按钮不会设计?掌握这 5 个黄金法则就够了
导语:按钮是 UI 设计中最重要但仍被忽略的 UI 元素之一,了解按钮设计有十分必要的意义,本篇文章作者将按钮解剖并进行解析,通过快速并可操作性极高的五个黄金法则,重点介绍了提升按钮设计的技巧。让我们一起来跟随作者进行学习,并将理论付诸于实践,让自己的按钮焕然一新!

经过 “设计用户界面” 一章,我们全面了解了 UI 设计的所需的所有基础知识并启动了我们的 APP 项目,是时候深入探讨最重要之一却一直被忽略的 UI 元素了。之前,我已经在一些更详细的文章中介绍了按钮,但是这次,我想重点介绍快速、可操作的技巧,你可以立即使用它们来 提升项目的质量。
一、什么是按钮?
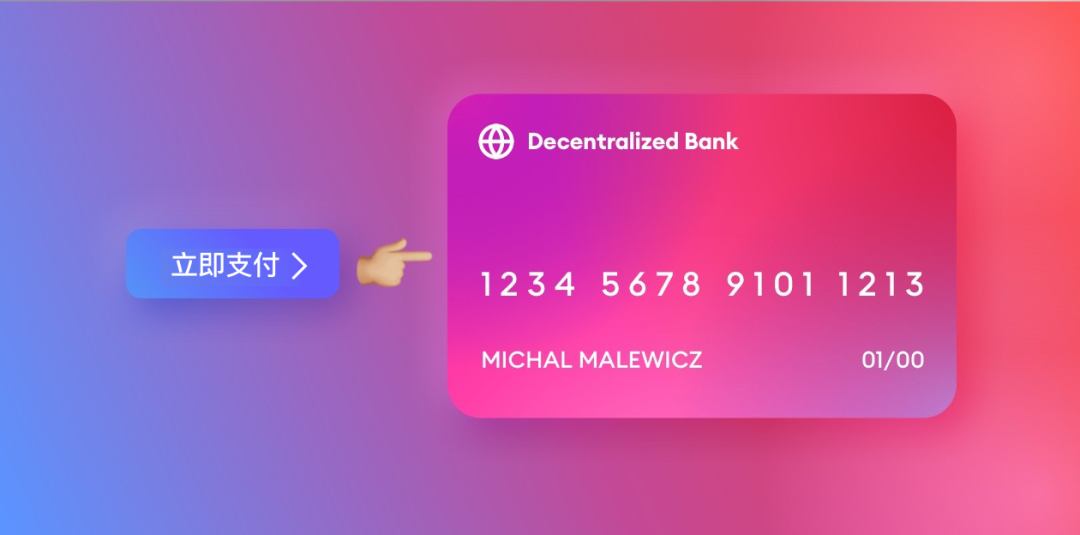
按钮是 一个具有明确指示动作的交互元件。例如,如果按钮上显示 “立即支付”,则单击它可能会要求你提供信用卡详细信息。

在 UI 设计中,按钮是必不可少的,因为大多数界面都需要我们采取某种行为才能继续。无论是保存,审核还是下载内容等操作,按钮无处不在。使用按钮可以做更多的事情,接下来我将阐述五个简单的步骤更好地来设计按钮,要注意,他们虽简单,但却非常重要。
按钮具有几个定义特征:

