基于小红书社区“旅游类”内容的商业化产品设计思考
编辑导读:小红书是最常用的“种草”软件之一,尤其是在旅游方面,消费者经常参考上面的旅游攻略制定出行计划。本文作者将从五个维度,对小红书的“旅游类”内容进行商业化产品设计分析,希望对你有帮助。

笔者在一篇文章中,已阐述小红书“商品消费类”内容的商业化产品设计,详见基于社区“商品消费类”内容的商业化产品设计思考。
本文则针对旅游类内容,为何以旅游类内容?那么,首先看小红书官宣“认识有趣的明星、创作者;在这里发现海量美妆穿搭教程、旅游攻略、美食健身日常,还有更多生活方式等你发现”,可以发现,强调鼻祖类美妆穿搭女性偏爱的内容后,紧跟其后,便是【旅游攻略】,由此可见,产品内容调性对旅游类内容调性的偏爱,发散一下,可能也是源于旅游攻略+美食健康,可以覆盖更多男性群体,这里纯属个人臆测;二是因为在决定端午假期去哪玩的时候,笔者最近作为小红书内容消费者,发现可以通过产品优化设计,覆盖到小红书旅游类内容的商业化发展。
上2个原因,笔者选择把个人对旅游类内容的商业产品设计思考分享一下。
笔者主要从五个方面展开介绍:场景分析、小红书能力及相关竞品能力分析、产品设计、使用流程、商业化效果。
一、场景分析
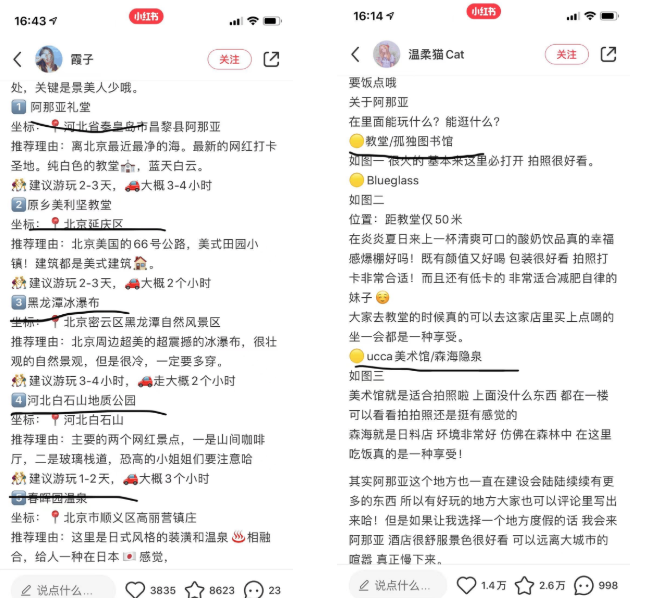
上地上班的小李,决定端午期间,同合租朋友在北京周边耍一耍。于是小李去小红书搜“北京周边”、“北京郊区”,按照【最热】,发现一个刘亦菲的内容推荐“秦皇岛北戴河”,这篇笔记的攻略确实详细,每个打卡地介绍都不错,吃喝玩乐住的推挤都提到了。
在小红书,小李也看了其他的热门笔记,信息量充足,景点罗列清晰,当下决定,要去这个目的地度假,但是,假期最难订的就是车票,于是小李赶紧切换到智行APP,查高铁票;由于小李住宿距离北京清河比较近,关注是否有清河站出发的高铁。
以上场景,出行决策的第一步,订票流程遇到阻碍。
二、小红书能力及相关竞品能力分析
1. 竞品相关能力分析
在“场景分析”提到场景中,有关交通,小李分别使用美团、携程搜索【北戴河】,发现了2款产品均有细节问题。
一是美团推荐的交通不够精准,因为【北戴河站】距离北戴河景区更近,若按照美团推荐的交通,反而去了秦皇岛站,用户不免体验欠佳;针对一个城市有多个火车站的场景,这种按照城市名称推荐交通的方式,略显简单粗暴,具体如下图所示;

