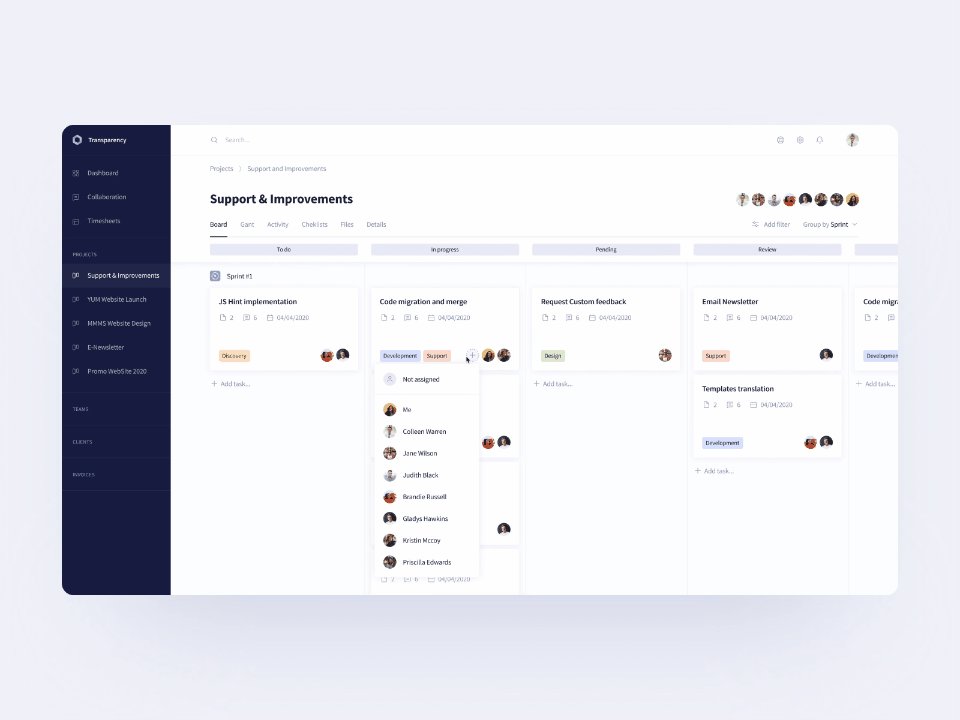
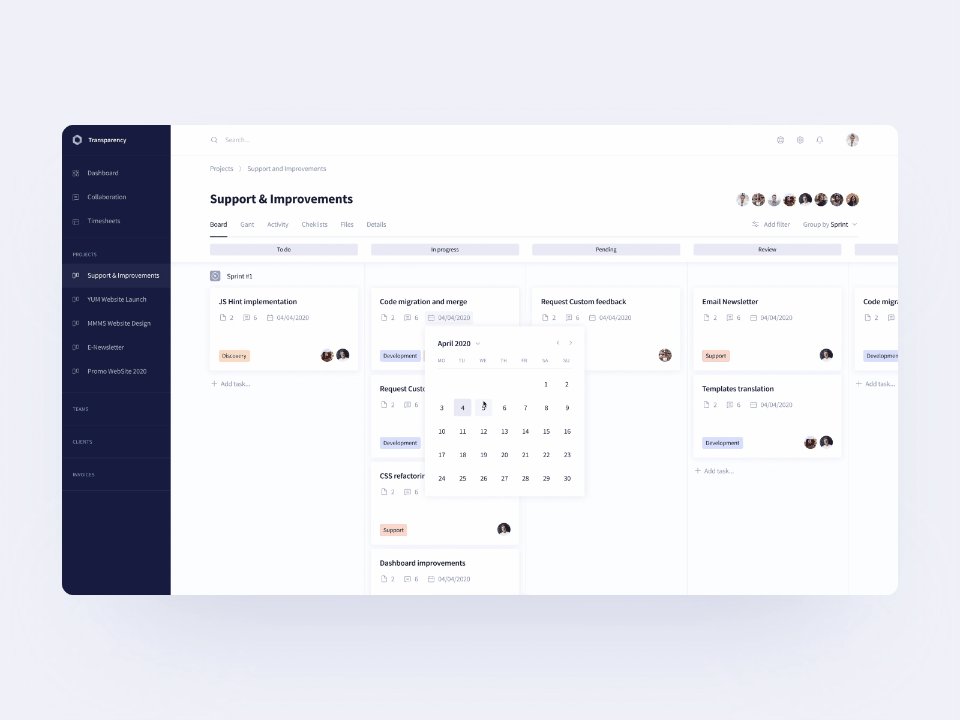
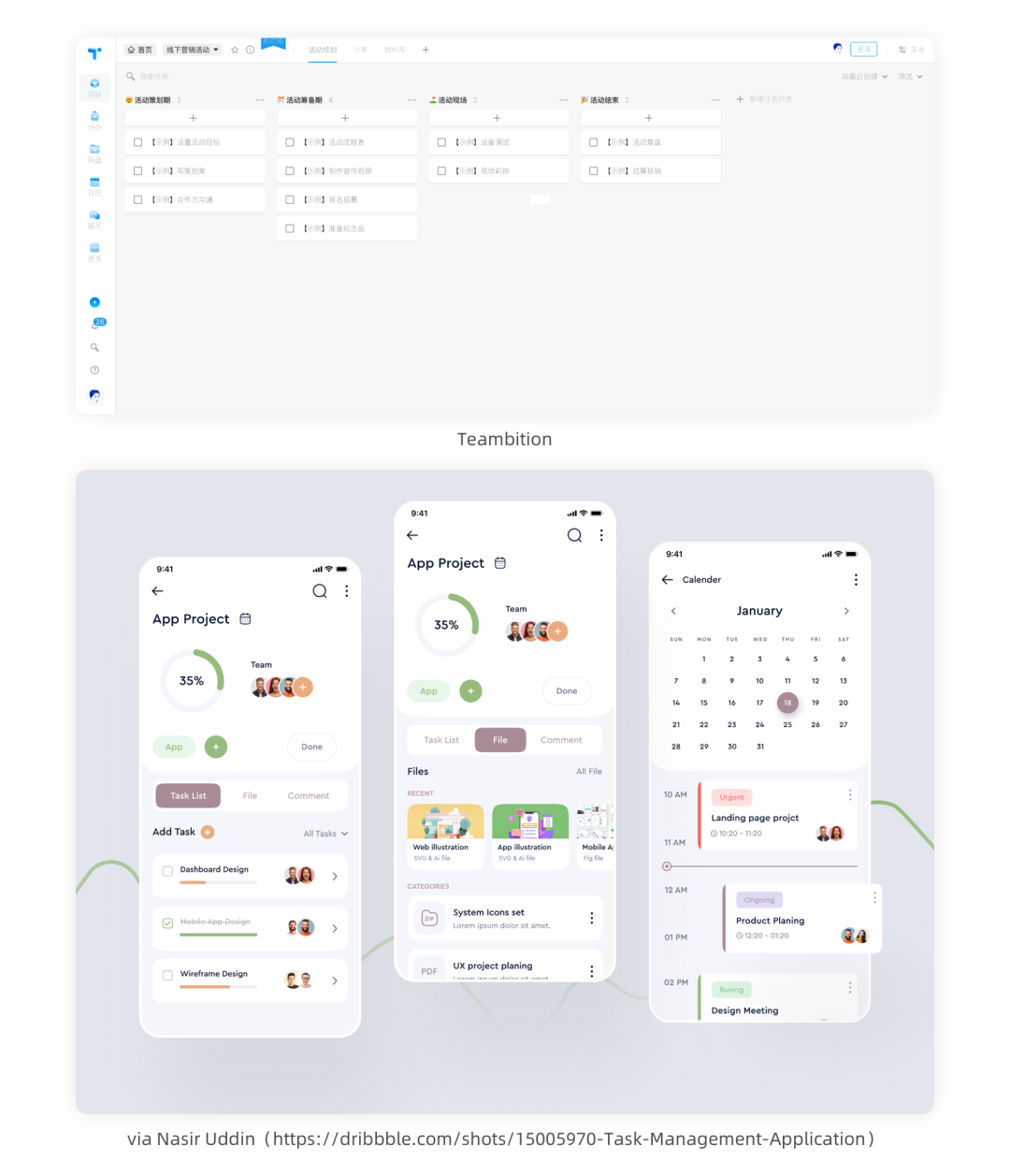
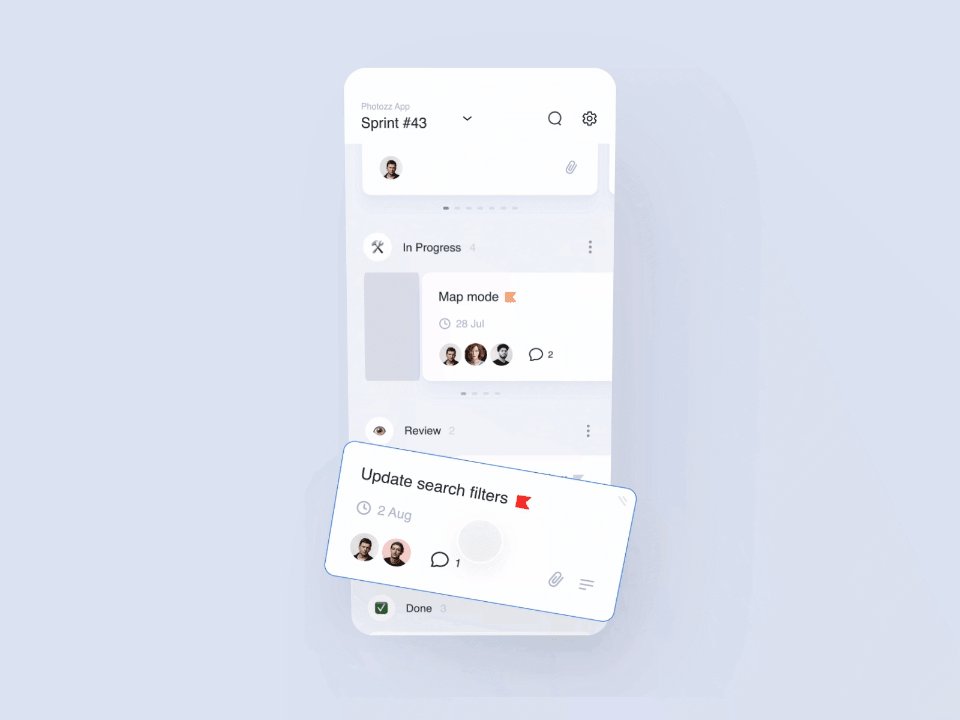
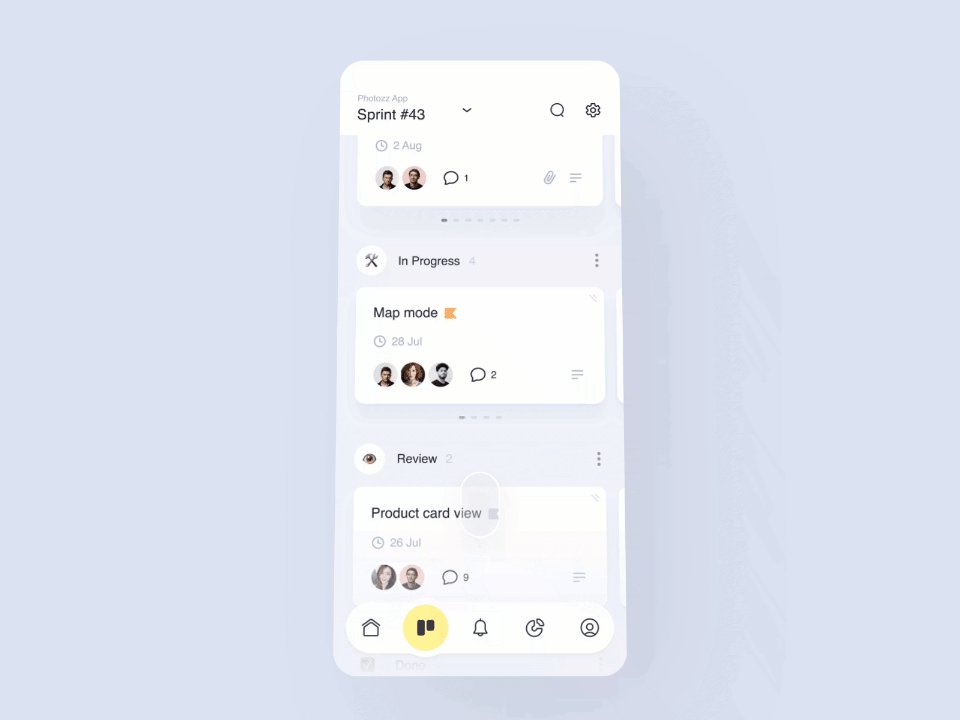
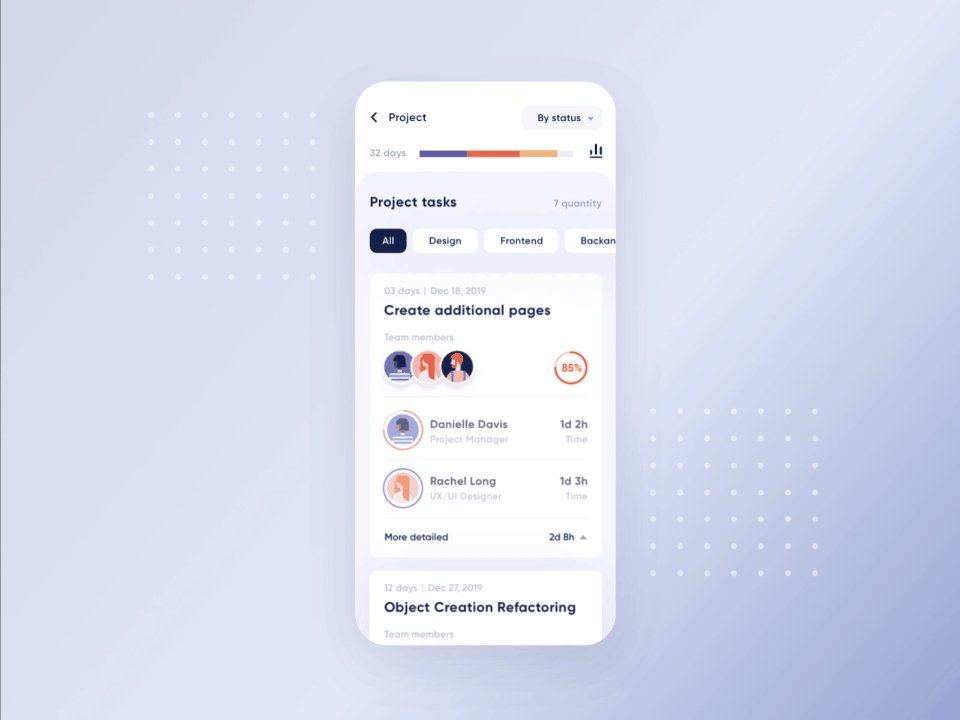
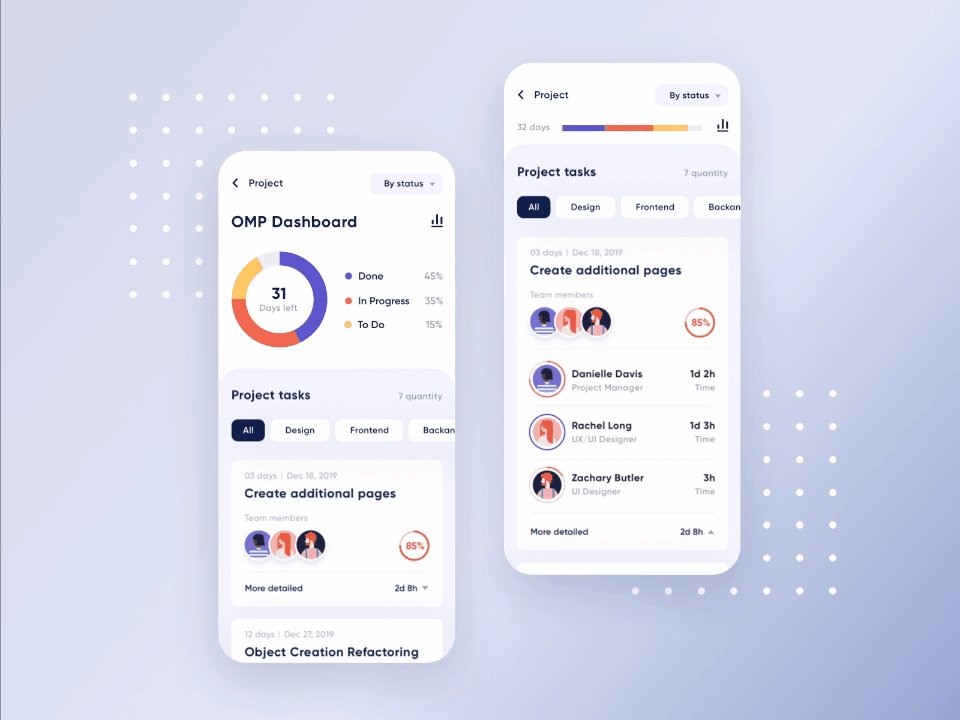
1)任务管理/工作流
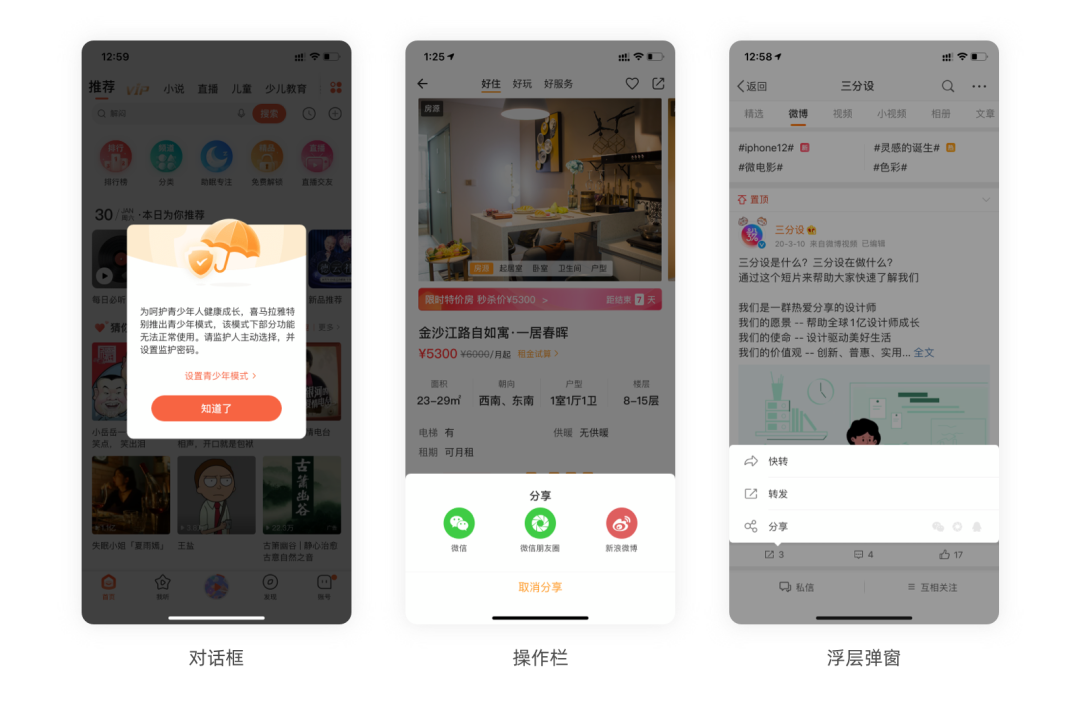
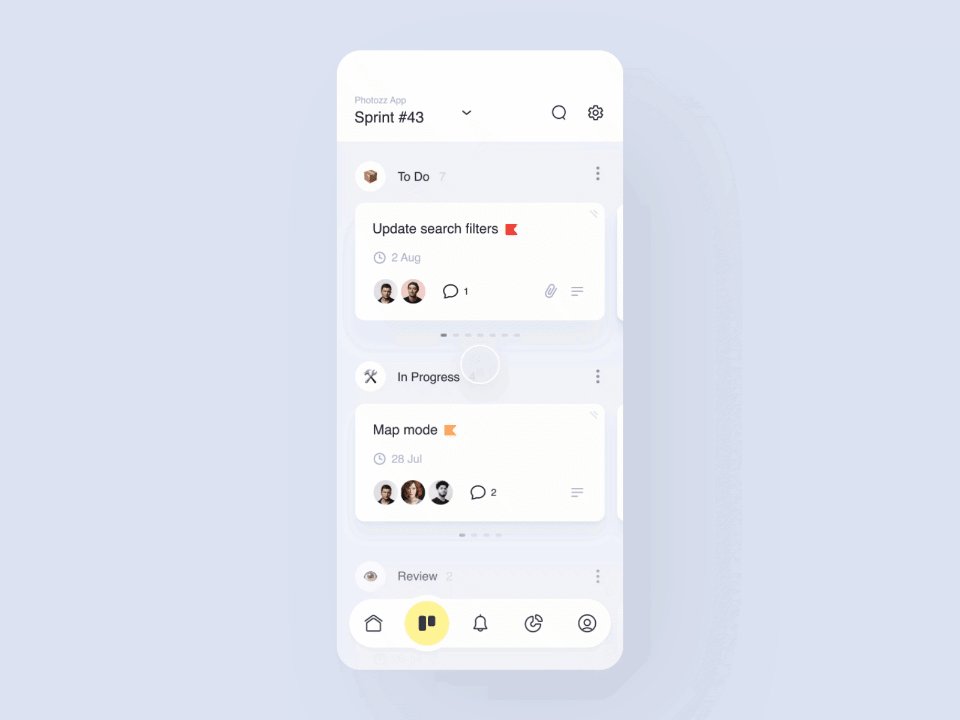
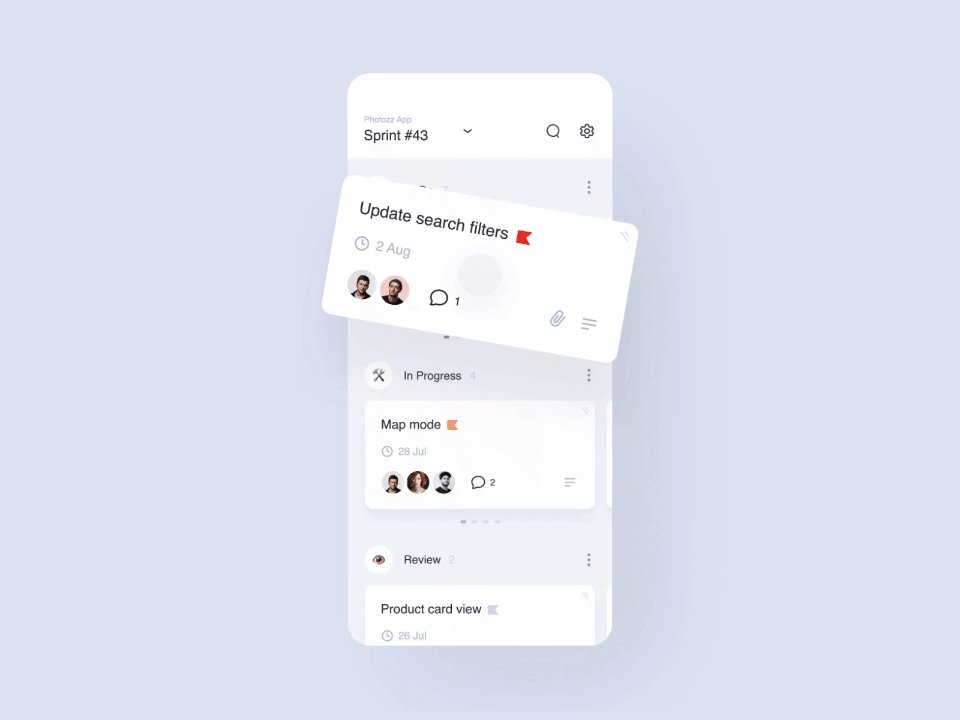
在协作型工具中的任务管理面板,通常使用的是卡片式设计,每张卡片都有丰富的功能操作,可以根据任务实施情况拖拽位置、编辑内容、上传附件、关联人员/项目等等。


