案例研究:如何设计一款实用的时间管理 APP?
导语:在日常生活中,你是否喜欢做计划?时间管理的效果如何?无论答案怎样,我们都不可避免那些总在计划外的事情。为了解决这一问题,作者借助设计思维框架,设计了一款具有专注模式的时间管理 App,帮助人们克服拖延症,改善时间管理问题。文中详细介绍了问题验证、定义问题、提出创意、原型设计、用户测试5个设计环节。最后,笔者梳理了项目中存在的问题和可优化点,对整个设计流程进行了反思总结。

通常情况下,我会把一天要做的事情全部写在待办列表里,但却从来没有真正完成过所有事情。不是拖延症作祟,就是被一些简单或紧急的任务分心,导致我明天将面临更多的工作。
人们很难预测完成任务所需的时间。—— As Nir Eyal
从这个问题出发,我尝试设计一款时间管理工具,帮助人们创建自己的时间表,并且按照时间表如期完成任务。
一、问题
从上面的问题出发,我尝试把它们细化,找到阻碍计划完成的原因,包含:
- 当我想要开始做任务的时候,会忍不住拖延,最后导致时间不够用,只能将另一项任务搁置;
- 做任务时不能集中注意力,并且很容易分心,导致需要更多的时间来完成任务,也让自己变得更加疲惫;
- 我会把当天未完成的任务放到明天,这样明天总有更多的任务,并且破坏了我的时间管理计划。
二、方法
在进行这个案例研究的时候,我借助了设计思维框架。这个框架由几个阶段组成,即同理心、定义、构思、原型、测试。

1. 同理心
在这个阶段,我开始计划和调研,目的是验证前面提到的问题是否存在。这些问题目前只是一个假设,需要被验证。
2. 调研计划
首先要定义调研的目标,找到这个问题背后的 动机 和 痛点 。因此,我的调研计划是:了解人们为什么无法如期完成自己的任务安排。
接下来,我列出了需要被验证的假设,如下:
- 人们在开始做任务的时候会拖延时间;
- 人们在进行任务的时候容易分心且无法精力集中;
- 人们在梳理待办事项时,喜欢指定任务的优先级。
之后可以开始 定义调研问题 ,从上面的假设出发,我列出了主要的问题:
- 请问您在完成任务时最大的挑战是什么?
- 请问您如何安排您的待办事项?