二是【携程】中搜索【北戴河】,搜索联想的太多,只有点击其中两个进去,再点击【当地指南】,然后再点击【如何到达】,才能看到具体的交通。针对景点交通的查询,若在搜索环节,点击了其他的搜索项,那么结果就无法查询到交通;若在搜索环节,正好点击了正确的搜索项,查询交通的入口层级太深,且交通仅限文字介绍,没有预定入口,不够直观,如下图所示:

不管是美团还是携程,在交通决策层面,对小李体验而言,总是差几分。
2. 小红书相关能力分析
出行决策确定后,首先是定下交通,知道怎么去,但是小红书针对目的地,仅有一个地图入口,衔接手机本身地图能力,订票场景的支持,无从谈起。

小红书景点详情页
另外,不能说只说怎么去,怎么住其实也很重要,但是可以次之,因为一个旅游景点所在城市,一般酒店、宾馆、民俗等都是可以覆盖到的。
读者可能会想到,小红书笔记不是有景点定位,可查看定位景点信息,有位置信息,支持酒店预定?
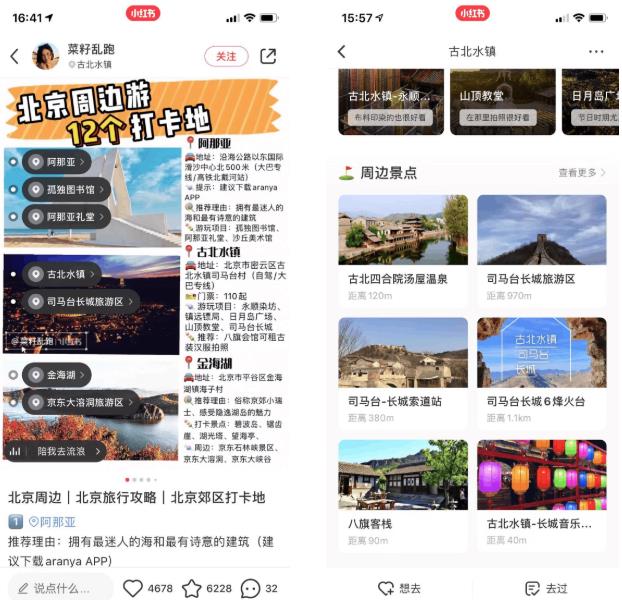
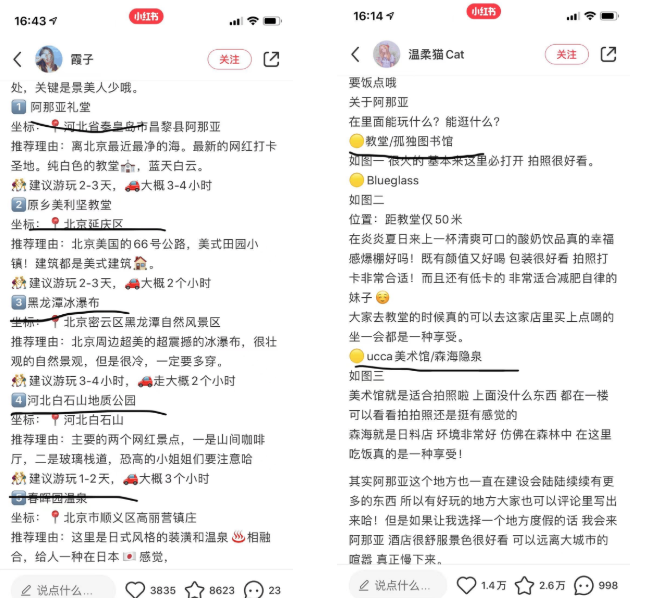
确实是有,有的笔记连接到一个景点详情页,有的笔记则没有,例如在场景1中,笔者按照最热查看,其中2篇收藏和点赞比较高的内容,所有景点都以文字形式介绍的;另外一篇优质分享的12个景点中,一没有交通介绍,二通过小红书自带景点详情页介绍来看,仅一个地方推荐了住宿。具体如下图所示:

文本形式优质内容:缺少交通、景点信息介绍

景点详情页:缺少交通住宿介绍
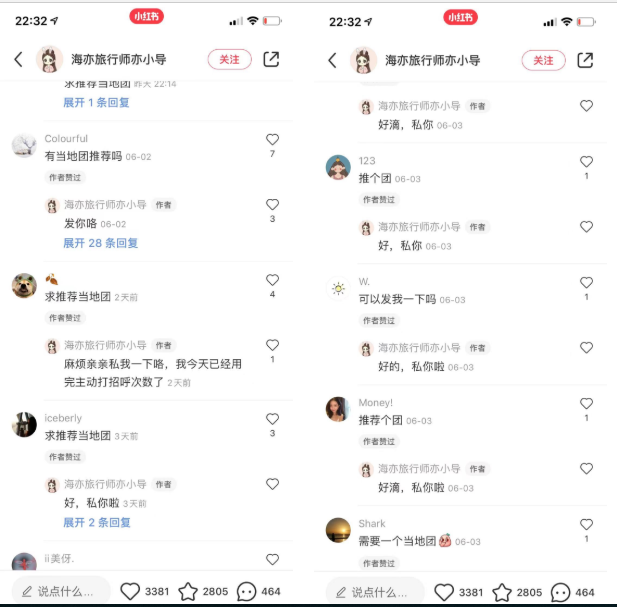
其实小红书已提供了足够优质内容,可以供用户旅游参考,鲜有笔记把提到的景点有关怎么去、怎么住等等一一都介绍清楚的笔记,无法解决消费行为决策的最后一公里,类似“有高铁可以到吗?”、“往返机票有吗,价格如何”、“有意向的景点之间距离多远”,都是个人消费内容过程中遇到的高频问题,并且不得不依赖其他APP,才能知晓答案;还有像“有可报的旅游团吗”等,比如看下图热闹的评论区,评论量很多,以下2个截图为例,小红书若提供旅游团的推荐购买信息,对内容消费者难道不香吗?

内容消费者对旅游团类的诉求
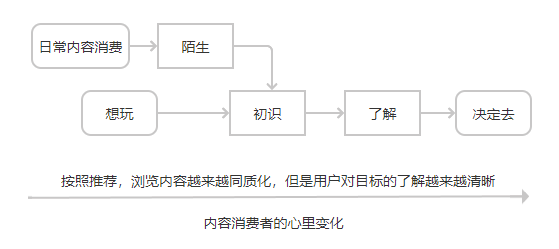
再试想,在搜索固定地方的旅游攻略时,由于一个地方景区固定,内容同质化还是很严重的,同质化的好处,用户看的相似内容越多,则对这些景点的印象不断变得深刻,深信这么多人玩过,应该是不错,也要体验一下,有一个陌生-想去-初识-了解-熟悉-决定去的一个心理过程。

小红书有能力让用户心里决定去哪玩,住哪里,但是如何心里到行动,小红书目前做的都不是很完善,且不管是【城市详情页】、还是【景点详情页】,页面都不容易被用户发现,只有点击有链接的文字时,才能查看到,因此需要一个统一页面,作为桥梁,把用户引导到对应详情页,提升用户对小红书的认识。需在某时间节点,在用户下定决定的时候,提供足够能力支撑。
本文根据笔者体验、内容消费者对旅游攻略内容的反馈、以及美团、携程对交通查询相关设计,从产品角度的提供设计思路,建议小红书可补足一些信息,解决内容消费者遇到的问题,实现内容->流量->变现的商业化模式。另外,无需担心补充信息与笔记重复或不一致,怕的是缺少内容消费者关注的内容,从而无法继续吸引用户注意力。
下面请看对应的产品设计。
三、产品设计
1. 功能描述
需要系统识别旅游笔记内容,实现对景点的精准识别,并提供到达高铁、机票信息查询预定入口,民俗酒店预定、旅游团推荐等能力,解决用户“怎么去”“怎么住”“一个地方玩多久”“路线如何安排”等疑问,让用户决策在小红书,消费行为也在小红书,也给用户一个良好的用户体验。

