带你领略那些APP中的优秀细节设计
导语:平时生活中,我们会使用各种各样的APP,不论是打个车、买个菜还是看个电影都可以用互联网产品完成。在使用这些APP产品的时候,我们会感受到这个好,那个不好,但是要问到底为啥这个好那个不好,就说不上来了。下面为大家浅析一下这些好到底好在哪里?

一、爱奇艺绿镜功能
爱奇艺进度条上的绿色波浪线,盲猜这个是音量的起伏,相当于在视频中展示音频,但是又不明白加音频有什么作用,又盲猜音量高的地方是精彩片段?更激烈?给想要跳着观看的读者提供一个参考?但是音量的高低与剧情的精彩之间并非正相关,所以此种解释不太合理。
然后搜索一番,得出结论:跳过的人或者高倍速观看越多的地方曲线频率就越低,观众集中观看热度高的片段曲线频率就高。观众可以根据该曲线预判哪一段倍速略过,哪一段正常速度观看,不会错过精彩片段。

二、叮咚买菜找相似功能
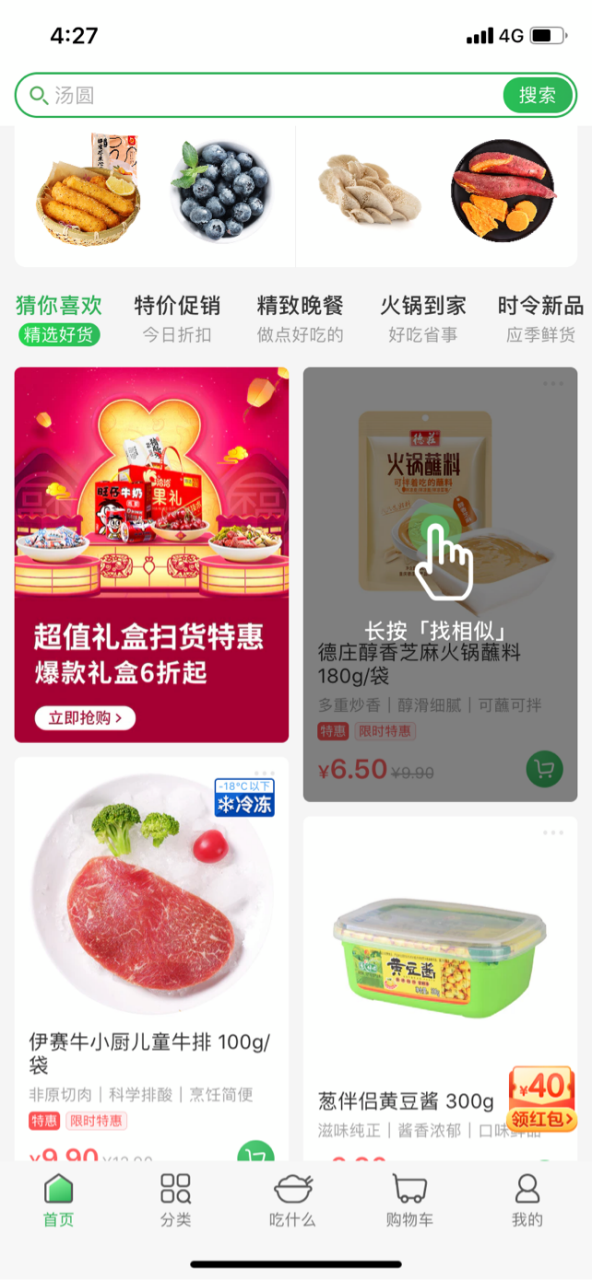