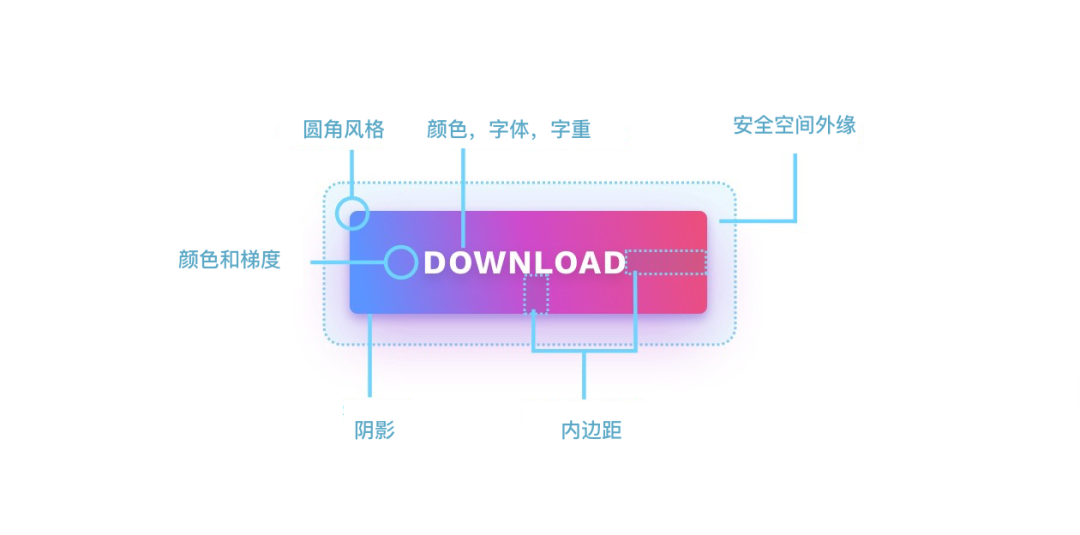
一个典型的按钮具有 填充,边框和 阴影 这几个属性。对于距离而言,它们有一个内边距和一个外边距,这是我们按钮的安全空间。
通过设置 圆角值,按钮的形状可以变成尖锐的或完全圆润的角。按钮上的标签通常是 文本,有时可能会带有 图标。向按钮添加一个向右的V形图标,将增加页面转换率(>)。标签文本由字重,颜色和字体样式定义。
现在你已经了解了基础知识,接下来,我将提出改善按钮设计的 五个黄金法则:
二、五个黄金法则
1. 按钮看起来必须像一个按钮
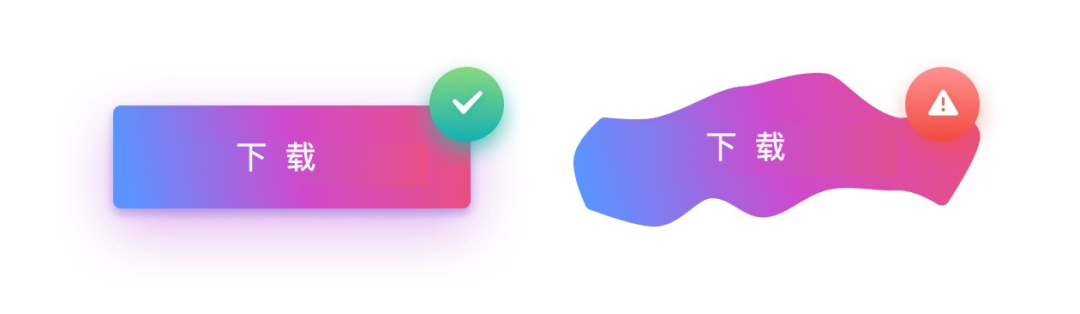
我们习惯于现实世界中的按钮是矩形(有时是圆形)。如果我们设计中的按钮形状既不是矩形也不是圆形(也不是圆形矩形),很可能让用户感到迷惑。
这就是为什么即使现在的 UI 按钮几乎完全扁平,但拟物化设计实际上仍然存在于数字化界面中。用户界面上的按钮仍然需要看起来像电视遥控器上的按钮。
具有 “有机的形状”,圆点作为按钮将不起作用。三角形和六角形也将耗费用户更长的时间来将它们认知为按钮,甚至有些用户可能永远不会发现界面的按钮。
如果你不想以矩形或圆形作为主要按钮形状,则可以选择使用 带下划线的文本链接。如果不确定颜色,则深蓝色通常是最佳选项。