- 请问您当前使用的方法,面临的主要问题是什么?
- 为了让这件事情变得更加容易,您会怎么样做?
3. 进行调研
完成调研计划后,我用两种不同但相互关联的方法进行了研究。首先,我在社交媒体上做一些快速调查,以了解其他人是否有同样的问题。然后,我选择了一些和我有相同想法的人进行访谈,深入了解他们的问题,这些受访者的年龄在 19-23 岁之间。
以上就是建立同理心所要做的工作,在这个阶段,我尝试去理解人们对完成待办事项的感受。在交谈中,我还可以得到额外的信息,比如受访者用什么方法来敦促自己完成计划。基于这些数据,我尝试提出改进方法。
三、定义
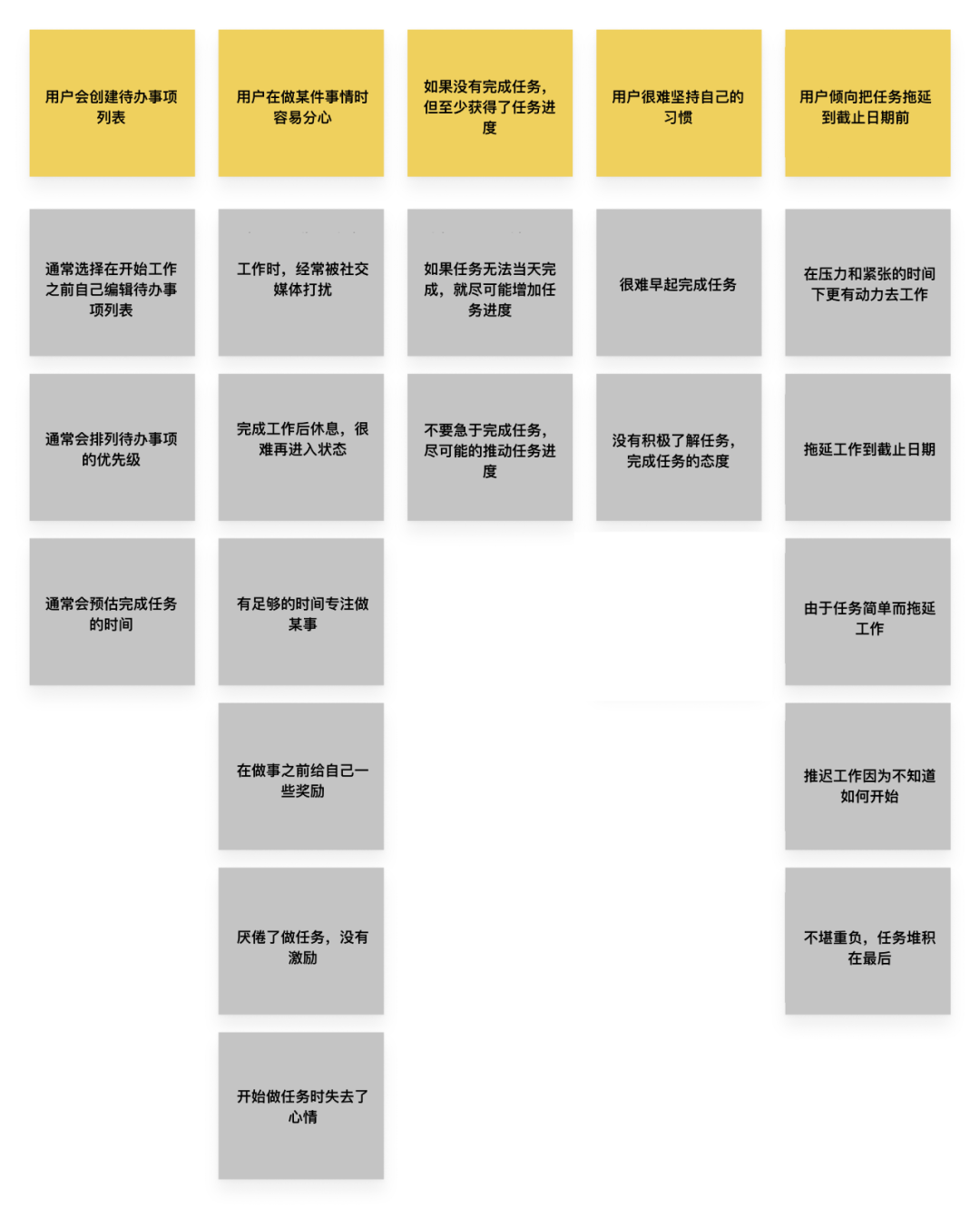
1. 亲和图
访谈结束后,我将收集的信息整理归纳,灰色部分是从采访结果中获取的,然后根据相似性把他们分组,推导出黄色部分的洞察结果。

从上面的亲和图来看,有一个观点出现的频率最高,即 人们在完成任务时无法专注且容易分心。根据这五个洞见,我提出了相匹配的设计策略:
- 创建一个让用户计划待办事项的平台;
