Daydream产品设计案例:YouTube VR

Google在打造这款YouTube VR app时的设计策略显而易见:尽可能将用户在其他传统平台上所熟识的设计模式平稳移植到VR环境当中,使其更加易于上手,避免用户在尝试接纳新媒介的同时还要花费精力去学习更多的操作方法。
环境
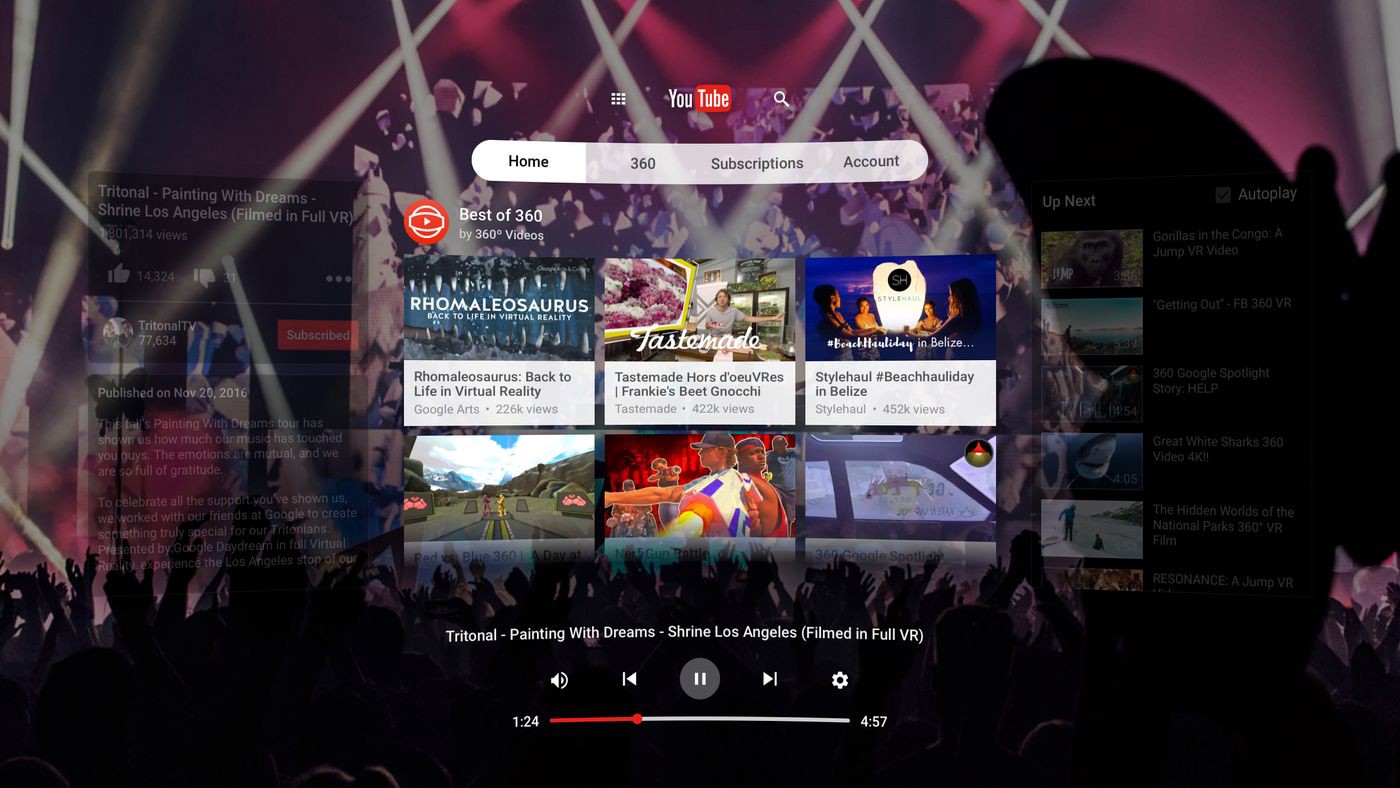
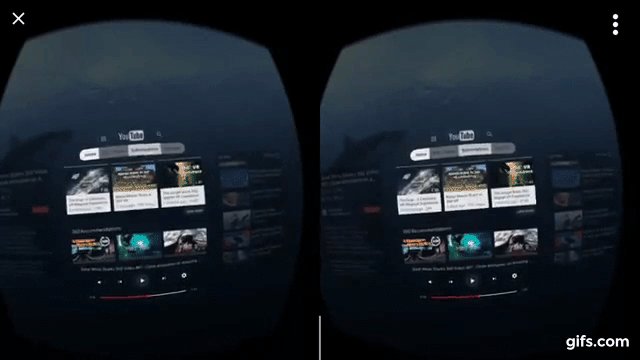
app完成加载后,视野前方会出现一个灰色的屏幕。整个虚拟环境由简单的穹顶状空间构成。与Gear VR当中的Netflix所提供的“Void Theater”模式相仿,你可以在Daydream的蓝牙控制器上通过上下滑动的手势来自由调整屏幕尺寸,同时也能通过点按并拖动的方式将屏幕定位在空间当中的任意位置上。