我们已经习惯性认知,带下划线的文字是一个链接,Google搜索页每天都在加强我们的这一心理模型。
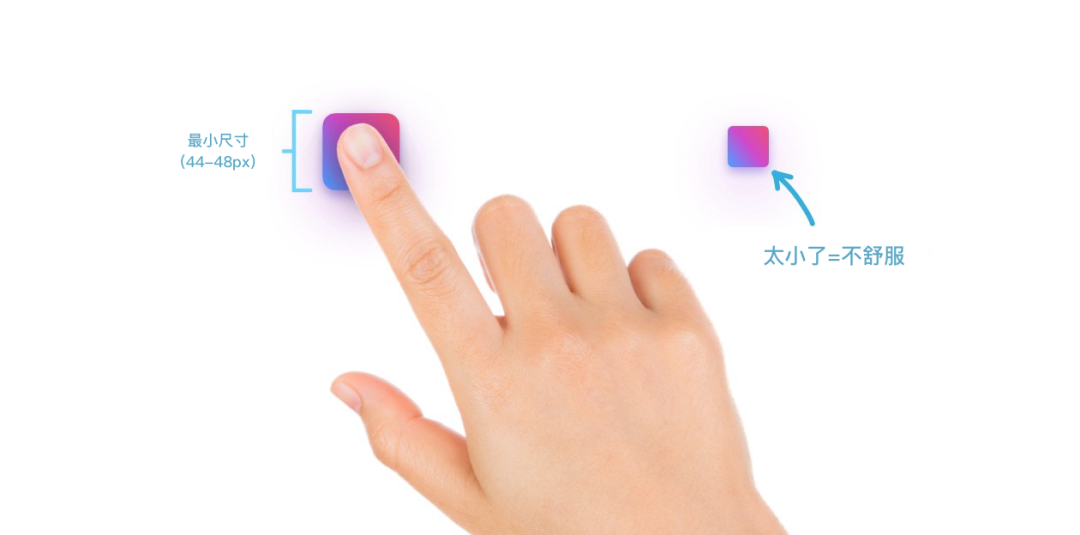
2. 尺寸
在现实生活中,你是否曾经需要先找到一根针来确保按下超小型复位按钮来重置电子设备?这样的设计是有目的的,因为这样就可以避免在不注意的情况下重置设备。
但是假设在界面中所有按钮都这么小,这将让它们难以使用。按钮应足够大以便用户舒适地使用它们,但是需要有多大?
在触屏时代,我们通常通过相对于 屏幕密度的典型指尖尺寸来进行测量。按钮为 44-48px 尺寸的正方形会让我们感到舒适。某些应用程序(例如 Tinder )尝试将其行动按钮放大 50px(高度),也取得了不错的效果。显然,按钮的尺寸不能超出这个范围太多,但是在 50-60px 的范围内还是值得一试的。
在为 PC 端设计时,我们可以将按钮缩小一些,因为鼠标光标更精确,但一定不要太小。我们仍 需要保证用户可以很容易地将鼠标指向按钮,因此最小的按钮应设为 32px 左右。

3. 对齐就是一切!
所有UI中最大的视觉问题是 按钮标签文本无法对齐。虽然大多数设计人员和开发人员设法将其水平居中,但很少 将每个按钮都能都垂直居中。
大写标签显然更容易居中,但是在同时使用大小写字母时,最好坚持使用基线对齐(或仅将其与首个大写字母对齐,而忽略降序的 y,j 和 g 字母)。
按钮大小和字体大小适配性也很重要。如果你有一个 32px 的按钮和 17px 的文本,则无法将其完美地放在中间,需要调整其中一个使之互相适应。