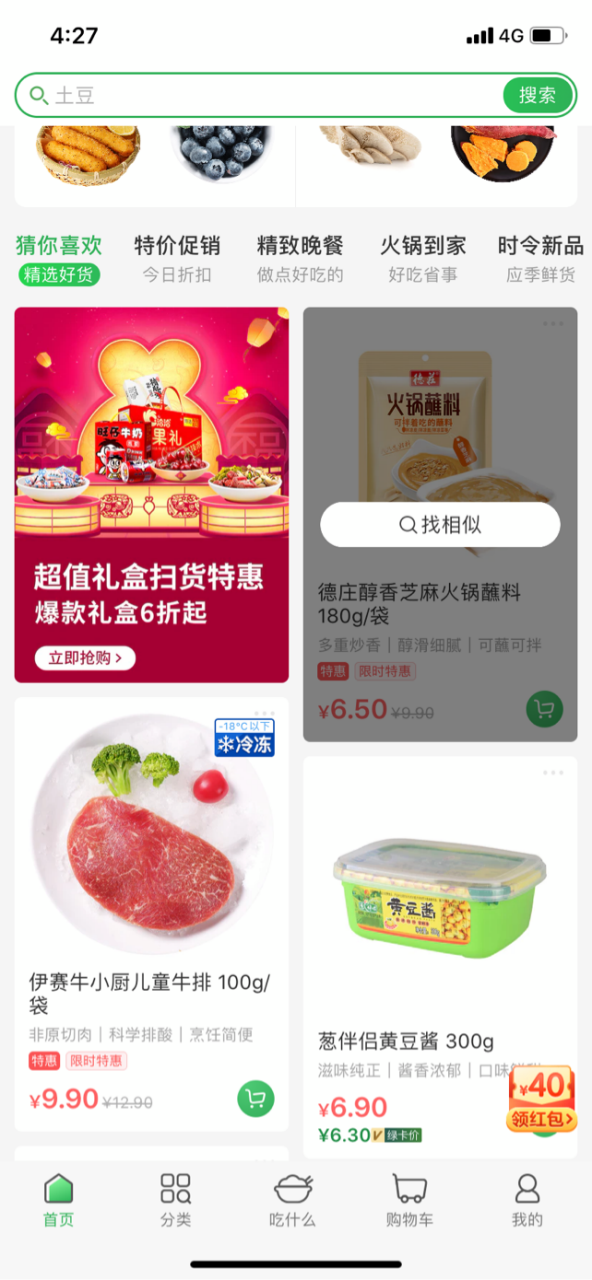
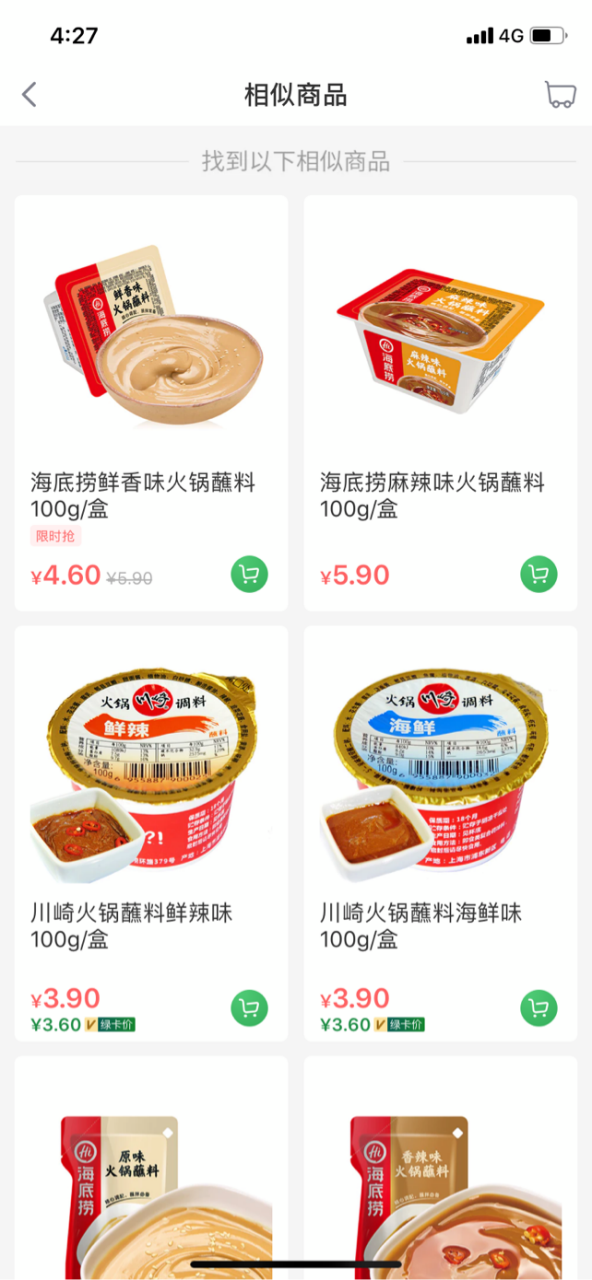
叮咚买菜APP首页底部模块产品列表,第一次到达这里,会有一个长按[找相似]的图文提示,当用户长按该产品展示区域,就会出现“找相似”按钮,虽说这个组件起到一个按钮的作用,但是造型设计为搜索框样式,暗示用户这就相当于搜索该款产品相似的其他产品。
因为这个交互是在猜你喜欢模块,所以预判这个主要是针对无具体购物目标瞎逛的用户,本来没打算买什么,翻了翻界面,看到一个商品,觉得想要,直接就长按搜索了。如果没有这个功能设计,那就需要回到顶部,在搜索框内输入名称,点击搜索才可以完成。
其实这个功能几乎是在所有的电商类购物平台都有,只是有些是通过长按,有些是直接展示出来,有些不仅包括长相似,还会有其他不感兴趣、引起不适等屏蔽图片的选项。