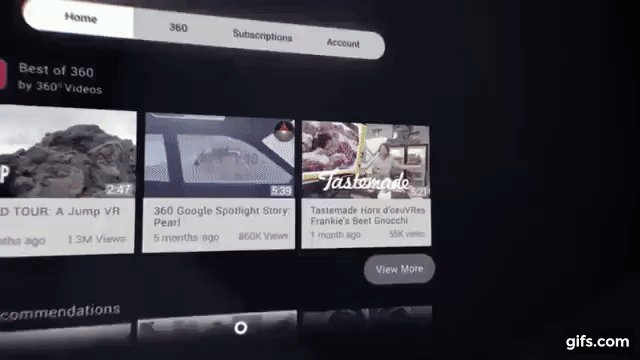
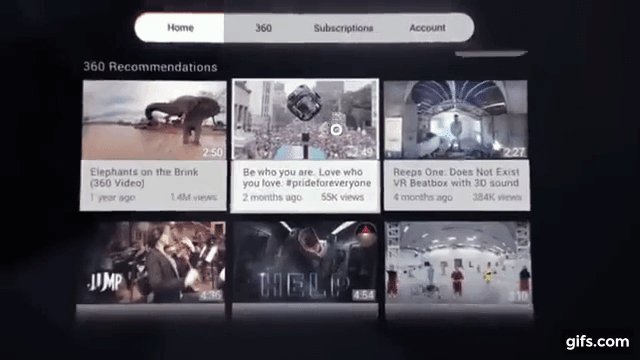
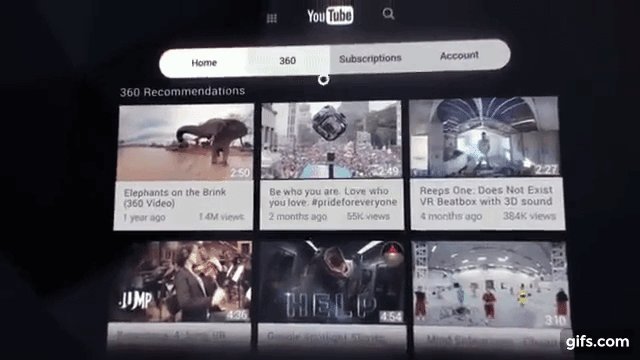
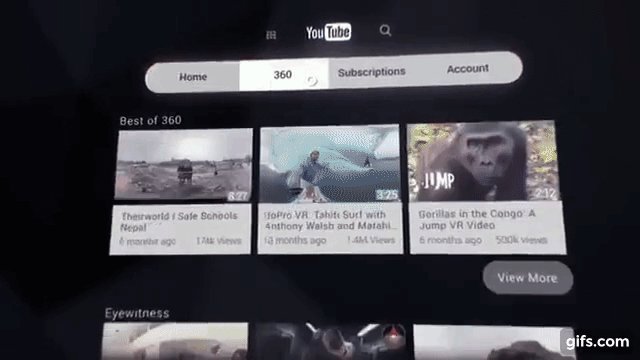
顶层导航栏由四个菜单项组成,包括“首页”、“360”、“订阅”和“帐户”。导航栏下方是网格状(卡片形式)的内容列表,其中优先呈现最适于在VR设备中进行浏览的那些视频。不过即便你只是看一些非360°的普通视频,体验也非常棒,例如《奇异博士》的预告片,你会感到精彩的内容就近在咫尺,临场感十足。