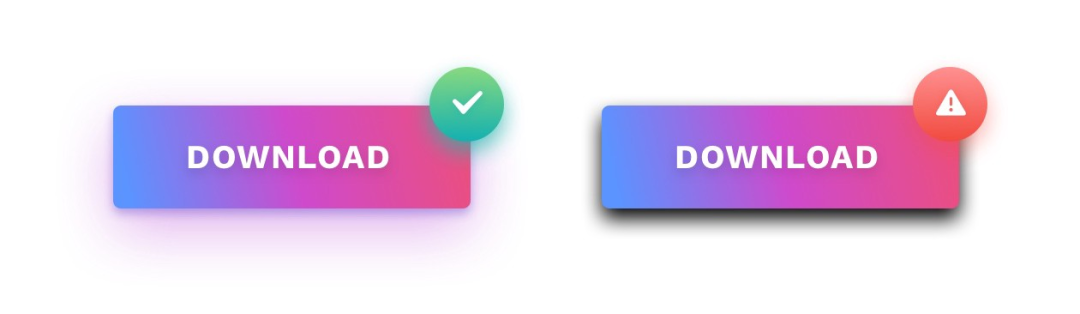
4. 在阴影上下功夫
阴影可以帮助一个对象在背景上突出显示出来,并帮助用户将其识别为 可单击或需点击的对象。因为阴影会让按钮看起来比背景距离远,用户自然就会明白,可以将其按下。
为了使按钮看起来更友好,可以在阴影颜色中添加背景色。在上面的示例中,阴影是蓝色的一种混和色。应 避免使用深色和对比鲜明的阴影,因为即便这种阴影吸引到了用户的注意力,但看起来过于尖锐令人不快,就很容易丢 失掉用户的注意力。

5. 易读的标签文字
按钮标签文字需要居中,但它们还需要 足够的呼吸空间以使其易读。避免按钮周围的文字没有空格。规则是在标签上方和下方空出标签字体中的 “大写字母 W 的间距”。侧面空出 “两个大写字母 W 的距离”。
当然,按钮可以在上述间距的基础上更宽,因为那个标准只是让它是看起来既美观又易读的最小尺寸。
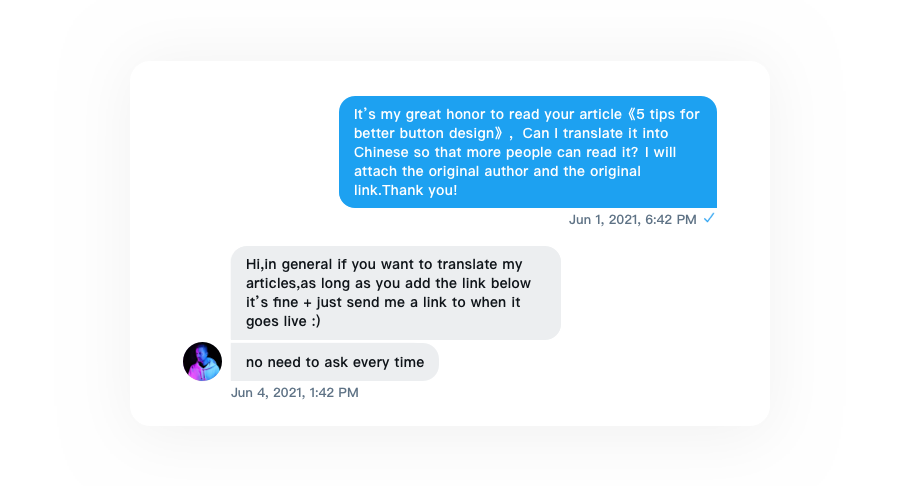
本文翻译已获得作者的正式授权(授权截图如下)

作者:Michal Malewicz
原文:https://uxdesign.cc/5-tips-for-better-button-design-8d68f0418f0e
译者:刘昱茜;审核:吴鹏飞、张聿彤;编辑:孙淑雅
本文由@TCC翻译情报局 翻译发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