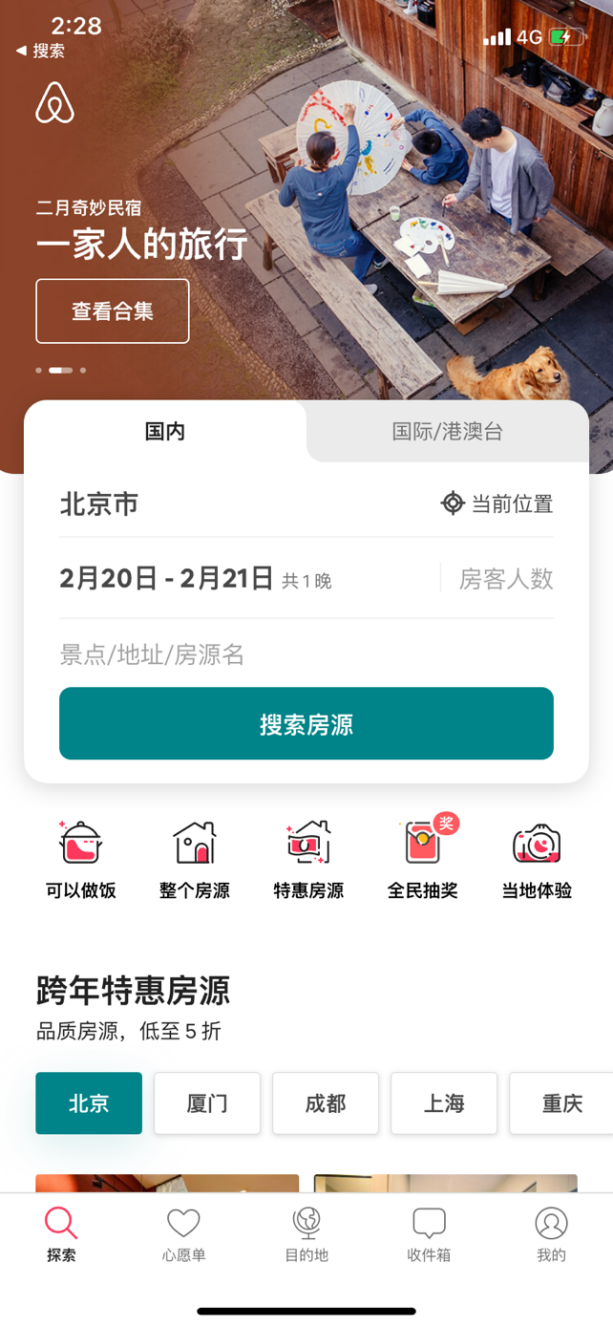
三、Airbnb首屏banner轮播下方圆点展示设计
Airbnb顶部banner轮播区的一个细节设计,共三张图轮播,但不能循环播放。
底部的小圆点设计与一般的有所区别,一般都是三个小圆点,当前banner的小圆点高亮,其余弱化,这里是将当前播放的banner的圆点设计为圆角矩形,有”播放“功能,就是当切换到当前banner以后,圆角矩形会变成一个进度条,从弱化的颜色逐渐变成全白的一个过程,当圆角矩形完全变白以后这张图片就播放结束,轮播下一张,依次继续。
这样设计的好处是如果我想自由切换看那一张既可以自己控制,左右滑动实现,也可以预判总共有几张,还需多长时间可以到我想看的那张。