- 提供有关任务进度的信息;
- 当用户在进行任务时,提供专注模式;
- 当用户在进行任务时,提供锁定手机的选择;
- 提供一个建立良好习惯的时间表。
根据设计策略,我决定设计一款具有专注模式的时间管理 App,帮助人们克服拖延症,改善时间管理问题。我借用时间装箱timebox[1]的概念来设计专注模式,通过给每个任务设定严格的时间限制,促使用户开始任务。([1] 时间装箱(timebox):在日历中为任务设置固定的时间量,包含日期、开始时间、结束时间,以及期望结果和弹性时间。)
2. 设计创意
在这个阶段,我主要做两件事情:
- 用户任务&用户旅程
- 线框图
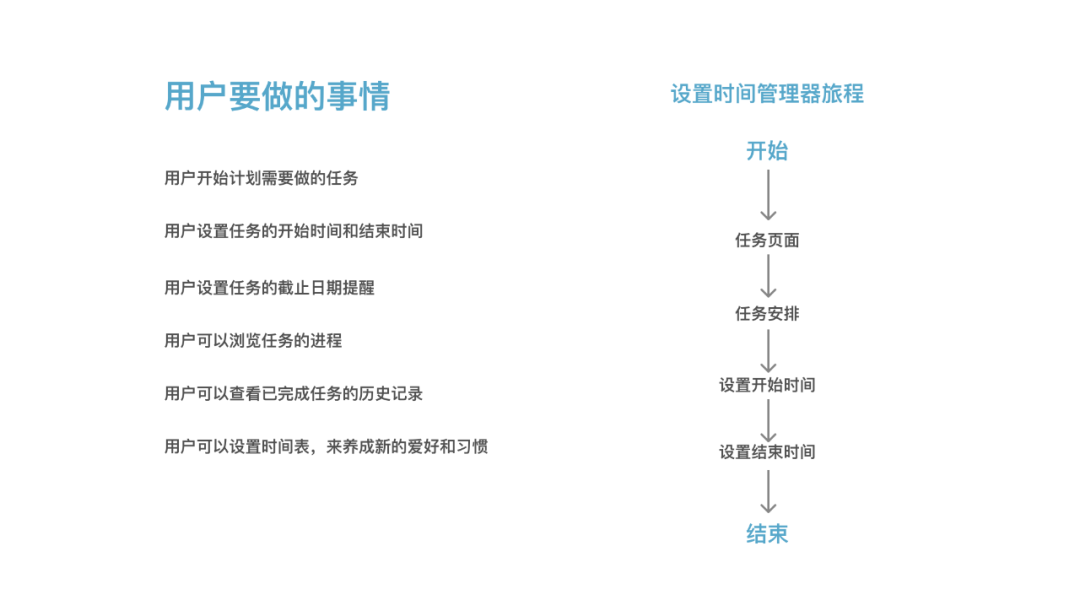
1)用户任务 & 用户旅程
根据解决方案,首先要罗列出需要用户完成的工作Jobs-to-be-done [2]。
([2]Jobs-to-be-done: 用来准确描述用户在什么场景下,想要达成的目标。—— Tony Ulwick)