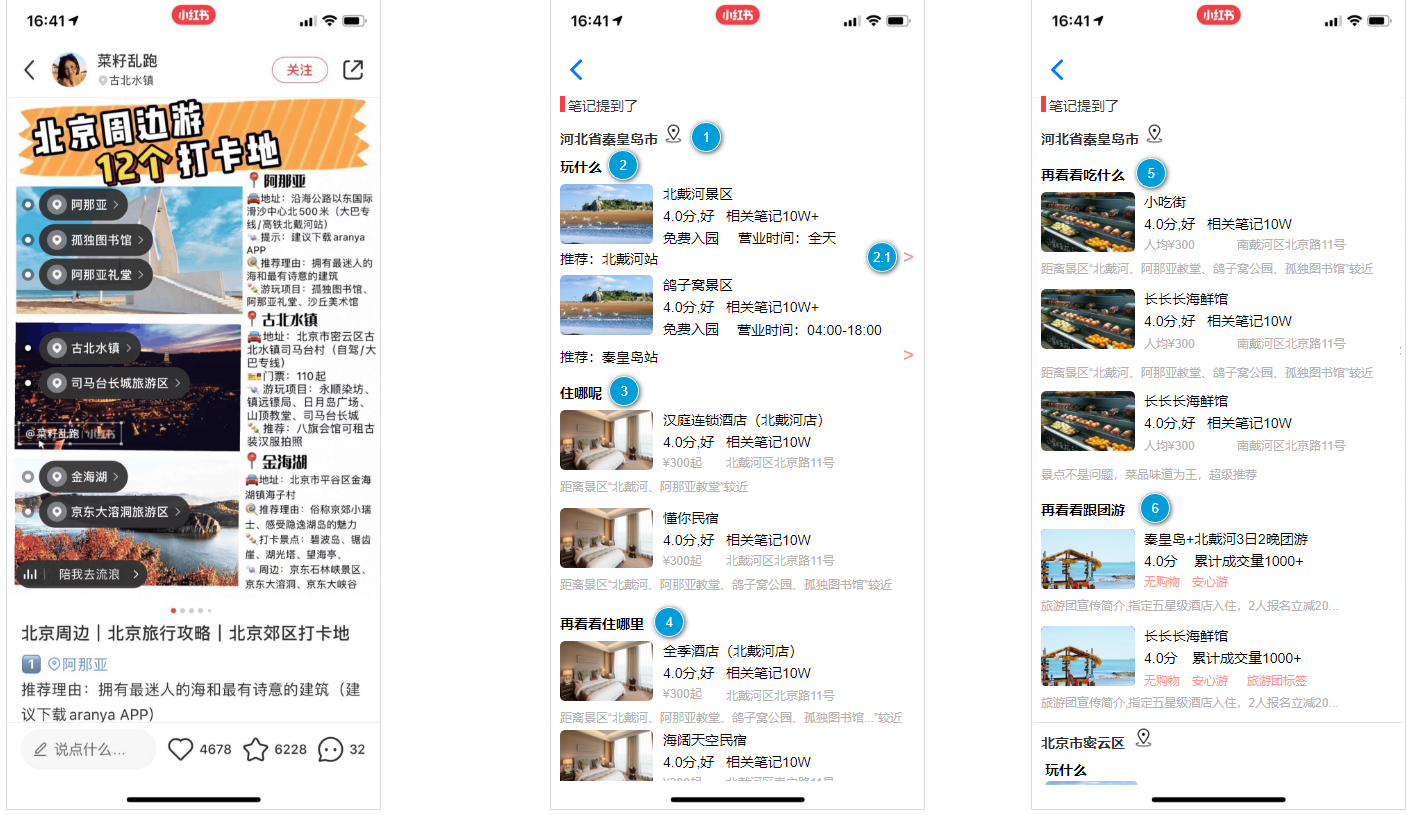
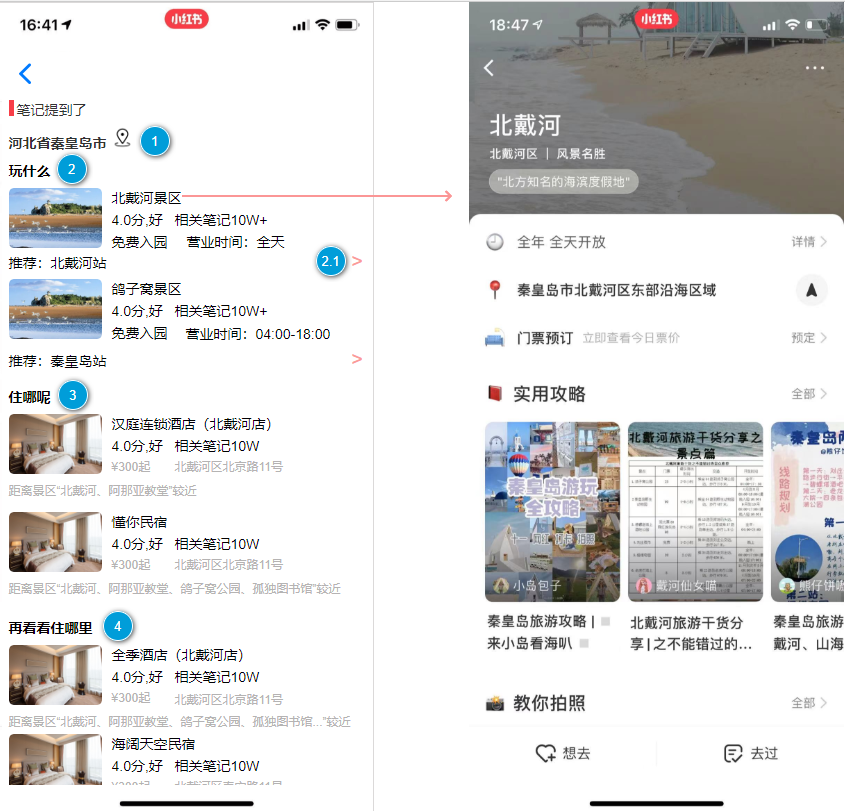
旅游类内容[笔记提到了]主要功能原型设计
2. 功能点说明
1)针对笔记标题内容(文字、图片、音频),精准提炼城市或区域名称、景点名称、酒店名称;提炼信息作为已知信息,再结合小红书已经积累的城市、景点、酒店的已知全量数据,平台便有了补充信息的依据。
以下图为例:

需要提炼信息如下:
- 城市名称:秦皇岛市、白石山、北京市延庆区、北京市顺义区、北京市密云区
- 景点名称:阿那亚礼堂、原乡美利坚教堂、黑龙潭冰瀑布、白石山地质公园、春晖园温泉、Blueglass、ucca美术馆、森海隐泉。
- 酒店名称:酒店暂未提到,需要依赖平台个性化推荐;
到这里,有老师可能会疑问,出去玩,怎么能少了吃?美食分享的提炼哪去了?
笔者认为,美食的优先级可降低,首先用户确定目的地以后,首要关注的是怎么去?住哪里?美食的优先级较低,因为景点周边自然少不了美食。另外一个原因,锁定了地点、景点,美食可通过个性化推荐实现,大概率可覆盖笔记中可能提到的美食,另外,某些内容消费者关注的旅游团,亦可以进行个性化推荐。
2)笔记提到了
考虑到笔记中一定会提到景点和城市关系,且用户决定的去看哪些景点,而景点属于城市,因此,系统把提到的景点、酒店等按照城市进行分类,并分别用卡片式列表清晰展示,如【旅游类内容[笔记提到了]主要功能原型设计】圈中的功能点①②③。
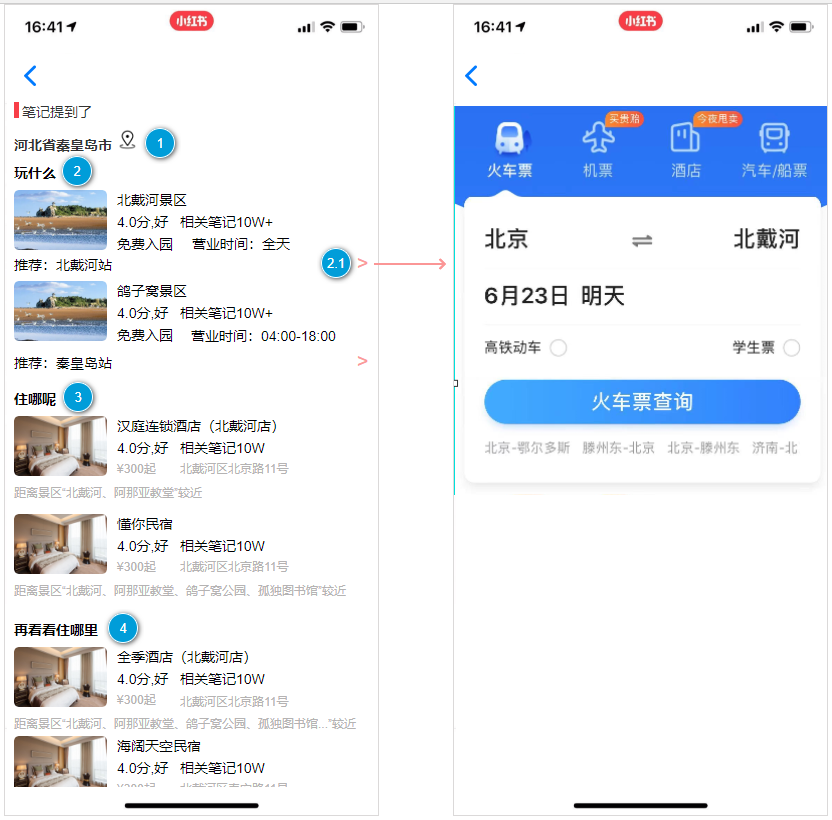
订票入口功能:
因为笔者认为,目的地决策完成,那么用户首要关注的是“我要怎么去”,故在功能点②中,根据景点推荐火车站,提供订票入口,订票入口可与第三方平台合作。
根据携程【如何到达】交通数据显示,“火车票”的阅读人数明显高于飞机票、汽车票,即关注“火车票”人数较多,因此“火车票查询”应作为默认订票查询页面,且用默认用户所在城市为出发城市,推荐火车站应为终点火车站;用户可按需一键切换为其他交通方式如飞机票、汽车票等的查询入口。