Airbnb的顶部banner轮播
四、哔哩哔哩进度条设计
bilibili的进度条采用吉祥物小电视,将品牌元素融入细节,很赞。

bilibili的进度条采用吉祥物小电视,将品牌元素融入细节,很赞。
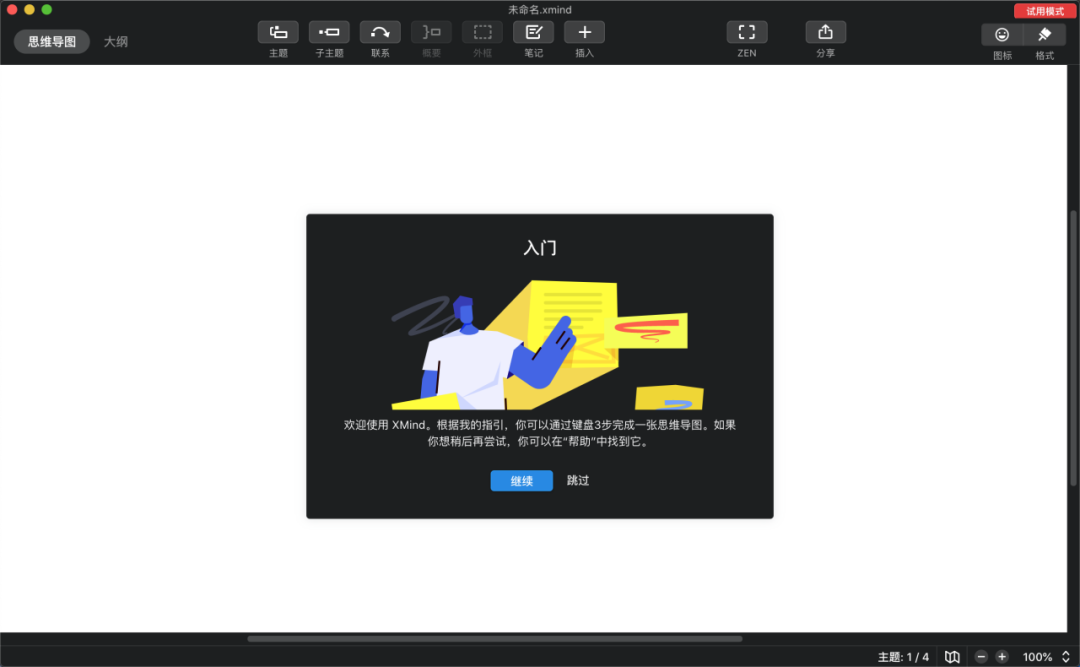
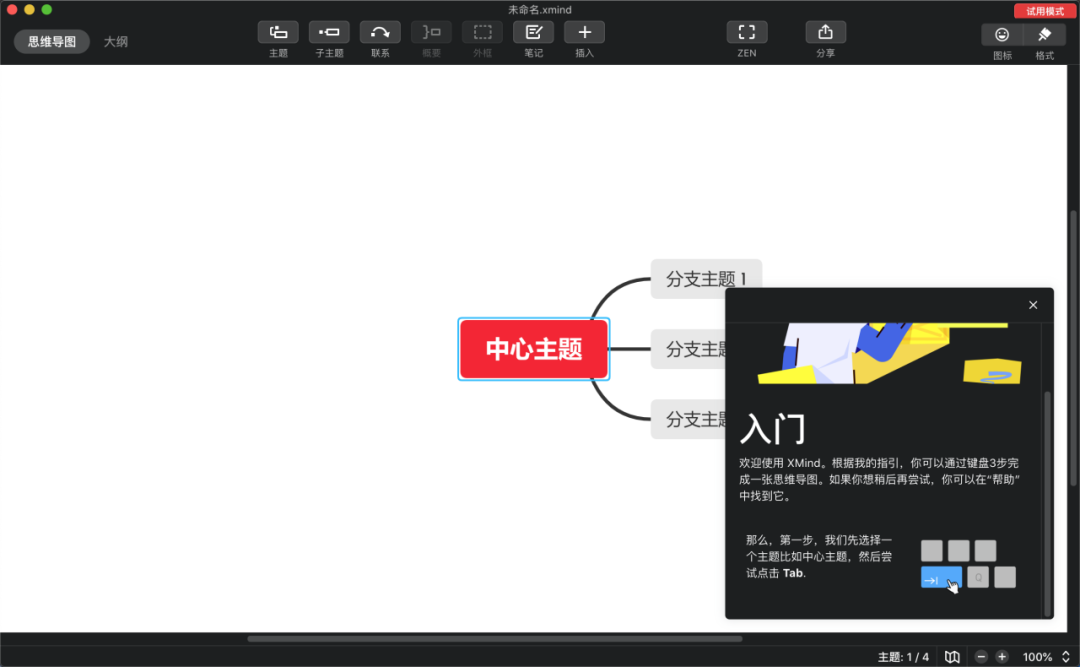
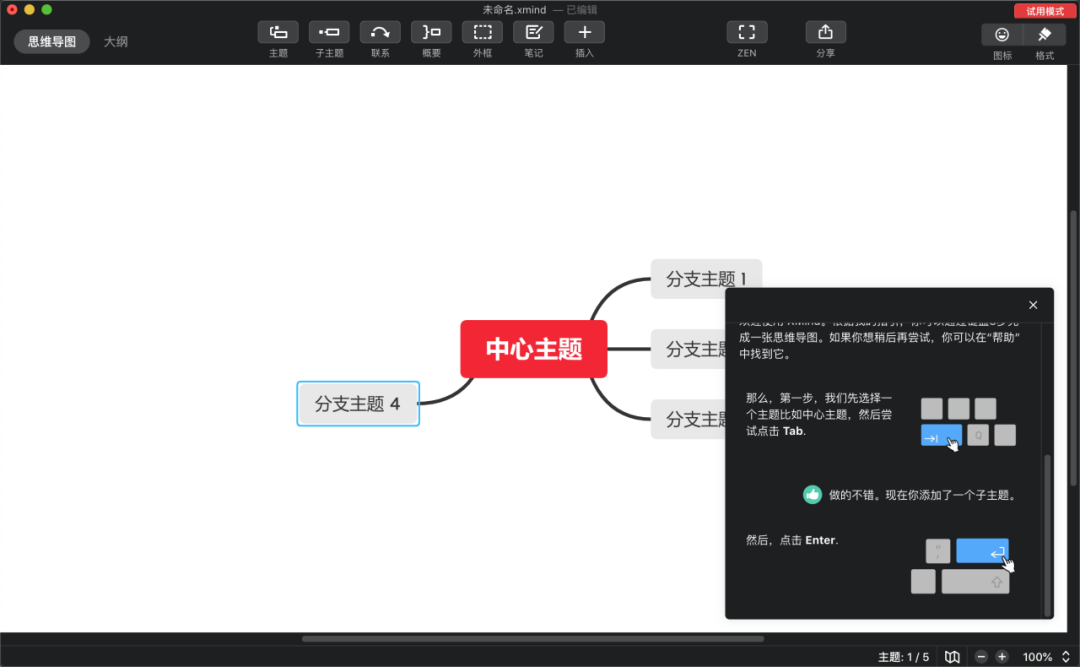
五、xmind新用户首次登录操作引导