之后,我为每个用户任务创建了用户旅程,以下是用户任务表和用户旅程示例:

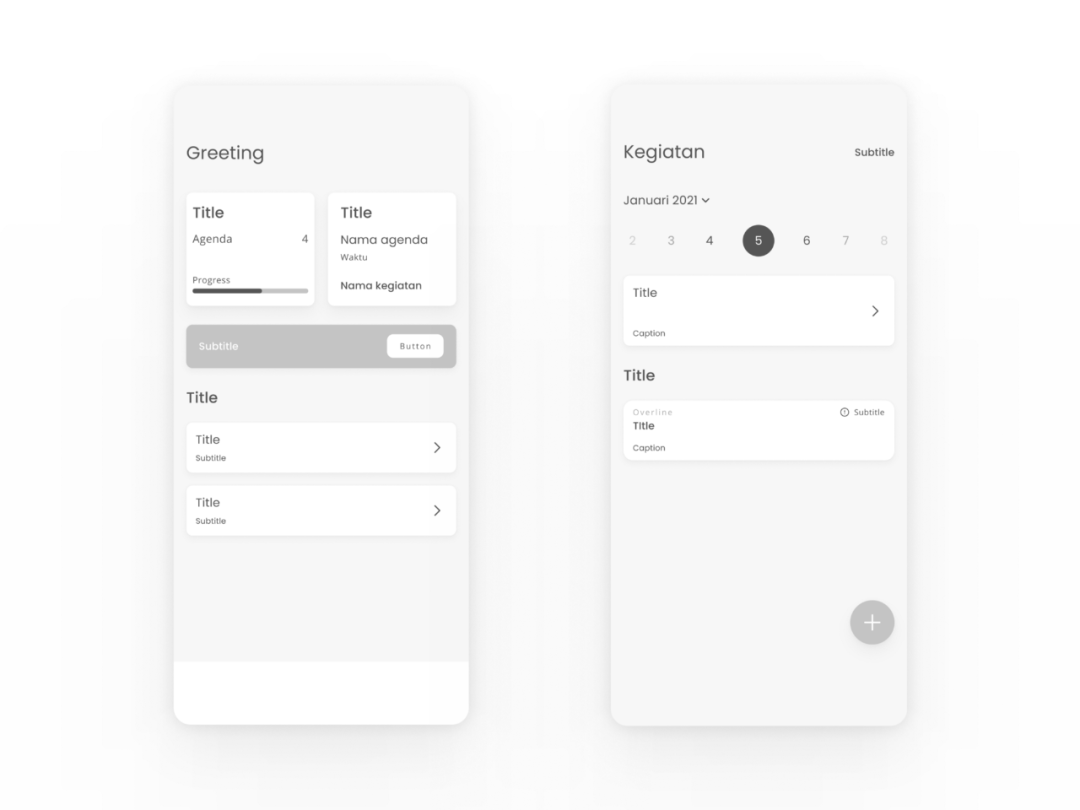
2)线框图
线框图适用于在信息和视觉设计之前建立基础的界面结构,提升高保真设计效率。以上就是设计创意阶段的所有工作,我会在下一阶段,讲述如何设计高保真。

四、设计输出
1. 原型
建立原型是我最喜欢的步骤。在设计界面之前,首先要确定字体和色板的设计规范,为后续设计定义视觉标准。

Poppins 是目前最流行的界面字体,它有着均衡的质量,粗体和细体两种样式,适用于正式和非正式的场景;第二个字体是 open sans,这个字体质感更柔和。
我用浅蓝色作为主色调,营造平静、平和情绪氛围,希望塑造用户稳定和可靠的心智,始终如一地完成他们的任务。确定好设计规范之后,我开始了高保真设计,并加入交互说明,完成最终交付界面。
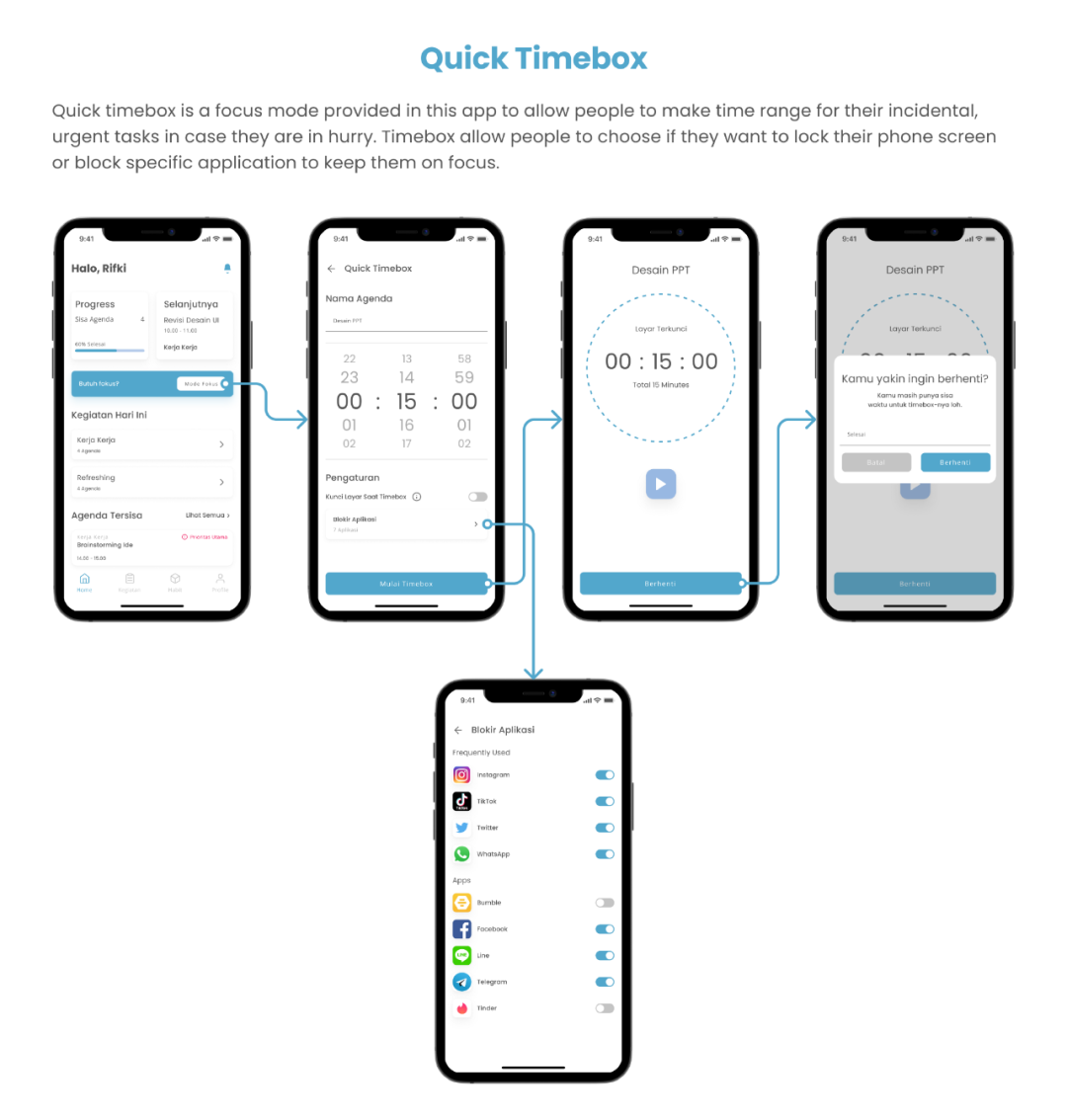
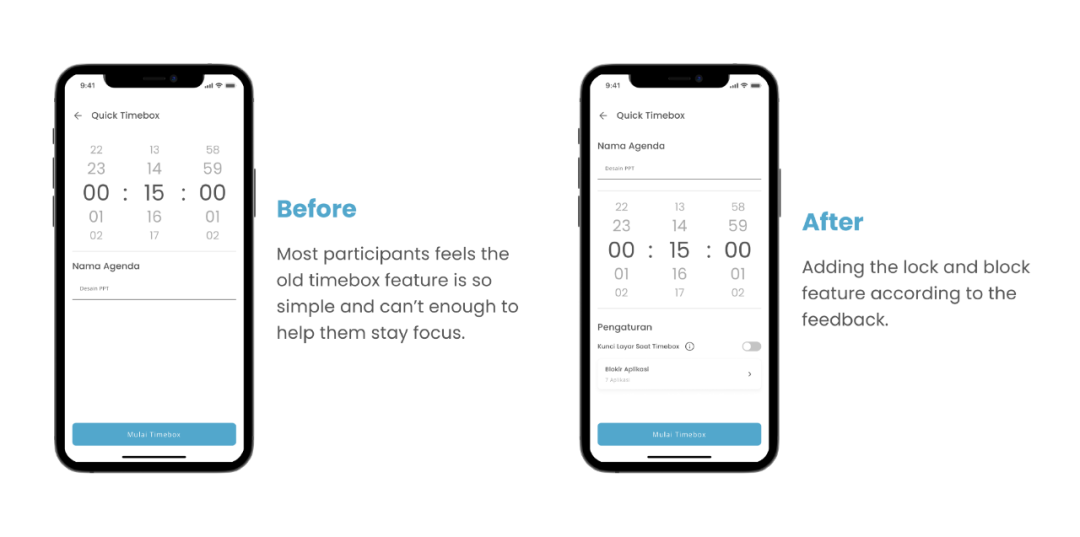