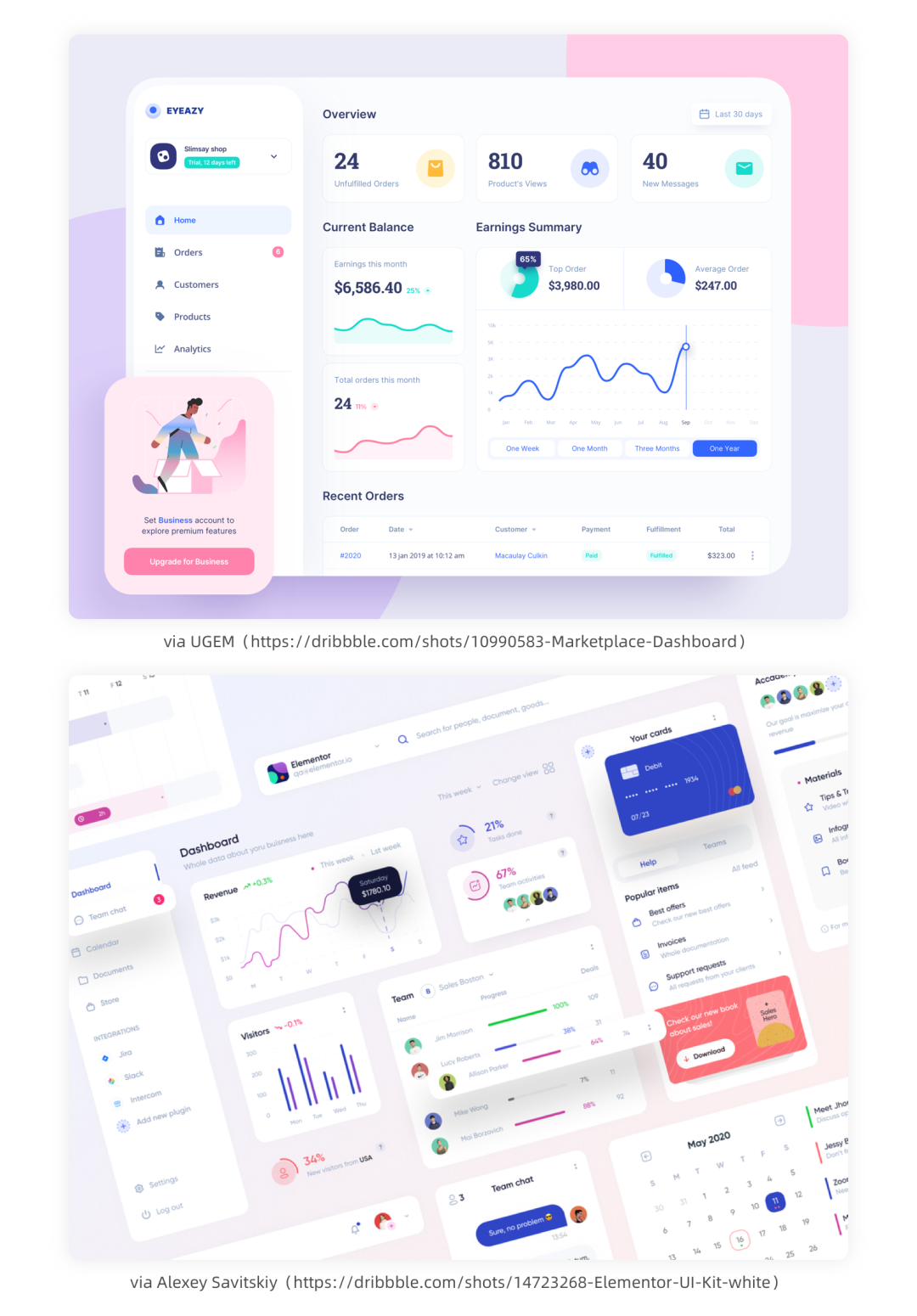
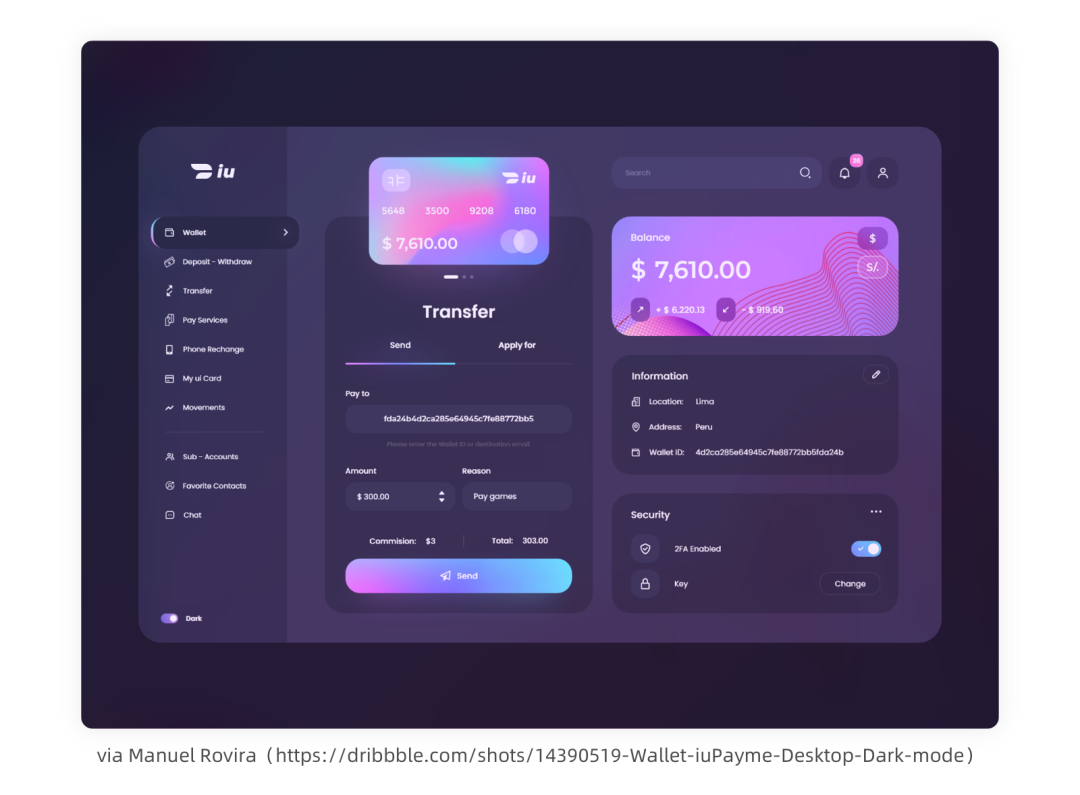
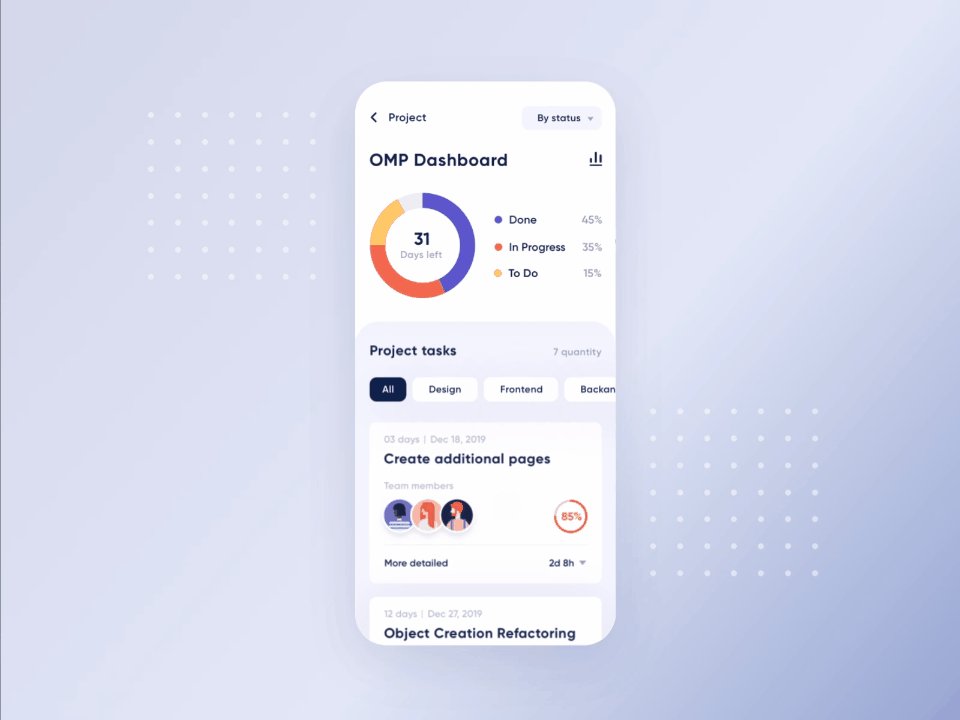
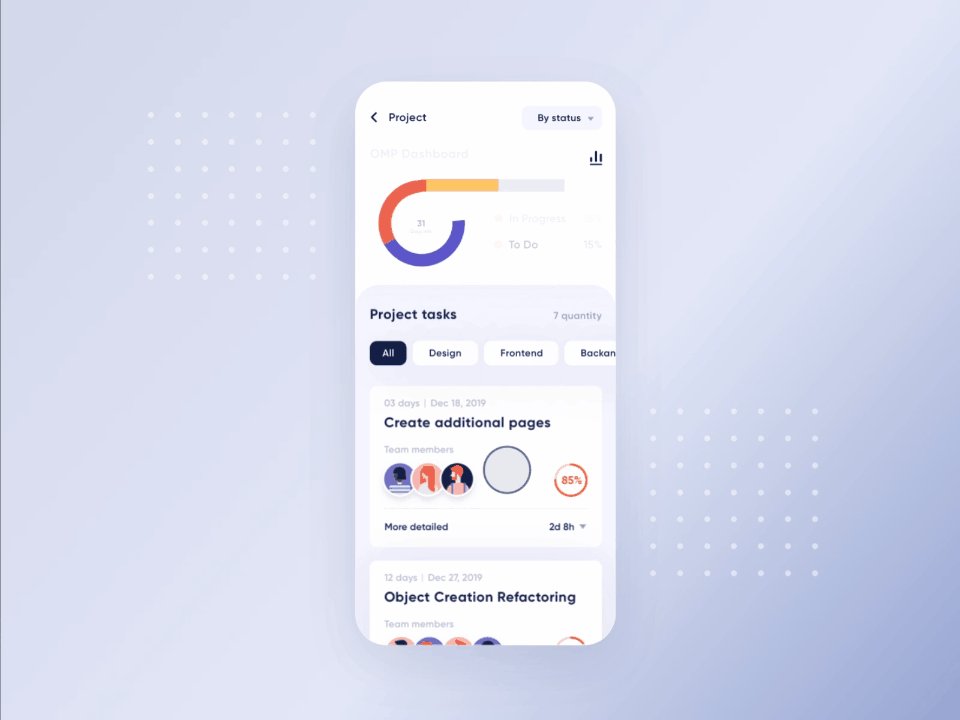
2)数据面板/仪表盘
通常仪表盘会使用卡片展示数据,并附带一定的操纵,因为数据产品内容和业务关联性较大,需要分权限、角色展示相关数据,灵活可配置的卡片是较好的选择。