景点、酒店等笔记相关概览:
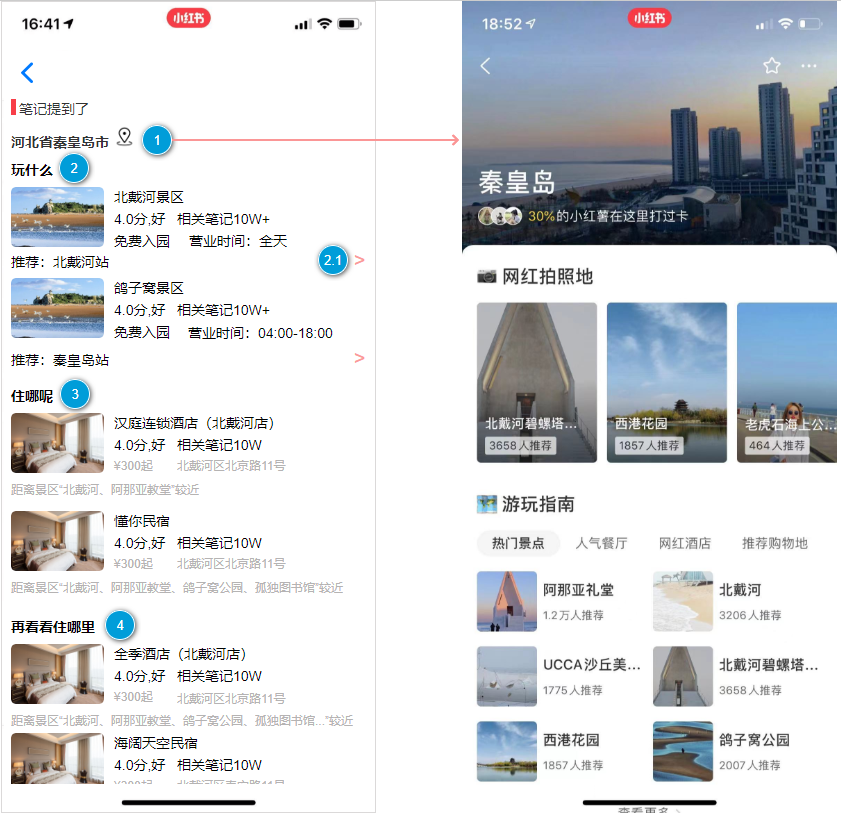
可通过点击地理位置①,跳转到小红书已有页面【城市详情页】,不管是通过【城市详情页】,还是通过【评论提到了】,均方便用户集中查看笔记中某个城市的景点、酒店等信息,方便用户全面了解目的地城市的游玩攻略。