Quick timebox专注模式,帮助用户在忙碌的情况下,为紧急事件设定任务时间。Timebox 允许用户设置屏幕锁定或者应用屏蔽。

Quick timebox
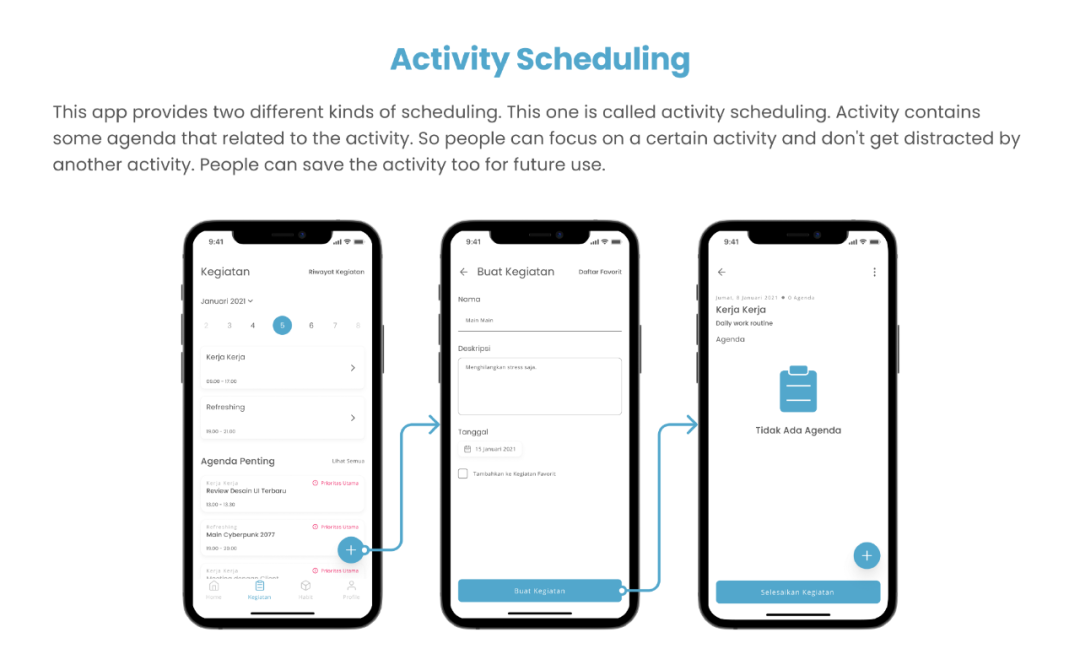
产品提供了两种不同的时间安排。一种是活动规划,包含了与之相关的所有日程信息,帮助用户关注于某个活动,并且不会被其它事物分散注意力。支持保存活动,以便未来使用 。

活动规划
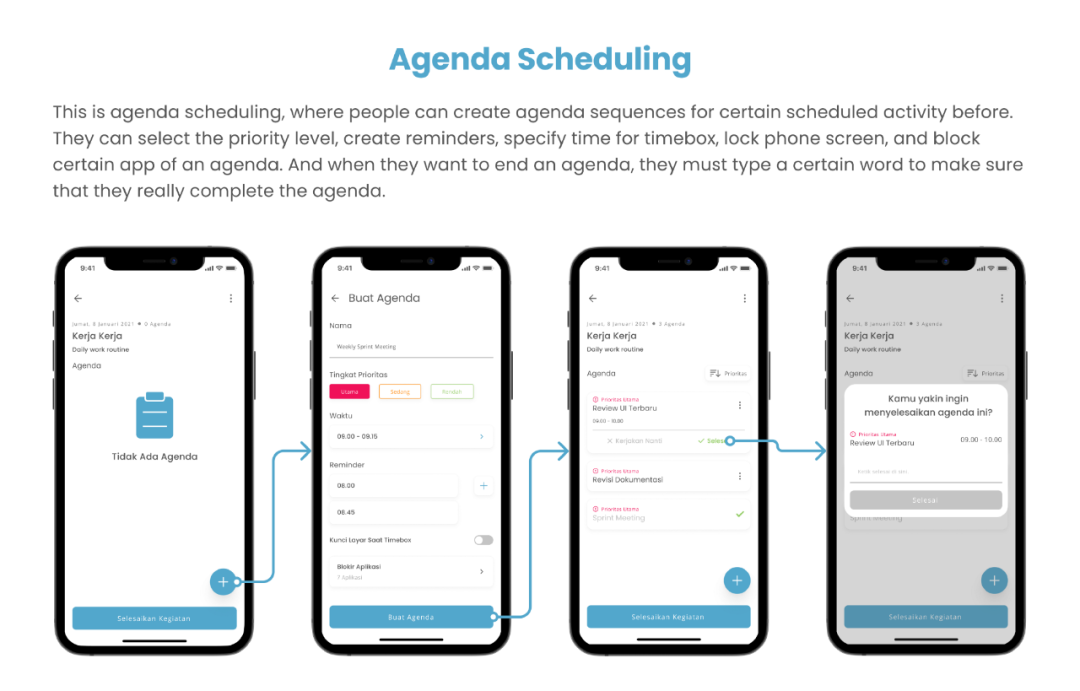
第二种是日程规划。用户可以为设定好的活动创建日程序列,包含选择优先级、创建提醒、指定日程时间、锁定手机屏幕、屏蔽其他应用等操作。当用户想要停止日程规划时,必须输入特定的词语来确保他们真正完成了任务。

日程规划
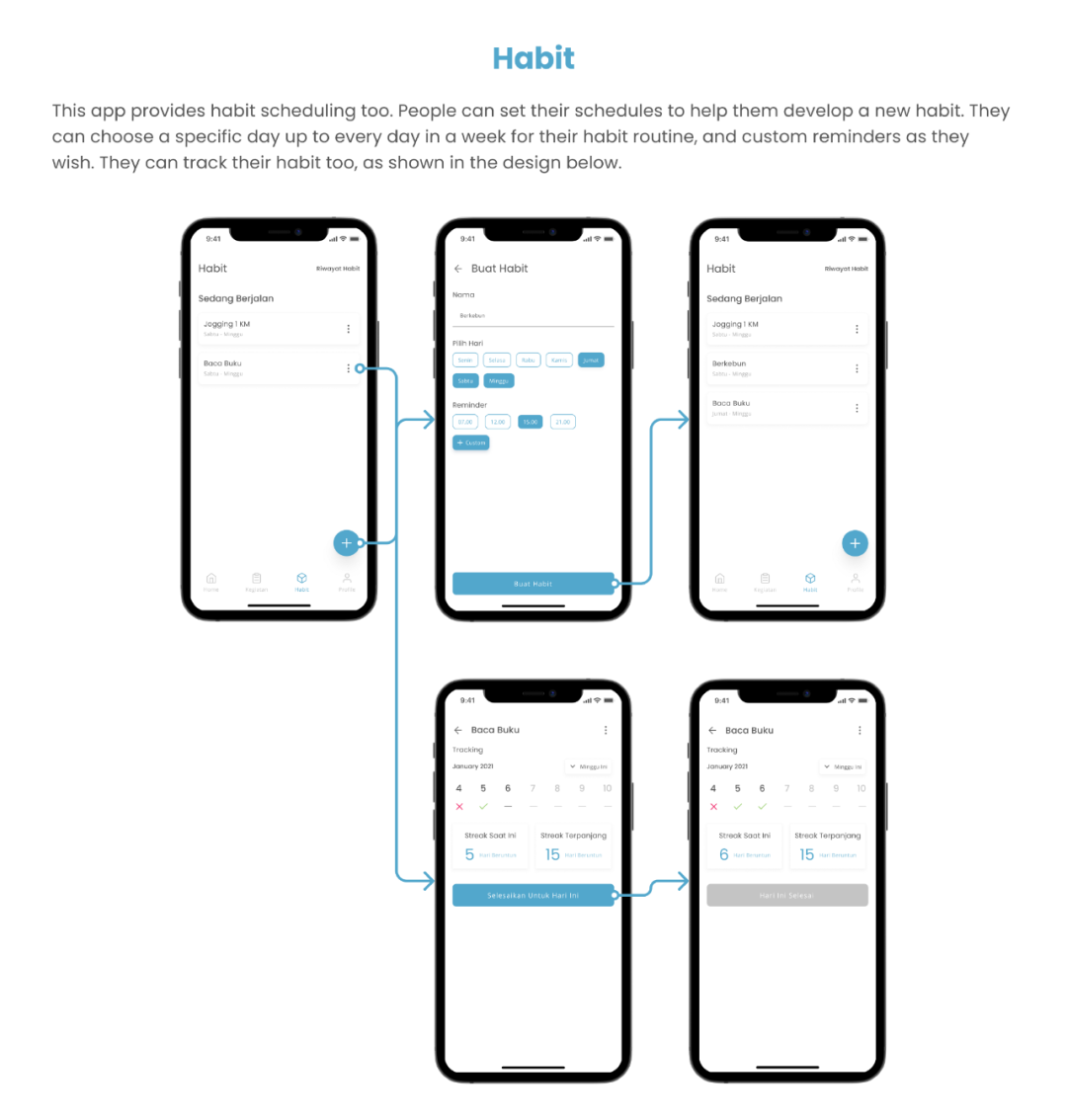
这款产品还可以进行习惯养成。用户通过设定日常计划来帮助他们发展一个新爱好,选择一周中的某一天作为习惯养成时间,并且按照他们的想法进行自定义的提醒。他们可以追踪他们的爱好规划,如图下所示。