3. 弹窗型卡片
弹窗属于特殊的卡片形式,一般是以悬浮状态出现在页面上,模态弹窗主要用于和用户之间产生的微交互,非模态弹窗主要用于通知用户信息,基本包含了此类卡片的所有应用,所以将其分类为弹窗型卡片进行描述。
1)模态弹窗
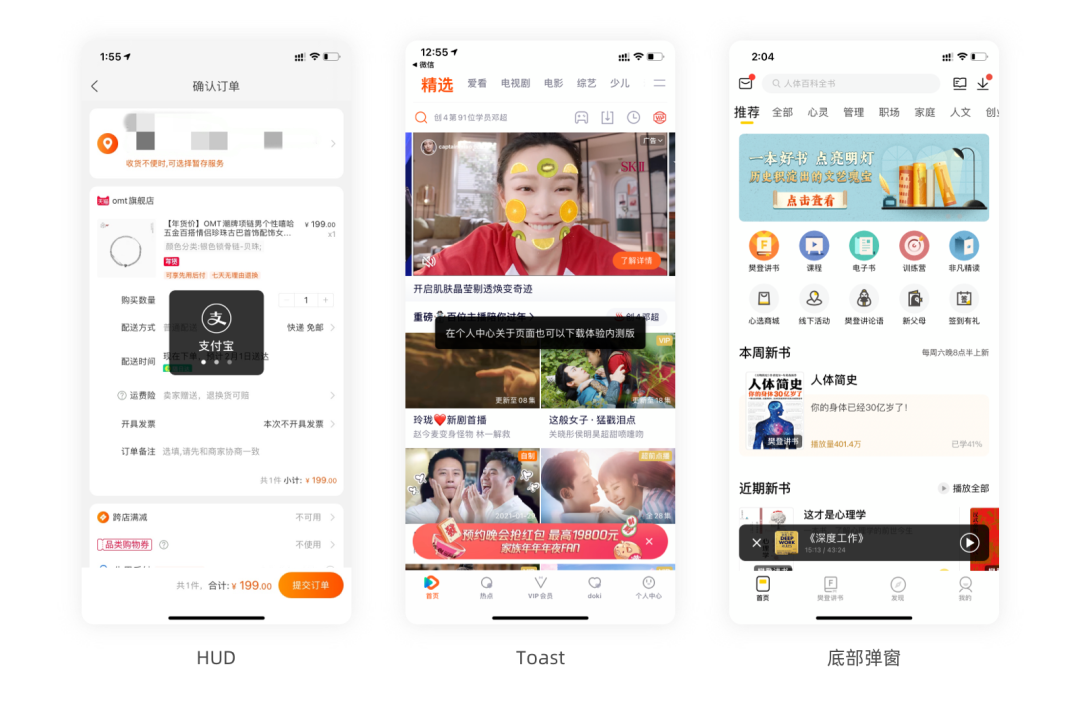
需要用户进行交互,会打断用户操作行为的弹窗为模态弹窗,主要有:
- Alerts/Dialog 警告框、对话框
- Actionbar/Action Sheets/Activity Views 操作栏、操作列表、活动视图
- Popover/Popup 浮出框、浮出弹窗