左侧面板提供了正在播放或之前播放的视频的详细信息;右侧则是即将播放的内容列表,你可以在这里关闭或开启自动播放功能。

点击顶部的YouTube logo可以使整个界面恢复到初始的网格列表状态。执行这个操作时可以感觉到明显的延迟,特别是当你正在观看360°视频的时候。logo左侧的网格图标用来切换UI的前后次序,譬如你可以使视频作为背景保持播放,同时在处于前景位置的UI中搜索其他内容。这种方式与手机端的YouTube app有些类似,可以看出Google希望将这一模式尽可能的统一到各个平台当中。
导航机制与2D产品环境的模式相仿,即通过顶层菜单项层层进入下级内容视图;之后原本导航栏所处的位置会出现返回按钮,点击之后导航栏重现,内容返回上一级。


播放控制
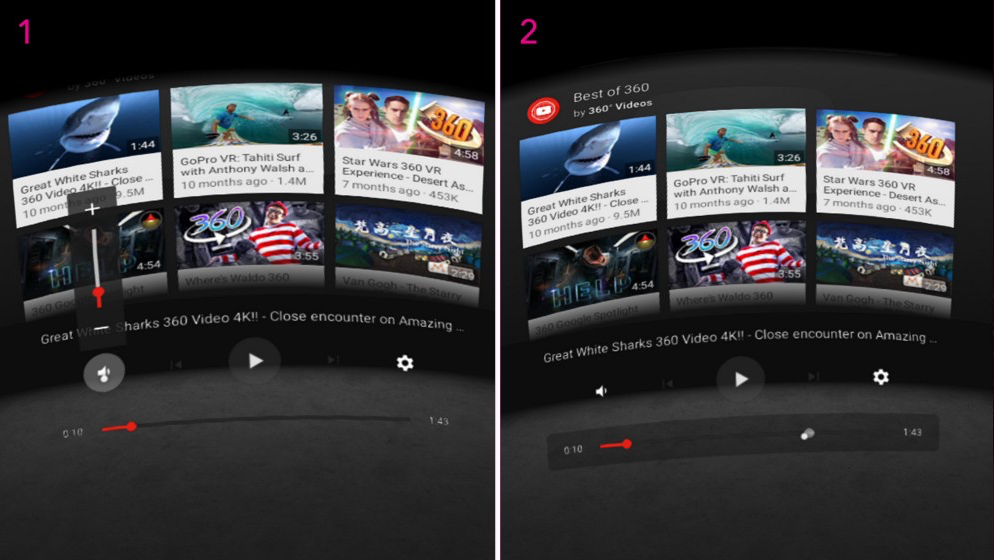