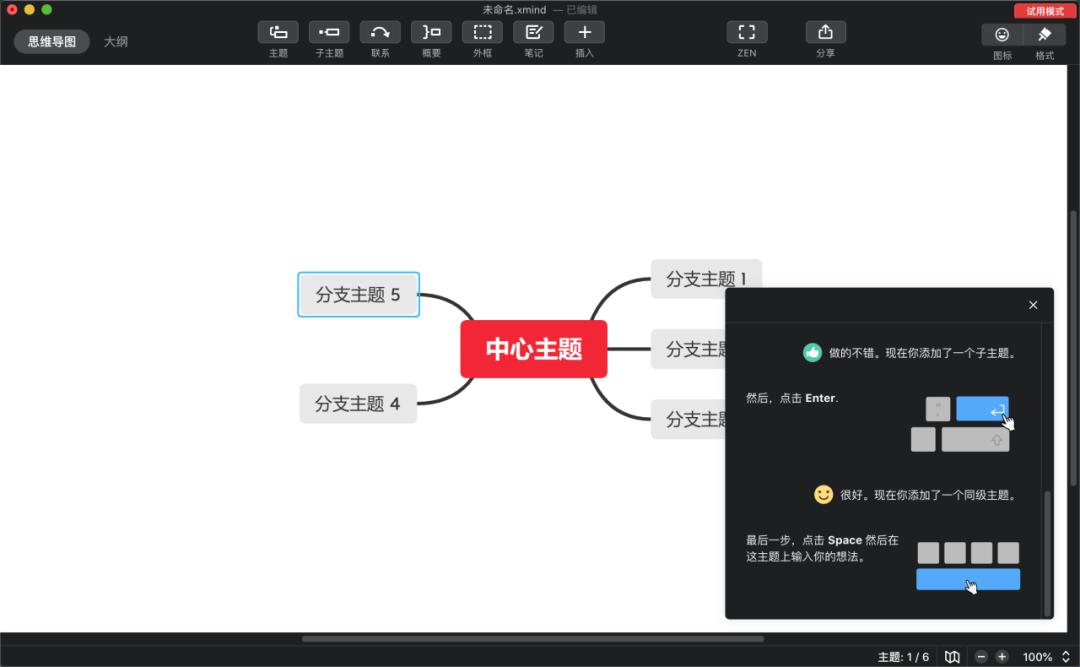
首次登录xmind,会有一个新手引导提示弹窗,若是选择跳过,弹窗关闭;若是选择引导继续,那弹窗就自动从屏幕正中央位移至右下角。然后引导界面的屏幕会自动缓缓向上滑动,然后停止在步骤1,当用户做了步骤一中的操作之后,引导界面会继续上滑到步骤2,用户做完步骤2,又会上滑至步骤3。
体验很舒服,对于新手入门来说,照着步骤操作的成功体验,会增强对这款软件使用的信心,从而增强用户对这款软件的喜好度。