2)非模态弹窗
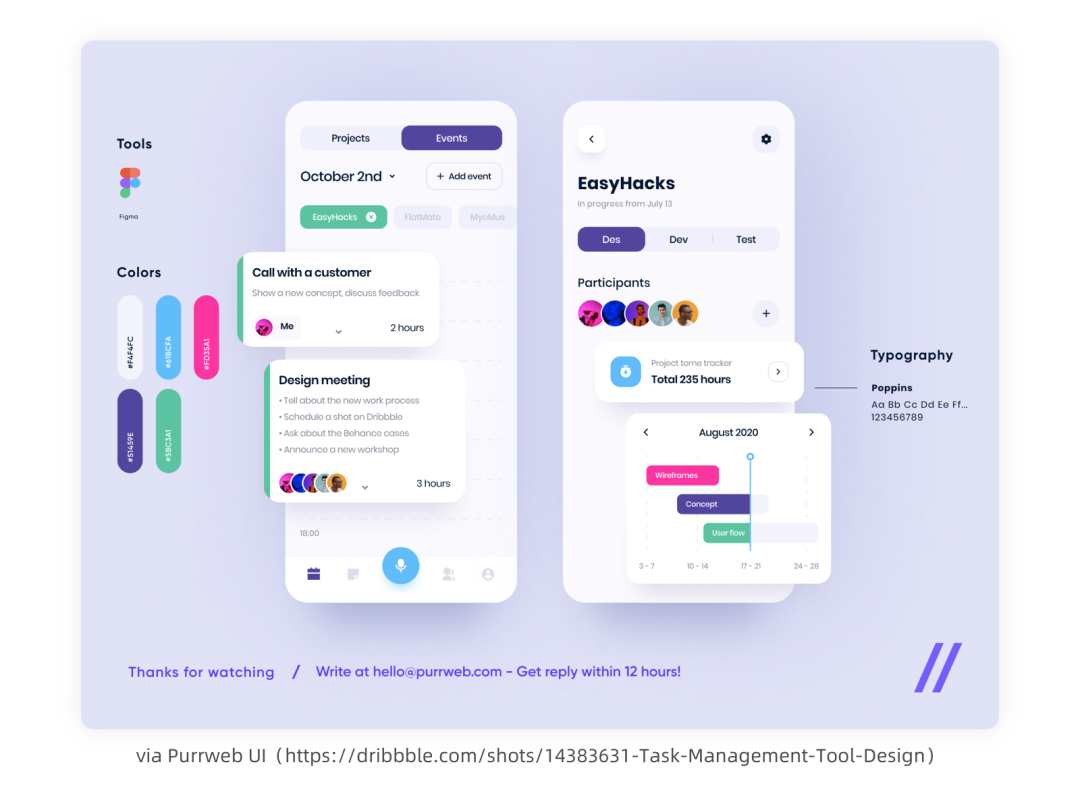
不影响用户操作,主要以信息展示为主的为非模态弹窗,通常出现几秒之后会自动消失。
- Toast/HUD 提示框
- Snackbar 底部弹窗