点击卡片式列表,进入景点详情、酒店详情等,详情页则可复用小红书已有页面,以减少开发工作内容,如下图所示:

通过如此设计,可充分利用小红书对城市、景点等积累的信息,并直观的给用户提供更详细专业的介绍,进一步驱动用户决策。
“再看看住哪里”等相关推荐:
如【旅游类内容[笔记提到了]主要功能原型设计】中功能点④、⑤、⑥,则按照推荐策略,给用户提供吃、住信息概览,便于用户高枕无忧的进行订票行为,同时给用户推荐跟团游信息,用户可按需查看。点击④、⑤、⑥模块相关列表,则可以进一步查看详情页,详情页则重点介绍基础信息、相关笔记即可,以供用户初步了解,此处则可以和美团等合作,以便用户深入了解,或进行下单预定等行为。
在此功能模块中,可嵌入酒店、餐饮、旅游团等相关广告,以通过广告实现商业变现。
四、使用流程
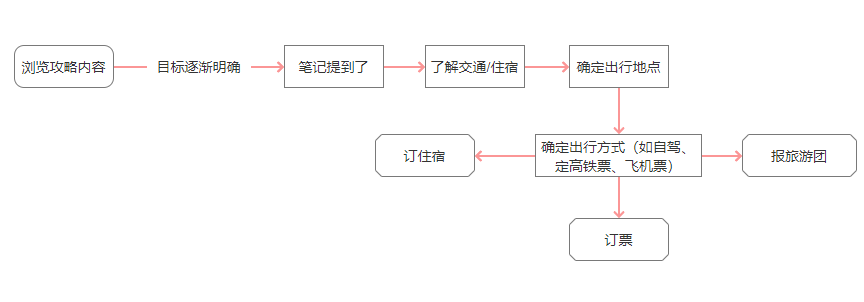
功能点设计主要是按照提炼内容,把小红书已有数据(地点、景点、酒店、美食)进行调用,并在前端页面做集中呈现,具体流程如下:

五、商业化效果
本文的产品设计,目的是让用户在决策最后一公里的时候,可查看足够的信息,进而消费,同时带来商业化效果,具体如下:
- 用户体验角度:大大提升用户体验,由于形成了“内容消费+消费决策”闭环,提升小红书的用户粘性,有利于营造小红书好的口碑。
- 产品角度:推进内容平台转型,通过构建闭环流程,把小红书从内容提供平台,打造成“内容+服务”平台。
- 广告收入:通过场景化广告推荐,例如,用户在查看哪里住时,提供酒店曝光,则提升酒店订单转发率。
以上为笔者一点小小的思考,若有更好的想法,欢迎评论交流,看到这里也不容易,给自己点个赞,也给笔者点个赞吧~
本文由 @Tania 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益











两方面:
1-创作者角度
2-平台角度
想法很好 也从用户体验角度出发 但是过于大而全反而与小红书产品定位相悖
嗯,确实是与现阶段的小红书产品定位相悖,但是不一定不适合未来的小红书产品定位,因为我觉得产品定位需要与时俱进,达到既定目标后,需要换更高的目标😆
这样不会使整个app显得很臃肿吗
为何觉得臃肿,可以告知吗?我也学习学习