引导弹窗位于界面中央

选择继续之后引导弹窗自动转移到右下角

按照指示步骤完成后,弹窗界面自动上滑

同上
六、微信读书模拟实际场景翻书的效果
拟物设计曾经在互联网设计中流行过一段时间,后来被扁平化的趋势冲淡。
但是在某些场景中,拟物化或者写实的设计手法依然会比扁平更加适合,比如下方微信读书翻页的效果设计,当用户点击书籍详情界面的书籍封面,交互方式做成现实中的翻书效果,将纸质媒介中的体验应用到虚拟屏幕,这种移植的体验会让人有熟悉的感觉,会心一笑。


点击左图中的书籍封面,就会跳转到右侧,跳转小动画就是封面由小到大,翻页
七、自如APP顶部banner轮播效果
一般banner是一整张图,轮播的时候整体左右滑动展示,但是自如的banner轮播有些与众不同,是将banner分成两部分,一部分是背景信息A,一部分是文案等重要前景信息B。背景与前景的轮播方式不一致,背景采用淡隐淡出的切换效果,前景采用左滑的切换。
这样设计的好处一方面新颖,让人眼前一亮;另一方面信息层次更鲜明,因为背景渐变效果的“静变”与前景左滑的“动变”形成了鲜明的对比,再加上人容易被动态的东西吸引,所以更加凸显了重要的前景信息。