03 卡片式设计的优点
不论是线上的应用程序还是设计师的作品,都可以看到大量的卡片式设计,我们从设计、操作、效率三方面来分析其优势。
1. 设计优势
1)独立且聚焦的容器感
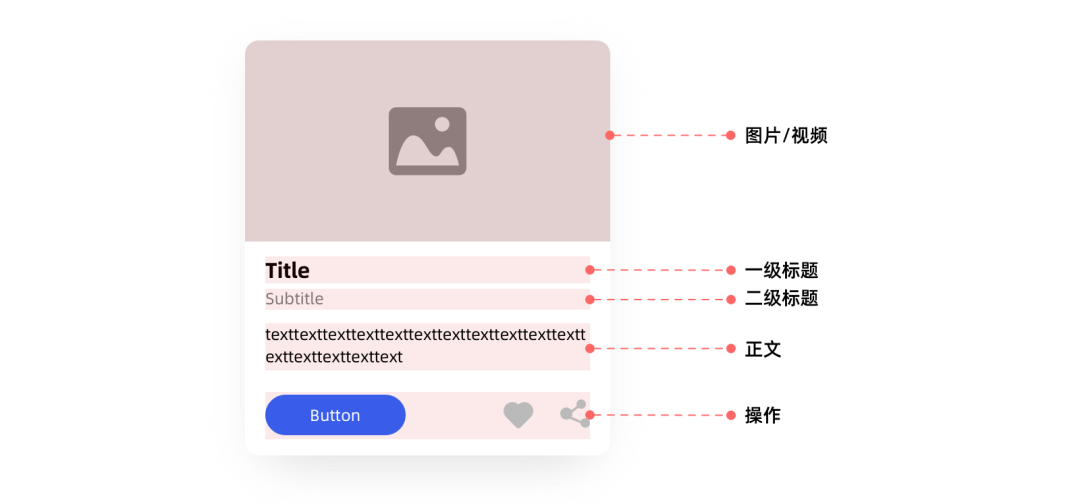
卡片式的设计风格在视觉上形成了一个天然的容器形态,对内容进行了模块化的分隔,这种天然的断层,有利于形成独立的视觉焦点,便于用户聚焦核心信息;每张卡片作为容器可以容纳多种形态的内容(图片、文字、视频、操作、标签等),将其作为独立个体/组件进行管理。

2)视觉美感
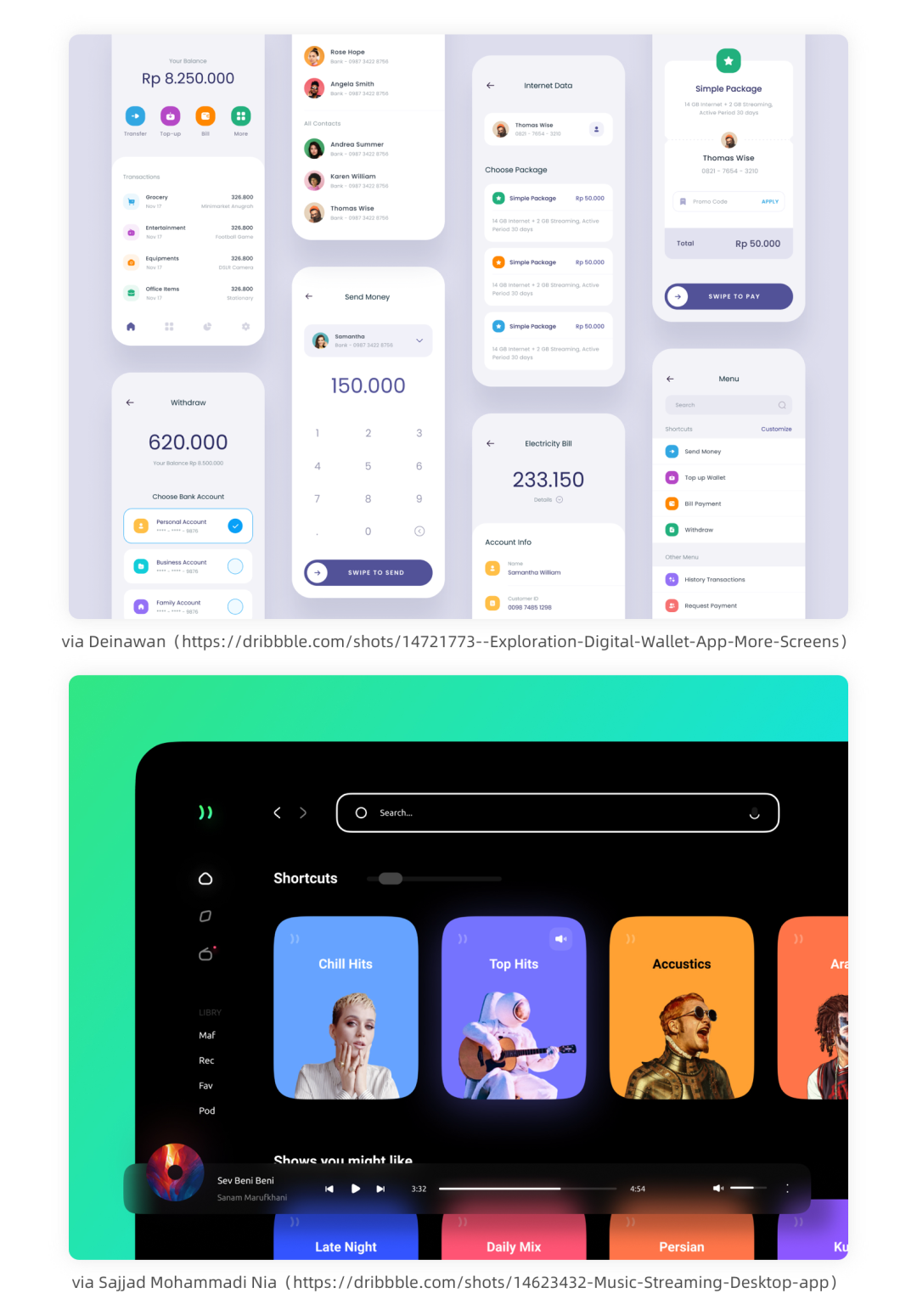
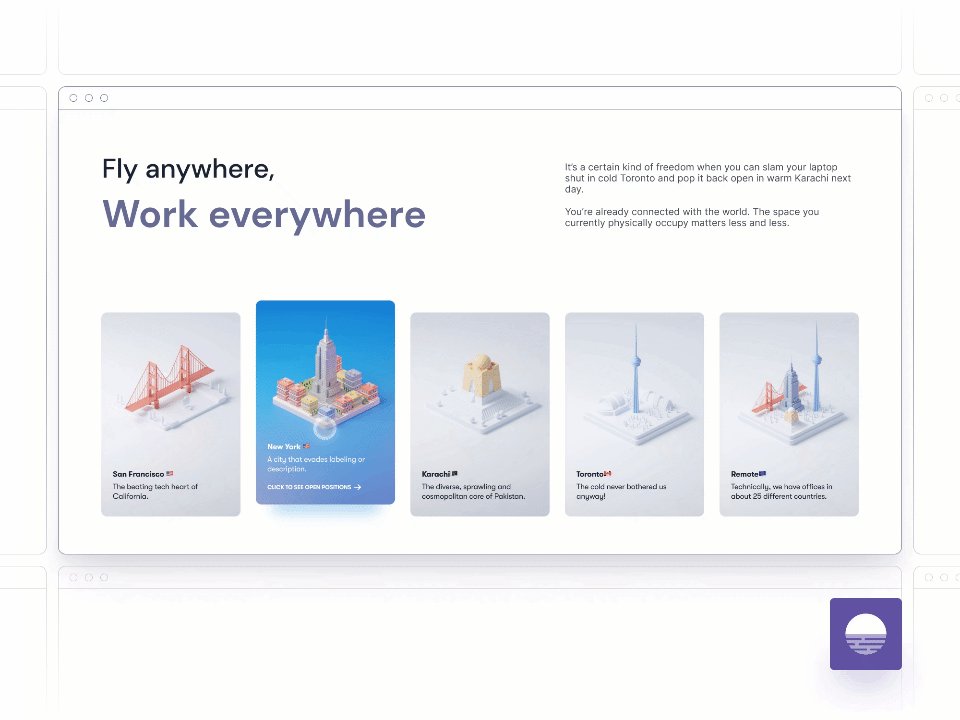
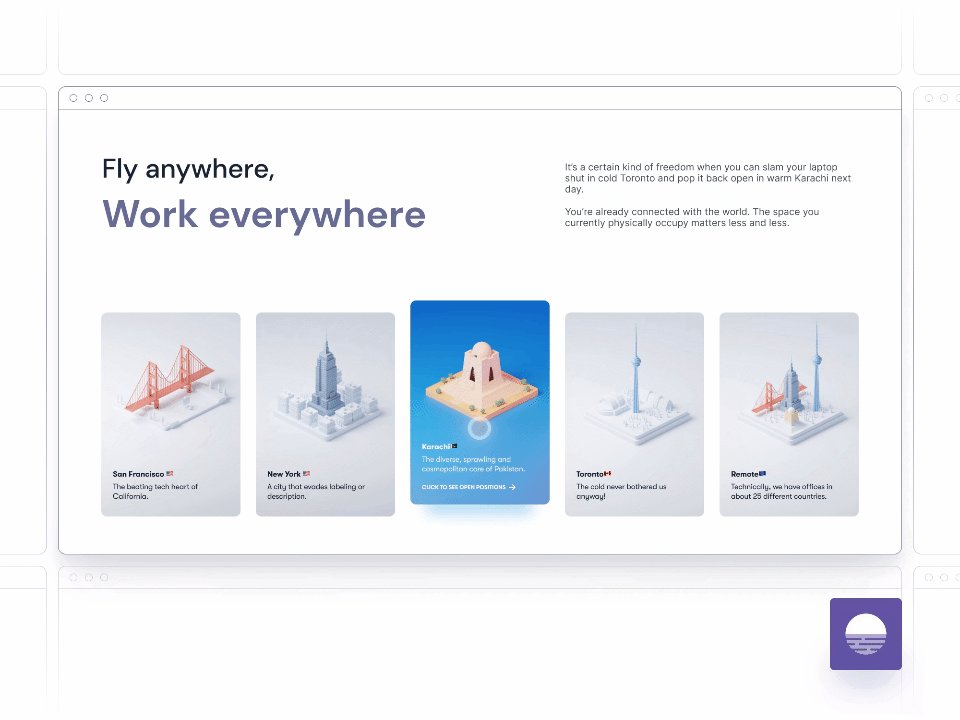
卡片本身和卡片之间带有一定空间,合适的留白会产生舒适、干净的感觉,易于打造极简主义风格。
观察 Dribbble、Behance 等平台后,可以看到大量的卡片式设计作品,他们的一大特点就是具备较多的、完整的留白空间;还有一种提高整体视觉美感的方式是采用高质量的图片,这些图片可以赋予卡片视觉风格,容易产生较好的视觉效果。