习惯养成
五、设计成果
1. 测试
我把制作好的原型给之前的受访者进行测试。很不幸的是在疫情期间,不能和他们面对面交流,只能通过可用性测试工具 Maze 的做了远程测试。
测试的结果是,大部分测试者觉得产品目前的界面设计是很优秀的,但是还需要时间去熟悉产品,因为在使用之前他们花了些时间去学习如何使用。值得一提的是,加入锁定手机或屏蔽某些应用的功能,正是在测试中发现的优化点。

之前:大多数测试者觉得之前的版本功能太简单,不能满足他们想要集中注意力的需求;之后:根据用户反馈,加入了锁定手机和屏蔽某些应用的功能。
根据测试及用户反馈结果来提升设计,希望这款应用可以帮助用户更好得集中注意力,解决拖延症的问题。
六、反思
这就是该项目的全部过程,通过这个项目,我对产品设计流程有了新认识,但是仍然有一些部分是可以提升的:
- 在进行调研之前,必须制定更加细节的调研计划,包括选择调研方法、起草调研指南、准备调研提纲等。如果调研过程做的不够好,就不能真正解决用户问题,最后导致产品失败。
- 在设计过程中,不要直接跳到高保真环节,而是通过创造多种线框方案来探索更多可能性。在找到最佳方案之前,可以利用情绪版来激发灵感,然后从多种方案中找到解决问题的最优解。
- 在设计中做更多的迭代,坚持做用户测试来优化设计,直到用户觉得这款产品解决了他们的问题。
- 不要害怕去尝试,保持探索精神。
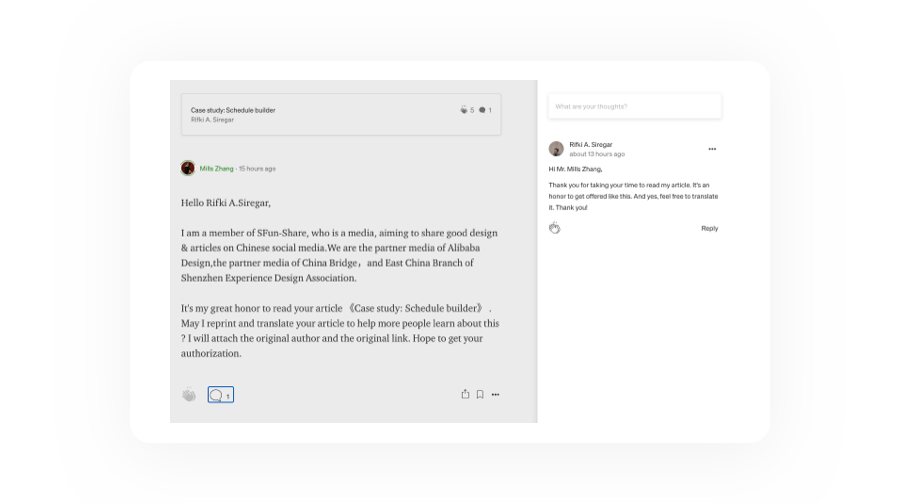
本文翻译已获得作者的正式授权(授权截图如下)

作者:Rifki A. Siregar
原文:https://bootcamp.uxdesign.cc/schedule-builder-a-ux-case-study-5cd7500dc0f
译者:王英睿;审核:张小玺、张聿彤;编辑:孙淑雅
本文由@TCC翻译情报局 翻译发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








好棒!我也思考了很久这个痛点