灵动的banner设计
八、美团单车用车界面展示设计
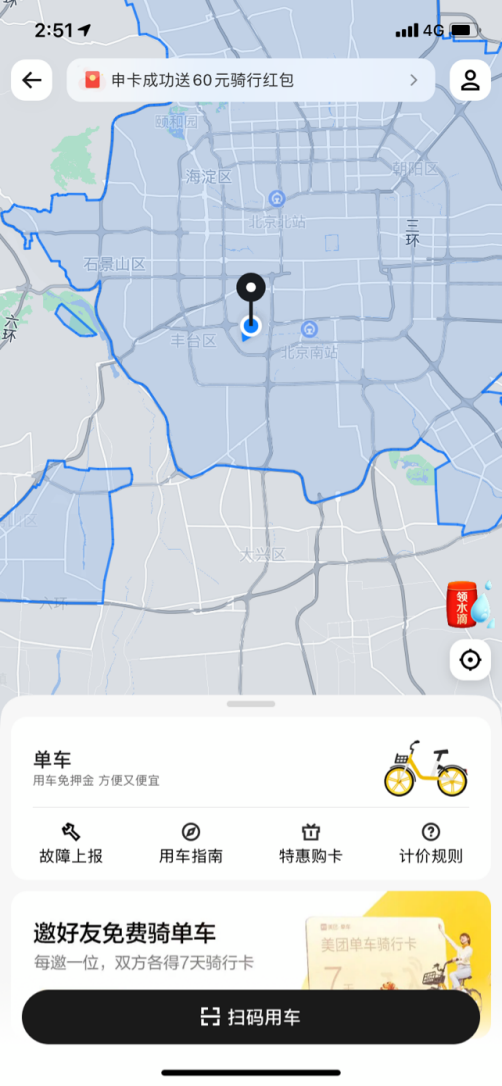
点击美团APP首页“骑车”,首先展示的是缓慢收缩展示当前市区可骑行区域的整体范围,还可以一目了然的看出自己是否在可骑行区域内,停顿1s,切换到用户当前地点区域,微观展示周边单车情况,再停顿1s,正式来个微小又利落的收缩,指针再微微跳起来重新定位一次。短短3s,界面变化了3、4次,灵动、有节奏,用户体验舒适。


美团骑行
九、墨迹天气的启动页面设计
墨迹天气使用有几年了,能感受到墨迹设计团队很有设计追求。启动页的设计,是将品牌logo与节气元素融合的设计,再增加一点点微动效,让人赏心悦目,百看不厌。



墨迹天气部分启动页
看完这篇文章你有什么感想呢,是不是觉得原来设计这么有趣,这么好玩,对设计的认识是不是更进一步了呢。体验并分析别人优秀的设计能给我们提供很好的借鉴,将其中的设计思路、设计方法应用到日后的工作中,提升自己的产品体验。
通过以上的案例分析可以给我们带来如下启示:
- 对特定场景下用户心理的细致把握。如案例1和案例3,只有完全沉浸在体验过程中,以用户视角,才能在那个场景下会想到那么去设计,要求我们在平时的设计中,要多多把玩体验自己的产品,仔细揣摩用户心理。
- 直接借鉴。对于通用性强的设计,如果在自己的产品中也有相应的功能模块,可以将优秀的设计直接借鉴过来。如案例2、案例7和案例9,相同的手法都可以直接应用到自己的产品中。
- 关注设计中品牌元素的体现。在产品同质化如此严重的当下,品牌标识显得更为重要,如何能够在设计中优雅适宜地融入品牌元素是设计师需要考虑的一个重要课题。案例4给了我们很好的启示。
- 移花接木。将用户已经熟悉的设计应用到新的使用场景中有时会产生意想不到的效果。如案例3中进度条在新场景中的应用、案例6中将翻书的效果映射到屏幕中、案例8中整体-微观-再校准灵动的三步走设计,既给用户带来熟悉感又能给用户一种清新的感觉,增加用户对产品的印象。
广义来讲,设计涉及生活的方方面面,所有需要提前规划思考的事情都是设计,所以每一个人也都是在设计自己的生活,希望这篇文章能为你带来一些启发。
作者:厚厚(微信公众号:厚厚的语和文),多年互联网和传统企业的跨界产品经理。
本文由 @厚厚 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








很全,赞
微信读书的那个功能是不是取消了呀?
搞成gif 更好。