3)丰富的可塑性
卡片自身的边距留白再加卡片之间的留白会产生有足够的空间,设计师能够充分发挥创造力,可以对卡片进行异形设计,破开规矩的矩形;也可以采用投影、渐变、轻拟物等方式丰富卡片的质感;还可以通过打造 z 轴的纵深感来增加界面的层次感,运用三维效果丰富界面视觉。

2. 操作优势
1)多态操作
卡片的现实隐喻性的一大优势是具备很强的可操作性,因为卡片这一概念在现实生活中可以随意移动,所以在界面设计中我们可以采用翻转、滑动、展开等多种交互方式,还可以结合动效引导用户进行操作。

2)低学习成本
因为卡片源于真实生活,用户在真实世界中的使用习惯会映射到数字界面中,从而减轻用户的认知负荷,降低学习成本。

3)明显的状态区分
结合设计优势中提到的聚焦优势我们知道卡片式的设计可以让重点模块更加突出,用户可以快速识别界面中可操作的部分,或是我们希望用户进行操作的部分;通过空间感的打造,在感官上能够区分多种状态或是界面元素的优先级。

3. 效率优势
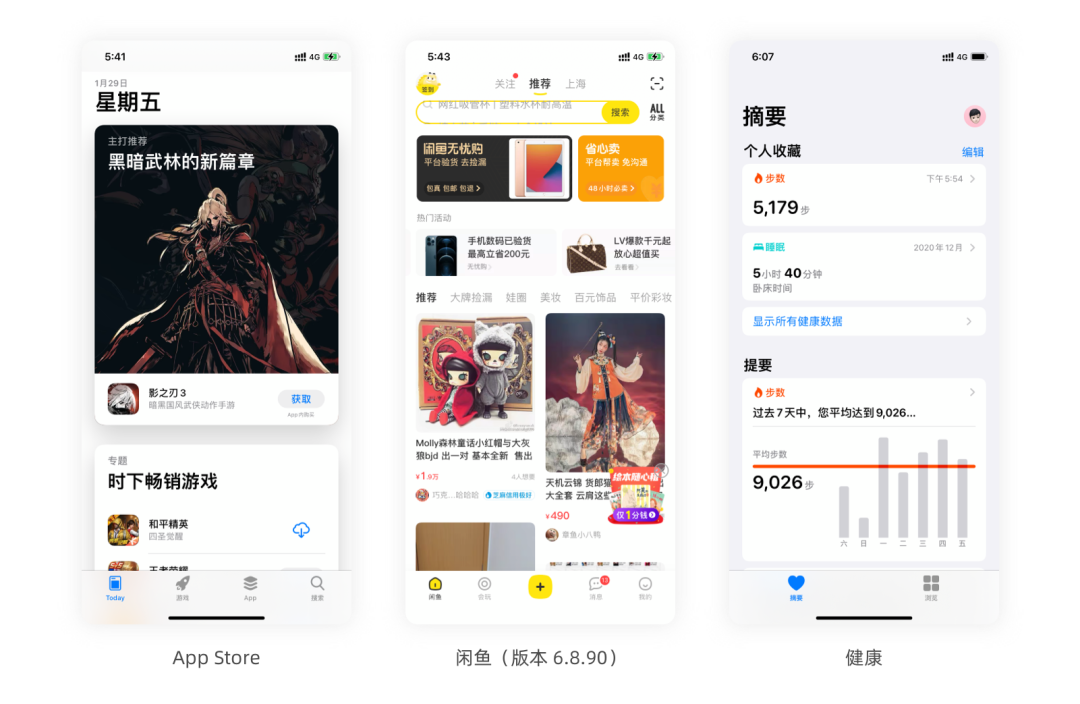
1)模块化应用
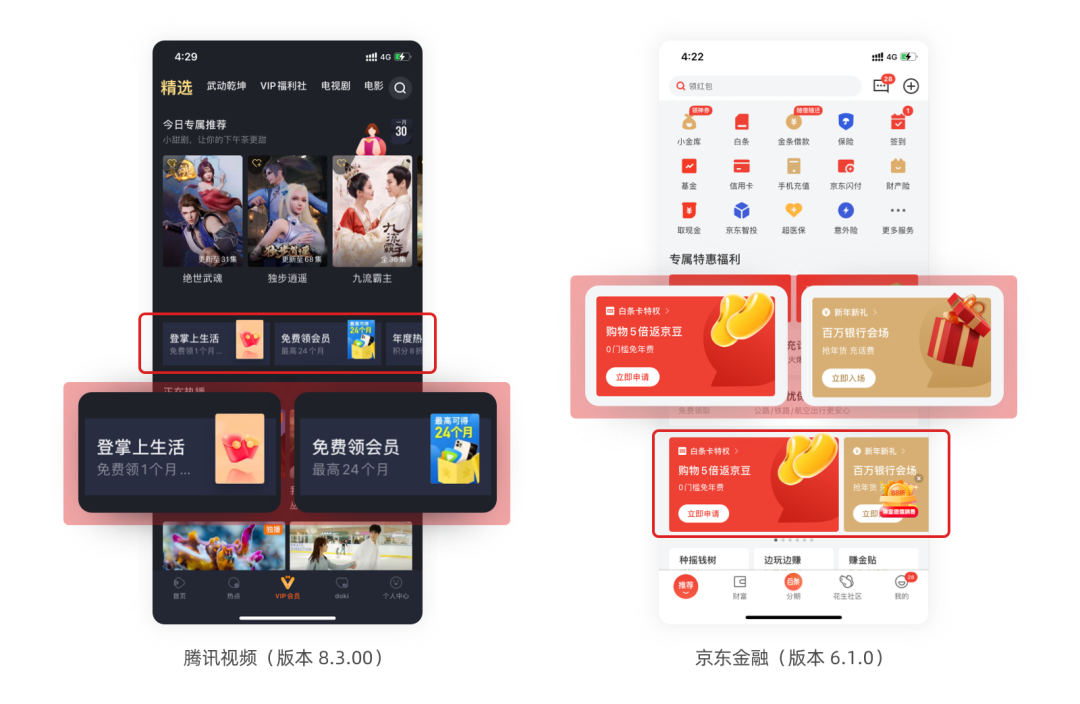
卡片式的设计因为天然的容器形态,所以特别适合模块化的进行管理,App Store、闲鱼、健康、淘宝等 APP 都在使用卡片式设计承载内容(例如轮播广告、功能入口、推荐位、列表、文章等),对于内容形式丰富的应用来说,灵活可配置的模块尤其重要。

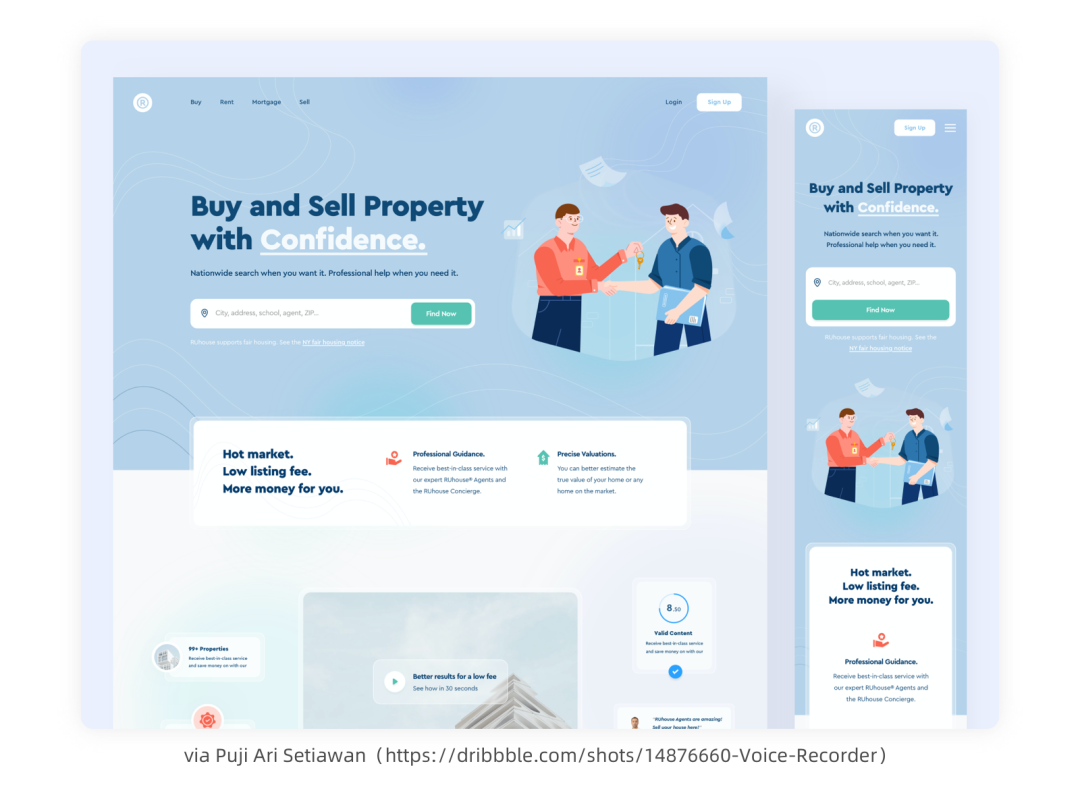
2)适配多种尺寸的屏幕,响应网页端和移动端
多端适配一直是设计和前端研发关心的问题,我们在做设计的时候一定要考虑兼容性的问题。无论是响应式布局还是自适应布局,卡片式设计都可以对适配产生贡献,其灵活可控的容器结构可以根据宽度灵活调整布局结构。
除此之外,因为卡片式设计容易保持一致性,我们针对不同尺寸的屏幕进行设计或是元素拓展的成本也会大呆降低。