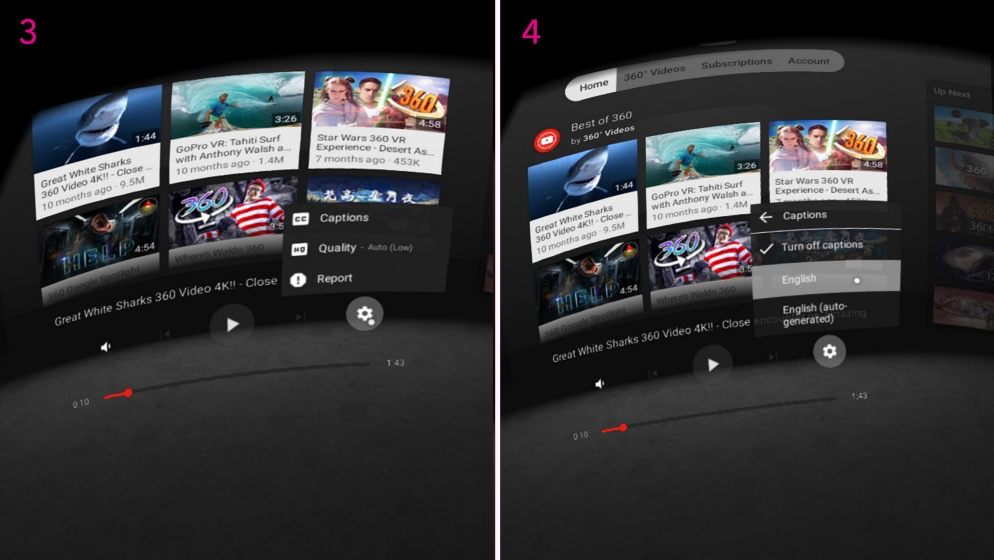
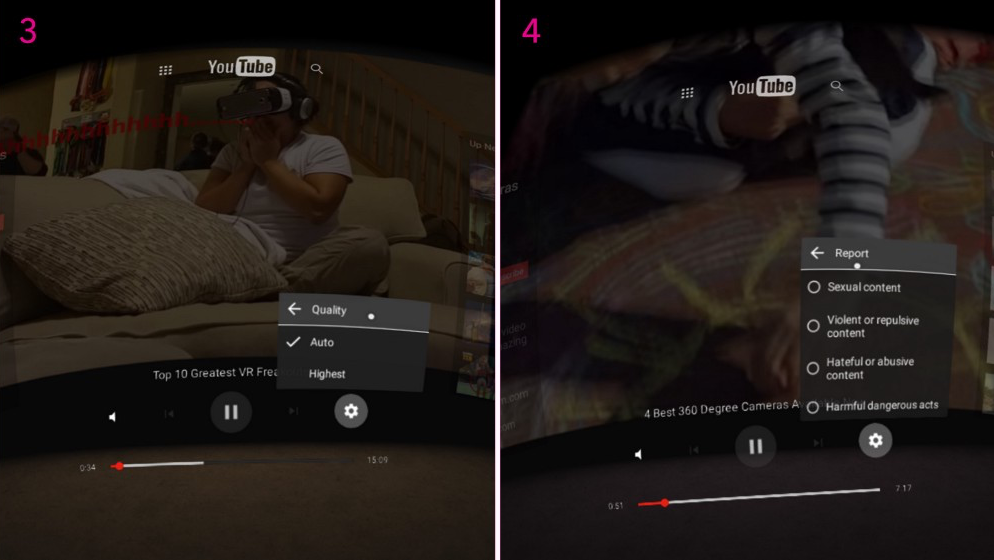
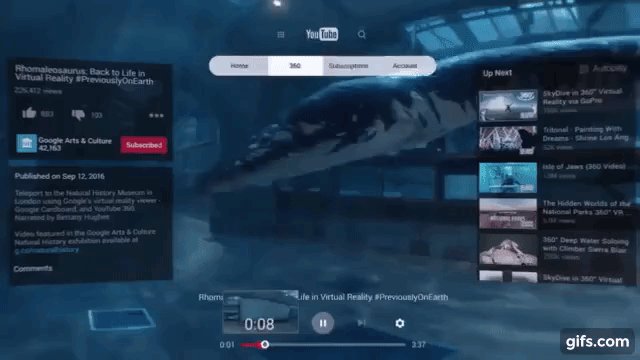
无论音量调节还是播放进度条,你都无法直接拖动滑块本身,只有点击具体的目标位置才能使滑块移动,完成调节(下图1、2)。此外你可以在播放视频之前就对字幕及清晰度进行设置(下图3、4)。按钮的悬停态细节很棒,半透明的选项面板弹出时很流畅,覆盖在其他内容上方时也很清晰。
播放控制区域的这些操作整体上没有什么让人惊奇的地方,但与Daydream的控制器配合起来,细节当中的交互体验很舒服;或许可以成为VR UI设计的某种典型模式。