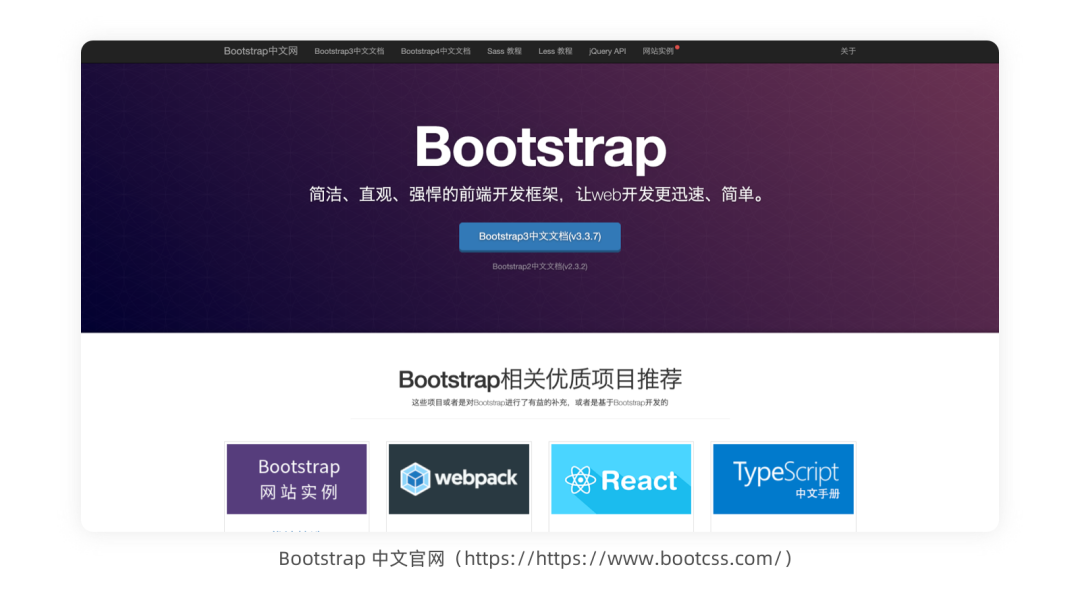
在 Figma 推出 Auto Layout 3.0 的时候,和研发同学探讨了响应式和自适应的问题,研发同学推荐了 bootstrap 官网,它的响应式布局做的比较优秀,使用了卡片式设计承载内容,任意宽度都能给出合适的布局,完美适配。

04 卡片式设计的缺点
没有绝对适用于所有情况的设计方案,流程逻辑、交互方式、风格探索等用户体验要素一直处于不断的迭代优化中;卡片式设计即使有很多优点,我们也需要结合实际情况,思考是否适合使用。
为了合理判断哪些情况不适合使用卡片式设计,我们需要了解一下它的缺点:
1. 有效展示的信息数量受影响
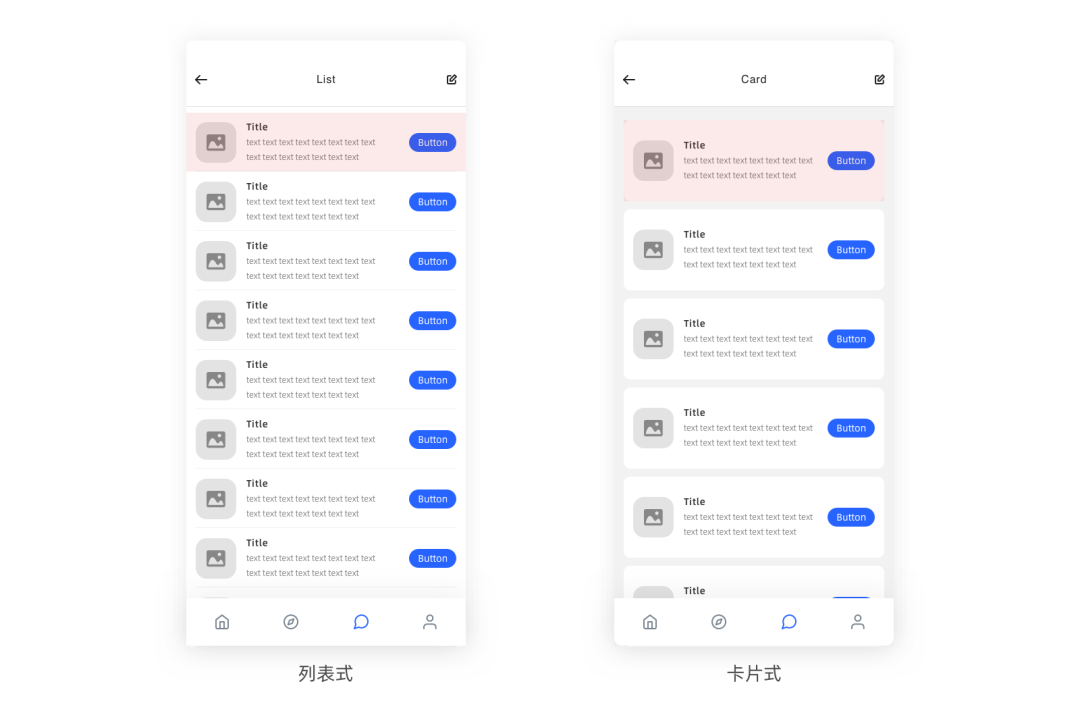
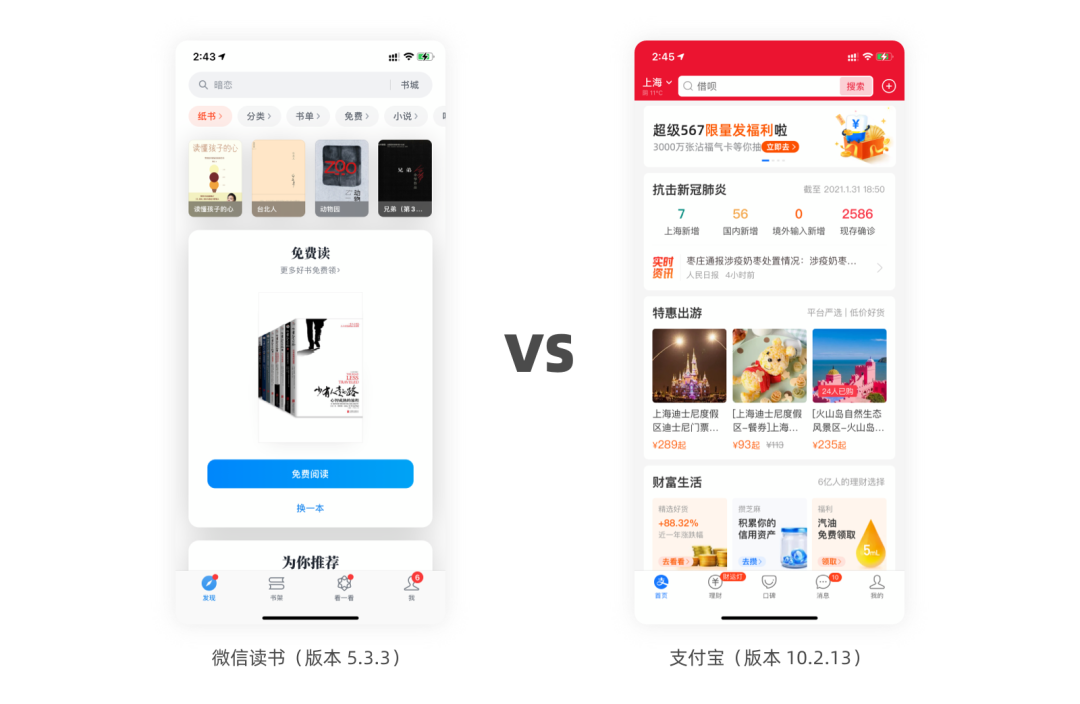
上文提到,卡片式设计的视觉美感一部分来源于四周的留白空间,同时,这个优势也会产生浪费空间的问题;在同样大小的屏幕中,列表式展示的有效信息数量肯定比卡片式更多,用户浏览的效率会更高。

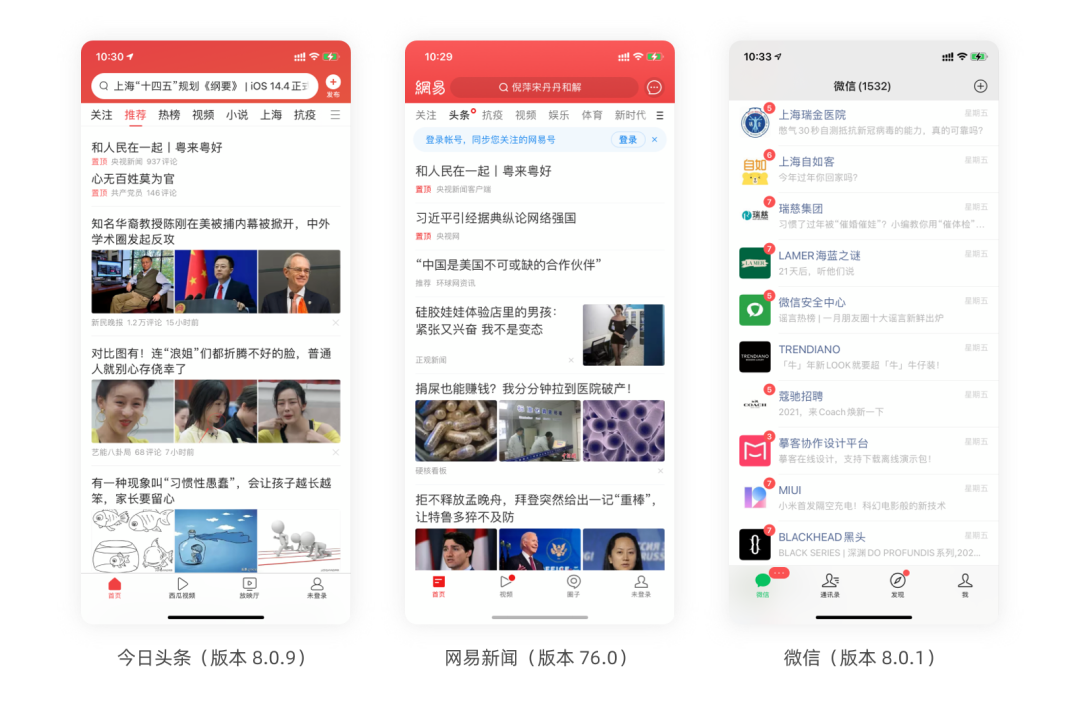
新闻资讯类的 APP 或网站,重要的是阅读效率,用户快速浏览标题了解关键信息,图片和视频作为辅助信息,一屏的空间最好可以展示足够多的条目,所以此类 APP 通常采用列表式设计。
同样,消息列表类界面也不适合卡片式的设计,比如说钉钉、微信、QQ这一类的 APP,我们需要快速浏览并查找消息。

2. 易打断连续性浏览
卡片的容器形态会形成天然阻隔,虽然这有利于构建独立聚焦的视觉效果,但是在浏览信息时容易产生类似阻断的效果,从而降低阅读的连续性。
05 卡片式设计的实用技巧
1. 形状
1)圆角
圆角占据了整个卡片四个边角的位置,其的形状改变会影响整体卡片的风格,圆角越小,卡片看起来越硬朗,圆角越大,卡片看起来越柔和,我们需要根据业务场景和品牌调性来决定圆角的大小。

2)轮廓
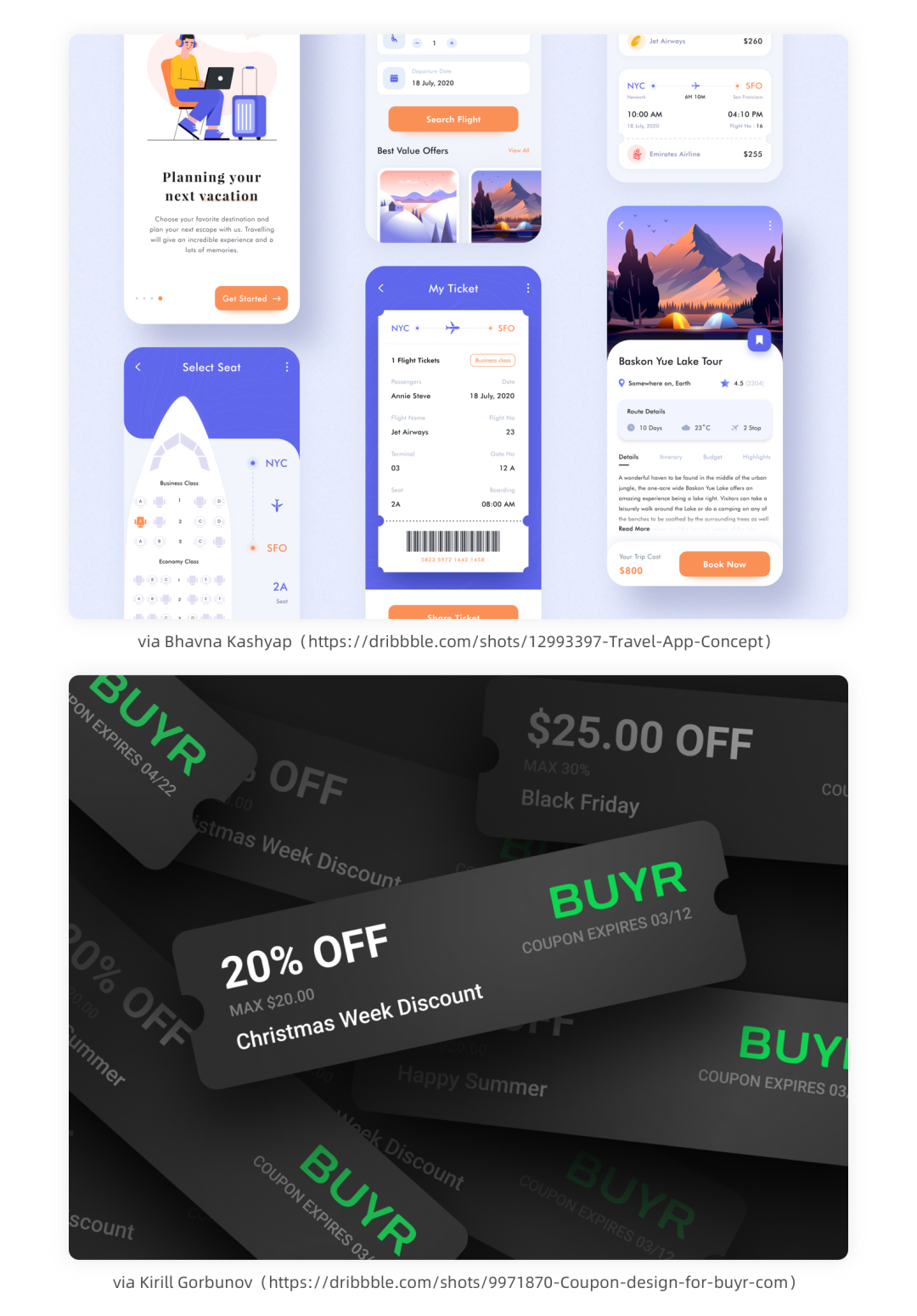
除了矩形之外我们还可以尝试多种形状,因为卡片可以承载的信息类型很多,所以我们可以根据功能特性、营销氛围、产品特色、IP形象等元素设计卡片的形状;也可以借用现实物品的隐喻设计卡片,例如优惠券/代金券通常会设计成券的形状,银行卡通常是模拟真实世界中的卡片进行设计。

2. 颜色
1)卡片本身
配合业务需要,通常也会对卡片本身进行视觉设计,来丰富页面的元素;最常见的是营销大促,我们会为卡片整体添加配色,点缀整体的氛围。

2)背景色
使用卡片是设计的另外一个好处是可以在背景上下功夫,配置颜色、添加氛围颜色、添加动态元素等;当然,背景的美化需要结合卡片本身一起,设计师可以发挥想象力制作出许多惊艳的视觉效果。

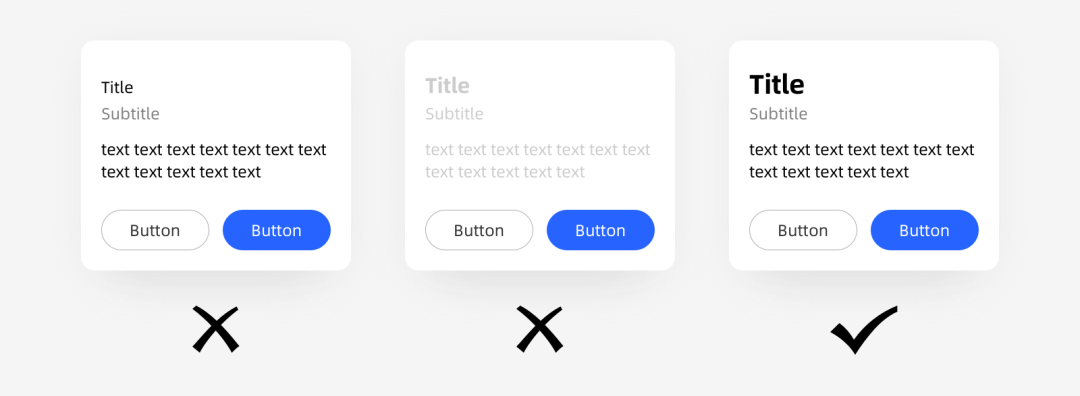
3)字体
文字是卡片信息传递的关键元素,字号和字重的比例与排版会影响用户的阅读,用户倾向于先阅读字号、字重、颜色较大较明显的,再阅读较小的。
调整文字的比例、颜色、排版有利于提高用户获取信息的效率,也会影响卡片的视觉效果(字号字重的调整需要基于系统字体,字体特性不同,字号粗细对其的影响也会不同)。

3. 质感与风格
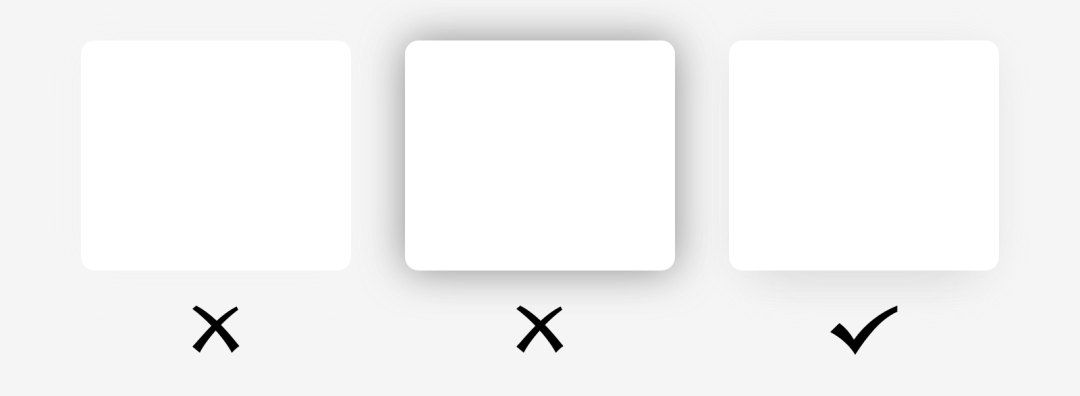
1)投影
从 Material Design 开始引入了 z 轴的深度概念,使用投影这一表现手法可以突破二维空间的约束,建立视觉纵深感;投影的深浅、大小、分部、颜色都会影响整张卡片的质感,优质的投影层次是非常丰富的,需要设计师进行细致的调整。

2)渐变
渐变可以丰富卡片的细节,通过颜色的过度增加层次感。但是渐变色的配色需要注意搭配,平时可以多收集一些优秀的渐变配色方案作为参考。


3)样式
在卡片或是背景上可以配置氛围元素,简单的形状、精致的插画、立体的3D效果、动态的漂浮物、品牌相关的元素等,都可以增加画面的质感;甚至可以通过样式打造效果,增加卡片的质感,像是最近较火的玻璃拟态。

4. 布局结构
1)分析框架结构,合理排布信息
整体卡片可以理解为信息承载的容器,如何合理安排内部元素的布局非常重要,我们不光要考虑单个卡片内的信息排布是否合理,还需要调整整体页面中所有卡片的结构,确定整体架构是否合适。

2)间距
卡片本身和卡片之间的间距有留白的作用,调整间距的比例可以打造页面的疏密透气感。合适的间距有利于信息层级的排布,使用户感到舒适。
较宽的间距会留白较多,整体空间感舒展,但是也会浪费较多的空间,这种宽间距适合内容较少的卡片。在内容较多的情况下,会尽量压缩间距,露出更多的信息,便于用户浏览。

3)操作
最终卡片是为了便于用户操作,最常见的是作为信息入口,通过点击跳转详情页面。还有一些,是在卡片上添加按钮增加一些简单的操作,比如点赞、收藏、删除等等(普通按钮、文本按钮、图标按钮)。
不用局限于卡片本身,可以扩展其空间,最常见的一种方式是点击击展开卡片,不用跳转就能够直接浏览详情;对于详情内容本身不太多的页面来说,这样的交互方式更加轻便。

06 结语
卡片式设计看似是一个小小的设计风格问题,其中却包含了大量的理论基础和实践基础,经历了多次历史的推进和设计师的思考。
设计师需要培养体系化思维,透过现象,分析本质。
作者:张聿彤;公众号来源:用户体验设计 UXD
链接:https://mp.weixin.qq.com/s/oQPTwJmyfwpGU0IB9l1CLg
本文由 @三分设 授权发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益














牛蛙