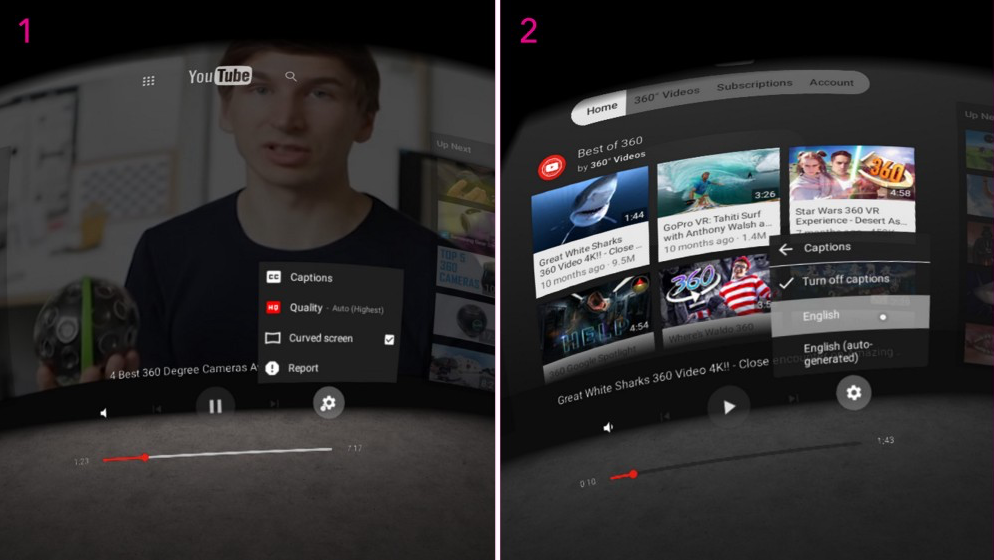
在播放非360°的普通视频时,设置菜单中还会增加一项“曲面屏幕”功能(下图1),激活之后,视频屏幕会变为曲面,并填满横向视野。其他功能还包括字幕设置(下图2)和视频质量控制(下图3)。后者的默认选项是“自动”,另外可以选择“最高”。在“自动”档时,视频可以保持流畅播放,具体的清晰度会根据你的实际带宽进行优化调整,但360°视频的质量很不理想;“最高”档时,视频质量最优,但加载和缓冲会造成卡顿。设置菜单中的最后一个功能选项是“举报”(下图4)。


在某些视频中,将准星聚焦在播放进度条上的不同位置时,可以看到对应帧的预览图像。

搜索
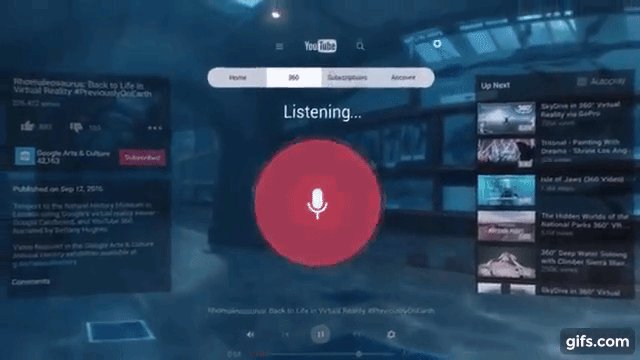
进行搜索时,你可以选择语音输入(下图1)或是虚拟键盘键入(下图2)。如果要输入的关键词不是很长,那么键盘的方式还不算难用,但总体上讲,还是语音输入更好用一些。初次使用语音输入时,你需要授权YouTube调用录音功能,并要将手机从Daydream头显中取出以完成确认(下图3、4)。某些情况下,搜索UI当中还会提供相关tag以便快速选择,避免输入的麻烦。

语音输入的体验很赞,对于VR app来说确实是非常便捷的交互模式。

小结
Google在打造这款YouTube VR app时的设计策略显而易见:尽可能将用户在其他传统平台上所熟识的设计模式平稳移植到VR环境当中,使其更加易于上手,避免用户在尝试接纳新媒介的同时还要花费精力去学习更多的操作方法。
站在个人角度,我很希望音量与进度控制可以通过拖拽的方式进行操作;此外若能增加分享功能,甚至是邀请朋友进入播放厅一同观看视频,则再好不过了。仔细想想,这个体验模式的背后似乎有很多情景需要考虑,譬如由谁来控制播放一类,但怎样也会很有趣。
总而言之,这款面向Daydream平台的YouTube VR确实带来了引人入胜的沉浸式体验,Google干的很棒。
译者: C7210 – 交互设计师、猫奴、吉他手、鼓手、老狗,现就职于腾讯ISUX(上海)
译文地址:http://beforweb.com/node/872
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







